So erstellen Sie ein Dropdown-Menü in WordPress
Veröffentlicht: 2023-03-13Heutzutage sind wir alle daran gewöhnt, auf verschiedenen Arten von Websites zu surfen: Geschäfte, soziale Netzwerke, Zeitungen, Blogs, Foren … Für jede dieser Kategorien von Websites haben wir den gleichen Reflex: das Menü zu überprüfen.
Das Menü bildet einen wichtigen Aspekt der Benutzererfahrung (UX) und muss heute mehr denn je bei der Erstellung von Websites im Vordergrund stehen.
Wir haben hier bereits besprochen, wie man ein WordPress-Menü erstellt und verwaltet. Es ist also an der Zeit, weiter zu gehen und sich jetzt auf die ultimative Art von Website-Menü zu konzentrieren: das Dropdown-Menü, das mehr Optionen eröffnet.
Klingt gut für Sie? Lass uns anfangen!
Überblick
- Was ist ein Dropdown-Menü?
- So erstellen Sie ein Dropdown-Menü in WordPress
- Abschluss
Was ist ein Dropdown-Menü?
Ein Dropdown-Menü ermöglicht es Ihnen, die Navigation Ihrer Benutzer zu organisieren und zu erleichtern , indem Sie eine reduzierte Anzahl von Seiten anzeigen, während Sie ihnen die Möglichkeit geben, zusätzliche Seiten zu besuchen, indem Sie den Mauszeiger über die ersten bewegen.
Ein Dropdown-Menü bietet einen echten Mehrwert in Bezug auf die Benutzererfahrung (UX), da es einen Überblick über die Seiten der Website bietet und den Besuchern den Zugriff auf eine bestimmte Seite erleichtert.
Auf unserem bevorzugten CMS ist bereits alles so angeordnet, dass das Navigationsmenü standardmäßig responsive ist (die Anzeige passt auf Bildschirme unterschiedlicher Größe), was den Erstellern von WordPress-Sites das Leben erleichtert.
Um Dropdown-Menüs auf WordPress zu erstellen, gibt es verschiedene Plugins, die ich bereits in diesem Artikel über Mega-Menüs vorgestellt habe, sowie in dieser Anleitung zu Plugins, mit denen Sie Ihr WordPress-Menü verbessern können.
Sie sollten sich jedoch darüber im Klaren sein, dass Sie dies alles selbst tun können, ohne Plugins hinzuzufügen.
Ich höre Sie schon fragen: „Wirklich? Aber wie?!"

Das werden wir uns jetzt im Detail ansehen.
So erstellen Sie ein Dropdown-Menü in WordPress
In diesem Tutorial werden wir uns drei verschiedene Möglichkeiten zum Erstellen eines Dropdown-Menüs in WordPress ansehen:
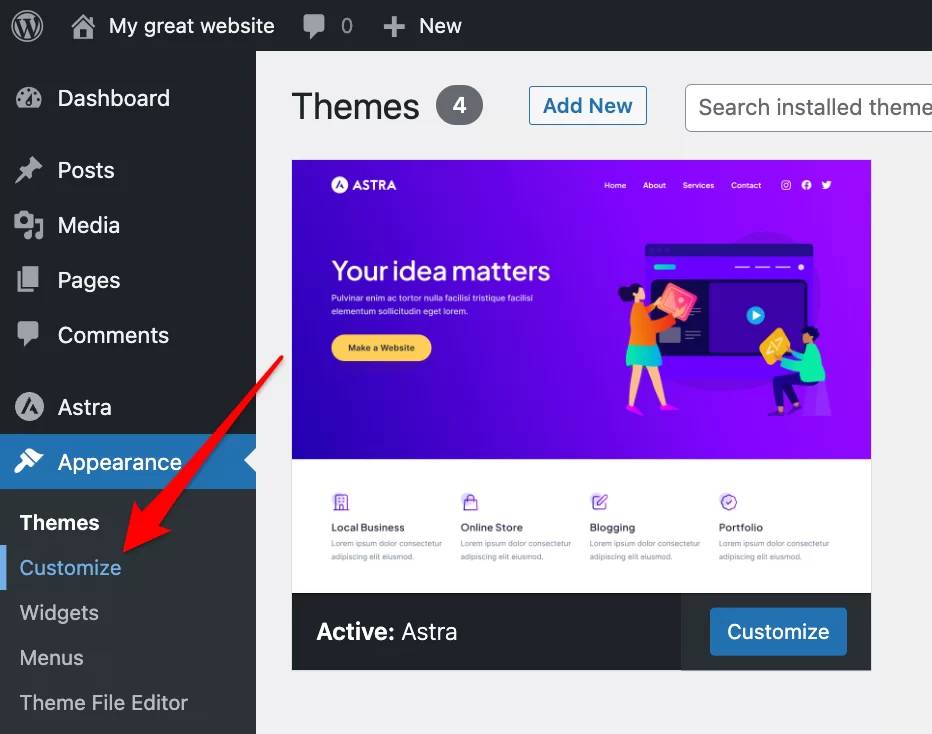
- Über das Menü Aussehen > Anpassen
- Über das Menü Darstellung > Menüs
- Über den Navigationsblock mit einem FSE-kompatiblen Design
Verwenden des Anpassungstools
Wenn Sie Ihre WordPress-Site erstellen, können Sie ein Standardthema auswählen oder aus all den kostenlosen und kostenpflichtigen Themen eines auswählen, das besser zu Ihnen passt.
