Wie erstelle und verwende ich Blockmuster in WordPress?
Veröffentlicht: 2023-08-08Einmal. Zweimal. Zehn Mal. Fünfzig Mal. Das Erstellen derselben Inhalte für Dutzende verschiedener Publikationen kann schnell mühsam werden. Und vor allem ist es zeitaufwändig. Sehr Zeit aufwendig.
Dank einer praktischen Funktion können Sie diese Zeit- und Energieverschwendung mit nur wenigen Klicks vermeiden: WordPress-Blockmuster .

Möchten Sie eine kleine Texteinfügung erstellen, die Sie in alle Ihre Blogbeiträge integrieren können? Diese Funktion kann Ihr Leben viel einfacher machen. Das Gleiche gilt, wenn Sie allen Ihren Seiten einen Call-to-Action oder eine benutzerdefinierte Tabelle hinzufügen möchten.
Bist du aufgeregt? Am Ende dieses Artikels erfahren Sie, wie Sie wie ein Profi ein Blockmuster erstellen, anpassen und verwalten . Bereit anzufangen? Folgen Sie der Anleitung.
Überblick
- Was ist ein Blockmuster in WordPress?
- Wofür kann ein synchronisiertes Muster verwendet werden?
- So erstellen Sie ein Blockmuster in WordPress
- So verwenden Sie Blockmuster in WordPress
- Wie verwalten Sie Ihre Blockmuster im Site-Editor?
- Abschluss
Was ist ein Blockmuster in WordPress?
Ein Blockmuster ist eine Reihe von Blöcken (z. B. ein Titelblock + ein Bildblock + ein Schaltflächenblock), die mit dem WordPress-Inhaltseditor (Gutenberg) erstellt wurden.
Sobald Sie den Inhalt und die Formatierung unter der Option „Muster erstellen“ gespeichert haben, können Sie diesen Blocksatz über einen einfachen Schalter synchronisieren , um ihn in den verschiedenen Veröffentlichungen Ihrer Website wiederzuverwenden : Beiträge, Seiten und andere benutzerdefinierte Beitragstypen.
Wenn Sie sich für die Synchronisierung entscheiden, wird der Inhalt dieses Musters bei jeder Änderung automatisch aktualisiert, wo auch immer es auf Ihrer Website integriert ist.
Ein Gutenberg-Block ist ein Container, der vom WordPress-Inhaltseditor (Gutenberg) angeboten wird. Es kann zur Anzeige von Text, Medien, Widgets und eingebetteten Inhalten verwendet werden. Darüber hinaus können Sie damit Strukturen erstellen und den Stil Ihrer Publikationen anpassen.
Wiederverwendbare Blöcke, die vor der Veröffentlichung von WordPress Version 6.3 im August 2023 verfügbar waren, wurden in „synchronisierte Muster“ umbenannt. Sie finden sie im Block-Inserter, auf der Registerkarte „Synchronisierte Muster“ oder im Site-Editor im Menü „Muster“.
Auch Vorlagenteile sind seit WordPress 6.3 zu Mustern geworden und können im Site-Editor (Darstellung > Editor) im Menü „Muster“ gefunden werden.
Ein Fokus auf synchronisierte Muster
Bevor wir auf die Details der Erstellung eines Blockmusters in WordPress eingehen, werfen wir einen Blick auf einige Besonderheiten synchronisierter Muster:
- Die Funktion „Synchronisierte Muster“ ist seit der Veröffentlichung von Version 6.3 im August 2023 nativ im WordPress-Inhaltseditor vorhanden und ersetzte die alte Funktion „wiederverwendbare Blöcke“.
- Ein synchronisiertes Muster bedeutet, dass Sie nicht jedes Mal identische Inhalte für Ihre gesamte Website neu erstellen müssen .
- Synchronisierte Muster werden am häufigsten zum Ändern von Blöcken verwendet, die sich im Hauptinhaltsbereich Ihrer Veröffentlichungen befinden .
- Der Inhalt eines synchronisierten Musters wird auf Ihrer gesamten WordPress-Site synchronisiert . Wenn Sie ein synchronisiertes Muster an einer Stelle auf Ihrer Website ändern (z. B. in einem Blog-Beitrag), wird die Änderung in allen anderen Veröffentlichungen widergespiegelt, die Ihr synchronisiertes Muster enthalten.
- Ein synchronisiertes Muster kann mit nur wenigen Klicks direkt über den WordPress-Inhaltseditor oder die Site-Editor-Oberfläche erstellt und gespeichert werden (wir werden später darauf zurückkommen).
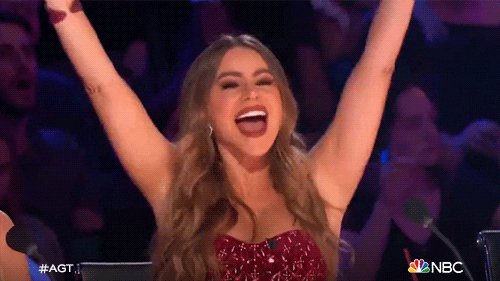
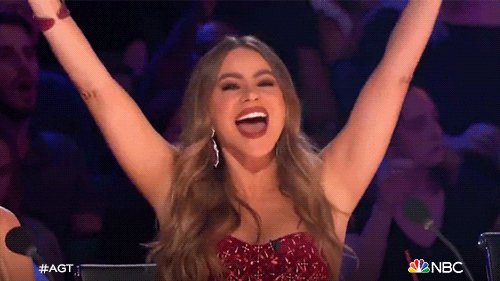
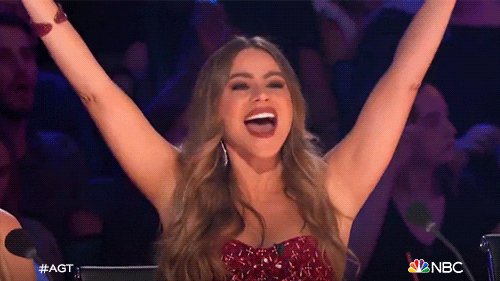
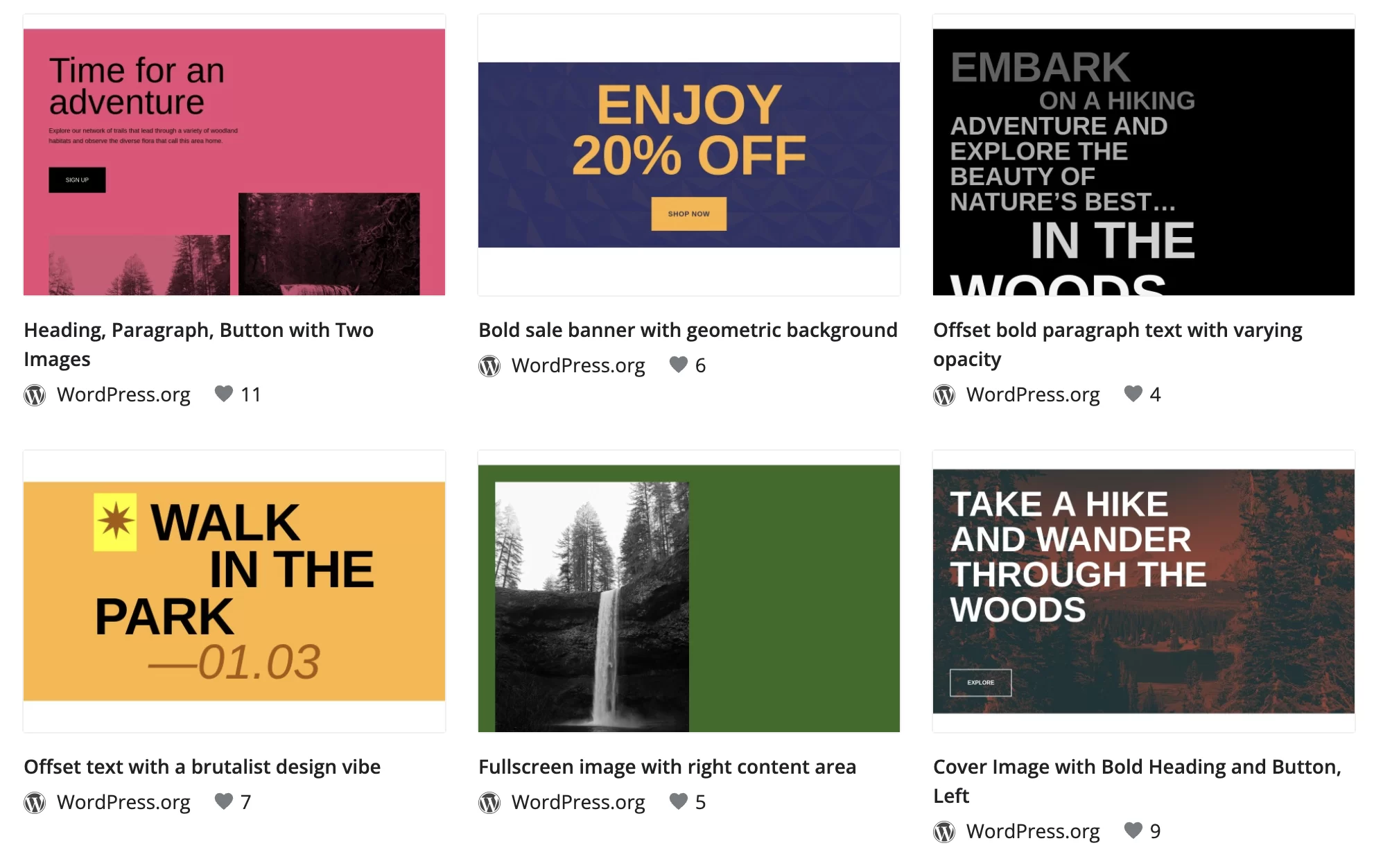
Wussten Sie? Sie können Blockmuster aus dem offiziellen WordPress-Verzeichnis kopieren und auf Ihrer Website einfügen.

