Einführung von Woostify 2.0 – Schneller und mehr WooCommerce-Funktionen
Veröffentlicht: 2021-11-07Nach einer langen Zeit des Entwickelns, Testens und Optimierens freue ich mich sehr, Ihnen die neueste Version von Woostify vorzustellen. Woostify 2.0 ist da, und damit kommen Dutzende großer Updates und Verbesserungen.
Woostify 2.0 konzentriert sich auf die Verbesserung der Themenleistung und bringt mehrere bemerkenswerte Funktionen hervor, die darauf abzielen, WooCommerce-Websites so reibungslos wie möglich zu machen. Insbesondere hat das Woostify WordPress-Design mit diesem Update Änderungen an der Schriftart des Designs vorgenommen, eine dynamische CSS-Druckmethode hinzugefügt und Google-Schriftarten lokal geladen. Gleichzeitig werden einige herausragende Funktionen hinzugefügt, darunter globale Farbe und Typografie, Mini-Warenkorb-Optimierung, neues Checkout-Layout, Katalogmodus, Mengenmodus, Produkt-Tab-Design, Akkordeon-Layout und Karussell-Unterstützung.
Leistungsverbesserungen
SVG-Schriftarten
Woostify 2.0 bietet Benutzern die Möglichkeit, SVG-Schriftarten anstelle von Themify-Icon-Schriftarten zu verwenden, die zuvor häufig für das Woostify-WordPress-Theme verwendet wurden. Die Verwendung von SVG-Schriftarten trägt dazu bei, die beiden Vorteile zu nutzen:
Erstens wird die Website dadurch schneller geladen. Insbesondere spart es Zeit beim Laden von CSS- und Font-Dateien und reduziert so die Anzahl der Anfragen.

Zweitens bietet SVG ein viel größeres Maß an Flexibilität, wenn es Benutzern eine Vielzahl von SVG-Icon-Sets zur Verfügung stellt. Dann gibt es verschiedene Möglichkeiten für Sie. Jetzt können Sie das Schriftartsymbol einfach ändern, indem Sie einen benutzerdefinierten PHP-Hook verwenden.
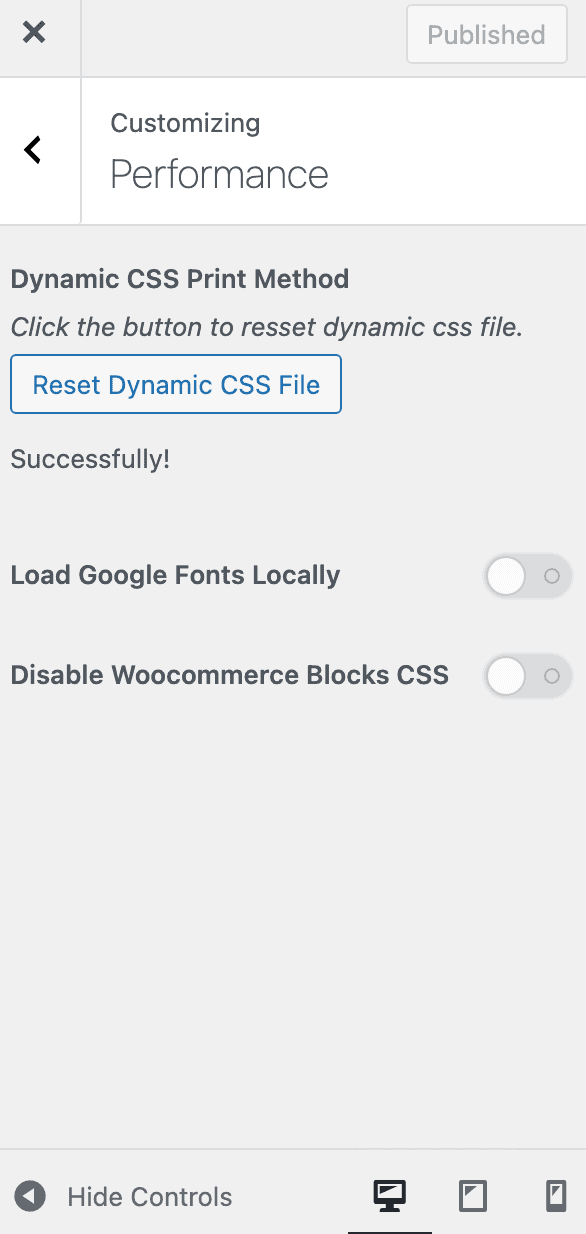
Dynamische CSS-Druckmethode
Standardmäßig wird das benutzerdefinierte CSS von Theme Customizer oder Pro-Addons als Inline-CSS geliefert. Dann können Sie mit diesem Update Ihr benutzerdefiniertes CSS in einer externen Datei generieren. Dies ist so nützlich, um die Ladezeit der Seite zu verkürzen und die Leistung der Website zu verbessern.
Um eine CSS-Datei zu generieren, besuchen Sie Darstellung > Anpassen > Leistung . Klicken Sie dann auf CSS-Datei neu generieren . Klicken Sie abschließend auf Veröffentlichen , um die Aufgabe abzuschließen.
