6 atemberaubende Layouts für Ihre Uncode-Galerien (und wie man sie verwendet)
Veröffentlicht: 2018-04-13Viele Websites verwenden Galerien, um ihre Bilder zu präsentieren. Wenn Sie Ihre Fotos jedoch nur nebeneinander platzieren, kann dies zu einer langweiligen Seite führen, insbesondere wenn es so viele einzigartige Layouts gibt, die Sie stattdessen implementieren könnten.
Glücklicherweise bietet Uncode eine Reihe von erweiterten Galerie-Layouts und Funktionen, die Sie zu jeder Seite Ihrer Website hinzufügen können. Unser Mehrzweckthema ermöglicht es Ihnen sogar, innerhalb weniger Minuten zwischen Layouts zu wechseln, sodass Sie sich nicht mit einem „langweiligen“ Stil zufrieden geben müssen. Die Verwendung eines einzigartigen Layouts ist eine großartige Möglichkeit, Ihre Bilder hervorzuheben und Aufmerksamkeit zu erregen.
In diesem Artikel werden wir darüber sprechen, warum das Layout, das Sie für Ihre Bildergalerien verwenden, wichtig ist. Dann stellen wir Ihnen sechs der einzigartigen Galeriestile von Uncode vor und zeigen Ihnen, wie Sie sie verwenden. Lass uns zur Arbeit gehen!
Warum es wichtig ist, Ihr Galerie-Layout sorgfältig auszuwählen

Galerien sind ziemlich einfache Funktionen. Sie ermöglichen es Ihnen, mehrere Bilder auf organisierte Weise nebeneinander anzuzeigen, sodass Benutzer auf die Bilder klicken können, die ihnen gefallen, und sie sich genauer ansehen können. Einige Galerien öffnen einzelne Bilder in neuen Registerkarten, andere verwenden Leuchtkästen, und bestimmte Themen (z. B. Uncode) ermöglichen es Ihnen sogar, verschachtelte Galerien zu erstellen.
Unabhängig davon, wie Ihre spezifische Galerie funktioniert, muss sie umwerfend aussehen. Lassen Sie uns darüber sprechen, warum das Aussehen so wichtig ist, wenn es um diese Funktion geht:
- Es macht Ihre Galerien auffälliger. Sie möchten, dass so viele Benutzer wie möglich auf Ihre Bilder achten, daher liegt es nahe, dass Ihre Galerie ihre Aufmerksamkeit erregen sollte.
- Sie werden sich von anderen Websites abheben. Die meisten Websites halten sich an einfache Galerie-Layouts, daher ist die Verwendung eines anderen Stils eine schnelle Möglichkeit, sich optisch abzuheben.
- Einzigartige Layouts können Ihrer Website ein moderneres Aussehen verleihen. Einige Galerie-Layouts verfolgen einen ungewöhnlichen Ansatz zur Anzeige Ihrer Bilder, was zum Gesamtstil Ihrer Website beitragen kann.
Glücklicherweise gibt es keinen Mangel an Plugins und Designs, mit denen Sie Ihrer Website neue Arten von Galerien hinzufügen können. Unser eigenes Uncode-Theme ist ein perfektes Beispiel. Dieses Thema wurde von Grund auf entwickelt, um Ihnen dabei zu helfen, jede Art von Website zu erstellen und sie umwerfend aussehen zu lassen. Vor diesem Hintergrund haben wir verschiedene Arten von Galerien aufgenommen, mit denen Sie einen starken Eindruck hinterlassen können. Lassen Sie uns nun darüber sprechen, wie Sie diese Layouts finden und verwenden.
So ändern Sie das Layout Ihrer Uncode-Galerie
Wenn Uncode neu für Sie ist, müssen Sie das Design und alle empfohlenen Plugins einrichten, bevor Sie die erweiterten Funktionen verwenden können. Sobald dies erledigt ist, können Sie fortfahren und Ihre erste Galerie erstellen.