Um das richtige Thema für Sie zu finden, können Sie unsere Themenseite besuchen.
Für dieses Beispiel verwende ich eines der beliebtesten Themen aus dem offiziellen Verzeichnis: Astra ( über 1 Million aktive Installationen).
Erstellen Sie Seiten auf verschiedenen Ebenen
Beginnen Sie damit, Ihre Seiten der ersten Ebene zu erstellen, die wir „Mutterseiten“ (Seite 1, Seite 2, Seite 3…), Ihre Tochterseiten (Seite 1-1, Seite 1-2, …) und sogar Ihre Enkelseiten nennen werden (Seite 1-1-1, Seite 1-1-2 usw., je nach Bedarf).
Sobald dies erledigt ist, müssen Sie sie nur noch so logisch wie möglich in Ihrem Dropdown-Menü anzeigen.
Hinzufügen von Seiten zu Ihrem Menü
Lassen Sie uns also mit der Erstellung eines Menüs fortfahren, das all diese verschiedenen Ebenenseiten enthält. Wir werden uns zunächst eine erste Methode ansehen, über Appearance > Customize > Menus .

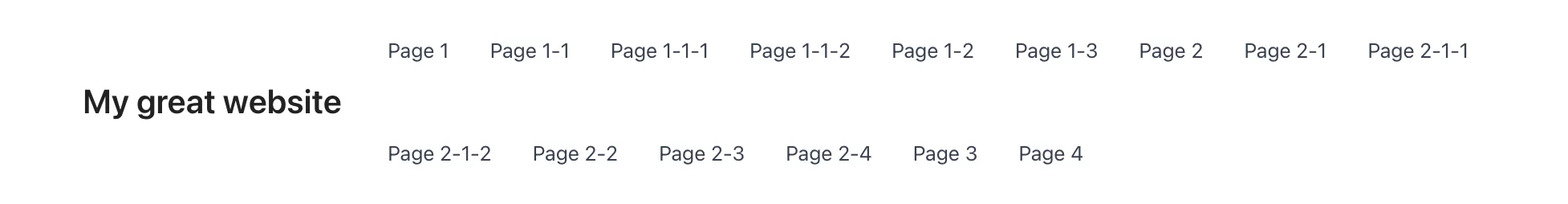
Seien Sie hier vorsichtig: Wenn Sie nur ein Menü erstellen, indem Sie alle vorhandenen Seiten hinzufügen, erhalten Sie ein Ergebnis, das Ihren Erwartungen nicht entspricht, da es sich nicht um ein Dropdown-Menü handelt:

Wenn Sie andererseits der Logik der Mutter-, Tochter- und Enkelinnenseiten folgen, die Sie beim Erstellen der Seiten ausgewählt haben, erhalten Sie das gewünschte WordPress-Dropdown-Menü.
Beginnen Sie dazu mit der Erstellung Ihres Menüs, indem Sie auf „Neues Menü erstellen“ klicken, geben Sie ihm einen Namen, wählen Sie den Ort aus, an dem es angezeigt werden soll, und klicken Sie dann auf „Weiter“.
