Mühelose Anpassung des WordPress-Designs
Veröffentlicht: 2023-09-05Wenn Sie zu den vielen unerfahrenen Personen gehören, die den Stil Ihrer WordPress-Website anpassen möchten, ohne CSS zu berühren, dann haben Sie Glück.
Mit dem CSS Hero-Plugin für WordPress können Sie den Stil personalisieren, ohne eine einzelne Codezeile zu berühren.
In dieser aktuellen CSS Hero-Bewertung zeigen wir Ihnen, wie Sie CSS Hero zum Anpassen Ihrer Website verwenden und warum wir glauben, dass es eines der Plugins ist, die jeder einzelne WordPress-Neuling in Betracht ziehen sollte.

Unser CSS Hero-Test
CSS Hero ist ein hochwertiges WordPress-Plugin, mit dem Sie Ihr eigenes WordPress-Theme strukturieren können, ohne eine einzige Codezeile schreiben zu müssen (kein HTML oder CSS erforderlich).
Sie können Anpassungen sofort rückgängig machen, was besonders für unerfahrene Personen nützlich ist. Alle Änderungen werden als hinzugefügtes Stylesheet gespeichert, sodass Sie Ihr WordPress-Theme aktualisieren können, ohne sich Gedanken über das Verwerfen der Änderungen machen zu müssen.
Wenn Sie Designer oder Entwickler sind, werden Sie CSS Hero als ebenso hervorragend empfinden. Es funktioniert gut mit allen bevorzugten WordPress-Themes und -Frameworks. Sie können ein Theme oder ein Kinder-Theme schnell umwandeln und auf die Webseite eines Kunden exportieren.
CSS Hero kann Ihnen Zeit und Ärger beim Erstellen von Layoutanpassungen ersparen.
CSS Hero vs. WordPress-Webseitenersteller
CSS Hero ist ein Design-Tool und nicht das beste Mittel zum Erstellen von Landingpages oder zum Generieren eines benutzerdefinierten WordPress-Konzepts von Grund auf. Es funktioniert mit Ihrem WordPress-Thema und ermöglicht Ihnen die Anpassung von CSS, ohne CSS-Code schreiben zu müssen.
Auf der anderen Seite können Sie mit einem WordPress-Seitenersteller-Plugin Zielseiten erstellen und Ihr WordPress-Format personalisieren, unabhängig davon, welches WordPress-Thema Sie verwenden.
Profi-Tipp: Wenn Sie Landingpages, Umsatzseiten, Produktseiten und vieles mehr erstellen möchten, empfehlen wir Ihnen die Verwendung von SeedProd. Es ist das leistungsstärkste WordPress-Website-Builder-Plugin, mit dem Sie schnell hochkonvertierende und ansprechende Webseiten für Ihre Website gestalten und gestalten können.
So verwenden Sie CSS Hero zur Personalisierung Ihres WordPress-Konzepts
Zunächst müssen Sie das CSS Hero-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserem Schritt-für-Schritt-Leitfaden zur Installation eines WordPress-Plugins.
Es handelt sich um ein hochwertiges WordPress-Plugin, dessen Preise bei 29 US-Dollar für eine einzelne Website beginnen (es lohnt sich auf jeden Fall, wenn man bedenkt, wie viel Zeit und Unannehmlichkeiten es Ihnen erspart).
Sie können den CSS Hero-Gutscheincode WPBEGINNER verwenden, um den unverwechselbaren Rabatt von 34 % zu erhalten. Wenn Sie den Pro-Plan erwerben, erhalten Sie mit genau demselben Code satte 40 % Rabatt.
Nach der Aktivierung werden Sie weitergeleitet, um Ihre CSS Hero-Lizenz zu erhalten. Befolgen Sie einfach die Anweisungen auf dem Monitor und Sie werden mit wenigen Klicks auf Ihre Website zurückgeleitet.
Ziel von CSS Hero ist es, Ihnen eine WYSIWYG-Oberfläche (What You See Is What You Get) zum Bearbeiten Ihres Themes zu bieten.
Gehen Sie einfach auf Ihre WordPress-Website, während Sie angemeldet sind, und Sie werden die CSS Hero-Schaltfläche in der WordPress-Administratorleiste sehen.

