Einrichtung variabler Produktattribute für WooCommerce 2023
Veröffentlicht: 2023-10-11Sind Sie besorgt darüber, wie Sie Radio-, Etiketten-, Farb- und Bildvariationsmuster für variable Produktattribute von WooCommerce erstellen können?
Wenn Ihr WooCommerce-Shop eine Vielzahl von Produktvarianten verkauft, können Variationsmuster sehr hilfreich sein, um Kunden zu halten und die Gesamtkonversionen zu steigern. Variationsfelder helfen Ihnen bei der Einrichtung Ihrer variablen Produktattribute für WooCommerce.
Wenn Sie die Produktauswahl als Muster bereitstellen, verstehen Kunden, die Ihre Website besuchen, möglicherweise schnell die möglichen Verwendungsmöglichkeiten eines Produkts. Da Kunden genau die Variante auswählen können, die sie wünschen, kann dies die Reibungspunkte bei der Konvertierung erheblich verringern.
Was sind WooCommerce-Swatches?
WooCommerce-Farbfelder sind ein effektiverer Ansatz, um zusätzliche Produktauswahlen in Ihrem Online-Shop anzuzeigen. Sie können die standardmäßigen WooCommerce-Dropdown-Felder durch Produktvariantenmuster ersetzen, um Ihre Produktseiten interaktiver und benutzerfreundlicher zu gestalten.
Sie können Produktoptionen in Ihrem Online-Shop effektiver darstellen, ohne Variationen erstellen zu müssen, was Käufern eine schnelle Kaufentscheidung ermöglicht. Farbfelder für WooCommerce-Produktvarianten können auch als Attributfilter verwendet werden. Dies macht es für Ihre Kunden einfacher, die benötigten Dinge schnell zu finden. Darüber hinaus können WooCommerce-Farbfelder Ihre Produktseiten vollständig auffrischen, indem sie Variationen mithilfe von Bild- oder Farbmustern effektiv anzeigen.
Warum Variationsfelder hinzufügen?
Eine wunderbare Methode, das Einkaufserlebnis zu verbessern und die Conversions auf Ihrer WooCommerce-Website zu steigern, ist das Hinzufügen von Variationsmustern. Dank der Farbmuster können Kunden problemlos viele Iterationen desselben Produkts visualisieren.
Sie können beispielsweise ein Bild oder ein Farbmuster anzeigen, um Variationsalternativen visuell zu erläutern, wenn für ein Produkt mehrere Farben zur Auswahl stehen. Dadurch verschaffen Sie Ihren Kunden mehr Klarheit. Es hilft den Menschen, besser zu verstehen, was sie erhalten, wenn sie sich für eine bestimmte Produktoption entscheiden.
Durch die Einbindung von WooCommerce-Variantenmustern können Sie das Benutzererlebnis auf Ihrer Website erheblich verbessern. Anstatt durch Dropdown-Menüs zu scrollen, können Kunden das Gesuchte visuell mit Produktvarianten verknüpfen. Kunden können nun schnell entscheiden, was sie kaufen möchten.
In diesem Artikel zeige ich Ihnen, wie Sie Ihren variablen WooCommerce-Produktattributen Radio, Beschriftung, Farbe und Bilder hinzufügen.
Wie füge ich variable WooCommerce-Produktattribute hinzu?
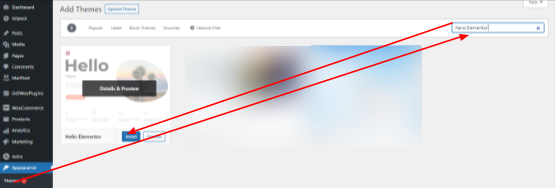
Navigieren Sie zur Schaltfläche „Darstellung“ und klicken Sie auf die Designoption. Nachdem Sie die Themenoption erreicht haben, sollten Sie auf die Schaltfläche „Neu hinzufügen“ klicken. Sie sollten nach dem Hello Elemtor-Theme suchen. Sie müssen das Hello Elemtor-Theme installieren. Klicken Sie nach der Installation des Themes auf die Schaltfläche „Aktivieren“ und es sollte aktiviert werden

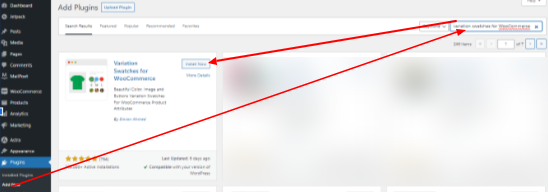
Navigieren Sie zur Plugin-Option und klicken Sie auf die Schaltfläche „Neu hinzufügen“. Jetzt sollten Sie im Suchfeld die Variation Swatches nach dem WooCommerce-Plugin durchsuchen. Klicken Sie auf die Schaltfläche „Variation Swatches installieren“, um WooCommerce zu installieren, und aktivieren Sie dann das Plugin.

