Variables Produkt in WooCommerce Vollständiger Leitfaden und bessere Alternativen
Veröffentlicht: 2018-06-25Das variable Produkt von WooCommerce ist ein Produkt mit verschiedenen Variablen wie Farben oder Größen. Heute lernen Sie, wie Sie variable Produkte in WooCommerce auf drei Arten erstellen: die integrierte Option, indem Sie benutzerdefinierte Produktfelder hinzufügen und Produkte mit einem kostenlosen Plugin importieren.
Wie Sie wissen, kann das Hinzufügen mehrerer Produkte in WooCommerce zeitaufwändig sein . Vor allem, wenn Sie ähnliche Produkte mit vielen Attributen, Funktionen und verschiedenen Optionen verkaufen
Heute zeige ich Ihnen 3 Möglichkeiten, WooCommerce-Produkte mit Variationen hinzuzufügen : ein integriertes und 2 kostenlose Plugins! Lass uns anfangen!
Inhaltsverzeichnis
- Wie füge ich ein variables WooCommerce-Produkt hinzu?
- Importiere einfache und variable Produkte in WooCommerce
- Fügen Sie Variationen in WooCommerce mit benutzerdefinierten Feldern hinzu
Wie füge ich ein variables WooCommerce-Produkt hinzu?
Sehen wir uns zunächst die Standardmethode zum Hinzufügen von Produkten mit Variationen an .
Um ein variables WooCommerce-Produkt zu erstellen, gehen Sie einfach zu Produkte → Neu hinzufügen . Das Hinzufügen und Verwalten variabler Produkte ist dem Verwalten anderer Produkte sehr ähnlich.
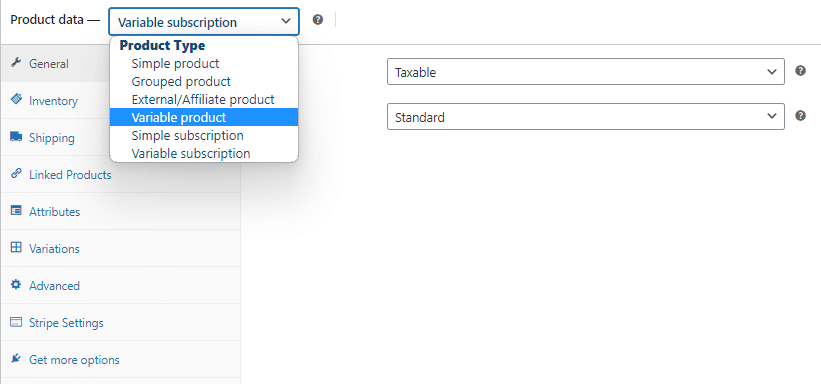
Nachdem Sie grundlegende Produktinformationen bereitgestellt haben, gehen Sie zur Produktdaten- Metabox. Jetzt müssen Sie hier ein variables Produkt aus der Auswahlbox auswählen.

Variable Produktkonfiguration von WooCommerce
Es ist einfach, ein variables WooCommerce-Produkt hinzuzufügen. Jetzt ist es Zeit für die Konfiguration. Ich werde Sie durch den Prozess führen.
Variable Produkteinstellungen
Gehen Sie zuerst auf die Registerkarte Variationen .