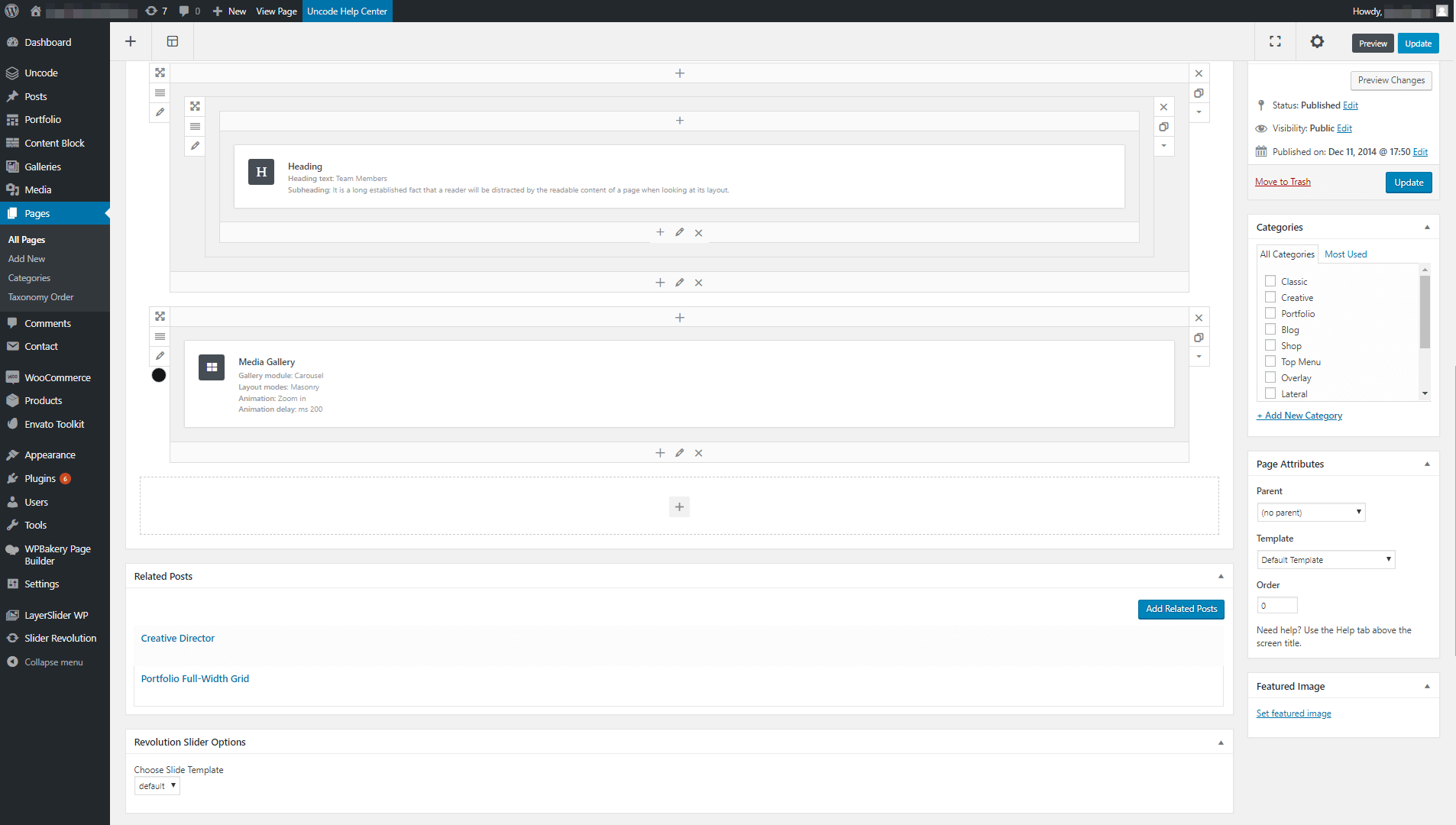
Öffnen Sie dazu den Editor für eine beliebige Seite oder einen beliebigen Beitrag und fügen Sie ein Mediengalerie -Modul genau dort hinzu, wo Ihre Galerie platziert werden soll:

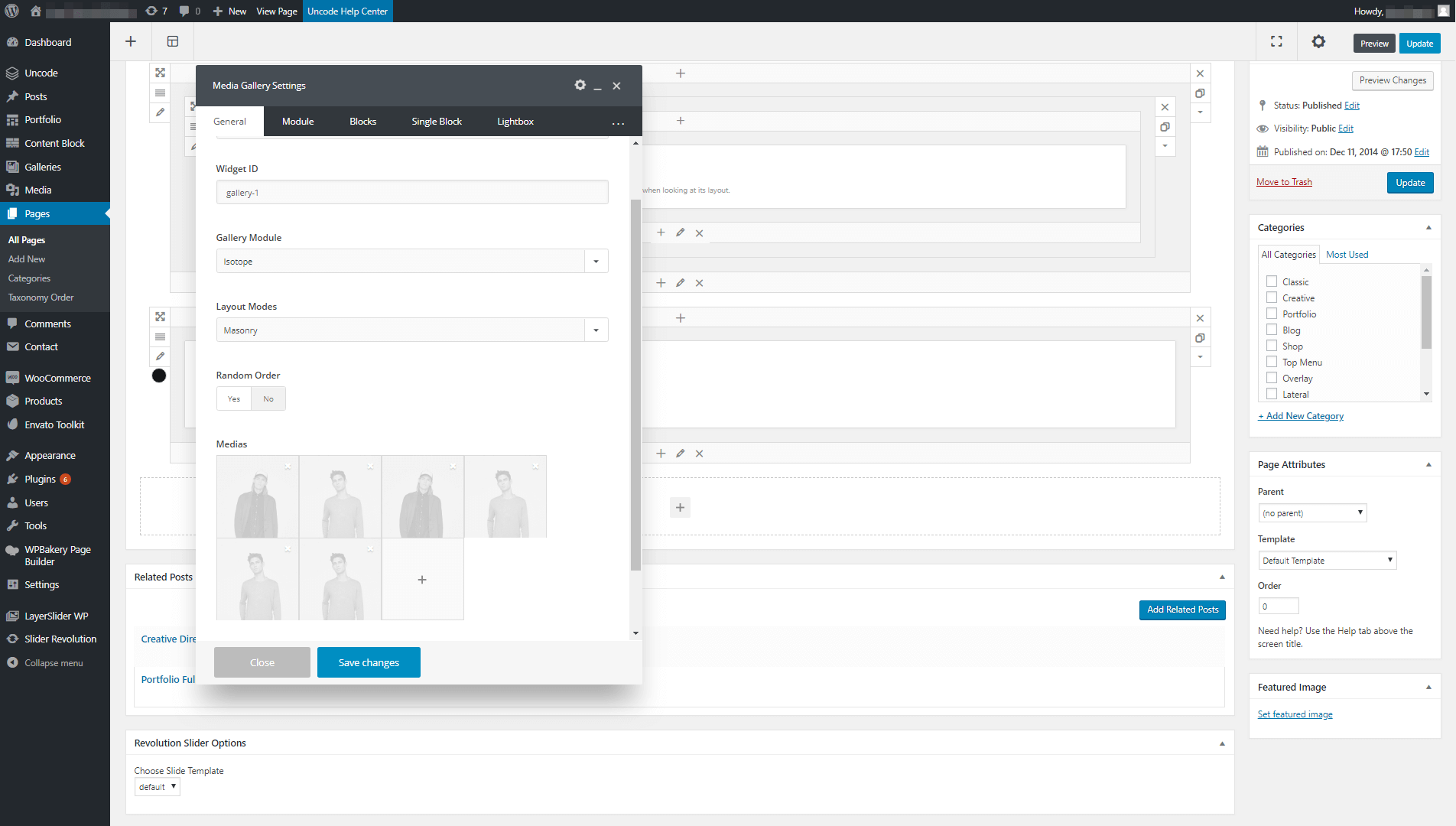
Öffnen Sie nun das Fenster „ Mediengalerie -Einstellungen“ für Ihr neues Modul und suchen Sie nach den Einstellungen „ Galerie-Modul “ und „ Layout-Modi “.
Mit dem Galeriemodul können Sie zwischen drei Grundtypen von Galerien wählen: Isotope , Carousel und Justified . Wenn Sie die Option „ Isotop “ wählen, können Sie mithilfe der Einstellung „ Layout-Modi “ einen erweiterten Galerietyp auswählen.
Unterhalb dieser Optionen finden Sie einen Abschnitt, in dem Sie alle Bilder hinzufügen können, die Ihre Galerie enthalten soll:

Denken Sie daran, dass Sie mit Uncode Galerien erstellen können, die mehr als nur Bilder verwenden. Sie können auch Galerien basierend auf Audiodateien, Videos und sogar Instagram- und Flickr-Feeds erstellen. Unabhängig davon, mit welchem Medientyp Sie arbeiten, können Sie jedoch jedes gewünschte Layout verwenden. Wenn Sie sich nicht sicher sind, welches Layout für Ihre Website am besten geeignet ist, machen Sie sich keine Sorgen – wir stellen Ihnen alle verfügbaren Optionen vor.
6 atemberaubende Layouts für Ihre Uncode-Galerien
Uncode bietet standardmäßig sechs einzigartige Arten von Galerien, die Sie auf allen Ihren Seiten oder Beiträgen verwenden können. Sie wissen bereits, wie Sie zwischen ihnen wechseln können, also müssen Sie sich nur noch mit den einzelnen Optionen vertraut machen und entscheiden, welche für Ihre Website am besten geeignet ist.

