Was ist neu in WordPress 6.5? 8+ wichtige Highlights für Benutzer
Veröffentlicht: 2024-04-08Sind Sie gespannt darauf, in die neuesten und besten Funktionen von WordPress 6.5 einzutauchen? Nun, suchen Sie nicht weiter!
Das vergangene Jahr hat für WordPress rasante Innovationen gebracht. Wir erlebten die Einführung von WordPress 6.4, das einen verfeinerten Site-Editor, ein leistungsstarkes Mustersystem und einen Fokus auf die Bedürfnisse von Entwicklern und Inhaltserstellern mit sich brachte.
Aber WordPress ruht nie! WordPress 6.5 verspricht noch leistungsfähiger zu werden. Es ist vollgepackt mit erweiterten Upgrades, die Ihre Website auf die nächste Stufe heben.
Machen Sie sich bereit für ein noch reibungsloseres Bearbeitungserlebnis! Zusammen mit aufregenden neuen Funktionen und fortlaufenden Verbesserungen, die die Verwaltung Ihrer WordPress-Site zum Kinderspiel machen.
Dieser Artikel ist Ihr zentraler Leitfaden zu allen wichtigen Highlights, die Benutzer von diesem WordPress 6.5-Update erwarten können.
Also lasst uns anfangen!
8+ wichtige Highlights für Benutzer mit WordPress 6.5
WordPress wird seine Version 6.5 veröffentlichen, die eine Reihe aufregender neuer Funktionen und Verbesserungen mit sich bringt. Sie alle sind darauf ausgelegt, das Erlebnis sowohl für Benutzer als auch für Entwickler zu verbessern.
Dieses Update bietet zahlreiche Vorteile, um Ihren Arbeitsablauf zu optimieren und das Design und die Funktionalität Ihrer Website zu verbessern. Schauen wir uns die acht wichtigsten Highlights an, die WordPress 6.5 zu bieten hat.
1. Schriftartenbibliothek
Verabschieden Sie sich von der begrenzten Auswahl an Schriftarten!
WordPress 6.5 führt eine revolutionäre integrierte Schriftartenbibliothek ein. Gewährt Ihnen Zugriff auf eine umfangreiche Sammlung von Google-Schriftarten direkt im Blockeditor.
Dadurch entfällt die Notwendigkeit von Drittanbieter-Plugins. Und hilft Ihnen, mit einer Vielzahl von Schriftarten zu experimentieren, um sie perfekt an die Ästhetik Ihrer Website anzupassen.
Klingt es nicht toll?
So erhalten Sie Zugang:
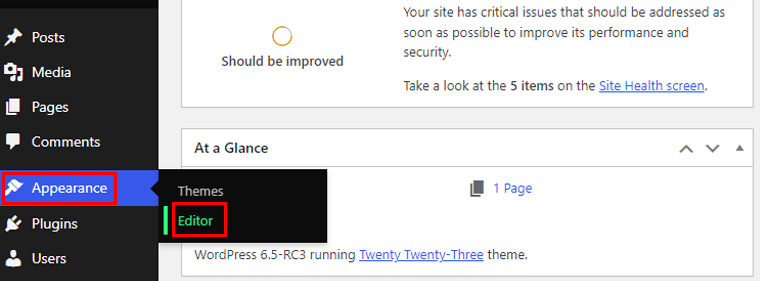
Gehen Sie also zu Ihrem Dashboard und gehen Sie dann zur Option „Darstellung > Editor“ .

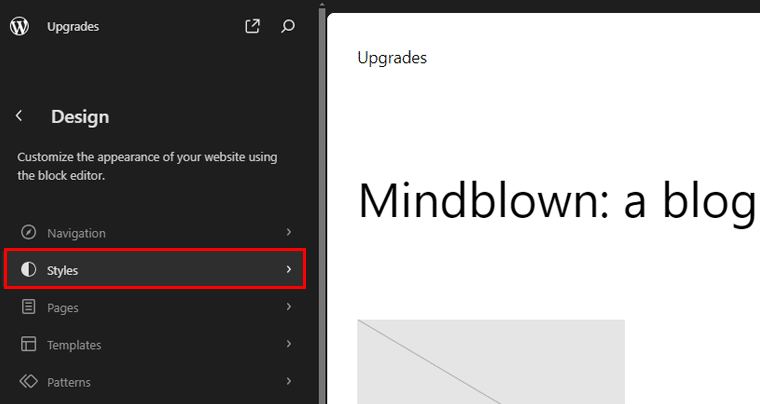
Wählen Sie auf der Benutzeroberfläche des Website-Editors „Stile“ aus.

