WooCommerce: Warum und wie man Ajax-Warenkorbfragmente deaktiviert
Veröffentlicht: 2019-07-22
Wenn Sie hier sind, liegt das daran, dass Ihre WooCommerce-Website langsam ist und Sie sich fragen, warum die URL „ /?wc-ajax=get_refreshed_fragments “ Verzögerungen und Serverlasten (Spitzen) erzeugt.
Außerdem gibt es zu viel Online-Literatur über WooCommerce Ajax Cart Fragments (einschließlich spezifischer Plugins und Leistungs-Plugin-Optionen), und Sie möchten schnell lernen, was sie sind, bevor Sie verstehen, ob und wie Sie sie deaktivieren sollten.
Tools zur Leistungsoptimierung wie Pingdom und GTMetrix geben oft dieser kleinen WooCommerce-Funktionalität die Schuld. Und wenn Sie es sorgfältig deaktivieren, können Sie die Geschwindigkeit, das Laden der Seite und letztendlich die Conversion-Rate des Umsatzes steigern.
Hier ist also alles, was Sie wissen müssen.
- Was sind WooCommerce-Ajax-Warenkorbfragmente?
- Warum WooCommerce Ajax Cart Fragments deaktivieren?
- Wie deaktiviere ich WooCommerce Ajax Cart Fragmente?
- Abschließende Gedanken: WooCommerce Ajax Cart Fragments Ja oder Nein?
Was sind WooCommerce-Ajax-Warenkorbfragmente?
Aber zuerst, für diejenigen unter Ihnen, die das nicht wissen: Was ist Ajax ?
In der Webentwicklung ist Ajax ( AJAX = Asynchronous JavaScript And XML ) eine Webentwicklungstechnik, mit der Sie kurz gesagt Funktionen ausführen können, ohne Website-Seiten zu aktualisieren .
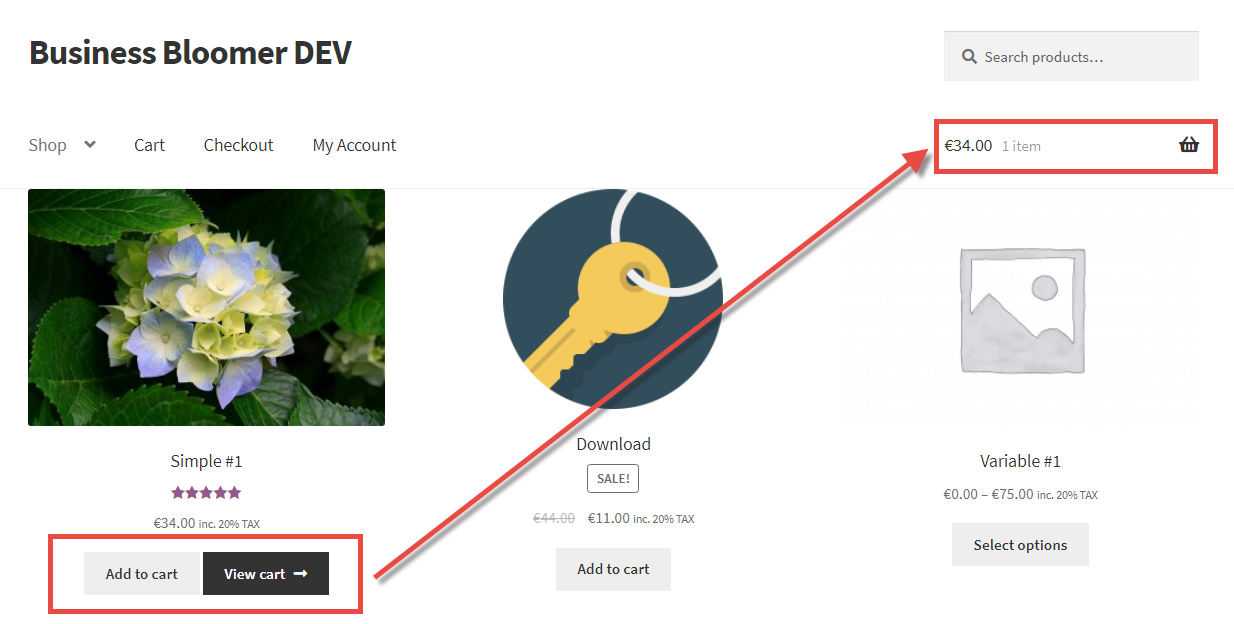
Denken Sie an „Ajax Add to Cart“ auf der WooCommerce-Shop-Seite: Sie können Produkte zum Warenkorb hinzufügen (und den Warenkorb aktualisieren), ohne ein Neuladen der Seite zu erzwingen; Ajax läuft im Hintergrund und kommuniziert „asynchron“ mit dem Server.
