WordPress 6.3 kommt! Kennen Sie alle neuen Highlights
Veröffentlicht: 2023-07-21Sind Sie gespannt auf die mit Spannung erwartete Einführung von WordPress 6.3 ? Wenn ja, dann ist dies der beste Ort, um die neuen Highlights zu finden .
WordPress 6.3 befindet sich in der Endphase der Entwicklung, die Veröffentlichung ist für den 8. August 2023 geplant. Zweifellos wird diese Hauptversion die Art und Weise, wie wir Websites erstellen und verwalten, revolutionieren. Außerdem erhalten Sie innovative Funktionen und Verbesserungen . Wollen Sie sie also kennenlernen?
Die Beta-Version wird sorgfältig getestet und gerade wurde ein Release Candidate (RC) veröffentlicht. Aber Sie können trotzdem einen ersten Blick auf die kommenden Funktionen werfen.
Gute Nachrichten! Dieser Artikel listet alle bahnbrechenden Funktionen von WordPress 6.3 auf. Darüber hinaus erfahren Sie, wie Sie die Beta- oder RC-Version testen und Feedback zu Verbesserungen geben.
Machen Sie sich also bereit für einen spannenden Blick in die Zukunft von WordPress!
Wir stellen vor: WordPress 6.3 – Entdecken Sie die kommende WordPress-Version
Die Veröffentlichung der neuen WordPress 6.3-Version ist für den 8. August 2023 geplant. Diese Ankündigung begeistert Millionen von Website-Besitzern, Entwicklern und Bloggern.

Diese Version verspricht, den Ruf der Plattform hinsichtlich Benutzerfreundlichkeit, Vielseitigkeit und Leistung weiter auszubauen. Letztendlich wird es seine Position als erste Wahl für die Erstellung und Verwaltung dynamischer Websites festigen.
Zweifellos wird WordPress verschiedene Verbesserungen, Optimierungen und Funktionen mit sich bringen, um das Benutzererlebnis zu verbessern. Genau, Sie erhalten in dieser Version über 500 neue Funktionen und Verbesserungen sowie mehr als 400 Fehlerbehebungen .
Daher richtet sich dieses Update sowohl an Anfänger als auch an erfahrene Entwickler und ermöglicht ihnen, ihrer Kreativität freien Lauf zu lassen.
Je näher das allgemeine Veröffentlichungsdatum rückt, desto größer wird die Vorfreude in der WordPress-Community. Vielleicht warten Sie also gespannt darauf, das Potenzial der neuen Version auszuprobieren. Nicht wahr?
Neue Highlights von WordPress 6.3
Derzeit finden Sie verschiedene Beta-Versionen und den ersten Release Candidate. Alle stehen zum Herunterladen und Testen bereit. So können Sie diese auf einer Testwebsite überprüfen und bewerten. Diese Funktionen können sich jedoch vor der endgültigen Veröffentlichung ändern.
Wir haben die neuen Funktionen bereits auf einer Testwebsite getestet und überwacht. Und das Beste: Nachfolgend haben wir alle aktuellen WordPress-Highlights zusammengestellt.
Also, worauf wartest Du? Finden wir sie jetzt heraus!
1. Verstärkte Leistung
Die vorherige Version von WordPress 6.2 hatte unglaubliche Leistungsverbesserungen. Nun soll die neue Version über 170 leistungsrelevante Updates enthalten. Dazu gehört:
- Aufgeschobene und asynchrone Unterstützung für die WP Scripts API (Application Programming Interface).
- Optimierung der Blockvorlagenauflösung.
- Bessere Unterstützung für PHP-Versionen 8.0, 8.1 und 8.2.
- Optimierungen beim Lazy-Loading von Bildern und beim Emoji-Loader usw.
Ende der Unterstützung für PHP 5
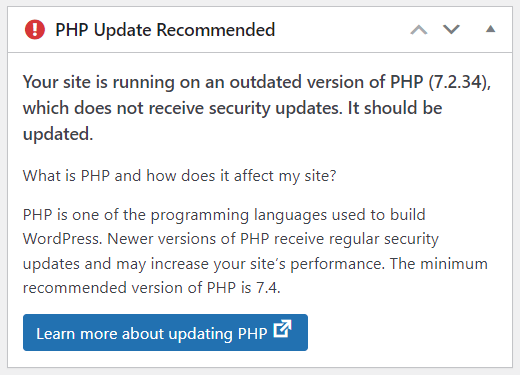
Tatsächlich wird WordPress 6.3 die Unterstützung für PHP 5 einstellen. Ja, Sie haben es richtig gelesen!
WordPress 6.2 unterstützt PHP 5.6.20 oder höher. Aber nur 3,9 % der überwachten Installationen verwenden derzeit PHP 5.6 (Stand Juli 2023).
Daher hat das WordPress-Kernteam die Unterstützung für PHP 5.6.20 eingestellt . Während die unterstützte Mindestversion auf PHP 7 festgelegt ist, bleibt die empfohlene PHP-Version PHP 7.4 oder höher.

Verwenden Sie PHP 5.6 auf Ihrer Website? Sie fragen sich, was mit Ihrer Website passieren wird? Solche Websites bleiben im WordPress 6.2-Zweig mit kontinuierlichen Sicherheitsupdates. Da die Sicherheitsrichtlinie WordPress-Versionen 4.1 und höher unterstützt.
Daher empfehlen wir Besitzern von PHP 5.6-Websites, ihre PHP-Versionseinstellungen über ihr Hosting-Kontrollfeld zu ändern.
Darüber hinaus ist Gutenberg ein WordPress-Plugin zur Verbesserung der Funktionen des Blockeditors. Es verfügt über einen vom WordPress-Kern getrennten Release-Plan und unterstützt die beiden neuesten WordPress-Releases. Daher wird Gutenberg voraussichtlich PHP 5.6 unterstützen, bis WordPress 6.4 veröffentlicht wird.
2. Müheloser Site-Editor
Diese kommende WordPress-Version wird einen neuen Look für den Site-Editor haben. Sie erhalten eine effizientere und benutzerfreundlichere Erfahrung beim Navigieren, Bearbeiten und Verwalten Ihrer Website.
Werfen wir also einen Blick nacheinander auf die wichtigsten Highlights!
Neu gestaltete Navigationsseitenleiste
Wenn Sie die Version 6.2 verwenden, finden Sie einen neuen Navigator für den Site-Editor. Zu den Menüs in der Seitenleiste gehören „ Vorlagen“ und „ Vorlagenteile“ .
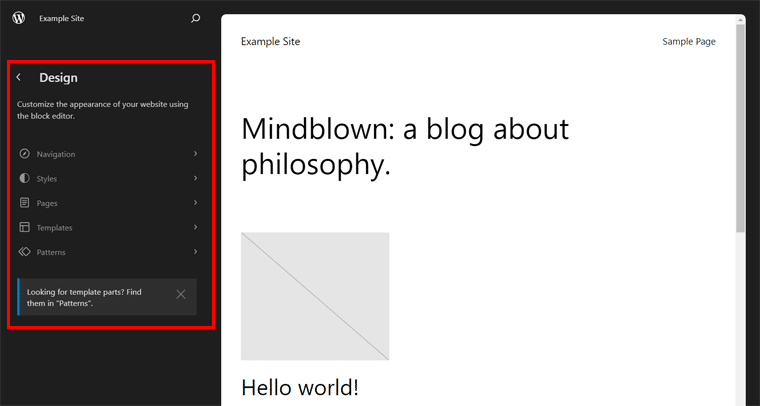
Jetzt wird 6.3 diese Navigationsseitenleiste erweitern und weitere Menüs einfügen. Sie sind:

