So erstellen Sie eine Demnächst-Seite mit Uncode (in 3 Schritten)
Veröffentlicht: 2018-08-18Wann immer Sie im Begriff sind, eine neue Website, App oder ein anderes Online-Projekt zu starten, sollten Sie so viel Aufregung wie möglich hervorrufen, bevor es live geht. Wenn um Ihre Markteinführung kein Aufsehen erregt wird, bleibt sie möglicherweise unbemerkt, sogar von Ihrem Kernpublikum.
Was viele Websites tun, ist, eine „In Kürze“-Seite aufzustellen, damit Sie wissen, wann Sie ihre Produkteinführungen, Neugestaltungen oder woran auch immer sie arbeiten, erwarten können. Demnächst verfügbare Seiten sind eine tragende Säule des Internets, und wenn Ihre überzeugend genug ist, werden die Leute davon begeistert sein, was gleich um die Ecke kommt.
In diesem Artikel werden wir darüber sprechen, wann es sinnvoll ist, eine Demnächst-Seite für Ihre Website einzurichten. Dann zeigen wir Ihnen, wie Sie eines mit unserem Uncode-Design erstellen. Lass uns zur Arbeit gehen!
Wann Sie eine Demnächst-Seite verwenden sollten
Es liegt nahe, dass Sie ein Projekt in Arbeit haben, wenn Sie daran denken, eine Coming Soon-Seite einzurichten. Einige Leute verwenden diese Seiten, um Besucher während der gesamten Neugestaltung der Website zu überbrücken, oder als Platzhalter, während sie neue Funktionen implementieren. Andere richten in Kürze Seiten für Produkte oder ganze Websites ein, die gleich um die Ecke sind.
Letztendlich gibt es viele kluge Zeiten, um eine bald erscheinende Seite zu verwenden. Unserer Erfahrung nach ist es jedoch am besten, zu warten, bis Sie einen Starttermin für Ihr fertiges Produkt im Auge haben. Auf diese Weise wissen die Benutzer, wann sie mit Ihrem Neuzugang rechnen können, und werden ermutigt, immer wieder vorbeizuschauen.
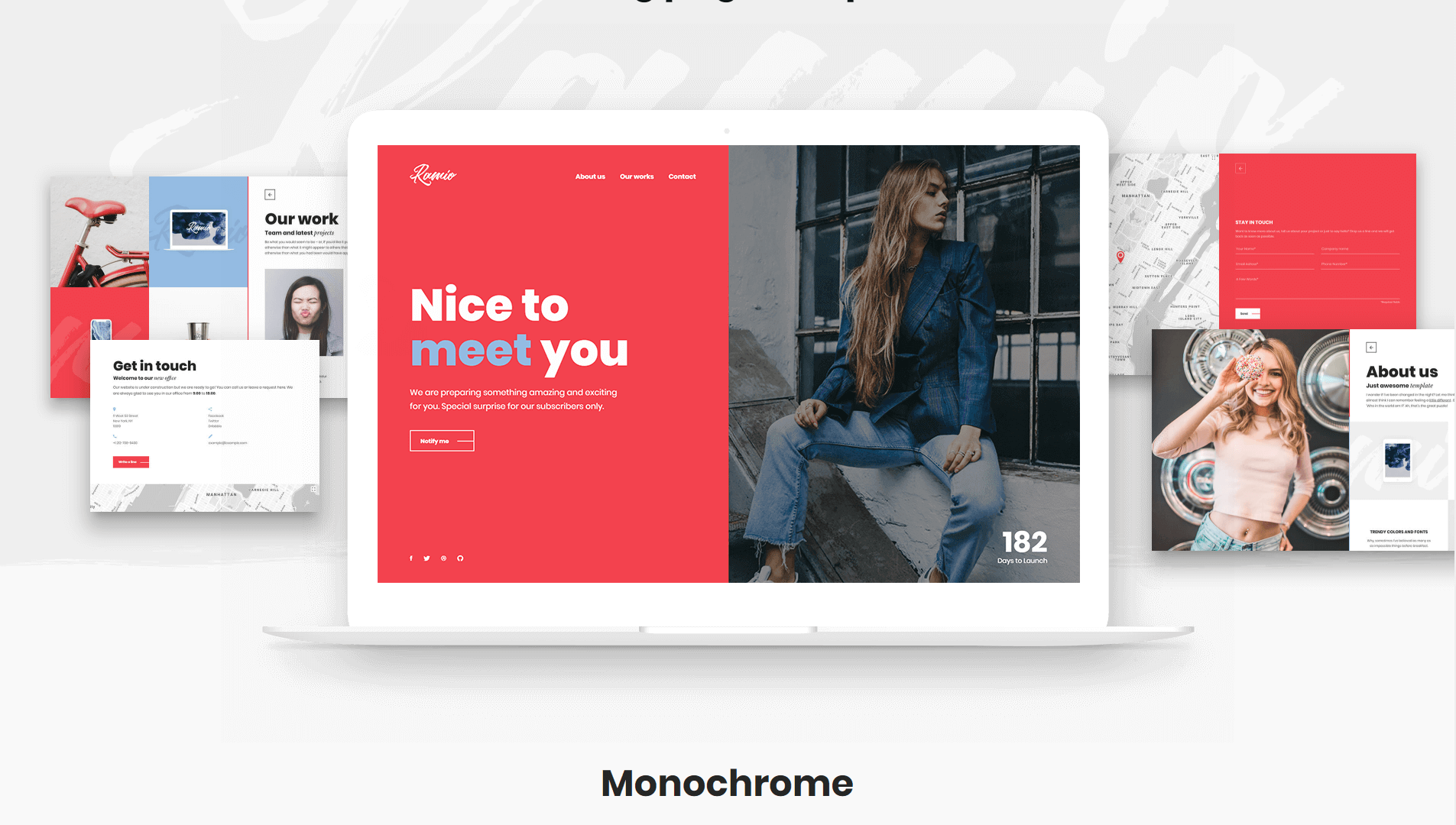
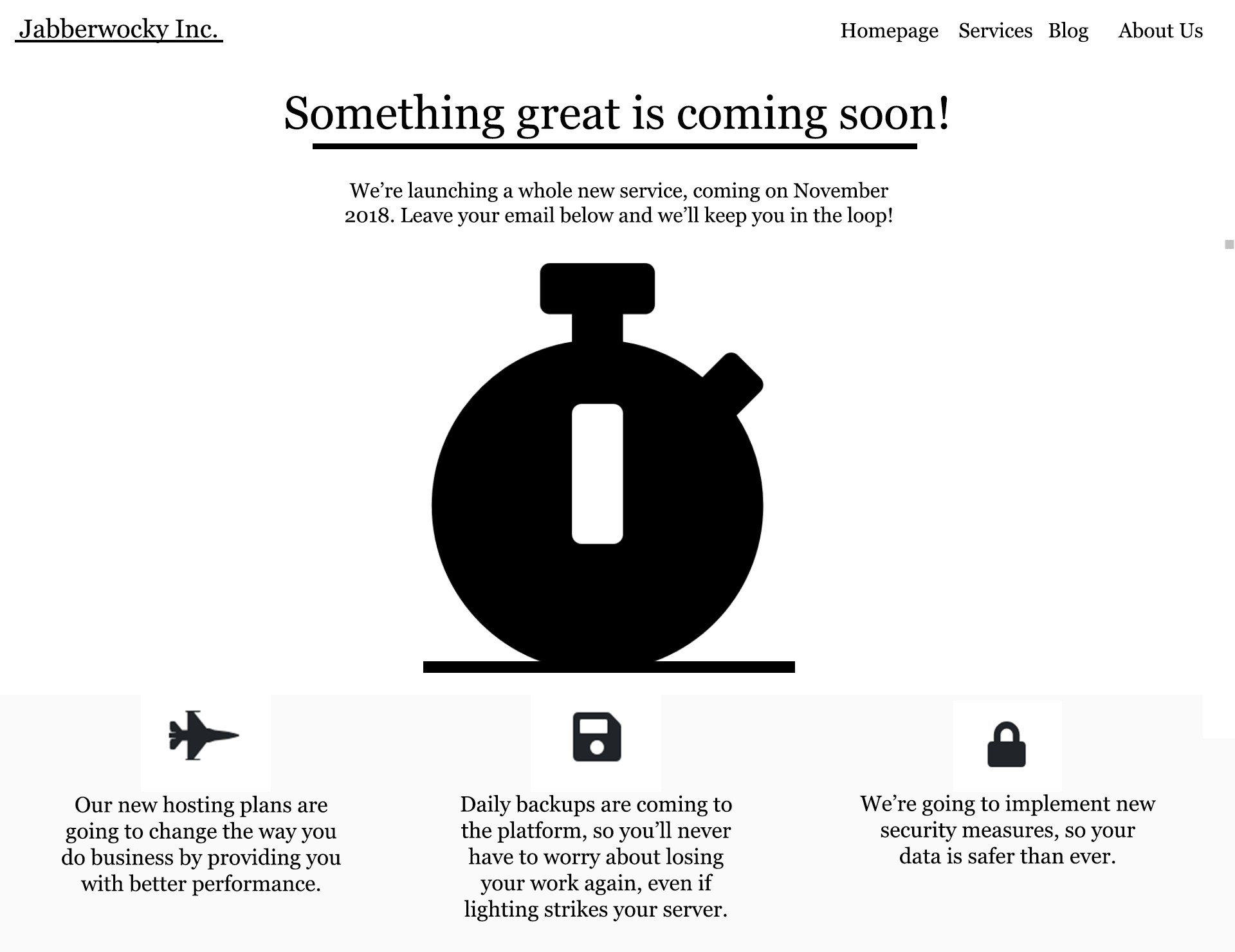
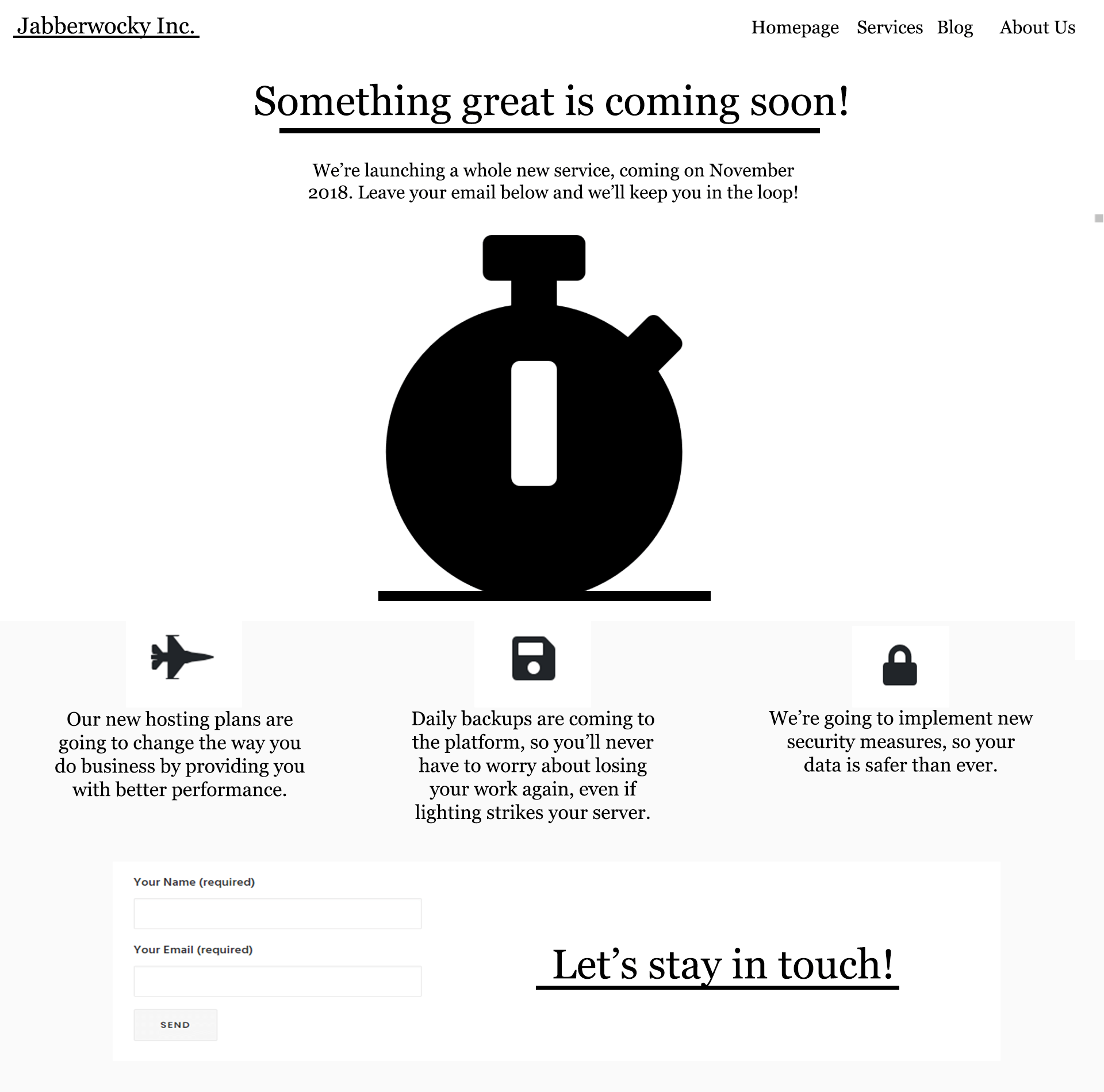
Hier ist ein kurzes Beispiel für eine gut gestaltete Coming Soon-Seite:

Dies deckt alle Grundlagen ab, ohne die Besucher mit zu vielen Informationen zu überfordern. Lassen Sie uns vor diesem Hintergrund darüber sprechen, welche Elemente Ihre demnächst erscheinende Seite enthalten sollte.
Die wesentlichen Elemente einer in Kürze erscheinenden Seite
Die meisten der bald erscheinenden Seiten, auf die Sie stoßen werden, sind ziemlich einfach, zumindest aus gestalterischer Sicht. In manchen Fällen sehen Sie nur eine riesige „In Kürze“-Meldung, und das war es auch schon:

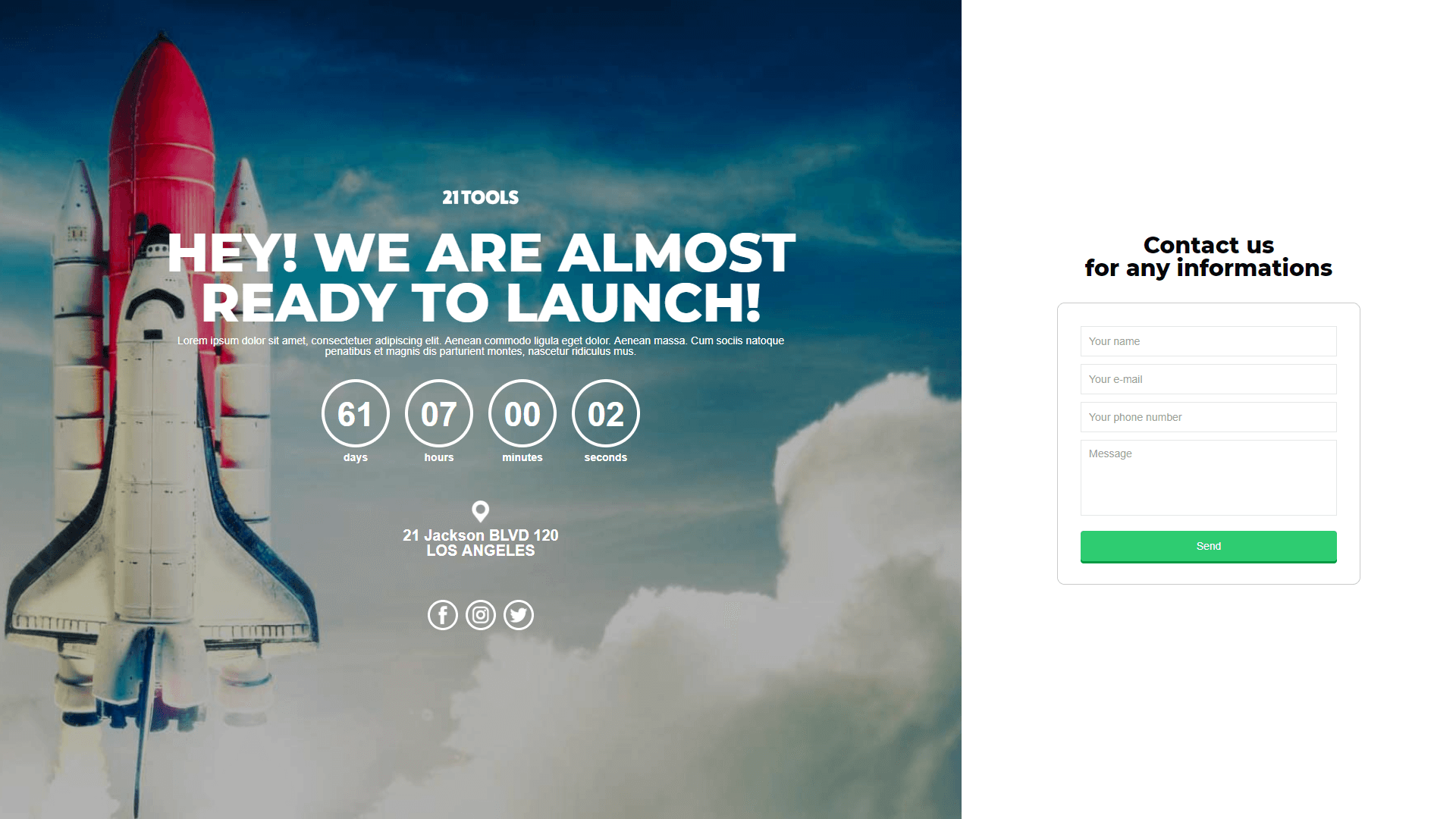
Andere Unternehmen nutzen diese Gelegenheit, um Ihnen so viel wie möglich über ihre bevorstehenden Markteinführungen zu erzählen. Das macht Sinn, denn es hilft, Aufregung zu trommeln:

Unserer Erfahrung nach sollte Ihre in Kürze erscheinende Seite Folgendes enthalten, wenn Sie das Beste daraus machen möchten:
- Eine „Coming Soon“-Nachricht. Irgendwo auf Ihrer Seite sollte es eine Nachricht geben, die die Leute auffordert, später wiederzukommen. Welche Formulierung Sie verwenden, bleibt jedoch Ihnen überlassen.
- Eine Schätzung, wie lange der Start dauern wird. Sie müssen keine genauen Daten angeben, aber es ist immer eine gute Idee, einen ungefähren Kostenvoranschlag anzubieten.
- Informationen über das Projekt, an dem Sie arbeiten. Wenn Ihre Besucher nicht wissen, worauf sie warten, werden sie wahrscheinlich nicht begeistert sein. Sie können natürlich einen Hauch von Mysterium bewahren, aber Sie sollten eine Vorstellung davon geben, was sie erwarten können.
- Ein E-Mail-Anmeldeformular. In Kürze erscheinende Seiten bieten Ihnen eine fantastische Gelegenheit, Leads zu sammeln. Außerdem können Sie mit einem E-Mail-Anmeldeformular Abonnenten informieren, wenn Ihre Produkteinführung eintrifft.
Denken Sie daran, dass dies alles nur Vorschläge sind – es gibt keine festen Regeln beim Erstellen von Coming Soon-Seiten. Wenn Sie sich jedoch die Mühe machen, einen einzurichten, ist es sinnvoll, zu versuchen, die Gelegenheit voll auszuschöpfen.
So erstellen Sie eine Demnächst-Seite mit Uncode (in 3 Schritten)
Nachdem Sie nun wissen, wie Ihre Coming Soon-Seite aussehen könnte, lassen Sie uns darüber sprechen, wie sie erstellt wird. Sie möchten ein flexibles, anpassbares Design als Grundlage. Hier kommt Uncode ins Spiel – unser Mehrzweck-WordPress-Theme ist perfekt, um eine bald erscheinende Seite zu erstellen, die Ihren Bedürfnissen entspricht.
Schritt 1: Installieren Sie Uncode auf Ihrer Website
Als erstes müssen Sie das Uncode-Design auf Ihrer Website einrichten. Wenn Sie unser Design zum ersten Mal verwenden, stellen Sie möglicherweise fest, dass der Installationsprozess etwas komplizierter als gewöhnlich ist. Glücklicherweise haben wir ein umfassendes Tutorial, das Ihnen hilft, Uncode schnell zum Laufen zu bringen.
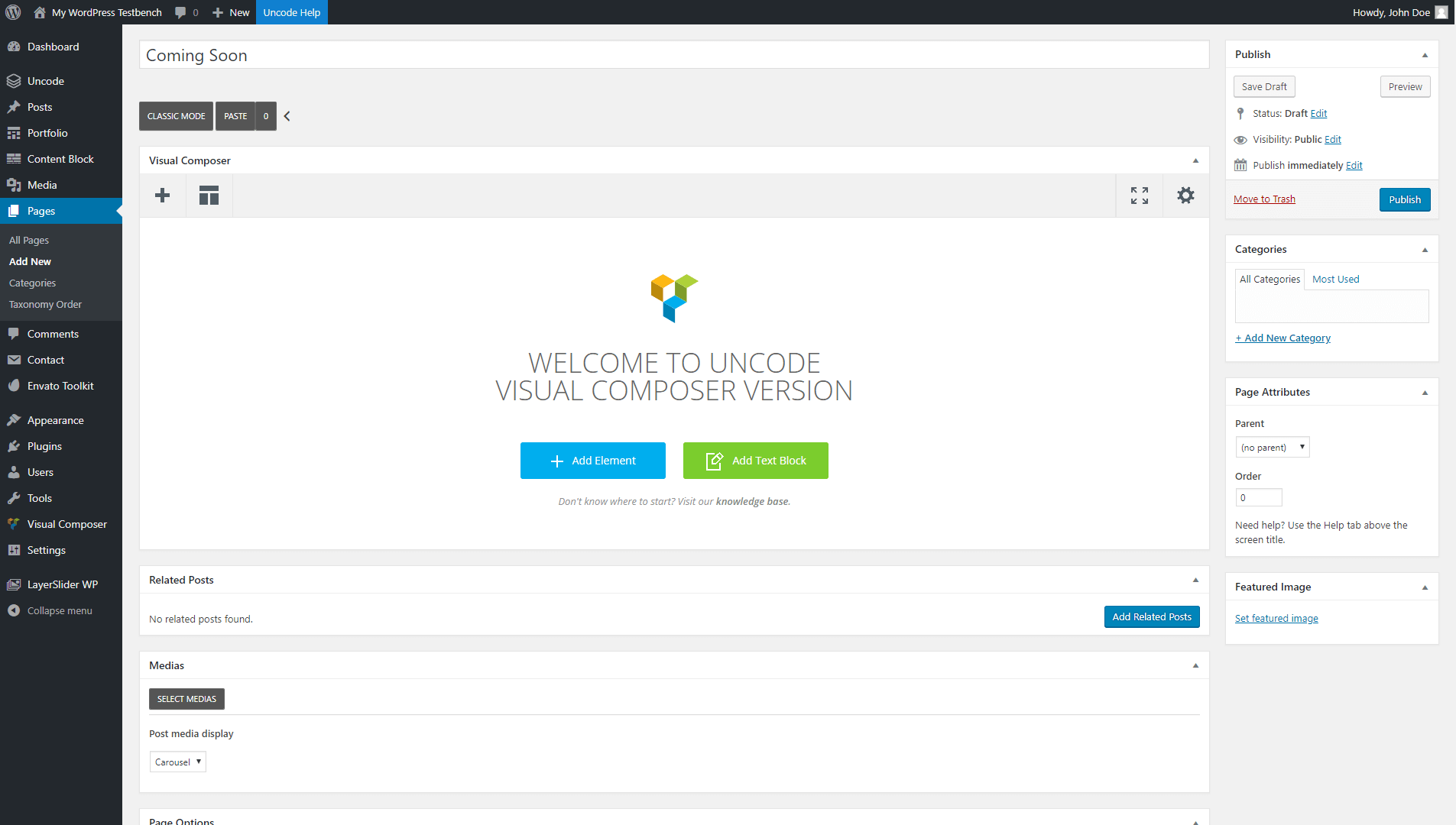
Sobald das Design fertig ist, navigieren Sie in Ihrem Dashboard zur Registerkarte Seiten und klicken Sie auf Neu hinzufügen . Sie werden sofort sehen, dass Uncode den berühmten Visual Composer-Editor (wenn auch eine angepasste Version) verwendet, um Ihnen zu helfen, Seiten einfacher zu erstellen.
Sie können in Uncode so ziemlich alles tun, was Sie wollen, und Ihre Coming Soon-Seite sollte einzigartig für Ihr Unternehmen sein. Um Ihnen jedoch eine Vorstellung davon zu geben, was möglich ist, lassen Sie uns durchgehen, wie Sie eine einfache Seite mit den wichtigsten Elementen einrichten, die zuvor besprochen wurden.
Schritt 2: Passen Sie Ihre Coming Soon-Seite an
Zu Beginn benennen wir unsere Coming Soon -Seite. Dann platzieren wir sein erstes Element mit dem visuellen Builder-Modus von Uncode:

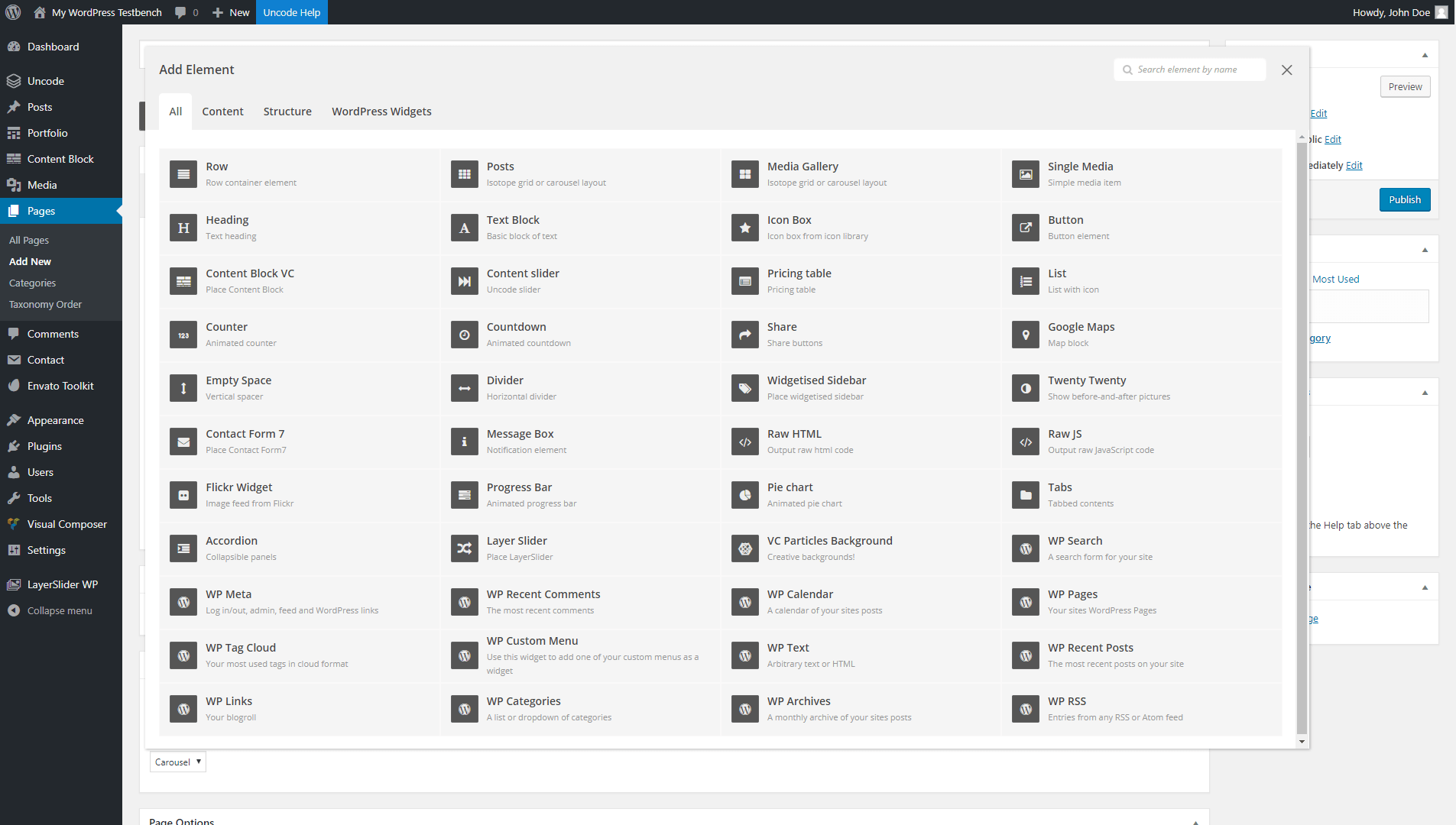
Lassen Sie uns ein einzelnes Medienelement hinzufügen, mit dem wir ein Bild oben auf der Seite platzieren können:

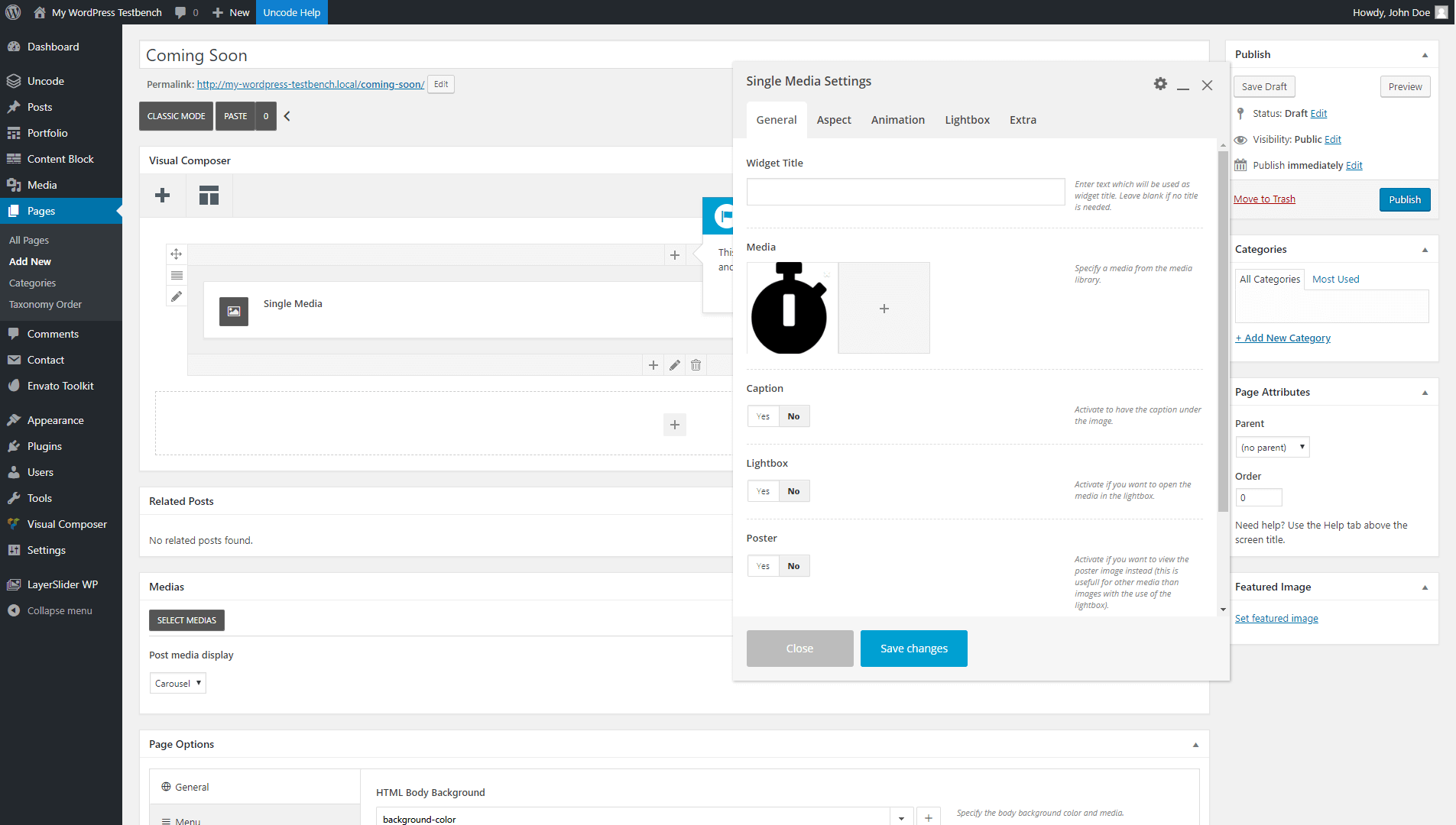
Für unser Bild haben wir uns entschieden, eine einfache Stoppuhr zu verwenden, um anzuzeigen, dass die Zeit bis zu unserem Start herunterzählt. Wir haben auch das Bild auf die Mitte ausgerichtet und alle anderen Einstellungen ziemlich unberührt gelassen:


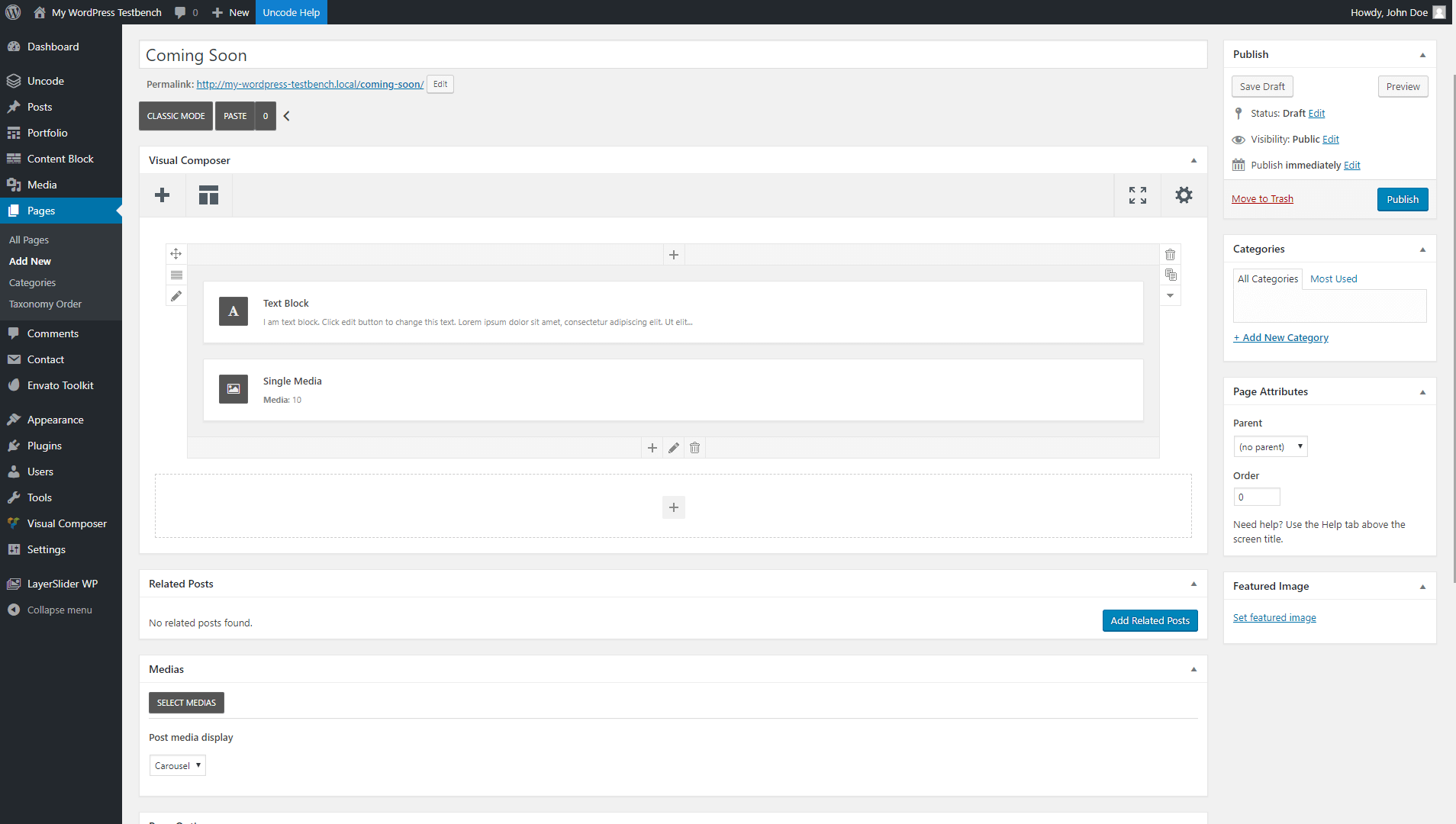
Unsere Stoppuhr sieht dort oben ziemlich einsam aus, also fügen wir direkt darüber ein neues Element hinzu. In diesem Fall verwenden wir einen Text-Block , der unsere Nachricht „in Kürze verfügbar“ anzeigt:

In diesem Textblock fordern wir die Besucher außerdem auf, unten ihre E-Mail-Adresse zu hinterlassen, die wir mithilfe eines Anmeldeformulars erfassen werden. Lassen Sie uns ihnen jedoch vorher sagen, warum sie sich für unsere Produkteinführung interessieren sollten.
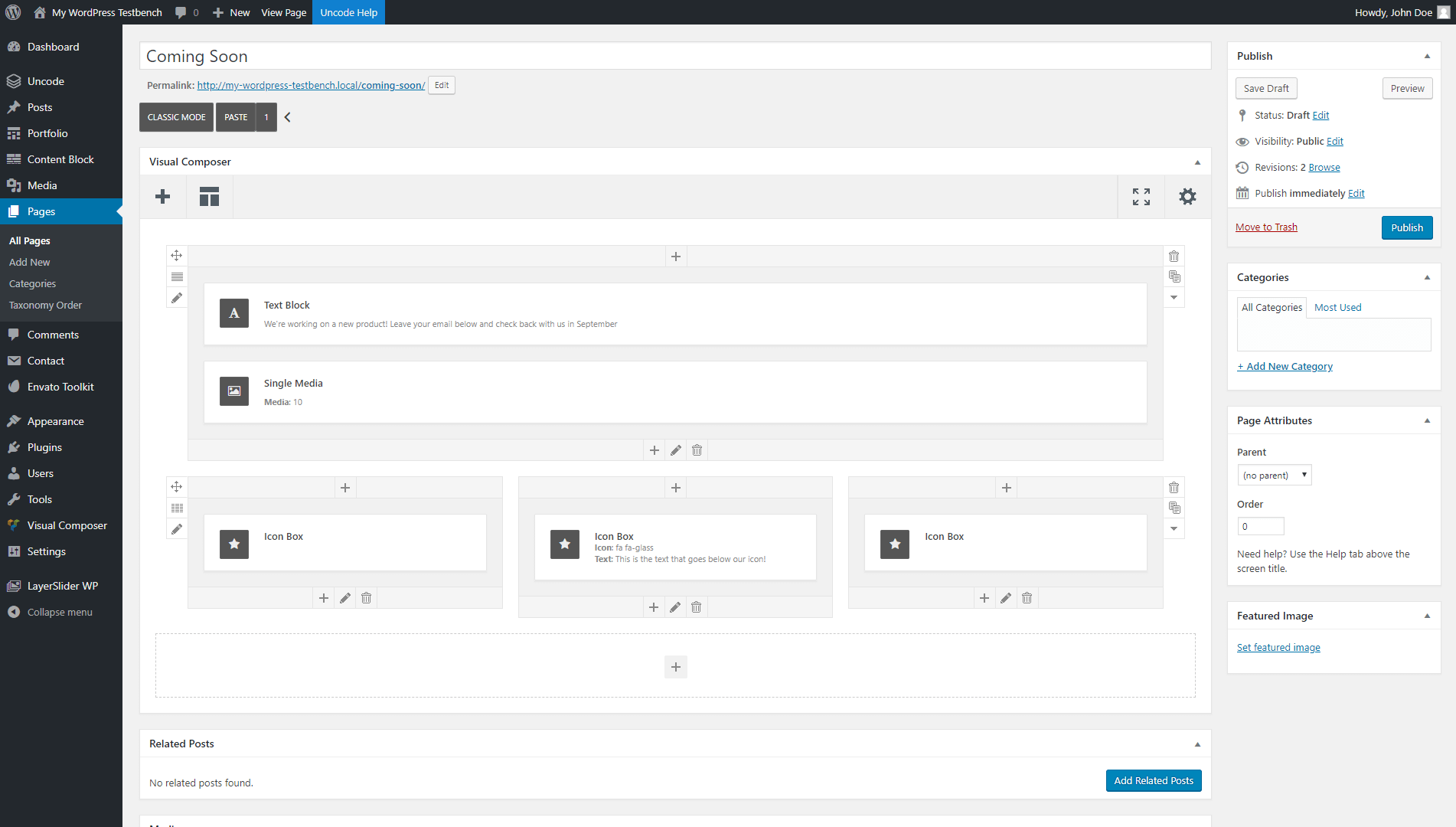
Dazu erstellen wir eine dreispaltige Zeile direkt unter der ersten und fügen einige Icon Box -Module darin hinzu:

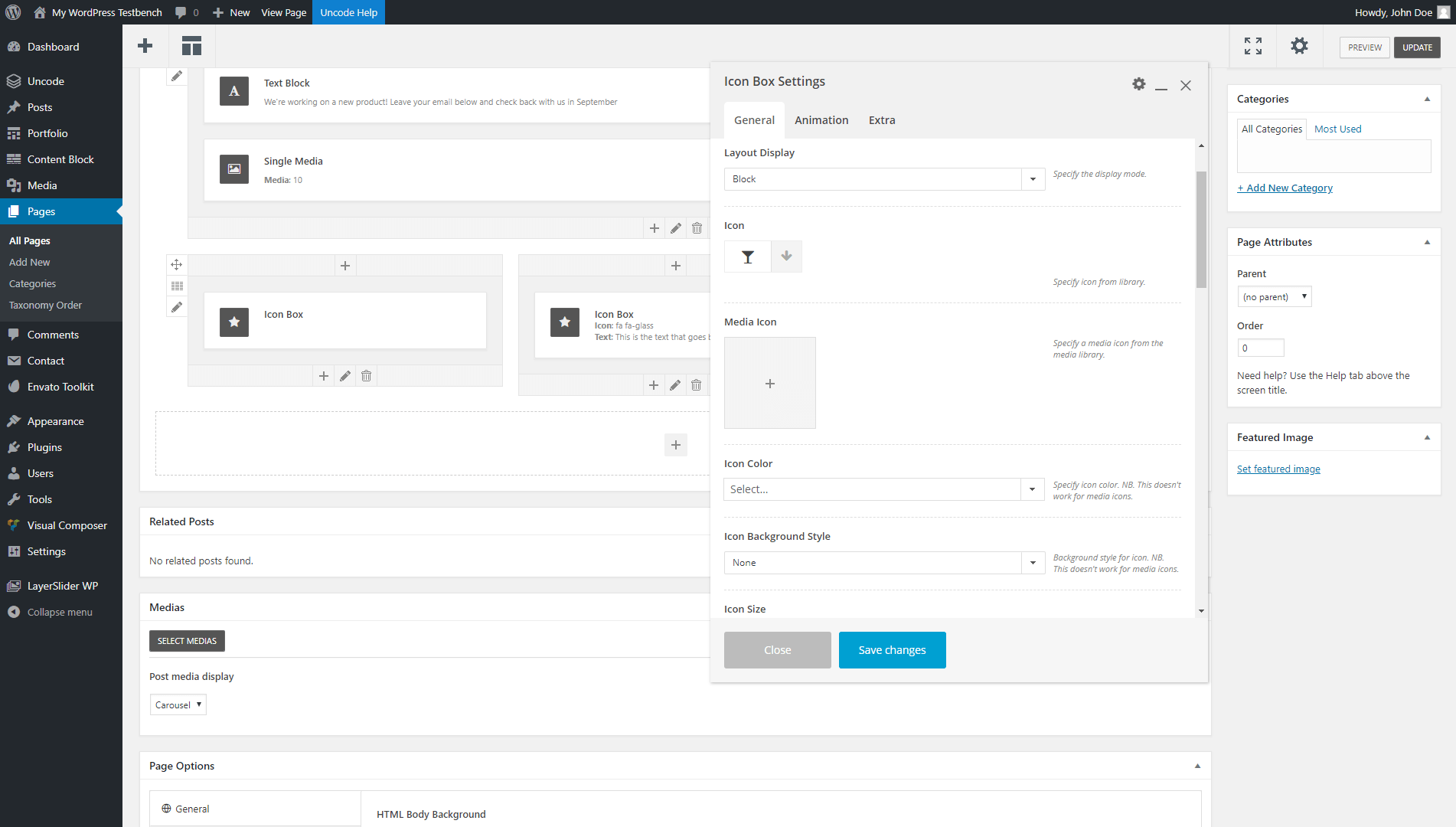
Wenn wir die Einstellungen des Icon Box -Moduls öffnen, können wir auswählen, welches Symbol verwendet werden soll, und den Text hinzufügen, der darunter angezeigt wird. Wir haben auch unser Symbol etwas vergrößert und den Text zentriert:

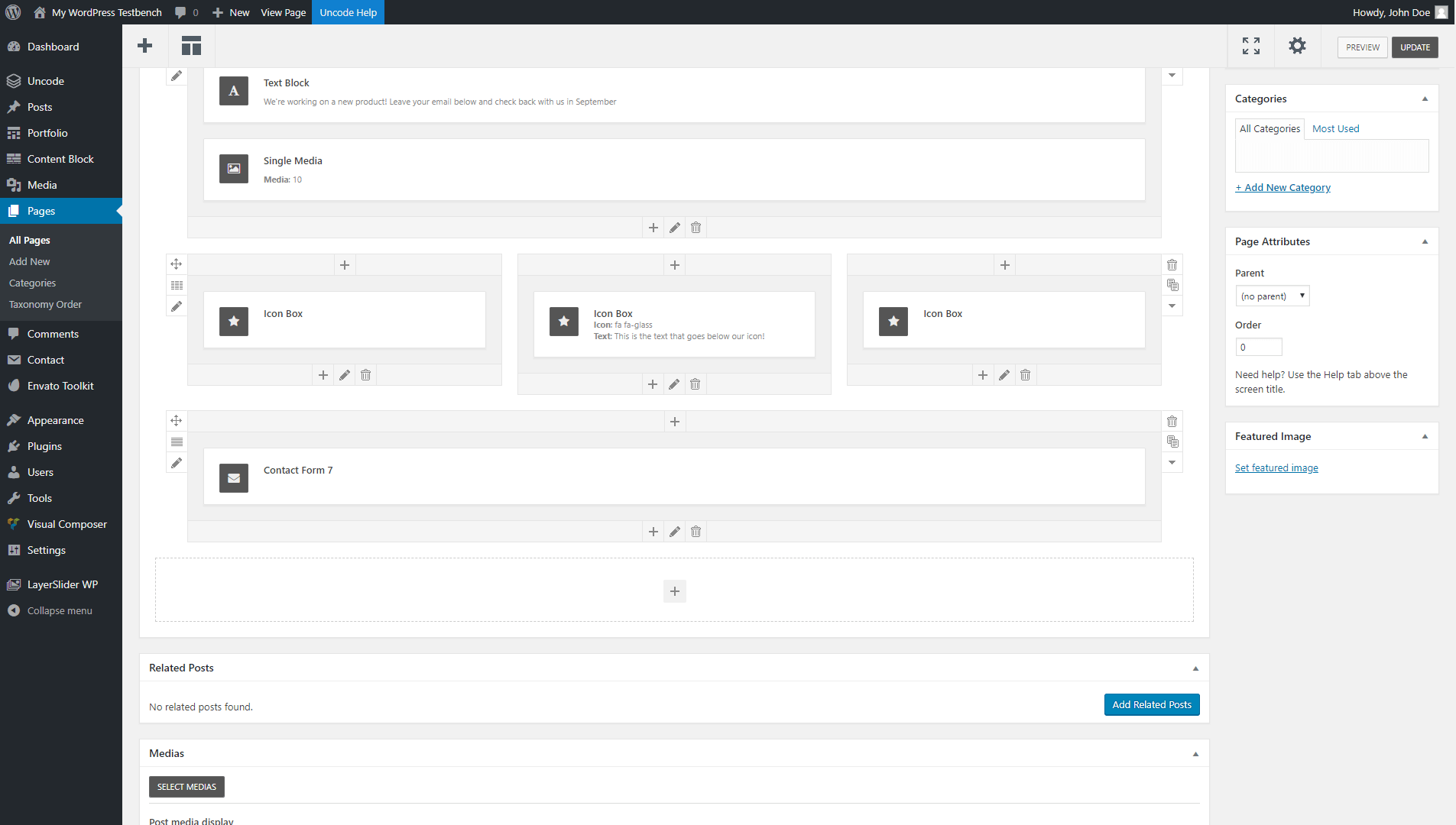
Indem wir diesen Vorgang für alle drei Symbolfelder wiederholen, können wir separate Abschnitte erstellen, die wichtige Informationen hervorheben. Zu diesem Zeitpunkt sieht unsere in Kürze erscheinende Seite in etwa so aus:

Es ist ziemlich einfach, aber prägnant und effektiv. Natürlich können Sie Ihre Coming Soon Seite auch weiterhin nach Herzenslust gestalten. Sie können Farben, Hintergründe, Branding-Elemente und vieles mehr hinzufügen.
Schritt 3: Fügen Sie ein E-Mail-Anmeldeformular hinzu
Die meisten effektiven Webseiten haben einen Call To Action (CTA). Dies ist ein Element, das den Besuchern mitteilt, was als Nächstes zu tun ist, und es ist eine nützliche Ergänzung zu Ihrer demnächst erscheinenden Seite. Auch wenn sie Ihre Website oder Ihr Produkt gerade nicht sehen können, können Sie Besuchern eine Aktion zuweisen, z. B. Kontakt mit Ihnen aufnehmen oder sich für eine E-Mail-Liste anmelden.
Glücklicherweise ist ein Teil dieser Funktionalität bereits in Uncode integriert. Lassen Sie uns ein Contact Form 7 -Modul mit einer neuen Zeile ganz unten auf der Seite hinzufügen:

Dann speichern wir die Änderungen auf unserer Coming Soon-Seite, da wir fortfahren und ein neues Plugin installieren müssen. Kontaktformular 7 ist ein nützliches Tool, aber es wird nicht viel helfen, wenn es darum geht, E-Mails von Ihren Besuchern zu sammeln. Dazu müssen Sie die kostenlose Contact Form 7 MailChimp-Erweiterung installieren:

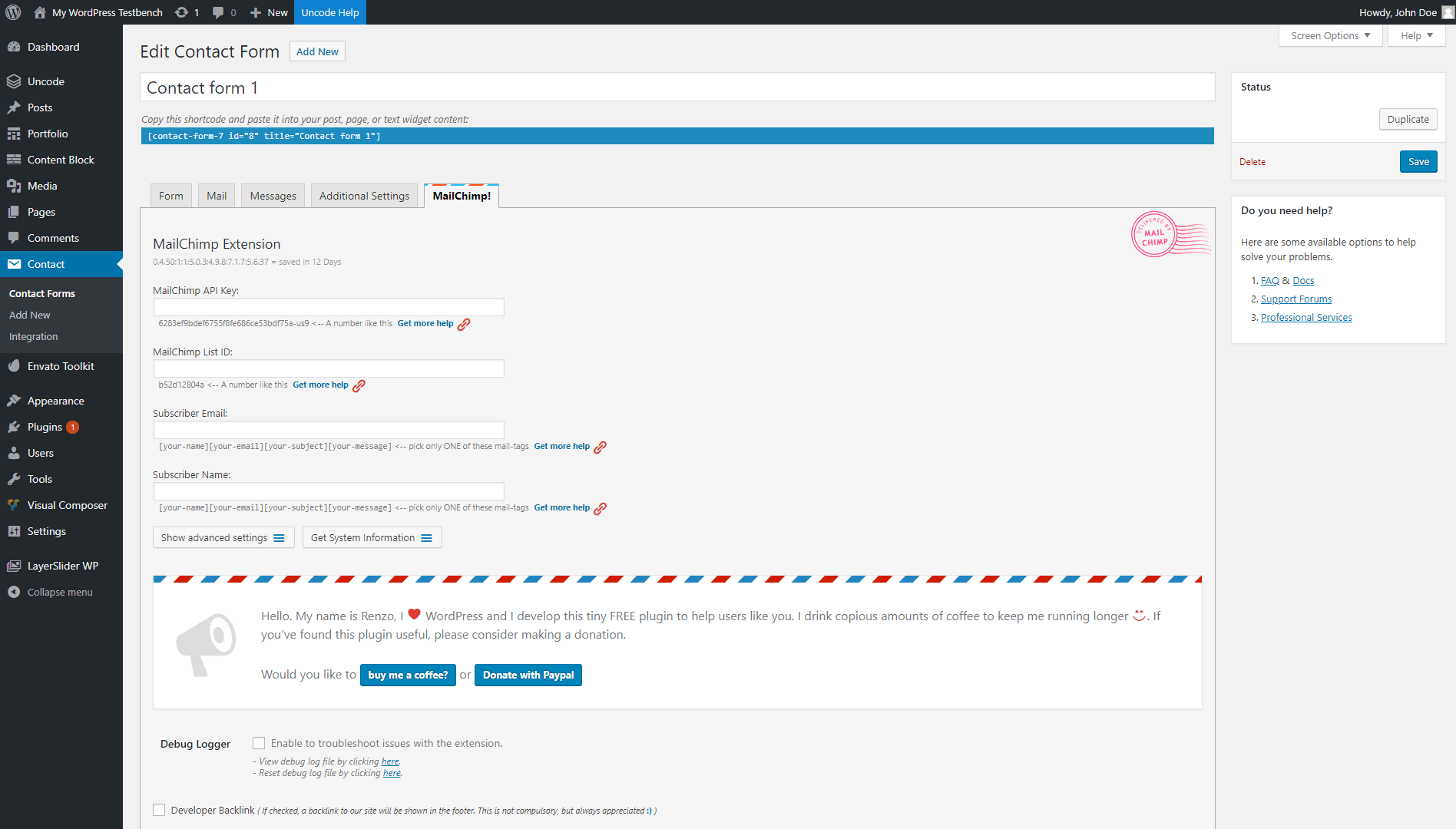
Wenn Sie mitmachen, können Sie jetzt fortfahren und die Erweiterung hinzufügen. Vergessen Sie nicht, sich für ein kostenloses MailChimp-Konto anzumelden, wenn Sie schon dabei sind. Sobald das Plugin aktiv ist, können wir zur Registerkarte Kontakt > Neu hinzufügen navigieren und das MailChimp! Option auf der rechten Seite des Bildschirms:

Um unser Anmeldeformular zu aktivieren, benötigen wir einen MailChimp-API-Schlüssel und eine Listen-ID. Dann können wir sie auf unserer neuen Kontaktformularseite eingeben und die Änderungen speichern.
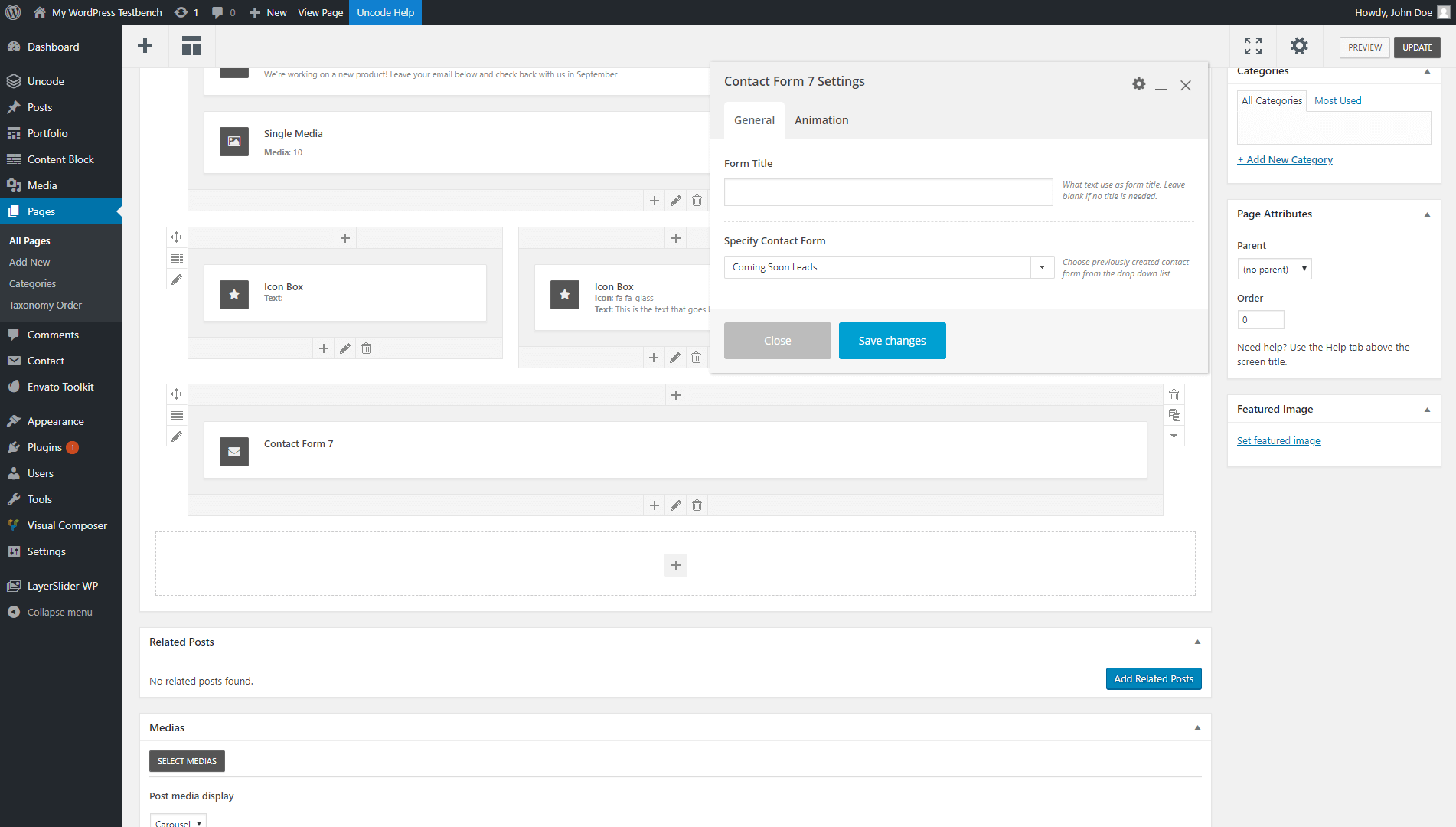
Danach öffnen wir unsere in Kürze erscheinende Seite erneut mit dem Editor, scrollen nach unten zum Contact Form 7 -Modul und greifen auf seine Einstellungen zu. Wenn wir aufgefordert werden, ein Kontaktformular auszuwählen, wählen wir das MailChimp-Anmeldeblatt, das wir gerade eingerichtet haben:

Werfen wir zum Schluss noch einen letzten Blick auf unsere Coming Soon-Seite:

Es ist einfach, aber es gibt den Besuchern viel mehr nützliche Informationen als die meisten demnächst erscheinenden Seiten. Außerdem wird jedes Mal, wenn jemand seinen Namen und seine E-Mail-Adresse hinterlässt, er direkt in eine Ihrer MailChimp-Listen aufgenommen. Das bedeutet, dass Sie, sobald Ihre Website oder Ihr Produkt online geht, eine schnelle E-Mail-Explosion versenden und zusehen können, wie die Besuche eintreffen.
Fazit
Es gibt einen Grund, warum demnächst Seiten beliebt sind. Ohne einen wird Ihr Publikum im Dunkeln darüber sein, woran Sie für Ihre Website arbeiten. Wenn Sie ein neues Projekt oder eine neue Website starten, ist das Erstellen einer überzeugenden Coming Soon-Seite eine hervorragende Möglichkeit, die Leute zu begeistern und sie über wichtige Informationen zu informieren. Auf diese Weise haben Sie vom ersten Tag an ein eingebautes Publikum.
Viele Websites gehen mit ihren in Kürze erscheinenden Seiten auf Nummer sicher, aber mit Uncode können Sie fast alles erreichen. Hier sind die drei grundlegenden Schritte, die Sie verwenden können, um eine einzigartige Coming Soon-Seite zu erstellen:
- Installieren Sie Uncode auf Ihrer Website.
- Passen Sie Ihre demnächst erscheinende Seite an.
- Fügen Sie ein E-Mail-Anmeldeformular hinzu.
Haben Sie Fragen zur effektiven Gestaltung Ihrer Coming Soon Seite? Lassen Sie uns im Kommentarbereich unten darüber sprechen!
