WordPress-Blockmuster – Wie verwende ich sie, um meine Seiten zu gestalten?
Veröffentlicht: 2022-05-26Wissen Sie, was WordPress-Blockmuster genau sind? Oder möchten Sie wissen, wie Sie sie zur Gestaltung Ihrer Seiten verwenden können? Wenn das der Fall ist, dann ist dieser Tutorial-Artikel genau das Richtige für Sie.
Sie können Blockmuster einfach als eine vorgefertigte Sammlung von Blöcken verstehen, die Sie für Ihre Seiten in WordPress verwenden können. Außerdem gibt es einige exklusive Blockmuster für Fußzeilen, Kopfzeilen, Seiten usw.
Daher sind WordPress-Blockmuster vorgefertigte Inhaltsabschnitte, die mit Blöcken erstellt wurden. Sie helfen Ihnen, Ihre Seiten, Beiträge und verschiedenen Bereiche Ihrer Website einfach zu gestalten. Zweifellos können Sie mit WordPress-Blockmustern viel Zeit sparen.
Möchten Sie wissen, wie Sie die WordPress-Blockmuster verwenden? Wir haben diese einfache Anleitung nur für Sie vorbereitet! Lass uns anfangen!.
Einführung in WordPress-Blockmuster
Schauen wir uns das WordPress-Blockmuster genauer an, bevor wir uns damit befassen, wie Sie es zum Entwerfen Ihrer Seiten verwenden können.
Wie bereits erwähnt, sind WordPress-Blockmuster im Grunde Vorlagen, die aus einigen Blöcken bestehen. Es kann zwei oder mehr Blöcke enthalten und sie werden auf eine bestimmte Weise platziert, um zu einer Seite, einem Beitrag, einer Seitenleiste oder einem anderen Teil einer Website zu passen.

Sie können beispielsweise Blockmuster für einen Aufruf zum Handeln, eine Produktbeschreibung, eine Preistabelle, ein Testimonial, ein Team, einen Kontakt, eine Galerie, eine Funktionsliste usw. finden. Sie können auch Blockmuster für die Kopfzeile, die Fußzeile, die 404-Seite usw. erhalten .
Das Hauptziel von Blockmustern besteht darin, WordPress-Benutzern dabei zu helfen, schöne Seiten effizienter zu gestalten. Anstatt Blöcke einzeln zu kombinieren, können Sie mit vorkombinierten Blockmustern viel einfacher und schneller entwerfen.
Darüber hinaus enthalten die Blockmuster die Konfigurationseinstellungen für diese vorgefertigten Blöcke. Auf diese Weise können Sie das Muster ganz einfach nach Ihren Wünschen anpassen, indem Sie einige kleine Änderungen vornehmen, z. B. die Farbe, den Inhalt und weitere Details ändern.
Im Wesentlichen können die wichtigsten Gründe für die Verwendung von WordPress-Blockmustern zum Entwerfen Ihrer Seiten wie folgt hervorgehoben werden:
- Anstatt einzelne Stücke immer wieder entwerfen zu müssen, können Sie Zeit sparen, indem Sie ein Muster verwenden.
- Praktisch, um komplexere Seitendesigns selbst zu erstellen.
- Sie können professionell gestaltete vorgefertigte Muster von Entwicklern verwenden.
- Es hilft Ihnen, produktiver zu sein, indem es Ihnen ermöglicht, bestimmte Inhaltsstile wiederzuverwenden, die Sie häufig erstellen.
- Muster sind in hohem Maße konfigurierbar und Sie können sie in einer Vielzahl von Themen und Layouts innerhalb dieser Themen verwenden.
Wo finden Sie WordPress-Blockmuster?
Jetzt fragen Sie sich vielleicht, wo Sie die WordPress-Blockmuster richtig finden können?
Nun, Sie werden froh sein zu wissen, dass der WordPress-Kern einige Blockmuster enthält. Sie können sie direkt von der Benutzeroberfläche des Seiteneditors aus verwenden, um Ihre Seiten zu gestalten.
Darüber hinaus finden Sie auch verschiedene schöne Blockmuster direkt im WordPress-Blockmusterverzeichnis auf WordPress.org.

Diese Blockmuster werden von Mitwirkenden auf der ganzen Welt eingereicht, genau wie WordPress-Themes und Plugins. Ein Überprüfungsteam bei WordPress.org überprüft jedes eingereichte Blockmuster und genehmigt es dann.
Sogar du kannst schöne Blockmuster erstellen und sie im WordPress.org-Verzeichnis einreichen. Wir zeigen Ihnen in diesem Artikel, wie das geht, also bleiben Sie bis zum Ende bei uns.
Lassen Sie uns damit fortfahren, wie Sie WordPress-Blockmuster zum Entwerfen Ihrer Seiten verwenden können.
Wie verwende ich WordPress-Blockmuster, um meine Seiten zu gestalten?
Grundsätzlich gibt es zwei einfache Methoden, um WordPress-Blockmuster zum Gestalten Ihrer Seiten zu verwenden. Schauen wir uns diese Methoden also einzeln an.
Methode 1: Über die Editor-Oberfläche
Die erste Methode besteht darin, WordPress-Blockmuster direkt von der Editor-Oberfläche aus zu verwenden.
Hier führen wir Sie Schritt für Schritt durch die Verwendung von WordPress-Blockmustern aus der Editor-Oberfläche, um Ihre Seiten zu erstellen.
Schritt 1: Erstellen Sie eine neue Seite
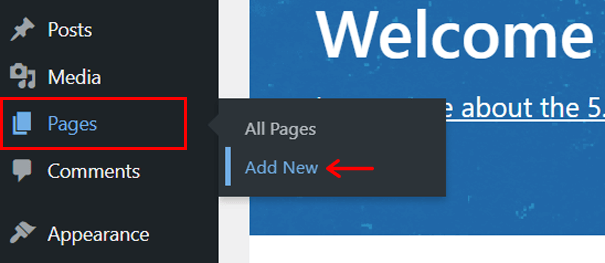
Um eine Seite zu gestalten, müssen Sie zunächst eine neue Seite erstellen. Navigieren Sie also, nachdem Sie sich bei Ihrem WordPress-Dashboard angemeldet haben, zu den „Seiten“ in der linken Navigation Ihres Dashboards. Klicken Sie dann auf die Option „Neu hinzufügen“.

