6 coole WordPress Image Hotspot Plugins für eine Website
Veröffentlicht: 2021-11-05Haben Sie sich jemals gefragt, wie wichtig interaktive Inhalte auf einer Unternehmenswebsite sind? Nun, es ist sehr hervorstechend, wenn Sie Ihre Rivalen verdrängen wollen. Eines der Tools, die Sie nutzen können, um Ihre Website interaktiv zu gestalten, ist der Bild-Hotspot.
Begriff zum ersten Mal gehört? Ärgern Sie sich nicht!!! Hier bekommen Sie eine Vorstellung davon. Auch wenn Sie mit dem Begriff vertraut sind, werden Sie in hohem Maße davon profitieren, da ich Ihnen jetzt eine umfassende Vorstellung von Bild-Hotspots geben werde.
Aber vorher werfen wir einen Blick auf einige Statistiken über die Popularität der interaktiven Inhalte.
Laut einer Umfrage des Content Marketing Institute stimmen 81 % der Menschen zu, dass interaktive Inhalte mehr Aufmerksamkeit erregen als statische Inhalte.
Umfragen des gleichen Instituts zufolge stimmen 79 % zu, dass interaktive Inhalte die Markenbotschaft besser binden, wenn sie mit traditionellen Marketingtaktiken kombiniert werden.
Bild-Hotspot:
Also, was im Grunde ein Bild-Hotspot ist. Bild-Hotspot ist eine Überlagerung von Hotspots, die auf verschiedenen Bereichen eines bestimmten Bildes platziert werden. Diese Overlays enthalten wichtige Informationen zu einem bestimmten Element, das in einem Pop-up angezeigt wird, wenn Ihre Website-Besucher den Mauszeiger über die Hotspot-Overlays bewegen oder auf die Overlays klicken.
Mit diesen Overlays können Sie Ihren Besuchern einen Bildheader, eine Beschreibung, einen Standort, einen Link oder sogar ein Video anzeigen. Abgesehen davon ist der Bild-Hotspot auch ein Juwel, wenn es darum geht, ein bestimmtes Element in einem Bild hervorzuheben.

Der Bild-Hotspot enthält auch QuickInfos oder Infotipps mit Informationen, die Betrachter beim Hovern oder Klicken anzeigen können. Mit einem Wort, wenn Sie Ihre Website-Besucher mit etwas Einzigartigem fesseln möchten, ist dies ein Cracking-Tool, für das Sie sich entscheiden können.
Warum sollten Sie Image Hotspot in Ihren Website-Bildern einsetzen?
Online-Unternehmen werden im Laufe der Zeit immer wettbewerbsfähiger. Neben den Online-Unternehmern zeigen auch konventionelle Unternehmen den Drang und die Neugier, online Geschäfte zu machen. Um sich von dieser massiven Konkurrenz abzuheben, müssen Sie sich etwas Besonderes einfallen lassen, um Ihre Interessenten zu fesseln.
Hier kommt der Bild-Hotspot ins Spiel. Mit dieser Technologie können Sie Ihre Interessenten und Kunden ansprechen und sie mit Ihren visuellen Inhalten interagieren lassen. Damit heben Sie sich automatisch von Ihren Mitbewerbern ab. Sie fragen sich, wie? Nun, lassen Sie mich das klarstellen.
Stellen Sie sich vor, Sie haben eine Reihe von Wettbewerbern in Ihrer Branche. Alle verwenden nicht interaktive Multimedia-Inhalte auf ihren Websites. Es ist eine schwierige Aufgabe, die Konkurrenz in solchen Fällen zu schlagen. Wenn Sie nun interaktive Bild-Hotspots in Ihren visuellen Inhalten nutzen, wird dies die Menschen natürlich überzeugen, da sie tief in die Bilder eintauchen können.
Ganz gleich, ob Sie Inhaber eines E-Commerce-Shops, Eventmanager oder Fotograf sind, die Bild-Hotspot-Technologie kann für Sie ein unverzichtbares Tool sein. Verwenden Sie einfach die Hotspots sinnvoll auf Ihren Website-Bildern, indem Sie relevante und einprägsame Informationen einfügen. Und Sie sind bereit, die Aufmerksamkeit Ihrer Zielgruppe auf sich zu ziehen.

