Jetpack: Wir haben dieses umstrittene WordPress-Plugin entlarvt
Veröffentlicht: 2022-08-31Sein Name ist Richard Browning. Er ist Brite. Und er hält den Geschwindigkeitsweltrekord in einem Jetpack.
Die Patrouille stoppte ihn mit mehr als 136 km/h über dem Ärmelkanal , nahe der Stadt Brighton (England)!

Sie müssen sich fragen, was diese lustigen Nachrichten hier machen – aus gutem Grund.
Wenn ich Jetpack für WordPress erwähne, verstehst du die Parallele?
Nun ja: Unser berühmtes CMS hat auch sein eigenes Jetpack.
Lassen Sie mich Sie beruhigen, es ist viel ungefährlicher zu verwenden, da es nur ein Plugin ist, das Sie auf Ihrer Website installieren können.
Seine Entwickler definieren es als „das beste All-in-One-Hochleistungs-Toolkit für WordPress“.
In diesem Artikel untersuche ich es von A bis Z. Ich zeige Ihnen Schritt für Schritt, wie Sie dieses Plugin installieren, indem ich einem ausführlichen Tutorial folge. Dann zeige ich Ihnen seine wesentlichen Merkmale und erkläre, warum es manchmal umstritten ist.
Sie werden ein Experte auf diesem Gebiet, glauben Sie mir.
Überblick
- Was ist Jetpack auf WordPress?
- So installieren Sie Jetpack auf WordPress
- Wie aktiviere ich Jetpack-Module?
- So richten Sie Jetpack auf WordPress ein: Ein Blick auf 10 kostenlose Module
- Was sind die kostenlosen Alternativen zu Jetpack-Modulen?
- Was sind die Premium-Features von Jetpack?
- Wie ist die Benutzererfahrung?
- Abschließende Bewertung von Jetpack
Was ist Jetpack auf WordPress?

Jetpack ist ein Freemium-Plugin, das etwa 50 Module in ein einziges Plugin einbettet. Alle können mit einem Klick aktiviert und deaktiviert werden und zielen darauf ab, die Verwaltung und Funktion Ihrer Website auf drei Arten zu verbessern: Sicherheit, Leistung und Marketing.
Jetpack wird von Automattic entwickelt und gepflegt , dem wichtigsten Beitragenden zu WordPress.org.
Mit Mit mehr als 5 Millionen aktiven Installationen ist Jetpack eines der bekanntesten Plugins im WordPress-Ökosystem, genau wie Yoast SEO, Contact Form 7 oder WooCommerce.
Schließlich sollten Sie wissen, dass die von Jetpack bereitgestellten Dienste normalerweise für Benutzer von WordPress.com reserviert sind. Sie müssen ein Konto auf dieser Plattform erstellen, um Jetpack auf Ihrer WordPress.org-Installation zu aktivieren.
Jetzt zeige ich dir, wie das geht.
Für weitere Informationen zu den Unterschieden zwischen WordPress.com und WordPress.org empfehle ich dir, diesen Artikel von Alex zu lesen.
So installieren Sie Jetpack auf WordPress
Um Jetpack auf WordPress zu installieren, ist es am einfachsten, über Ihre Verwaltungsoberfläche (Backoffice) zu gehen.
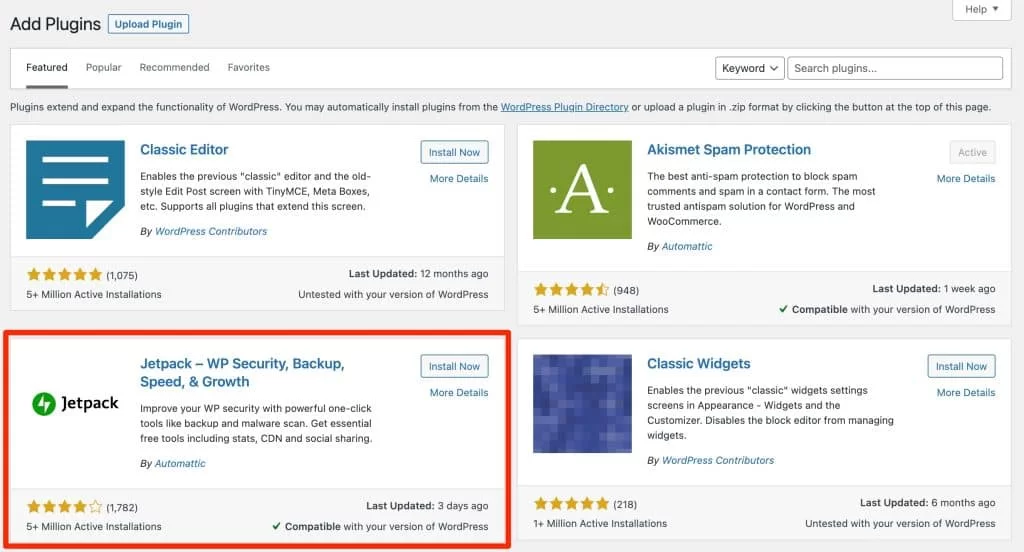
Klicken Sie in Ihrem Dashboard auf Plugins > Add .
Jetpack sollte oben auf deiner Seite sein. Wenn nicht, suchen Sie über die Suchleiste danach.

Klicken Sie auf „Jetzt installieren“ und dann auf „Aktivieren“.
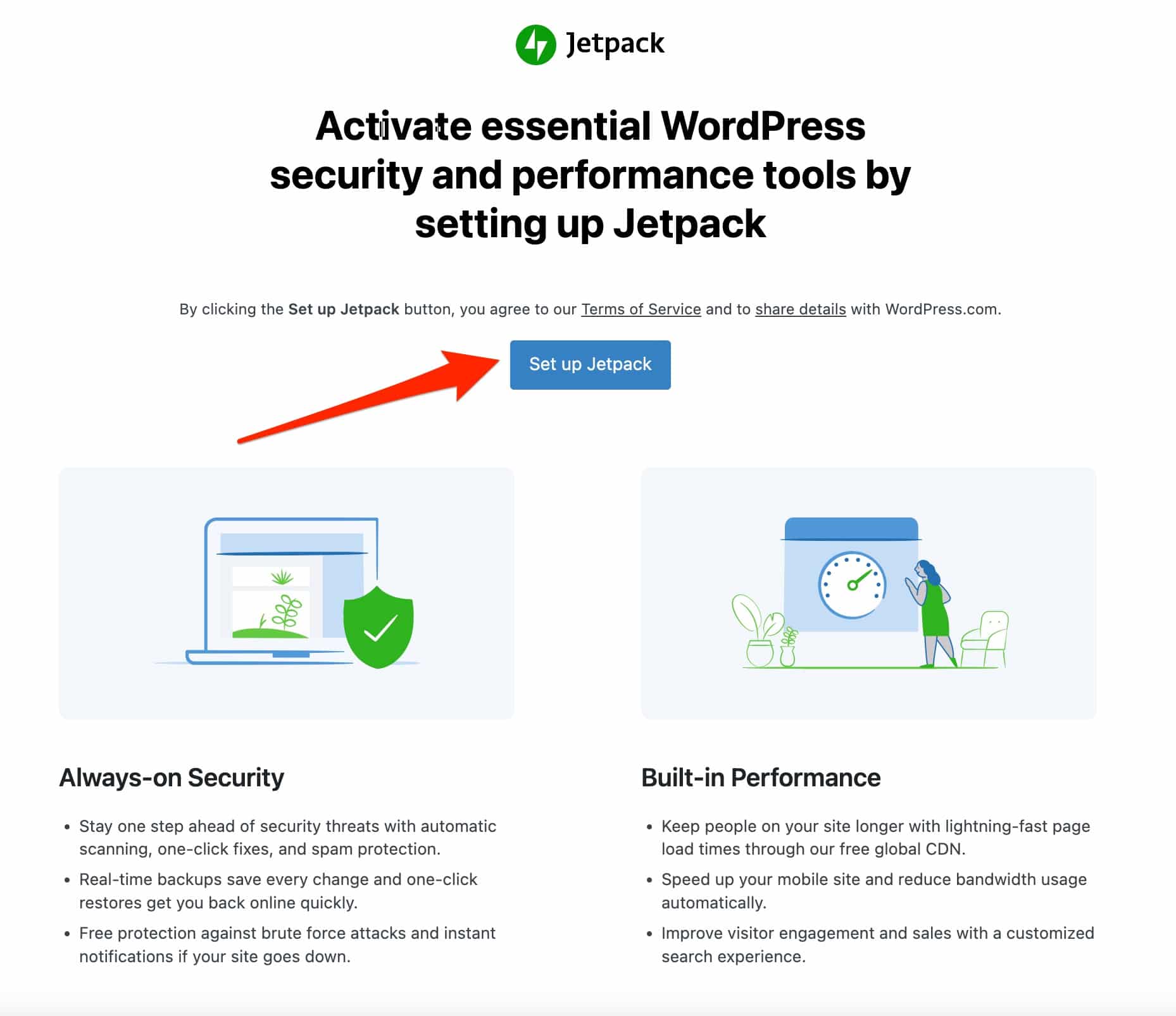
Sie sollten sich diese Seite ansehen:

Klicken Sie auf die blaue Schaltfläche „Jetpack einrichten“. Sie sehen dann ein neues Menü mit dem Titel „Jetpack“ in Ihrer linken Seitenleiste.
Wie am Anfang dieses Artikels erwähnt, werden Jetpack und seine Dienste von WordPress.com bereitgestellt und gehostet. Für die Nutzung von Jetpack ist daher ein WordPress.com-Konto erforderlich .
Sie werden auch sehen, dass Sie viele Module nicht aktivieren können, wenn Sie nicht bei einem WordPress.com-Konto angemeldet sind.
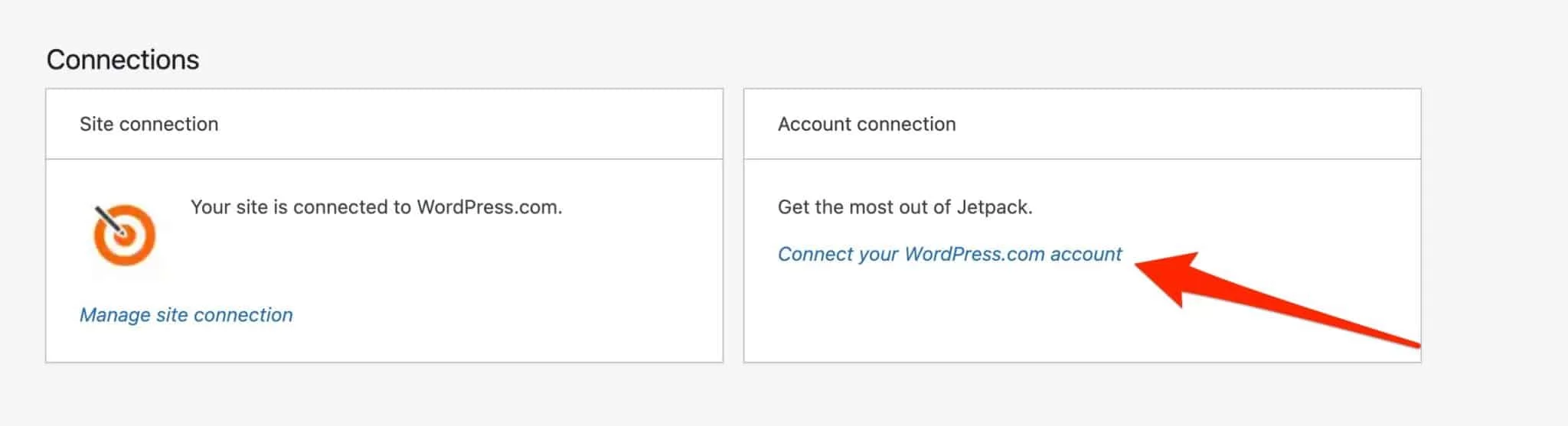
Wenn Sie wie ich bereits ein WordPress.com-Konto haben, klicken Sie einfach auf den Link „Verbinden Sie Ihr WordPress.com-Konto“ im Feld „Kontoverbindung“ im Menü „Dashboard“:

Wenn Sie noch kein WordPress.com-Konto haben, können Sie eines über das Feld „Site-Verbindung“ daneben erstellen.
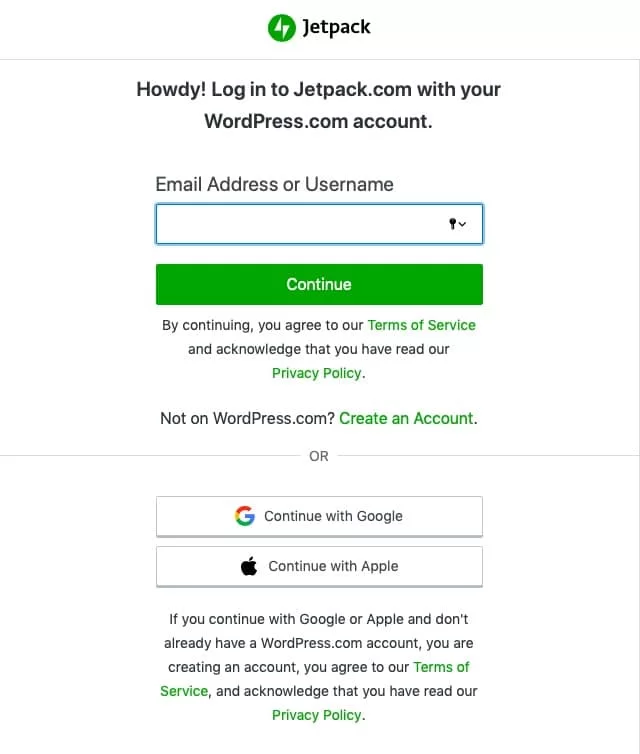
Jetpack fordert Sie dann auf, sich mit Ihrem WordPress.com-Konto zu verbinden. Um es einfacher und schneller zu machen, melde ich mich mit meinem Google-Konto an, indem ich auf „Weiter mit Google“ klicke:

Jetpack verbindet Ihr Profil mit Ihrer Website. Es bietet Ihnen dann die Möglichkeit, sich für einen seiner kostenpflichtigen Pläne anzumelden.
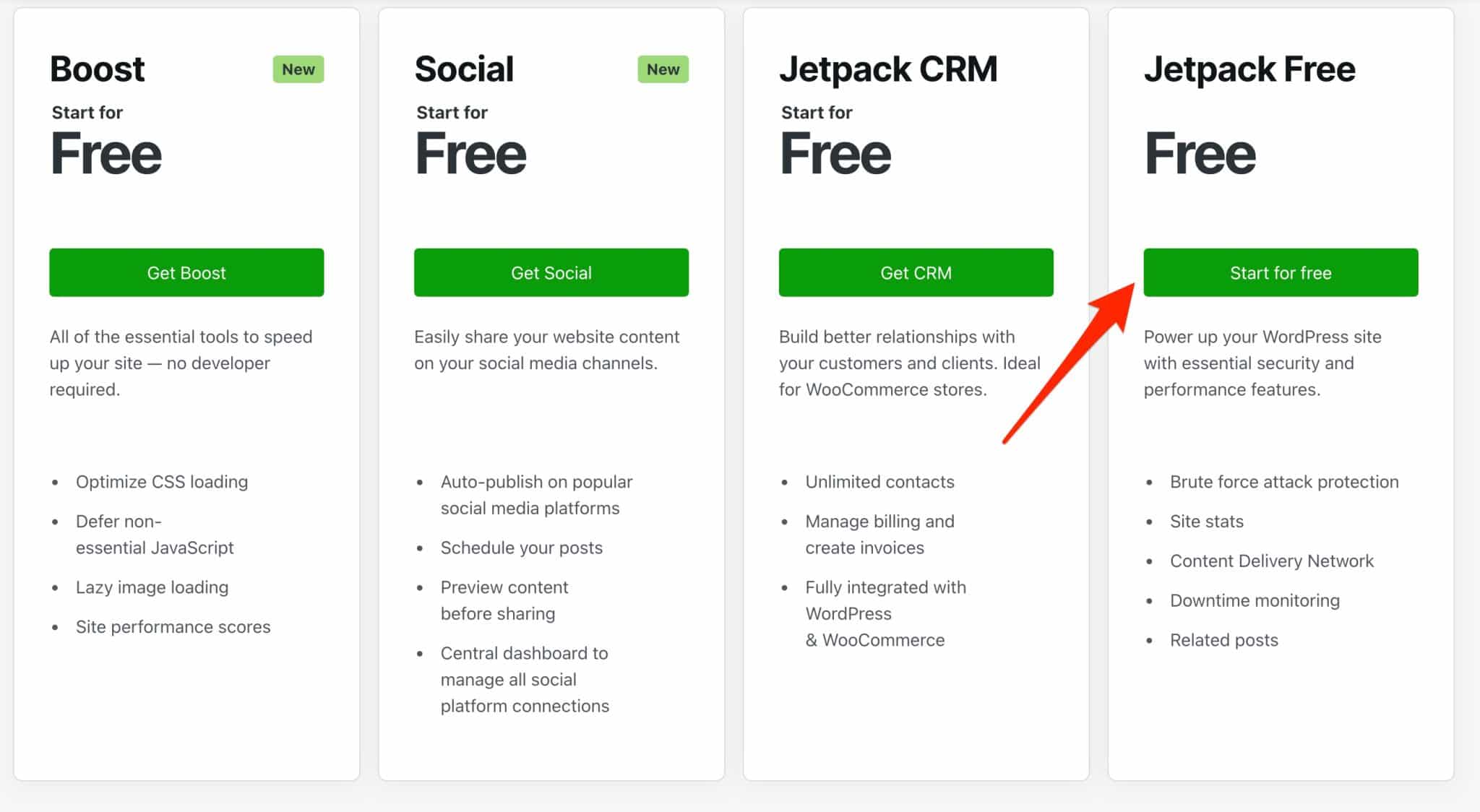
Ich empfehle Ihnen, mit der kostenlosen Version zu beginnen. Sie können später jederzeit auf eine Premium-Version upgraden.
Um die kostenlose Version zu verwenden, scrollen Sie auf der Seite nach unten und klicken Sie in der Spalte „Jetpack Free“ auf die grüne Schaltfläche „Kostenlos starten“.

Jetpack ist jetzt einsatzbereit.
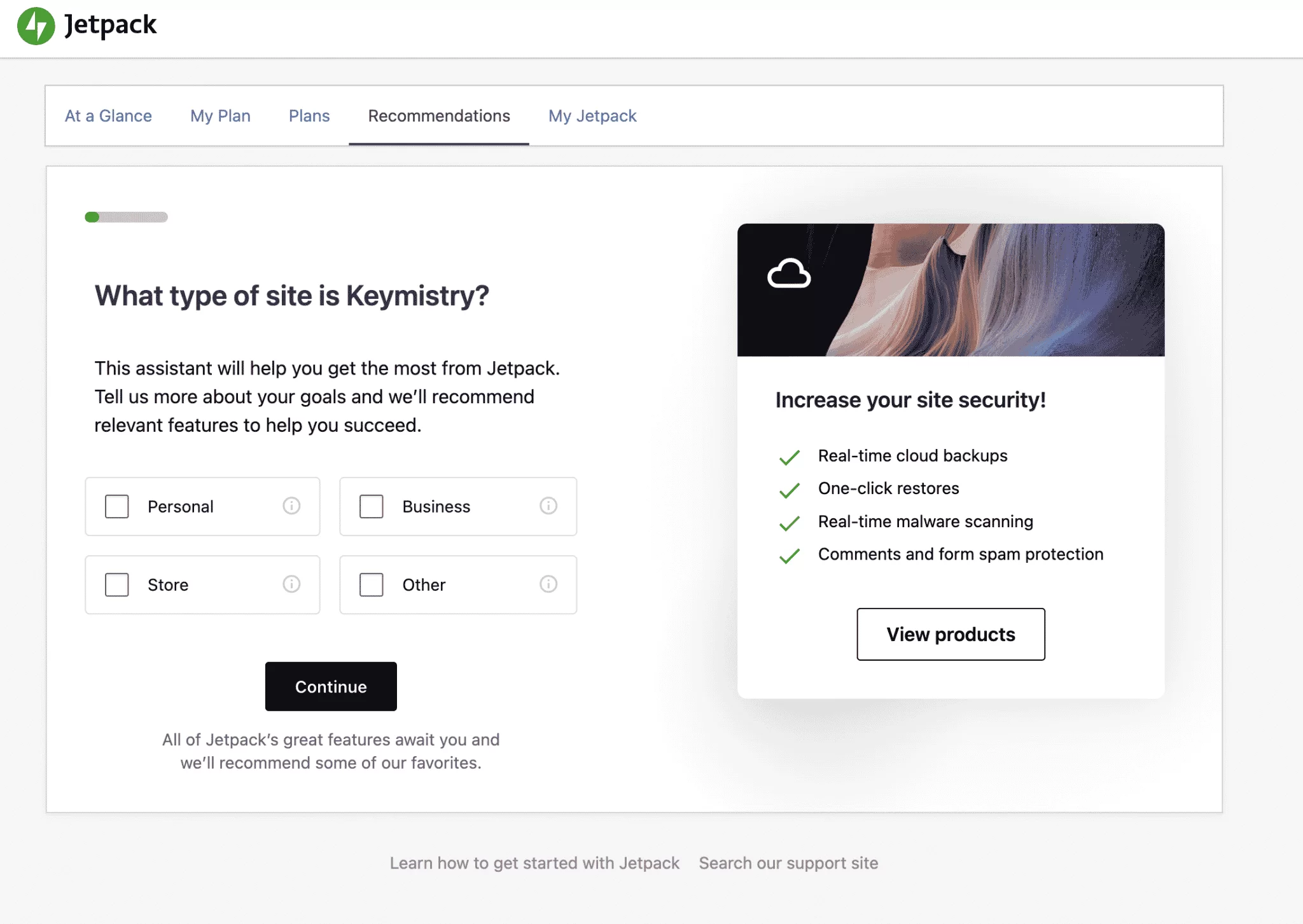
Auf Ihrem WordPress-Dashboard fordert Sie das Plugin auf, Ihre Ziele für Ihre Website anzugeben, um „relevante Funktionen für Ihren Erfolg“ zu empfehlen.
Es liegt an Ihnen, zu entscheiden, was Sie tun möchten, aber denken Sie daran, dass Sie diese Einstellungen später ändern können.