Aber Sie werden wahrscheinlich einen Hinweis erhalten, dass Sie zuerst Attribute konfigurieren müssen:

Variable Produkte WooCommerce Attribute für das Produkt
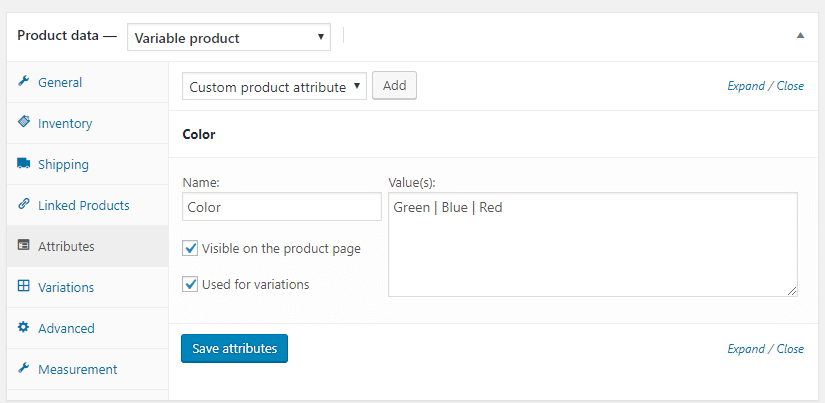
Gehen Sie jetzt also zur Registerkarte Attribute . Wählen Sie entweder ein vorhandenes oder ein neues Attribut aus und klicken Sie auf Hinzufügen . Als Ergebnis erhalten Sie diese Konfigurationsoptionen:

Variables Produkt: Attribute Attributeinstellungen
Legen Sie als Nächstes Ihren Attributnamen fest und fügen Sie Variationen hinzu (trennen Sie die Werte mit dem Zeichen „|“). Beispielsweise können Sie das Farbattribut mit Grün-, Blau- und Rotvariationen konfigurieren.
Natürlich können Sie Varianten beliebig viele Attribute hinzufügen, zB Farbe, Größe, Typ.
Jetzt müssen Sie das Kontrollkästchen Verwendet für Variationen markieren. Andernfalls lässt WooCommerce Sie keine Variationen der vorhandenen Attribute erstellen.
Klicken Sie also auf Attribute speichern und Sie können loslegen!
Denken Sie daran, dass Sie Attribute auch global in Produkte → Attribute hinzufügen und sie dann mehreren Produkten zuweisen können.Variable Produktkonfiguration
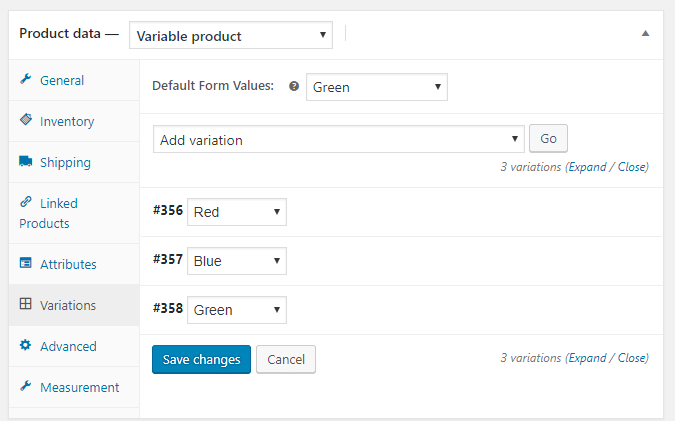
Gehen Sie als Nächstes zurück zur Registerkarte Variationen .
Jetzt können Sie automatisch Variationen aus allen von Ihnen konfigurierten Attributen erstellen. Wählen Sie Variationen aus allen Attributen erstellen und klicken Sie auf Los .
Als Ergebnis sehen Sie alle möglichen Variationen der Produktattribute:

Variable Produkte: Variationen Variationseinstellungen
Mit der Option Standard-Formularwerte können Sie festlegen, welche Variante ein Kunde standardmäßig auf der Produktseite sieht. Dies ist optional, wird aber dringend empfohlen.