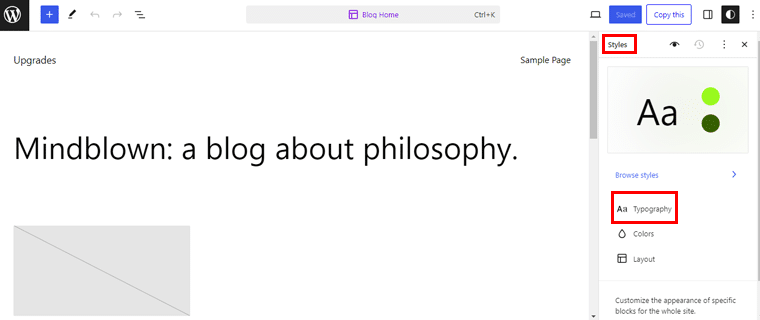
Wählen Sie anschließend im Stilmenü die Option „Typografie“ .

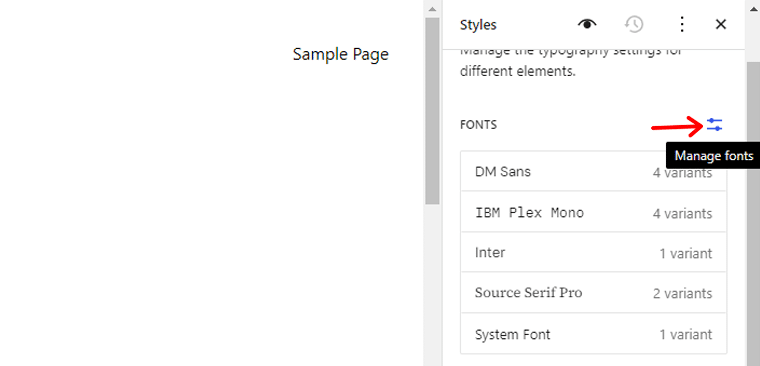
Klicken Sie anschließend auf das Symbol „Schriftarten verwalten“ neben dem Schriftartenmenü.

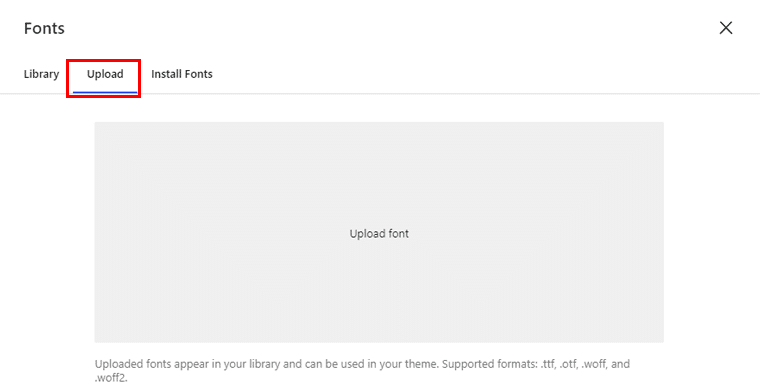
Nun erscheint ein Popup, in dem Sie die Schriftartenbibliothek sehen. Es gibt auch eine Registerkarte „Hochladen“ , auf der Sie Ihre Schriftarten in den Formaten .ttf , .wof und .woff2 hochladen können.