Nachdem wir das Plugin aktiviert haben, beginnen wir nun damit, Radio-, Etiketten-, Farb- und Bildvariationsmuster für variable WooCommerce-Produkte zu erstellen.
Variationsmuster für die WooCommerce-Einrichtung
Nach der Installation des Variation Swatches for WooCommerce and Photos-Plugins in Ihrem OceanWP-Theme. Es ist Zeit, dieses Plugin für Ihre variablen Produkte zu konfigurieren. Es gibt zwei Möglichkeiten, dieses Plugin zu installieren.
- Aktivieren Sie Variationsmuster für vorhandene variable Produkte
- Richten Sie Variationsmuster für neue variable Produkte ein
Aktivieren Sie Variationsmuster für vorhandene variable Produkte
Wer bereits mit WooCommerce ins E-Commerce-Geschäft einsteigt, hat einen Shop für Produkte geschaffen. Wenn Sie Variationen zu Ihren Produkten hinzufügen möchten (Radio, Etikett, Farbe und Bild), müssen Sie Variation Swatches für WooCommerce ausprobieren. In diesem Artikel geben wir die richtigen Richtlinien zum Aktivieren des Plugins. Wir werden einige Screenshots geben, die Sie befolgen müssen.
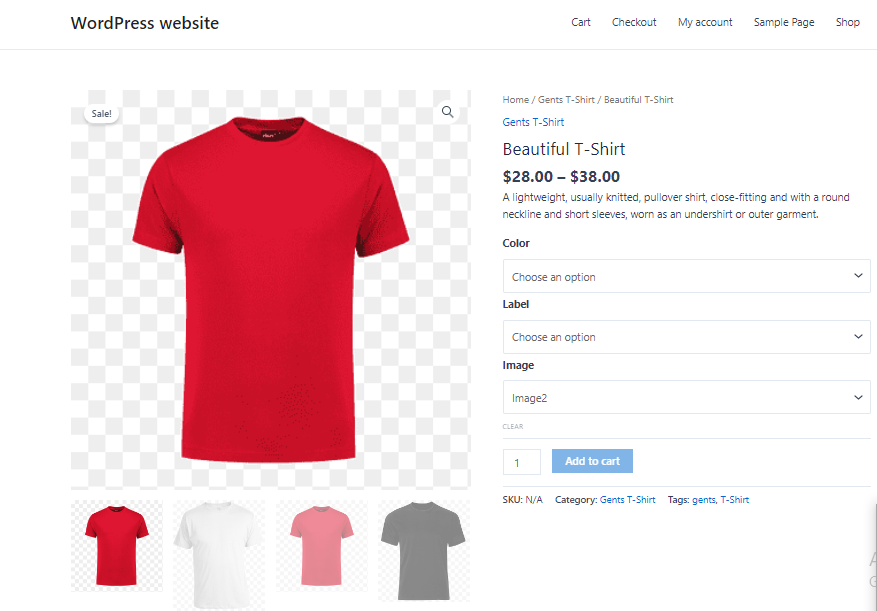
Vor