- Navigation: Hier finden Sie die in Ihrem Navigationsblock vorhandenen Links. Außerdem können Sie Ihre Menüelemente neu anordnen oder entfernen und mit der Option „Bearbeiten“ Änderungen vornehmen.
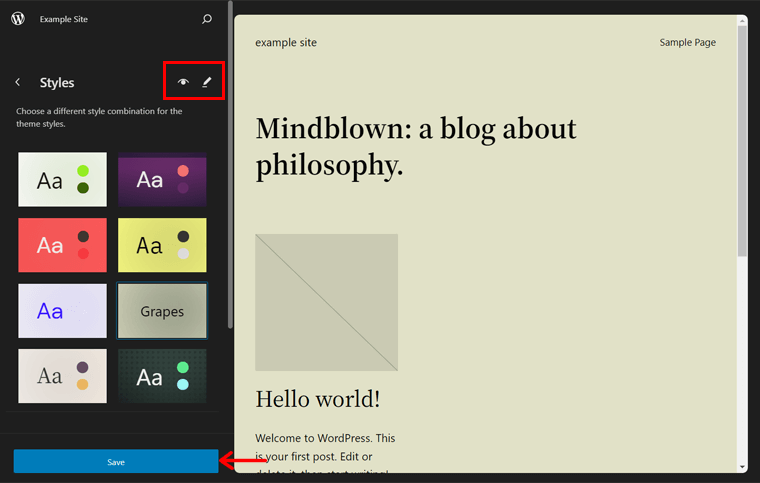
- Stile: In diesem Menü können Sie die Stilvarianten Ihres Themes auswählen und in der Vorschau anzeigen. Außerdem können Sie das „ Style Book “ öffnen, um zu sehen, wie alle Ihre Website-Komponenten mit einem Designstil aussehen werden. Oder verwenden Sie das globale Stilfenster unter „ Stile bearbeiten “.
- Seiten: In diesem Menü sehen Sie alle verfügbaren Seiten Ihrer Website, einschließlich Entwürfe. Vor allem können Sie die Seite direkt im Site-Editor öffnen, bearbeiten und einrichten.
- Vorlagen: Wie zuvor enthält dieses Menü Vorlagen, die Sie zur Bearbeitung auswählen können. Darüber hinaus können Sie auf die Option „ Neue Vorlage hinzufügen “ klicken, um eine neue Vorlage zu erstellen.
- Muster: Hier befinden sich die Vorlagenteile sowie die „ Themenmuster “ und „ Meine Muster “. Dort sind auch Optionen enthalten, mit denen Sie sie separat verwalten können.

Schnellere Bearbeitung von Seiten, Inhalten und Vorlagen
Erraten Sie, was? Der Site-Editor wird ein verbessertes Ladeerlebnis haben. Was ist mehr?
Wie bereits erwähnt, können Sie Ihre Seiten direkt über den Site-Editor hinzufügen und bearbeiten. Dies vereinfacht den Site-Erstellungsprozess. Da Sie nicht zum speziellen Seiteneditor gehen müssen.
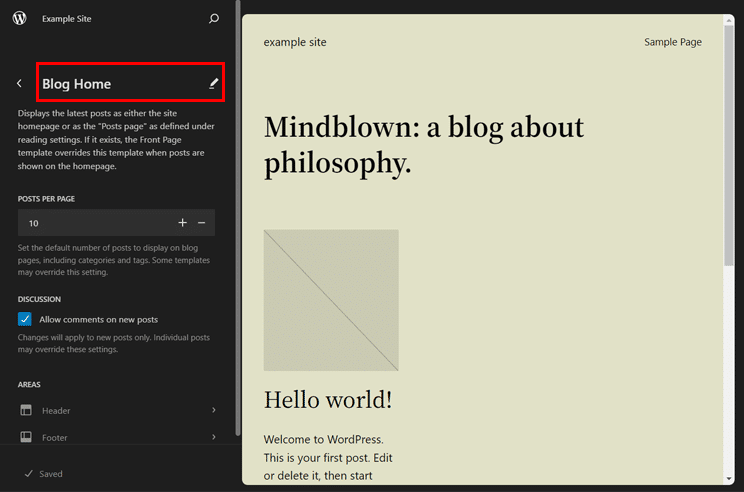
Öffnen Sie einfach eine Seite über die Navigation, zum Beispiel „ Blog Home “. Jetzt können Sie die Seite konfigurieren. Hier können Sie die Anzahl der Blogbeiträge pro Seite festlegen und Diskussionen aktivieren. Darüber hinaus können Sie auf die Option „ Bearbeiten “ klicken, um mit der Bearbeitung Ihrer Blog-Seite zu beginnen.

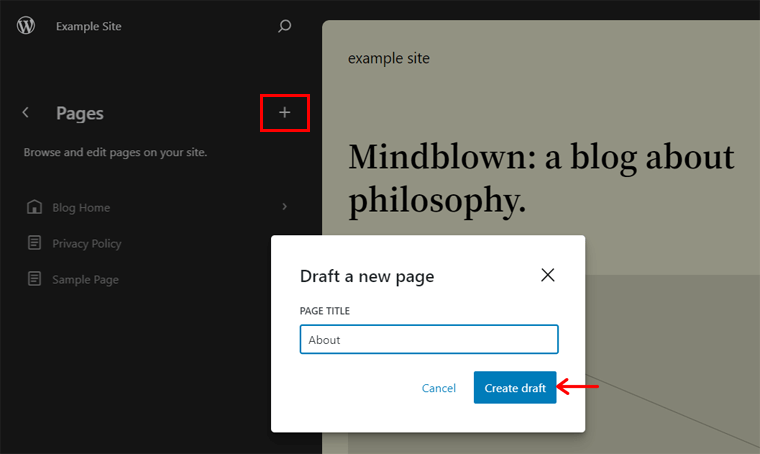
Ganz zu schweigen davon, dass Sie auf die Option „ Neue Seite entwerfen “ klicken können, um eine neue Seite zu erstellen. Jetzt müssen Sie den Seitentitel einfügen und auf die Schaltfläche „ Entwurf erstellen “ klicken.

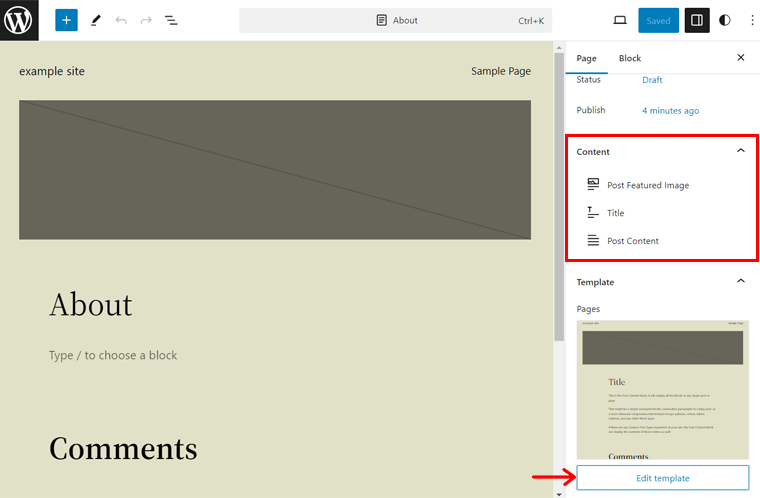
Darüber hinaus können Sie Ihre Website durch die Bearbeitung von Inhalten problemlos anpassen. Auf derselben Seite finden Sie auf der rechten Seite das Dropdown-Menü „Inhalt“ .
Es enthält eine Liste aller verschiedenen Arten von Inhalten auf Ihrer Seite. Von dort aus können Sie Inhalte auswählen, um auf bestimmte Inhalte zuzugreifen und sie einfacher zu bearbeiten.
Wenn Sie mit dem Schreiben Ihres Inhalts fertig sind, klicken Sie auf die Schaltfläche „Speichern“ , um die neue Seite zu speichern.
Darüber hinaus ist die Bearbeitung der Vorlage zur Anpassung ihres Layouts auch im Site-Editor möglich. Vor allem können Sie die Vorlage Ihrer Seite genau dort bearbeiten, wo wir zuvor aufgehört haben.
Unterhalb der Option „Inhalt“ befindet sich der Abschnitt „Vorlage“ . Jetzt können Sie auf die Schaltfläche „ Vorlage bearbeiten “ klicken.

