So fügen Sie Breadcrumbs zu WordPress hinzu
Veröffentlicht: 2023-03-27Beim Surfen auf einer Website fühlen wir uns manchmal wie Hänsel und Gretel im Wald: völlig verloren.
Wir landen auf einer Seite einer Suchmaschine oder eines sozialen Netzwerks und es ist unmöglich zu verstehen, wo wir uns auf der Website befinden.
Glücklicherweise gibt es, genau wie die Breadcrumbs in der Geschichte, einen Weg für den Internetnutzer, den Weg zurück zu finden: den Breadcrumb Trail .
In diesem Beitrag erklären wir im Detail, wie man Breadcrumbs auf WordPress mit verschiedenen Methoden hinzufügt .
Überblick
- Was sind Breadcrumbs in WordPress?
- Was ist der Zweck eines Breadcrumb Trails?
- Warum bietet WordPress standardmäßig keine Breadcrumbs an?
- Breadcrumbs erstellen und hinzufügen
- Fügen Sie Breadcrumbs in einem WooCommerce-Shop hinzu
- Passen Sie den Stil an
- Hinzufügen von Breadcrumbs zur WordPress-Administrationsoberfläche
- Abschluss
Was sind Breadcrumbs in WordPress?
Breadcrumbs sind eine visuelle Darstellung der Baumstruktur einer Website .
In den meisten Fällen hat es die Form einer Liste von Links, die horizontal angezeigt werden. Es befindet sich normalerweise in der Nähe des Seitentitels und/oder des Menüs (seine genaue Position variiert von einer Site zur anderen).
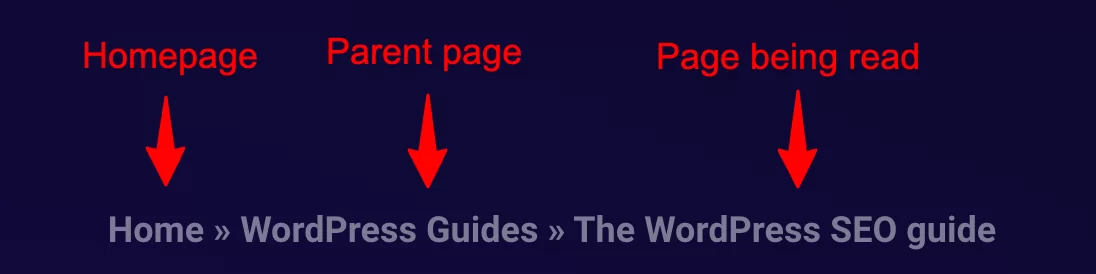
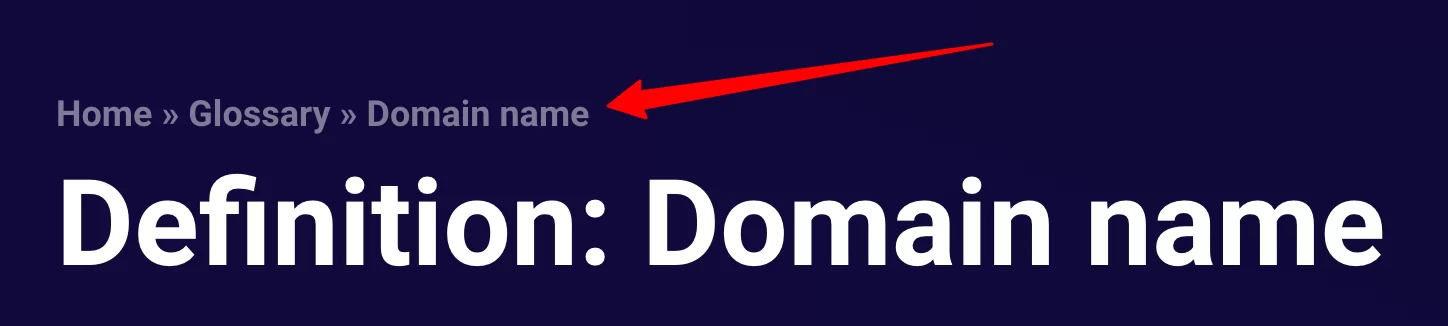
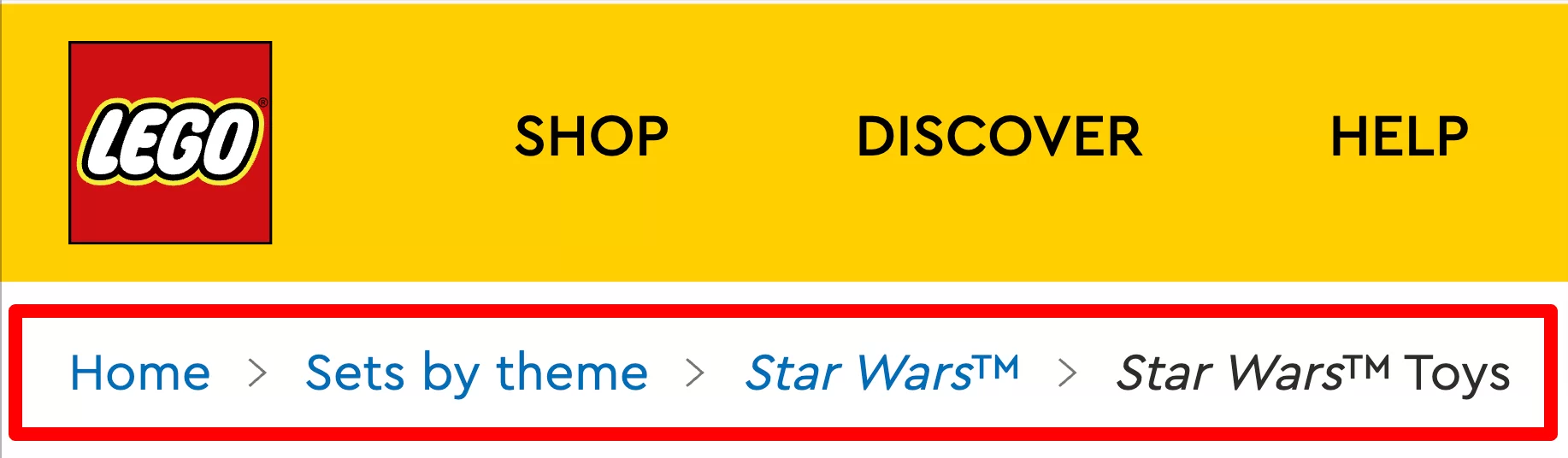
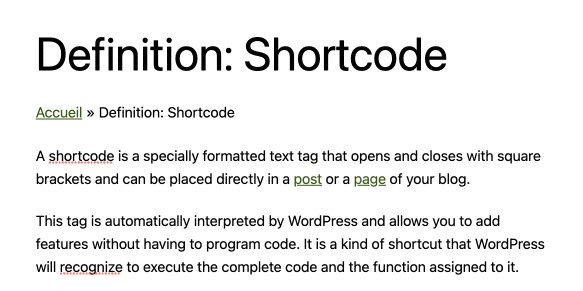
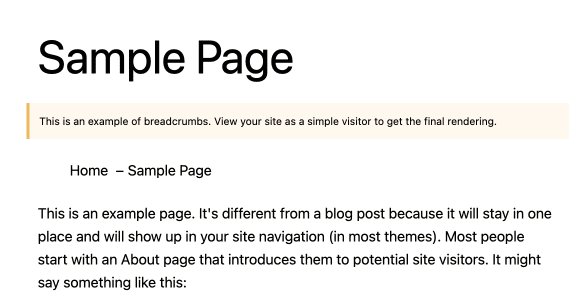
Jeder Breadcrumb-Trail zeigt Links zu den „Elternseiten“ der vom Internetnutzer besuchten Seite an und zeichnet so den Weg nach, dem der Internetnutzer folgen kann, um zur Startseite zurückzukehren:

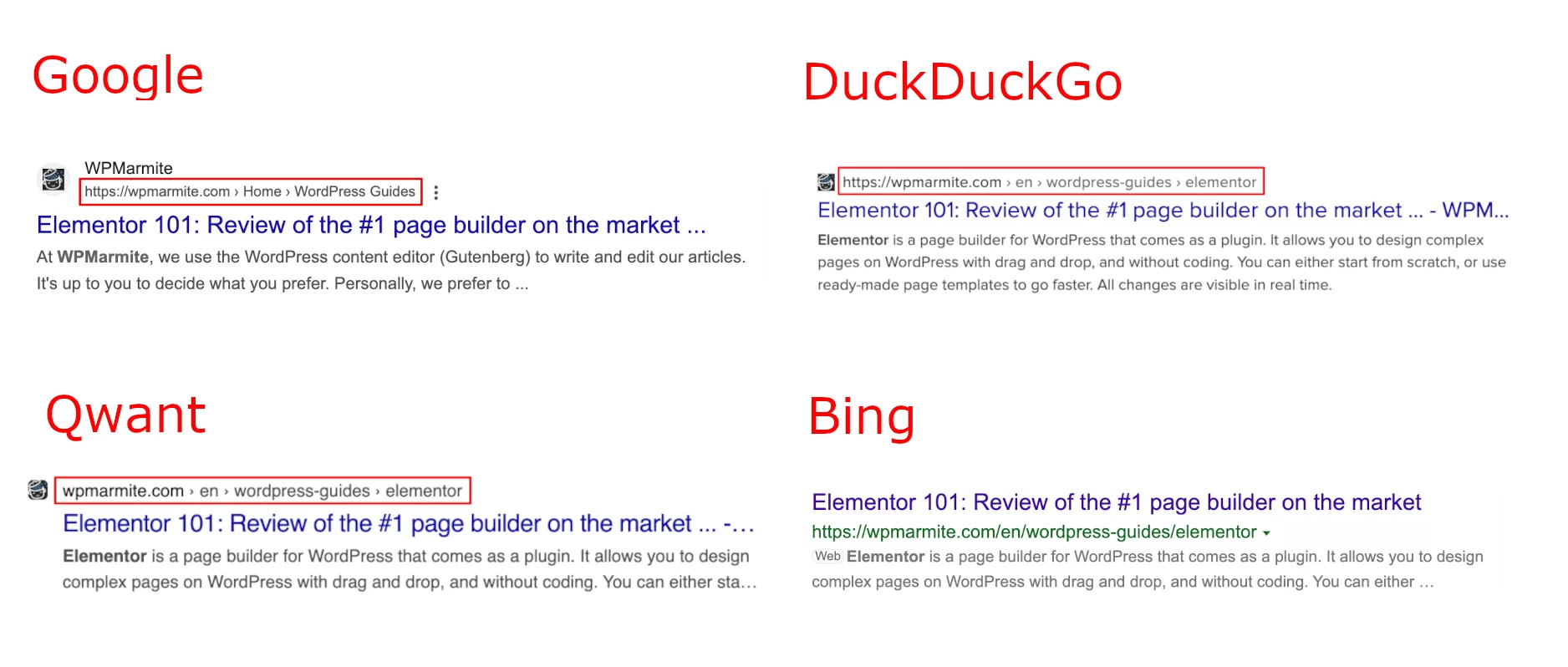
Einige Beispiele:



Wie diese Beispiele zeigen, kann eine Breadcrumb-Spur mehr oder weniger lang und komplex sein.
