Die ultimative Anleitung zur WordPress .htaccess-Datei
Veröffentlicht: 2022-08-10Ich bin wirklich nicht leicht zu verstehen: Mein Standardcode sieht aus wie Chinesisch.
Ich stiche durch mein einzigartiges Aussehen hervor, da mein Name keine Erweiterung hat.
Ich habe auch magische Kräfte. Wenn Sie mich richtig einrichten, bin ich zu Folgendem in der Lage:
- Verbesserung der Sicherheit Ihrer Website.
- Erhöhen Sie die Ladegeschwindigkeit Ihrer Seiten.
- Weiterleitungen einrichten.
- Spam begrenzen.
- Und sogar ein paar Witze machen: Das ist meine freche Seite.

Du weißt immer noch nicht, wer ich bin? Ich bin die .htaccess -Datei Ihrer WordPress-Website. Lernen Sie mich in diesem Leitfaden über meine Arbeitsweise besser kennen.
In diesen Zeilen finden Sie mehr als dreißig Richtlinien für die Konfiguration von mir. Sie werden in Form von gebrauchsfertigen Codestücken materialisiert, die Sie zu Hause einfach kopieren und einfügen müssen.
Lesen Sie weiter, Sie werden nicht enttäuscht sein!
Überblick
- Was ist eine .htaccess-Datei?
- Wie funktionieren .htaccess-Dateien?
- So erstellen Sie eine .htaccess-Datei
- Vorsichtsmaßnahmen vor dem Anpassen einer .htaccess-Datei
- So ändern Sie Ihre .htaccess-Datei richtig.
- Wie passe ich die .htaccess-Datei im Stammverzeichnis einer Website an?
- So passen Sie die .htaccess-Datei in wp-admin an
- Wie passe ich die .htaccess-Datei in wp-includes an?
- Wie passe ich die .htaccess-Datei in wp-content an?
- Wie passe ich die .htaccess-Datei in wp-content/uploads an?
- Abschließende Zusammenfassung der .htacess-Datei in WordPress
Dieser Artikel wurde ursprünglich im Oktober 2015 geschrieben und zuletzt im Juli 2022 aktualisiert.
Was ist eine .htaccess-Datei?
Eine .htaccess -Datei ist eine Konfigurationsdatei für Apache, die Software, die die meisten Webserver zum Ausführen verwenden. Der Inhalt dieser Datei gibt Apache Anweisungen, damit sich der Server auf eine bestimmte Weise verhält.
Achtung, einige Webhoster laufen nur auf dem NGINX-Server. Dies ist zum Beispiel bei Flywheel der Fall. Sie haben keine .htaccess -Datei.
Fast alle Websites, die WordPress verwenden, haben eine
.htaccess-Datei. Tatsächlich erstellt WordPress es während der Installation automatisch, um die Permalink-Einstellungen für die Website einzuschließen.
Wenn Sie zu Einstellungen > Permalinks gehen, um ein URL-Format auszuwählen (normalerweise „Beitragsname“), wird die .htaccess -Datei geändert.
