Was ist neu in WordPress 6.7? 10 Highlights für Benutzer
Veröffentlicht: 2024-11-18Spannende Neuigkeiten, WordPress 6.7 ist da mit einem neuen Namen „Rollins“.
Mit jedem Update wird WordPress immer besser und Version 6.7 bildet da keine Ausnahme.
Es verfügt über ein brandneues Standarddesign und Designtools, mit denen Sie mühelos eine Website erstellen können.
Lassen Sie uns ohne Verzögerung in die Top 10 Highlights von WordPress 6.7 eintauchen und sehen, was Sie erwartet!
10 wichtige Highlights von WordPress 6.7
Es gibt viele aufregende Updates in WordPress 6.7, die das Design und Erlebnis Ihrer Website verbessern. Und einige davon sollten Sie sich nicht entgehen lassen!
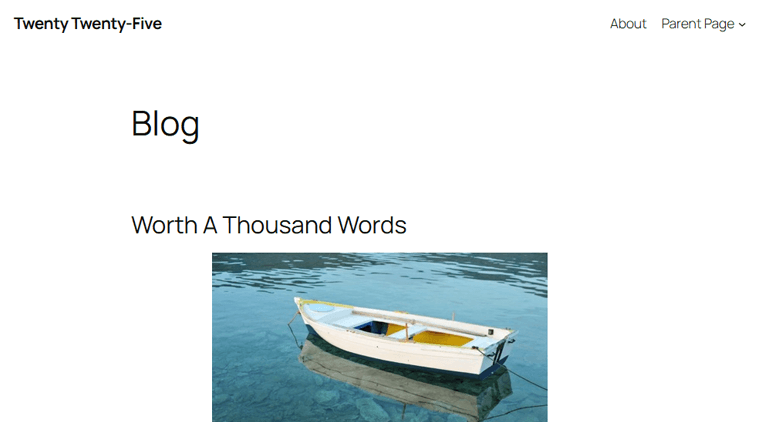
1. Neues Twenty-Twenty-Five-Thema
Beginnen wir mit dem brandneuen Twenty Twenty-Five-Thema. Dieses Thema bietet eine Mischung aus Einfachheit und Tiefe, die Sie individuell anpassen können, um Ihr eigenes zu erstellen. Es ist flexibel, einfache Aufgaben lassen sich leicht verwalten und komplexere Setups sind jederzeit möglich.

Was Twenty Twenty-Five so vielseitig macht, ist die Vielfalt der integrierten Muster. Benötigen Sie ein Design für eine Landingpage, einen Veranstaltungsbereich oder eine Servicepräsentation? Mit verschiedenen Layouts können Sie mit diesem Thema problemlos beeindruckende Seiten erstellen.
Und dabei bleibt es noch nicht. Dieses Thema bietet mehrere Blog-Stile für alle Bedürfnisse, vom persönlichen Blogger über Fotografen bis hin zum Ersteller komplexer Inhalte. Warum probieren Sie es nicht einmal aus?
2. Großes Bild mit Zoom-Out-Funktion
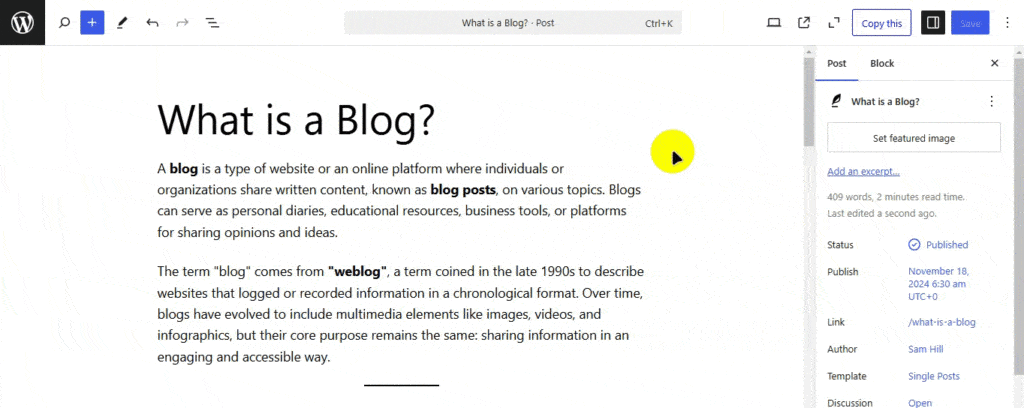
Schauen Sie sich als Nächstes diese coole neue Funktion in WordPress 6.7 an: die „Zoom Out“ -Funktion. Damit können Sie Ihr gesamtes Website-Layout auf einmal sehen, als würden Sie herauszoomen, um einen Gesamtüberblick über alles zu erhalten.
Anstatt also jeweils ein kleines Stück zu bearbeiten, können Sie sehen, wie alle Ihre Abschnitte und Muster zusammenpassen.
Gehen Sie einfach zu einem beliebigen Beitrags- oder Seiteneditor. In der oberen rechten Ecke finden Sie das Symbol zum Verkleinern. Klicken Sie einfach darauf und schon kann es losgehen!

Es ist super praktisch, nicht wahr?
Wenn Sie also die gesamte Atmosphäre Ihrer Website steuern möchten, werden Sie diese Funktion lieben!
3. Voreinstellungen für die Schriftgröße
Eine weitere erstaunliche Verbesserung in WordPress 6.7 sind die Voreinstellungen für die Schriftgröße. Mal sehen, was es bewirkt!
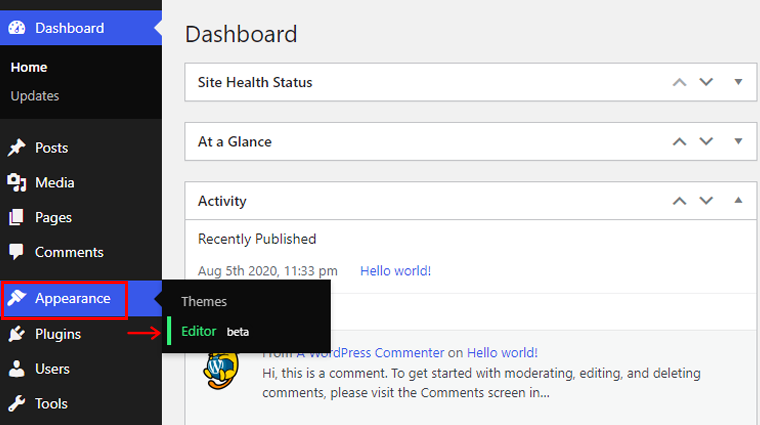
Gehen Sie zunächst zu „Darstellung“ > „Editor“ und klicken Sie dann auf eine beliebige Stelle im Site-Editor.