Alle Ihre Optionen werden über die Jetpack-Oberfläche direkt von Ihrer WordPress-Administration aus verwaltet und konfiguriert (Sie können dies auch über Ihr WordPress.com-Konto tun, aber es ist viel weniger bequem):

Sie werden feststellen, dass Sie Zugriff auf 5 Abschnitte haben:
- Dashboard : Sie können auf einen Blick die drei Hauptabschnitte von Jetpack sehen (Statistiken, Sicherheit sowie Leistung und Wachstum). Insbesondere für Sicherheit und Backup müssen Sie auf einen Premium-Plan upgraden, wenn Sie alle angebotenen Optionen nutzen möchten.
- Einstellungen: Hier aktivieren oder deaktivieren Sie die von Jetpack angebotenen Funktionen.
- Website-Statistiken: Dieser Abschnitt listet die Anzahl der Besuche auf Ihrer Website (Sie können nach Tagen/Wochen/Monaten filtern), die Anzahl der Klicks und die von Ihren Besuchern am häufigsten verwendeten Suchbegriffe auf. Es ist eine Art kleines Analysetool.
- Akismet Anti-Spam: Gibt Ihnen Zugriff auf die Statistik unerwünschter Kommentare auf Ihrer Seite, sofern Sie zuvor das Akismet-Plugin aktiviert haben.
- Mein Jetpack : Ermöglicht es Ihnen, zusätzliche Dienste/Plug-ins zu aktivieren, die von Jetpack angeboten werden, einschließlich kostenloser und kostenpflichtiger Dienste.
Lassen Sie uns ohne Umschweife herausfinden, wie Sie Ihre ersten Module aktivieren können.
Wie aktiviere ich Jetpack-Module?
Technisch gesehen gibt es zwei Möglichkeiten, Jetpack-Module zu aktivieren.
Möglichkeit 1: Gehen Sie zum Menü „Einstellungen“.
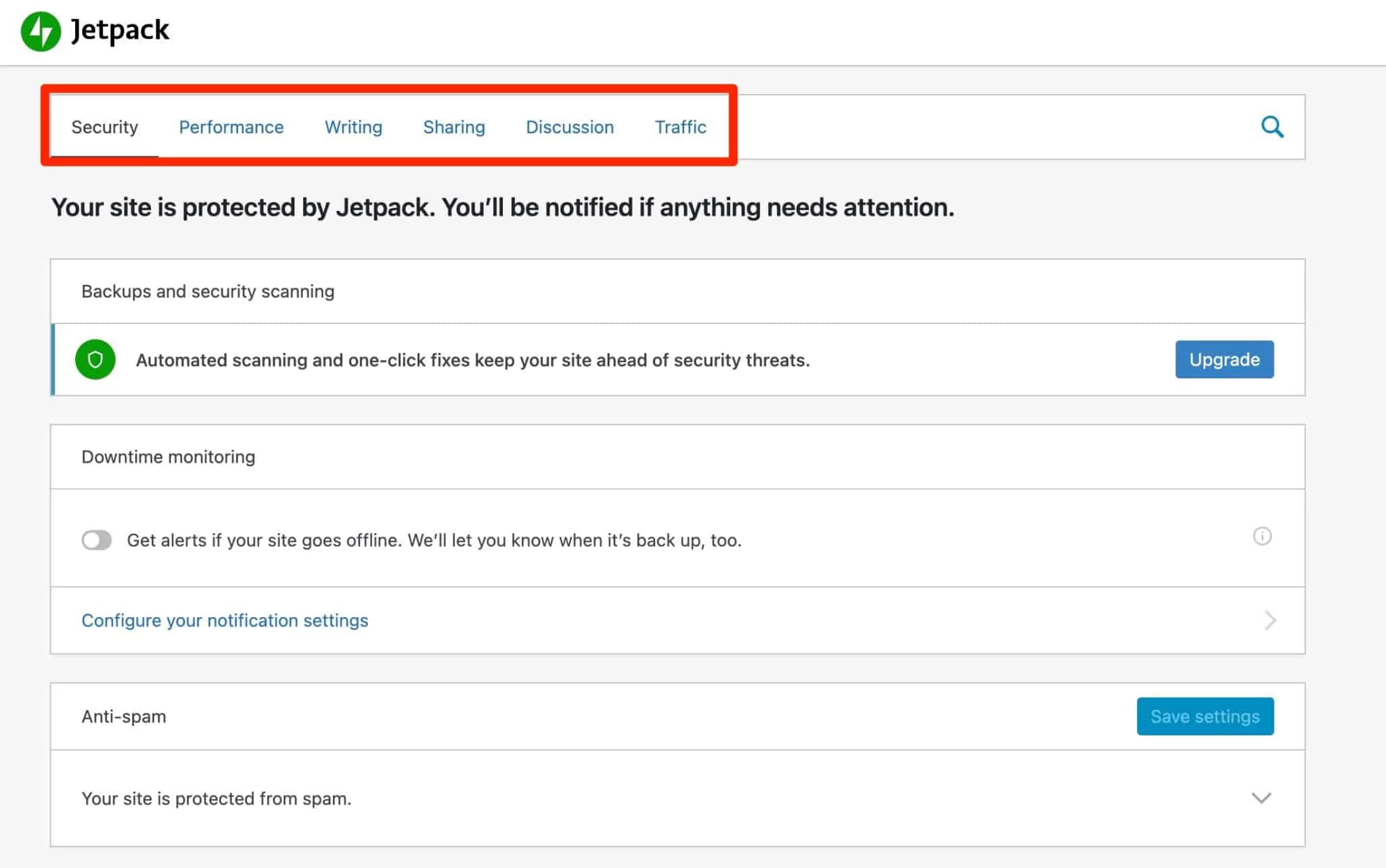
Am schnellsten aktivieren Sie die Module Ihrer Wahl über das Menü Jetpack > Einstellungen .
Sie werden feststellen, dass die Module in 6 Registerkarten kategorisiert sind:
- Sicherheit
- Leistung
- Schreiben
- Teilen
- Diskussion
- Verkehr