Wie funktionieren .htaccess-Dateien?
Sie sollten wissen, dass eine Website mehrere .htaccess Dateien haben kann.
Zuerst gibt es die .htaccess -Hauptdatei, die sich im Stammverzeichnis der Website befindet.
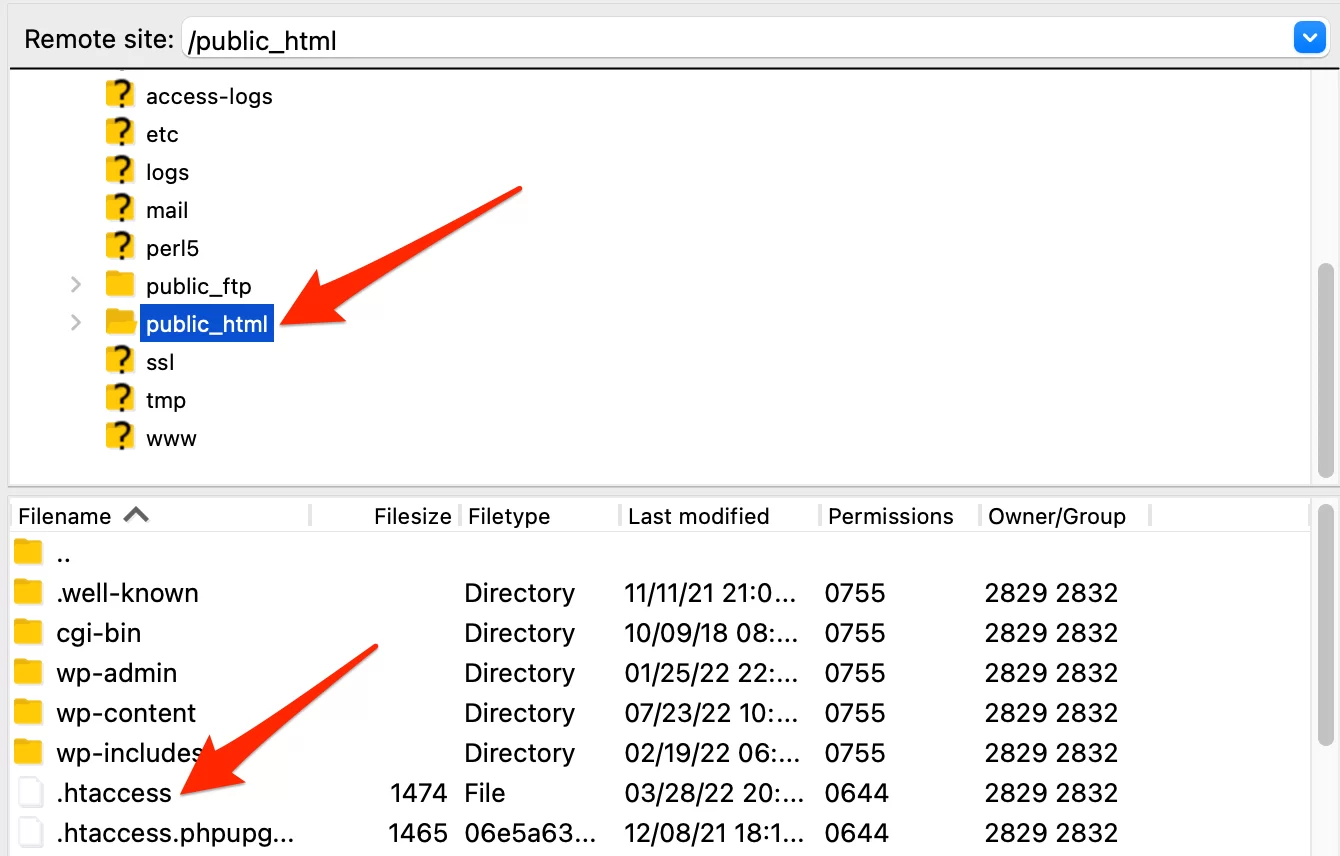
Das Stammverzeichnis einer Website ist der Ort, an dem sich die WordPress-Dateien ( Ordner wp-admin , wp-includes und wp-content sowie einige andere Dateien) auf Ihrem Server befinden. Sie können darauf zugreifen, indem Sie sich beispielsweise mit Ihrem FTP-Client verbinden. Der Name dieses Stammordners kann je nach Hosting-Provider variieren. Sie heißt beispielsweise public_html bei Bluehost (Affiliate-Link) und www bei OVH.
Der Inhalt der Haupt-
.htaccess-Datei beeinflusst die gesamte Website.
Andere .htaccess Dateien können in Unterverzeichnissen erstellt werden. Im Falle von WordPress kann man beispielsweise im Verzeichnis wp-admin oder wp-content/uploads abgelegt werden.
Sekundäre .htaccess Dateien beeinflussen die Verzeichnisse, in denen sie sich befinden, sowie deren Unterverzeichnisse.
Wenn wir uns vorstellen, dass eine .htaccess -Datei in wp-content/uploads vorhanden ist, werden das uploads -Verzeichnis und alle seine Unterverzeichnisse von den Definitionen in der .htaccess -Datei beeinflusst.
So erstellen Sie eine .htaccess-Datei
Logischerweise sollte Ihre Website mindestens eine .htaccess -Datei haben, die sich im Stammverzeichnis Ihrer Website befindet. Sie können es mit Ihrem bevorzugten Code-Editor bearbeiten (Sublime Text, Brackets, Notepad++, Coda usw.).
Es gibt andere Lösungen, wie das Htaccess File Editor-Plugin, um es direkt von Ihrem WordPress-Dashboard aus zu bearbeiten.
Aber wenn es irgendwelche Probleme gibt, müssen Sie Ihren FTP-Client und Code-Editor durchgehen, also können Sie es genauso gut direkt von Hand machen.
Wenn Sie eine .htaccess -Datei zu einem Unterverzeichnis hinzufügen müssen, befolgen Sie diese Anweisungen.
Erstellen Sie eine .htaccess-Datei von Ihrem Computer
- Erstellen Sie eine neue Textdatei und nennen Sie sie
htaccess.txt. - Bearbeiten Sie es nach Belieben.
- Senden Sie es an das Stammverzeichnis Ihres Servers.
- Benennen Sie es
.htaccess.

Erstellen Sie eine .htaccess-Datei von Ihrem Server
- Klicken Sie mit der rechten Maustaste in das Verzeichnis, in dem es sich befinden sollte.
