9 Caching-Tools und Plugins zur Beschleunigung Ihrer Uncode-betriebenen Website
Veröffentlicht: 2017-07-12Geschwindigkeit ist entscheidend für den Erfolg jeder WordPress-Website, einschließlich derjenigen, die mit Uncode erstellt wurden. Lange Ladezeiten können Besucher abschrecken, daher müssen Sie Ihre Seiten so schnell wie möglich halten.
Glücklicherweise gibt es viele Möglichkeiten, die Leistung deiner WordPress-Seite zu optimieren. Wenn Sie Uncode als Thema verwenden, haben Sie einen großartigen Start. Danach können Sie jederzeit versuchen, ein Caching-Tool einzurichten, um Ihre Ladezeiten noch weiter zu verkürzen.
In diesem Artikel sprechen wir über die Bedeutung schneller Ladezeiten, stellen Ihnen neun Tools vor, mit denen Sie Ihre verbessern können, und zeigen Ihnen einige Beispiele für schnelle Uncode-Websites. Lass uns anfangen!
Warum eine schnelle WordPress-Website wichtig ist
Sie haben sich wahrscheinlich über eine Website geärgert, weil sie irgendwann nicht schnell geladen werden konnte, und Sie sind nicht allein. Tatsächlich ist die Ladezeit Ihrer Website eine der wichtigsten Kennzahlen für ihren Erfolg.
Langsame Ladezeiten können zu einer Reihe von Problemen führen, darunter:
- Hohe Absprungraten. Lange Ladezeiten korrelieren direkt mit höheren Absprungraten. Wenn das Laden Ihrer Website zu lange dauert, werden Benutzer davon abgehalten.
- Eine schlechte Benutzererfahrung. Wenn sich Ihre Website zu träge anfühlt, besteht die Möglichkeit, dass Besucher ihre Erfahrung nicht genießen (selbst wenn Ihre Inhalte erstklassig sind).
- Verlorene Conversions. Je weniger Nutzer Ihre Website kennenlernen, desto weniger Conversions werden Sie erzielen. Auf diese Weise können sich lange Ladezeiten direkt auf Ihr Endergebnis auswirken.
Glücklicherweise gibt es viele Möglichkeiten, die Leistung jeder WordPress-Seite zu verbessern. Die Wahl des richtigen Themas ist eines der einfachsten. Einige Themen, wie z. B. Uncode, sind besser optimiert als andere und wurden von Grund auf mit Blick auf die Leistung entwickelt.
Sobald Sie das richtige Thema eingerichtet haben, gibt es einige andere Möglichkeiten, wie Sie die Ladezeiten Ihrer Website verbessern können. Lassen Sie uns jetzt darüber sprechen.
So beschleunigen Sie Ihre WordPress-Website
Wir haben bereits betont, wie wichtig es ist, dafür zu sorgen, dass Ihre Website so schnell wie möglich ist. Sie müssen also nur noch entscheiden, wie Sie vorgehen. Eine schnelle Website besteht aus zwei Hauptelementen – starke Optimierung und ein solider Webhost.