Wofür kann ein synchronisiertes Muster verwendet werden?
Die synchronisierte Musterfunktion von WordPress (ursprünglich als wiederverwendbarer Block bezeichnet) wird für Sie von Interesse sein, wenn Sie es gewohnt sind, denselben Inhalt auf mehreren Seiten oder Beiträgen Ihrer Website zu verwenden.
Dank dieser Funktion müssen Sie nicht jedes Mal einen Block neu erstellen, wenn Sie einen neuen Inhaltstyp hinzufügen.
Damit Sie die Dinge klarer sehen können, finden Sie hier eine Reihe von Situationen, in denen die Verwendung eines synchronisierten Musters sinnvoll ist. Denken Sie darüber nach, wenn Sie Folgendes hinzufügen müssen:
- Eine „Autor“-Einfügung am Ende aller Ihrer Blogbeiträge, mit einem kleinen Foto von Ihnen und einem kurzen Einführungstext
- Links zu Ihren sozialen Netzwerken am Ende Ihrer Blogbeiträge, um Ihre Leser zu ermutigen, Ihnen auf diesen Plattformen zu folgen
- Calls-to-Action (CTA), um Ihre Besucher zu einer bestimmten Aktion zu ermutigen, z. B. zum Abonnieren Ihres Newsletters oder zum Herunterladen eines Whitepapers
- Ein Kontaktformular an verschiedenen strategischen Standorten zusätzlich zu Ihrer Kontaktseite. Dies könnte beispielsweise in eine Dienste- und/oder Info-Seite integriert werden.
- Ein Reservierungsformular oder Öffnungszeiten für Ihr Unternehmen in Ihren Veröffentlichungen
- Einfügungen mit Affiliate-Links zur Bewerbung von Produkten und Dienstleistungen, die Sie Ihren Lesern empfehlen
Ist das gut für Sie? Dann lasst uns mit dem Hauptgang weitermachen!
Wenn Sie Elementor verwenden, sollten Sie wissen, dass dieser Seitenersteller ein Plugin bietet, das der von WordPress angebotenen Funktion „Synchronisierte Muster“ ähnelt. Mit diesem Plugin namens Elementor Blocks for Gutenberg können Sie eine Reihe von mit Elementor zusammengestellten Widgets direkt zu einer Seite oder einem Artikel hinzufügen .
Bei WPMarmite verwenden wir es für unsere verschiedenen Handlungsaufforderungen, wie diesen, um genau für Elementor zu werben. Hör zu :
So erstellen Sie ein Blockmuster in WordPress
Hier ist die Schritt-für-Schritt-Methode zum Erstellen eines Blockmusters mit nur wenigen Klicks, ganz einfach.

Für dieses Tutorial verwenden wir ein praktisches Beispiel: die Erstellung einer Call-to-Action-Einfügung.
Schritt 1: Erstellen oder ändern Sie einen Inhalt
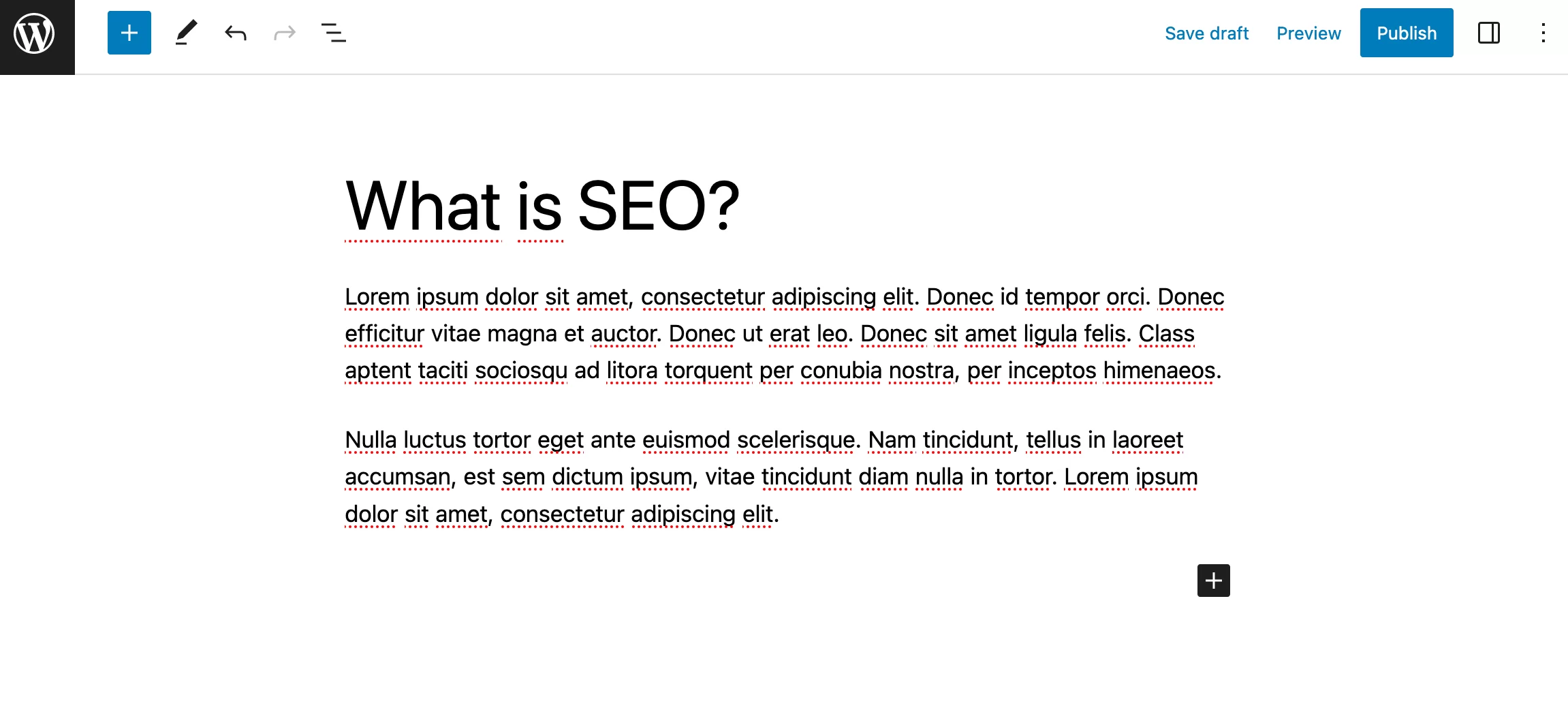
Fügen Sie zunächst einen neuen Beitrag hinzu , indem Sie auf „Beiträge“ > „Neu hinzufügen“ gehen (Sie können auch den Beitrag oder die Seite Ihrer Wahl ändern).
Geben Sie Ihrer Publikation einen Titel und fügen Sie dann den Text Ihrer Wahl hinzu.