Durch Klicken auf die Schaltfläche wird Ihre Website in eine Live-Vorschau umgewandelt.
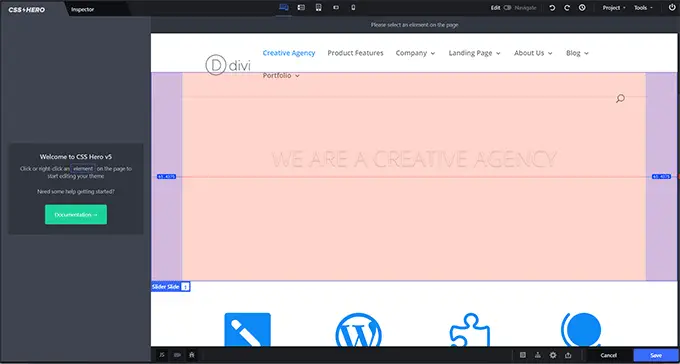
Sie können nun den CSS Hero-Editor sehen. Es verfügt über eine Top- und Basis-Symbolleiste, eine linke Spalte und eine Live-Vorschau Ihrer Website.

Bewegen Sie anschließend Ihre Maus über eine Stelle, die Sie bearbeiten möchten, und CSS Hero markiert sie, um anzuzeigen, wo Sie sich befinden.
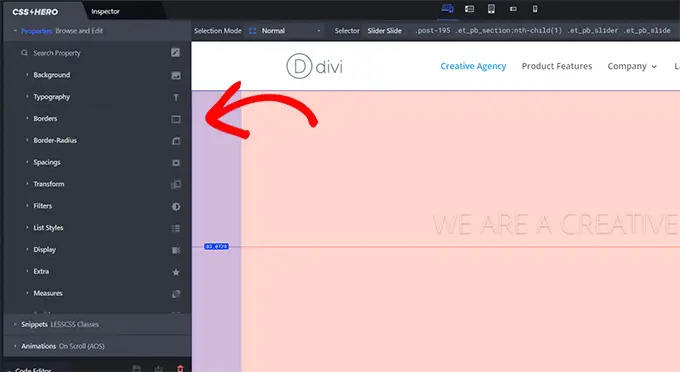
Wenn Sie darauf klicken, wird dieser Aspekt ausgewählt und seine Eigenschaften werden in der verbleibenden Spalte deutlich angezeigt.

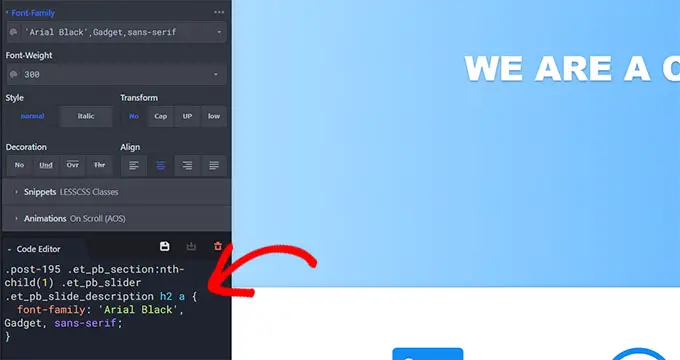
Dazu gehören Dinge wie gängige CSS-Elemente für das ausgewählte Element, wie Hintergrund, Typografie, Rahmen, Abstände und mehr.
Sie können auf ein beliebiges Produkt klicken, um es zu entwickeln, und dann die CSS-Attribute über eine einfache Benutzeroberfläche bearbeiten.

Wenn Sie Änderungen vornehmen, erscheint das benutzerdefinierte CSS auf magische Weise darunter.
Wenn Sie sich mit CSS beschäftigen, können Sie anhand der Live-Vorschau sehen, wie andere CSS-Varianten verwendet werden.