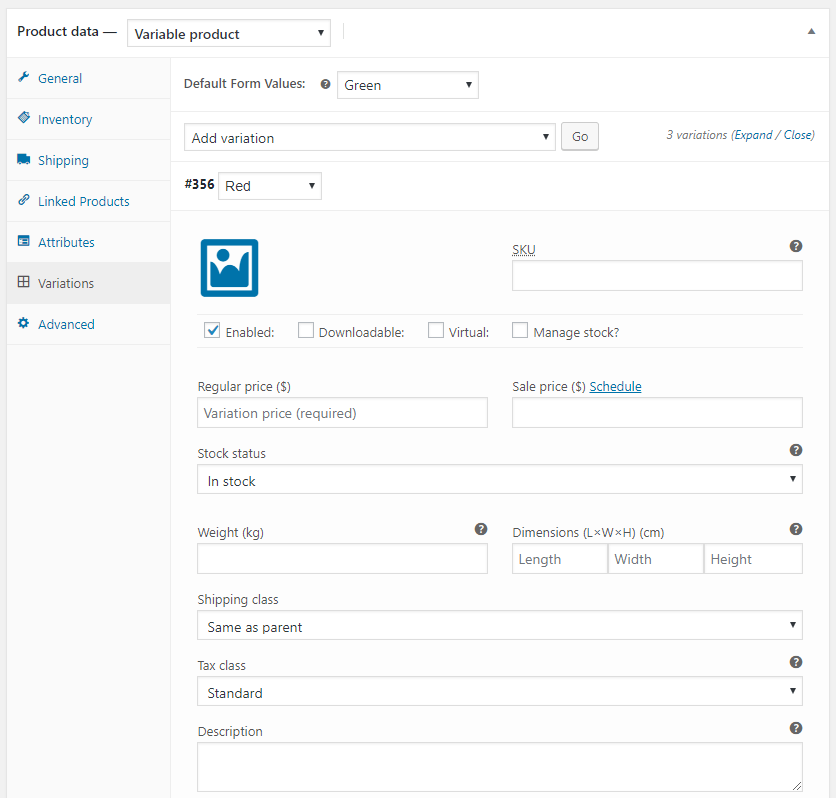
Sie können jede Variante genauso konfigurieren wie das einfache Produkt. Sie können also ein Bild, eine SKU, Größen, einen Preis, eine Versandklasse und sogar eine Steuer festlegen.
Denken Sie daran, den Preis einer Variation festzulegen . Andernfalls wird die Variation nicht auf der Produktseite angezeigt.
Variables Produkt: rote Variante Ein Tipp: Sie können wählen, ob eine Variation virtuell ist oder nicht. Mit dieser Option können Sie Musikalben als physische CDs oder MP3 -Dateien zum Herunterladen verkaufen.Ein Kunde kann dann eine dieser beiden Optionen auf einer Produktseite auswählen!
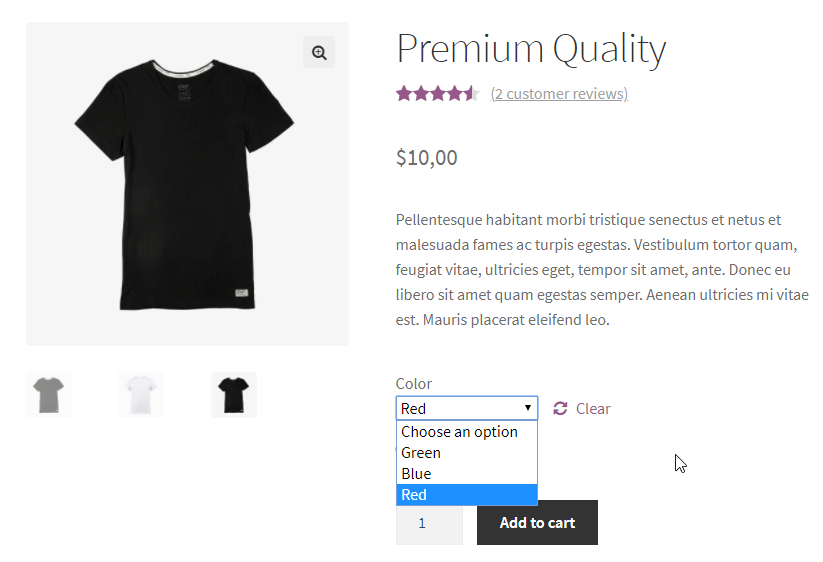
Variable WooCommerce-Produkte - die Produktseite
Wie Sie sehen können, haben wir gerade das WooCommerce-Variablenprodukt konfiguriert.