- Fügen Sie eine neue Datei hinzu und nennen Sie sie
.htaccess. - Bearbeiten Sie es mit Ihrem Code-Editor (Notepad++, Coda, Sublime Text oder andere).
Herzlichen Glückwunsch, Sie wissen jetzt, wozu eine .htaccess -Datei dient und wie Sie sie erstellen. Bevor Sie herausfinden, welche Richtlinien Sie hinzufügen können, denken Sie daran, vorsichtig zu sein!

Vorsichtsmaßnahmen vor dem Anpassen einer .htaccess-Datei
Das Anpassen des Codes einer .htaccess -Datei ist ziemlich einfach (insbesondere mit den Codeschnipseln, die im Rest dieses Artikels angeboten werden), aber Sie sollten trotzdem nicht mit lodernden Waffen darauf eingehen.
Bevor Sie Änderungen vornehmen, empfehle ich Ihnen, zuerst ein Backup Ihrer WordPress-Website zu erstellen. Dafür können Sie ein dediziertes Plugin wie UpdraftPlus verwenden.
Als nächstes speichern Sie den anfänglichen Inhalt Ihrer .htaccess -Datei. Dazu können Sie:
- Duplizieren Sie die
.htaccess-Datei auf Ihrem Server in eine.htaccess-initialDatei. - Kopieren Sie den Inhalt der Datei in eine Textdatei auf Ihrem Computer.
Wenn Sie ein Problem haben, können Sie den ursprünglichen Inhalt einfach wiederherstellen.
So ändern Sie Ihre .htaccess-Datei richtig.
Um Änderungen vorzunehmen, gehen Sie wie folgt vor:
- Öffnen Sie die Datei in Ihrem Code-Editor.
- Platzieren Sie Ihre Ergänzungen in der Datei.
- Speichern Sie es.
- Aktualisieren Sie Ihre Website, um zu sehen, ob alles in Ordnung ist.
Das Aktualisieren Ihrer Website ist sehr wichtig: Es hilft zu sehen, ob es Probleme mit dem hinzugefügten Code gibt.
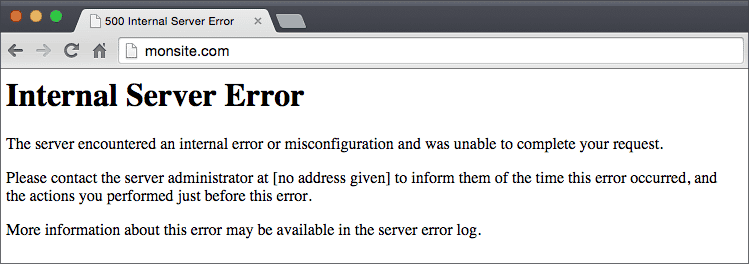
Im Allgemeinen wird ein 500-Fehler „Internal Server Error“ auf dem Bildschirm angezeigt, wenn ein Problem vorliegt:

Machen Sie in diesem Fall Ihre Änderungen rückgängig und speichern Sie erneut. Alles sollte wieder normal werden.
Manchmal akzeptieren einige Hosts keinen bestimmten Code in der .htaccess -Datei…
Sie müssen sich damit auseinandersetzen.
Wenden Sie sich an den Kundendienst Ihres Gastgebers, um mehr zu erfahren. Hoffentlich ist nur eine geringfügige Änderung erforderlich, damit es funktioniert.
Tritt bei Ihnen ein WordPress-Fehler auf, wie beispielsweise der typische und weit verbreitete 500-Fehler? WPMarmite bietet eine umfassende Anleitung zur Lösung der wichtigsten Probleme.
Diesmal ist alles gut. Sie wissen, wie eine .htaccess -Datei funktioniert, wie man sie richtig erstellt und bearbeitet.
Finden Sie jetzt heraus, wie Sie es an 5 verschiedenen Stellen anpassen können:
- Im Stammverzeichnis der Website
- Im
wp-admin - In
wp-includes - Im
wp-content - In
wp-content/uploads
Beginnen wir gleich mit dem Stammverzeichnis der Website. Sie werden sehen, dies wird das beständigste Stück sein.
Wie in jeder Computersprache können Sie in der .htaccess -Datei Kommentare einfügen. Setzen Sie dazu einfach das # -Zeichen an den Anfang einer Zeile, damit die Zeile ignoriert wird. Dies ist sehr praktisch, um sich daran zu erinnern, welche Codezeilen ausgeführt werden. Sie werden Kommentare in den Beispielen in diesem Artikel sehen.
Wie passe ich die .htaccess-Datei im Stammverzeichnis einer Website an?
Wenn Ihre Installation gut gelaufen ist, finden Sie eine .htaccess -Datei im Stammverzeichnis Ihrer Website. Es wird den folgenden Code enthalten:
Wenn Sie WordPress im Multisite-Modus verwenden, ist der Standardcode der .htaccess -Datei anders. Dies wird Sie in den meisten Fällen nicht beeinträchtigen.