Seine Größe hängt von der sogenannten Tiefenstufe ab. Dieser Begriff bezieht sich auf die Anzahl der „Schritte“, bevor Sie zur Startseite zurückkehren.
Beachten Sie, dass nicht alle Websites einen Breadcrumb-Pfad benötigen. Wenn es nur eine Tiefenstufe gibt, ist es unnötig, weil der Weg zur Homepage direkt ist.
Was ist der Zweck eines Breadcrumb Trails?
Auf einer Website dient der Breadcrumb Trail mehreren Zwecken:
- Um dem Benutzer einen Bezugspunkt in der Baumstruktur der Website zu geben
- Um eine Option für eine schnelle Navigation bereitzustellen
- Verbessern Sie die Darstellung Ihrer Website in Suchmaschinen
- Stärkung der internen Verknüpfung , die für die Suchmaschinenoptimierung (SEO) nützlich ist
Sein Hauptnutzen besteht darin , dem Benutzer zu ermöglichen, sich auf Ihrer Website zurechtzufinden .
Da jeder Link anklickbar ist, ermöglicht es ihm auch, schnell in der Baumstruktur nach oben zu gehen, bis zur Startseite.
Breadcrumb Trails werden jedoch nicht nur von Internetnutzern genutzt. Sie werden aus den gleichen Gründen auch von Suchmaschinen verwendet : um zu verstehen, wie die Website aufgebaut ist, und um von Seite zu Seite bis zur Homepage gehen zu können.
Aber das ist nicht alles. Einige Suchmaschinen (wie Google, Qwant oder DuckDuckGo) verwenden es, um die Anzeige der Ergebnisse anzupassen:

Somit erhält der Internetbenutzer direkt von der Suchmaschine eine Darstellung der Position der Seite auf der Website.
Warum bietet WordPress standardmäßig keine Breadcrumbs an?
Mit WordPress erfordert das Erstellen eines Breadcrumb-Trails einige Schritte, die wir im Folgenden beschreiben.
Da dies ein Navigationselement ist, das auf vielen Websites vorhanden ist, ist es vernünftig zu fragen, warum diese Option standardmäßig nicht vorhanden ist.
Diese Frage war Gegenstand mehrerer Diskussionen zwischen Mitwirkenden des Projekts.
Aus diesen Diskussionen geht hervor, dass die Breadcrumb-Erstellung als eine Funktion angesehen wird, die von einem Plugin oder Theme erwartet wird , nicht vom WordPress-Kern.
Darüber hinaus benötigen, wie wir bereits gesehen haben, nicht alle Websites es. Für den Benutzer ist es daher einfacher, ein an seine Bedürfnisse angepasstes Plugin zu installieren.
Breadcrumbs erstellen und hinzufügen
Es gibt zwei Möglichkeiten, Breadcrumbs zu WordPress hinzuzufügen:
- Sie wissen, wie man entwickelt: Sie können direkt im Thema programmieren.
- Wenn nicht, benötigen Sie ein Plugin oder Theme, das diese Funktion hat.
Wir werden die zweite Option in diesem Artikel behandeln.
Wo fügst du Breadcrumbs in WordPress hinzu?
Bevor Sie auf die Details der Erstellung eingehen, ist es wichtig zu verstehen, wo Sie dieses Navigationselement platzieren müssen.
In der Tat werden die Plugins es nicht automatisch zu Ihrem Thema hinzufügen . Sie werden Ihnen ein Stück Code zur Verfügung stellen, das Sie dort einfügen können, wo es erscheinen soll.
Wie wir bei den oben vorgestellten Beispielen gesehen haben, befindet es sich normalerweise in der Nähe des Menüs oder des Titels des Beitrags.
In den meisten Fällen müssen Sie eine dieser drei Dateien ändern:
-
header.php(in 99% der Fälle) -
single.php -
page.php
Wenn Sie dies noch nicht getan haben, empfehlen wir Ihnen, ein untergeordnetes Thema zu erstellen , bevor Sie diese Änderungen vornehmen. Dadurch wird verhindert, dass es überschrieben wird, wenn Sie Ihr Design aktualisieren.
Schließlich müssen Sie mit der Entwicklung des Website-Editors die Dateien nicht ändern, wenn Ihr Thema kompatibel ist. Sie müssen nur den vom Plugin angebotenen Block verwenden, falls vorhanden.
Wenn nicht, können Sie den Shortcode jederzeit einfügen.
Ohne Plugin
Es mag Sie enttäuschen, aber es gibt keine magische Lösung.
Es hängt wirklich von dem Thema ab, das Sie gewählt haben . Im Zweifelsfall ist es am einfachsten, in der Dokumentation nachzusehen oder sich, wenn möglich, an das Entwicklungsteam zu wenden.
Hier ist jedoch das Verfahren, das für die wichtigsten WordPress-Themen zu befolgen ist:
- Astra: Gehen Sie zu Darstellung > Anpassen > Breadcrumb . Anschließend können Sie die Anzeige anpassen.
- Blocksy: Gehen Sie zu Aussehen > Anpassen > Allgemein > Breadcrumb , um die Anzeigeoptionen an Ihre Bedürfnisse anzupassen.
Sowohl bei Astra als auch bei Blocksy wird der Ort durch das Thema definiert. Wenn die Standardeinstellung nicht zu Ihnen passt, bieten diese beiden Themen einen kurzen Code, mit dem Sie Ihren Breadcrumb-Trail anzeigen können, wo immer Sie möchten:
-
[astra_breadcrumb]für Astra. -
[blocksy_breadcrumbs]für Blocksy.
Mit einem Plugin
Wir haben sechs Plugins für Sie ausgewählt, die die Erstellung eines Breadcrumb Trails anbieten. Wir werden die Optionen zum Hinzufügen jedes von ihnen zum Thema detailliert beschreiben.
Erstellen Sie mit Yoast SEO einen Breadcrumb-Trail
Dies ist das SEO-Referenz-Plugin. Es bietet eine Vielzahl von Optionen, einschließlich der Erstellung eines Breadcrumb-Trails.
Um alle Optionen des Plugins voll auszuschöpfen, erfahren Sie, wie Sie Yoast SEO konfigurieren.