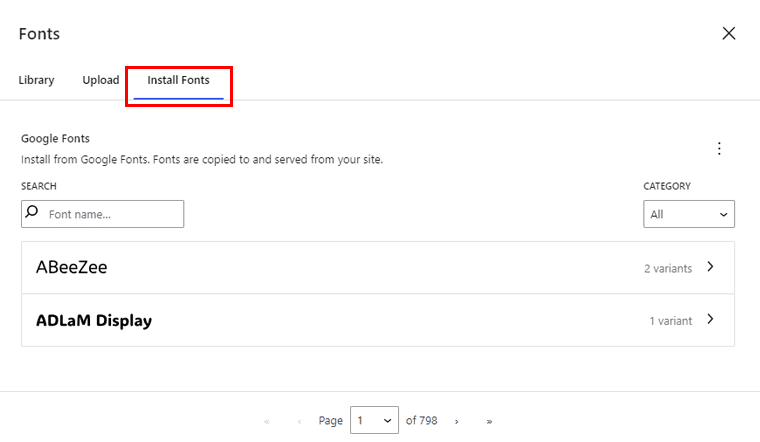
Daneben gibt es auch die Option „Schriftart installieren“ . Dabei muss es Ihnen gestattet sein, eine direkte Verbindung zu Google-Servern herzustellen. Danach können Sie Schriftarten herunterladen und diese werden auf Ihrer Website gespeichert.

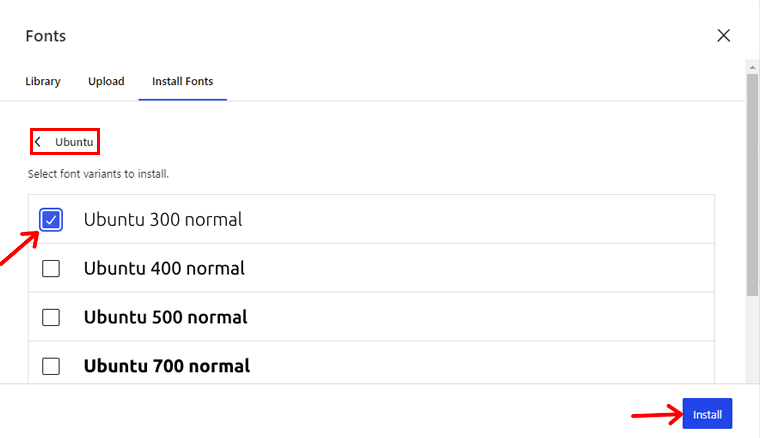
Dort können Sie Schriftarten auch nach Namen suchen, die gewünschten Varianten auswählen und installieren.

Nach Abschluss der Installationen wird Ihre ausgewählte Schriftart zu Ihrer Schriftartenbibliothek hinzugefügt. Und das ist es!
2. Blöcke umbenennen
WordPress 6.5 führt die Möglichkeit ein, Blöcke umzubenennen. Bietet Ihnen eine bessere Kontrolle über die Organisation ihrer Inhalte. Indem Sie Blocknamen so anpassen, dass sie ihren Inhalt besser widerspiegeln, können Sie den Bearbeitungsprozess vereinfachen und die Effizienz des Arbeitsablaufs verbessern.
Egal, ob Sie einen Absatzblock in „Einleitung“ oder einen Galerieblock in „Portfolio Showcase“ umbenennen. Diese Funktion vereinfacht die Inhaltsverwaltung und verbessert die Benutzererfahrung.
Mal sehen, wie es geht!
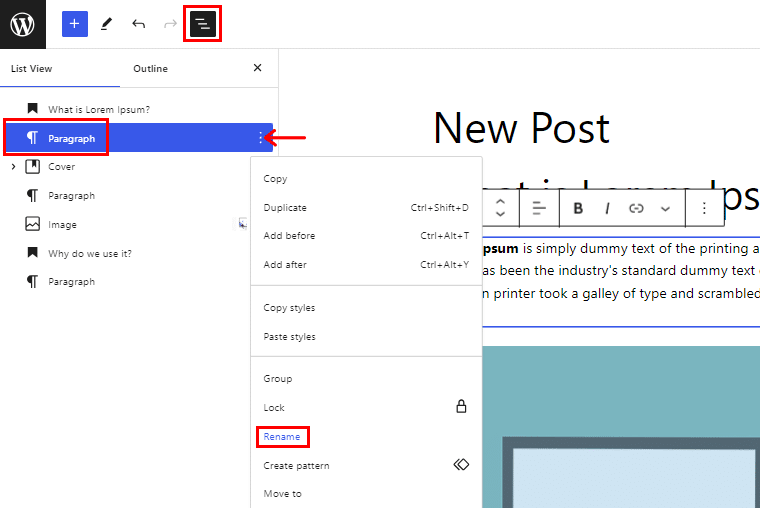
Klicken Sie in Ihrem Beitrag oben links auf das Listenansichtssymbol . Dort sehen Sie alle Blöcke, die Sie in Ihrem Beitrag verwendet haben.
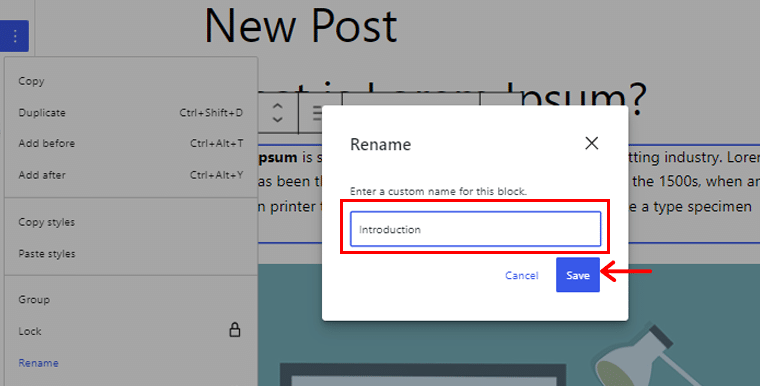
Hier ändern wir nun den Namen „Absatzblock“. Klicken Sie also auf den Block und dann auf den 3. Punkt neben dem Absatzblock. Wenn Sie nach unten scrollen, finden Sie die Option „Umbenennen“ .