Nachdem Sie diese Datei gefunden haben, können Sie ihren Inhalt mit den folgenden Code-Snippets verbessern, um bestimmte Dinge zu erledigen. Dabei kann es um Sicherheit gehen, aber auch um andere Dinge.
Stellen Sie sicher, dass Sie keinen Code zwischen den Kommentaren # BEGIN WordPress und # END WordPress einfügen, da es möglich ist, dass dieser Code in einigen Fällen geändert wird.
Noch eine Erinnerung: Speichern Sie Ihre ursprüngliche .htaccess -Datei, bevor Sie Änderungen vornehmen. Sie müssen in der Lage sein, zurückzugehen, wenn Sie irgendwelche Probleme haben.
Anzeigeverzeichnisse deaktivieren
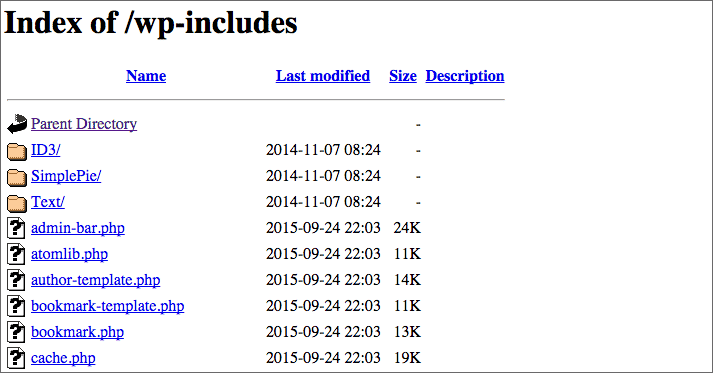
Wenn Sie versuchen, auf die Verzeichnisse einer Website zuzugreifen, zeigt der Server diese standardmäßig an. Die Formatierung sieht folgendermaßen aus:

Sie können sich vorstellen, dass dies Brot und Butter für Hacker ist. Die Tatsache, dass sie die Dateien auf Ihrer Website sehen können, wird ihnen helfen, sie besser anzugreifen. Fügen Sie den folgenden Code in Ihre .htaccess -Datei ein, um Ihre Website zu schützen:
Es ist auch möglich, diesen Code zu verwenden, um Verzeichnislisten zu verhindern:
Serverinformationen ausblenden
Bei einigen Hosting-Providern können die angezeigten Seiten Serverinformationen enthalten. Diese Informationen können potenziellen Angreifern Details liefern.
Verstecken Sie sie daher am besten mit folgendem Code:
Aktivieren Sie die folgenden symbolischen Links
Ich muss mit Ihnen völliges Kauderwelsch reden, aber es ist wichtig, diese Codezeile in Ihre .htaccess -Hauptdatei einzufügen:
Dadurch kann Ihr Server sogenannten symbolischen Links, dh Shortcodes, folgen.
Stellen Sie Ihren Server auf die richtige Zeit ein
Dies ist nicht wirklich wichtig, aber wenn sich Ihr Server im Ausland befindet, können Sie ihn mit dieser Codezeile anweisen, sich auf Ihre Zeitzone einzustellen:
Legen Sie die Standardzeichencodierung fest
Mit dem folgenden Code können Sie die Zeichencodierung für Text- und HTML-Dateien als UTF-8 (eine Computerzeichencodierung) festlegen. Ohne dies besteht die Gefahr, dass Akzente missverstanden werden.
Schützen Sie wp-config.php
Die Konfigurationsdatei für Ihre Website ( wp-config.php ) enthält die Anmeldeinformationen für die Verbindung zur Datenbank.
Dies ist die sensibelste Datei auf Ihrer Website. Es kann das Ziel potenzieller Hacker sein. Es kann geschützt werden, indem dieser Code zur Haupt- .htaccess -Datei hinzugefügt wird:
Schützen Sie die .htaccess-Datei selbst
Wie die wp-config.php Datei muss auch die .htaccess -Datei umfassend geschützt werden. Fügen Sie dazu diesen Code ein:
Begrenzen Sie Kommentar-Spam
Sie wissen es genauso gut wie ich, wenn Sie einen Blog haben, Kommentar-Spam ist ein echtes Problem.
Glücklicherweise gibt es einen Trick, um dies direkt in der .htaccess -Datei zu verhindern. Dies ist keine schnelle Lösung, aber in Kombination mit dem Akismet-Plug-in sollte der Großteil des Spams gefiltert werden.
Vergessen Sie nicht, mywebsite.com durch Ihren Domainnamen zu ersetzen.
Vermeiden Sie die Erkennung einer Autoren-ID
Selbst wenn Sie eine komplexe Benutzeranmeldung verwenden, kann diese dennoch erkannt werden.
