Wie erstelle ich WordPress-Ankerlinks?
Veröffentlicht: 2022-04-25Sie sitzen an Ihrem Computer und suchen nach Inspiration für Ihr Blog-Design.
Eines der Google-Ergebnisse erregt Ihre Aufmerksamkeit. Sie klicken, um es zu öffnen und mit dem Lesen zu beginnen.
Sie scrollen ein bisschen weiter, ein bisschen mehr und "Oh Mann, dieser Beitrag ist viel zu lang, das interessiert mich nicht ... Wo werden die zu verwendenden Tools erwähnt?!" .

Kannst du mich kommen sehen, mit meinem Inhaltsverzeichnis? Ja: Eine großartige Lösung, um einen Beitrag oder eine Seite mit vielen Inhalten leichter lesbar zu machen, ist das Einfügen eines Inhaltsverzeichnisses mit Ankerlinks .
Aber was ist es? Wie es geht? Was ist der Punkt? Bitte bei mir tragen. Am Ende dieses Beitrags haben Sie die Antworten auf diese Fragen und wissen genau, wie Sie WordPress-Ankerlinks erstellen . Einfach und Schritt für Schritt.
Überblick
- Was sind WordPress-Ankerlinks?
- Warum WordPress-Ankerlinks erstellen?
- Wie erstelle ich einen WordPress-Ankerlink mit dem Inhaltseditor?
- Wie erstelle ich WordPress-Ankerlinks im HTML-Code?
- Wie erstelle ich einen Link zu einem Anker, der sich auf einer anderen Seite befindet?
- Wie erstelle ich einen Anker auf WordPress mit einem Plugin?
- Rekapitulieren