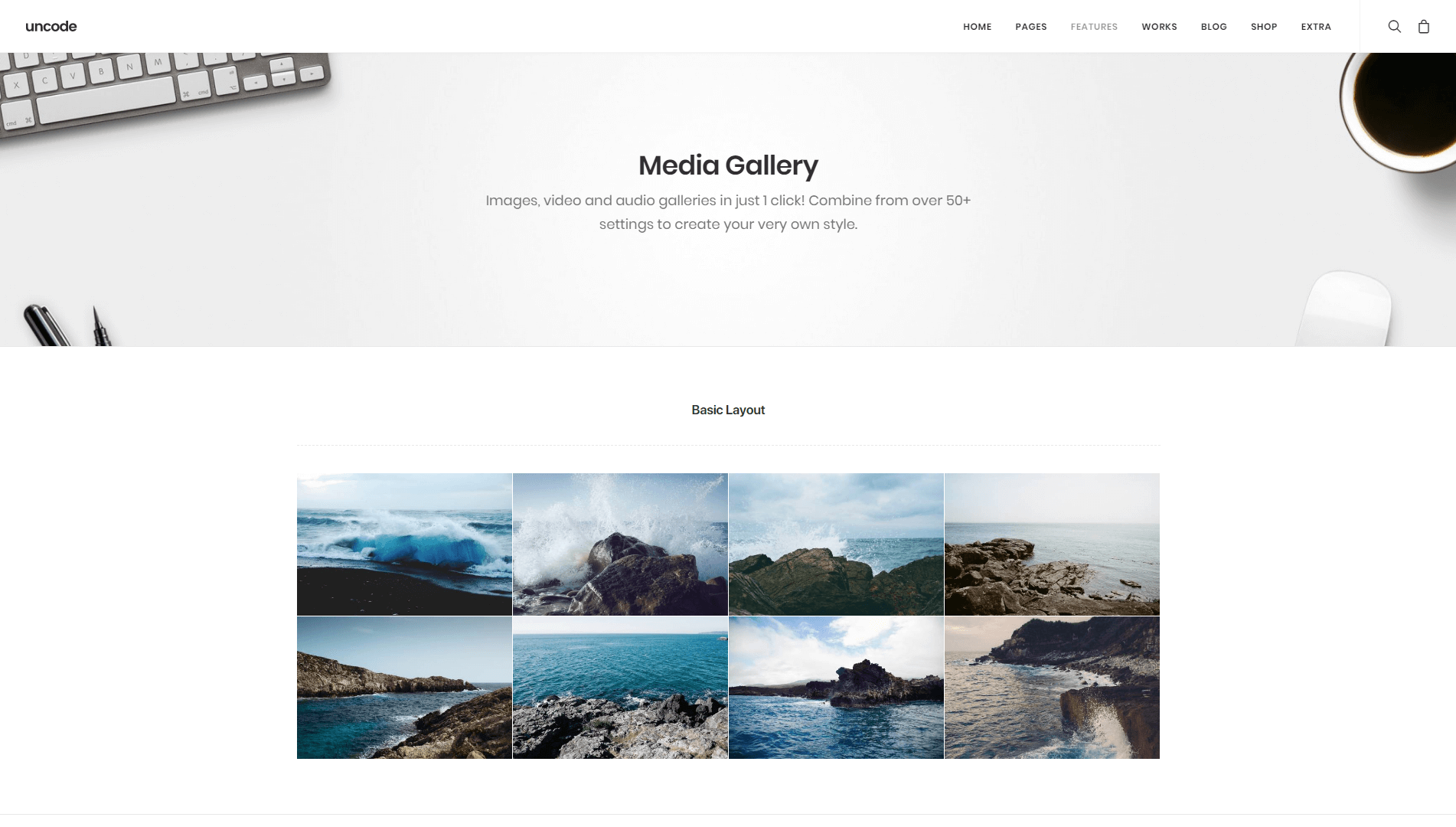
1. Das grundlegende Layout

Wenn Sie die Dinge einfach halten möchten, können Sie mit Uncode ein schnörkelloses Layout für Ihre Galerien verwenden. Mit diesem Stil werden alle Ihre Bilder in Zeilen und Spalten gleicher Größe angezeigt.
Dieser Stil wird vielleicht keine Preise für Innovation gewinnen, aber er ist ein zeitloser Klassiker, der gut funktioniert, wenn Sie möchten, dass Ihre Website professionell wirkt. Außerdem ist dies der Stil, den Uncode -Galerien standardmäßig verwenden. Sie müssen also nur die gewünschten Bilder zu Ihrem Mediengalerie-Modul hinzufügen und schon kann es losgehen.