Dadurch werden Sie zur Vorlagenbearbeitungsoberfläche weitergeleitet. Wie cool ist das?
Effiziente Befehlspalette
Ein weiteres erwartetes Feature von 6.3 ist die Befehlspalette. Dadurch können Sie schneller zwischen verschiedenen Bereichen des Site-Editors navigieren oder beliebige Aktionen ausführen. Sie können beispielsweise zwischen Vorlagen wechseln, einen neuen Beitrag oder eine neue Seite hinzufügen, eine Vorlage bearbeiten usw.
Also, mal sehen wie!
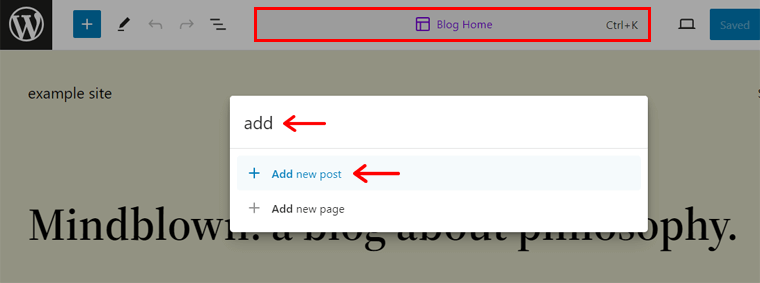
Wenn Sie den Site-Editor auf einer Seite oder Vorlage öffnen, finden Sie oben den Namen der angezeigten Seite oder Vorlage. Darüber hinaus gibt es die Option „ Strg+K “.
Wenn Sie darauf klicken, öffnet sich die Befehlspalette. Dort können Sie nach dem Panel suchen, das Sie öffnen möchten, oder nach der Aufgabe, die Sie ausführen möchten.
Angenommen, Sie bearbeiten die Blog-Home- Vorlage und möchten schnell einen neuen Beitrag hinzufügen. Anschließend können Sie nach dem Begriff „Hinzufügen“ suchen und schon sehen Sie die Option „ Neuen Beitrag hinzufügen “. Klicken Sie auf diese Option und Sie gelangen zum Post-Editor. So einfach ist das!

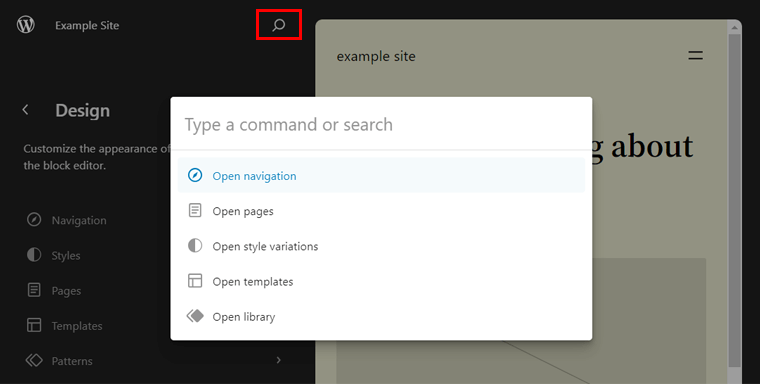
Es gibt eine Sache, die wir vorher vermisst haben. In der neuen Navigationsseitenleiste selbst finden Sie die Option „ Befehlspalette öffnen “. Dort können Sie einen Befehl eingeben oder nach dem Gewünschten suchen.

Wenn Sie mit der Maus über die linke Seite dieser Suchoption fahren, wird außerdem die Option „ Site anzeigen “ angezeigt. Durch Klicken auf diese Option können Sie Ihre Website in einem neuen Tab öffnen.
Wie gut ist das?
Benutzerfreundliche Stilüberarbeitungen
Zukünftig wird WordPress 6.3 mit Stilüberarbeitungen beginnen. Hier können Sie die gespeicherten Änderungen sehen, die Sie an Ihren Designstilen vorgenommen haben, und diese bei Bedarf rückgängig machen.
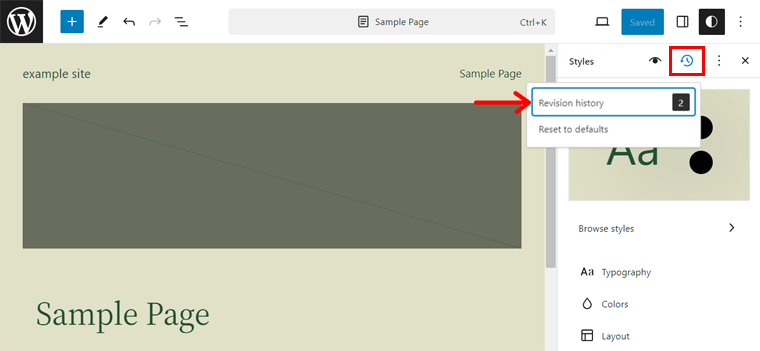
Öffnen Sie einfach die Einstellung „Stile“ im Editor. Klicken Sie dort auf die Option „Revisionen“ und wählen Sie die Option „ Revisionsverlauf “.

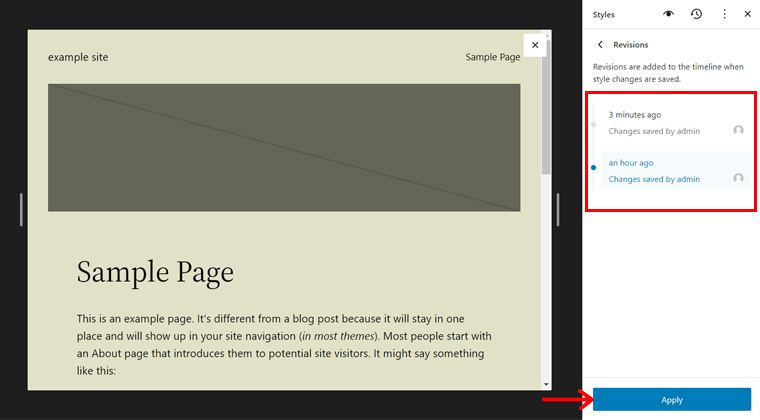
Jetzt sehen Sie eine Liste der verfügbaren Revisionen, Zeitstempel und Benutzer, die die Änderungen vorgenommen haben. Um die Version wiederherzustellen, klicken Sie auf die gewünschte Version und klicken Sie auf die Schaltfläche „Übernehmen“ .

Das ist es! So wechseln Sie zwischen verschiedenen Versionen und kehren zu einem vorherigen Zustand zurück.
Vereinfachter ablenkungsfreier Modus
Derzeit ist im Seiten- und Beitragseditor ein ablenkungsfreier Modus für die Inhaltserstellung vorhanden. Mit dem kommenden Update erhalten Sie es auch im Site-Editor.
Sie wissen nicht, was der ablenkungsfreie Modus ist? In diesem Modus werden alle seitlichen und oberen Bedienfelder ausgeblendet und die Blocksymbolleiste deaktiviert. All dies dient dazu, dass Sie sich auf die Bearbeitung des Inhalts konzentrieren können.
Hier ist eine kurze Momentaufnahme, wie man einen ablenkungsfreien Modus startet.
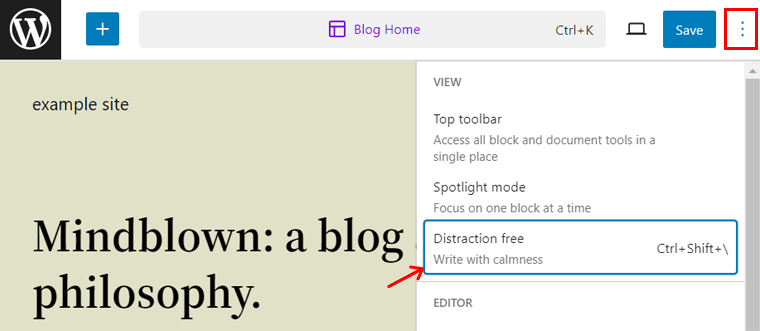
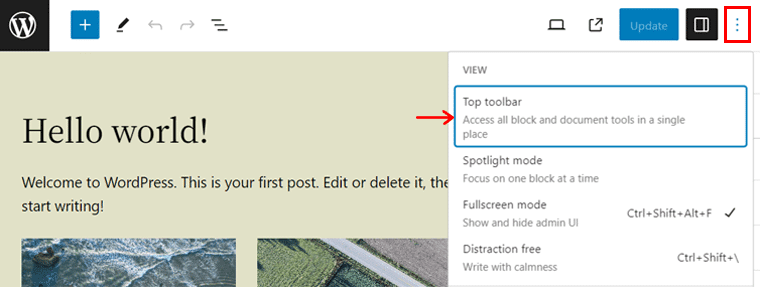
Öffnen Sie den Site-Editor und klicken Sie oben rechts auf das Symbol „Optionen“ . Klicken Sie dort auf die Option „ Ablenkungsfrei “, um den Modus zu starten. Das ist alles!