Wenn Sie beispielsweise Reisefotograf sind, können Sie Ihre fotografischen Meisterwerke über Bild-Hotspots atemberaubend präsentieren. Sobald Sie die Aufnahmen auf Ihre Website hochgeladen haben, können Sie Bild-Hotspots hinzufügen, um sie hervorzuheben. Fügen Sie den Aufnahmeort zusammen mit einer kurzen Beschreibung hinzu und es wird sicherlich einen positiven Eindruck bei Ihrem Publikum hinterlassen.
Lassen Sie mich die obigen Punkte in Bezug auf die Verwendung von Bild-Hotspots zusammenfassen.
- Lässt eine wunderschöne Anzeige Ihrer Visuals zu
- Optimiert die Benutzererfahrung und verbessert das Benutzerengagement
- Eine innovative Methode für das Marketing von Produkten und Dienstleistungen
Bild-Hotspot-Plugins für WordPress:
WordPress hat fast 60.000 Plugins in seinem Verzeichnis und sie enthalten auch Bild-Hotspot-Plugins. Es gibt viele WordPress-Plugins, die auch Bild-Hotspot-Widgets bieten. Wenn Ihre Website von WordPress betrieben wird, können Sie einige dieser großartigen Bild-Hotspot-Plugins nutzen, die es gibt.
Ich habe 6 erstklassige WordPress-Image-Hotspot-Plugins zusammengestellt, die einen Versuch wert sind. Bevor ich es beleuchte, lassen Sie mich einige der entscheidenden Funktionen hervorheben, die Sie in einem Bild-Hotspot-Plugin beachten sollten.
Hauptmerkmale:
- Schnelles Laden und reaktionsschnell
- Flexibel und benutzerfreundlich
- Tonnenweise Styling- und Anpassungsoptionen
- Sollte Animationsattribute haben
Top 6 Bild-Hotspot-Plugins für WordPress:
Image Hotspot ist eine ziemlich nützliche Funktion, die ein Plugin bieten kann. Es gibt kaum ein erstklassiges dediziertes Bild-Hotspot-Plugin, das Sie auf dem Markt finden können. Eine Handvoll Plugins, die Sie vielleicht finden, aber es lohnt sich nicht, sie auszuprobieren.
Ich habe 6 WordPress-Image-Hotspot-Plugins mit überwältigenden Funktionen ausgewählt. Schauen wir sie uns an-
ElementsKit:
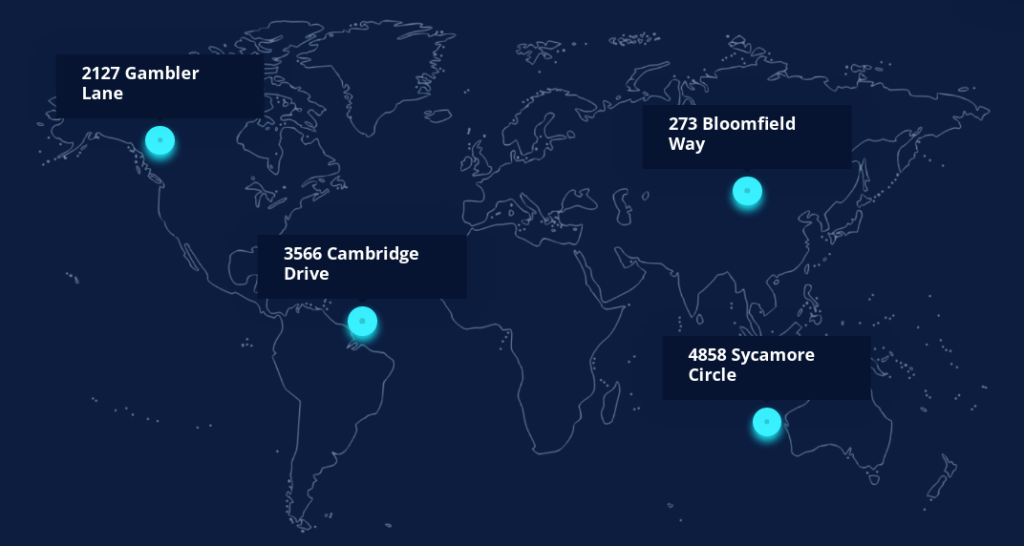
ElementsKit ist ein umfassendes Addon für den Elementor-Seitenersteller. Es enthält einige knackige Widgets und das Hotspot-Widget ist eines davon. Das Elementor-Bild-Hotspot-Widget wurde mit allen wesentlichen Funktionen entwickelt, damit Sie Ihre Bilder beeindruckend anzeigen können.