Anschließend erscheint ein Popup-Fenster. Geben Sie Ihrem Absatzblock einen Namen, zum Beispiel nennen wir ihn Einleitung . Klicken Sie dann auf die Schaltfläche „Speichern“ .

Ebenso können Sie alle Ihre Blöcke problemlos umbenennen.
3. Gruppieren Sie die Hintergrundbildgröße des Blocks
Spannende Neuigkeiten für Benutzer des Gruppenblocks: Er bietet jetzt erweiterte Anpassungsoptionen für Hintergrundbilder. Sie können die Größe und Wiederholung von Hintergrundbildern innerhalb des Gruppenblocks anpassen.
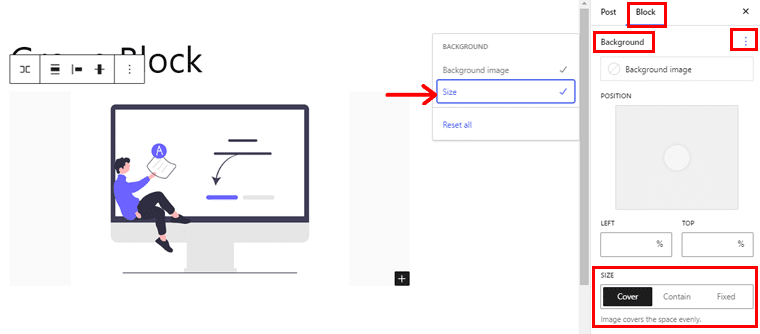
Nachdem Sie Ihren „Gruppenblock“ hinzugefügt haben, klicken Sie unter der Blockoption auf die drei Punkte neben dem Hintergrundmenü . Wählen Sie dort die Option „Größe“ und Sie können wählen, ob Ihr Bild vollständig, in sich geschlossen oder fixiert sein soll.