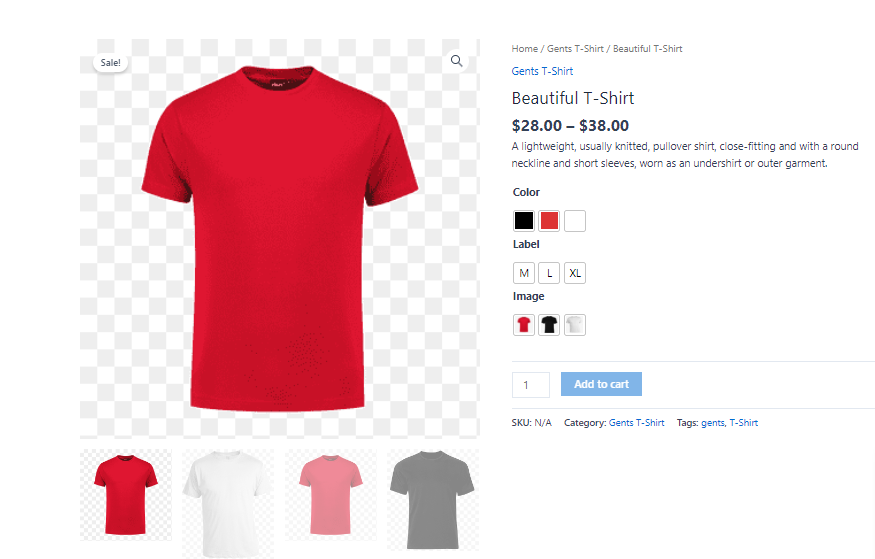
Nach

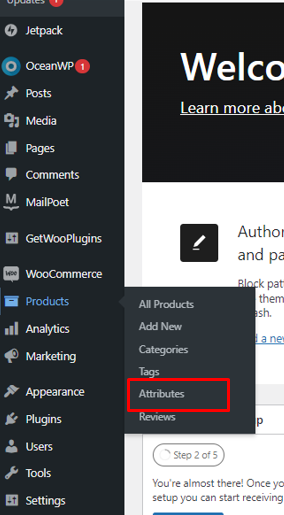
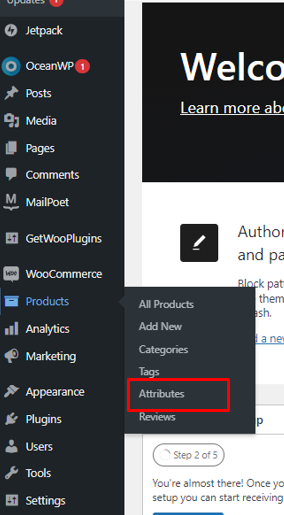
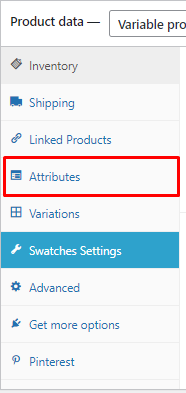
Navigieren Sie zum Produkt und klicken Sie dann auf Attribute.

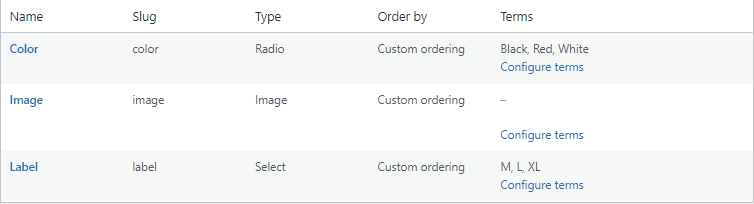
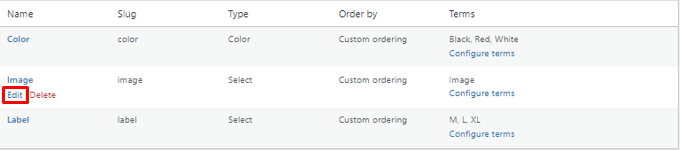
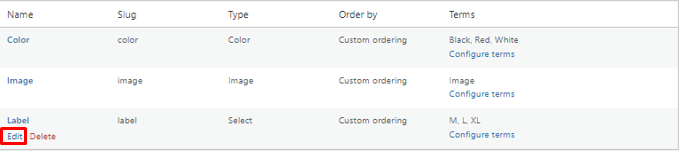
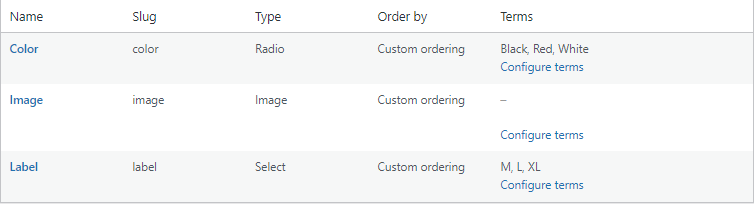
Alle Ihre vorhandenen Attribute werden in diesem Abschnitt aufgelistet. Variation Swatches für das WooCommerce-Plugin fügen nach der Installation ein Typfeld hinzu.

