WordPress-Blockeditor vs. Website-Seitenersteller: Was ist der Unterschied?
Veröffentlicht: 2022-08-13Da der WordPress-Blockeditor viel mehr Eigenschaften zum Ändern von Websites hinzufügt, wurden wir gefragt, ob er ein Ersatz für Drag-and-Fall-Plugins für WordPress-Website-Seitenersteller sein soll?
Der WordPress-Blockeditor ist ziemlich intuitiv und kann verwendet werden, um attraktive Informationslayouts zu entwickeln. Es ist jedoch immer noch kein Gegner für die hochwirksamen Plugins zum Erstellen von Webseiten.
In diesem Beitrag werden wir WordPress-Blockeditor- und Webseitenerstellungs-Plugins bewerten, um Ihnen zu helfen, den großen Unterschied zu erkennen.

WordPress-Blockeditor vs. Webseitenersteller (diskutiert)
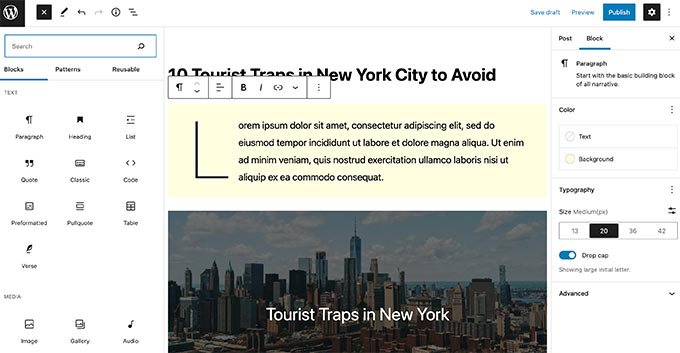
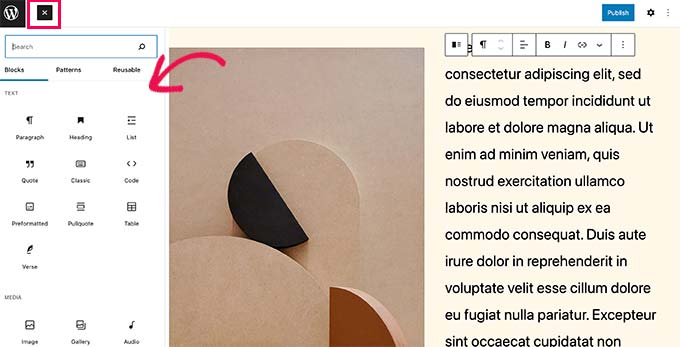
Der Blockeditor ist der Standardeditor in WordPress. Es verwendet Blöcke für gängige Website-Komponenten (als Ergebnis den Namen, Block-Editor).
Wenn Sie Beiträge und Webseiten auf Ihrer WordPress-Website erstellen, können Sie den Blockeditor verwenden, um Ihre Artikel einzufügen und zu bearbeiten. Der Blockeditor wird auch für alle Ihre Widget-Regionen verwendet. Und jetzt helfen einige Themen, die als „Blockthemen“ bezeichnet werden, sogar dabei, den Blockeditor für jede einzelne Region auf Ihrer Website anzuwenden.

In Anbetracht der Tatsache, dass der Blockeditor es Ihnen ermöglicht, Blöcke zum Erstellen von Inhaltslayouts zu verwenden, wird er schnell mit einem Drag-and-Fall-Site-Builder verwechselt.
Trotzdem wird es derzeit noch lange nicht als Site Builder bezeichnet.
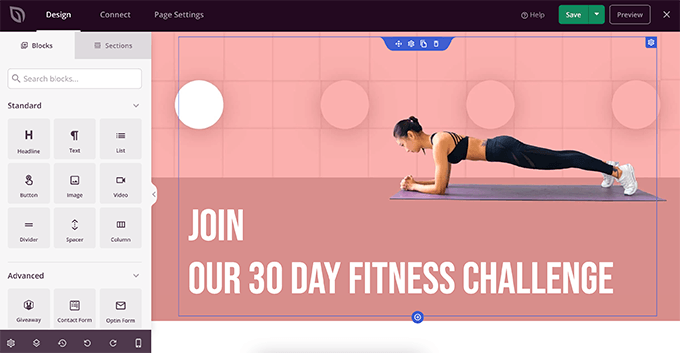
WordPress-Plugins zum Erstellen von Webseiten sind Geräte im Drag-and-Fall-Stil, mit denen Sie benutzerdefinierte WordPress-Website-Muster erstellen können, ohne Code erstellen zu müssen.