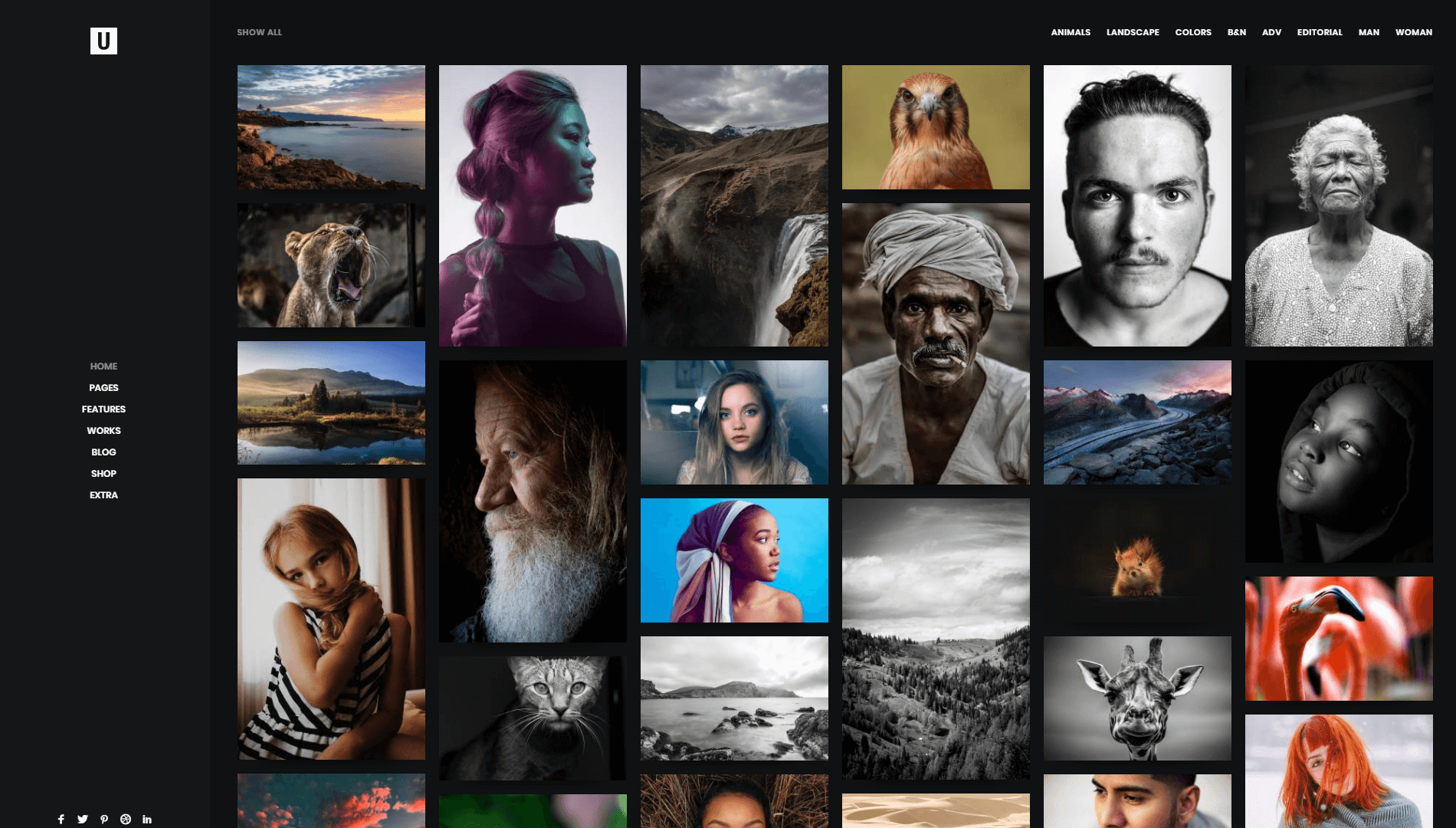
2. Mauerwerk

Mauerwerksgalerien sind eine stilvolle Möglichkeit, Ihre Bilder zu präsentieren und diejenigen hervorzuheben, denen Besucher besondere Aufmerksamkeit schenken sollen. Im Gegensatz zu normalen Galerien zeigen Mauerwerksdesigns Ihre Bilder in ungleichen Größen an. Dieser Ansatz kann Ihrer Website einen fast chaotischen, modernen Stil verleihen, der sich perfekt für kreative Projekte eignet.
