10 WordPress-Blockdesigns mit vollständiger Seitenbearbeitung
Veröffentlicht: 2022-04-11- Ein Update von Automattic
- Was ist die vollständige Seitenbearbeitung?
- Eine neue Ära von WordPress einläuten
- Wabi
- Tove
- Blockpresse
- Archeo
- Ziegelsteinig
- Skatepark
- Geologe
- Ona Minimal
- Kemet
- Finanzen
- Fangen Sie FSE
- Gutena
- Wei
- WasserLava
- Die Zukunft der WordPress-Theme-Entwicklung
WordPress hat sich weit davon entfernt, nur als Blogging-Lösung angesehen zu werden. Seit der Veröffentlichung des Gutenberg-Editors hat die Plattform kontinuierlich darauf gedrängt, ihren Benutzern mit dem Konzept der Blöcke mehr Freiheit bei der Designauswahl zu geben.
Ein Update von Automattic
Es ist ein paar Monate her, seit ich diesen Artikel zum ersten Mal veröffentlicht habe, und während dieser Zeit hat das WordPress-Theme-Team ein Plugin zum Erstellen von Block-Themes namens Create Block Theme veröffentlicht. Block Themes hat einen separaten Abschnitt im offiziellen WordPress-Themes-Repository. Aber vorerst bleibt die Akzeptanz für Full Site Editing höchst uneinheitlich.
Das ultimative Ziel von Blocks ist es, WordPress in einen Website-Builder zu verwandeln. Bis zu einem gewissen Grad ist dies bereits durch die Verwendung von Plugins und in jüngerer Zeit durch das Hinzufügen von Full Site Editing möglich. FSE ist eine neue Art von Website-Erstellung, bei der WordPress-Benutzer das Design ihrer Website direkt vom Frontend aus gestalten können.
Was ist die vollständige Seitenbearbeitung?
Einfach ausgedrückt, ermöglicht die Full Site Editing-Funktion WordPress-Benutzern, das Design ihres (Block-)Themes zu ändern, ohne Code schreiben zu müssen. Der Schwerpunkt liegt auf Blockthemen, da diese neue Funktion nur für Themen verfügbar ist, die auf den Grundlagen von Blocks basieren.
Als WordPress-Nutzer kennen Sie bereits den Gutenberg-Editor, um Blog-Posts mit Blöcken zu schreiben. Die Idee für FSE ist dieselbe. Genau wie beim Schreiben eines Blogbeitrags können Sie mit dem Full Site Editor auch das Design Ihrer Website mithilfe von Blöcken bearbeiten.

Sobald Sie ein Blockdesign aktivieren (z. B. Twenty Twenty-Two), sehen Sie eine neue Option unter der Registerkarte „Darstellung“ im Admin-Dashboard. Es heißt Editor .
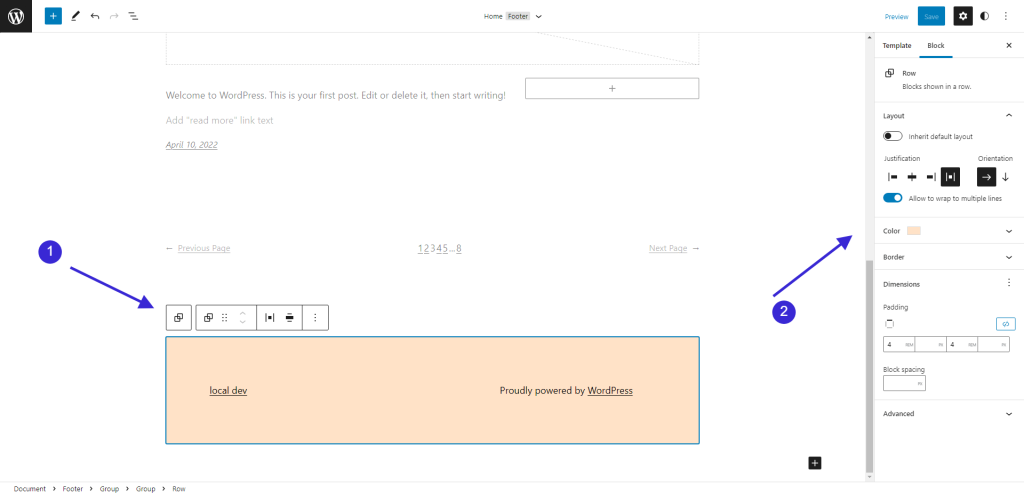
Wenn Sie auf Editor klicken, gelangen Sie sofort zum neuen Dashboard Full Site Editing. Die Standardseite, die geöffnet wird, ist die Startseite. Sie können jedoch jede vom Thema unterstützte Seite auswählen und mit der Anpassung beginnen. Hier ist ein Beispiel:

In der obigen Demo habe ich:
- Den Fußzeilenblock als ganzen Abschnitt ausgewählt.
- Die Hintergrundfarbe wurde mit dem Blockeditor geändert.
Ich musste kein benutzerdefiniertes CSS schreiben. Ich habe auch kein einziges Plugin verwendet. Alle Änderungen werden direkt im Design selbst gespeichert. Das Beste ist, dass Sie Ihre gesamte Website auf diese Weise gestalten können.
Sie können die kleinsten Elemente auswählen, einschließlich Paginierung und einzelner Navigationselemente. Es ist eine native Erfahrung zum Erstellen von Websites in WordPress selbst. Und wie Sie sich vorstellen können, wird es sich mit der Zeit nur verbessern.
Eine neue Ära von WordPress einläuten
Das Konzept von FSE ist in aller Munde noch sehr frisch.
Ich denke, man kann mit Sicherheit sagen, dass FSE vorerst Schwierigkeiten haben wird, mit raffinierten Website-Erstellern wie Elementor und Visual Composer zu konkurrieren. Aber ich bin mir sicher, dass sich die Dinge mit der Veröffentlichung von WordPress 6.0 und darüber hinaus dramatisch ändern werden.
Was Blockthemen betrifft, so haben Entwickler bereits begonnen, in diesem Bereich zu arbeiten. Im WordPress-Repository sind über 60 solcher Themes verfügbar. Und vielleicht weitere 50, verteilt auf Premium-Designs und Open-Source-Projekte.
Nach allem, was gesagt und getan wurde, denke ich, dass es an der Zeit ist, uns einige der besten Themen für die vollständige Site-Bearbeitung genauer anzusehen. Regelmäßig aktualisiert, um neue Themen aufzunehmen, sobald sie herauskommen!
Wabi

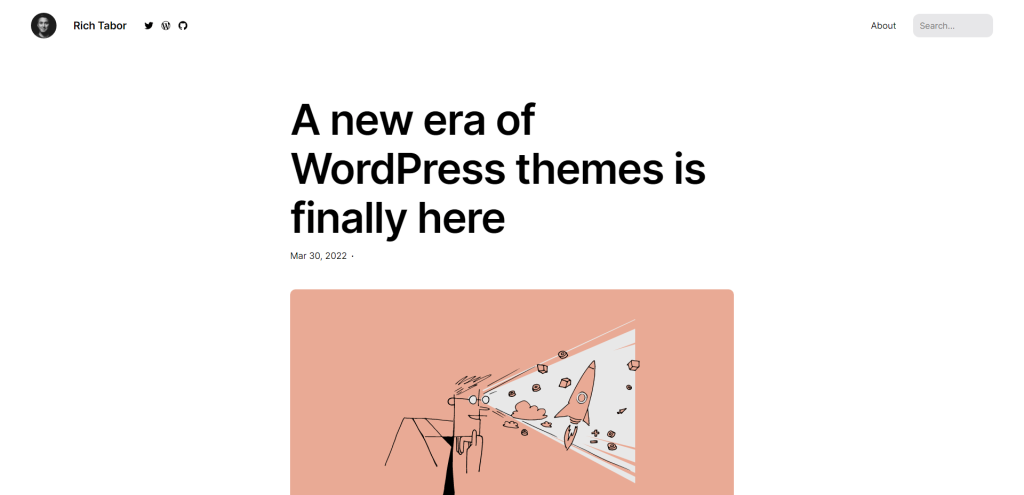
Rich Tabor baut seit über einem Jahrzehnt WordPress-Produkte. Du kennst ihn vielleicht von Plugins wie CoBlocks, aber auch von seiner Theme-Firma ThemeBeans. Zufällig ist Rich nicht nur ein großer Fan der neuen WordPress-Funktionen, sondern er hat auch selbst ein Full-Site-Editing-Thema erstellt. Das Wabi-Thema.
Ähnlich wie sein Tabor-Thema ( das ich liebe! ) wurde Wabi für Geschichtenerzähler, Blogger und alle entwickelt, die an der Veröffentlichung detaillierter Inhalte interessiert sind. Es ist auch eine ausgezeichnete Wahl für Portfolio-Sites, und Rich verwendet das Thema auf seiner Website.
Eine der wichtigsten Funktionen von Wabi ist die Möglichkeit, Stile * mit einem einzigen Klick zu wechseln. Es hat sowohl ein helles als auch ein dunkles Thema und mehrere dynamische Farbvariationen. Dies gibt Ihnen die kreative Freiheit, jeden Beitrag unabhängig zu gestalten.
Verwenden Sie die Links unten, um mehr über das Thema zu erfahren und es in Aktion zu sehen.
* Das Gutenberg-Plugin ist für benutzerdefinierte Stile erforderlich.
Tove

