Benutzerdefinierte WordPress-Felder 101: Tipps, Tricks und Hacks
Veröffentlicht: 2023-07-21Möchten Sie die benutzerdefinierten Felder auf Ihrer WordPress-Website optimal nutzen?
Benutzerdefinierte Felder sind eine praktische WordPress-Funktion, mit der Sie Ihren WordPress-Beiträgen und -Seiten zusätzliche Daten und Informationen hinzufügen können. Viele beliebte WordPress-Plugins und -Themes verwenden benutzerdefinierte Felder zum Speichern wichtiger Daten.
In diesem Artikel zeigen wir Ihnen mit einigen Tipps, Tricks und Hacks, wie Sie benutzerdefinierte WordPress-Felder verwenden.

Da es sich um einen langen Artikel handelt, haben wir zur einfacheren Navigation ein Inhaltsverzeichnis hinzugefügt. Verwenden Sie einfach die folgenden Quicklinks, um zu dem Abschnitt zu springen, den Sie lesen möchten:
Was sind benutzerdefinierte WordPress-Felder?
Benutzerdefinierte WordPress-Felder sind Metadaten, die verwendet werden, um dem Beitrag oder der Seite, die Sie bearbeiten, zusätzliche Informationen hinzuzufügen.
Wenn Sie einen neuen Beitrag, eine neue Seite oder einen anderen Inhaltstyp schreiben, speichert WordPress diesen Inhalt standardmäßig in zwei verschiedenen Teilen.
Der erste Teil ist der Hauptteil Ihres Inhalts, den Sie mit dem WordPress-Inhaltseditor hinzufügen.
Der zweite Teil sind die Informationen zu diesem Inhalt. Zum Beispiel Titel, Autor, Datum, Uhrzeit und mehr. Diese Informationen werden Metadaten genannt.
Eine WordPress-Website fügt automatisch alle erforderlichen Metadaten zu jedem von Ihnen erstellten Beitrag oder jeder Seite hinzu. Sie können auch Ihre eigenen Metadaten erstellen und speichern, indem Sie benutzerdefinierte Felder verwenden.
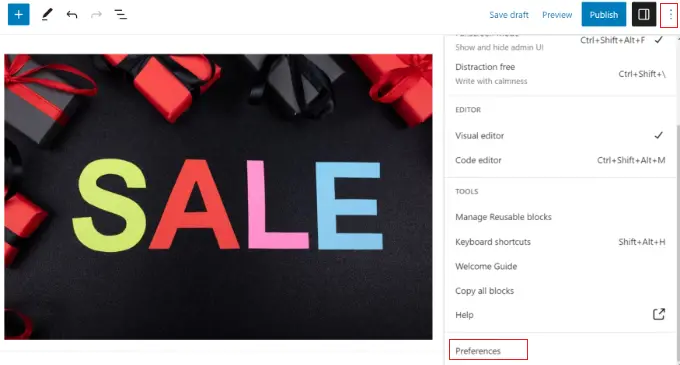
Standardmäßig ist die Option „Benutzerdefinierte Felder“ auf dem Nachbearbeitungsbildschirm ausgeblendet. Um es anzuzeigen, müssen Sie auf das Dreipunktmenü in der oberen rechten Ecke des Bildschirms klicken und im Menü „Einstellungen“ auswählen.

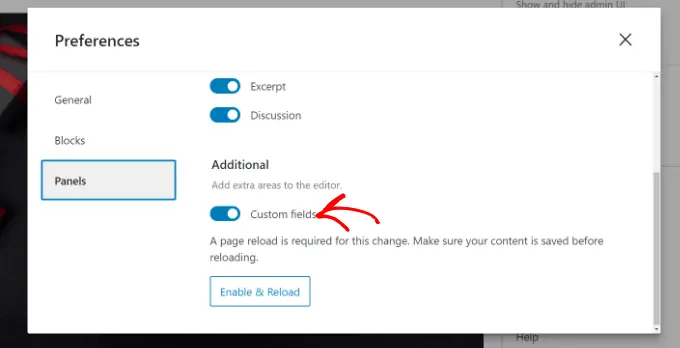
Dadurch wird ein Popup geöffnet, in dem Sie zur Registerkarte „Panels“ wechseln und dann die Option „Benutzerdefinierte Felder“ aktivieren müssen.
Klicken Sie anschließend einfach auf die Schaltfläche „Aktivieren und neu laden“, um den Post-Editor neu zu laden.

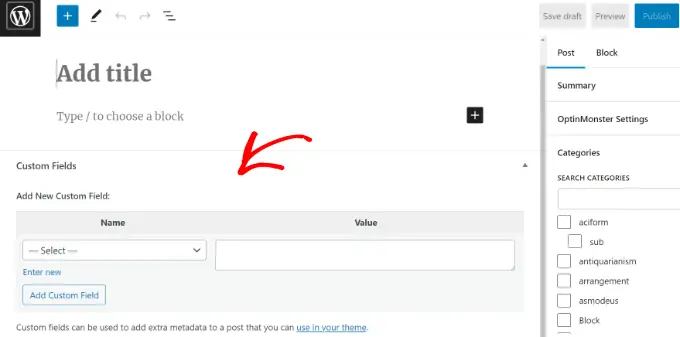
Der Beitragseditor wird neu geladen und Sie können das Bedienfeld „Benutzerdefinierte Felder“ unter dem Inhaltseditor sehen.
Benutzerdefinierte Felder können verwendet werden, um beliebige Informationen im Zusammenhang mit dem Beitrag, der Seite oder einem anderen Inhaltstyp hinzuzufügen. Diese Metainformationen können dann in Ihrem Theme angezeigt werden.

