So akzeptieren Sie Zahlungen auf WordPress mit dem Elementor PayPal Button Widget
Veröffentlicht: 2022-02-18Möchten Sie Ein-Klick-Zahlungen zu Ihrer WordPress-Website hinzufügen, indem Sie die PayPal-Schaltfläche von Elementor verwenden ? Dann sind Sie bei uns genau richtig. Elementor PRO hat mit seinem neuen Zahlungs-Widget, das eine breite Palette von Anwendungen bietet, für Aufsehen gesorgt. Wir werden heute die Schritte zum Akzeptieren von Zahlungen mit einem Klick ohne Codierung behandeln.

Heutzutage ist das Hinzufügen von Zahlungsoptionen nicht nur für E-Commerce-Sites erforderlich. Heutzutage kann von fast jeder Art von Website verlangt werden, Zahlungen zu akzeptieren, von Reiseseiten bis hin zu Blogseiten. Und das Elementor-Zahlungs-Widget , die PayPal-Schaltfläche, macht es so viel einfacher. Befolgen Sie einfach die richtigen Schritte, um die Möglichkeit zu schaffen, Zahlungen in jeder Kategorie von Elementor-Sites zu akzeptieren.
Warum sollten Sie Ein-Klick-Zahlungen in Ihre Website integrieren?
Derzeit sind viele WooCommerce-Zahlungs-Plugins, Checkout-Plugins und mehr verfügbar, um Zahlungen direkt von Ihrer Website zu akzeptieren. Warum hat Elementor dann einen PayPal-Button als Zahlungs-Widget integriert? Hier sind die wichtigsten Gründe für einen Besuch.
Halten Sie die Website leicht und schnell geladen
Während Sie Websites in WordPress erstellen, müssen Sie sich trotz der atemberaubenden Aussicht Gedanken über das Laden Ihrer Website sowie darüber machen, wie viel Speicher Ihre Plugins und Themes verwenden. Die Speichernutzung und die Ladegeschwindigkeit von Websites hängen zusammen. Wenn Sie also Ihre Website mit Plugins für hohe Zahlungen laden, verlangsamt dies die Leistung Ihrer Website. Wenn Sie mit Ihrem Seitenersteller ein beeindruckendes PayPal-Schaltflächen-Widget erhalten, spart Elementor Speicherplatz und beeinträchtigt gleichzeitig nicht die Leistung Ihrer Website.
Zahlungen einfach akzeptieren und Zeit sparen
Wenn Sie sich für Checkout-Plugins entscheiden, fügt dies drei/vier Schritte hinzu, um die Zahlung von Spenden von Ihrer Website abzuschließen. Das tötet eine Menge und die meiste Zeit kehren Kunden von ungeschickten Checkout-Seiten zurück. Hier sind interessante Daten, die Sie über die Checkout-Seite mit Ihnen teilen können:
57 Prozent der Käufer geben auf, wenn sie drei Sekunden warten müssen, bis eine Seite geladen ist
Wenn Sie also Ein-Klick-Zahlungen mit der PayPal-Schaltfläche von Elementor integrieren, spart Ihr Kunde mühelos Zeit. Und das steigert auch die Transaktionen auf Ihrer WordPress-Website.
Steigern Sie Ihre Produktverkäufe
Eine Ein-Klick-Zahlungsoption hilft Ihren Kunden, Transaktionen schneller abzuschließen. Davon träumt eigentlich jeder Kunde. Dies führt zu zufriedeneren Kunden und höheren Umsätzen. Auf diese Weise haben Ein-Klick-Zahlungen einen großen Einfluss auf den Produktverkauf und die Umsatzsteigerung.
Die besten Möglichkeiten, Ein-Klick-Zahlungen mit Elementor-Zahlungs-Plugins zu akzeptieren
Es ist an der Zeit, herauszufinden, wie Sie eine Elementor-Zahlungsschaltfläche auf Ihrer WordPress-Website erstellen. Wenn Sie nach No-Coding-Lösungen suchen, gibt es keine andere Alternative zu Zahlungs-Plugins. Hier erwähnen wir die 2 wichtigsten Zahlungs-Plugins, die Ihnen beim Erstellen der PayPal-Schaltfläche in Elementor helfen.