Dadurch haben Sie die Flexibilität zu wählen, ob das Hintergrundbild den gesamten Block abdecken oder nur begrenzt sein soll. Mit diesen neuen Funktionen können Sie ganz einfach visuell beeindruckende Layouts erstellen.
4. Unterstützung für das Cover-Block-Seitenverhältnis
Nächste. Der Cover-Block bietet jetzt Unterstützung für Seitenverhältnisse . So haben Sie mehr Kontrolle darüber, wie Ihre Inhalte angezeigt werden. Sie können das Seitenverhältnis des Blocks ganz einfach anpassen, entweder global über den globalen Stil oder individuell innerhalb Ihres Inhalts.
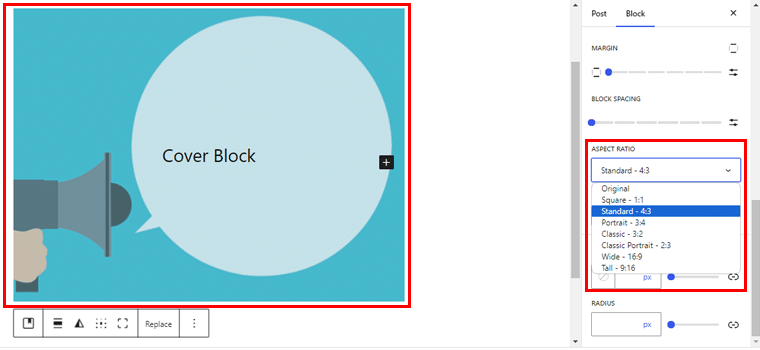
Also, nach dem Hinzufügen des Cover-Blocks . Im Bereich „Stile“ sehen Sie die Option „Seitenverhältnis“ .

Dort können Sie die Größe für Ihren Abdeckblock auswählen.
5. Schlagschatteneffekt
Mit dem in WordPress 6.5 eingeführten Schlagschatteneffekt ist es ein Kinderspiel, Website-Elementen Tiefe und Dimension zu verleihen. Sie können jetzt subtile Schatten auf Bilder, Spalten und Schaltflächen anwenden. So entsteht ein optisch auffälliges Design, das die Aufmerksamkeit der Besucher auf sich zieht.

Mal sehen, wie es aussieht!
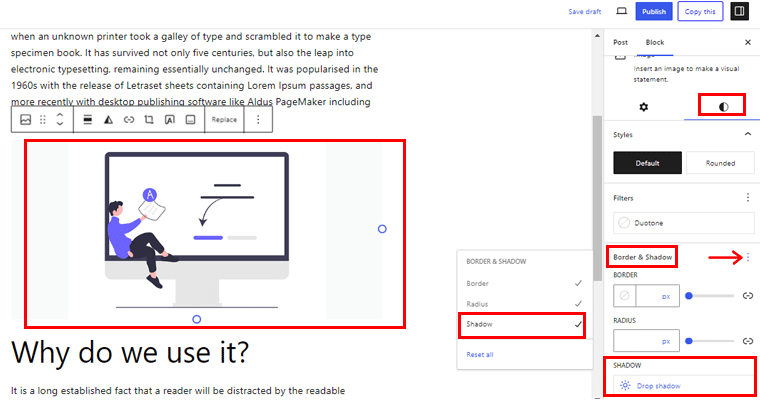
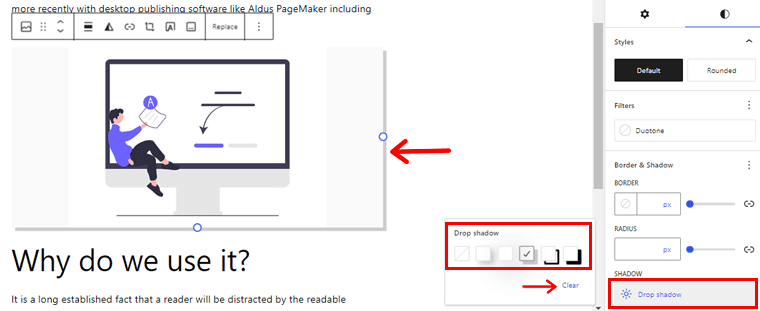
Navigieren Sie also zu Ihrer Post-Editor-Seite und klicken Sie auf den „Bildblock“. Klicken Sie nun im Menü auf der rechten Seite auf das Bedienfeld „Stil“ .
Klicken Sie anschließend auf die 3 Punkte neben der Option „Rand & Schatten“ . Aktivieren Sie nun die Option „Schatten“ und unten wird die Schaltfläche „Schlagschatten“ angezeigt.

Wenn Sie nun auf die Registerkarte „Schlagschatten“ klicken, werden 6 Schattenoptionen angezeigt, aus denen Sie wählen können. Außerdem gibt es die Option „Löschen“, wenn Sie Schatten entfernen möchten.
Wir haben beispielsweise eine Schattenoption ausgewählt, wie Sie im Bild unten sehen können.