Nützliche Block-Theme-Vorschau
Die neue Version vereinfacht die Vorschau eines WordPress-Themes vor der Installation des perfekten Themes. Weil Sie im Site-Editor eine Live-Vorschau der Themen haben können.
Und es gibt noch mehr zu bieten. Mal sehen!
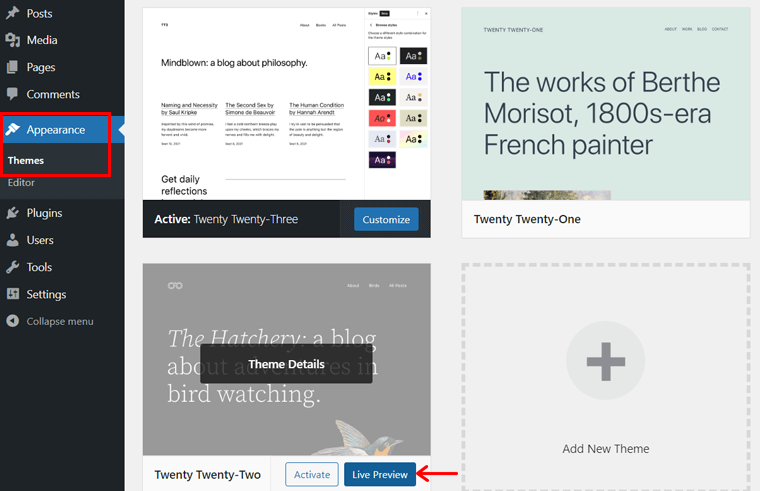
Angenommen, Sie suchen im Menü „Darstellung“ > „Themen“ nach einem Blockthema für Ihre Website. Dort können Sie einfach auf die Schaltfläche „ Live-Vorschau “ eines Themas klicken.

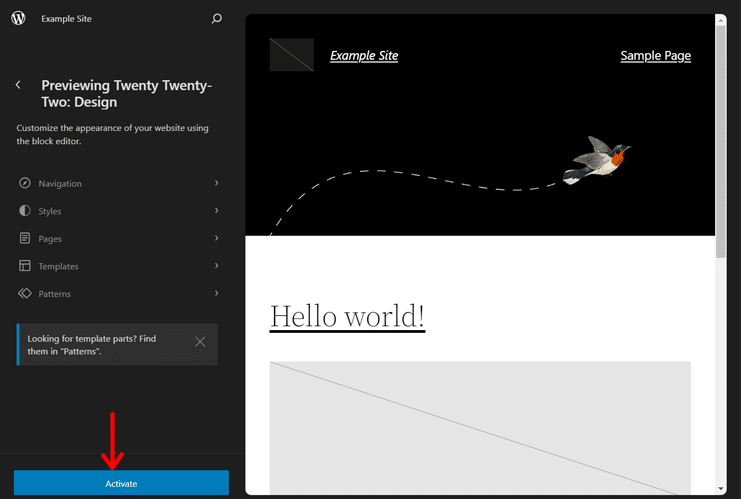
Dadurch werden Sie zum Site-Editor weitergeleitet und sehen das Thema, das Sie gerade zur Vorschau ausgewählt haben. Außerdem erhalten Sie alle Menüs mit Optionen in Ihrer Navigationsseitenleiste.
Sie können sie daher verwenden, um zu sehen, wie Ihre Website aussehen wird, nachdem Sie das Theme bearbeitet haben. Wenn Sie mit einem Thema zufrieden sind, können Sie im Editor direkt auf die Schaltfläche „Aktivieren“ klicken. Dadurch wird das Design Ihrer Website sofort aktualisiert.

Sind Sie auf der Suche nach dem perfekten WordPress-Block-Theme?
Wenn Sie die Full Site Editing (FSE)-Funktionen nutzen möchten, müssen Sie ein WordPress-Block-Theme verwenden. Hier ist der Link zu unserer Liste der besten WordPress-Block-Themes für FSE:
3. Neue und aktualisierte Blöcke
Eine weitere entscheidende Änderung im neuen Update wird das Hinzufügen neuer Blöcke sein. Möglicherweise finden Sie auch Verbesserungen gegenüber einigen vorherigen. Werfen wir einen Blick auf sie.
Neuer Detailblock
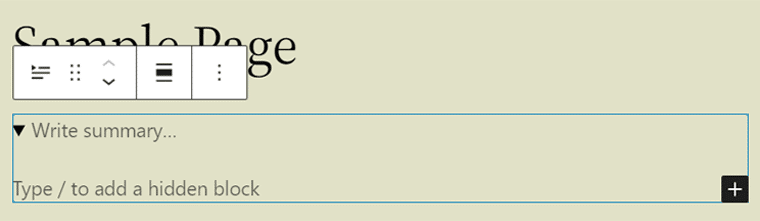
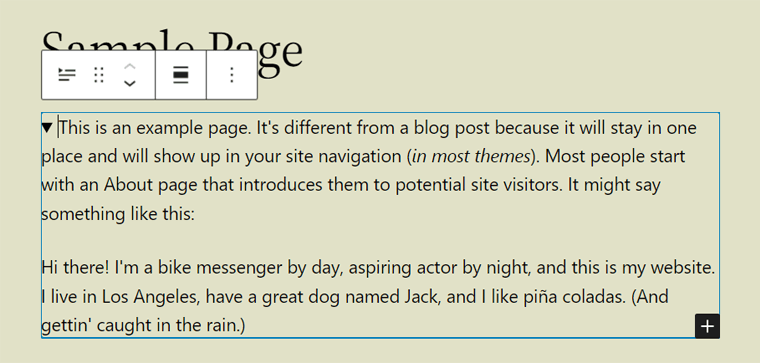
„Details“ ist ein neuer Block, der oben aus einem zusammenfassenden Titel und darunter aus einem ausblendbaren Abschnitt besteht. Daher müssen Benutzer auf den Zusammenfassungstext klicken, um die darin verborgenen Informationen anzuzeigen.

Um es zu verwenden, sollten Sie den Block „Details“ hinzufügen und den Text für alle Benutzer sichtbar machen. Fügen Sie darunter den auszublendenden Inhalt hinzu. Das Beste daran ist, dass der Inhalt in beiden Bereichen Text, Bilder usw. sein kann.

Grundsätzlich können Sie diesen Block verwenden, um umfangreiche Inhalte wie Spoiler, Code-Snippets, Produktspezifikationen usw. zu präsentieren.
Neuer Fußnotenblock
Bisher mussten Sie ein WordPress-Plugin verwenden, um Ihren Beiträgen Fußnoten hinzuzufügen. Die neue Version soll nun den Block „ Fußnoten “ aufbauen. Einfach ausgedrückt: Mit diesem Block können Sie Zitate hinzufügen.
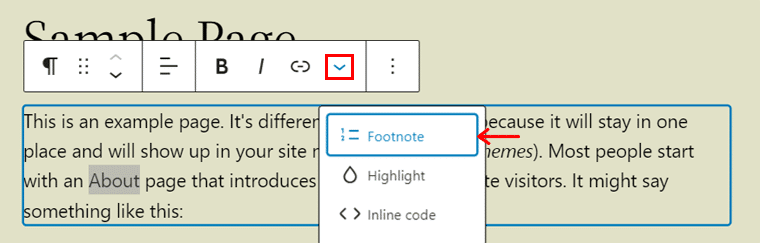
Zuerst müssen Sie den Text auswählen, den Sie zitieren möchten. Klicken Sie dann in der Blocksymbolleiste auf die Schaltfläche „Mehr“ . Klicken Sie dort auf die Option „ Fußnote “.

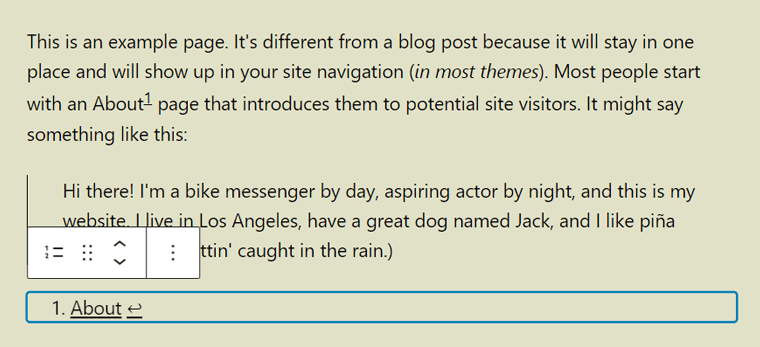
Am Ende Ihres Inhalts wird automatisch ein Fußnotenblock eingefügt, der sich auf Ihren Text bezieht. Jetzt können Sie das Zitat mithilfe des Blocks hinzufügen.