Top-WordPress-Site-Builder wie SeedProd, Beaver Builder, Divi, Elementor und Visible Composer sind deutlich stärker.
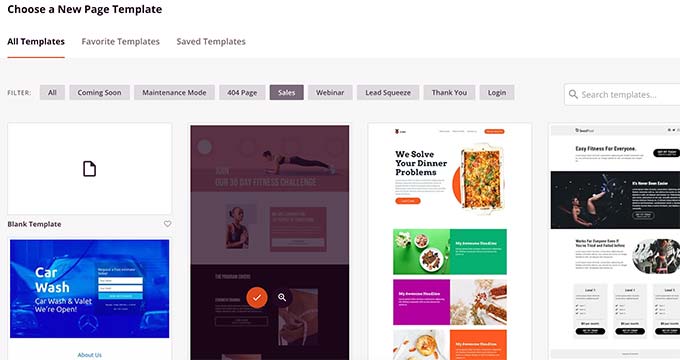
Sie treten mit vorgefertigten Vorlagen auf, die Sie verwenden können, und bieten viel mehr Stilanpassungsfähigkeit als der WordPress-Blockeditor.
Um besser zu verstehen, werfen wir einen tieferen Blick auf die Unterschiede zwischen dem WordPress-Blockeditor und den Webseitenerstellern.
Hauptunterschiede in Bezug auf Gutenberg- und Webpage Builder-Plugins
Die größte Variation besteht darin, dass der Blockeditor mit dem WordPress-Hauptprogramm als Standardeditor erstellt wird.
Auf der anderen Seite werden Website-Builder-Plugins von Drittanbietern für Social-Gaming-Builder erstellt und unterstützt.
Das WordPress.org-Team kontaktiert nicht den Standardeditor, einen Webseitenersteller. An seiner Stelle nennen sie es einfach den Blockeditor, und es wird als moderne Möglichkeit präsentiert, Ihre Website in WordPress zu bearbeiten.
Dafür gibt es eine signifikante Erklärung, und sie wird sich als ziemlich offensichtlich herausstellen, wenn Sie die Variationen zwischen den beiden durchlesen.
1. Thema Kompatibilität & Unterstützung
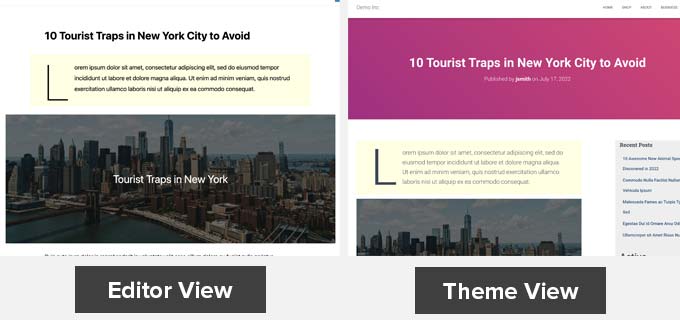
Der WordPress-Blockeditor hängt stark von Ihren Thementypen ab. Es fügt einige seiner eigenen CSS hinzu und erlaubt Ihnen sogar, benutzerdefiniertes CSS für Blöcke zu integrieren, aber es überschreibt nicht Ihre Themendesigns und -optionen.

Während Plugins zum Erstellen von Webseiten mit Ihren Themenstilen funktionieren können, bieten sie Ihnen auch die Möglichkeit, eine Website vollständig auszuwählen und die Arten Ihres Themas zu überschreiben.
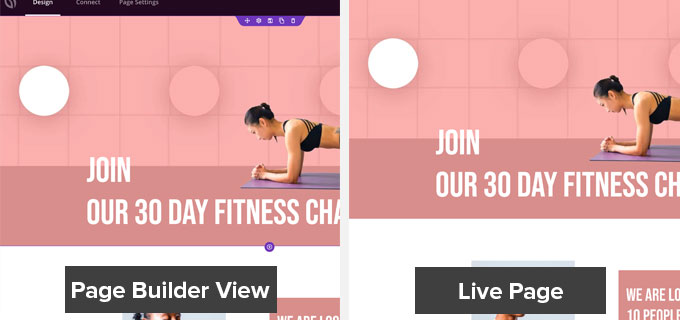
Einige WordPress-Website-Builder wie SeedProd sind völlig konzeptunabhängig. Dies bedeutet, dass mit SeedProd erstellte Webseiten auch dann gleich suchen würden, wenn Sie Ihr WordPress-Theme verbessern.