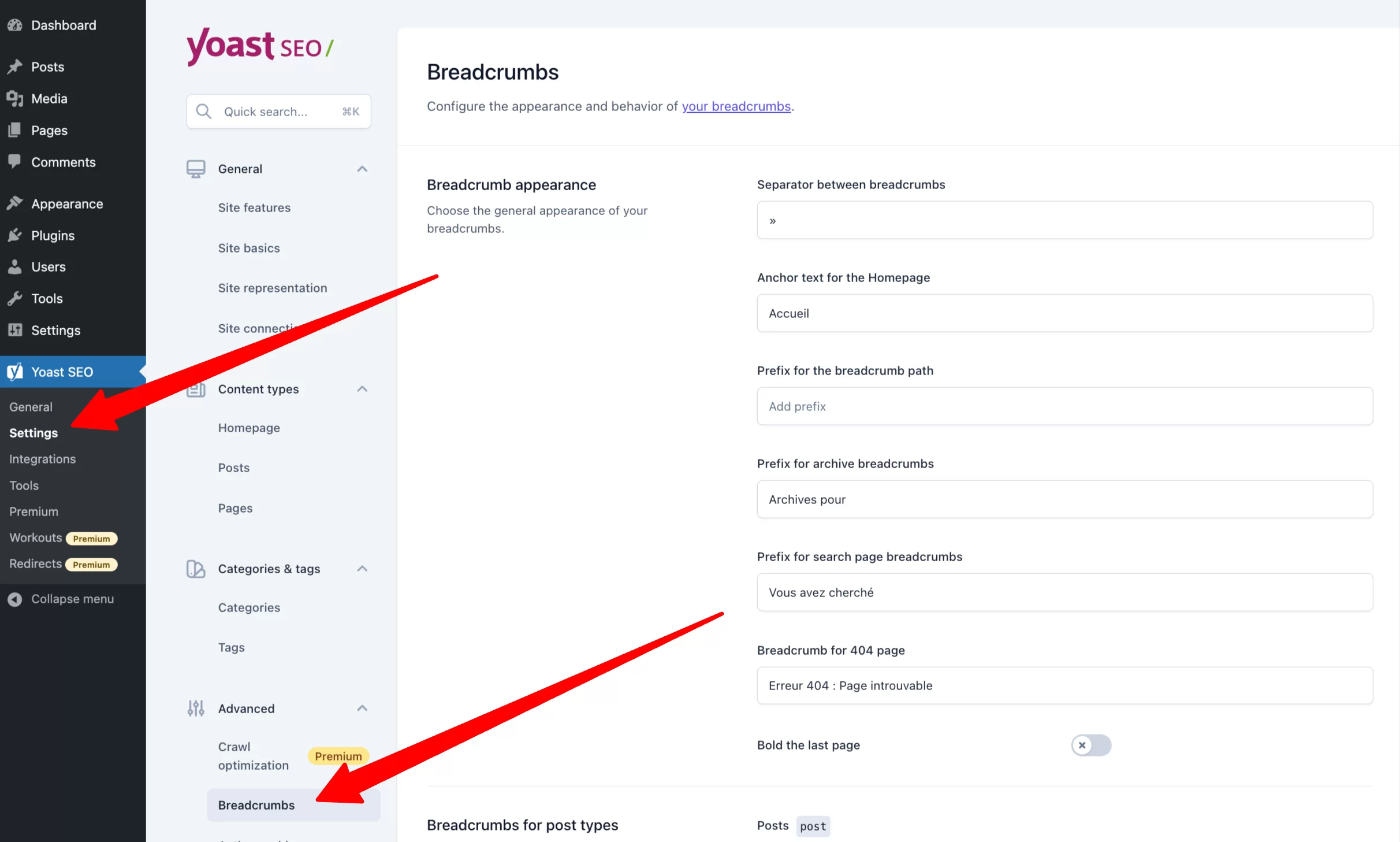
Sobald das Plugin installiert und aktiviert ist, klicken Sie auf „Einstellungen“ und dann auf Erweitert > Breadcrumbs.

Der Bildschirm bietet Ihnen verschiedene Anpassungsoptionen, um Ihren Anforderungen gerecht zu werden.
Zögern Sie im Zweifelsfall nicht, es auszuprobieren!
Sobald die Breadcrumbs konfiguriert sind, müssen Sie sie nur noch zu Ihrem Design hinzufügen.
Warnung: Wenn Sie „Deaktiviert“ in der Option „Breadcrumb-Trail für Ihr Design aktivieren“ aktiviert haben, wird es nicht in Ihrem Design angezeigt. Was Sinn macht!
Um es Ihrem Design hinzuzufügen, haben Sie mehrere Möglichkeiten:
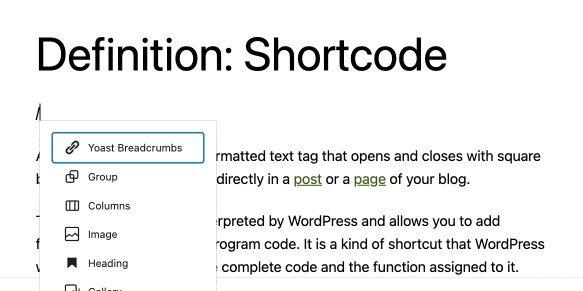
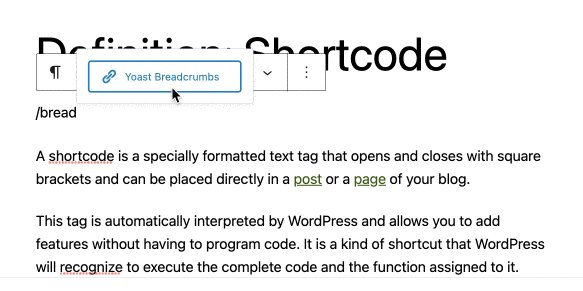
1. Verwenden des Blocks „Yoast Breadcrumbs“ und des Website-Editors
Dies ist die einfachste Option, erfordert jedoch, dass Ihr Design mit dem Site-Editor (ehemals Full Site Editing oder FSE) kompatibel ist. Wenn Ihr Thema neu ist oder kürzlich aktualisiert wurde, ist dies wahrscheinlich der Fall.
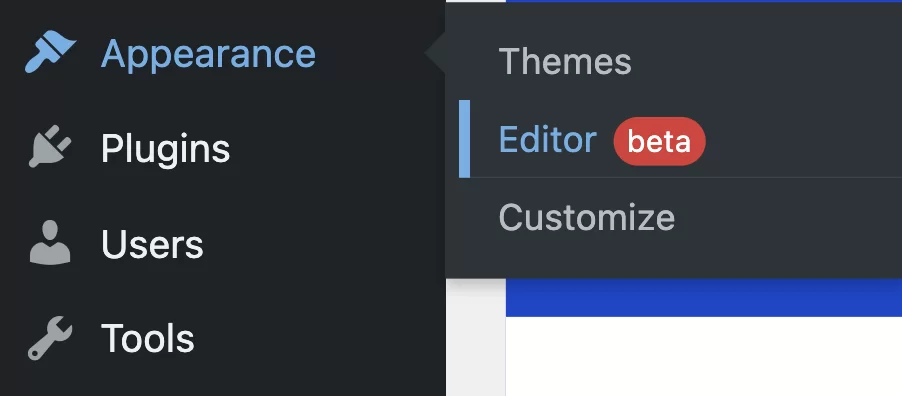
Bewegen Sie den Mauszeiger über das Menü „Darstellung“, um dies herauszufinden. Wenn ein „Editor“-Link angezeigt wird, ist Ihr Design kompatibel.

Dann können Sie die verschiedenen Seitenvorlagen auswählen, auf denen der Breadcrumb-Trail erscheinen soll.
In den meisten Fällen werden dies die folgenden Vorlagen sein:
- Einzel
- Archiv
- Buchseite
Je nach Thema und Art der Website müssen Sie möglicherweise Breadcrumbs zu anderen Vorlagen hinzufügen. Diese Liste ist nicht vollständig.