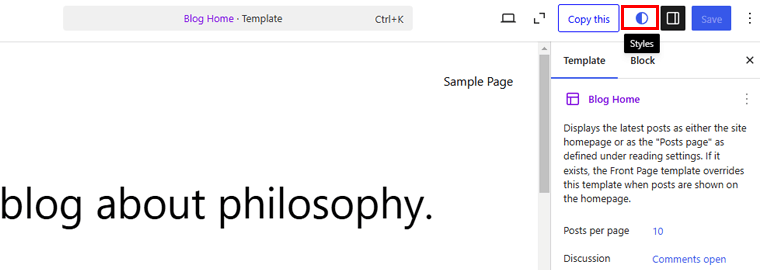
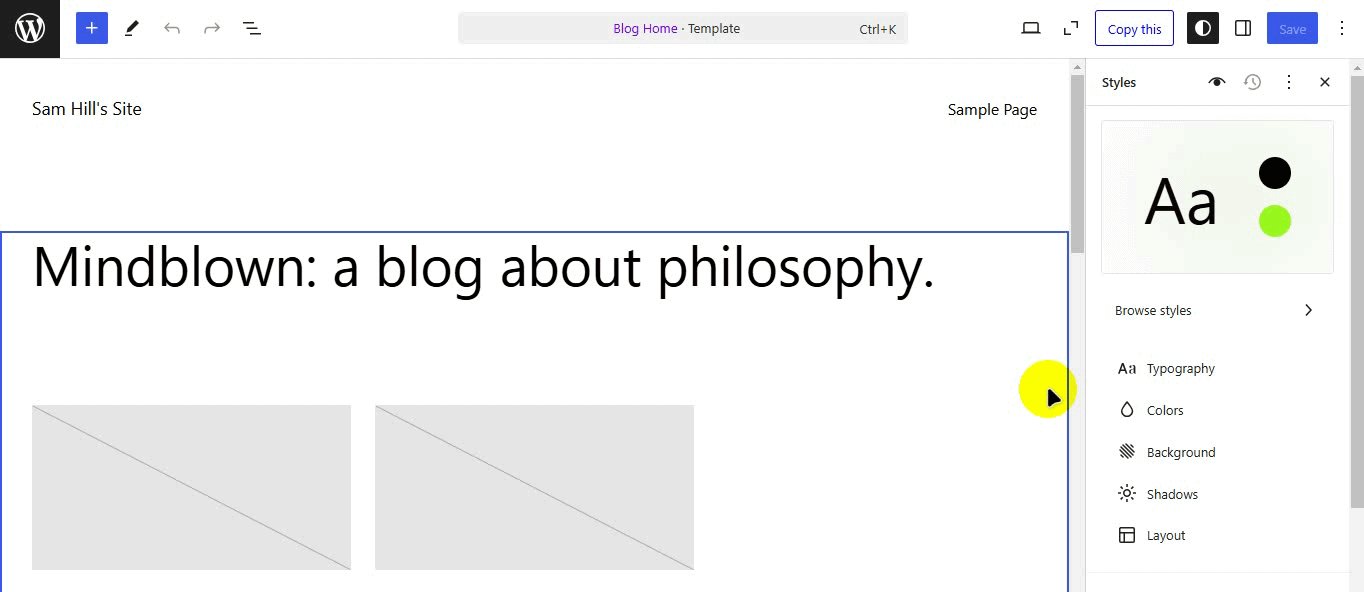
Klicken Sie nun auf das Symbol „Stile“ oben rechts im Navigationsregister.

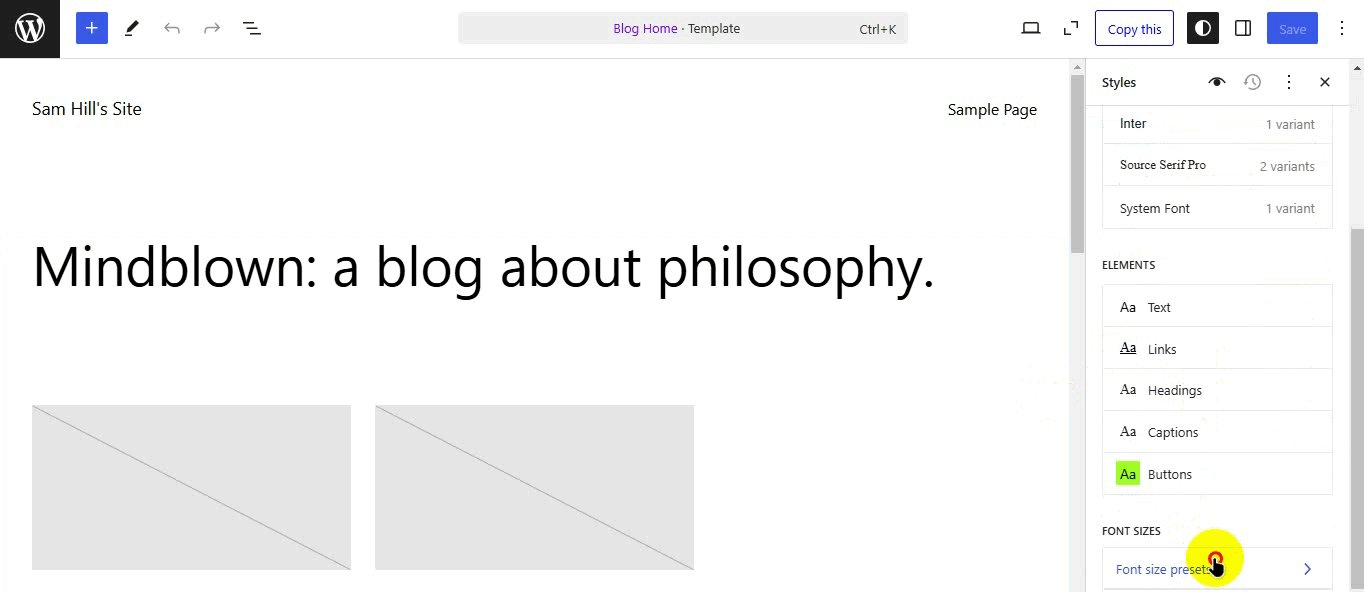
Klicken Sie anschließend auf die Option „Typografie“ . Wenn Sie nach unten scrollen, wird die Registerkarte „Schriftgrößenvoreinstellung“ angezeigt. Klicken Sie darauf!