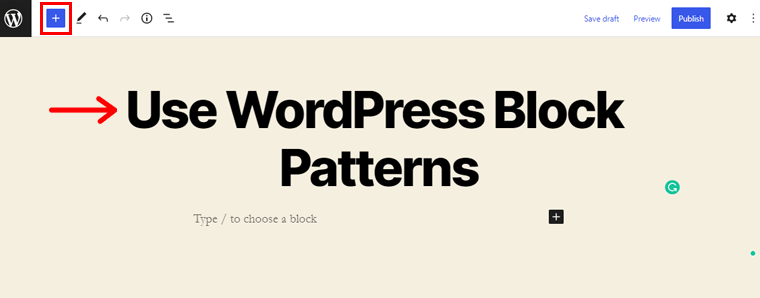
Damit gelangen Sie jetzt zur Benutzeroberfläche des Seiteneditors. Nennen wir die Seite zum Beispiel „ WordPress Block Patterns verwenden “.

Danach sehen Sie das „+“-Symbol in der oberen linken Ecke. Klicken Sie darauf, um den Content Inserter aufzurufen.
Schritt 2: Erkunden Sie Blockmuster
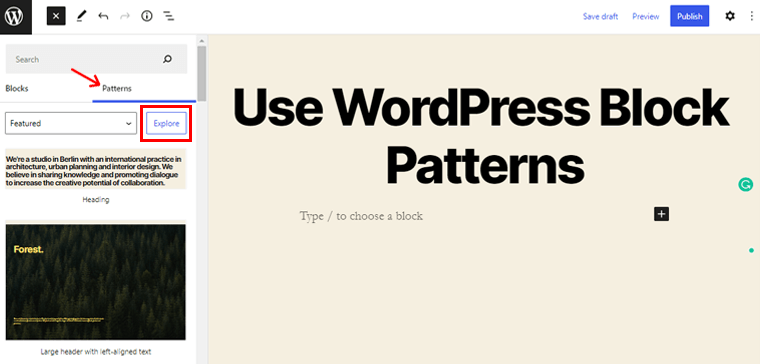
Wenn Sie darauf klicken, sehen Sie 2 Unteroptionen in der angezeigten Seitenleiste. Sie sind Blöcke und Muster. Wechseln Sie nun zur Registerkarte „Muster“ .

Klicken Sie anschließend auf die Option „Erkunden“ , um verschiedene Blockmuster zu erkunden, die auf Ihrer Benutzeroberfläche verfügbar sind.

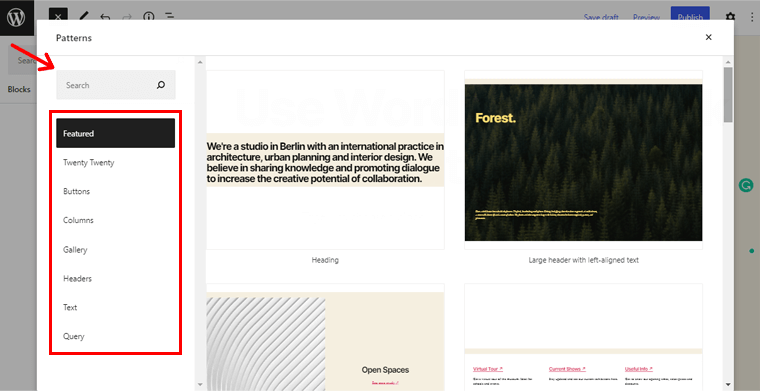
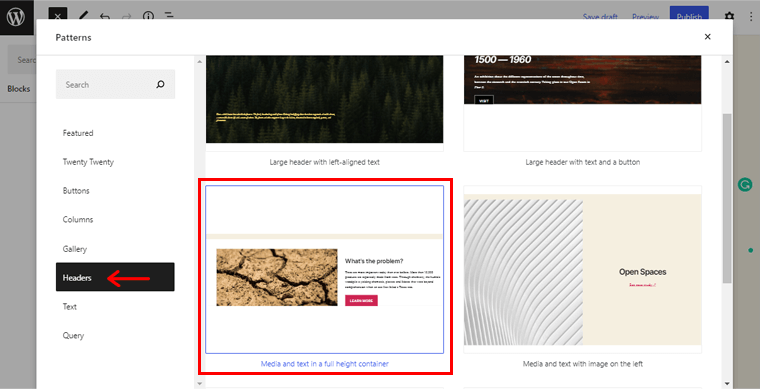
Danach sehen Sie die Seite wie oben gezeigt. Sie können das Menü auf der rechten Seite verwenden, um durch mehrere Musterkategorien zu gehen. Wie Hervorgehoben, Schaltflächen, Spalten, Galerie, Kopfzeilen, Text und so weiter. Sie können im Suchfeld auch anhand des Namens nach einem bestimmten Blockmuster suchen.
Schritt 3: Integrieren von Blockmustern
Lassen Sie uns anschließend einige Blockmuster in unsere Seite integrieren. Navigieren wir zunächst zum Menü „Kopfzeilen “ und sehen uns die verfügbaren Kopfzeilenmuster an.

Unter den verschiedenen verfügbaren Mustern können Sie dasjenige auswählen, das Ihnen gefällt. Hier haben wir das Kopfzeilenmuster „ Medien und Text in einem Container voller Höhe “ ausgewählt.
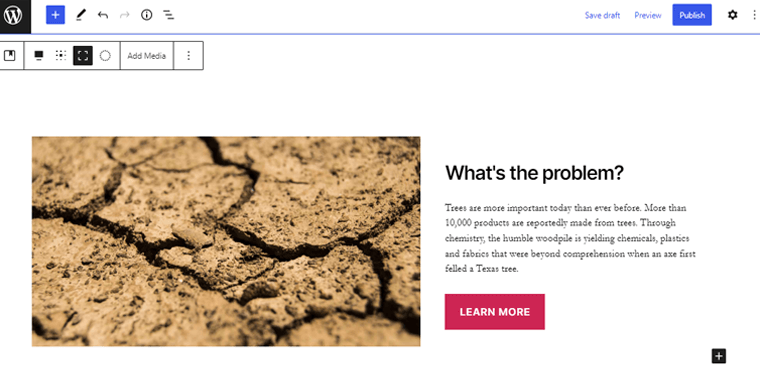
Sie können einfach auf Ihr ausgewähltes Muster klicken, um es zu integrieren.