Schritt 2: Erstellen Sie ein WordPress-Blockmuster
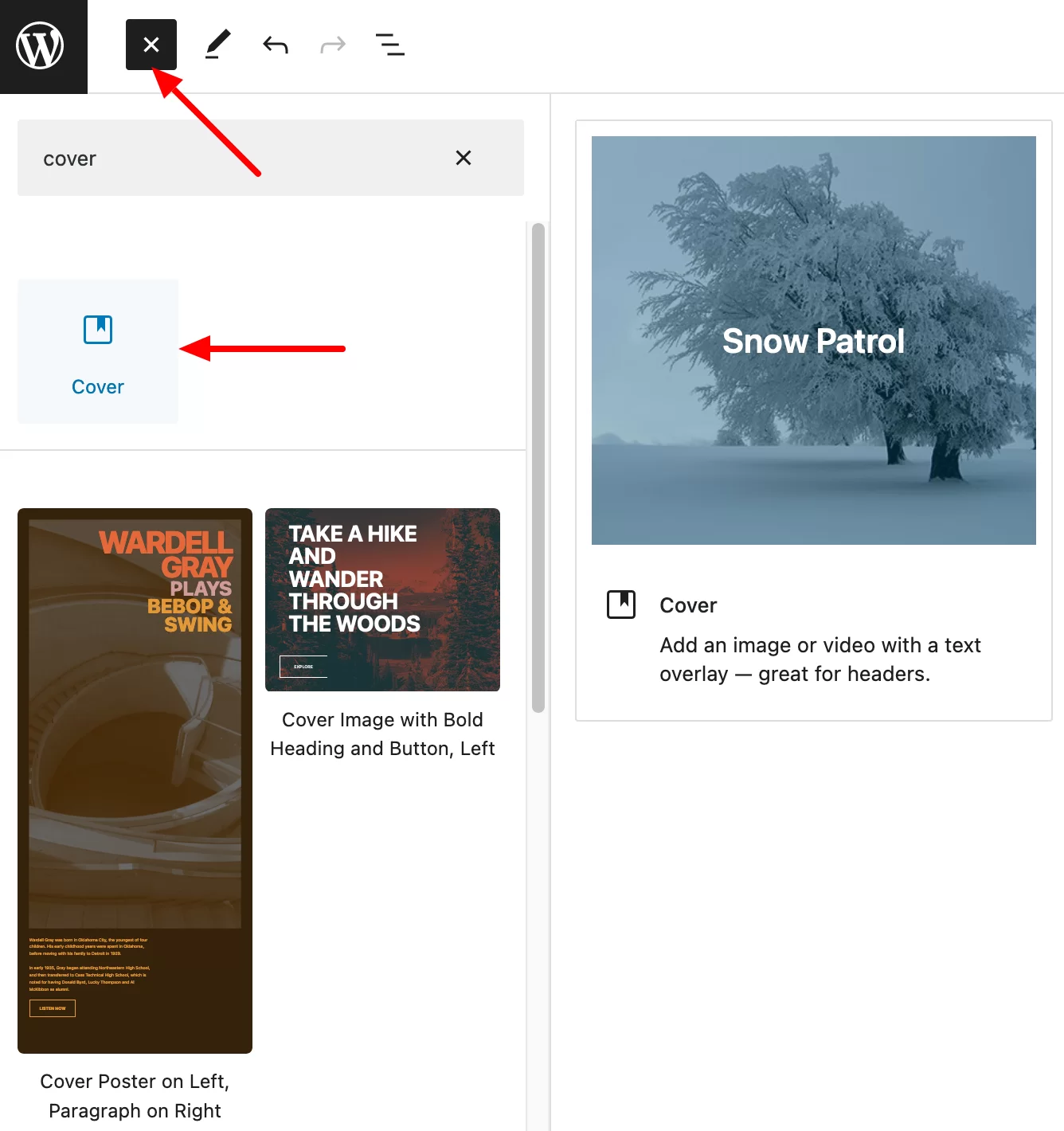
Um unsere Call-to-Action-Einfügung zu erstellen, müssen wir mehrere Blöcke in einem zusammenführen. Dazu verwenden wir den Block „Cover“ , mit dem Sie ganz einfach ein Hintergrundbild hinzufügen können.
Sie können sich jedoch auch für den Block „Gruppe“ entscheiden, der es Ihnen ermöglicht, mehrere Blöcke im selben Container zu gruppieren.
Fügen Sie den „Cover“-Block mit dem Block-Inserter oben links auf Ihrer Seite hinzu:

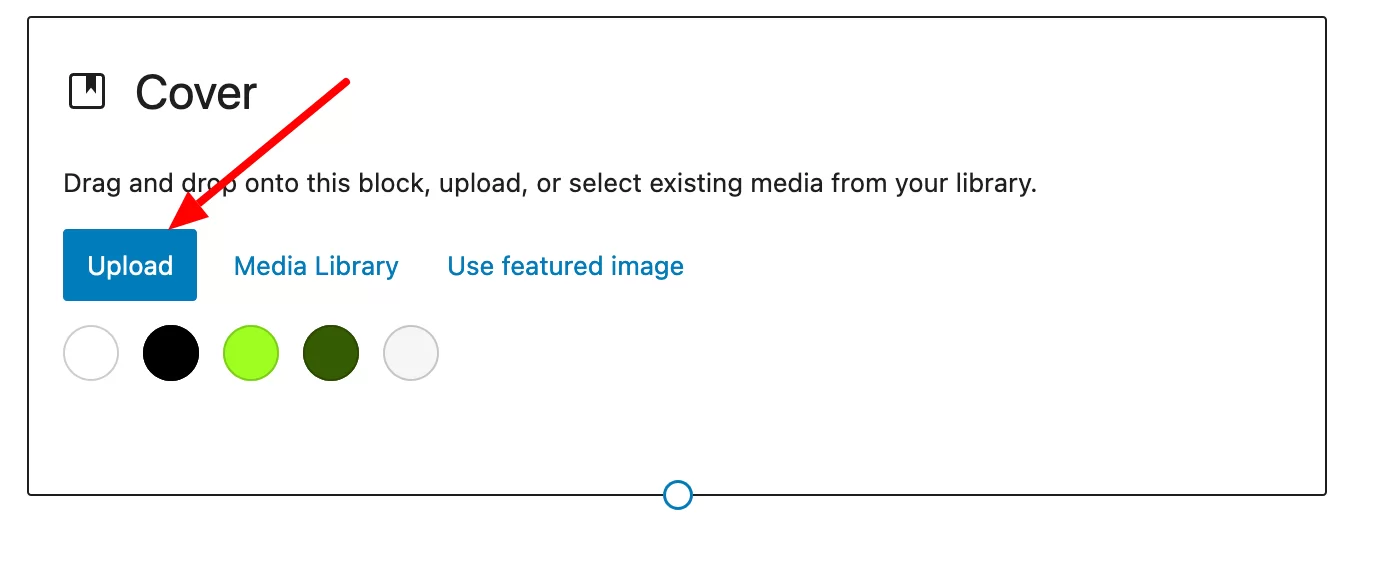
Klicken Sie auf die Schaltfläche „Hochladen“, um das Bild Ihrer Wahl zum Hintergrund hinzuzufügen. Ich habe zum Beispiel ein Bild auf Unsplash gefunden, einer Datenbank mit lizenzfreien Bildern.