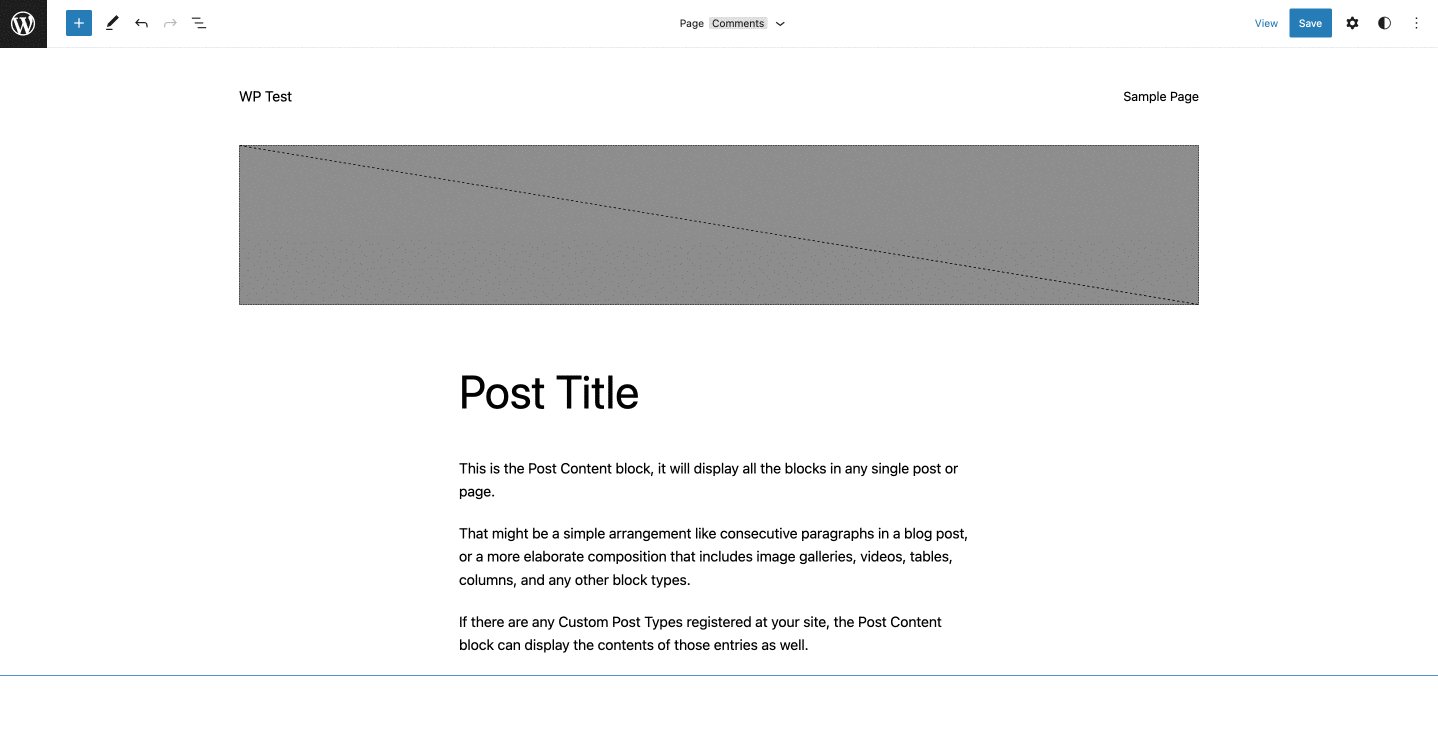
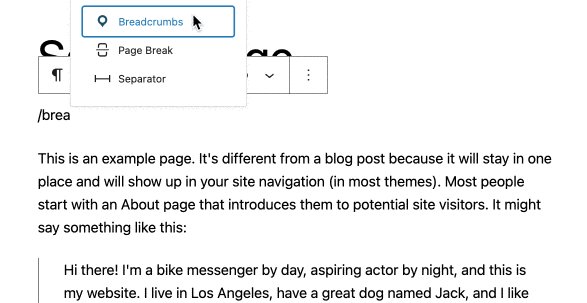
Das folgende Video zeigt, wie man den Block „Yoast Breadcrumbs“ über dem Titel hinzufügt:

2. Durch manuelles Einfügen des Blocks in jede Ihrer Publikationen
Diese Methode ähnelt der vorherigen und ist nützlich für Personen, die den Site-Editor entweder nicht verwenden möchten oder können.
Hier wird der Block manuell zu jeder Ihrer Veröffentlichungen (Seiten, Beiträge, Produkte…) hinzugefügt.

Diese Technik ermöglicht Ihnen das einfache Hinzufügen von Breadcrumbs, erfordert jedoch, dass Sie jede Ihrer Veröffentlichungen einzeln bearbeiten . Dies kann mühsam sein, wenn Sie bereits viele Inhalte veröffentlicht haben.
Darüber hinaus sind Sie in Bezug auf die Positionierungsmöglichkeiten eingeschränkt.
3. In der richtigen Datei
Diese Methode ist den fortgeschrittensten Benutzern vorbehalten, da sie die Manipulation von Code erfordert.

Vor jeder Manipulation raten wir Ihnen dringend, eine Sicherungskopie Ihres Themas zu erstellen.
Sie müssen nur den folgenden Code dort einfügen, wo der Breadcrumb-Trail erscheinen soll:
Anzeige von Breadcrumbs mit SEOPress
SEOPress ist ein in Frankreich hergestelltes Plugin für SEO.
Die Breadcrumbs-Erstellung ist nur mit der Premium-Version des Plugins verfügbar.
Um alle Funktionen dieses Plugins zu entdecken, können Sie unseren Leitfaden zu diesem SEO-Plugin für WordPress lesen.
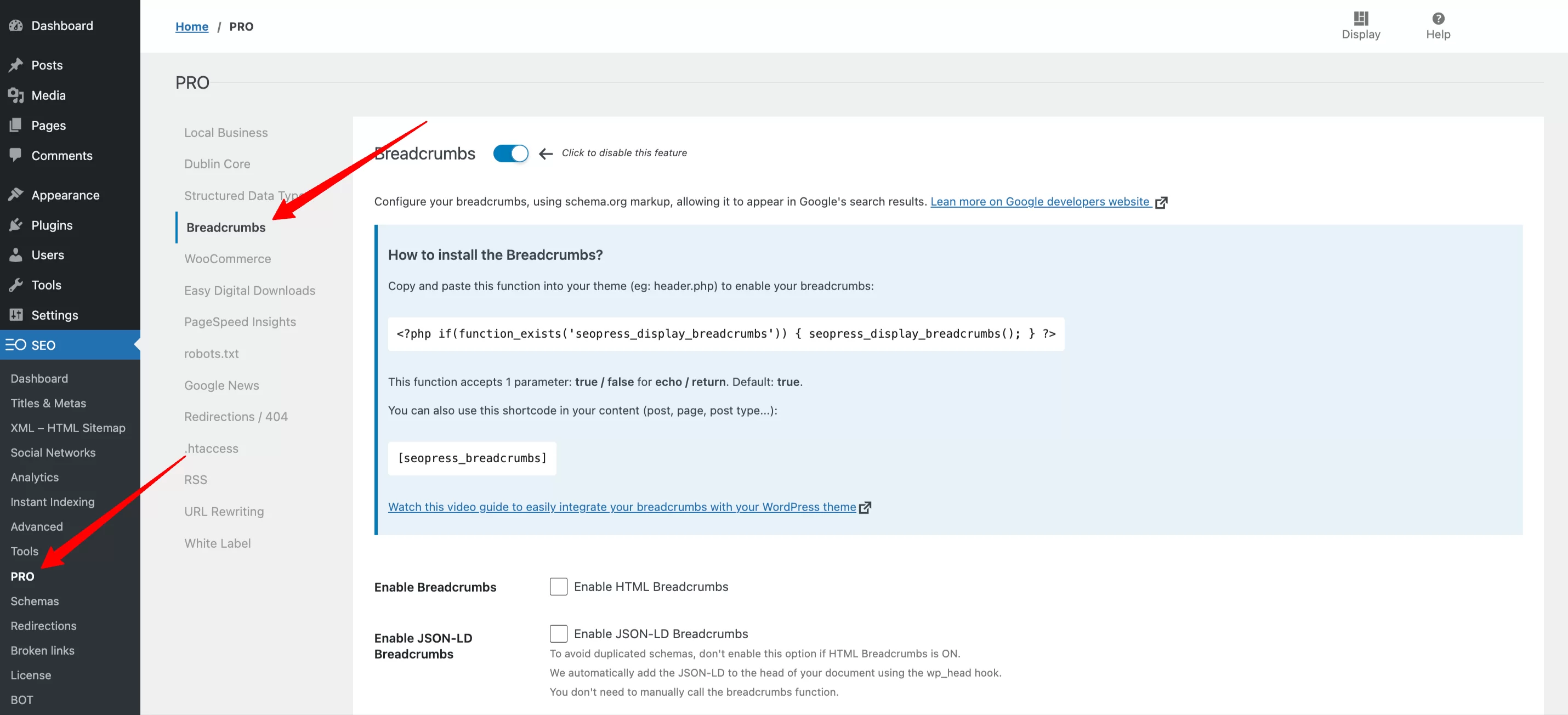
Sobald das Plugin installiert und aktiviert ist, klicken Sie auf die Registerkarte „PRO“ und dann auf „Breadcrumbs“.

Sie haben dann Zugriff auf verschiedene Anpassungsoptionen, angepasst an Ihre Bedürfnisse.
Sobald der Breadcrumb-Trail konfiguriert ist, können Sie ihn zu Ihrem Design hinzufügen.
Sie haben drei Methoden:
1. Verwenden des „Breadcrumbs“-Blocks und des Site-Editors
Das Vorgehen ist ähnlich wie oben beschrieben:
- Klicken Sie im WordPress-Menü „Darstellung“ auf „Editor“.
- Fügen Sie den „Breadcrumbs“-Block an der gewünschten Stelle in den verschiedenen betroffenen Seitenvorlagen ein.
2. Durch manuelles Einfügen des Blocks in jede Ihrer Publikationen
Hier wird der Block manuell zu jeder Ihrer Veröffentlichungen (Seiten, Beiträge, Produkte…) hinzugefügt:

3. Durch Modifizieren der entsprechenden Datei
SEOPress bietet Ihnen einen Code, den Sie in die entsprechende(n) PHP-Datei(en) einfügen können:
Erstellen Sie mit Rank Math SEO einen Breadcrumb-Trail
Rank Math ist das „Schweizer Taschenmesser deiner WordPress-SEO“, das in das Gebiet von Yoast SEO vordringt.