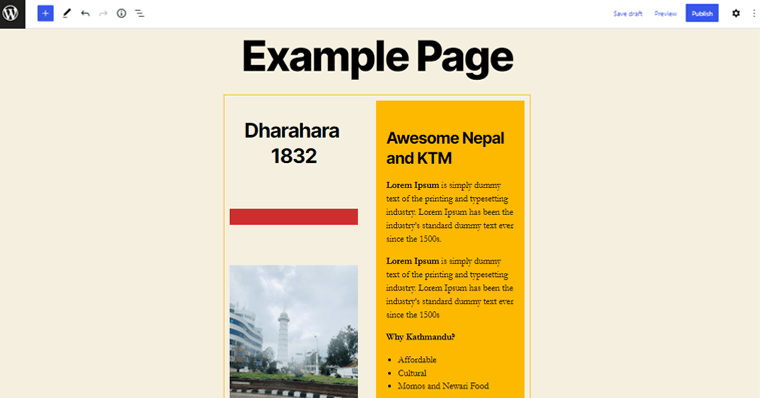
Jetzt sehen Sie einfach, dass das Header-Muster bereits in Ihre Seite integriert ist, wie im obigen Screenshot gezeigt. Sie können das Muster weiter an Ihre Wahl anpassen, die wir in Kürze vorstellen werden.
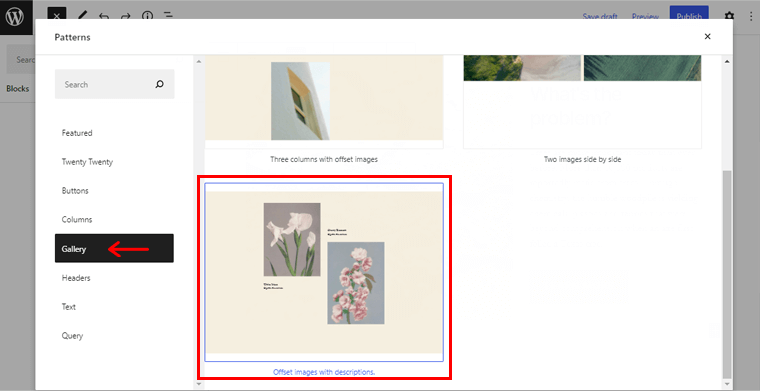
Lassen Sie uns auf die gleiche Weise „Galerie“ -Muster untersuchen. Und hier haben wir das Galeriemuster „ Bilder mit Beschreibung versetzen“ ausgewählt. Klicken Sie wie bisher einfach auf Ihr ausgewähltes Muster, um es zu integrieren.

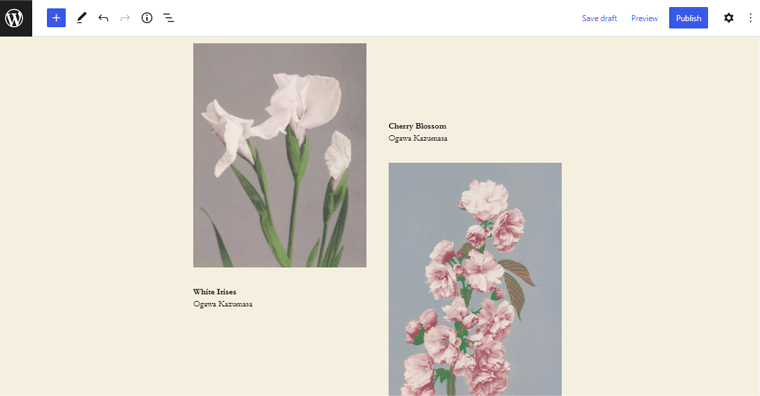
Bei erfolgreicher Integration sehen Sie die unten gezeigte Seite. Damit haben Sie das Galeriemuster verwendet.

In ähnlicher Weise sind verschiedene andere Muster verfügbar. Alles, was Sie tun müssen, ist, das erforderliche Muster zu untersuchen und es auf die gleiche Weise wie oben zu integrieren.
Schritt 4: Anpassen von Blockmustern
Nachdem Sie bestimmte WordPress-Blockmuster verwendet haben, möchten Sie sie möglicherweise an Ihre Wahl anpassen.
Passen wir also das Header-Muster an, das wir zuvor integriert haben.
Sie können einfach auf das Kopfzeilenmuster auf Ihrer Seite klicken, um auf die Anpassungsmöglichkeiten zuzugreifen.

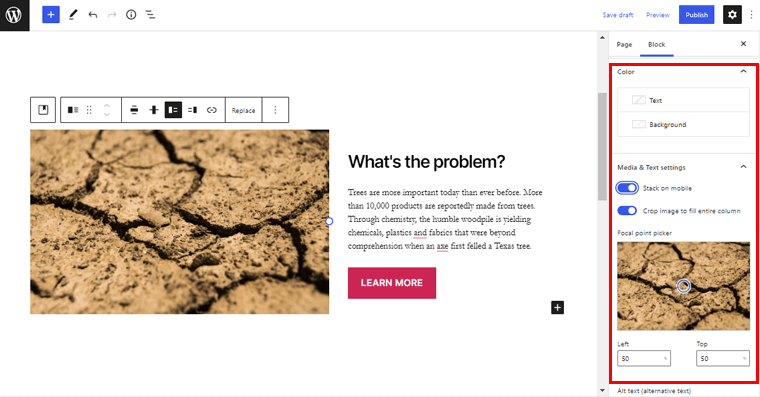
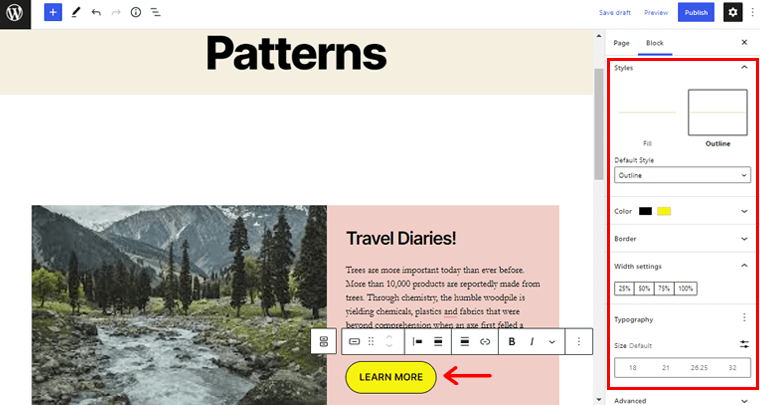
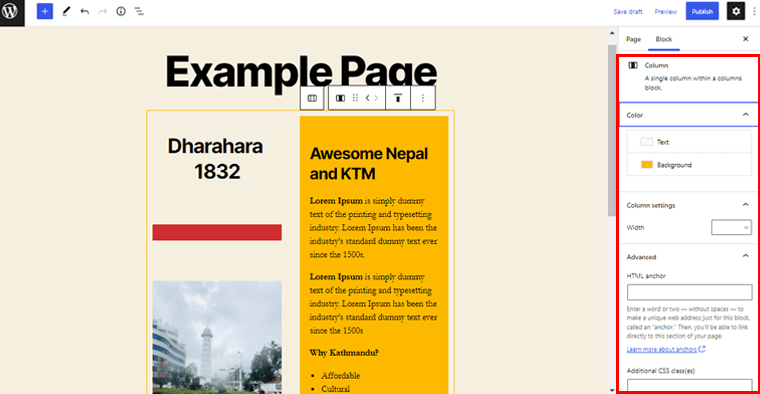
Sobald Sie das getan haben, finden Sie die verschiedenen Einstellungen auf der rechten Seite Ihres Editors.