PayPal-Button-Widget von Elementor
Dieser atemberaubende PayPal-Button wird mit Elementor PRO geliefert . Sie müssen also auf die Premium-Version von Elementor upgraden. Dieses supereinfache Zahlungs-Widget ist sehr einfach zu implementieren und damit können Sie Zahlungen mit einem Klick akzeptieren. Nur Sie und Ihr Kunde müssen über ein eigenes PayPal-Konto verfügen .
Hier sind die Hauptgründe, warum Sie sich für das Elementor PayPal-Button-Widget entscheiden sollten:
Sie können dieses Ein-Klick-Zahlungs-Widget ohne Programmierung in die voreingestellte Website integrieren
Mit diesem einzigen Tool für Zahlung, Abonnement und Spende
Es ist das sicherste und vertrauenswürdigste Zahlungssystem für Ihre Website
Besseres Zahlungs-Plugin
Wenn Sie nach einer kostenlosen Lösung suchen, um eine Elementor-PayPal-Schaltfläche zu erstellen, ist das Better Payment - Plugin die beste Anlaufstelle. Mit diesem hilfreichen Zahlungs-Plugin können Sie eine Elementor-PayPal-Schaltfläche erstellen und Zahlungen mit einem Klick akzeptieren. Darüber hinaus können Sie alle Transaktionen direkt von Ihrem WordPress-Dashboard aus verfolgen.

Integrieren Sie den Elementor Paypal-Button auf Ihrer Website: Schritt-für-Schritt-Anleitung
Wenn die immensen Vorteile von Elementor PayPal Button Sie dazu bewegen, ihn in Ihre WordPress-Website zu integrieren, dann lassen Sie uns untersuchen, wie Sie ihn schnell hinzufügen können. Befolgen Sie diese einfache Schritt-für-Schritt-Anleitung:
Schritt 1: Fügen Sie den Elementor PayPal-Button zu Ihrer Webseite hinzu
Da die PayPal-Schaltfläche von Elementor in Elementor PRO verfügbar ist, holen Sie sich Elementor auf Ihrer WordPress-Website und aktualisieren Sie auf die Premium-Version. Öffnen Sie nun die Seite, auf der Sie den Elementor Paypal-Button integrieren möchten. Klicken Sie dann auf die Schaltfläche „Mit Elementor bearbeiten“ , um loszulegen.
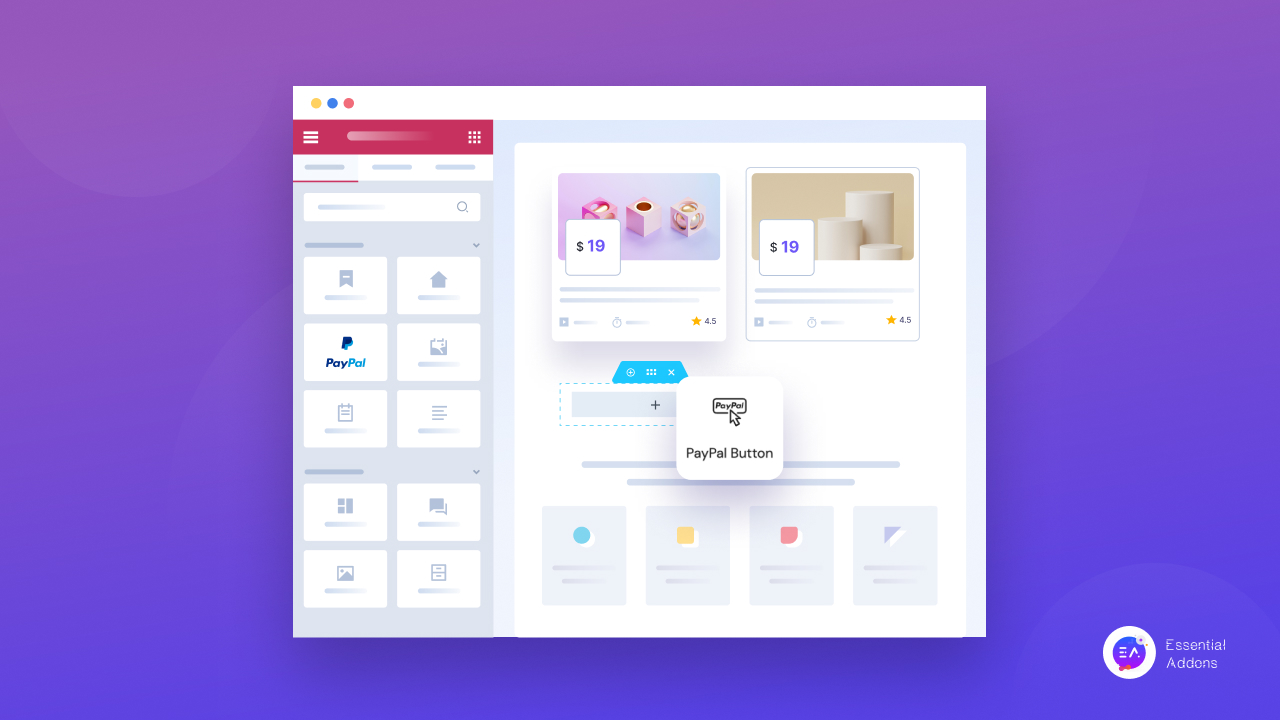
Suchen Sie im Elementor-Bearbeitungsbereich nach der PayPal-Schaltfläche . Ziehen Sie dann den Elementor PayPal-Button per Drag & Drop auf Ihre Webseite. So zeigt die PayPal-Schaltfläche eine Vorschau Ihrer Website an.