Dieser Beitrag wurde ursprünglich im April 2020 geschrieben und zuletzt im April 2022 aktualisiert.
Was sind WordPress-Ankerlinks?
Ein Ankerlink ist ein Hyperlink, der den Besucher automatisch zu einer anderen Stelle auf derselben Seite oder zu einer externen Seite weiterleitet, wenn er angeklickt wird. Der Besucher muss nicht mehr endlos scrollen, um die gewünschten Informationen zu finden.
Technisch gesehen ist das Ankerelement ein HTML-Element
<a>.
Der Text zwischen den <a> -Tags ist der Anker. Als Erweiterung bezieht sich dies auf den vollständigen Link, dh das <a> -Tag und seinen Inhalt, wie im folgenden Beispiel:
<a href="https://wpmarmite.com/en/">Go to WPMarmite</a>
Ein WordPress-Ankerlink kann zu jedem Element hinzugefügt werden: einem Text, Bild, Titel usw .
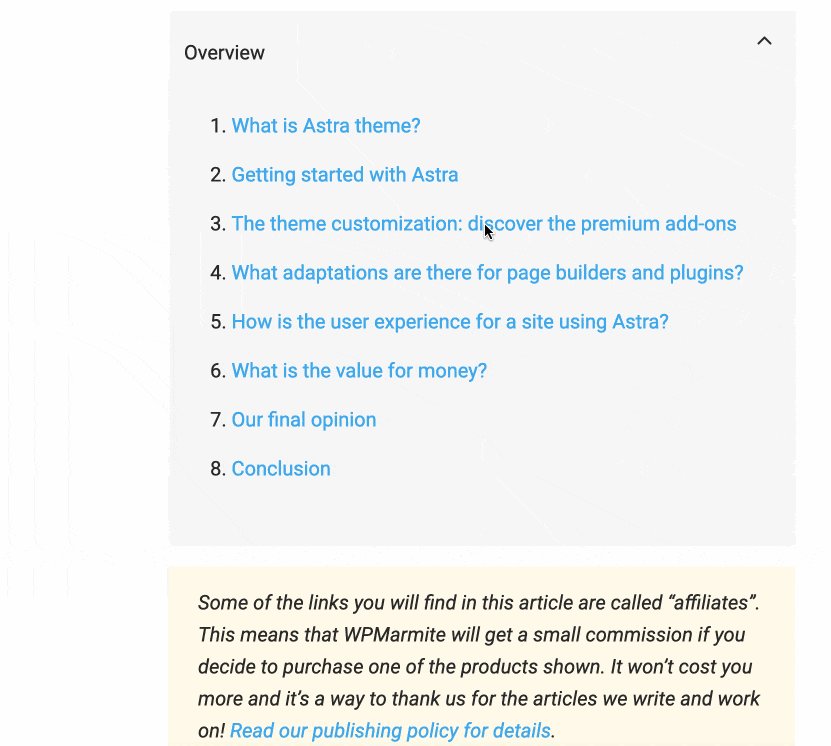
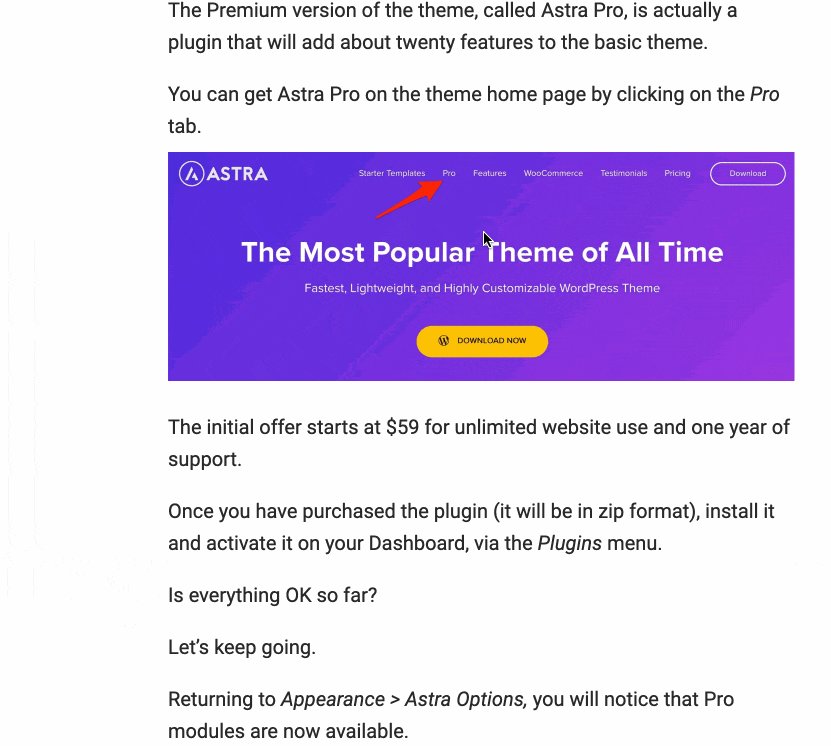
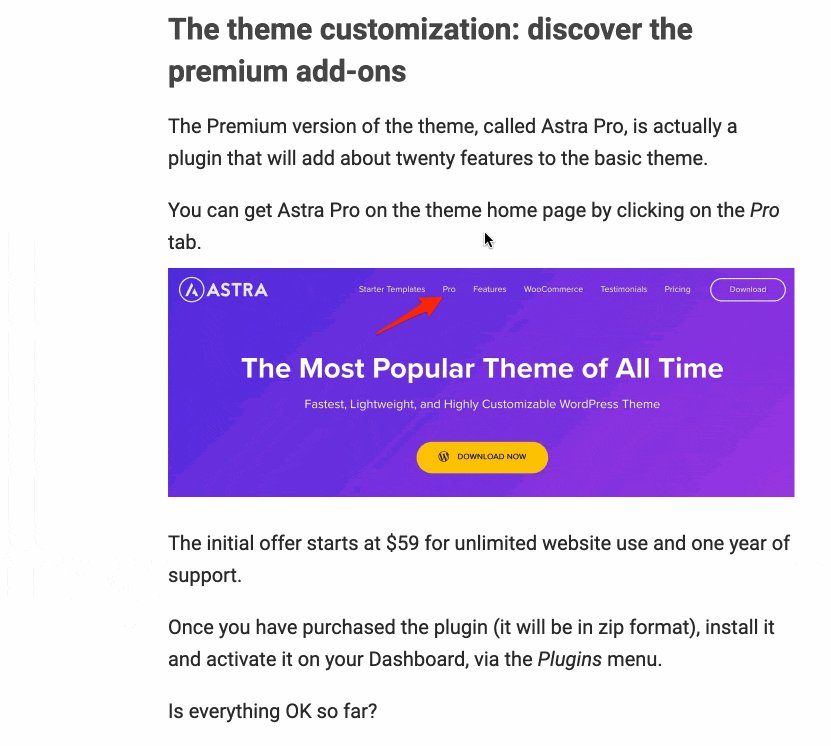
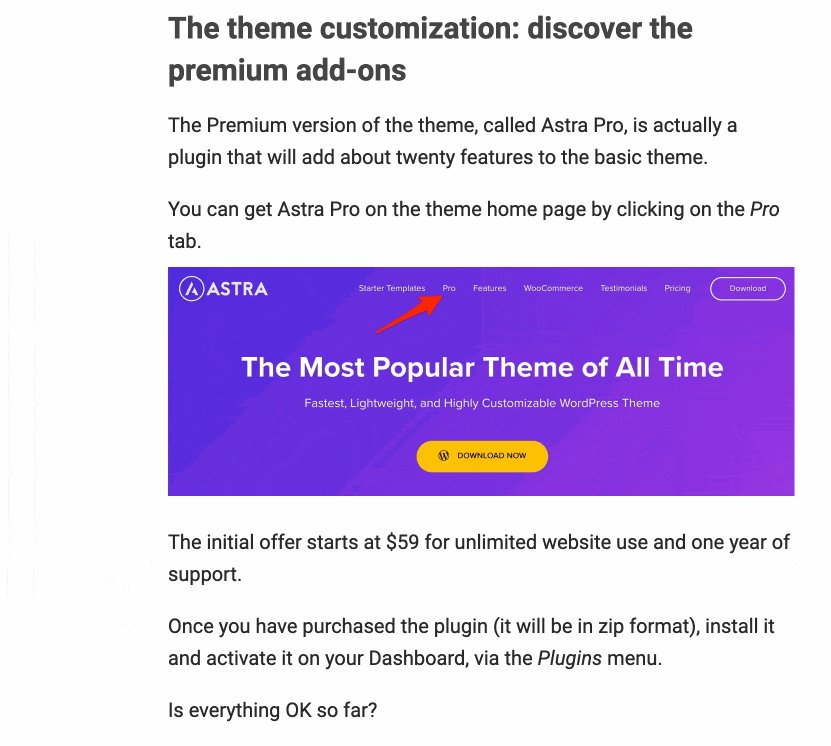
Um das Ankerkonzept besser in den Griff zu bekommen, nehmen wir ein einfaches Beispiel. In diesem Beitrag zum Thema Astra fasst eine Übersicht oben auf der Seite den Inhalt zusammen.
Dank der Titel der einzelnen Teile finden Sie sich im Inhalt zurecht.
Wenn Sie in diesem Inhaltsverzeichnis auf den Titel Ihrer Wahl klicken (hier werden häufig Ankerlinks eingefügt), landen Sie direkt auf dem Teil, den Sie entdecken möchten:

Der Anker hilft Ihnen, zwischen der Übersicht und den entsprechenden Abschnitten des Beitrags zu navigieren.
Warum WordPress-Ankerlinks erstellen?
Nachdem Sie nun verstanden haben, was ein Anker ist, fragen Sie sich vielleicht, ob er nützlich ist. Nun, die Antwort ist ja, wenig überraschend. Es gibt 3 Hauptgründe:
- Es verbessert die Benutzererfahrung (UX). Dies ist eine großartige Möglichkeit, Benutzern das Navigieren durch eine Seite zu erleichtern, da sie direkt zum Abschnitt ihrer Wahl wechseln können, wie Sie zuvor im Beispiel zum Inhaltsverzeichnis gesehen haben.
- Die Anzeige Ihrer Seiten in den Suchergebnissen von Google kann verbessert werden . Die Suchmaschine kann einige Ankerlinks unter der Meta-Beschreibung Ihres Inhalts anzeigen, was die Klickrate auf Ihren Inhalt verbessern und somit den Verkehr auf Ihrer WordPress-Site erhöhen kann.

- Sie können auf einen Abschnitt einer anderen Seite verlinken . Und das ist sogar möglich, wenn es in der Mitte oder am Ende der Seite steht. Angenommen, Sie schreiben einen Beitrag. Sie sprechen über Ihre Dienstleistungen und möchten direkt auf ein bestimmtes Angebot verlinken, das sich am Ende Ihrer Preisseite befindet. Nun, das können Sie mit einem Anker tun. Wie das geht, erkläre ich am Ende des Beitrags.
Alles klar für Sie? Jetzt heißt es üben. Lassen Sie uns herausfinden, wie Sie einen WordPress-Ankerlink einrichten.
Wie erstelle ich einen WordPress-Ankerlink mit dem Inhaltseditor?
Um diese Übung noch konkreter zu machen, werde ich eine Übersicht entwerfen, in der ich einen Ankerlink hinzufügen werde. Lass uns anfangen!
Schritt 1: Erstellen Sie den Anker auf dem Schriftfeld Ihrer Wahl
Beginnen wir damit, den Ankerbezeichner zu erstellen, der sich nicht in der Übersicht, sondern im Textkörper befindet .
Für diesen Schritt müssen wir ihm lediglich einen eindeutigen Namen geben. So gehen Sie vor:
- Wählen Sie zuerst den Block des Kapitels, an dem Sie interessiert sind, dasjenige, auf das Sie verweisen möchten, zum Beispiel einen h2-Titel. Sie können sich vorstellen, dass es „Ankerlinks erstellen“ heißt. Klicken wir darauf.

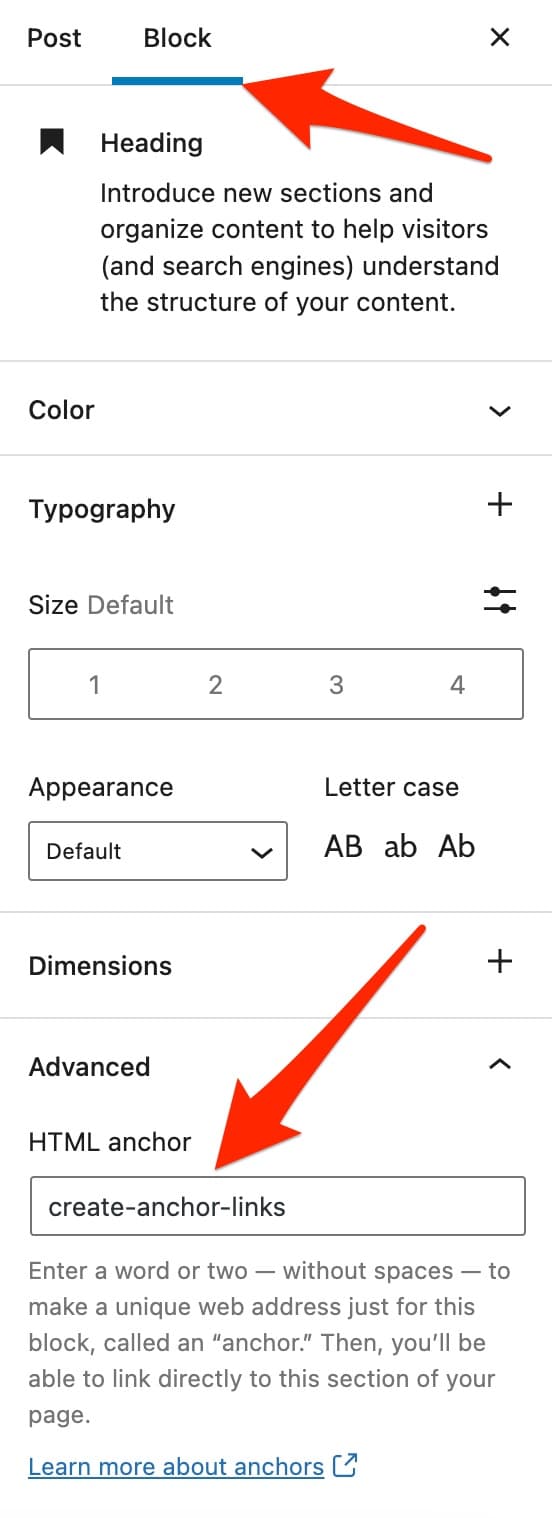
- Klicken Sie in der Spalte „Blockieren“ des Editors auf der rechten Seite des Bildschirms auf „Erweitert“ . Wählen Sie dann im Feld „HTML-Anker“ den Namen aus, den Sie Ihrem Anker geben möchten. Dies ist seine Kennung.
Wählen Sie einen einfachen und kurzen Namen, wie zum Beispiel „create-anchor-links“. Geben Sie am besten einen Namen an, der sich auf den Abschnitt bezieht, zu dem der Link erstellt wird.