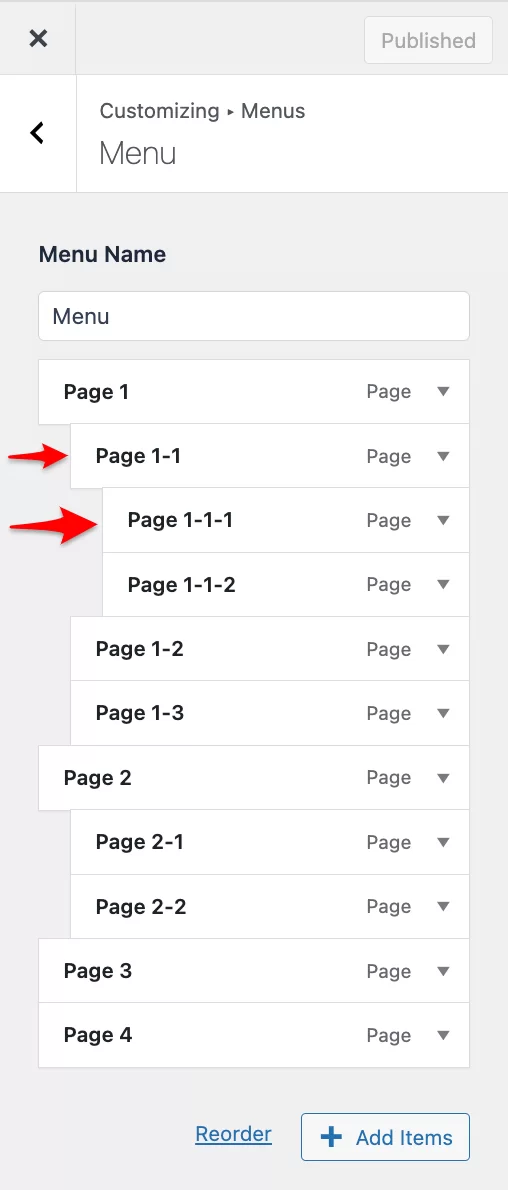
Fügen Sie anschließend die gewünschten Seiten zu Ihrem Menü hinzu, indem Sie auf die Schaltfläche „Elemente hinzufügen“ klicken. Ziehen Sie dann einfach jede Tochter unter jede Mutter und jede Enkelin unter jede Tochter und legen Sie sie dort ab :

Sie können auch auf die Schaltfläche „Neu anordnen“ klicken und dann die Struktur Ihres Dropdown-Menüs mithilfe der angezeigten Pfeile bearbeiten.
Achten Sie darauf, Ihrem Dropdown-Menü nicht zu viele Elemente oder verschiedene Ebenen hinzuzufügen, da dies Ihren Besuchern die Navigation erschweren kann.
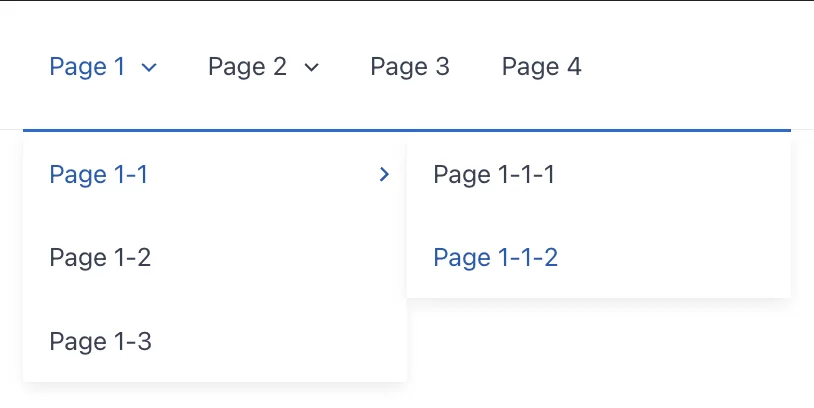
Auf dem Bildschirm, auf der Besucherseite, erhalten Sie eine perfekte Darstellung, die der Publikationslogik Ihrer Seiten folgt. Der Besucher Ihrer Seite findet sich dank des Dropdown-Menüs, das alle Seitenebenen integriert, sehr leicht zurecht:

Wenn Sie ein Dropdown-Menü nicht für Ihre Seiten, sondern für Ihre Beiträge und Kategorien erstellen möchten, können Sie die gleichen Schritte per Drag & Drop ausführen.
Die klassische Methode
Wenn Sie die „klassische“ Menüerstellungsoption bevorzugen, die standardmäßig in WordPress vorhanden ist, können Sie dies auch so tun. Sie werden sehen, dass diese Methode auch nicht kompliziert ist.