Dies ist besonders praktisch, wenn Sie personalisierte Layouts für alle Seiten der Website erstellen möchten.
2. Blöcke und Widgets
Der WordPress-Blockeditor kommt mit einem respektablen Satz von Standardblöcken, die alle normalerweise verwendeten Inhaltsmaterialfaktoren maskieren. Sie können auch helfen, Blöcke in anderen Beiträgen und sogar auf anderen WordPress-Websites zu speichern und wiederzuverwenden.
Es verfügt über eine beeindruckende API, die es Plugin-Erstellern ermöglicht, ihre individuellen Blöcke zu erstellen. Alle erstklassigen WordPress-Plugins haben auch ihre eigenen WordPress-Blöcke, die Sie verwenden können.

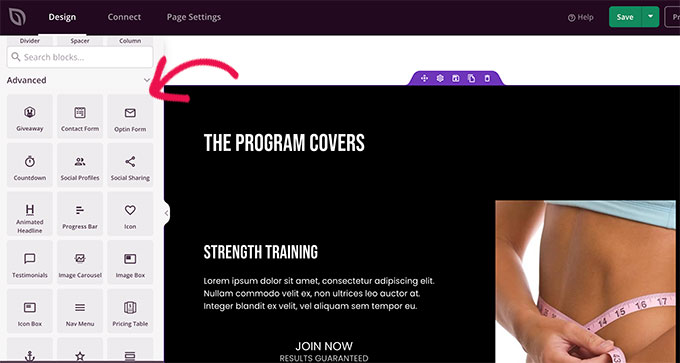
Auf der anderen Seite treten WordPress-Webseitenersteller mit noch mehr Blöcken auf.
Sie bieten hochmoderne Inhaltsfunktionen sowie Karussells, Schieberegler, Telefon-zu-Bewegungstasten, Anrufvarianten, Countdown-Timer und mehr.

Sie können auch Personenblöcke, Zeilen oder vollständige Vorlagen speichern, um sie später wiederzuverwenden.
3. Formatierungs- und Gestaltungsmöglichkeiten
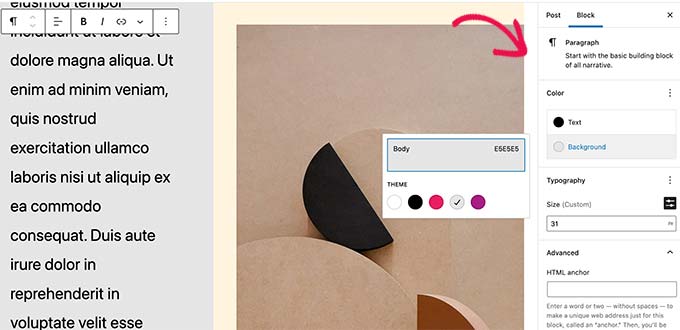
Die Blöcke im WordPress-Blockeditor kommen mit ihren ganz eigenen Gestaltungs- und Formatierungsoptionen. Andererseits sind diese Möglichkeiten eingeschränkt.
Für mehr Styling und Formatierung müssen Sie Ihr eigenes benutzerdefiniertes CSS für einen Block einfügen.

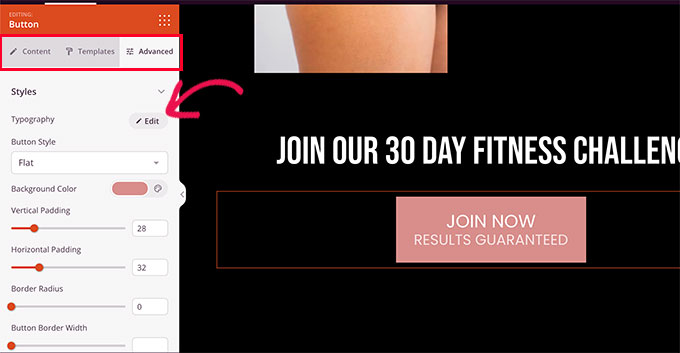
Site Builder hingegen bieten standardmäßig viel mehr Styling-Optionen.
Sie können die Farbtöne von Blöcken ändern, Farbverläufe verwenden, Schriftsymbole verwenden, Schriftarten und Zeilenhöhen auswählen, die Breite von Faktoren regulieren, Stile auf Bildern verwenden und vieles mehr.