Das Plugin bietet viele Funktionen zur Verbesserung Ihrer SEO, einschließlich Breadcrumbs (andernfalls würden wir Ihnen hier nicht davon erzählen).
Um einen Breadcrumb-Trail mit Rank Math zu erstellen, müssen Sie die folgenden Schritte ausführen:
- Installieren und aktivieren Sie das Plugin.
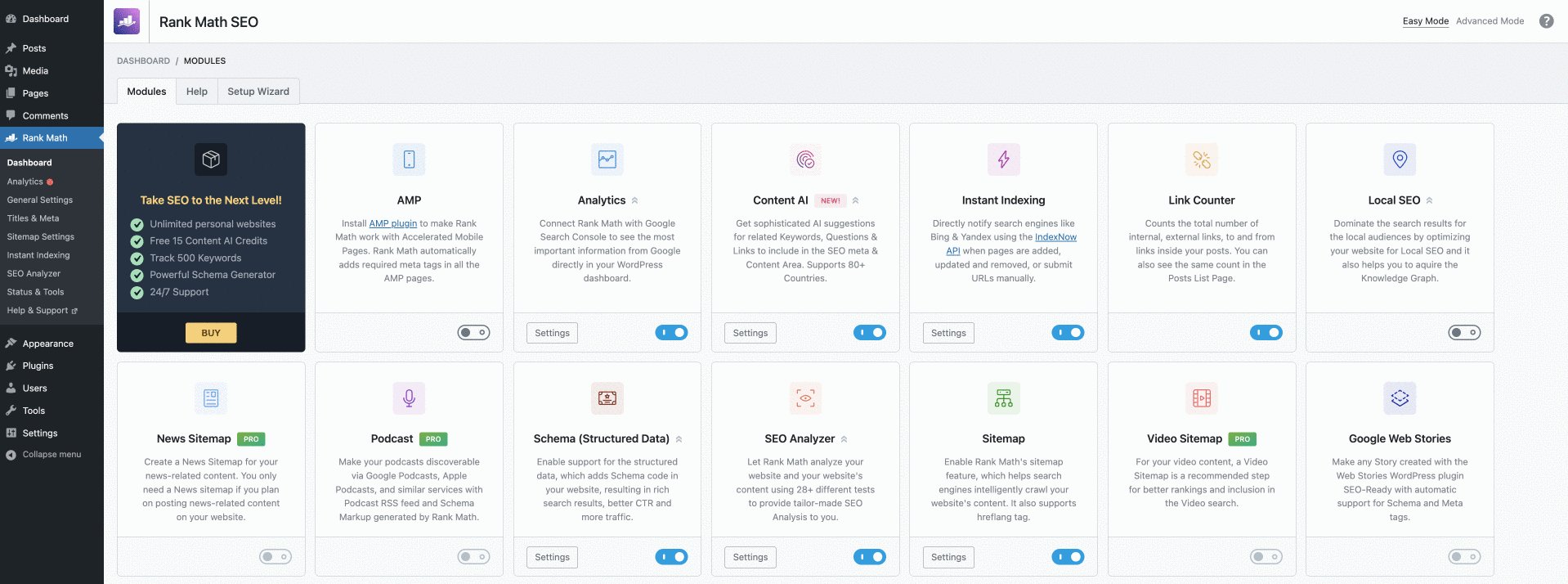
- Klicken Sie in der WordPress-Admin-Oberfläche auf „Dashboard“ (der Link direkt unter Rank Math).
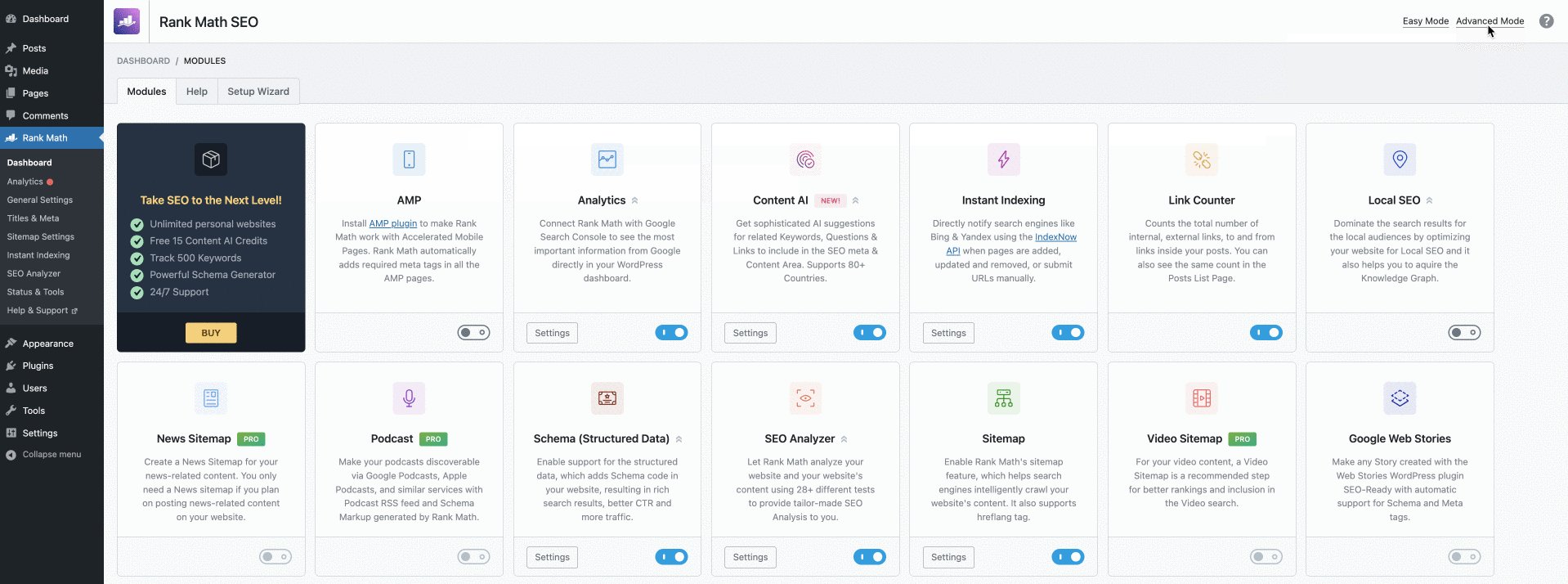
- Klicken Sie oben rechts auf Ihrem Bildschirm auf „Erweiterter Modus“.
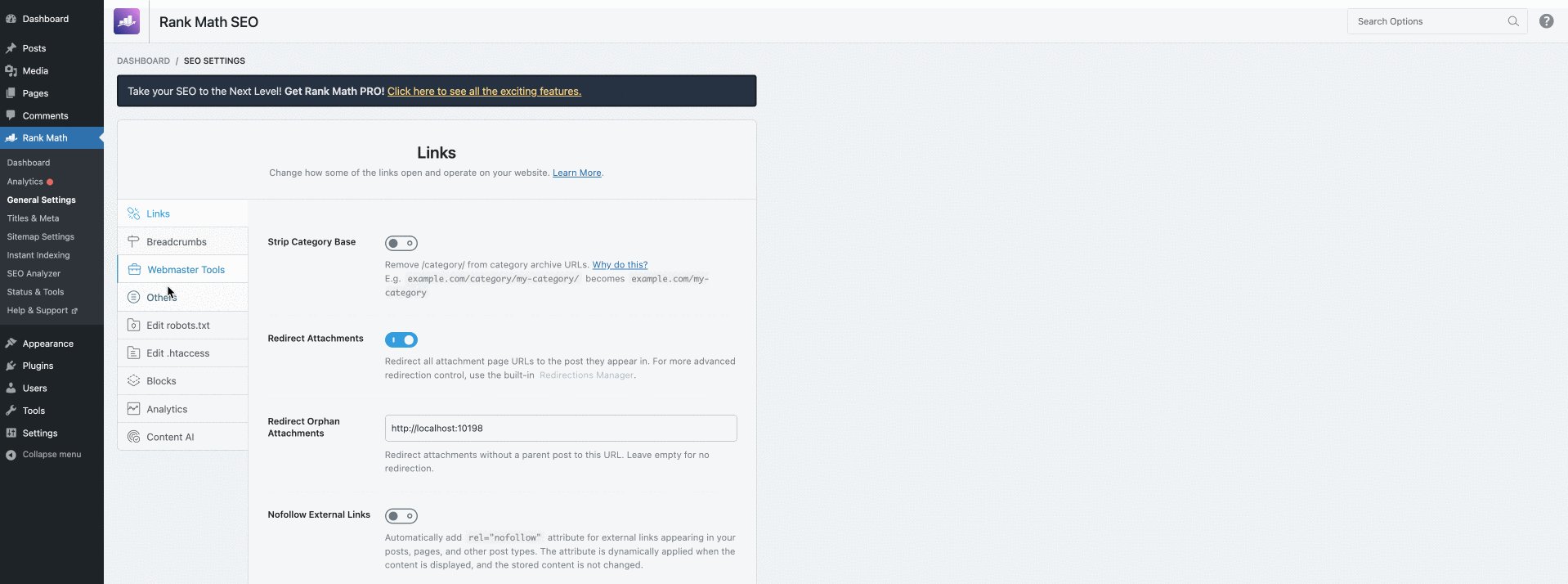
- Klicken Sie dann auf „Allgemeine Einstellungen“.