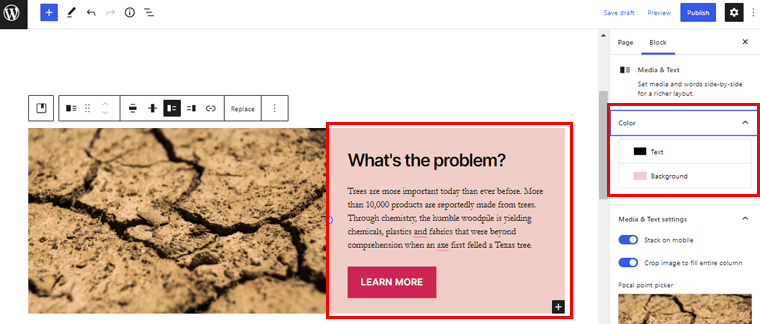
Mit der Farboption können Sie die Farbe Ihrer Wahl in den Text und den Hintergrund einfügen.
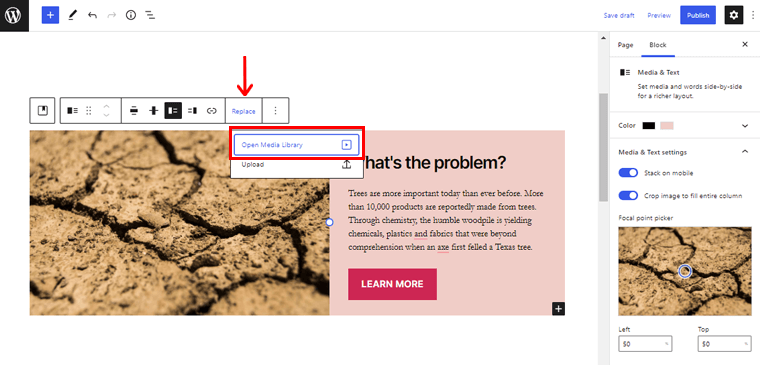
Außerdem können Sie einfach auf das Bild klicken, um auf die Schaltfläche „Ersetzen“ zuzugreifen. Und laden Sie das Bild Ihrer Wahl aus der Mediathek hoch .

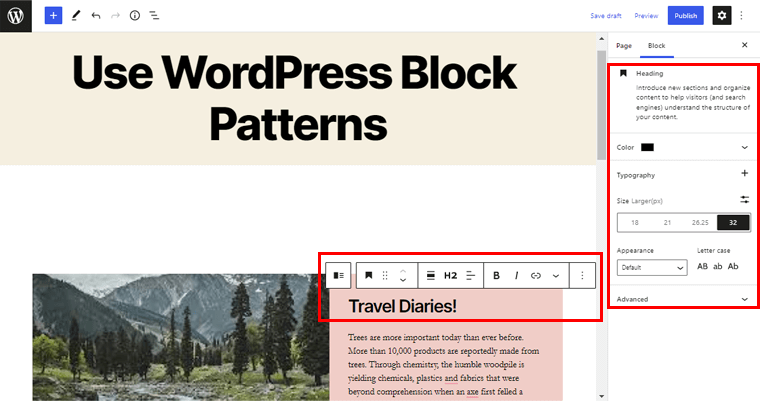
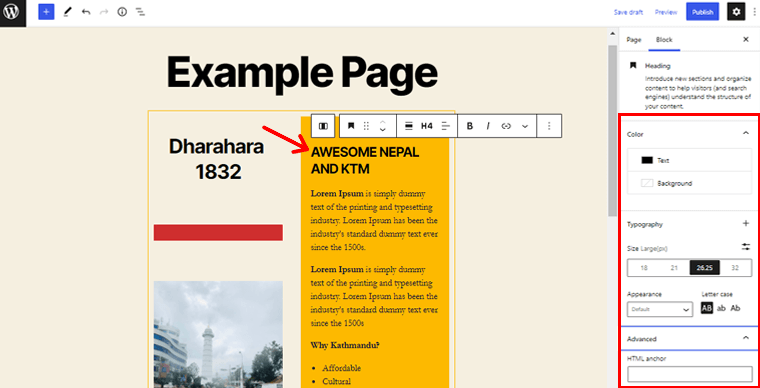
Ebenso können Sie einfach auf die Überschrift klicken und den Text bearbeiten. Wie wir uns zu ' Travel Diaries! ' hier.

Darüber hinaus können Sie auch die Überschriftenebene, Farbe, Typografie, Größe und mehr ändern.
Ebenso können Sie den Schaltflächenstil, die Farbe, den Rahmenstil und den Radius und vieles mehr personalisieren.

Auf diese Weise können Sie das WordPress-Blockmuster mithilfe aller bereitgestellten Anpassungsmöglichkeiten an Ihre Wahl anpassen.
Auf ähnliche Weise können Sie andere verschiedene Muster personalisieren, die Sie integriert haben, um Ihre Seite zu gestalten. Es ist wirklich so einfach.
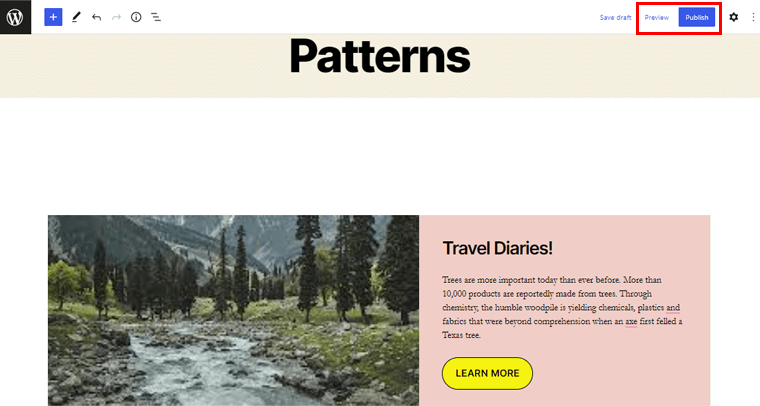
Schritt 5: Vorschau der Seite
Nachdem Sie mit der Anpassung fertig sind, sehen Sie in der oberen rechten Ecke die Schaltfläche „Vorschau“ . Klicken Sie einfach darauf, um eine Vorschau der Seite anzuzeigen, die Sie gerade mit den Mustern entworfen haben.