Ich gehe natürlich davon aus, dass Sie es nicht bereits öffentlich mit Ihrem Thema anzeigen (das kann passieren).
Versuchen Sie, mywebsite.com/?author=x , wobei Sie x durch 1 für den Administrator oder die ID eines Ihrer Autoren ersetzen. Wenn Sie nicht geschützt sind, werden Sie auf eine Seite wie mywebsite.com/author/author_id umgeleitet.
So finden Sie eine Benutzer-ID in zwei Sekunden. Von dort aus müssen Sie nur noch versuchen, Ihr Passwort zu erraten.
Verwenden Sie den folgenden Code, um sich vor dieser Technik zu schützen:
Deaktivieren Sie das Hotlinking Ihrer Bilder
Was um alles in der Welt ist Hotlinking? Keine Sorge, ich erkläre dir alles.
Sobald Sie Ihrer Website Bilder hinzufügen (z. B. in einem Artikel), kann grundsätzlich jeder die URL eines Ihrer Bilder kopieren und auf seiner Website anzeigen.
Sie denken vielleicht, dass dies nicht so schlimm ist, aber wenn aus irgendeinem Grund eine viel besuchte Website Ihr Bild aufgreift und es auf einer ihrer Seiten anzeigt, werden Anfragen an Ihren Server gestellt.
Hotlinking stiehlt tatsächlich Bandbreite . Wenn Ihre Website auf einem kleinen gemeinsam genutzten Server installiert ist, wird Ihr Host dies möglicherweise nicht zu schätzen wissen, da die Ressourcen begrenzt sind.
Um das Problem zu vermeiden, fügen Sie diesen Code in Ihre .htaccess -Datei ein und passen Sie ihn an:
Verwenden Sie den folgenden Code, um bestimmten Websites zu erlauben, Ihre Bilder anzuzeigen:
Sie können auch das Bild anpassen, das anstelle des angeforderten Bilds angezeigt wird. Ich habe etwas Einfaches hinzugefügt, aber Sie können kreativer sein.
IP-Adressen sperren
Wenn Sie bemerkt haben, dass einige IP-Adressen etwas zu oft versuchen, sich bei der Verwaltung Ihrer Website anzumelden (z. B. mit dem Login Lockdown-Plugin), können Sie sie loswerden, indem Sie ihre IP-Adresse sperren.
Sie haben auch die Möglichkeit, die IP-Adressen von Kommentar-Spammern abzurufen, um sie von Ihrer Website zu verbannen.
Diese Lösung ist nicht dauerhaft, da Ihr Angreifer die IP-Adresse ändern kann, aber sie kann gegen weniger erfahrene Personen funktionieren.
Blockieren Sie Besucher von bestimmten Websites
Wenn Sie feststellen, dass eine nicht konforme Website mit Ihrer verknüpft ist, und Sie nicht möchten, dass Besucher von dieser Website Zugriff auf Ihre Website haben, verwenden Sie diesen Code:

Leiten Sie Besucher von einer Website auf eine andere um
Um den vorherigen Tipp noch einen Schritt weiter zu führen, können Sie Besucher von bestimmten Websites auf eine andere Website umleiten.
Hier ist der zu verwendende Code:
Weiterleitungen erstellen
Die .htaccess -Datei ermöglicht Ihnen Weiterleitungen (Umleitung von URL A auf URL B).
Das ist praktisch, um ein paar Seiten umzuleiten, aber wenn Sie viele Umleitungen erstellen möchten, empfehle ich das WordPress Redirection-Plugin, das ich in diesem Artikel vorgestellt habe.
So erstellen Sie Weiterleitungen in der .htaccess -Datei:
Adresse ohne www auf eine mit www umleiten
Beim Einrichten einer Website ist eine der ersten Aktionen, die Website ohne www auf die Version mit www (oder umgekehrt) umzuleiten.
Wenn Sie das nächste Mal, wenn Sie eine Website erstellen, den Test durchführen, werden Sie feststellen, dass die beiden Adressen nicht unbedingt auf Ihre Website verlinken.
In einigen Fällen kümmert sich das Hosting-Unternehmen automatisch darum, oder es muss über die Admin-Seite auf der Hosting-Website aktiviert werden (dies ist beispielsweise bei Gandi der Fall).
Wenn Sie diese Weiterleitung manuell durchführen müssen, verwenden Sie den folgenden Code, indem mywebsite.com durch Ihre Website ersetzen:
Adresse mit www auf eine ohne www umleiten
Wenn Sie andererseits das www nicht vor Ihrem Website-Namen haben möchten (wie bei WPMarmite), ist es möglich, auf die Version ohne www umzuleiten.
