5 Möglichkeiten, Ihren Blog mit Uncode hervorzuheben
Veröffentlicht: 2018-12-10Wenn es um Blogs geht, ist der Inhalt König. Das bedeutet jedoch nicht, dass Sie das Design Ihres Blogs in fünf Minuten zusammenwerfen und erwarten können, dass die Leute es lieben. Wie bei jeder anderen Art von Website achten die Besucher auf Stil und Benutzerfreundlichkeit. Wenn Ihr Blog wie ein Durcheinander aussieht, werden sich wahrscheinlich nur wenige Leute die Mühe machen, Ihre Beiträge zu lesen.
Wenn Sie WordPress verwenden, ist das Wichtigste, was Sie tun können, um Ihrem Blog dabei zu helfen, sich abzuheben, die Auswahl des richtigen Themas. Einige Themen enthalten viele Funktionen, die das Erstellen und Anpassen Ihrer Website erleichtern. Mit Uncode können Sie beispielsweise einen benutzerdefinierten Seitenersteller verwenden, um schnell ein professionell aussehendes Blog zu entwerfen.
In diesem Artikel werden wir fünf Möglichkeiten behandeln, wie Sie Uncode verwenden können, um das Design Ihres Blogs hervorzuheben. Lass uns zur Arbeit gehen!
1. Wählen Sie das perfekte Layout
Jede Website, die Sie häufig besuchen, hat ein einzigartiges Layout. In den meisten Fällen sehen Sie eine Navigationsleiste, verschiedene Abschnitte für jede Art von Inhalt, eine oder zwei Seitenleisten und so weiter. Obwohl Sie auf den meisten Websites viele der gleichen Elemente finden, können Sie sie fast beliebig anordnen, um attraktive und aufmerksamkeitsstarke Designs zu erstellen.