Erstellen Sie ein Menü
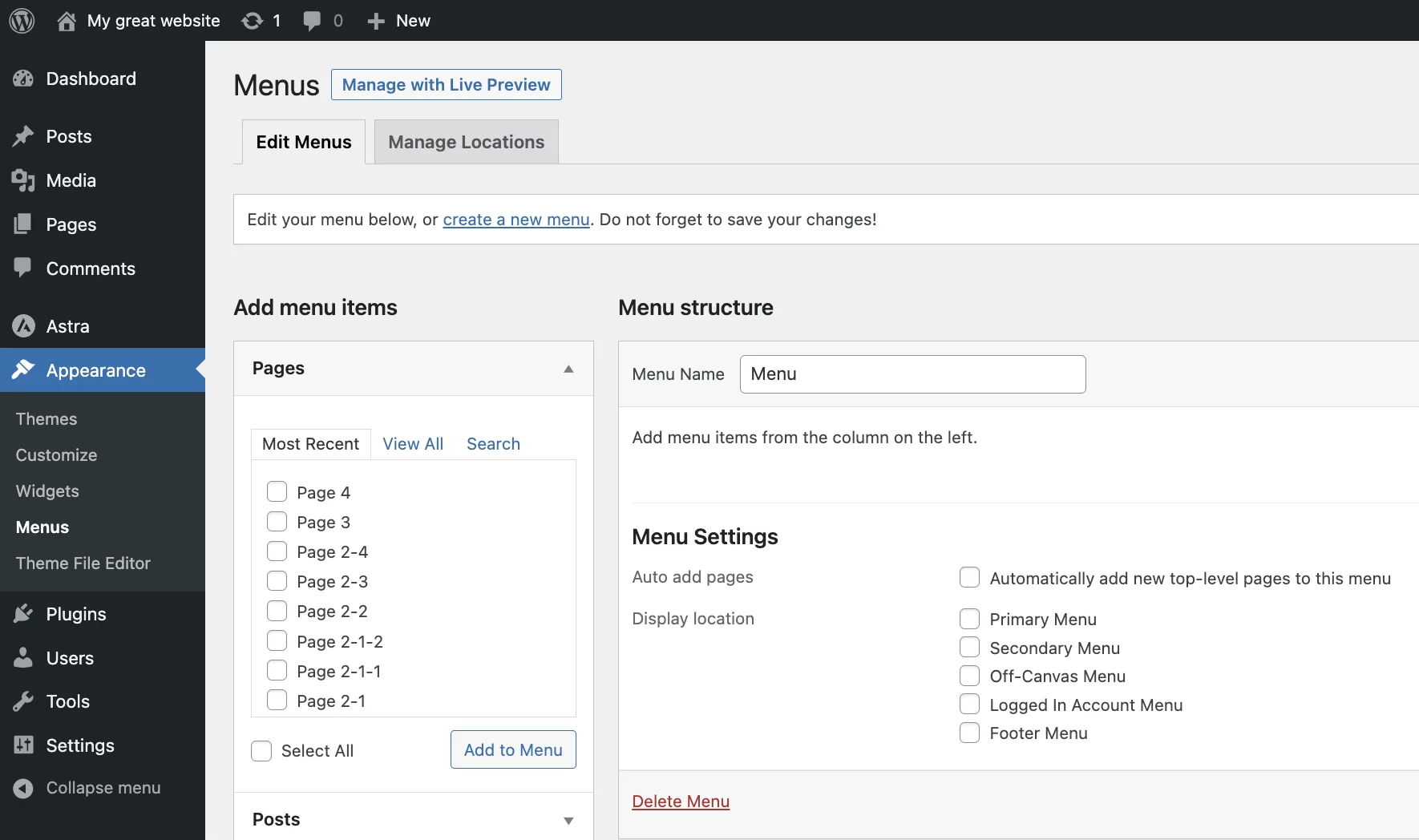
Gehen Sie in der WordPress-Administration zu Darstellung > Menüs . Sie finden sich auf dieser Seite wieder:

Dann müssen Sie die folgenden Schritte ausführen.

Im Abschnitt „Menüstruktur“:
- Geben Sie dem Menü einen Namen.
- Wählen Sie aus, ob die sogenannten Top-Level-Seiten sofort zum Menü hinzugefügt werden sollen oder nicht (hier die Seiten 1, 2, 3 und 4).
- Wählen Sie einen Ort:
- In der Kopfzeile
- In der Fußzeile
- Klicken Sie auf die blaue Schaltfläche „Menü speichern“ unten rechts auf dem Bildschirm.
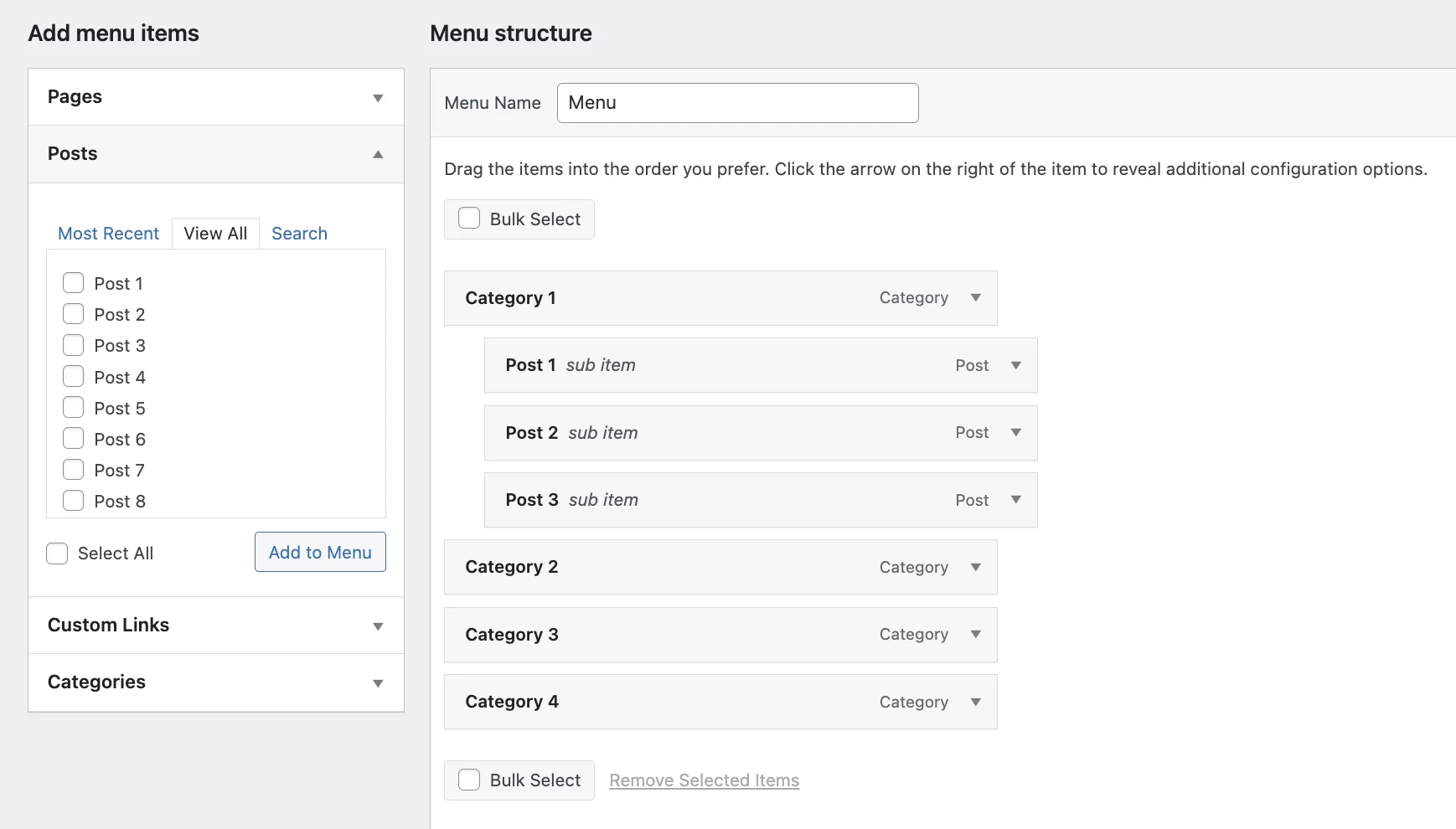
Menüpunkte hinzufügen
Wählen Sie im Abschnitt „Menüelemente hinzufügen“ Folgendes aus:
- Seiten
- Beiträge
- Kategorien
- Personalisierte Links (d. h. Links, die außerhalb Ihrer Website oder auf bestimmte Seiten Ihrer Website verweisen, wie beispielsweise die Allgemeinen Geschäftsbedingungen)
Zu den Seiten:
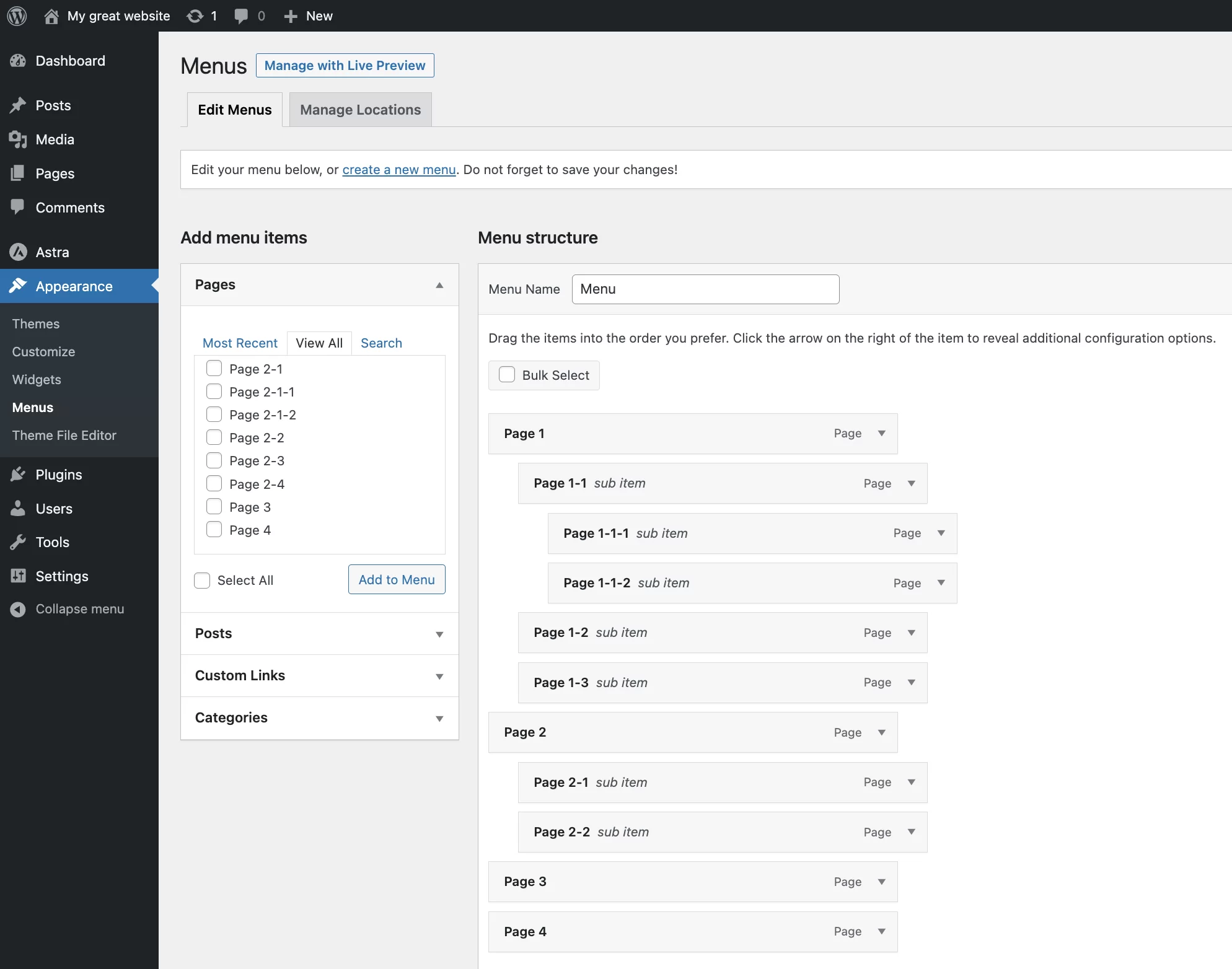
1. Klicken Sie auf „Alle anzeigen“, markieren Sie die Seiten, die Sie Ihrem Dropdown-Menü hinzufügen möchten, und klicken Sie dann auf „Zum Menü hinzufügen“.
2. Verschieben Sie die Tochterseiten unter die Elternseiten und die Enkelseiten unter die Tochterseiten per Drag-and-Drop, wie unten gezeigt.

Wenn Sie Ihrem Dropdown-Menü Kategorien und Beiträge hinzufügen möchten, befolgen Sie die gleichen Schritte wie für die Seiten:
- Fügen Sie zuerst die Kategorien, dann die Beiträge hinzu und klicken Sie auf „Zum Menü hinzufügen“.
- Ziehen Sie die Elemente dann per Drag-and-Drop in die richtigen Kategorien.

Erstellen Sie ein Dropdown-Menü mit dem Navigationsblock und einem FSE-Design
Mit der Einführung des Site-Editors (früher FSE für Full Site Editing genannt) ist der Navigationsblock eingetroffen.
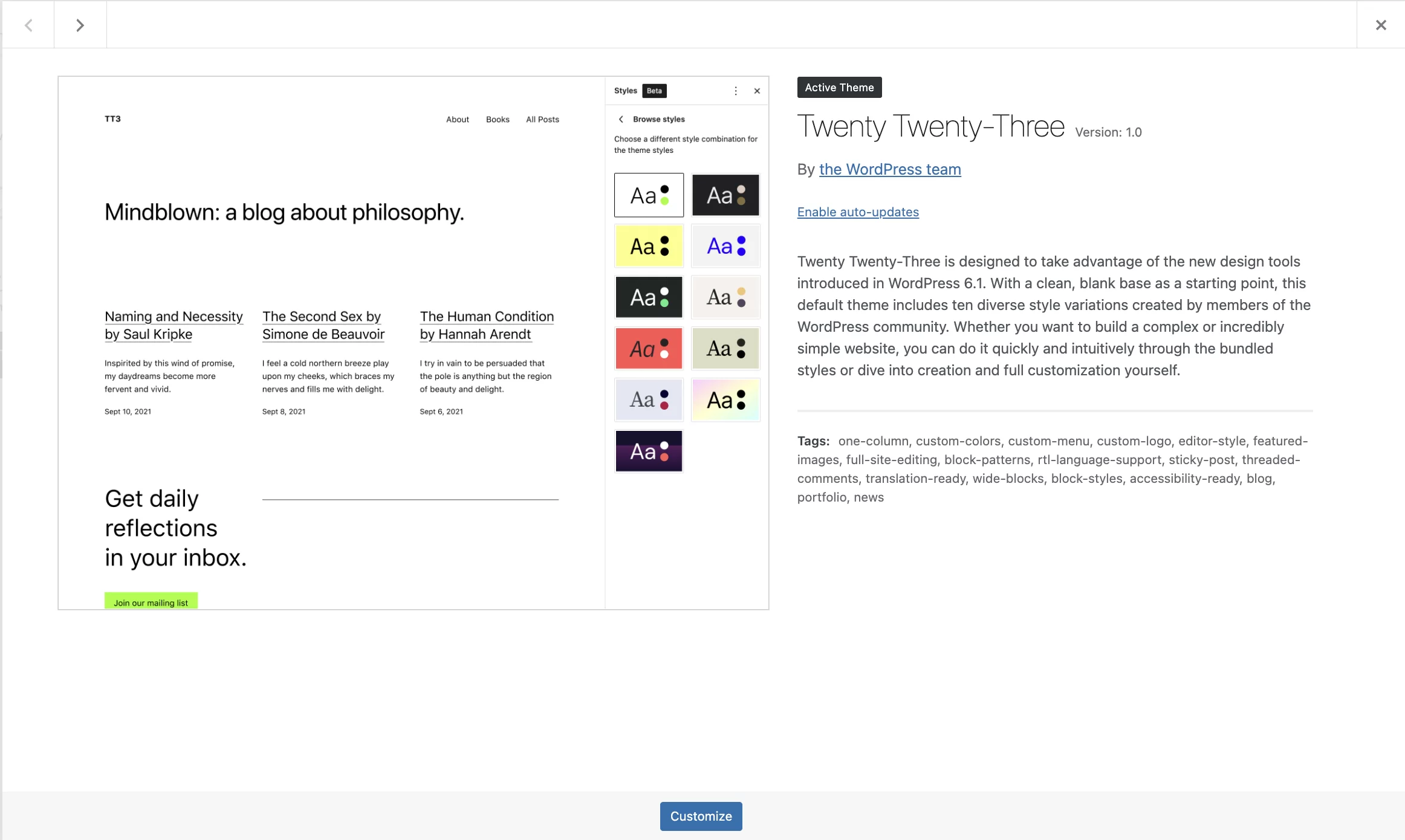
Für die Zwecke dieses Tutorials habe ich ein Theme ausgewählt, das mit Full Site Editing kompatibel ist und das kostenlos und standardmäßig mit WordPress Version 6.1 geliefert wird. Es heißt Twenty Twenty-Three:

Bei einem FSE-Design wie Twenty Twenty-Three haben Sie auch die Möglichkeit , mithilfe des Navigationsblocks ein Dropdown-Menü zu erstellen .