Google Schriftarten lokal
Google Fonts beherbergt rund 1000 Schriftarten, die fast alle kostenlos zu jeder Website hinzugefügt werden können. Wie jedes andere WooCommerce-Theme unterstützt das Woostify WordPress-Theme eine breite Palette von Schriftarten von Google.
Wenn Sie einige Tools wie GTmetrix oder Pingdom verwenden, um die Leistung Ihrer Website zu testen, können manchmal Google-Schriftartfehler auftreten. Dieses Problem kann auftreten, wenn es einige Zeit dauert, eine Anfrage an Google-Server zu senden, um Google-Schriftarten zu laden. Nur ein paar Millisekunden, aber es wirkt sich auf den Core Web Vitals-Score aus. Um dieses Problem zu lösen, bietet Woostify 2.0 eine neue Funktion, die das lokale Laden von Google-Schriftarten unterstützt. Mit anderen Worten, es hilft, Google-Schriftarten lokal auf Ihrem eigenen Server zu hosten, was zur Optimierung der Seitenladezeit beiträgt.

Neue Woostify-Designfunktionen
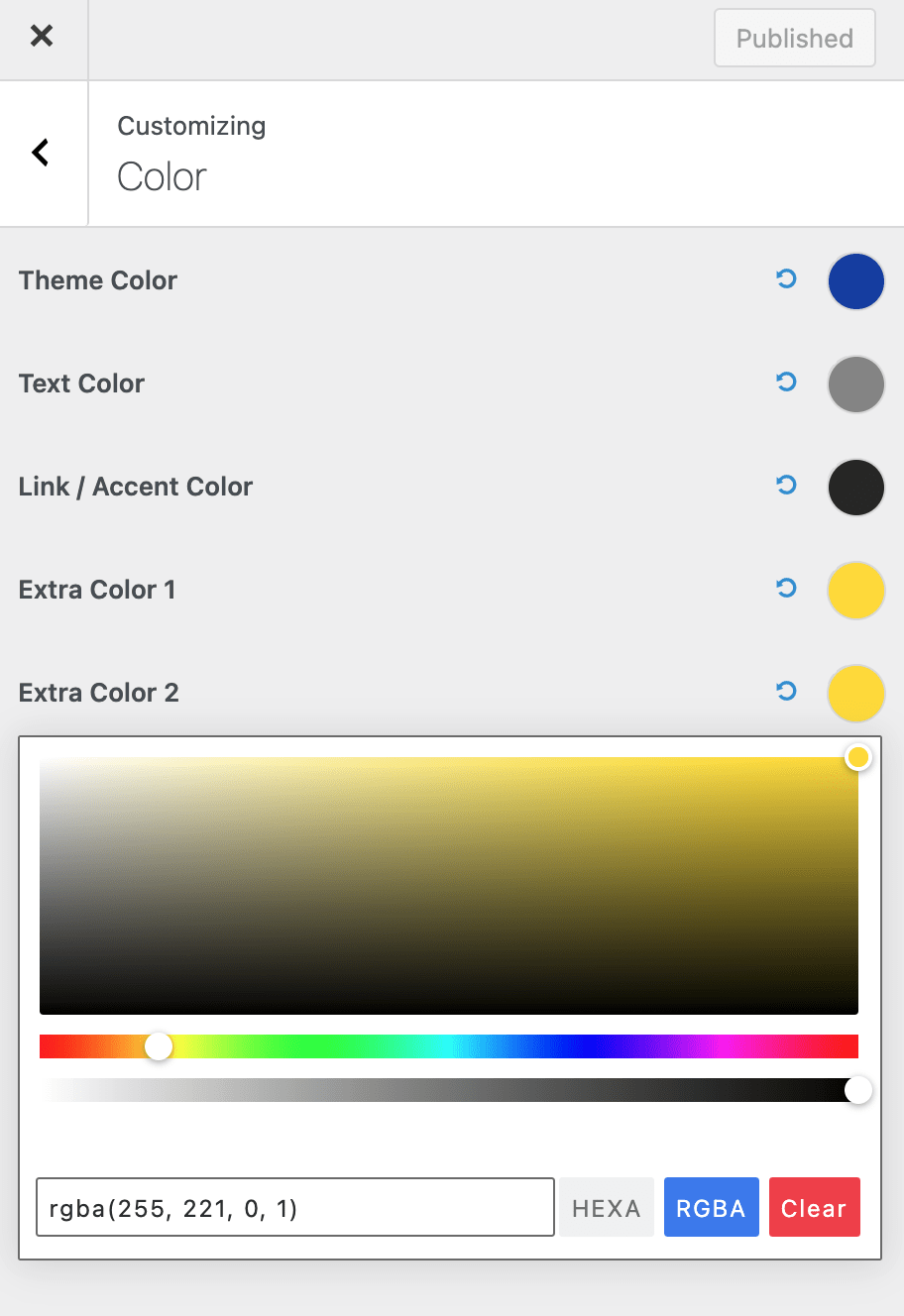
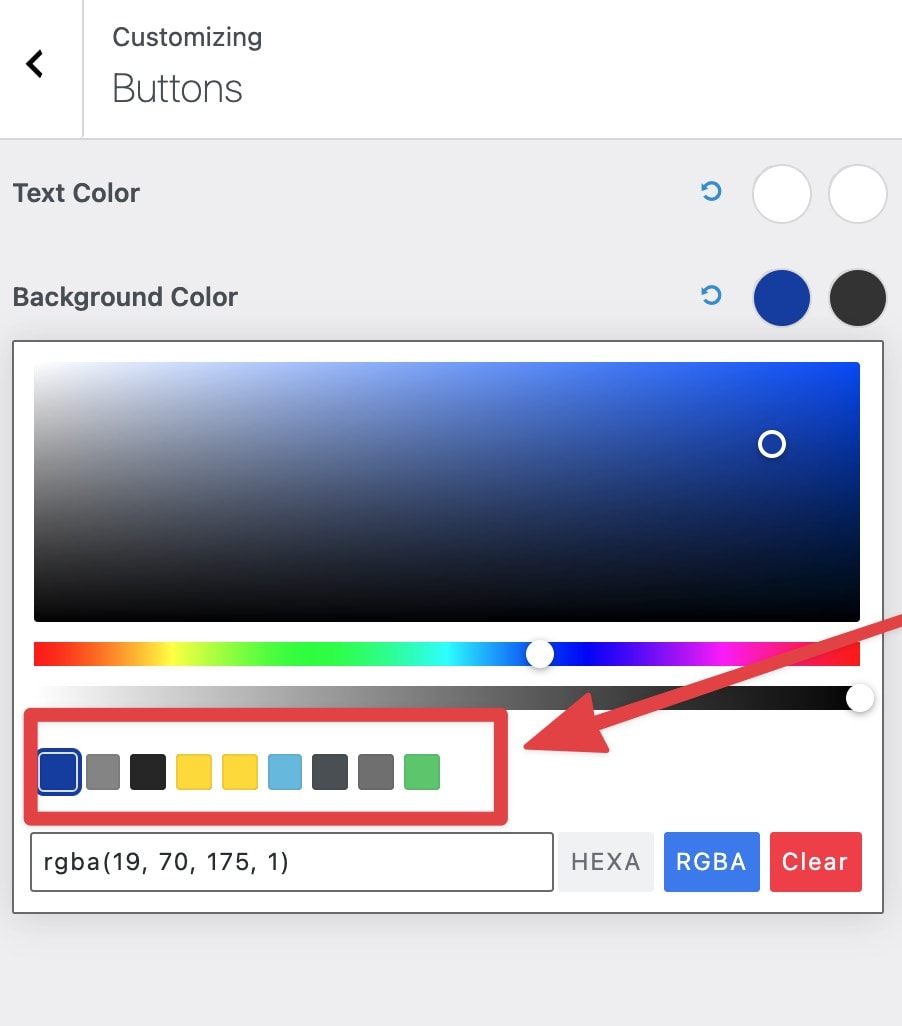
Globale Farbe und globale Typografie
Damit Benutzer den Gestaltungsprozess der Website optimieren können, führt Woostify 2.0 die globale Farbfunktion ein.
Wie üblich besteht eine Website aus mehreren Seiten und verschiedenen Elementen. Dann werden Sie erschöpft, um die Farben einzeln einzustellen. In Kenntnis dieses Problems kann das veröffentlichte Woostify WordPress-Theme Global Color helfen, Zeit zu sparen, indem dieselbe Farbe für verschiedene Seiten hinzugefügt wird. Mit nur einem Klick zum Anpassen Ihrer globalen Farbe ändern sich auch alle Teile, die diese Farbe verwenden. Neben dem zeitsparenden Faktor gibt es Ihnen ein sicheres Gefühl bei der Vereinheitlichung der Farben auf der gesamten Website.