Wenn Sie sich bei der Wahl Ihres Hosting-Anbieters sicher sind, können Sie Ihre Website am besten methodisch optimieren. Auf diese Weise können Sie alle zugrunde liegenden Probleme ausmerzen, die sich auf die Leistung auswirken. Hier ist eine Schritt-für-Schritt-Anleitung, wie Sie genau das tun:
- Optimieren Sie die Bilder Ihrer Website. Grafikdateien nehmen in der Regel viel Platz in Anspruch, und die Optimierung Ihrer kann dazu beitragen, dass Ihre Website viel schneller geladen wird. Es ist auch wichtig, ein Design zu verwenden, das adaptive Bilder bereitstellt.
- Befreien Sie sich von langsamen Plugins. Genau wie bei Themen sind einige Plugins besser optimiert als andere. Wenn Sie die Art von Person sind, die viele dieser Tools verwendet, gibt es wahrscheinlich ein oder zwei unter den vielen, die Ihre Website zu sehr verlangsamen.
- Bereinigen Sie Ihre WordPress-Datenbank. Alle Informationen, die auf Ihrer Website gespeichert sind, müssen irgendwo hin, und in den meisten Fällen ist das „irgendwo“ Ihre Datenbank. Im Laufe der Zeit kann Ihres aufgebläht werden und Anfragen zu langsam bearbeiten, es sei denn, Sie bereinigen es.
- Aktivieren Sie Lazy Loading auf Ihrer Website. Normalerweise muss eine Website ihren gesamten Inhalt laden, bevor Ihr Browser ihn anzeigen kann. Lazy Loading macht es jedoch so, dass Sie den Inhalt zunächst nur „above the fold“ laden müssen, was ein netter Trick ist, um die Leistung Ihrer Website zu verbessern.
- Implementieren Sie eine Caching-Lösung. Dieser ist knifflig, also verdient er einen eigenen Abschnitt. Wir werden gleich mehr über einige Ihrer Optionen sprechen!
Es kann einige Zeit dauern, die Ursache für die Leistungsprobleme Ihrer Website zu ermitteln. Das Implementieren einiger (oder aller) dieser Korrekturen sollte jedoch nicht nur das Problem lösen – es wird dazu beitragen, dass Probleme in Zukunft nicht mehr auftreten.
9 Caching-Tools zur Beschleunigung Ihrer Uncode-betriebenen Website
Beim Caching speichert Ihr Browser einige oder alle Daten auf einer Website, damit Sie später leichter darauf zugreifen können. Diese Methode verkürzt die Ladezeiten, da weniger Informationen neu geladen werden müssen. Mit einem Caching-Tool können Sie steuern, welche Inhalte wie oft zwischengespeichert werden sollen. Das wiederum sorgt für eine viel schnellere Website.
Denken Sie daran, dass eine Caching-Lösung kein Ersatz für eine ordnungsgemäße Website-Optimierung ist. In den meisten Fällen empfehlen wir Ihnen dennoch, die Liste im vorherigen Abschnitt durchzugehen, um sicherzustellen, dass alle Ihre Grundlagen abgedeckt sind. Dann sind Sie bereit, sich einige der besten WordPress-Caching-Tools auf dem Markt anzusehen.
1. WP Rocket (39 $ pro Seite)