Das Problem ist, dass das Hinzufügen der benötigten Elemente zu Ihrer Website kompliziert sein kann, wenn Sie kein Entwickler sind. Zum Beispiel erfordert selbst das Erstellen eines einfachen Menüs die Verwendung von HTML und wahrscheinlich CSS, um es zu gestalten. Sie können jedoch auch einen Seitenersteller verwenden, der Ihnen eine Oberfläche zur Verfügung stellt, mit der Sie das Aussehen Ihrer Inhalte ohne technisches Know-how anpassen können.
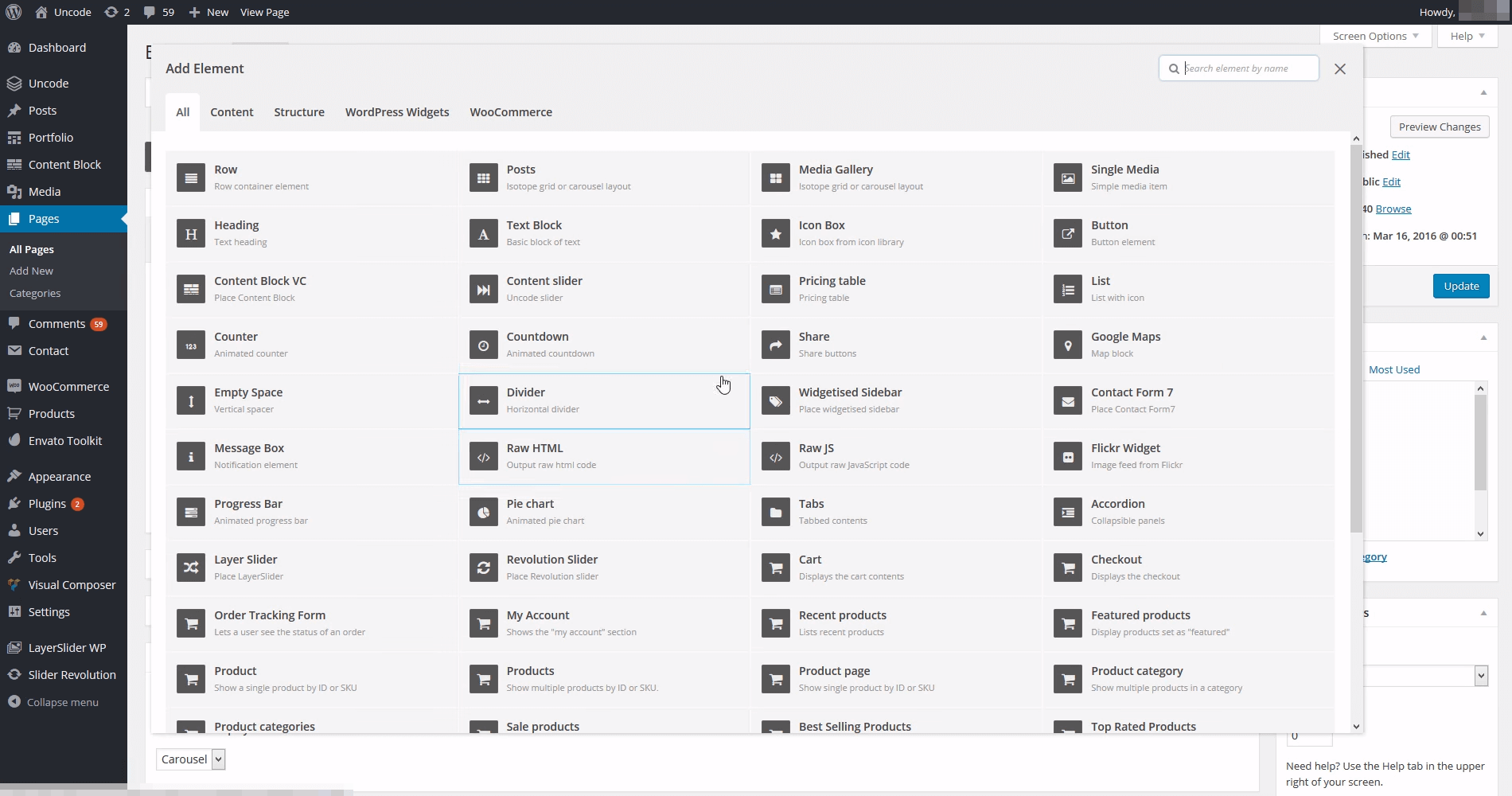
Uncode enthält eine benutzerdefinierte Version des Plugins WPBakery Page Builder, mit der Sie dynamische Inhalte erstellen können. Mit diesem Seitenersteller können Sie jede Ihrer Seiten und Beiträge mit einem rasterbasierten Layout gestalten und Dutzende vorgefertigter Elemente in den verschiedenen Zeilen und Spalten platzieren:

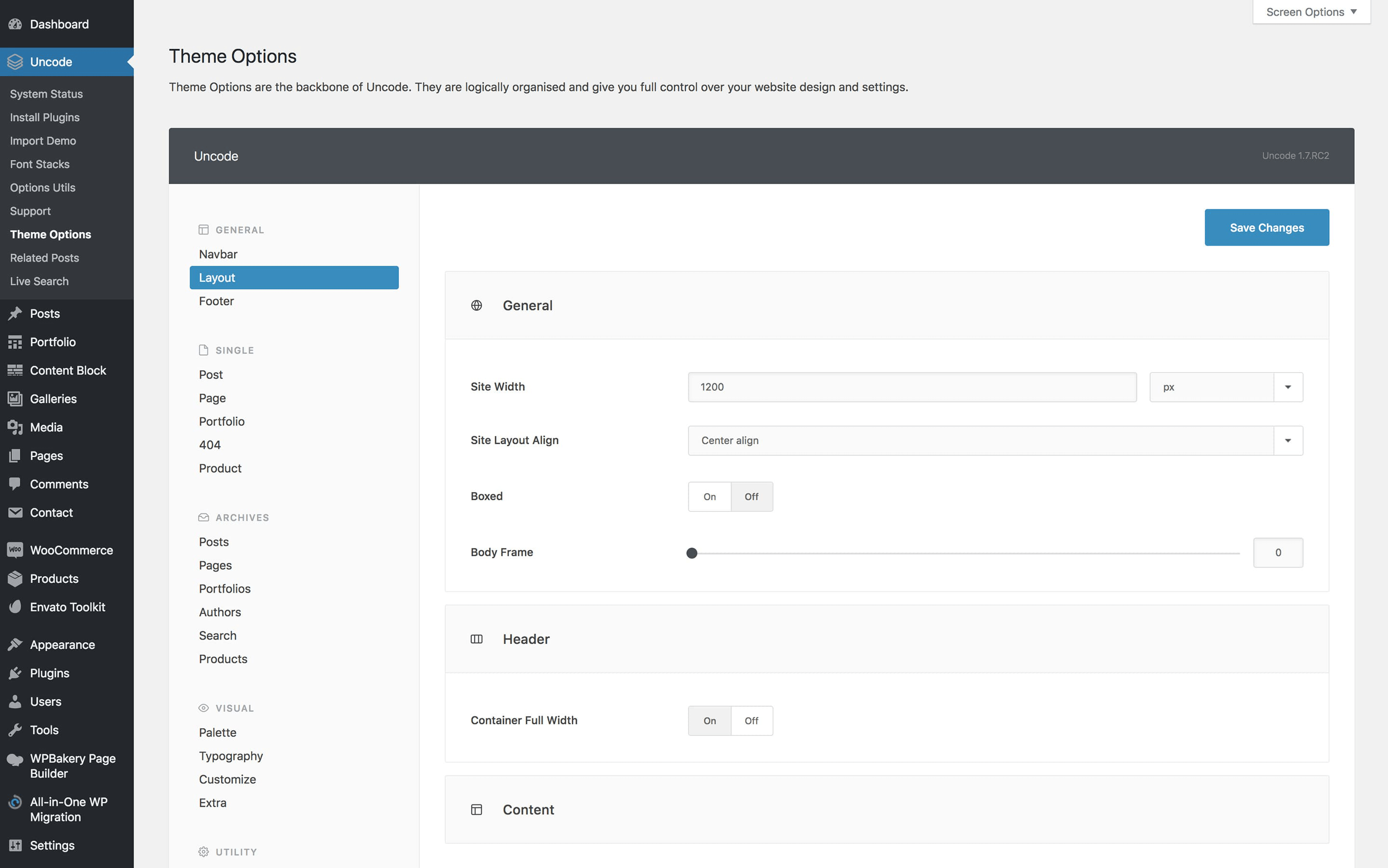
In der Praxis können Sie damit nahezu jedes gewünschte Layout erstellen. Außerdem können Sie auch die allgemeinen Einstellungen für das Layout Ihrer Website konfigurieren, indem Sie in Ihrem Dashboard zur Registerkarte Entschlüsseln > Designoptionen navigieren:

Dort können Sie an der Breite, Ausrichtung, Kopfzeile und mehr Ihrer Website basteln. Dank dieser inhärenten Flexibilität sind den Layouts, die Sie für Ihr Blog erstellen können, keine Grenzen gesetzt.