Sobald Sie mit Ihrer gestalteten Seite einverstanden sind, können Sie auf die Schaltfläche „Veröffentlichen“ klicken, um Ihre gestaltete Seite zu veröffentlichen.
Auf diese Weise können Sie mit den WordPress-Blockmustern direkt von der Editor-Oberfläche aus im Handumdrehen ein wunderschönes Design-Layout auf Ihrer Website erstellen.
Lassen Sie uns damit zur nächsten Methode zur Verwendung von WordPress-Blockmustern übergehen.
Methode 2: Aus dem WordPress Block Pattern-Verzeichnis
Wenn Sie das gesuchte Muster in der Editor-Oberfläche nicht finden können, gibt es eine andere Methode für Sie. Das heißt, WordPress-Blockmuster direkt aus dem WordPress-Blockmusterverzeichnis zu verwenden.
Lassen Sie uns also überprüfen, wie Sie WordPress-Blockmuster aus dem WordPress-Blockmusterverzeichnis verwenden, um Ihre Seiten Schritt für Schritt zu gestalten. Folgen Sie uns, während wir Sie führen.
Schritt 1: Gehen Sie zu WordPress.org und navigieren Sie zu Patterns
Um das Muster aus dem WordPress-Blockmuster direkt zu verwenden, gehen Sie zunächst auf die offizielle WordPress.org-Website.

Jetzt sehen Sie verschiedene Optionen in der Navigationsleiste wie Plugins, Themen, Muster, Lernen usw.

Dazu müssen Sie auf die Option „Muster“ klicken.
Schritt 2: Erkunden Sie die Muster
Danach werden Sie zu der Seite weitergeleitet, die im Bild unten angezeigt wird. Von hier aus können Sie nun verschiedene Blockmuster erkunden, die im Repository verfügbar sind.

Im Allgemeinen werden die Muster als Schaltflächen, Spalten, Vorgestellt, Galerie, Kopfzeile usw. kategorisiert. Sie können auch über das Suchfeld nach der Art von Muster suchen, nach der Sie suchen.
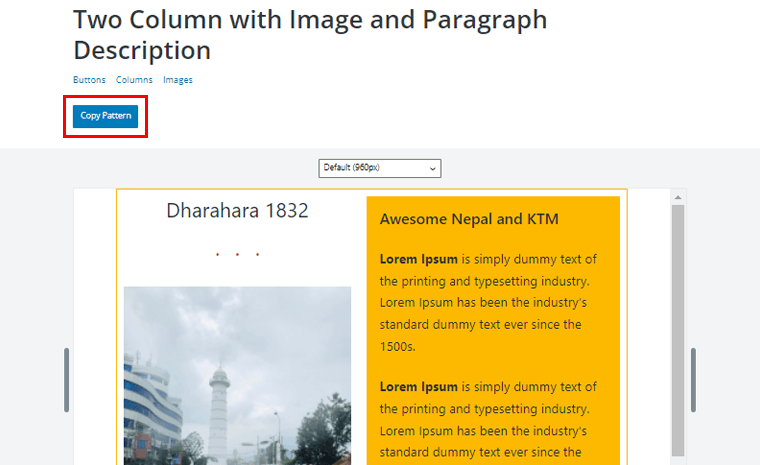
Ab sofort haben wir im Unterabschnitt Spalten das Muster „ Zwei Spalten mit Bild und Absatzbeschreibung “ untersucht und ausgewählt.
Schritt 3: Klicken Sie auf die Option Muster kopieren
Nachdem Sie das gesuchte Muster gefunden haben, doppelklicken Sie einfach darauf, um eine Vorschau des Musters anzuzeigen.
Und oben links sehen Sie die Option „Muster kopieren“ . Klicken Sie darauf, um das Muster zu kopieren.

Alternativ können Sie auch einfach mit der Maus über das Muster fahren. Damit sehen Sie die Option „Kopieren“ . Klicken Sie einfach darauf, um das Muster zu kopieren.
Schritt 4: Fügen Sie das Muster auf der Seite ein
Danach müssen Sie jetzt zu Ihrem WordPress-Seiteneditor zurückkehren.

Jetzt müssen Sie das Muster, das Sie gerade aus dem WordPress-Verzeichnis kopiert haben, in Ihren Seiteneditor einfügen . Und dabei sehen Sie die Änderungen, wie im folgenden Bild gezeigt.

Schritt 5: Anpassen des Musters
Danach können Sie das Muster weiter nach Ihren Wünschen anpassen. Genau wie bei der vorherigen Methode können Sie das Muster auf die gleiche Weise anpassen.
Nehmen wir also einige Änderungen vor und wenden uns dem Muster zu, um es zu unserer Wahl zu machen.
Sie können einfach auf den Musterblock doppelklicken, um auf die Anpassungsmöglichkeiten auf der rechten Seite zuzugreifen.

Sie können den Mustertext ganz einfach nach Ihren Wünschen ändern, indem Sie die Oberfläche des Musters direkt bearbeiten.

Außerdem können Sie in den Anpassungseinstellungen auf der rechten Seite ganz einfach Änderungen am Text vornehmen. Wie z. B. Anpassen von Textfarbe, Hintergrundfarbe, Typografiegröße, Erscheinungsbild des Textes, Groß- und Kleinschreibung usw.
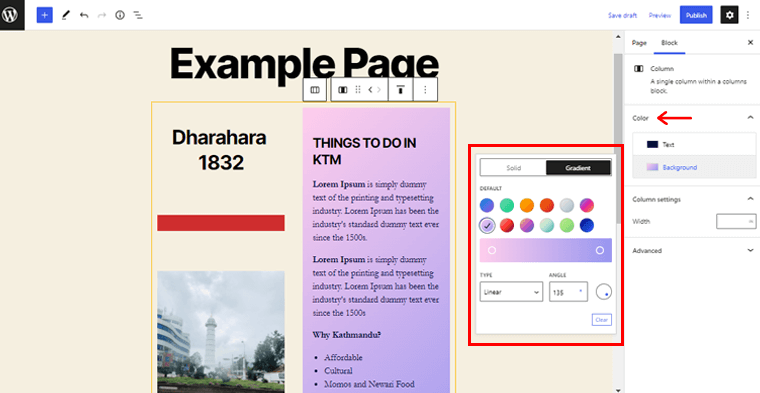
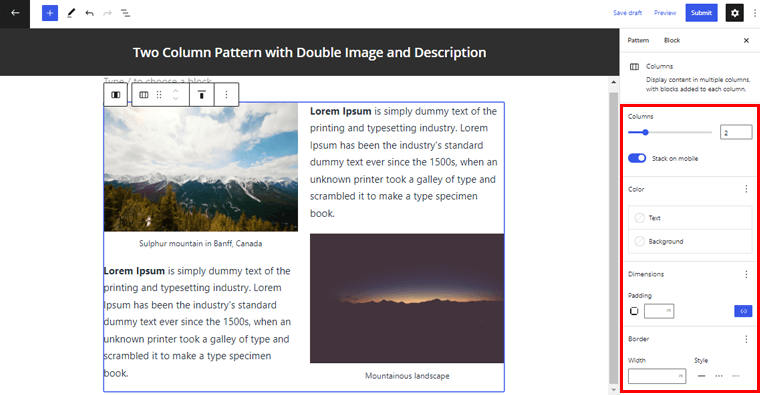
Ebenso können Sie die Standardfarbe der Spalte nach Ihren Wünschen ändern. Dazu brauchen Sie nur auf die Spalte zu klicken, deren Farbe Sie ändern möchten.