In Bezug auf den Namen Ihres Ankers bietet die WordPress-Dokumentation einige praktische Ratschläge, die Sie befolgen sollten, da Ihr Anker sonst nicht funktionsfähig ist:
- Verwenden Sie einen eindeutigen Namen pro Anker und Webseite.
- Beim Ankernamen wird zwischen Groß- und Kleinschreibung unterschieden . Sie können Groß- und Kleinbuchstaben verwenden, solange sie verständlich sind.
- Sie können einige Sonderzeichen wie den Bindestrich „
-“ oder den Unterstrich „_“ verwenden, um zwei Wörter zu trennen, aber keine Leerzeichen (alles muss zusammenhalten). - Das erste Zeichen des Ankernamens muss ein Buchstabe sein .
Der WordPress-Inhaltseditor kann in den Worten, die er verwendet, wenn Sie Ihren HTML-Anker hinzufügen, etwas irreführend sein. Es erlaubt Ihnen nicht, eine „eindeutige Webadresse“ zu erstellen, wie es suggeriert wird.
Sie können, wie wir gerade gesehen haben, einen Identifikator hinzufügen, den Sie verwenden können, um auf Ihr ausgewähltes Element zu verlinken, das ist alles.
Schritt 2: Erstellen Sie einen Ankerlink zu Ihrem HTML-Anker
Gehen Sie für den zweiten Schritt zurück zum Anfang Ihres Beitrags:
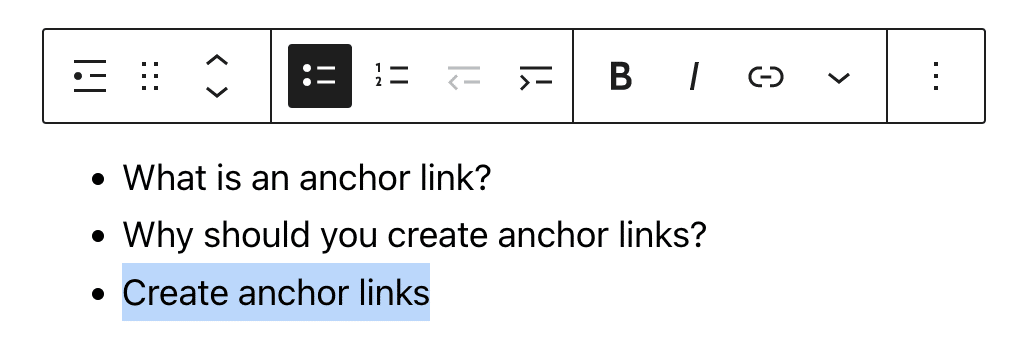
- Beginnen Sie damit, Ihre Übersicht zu erstellen, zum Beispiel mit einem „Listen“-Block. Füllen Sie alle Kapiteltitel Ihres Beitrags aus. Beenden Sie den Vorgang, indem Sie den Namen des ausgewählten Kapitels markieren . Unten ist der Block „Ankerlinks erstellen“ für unser Beispiel:

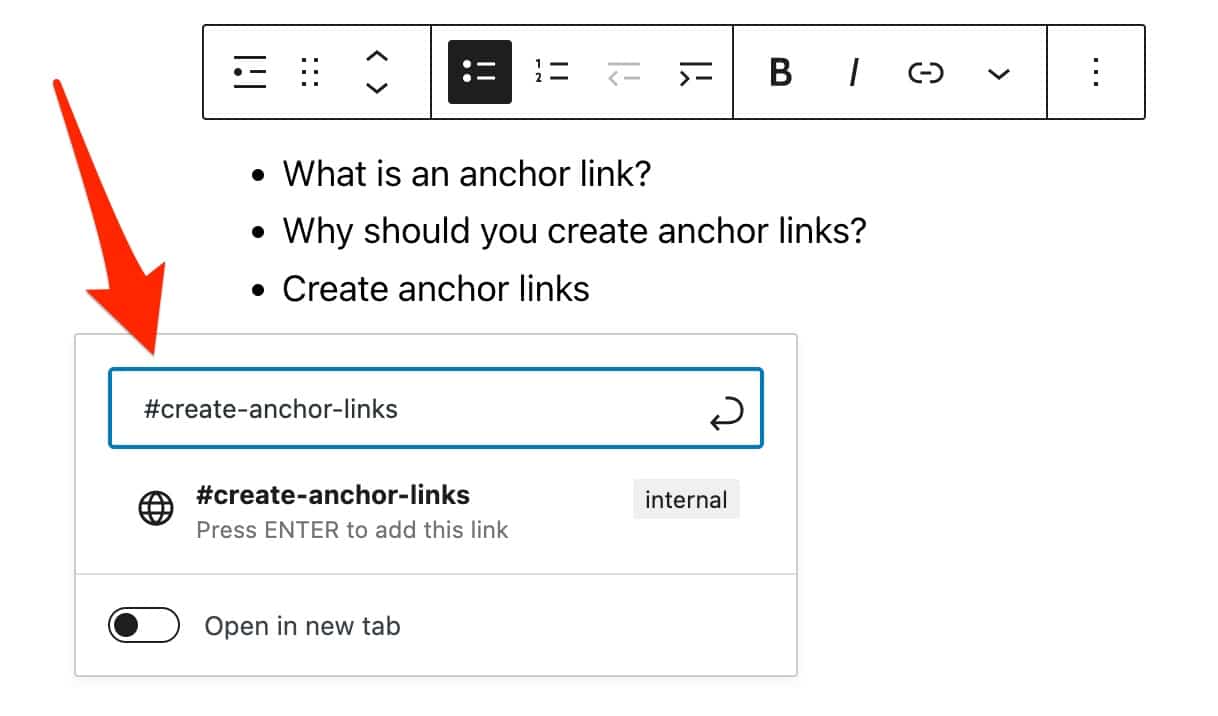
- Erstellen Sie einen Link mit dem zuvor hinzugefügten Ankernamen
(create-anchor-links). Seien Sie vorsichtig, hier gibt es eine Subtilität. Diesem Namen muss das Zeichen#vorangestellt werden. In unserem Beispiel ergibt dies:#create-anchor-links.
Dieser Link führt zu dem Element mit der entsprechenden Kennung auf der aktuellen Seite (diejenige, die Sie im vorherigen Schritt ausgewählt haben, dh Ihren h2-Titel):

Und das war's: Ihr Ankerlink ist aktiv. Herzliche Glückwünsche!
In unserem Beispiel haben wir einen Ankerlink zu einem Seitentitel erstellt. Im Allgemeinen kann jedes Element, das zum Einfügen eines Hyperlinks verwendet werden kann (z. B. Titel, Text, Bild usw.), zum Link zum Anker Ihrer Seite werden.
Um einen HTML-Anker hinzuzufügen, heißt es in der WordPress-Dokumentation, dass die Einstellung für alle Blöcke verfügbar ist, außer:
- Die Blöcke Classic, Read more, Search, Page Break
- Widgets-Blöcke (außer Social Network Icons)
- Eingebettete Inhaltsblöcke
- Themenblöcke
Wie erstelle ich WordPress-Ankerlinks im HTML-Code?
Wenn Sie die vom WordPress-Inhaltseditor angebotene Option „HTML-Anker“ nicht verwenden möchten, können Sie auch im Inhaltseditor manuell einen Anker im HTML-Code erstellen.