Dazu müssen Sie jedoch Ihre WordPress-Themedateien bearbeiten.
Hinweis: Dieses Tutorial wird Benutzern empfohlen, die bereits mit der Bearbeitung von Designdateien vertraut sind. Es ist auch hilfreich für angehende WordPress-Entwickler, die lernen möchten, wie sie benutzerdefinierte Felder in ihren eigenen Themes oder Plugins richtig verwenden.
Lassen Sie uns nun einen Blick darauf werfen, wie Sie benutzerdefinierte Felder in WordPress hinzufügen und verwenden.
Hinzufügen benutzerdefinierter Felder in WordPress
Zuerst müssen Sie einen Beitrag oder eine Seite im Blockeditor öffnen, damit Sie benutzerdefinierte Felder hinzufügen können. Dann müssen Sie zum Metafeld „Benutzerdefinierte Felder“ gehen.

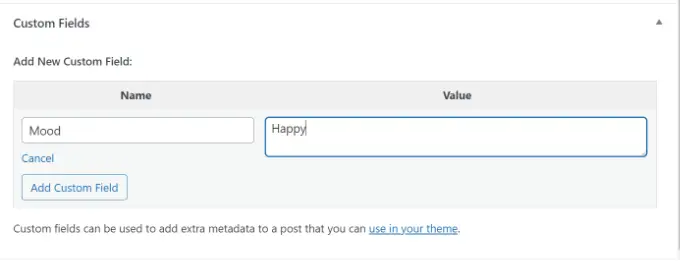
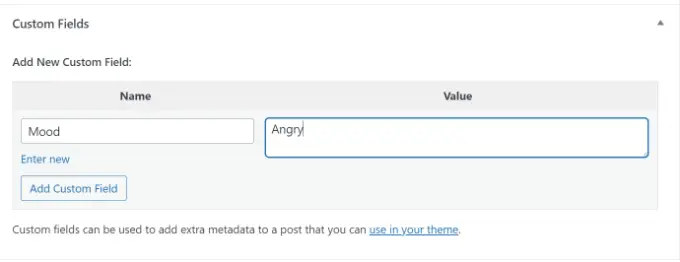
Als Nächstes müssen Sie einen Namen für Ihr benutzerdefiniertes Feld angeben und dann dessen Wert eingeben. Klicken Sie auf die Schaltfläche „Benutzerdefiniertes Feld hinzufügen“, um es zu speichern.
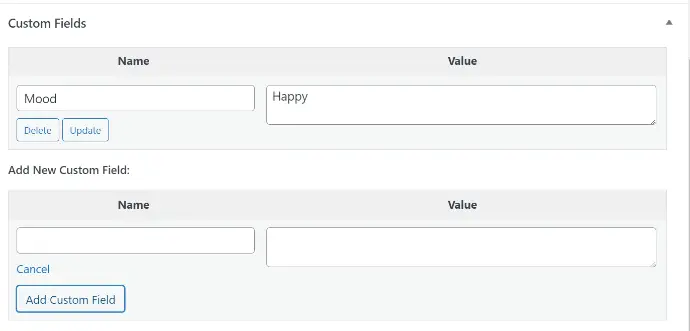
Das Feld wird wie folgt gespeichert und im Metafeld „Benutzerdefinierte Felder“ angezeigt:

Sie können dieses benutzerdefinierte Feld jederzeit bearbeiten und dann einfach auf die Schaltfläche „Aktualisieren“ klicken, um Ihre Änderungen zu speichern. Sie können es auch löschen, wenn Sie es nicht mehr verwenden möchten.
Jetzt müssen Sie Ihren Beitrag speichern, um Ihre benutzerdefinierten Feldeinstellungen zu speichern.
Benutzerdefinierte Felder in WordPress-Themes anzeigen
Um Ihr benutzerdefiniertes Feld auf Ihrer Website anzuzeigen, müssen Sie Ihre WordPress-Themedateien und Codefragmente bearbeiten.
Wir empfehlen, die Theme-Dateien nicht direkt zu bearbeiten, da der kleinste Fehler Ihre Website beschädigen kann. Eine einfachere Möglichkeit hierfür ist die Verwendung von WPCode.
Es ist das beste Code-Snippet-Plugin für WordPress, mit dem Sie benutzerdefinierten Code hinzufügen und Snippets über Ihr WordPress-Dashboard verwalten können.
Wenn Sie dies noch nicht getan haben, empfehlen wir Ihnen außerdem, unsere Anleitung zum Kopieren und Einfügen von Code in WordPress zu lesen.
Zunächst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer Einsteigeranleitung zur Installation eines WordPress-Plugins.
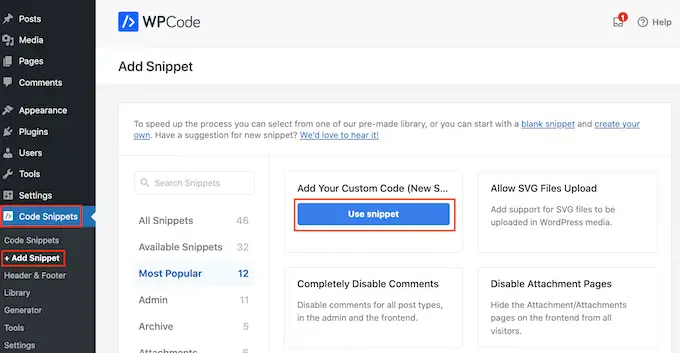
Nach der Aktivierung müssen Sie im WordPress-Dashboard zu Code-Snippets » + Snippet hinzufügen gehen und die Option „Benutzerdefinierten Code hinzufügen (neues Snippet)“ auswählen.

Jetzt müssen Sie diesen Code kopieren, um ihn zu Ihren Theme-Dateien hinzuzufügen:
<?php echo get_post_meta($post->ID, 'key', true); ?>
Vergessen Sie nicht, key durch den Namen Ihres benutzerdefinierten Felds zu ersetzen.
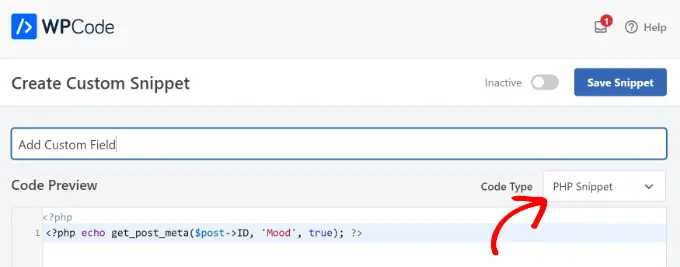
Als nächstes müssen Sie den Code in den Bereich „Codevorschau“ eingeben und den Codetyp in „PHP-Snippet“ ändern.