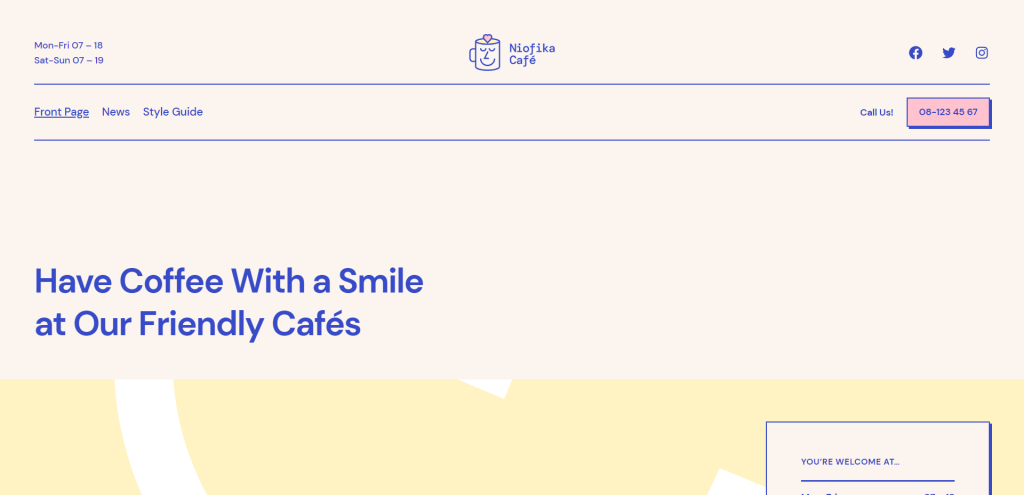
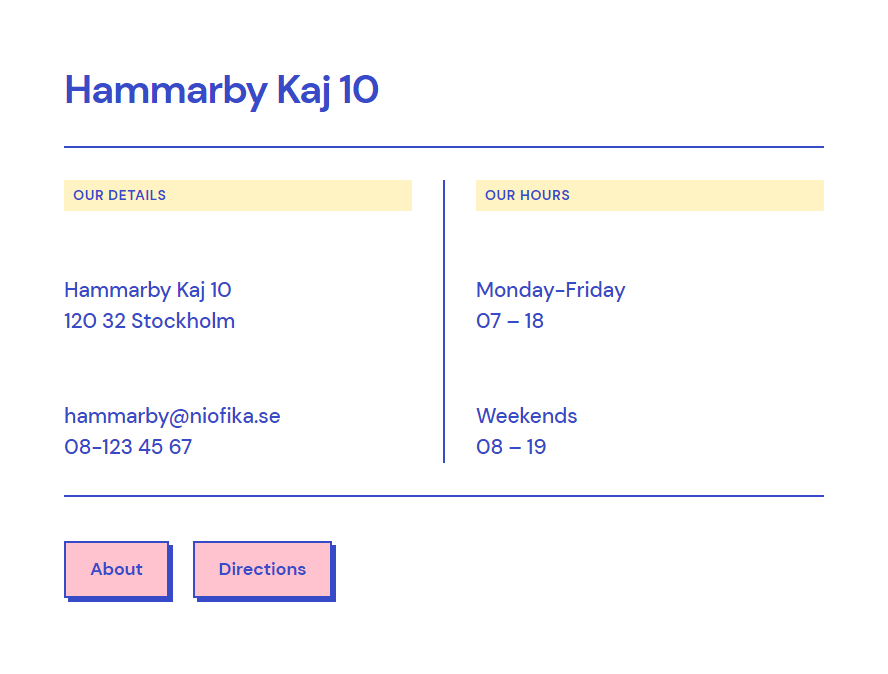
Es ist immer ein Vergnügen, ein neues Thema zu sehen, das von Anders Noren veröffentlicht wurde. Und wenn Sie ein Fan eines stilvollen Designansatzes sind, wird das Thema Tove beeindrucken! Aber nicht nur mit Design.
Das Thema wurde von Grund auf als Ausgangspunkt für die vollständige Site-Bearbeitung entwickelt. Und Anders hat ziemlich viel Arbeit investiert, um kreative Elemente sofort einsatzbereit zu machen. Aber zusätzlich zum Design hinterlässt das Thema einen kleinen Fußabdruck; ohne JavaScript oder Front-End-Bilder.

Die Demoseite ( Link unten ) ist für eine Restaurantseite gebaut. Aber wenn Ihnen das Gesamtgefühl des Themas gefällt, haben Sie die völlige Freiheit, es an Ihre Bedürfnisse anzupassen. Insgesamt sind rund 40 Blockmuster im Tove Style Guide enthalten. Sie können diese verwenden, um eine beliebige Anzahl von Designs für alle Seiten Ihrer WordPress-Site zusammenzufügen.
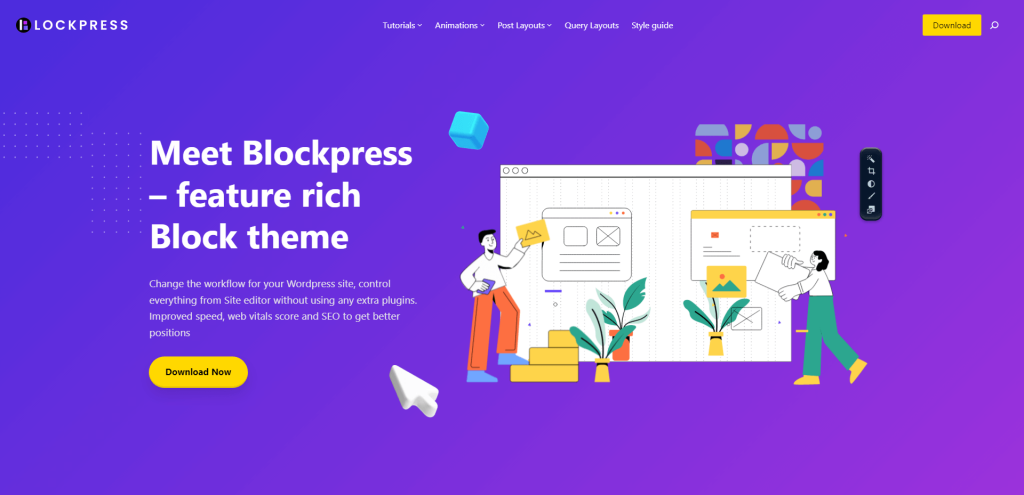
Blockpresse