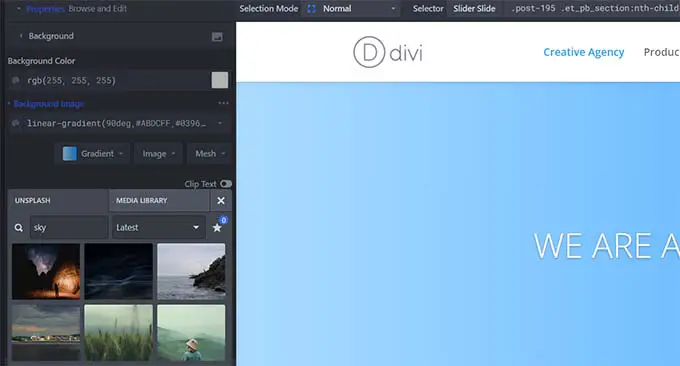
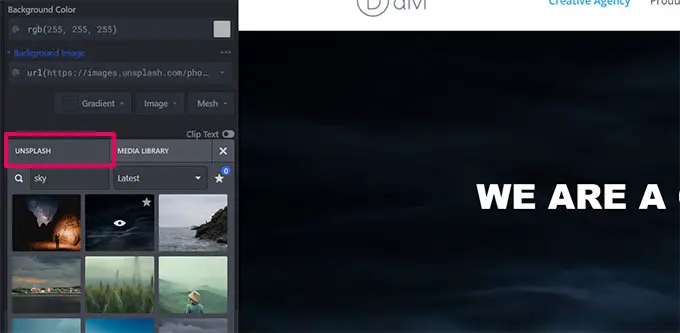
Haben Sie Probleme, lizenzfreie Fotos für Ihre Website zu finden?
CSS Hero verfügt außerdem über eine integrierte Unsplash-Integration, mit der Sie wunderbare Fotos suchen, suchen und im Design und Stil Ihrer Website verwenden können.

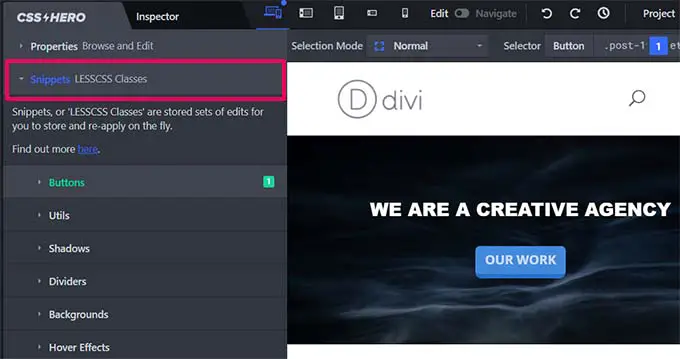
CSS Hero enthält außerdem einige vollständig erstellte Snippets, die Sie für verschiedene Elemente auf Ihrer Website verwenden können.
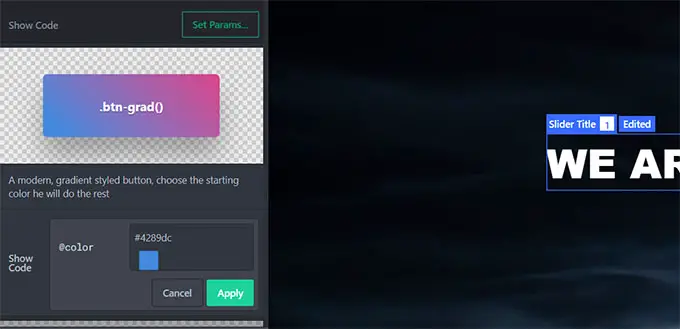
Wechseln Sie einfach zum Reiter „Snippets“ in der linken Spalte. Dort werden eine Reihe von Spaltenaspekten beschrieben.


Klicken Sie, um einen Faktor zu finden, und CSS Hero zeigt Ihnen verschiedene Design- und Stilversionen an.
Klicken Sie auf die Schaltfläche „Parameter festlegen“, um ein Modell zu bearbeiten, das Ihnen gefällt, und klicken Sie dann einfach auf die Schaltfläche „Übernehmen“, um es in Ihr Thema einzufügen.

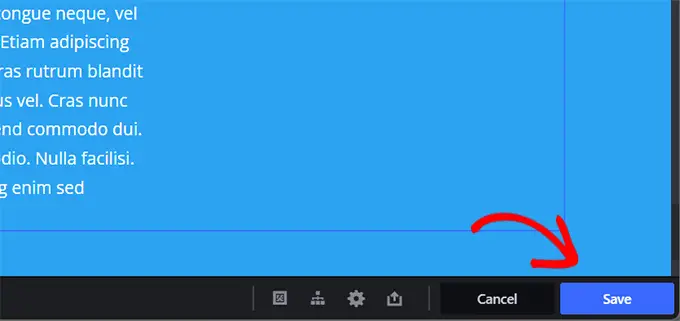
Wenn Sie Änderungen an Ihrer Website vornehmen, speichert CSS Hero die Änderungen automatisch, veröffentlicht sie jedoch nicht.
Um diese Änderungen auf Ihre Live-Website anzuwenden, müssen Sie auf die Schaltfläche „Speichern und veröffentlichen“ in der unteren rechten Ecke des Bildschirms klicken.