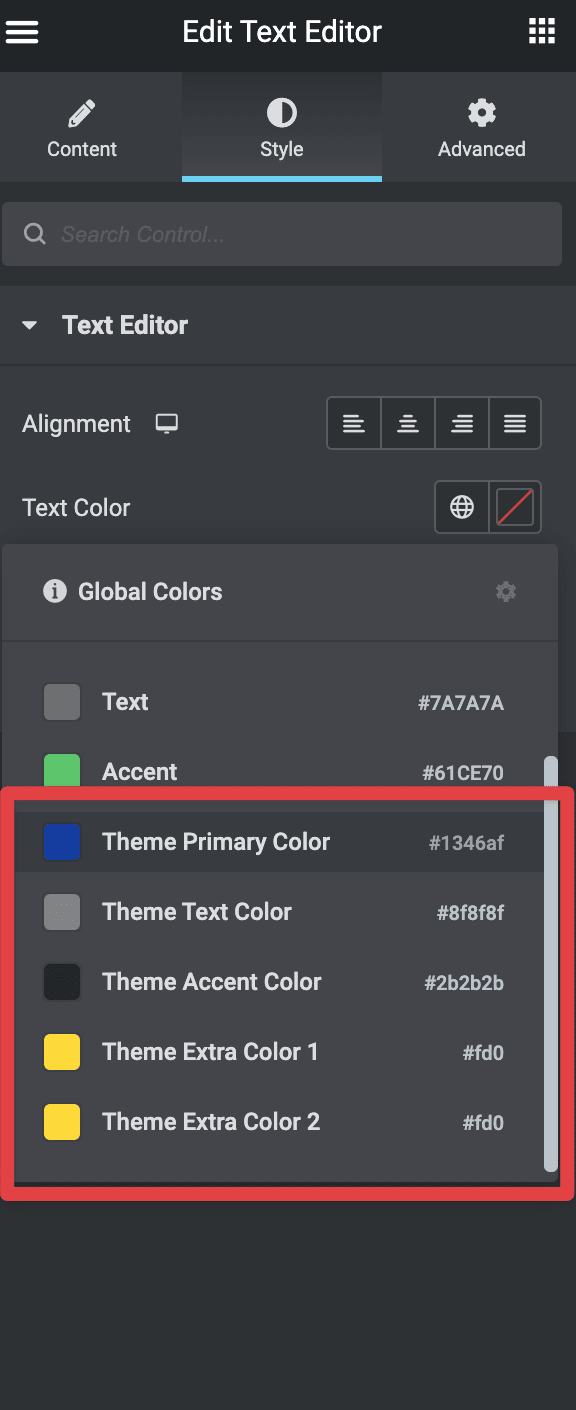
Was passiert, wenn Sie eine Seite mit Elementor erstellen? Keine Sorge, Woostify integriert die globale Designfarbe in die globale Elementor-Farbe, sodass Sie die Designfarbe problemlos im Elementor-Seitenersteller verwenden können.

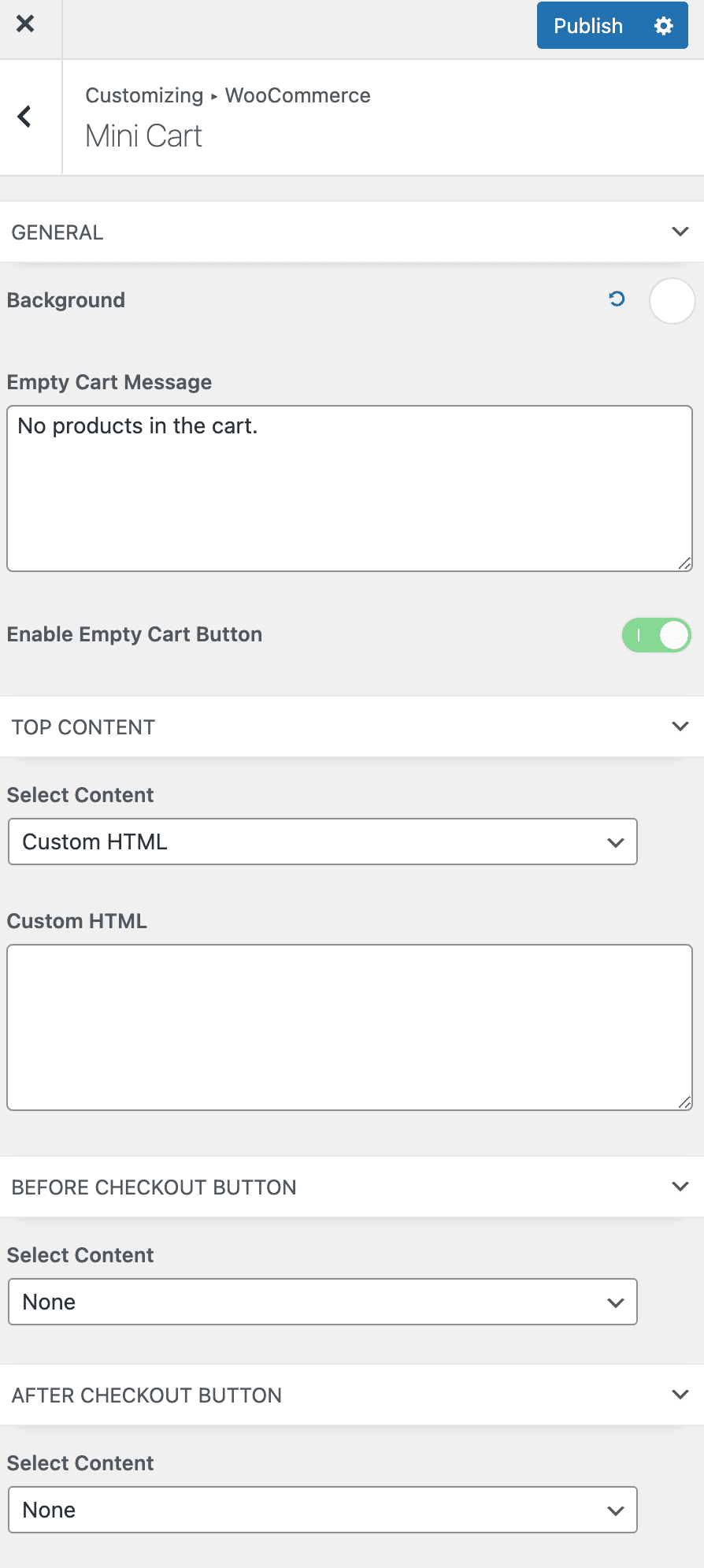
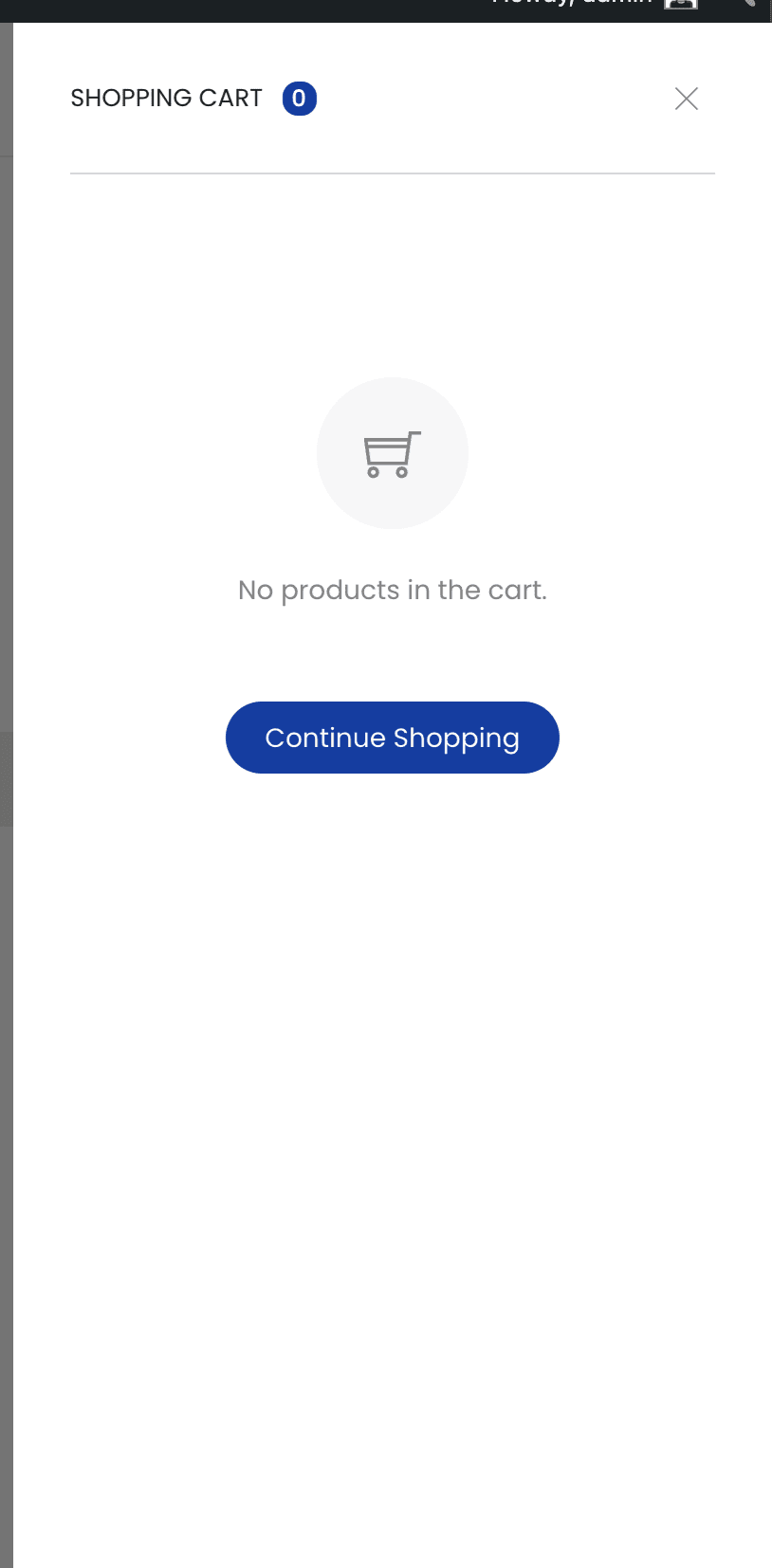
Mini-Cart-Optimierung
Unser Team verbringt auch Zeit damit, den WooCommerce-Miniwagen zu optimieren, damit er die Ajax-Ladegeschwindigkeit um das Zweifache verbessern kann.

Mit dem Mini-Cart-Update haben Sie mehr Anpassungsoptionen. Woostify 2.0 ermöglicht es Ihnen insbesondere, die Farbe des Mini-Wagens zu ändern. Außerdem können Sie neue benutzerdefinierte Abschnitte hinzufügen. So können Sie dem Mini-Warenkorb nach Belieben Nachrichten, Bilder oder beliebige Inhalte hinzufügen. Auch den leeren Mini-Wagen gestalten wir neu.


Versandschwelle
Darüber hinaus bietet Ihnen diese Version die Möglichkeit, Ihren Schwellenwert für den kostenlosen Versand festzulegen. Das bedeutet, wenn Kunden einen Schwellenwert erreicht haben, erhalten sie kostenlosen Versand. Auf diese Weise ist diese Funktion sehr hilfreich, um Ihre Kunden zu ermutigen, weitere Artikel in ihren Warenkorb zu legen, um den erforderlichen Schwellenwert zu erreichen.