Mal sehen, wie es jetzt im Laden aussieht:

Varianten auf der Produktseite
Importiere einfache und variable Produkte in WooCommerce
Natürlich können Sie mit einem kostenlosen Plugin variable Produkte in WooCommerce viel schneller hinzufügen. Wie?
Laden Sie zunächst das kostenlose Plugin herunter
WP-SchreibtischDropshipping XML WooCommerce
WooCommerce-Plugin für variable Produkte. Sie können auch 18 zusätzliche Produktfelder hinzufügen, die Ihre WooCommerce-Produktseite im Handumdrehen bereichern!
Kostenlos herunterladen oder Gehen Sie zu WordPress.orgZuletzt aktualisiert: 2023-04-29Funktioniert mit WooCommerce 7.3 - 7.7.xAls nächstes erstellen Sie den Import
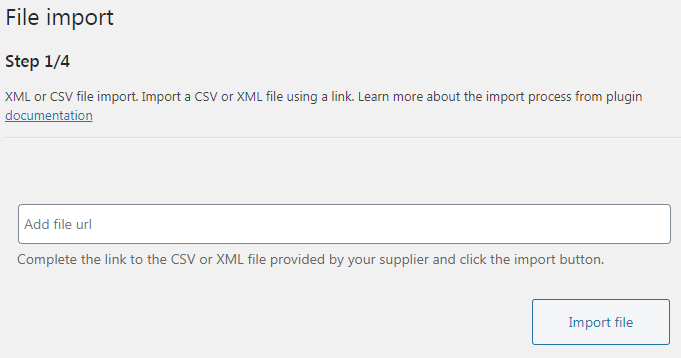
Sie benötigen die URL einer XML- oder CSV-Datei, um den Import festzulegen.


Fügen Sie zunächst eine CSV- oder XML-Produkt-Feed-Datei hinzu, um variable Produkte mit Bildern in WooCommerce zu importieren Ordnen Sie dann die Produktfelder zu
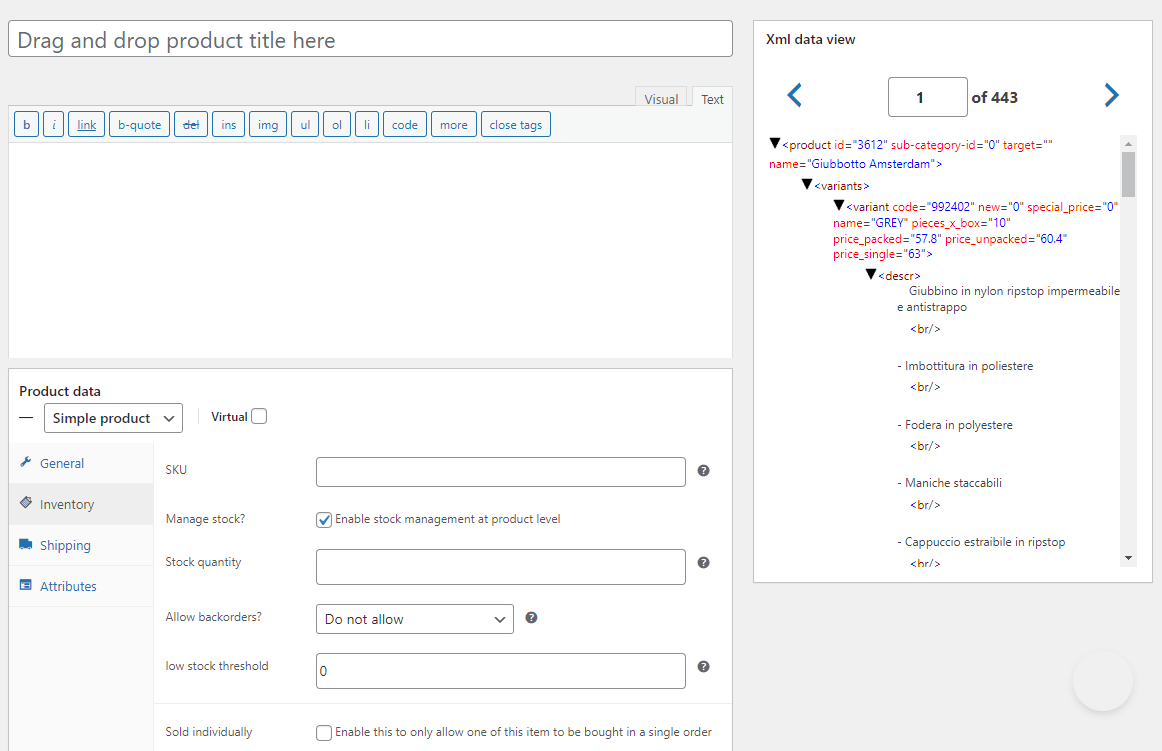
Wählen Sie die Daten aus der XML-Datei aus, die Sie für Produktfelder verwenden möchten.