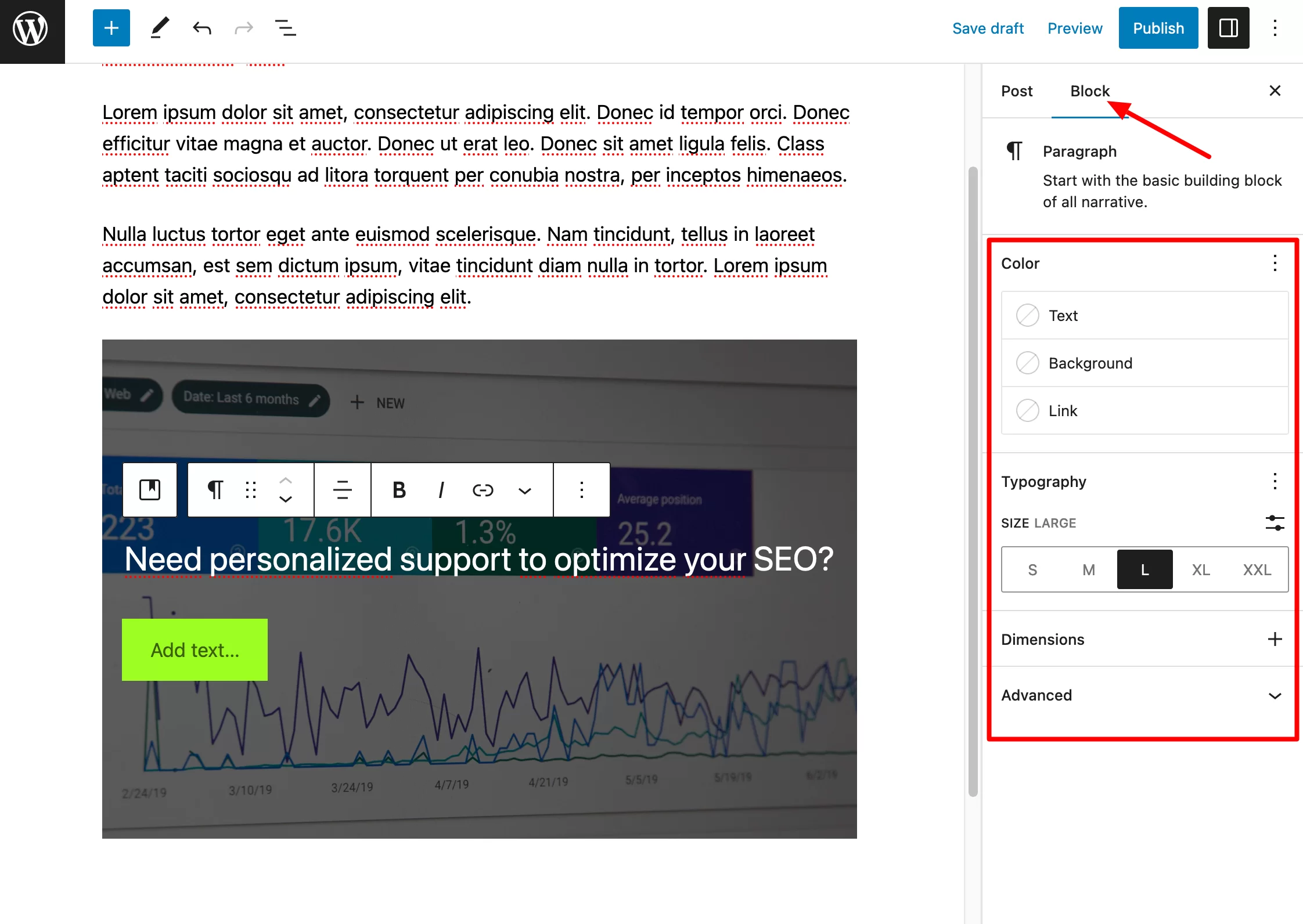
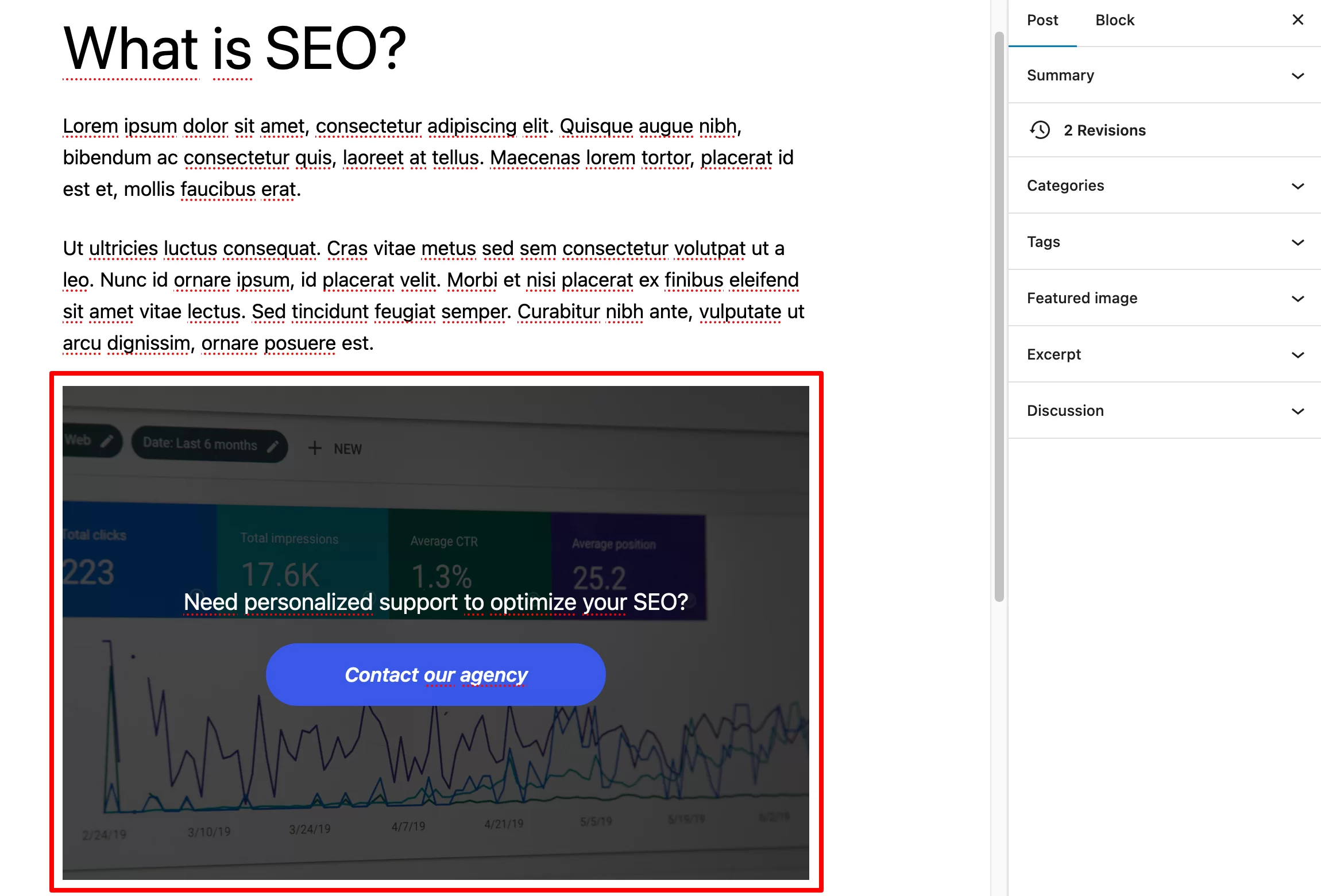
Fahren Sie fort, indem Sie den Titel Ihrer Wahl hinzufügen und ihn dann anpassen, indem Sie zu den Einstellungen des Blocks gehen:

Jetzt müssen Sie nur noch einen „Button“-Block in Ihren „Banner“-Block einfügen. Klicken Sie dazu irgendwo in den „Banner“-Block, damit ein Einfügefeld erscheint, und fügen Sie den „Button“-Block hinzu.
Passen Sie diesen Block genauso an, wie Sie den Titel angepasst haben. Sie können beispielsweise die Größe, die Hintergrundfarbe, Ränder, Umrandungen usw. ändern.
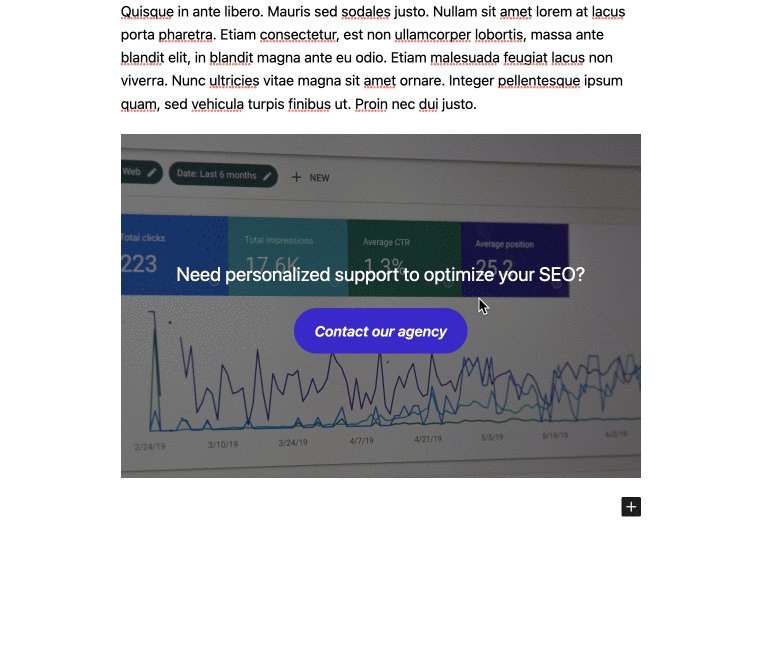
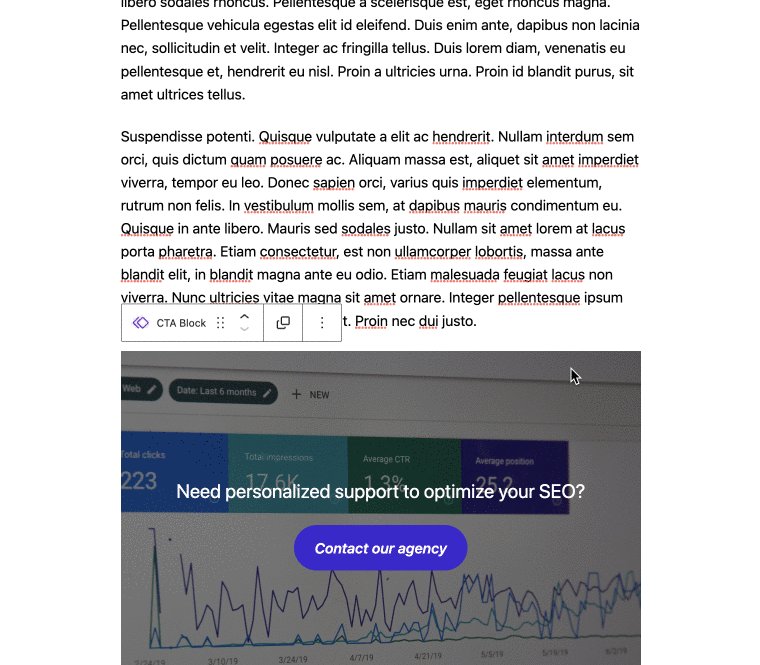
Hier ist das Endergebnis, das Sie erhalten werden:

Sie können natürlich auch ein Blockmuster aus nur einem Block erstellen. Der Vorgang ist für ein Blockmuster, das aus mehreren Blöcken besteht, genau derselbe, außer dass Sie dieses Mal den gewünschten Block hinzufügen (z. B. „Absatz“-Block, „Tabellen“-Block, „Bild“-Block usw.).
Schritt 3: Speichern Sie das Blockmuster
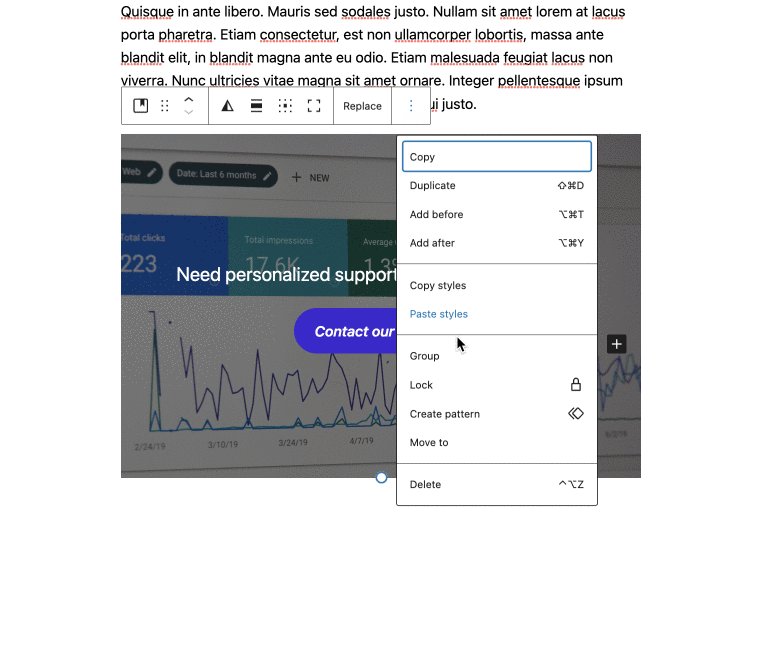
Wenn Sie mit dem Ergebnis zufrieden sind, klicken Sie auf den Block „Banner“, um die Blockeinstellungen (die drei kleinen Punkte) anzuzeigen.
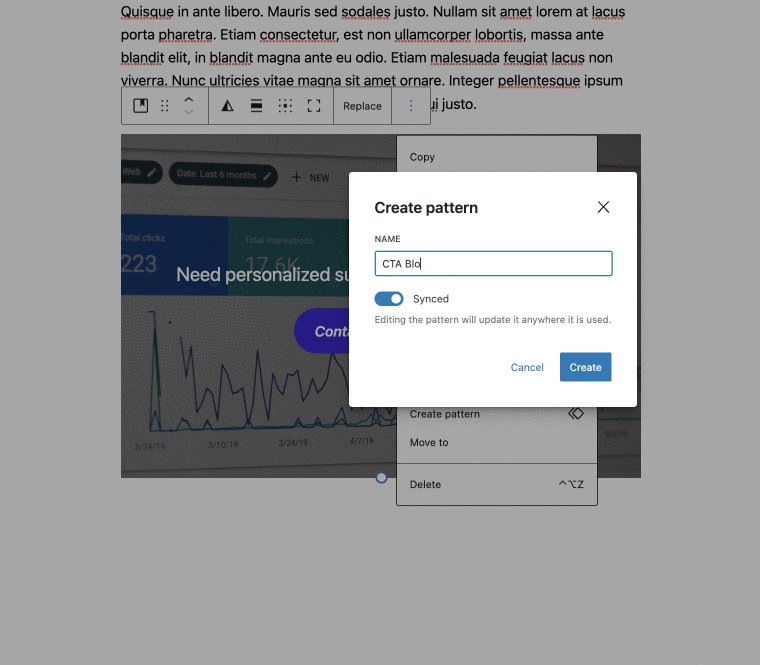
Klicken Sie darauf und wählen Sie die Option „Muster erstellen“. Benennen Sie den Block (z. B. „CTA-Block“) und klicken Sie dann auf „Speichern“:

Bravo, Ihr WordPress-Blockmuster ist jetzt gespeichert und kann in den Publikationen Ihrer Wahl verwendet werden.
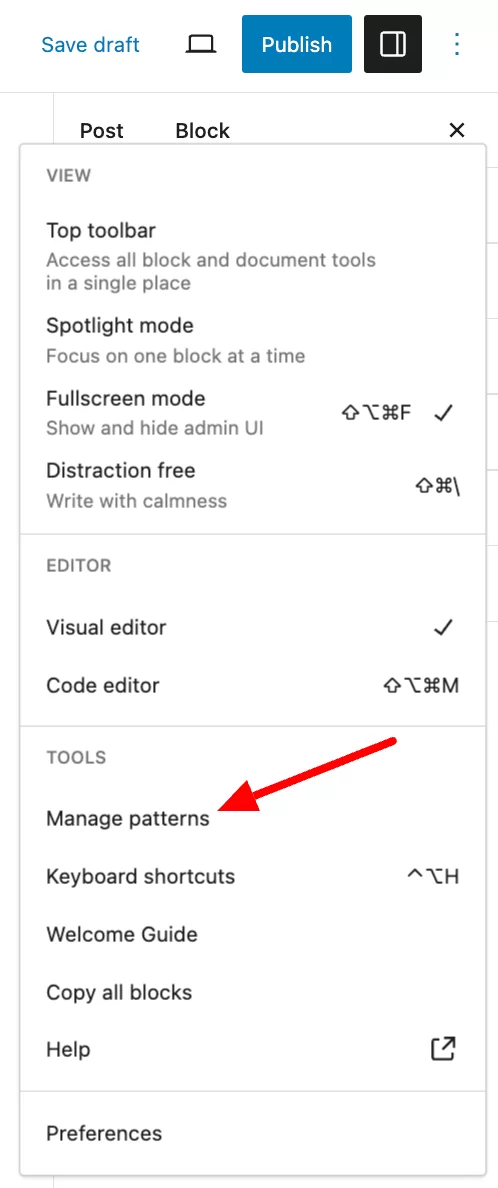
Zu Ihrer Information: Es gibt eine weitere Methode, um über den Inhaltseditor Blockmuster zu Ihrer WordPress-Site hinzuzufügen. Wenn Sie einen Beitrag oder eine Seite bearbeiten, klicken Sie oben rechts auf die Seitenoptionen (drei kleine Punkte). Wählen Sie dann im Abschnitt „Extras“ die Option „Muster verwalten“. Erstellen Sie in der sich öffnenden Oberfläche Ihr Muster, indem Sie auf die Schaltfläche „Muster erstellen“ klicken:

Schritt 4: Fügen Sie einer Veröffentlichung ein Blockmuster hinzu
Stellen Sie sich nun vor, Sie möchten Ihr Blockmuster am Ende Ihres neuen Blogbeitrags hinzufügen.
Erstellen Sie einen neuen Beitrag (Sie wissen bereits, was zu tun ist). Wählen Sie die Stelle aus, an der Sie Ihr Blockmuster hinzufügen möchten. Sie können es ganz einfach am Ende Ihrer Publikation oder sogar mitten im Inhalt einfügen.
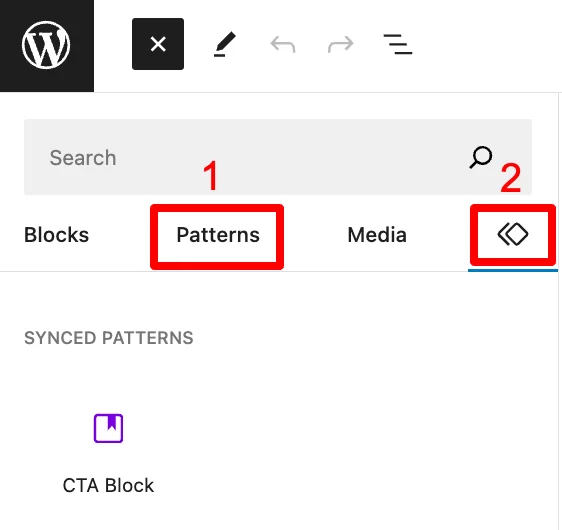
Gehen Sie dann zum Blockeinfüger. Auf der Registerkarte, die zwei überlagerte Rauten darstellt (Nummer 2 im Screenshot unten), finden Sie Ihre synchronisierten Muster (ursprünglich als wiederverwendbare Blöcke bezeichnet), während auf der Registerkarte „Muster“ (Nummer 1) der Rest der verfügbaren Muster angezeigt wird.