Alles, was Sie tun müssen, ist, die relevanten Informationen in den vorhandenen Tooltip hinzuzufügen, und das war's!!! Abgesehen davon ist auch die Nutzung und Konfiguration des Widgets ein Kinderspiel.

- Zu Beginn müssen Sie ElementsKit installieren und aktivieren.
- Öffnen Sie dann die Seite, auf der Sie Hotspots hinzufügen möchten. Wechseln Sie als Nächstes zum Elementor-Fenster, indem Sie auf die Schaltfläche „Mit Elementor bearbeiten“ klicken.
- Im Elementor-Fenster können Sie unzählige Widgets in der Seitenleiste anzeigen. Suchen Sie einfach im Suchfeld nach dem Hotspot-Widget oder scrollen Sie nach unten, um das Widget zu finden. Ziehen Sie dann das Hotspot-Widget sofort per Drag & Drop auf den angegebenen markierten Bereich.
- Anschließend können Sie Ihr bevorzugtes Bild aus dem Abschnitt „Hintergrundkarte“ auf der Registerkarte „Inhalt“ hinzufügen.
- Konfigurieren Sie nun den vorhandenen Inhalt der Hotspot-Overlays. Es gibt Standardtexte auf den Overlays. Gehen Sie zum Abschnitt Bearbeiten und ändern Sie sie nach Ihren Wünschen.
- Schließlich können Sie das Aussehen des Bildes auch über die Registerkarte „Stil“ stilisieren. Sie können die Textfarbe, Hintergrundfarbe, Typografie usw. der Hotspot-Symbole ändern und Ihrem Bild ein unglaubliches Aussehen verleihen.
ElementsKit ist ein All-in-One-Addon für Elementor, mit dem Sie Ihre Website mit den erforderlichen Anpassungen gestalten können.
Wesentliche Add-Ons:
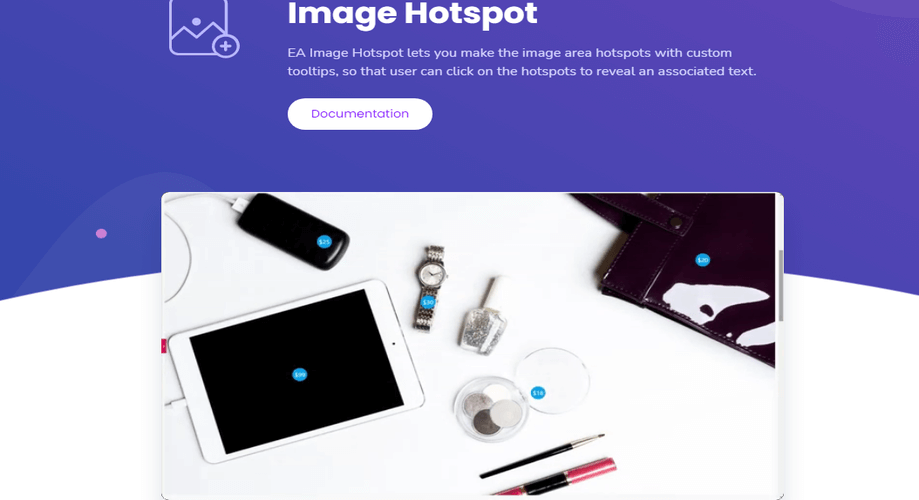
Essential Addons ist ein weiteres begehrtes Plugin auf dem Markt. Es hat auch ein fabelhaftes Bild-Hotspot-Widget mit auffälligen Funktionen. Sie können Hotspot-Overlays mit verschiedenen Designs auf Ihren Site-Bildern platzieren. Mit dem Widget können Sie auch einprägsame QuickInfos zu verschiedenen Bereichen des Bildes hinzufügen.