2. Trennen Sie Ihre Abschnitte mit Formteilern
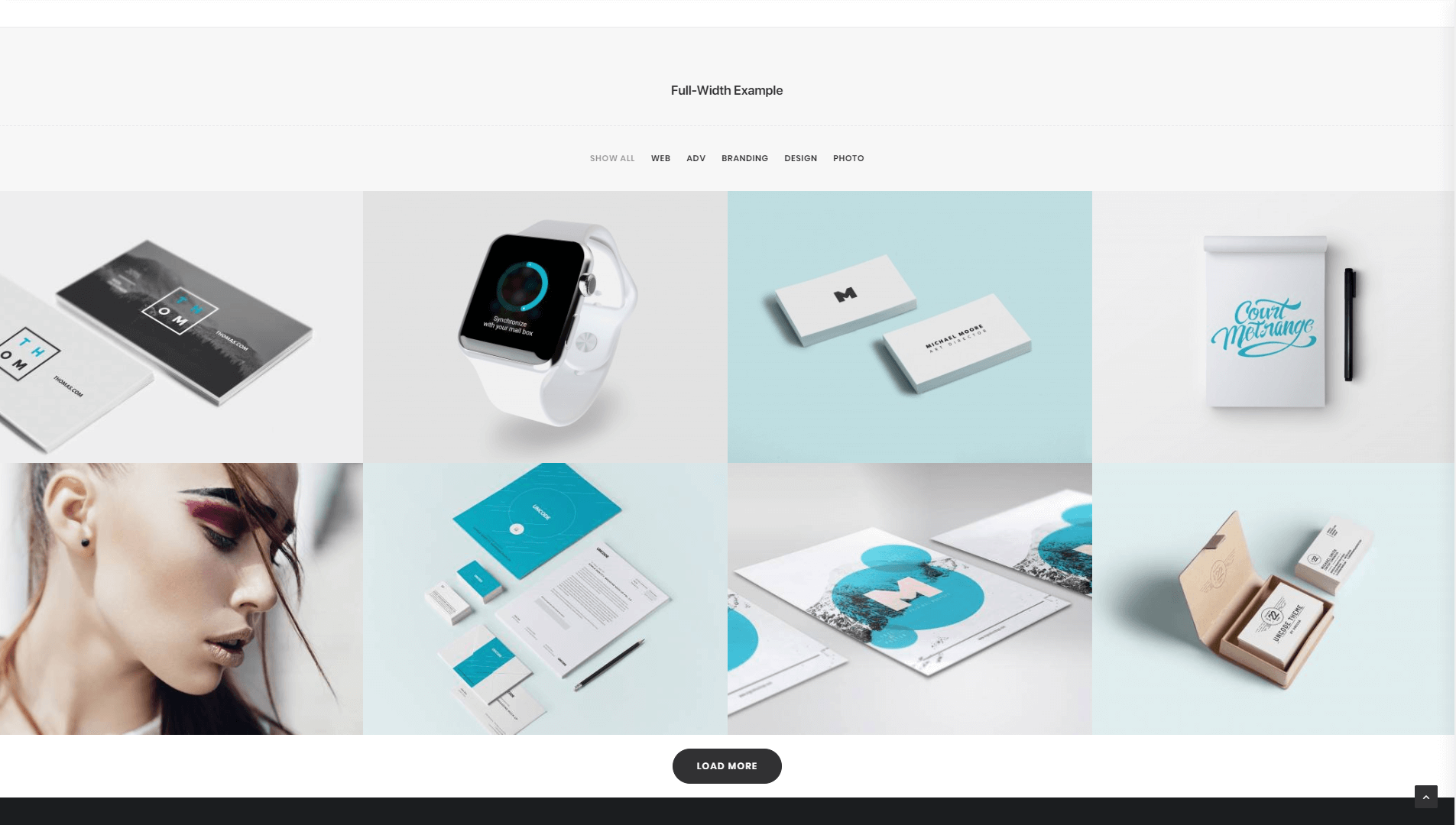
Wenn Sie von einem Abschnitt einer Website zu einem anderen wechseln, befindet sich normalerweise eine Art Trennlinie dazwischen. Es kann auffällig sein, oder es kann nur ein leerer Raum sein. In jedem Fall besteht das Ziel darin, jeden Abschnitt klar zu unterscheiden, wie im folgenden Beispiel:

In den meisten Fällen sind diese Teiler gerade Linien. Die Verwendung von geraden Trennlinien ist einfach, und Sie haben oft nur wenige andere Optionen, es sei denn, Sie nehmen manuelle Änderungen am CSS Ihrer Website vor.
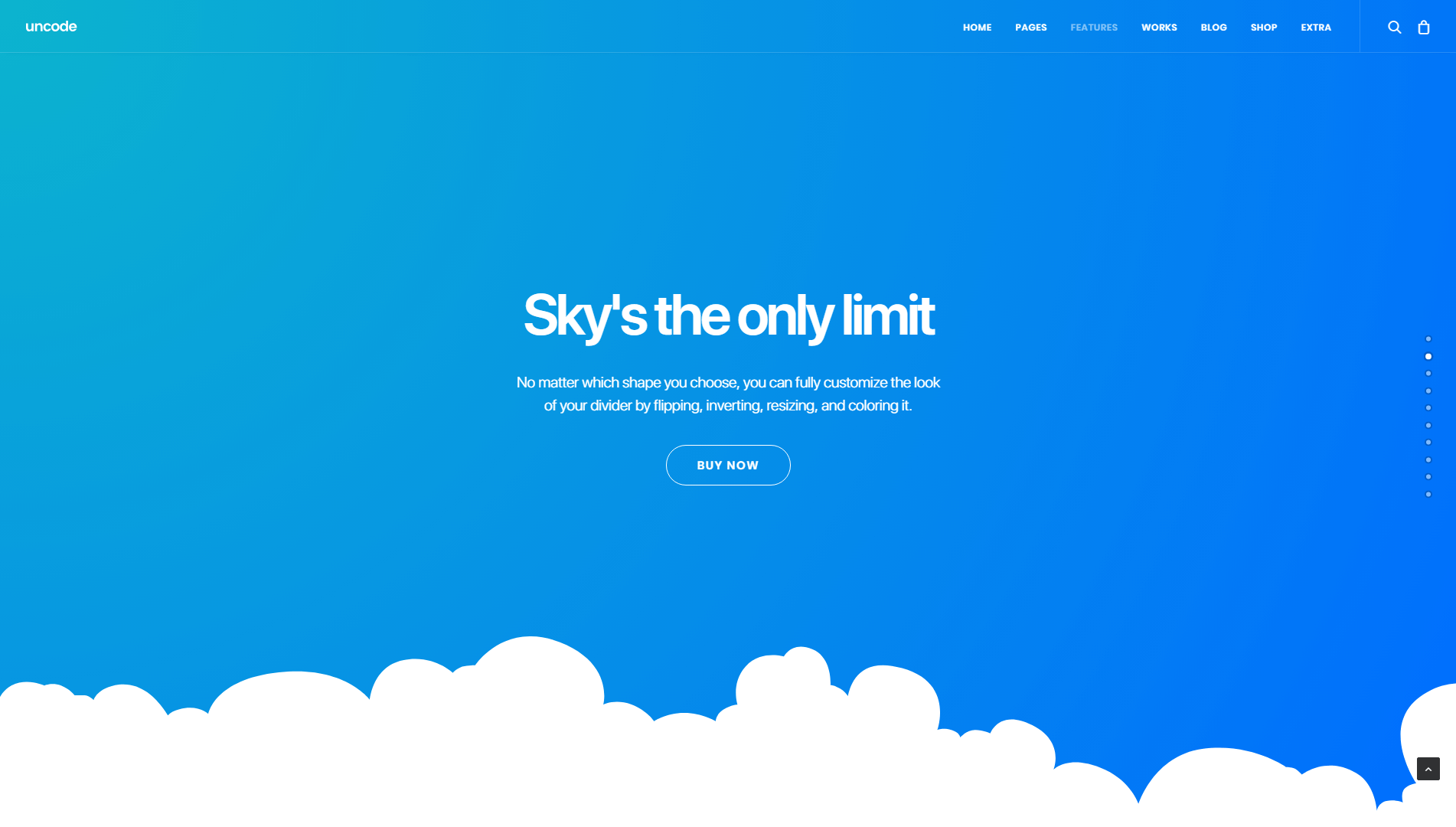
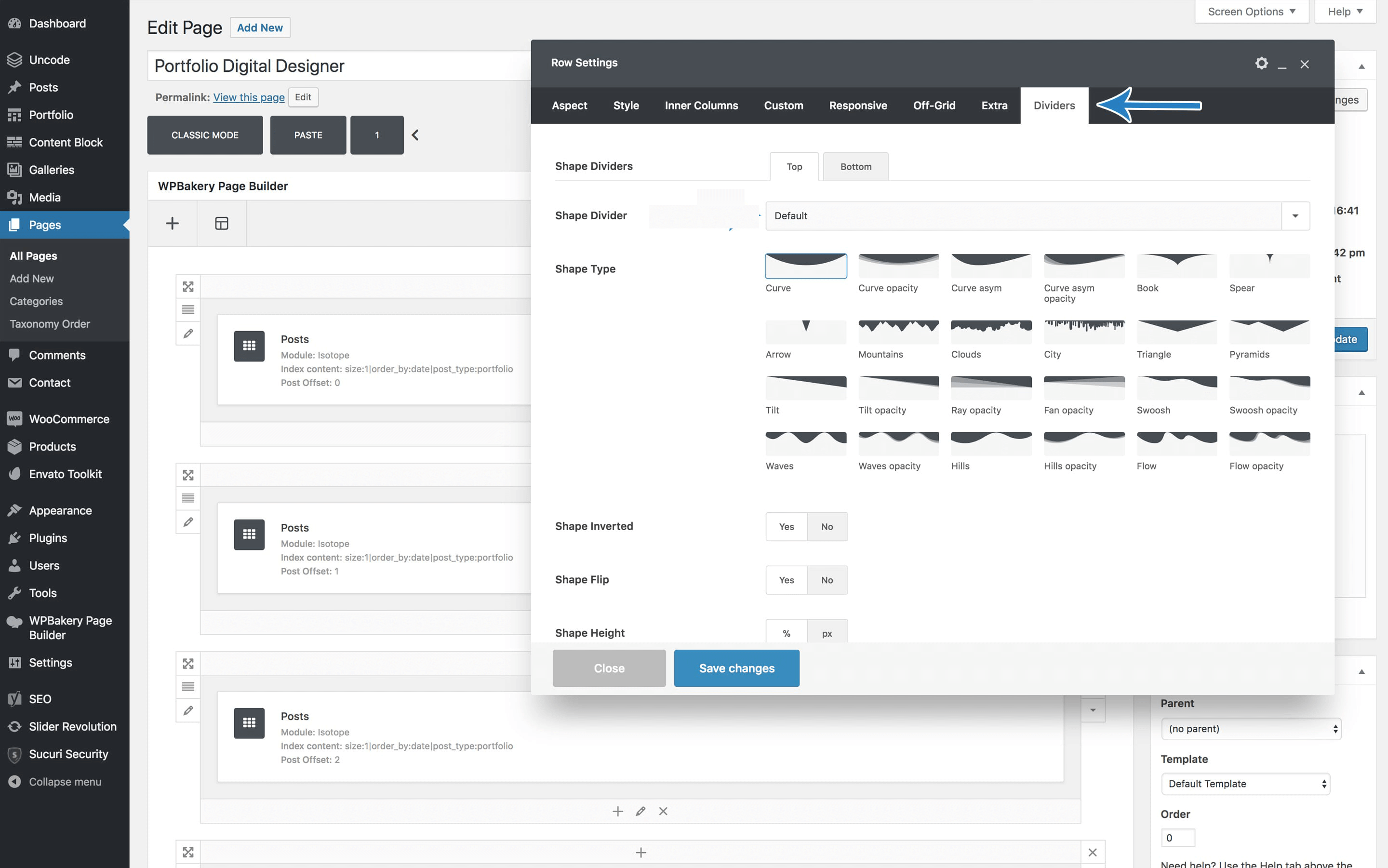
Wenn Sie jedoch etwas Einzigartiges für Ihr Blog ausprobieren möchten, können Sie sich die Funktion „Shape Dividers“ von Uncode ansehen. Mit Formteilern können Sie überall auf Ihrer Website über 20 Arten von Trennzeichen hinzufügen, einschließlich einzigartiger Designs wie diesem:

Das Erstellen von Formteilern ist einfach und Sie können dies mit dem zuvor erwähnten Seitenersteller tun. Alles, was Sie tun müssen, ist, den Abschnitt Zeileneinstellungen für die Stelle zu öffnen, an der Sie die Trennlinie platzieren möchten:

Auf diesem Bildschirm können Sie auswählen, welche Art von Trennwand Sie verwenden möchten, und den Stil noch weiter anpassen. Dadurch haben Sie viele Möglichkeiten, die verschiedenen Bereiche Ihres Blogs zu gestalten. Sie können Formteiler verwenden, um beispielsweise die Einleitungsabschnitte Ihrer Beiträge hervorzuheben, oder als Abschluss vor dem Kommentarabschnitt. Sie eignen sich auch gut für die Gestaltung Ihrer Kontakt- und Infoseiten sowie Ihrer statischen Homepage, falls Sie sich für eine entscheiden.