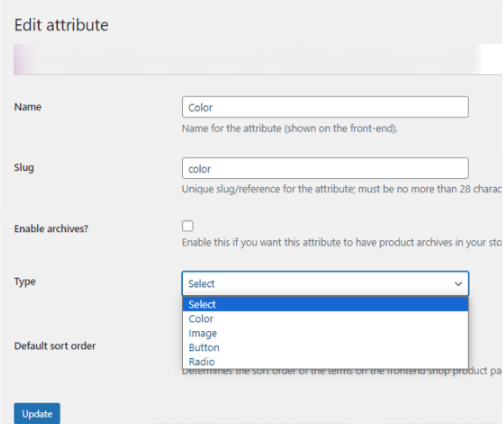
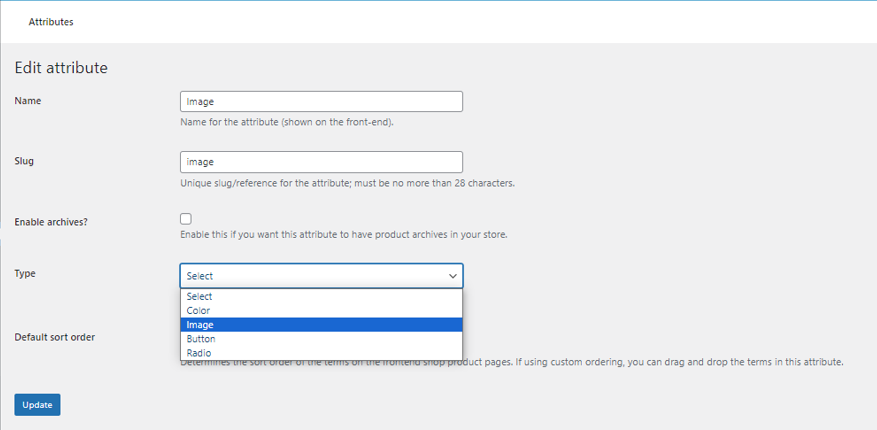
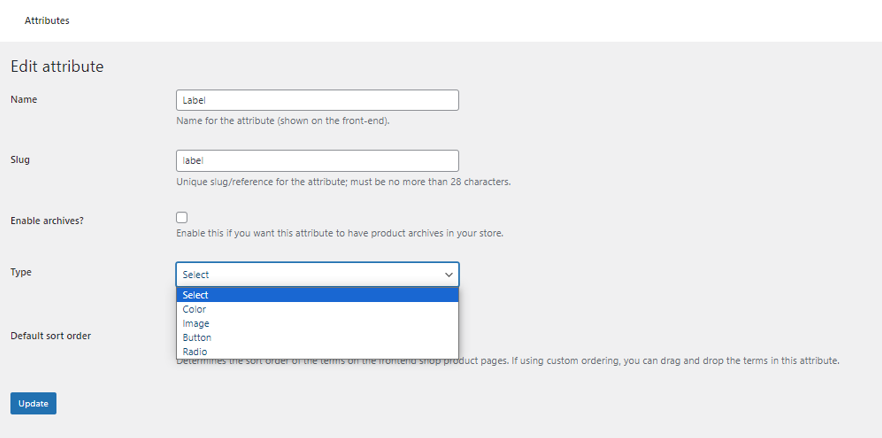
Farbattribute müssen einen Typnamen haben. Klicken Sie auf Bearbeiten und wählen Sie den Typ aus der Typ-Dropdown-Liste aus.

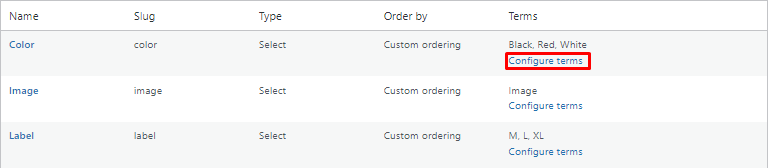
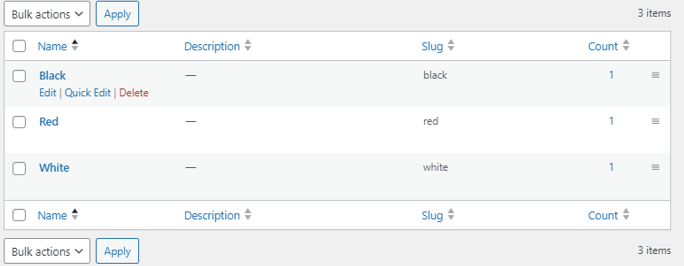
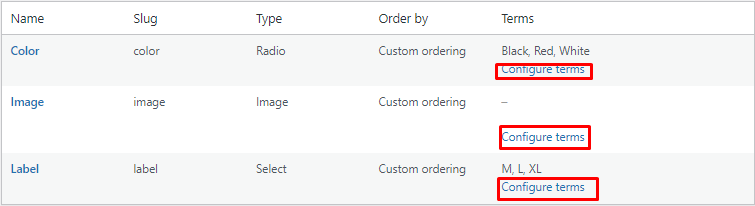
Nachdem Sie einen Typabschnitt hinzugefügt haben, sollten Sie auf „Begriffe konfigurieren“ klicken. Eine Liste der Attributvarianten wird angezeigt, sobald „Konfigurieren“-Begriffe ausgewählt wurden. Hier sind drei Möglichkeiten für die Farbe aufgeführt: Schwarz, Rot und Weiß. Um eine Variationsfarbe hinzuzufügen, bearbeiten Sie jede Variation einzeln.