Schritt 2: Legen Sie Preisdetails fest und verbinden Sie Ihr PayPal-Konto
Der zweite Schritt ist der wichtigste Teil. Sie müssen Ihr PayPal-Konto in das Zahlungs-Widget von Elementor integrieren. Wenn Sie kein Konto haben, folgen Sie dieser Dokumentation Schritt für Schritt.
Kopieren Sie die E-Mail-ID Ihres PayPal-Kontos und fügen Sie sie in das Widget-Feld ein. Der Vorteil der Verwendung der Elementor PayPal-Schaltfläche besteht darin, dass Sie keine Voreinstellungen benötigen. Sie können die PayPal-E-Mail-ID konfigurieren, wenn Sie die Ein-Klick-Zahlungsoption integrieren.
Jetzt ist es an der Zeit, andere wichtige Details wie Preise, den Typ Ihrer Elementor-PayPal-Schaltfläche usw. im Abschnitt „Preise und Zahlungen“ einzurichten . Wenn Sie die PayPal-Schaltfläche von Elementor verwenden, um Spenden zu sammeln, wählen Sie „Spende“ für das Transaktionsfeld aus . Im selben Prozess „Zur Kasse“ für die Produktzahlung und so weiter.
Der nächste Schritt besteht darin, das Erscheinungsbild Ihres Elementor PayPal-Buttons anzupassen. Navigieren Sie dazu im Bearbeitungsbereich zum Abschnitt "Schaltfläche" . Von dort aus können Sie die Position, den Abstand, die Symbole usw. der Elementor PayPal-Schaltfläche anpassen.
Darüber hinaus können Sie in den „Zusätzlichen Optionen“ festlegen, wohin nach einer erfolgreichen Transaktion umgeleitet werden soll. Schalten Sie um, um die PayPal -Seite in einem anderen Tab zu aktivieren, und viele weitere flexible Anpassungen.
Schritt 3: Gestalten Sie den Elementor PayPal-Button
Auf der Registerkarte „Stil“ können Sie den Abstand, die Polsterung, die Farbe und vieles mehr der Schaltfläche anpassen. Wie Ihre Erfolgsmeldung nach jeder Transaktion erscheinen soll, kann ebenfalls eingestellt werden. Die PayPal-Schaltfläche von Elementor bietet die größtmögliche Flexibilität, um Zahlungen zu akzeptieren.
Endgültige Suche nach der Integration der Elementor PayPal-Schaltfläche in die WordPress-Site
Wenn Sie mit der Anpassung fertig sind, klicken Sie auf die Schaltfläche „Vorschau“ , um sich die Vorschau anzusehen. Wenn Sie mit dem endgültigen Erscheinungsbild zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“ . Das ist es! So einfach können Sie die Elementor PayPal-Schaltfläche integrieren, um Zahlungen mit einem Klick zu verwalten.
Der Prozess der Zahlungsannahme auf WordPress wird von Tag zu Tag flexibel und die Elementor PayPal-Schaltfläche macht ihn zu höchster Flexibilität. Hoffentlich hilft Ihnen dieser Leitfaden dabei, benutzerfreundliche Zahlungsoptionen für Ihre Kunden zu erstellen. Wenn Sie weitere Hilfe benötigen, können Sie sich jederzeit an unser engagiertes Support-Team wenden. Und um in Zukunft mit dieser Art von ausführlichen Tutorials auf dem Laufenden zu bleiben, abonnieren Sie unseren Blog .