3. Verwenden Sie ein Raster, um Ihre Blog-Beiträge anzuzeigen
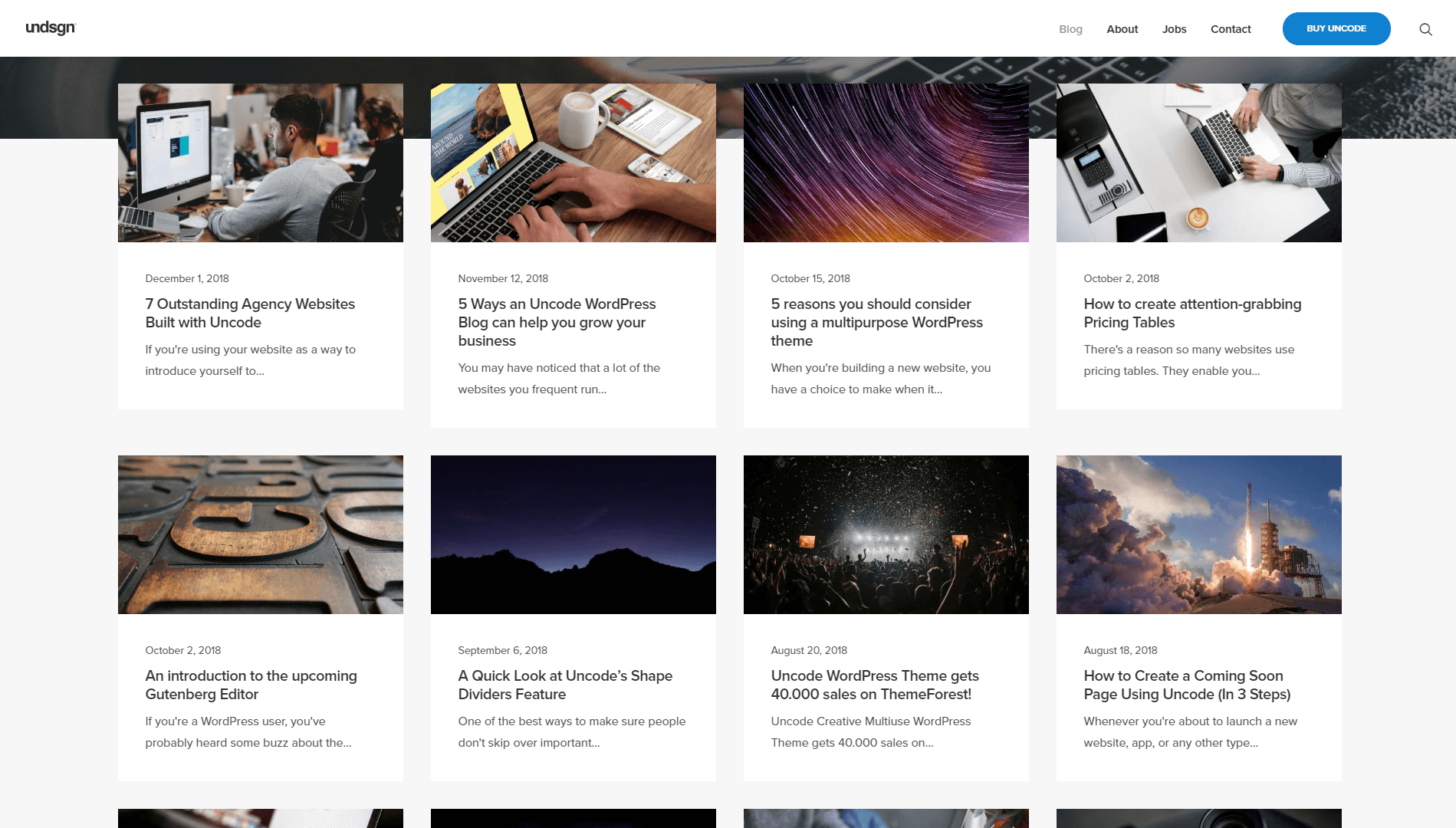
Raster sind eine saubere und ansprechende Möglichkeit, Ihre Blog-Posts anzuzeigen. Genau das tun wir mit dem Undsgn-Blog, der ein ausgewogenes, minimalistisches Raster aufweist:

Wenn dies die Art von Aussehen ist, die Sie für Ihr Blog wünschen, ist die gute Nachricht, dass es mit Uncode einfach zu erreichen ist. Unser Design bietet verschiedene Arten von rasterbasierten Galerien, mit denen Sie Ihre Inhalte auf organisierte und stilvolle Weise anzeigen können.

Du kannst zum Beispiel Mauerwerk oder U-Bahn-Designs verwenden, die sehr modern aussehen und deinem Blog helfen können, sich optisch abzuheben:

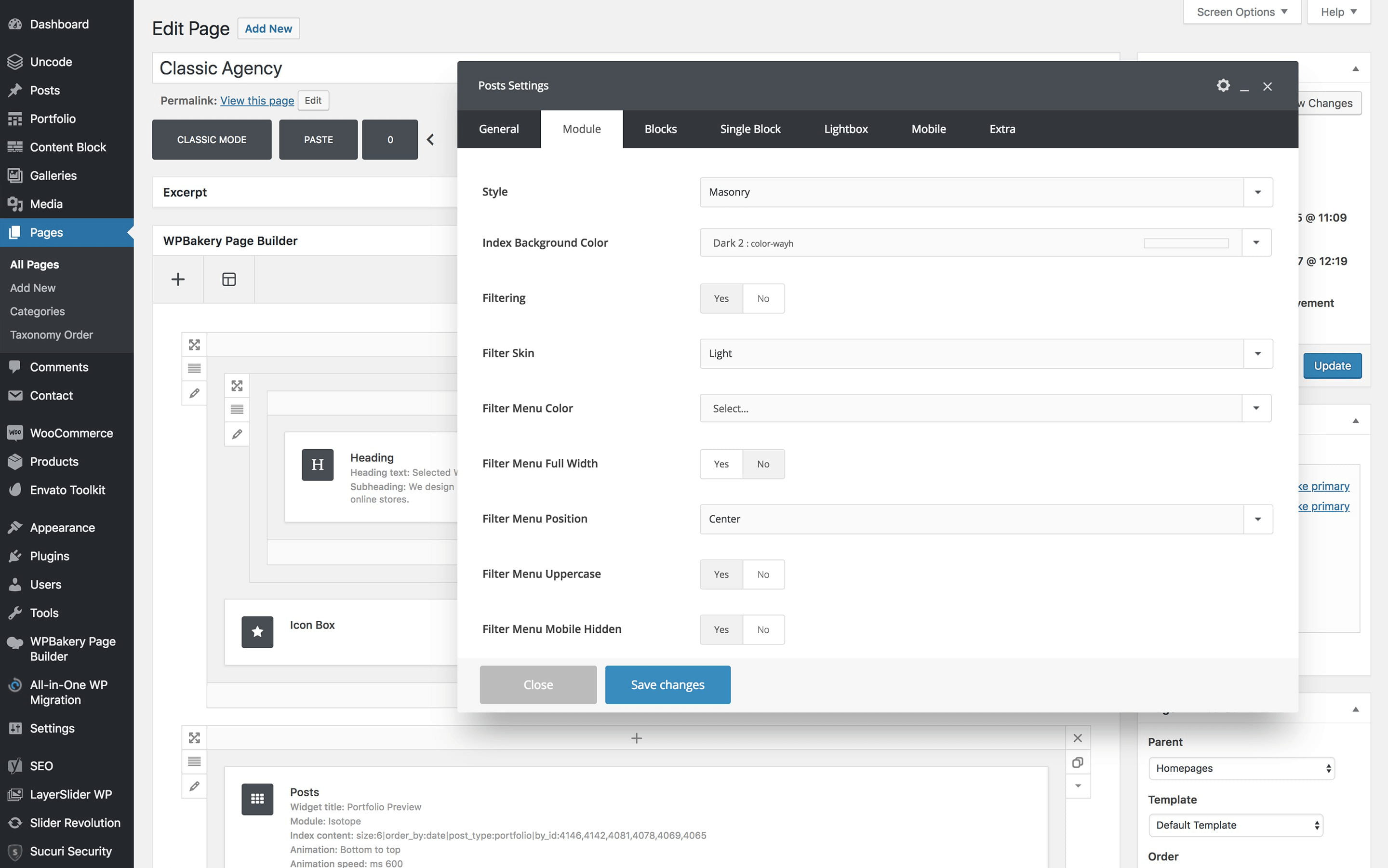
Um einen benutzerdefinierten Stil für Ihr Blog festzulegen, müssen Sie lediglich das Posts -Modul zu einer Ihrer Seiten hinzufügen. Sobald Sie es platziert haben, können Sie den Bildschirm Post-Einstellungen öffnen und einen Blick auf das Menü Stil werfen, das alle Ihre verschiedenen Optionen enthält:

Unsere Empfehlung ist, jeden Stil auszuprobieren, den Uncode zu bieten hat, und eine Vorschau anzuzeigen, um den Effekt in Aktion zu sehen. Viele Blogs gehen bei der Darstellung ihrer Inhalte auf Nummer sicher. Wenn Sie also etwas Mutiges ausprobieren, werden Sie sicher auffallen.
4. Stilisieren Sie Ihre Inhalte mit einer einzigartigen Schriftart