Und platzieren Sie einfach die Farbe Ihrer Wahl aus den Anpassungseinstellungen, wie im obigen Screenshot gezeigt.
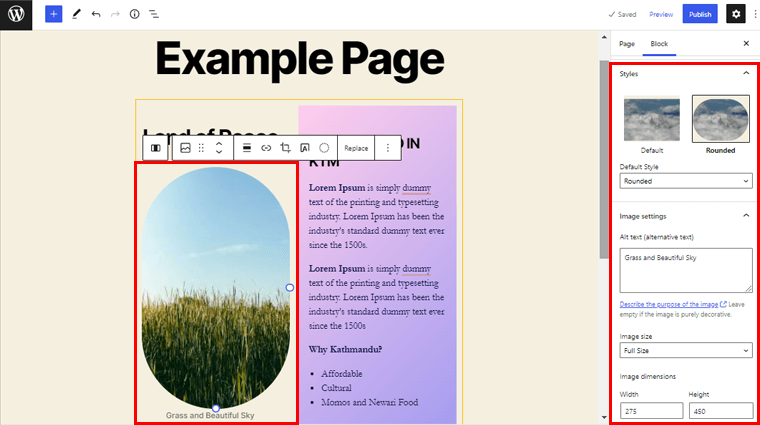
Ebenso können Sie das Standardbild des Musters durch ein Bild Ihrer Wahl ersetzen.

Darüber hinaus können Sie den Standardstil des Bildes anpassen, die Bildgröße personalisieren, die Bildabmessungen anpassen und vieles mehr. Darüber hinaus können Sie auch jeden Block innerhalb des Musters entfernen, den Sie für Ihre Seite unnötig finden.
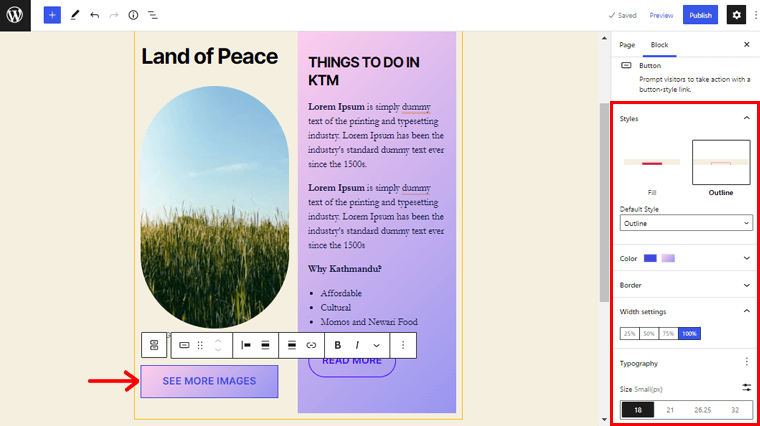
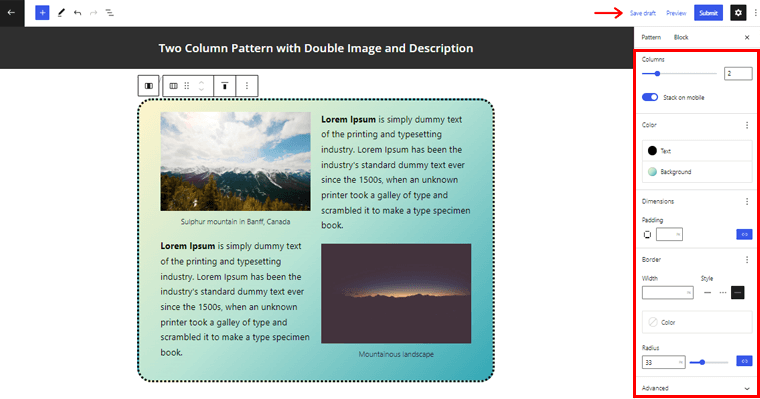
Anschließend passen wir den Schaltflächenabschnitt des Musters an.

Sie können den Schaltflächenstil, die Text- und Hintergrundfarbe, den Randradius, die Breiteneinstellungen, die Typografie usw. ändern.
Nach dem gleichen Verfahren können Sie jeden Winkel des Musters drehen und wenden, um es zu personalisieren.
Schritt 6: Vorschau der Seite
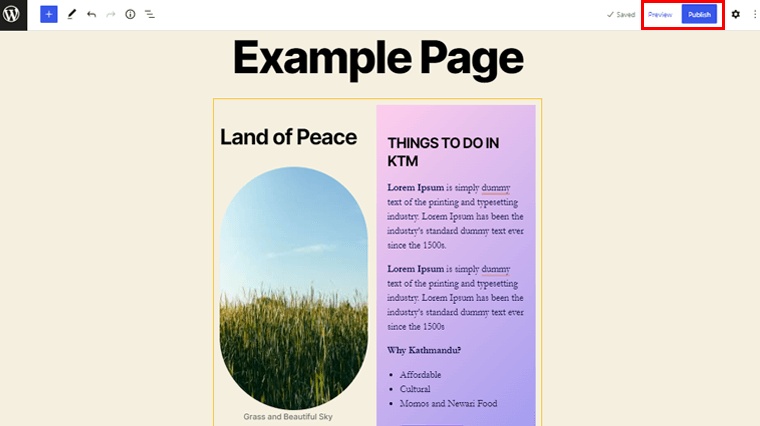
Suchen Sie nach Abschluss der Anpassung nach der Schaltfläche „Vorschau“ in der oberen rechten Ecke. Klicken Sie einfach darauf, um eine Vorschau der Seite anzuzeigen, die Sie gerade mit den Mustern erstellt haben.