Verwenden Sie dann den Product Mapper, um Produkte mit allen Daten wie Attributen, Kategorien oder Bildern in WooCommerce zu importieren Natürlich ist es möglich, die Optionen zum Erkennen und Verwenden von XML-Feldern zum Erstellen variabler Produkte auszuwählen.

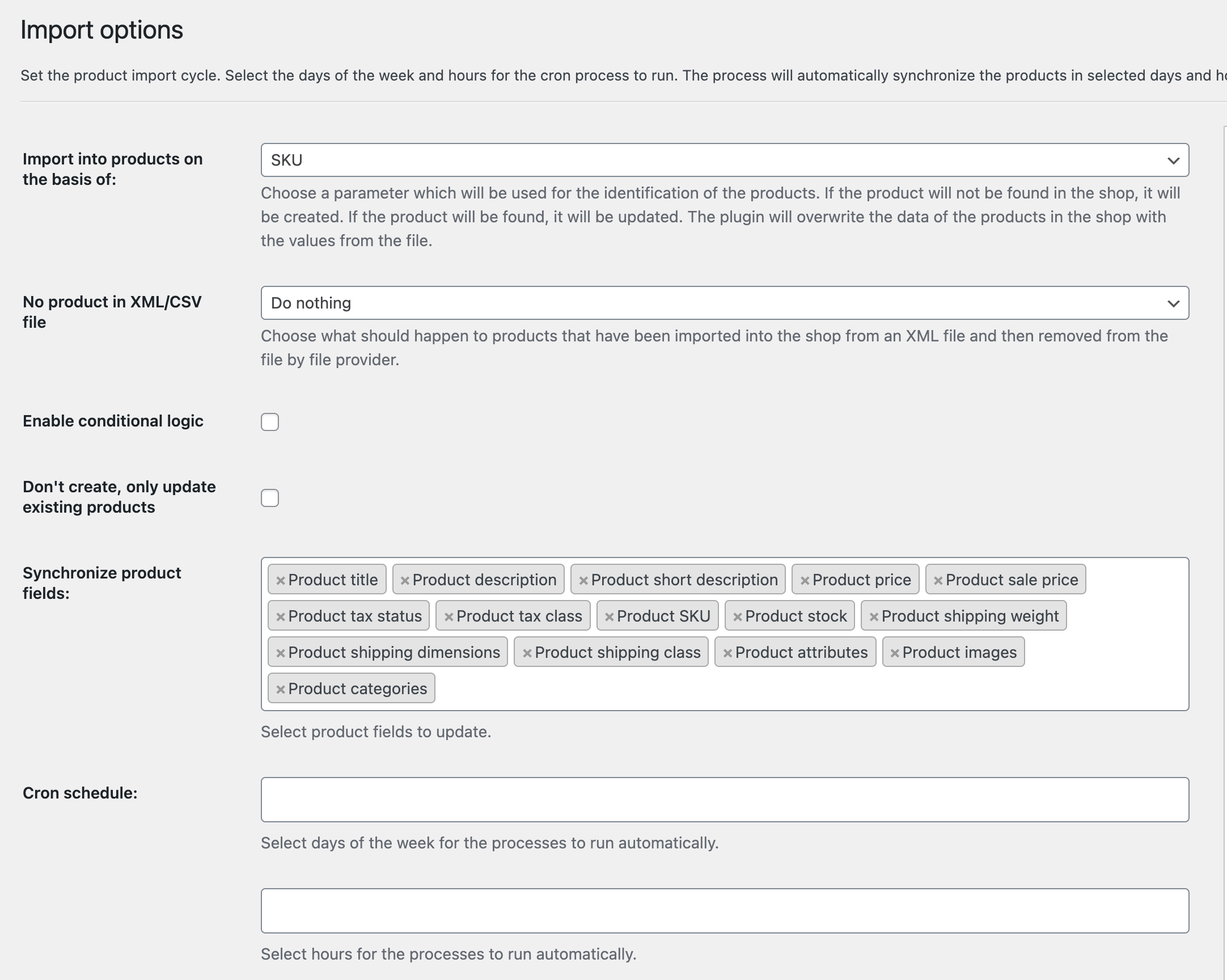
Fügen Sie außerdem variable Produkte in WooCommerce hinzu, indem Sie Daten aus XML- oder CSV-Dateien importieren Entscheiden Sie auch über die Importoptionen
Wählen Sie die Felder aus, die Sie aktualisieren möchten, wenn Sie den Import erneut durchführen. Hier gibt es mehrere nützliche Optionen.

Verwenden Sie schließlich die Importoptionen, um die Importe und Produktaktualisierungen besser zu verwalten Starten Sie abschließend den Import
Das Plugin wird jetzt die WooCommerce-Produkte hinzufügen oder aktualisieren, einschließlich der variablen. Wie Sie sehen können, können Sie mit dem Plugin Produkte viel schneller hinzufügen als mit der integrierten Option.
Lesen Sie mehr über den Import von Produkten in WooCommerce mit diesem kostenlosen Plugin und sehen Sie sich das kurze Video über das Plugin an.Fügen Sie Variationen in WooCommerce mit benutzerdefinierten Feldern hinzu