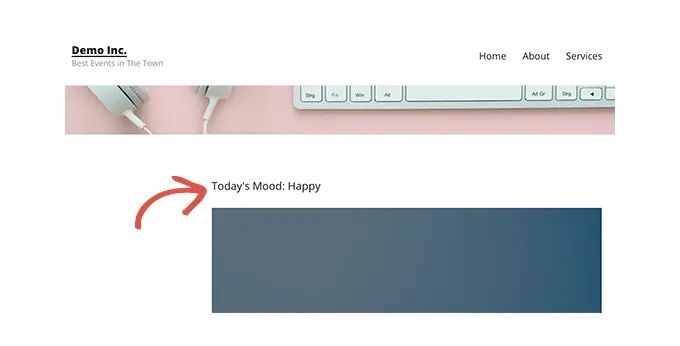
Zum Beispiel haben wir diesen Code in unserem Demo-Theme verwendet:
<p>Today's Mood: <?php echo get_post_meta($post->ID, 'Mood', true); ?></p>
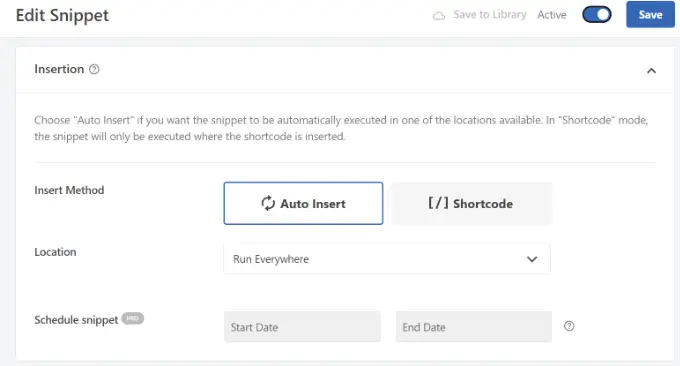
Von hier aus können Sie nach unten zum Abschnitt „Einfügung“ scrollen.
Hier können Sie auswählen, wo der Code ausgeführt werden soll. Standardmäßig fügt WPCode den Code automatisch ein und führt ihn überall auf Ihrer Website aus.

Sie können dies jedoch ändern und auswählen, wo das benutzerdefinierte Feld angezeigt werden soll.
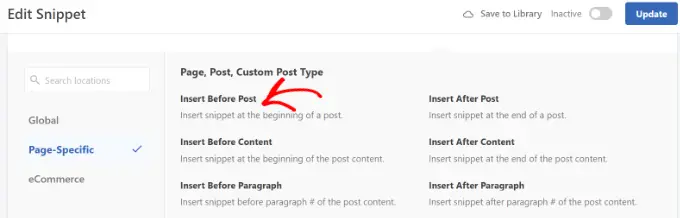
Wir wählen beispielsweise die Registerkarte „Seitenspezifisch“ und die Option „Vor dem Beitrag einfügen“. Auf diese Weise wird das benutzerdefinierte Feld am Anfang des Blogbeitrags angezeigt.

Sie können Ihre Änderungen jetzt speichern und den Beitrag besuchen, in dem Sie das benutzerdefinierte Feld hinzugefügt haben, um es in Aktion zu sehen.
Sie können dieses benutzerdefinierte Feld auch in allen Ihren anderen WordPress-Blogbeiträgen verwenden.

Sie können das benutzerdefinierte Feld auch problemlos für verschiedene Blogbeiträge anpassen. Erstellen Sie einfach einen neuen Beitrag oder bearbeiten Sie einen vorhandenen.
Gehen Sie dann zum Metafeld „Benutzerdefinierte Felder“, wählen Sie Ihr benutzerdefiniertes Feld aus dem Dropdown-Menü aus und geben Sie seinen Wert ein.

Sobald Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Benutzerdefiniertes Feld hinzufügen“, um Ihre Änderungen zu speichern und dann Ihren Beitrag zu veröffentlichen oder zu aktualisieren.
Fehlerbehebung: Das benutzerdefinierte Feld kann im Dropdown-Menü auf dem Post-Edit-Bildschirm nicht gefunden werden
Standardmäßig lädt WordPress nur 30 benutzerdefinierte Felder im Dropdown-Menü auf dem Nachbearbeitungsbildschirm.
Wenn Sie WordPress-Themes und -Plugins verwenden, die bereits benutzerdefinierte Felder verwenden, werden diese möglicherweise zuerst im Dropdown-Menü angezeigt und Sie können Ihr neu erstelltes benutzerdefiniertes Feld nicht sehen.
Um dieses Problem zu beheben, müssen Sie den folgenden Code zur Datei „functions.php“ Ihres Themes hinzufügen oder WPCode verwenden (empfohlen):
add_filter( 'postmeta_form_limit', 'meta_limit_increase' );
function meta_limit_increase( $limit )
return 50;
Der obige Code ändert dieses Limit auf 50. Wenn Ihr benutzerdefiniertes Feld immer noch nicht angezeigt wird, können Sie versuchen, dieses Limit noch weiter zu erhöhen.
Erstellen einer Benutzeroberfläche für benutzerdefinierte Felder mithilfe erweiterter benutzerdefinierter Felder
Wie Sie sehen, müssen Sie nach dem Hinzufügen eines benutzerdefinierten Felds jedes Mal, wenn Sie einen Beitrag schreiben, das Feld auswählen und seinen Wert eingeben.
Wenn Sie über viele benutzerdefinierte WordPress-Felder verfügen oder mehrere Autoren auf Ihrer Website schreiben, ist dies keine ideale Lösung.
Wäre es nicht schön, wenn Sie eine Benutzeroberfläche erstellen könnten, über die Benutzer ein Formular ausfüllen können, um Werte zu Ihren benutzerdefinierten Feldern hinzuzufügen?
Tatsächlich ist es genau das, was so viele beliebte WordPress-Plugins bereits tun.
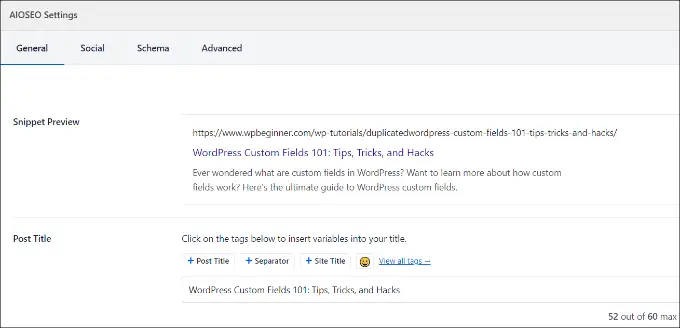
Beispielsweise ist das SEO-Titel- und Meta-Beschreibungsfeld im beliebten All-in-One-SEO-Plugin ein benutzerdefiniertes Meta-Feld:

Der einfachste Weg, eine Benutzeroberfläche zum Hinzufügen benutzerdefinierter Felder zu erstellen, ist die Verwendung des Plugins „Erweiterte benutzerdefinierte Felder“.
Als Erstes müssen Sie das Plugin „Erweiterte benutzerdefinierte Felder“ installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
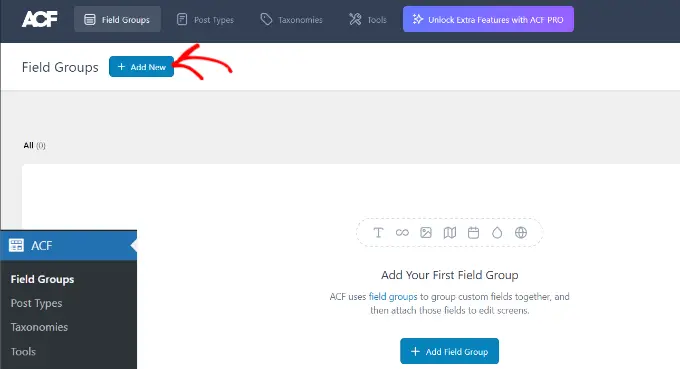
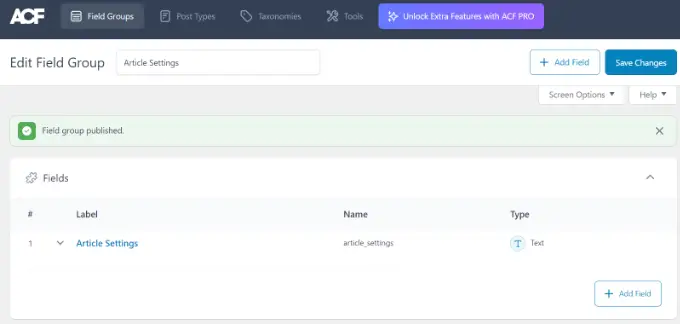
Nach der Aktivierung müssen Sie die Seite „ACF » Feldgruppen“ aufrufen und auf die Schaltfläche „Neu hinzufügen“ klicken.

Eine Feldgruppe ist wie ein Container mit einer Reihe benutzerdefinierter Felder. Es ermöglicht Ihnen, mehrere Bereiche mit benutzerdefinierten Feldern hinzuzufügen.
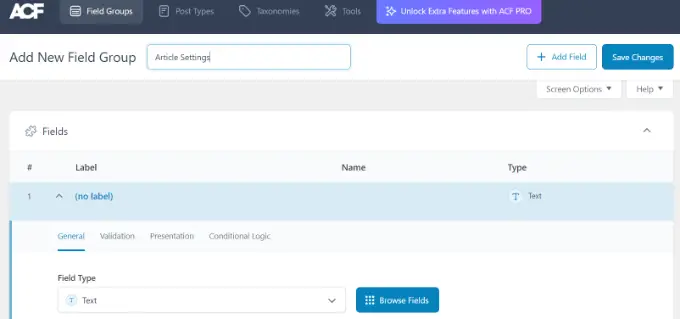
Jetzt müssen Sie einen Titel für Ihre Feldgruppe angeben und oben rechts auf die Schaltfläche „+ Feld hinzufügen“ klicken.

Sie können nun einen Feldtyp auswählen.
Mit erweiterten benutzerdefinierten Feldern können Sie alle Arten von Feldern erstellen, einschließlich Text, Bild-Upload, Nummer, Dropdown, Kontrollkästchen und mehr.

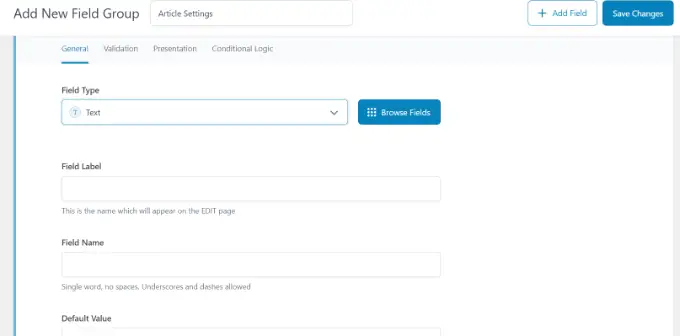
Als Nächstes können Sie nach unten scrollen, um weitere Optionen für dieses bestimmte Feld anzuzeigen, z. B. Feldname, Feldbezeichnung und Standardwert. Sie können sie an Ihre eigenen Anforderungen anpassen.
Sie können Ihrer Feldgruppe auch mehrere Felder hinzufügen, wenn Sie möchten. Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Änderungen speichern“.