Blockpress scheint eines der ersten All-in-One-Blockthemen zu sein, das die vollständige Seitenbearbeitung unterstützt. Und es wurde unter Berücksichtigung von Best Practices entwickelt.
Insbesondere ist Blockpress für die Nutzung von Assets optimiert. Jede Seite verwendet nur einen geringen Platzbedarf der erforderlichen Assets, und alles andere wird basierend auf den Blöcken geladen, die Sie auf einer beliebigen Seite verwenden. Außerdem verwendet das Design weder jQuery noch externe Bibliotheken.
Das Ergebnis ist ein extrem guter Core Web Vitals Score. Ein weiteres interessantes Feature ist die Einbeziehung von Animationen. Worum es bei diesem neuen Paradigma von Themen geht, wie ich bereits sagte. Mit Blockpress können Sie die Framework-Funktionen von Lottie Animations direkt von Ihrem Blockeditor aus verwenden. Auch keine Performance-Engpässe.
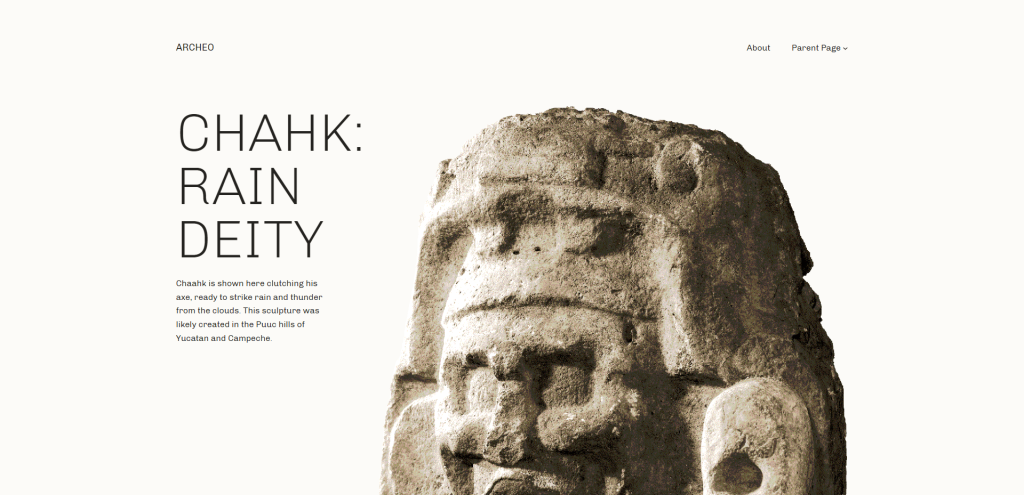
Archeo

Es macht nur Sinn, dass Automattic selbst FSE-Themes produziert. Es gibt einige davon auf dieser Liste, und der erste ist Archeo. Das Thema wurde entwickelt, um von Autoren verwendet zu werden, die ein einfaches Layout mit großer Typografie lieben.
Das Hauptkonzept hinter dem Design besteht darin, ein großes Foto als Heldenbereich, einen Mittelbereich für Blogbeiträge und eine eigene Fußzeile zu haben. Innerhalb von Blogbeiträgen bleibt die Layoutstruktur gleich. Natürlich haben Sie viel Freiheit, Dinge zu ändern.