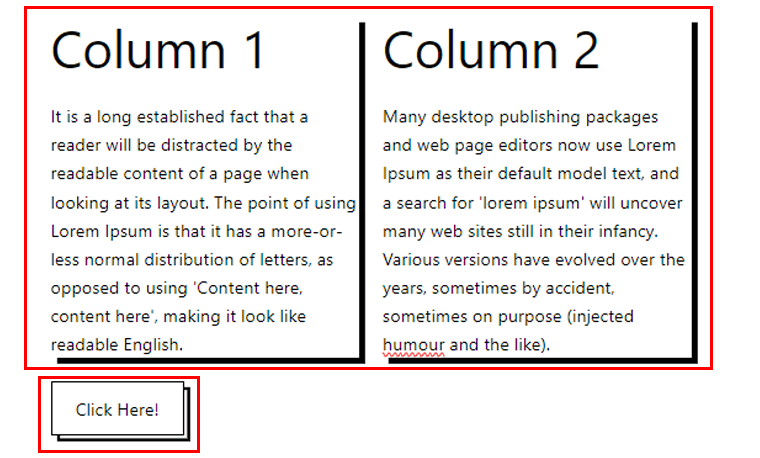
Ebenso können Sie Schatten auf Spalten und Schaltflächenblöcken hinzufügen. Unten sehen Sie ein Beispiel dafür, wie es aussieht.

6. Funktion „Cover-Block-Overlay-Farbe“.
Der Cover-Block, eine beliebte Funktion im Block-Editor, erhält in WordPress 6.5 ein Upgrade. Jetzt gibt es die zusätzliche Overlay-Farbfunktion.
Mit dieser Funktion können Benutzer eine Farbüberlagerung auf Abdeckblöcke anwenden und so die visuelle Wirkung von Bildern und Textüberlagerungen verbessern. Mit anpassbaren Overlay-Farben können Sie die perfekte Balance zwischen Bild und Text erreichen.
So wird es aussehen!
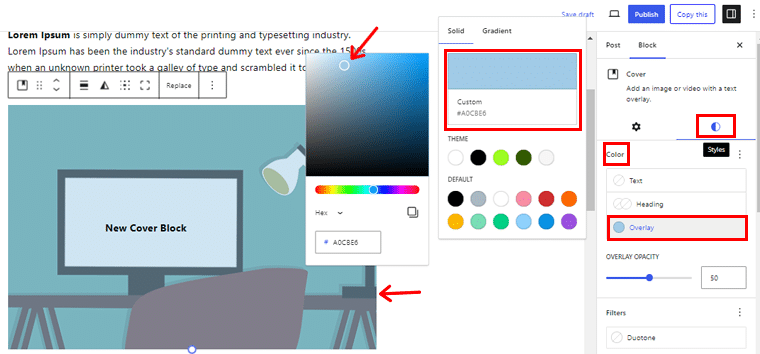
Deshalb haben wir hier den Cover-Block hinzugefügt. Klicken Sie nun auf den Block und wählen Sie auf der rechten Seite das Bedienfeld „Stil“ .
Klicken Sie anschließend im Menü „Farbe“ auf die Option „Überlagerung“ .

Hier können Sie nun die Farboption nach Ihren Wünschen auswählen.
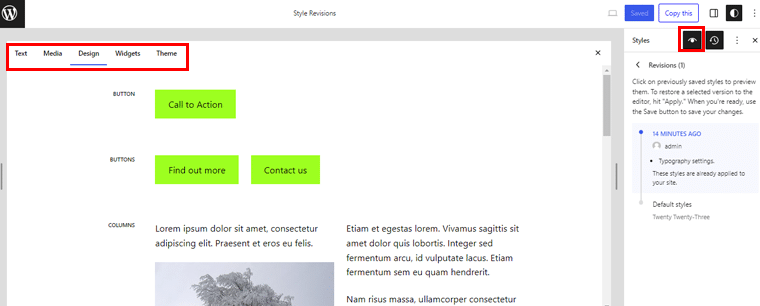
7. Bessere Stilüberarbeitung
Die Sicherstellung der Konsistenz aller Website-Stile ist für die Aufrechterhaltung einer Markenidentität von entscheidender Bedeutung. Mit WordPress 6.5 profitieren Sie von besseren Tools zur Stilüberarbeitung. Damit können Sie ganz einfach zu den vorherigen Stileinstellungen zurückkehren oder mit neuen Designvarianten experimentieren.
Das können Sie erwarten!
I. Detaillierte Überarbeitung
Vor WordPress 6.5 zeigten Revisionen nur grundlegende Informationen wie Datum, Uhrzeit und Autor an. Mit dem neuesten Update können Sie jedoch jetzt auf umfassendere Details zu jeder Revision zugreifen. Inklusive einer kurzen Zusammenfassung und zusätzlichen Informationen.