Bearbeiten Sie als Nächstes einen Beitrag oder erstellen Sie einen neuen. Unterhalb des Inhaltseditors wird ein neues Bedienfeld mit Ihren benutzerdefinierten WordPress-Feldern angezeigt.
Detaillierte Schritt-für-Schritt-Anleitungen finden Sie in unserer Anleitung zum Hinzufügen benutzerdefinierter Meta-Boxen in WordPress-Beiträgen und -Beitragstypen.
So verbergen Sie leere benutzerdefinierte Felder mit bedingten Anweisungen
Bisher haben wir erläutert, wie Sie ein benutzerdefiniertes Feld erstellen und in Ihrem Theme anzeigen.
Sehen wir uns nun an, wie Sie überprüfen können, ob das benutzerdefinierte Feld nicht leer ist, bevor Sie es anzeigen. Dazu ändern wir unseren Code, um zunächst zu prüfen, ob das Feld Daten enthält:
<?php
$mood = get_post_meta($post->ID, 'Mood', true);
if ($mood) ?>
<p>Today's Mood: <? echo $mood; ?></p>
<?php
else
// do nothing;
?>
Vergessen Sie nicht, Mood durch Ihren eigenen benutzerdefinierten Feldnamen zu ersetzen.
Mehrere Werte zu einem benutzerdefinierten Feld hinzufügen
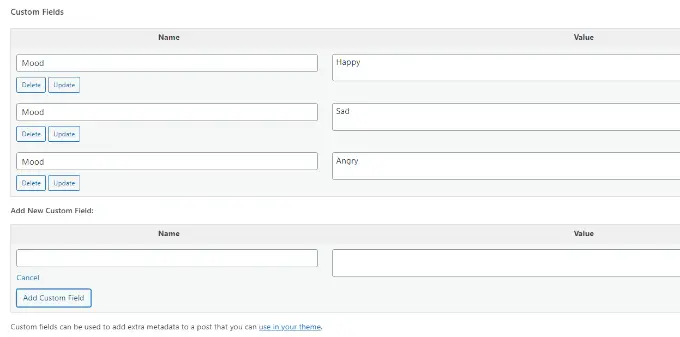
Benutzerdefinierte Felder können im selben Beitrag wiederverwendet werden, um mehrere Werte hinzuzufügen. Sie müssen das Feld lediglich erneut auswählen und einen weiteren Wert zum Feld „Wert“ hinzufügen.

Der Code, den wir in den obigen Beispielen verwendet haben, kann jedoch nur einen einzelnen Wert anzeigen.
Um alle Werte eines benutzerdefinierten Felds anzuzeigen, müssen wir den Code ändern und dafür sorgen, dass er die Daten in einem Array zurückgibt. Sie müssen Ihrer Theme-Datei den folgenden Code hinzufügen:
<?php
$mood = get_post_meta($post->ID, 'Mood', false);
if( count( $mood ) != 0 ) ?>
<p>Today's Mood:</p>
<ul>
<?php foreach($mood as $mood)
echo '<li>'.$mood.'</li>';
?>
</ul>
<?php
else
// do nothing;
?>
Vergessen Sie auch hier nicht, Mood durch Ihren eigenen benutzerdefinierten Feldnamen zu ersetzen.
In diesem Beispiel werden Sie feststellen, dass wir den letzten Parameter der Funktion get_post_meta in false geändert haben. Dieser Parameter definiert, ob die Funktion einen einzelnen Wert zurückgeben soll oder nicht. Wenn Sie es auf false setzen, können die Daten als Array zurückgegeben werden, das wir dann in einer foreach Schleife angezeigt haben.
So durchsuchen Sie Beiträge nach benutzerdefinierten Feldern in WordPress
Die Standardsuche von WordPress funktioniert nicht mit benutzerdefinierten Feldern auf Ihrer Website. Der Inhalt wird nur verwendet, um den Beitrag zu finden, nach dem Sie oder Ihre Besucher auf Ihrer Website suchen.
SearchWP ändert dies jedoch, indem es Ihre WordPress-Suche verbessert. Es ist das beste WordPress-Such-Plugin, das über die Verwendung des Beitragsinhalts hinausgeht und alles indiziert, einschließlich benutzerdefinierter WordPress-Felder, PDF-Dokumente, benutzerdefinierter Tabellen, Text, Dateien und mehr.

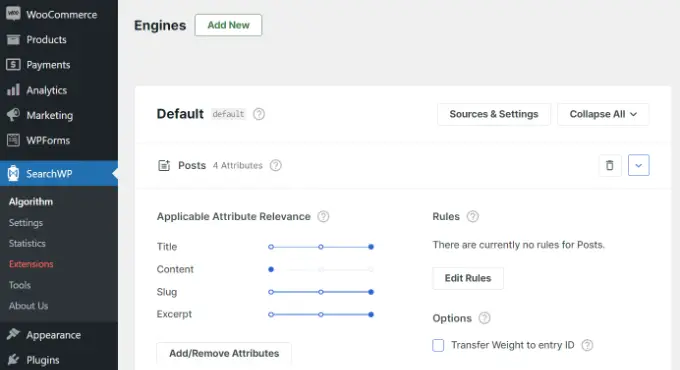
Mit SearchWP können Sie den Suchalgorithmus anpassen, ohne den Code zu bearbeiten. Installieren Sie einfach das Plugin und gehen Sie dann in Ihrem WordPress-Administrationsbereich zu SearchWP » Algorithmus .
Danach müssen Sie zur Registerkarte „Engines“ gehen und dann den Schieberegler „Attributrelevanz“ anpassen. Dadurch ändert sich die Bedeutung, die jedem Attribut während einer Suche beigemessen wird.