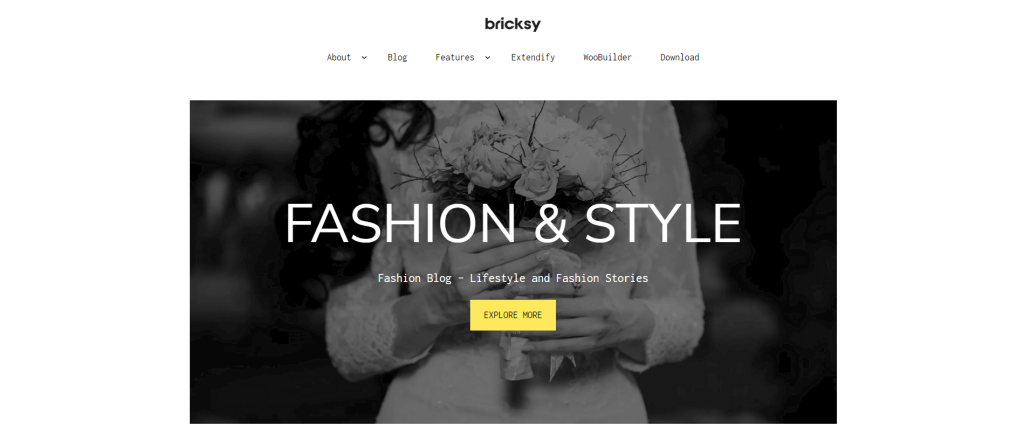
Ziegelsteinig

Bricksy von Anariel Design ist ein weiteres Thema, das sich auf den Mehrzweckansatz der Blockverwaltung konzentriert. Insbesondere ist Bricksy so konzipiert, dass es eine Vielzahl von Blockmustern enthält, die als Grundlage für das gewünschte Website-Design dienen.
Derzeit hat Bricksy Demos für Food-, Hochzeits- und Modeblogs. Aber wenn Sie sich alle Muster genauer ansehen, können Sie mit Sicherheit sagen, dass Sie dieses Thema in praktisch jedes Projekt integrieren können. Sie können sich den folgenden Website-Link ansehen, in dem eine Videoeinführung in die Vorlagenbibliothek in diesem Thema enthalten ist.
Apropos Muster, sieh dir diesen Artikel von Justin Tadlock auf WP Tavern an – WordPress hat ein Musterverzeichnis hinzugefügt, das von der Community erstellte Blockmuster enthält, die du kopieren und in deine bestehenden Designs einfügen kannst. Vollständig kompatibel mit jedem WordPress-Theme.
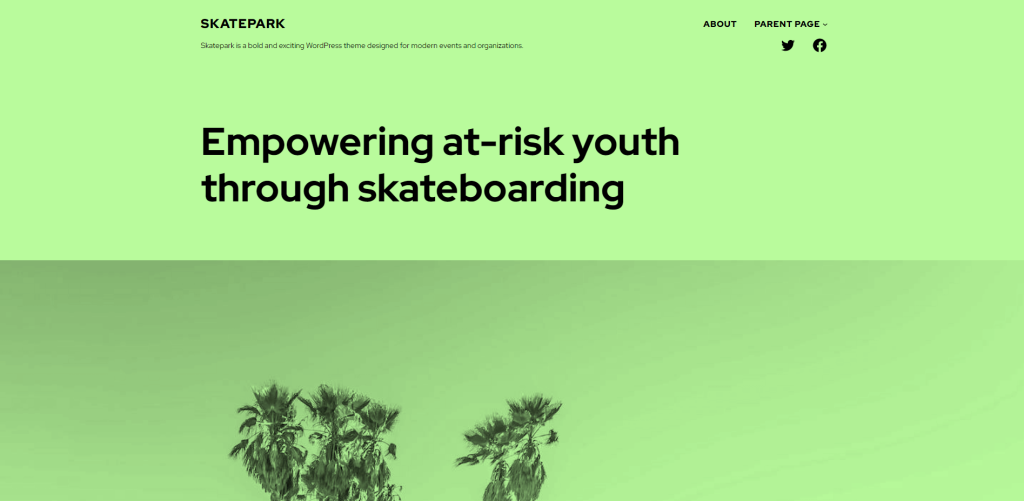
Skatepark

Das Skatepark-Thema ist ein fantastischer Ausgangspunkt für alle medienbezogenen Websites, die Sie mit WordPress erstellen möchten. Als Full-Site-Editing-Thema – es wurde entwickelt, um von Ihnen angepasst zu werden.
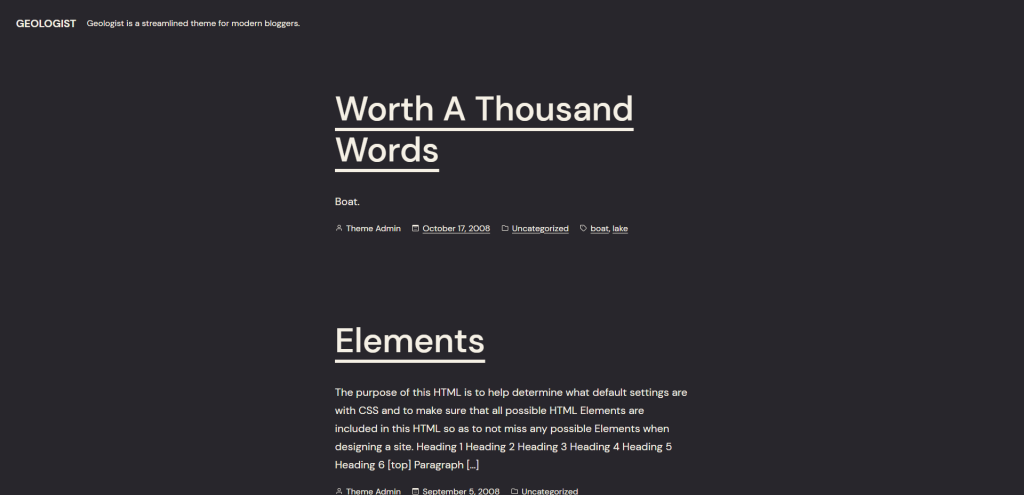
Geologe

Geologist ist ein weiteres Automattic-Thema ( letztes, versprochen! ) – konzentriert auf das Schreiben, mit einem nativen Dunkelmodus, falls das Ihre Stärke ist. Insgesamt bedeutet der minimale Stil, dass es nicht viel zu sagen gibt, außer dass die Codebasis für die Echtzeit-Blockverwaltung optimiert ist.
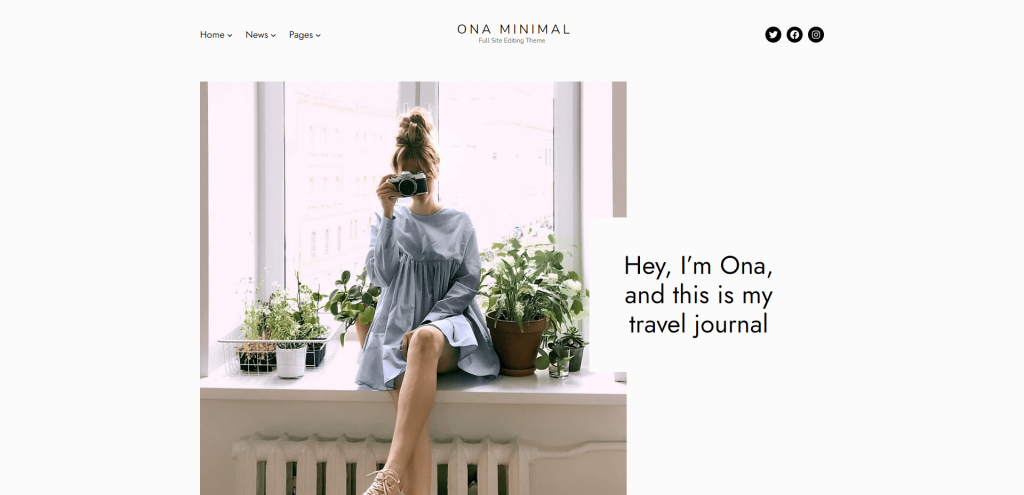
Ona Minimal