4. Vorlagen, Stile und Abschnitte
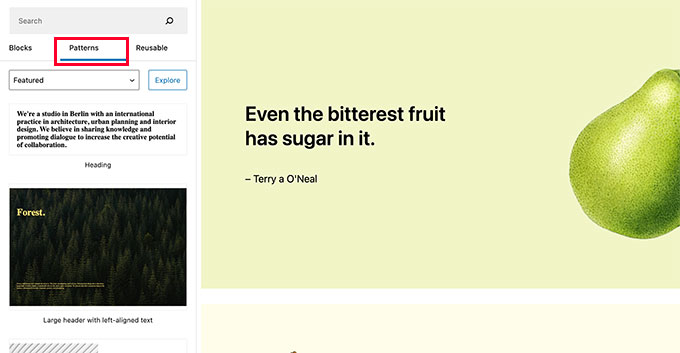
Der Blockeditor enthält Stile, bei denen es sich um Sätze von Blöcken handelt, mit denen häufig verwendete Bereiche schnell auf einer WordPress-Website eingefügt werden können.
Sie können beispielsweise Blockstile für Kopfzeilen, Call-to-Motion-Schaltflächen, Spalten und vieles mehr verwenden.

Ihr WordPress-Konzept kann mit seinen ganz eigenen Mustern aufwarten. Sie können auch Muster aus der Designbibliothek von WordPress.org finden und einfügen.
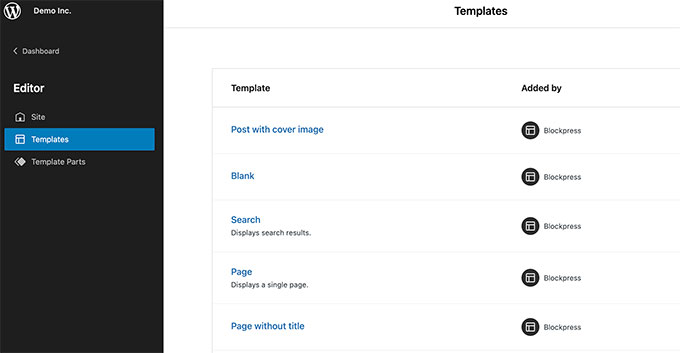
Wenn Sie mit einem Blockkonzept arbeiten (Themen, die bei der Bearbeitung ganzer Websites helfen), können Sie auch Themenvorlagen bearbeiten. Ihr WordPress-Theme enthält möglicherweise Vorlagen, die Sie mit dem Blockeditor bearbeiten können.


Dennoch sind diese Vorlagen generisch und bieten Leistung, um beliebte Internetseiten einer Standard-WordPress-Website anzuzeigen.
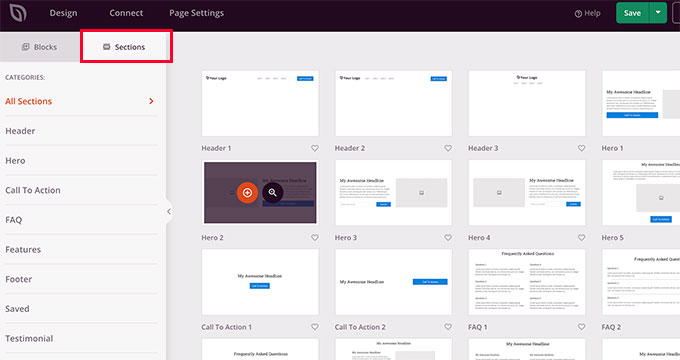
WordPress-Website-Builder-Plugins werden mit zusätzlichen vorgefertigten Vorlagen und Abschnitten oder Stilen geliefert.

Im Gegensatz zum Blockeditor verlassen sich diese Abschnitte und Vorlagen nicht auf Ihr WordPress-Konzept für das Styling.
Die meisten WordPress-Webpage-Builder-Plugins werden mit Dutzenden von vorbereiteten Vorlagen geliefert, die hochgradig für Konvertierungen optimiert sind.