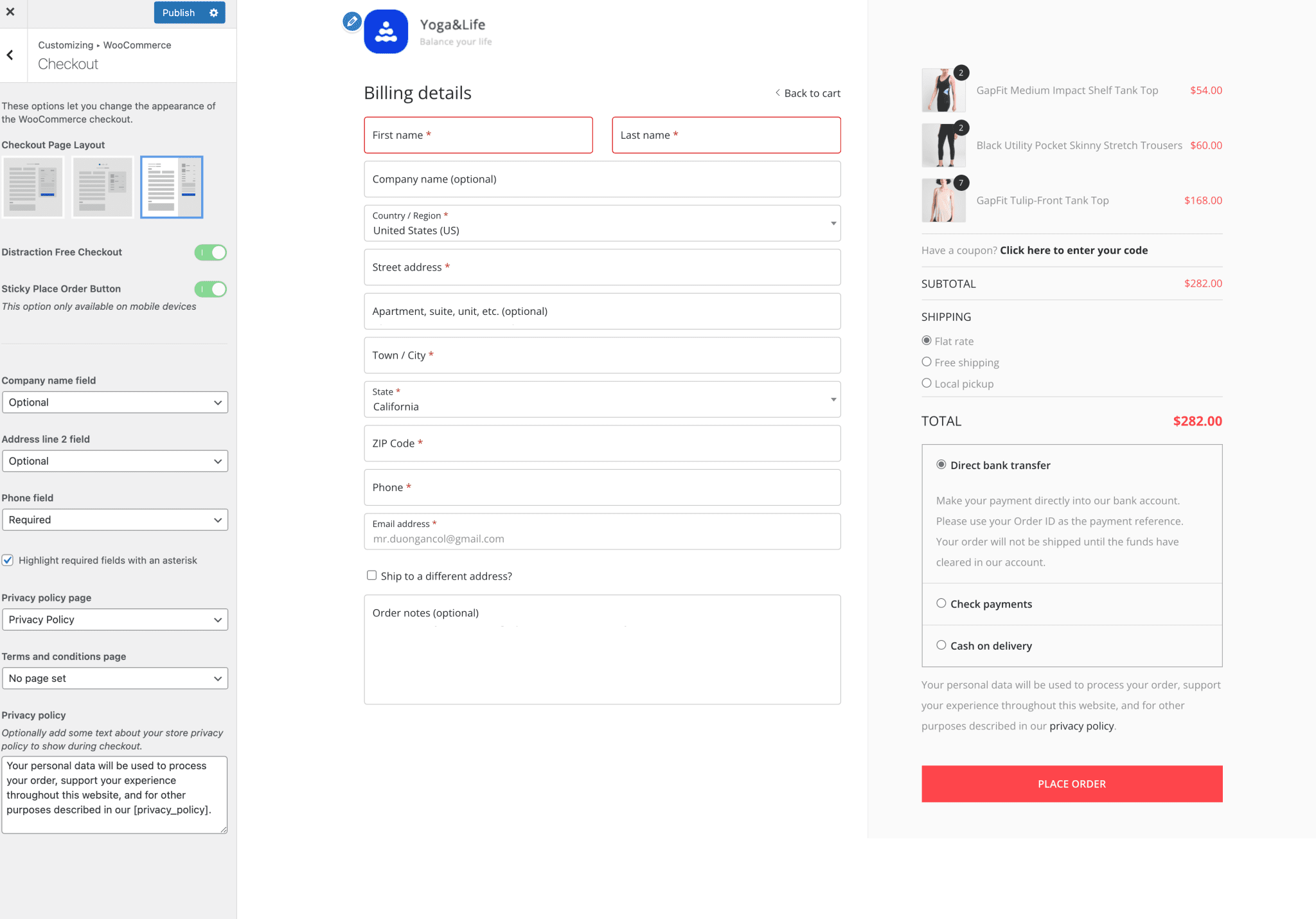
Neues Checkout-Layout
Ein weiterer überraschender Punkt dieser neuesten Version ist die Erstellung eines neuen Kassenlayouts. Unser Team weiß offensichtlich, wie wichtig die WooCommerce-Checkout-Seite für die Verbesserung der Konversionsraten ist. Dann bemühen wir uns sehr, ein Checkout-Layout zu erstellen, das viel besser optimiert und auffälliger ist als das vorherige.