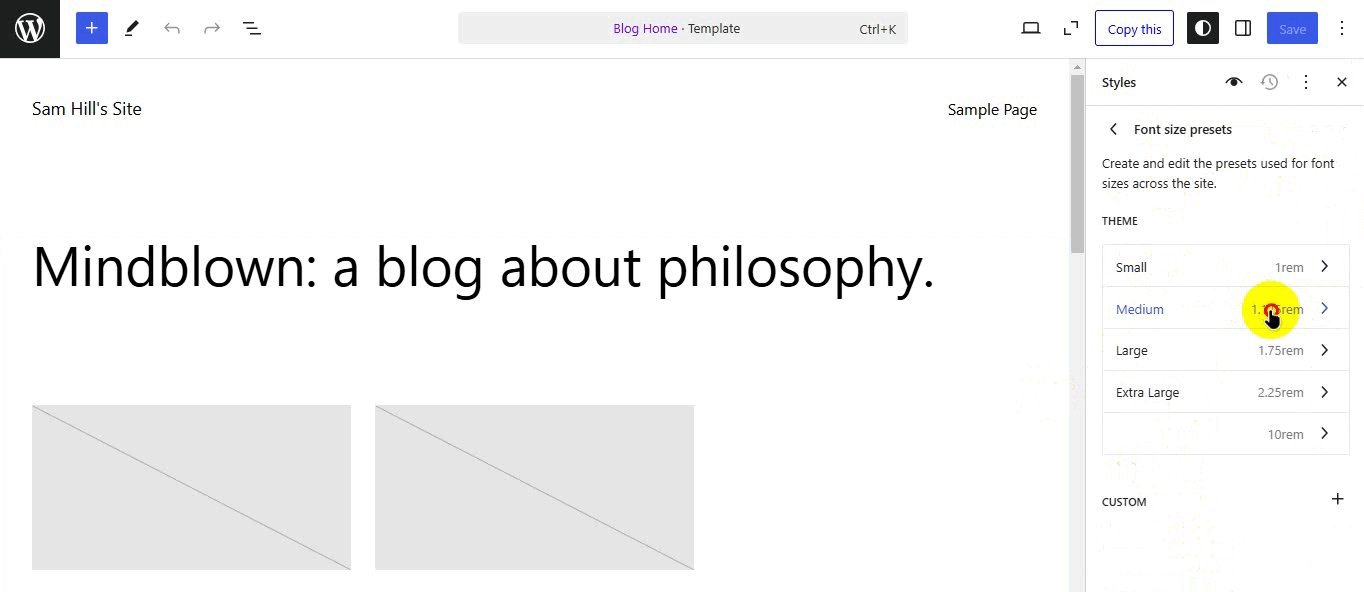
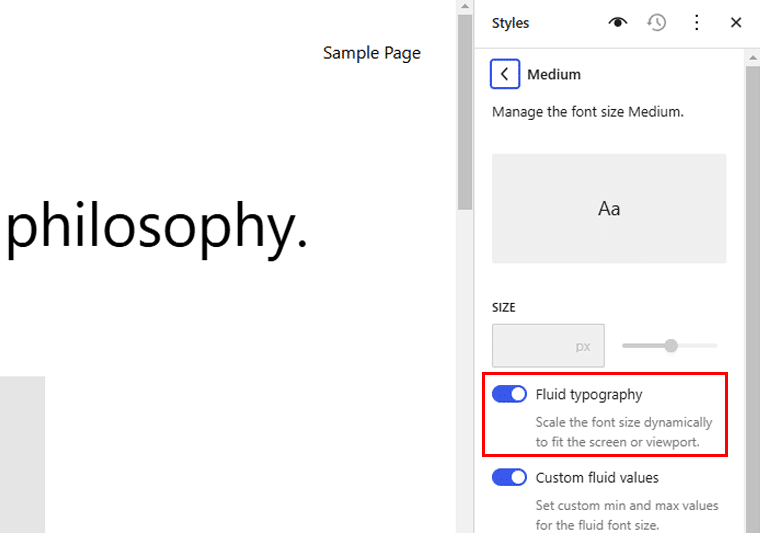
Hier können Sie die Voreinstellungen für die Schriftgrößen auf der gesamten Website erstellen und bearbeiten. Sie können entweder aus den verfügbaren Optionen wählen oder Ihre individuelle Größe erstellen. Lassen Sie uns zunächst die Option „Mittel“ wählen.