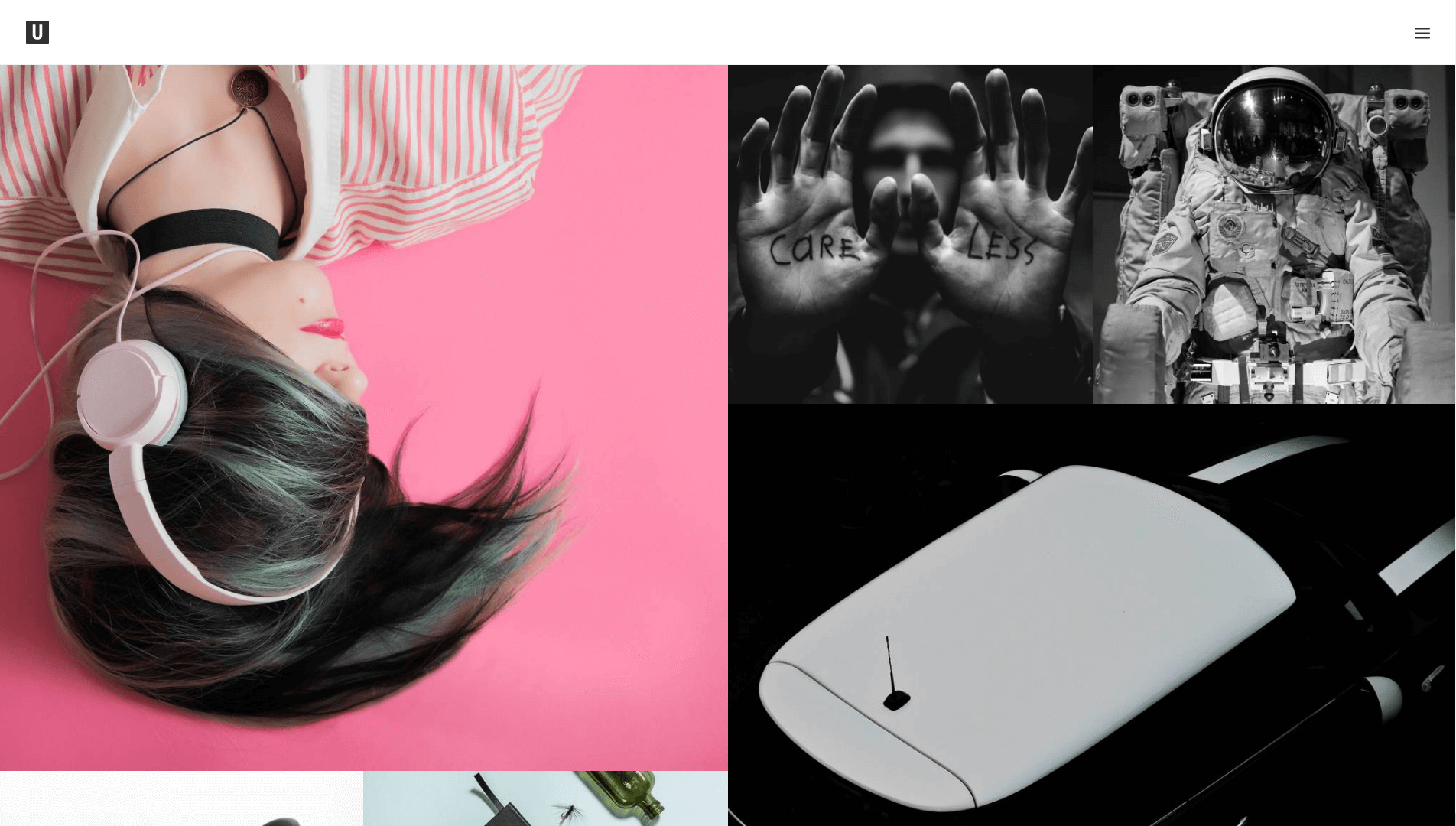
3. U-Bahn

Die Metro- und Masonry-Stile sind auf der Oberfläche ziemlich ähnlich. Beide verwenden ungleichmäßige Größen, um bestimmte Bilder hervorzuheben und ein einzigartiges Aussehen zu erzielen. Metro-Designs halten sich jedoch an bestimmte Muster, sodass sie Ihnen helfen können, ein organisierteres Aussehen zu erzielen, als es Mauerwerksgalerien tun. Dies macht sie beliebt für Nachrichten-Websites oder Online-Magazine, da es einfach ist, Bilder von vorgestellten Artikeln zu präsentieren.