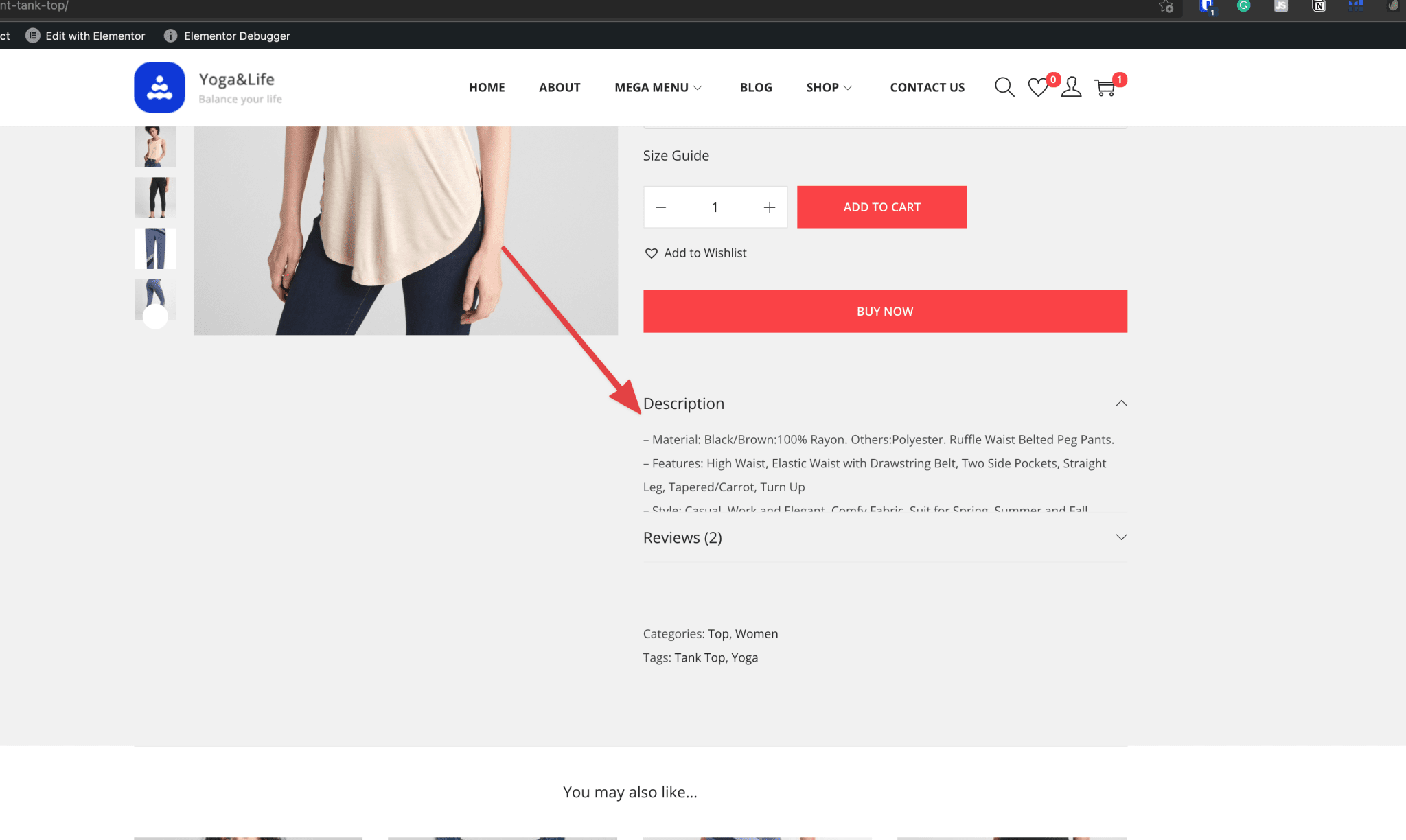
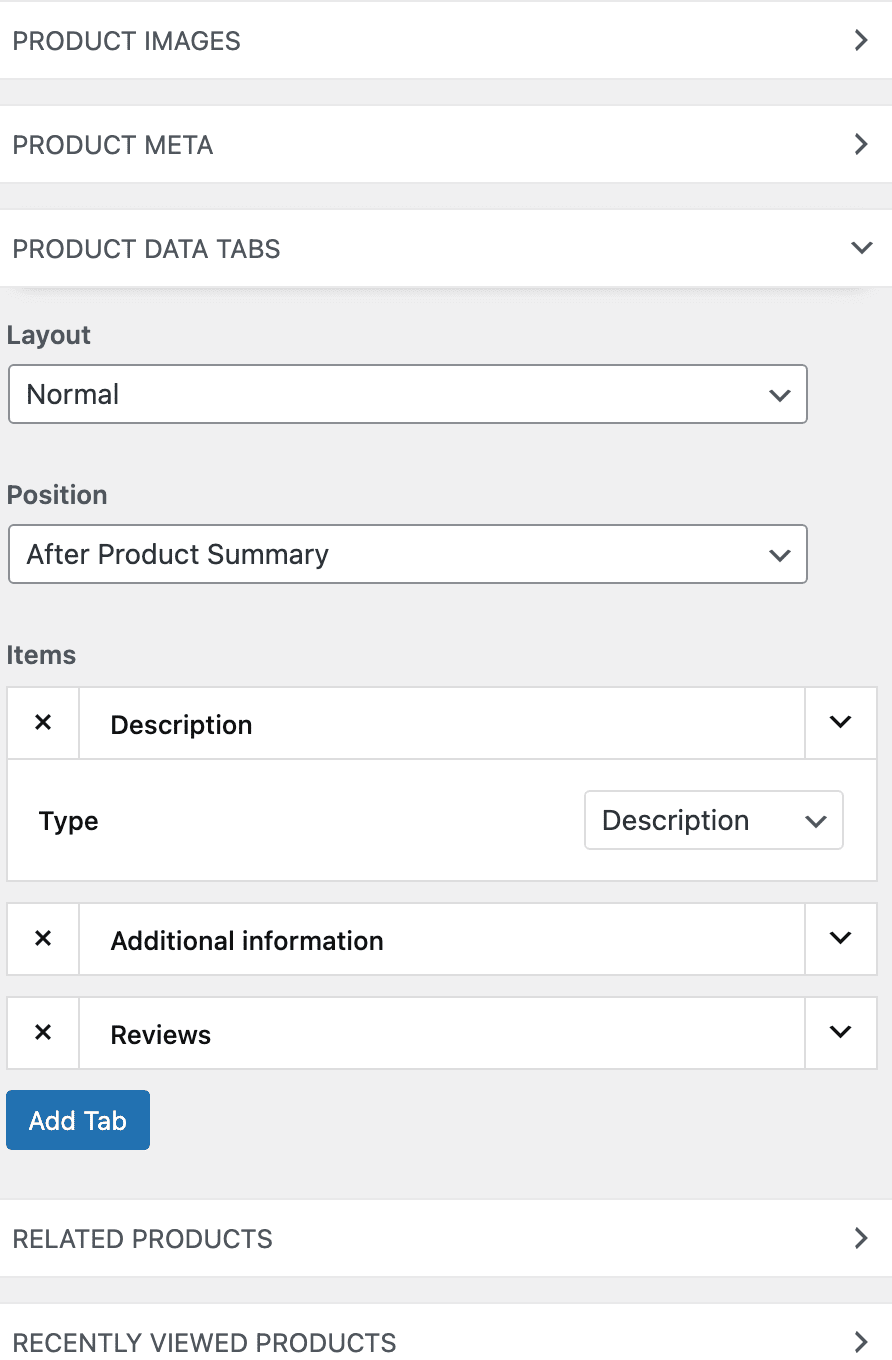
Produkt-Tab-Design
Ein weiteres großes Update in Version 2.0 ist, dass einzelne Produktseiten im Akkordeon-Stil gestaltet werden. Dieser Stil macht die Produktseite aufgeräumt und schafft eine klare Trennung zwischen verschiedenen Abschnitten. Außerdem wird das neue Akkordeon-Layout auf Mobilgeräten standardmäßig eingestellt.

Darüber hinaus können Sie bei der Anpassung der Produktregisterkarten die Position der Registerkarten neu anordnen , neue benutzerdefinierte Registerkarten hinzufügen und beliebige Registerkarten löschen.

Katalogmodus
Einige Benutzer möchten Ihre Produkte im Katalogmodus anzeigen, ohne Codes oder ein Plugin zu verwenden. Dies liegt hauptsächlich daran, dass Sie ihre Produkte nicht online verkaufen möchten. Daher müssen sie auf ihren Websites keinen Einkaufswagen anzeigen. Stattdessen verwandeln sie ihre WooCommerce-Websites in Kataloge, um mehr potenzielle Kunden zu gewinnen.
Jetzt ist der Katalogmodus jetzt im Woostify WordPress Theme v.2.0 verfügbar, um die Bedürfnisse der Benutzer zu erfüllen. Sobald Sie den Katalogmodus im Customizer aktiviert haben, werden auch alle Schaltflächen zum Hinzufügen zum Einkaufswagen ausgeblendet .
Mengenmodus