Wenn Sie mit Ihrer gestalteten Seite zufrieden sind, klicken Sie auf die Schaltfläche „ Veröffentlichen“ , um Ihre Seite live zu schalten.
Auf diese Weise können Sie schnell ein elegantes Seitendesign-Layout für Ihre Website erstellen. Alles mit Hilfe von WordPress-Blockmustern aus der WordPress-Blockmusterbibliothek. Ist das nicht ziemlich cool?
Wie erstelle und übermittle ich meine eigenen WordPress-Blockmuster?
Jetzt, da Sie wissen, wie Sie Blockmuster zum Entwerfen Ihrer Seiten verwenden, fragen Sie sich vielleicht, ob Sie auch zum Erstellen von Blockmustern beitragen können.
Nun, Sie werden froh sein zu wissen, dass Sie dies tun können. Aber ist es schwer? Absolut nicht!
In diesem Abschnitt gehen wir darauf ein, wie Sie Ihre eigenen Blockmuster erstellen und an das Repository senden. Bitte folgen Sie uns, wenn wir Sie durch die folgenden Schritte führen:
Schritt 1: Erstellen Sie Ihr Konto auf WordPress.org
Um Blockmuster zu erstellen und einzureichen, benötigen Sie also ein Konto auf WordPress.org. Wenn nicht, müssen Sie als Erstes Ihr Konto erstellen.
Sie können Ihr Konto ganz einfach erstellen, indem Sie auf der offiziellen Website von WordPress.org zur Option „Registrieren“ navigieren.

Geben Sie außerdem die erforderlichen Informationen ein, um das Konto zu erstellen. Es ist wirklich so einfach.
Sobald Sie Ihr Konto erstellt haben, können Sie sich einfach anmelden und Ihre Blockmuster weiter erstellen.
Schritt 2: Erstellen und übermitteln Sie Ihre Blockmuster im Repository
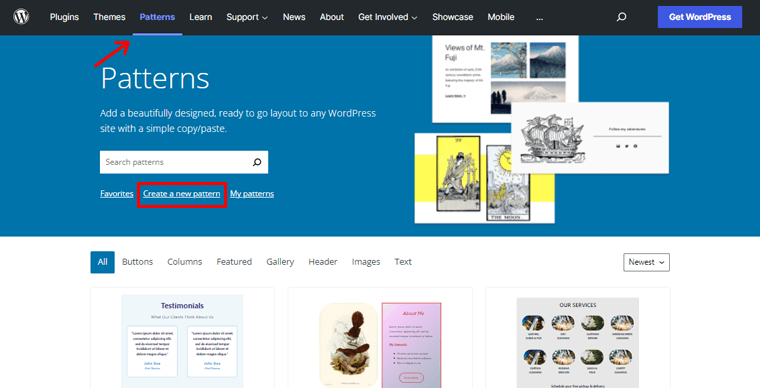
Um Blockmuster zu erstellen, navigieren Sie zunächst zum Menü „Muster“ auf der offiziellen WordPress.org-Website.

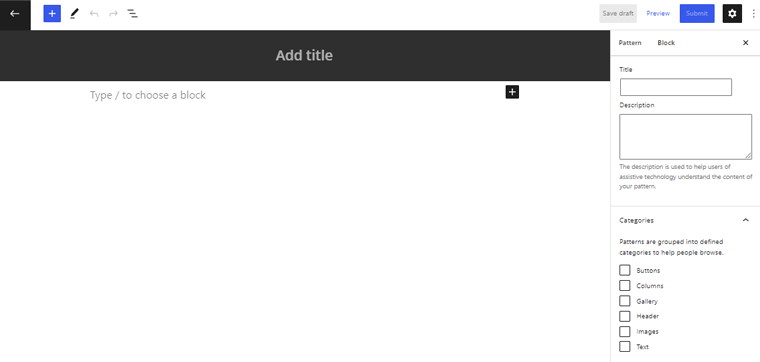
Danach können Sie die Option „Neues Muster erstellen “ sehen, wie im obigen Bild gezeigt. Klick es an. Damit sehen Sie eine neue Editorseite, auf der Sie Ihr Muster erstellen können.

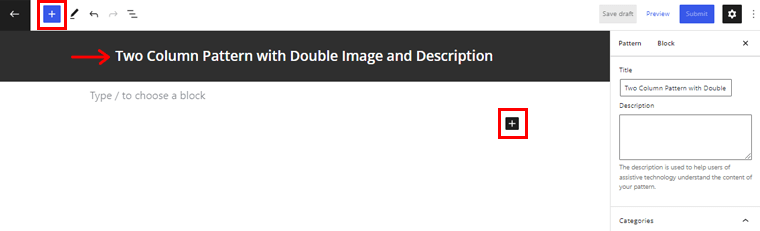
Nun geben wir dem Muster einen passenden Namen. Beispiel: „ Zweispaltiges Muster mit doppeltem Bild und Beschreibung “. Anschließend können Sie einfach auf das „+“- Symbol klicken, um die gewünschten Blöcke einzufügen.

Lassen Sie uns zunächst Spaltenblöcke einfügen. Außerdem können Sie die Anzahl der Spalten auswählen, die Sie für Ihr Muster wünschen.

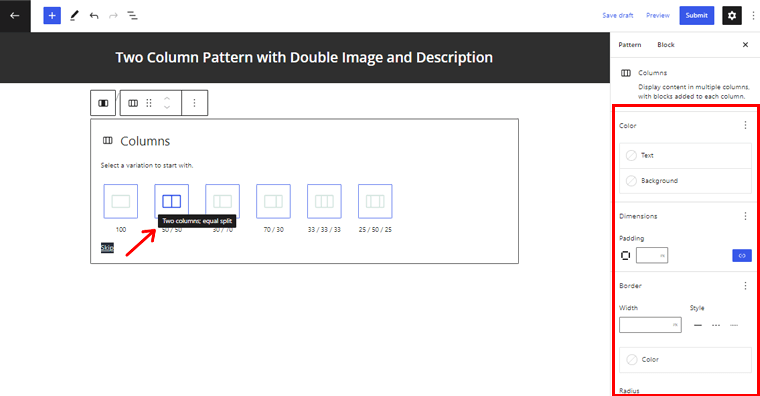
Da wir hier ein zweispaltiges Muster erstellen werden, haben wir einen zweispaltigen 50/50-Block gewählt. Außerdem können Sie die Spalte über die Einstellungsoption auf der rechten Seite nach Ihren Wünschen anpassen.
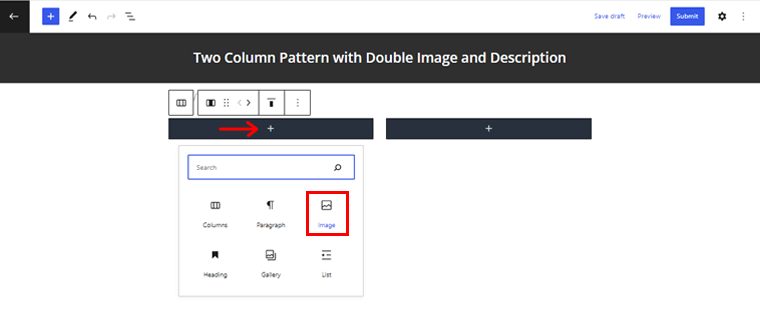
Außerdem können Sie auf das „+“- Symbol in der Spalte klicken und die Unterblöcke darin hinzufügen.