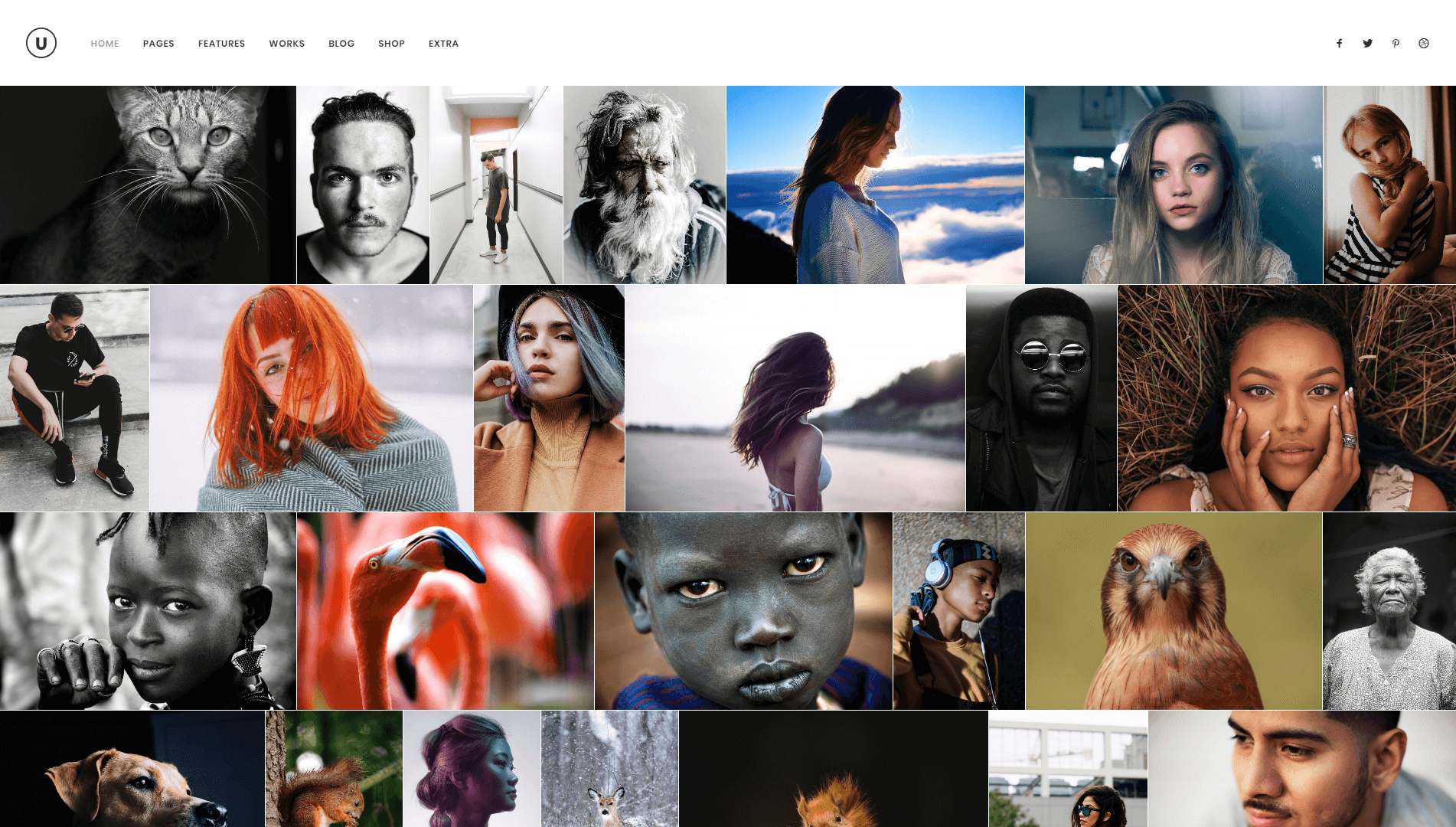
4. Begründen

Der Justify-Stil ist ziemlich einfach. Es funktioniert genau wie eine normale Galerie, in dem Sinne, dass es gleichmäßige Bildreihen verwendet. Bei einem Blocksatz-Layout kann die Anzahl der Bilder in jeder Zeile jedoch variieren. Uncode nimmt die Bilder, die Sie Ihrer Galerie hinzufügen, und passt automatisch ihre Größe an, sodass Ihre Galerie immer noch die gleiche Gesamtbreite hat, selbst wenn einige breiter als andere sind. Dies ist ein sauberer Look, der immer noch moderner und kreativer wirkt als ein einfaches Galerie-Layout, wodurch Justify zu einer großartigen Lösung für fast jede Art von Website wird.
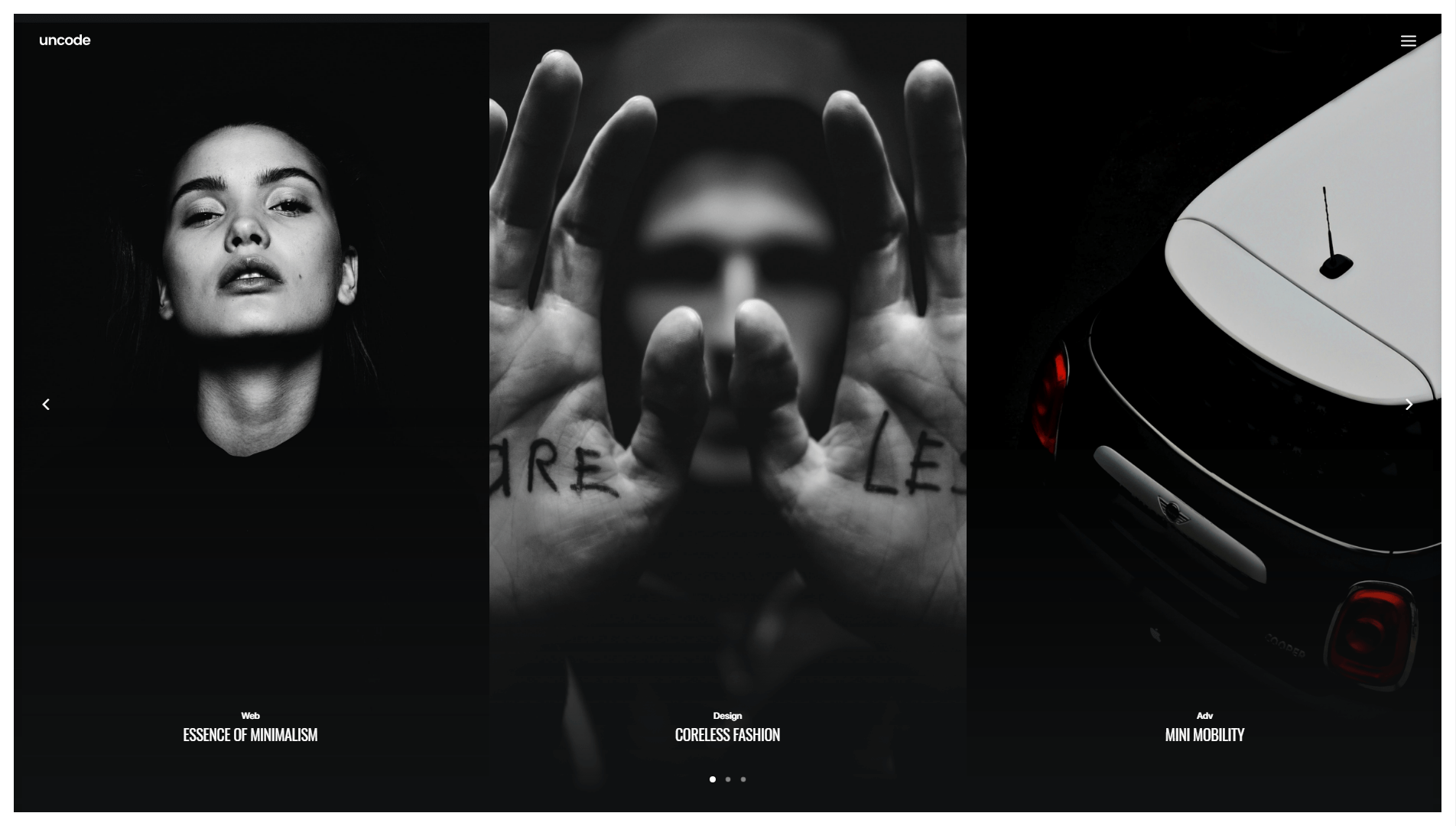
5. Karussell

Bisher haben wir uns auf Galerielayouts konzentriert, mit denen Sie mehrere Bilder präsentieren können. Bei Diashows geht es jedoch darum, jeweils ein einzelnes Foto ins Rampenlicht zu rücken. Dies ist ein fantastischer Stil für Kopfzeilen oder wenn Sie nur eine Handvoll Bilder anzeigen möchten. Diashows sind eine besonders gute Wahl für Portfolio-Websites, da Sie sie verwenden können, um Ihre besten Arbeiten auf stilvolle Weise zu präsentieren.
6. Bildunterschrift