Einige Module werden standardmäßig aktiviert, z. B. das Modul, das Sie vor Brute-Force-Angriffen schützt (wenn böswillige Bots wiederholt versuchen, sich mit Ihrer Website zu verbinden).
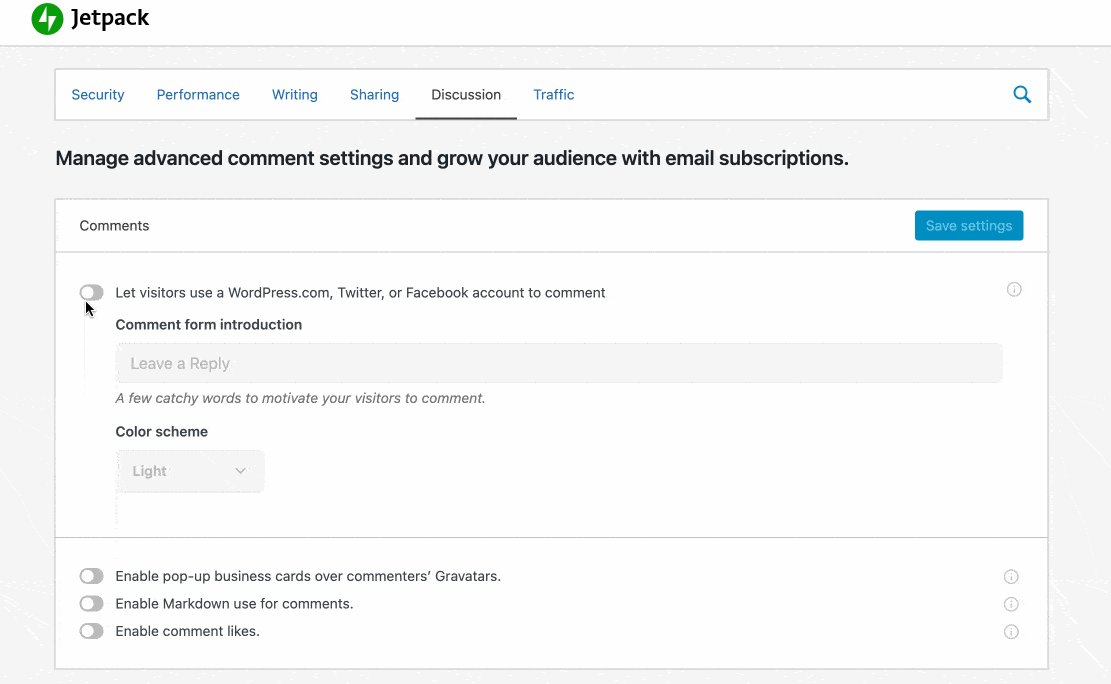
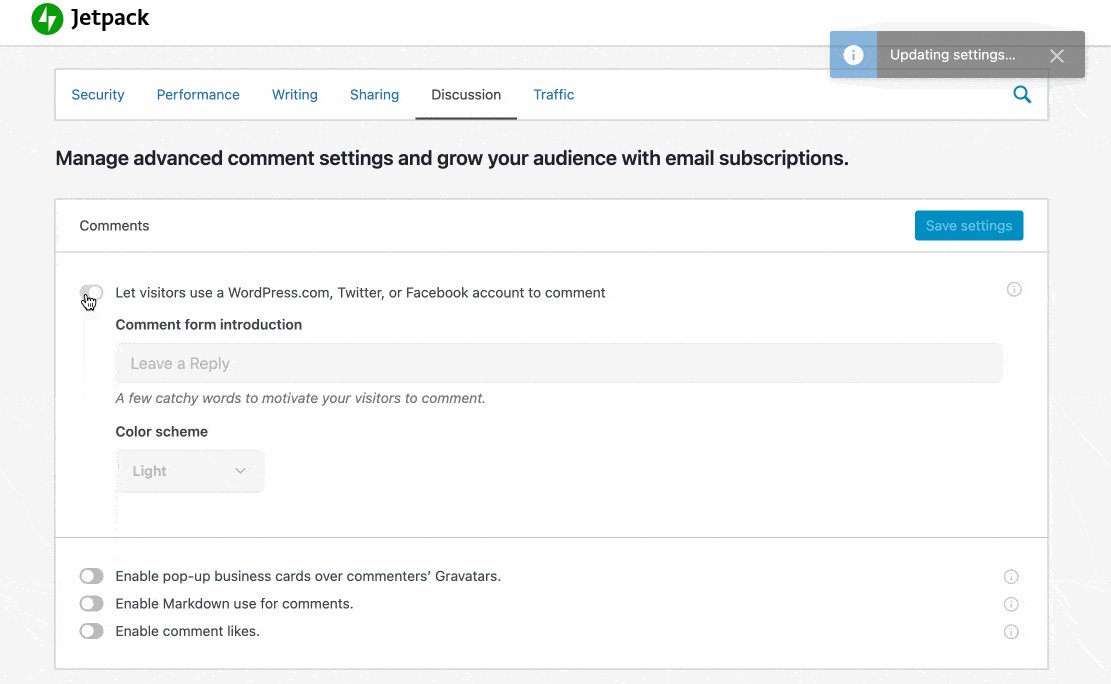
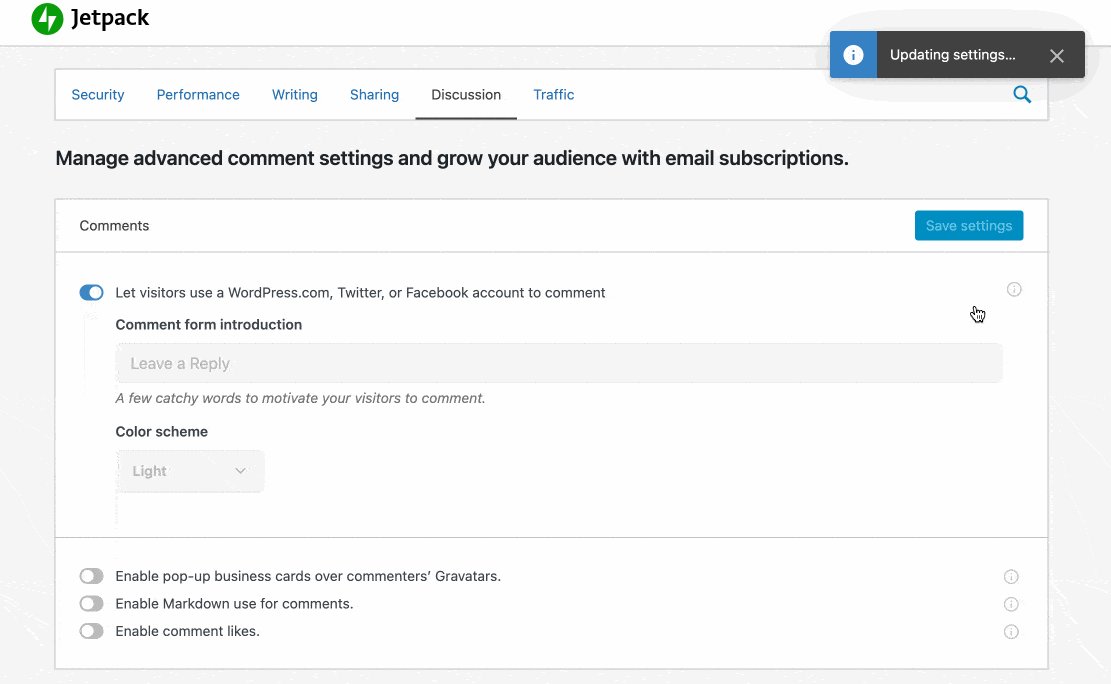
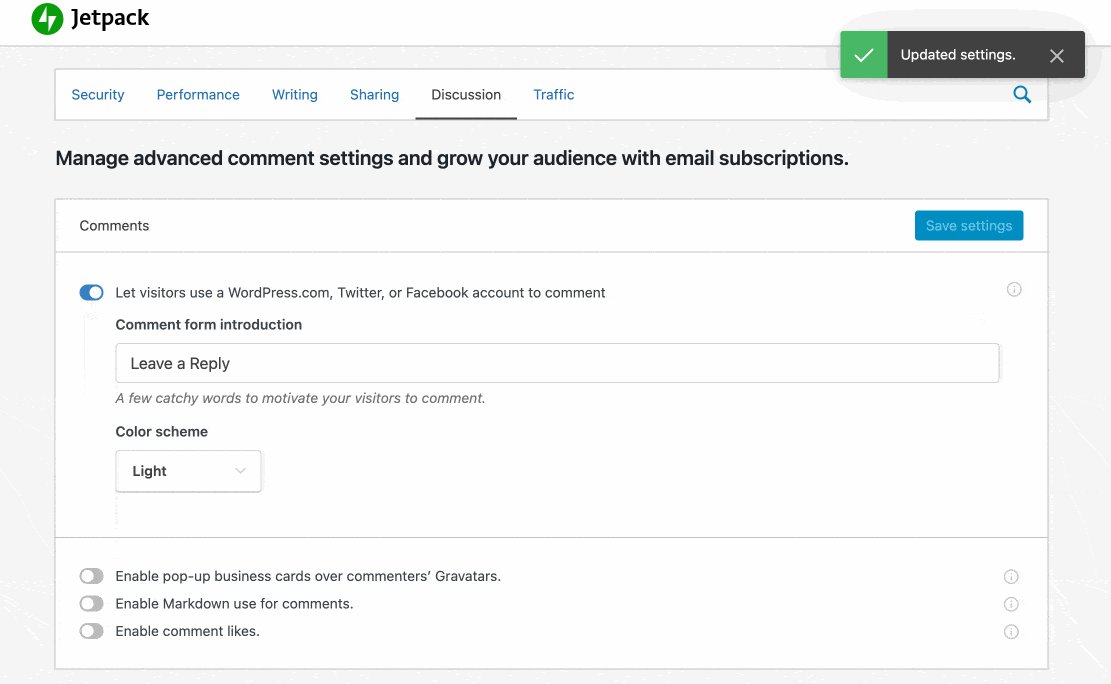
Für die restlichen Truppen können Sie das Modul Ihrer Wahl mit einem kleinen Klick auf den Einsatz aktivieren, der Sie interessiert:

Für bestimmte Module werden manchmal zusätzliche Optionen angeboten; Es liegt an Ihnen, zu entscheiden, ob Sie sie aktivieren möchten oder nicht.
Option 2: Gehen Sie durch das Menü „Module“.
Es gibt auch eine andere Option, meiner Meinung nach weniger intuitiv und visuell, um Jetpack-Module zu aktivieren.
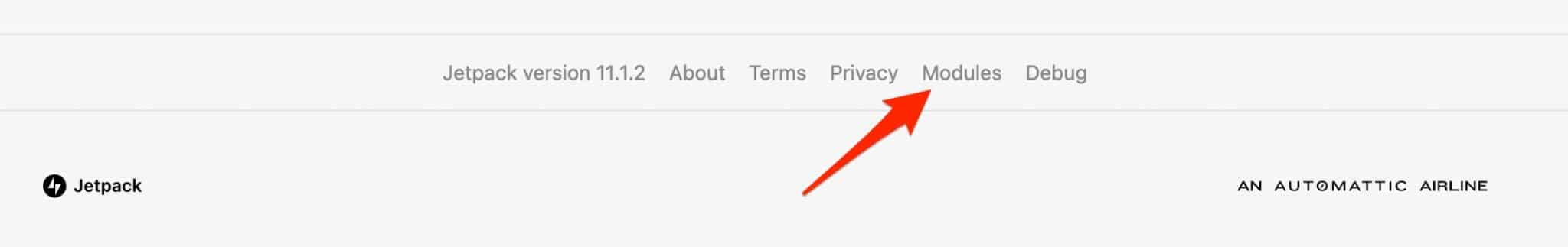
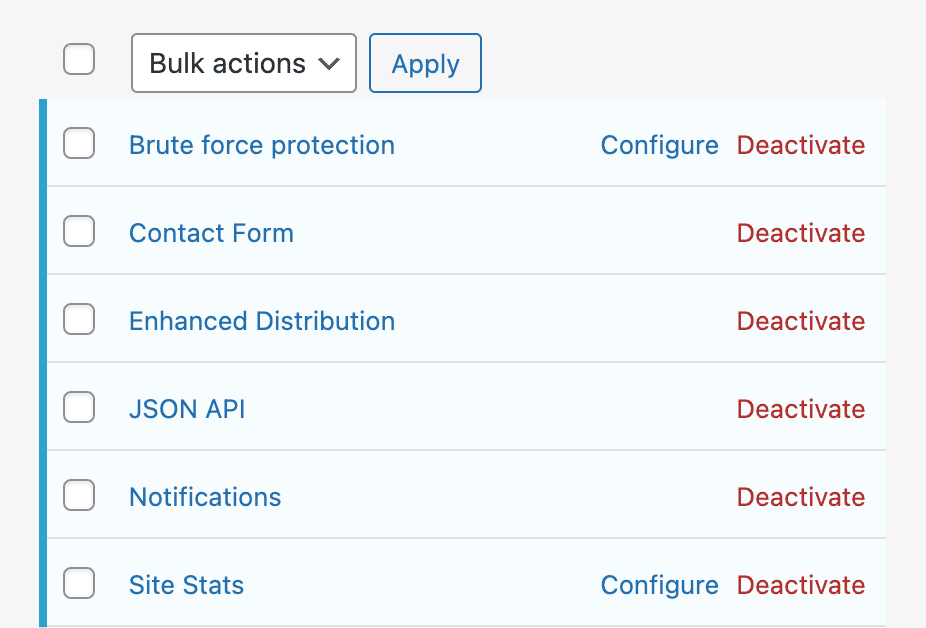
Das Plugin hat ein gut verstecktes „Module“-Menü , das sich unten auf jeder seiner Einstellungsseiten befindet. Sie finden es zum Beispiel, indem Sie zum Ende Ihres Dashboards scrollen:

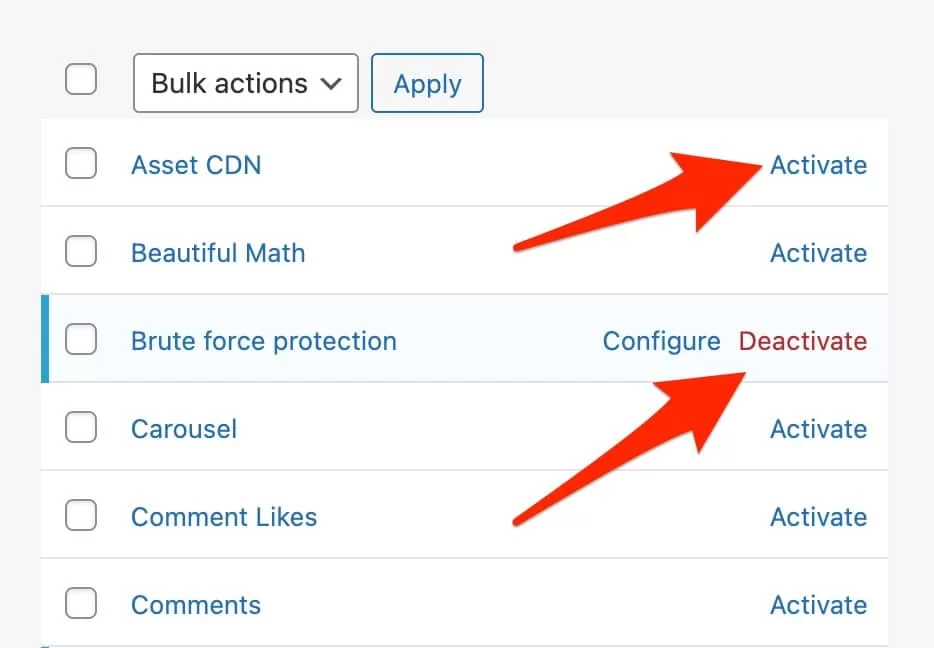
Darin finden Sie eine Liste aller Ihrer Module. Sie können sie nach mehreren Kriterien filtern:
- Status : alle/aktiv/inaktiv. Standardmäßig sind 6 Module automatisch aktiviert.
- Alphabetische Reihenfolge oder neueste .
- Kategorie .
Klicken Sie einfach auf den Link „Aktivieren“ oder „Deaktivieren“, der jedem Modul zugeordnet ist, um die Aktion Ihrer Wahl zu implementieren.

Beachten Sie, dass fast alle hier vorgestellten Module im Jetpack-Menü „Einstellungen“ zu finden sind.
Wenn Sie ein Modul aus dem oben dargestellten Menü „Module“ aktivieren, werden Sie automatisch zum Menü „Einstellungen“ von Jetpack weitergeleitet.
Jetzt, da Sie ein wenig mehr darüber wissen, wie dieses Schweizer Taschenmesser-Plugin funktioniert, fragen Sie sich vielleicht, welche Funktionen aktiviert werden müssen.
Das ist richtig – schließlich gibt es einige von ihnen und nicht alle von ihnen können nützlich sein. Ich schlage vor, zehn Merkmale hervorzuheben, die ich für wesentlich halte.
So richten Sie Jetpack auf WordPress ein: Ein Blick auf 10 kostenlose Module
Stillstandsüberwachung
Ich denke, Sie werden mir zustimmen: Als Webmaster gibt es nichts Schlimmeres, als eine Ihrer Websites nicht mehr zu finden.
Und manchmal merkt man es nicht sofort. Katastrophe im Entstehen.
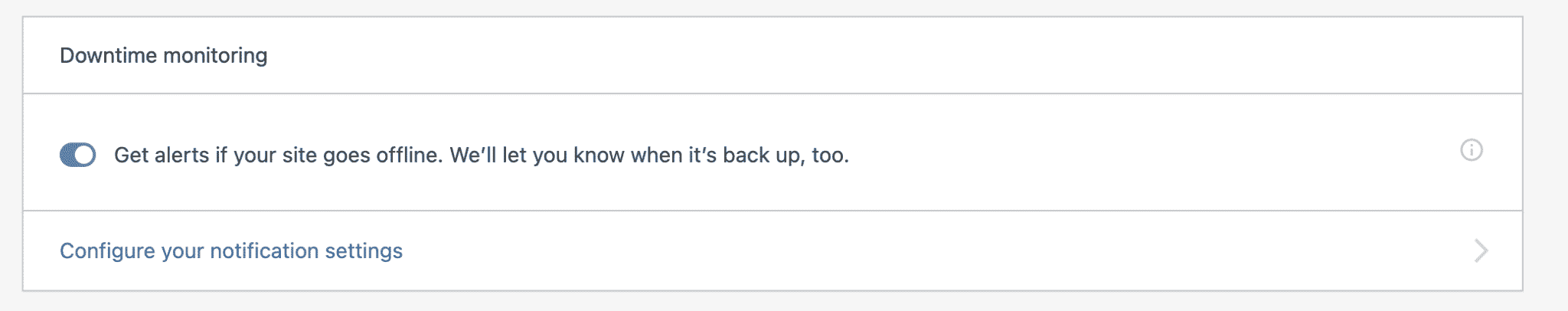
Durch die Funktion „Ausfallzeitüberwachung“ kann Jetpack Ihnen eine E-Mail senden, wenn Ihre WordPress-Site offline ist (und auch, wenn sie wieder zugänglich ist).
Es wird das Problem nicht lösen, aber es wird Sie so schnell wie möglich informieren, was eine große Hilfe ist. Um diese Option zu aktivieren, gehen Sie zu Einstellungen > Sicherheit > Ausfallzeitüberwachung .

Schutz vor Brute-Force-Angriffen
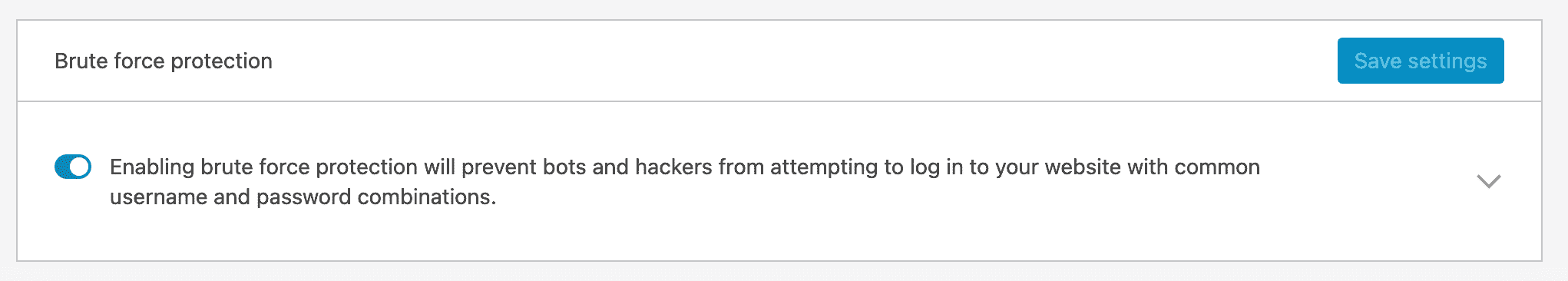
Sie wissen es vielleicht nicht, aber Ihr WordPress ist täglich vielen „Brute-Force“-Angriffen ausgesetzt.
Grundsätzlich versuchen böswillige Bots, sich in Ihre Admin-Oberfläche einzuloggen , indem sie Benutzernamen und Passwörter ausprobieren, um auf Ihre Website zuzugreifen.
Um sich selbst zu schützen, verwenden Sie natürlich starke Passwörter und einen Login, der nicht zu offensichtlich ist (sagen Sie nicht „admin“, oder ich häute Sie bei lebendigem Leib).
Ich empfehle aber auch, das dedizierte Jetpack-Modul zu aktivieren, indem Sie auf Sicherheit > Brute-Force-Schutz gehen.