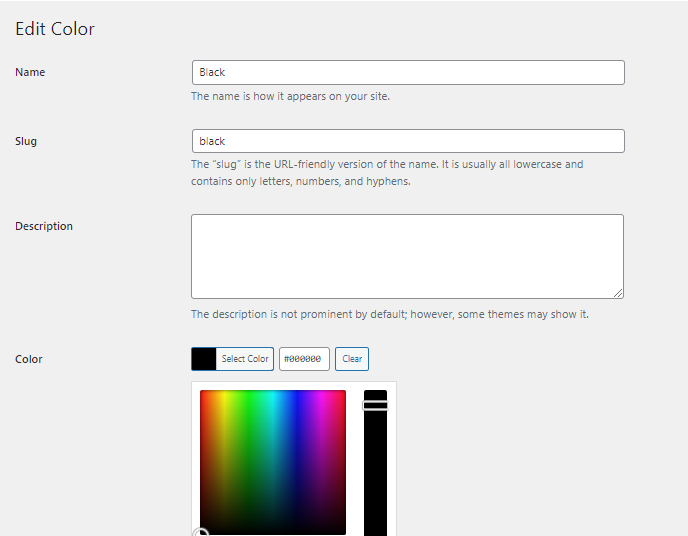
Um die Farbe zu bearbeiten, klicken Sie auf die Schaltfläche Bearbeiten. Und ändern Sie die Farbe nach Ihren Wünschen. Wenn Sie die Farbe ändern, wird der Farbwähler angezeigt und Sie wählen die Farbe für Ihr Produkt aus. Und alle Farbvarianten werden erfolgreich aktualisiert.

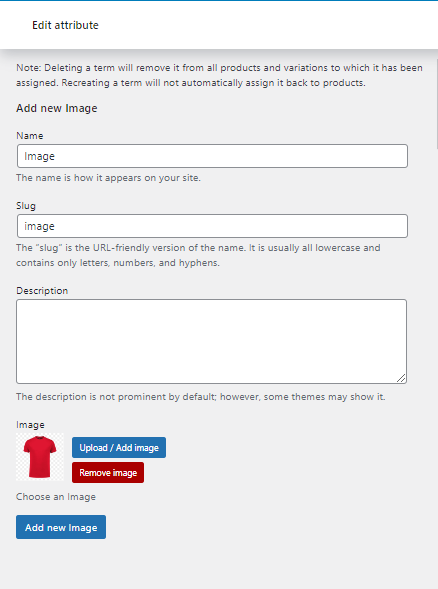
Nach dem Hinzufügen von Farbe ist es notwendig, das Bildattribut zu ändern. Wählen Sie den Bildattributtyp aus, indem Sie auf die Schaltfläche „Bearbeiten“ klicken und ein Bild auswählen.



Nachdem Sie den Typ geändert haben, konfigurieren Sie das Bild oder fügen Ihrem Attribut ein Bild hinzu.

Ebenso wie die Farbe und Konfiguration sollten Sie auch die Etikettenattribute konfigurieren. Nachdem Sie das Etikett hinzugefügt haben, navigieren Sie zum vorhandenen Produkt und klicken auf die Schaltfläche „Bearbeiten“.