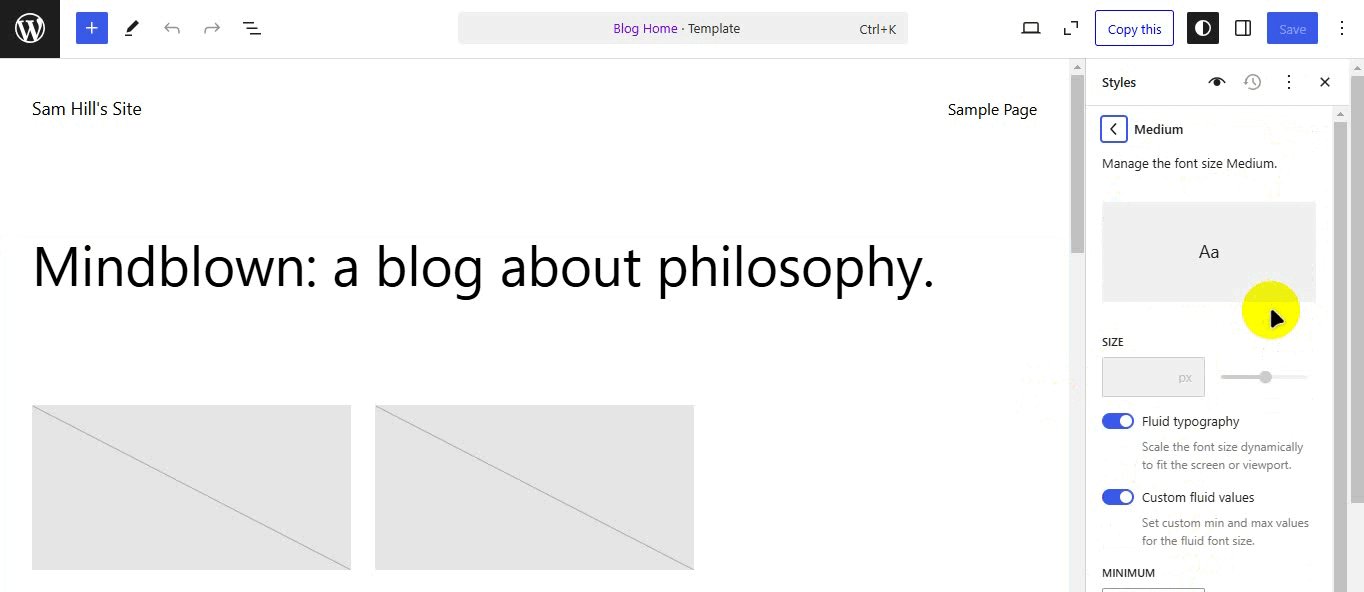
Jetzt können Sie die Schriftgröße sehen und die Option „Flüssige Typografie“ aktivieren. Dadurch wird die Schriftgröße dynamisch an den Bildschirm oder das Ansichtsfenster angepasst.
Wenn Sie möchten, können Sie ganz einfach benutzerdefinierte Mindest- und Höchstwerte für die flüssige Schriftgröße festlegen, indem Sie einfach die Option „Benutzerdefinierte Flüssigkeitswerte“ aktivieren.
Speichern Sie Ihre Änderungen und fertig!
4. Unterstützung für HEIC-Bilder
Erinnern Sie sich, wie mühsam es war, ein Foto von Ihrem iPhone auf WordPress hochzuladen?
Aber jetzt steht Ihnen WordPress 6.7 zur Seite! Es unterstützt jetzt HEIC-Bilder, sodass Sie diese wie jede andere Datei hochladen können.
Das Beste daran ist, dass Ihr Server nicht über Imagick-Unterstützung verfügen muss. Viele Hosting-Anbieter bieten es an.
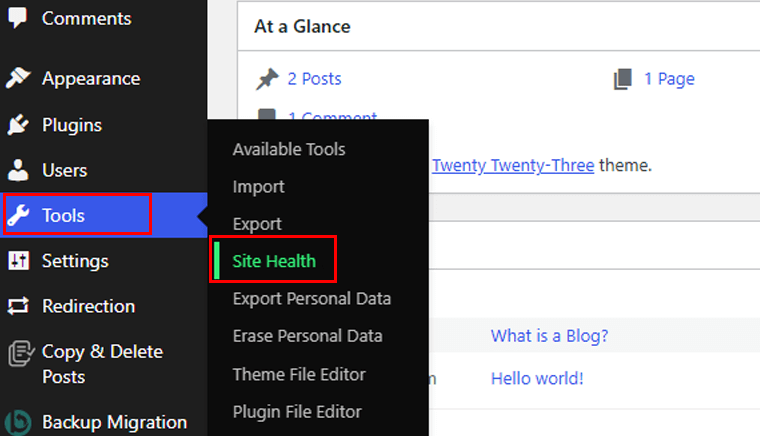
Um zu überprüfen, ob Ihre Site die HEIC-Konvertierung unterstützt, gehen Sie zur Option „Extras“ > „Site Health“ .

Und gehen Sie zur Registerkarte „Info“ .

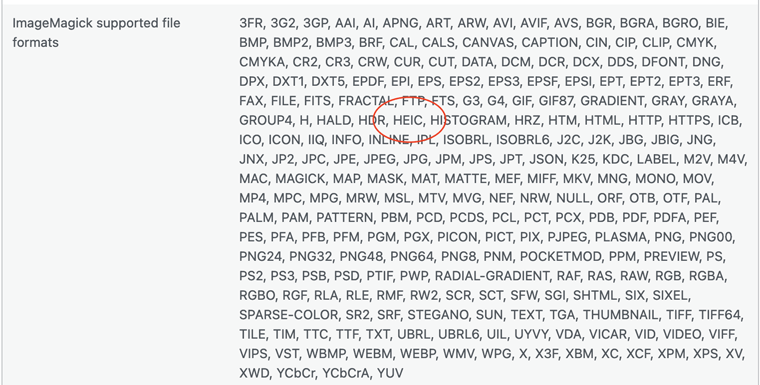
Scrollen Sie hier nach unten, bis Sie Medienhandhabung sehen. Klicken Sie darauf und suchen Sie nach dem Abschnitt „ImageMagick-unterstützte Dateiformate“ . Wenn Sie HEIC in der Liste sehen, unterstützt Ihre Website es.