Ich werde den Faden gleich unten wieder in zwei Schritten ausrollen.
Schritt 1: Erstellen Sie den Anker für den ausgewählten Abschnitt
Beginnen Sie mit der Auswahl des Blocks, der Sie interessiert. Hier verwende ich mein h2-Beispiel aus der vorherigen Erklärung.
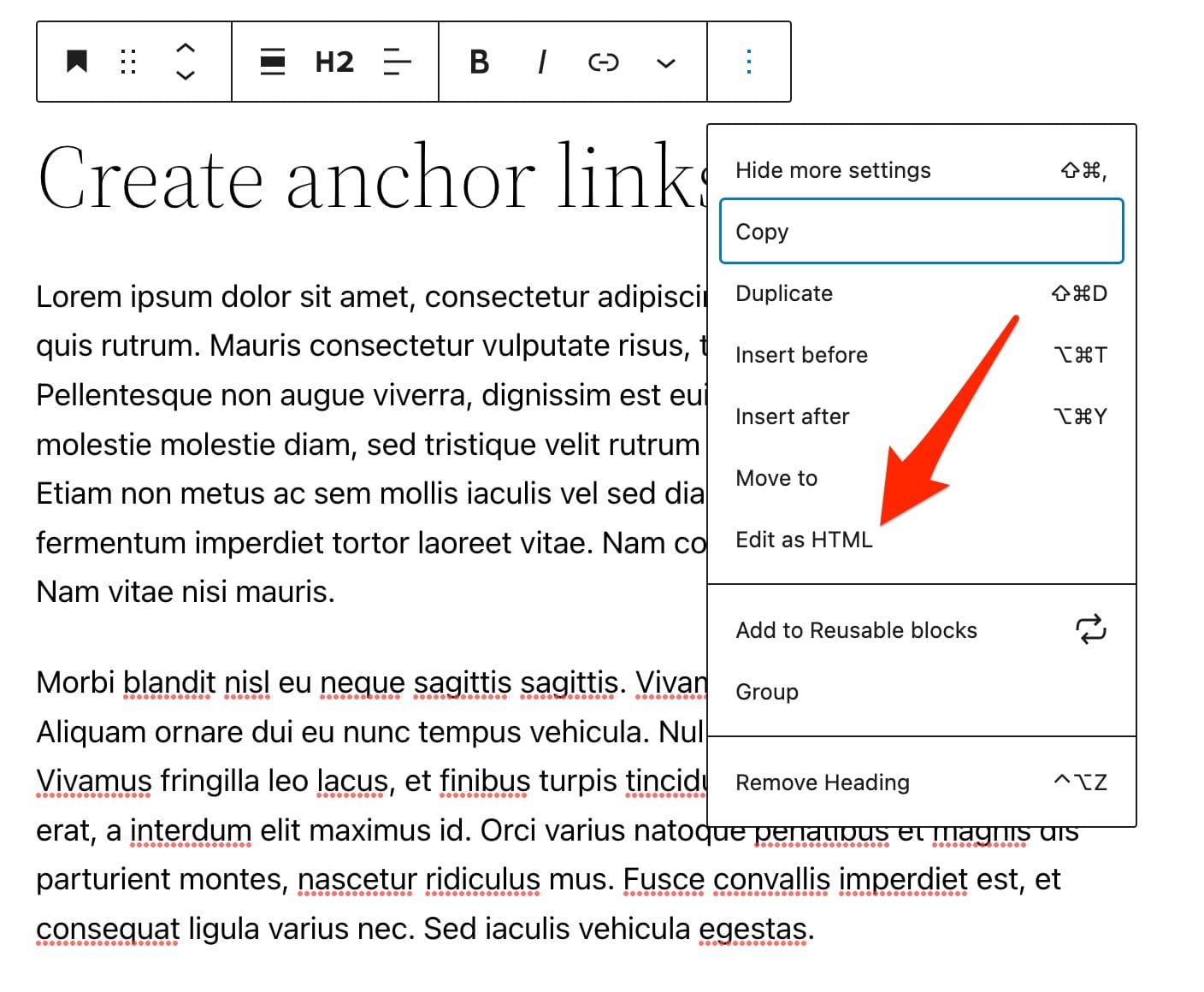
Klicken Sie auf den Block-Button mit den 3 kleinen Punkten und wählen Sie dann „Als HTML bearbeiten“.

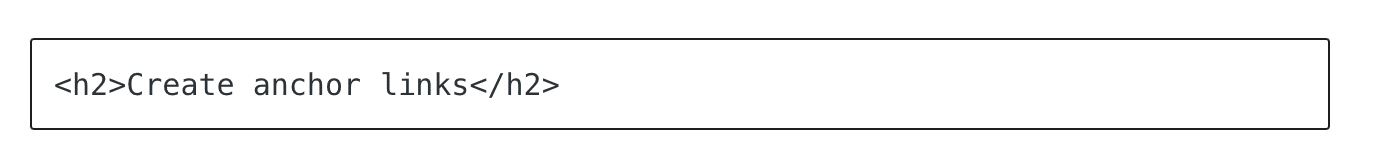
Das oben gewählte h2 heißt „Ankerlinks erstellen“ . Wenn Sie mit der Bearbeitung von HTML beginnen, sehen Sie Folgendes:

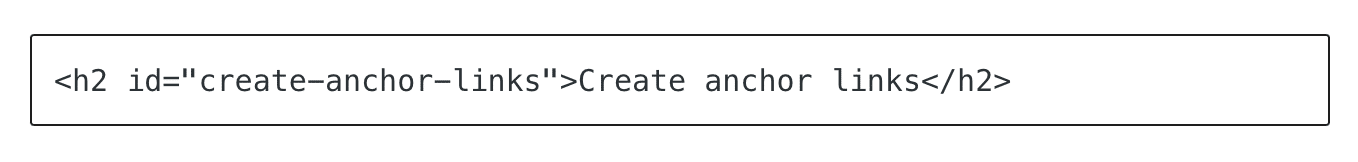
Fügen Sie von dort manuell ein id -Attribut zum h2-Tag hinzu , um Ihrem Anker einen Namen zu geben (dieser wird im visuellen Editor unsichtbar sein). Was gibt:

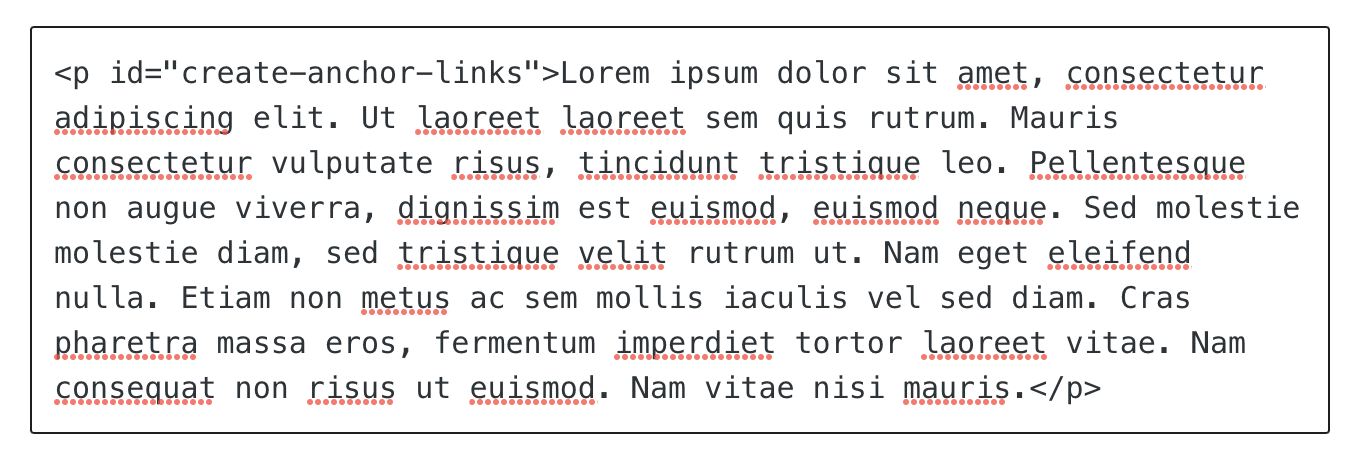
Wenn Sie dasselbe in einem Absatz oder einer anderen Art von Block tun möchten, ist dies absolut möglich.
Der einzige Unterschied besteht darin, dass Sie nicht mit einem h2-Tag arbeiten, sondern beispielsweise mit einem p -Tag (für Absatz). Das würde hier ergeben:

Schritt 2: Platzieren Sie den Ankerlink in der Übersicht
Gehen Sie noch einmal zurück zu der zuvor erstellten Übersicht.
Wählen Sie in diesem Inhaltsverzeichnis erneut „In HTML bearbeiten“, falls dies noch nicht der Fall ist.
Fügen Sie um den Ankertext (den Namen Ihres Kapitels) ein <a> -Tag und ein href -Attribut mit dem Namen des Bezeichners als Wert hinzu, um einen anklickbaren Ankerlink zu erstellen.
Vergessen Sie nicht, das # -Präfix hinzuzufügen, um auf das id -Attribut des Blocks zu verweisen, mit dem es verknüpft ist.
Sie werden also sehen:

Achten Sie auch hier darauf, exakt denselben Namen zu verwenden (zuerst „ create-anchor-links “, dann „ #create-anchor-links “).
Wie erstelle ich einen Link zu einem Anker, der sich auf einer anderen Seite befindet?
Am Anfang dieses Beitrags habe ich versprochen zu erklären, wie man einen Anker in WordPress verwendet, um Ihre Leser direkt in die Mitte einer anderen Seite zu schicken.
Um dies zu verstehen, verwende ich das bereits verwendete Beispiel: Sie haben eine Preisseite mit mehreren Diensten. In Ihrem letzten Post möchten Sie Ihre Leser direkt zum letzten Service auf dieser Seite schicken.
Das erste, was zu tun ist, ist natürlich, einen Anker auf dem Block dieses berühmten letzten Dienstes (z. B. „ last service “) zu erstellen, was auch immer es ist. Aber jetzt wissen Sie, wie das geht.
Wenn Sie dann in Ihrem Beitrag den Link zu Ihrem Dienst erstellen, müssen Sie nur noch:
- Geben Sie die URL der Seite ein, zum Beispiel: „
https://www.mysite.com/rates“. - Fügen Sie dann das
#-Präfix Ihres Ankernamens hinzu, zum Beispiel: „https://www.mysite.com/rates/#last-rate“.

Wenn Sie auf Ihren Link klicken, wird die Person direkt zum letzten Preis auf Ihrer Preisseite weitergeleitet.
Bisher habe ich Ihnen gezeigt, wie Sie manuell einen WordPress-Ankerlink erstellen, entweder mit dem Inhaltseditor oder mit HTML-Code.
Um das Thema noch umfassender zu behandeln, sollten Sie wissen, dass es möglich ist, Anker auf WordPress mit einem Plugin hinzuzufügen. Mehr dazu erzähle ich dir im nächsten Abschnitt.
Wie erstelle ich einen Anker auf WordPress mit einem Plugin?
Schreiben Sie regelmäßig Beiträge in Ihrem Blog? Eher lange Beiträge, bei denen Sie es gewohnt sind, eine Übersicht (Inhaltsverzeichnis) mit klickbaren Ankern zu integrieren?
Nun, Sie sollten wissen, dass es möglich ist, diesen Prozess zu automatisieren und noch schneller zu gehen, wenn Sie mit einem Plugin Anker auf Ihrer WordPress-Seite erstellen. Dafür gibt es mehrere Lösungen, die wir im Detail sehen werden.
Option 1: Verwenden Sie das LuckyWP Table of Contents-Plugin, um ein Inhaltsverzeichnis zu erstellen
Im offiziellen Verzeichnis sind verschiedene Plugins verfügbar, die Ihnen bei der Gestaltung eines Inhaltsverzeichnisses helfen. Unter den bekanntesten finden Sie Easy Table of Contents, Table of Contents Plus oder LuckyWP Table of Contents.
Letzteres hat meine Aufmerksamkeit erregt, weil es das am besten bewertete der drei ist (4,9 von 5 Sternen) und sehr einfach zu bedienen ist, mit vielen Anpassungsoptionen.