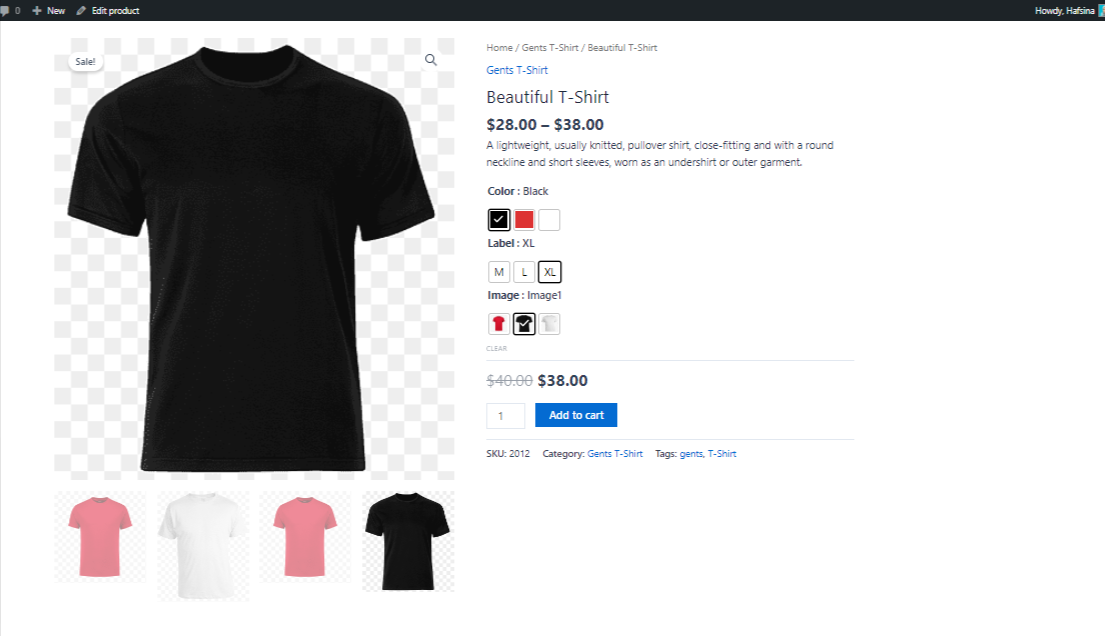
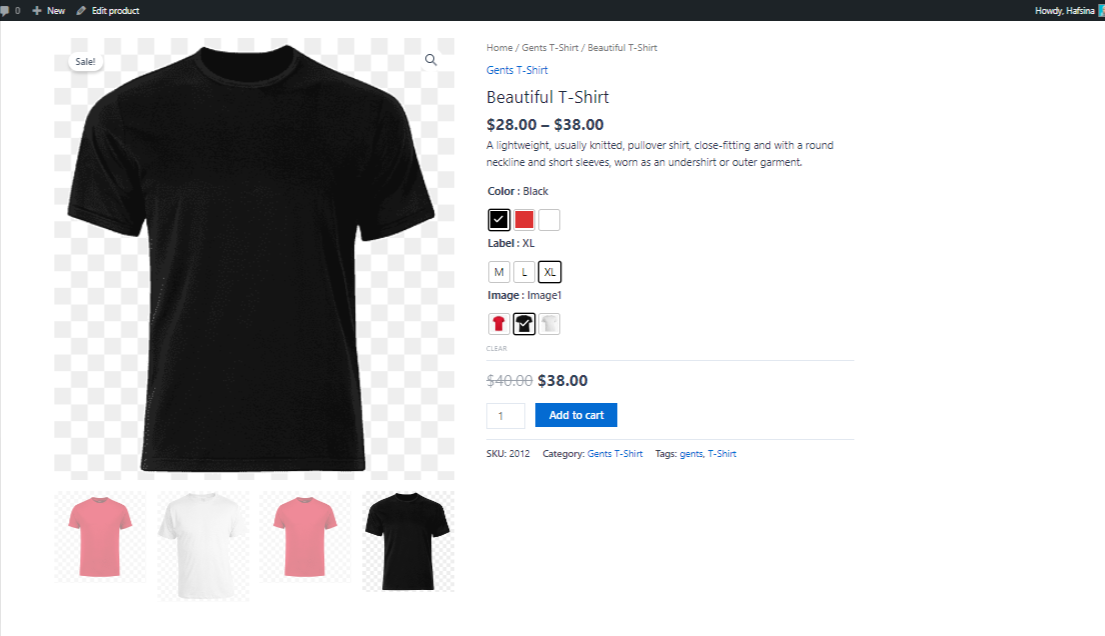
Der Beschriftungsattributtyp ist die Schaltfläche. Nachdem Sie den Schaltflächentyp ausgewählt haben, konfigurieren Sie die Beschriftung und Sie haben alle Attribute erfolgreich geändert. Und das endgültige Aussehen dieses Produkts ist unten.

Richten Sie Variationsmuster für neue variable Produkte ein
Navigieren Sie zum Produkt und klicken Sie dann auf Attribute.

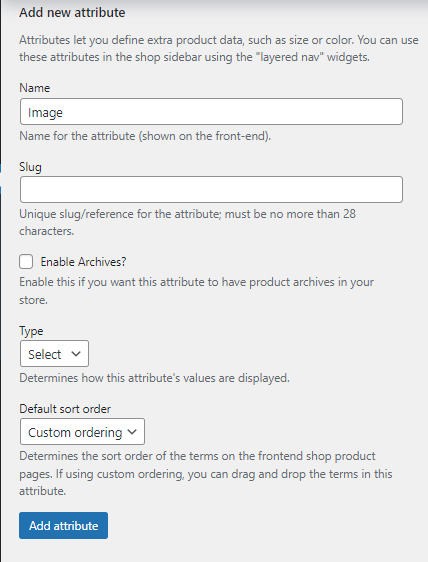
Sie müssen das neue Attribut „Bild“, „Farbe“ und „Beschriftungsvariation“ erstellen und den Attributtitel und den entsprechenden Attributtyp aus der Dropdown-Liste „Typ“ eingeben.

Das neue Attributfeld.

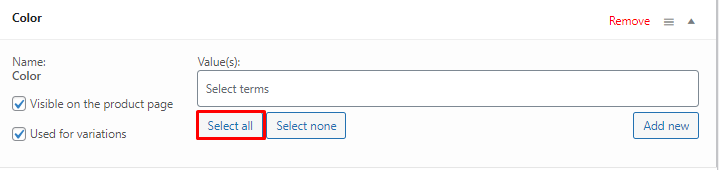
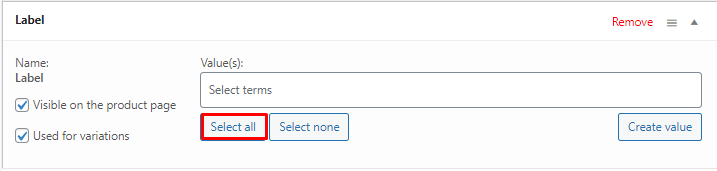
Konfigurieren Sie den Begriff dieses Feld wie zuvor.