WP Rocket ist mehr als nur eine Caching-Lösung. Es ermöglicht Ihnen auch, verzögertes Laden zu implementieren, und hilft Ihnen, die Dateien Ihrer Website zu verkleinern, um ein schnelleres Erlebnis zu ermöglichen. Außerdem erfordert es nicht viel Bastelei, um es einzurichten, und es ist vollständig kompatibel mit Uncode. Tatsächlich werden wir Ihnen später in diesem Beitrag beibringen, wie Sie WP Rocket mit Uncode verwenden.
2. WP Schnellster Cache (kostenlos)

WP Fastest Cache hilft Ihrer Website, schneller zu laden, indem statische Kopien Ihrer Seiten erstellt werden. Laienhaft ausgedrückt nehmen sie Ihren Servern etwas Arbeit ab, indem sie den Inhalt vereinfachen, den Browser laden müssen. Dieses Plugin hilft Ihnen auch dabei, Ihr CSS und JavaScript zu verkleinern, damit sie weniger Platz beanspruchen, und es ist mit Secure Sockets Layer (SSL) und Content Delivery Networks (CDNs) kompatibel.
3. WP-Super-Cache (kostenlos)

WP Super Cache ähnelt unserer vorherigen Auswahl in dem Sinne, dass es Ihnen helfen kann, Besuchern statische Kopien Ihrer Seiten bereitzustellen. Es ermöglicht Ihnen jedoch auch, diesen Inhalt mit drei verschiedenen Methoden bereitzustellen, von denen jede schneller ist als die vorherige (einschließlich PHP-Caching). Wenn Sie nach einer gründlicheren Alternative zu WP Fastest Cache suchen, ist dieses Plugin eine ausgezeichnete Wahl.
4. LiteSpeed-Cache (kostenlos)

Dieses Caching-Plugin unterscheidet sich ein wenig von den anderen Optionen in dieser Liste. Es ist eine ebenso starke Wahl, aber es ist nur mit LiteSpeed-Webservern kompatibel, die eine Alternative zur Verwendung von Apache oder NGINX darstellen. Wenn Sie ein LiteSpeed-Benutzer sind, können Sie von diesem Plugin profitieren, da es direkt mit den Caching-Funktionen Ihres Servers interagiert. Wenn Sie sich andererseits nicht sicher sind, welchen Servertyp Ihr Setup verwendet, ist es wahrscheinlich nicht LiteSpeed.
5. W3-Gesamtcache (kostenlos)


W3 Total Cache ist ein Full-Service-Leistungstool, ähnlich wie WP Rocket. Es macht einen bewundernswerten Job beim Zwischenspeichern Ihrer Website und ermöglicht es Ihnen, erweiterte Funktionen wie Lazy Loading, Unterstützung für Accelerated Mobile Pages (AMP) und Integration mit mehreren CDNs zu implementieren. Wenn Sie nach einem Caching-Plugin suchen, das sich gut mit Ihrem CDN kombinieren lässt, ist W3 Total Cache eine gute Wahl.
6. Comet Cache (kostenlose und Premium-Versionen verfügbar)

Comet Cache ist eine der flexibelsten Caching-Lösungen für WordPress. Es ermöglicht Ihnen, zwischengespeicherte Kopien all Ihrer Beiträge, Seiten, Kategorien, Tags, benutzerdefinierten Beitragstypen und mehr zu erstellen. Darüber hinaus erkennt es effektiv, wann zwischengespeicherte Kopien bereitgestellt werden sollen und wann nicht. Comet Cache ist außerdem einfach einzurichten und gut dokumentiert, was es zu einer perfekten Option macht, wenn Sie noch keine Erfahrung mit Caching-Plugins haben.
7. Hyper-Cache (kostenlos)

Hyper Cache ist ein ziemlich neuer Eintrag in dieser Liste, aber es hat ein paar interessante Funktionen, die es zu einer attraktiven Wahl machen. Zum einen ermöglicht es Ihnen, zwischengespeicherte Kopien für Desktop-Viewer und mobile Besucher zu erstellen. Es enthält auch eine Design-Switcher-Funktion, die sich als nützlich erweisen kann, wenn Ihr aktuelles Design nicht für Mobilgeräte geeignet ist. In den meisten Fällen sollten Sie nicht auf eine solche Funktion zurückgreifen müssen, aber es kann nützlich sein, wenn Sie mit einem veralteten Thema festsitzen.
8. Cache-Enabler (kostenlos)

Cache Enabler erfindet das Rad nicht neu, aber es macht seine Arbeit gut, wenn es darum geht, die Leistung Ihrer Website zu verbessern. Zusammen mit den Caching-Funktionen, die Sie erwarten, ermöglicht Ihnen dieses Plug-in, die zwischengespeicherten Kopien bestimmter Seiten zu löschen, und liefert Ihnen Daten darüber, wie viel Speicherplatz Ihre zwischengespeicherten Kopien belegen. Außerdem ist es voll kompatibel mit Multisite, was es gegenüber anderen ähnlichen Optionen einen Vorteil verschafft.
9. Einfacher Cache (kostenlos)