Sie können beispielsweise den Schieberegler „Benutzerdefinierte Felder“ auf den Maximalwert einstellen und die Schieberegler für andere Attribute entsprechend anpassen. Auf diese Weise bevorzugt SearchWP bei der Suche nach Inhalten in WordPress Daten in benutzerdefinierten Feldern.
Ein weiterer Vorteil der Verwendung von SearchWP besteht darin, dass es mit einigen der beliebtesten Plugins für benutzerdefinierte Felder funktioniert, darunter Advanced Custom Fields (ACF), Meta Box und Pods.
Weitere Informationen finden Sie in unserem einsteigerfreundlichen Leitfaden zur Verbesserung der WordPress-Suche mit SearchWP.
Beiträge mit einem bestimmten benutzerdefinierten Schlüssel anzeigen
Mit WordPress können Sie Beiträge mit benutzerdefinierten Schlüsseln und deren Werten anzeigen. Wenn Sie beispielsweise versuchen, eine benutzerdefinierte Archivseite zu erstellen, um alle Beiträge mit bestimmten benutzerdefinierten Schlüsseln anzuzeigen, können Sie die Klasse WP_Query verwenden, um Beiträge abzufragen, die diesen Feldern entsprechen.
Sie können den folgenden Code als Ausgangspunkt verwenden:
$args = array(
'meta_key' => 'Mood',
'meta_value' => 'Happy'
);
$the_query = new WP_Query( $args );
<?php
// the query
$the_query = new WP_Query( $args ); ?>
<?php if ( $the_query->have_posts() ) : ?>
<!-- the loop -->
<?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?>
<h2><?php the_title(); ?></h2>
<?php the_content(); ?>
<?php endwhile; ?>
<!-- end of the loop -->
<!-- pagination here -->
<?php wp_reset_postdata(); ?>
<?php else : ?>
<p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p>
<?php endif; ?>
Vergessen Sie nicht, die Parameter meta_key und meta_value durch Ihre eigenen Werte zu ersetzen.
So fügen Sie den Namen eines Gastautors mithilfe benutzerdefinierter Felder hinzu
Möchten Sie einen Gastbeitrag hinzufügen, aber kein neues Benutzerprofil nur für diesen Beitrag hinzufügen? Eine einfachere Methode ist das Hinzufügen des Namens eines Gastautors als benutzerdefiniertes Feld.
Dazu müssen Sie den folgenden Code zur Datei „functions.php“ Ihres Themes hinzufügen oder WPCode verwenden (empfohlen):
add_filter( 'the_author', 'guest_author_name' );
add_filter( 'get_the_author_display_name', 'guest_author_name' );
function guest_author_name( $name )
global $post;
$author = get_post_meta( $post->ID, 'guest-author', true );
if ( $author )
$name = $author;
return $name;
Weitere Informationen finden Sie in unserer Anleitung zum Einfügen von Snippets aus dem Web in WordPress.
Dieser Code verknüpft eine Funktion mit den Filtern the_author und get_the_author_display_name in WordPress.
Die Funktion prüft zunächst den Namen des Gastautors. Wenn es vorhanden ist, wird der Name des Autors durch den Namen des Gastautors ersetzt.
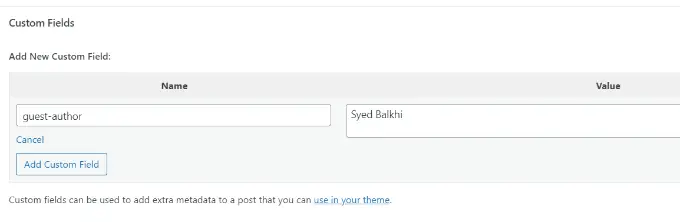
Jetzt müssen Sie den Beitrag bearbeiten, in dem der Name des Gastautors angezeigt werden soll. Gehen Sie zum Metafeld „Benutzerdefinierte Felder“, geben Sie den Namen Ihres Gastautors ein und klicken Sie schließlich auf die Schaltfläche „Benutzerdefiniertes Feld hinzufügen“.

Weitere Informationen finden Sie in unserem Artikel zum Umschreiben von Gastautorennamen mit benutzerdefinierten Feldern in WordPress.
So zeigen Sie Mitwirkende an einem Artikel mithilfe benutzerdefinierter Felder an
Auf vielen beliebten Blogs und Nachrichtenseiten tragen viele Autoren zum Schreiben eines einzelnen Artikels bei. Allerdings erlaubt WordPress nur die Zuordnung eines einzelnen Autors zu einem Beitrag.
Eine Möglichkeit, dieses Problem zu lösen, ist die Verwendung des Co-Authors Plus-Plugins. Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen mehrerer Autoren zu einem WordPress-Beitrag.
Eine andere Methode besteht darin, Mitwirkende als benutzerdefiniertes Feld hinzuzufügen.
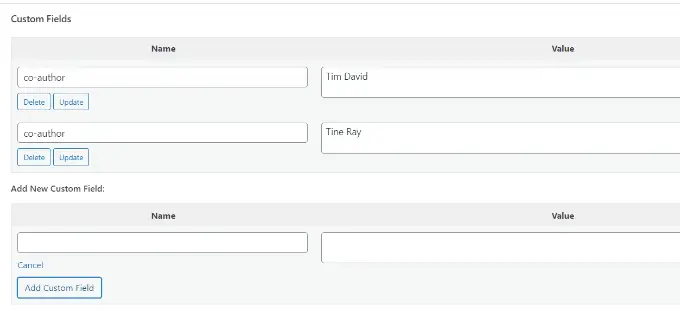
Zuerst müssen Sie den Beitrag bearbeiten, in dem Sie Co-Autoren oder Mitwirkende anzeigen möchten. Scrollen Sie dann nach unten zum Metafeld „Benutzerdefinierte Felder“ und fügen Sie Autorennamen als benutzerdefinierte Co-Autorenfelder hinzu.

Jetzt müssen Sie diesen Code zu Ihren Designdateien hinzufügen, in denen Sie Co-Autoren anzeigen möchten:
<?php
$coauthors = get_post_meta($post->ID, 'co-author', false);
if( count( $coauthors ) != 0 ) ?>
<ul class="coauthors">
<li>Contributors</li>
<?php foreach($coauthors as $coauthors) ?>
<?php echo '<li>'.$coauthors.'</li>' ;
?>
</ul>
<?php
else
// do nothing;
?>
Um Autorennamen durch Kommas getrennt anzuzeigen, können Sie das folgende benutzerdefinierte CSS hinzufügen:
.coauthors ul
display:inline;
.coauthors li
display:inline;
list-style:none;
.coauthors li:after
content:","
.coauthors li:last-child:after
content: "";
.coauthors li:first-child:after
content: ":";
So sah es auf unserer Demoseite aus.

