So erstellen und passen Sie ein untergeordnetes WordPress-Theme an: Schritt-für-Schritt-Anleitung für Anfänger
Veröffentlicht: 2021-07-23Ihr aktuelles WordPress-Theme funktioniert perfekt für Sie, aber was werden Sie tun, wenn Sie das Gefühl haben, dass es notwendig ist, das Gesamtbild anzupassen? Die einzige Lösung besteht darin, ein untergeordnetes WordPress-Theme zu erstellen und die Änderungen vorzunehmen, die zu Ihrer Site-Umgebung passen.
Wenn dieses WordPress-Child-Theme-Konzept neu für Sie ist oder Sie eine perfekte Methode dafür suchen, ist dieser ausführliche Blog speziell für Sie.

Wenn Sie als Anfänger direkte Änderungen an Ihrem Hauptthema vornehmen möchten, ist dies eine schwierige Aufgabe. Nun, durch die Implementierung der richtigen Taktik können Sie dies flexibler tun, ohne zu programmieren, ein WordPress-Child-Theme zu erstellen und dort alle Änderungen vorzunehmen. Es wird Ihnen helfen, Ihre gewünschte Website mühelos aus demselben Thema zu erstellen, ohne die Kernfunktionen zu ändern
Um also alle Anpassungen im Child-Theme vorzunehmen, benötigen Sie sicherlich eine vollständige, leistungsstarke , vielseitige Mehrzweck-Theme-Lösung . Das hilft dabei, alle Anpassungen im untergeordneten Design vorzunehmen, und das Hauptdesign bleibt unverändert. Um eine klare Vorstellung über das untergeordnete WordPress-Theme zu bekommen, lesen Sie bis zum Ende.
Variationen zwischen Parent-Theme und einem Child-Theme
Nehmen wir an, Sie haben keinen Codierungshintergrund und müssen die aktuelle Themenaussicht anpassen, die Sie nach einer perfekten Lösung suchen. Wie Sie bereits wissen, ist das Erstellen eines untergeordneten WordPress-Themes die einzige bestmögliche Lösung, die Sie haben.

Lassen Sie uns zunächst das grundlegende Wissen darüber sammeln, was ein untergeordnetes Thema ist, wie es funktioniert und was der Unterschied zu Ihrem aktuellen Thema der folgenden Website ist:
Übergeordnetes Thema: Ein übergeordnetes Thema ist das Hauptthema, das derzeit auf Ihrer Website installiert ist. Die Funktionalität von WordPress ist themenbezogen. Sie müssen ein Design aktivieren , um Ihre Website zu erstellen und auszuführen. Das übergeordnete Thema hat alle erforderlichen Vorlagendateien. Wenn Sie ein bekanntes Mehrzweckthema auswählen, können Sie Ihre Website ganz einfach ohne Hilfe von externen Funktionen oder Plugins erstellen.
not all parent themes framework supports Hinweis: nicht alle Parent-Themes-Frameworks das Behalten Sie diesen Punkt also auf Ihrer Checkliste, während Sie ein Thema für Ihre Website erhalten.
Child-Theme : Das Child-Theme von WordPress ist ein Teil des Parent-Themes. Das bedeutet, dass es ähnliche Funktionen und Vorlagen wie das übergeordnete Thema hat, aber nicht über alle Annehmlichkeiten verfügt. Wenn Sie die Hauptfunktionen Ihrer übergeordneten Themen in verschiedene Abschnitte unterteilen, können Sie mit jedem Abschnitt untergeordnete Themen erstellen.

Alle Hauptmerkmale des untergeordneten WordPress-Themes
Untergeordnete WordPress-Themes werden erstellt, indem einige Hauptfunktionen des übergeordneten Themas modifiziert und repliziert werden . Wenn Sie als Anfänger ein untergeordnetes Thema erstellen, muss Ihr Thema diese Eigenschaften aufweisen.
→Child-Theme macht Ihre Website-Anpassungen einfach zu replizieren und portierbar.
→Alle Anpassungen haben keine Auswirkungen auf die Funktionalitäten des Hauptthemas.
→Wenn Sie Updates für das übergeordnete Thema haben, können Sie diese einfach aktualisieren, ohne dass die Änderung des Themas Ihres Kindes beeinträchtigt wird.
→Außerdem sparen untergeordnete Themen Ihre Entwicklungszeit, da Sie sie nicht aus der Stärke erstellen müssen.
Wann sollten Sie sich für ein Kinderthema entscheiden?
Wie wir bereits besprochen haben, die Grundlagen zum Ändern Ihres aktuellen WordPress-Themes, indem Sie ein untergeordnetes WordPress-Theme erstellen und es nach Ihren Wünschen anpassen. Lassen Sie uns jetzt etwas mehr herausfinden.