Fügen Sie den folgenden Code in die .htaccess -Datei ein:
Warnung : Verwenden Sie diesen Code nicht mit dem vorherigen, sonst leidet Ihre Website unter einer Umleitungsschleife (da die Version ohne www auf die Version mit www umleitet, die wiederum auf die Version ohne www umleitet usw.).
Auf HTTPS umleiten
Wenn Sie auf Ihrer Website ein SSL-Zertifikat eingerichtet haben, um es auf HTTPS umzustellen, müssen Sie sicherstellen, dass alle Ihre Besucher die sichere Version Ihrer Website durchsuchen.
Andernfalls könnten sensible Informationen von Hackern wiederhergestellt werden (z. B. persönliche oder Bankdaten).
Verwenden Sie den folgenden Code, um Ihre gesamte Website auf HTTPS umzustellen:
Download bestimmter Dateien erzwingen
Wenn Sie eine Datei von einer Website herunterladen möchten, versucht Ihr Browser manchmal, sie zu öffnen, um sie anzuzeigen.
Ich persönlich finde das praktisch für PDF-Dateien. Andererseits ist es für andere Dateitypen sehr unangenehm.
Fügen Sie den folgenden Code ein, damit Ihre Besucher Dateien mit diesen Erweiterungen direkt herunterladen (ändern Sie sie nach Belieben):
Erstellen Sie eine benutzerdefinierte Wartungsseite
In einem früheren Artikel haben Sie eine Auswahl an Wartungs-Plugins entdeckt. Es gibt jedoch Fälle, in denen die Wartungsseite nicht angezeigt werden kann.
Das ist ärgerlich, oder?
Um eine Wartungsseite zu erhalten, können Sie den folgenden Code verwenden:
Damit dies funktioniert, müssen Sie:
- Erstellen Sie eine Datei
maintenance.htmlmit Inhalt, der angibt, dass die Website gewartet wird. - Fügen Sie Ihre IP-Adresse in Zeile 4 hinzu (achten Sie darauf, das „
\“ beizubehalten), damit Sie auf die Website zugreifen können (finden Sie Ihre IP-Adresse auf dieser Website heraus).
Wenn die Wartung abgeschlossen ist, setzen Sie „ # “ vor jede Zeile, um sie als Kommentar zu übergeben.
Caching aktivieren
Die .htaccess -Datei ermöglicht es Ihnen, bestimmte Dateien auf Ihrer Website im Browser Ihres Besuchers zwischenzuspeichern, damit sie schneller geladen werden.
Tatsächlich muss der Browser Dateien in seinem Cache nicht erneut herunterladen.
Fügen Sie dazu folgenden Code ein:
Das Datei-Caching ist für die für jeden Dateityp angegebene Dauer wirksam oder bis der Besucher seinen Cache löscht.
Um Ihre Website mit Caching zu beschleunigen, empfehle ich die Verwendung des Premium-Plugins WP Rocket (Affiliate-Link). Da es einfach und schnell einzurichten ist, ist es perfekt für WordPress-Anfänger. Mit seiner Hilfe müssen Sie das oben angebotene Snippet (Codestück) nicht verwenden.
Komprimierung aktivieren
Zusätzlich zu allem, was wir bisher gesehen haben, ist es möglich, einige Ressourcen zu komprimieren, bevor sie vom Server zum Browser übertragen werden.
Und die Dateikomprimierung bedeutet eine schnellere Seitenladegeschwindigkeit. Daher empfehle ich Ihnen, diesen Code zu implementieren, um Ihrer Website einen Geschwindigkeitsschub zu geben:
Deaktivieren Sie den Zugriff auf bestimmte Skripte
Um zu funktionieren, verwendet WordPress Skripte, die sich im wp-includes Verzeichnis befinden. Es gibt jedoch keinen Grund, direkt darauf zuzugreifen. Verwenden Sie diesen Code, um den Zugriff einzuschränken:
Schutz vor Dateiinjektionen
Hacker versuchen möglicherweise, Dateien an Ihren Server zu senden, um die Kontrolle über Ihre Website zu erlangen. Um ihnen einen Schraubenschlüssel in den Weg zu werfen, können Sie diesen Code in Ihre .htaccess -Datei einfügen:
Schutz vor anderen Bedrohungen
Auf Facebook sagte mir Richard, dass es möglich sei, sich vor Clickjacking und anderen Bedrohungen zu schützen, indem man ein paar Zeilen in die .htaccess -Datei einfüge.
Zu Ihrer Information: Clickjacking ist eine Technik, die mithilfe von frame oder iframe -Tags einem Besucher vorgaukelt, er befinde sich auf Ihrer Website, obwohl dies nicht der Fall ist.
Der folgende Code schützt Sie also vor Clickjacking, bekämpft andere Bedrohungen wie MIME Sniffing und blockiert Inhalte im Falle eines XSS-Angriffs (der HTML oder JavaScript in schlecht geschützte Variablen einfügt).