Content-Delivery-Netzwerk
Jetpack bietet einen CDN-Dienst (Content Delivery Network) für Ihre Bilder an. Einfach ausgedrückt bedeutet dies, dass das Plugin Ihre Bilder auf seinen Servern hostet , nicht auf Ihren, um die Ladezeit Ihrer Seiten zu verbessern.
Ja, sperrige Bilder können eine echte Belastung für Ihre Website sein, wie dieser Artikel zeigt.
Ein CDN, Content Delivery Network, ist laut Wikipedia „ein geografisch verteiltes Netzwerk von Proxy-Servern und ihren Rechenzentren“, das erstellt wurde, „um den Benutzern hohe Verfügbarkeit und Leistung zu bieten“ .
Wenn Sie eine Website mit internationaler Reichweite haben oder einen Shared-Hosting-Service nutzen, könnte diese Option von Jetpack interessant sein.
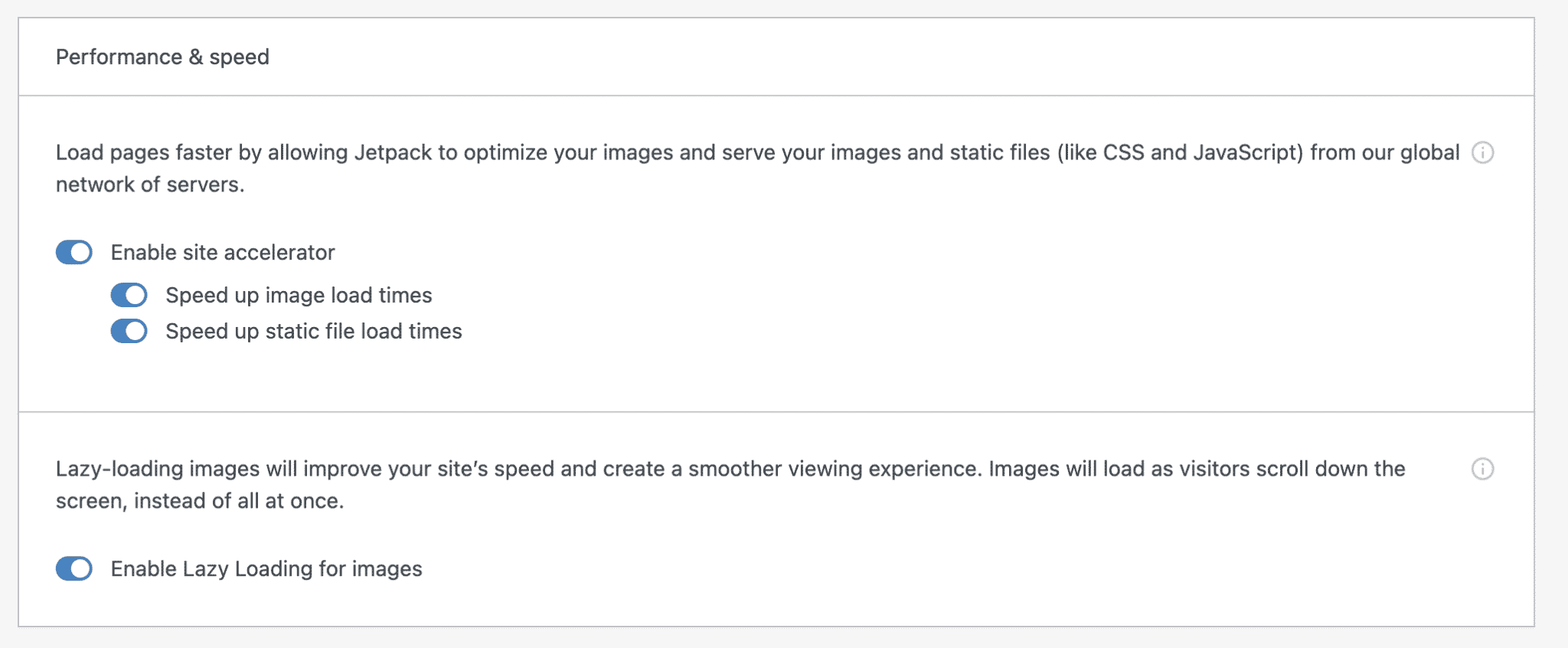
Um es zu aktivieren, gehen Sie zu Einstellungen > Leistung > Leistung und Geschwindigkeit .

Beachten Sie ein weiteres interessantes Feature in diesem Modul: die Option, das verzögerte Laden Ihrer Bilder zu aktivieren (Lazy-Loading) . Dies kann die Ladezeit Ihrer Seiten verbessern, da Ihre Bilder nur geladen werden, wenn Ihr Besucher durch die Seite scrollt.
Bilderkarussell
Wenn Sie Fotograf sind oder einfach nur Ihre Fotos mit Ihren Lesern teilen möchten, könnte Ihnen diese Funktion gefallen.
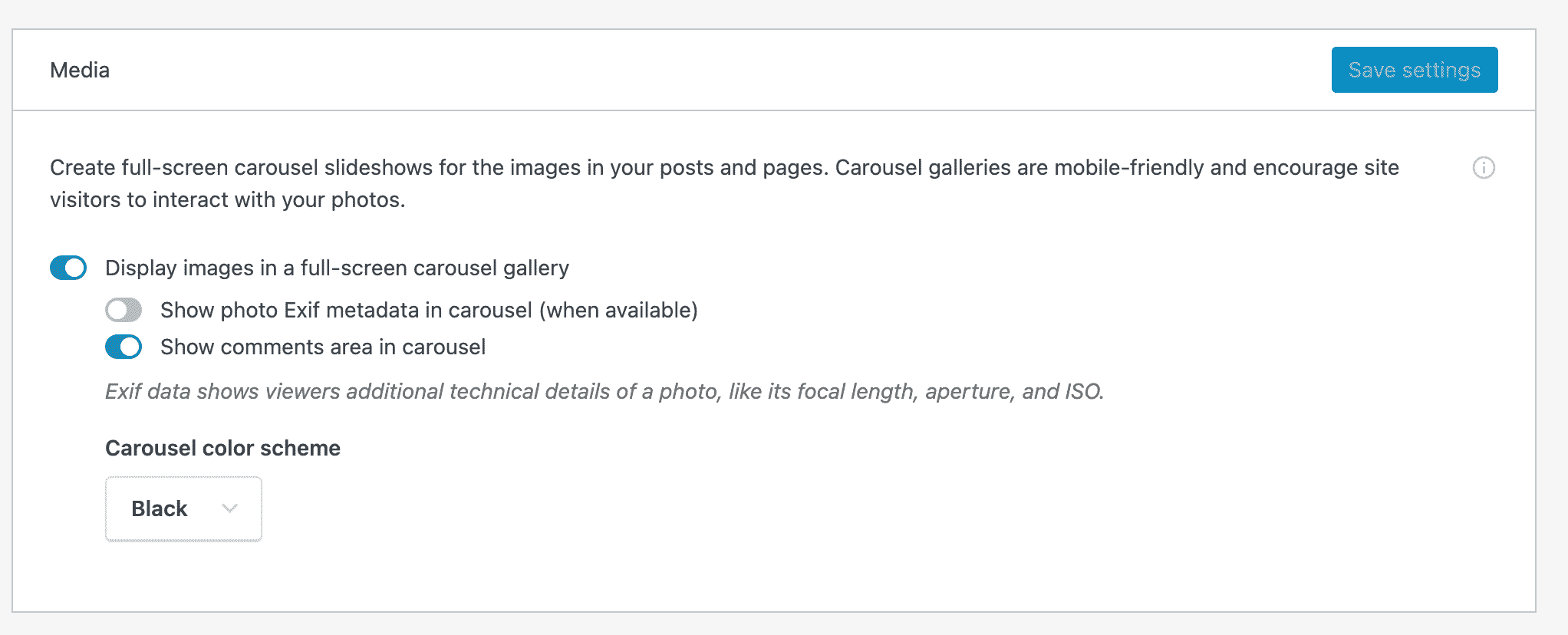
Einmal aktiviert, verwandelt es die Fotogalerien in Ihren Artikeln und Seiten in ein Vollbild-Karussell.

Um diese Funktion zu aktivieren, gehen Sie zu Einstellungen > Schreiben > Medien .

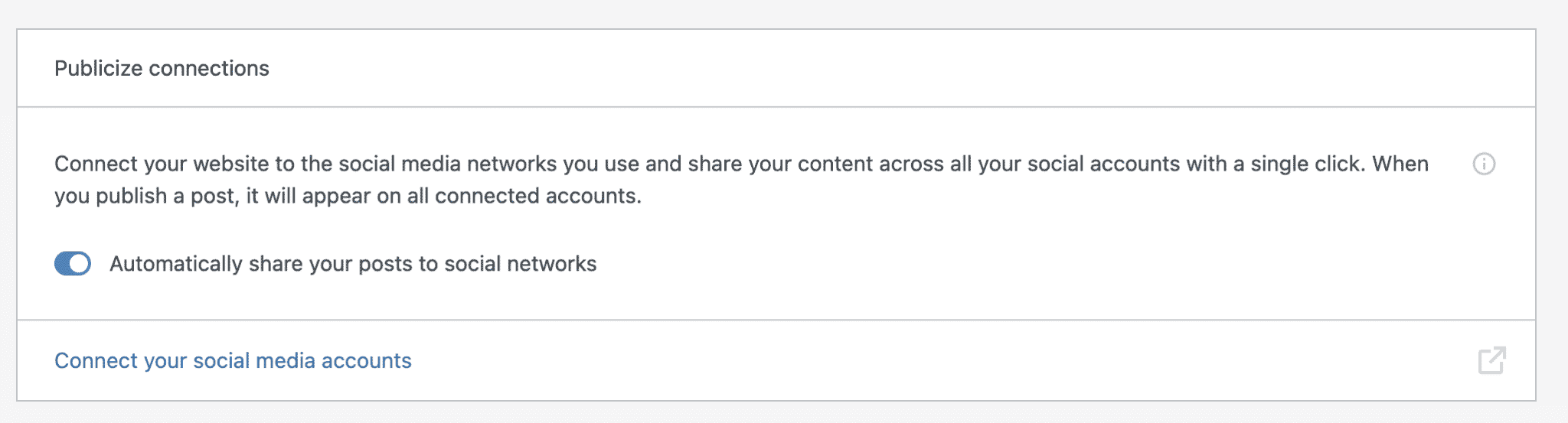
Teilen Sie Ihre Artikel automatisch in sozialen Netzwerken
Der Titel ist selbsterklärend. Wenn Sie keine andere Methode zum Teilen Ihrer Artikel verwenden, sehen Sie sich diese praktische Option an (Sie finden sie auch unter dem Namen Publizieren).
Nach der Aktivierung werden Sie aufgefordert, Ihre Konten zu verbinden, indem Sie zu WordPress.com weitergeleitet werden.
Es gibt nicht viele soziale Netzwerke zur Auswahl, aber Sie haben Zugriff auf:
- Tumblr
Verbinden Sie die Netzwerke, die Sie interessieren, und Sie finden sie dann in der Box „Veröffentlichen“, sobald Sie einen neuen Artikel schreiben.
Beachten Sie zum Abschluss dieser Freigabefunktion, dass sie unter Einstellungen > Freigabe > Verbindungen veröffentlichen aktiviert ist.