Haben Sie den gewünschten Block im WordPress-Kern nicht gefunden?
Sie können mehrere WordPress-Plugins finden, die zusätzliche Blöcke für verschiedene Anforderungen bieten. Schnappen Sie sich also eines der Plugins aus der Liste unten.

Aktualisierungen zu Bild-, Abstands- und Abdeckblöcken
Zusammen mit den neuen Blöcken erhalten Sie auch Updates zu den vorhandenen Blöcken. Einige Blöcke umfassen Image , Spacer und Cover . Mal sehen, welchen Unterschied diese Blöcke machen werden!
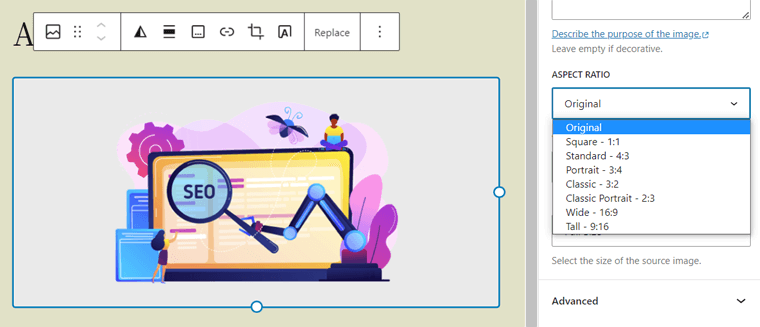
Wenn Sie einen Bildblock hinzufügen, können Sie zunächst das Seitenverhältnis für ein Bild auswählen. Dadurch können Benutzer die Bildgröße auswählen und gleichzeitig das Seitenverhältnis beibehalten.
Der Screenshot unten zeigt die verschiedenen „Seitenverhältnis“ -Optionen für den Bildblock. Einige Optionen sind Original, Quadratisch, Standard, Hochformat usw.

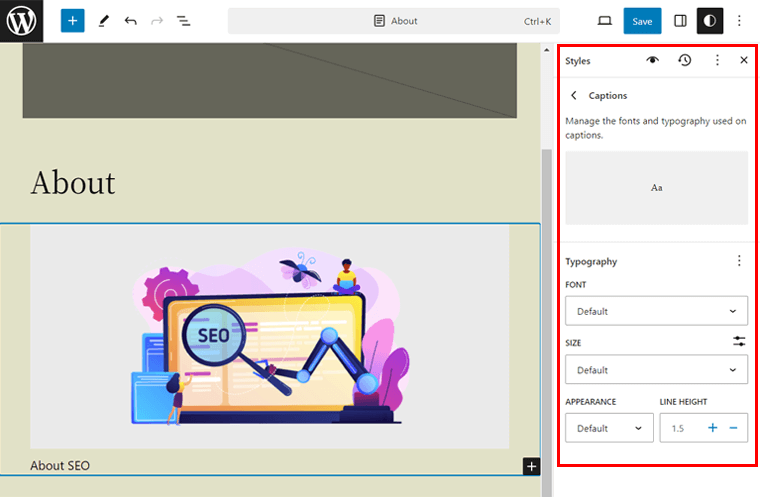
Darüber hinaus bieten die globalen Stile Gestaltungsmöglichkeiten für die Beschriftung. Sie finden sie unter „ Stile > Typografie “.
Besuchen Sie dort die Option „ Untertitel “ und lassen Sie sich von den verschiedenen Gestaltungsmöglichkeiten faszinieren. Die Optionen sind Schriftart, Größe, Aussehen und Zeilenhöhe.

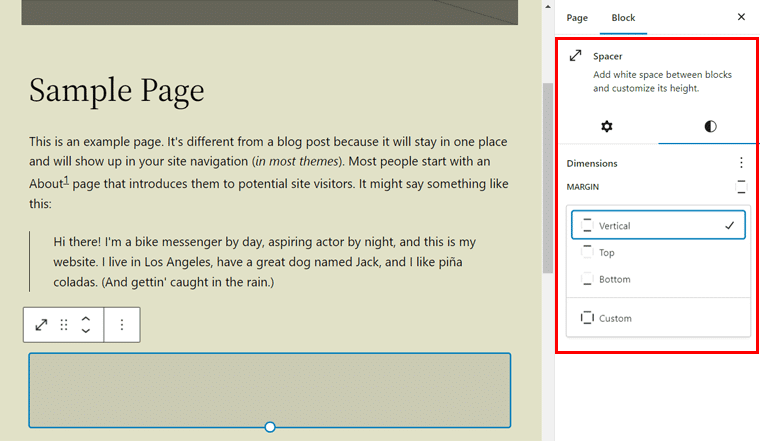
Ebenso wird WordPress 6.3 Voreinstellungen für den Spacer- Block enthalten. Dies bedeutet, dass Sie mithilfe vordefinierter Optionen ganz einfach den horizontalen, vertikalen oder beide Ränder festlegen können.
Erfahren Sie hier, wie es im Bild funktioniert:

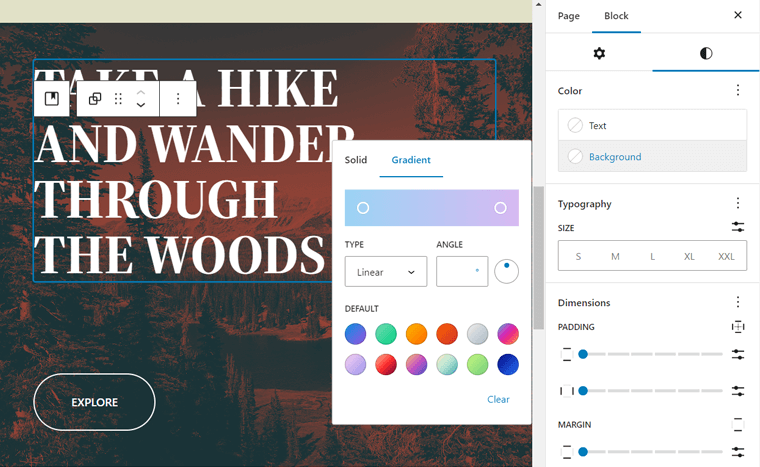
Zu guter Letzt. Der Cover- Block soll mehrere Verbesserungen beinhalten, darunter:
- Enthält ein Textfarben-Designtool für den Text im Cover-Block.
- Unterstützung für Duotone-Filter , die zuvor im Bildblock vorhanden waren.
- Möglicherweise finden Sie verschiedene Layoutoptionen , ähnlich dem Gruppenblock.

Verwechselt zwischen Blöcken und Widgets? Lesen Sie diesen Vergleichsartikel über WordPress-Blöcke vs. Widgets.
4. Verbesserungen an Mustern
Erfreulicherweise werden Sie im kommenden Update viele Verbesserungen an den Mustern erhalten. Schauen wir sie uns also an!
Synchronisierte und nicht synchronisierte Muster
Erstens kombiniert WordPress 6.3 wiederverwendbare Blöcke und Muster für eine bessere Anpassbarkeit und Benutzererfahrung. Tatsächlich führt die neue Version zwei Arten von Mustern ein:
- Synchronisiert: Synchronisierte Muster sind wiederverwendbare Blöcke mit einem anderen Namen. Wenn Sie sie ändern, wirkt sich dies auf die ursprünglich synchronisierten Muster aus.
- Unsynchronisiert: Unsynchronisierte Muster sind die traditionellen Blockmuster. Sie können sie jederzeit einfügen und Änderungen vornehmen, ohne die ursprünglichen Muster zu beeinträchtigen.
Erstellen, speichern und verwalten Sie ganz einfach Muster
Im Site-Editor werden im Menü „Muster“ die Vorlagenteile und Muster angezeigt. Insbesondere können Sie hier sowohl synchronisierte als auch nicht synchronisierte Muster erstellen, speichern und verwalten. Mal sehen!
Klicken Sie zunächst auf die Option „ Muster erstellen “, die zwei Optionen bietet:
- Vorlagenteil erstellen
- Muster erstellen
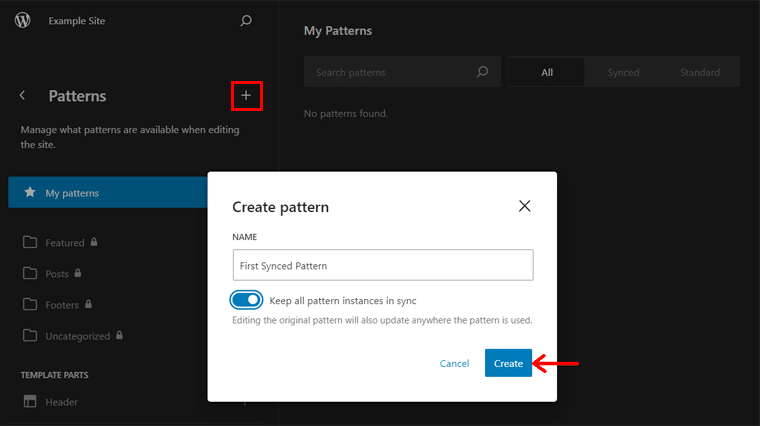
Wählen Sie nun die 2. Option und Sie erhalten ein Popup. Geben Sie dort den Namen des neuen Musters ein. Außerdem können Sie die Option „ Alle Musterinstanzen synchron halten “ sehen.
Wenn Sie diese Option deaktivieren und auf die Schaltfläche „ Erstellen “ klicken, erstellen Sie ein nicht synchronisiertes Muster. Wenn Sie es jedoch aktivieren und auf die Schaltfläche „Erstellen“ klicken, wird es zu einem synchronisierten Muster.