So machen Sie Verbesserungen in CSS Hero rückgängig
Eine der größten Funktionen von CSS Hero ist die Möglichkeit, alle von Ihnen vorgenommenen Änderungen jederzeit rückgängig zu machen.
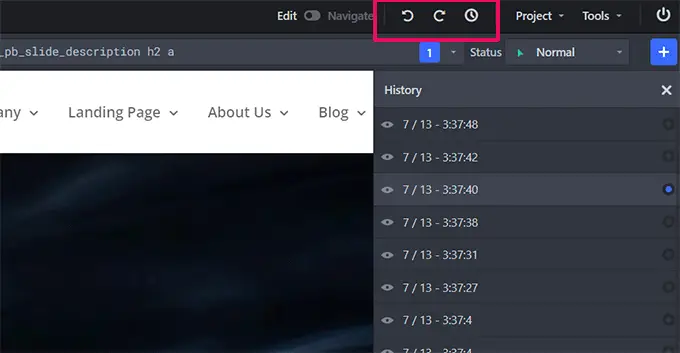
CSS Hero speichert alle Variationen, die Sie an Ihrem Thema vornehmen. Klicken Sie einfach auf die Schaltfläche „Verlauf“ in der CSS Hero-Symbolleiste, um die Checkliste der Verbesserungen anzuzeigen. Dieser Knopf sieht aus wie eine bescheidene Uhr.

Sie können auf ein Datum und eine Uhrzeit klicken, um zu sehen, wie Ihre Internetseite zu diesem Zeitpunkt aussah. Wenn Sie zu diesem Punkt zurückkehren möchten, behalten Sie einfach die Bearbeitung dieses Problems bei oder setzen Sie es fort.
Dies bedeutet nicht zwangsläufig, dass Änderungen, die Sie direkt nach diesem Zeitpunkt vorgenommen haben, verschwinden. Sie bleiben weiterhin gespeichert und Sie können auch auf diesen Zeitpunkt zurückgreifen. Weniger kompliziert geht es nicht.
Was aber, wenn Sie nur Änderungen, die Sie an einem bestimmten Element vorgenommen haben, rückgängig machen möchten?
In diesem Fall müssen Sie das Hintergrundinstrument wirklich nicht verwenden. Klicken Sie einfach auf die Komponente, die Sie auf eine frühere Version zurücksetzen möchten, und klicken Sie dann auf die Schaltfläche „Zurücksetzen“.