Dies ist eine großartige Funktion, mit der Sie das Mengenfeld auf Ihrer WooCommerce-Shopseite anzeigen können. Nachdem Sie diesen Modus aktiviert haben, können Ihre Kunden Änderungen an der Anzahl der Artikel vornehmen, die sie dem Einkaufswagen hinzufügen möchten. Klicken Sie insbesondere auf das Symbol „+“, um mehr hinzuzufügen, und klicken Sie auf das Symbol „-“, um die Menge des Produkts zu reduzieren.
Karussell-Unterstützung
WooCommerce-Einzelproduktseiten enthalten oft Cross-Selling- und Up-Selling-Artikel. Es wird mehrere Möglichkeiten geben, sie zu zeigen. Ein Produktkarussell, mit dem Ihre Kunden verwandte Produkte auf einem schönen Schieberegler sehen können, ist eine der besten Methoden, dies zu tun.
Mit der Karussellunterstützung erwartet Woostify 2.0, Ihren Kunden neue Erfahrungen zu bieten, während sie sich in Ihren WooCommerce-Geschäften bewegen, was die Kunden dazu anregen wird, mehr Aktionen auf Ihrer Website durchzuführen.
Für ein letztes Wort,
Bei Woostify 2.0 geht es darum, Ihnen leistungsstarke Tools zur Verbesserung von WooCommerce-Websites zur Verfügung zu stellen. Unser Team veröffentlicht diese Aktualisierungen in der Hoffnung, dass sie dazu beitragen werden, das Kundenerlebnis auf Ihren Websites zu verbessern und Ihren Umsatz in der kommenden Zeit zu steigern.
Wir können es kaum erwarten, dass Sie diese neuen Verbesserungen von Woostify 2.0 genießen. Wir erwarten, dass sie Sie zufrieden stellen werden. Es gibt noch mehr, vergessen Sie nicht, für weitere Updates auf dem Laufenden zu bleiben.