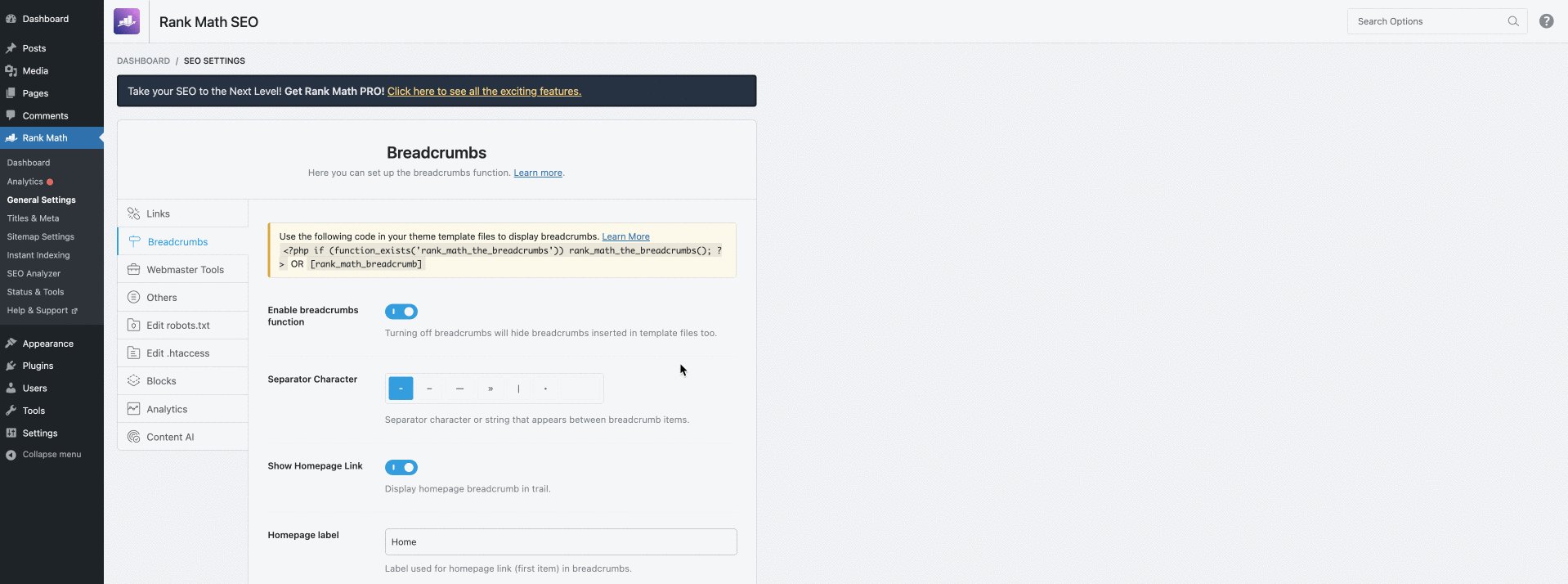
- Klicken Sie abschließend auf „Breadcrumbs“ und dann auf „Enable Breadcrumbs“.

Im Gegensatz zu seinen Konkurrenten bietet Rank Math zum Zeitpunkt des Schreibens dieses Artikels keinen dedizierten WordPress-Block an.
In Ermangelung eines dedizierten Blocks müssen Sie einen Shortcode verwenden.
Mit dieser Methode können Sie Ihrer Website mit dem Website-Editor oder manuell, Veröffentlichung für Veröffentlichung, Breadcrumbs hinzufügen, wie wir es bei Yoast SEO oder SEOPress gesehen haben.
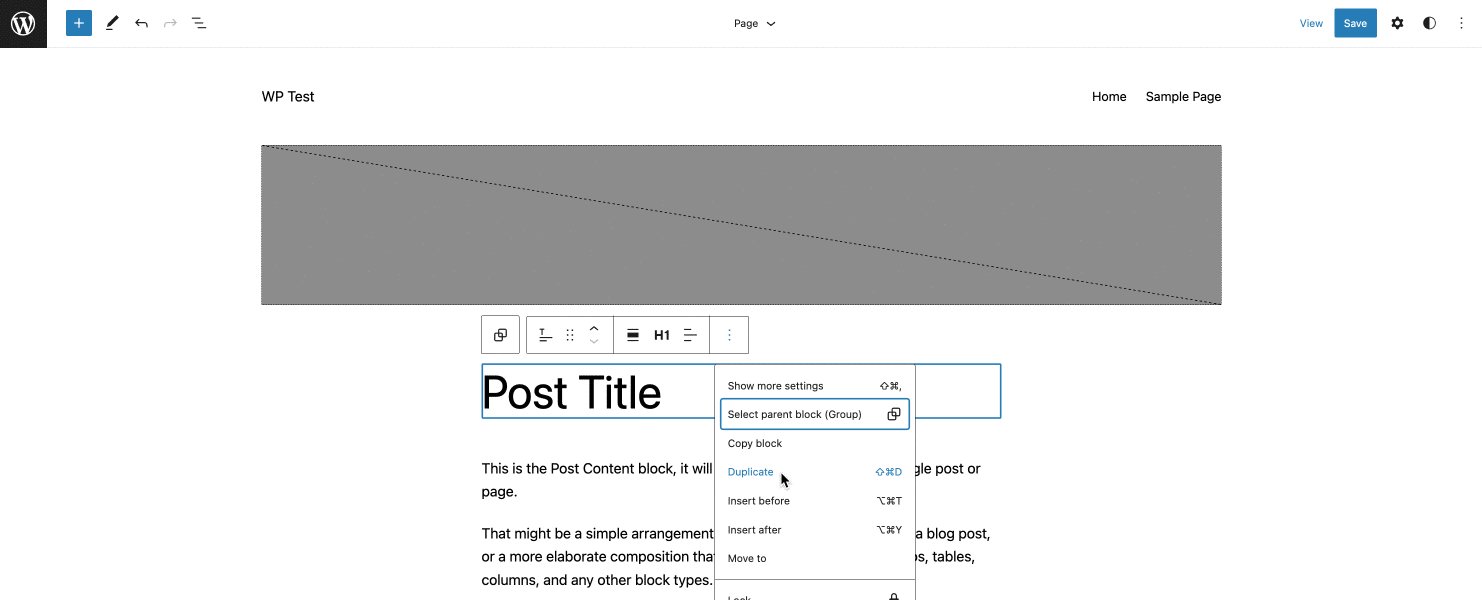
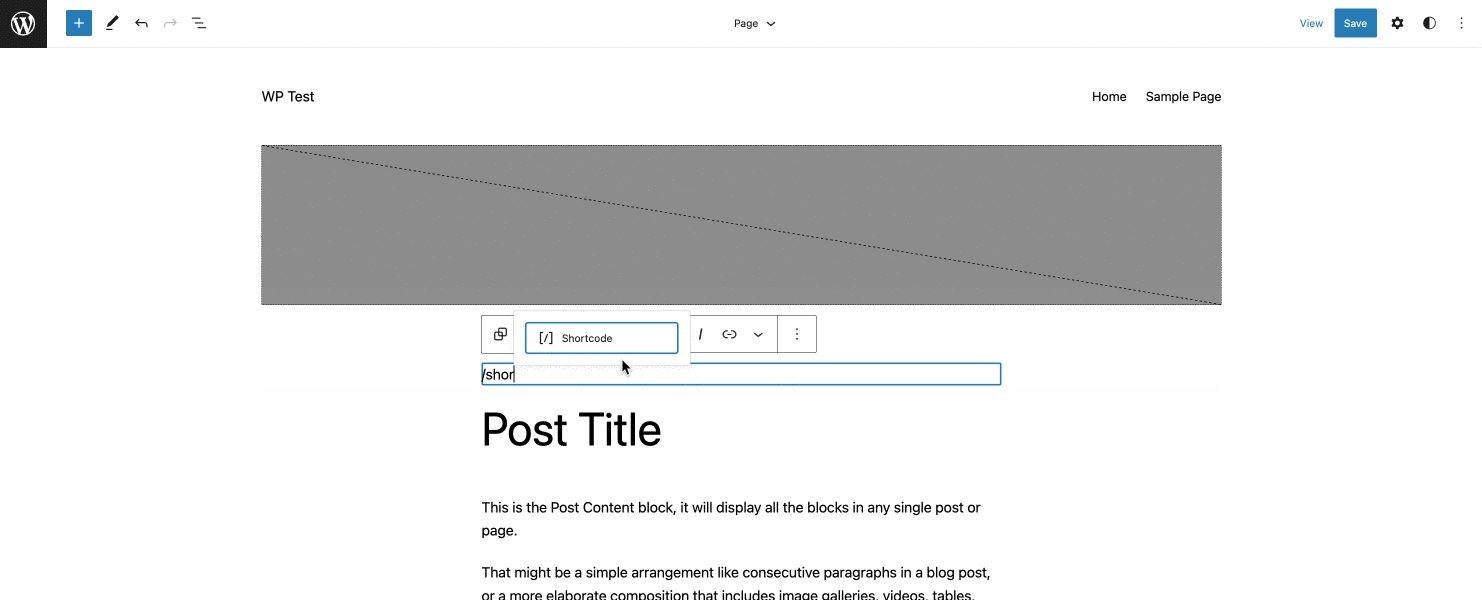
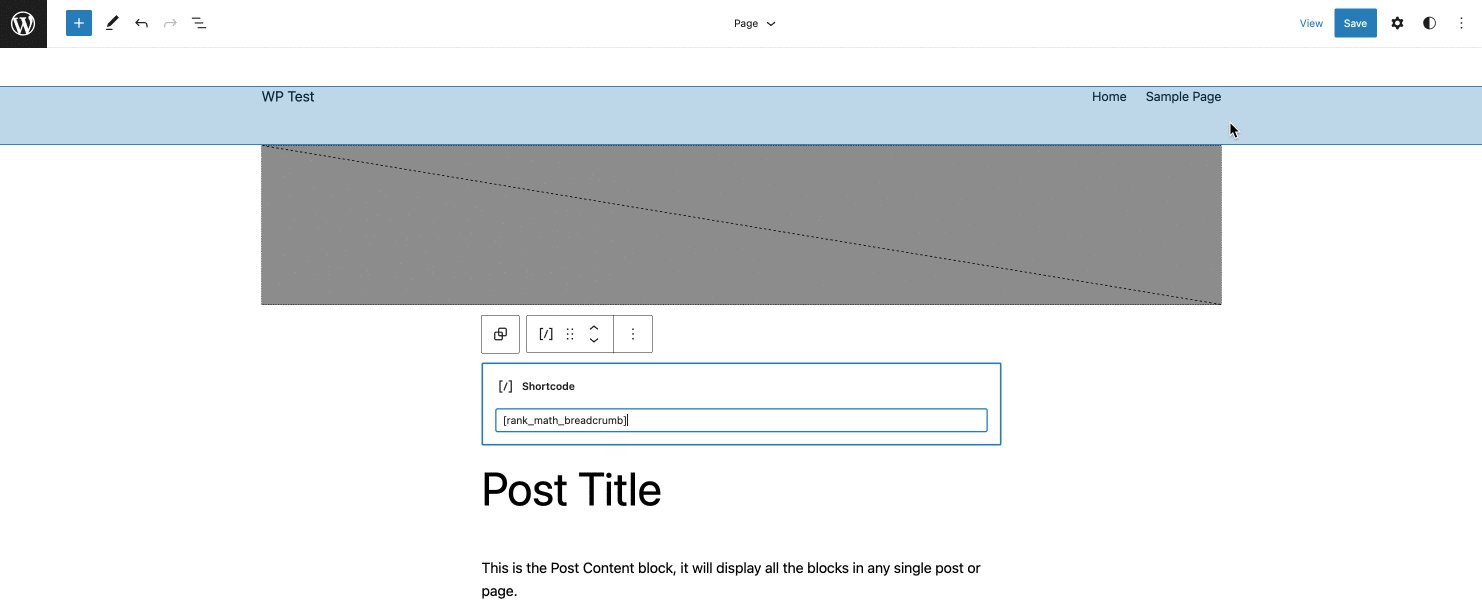
1. Mit dem Shortcode
Um die Rank Math-Breadcrumbs mit einem Shortcode hinzuzufügen, müssen Sie zuerst den nativen WordPress-Block „Shortcode“ hinzufügen und dann den folgenden Code einfügen:[rank_math_breadcrumb]

2. Direkt in den PHP-Dateien
Hier ist die Vorgehensweise die gleiche wie bei Yoast SEO und SEOPress beschrieben.