Obwohl das Ona-Thema als minimal beschrieben wird, denke ich, dass der Designstil dazu beiträgt, dies sehr zu kompensieren. Andererseits bin ich ein großer Fan von stilvoller Typografie, und Ona hat einfach diese Struktur, um einen guten Eindruck zu hinterlassen.
Wenn ich sagen müsste, für wen dieses Thema ist – ich würde sagen, es ist für Profis, Modeblogger und alle, die ein sauberes Layout mögen. Ich liebe auch die Liebe zum Detail:

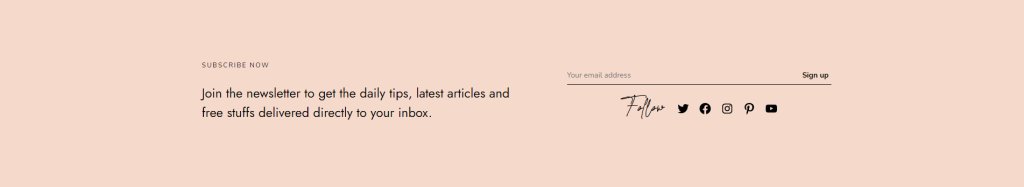
Ein sauberes Anmeldeformular mit sozialen Links ist einfach perfekt. Andere Muster umfassen einen Portfolio-Block, einen Instagram-Feed und ein superschönes Blog-Post-Layout in voller Breite.
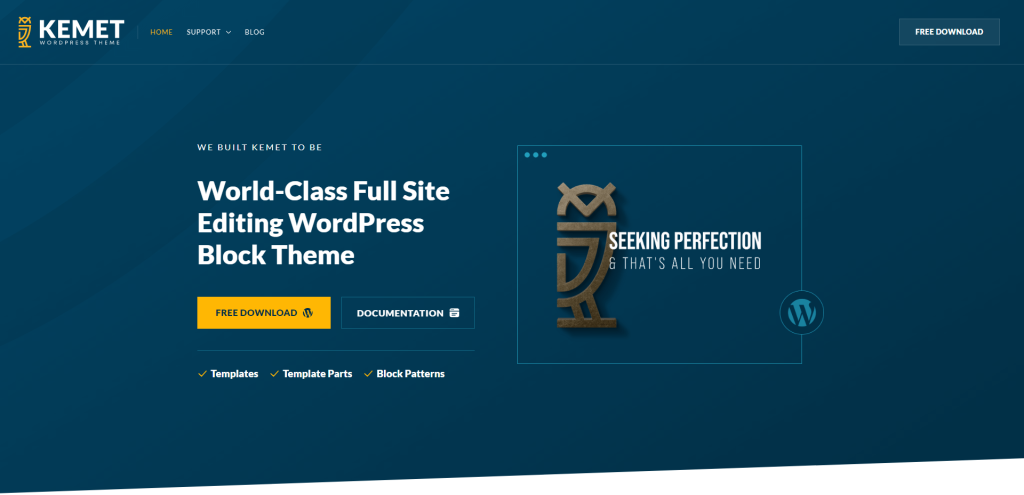
Kemet

Mein Eindruck von Kemet ist, dass es eher ein Rahmen als nur ein reguläres Thema ist.
Es ist vollgepackt mit Funktionen wie Sticky-Containern, separaten Vorlagenteilen und benutzerdefinierten Bildstilen und ist auch für die Übersetzung optimiert. Die integrierten Vorlagenmuster sind besonders nützlich beim Erstellen einer mehrseitigen Website. Wenn Sie eine Unternehmens- oder Agenturwebsite mit Full Site Editing erstellen möchten, ist Kemet ein Thema, das es wert ist, in Betracht gezogen zu werden.
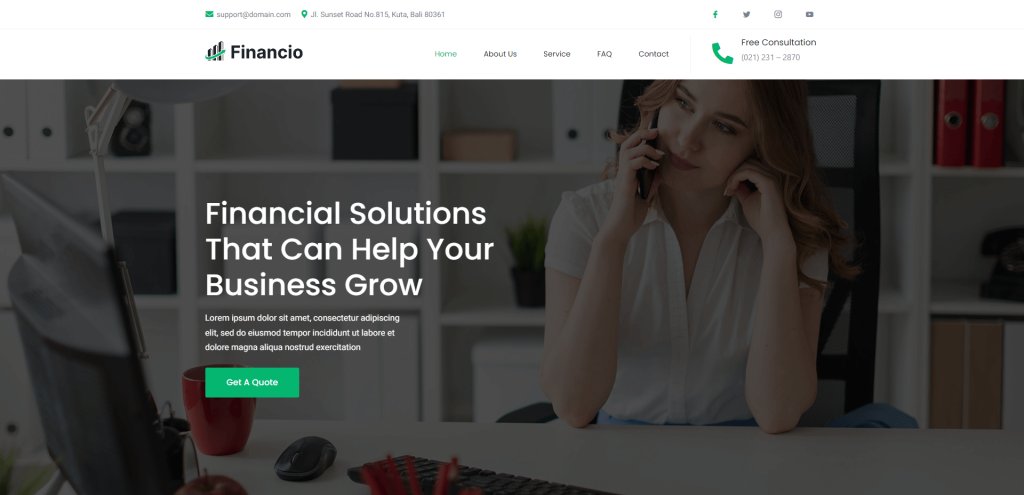
Finanzen