Möglicherweise haben Sie ein übergeordnetes Thema mit mehreren Funktionen, möchten aber eine Starter-Website mit weniger Funktionen erstellen . In dieser Situation können Sie ein untergeordnetes WordPress-Theme erstellen und anpassen , um die Änderungen entsprechend Ihren Anforderungen vorzunehmen.
Ein weiteres Szenario ist, dass Sie ein erstaunliches Parent-Theme für Ihre Website haben, dessen Stil, Farbe und Design-Layouts jedoch nicht angemessen auf Ihre Site-Umgebung abgestimmt sind. Zu diesem Zeitpunkt müssen Sie Ihre aktuellen WordPress-Theme-Erscheinungsbilder ändern.
Sogar um einige zusätzliche Funktionen zu Ihrer Website hinzuzufügen, können Sie ein untergeordnetes WordPress-Theme erstellen und es nach Ihren Wünschen entsprechend anpassen.
Vorteile eines WordPress-Child-Themes
Der Hauptzweck der Erstellung eines untergeordneten WordPress-Themes besteht darin , Ihre Arbeit zu erleichtern, Zeit zu sparen und den Anpassungsprozess des Themas für Sie zu vereinfachen. Hier ist eine Liste mit verlockenden Vorteilen, die Sie beim Erstellen Ihrer WordPress-Website mit einem untergeordneten Thema erhalten:
Erweitern Sie die Website-Funktionalität einfach
Wenn Sie Ihr WordPress-Child-Theme aus einem leistungsstarken Parent-Theme erstellen, erhalten Sie die ultimative Flexibilität. Mit untergeordneten Themen können Sie neue Funktionen und Layouts ohne Codierung hinzufügen und die Kernfunktionen der übergeordneten Themen nicht ändern. Das spart Zeit und macht Ihre Website effizienter.
Sichern Sie Ihre Site-Updates
Ihr Kind-Template hat die Stile, Farben und Funktionen des Eltern-Templates von Natur aus. Die Änderungen, die Sie im Child-Theme vornehmen, wirken sich nicht auf das Parent-Theme aus. Ihre neu erstellten Updates werden gesichert. Wenn Sie ein neues übergeordnetes Design hinzufügen, können Sie Änderungen auf das neue replizieren.
Sicherer Fallback
Wenn Sie das übergeordnete Thema an Ihre Markenfarbe und Ihren Markenwert anpassen möchten, ist dies eine Menge Arbeit. Möglicherweise müssen Sie Codes hinzufügen, um Änderungen vorzunehmen. Aber mit einem untergeordneten WordPress-Theme gibt es keine Grenzen für Änderungen . So können Sie alles ganz einfach ohne Codierung erledigen.