Erstellen Sie ein Menü mit dem Navigationsblock
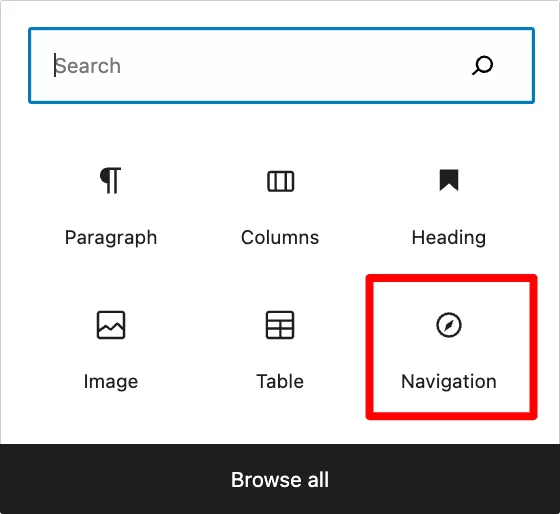
Gehen Sie zuerst zum Site-Editor über Darstellung > Editor . Fügen Sie dann den Navigationsblock dort hinzu, wo Sie Ihr schönes Dropdown-Menü anzeigen möchten, wie Sie es für jeden anderen Block tun würden.

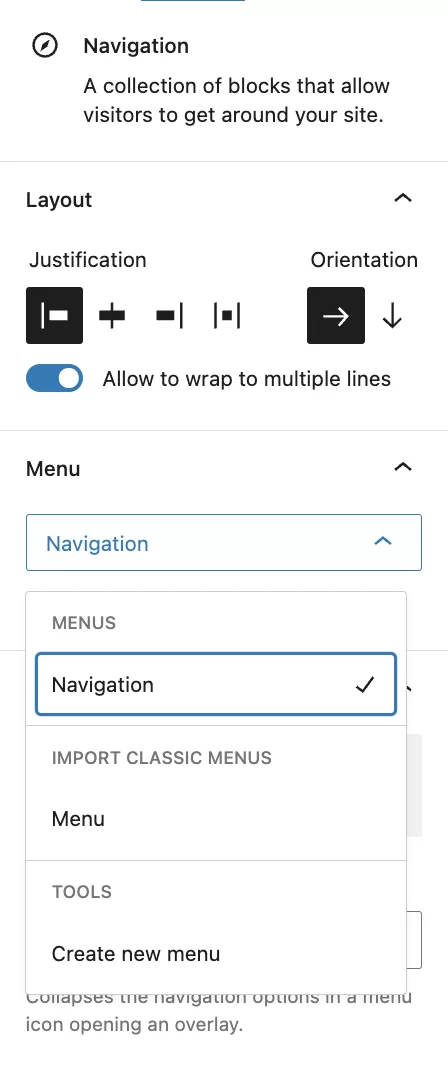
Alles befindet sich in den Einstellungen des Blocks auf der rechten Seite Ihres Bildschirms:

Sie haben die Möglichkeit, hier entweder eine neue Speisekarte zu erstellen, die vorerst nur auf dieser Seite sichtbar ist, oder Ihre bereits erstellte Speisekarte einzufügen, unabhängig von der verwendeten Technik.