Hier ist der Code zum Einfügen in die entsprechenden Dateien:
Erstellen Sie mit Breadcrumb NavXT einen Breadcrumb-Trail
Die drei bisher vorgestellten Plugins waren der SEO-Optimierung Ihrer Website gewidmet. Die Erstellung eines Breadcrumbs war nur eines der Features.
Wenn Sie nur dieses eine Navigationselement benötigen und bereits andere Mittel zur SEO-Optimierung einsetzen, empfehlen wir Breadcrumb NavXT.
Das 2017 erstellte Plugin wurde mehrere Millionen Mal heruntergeladen und ist bei vielen Webmastern wegen seiner Flexibilität und Benutzerfreundlichkeit beliebt.
Es kann sogar mit Addons erweitert werden.
Gehen Sie nach der Installation und Aktivierung des Plugins auf „Einstellungen“ und dann in das Menü „Breadcrumb NavXT“.
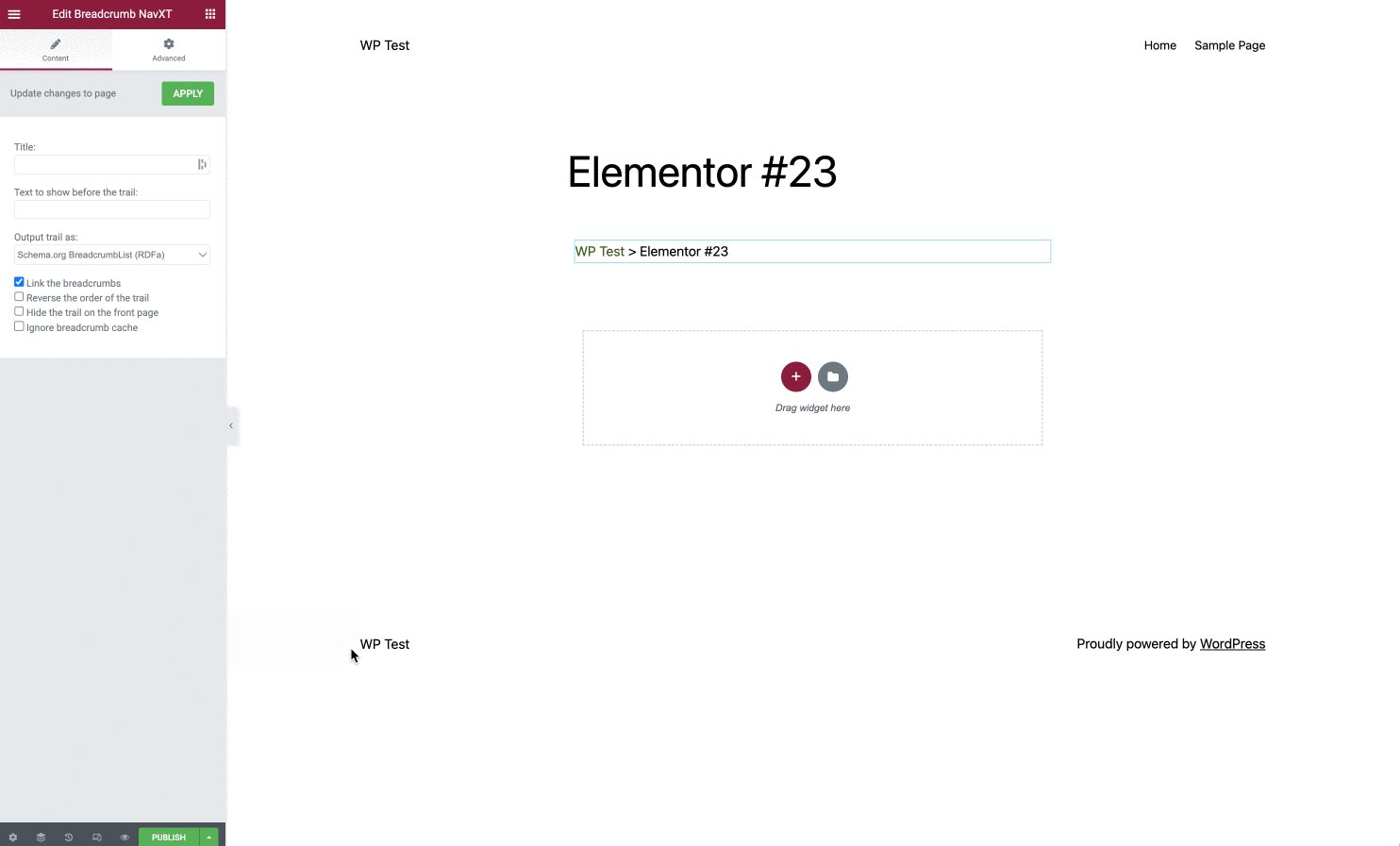
Nach der Konfiguration können Sie den „Breadcrumb Trail“-Block im Inhaltseditor oder manuell in jeder Veröffentlichung hinzufügen.