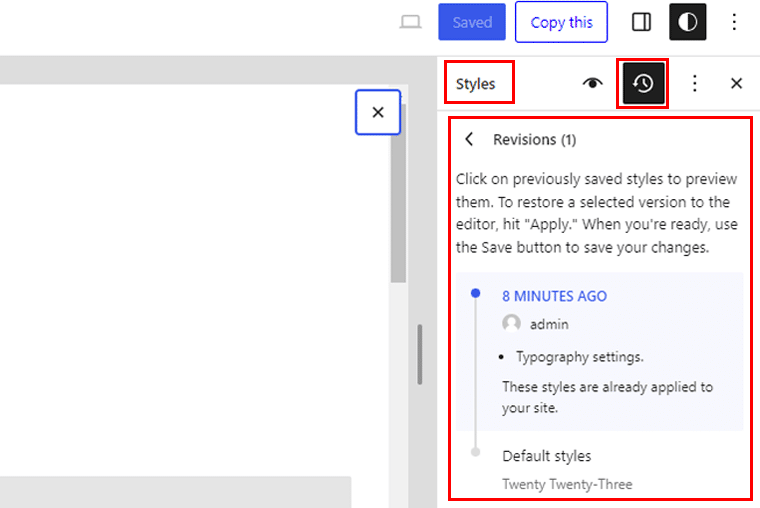
Sie können Ihre Überarbeitung in Ihrem Site-Editor anzeigen. Gehen Sie dort zum Bereich „Stile“ und wählen Sie das Revisionssymbol aus. Außerdem wird angezeigt, welche Änderungen Sie kürzlich vorgenommen haben.
II. Revision Style Book-Integration
Ein weiteres bemerkenswertes Update ist die Integration des Revisionsfensters in das Style Book. Jetzt haben Sie neben Ihrem Stylebook Zugriff auf das Revisionsfenster .