Jetzt können Sie Ihr Muster entwerfen und auf die Schaltfläche „Speichern“ klicken.
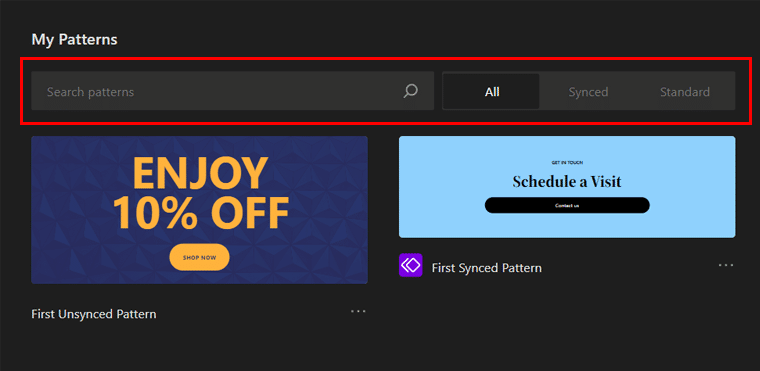
Darüber hinaus werden alle Ihre Muster in der Kategorie „ Meine Muster “ gespeichert. Sie können auch eine Suchschaltfläche finden, um ein Muster zu finden. Darüber hinaus gibt es drei Kategorien: Alle , Synchronisiert und Standard . Dies hilft Ihnen, wiederverwendbare Blöcke und Muster zu unterscheiden.

Wenn Sie Ihre Muster verwalten möchten, klicken Sie in der Seitenleiste auf „ Alle meine Muster verwalten “. Auf diese Weise können Sie Muster bearbeiten, löschen und exportieren.
Angenommen, Sie verwenden nicht den Site-Editor, sondern einen allgemeinen Beitrags- oder Seiteneditor. In dieser Situation können Sie auch jede Art von Muster erstellen.
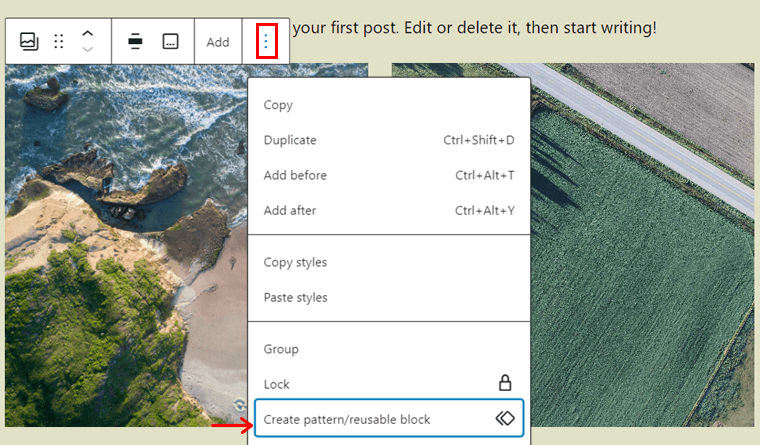
Öffnen Sie beispielsweise einen Beitrag oder eine Seite und erstellen Sie ein Design. Um dieses Design als Muster zu speichern, wählen Sie das Design aus und klicken Sie in der Symbolleiste auf „Optionen“ . Klicken Sie dann auf die Option „ Muster/wiederverwendbaren Block erstellen “.

Anschließend können Sie den Namen eingeben und das Muster auswählen, das synchronisiert oder nicht synchronisiert werden soll.
Möchten Sie eine Anleitung zu WordPress-Blockmustern?
Wenn ja, dann ist es hier. Klicken Sie auf den Link unten, um herauszufinden, was Blockmuster sind und wie Sie sie zum Entwerfen von Seiten verwenden können. Auf geht's!
5. Verbesserungen der Benutzerfreundlichkeit
Hier finden Sie eine Beschreibung der verschiedenen Benutzerfreundlichkeitsfunktionen, die Sie mit dem neuen Update erhalten. Sie alle konzentrieren sich darauf, den Prozess der Erstellung einer Website zu vereinfachen. Lass uns gehen!
Symbolleisten-Updates
Standardmäßig wird eine Blocksymbolleiste direkt oben im Block angezeigt, wenn Sie ihn auswählen. Dies nimmt mehr Platz in Anspruch und kann Ihren Bearbeitungsprozess behindern.
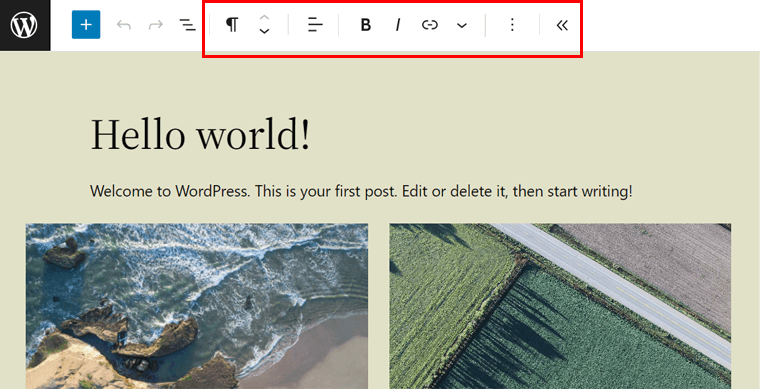
Aber die verbesserte Funktion „ Obere Symbolleiste “ kann jetzt die Blocksymbolleiste jedes Blocks in einem gemeinsamen oberen Bereich anzeigen. Ja! Alle Block- und Dokumenttools befinden sich an einem Ort.
Verwirrt? Nutzen wir diese Funktion, um es besser zu verstehen.
Gehen Sie im Editor auf der rechten Seite zu „Optionen“ und aktivieren Sie die Funktion „ Obere Symbolleiste “.

Wählen Sie nun einen beliebigen Block auf Ihrer Schnittstelle aus. Haben Sie die Block-Symbolleiste im oberen Bereich gefunden? Schauen Sie sich den Screenshot unten an, um zu sehen, wie es aussieht:

Vergrößerte Padding- und Randsteuerungen
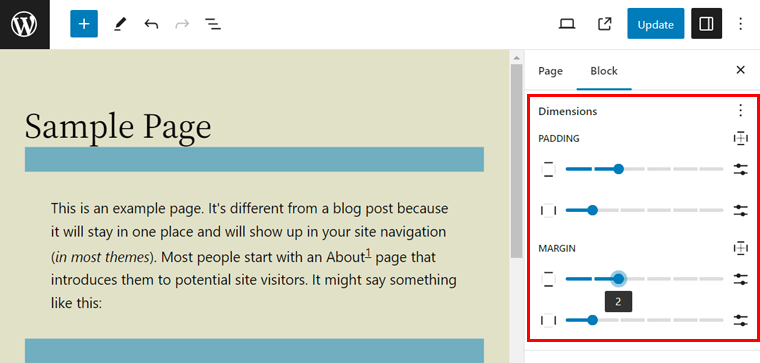
Wenn Sie bis WordPress 6.2 die Verknüpfungen für Innenabstand und Randsteuerung aufgehoben haben, haben diese Platz in der rechten Spalte eingenommen. Mit Version 6.3 werden nun vergrößerte Füll- und Randsteuerungen eingeführt. Ja, diese Steuerung ist kompakter und einfacher als zuvor. Mal sehen!
Die verbesserten Abstands- und Randsteuerungen finden Sie in den Bemaßungsstilen . Mit dem Update können Sie den Abstand und den Rand ganz einfach von allen Seiten oder von jeder Seite separat einstellen.