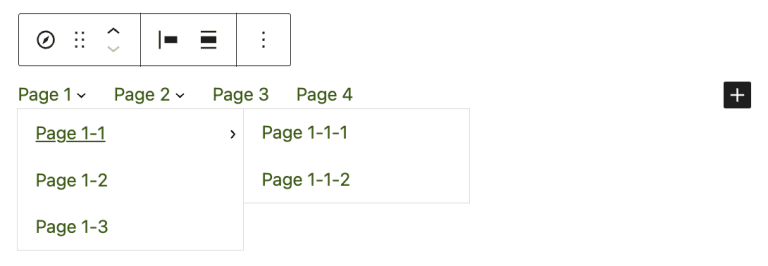
Letzteres erscheint dann so, wie Sie es gestaltet haben:

Fügen Sie Ihrem Menü Seiten mit unterschiedlichen Ebenen hinzu
Um ein neues Menü zu erstellen, klicken Sie in den Navigationsblock-Einstellungen auf „Neues Menü erstellen“. Jetzt können Sie die Musterseiten, die Sie in Ihrem Dropdown-Menü anzeigen möchten, suchen und hinzufügen.
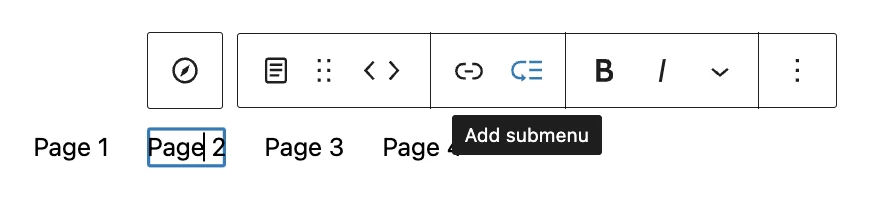
Um Tochter- und Enkelseiten hinzuzufügen, klicken Sie einfach auf die übergeordnete Seite und dann auf „Untermenü hinzufügen“.

Klicken Sie dann auf das erscheinende „+“, um die Seite der unteren Ebene hinzuzufügen. Beachten Sie, dass Sie Ihrem Menü andere Arten von Blöcken hinzufügen können, z. B. ein Logo, Symbole für soziale Netzwerke oder eine Suchleiste.
Sie können Elemente im Menü nicht per Drag & Drop verschieben, aber Sie können dies tun, indem Sie auf die entsprechenden Pfeile klicken.
Wenn Sie Ihr WordPress-Dropdown-Menü fertig erstellt haben, können Sie sein Aussehen in den Blockeinstellungen auf der rechten Seite des Bildschirms anpassen (Anzeige, Farben, Typografie, Abstände usw.).
Dieses Menü können Sie dann nach Belieben und überall auf Ihrer WordPress-Seite verwenden.
Abschluss
Ob Sie die eine oder andere dieser Methoden bevorzugt haben, können Sie sehen:
- WordPress hat mehrere Möglichkeiten, Dropdown-Menüs zu gestalten
- Alle von ihnen sind leicht zu erlernen
Da der Prozess bei jeder dieser drei Methoden unterschiedlich ist, werden Ihre Gewohnheiten und Erfahrungen mit WordPress Sie wahrscheinlich dazu bringen, die eine oder andere zu verwenden.
Möchten Sie ein Dropdown-Menü auf #WordPress erstellen? Finden Sie mit dem Tutorial von WPMarmite heraus, wie es geht.
Wir hängen manchmal an unseren Gewohnheiten, sodass Benutzer, die das CMS bereits viel verwendet haben, möglicherweise lieber die klassische Methode der Menüentwicklung verwenden. Diejenigen, die neu bei WordPress sind, sind möglicherweise begeisterter von der Verwendung des Navigationsblocks.
Achten Sie in jedem Fall darauf, nicht zu viele Elemente oder zu viele verschiedene Ebenen in Ihr Dropdown-Menü aufzunehmen , um die Navigation für Ihre Website-Besucher einfach zu halten.
Was ist mit Ihnen, bieten Sie ein Dropdown-Menü auf Ihrer WordPress-Seite an? Wenn ja, mit welcher Methode haben Sie es erstellt? Erzählen Sie uns alles darüber in den Kommentaren.