Sobald Sie also eine HEIC-Datei hochladen, zeigt WordPress die JPEG-Version Ihres Bildes an.
Ist das nicht eine Sorge weniger?
Detailliertere Informationen finden Sie auch in der offiziellen Dokumentation.
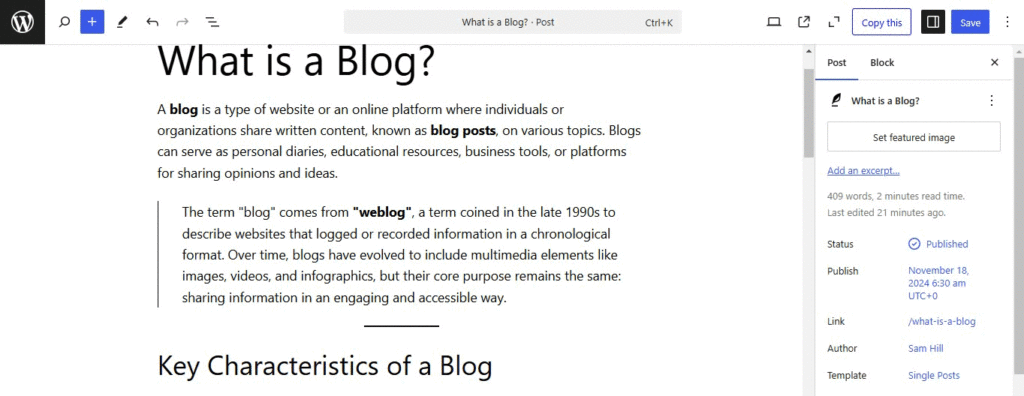
5. Passen Sie Hintergrundbilder für Angebots- und Gruppenblöcke an
Ein weiteres unterhaltsames Update in WordPress 6.7 ist, dass Sie jetzt Hintergrundbilder zu Zitat- und Gruppenblöcken hinzufügen können!
Heben Sie also ganz einfach ein aussagekräftiges Zitat mit einem einzigartigen Bild im Hintergrund hervor oder legen Sie einen bestimmten Hintergrund für gruppierte Inhalte auf Ihrer Seite fest.
Mal sehen, wie es gemacht wird! Hier zeigen wir, wie man einem Zitatblock ein Hintergrundbild hinzufügt.
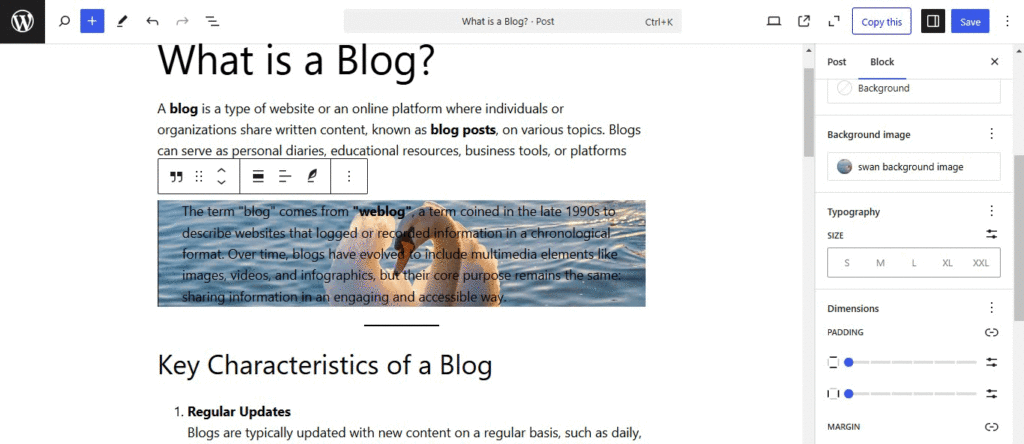
Gehen Sie zu einem beliebigen Beitrag oder einer beliebigen Seite, wählen Sie Ihren Zitatblock aus und klicken Sie dann in den Menüoptionen auf der rechten Seite auf die Option „Hintergrundbild hinzufügen“.

Das ist es nicht! Wenn Sie auf die Registerkarte „Hintergrundbild“ klicken, erhalten Sie dort die Möglichkeit, den Fokuspunkt für Ihr Bild festzulegen. Wählen Sie außerdem, ob Ihr Bild für Ihren Zitatblock enthalten, fixiert oder in Kachelform bleiben soll.

Es ist eine einfache Änderung, aber sie fügt so viel Persönlichkeit hinzu. Meinst du nicht auch?
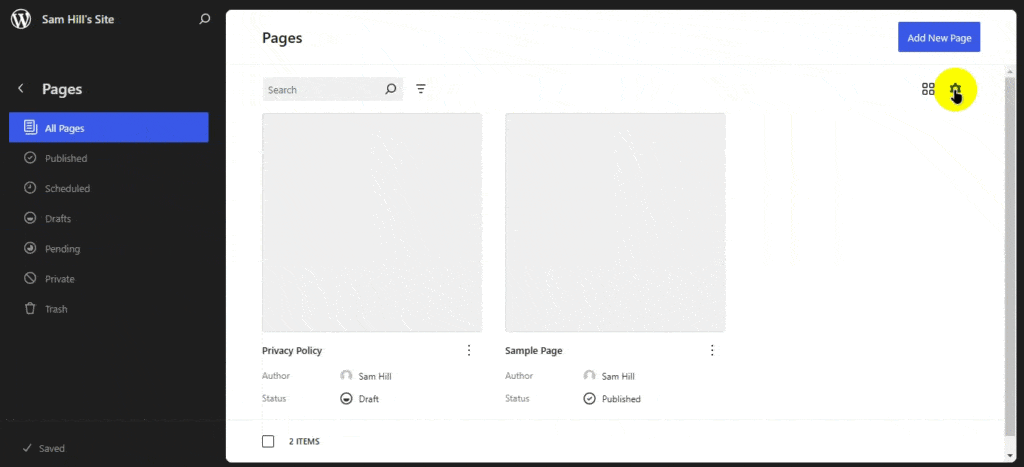
6. Verfeinerte Seitenansicht im Site-Editor
Mit dem brandneuen WordPress 6.7 werden Sie auch Verbesserungen bei der Seitenansicht im Site-Editor feststellen. Es bietet jetzt eine verbesserte Kontrolle und Flexibilität.

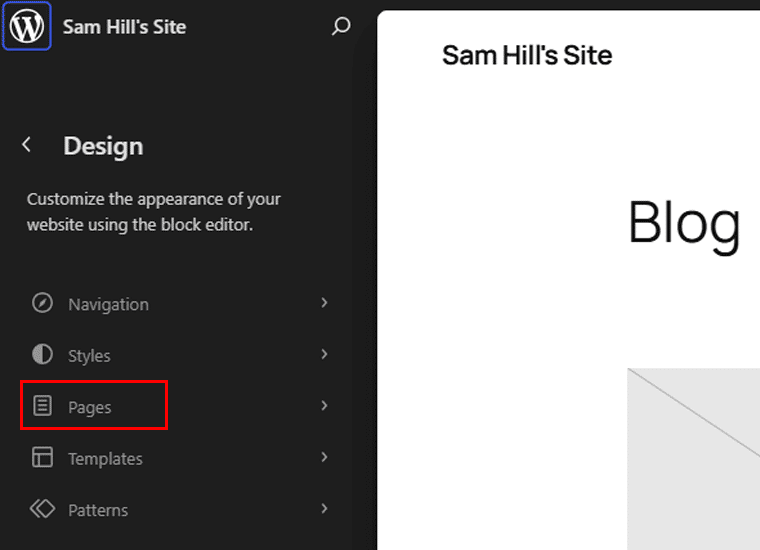
Um zu sehen, wie es funktioniert, gehen Sie zu Ihrem Site-Editor und dann zum Menü „Seiten“.