Bessere Linkkontrolle
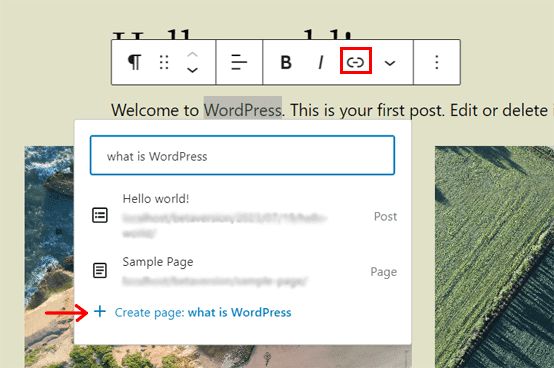
Mit dem Link-Kontrolltool im Blockeditor können Sie Links hinzufügen. Möglicherweise finden Sie in der kommenden Version Anpassungen an diesem Tool. Genau, Sie können direkt mit diesem Tool eine neue Seite erstellen, um den Text Ihres Beitrags oder Ihrer Seite zu verlinken. Schauen wir es uns an!
Sie können eine Seite oder einen Beitrag öffnen und einen Text auswählen, um darauf zu verlinken. Wählen Sie in der Blocksymbolleiste die Option „Link“ .
Angenommen, Sie möchten den Text mit einer Seite verknüpfen, die noch nicht erstellt wurde. Anschließend können Sie mit dem neuen Seitennamen suchen und auf die Option „ Seite erstellen “ klicken. Dadurch wird eine neue Seite mit diesem Namen und Links zu Ihrem Text erstellt.

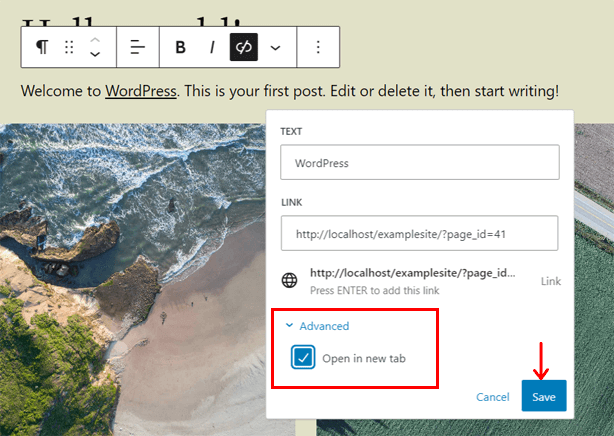
Darüber hinaus können Sie im Link auf die Schaltfläche „Bearbeiten“ klicken. Dort finden Sie einen neuen Abschnitt „ Erweitert “. Öffnen Sie es und Sie können den Link in einem neuen Tab öffnen. Stellen Sie abschließend sicher, dass Sie auf die Schaltfläche „Speichern“ klicken.

6. Erweiterte Zugänglichkeit
WordPress hat die Website-Erstellung schon immer für jedermann zugänglich gemacht. Darüber hinaus bietet WordPress 6.3 mehr als 50 Verbesserungen der Barrierefreiheit .
Hier ist eine Liste einiger bemerkenswerter Bereiche der Barrierefreiheitsverbesserungen:
- Erhöhte Beschriftung
- Erweiterte Registerkarten und Pfeiltasten-Navigation
- Fein abgestimmte Überschriftenhierarchie
- Zusätzliche Steuerelemente im Admin-Bildeditor für Bildschirmleseprogramme
- Polierte Keyword-Navigation
- Besseres Anmeldeformular, Installationsschritte und Listentabellen
- Weitere Tickets zur Barrierefreiheit sind im WordPress Trac einsehbar.
Schauen Sie sich unsere Auswahlliste der besten WordPress-Barrierefreiheits-Plugins an, um Ihre Website barrierefreier zu machen.
7. Zusätzliche sonstige Änderungen
Neben den oben genannten Funktionen und Verbesserungen finden Sie hier eine Liste weiterer verschiedener Änderungen:
- Es verfügt über eine überarbeitete Verwaltung, die verhindert , dass vertrauliche Daten angemeldeter Benutzer zwischengespeichert und anderen zur Verfügung gestellt werden. Zum Beispiel über den Browserverlauf, sobald sich der Benutzer abmeldet.
- Die jQuery-Version wird von v3.6.4 auf v3.7.0 aktualisiert . Diese neueste jQuery-Version enthält Fehlerbehebungen einer neuen Methode.
- Hinzufügung des Attributs „erforderlich“ zu den Eingabefeldern für Benutzername und Passwort des WordPress-Anmeldeformulars.
- Führt einen neuen Filter-Hook ein, „ plugin_list“ , mit dem Sie WordPress-Plugins filtern können.
- Enthält eine neue Beitragstypbezeichnung „ item_trashed “, mit der der Blockeditor die genaue Nachricht ankündigen kann, wenn eine Entität in den Papierkorb verschoben wird.
Das ist alles für die neuen Highlights von WordPress 6.3! Aber bleiben Sie hier, während wir den Testprozess für das kommende Update bekannt geben. Lesen Sie also weiter!
Test- und Veröffentlichungsplan für WordPress 6.3
Markieren Sie Ihren Kalender, denn die endgültige Veröffentlichung von WordPress 6.3 ist für den 8. August 2023 geplant. Der erste Release Candidate (RC) wurde vor wenigen Tagen, am 18. Juli 2023, gestartet. Zuvor wurden verschiedene Beta-Versionen getestet.

Darüber hinaus empfehlen wir Ihnen, die RC-Entwicklungsversion zu testen. Damit können Sie auf die neuen Funktionen und Verbesserungen der neuen Ära von WordPress zugreifen.
Darüber hinaus können Sie damit möglicherweise Kompatibilitätsprobleme Ihrer Website identifizieren. Dies gilt insbesondere dann, wenn Ihre Website benutzerdefinierten Code enthält oder mehrere Plugins verwendet.
Sind Sie Plugin- oder Theme-Entwickler? Anschließend ist das Testen der Entwicklungsversion von entscheidender Bedeutung, um sicherzustellen, dass Ihr Plugin oder Theme mit der kommenden Version kompatibel ist.
Wie testen Sie die neue WordPress 6.3 Beta/RC-Version?
Insbesondere sollten Sie die Beta- oder RC-Versionen nicht auf Ihrer Live-Website testen. Sie müssen jedoch noch eine Testwebsite einrichten, auf der Sie die erwarteten neuen Funktionen erkunden können.
Sie benötigen also eine lokale Entwicklungsumgebung oder einen Staging-Server. Hier ist eine Anleitung für Sie!
Schritt 1: Richten Sie eine lokale Entwicklungsumgebung oder einen Staging-Server ein
Am einfachsten ist es, wenn Sie einen lokalen Hostserver auf Ihrem Gerät konfigurieren. Lesen Sie dieses vollständige Tutorial zur Installation von WordPress auf Ihrem lokalen Host.
Anschließend erfahren Sie hier, wie Sie die RC-Version einrichten. Auf geht's!
Schritt 2: Installieren Sie das WordPress Beta Tester Plugin
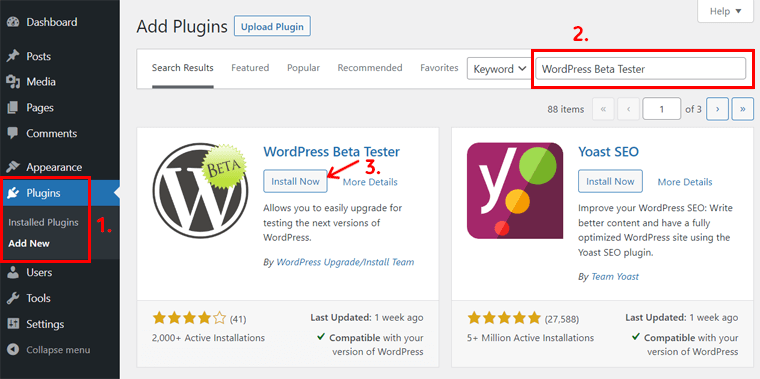
Sobald Ihre Testumgebung bereit ist, melden Sie sich beim WordPress-Dashboard an. Dort müssen Sie ein WordPress-Plugin installieren, mit dem Sie die neueste WordPress 6.3 RC-Version einrichten können. Und das Plugin ist „ WordPress Beta Tester “.
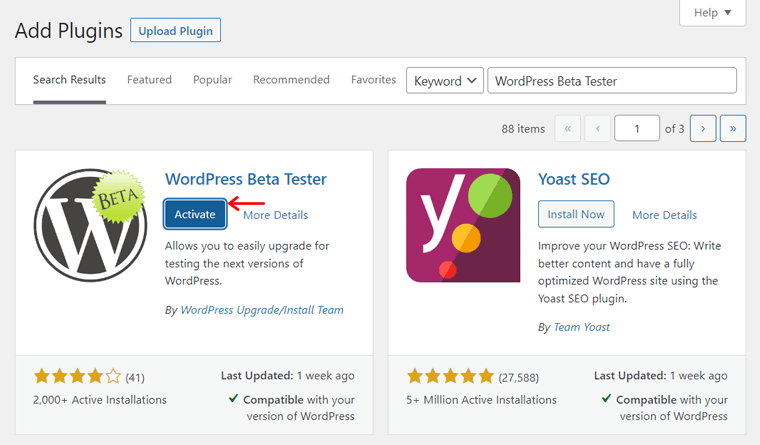
Sie müssen lediglich zum Menü „ Plugins > Neu hinzufügen “ navigieren. Suchen Sie dort nach „ WordPress Beta Tester “ und klicken Sie auf die Schaltfläche „Jetzt installieren“ , sobald Sie es gefunden haben.