Schritt-für-Schritt-Anfängeranleitung: Erstellen und passen Sie Ihr WordPress-Child-Theme an
Wie Sie bereits angemerkt haben, ist ein Child-Theme eine Erweiterung des Parent-Themes . Um ein WordPress-Child-Theme zu erstellen, müssen Sie ein Parent-Theme installieren und aktivieren , das die oben erwähnten Funktionen zum Hinzufügen von Child-Themes unterstützt.
Wenn Sie nach einem perfekten Parent-Theme suchen, um ein Child-Theme zu erstellen, können Sie sich für Flexia entscheiden – das leistungsstarke WordPress-Theme . Dieses Mehrzweckthema ist vollständig anpassbar, leicht, modern, reaktionsschnell, SEO-freundlich und mehr. Entweder eine statische Website oder eine E-Commerce-Website mit mehreren Anbietern; alle können mit diesem Thema erstellt werden. Und das Wichtigste ist, dass Sie mit Flexia ganz einfach mehrere untergeordnete Themen erstellen können .
Schritt 1: Erstellen Sie sofort ein grundlegendes WordPress-Child-Theme
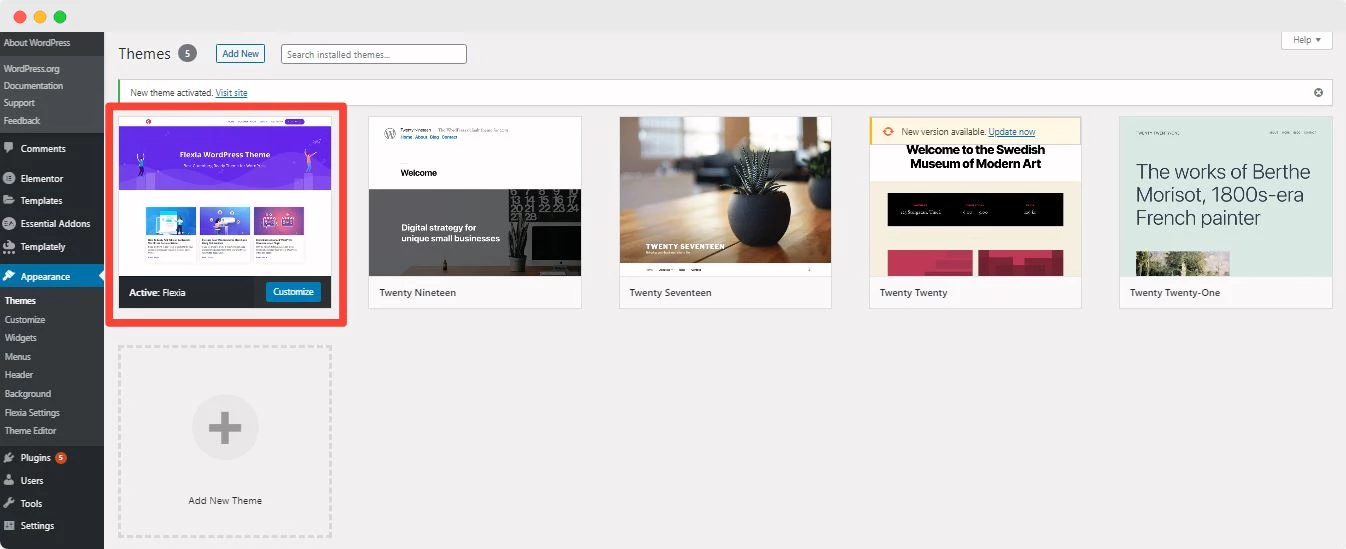
Du musst zuerst ein Theme aktivieren, um ein Child-Theme zu erstellen. Für das Tutorial wählen wir das Thema Flexia . Gehen Sie zu Darstellung → Themen → Neu hinzufügen und wählen Sie Flexia aus . Installieren und aktivieren Sie jetzt dieses erstaunliche Thema


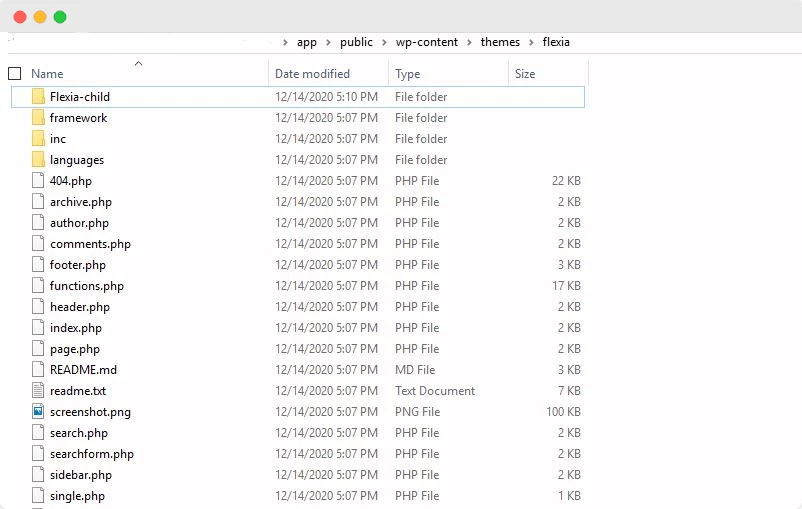
Erstellen Sie zunächst einen Ordner in Ihrem Themenverzeichnis. Wenn Sie anschließend ein untergeordnetes Design erstellt haben, befolgen Sie die Namenskonventionen beim Benennen des Ordners. Der Ordnername muss den Namen des übergeordneten Designs und „-child“ enthalten . Da wir ein untergeordnetes Thema für Flexia erstellen , lautet der Ordnername Flexia-child .