So zeigen Sie benutzerdefinierte Felder außerhalb der Schleife in WordPress an
Was ist, wenn Sie benutzerdefinierte Felder in der Seitenleiste eines einzelnen Beitrags anzeigen müssen?
Um die benutzerdefinierten Felder außerhalb der WordPress-Schleife anzuzeigen, können Sie Ihren Theme-Dateien den folgenden Code hinzufügen:
<?php
global $wp_query;
$postid = $wp_query->post->ID;
echo get_post_meta($postid, 'key', true);
wp_reset_query();
?>
Vergessen Sie nicht, key durch Ihren benutzerdefinierten Feldnamen zu ersetzen.
Normalerweise verwenden die meisten WordPress-Themes auf allen Seiten dieselben Kopfzeilen, Fußzeilen und Seitenleisten.
Es gibt auch viele Möglichkeiten, unterschiedliche Seitenleisten, Kopf- oder Fußzeilen für verschiedene Seiten Ihrer Website anzuzeigen. In unserer Anleitung erfahren Sie, wie Sie für jeden WordPress-Beitrag oder jede WordPress-Seite eine andere Seitenleiste anzeigen.
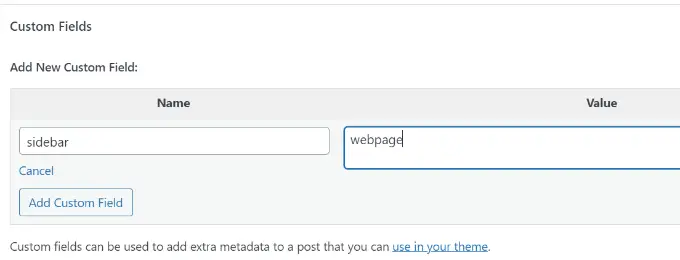
Eine Möglichkeit hierfür ist die Verwendung benutzerdefinierter Felder. Bearbeiten Sie einfach den Beitrag oder die Seite, auf der Sie eine andere Seitenleiste anzeigen möchten, und fügen Sie dann die Seitenleiste als benutzerdefiniertes Feld hinzu.

Jetzt müssen Sie Ihre WordPress-Themedatei bearbeiten, z. B. single.php, in der Sie eine benutzerdefinierte Seitenleiste anzeigen möchten. Sie werden nach dem folgenden Code suchen:
Ersetzen Sie diese Zeile durch den folgenden Code:
<?php
global $wp_query;
$postid = $wp_query->post->ID;
$sidebar = get_post_meta($postid, "sidebar", true);
get_sidebar($sidebar);
wp_reset_query();
?>
Dieser Code sucht einfach nach dem benutzerdefinierten Seitenleistenfeld und zeigt es dann in Ihrem Design an. Wenn Sie beispielsweise webpage als benutzerdefiniertes Seitenleistenfeld hinzufügen, sucht der Code nach einer anzuzeigenden Datei „sidebar-webpage.php“.
Sie müssen die Datei sidebar-webpage.php in Ihrem Theme-Ordner erstellen. Sie können den Code als Ausgangspunkt aus der Datei sidebar.php Ihres Themes kopieren.
Bearbeiten von RSS-Feed-Inhalten mit benutzerdefinierten Feldern
Möchten Sie Ihren RSS-Feed-Benutzern zusätzliche Metadaten oder Inhalte anzeigen? Mit benutzerdefinierten Feldern können Sie Ihren WordPress-RSS-Feed bearbeiten und benutzerdefinierte Inhalte zu Ihren Feeds hinzufügen.
Zuerst müssen Sie den folgenden Code zur Datei „functions.php“ Ihres Themes hinzufügen oder WPCode verwenden (empfohlen):
function wpbeginner_postrss($content)
global $wp_query;
$postid = $wp_query->post->ID;
$coolcustom = get_post_meta($postid, 'coolcustom', true);
if(is_feed())
if($coolcustom !== '')
$content = $content."<br /><br /><div>".$coolcustom."</div>
";
else
$content = $content;
return $content;
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
Erstellen Sie jetzt einfach ein benutzerdefiniertes Feld mit dem Namen „coolcustom“ und fügen Sie einen beliebigen Wert hinzu. Sie können damit Werbung, Bilder, Texte oder alles, was Sie möchten, anzeigen.
Weitere Informationen finden Sie in unserer Anleitung zum Kopieren und Einfügen von Code aus dem Web in WordPress.
So manipulieren Sie den RSS-Feed-Titel mit benutzerdefinierten Feldern
Manchmal möchten Sie für RSS-Feed-Benutzer möglicherweise zusätzlichen Text zu einem Beitragstitel hinzufügen. Dies kann beispielsweise praktisch sein, wenn Sie einen gesponserten Beitrag oder einen Gastbeitrag veröffentlichen.
Zuerst müssen Sie den folgenden Code zur Datei „functions.php“ Ihres Themes hinzufügen oder WPCode verwenden, um das benutzerdefinierte Code-Snippet hinzuzufügen, ohne Ihre Website zu beschädigen:
function wpbeginner_titlerss($content)
global $wp_query;
$postid = $wp_query->post->ID;
$gpost = get_post_meta($postid, 'guest_post', true);
$spost = get_post_meta($postid, 'sponsored_post', true);
if($gpost !== '')
$content="Guest Post: ".$content;
elseif ($spost !== '')
$content="Sponsored Post: ".$content;
else
$content = $content;
return $content;
add_filter('the_title_rss', 'wpbeginner_titlerss');
Als Nächstes müssen Sie den Beitrag bearbeiten, bei dem der zusätzliche Text im Titelfeld angezeigt werden soll.
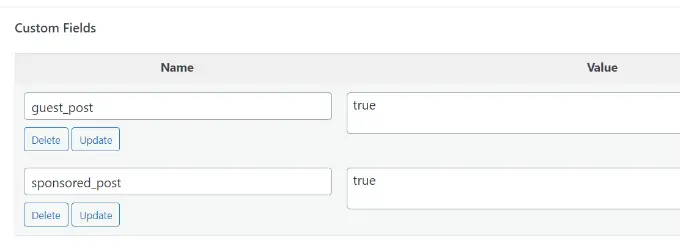
Fügen Sie dann „guest_post“ und „sponsored_post“ als benutzerdefinierte Felder hinzu.