Egal ob Produktbild, Karte oder virtuelle Tour, Sie können die Hotspots der Essential-Addons nutzen, um die wichtigsten Elemente hervorzuheben. Sie können nach Belieben einprägsame Titel, Beschreibungen und andere relevante Informationen auf die Overlays schreiben. Darüber hinaus können Sie die Bilder Ihrer Website aufpeppen, indem Sie die Designs ebenfalls gestalten.
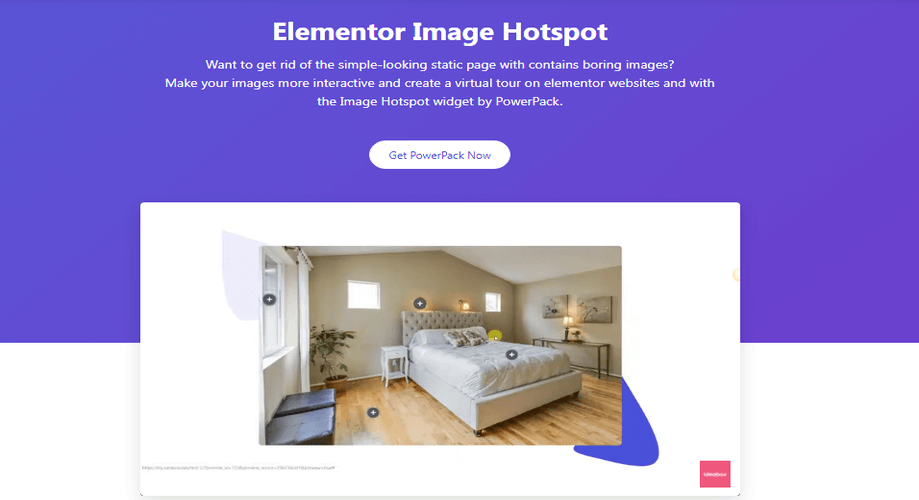
PowerPack-Addons für Elementor:
PowerPack ist ein weiteres fantastisches Addon für Elementor, das mit vielen atemberaubenden Funktionen ausgestattet ist. Mit der Bild-Hotspot-Funktion können Sie Ihre Bilder aufpeppen, indem Sie mehrere Überlagerungen des Hotspots hinzufügen. Ganz gleich, ob Sie eine virtuelle Tour zeigen oder wichtige Produktmerkmale hervorheben möchten, die Bild-Hotspot-Funktion von PowerPack kann eine großartige Option sein.

Sie können Ihre bevorzugten Informationen in den QuickInfos hinzufügen und sie dann nach Belieben anpassen. Darüber hinaus können Sie die Hotspot-Symbole auch gestalten, indem Sie die Farbe optimieren und die Größe sowie Position anpassen.
WP VR-360 Panorama und Virtual Tour Builder für WordPress:
Mit diesem Plugin können Sie Ihren Zuschauern ein einzigartiges Erlebnis bieten, das sich von dem vorherigen unterscheidet. Sie können mehrere 360-Grad-Bilder integrieren, um eine Szene zu erstellen, und dann Hotspots in verschiedenen Bereichen des Bildes hinzufügen. Damit ermöglichen Sie Ihren Besuchern, auf die Hotspot-Symbole zu klicken und sich dann in der Szene hin und her zu bewegen.

Mit diesem Plugin können Sie maximal 5 Szenen für einen virtuellen Rundgang erstellen. Und in jeder Szene können Sie maximal 5 Hotspots hinzufügen. Das Plugin ist mit über 900 benutzerdefinierten Hotspot-Symbolen ausgestattet, die Sie nach Belieben einsetzen können.
Sie können den Hotspots, die das Plugin zulässt, verschiedene Arten von Inhalten hinzufügen. Werfen wir einen Blick auf die Arten von Inhalten, die Sie an den Hotspots verwenden können.
- Texte
- Bilder
- Videos
- URLs
- Tasten
- GIFs
Slider von 10Web – Responsive Image Slider:
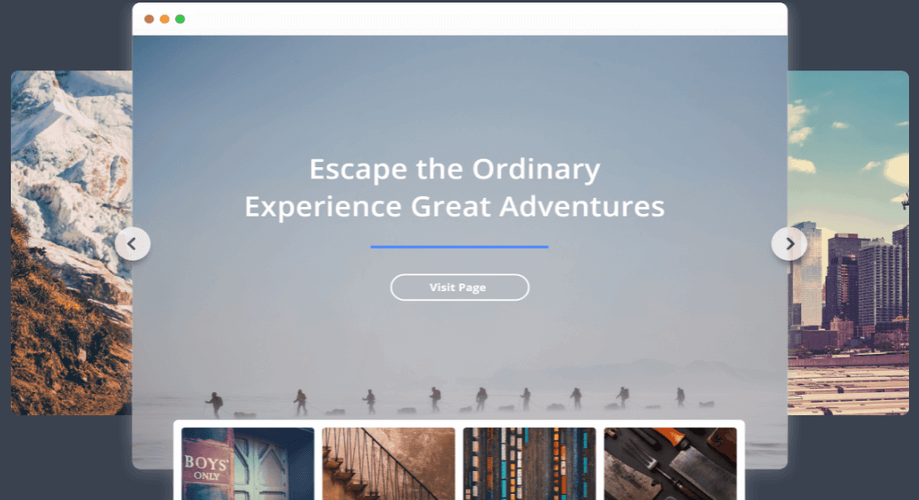
Wenn Sie daran denken, Hotspots in Bild-Slidern auf Ihrer WordPress-Site hinzuzufügen, ist Slider von 10Web ideal für Sie. Mit diesem Plugin können Sie Hotspots auf verschiedene Bereiche von Schiebebildern legen und diese für Ihre Website-Besucher ansprechend gestalten. Das Plugin verfügt über zahlreiche Anpassungs- und Gestaltungsoptionen, mit denen Sie Ihren Website-Visuals ein atemberaubendes Aussehen verleihen können.