Variable WooCommerce-Produkte werden nicht immer Ihren Anforderungen entsprechen.
Denken Sie daran, dass jede Variation ein individuelles Produkt ist, das in WooCommerce erstellt wurde. Es ist also an das Hauptprodukt angehängt.
Das bringt mehrere Datenbankeinträge für jede Variante. Für 50 Variationen haben Sie 50 Unterprodukte in der Datenbank. Außerdem könnte es die Datenbank überlasten und Ihre Website verlangsamen.
Wenn Sie jedoch einige Personalisierungsfunktionen in Ihrem Geschäft wünschen, werden Variationen es nicht schaffen. Sie können kein graviertes Textfeld oder Kontrollkästchen für die Geschenkverpackung hinzufügen.
WooCommerce-Plugin für variable Produkte
Deshalb haben wir das Plug-in „Flexible Product Fields“ erstellt, mit dem Sie Add-Ons auf Produktseiten erstellen können.
Sehen wir uns nun die Feldtypen an, die Sie anstelle von (oder mit) variablen Produkten verwenden können:
- Text
- Textbereich
- Nummer
- URL
- Kontrollkästchen
- Multi-Checkbox
- Wählen
- Radio mit Bildern
- Mehrfachauswahl
- Radio
- Zeit
- Farbe
- Überschrift
- Radio mit Farben
- Absatz
- Bild
- HTML
- Datum (PRO)
- Datei-Upload (PRO)
Eine Sache noch...