Simple Cache ist der Kleinste unter den Tools, die wir bisher behandelt haben, aber es ist immer noch eine solide Wahl. Dieses Plugin macht seinem Namen alle Ehre, indem es Ihnen eine Ein-Klick-Caching-Lösung ohne lange Listen von Einstellungen bietet. Wenn Sie nach der einfachsten Möglichkeit suchen, Ihre WordPress-Site zwischenzuspeichern, dann ist dies das Richtige.
So richten Sie WP Rocket für die Arbeit mit Uncode ein
Alle oben beschriebenen Caching-Plugins sind hervorragende Optionen, aber wenn Sie Uncode ausführen, empfehlen wir, zuerst WP Rocket auszuprobieren. Glücklicherweise ist die Einrichtung von WP Rocket relativ einfach. Sie müssen nur wissen, wie man WordPress-Plugins installiert und aktiviert, und sich über die Grundeinstellungen des Tools informieren.
Wenn Sie ein Uncode-Benutzer sind , wird es Sie freuen zu wissen, dass WP Rocket direkt nach dem Auspacken perfekt neben Ihrem Thema laufen sollte. Es gibt jedoch einige Einstellungen, die Sie ändern sollten, um diese Integration optimal zu nutzen.
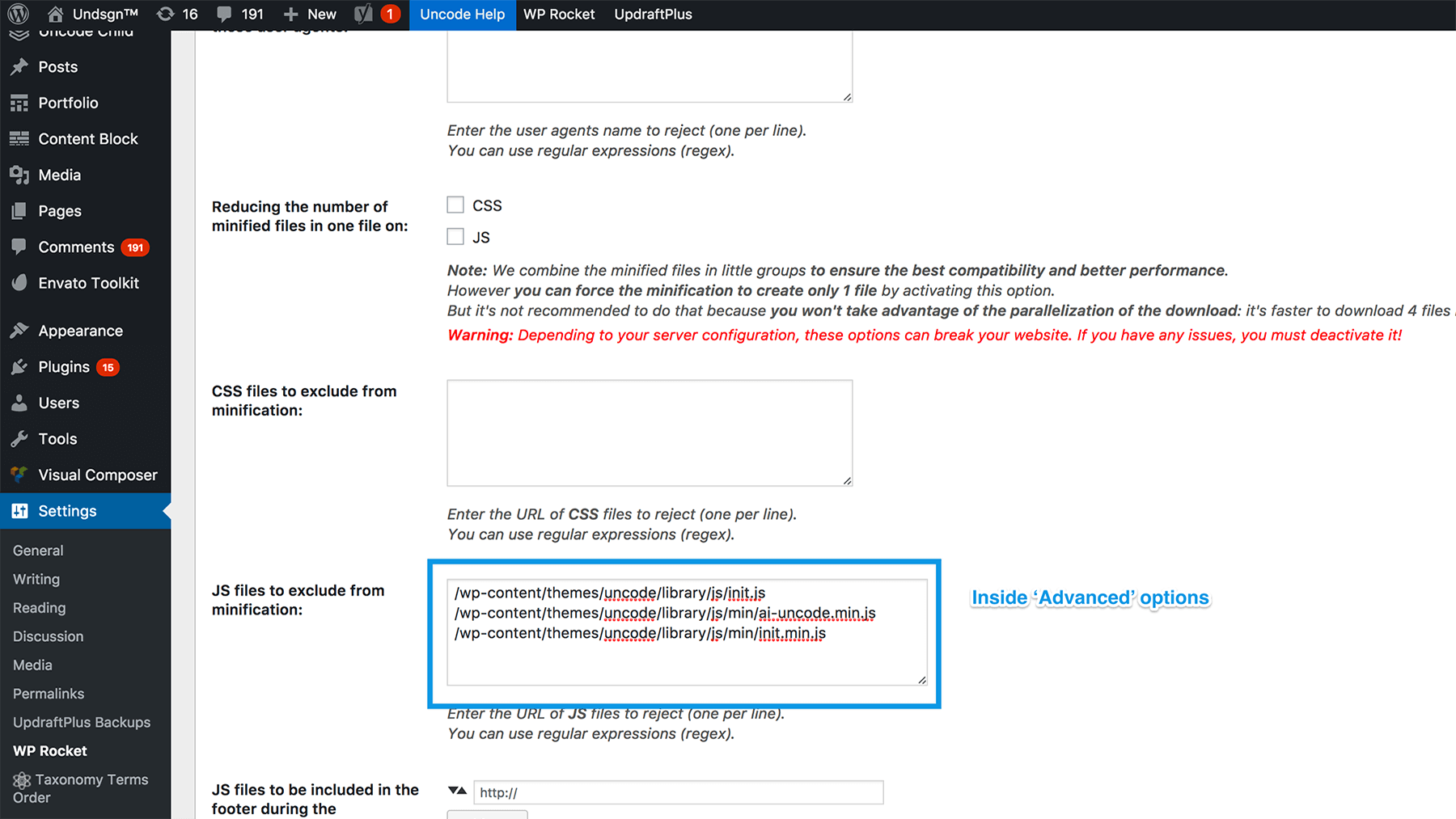
Erstens gibt es einige JavaScript-Dateien, die WP Rocket nicht minimieren soll, da Uncode dies bereits tut. Um sie auszuschließen, gehen Sie zu Einstellungen > WP Rocket , suchen Sie nach dem Feld mit der Aufschrift JS-Dateien, die von der Verkleinerung ausgeschlossen werden sollen, und fügen Sie die folgenden Zeilen hinzu:

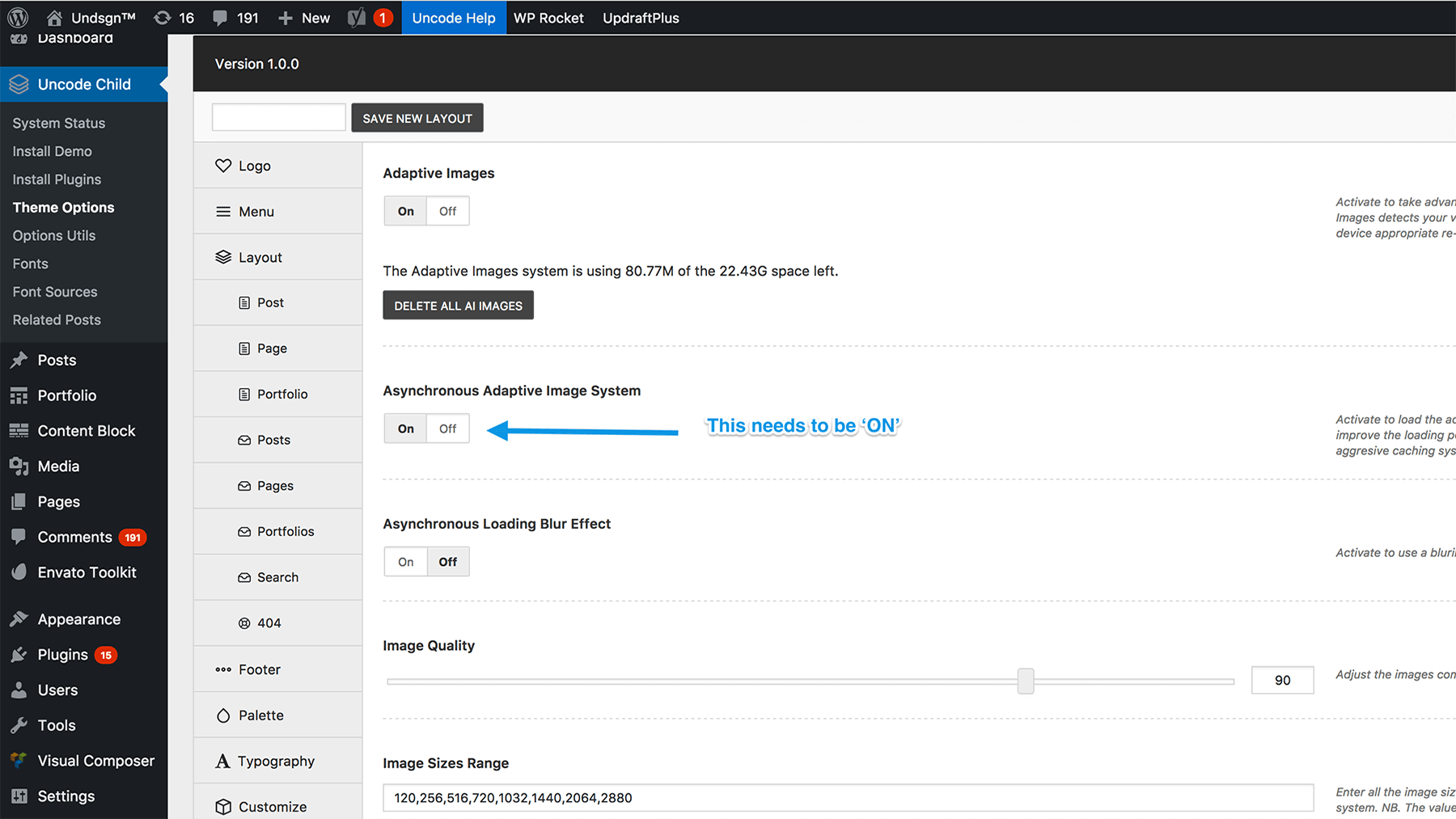
Speichern Sie nun Ihre Änderungen und gehen Sie zur Registerkarte Entschlüsseln > Themenoptionen . Sobald Sie drin sind, sollten Sie die Funktion Asynchronous Adaptive Image System aktivieren:

Diese Funktion ermöglicht es Ihren Besuchern, niedrig aufgelöste Versionen Ihrer Bilder zu laden, wenn sie Ihre Website zum ersten Mal besuchen. Wenn Ihre Seiten fertig geladen sind, werden diese Bilder mit niedriger Auflösung durch die Vollversionen Ihrer Grafiken ersetzt. Wenn Sie diese Funktion mit Lazy Loading (und Caching) kombinieren, entsteht eine sehr schnelle Website.
3 Beispiele für hochoptimierte Websites, die von Uncode unterstützt werden
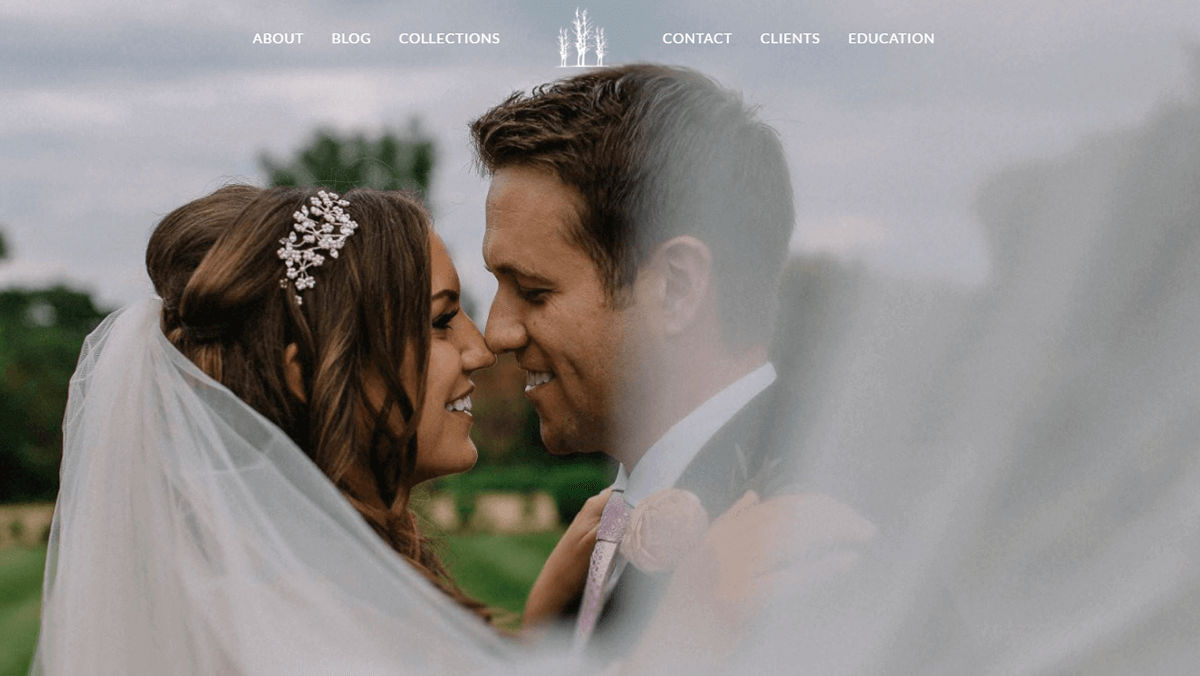
Wir haben Ihnen bereits gesagt, dass Uncode auf Leistung optimiert ist, also ist es jetzt an der Zeit, die Zahlen für sich sprechen zu lassen. Zu diesem Zweck stellen wir Ihnen drei hochgradig optimierte Websites vor, die mit dem Thema erstellt wurden. Als erstes haben wir die Fotografie-Website von Tom Robak:

Wie Sie sich vorstellen können, enthält die Website eines Fotografen unzählige Bilder, die für ein schnelles Laden optimiert werden müssen. Laut GTmetrix ist diese Seite mit einem PageSpeed Score von 94 % genau das Richtige. Laienhaft ausgedrückt bedeutet dies, dass es schneller geladen wird als 94 % der Websites im Internet.
Sehen wir uns nun die Website von R99 Photography an:

Mit einem PageSpeed Score von 80 % ist diese Seite nicht so gut optimiert wie unser vorheriger Eintrag, aber sie ist immer noch schneller als die meisten anderen Websites. Es bietet auch ein großartiges Beispiel für das asynchrone adaptive Bildsystem von Uncode in Aktion .
Werfen wir zum Schluss noch einen Blick auf eine Website, die kein Fotografie-Portfolio ist – Undsgn selbst:

In diesem Fall haben wir es geschafft, den Highscore von Tom Robak mit einem blitzschnellen PageSpeed Score von 97 % zu schlagen. Es gibt noch einen kleinen Spielraum für Verbesserungen – 3 %, um genau zu sein – aber es ist ein ziemlich guter Wert, wenn wir das so sagen.
Fazit
Eine zusätzliche Sekunde kann den Unterschied ausmachen, ob sich jemand entscheidet, auf Ihrer Website zu bleiben, oder direkt zu Ihren Konkurrenten geht. Heutzutage erwarten die Leute, dass Websites schnell geladen werden, und sie sind nicht glücklich, wenn sie das nicht tun.
Die gute Nachricht ist, dass Sie viel tun können, um die Leistung Ihrer Website zu verbessern, z. B. die Verwendung eines modernen Designs wie Uncode, die Optimierung Ihrer Bilder und die Einrichtung eines Caching-Tools. Was Caching-Plugins angeht, sind wir große Fans von WP Rocket. Es ist nicht nur eine der am besten bewerteten Optionen, es funktioniert auch sehr gut mit Uncode. Wenn Sie beide Tools nebeneinander verwenden, sollte Ihre Website schnell vorankommen.
Haben Sie Fragen dazu, wie Sie Ihre Uncode-Site beschleunigen können? Fragen Sie im Kommentarbereich unten nach!