Wie die meisten anderen Hotspot-Plugins können Sie mit Slider von 10Web eine Reihe von Hotspot-Ebenen zu Ihren Bildern hinzufügen. Eine der Besonderheiten der Plugins ist, dass Sie damit responsive Bilder mit Hotspots erstellen können, die sich an unterschiedliche Bildschirmgrößen, Auflösungen und Ausrichtungen anpassen.
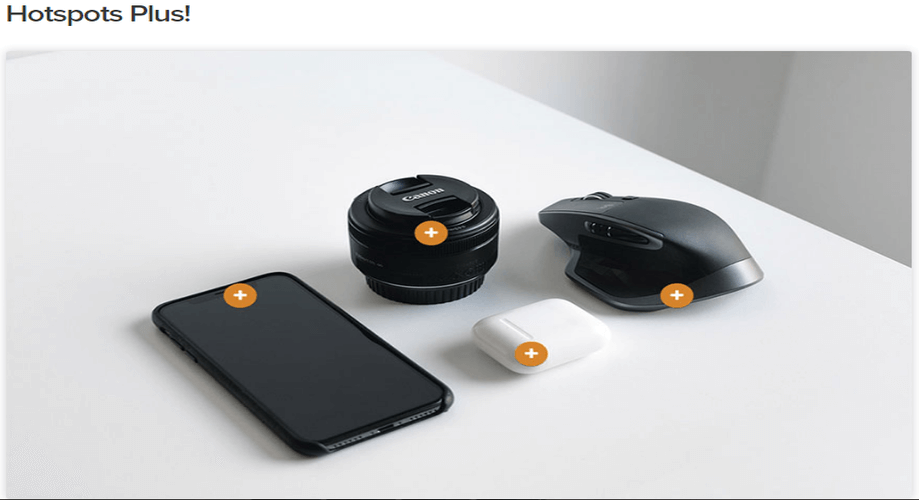
Elemente plus! :
Hotspots plus! das Widget von Elements Plus! hat eine Reihe von Hotspot-Funktionen, die Sie gerne nutzen würden. Sie können einen Text oder eine Markierung auf dem Hotspot eines Bildes hinzufügen und der Benutzer kann es anzeigen, indem er darüber schwebt oder darauf klickt. Zusammen mit ihm können Sie mit mehreren verfügbaren Parametern anpassen und stilisieren.

Es gibt auch eine Tooltip-Funktion im Hotspot von Elements Plus! Tooltip ist eine großartige Funktion, die in das Plugin integriert ist. Sie können Tooltip-Text, Beschreibung und sogar Links manuell hinzufügen, indem Sie die Registerkarte „Text“ des klassischen Stil-Editors verwenden.
Treffen Sie Ihre Wahl:
Das ist alles, was ich in meiner Liste der am besten bewerteten WordPress-Image-Hotspot-Plugins hatte. Jetzt bist du dran!!! Sie können die Hotspot-Leistung aller oben genannten Plugins überprüfen und sich dann für dasjenige entscheiden, das zu Ihnen passt.
ElementsKit hebt sich jedoch aufgrund seiner praktischen und benutzerfreundlichen Hotspot-Funktionen von anderen ab. Das Plugin hat in begrenzter Zeit bereits Auszeichnungen von seinen Benutzern erhalten. Falls ein Problem im Plugin auftritt, findet das Support-Team eine schnelle Lösung, sobald es informiert ist. Folgen Sie unserem Blog, um regelmäßig über unsere Produkte informiert zu werden.
ElementsKit enthält alle Module und Widgets, die für den faszinierenden Aufbau Ihrer WordPress-Site erforderlich sind.