Es gibt buchstäblich Tausende von Schriftarten, aus denen Sie online auswählen können. Selbst Ihre einfachste Textverarbeitungsanwendung bietet Ihnen Dutzende von Optionen. Viele Blogs halten sich jedoch für alle ihre Inhalte an die gleichen bewährten Schriftarten.
Natürlich sollte eine Ihrer Hauptüberlegungen beim Betreiben eines Blogs die Lesbarkeit sein. Das Design Ihres Blogs muss es Besuchern leicht machen, Ihre Inhalte zu verstehen und sich mit ihnen zu beschäftigen. Wenn Sie eine zu ungewöhnliche Schriftart wählen, kann dies die Lesbarkeit Ihrer Beiträge erschweren.
Das bedeutet jedoch nicht, dass Sie sich an Arial oder Times New Roman halten müssen. Es gibt viele Schriftarten, die für das Internet „sicher“ sind und die Sie bedenkenlos in Ihrem Blog verwenden können. Das Finden der richtigen Balance zwischen Lesbarkeit und Stil ist entscheidend und führt zu einem Text, der die Aufmerksamkeit des Lesers auf sich zieht, ohne ihn abzuschrecken.
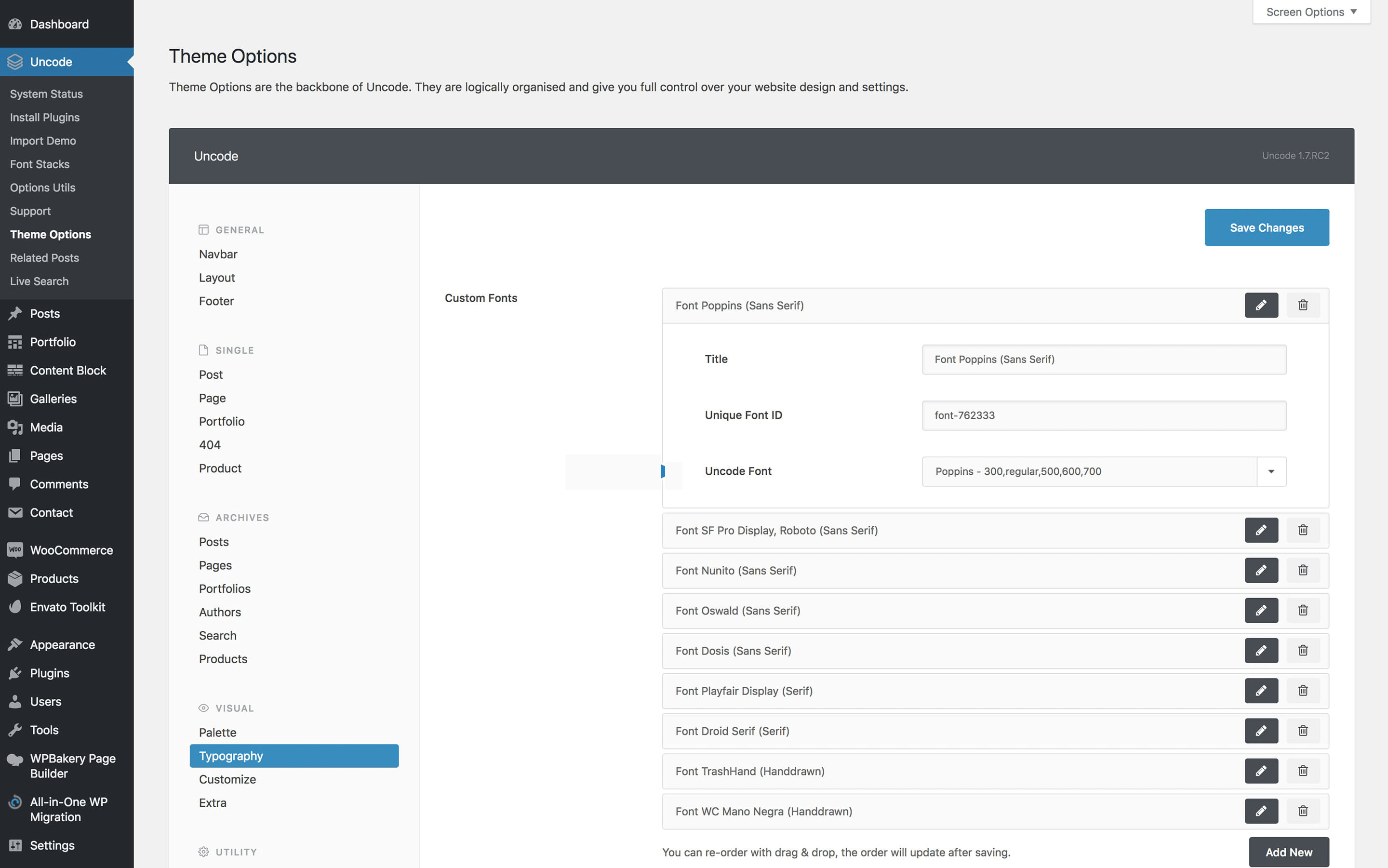
Normalerweise erfordert das Importieren neuer Schriftarten zur Verwendung mit WordPress ein wenig Arbeit. Uncode ermöglicht es Ihnen jedoch, Standardschriftarten innerhalb weniger Minuten zu importieren und zu wechseln, und es enthält zahlreiche Optionen, aus denen Sie wählen können:

Der Vorgang zum Importieren neuer Schriftarten variiert je nach Quelle. Wenn Sie mit einigen neuen Schriftarten für Ihren Blog herumspielen möchten, sehen Sie sich dieses Tutorial an, um zu erfahren, wie Sie Ihrer Uncode-Website neue Optionen hinzufügen.