Und das war's, Sie haben gerade eine ganze Reihe von Optimierungen durchlaufen, um sie in die .htaccess -Datei zu integrieren, die sich im Stammverzeichnis der Website befindet.
Weiter geht's: neue Codeteile für die Ordner wp-admin , wp-icludes , wp-content und wp-content/uploads .
So passen Sie die .htaccess-Datei in wp-admin an
wp-admin ist das Versteck deiner Website. Der Ort, an dem Sie Artikel schreiben, Ihre Menüs konfigurieren, Ihr Thema einrichten und vieles mehr.
Es versteht sich von selbst, dass keine unbefugten Personen diesen Hafen betreten sollten. Ansonsten hüte dich vor den Folgen.
Folgendes kannst du tun, um die Sicherheit mit einer .htaccess -Datei zu erhöhen, die du im wp-admin Ordner deiner Website ablegst.
Beschränken Sie den Zugriff auf die Website-Verwaltung
Nur Personen mit den aufgelisteten IPs können auf den wp-admin Ordner zugreifen. Ziemlich praktisch, um zu verhindern, dass sich Fremde auf Ihrer Website anmelden (selbst wenn sie das richtige Passwort haben).
Fügen Sie eine zweite Authentifizierung hinzu
Wenn Sie sich beim Administrator einer WordPress-Website anmelden, verwenden Sie einen Benutzernamen und ein Passwort. Nun, es ist möglich, eine zweite über die .htaccess -Datei und eine weitere Datei hinzuzufügen.
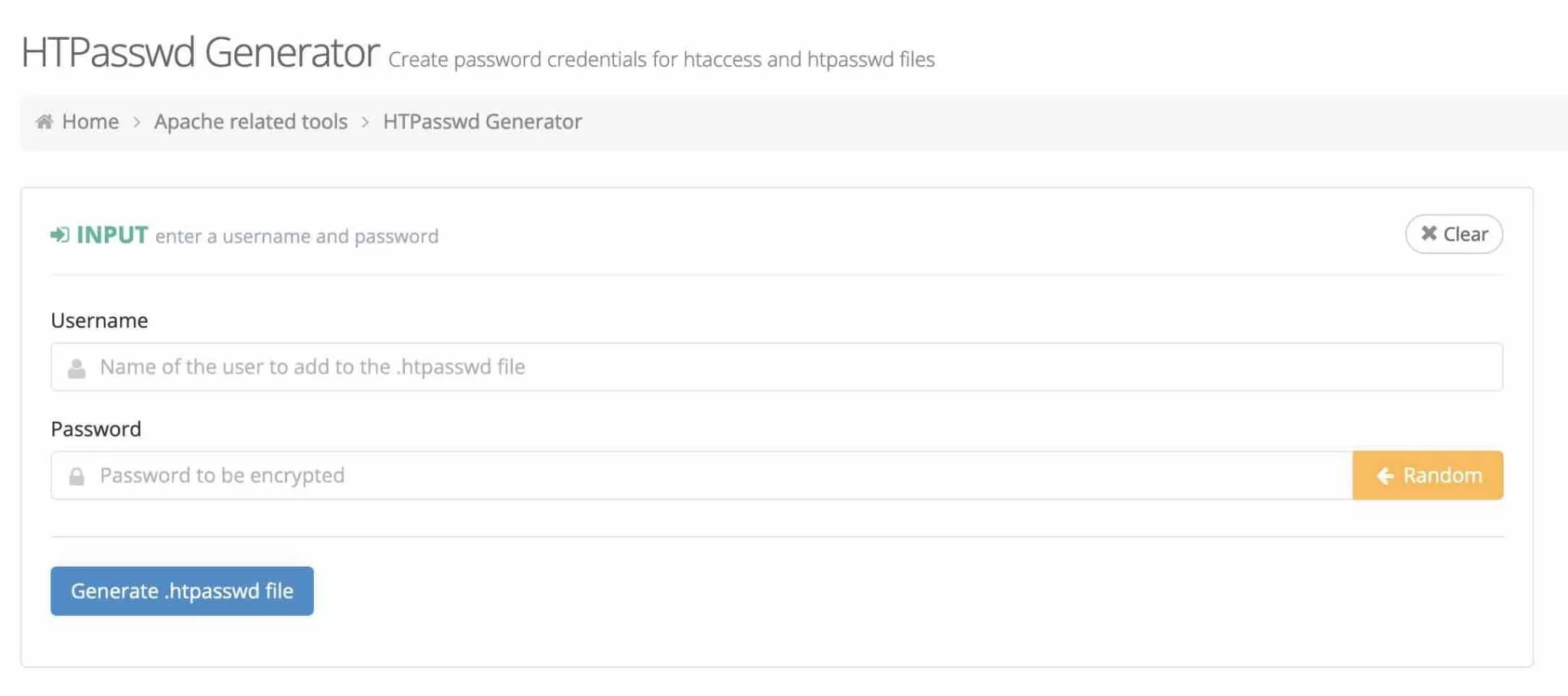
Erstellen Sie zunächst eine Datei namens .htpasswd im wp-admin Verzeichnis und fügen Sie ein Paar aus Benutzername und Passwort ein. Verwenden Sie diese Website, um sich zu orientieren:

Geben Sie den Benutzernamen, den Sie verwenden möchten, in das erste Feld und Ihr Passwort in das zweite ein und klicken Sie dann auf „ .htpasswd -Datei generieren“.