Wenn eines dieser beiden benutzerdefinierten Felder mit dem Wert „true“ gefunden wird, fügt der Code den entsprechenden Text vor dem Titel hinzu. Diese Technik kann auf viele Arten verwendet werden, um alles anzupassen, was Sie möchten.
Möchten Sie weitere coole RSS-Feed-Hacks erfahren? Sehen Sie sich unseren Leitfaden zum Hinzufügen von Inhalten und Bearbeiten Ihrer WordPress-RSS-Feeds an.
So legen Sie das Ablaufdatum für Beiträge in WordPress mithilfe benutzerdefinierter Felder fest
Möchten Sie für einige Beiträge auf Ihrer WordPress-Site ein Ablaufdatum festlegen? Dies ist praktisch, wenn Sie Inhalte nur für einen bestimmten Zeitraum veröffentlichen möchten, z. B. durch die Durchführung von Umfragen oder zeitlich begrenzte Angebote.
Eine Möglichkeit, dies zu tun, besteht darin, den Inhalt des Beitrags manuell zu entfernen oder ein Plugin wie Post Expirator zu verwenden.
Eine weitere Möglichkeit besteht darin, benutzerdefinierte Felder zu verwenden, um Beiträge nach einer bestimmten Zeit automatisch ablaufen zu lassen. Sie müssen Ihre Theme-Dateien bearbeiten und die WordPress-Schleife wie folgt ändern:
<?php
if (have_posts()) :
while (have_posts()) : the_post();
$expirationtime = get_post_meta($post->ID, "expiration", false);
if( count( $expirationtime ) != '' )
if (is_array($expirationtime))
$expirestring = implode($expirationtime);
$secondsbetween = strtotime($expirestring)-time();
if ( $secondsbetween >= 0 )
echo 'This post will expire on ' .$expirestring.'';
the_content();
else
echo "Sorry this post expired!"
else
the_content();
endwhile;
endif;
?>
Hinweis: Sie müssen diesen Code bearbeiten, damit er zu Ihrem Thema passt.
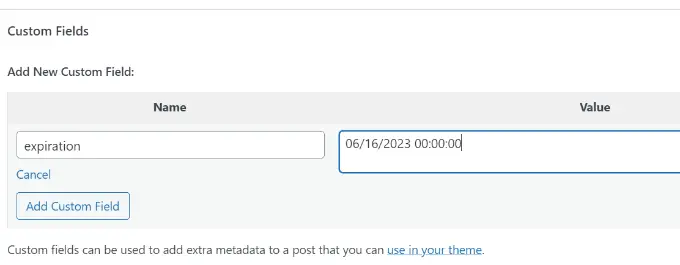
Nachdem Sie diesen Code hinzugefügt haben, können Sie das benutzerdefinierte Ablauffeld zu dem Beitrag hinzufügen, den Sie ablaufen lassen möchten. Stellen Sie sicher, dass Sie die Uhrzeit im Format mm/dd/yyyy 00:00:00 hinzufügen.

So gestalten Sie einzelne Beiträge mithilfe benutzerdefinierter Felder
Möchten Sie das Aussehen eines einzelnen Beitrags mithilfe von CSS ändern? WordPress weist jedem Beitrag automatisch eine eigene Klasse zu, mit der Sie benutzerdefiniertes CSS hinzufügen können.
Durch die Verwendung benutzerdefinierter Felder können Sie jedoch Ihre eigenen benutzerdefinierten Klassen hinzufügen und diese dann verwenden, um Beiträge anders zu gestalten.
Zuerst müssen Sie einen Beitrag bearbeiten, den Sie anders gestalten möchten. Gehen Sie zum Feld „Benutzerdefinierte Felder“ und fügen Sie das benutzerdefinierte Post-Class-Feld hinzu.

Als nächstes müssen Sie Ihre WordPress-Themedateien bearbeiten und diesen Code am Anfang der WordPress-Schleife hinzufügen:
<?php $custom_values = get_post_meta($post->ID, 'post-class'); ?>
Jetzt müssen Sie die Zeile mit der Funktion post_class() finden.
So sah es in unserem Demo-Theme aus:
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
Sie müssen diese Zeile so ändern, dass sie Ihren benutzerdefinierten Feldwert enthält:
<article id="post-<?php the_ID(); ?>" <?php post_class($custom_values); ?>>
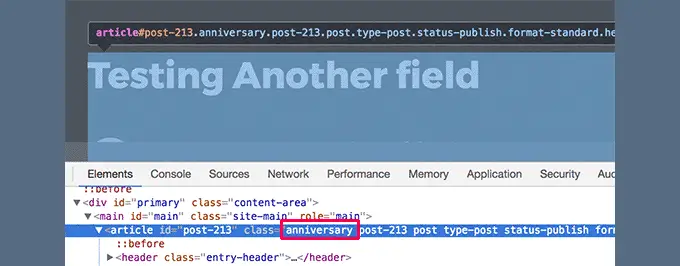
Wenn Sie nun den Quellcode des Beitrags mit dem Inspect-Tool untersuchen, sehen Sie, dass Ihre benutzerdefinierte Feld-CSS-Klasse zur Beitragsklasse hinzugefügt wurde.

Mit dieser CSS-Klasse können Sie jetzt benutzerdefiniertes CSS hinzufügen und Ihren Beitrag anders gestalten.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, mehr über benutzerdefinierte WordPress-Felder zu erfahren. Vielleicht möchten Sie auch unseren Leitfaden zum Hinzufügen benutzerdefinierter Metafelder zu benutzerdefinierten Taxonomien in WordPress und die besten WordPress-Seitenerstellungs-Plugins lesen, die Ihnen dabei helfen, Ihre Website nach Ihren Wünschen zu gestalten.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