Nun, da dies klar ist, wollen wir herausfinden, was WooCommerce Ajax Cart Fragments sind und was die URL „ yoursite.com/?wc-ajax=get_refreshed_fragments “ darstellt.

Um es kurz zu machen, selbst auf kleinen Websites und sogar auf Nicht-WooCommerce-Seiten versucht WooCommerce, die Warenkorbdetails zu „erhalten“, damit der Warenkorb jedes Mal „neu berechnet“ werden kann, wenn etwas erledigt (oder nicht erledigt!) auf einer bestimmten WordPress-Seite.
Dadurch kann WooCommerce das Cart-Widget auf dem neuesten Stand halten und sofort auf jedes Ajax-Add-to-Cart-Ereignis „lauschen“, das möglicherweise eine Cart-Aktualisierung erfordert .
Grundsätzlich ruft WooCommerce „ /?wc-ajax=get_refreshed_fragments “ auf, um die Warenkorb-Elemente und die Warenkorb-Gesamtsumme asynchron zu aktualisieren, dh ohne die Notwendigkeit, die von Ihnen besuchte Website-Seite zu aktualisieren.
Ajax ist großartig und alles, aber unterschätzen Sie nicht die Auswirkungen auf die Leistung und Plugin-Konflikte, die diese kleine Funktionalität verursachen kann. Was uns zum nächsten Abschnitt bringt…
Warum WooCommerce Ajax Cart Fragments deaktivieren?
Um das Warenkorb-Update auf jeder Seite Ihrer Website durchzuführen, führt WooCommerce diese Ajax-Funktion jedes Mal aus.
Sogar auf der About-Seite. Auch auf der Homepage, wenn Sie keine Produkte haben. Auch auf der Kontaktseite, wenn Sie nur ein Kontaktformular haben.
Wenn Ihr Design kein WooCommerce-Warenkorb-Dropdown-Widget bietet und Sie keine Produkte haben, die auf einer bestimmten Website-Seite zum Warenkorb hinzugefügt werden können, entfernen Sie besser die gesamte Ajax-Funktionalität.
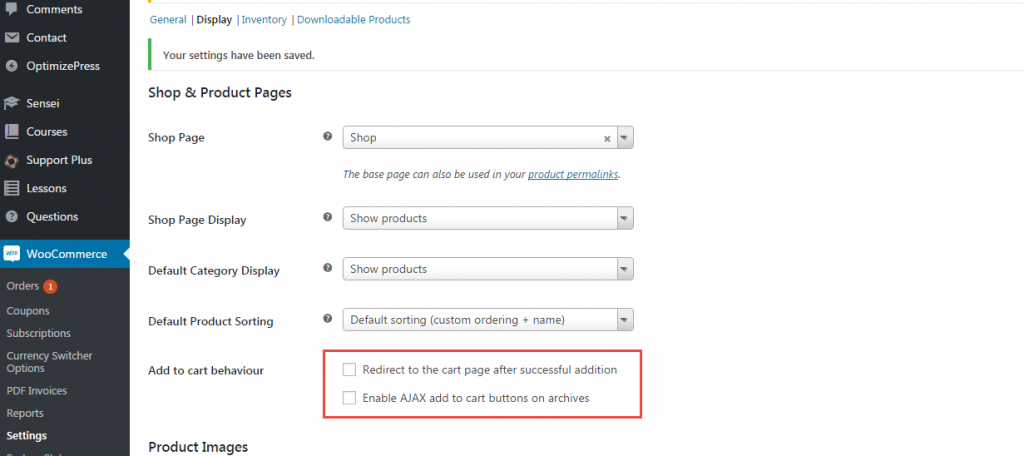
Wenn Sie aus den WooCommerce-Einstellungen auswählen, Benutzer zum Warenkorb umzuleiten, nachdem Sie ein Produkt zum Warenkorb hinzugefügt haben, erzwingen Sie definitiv eine Seitenumleitung (zur Warenkorbseite), sodass es ziemlich sinnlos ist, die Ajax-Warenkorbfragmente aktiv zu haben.