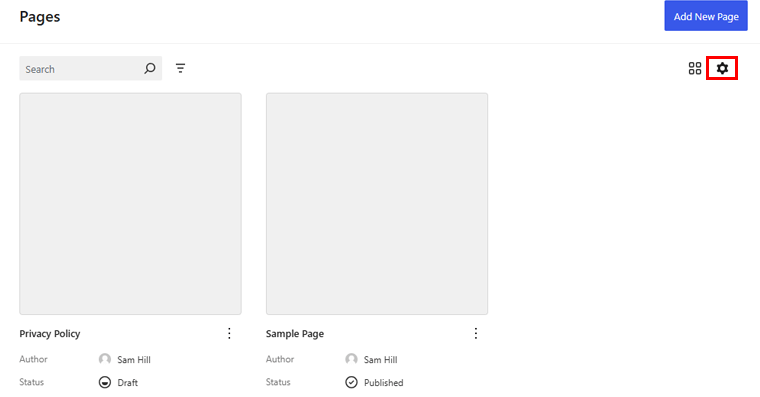
Dort sehen Sie das Einstellungssymbol . Klicken Sie darauf.

Hier können Sie das Erscheinungsbild Ihrer Seiten nach Datum, Autor oder Titel ändern und die Reihenfolge Ihrer Seiten festlegen.

Wählen Sie außerdem die Anzahl der Elemente aus, die auf einer einzelnen Seite angezeigt werden sollen. Darüber hinaus können Sie auswählen, welche Informationen auf Ihren Seiten ausgeblendet und angezeigt werden sollen.
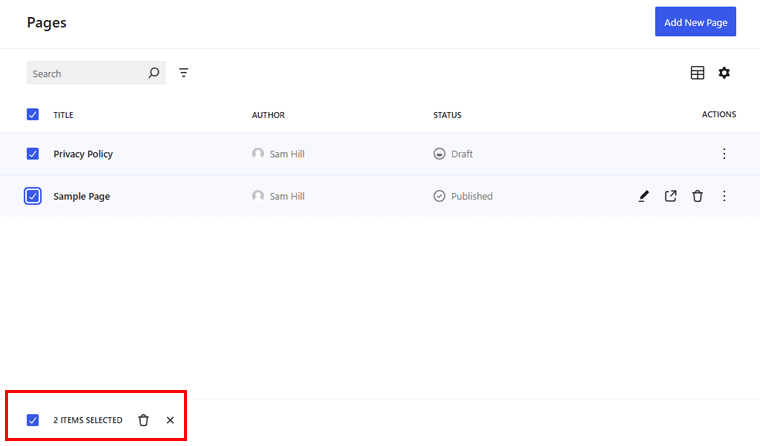
Eine weitere Sache ist die verbesserte Funktion für Massenaktionen.
Sie finden das Massenaktionsmenü in der Fußzeile zusammen mit der schwebenden Symbolleiste.

Dies mag eine kleine Änderung sein, aber die Verwaltung großer Mengen an Inhalten kann mit dieser Funktion viel einfacher sein.
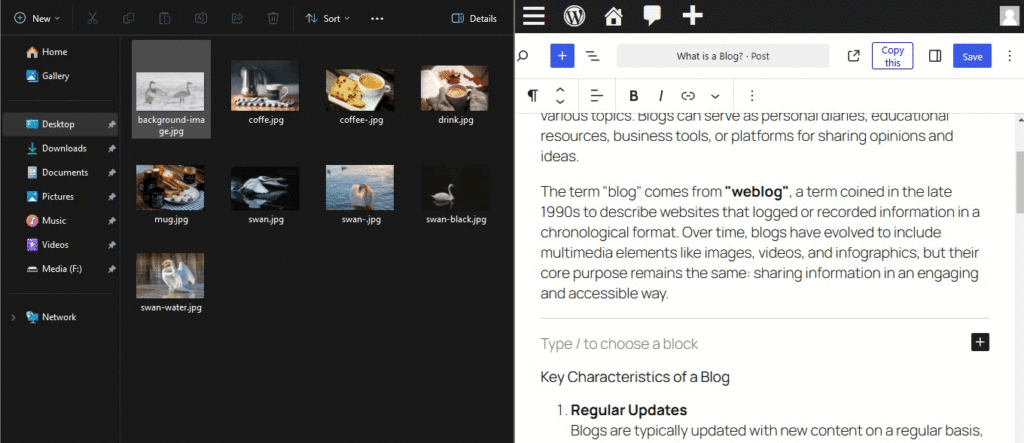
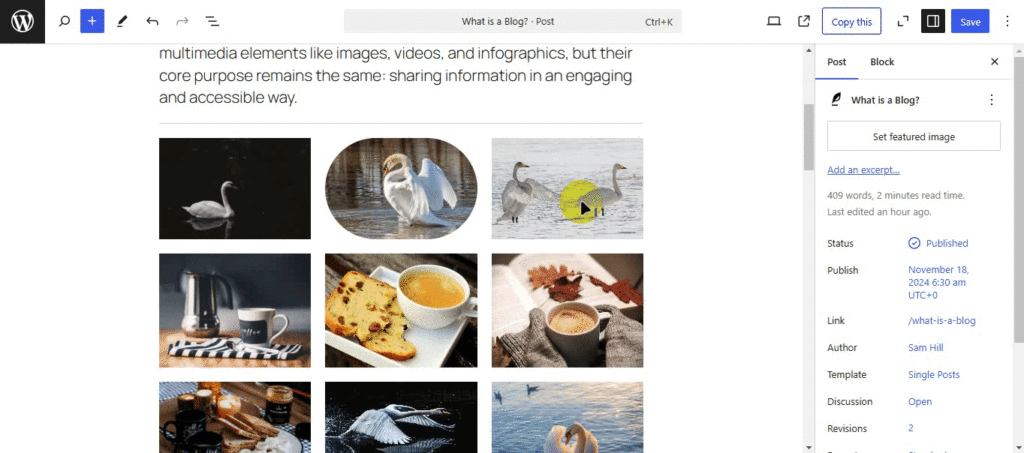
7. Mehrere Bild-Uploads werden in die Galerie konvertiert
Sie haben also viele schöne Bilder, die Sie auf Ihrer Website präsentieren möchten.
Denken Sie daran, dass Sie die Bilder einzeln hinzufügen oder manuell die Galerieoption auswählen müssten. Jetzt erledigt WordPress die Arbeit für Sie.
Ziehen Sie einfach alle gewünschten Bilder oder wählen Sie sie aus, und sie werden sofort zu einer übersichtlichen, organisierten Galerie zusammengefügt. Sie müssen nicht einmal den Bildblock auswählen, ist er nicht perfekt?