Dadurch wird das Element wieder in die Standardkonfigurationen umgewandelt, die in Ihrem WordPress-Theme festgelegt sind.
Anpassen Ihrer Internetseite für mobile Geräte in CSS Hero
Der komplizierteste Faktor beim World-Wide-Web-Layout ist die Systemkompatibilität. Sie müssen unbedingt sicherstellen, dass Ihre Seite auf allen Geräten und Bildschirmgrößen gleichermaßen gut aussieht.
Website-Designer verwenden zahlreiche Tools, um die Browser- und Gadget-Kompatibilität zu überprüfen. Zu Ihrem Glück verfügt CSS Hero über ein integriertes Vorschautool.
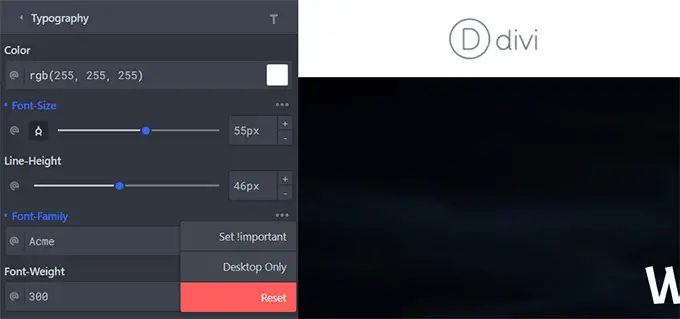
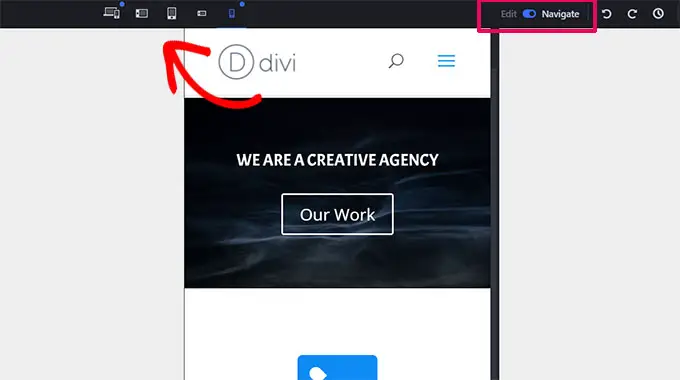
Wählen Sie einfach in der oberen Symbolleiste zwischen Mobil-, Tablet- und Desktop-Produkten aus. Der Vorschaubereich ändert sich auf die von Ihnen gewählte Einheit. Sie können auch zwischen den Modi „Bearbeiten“ und „Navigieren“ wechseln, um andere Symbolleisten auszublenden.

Wenn Sie zur Methode „Bearbeiten“ wechseln, können Sie Ihre Webseite bearbeiten und gleichzeitig eine Vorschau für mobile Geräte anzeigen. Mit dieser Software können Sie den Stil und das Design Ihres Themes für Mobiltelefone und Tablets optimieren.
Kompatibilität des CSS Hero-Themes
Die offizielle CSS Hero-Webseite verfügt über eine ständig wachsende Liste geeigneter Themen. Diese Liste enthält viele der besten kostenlosen WordPress-Themes.
Es enthält auch die beliebtesten Premium-Themes von Anbietern wie CSSIgniter, Themify, StudioPress und mehr.
Was ist mit Themen, die nicht in der Themenkompatibilitätsliste aufgeführt sind?
CSS Hero verfügt über ein Attribut namens Rocket Method Vehicle-Detection. Wenn Sie ein Theme verwenden, das nicht in der Konzeptkompatibilitätsliste enthalten ist, wird CSS Hero automatisch mit der Verwendung von Rocket Style beginnen.
Der Raketenmodus versucht, die CSS-Selektoren Ihres Themes zu erraten. Das funktioniert die meiste Zeit einwandfrei. Wenn Ihr Thema den WordPress-Codierungsspezifikationen entspricht, können Sie praktisch alles bearbeiten.
Möglicherweise möchten Sie auch Ihren Themenentwickler anrufen und sich mit ihm in Verbindung setzen, um die Kompatibilität mit CSS Hero sicherzustellen.
Welche Plugins eignen sich für CSS Hero?
CSS Hero wird regelmäßig mit führenden WordPress-Plugins auf Kompatibilität getestet. Dazu gehören Anruftyp-Plugins, beliebte Webseiten-Builder, WooCommerce und andere.
Wenn Sie ein WordPress-Plugin verwenden, das eine Ausgabe generiert, die von CSS Hero nicht bearbeitet werden kann, können Sie sich an den Plugin-Ersteller wenden, um das Problem zu beheben. Sie müssen nie viel tun, um die Kompatibilität mit CSS Hero sicherzustellen.
Weitere Einzelheiten finden Sie in unserem Leitfaden zum korrekten Anfordern und Erhalten von WordPress-Unterstützung.
Wir hoffen, dass Sie unsere CSS Hero-Bewertung hilfreich fanden. Vielleicht möchten Sie auch unseren besten Leitfaden zur Verbesserung der WordPress-Geschwindigkeit und -Leistung für Anfänger und unsere professionelle Auswahl der besten WordPress-Seitenersteller sehen, mit denen Sie Ihre Theme- und Website-Seiten gestalten und gestalten können, ohne CSS verwenden zu müssen.
Wenn Ihnen dieser Bericht gefallen hat, sollten Sie unseren YouTube-Kanal für WordPress-Videoclip-Tutorials abonnieren. Sie finden uns auch auf Twitter und Facebook.