Jedes Theme muss einige Hauptdateien haben, um zu funktionieren, jeder der verschiedenen Typen für ein untergeordnetes WordPress-Theme. Dies sind die Dateien functions.php und style.css . Die Datei style.css enthält alle Beschreibungen des Designs. Erstellen Sie eine Texteditordatei mit dem Namen style.css, fügen Sie die unten aufgeführten Details hinzu und speichern Sie sie.
/*
Name des Themas: Flexia-Kind
Beschreibung: Ein Child-Theme von Flexia Theme
Autor: Admin
Autor-URI: http://shopilia.com/
Version: 1.0
Vorlage: Flexia
*/
@Import-URL(../flexia/style.css”);
Es ist an der Zeit, die Datei function.php zu erstellen und zu bearbeiten . Kopieren Sie die gesamte Datei aus Ihrem übergeordneten Thema und nehmen Sie dann Änderungen nur an der Funktion wp_enqueue_scripts vor . Sie können die unten aufgeführten Texte kopieren und in Ihren Texteditor einfügen. Vergessen Sie nicht , die Änderungen zu speichern .
<?php
// Das Child-Theme-Stylesheet in die Warteschlange stellen
Funktion shopilia_child_theme_enqueue_scripts() {
wp_register_style( 'childstyle', get_stylesheet_directory_uri() . '/style.css' );
wp_enqueue_style( 'Kindstil' );
}
add_action( 'wp_enqueue_scripts', 'shopilia_child_theme_enqueue_scripts', 11);
Die nächste Arbeit besteht darin, eine Vorschau-Miniaturansicht Ihres untergeordneten Designs hinzuzufügen. Wir haben den Screenshot des Parent-Themes gemacht und diese Datei im Flexia-Child-Ordner abgelegt .
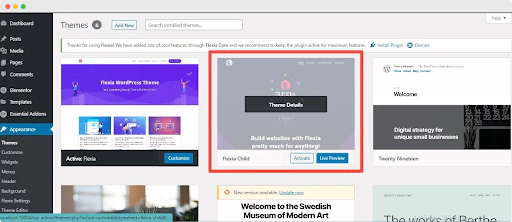
Das ist alles, was Sie brauchen, um ein Child-Theme zu erstellen. Konvertieren Sie nun den untergeordneten Flexia- Ordner in einen gezippten Ordner und laden Sie diesen auf Ihr WordPress-Dashboard hoch. Nach dem Hochladen erscheint das Child-Theme so in Ihrem Dashboard.

Schritt 2: Installieren und aktivieren Sie Ihr untergeordnetes Design im WordPress-Dashboard
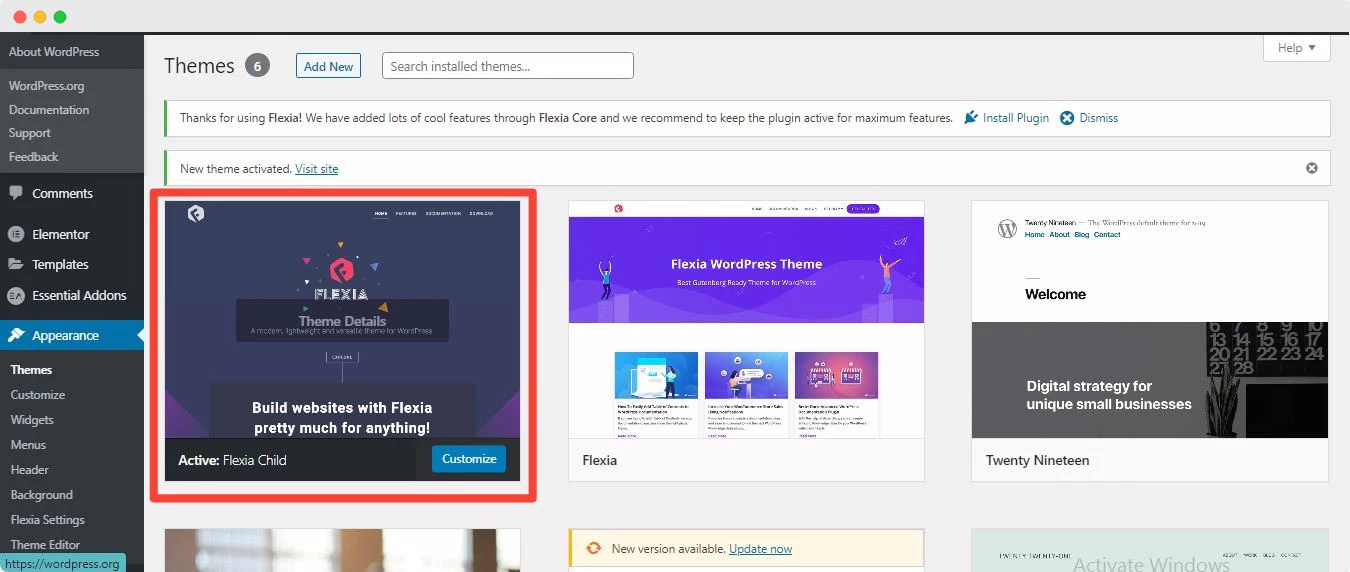
Bevor Sie dieses untergeordnete WordPress-Theme zum Erstellen Ihrer Website verwenden, müssen Sie das Thema aktivieren. Navigieren Sie nun von Ihrem WordPress-Dashboard zu Aussehen → Themen, wählen Sie Flexia Child und klicken Sie auf die Schaltfläche „Aktivieren“. Nach einer Weile wird Ihr neu erstelltes Child-Theme erfolgreich aktiviert.