5. Erstellen Sie stilvolle Autorenprofile
Egal, ob Sie einen Ein-Personen-Blog oder eine Publikation mit mehreren Autoren betreiben, es ist immer eine gute Idee, Ihren Lesern einen Einblick in Ihre Person zu geben. Besuchern dabei zu helfen, Ihren Inhalten einen Namen zu geben, ist eine clevere Möglichkeit, Ihrem Blog ein menschliches Element hinzuzufügen, und ermutigt die Menschen, treue Leser zu werden.
Viele Blogs fügen am Ende jedes Beitrags kurze Klappentexte zum Autor hinzu. Das funktioniert ganz gut, aber wenn Sie wirklich wollen, dass die Leute darauf achten, müssen Sie Ihre Autorenprofile „auffällig“ machen. Zu diesem Zweck enthält Uncode ein Autorenprofilmodul , das Sie überall auf Ihren Beiträgen und Seiten hinzufügen können.
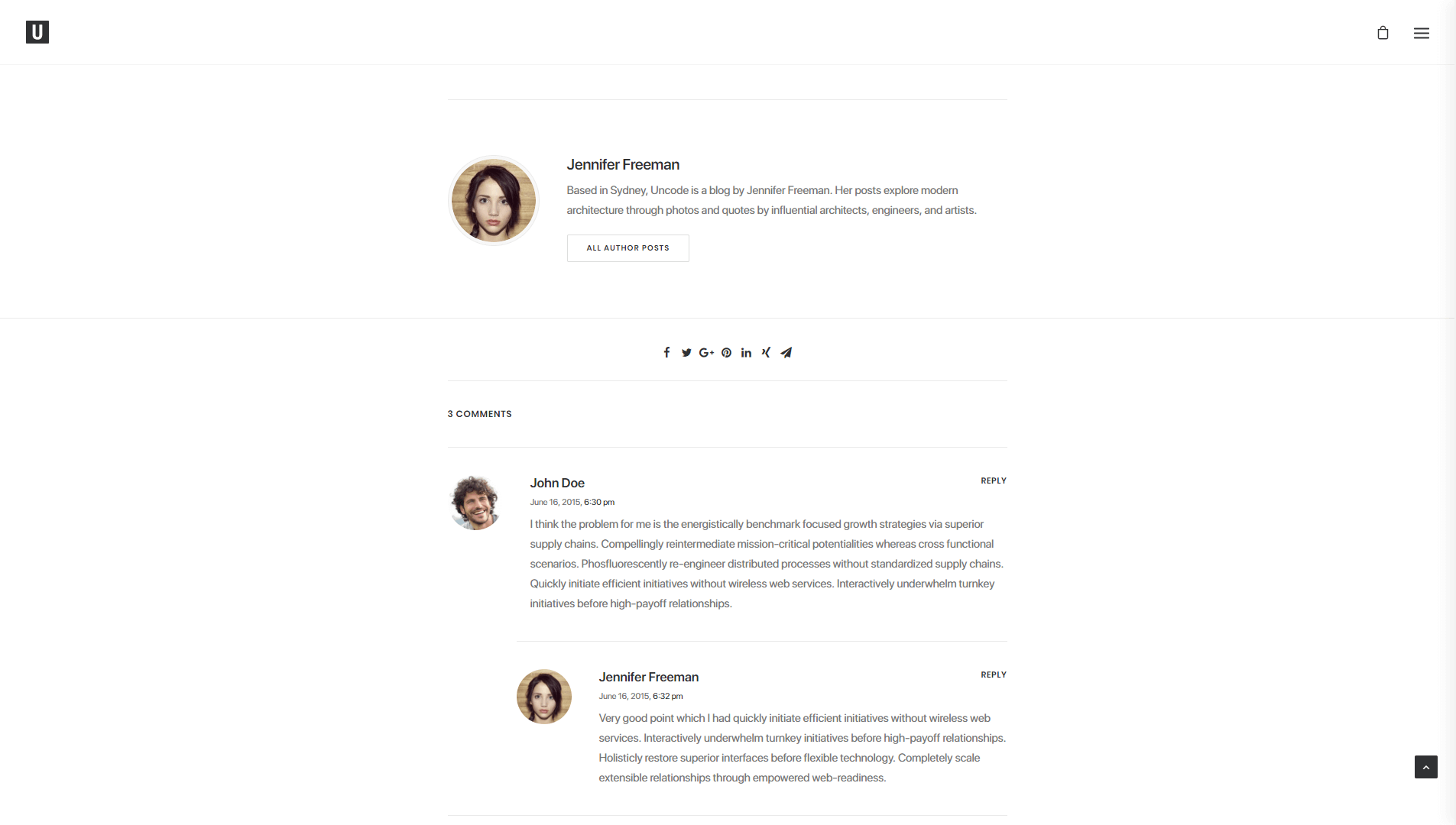
So sieht ein einfaches Uncode-Autorenprofil im Frontend aus:

Dort ist viel Platz für ein Foto, eine Biografie und eine Beschreibung, die den Lesern sagt, wer Sie sind, ohne sie mit Details zu überfordern. Möglicherweise stellen Sie fest, dass dieses Profil auch Links zu allen Social-Media-Profilen des Autors enthält, was der Schlüssel zur Interaktion mit Lesern ist.