Klicken Sie erneut auf die Schaltfläche „Aktivieren“ , um das Plugin auf der Testwebsite zu aktivieren.

Schritt 3: Konfigurieren Sie das Betatest-Tool
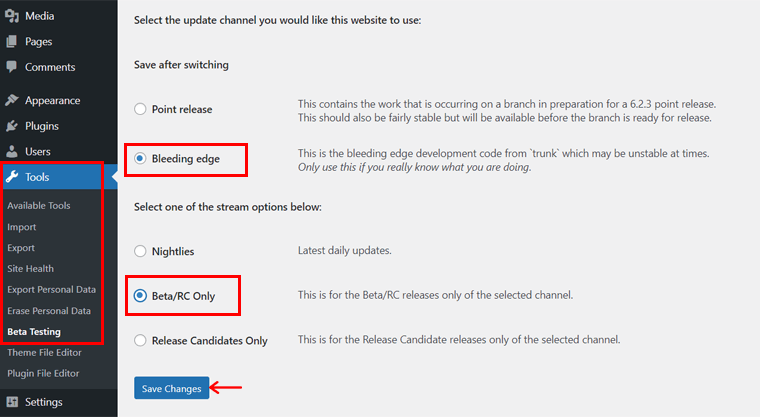
Sobald das Plugin installiert und aktiviert ist, öffnen Sie das Menü „ Extras > Betatests “. In den „ WP Beta Tester-Einstellungen “ finden Sie verschiedene Möglichkeiten, die RC-Version zu erhalten.
Wir empfehlen, den Kanal „ Bleeding Edge “ und die Stream-Option „ Nur Beta/RC “ zu wählen, um alle 6.3-Funktionen zu nutzen. Wählen Sie also diese Optionen aus und klicken Sie auf die Schaltfläche „ Änderungen speichern “.

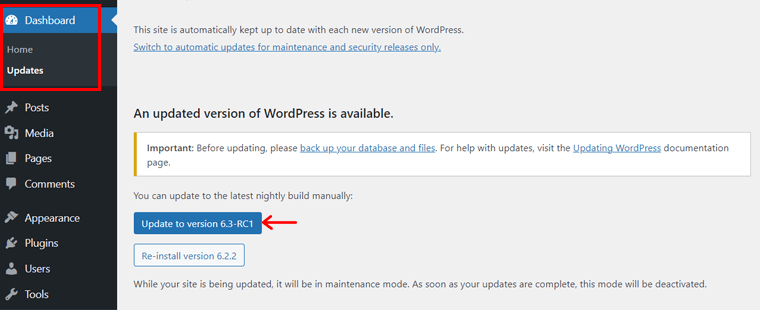
Jetzt können Sie Ihr WordPress-Dashboard über das Menü „ Dashboard > Updates “ aktualisieren. Klicken Sie dort auf die Schaltfläche „ Update auf Version 6.3-RC1 “.

Wenn Sie die WordPress RC-Version direkt möchten, können Sie sie hier herunterladen. Daher können Sie diese Version sofort auf Ihrem lokalen Host einrichten.
Glückwunsch! Jetzt wird die neueste WordPress 6.3 RC-Version auf dem Dashboard installiert. So können Sie damit auf alle neuen Highlights der kommenden Veröffentlichung zugreifen.
Wo melden Sie Feedback zu WordPress 6.3?
Sind bei der Verwendung der Entwicklungsversion Probleme aufgetreten? Wenn ja, finden Sie hier einige Orte, an denen Sie Ihr Feedback abgeben können:
- Sie können das Problem im Alpha/Beta-Bereich in den Support-Foren melden.
- Wenn Sie einen reproduzierbaren Fehlerbericht schreiben können, ist es besser, einen auf WordPress Trac einzureichen.
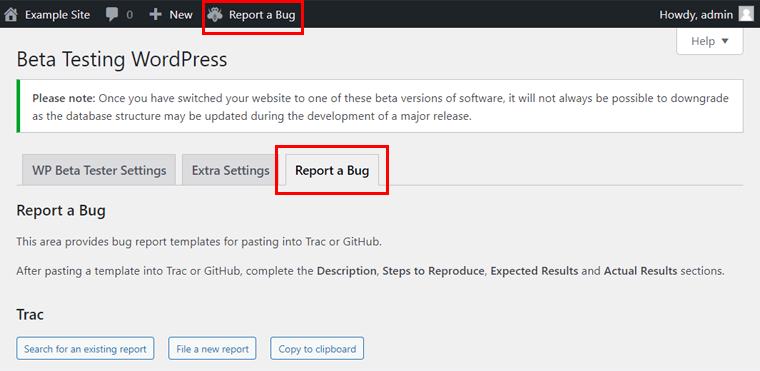
- Auf Ihrem WordPress-Test-Dashboard finden Sie im oberen Bereich die Option „Fehler melden“ . Außerdem ist die Registerkarte „ Fehler melden “ im Menü „ Extras > Betatests “ vorhanden.

Stellen Sie jedoch zunächst sicher, dass der Fehler nicht bereits bekannt ist. Finden Sie es anhand dieser Liste bekannter Fehler heraus.
Abschluss
WordPress 6.3 ist bereit, einen großen Einstieg in die Welt der Website-Erstellung zu schaffen. Wenn Sie sich mit den wichtigsten Verbesserungen von WordPress 6.3 vertraut machen, können Sie deren Leistungsfähigkeit richtig für Ihre Website nutzen.
Tatsächlich bietet Ihnen diese Version Funktionen und Verbesserungen, mit denen Sie Ihre gesamte Website einfach erstellen und anpassen können. Wir hoffen, dass dieser Artikel Sie über die neuen Highlights aufklärt.
Sobald WordPress 6.3 veröffentlicht ist, können Sie den Artikel zum Aktualisieren Ihrer WordPress-Version lesen.
Wenn Sie auf Herausforderungen stoßen oder Fragen haben, zögern Sie nicht, uns zu kontaktieren. Wir sind hier, um Ihnen dabei zu helfen, Lösungen zu finden und das Beste aus den Angeboten von WordPress 6.3 herauszuholen.
Um Ihr Wissen zu erweitern, empfehlen wir Ihnen, unsere anderen Artikel zu lesen. Dazu gehört, wie man WordPress-Permalinks überprüft und repariert und wie man WordPress-Blöcke verschiebt.
Vernetzen Sie sich schließlich mit uns, indem Sie unseren Social-Media-Plattformen auf Facebook und Twitter folgen.