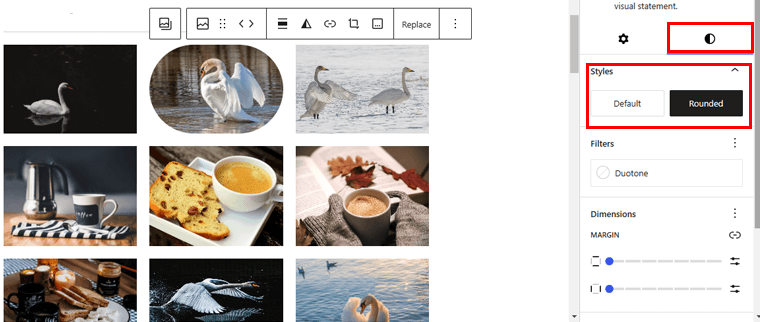
Außerdem können Sie für jedes Bild aus der erstellten Galerie einen Stil auswählen. Wählen Sie beispielsweise ein Bild aus und klicken Sie dann im rechten Menü auf die Stiloption . Dort können Sie wählen, ob das bestimmte Bild im Standardstil beibehalten oder in „Abgerundet“ geändert werden soll.

Darüber hinaus können Sie Ränder und Abstände für das jeweilige Bild hinzufügen. Fügen Sie eine Rahmenfarbe hinzu, ändern Sie die Pixel und passen Sie den Rahmenradius ganz einfach an.
Es macht Spaß, dass Sie Fotos von einer Veranstaltung teilen, ein Portfolio anzeigen oder Ihren Beiträgen einfach visuelle Elemente hinzufügen können.
Warte, es gibt noch mehr!
Sie können ein Bild auswählen und es so einstellen, dass es für die Besucher Ihrer Website beim Klicken erweitert wird . Sie müssen lediglich ein Bild aus Ihrer Galerie auswählen und auf der Navigationsregisterkarte auf das Link-Symbol klicken.
Wählen Sie dort die Option „Auf Erweitern klicken“ . Sie können dies mit allen Ihren Bildern oder denen, die Ihnen gefallen, tun.

Sobald Sie dies tun, werden Ihre Bilder für Ihre Website-Besucher mit dem Symbol „Vergrößern“ versehen. Wenn Sie also darauf klicken, wird es für eine detailliertere Ansicht auf seine Originalgröße erweitert.
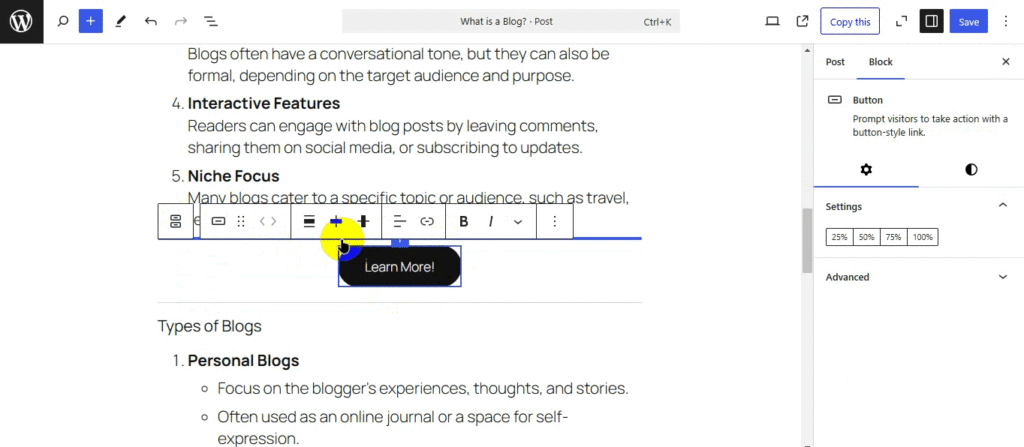
8. Passen Sie die Hintergrundfarbe für den Schaltflächenblock an
Reden wir über Knöpfe! Ganz gleich, ob es sich um die Schaltfläche „Jetzt kaufen“, „Mehr erfahren“ oder „Abonnieren“ handelt, sie sind ein wichtiger Bestandteil Ihrer Website.
Und jetzt, mit WordPress 6.7, können Sie Schaltflächen genau so aussehen lassen, wie Sie es möchten, indem Sie ihre Hintergrundfarben anpassen.
Wählen Sie dazu Ihren Schaltflächenblock auf Ihrer Seite oder Ihrem Beitragseditor aus. Wählen Sie im linken Menü die Option „Stil“ .
Dort sehen Sie die Registerkarte „Hintergrund“ . Klicken Sie darauf. Jetzt können Sie die gewünschte Farbe auswählen. Oder Sie können den Farbcode hinzufügen, der zu Ihrem Website-Branding passt.