Sie können flexible Produktfelder kostenlos herunterladen
WP-SchreibtischFlexible Produktfelder WooCommerce
WooCommerce-Plugin für variable Produkte. Sie können auch 18 zusätzliche Produktfelder hinzufügen, die Ihre WooCommerce-Produktseite im Handumdrehen bereichern!
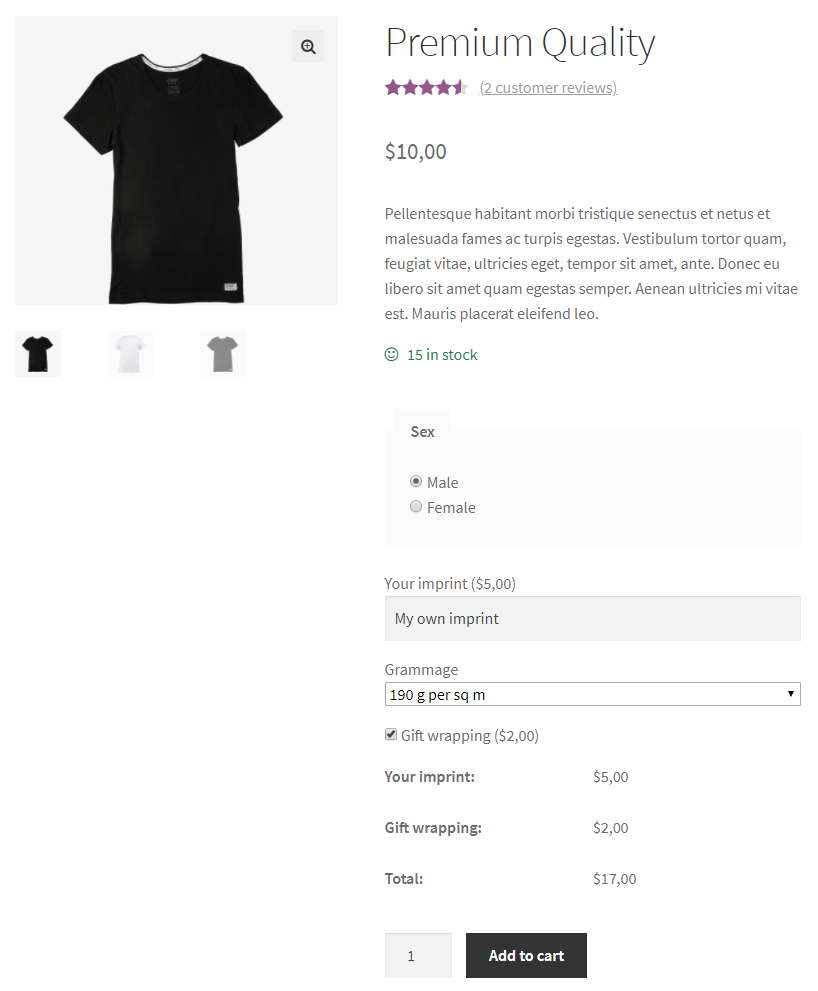
Kostenlos herunterladen oder Gehen Sie zu WordPress.orgZuletzt aktualisiert: 2023-03-13Funktioniert mit WooCommerce 7.1 - 7.5.xLassen Sie mich Ihnen zunächst ein Beispiel zeigen, wie dieses Plugin funktioniert:

Flexible Produktfelder auf der Produktseite Wenn Sie weitere Informationen zu den Plugin-Funktionen benötigen , sehen Sie sich die Dokumentation an .
Zusammenfassung und mehr über benutzerdefinierte Felder
Heute haben Sie gelernt, wie Sie ein variables WooCommerce-Produkt mit dem Standard-Produktmanager hinzufügen .
Außerdem habe ich Ihnen zwei Alternativen gezeigt, um das Hinzufügen und Verwalten Ihrer WooCommerce-Produkte zu beschleunigen .
Lassen Sie mich im Kommentarbereich unten wissen, ob der Artikel Ihnen geholfen hat!