Hier finden Sie die (nicht synchronisierten) Muster, die Sie in der ersten Kategorie erstellt haben: „Meine Muster“. Die folgenden Kategorien enthalten gebrauchsfertige Muster, unterteilt in verschiedene Kategorien: Text, Galerie, Kopfzeilen usw.
Klicken Sie einfach auf das Muster Ihrer Wahl, um es Ihrem Inhalt hinzuzufügen. Wenn Ihnen diese Musterfunktion gefällt und Sie feststellen, dass sie Ihren Anforderungen entspricht, werden Sie bald eine Liste haben, die recht umfangreich sein kann.
Anschließend ist es hilfreich, Ihre Blockmuster im Laufe der Zeit zu verwalten und sie so gut wie möglich zu organisieren.
Im nächsten Abschnitt erzähle ich Ihnen mehr.
So verwenden Sie Blockmuster in WordPress
Wie verwalten Sie Ihre Blockmuster in der WordPress-Administration?
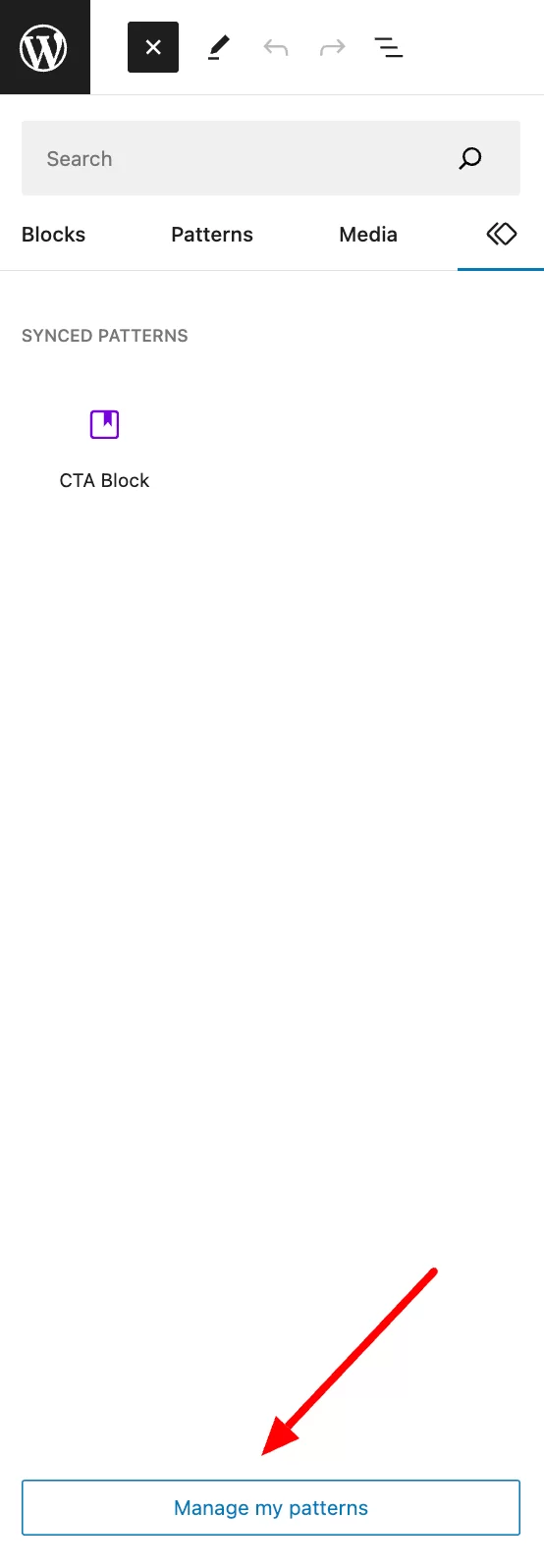
Um Ihre Blockmuster optimal zu verwalten, gehen Sie zur Seite „Muster“. Um zu diesem Bildschirm zu gelangen, können Sie zum Inhaltseditor gehen und auf der Registerkarte „Synchronisierte Muster“ (ursprünglich „Wiederverwendbare Blöcke“ genannt) des Blockeinfügers auf die Schaltfläche „Meine Muster verwalten“ klicken:

Von dort aus gelangen Sie zu einer Liste aller Blockmuster, die Sie erstellt haben . Insbesondere werden folgende Elemente aufgeführt:
- Der Name des Blockmusters
- Das Datum, an dem es erstellt wurde
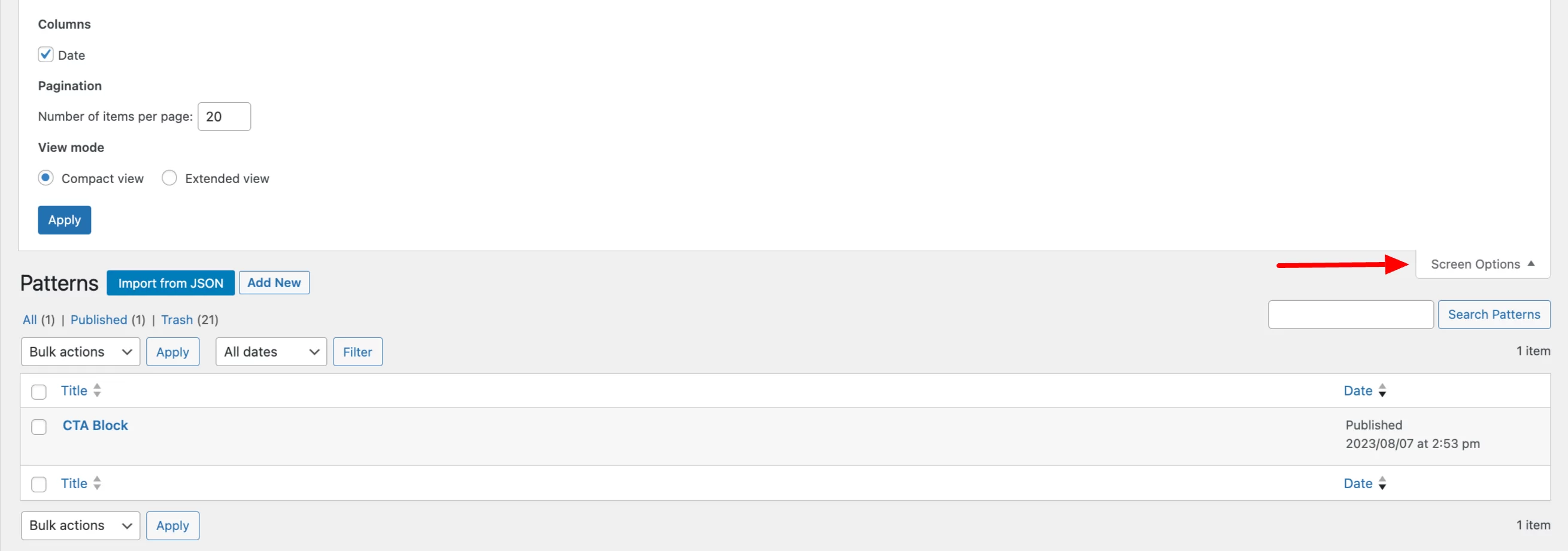
Beachten Sie, dass Sie auch wählen können, ob das Datum angezeigt werden soll oder nicht, sowie die Anzahl der Elemente pro Seite auswählen können, indem Sie auf „Bildschirmoptionen“ klicken:

Sie können die Aktionen anzeigen, die für jedes Muster ausgeführt werden können, indem Sie mit der Maus über den Namen des Musters fahren, das Sie ändern möchten. Du kannst:
- Ändern Sie das Muster
- Löschen Sie es (Papierkorb)
- Exportieren Sie es als JSON-Datei , um es beispielsweise auf einer anderen Site zu importieren
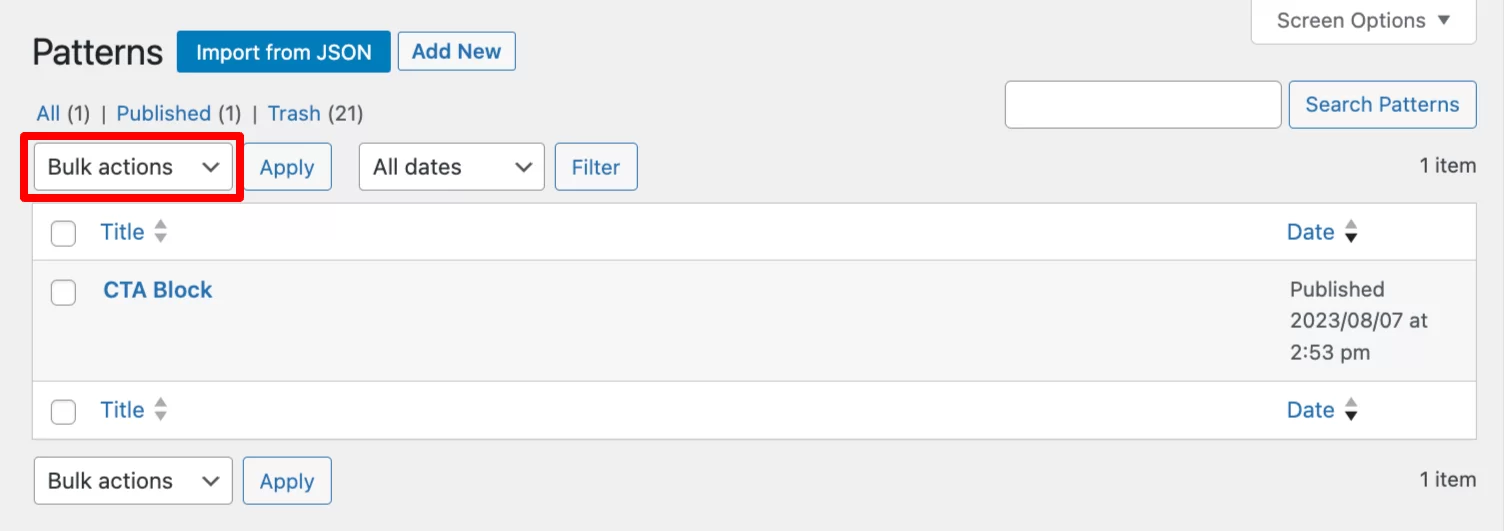
Schließlich können Sie durch die Auswahl mehrerer Blockmuster in WordPress Massenaktionen durchführen. Sie können beispielsweise mehrere Blockmuster gleichzeitig löschen oder bearbeiten.

Mit dieser letzten Aktion können Sie beispielsweise den Status der Blockmuster ändern (öffentlich, privat, ausstehende Überprüfung oder Entwurf).
Wie verwalten Sie Ihre Blockmuster im Site-Editor?
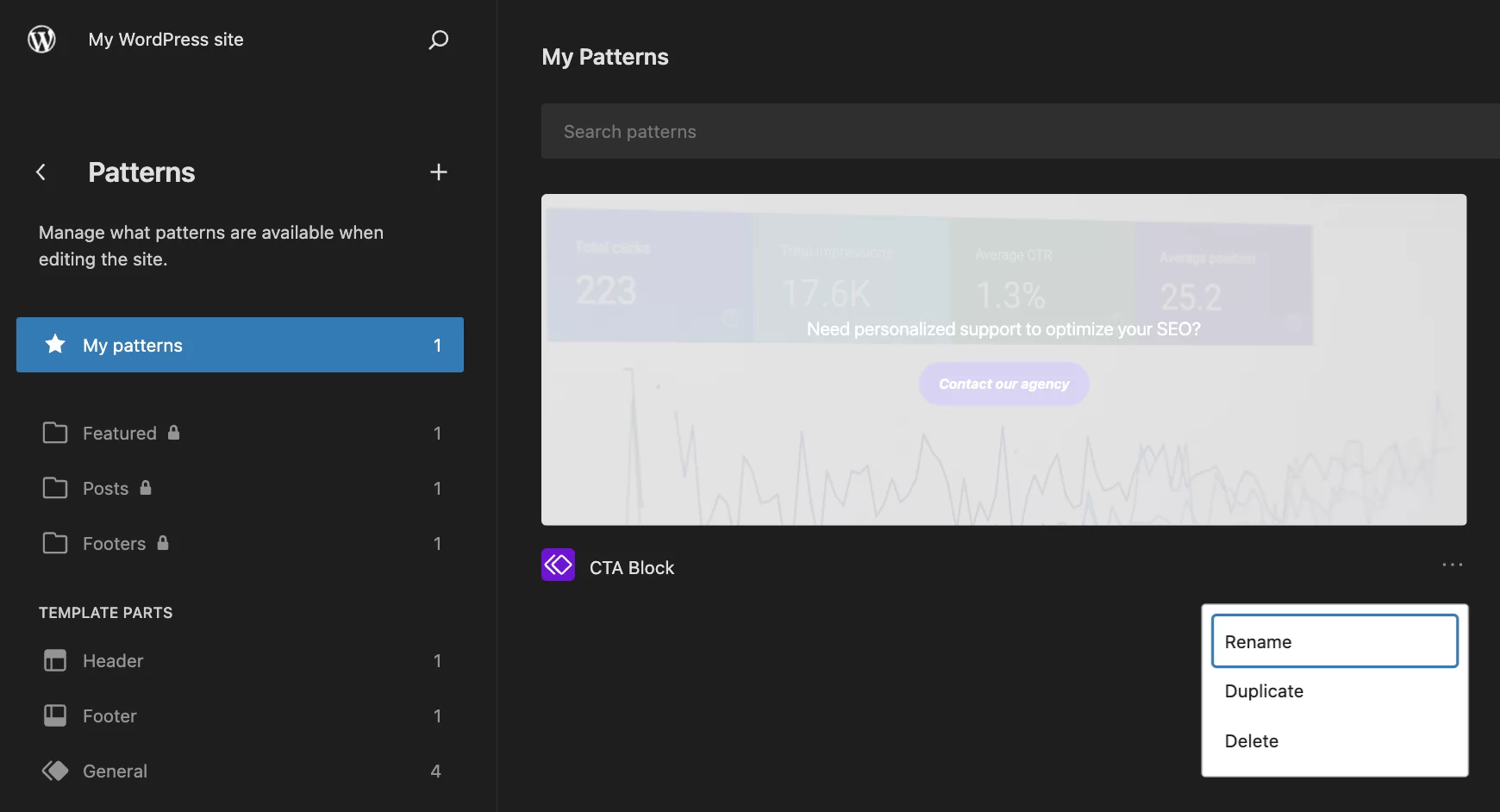
Sie können alle Ihre Muster auch im Site-Editor (im Menü „Darstellung“ > „Editor“ ) unter „Muster“ verwalten.
Sie sind in zwei verschiedene Kategorien unterteilt: „Synchronisiert“ und „Standard“.

Von dieser Schnittstelle aus können Sie auf die drei kleinen Punkte unter Ihrem Blockmuster klicken, um:
- benennen Sie es um
- dupliziere es
- Lösche es
Um den Inhalt zu ändern, klicken Sie auf Ihr Muster und nehmen Sie die erforderlichen Anpassungen vor.
Abschluss
In diesem Beitrag haben Sie etwas über die Blockmusterfunktion von WordPress erfahren.
Sie wissen jetzt, wie Sie Blockmuster auf Ihrer Site erstellen und verwalten. Nutzen Sie dieses Wissen, wenn Sie an mehreren Stellen Ihrer Website Abschnitte mit identischem Inhalt erstellen müssen.
Sie gewinnen wertvolle Zeit und sorgen gleichzeitig für eine einheitliche visuelle Darstellung Ihrer Publikationen.
Müssen Sie Blockmuster auf Ihrer #WordPress-Site erstellen? In diesem vollständigen Leitfaden erfahren Sie alles darüber!
Verwenden Sie Blockmuster auf Ihrer WordPress-Site? Teilen Sie uns Ihr Feedback und Ihre Best Practices mit, indem Sie einen Kommentar hinterlassen.