Darüber hinaus können Sie Ränder und Polsterung für Ihre Schaltflächen hinzufügen.
Vor diesem Update waren die Styling-Schaltflächen etwas eingeschränkt. Aber jetzt haben Sie die volle Kontrolle.
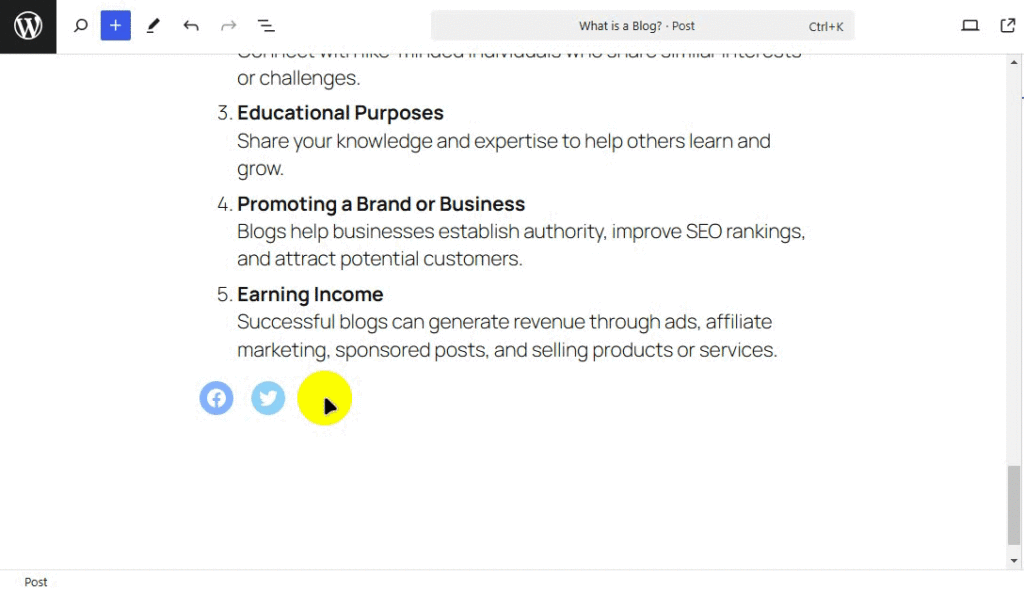
9. Verbesserte Funktionen für Social Icon
Mit sozialen Symbolen auf Ihrer Website können Besucher Sie auf Instagram, Facebook, Twitter und überall dort finden, wo Sie sich sonst noch online aufhalten.
Mit WordPress 6.7 sind diese kleinen Icons noch viel besser geworden! Jetzt gibt es im Social-Block ein Symbol „Hinzufügen“.

Auf diese Weise können Sie das Social-Media-Symbol ganz einfach hinzufügen, ohne wie zuvor danach suchen zu müssen.
10. Blöcke mit Feldern verknüpfen – keine Codierung
Der Umgang mit benutzerdefinierten Feldern und Blockattributen fühlte sich immer technisch an, oder? Nun, WordPress 6.7 ist hier, um das zu ändern. Jetzt ist es eine intuitivere Möglichkeit, Verknüpfungen zwischen Blöcken und benutzerdefinierten Feldern zu verwalten.
Mit WordPress 6.7 wurde eine neue Benutzeroberfläche (UI) zum Verknüpfen von Blockattributen mit Metadaten direkt im Blockeditor eingeführt. Es heißt Block Binding API.
Und es ist super einfach zu bedienen. Sie können einfach zu den Blockeinstellungen gehen, die gewünschten Metadaten auswählen und schon ist Ihr Block verknüpft!
Hinweis: Das Panel zeigt aktive Bindungen für den aktuellen Block an. Wenn Post-Meta verfügbar sind, ist das Panel auch interaktiv. Sie können Attribute über die integrierte Post-Meta-Block-Bindungsquelle an diese benutzerdefinierten Felder binden.
Ausführliche Informationen finden Sie in der offiziellen Dokumentation von WordPress.org.
Weitere Verbesserungen in WordPress 6.7
Neben den oben genannten Verbesserungen gibt es in WordPress 6.7 noch weitere Verbesserungen. Werfen wir einen kurzen Blick!
- Sie können die Informationsdichte im Rasterlayout anpassen, indem Sie die Größe ändern. Dadurch können Sie Muster mit weniger Spalten anzeigen, wodurch die Vorschau größer und einfacher zu analysieren ist.
- Die Blöcke „Site-Titel“, „Site-Slogan“, „Vers“ und „Schaltfläche“ enthalten jetzt eine Option für den Schreibmodus . So können Sie die Textausrichtung für einzigartige Layouts anpassen.
- Der Abfrageschleifenblock erbt standardmäßig automatisch Abfragen aus der Vorlage . Es wird einfach und intuitiv sein, dynamische Inhalte ohne zusätzliche Konfiguration anzuzeigen.
- Eine neue Vorlagenregistrierungs-API vereinfacht die Handhabung benutzerdefinierter Vorlagen durch Plugins. Dadurch wird der Bedarf an Filtern reduziert, sodass die Vorlagenverwaltung für Entwickler einfacher und effizienter wird.
- Sie können Schriftarten nach Quelle organisieren und mehrere Schriftarten gleichzeitig aktivieren oder deaktivieren.
- Eine neue Formatierungsoption wird direkt zum Datumsblock hinzugefügt, sodass Sie relative Datumsangaben anzeigen können, ohne zusätzliche Tools zu benötigen.
Darüber hinaus gibt es über 65 Korrekturen und Verbesserungen zur Barrierefreiheit , die sich auf grundlegende Aspekte des WordPress-Erlebnisses konzentrieren.
Abschluss
Also, das ist es!
Hier schließen wir unseren Artikel über die Neuerungen in WordPress 6.7 ab. Ich hoffe, dieser Artikel hilft Ihnen zu verstehen, was Sie mit dem neuen WordPress 6.7 erhalten.
Wenn Sie Fragen zu diesem Artikel haben, teilen Sie uns dies bitte in den Kommentaren mit. Wir helfen Ihnen gerne weiter.
Wenn Sie außerdem feststellen, dass in diesem Artikel etwas fehlt, zögern Sie nicht, es vorzuschlagen.
Außerdem möchten Sie vielleicht unseren Artikel darüber lesen, wie man eine WordPress-Site ohne Hosting erstellt und wie man Geld verdient, ohne etwas zu verkaufen.
Folgen Sie uns auch auf Facebook und Twitter, um mit uns in Verbindung zu bleiben.