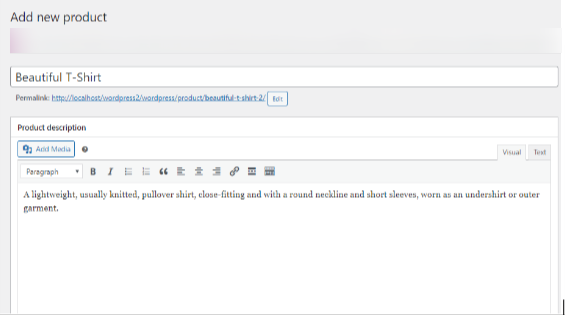
Sie müssen auf die Schaltfläche „Neu hinzufügen“ klicken und zur neuen Produktseite wechseln, nachdem Sie dieses Feld angepasst haben. Der Name und die Beschreibung des neuen Produkts müssen eingegeben werden.

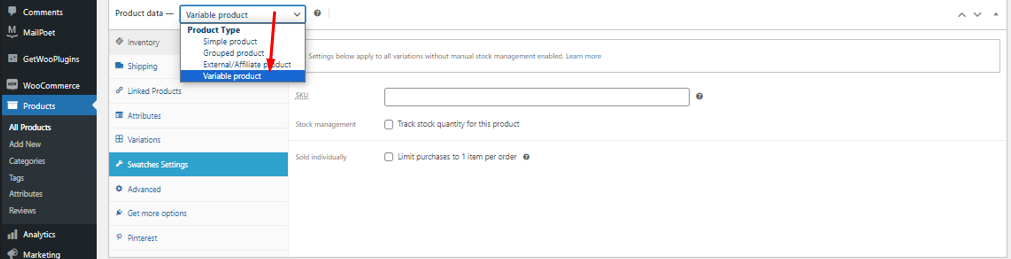
Navigieren Sie dann zum Produktdatenfeld und wählen Sie aus der Auswahl das variable Produkt aus.

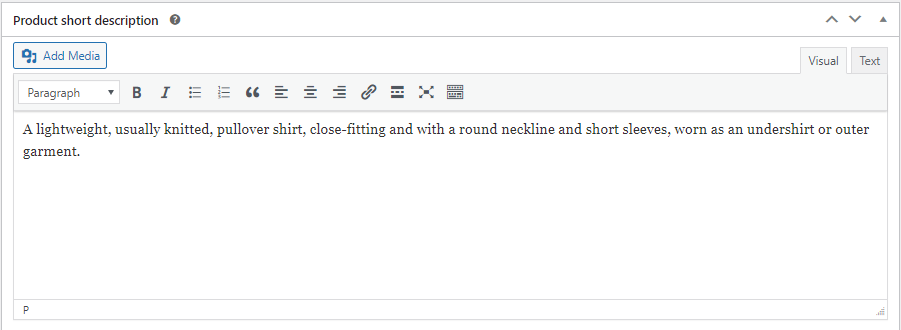
In diesem Feld sollten Sie eine Kurzbeschreibung des Produkts angeben.

Nachdem Sie die Beschreibung hinzugefügt haben, scrollen Sie nach oben und klicken Sie erneut auf Attribute.

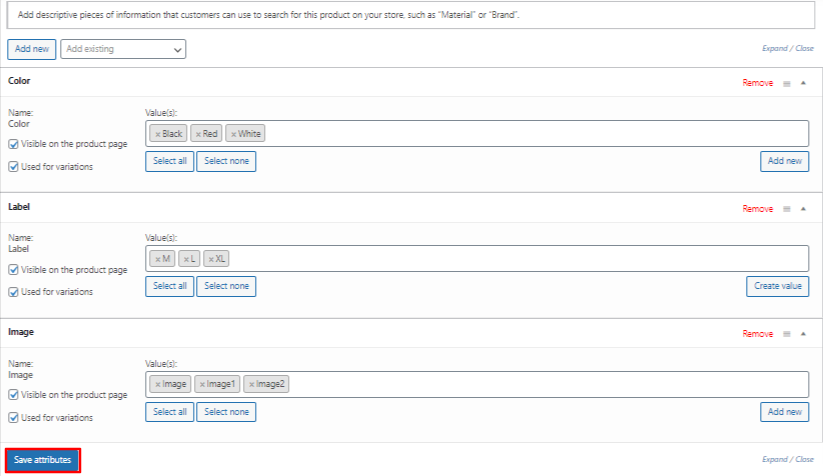
Legen Sie die vorhandenen Attribute fest, die Sie zuvor erstellt haben.