Sie können damit alle an Ihren Stilen vorgenommenen Änderungen in Mustern und Blöcken überprüfen, die in der aktuellen Vorlage nicht vorhanden sind. Dies bietet einen umfassenden Überblick über Stiländerungen. Es stellt sicher, dass auch außerhalb der Vorlagengrenzen nichts unbemerkt bleibt.
8. Interaktivitäts-API
Die Verbesserung des Benutzerengagements hat für Websitebesitzer höchste Priorität. Und WordPress 6.5 führt die Interaktivitäts-API ein, um interaktive Erlebnisse zu ermöglichen.
Es handelt sich um ein neues Standardsystem von Anweisungen zum Erstellen interaktiver Blöcke. Dadurch können Sie dem Frontend Ihrer Blöcke Interaktivität hinzufügen. So können Besucher mit dem Inhalt interagieren, ohne die Seite neu laden zu müssen.
Das kann sein:
- Sofortige Suche
- Kommentare hinzufügen
- Zum Warenkorb hinzufügen
- Dynamische Paginierung usw.
Beispielsweise möchten Sie auf Ihrer Website eine Schaltfläche mit der Bezeichnung „Später prüfen“ einrichten, mit der Benutzer Artikel mit Lesezeichen versehen können. Außerdem möchten Sie einen Block in der Kopfzeile, der anzeigt, wie oft Benutzer Artikel mit Lesezeichen versehen haben.
Und mit der Interaktivitäts-API ist es einfach, diese Funktionalität zu erreichen. Es macht komplexe Vanilla-JavaScript- oder jQuery-Skripte überflüssig. Das bedeutet, dass Sie diese Blöcke mühelos miteinander verknüpfen können, ohne mit Code arbeiten zu müssen.
Dies bedeutet, dass Blöcke Folgendes gemeinsam nutzen können:
- Daten
- Aktionen
- Rückrufe
Ziel dieses Upgrades ist es, den Prozess der Erstellung dynamischer Interaktionen im Frontend zu vereinfachen. Machen Sie die Benutzererfahrung reibungsloser und ansprechender.
Wenn Sie interaktive Blöcke mithilfe der API erstellen möchten, lesen Sie die Dokumentation von WordPress Core.
9. Leistungs- und Barrierefreiheits-Update
WordPress 6.5 priorisiert Leistung und Zugänglichkeit mit Optimierungen, die darauf abzielen, die Geschwindigkeit und Benutzerfreundlichkeit der Website zu verbessern. Die Block- und Site-Editoren werden doppelt so schnell geladen und die Eingabezeit ist viermal schneller als bei WordPress 6.4.
Und mit schnelleren Ladezeiten können Sie allen Besuchern ein außergewöhnliches Surferlebnis bieten.
Detaillierte Informationen erhalten Sie hier.
Darüber hinaus wird WordPress 6.5 über 65 Kernverbesserungen einführen. Alle, die Verbesserungen der Barrierefreiheit im gesamten Admin-Panel priorisieren.
Zu diesen Updates gehören:
- Verfeinerung der Fokusstile
- Kontrastverhältnisse optimieren
- Neuorganisation der Customizer-Menüs
- Und andere Verbesserungen der Barrierefreiheit.
Durch die Priorisierung von Leistung und Zugänglichkeit stellt WordPress 6.5 sicher, dass Websites nicht nur optisch beeindruckend, sondern auch funktional und inklusiv sind.
10. Andere Upgrades
Warte, denn es gibt noch mehr! Bei WordPress 6.5 geht es nicht nur um die oben genannten Funktionen, es steckt auch voller weiterer Updates und Verbesserungen. Und das verdient ein Lob!
- Blockbindungs-API : Sie können jetzt Kernblöcke zum Lesen aus verschiedenen Quellen binden, ohne ein benutzerdefiniertes Block-Boilerplate schreiben zu müssen. Dies bedeutet, dass es möglich ist, einen Absatz an die Metadaten eines Beitrags oder eine Überschrift an die PHP-Logik eines Plugins zu binden.
- Darstellungstools für klassische Themen : Unterstützt Rahmen-, Farb-, Abstands- und Typografie-Designfunktionen. Es bietet einen nahtlosen Übergang von klassischen zu Blockthemen.
- AVIF-Unterstützung : Sie können AVIF-Dateien jetzt nahtlos über die WordPress-Medienbibliothek hochladen, ähnlich wie bei anderen Bildformaten.
- Aktualisierungen der HTML-API : Jetzt wird jedes Syntax-Token gescannt, einschließlich Tag- und Nicht-Tag-Tokens, Kommentare, Dokumenttypdefinitionen und Textknoten.
- Aktualisierungen für Block-Hooks : Mit WordPress 6.5 können Sie Hook-Blöcke als erstes oder letztes untergeordnetes Element zu einem Navigationsblock hinzufügen
Dies sind also einige der wichtigsten Updates, die mit WordPress 6.5 geliefert werden. Aber es kommt noch mehr, also bleiben Sie dran.
Abschluss
Das war's! Hier schließen wir unseren Artikel über die Neuerungen in WordPress 6.5 ab. Ich hoffe, dieser Artikel hilft Ihnen zu verstehen, was Sie mit dem neuen WordPress 6.5 erhalten.
Wenn Sie Fragen zu diesem Artikel haben, teilen Sie uns dies bitte in den Kommentaren mit. Wir helfen Ihnen gerne weiter.
Wenn Sie außerdem feststellen, dass in diesem Artikel etwas fehlt, zögern Sie nicht, es vorzuschlagen.
Außerdem möchten Sie vielleicht unseren Artikel darüber lesen, wie man eine WordPress-Site ohne Hosting erstellt und wie man WordPress kostenlos sichert.
Folgen Sie uns auch auf Facebook und Twitter, um mit uns in Verbindung zu bleiben.