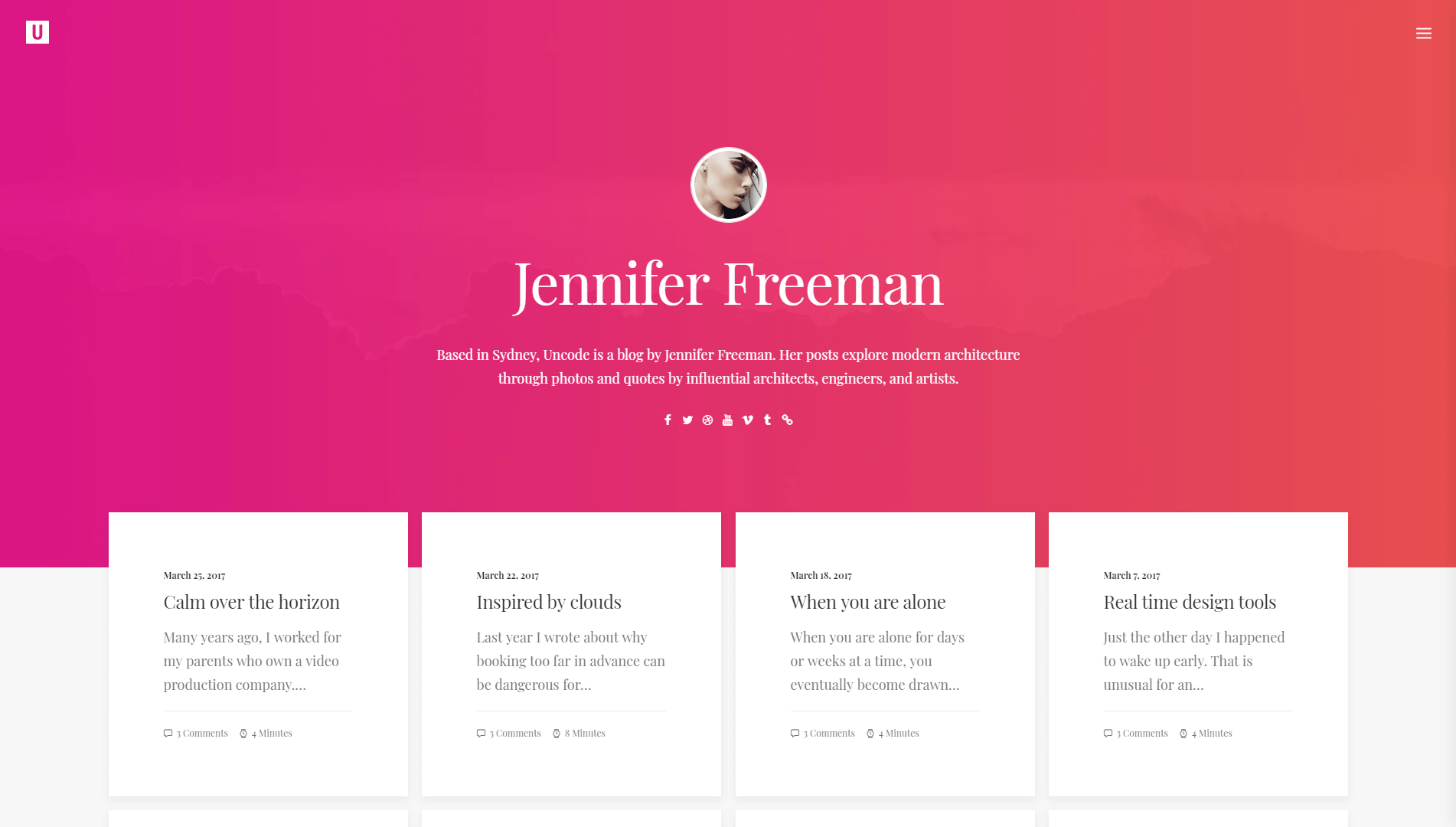
Auf Ihrem eigenen Blog können Sie Ihr Profilmodul natürlich beliebig anpassen. Wenn Sie noch einen Schritt weiter gehen möchten, können Sie auch an Ihrer vollständigen Autorenseite basteln, die WordPress standardmäßig für jeden Autor generiert. WordPress-Autorenseiten sehen in der Regel etwas langweilig aus, aber nicht so, wenn Sie Uncode verwenden:

Je stylischer Ihre Autorenseite ist, desto größer sind die Chancen, dass die Besucher aufmerksam werden und vielleicht noch ein paar Ihrer Artikel lesen – genau das, was Sie wollen.
Fazit
Wenn Sie einen Blog betreiben, ist es wichtig, viel Mühe in jeden Post zu stecken, den Sie veröffentlichen, wenn Sie möchten, dass Ihr Publikum wächst. Wenn Ihre Website jedoch langweilig und altmodisch aussieht, werden die Leser weniger darauf achten, was Sie zu sagen haben.
Wenn Sie keine Erfahrung mit Webentwicklung oder -design haben, verwenden Sie am besten ein WordPress-Theme, das Ihnen alle Tools bietet, die Sie zum Erstellen einer einzigartigen Website benötigen. Als Blogger kann Uncode Ihnen das Leben dank seiner vielfältigen Sammlung integrierter Layouts sowie Funktionen wie Formteiler, Autorenprofile und mehr erheblich erleichtern.
Haben Sie Fragen zur Verwendung von Uncode zum Erstellen eines stilvollen Blogs? Lassen Sie uns im Kommentarbereich unten darüber sprechen!