Außerdem erhalten Sie Vorlagen für bestimmte Arten kleiner Unternehmen und Websites, mit denen Sie sie viel schneller an Ihre eigenen Bedürfnisse anpassen können.
5. Drag-and-Fall-Funktionen
Der WordPress-Blockeditor ist kein Drag-and-Fall-Stil- und Gestaltungsinstrument (zumindest nicht in seiner heutigen Form).
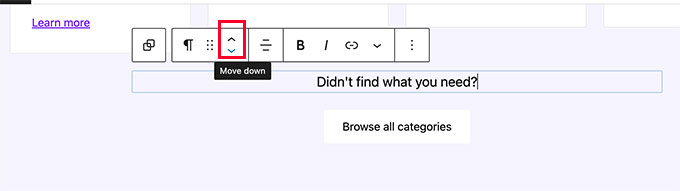
Sie können Blöcke hinzufügen und nach oben und unten verschieben, aber Sie können ihre Breite/Höhe nicht mit der Maus ändern, Blöcke nebeneinander verschieben oder aufwändige Layouts erstellen.

Der Blockeditor enthält Team- und Spaltenblöcke, mit denen Sie beeindruckende Webseitenlayouts entwickeln können.
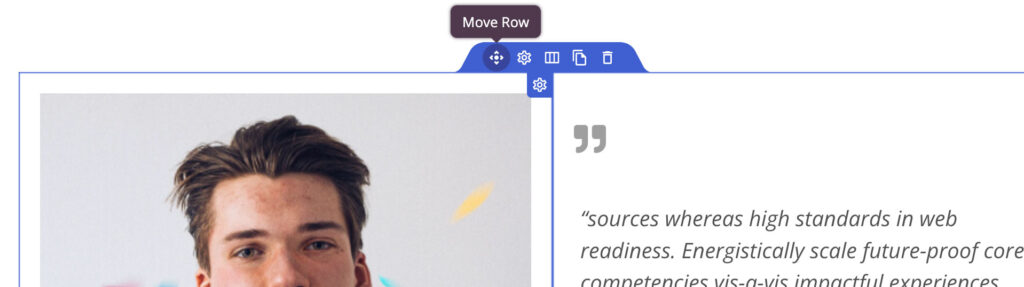
Auf der anderen Seite ermöglichen es Ihnen Website-Seitenersteller, Blöcke/Widgets per Drag-and-Drop zu verschieben, ihre Spitze und Breite zu ändern, Spalten zu entwickeln und Blöcke in andere Blöcke einzufügen.

Diese Drag-and-Fall-Funktion ermöglicht es Ihnen, Ihre Webseiten und ganze Websites mühelos zu stylen und zu gestalten.
6. Vollständiger Website-Editor vs. WordPress-Website-Seitenersteller
Sie können auch den Blockeditor verwenden, um Ihr WordPress-Theme zu bearbeiten. Um dies auszuprobieren, benötigen Sie jedoch ein WordPress-Konzept, das den gesamten Website-Editor unterstützt.

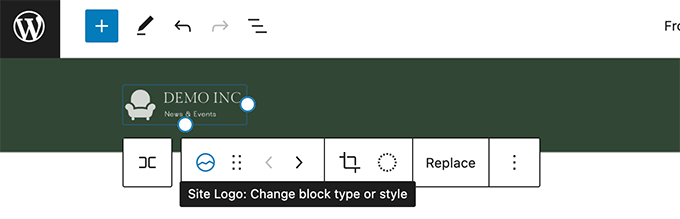
Der gesamte WordPress-Website-Editor wird mit seitenweiten Blöcken wie Abfrageblock, Website-Logo, Navigationsmenüs und mehr geliefert.
Sie können Ihre Themenvorlagen wie Kopfzeile, Fußzeile, Homepage und weitere bearbeiten.