Kopieren Sie dann die Zeile, die in der .htpasswd -Datei erscheinen wird. Wenn Sie mehrere Benutzer erstellen müssen, wiederholen Sie den Vorgang und fügen Sie das neue Benutzername/Passwort-Paar in einer neuen Zeile hinzu.
Sie können beispielsweise diese Art von Datei erhalten:
Fügen Sie als Nächstes den folgenden Code in die .htaccess -Datei ein:
Der knifflige Teil dieser Operation besteht darin, den vollständigen Pfad zur .htpasswd -Datei richtig zu finden. Um es sicher zu finden, erstellen Sie eine info.php -Datei und fügen Sie den folgenden Code ein:
Gehen Sie zu yourwebsite.com/wp-admin/info.php und Sie erhalten den tatsächlichen Pfad der .htpasswd -Datei, die in die .htaccess -Datei eingefügt werden soll. Löschen Sie die Datei info.php , sobald Sie den richtigen Pfad gefunden haben.
Wenn Sie diesen Code unverändert einfügen, funktionieren AJAX-Anforderungen nicht mehr. Verwenden Sie das folgende Snippet, um das Problem zu beheben :
Wenn Sie alles verstanden haben, was ich gerade erwähnt habe, sollten Sie über eine doppelte Authentifizierung verfügen, um auf die WordPress-Administration zuzugreifen.
Kommen wir zum nächsten Teil.
Wie passe ich die .htaccess-Datei in wp-includes an?
Blockieren Sie den direkten Zugriff auf PHP-Dateien
Erstellen Sie eine .htaccess -Datei in wp-includes und fügen Sie den folgenden Code ein, um zu verhindern, dass PHP-Dateien direkt geladen werden.
Der obige Code wird vom Sucuri-Plugin bereitgestellt.
Wie passe ich die .htaccess-Datei in wp-content an?
Blockieren Sie den direkten Zugriff auf PHP-Dateien
Für den wp-content Ordner ist der Code ähnlich, es wurden nur die Ausnahmen entfernt:
Wie passe ich die .htaccess-Datei in wp-content/uploads an?
Blockieren Sie den direkten Zugriff auf PHP-Dateien
Schützen Sie mit demselben Code den Ordner, in dem die Medien gespeichert sind, um zu verhindern, dass PHP-Dateien von jemandem von außen (z. B. einem bösen Hacker) ausgeführt werden.
Abschließende Zusammenfassung der .htacess-Datei in WordPress
Wie Sie in diesem Handbuch festgestellt haben, ist die .htaccess -Datei ein sehr leistungsfähiges Tool zum Konfigurieren des Servers Ihrer Website.
Bei sorgfältiger und vorsichtiger Handhabung kann es die Sicherheit, Leistung, SEO oder sogar das Benutzererlebnis Ihrer Website verbessern.
Die #htaccess-Datei Ihrer #WordPress-Seite ist ein mächtiges Werkzeug. Finden Sie heraus, wie es funktioniert, und richten Sie es mit den Tipps von WPMarmite wie ein Koch ein.
Auch hier empfehle ich, dass Sie immer eine Sicherungskopie Ihrer ursprünglichen .htaccess -Datei erstellen , um bei Problemen einen Reset durchzuführen.
Gehen Sie mit Ihren Änderungen äußerst vorsichtig vor (ich habe Sie gewarnt!). Je nach Host Ihrer Website können Fehler oder Inkompatibilitäten auftreten.
Obwohl in diesem Artikel ziemlich viel behandelt wurde, ist es möglich, bei der Einrichtung Ihrer .htaccess weiter zu gehen, indem Sie verschiedene Ressourcen verwenden:
- Die WordPress-Dokumentation und die Apache-Dokumentation (die Software, die Ihren Server ausführt).
- Der Perishable Press Blog, der sogar ein kostenpflichtiges Buch zu diesem Thema hat.
Bevor ich mich verabschiede, würde ich gerne euren Input in den Kommentaren bekommen. Haben Sie Ihre .htaccess -Datei angepasst?
Und am wichtigsten ist, dass Sie alle Code-Snippets, an die Sie gewöhnt sind, mit anderen Lesern teilen können.