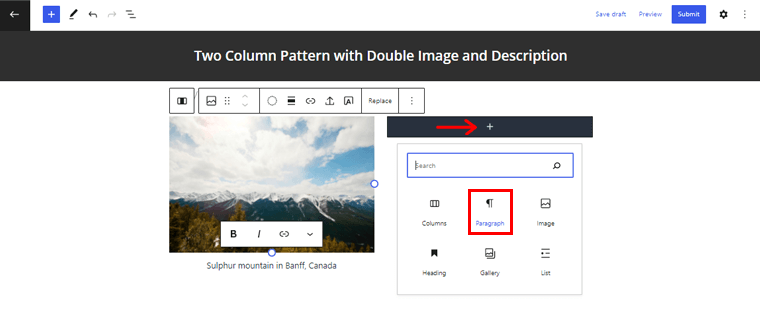
Fügen wir also den Bildblock ein. Sobald Sie dies getan haben, können Sie jedes geeignete Bild aus dem WordPress.org-Repository aus der Medienbibliothek hochladen. Beachten Sie jedoch, dass Sie kein eigenes Bild in das Muster hochladen können .
Außerdem können Sie den Absatzblock zum Erstellen eines Beschreibungsabschnitts in Ihr Muster einfügen.

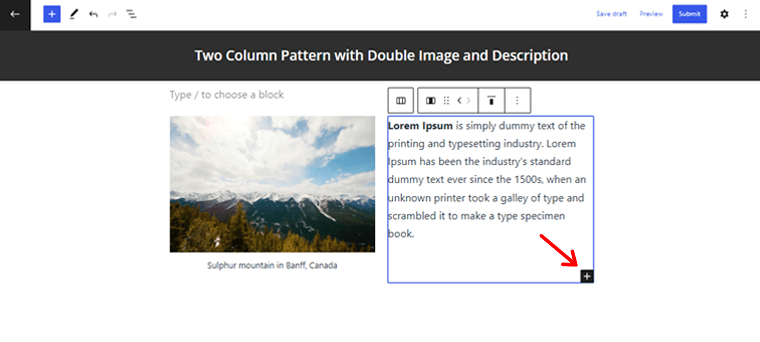
Ebenso können Sie einen weiteren Block in derselben Spalte hinzufügen, indem Sie auf das Symbol „ + “ auf dem Block klicken.

Auf die gleiche Weise können Sie in der ersten Spalte einen weiteren Absatzblock hinzufügen.
Darüber hinaus können Sie die erforderlichen Anpassungen an Ihrem Muster vornehmen. Doppelklicken Sie einfach auf die gesamte Spalte, um auf die Anpassung zuzugreifen.

Jetzt können Sie die Text- und Hintergrundfarbe, den Rahmenstil, den Radius, die Auffüllung und viele andere Einstellungen ändern.

Wenn Sie fertig sind, können Sie einfach oben auf die Option „Entwurf speichern“ klicken.
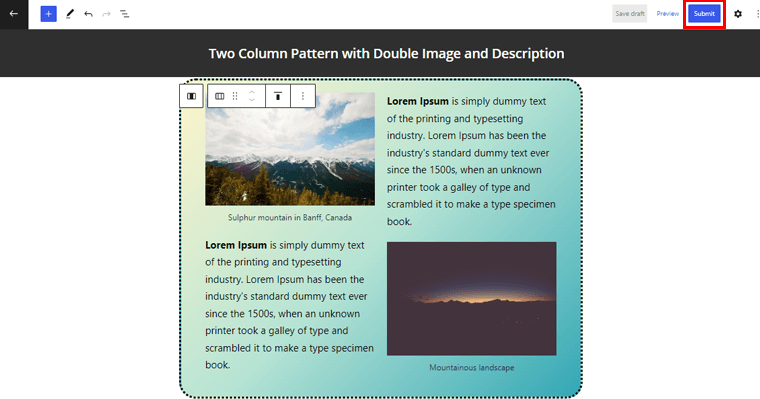
Zuletzt können Sie auf die Schaltfläche „Senden“ in der oberen rechten Ecke klicken, um Ihr Muster zu veröffentlichen.

Es ist wirklich so einfach. Sobald Ihr Muster genehmigt wurde, finden Sie es im offiziellen Musterverzeichnis von WordPress.
Fazit
Das ist alles, Leute! Wir sind am Ende der Reise dieses Artikels angelangt.
Wir hoffen, dass Ihnen dieser Artikel eine Vorstellung von WordPress-Blockmustern und deren Verwendung zum Entwerfen Ihrer Seiten gegeben hat. Wenn Sie den oben genannten Methoden folgen, können Sie ganz einfach WordPress-Blockmuster verwenden, um Ihre Seiten im Handumdrehen elegant zu gestalten. Und erstellen Sie auch eine, wenn Sie möchten.
Wenn Sie sich nicht sicher sind, wie Sie WordPress-Blockmuster verwenden, zögern Sie bitte nicht, unten einen Kommentar zu hinterlassen. Wir werden uns so schnell wie möglich bei Ihnen melden.
Denken Sie auch daran, diesen Artikel mit Ihren Freunden und Ihrer Familie zu teilen, wenn er Ihnen gefallen hat.
Vielleicht interessieren Sie sich auch für unseren anderen Artikel wie die besten WordPress-Blockthemen für die vollständige Seitenbearbeitung. Lesen Sie auch diesen Artikel über die besten Gutenberg-Block-Plugins für WordPress.
Vergessen Sie nicht, uns auf Facebook und Twitter zu liken und zu folgen, um weitere Artikel zu diesem Thema zu erhalten.