Der gesamte Aspekt der Webseitenbearbeitung erfordert jedoch die Verwendung eines unterstützten Themas. Ihre Änderungen verschwinden, wenn Sie Ihr WordPress-Thema transformieren.
Auf der anderen Seite ermöglichen Ihnen WordPress Website-Builder-Plugins, einzelne Webseiten zu erstellen, um Ihre Website zu erstellen. Sie können mit jedem WordPress-Konzept arbeiten und Sie können Ihr WordPress-Thema verbessern.
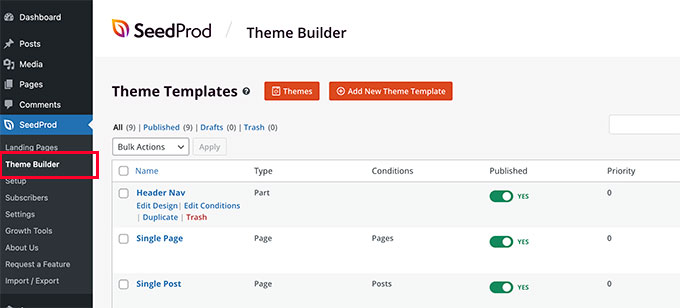
Mit den WordPress-Theme-Builder-Plugins SeedProd können Sie sogar ein maßgeschneidertes WordPress-Konzept entwickeln, ohne Code erstellen zu müssen.
Sie können jeden Bereich oder jede Website-Seite Ihres Themas ganz einfach mit dem Drag-and-Drop-Builder bearbeiten. Sie können sogar Umstände auswählen, um jede Vorlage anzuzeigen. Beispielsweise könnten Sie unterschiedliche Seitenleisten für bestimmte Abschnitte Ihrer Webseite anzeigen.

7. Aufstiegsziele
Der standardmäßige WordPress-Blockeditor wurde erstellt, um es für Benutzer einfacher zu machen, Inhaltsmaterial zu erstellen und ihre Websites zu bearbeiten. Es soll von jeder Person verwendet werden, zu der Blogger, Schriftsteller, Fotografen und Organisationen gehören.
Die Website Page Builder Plugins bieten die Möglichkeit, umwandlungs- und umsatzorientierte Webseiten zu generieren, ohne dass viel Arbeit erforderlich ist. Sie sollen von kleinen Firmen, aufstrebenden Designern, WordPress-Agenturen, E-Commerce-Anbietern und mehr eingesetzt werden.
Auch wenn der Blockeditor Ihnen hilft, bessere Artikel zu entwickeln, helfen Ihnen Website-Builder-Plugins dabei, verbesserte Landing-Internetseiten zu erstellen, die Ihnen helfen, den Produktverkauf zu steigern, die Anzahl der Abonnenten zu steigern und Ihr kleines Unternehmen zu verbessern.
Kann oder wird der Block-Editor WordPress-Webpage-Builder ersetzen?
In seiner heutigen Form ist der Blockeditor ein guter Informationseditor und eine schnelle Möglichkeit, Ihr WordPress-Theme zu bearbeiten und anzupassen.
Trotzdem ist es jetzt kein Ersatz für hocheffektive Drag-and-Drop-Plug-ins zum Erstellen von Webseiten.
Vor diesem Hintergrund steht es in der WordPress-Roadmap, die Leistung des Blockeditors zu erweitern und vollständige Website-Änderungsfunktionen zu fördern.
Wir müssen abwarten und die Verbesserungen sehen, um festzustellen, ob der Blockeditor jemals in der Nähe der leistungsstarken WordPress-Site-Builder-Plugins erscheinen wird.
Welches Site Builder-Plug-in soll mit dem Blockeditor verwendet werden?
Alle erstklassigen WordPress-Website-Builder-Plugins erledigen ihre Arbeit gut mit dem WordPress-Blockeditor. Sie können sich unsere Auswahl der besten WordPress-Webseitenerstellungs-Plugins ansehen und sehen, wie sie sich im Vergleich zu anderen schlagen.
Wenn Sie nach einem einfach zu bedienenden und hocheffektiven WordPress-Webseitenersteller suchen, dann empfehlen wir SeedProd. Es bietet einen Drag-and-Drop-Builder und mehr als 200+ integrierte Themen, um jede Art von Landing-Website ohne Codierung zu erstellen.
Das Plugin ist leichtgewichtig und stellt sicher, dass Ihre Seiten sofort geladen werden, was Ihren Rang bei der Suchmaschinenoptimierung verbessert. Es lässt sich auch in beliebte E-Mail-Werbe- und Marketinglösungen wie Continual Call, Drip, ConvertKit und viele mehr integrieren.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, den großen Unterschied zwischen Blockeditor- und WordPress-Webpage-Builder-Plugins zu erkennen. Sie können auch unser Handbuch lesen, wie viel es kostet, eine WordPress-Seite zu erstellen, oder unseren Spezialisten dabei zuschauen, wie er die besten KI-Chatbots für kleine Unternehmen auswählt.
Wenn Ihnen dieser Bericht gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Film-Tutorials. Sie können uns auch auf Twitter und Fb begegnen.
Der WordPress Block Editor vs. Page Builders: Was ist die Variation? zunächst auf WPBeginner erschienen.