Sie können ein Inhaltsverzeichnis automatisch hinzufügen, seine Position auswählen (z. B. vor oder nach dem ersten Titel, nach dem ersten Textblock usw.). Oder Sie können es natürlich manuell mit einem dedizierten Gutenberg-Block an beliebiger Stelle in Ihren Inhalt integrieren.
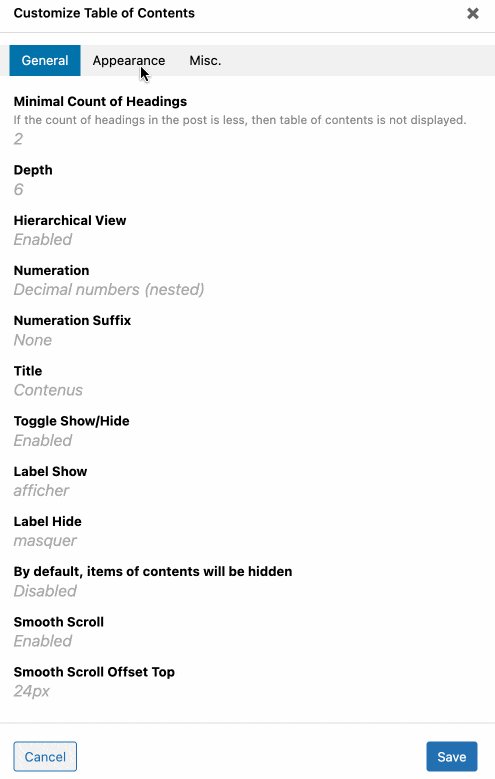
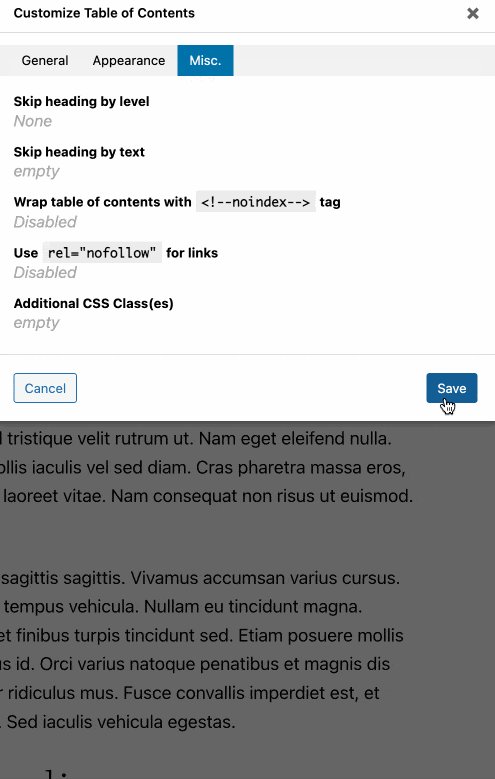
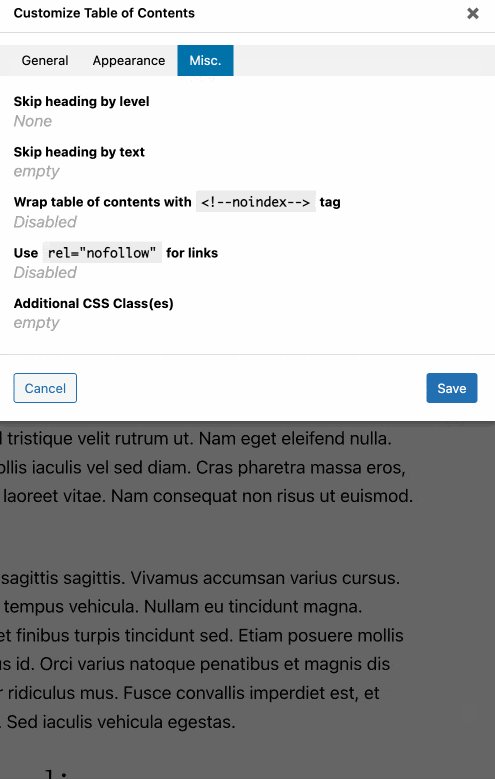
Sobald dies geschehen ist, können Sie unter anderem mit den folgenden Einstellungen auf den Inhalt, die Funktionsweise und das Erscheinungsbild der Übersicht einwirken :
- Hinzufügen einer Nummerierung für Ihre Titel.
- Anpassen des Namens Ihres Inhaltsverzeichnisses und der verschiedenen Tags („Anzeigen“, „Ausblenden“ usw.).
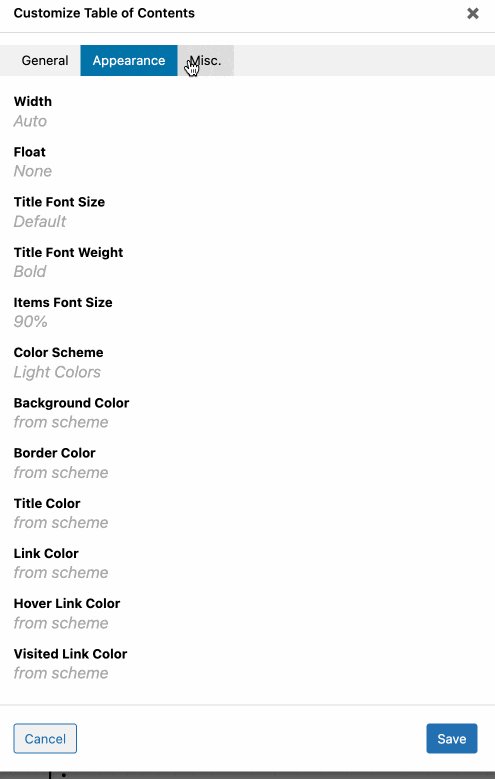
- Mögliche Verwaltung von Farben (Hintergrund, Rahmen, Titel, Links usw.) und Schriftart (Größe, Fett).
- Möglichkeit zur Aktivierung des nofollow-Attributs.