Das Standarddesign von Financio scheint auf Websites im Geschäftsstil abzuzielen. Das ordentlich organisierte Navigationsmenü mit einer Heldenseite in voller Breite ist ganz nett. Alle Symbole, die Sie für Feature-Karten und andere Website-Elemente sehen, können mit einem einzigen Klick ersetzt werden.
Erwähnenswert ist, dass Financio von Gutenverse entwickelt wurde. Und sie haben ein wenig Erfahrung in der Arbeit mit WordPress-Blöcken. Erwarten Sie also eine reibungslose Website-Bearbeitung, auf der Sie anhand der von ihnen bereitgestellten vorgefertigten Vorlage aufbauen können.
Fangen Sie FSE

Catch ist eines der neuesten WordPress-Themes, das die vollständige Seitenbearbeitung unterstützt. Es ist auch eines der wenigen Themen, die als Zielseite anstelle eines Blog-Designs erstellt wurden. Das Layout enthält erwartungsgemäß viele Abschnitte, die alle wichtigen Aspekte des Aufbaus einer Business-Landingpage abdecken. Alle können direkt vom Frontend aus bearbeitet werden.
Und wenn Sie möchten, dass Ihre Website einen dunklen Modus hat, müssen Sie die Anpassungen mit diesem Thema nicht selbst vornehmen. Es ist standardmäßig so konzipiert, dass es einen Dunkelmodus hat. Abgesehen davon ist es kostenlos und sammelt langsam aktive Benutzer.
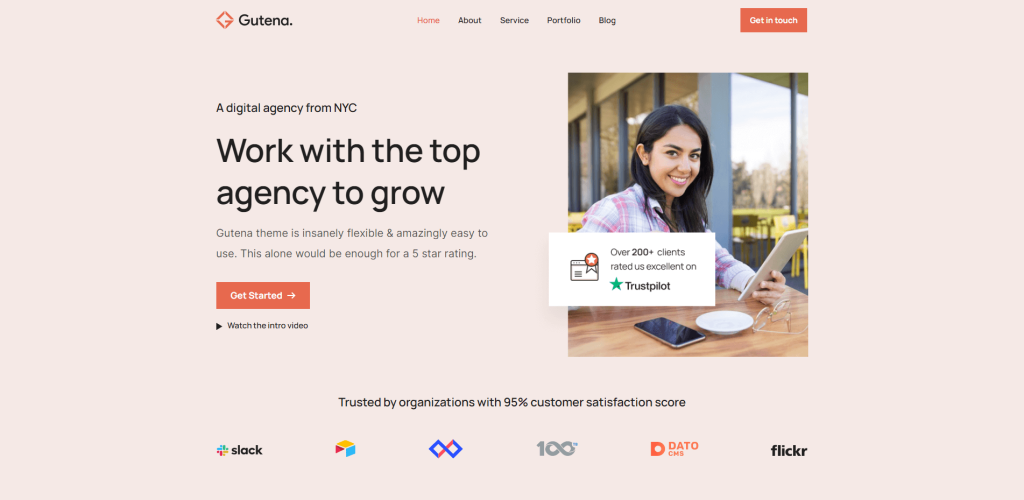
Gutena

Gutena ist eines der neueren FSE-Designs, die dem WordPress-Repository hinzugefügt wurden. Mit einer Fülle von cremigen Tönen und durchdacht optimierten Elementen ist dieses Thema ein idealer Kandidat für eine Agentur-, Geschäfts- und Startup-Website.
Aus gestalterischer Sicht war ich angenehm überrascht, die Implementierung von Overlay-Karten, die Verwendung von Box-Shadow-Elementen und viele Bilder zu sehen, die Ihnen helfen, Ihre Geschäftsmission vor Ihren Kunden zu präsentieren.
Und Sie haben die volle Freiheit, jedes Element über den neuen Block-Design-Editor zu ändern.
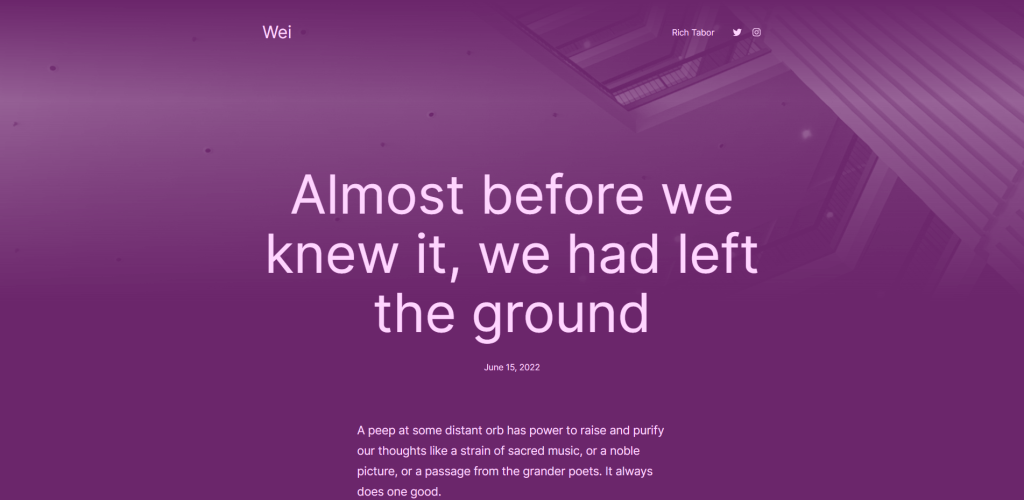
Wei