Bildunterschriften-Galerien sind eine Variante des grundlegenden Galerie-Layouts. Genau wie bei einer Standardgalerie können Sie mit diesem Design mehrere Bilder in geraden Reihen präsentieren. In diesem Fall haben Sie jedoch auch die Möglichkeit, jedem Bild eine Bildunterschrift hinzuzufügen. Sie können diese Beschriftungen verwenden, um Ihre Bilder zu beschreiben, Titel oder Daten anzuzeigen und so weiter. Dies ist eine einfache Ergänzung zu einem klassischen Layout und ermöglicht es Ihnen, viel mehr Informationen bereitzustellen, ohne dass die Benutzer jedes Bild einzeln vergrößern müssen.
Fazit
Galerien sind eine der häufigsten Funktionen auf modernen Websites. Wenn es darum geht, Ihre eigenen Bildergalerien zu gestalten, können Sie einfach alle Ihre Bilder nebeneinander anzeigen und Feierabend machen. Es gibt jedoch keinen Grund, auf Nummer sicher zu gehen, wenn es so viele weitere interessante Stile gibt, die Sie ausprobieren können.
Mit Uncode können Sie im Handumdrehen zwischen Galerie-Layouts wechseln. Einige unserer Lieblingsstile sind Masonry und Metro, die beide stilvoll und modern aussehen. Darüber hinaus enthält Uncode sogar Galerieeinstellungen für Video- und Audiodateien sowie für Social-Media-Feeds. Mit anderen Worten, es hat eine Option, die perfekt für Ihre Website ist, egal welche Art von Design Sie anstreben.
Haben Sie Fragen zum Erstellen atemberaubender Galerien mit Uncode? Lassen Sie uns im Kommentarbereich unten darüber sprechen!