Laden Sie das LuckyWP-Inhaltsverzeichnis herunter:
Option 2: Verwenden Sie ein Gutenberg-Block-Plugin
Wenn sich LuckyWP Table of Contents und andere auf ein bestimmtes Ziel konzentrieren – das Hinzufügen und Anpassen eines Inhaltsverzeichnisses – gibt es andere Plugins, die allgemeiner sind und auch eine Option zum Hinzufügen eines Inhaltsverzeichnisses bieten .
Dies ist bei Gutenberg-Block-Plugins der Fall. Diese Plugins bieten ihre eigenen Blöcke (Inhaltselemente) für den WordPress-Inhaltseditor. Sie ermöglichen es Ihnen, Überschriften, Handlungsaufforderungen, Schieberegler, Formulare, eine Suchleiste, Preistabellen usw. hinzuzufügen.
Und natürlich für manche: ein Inhaltsverzeichnis. Sie werden nicht immer so erweiterte Einstellungen wie bei einem dedizierten Plugin wie LuckyWP Table of Contents finden, aber es kann für Sie ausreichen, je nach Ihren Bedürfnissen.
Unter den Gutenberg-Block-Plugins, die ein Inhaltsverzeichnis anbieten, könnte ich zum Beispiel erwähnen:
- Ultimative Add-ons für Gutenberg, entworfen von den Machern des Astra-Themas.
- Kadence Blocks, von den Erstellern des Kadence-Themas.
- Stapelbar.
Option 3: Verwenden Sie das Elementor-Plugin
Schließlich basiert die letzte Option, über die ich mit Ihnen sprechen wollte, auf einem etwas besonderen Plugin, da es sich um einen Seitenersteller handelt.
Seinen Namen? Elementor (Affiliate-Link). Es ist das bekannteste des WordPress-Ökosystems mit mehr als 10 Millionen Benutzern weltweit.

Dank Modulen (Bild, Text, Button, Video etc.) und gebrauchsfertigen Templates ermöglicht ein Page Builder die visuelle Gestaltung Ihrer Seite, ohne sich mit dem Code (oder nur sehr wenig) die Hände schmutzig zu machen. Es verwendet sehr oft Drag-and-Drop.
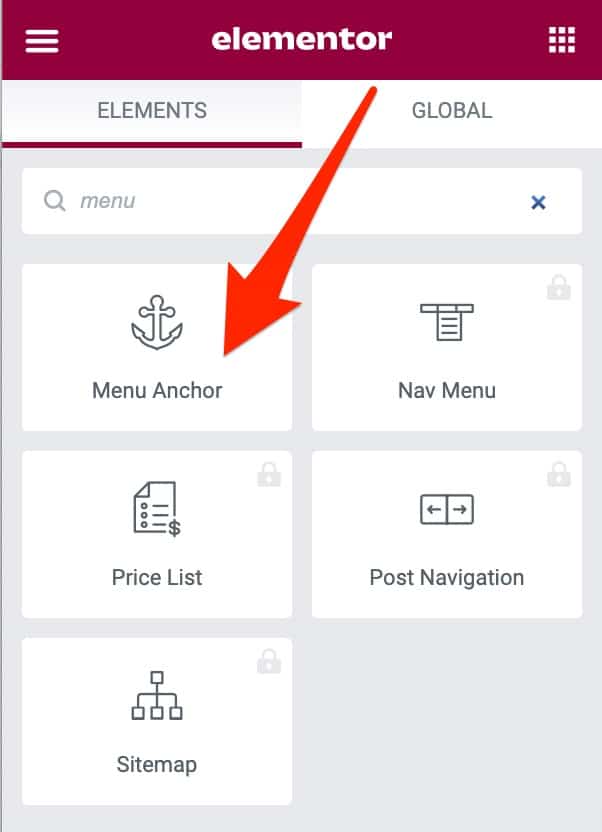
Sogar in seiner kostenlosen Version hat Elementor ein Widget, das der Erstellung von Ankern in WordPress gewidmet ist: den sogenannten „Menüanker“. Es sieht einfach so aus:

Um es zu verwenden, folgen Sie diesem kurzen Tutorial.
Möchten Sie weiter gehen und Elementor verwenden? Sehen Sie sich unser Benutzerhandbuch für den Seitenersteller an.
Rekapitulieren
In diesen Zeilen haben Sie mehrere Möglichkeiten entdeckt, Anker in WordPress zu erstellen. Mit anderen Worten, Sie können sich je nach Bedarf für eine der folgenden Lösungen entscheiden:
- Die nativen Funktionen des Inhaltseditors
- HTML Quelltext
- Ein dediziertes WordPress-Plugin
Zögern Sie nicht, sie an einem Entwurf zu testen, um die Manipulation vollständig zu verstehen.
Sie möchten Anker auf #WordPress erstellen, wissen aber nicht, wie Sie vorgehen sollen? Wir stellen verschiedene Mittel und Methoden vor, um Ihr Ziel zu erreichen.
Denken Sie daran, das Wichtigste ist, genau denselben Ankernamen beizubehalten! Mit dem # für den anklickbaren Ankerlink und ohne das # für die id des Ankers, der damit verlinkt ist. Sobald Sie verstehen, wie das geht, wird der Rest ein Kinderspiel sein.
Denken Sie daran, es zu verwenden, wenn Sie lange Inhalte haben. Ihre Leser werden es Ihnen danken.
Also, hast du jetzt Lust auf Anker? Sagen Sie mir in den Kommentaren, ob Sie es geschafft haben, sie auf Ihrer WordPress-Seite zu erstellen.