Das allererste FSE-Theme, das wir uns in dieser Sammlung angesehen haben, war von Rich Tabor. Jetzt, etwas mehr als 2 Monate nach der Veröffentlichung dieses Artikels, hat Rich ein weiteres Full Site Editing-Theme namens Wei herausgebracht. Obwohl seit seiner letzten Veröffentlichung einige Monate vergangen sind, wurde interessanterweise nur eine äußerst geringe Anzahl ähnlicher Themen auf den Markt gebracht.
Wei wurde entwickelt, um für praktische Blogging-Notwendigkeiten verwendet zu werden. Es wurde entwickelt, um Ihnen zahlreiche Optionen zum Verwalten mehrerer Stile und Layout-Akzente zu bieten. Wie Sie in der Demo sehen werden, kann jeder Blogbeitrag einen eigenen Stil haben – einschließlich Farben und einem benutzerdefinierten Hintergrundbild.
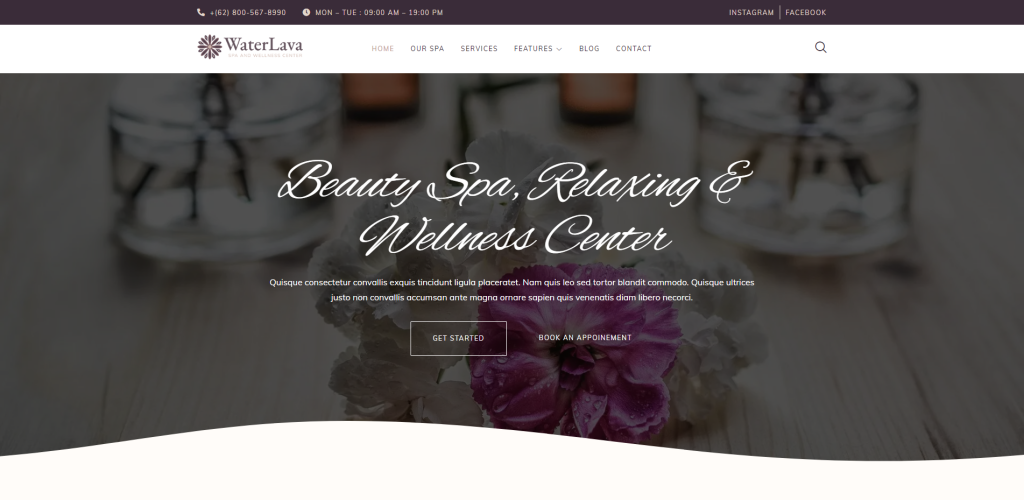
WasserLava

Dieses Spa-/Schönheits-orientierte Thema von Gutenverse bietet ein superglattes Landingpage-Erlebnis und fügt Ihrer Website viele einzigartige Funktionen hinzu. Zum einen verfügt WaterLava über einen integrierten Formularersteller, der Ihnen die Verwendung eines Plugins für denselben Zweck erspart.
Die Homepage ist so konzipiert, dass sie Übergangsanimationseffekte enthält, sodass Abschnitte sichtbar werden, wenn der Besucher auf der Website navigiert. In diesem Thema finden Sie auch viele einzigartige Formteiler – denken Sie also an Wellen und benutzerdefinierte Linien, um Ihrer Website ein modernes Gefühl zu verleihen.
Es ist auch sorgfältig auf Leistung optimiert. Das Design ist nicht von jQuery abhängig und Muster/Blöcke werden nur auf den Seiten geladen, auf denen sie aktiv verwendet werden.
Die Zukunft der WordPress-Theme-Entwicklung
Ich denke, was wir jetzt sehen, ist eine langsame Entwicklung für die nächste Phase von WordPress. Vorerst werden traditionelle Themen und Website-Builder ihren Platz haben. Aber in Zukunft ist es ziemlich klar, dass WordPress zu einem vollwertigen Site-Builder werden wird.
Ich bin auch ziemlich zuversichtlich, weil Unternehmen wie Webflow gezeigt haben, dass es möglich ist, optisch ansprechende Websites nur mit Plug-and-Play-Tools zu erstellen.
Die Frage ist, wann werden Theme-Entwickler mit dieser nächsten Phase beginnen? Zu diesem Zeitpunkt ist die Verfügbarkeit von Blockthemen recht spärlich. Ich denke, sobald wir anfangen, echte Zuverlässigkeit in Bezug auf die Bearbeitung zu sehen, werden sich die Dinge ziemlich schnell ändern.
Sicher, viele WordPress-Benutzer werden weiterhin traditionelle Themen verwenden, aber die Idee, WordPress als nativen Site-Builder zu verwenden, ist etwas, worüber man nachdenken sollte.