Schritt 3: Passen Sie Ihr WordPress-Child-Theme an
Beginnen wir mit dem lustigen Teil dessen, was wir erstellt haben: Passen Sie das untergeordnete WordPress-Theme von Flexia an . Jede Art von Änderung kann am Thema Ihres Kindes vorgenommen werden. Sie benötigen keine Programmierkenntnisse auf Expertenebene, um das Design anzupassen.
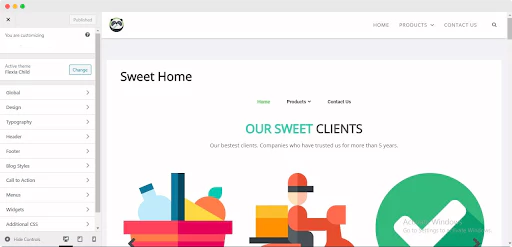
Gehen Sie in der oberen Leiste zur Anpassungsoption und Sie können das Design, die Layouts, die Typografie, die Kopf- und Fußzeile usw. in Ihrem untergeordneten Thema ändern. Nehmen Sie Änderungen an Ihrem untergeordneten Design vor, indem Sie „Zusätzliches CSS“ oder „Zusätzliche JavaScripts“ hinzufügen .

Du kannst jederzeit Funktionen in dein Child-Theme einfügen oder daraus entfernen . Wann immer Sie Änderungen an Funktionen manuell vornehmen möchten, können Sie dies tun, indem Sie die Datei functions.php anpassen. Wenn Sie diesen holprigen Weg vermeiden möchten, können Sie einfach Plugins in Ihrem untergeordneten Thema installieren und aktivieren.
Endergebnis: Werfen Sie einen Blick auf Ihr Live-WordPress-Child-Theme
Nachdem Sie alle Änderungen vorgenommen haben, klicken Sie in Ihrem Anpassungsfeld auf die Schaltfläche „Veröffentlichen“ . Herzliche Glückwünsche! Sie haben Ihr aktuelles WordPress-Theme mit einem untergeordneten WordPress-Theme erfolgreich erstellt und angepasst . Sehen Sie sich nun Ihr WordPress-Child-Theme an.

Ohne die Kernfunktionalität des bestehenden Parent-Themes zu beeinträchtigen, bietet das untergeordnete WordPress-Theme eine leistungsstarke Möglichkeit, ein völlig neues Projekt basierend auf den Funktionen Ihres Parent-Themes zu erstellen . Und rate was? Sie müssen keine einzige Codezeile hinzufügen. Sie können das untergeordnete Thema nach Belieben ändern, um eine Vielzahl von Möglichkeiten für Ihr Design bereitzustellen und das Aussehen Ihrer Website auf einer Instanz zu ändern.
Hier ist das Ende dieses Artikels. Wenn dieser Artikel Sie über das Erstellen und Anpassen des untergeordneten WordPress-Themes aufgeklärt hat, teilen Sie uns Ihre Erfahrungen mit, indem Sie unten einen Kommentar abgeben. Auch wenn Sie unsere spannenden Artikel lesen möchten, abonnieren Sie unseren Blog und engagieren Sie sich in unserer Facebook-Community .