Im Idealfall sollten die einzigen Orte, an denen „ /?wc-ajax=get_refreshed_fragments “ ausgeführt werden sollte, Seiten und WooCommerce-Archive sein, auf denen Ihre Kunden etwas in den Warenkorb legen können UND Sie ein dynamisches Warenkorb-Widget verwenden möchten
Wenn Sie beispielsweise Schaltflächen zum Hinzufügen zum Warenkorb auf Ihren Kategorieseiten haben UND Sie möchten, dass das Warenkorb-Widget entsprechend aktualisiert wird, ohne dass die Seite neu geladen wird (und Sie Ajax zum Hinzufügen zum Warenkorb aktiviert haben), benötigen Sie „ /?wc-ajax=get_refreshed_fragments “ . aktiv.
Außerdem können Sie auf der Warenkorbseite Mengen ändern oder Artikel entfernen, ohne die Seite zu aktualisieren, und dort möchten Sie auch, dass das Warenkorb-Widget entsprechend aktualisiert wird (aber die eigentliche Frage hier ist: Warum gibt es ein Warenkorb-Widget auf der Warenkorbseite? keinen Sinn? ). Auf der Warenkorbseite muss also auch „/?wc-ajax=get_refreshed_fragments“ aktiv sein, sonst wird das Widget nicht aktualisiert, wenn Sie den Warenkorb aktualisieren.
Fazit:
- Wenn Ihr Design KEIN Warenkorb-Widget mit dynamischer Kopfzeile hat, können Sie „/?wc-ajax=get_refreshed_fragments“ deaktivieren.
- Wenn Ihr Design über ein Warenkorb-Widget mit dynamischer Kopfzeile verfügt, es Ihnen aber egal ist , den Inhalt des Warenkorb-Widgets unterwegs anzuzeigen, können Sie „/?wc-ajax=get_refreshed_fragments“ überall deaktivieren
- Wenn Sie die Warenkorb-Widget-Funktionalität aktiv halten möchten , sollten Sie „/?wc-ajax=get_refreshed_fragments“ NUR auf den Seiten deaktivieren, auf denen es keine Ajax-Funktion zum Hinzufügen zum Warenkorb (WooCommerce-Produktarchiv) oder Warenkorb-Aktualisierungsfunktion (Warenkorb-Seite) gibt.
Wie deaktiviere ich WooCommerce Ajax Cart Fragmente?
Nachdem wir nun verstanden haben, was Warenkorbfragmente sind und warum/wann sie entfernt werden sollten, können wir ein wenig mit dem Codieren beginnen.

Natürlich gibt es dafür Plugins – aber wenn man eine solche Funktionalität mit ein paar Zeilen PHP erreichen kann, macht es keinen Sinn, eine andere Lösung zu finden, selbst wenn man nicht programmieren kann.
Aber zuerst sehen wir uns an, wie WooCommerce diesen Ajax-Aufruf hinzufügt (in Bezug auf die Entwicklung würden wir sagen „wie es dieses Skript in die Warteschlange einreiht “).
Zunächst wird das Skript „ wc-cart-fragments “ durch eine Funktion namens „register_scripts()“ beschrieben. Es ruft ein JS-Skript aus dem Ordner /assets auf und erfordert, dass JQuery und Cookies aktiviert sind:
'wc-cart-fragments' => array(
'src' => self::get_asset_url( 'assets/js/frontend/cart-fragments' . $suffix . '.js' ),
'deps' => array( 'jquery', 'js-cookie' ),
'version' => WC_VERSION,
),
In derselben Datei ist dies die Zeit, in der „ wc-cart-fragments “ aufgerufen wird:
self::enqueue_script( 'wc-cart-fragments' );
Wenn wir uns die Funktion „enqueue_script()“ ansehen, stellen wir fest, dass unser Skript „ wc-cart-fragments “ zuerst registriert und dann gemäß der WordPress-Dokumentation (https://developer.wordpress.org/reference/) in die Warteschlange gestellt wird. functions/wp_enqueue_script):
private static function enqueue_script( $handle, $path = '', $deps = array( 'jquery' ), $version = WC_VERSION, $in_footer = true ) {
if ( ! in_array( $handle, self::$scripts, true ) && $path ) {
self::register_script( $handle, $path, $deps, $version, $in_footer );
}
wp_enqueue_script( $handle );
}
Wenn etwas „enqueued“ ist, dann kann es „dequeued“ werden (ähnlich wie bei den PHP-Funktionen add_action() und remove_action()).