Für fortgeschrittene Benutzer lautet der in die Dateien einzufügende Code wie folgt:
So fügen Sie Breadcrumbs mit Elementor hinzu
Standardmäßig erlaubt Elementor keine Erstellung von Breadcrumb-Trails.
Die Erstellung und Konfiguration muss daher mit einem der oben genannten Plugins erfolgen.
Elementor ist nützlich, um die Anzeige von Breadcrumbs in Ihrem Design zu ändern und sein Erscheinungsbild anzupassen, ohne Ihre Designdateien bearbeiten zu müssen.
Nur Breadcrumb NavXT bietet eine kostenlose Integration mit Elementor.
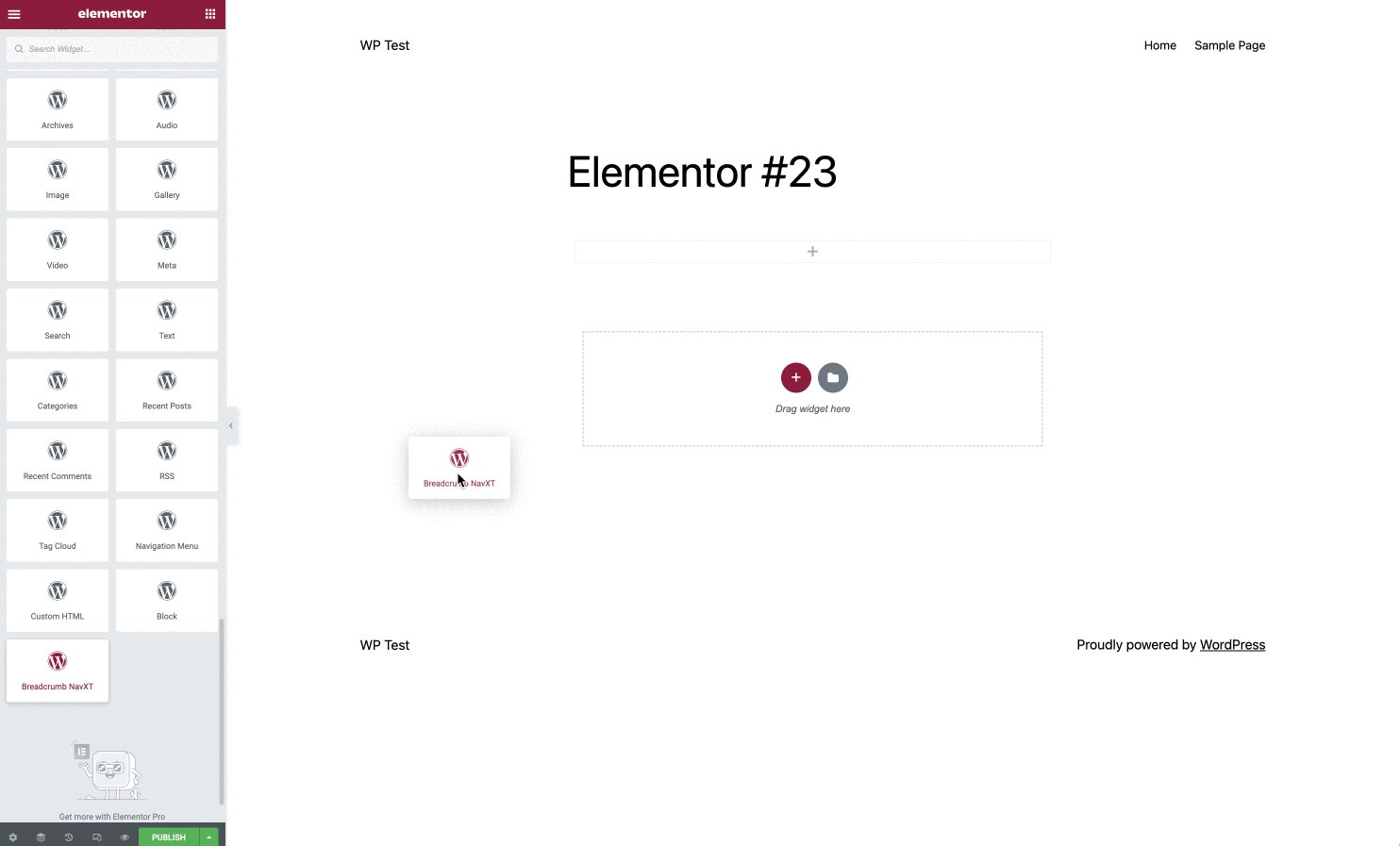
Sie müssen nur in der Elementbibliothek von Elementor nach dem richtigen Block suchen und ihn zu Ihrer Seite hinzufügen:

Es funktioniert ähnlich mit SEOPress und Rank Math, aber Sie benötigen die kostenpflichtige Version dieser Plugins, um vom Elementor-Widget zu profitieren.
Für Yoast SEO benötigen Sie die kostenpflichtige Version von Elementor, um das „Breadcrumbs“-Widget verwenden zu können.
Spitze:
Wenn Sie nicht bezahlen können oder wollen, können Sie jederzeit die folgenden Shortcodes verwenden:
[wpseo_breadcrumb][rank_math_breadcrumb]
Sie können diese Shortcodes mit dem „Shortcode“-Widget von Elementor verwenden.
So fügen Sie Paniermehl mit Divi hinzu
Wie Elementor bietet sein Hauptkonkurrent Divi keine native Option zum Erstellen und Hinzufügen von Breadcrumbs auf WordPress.
Dazu können Sie entweder das kostenlose Plugin „Breadcrumbs Divi Module“ verwenden oder eines der folgenden Plugins und dessen Shortcode verwenden:
- Yoast-SEO:
[wpseo_breadcrumb] - SEOPress:
[seopress_breadcrumbs] - Rang Mathe:
[rank_math_breadcrumb]
Fügen Sie Breadcrumbs in einem WooCommerce-Shop hinzu
Breadcrumbs werden standardmäßig von WooCommerce angeboten. Sie müssen nichts tun, um es hinzuzufügen.
Passen Sie den Stil an
Obwohl Sie mit den in diesem Artikel beschriebenen Plugins den angezeigten Inhalt anpassen können, können Sie nicht ändern, wie er angezeigt wird.
Dies hängt tatsächlich von Ihrem Thema ab, das im Allgemeinen ein Standardlayout bietet.
Um die grafische Darstellung an Ihre Bedürfnisse anzupassen, müssen Sie CSS-Code verwenden.
In den meisten Fällen enthält der zur Anzeige des Breadcrumb-Trails generierte HTML-Code ein Attribut class="breadcrumb" , auf das Sie dann in CSS abzielen können.
Der genaue Name der Klasse kann variieren (für WooCommerce heißt sie beispielsweise woocommerce-breadcrumb ), aber sie enthält immer das Wort Breadcrumb .
Da die Details des CSS-Codes jedoch spezifisch für Ihre Bedürfnisse und Ihre Website sind, können wir hier in unseren Erläuterungen zu diesem Thema nicht weiter gehen.
Hinzufügen von Breadcrumbs zur WordPress-Administrationsoberfläche
Bisher haben wir erklärt, wie Sie einen Breadcrumb-Pfad im öffentlichen Teil Ihrer Website anzeigen, um dem Webbenutzer zu helfen.
Aber in einigen Fällen kann es auch in der WordPress-Administrationsoberfläche sehr nützlich sein .
Leider gibt es zum Zeitpunkt des Schreibens dieses Artikels keine einfache Lösung, um dies zu erreichen.
Von WordPress wird diese Funktion standardmäßig nicht erwartet, sodass Sie sich auf ein Plugin verlassen müssten.
Trotz unserer Recherchen haben wir kein Plugin gefunden, das dies bietet.
Wenn dies ein wichtiges Feature für Sie ist, scheint die einzige Lösung darin zu bestehen, die Dienste eines Entwicklers in Anspruch zu nehmen.
Erfahren Sie in diesem ausführlichen Tutorial, wie Sie Ihrer #WordPress-Site Breadcrumbs hinzufügen (mit oder ohne Plugin).
Abschluss
Der Breadcrumb Trail ist ein dezentes, aber unverzichtbares Navigationselement.
Hier ist eine Erinnerung an die Hauptfunktionen:
- Damit sich Benutzer in der Baumstruktur der Website zurechtfinden
- Um ein Mittel zur schnellen Navigation anzubieten
- Optimieren Sie die Darstellung Ihrer Website in bestimmten Suchmaschinen
- Stärken Sie die interne Verknüpfung , was für SEO nützlich ist
Um deiner WordPress-Seite Breadcrumbs hinzuzufügen, hast du drei Möglichkeiten: Codiere es selbst, wähle ein Theme, das standardmäßig eines anbietet, oder verwende ein Plugin.
Für welche Option Sie sich auch entscheiden, Sie haben jetzt alle Breadcrumbs in der Hand, um Ihre Benutzer nicht mehr zu verlieren.
Was ist mit dir, bietest du einen Breadcrumb-Trail auf deiner WordPress-Seite an? Wenn ja, mit welcher Methode zeigen Sie es an? Erzählen Sie uns alles darüber in den Kommentaren.