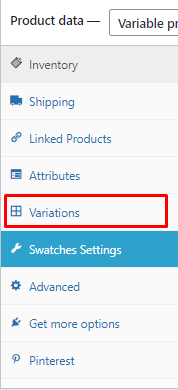
Nachdem Sie diese Attribute festgelegt haben, müssen Sie auf die Schaltfläche „Attribute speichern“ klicken und zu den Variationen navigieren.

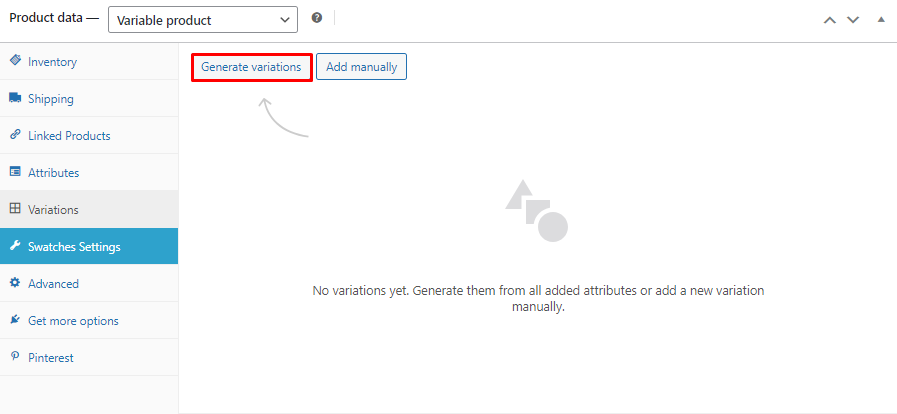
Nachdem Sie auf Variationen und dann auf die Schaltfläche „Variationen generieren“ geklickt haben, wird die automatisch generierte Variante erstellt.

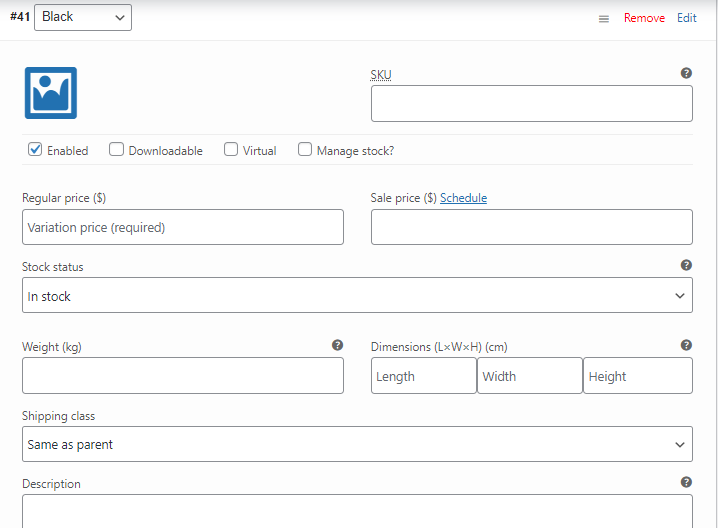
Dann müssen Sie das Bild, die SKU, den Produktpreis, den Verkaufspreis, das Gewicht usw. hinzufügen.

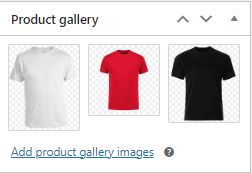
Nachdem Sie dieses Feld erstellt haben, fügen Sie die Produktgaleriebilder, Produktbilder, Produkttags und Produktkategorien hinzu.




Nach dem Hinzufügen all dieser Dinge wird unten das endgültige Aussehen dieses Produkts angezeigt.

Abschluss
Schließlich machen es WooCommerce-Variationsmuster Online-Shop-Besitzern leicht, die Sichtbarkeit variabler Produkte auf ihren Websites zu erhöhen.
Darüber hinaus können Sie für Ihr WooCommerce-Geschäft auch eine Galerie mit zusätzlichen Variationsbildern verwenden. Es wird Ihren Umsatz definitiv steigern, indem es Ihre Besucher in Kunden umwandelt.
Wenn Sie es Ihren Kunden erleichtern, die vielen Produktoptionen zu durchstöbern, erhöhen Sie Ihre Kaufchancen. Sie können die Conversions steigern und dadurch Ihren Gewinn steigern. Ganz zu schweigen davon, dass es sich um einen hervorragenden Ansatz handelt, um die Benutzerfreundlichkeit Ihrer Website zu verbessern und ein insgesamt besseres Online-Einkaufserlebnis zu bieten.