Sie müssen sicherstellen, dass Sie die „dequeue“-Funktion NACH der „enqueue“-Funktion aufrufen, damit sie bereits hinzugefügt wurde und Sie sie entfernen können (daher die Priorität = 11, da „wc-cart-fragments“ mit der Standardpriorität von eingereiht wird 10).
Tl;dr:
/**
* @snippet Disable WooCommerce Ajax Cart Fragments Everywhere
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 3.6.4
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'wp_enqueue_scripts', 'bbloomer_disable_woocommerce_cart_fragments', 11 );
function bbloomer_disable_woocommerce_cart_fragments() {
wp_dequeue_script( 'wc-cart-fragments' );
}
Bitte beachten Sie, dass, falls Sie ein Header-Cart-Widget haben, dies den „Dropdown-Cart“ zerstört. Sie können weiterhin die Anzahl der Artikel und die Gesamtsumme des Warenkorbs in der Kopfzeile sehen, aber wenn Sie mit der Maus darüber fahren, werden die Schaltflächen Artikel und Warenkorb/Zur Kasse nicht angezeigt .
Auf Business Bloomer habe ich das Warenkorb-Widget vollständig deaktiviert, daher ist es sinnvoll, diese Funktion zu verwenden.
Falls Sie nur Ihre Homepage optimieren und die „wc-cart-fragments“ auf den anderen Seiten der Website belassen möchten, können Sie stattdessen dieses Snippet verwenden:
/**
* @snippet Disable WooCommerce Ajax Cart Fragments On Static Homepage
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 3.6.4
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'wp_enqueue_scripts', 'bbloomer_disable_woocommerce_cart_fragments', 11 );
function bbloomer_disable_woocommerce_cart_fragments() {
if ( is_front_page() ) wp_dequeue_script( 'wc-cart-fragments' );
}
Abschließende Gedanken: WooCommerce Ajax Cart Fragments Ja oder Nein?
Wir haben gesehen, dass das Deaktivieren von Ajax Cart Fragments die Website-Geschwindigkeit erhöhen „könnte“, aber auch einige Probleme verursachen „könnte“, vor allem, wenn Sie Ihr Dropdown-Cart-Widget weiterhin verwenden möchten.
In diesem Abschnitt möchte ich also sehen, was andere in Bezug auf „/?wc-ajax=get_refreshed_fragments“ herausgefunden haben.
Bringt es Ihnen wirklich mehr Vorteile als Nachteile? Erhöht es wirklich die Seitengeschwindigkeit Ihrer Website? Lohnt es sich, Cart Fragments zu deaktivieren?
Spoiler-Alarm: Es kommt darauf an .
Colm Troy von CommerceGurus hat Ajax Cart Fragments gründlich getestet (sowie andere Teile, die Sie in seinem Artikel lesen sollten: https://www.commercegurus.com/guides/speed-up-woocommerce/) und in seinem Leitfaden fand er es heraus das:
…die „/?wc-ajax=get_refreshed_fragments“-Anfragezeit dauert 448 ms, was zu diesem Zeitpunkt bei weitem unsere langsamste HTTP-Anfrage ist.
Auf einigen langsameren Servern mit großen, schlecht optimierten Datenbanken kann die Ausführung dieser Anfrage oft länger als 1-2 Sekunden dauern.
Die gute Nachricht ist, dass diese Anfrage nicht blockiert und gut ausgeführt wird, nachdem das DOM geladen wurde, sodass sie im Allgemeinen unsere wahrgenommenen Ladezeiten nicht beeinträchtigt (aber definitiv unsere vollständig geladenen Zeiten beeinträchtigt und einige Dinge beeinträchtigen kann, um die sich GPSI Sorgen macht, wie Zeit auf Interaktiv und Erste CPU im Leerlauf).
Er hat mir neulich auch gesagt:
Ich bin zu dem Schluss gekommen, dass WooCommerce-Neulinge oft ihre Websites kaputt machen und Fragmente entfernen, da sie nicht alle verschiedenen Szenarien durchdacht haben, in denen ein Warenkorb-Widget erscheinen kann, also ist es definitiv eines, bei dem man mit Vorsicht vorgehen sollte.
In WooCommerce-Shops mit Lastspitzen und tonnenweise Verkehr entfernen wir als erstes Warenkorbfragmente aus der Warteschlange, entfernen Warenkorb-Widgets und lassen Kunden beim Hinzufügen zum Warenkorb zum Warenkorb umleiten .
Hält die Dinge schön, einfach und schnell
Möchten Sie das Gespräch am Laufen halten? Teilen Sie Ihr Feedback, Tests und Meinungen in den Kommentaren