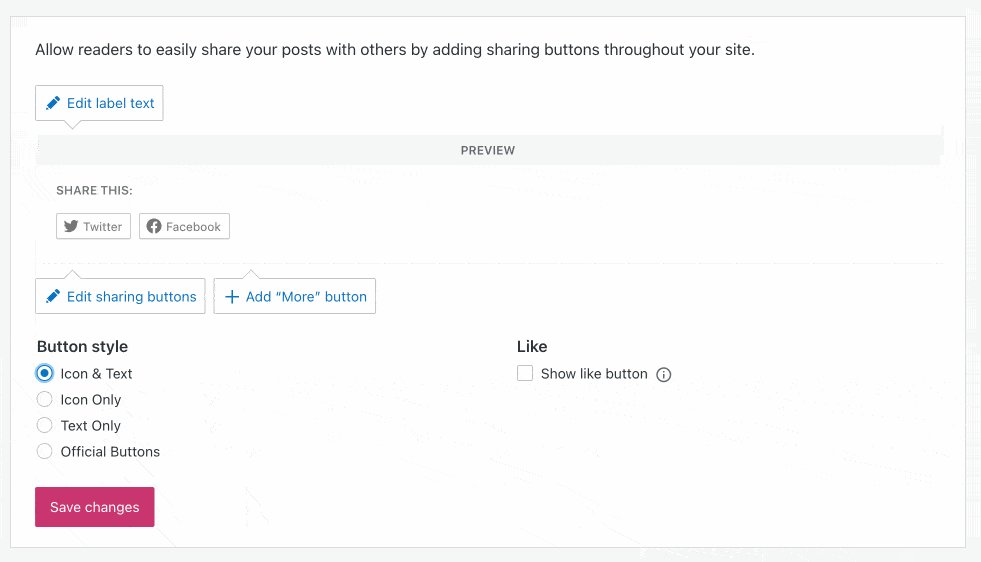
Schaltflächen teilen
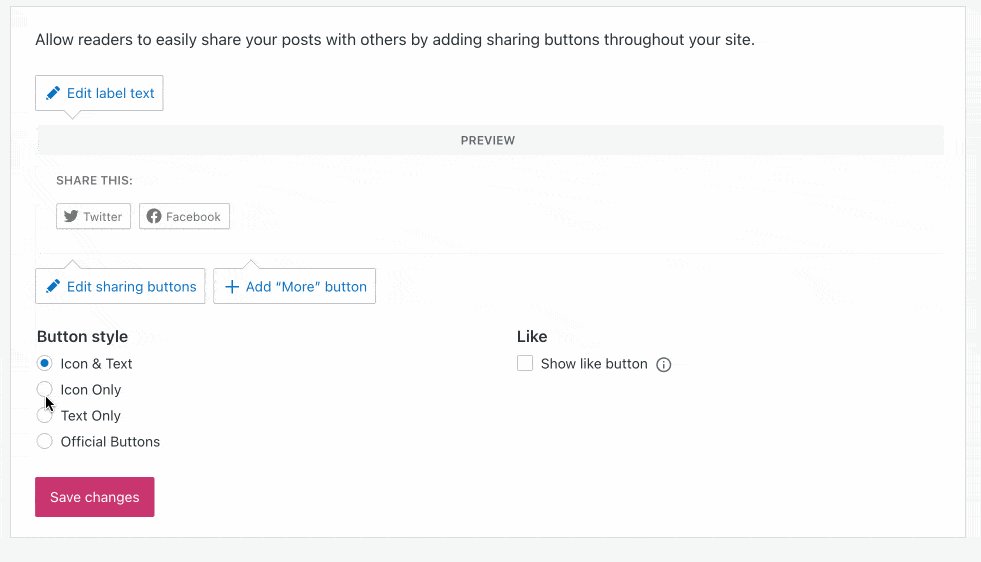
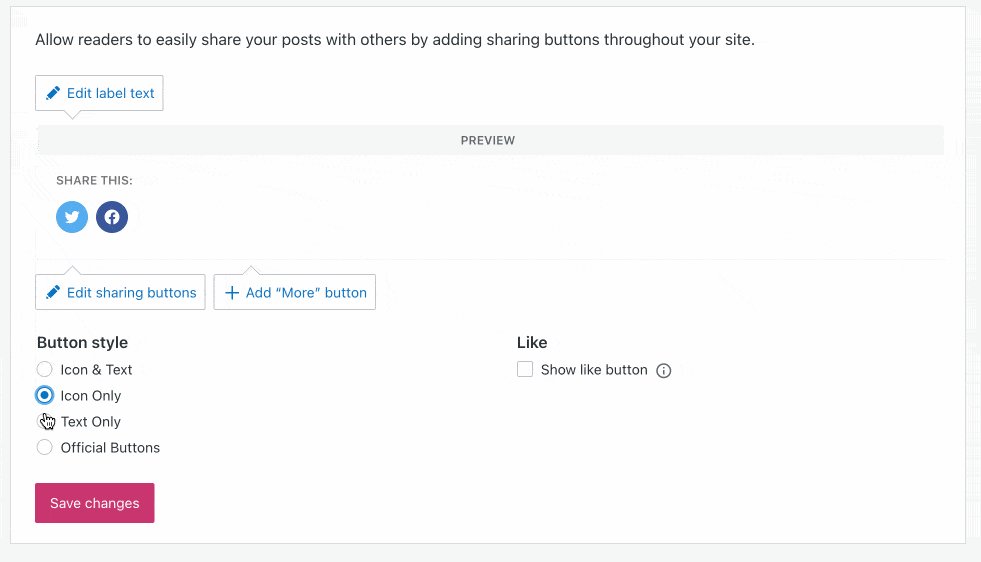
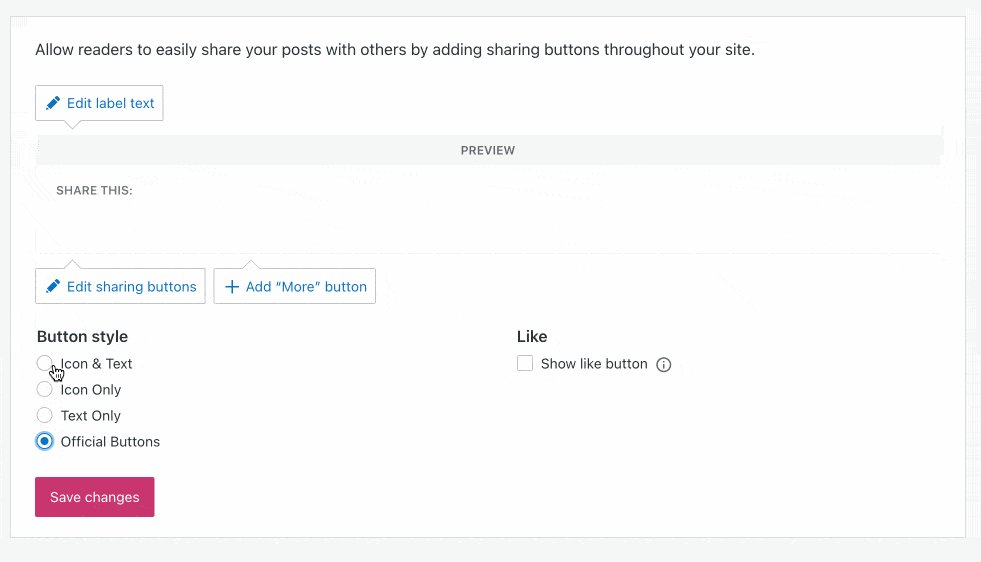
In gleicher Weise schlage ich vor, dass Sie sich die Option Sharing Buttons ansehen.

Wie der Name schon sagt, werden Schaltflächen hinzugefügt, mit denen Ihre Besucher Ihre Inhalte in sozialen Netzwerken teilen können .
Wie zuvor müssen Sie Ihre sozialen Netzwerkkonten mit WordPress.com verbinden.
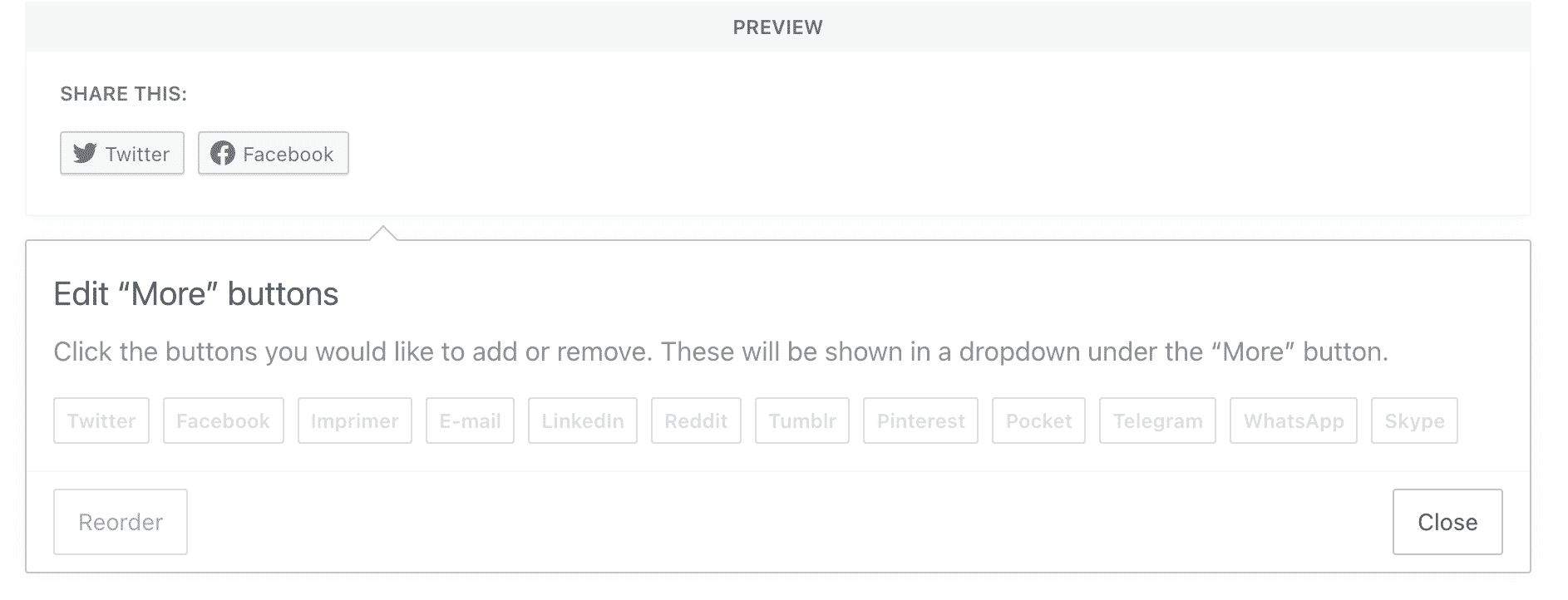
Hier ist eine Übersicht über die verschiedenen verfügbaren Schaltflächen:

Beachten Sie insbesondere, dass Folgendes möglich ist:
- Wählen Sie den Stil Ihrer Schaltflächen (zeigen Sie nur den Namen des sozialen Netzwerks, nur das Logo oder beides an).
- Wählen Sie den Inhaltstyp aus, in dem Sie ihn anzeigen möchten (Seiten, Artikel usw.).
Sie haben jedoch keine Kontrolle über die Position Ihrer Schaltflächen. Standardmäßig werden sie am Ende Ihrer Artikel angezeigt.
Um diese Freigabefunktion zu aktivieren, gehen Sie zu Einstellungen > Freigabe > Freigabeschaltflächen .
Verwandte Beiträge vorschlagen
Wenn Sie Ihre Besucher auf Ihrer Website halten möchten, ist es notwendig, die Absprungrate (Rate der Besucher, die auf einer Seite Ihrer Website gesurft sind, bevor sie diese verlassen haben) zu begrenzen. Wenn Sie ihnen nützliche Inhalte anbieten, die auf ihre Bedürfnisse eingehen, sind Sie auf dem richtigen Weg.
Aber wie wäre es mit einer kleinen Hilfe, um sie bei sich zu behalten? Dazu können Sie das System „Verwandte Beiträge“ des heutigen Plugins verwenden.
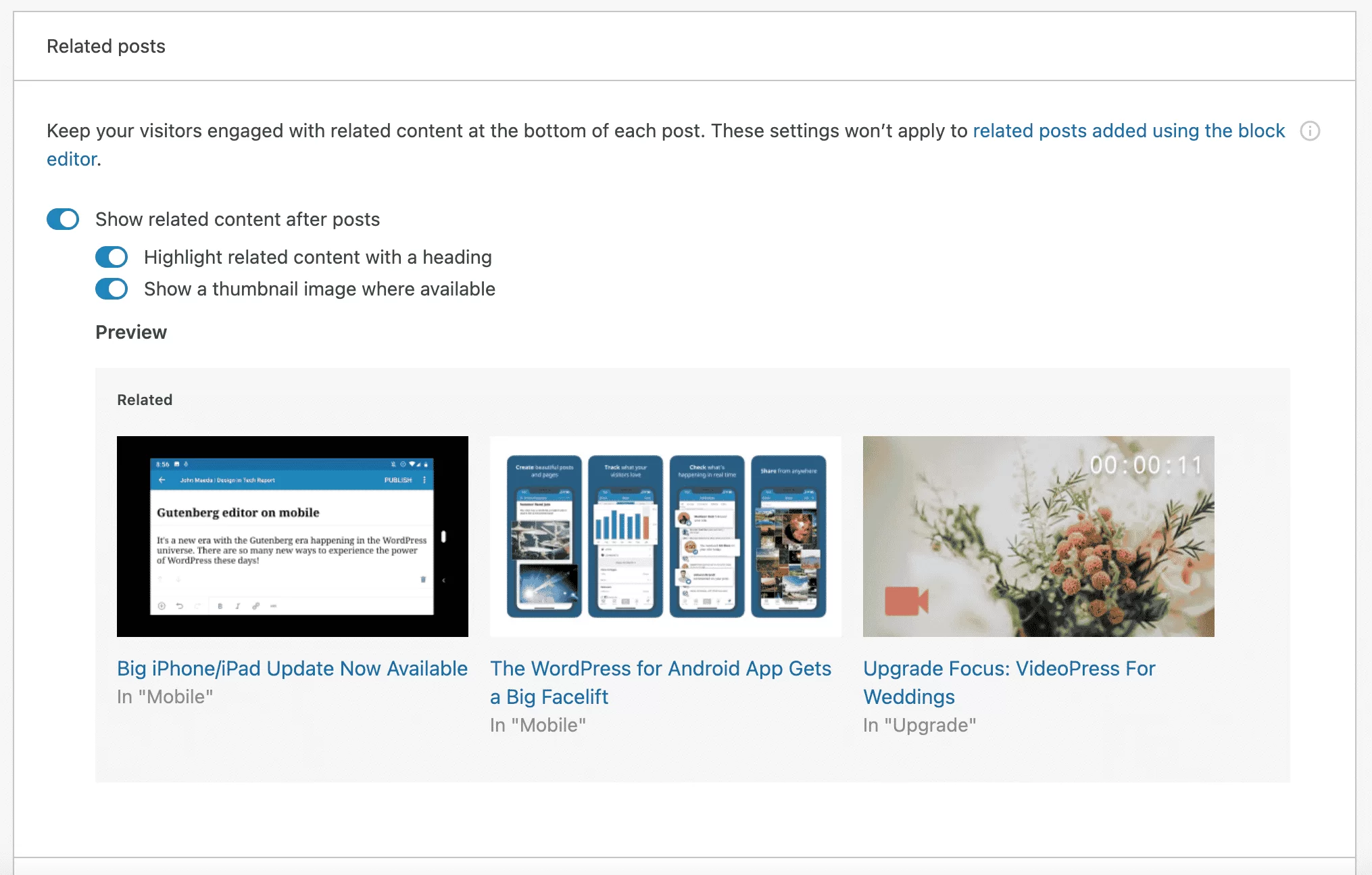
Dank dieser Funktion werden die letzten drei Veröffentlichungen, die am relevantesten sind, am Ende Ihrer Artikel angezeigt.
Warum ist das interessant? Es ermöglicht Ihnen, die interne Verknüpfung Ihrer Website zu verstärken und die Positionierung Ihrer Seiten zu verbessern.
Übrigens macht das YARPP-Plugin (Yet Another Related Posts Plugin) es auch sehr gut, aber ich finde Jetpack noch einfacher zu bedienen. Um diese Option zu aktivieren, gehen Sie zu Einstellungen > Traffic > Related Posts :

Generieren Sie XML-Sitemaps
Wenn Sie WPMarmite regelmäßig lesen, sind Sie vielleicht schon auf unseren Beitrag zu Sitemaps gestoßen.
Zur Erinnerung: Eine Sitemap ist eine Datei, die alle URLs (Adressen) Ihrer Website auflistet . Es erleichtert Suchmaschinen, die Ihre Website durchsuchen, das Leben und beschleunigt die Indizierung.
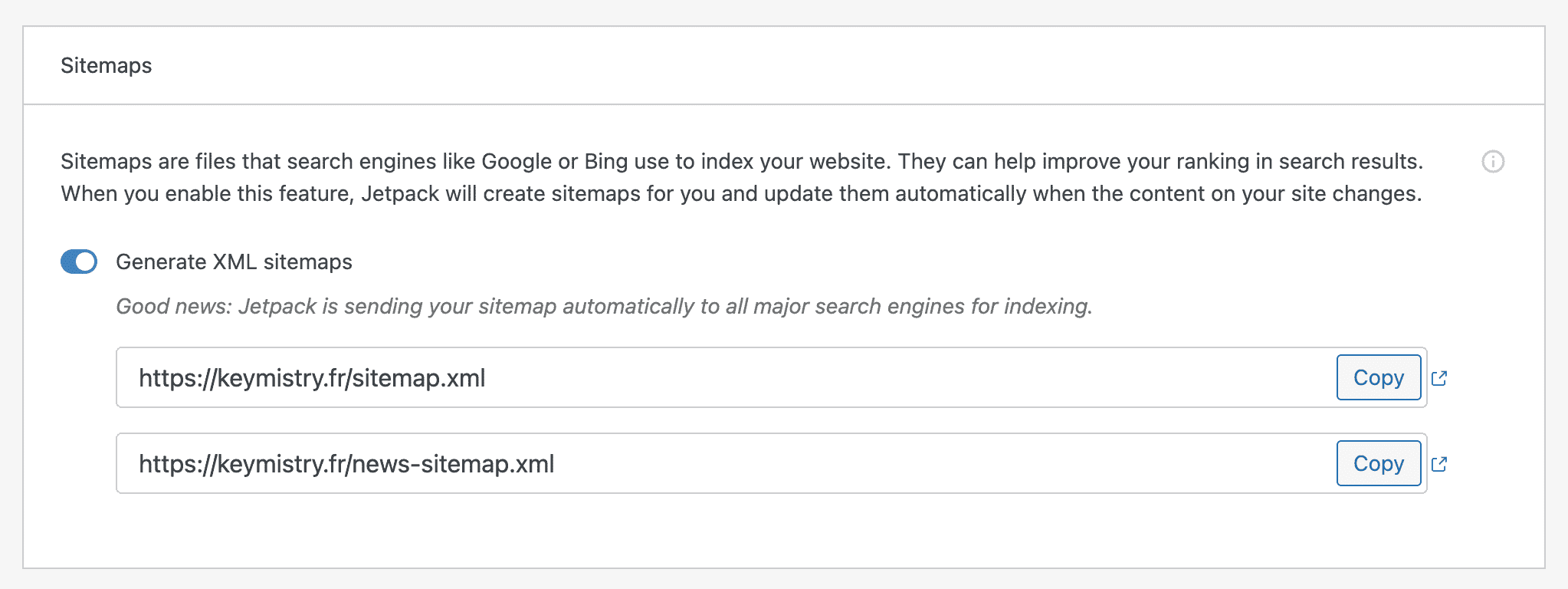
Jetpack bietet eine Funktion, die eine Sitemap für Sie erstellen und automatisch aktualisieren kann, wenn Sie Ihre Inhalte überarbeiten.
Wenn Sie es nicht verwenden, warten Sie nicht, um diese Funktion zu aktivieren. Gehen Sie dazu zu Einstellungen > Datenverkehr > Sitemaps .

Website-Statistiken
Diese Option ist standardmäßig aktiviert. Es gibt Ihnen interessante Informationen, die Sie verwenden können, um den Verkehr auf Ihrer Website zu verfolgen.
Eine allgemeine Übersicht finden Sie in Ihrem Jetpack-Dashboard (unter Einstellungen > Site-Statistiken ), aber eine detailliertere Übersicht ist in Ihrem WordPress.com-Konto verfügbar.
Beachten Sie unter anderem, dass Sie Folgendes anzeigen können:
- Tägliche, wöchentliche, monatliche oder jährliche Verkehrsstatistiken
- Welche Arten von Inhalten wurden angesehen
- Die Anzahl der Klicks auf Ihre ausgehenden Links
- Wie Ihre Besucher Sie gefunden haben (z. B. über eine Google-Suche )
Fügen Sie ein Kontaktformular hinzu
Auch diese Option wird automatisch aktiviert. Dank dessen haben Sie einen „Form“-Block im WordPress-Inhaltseditor (Gutenberg).
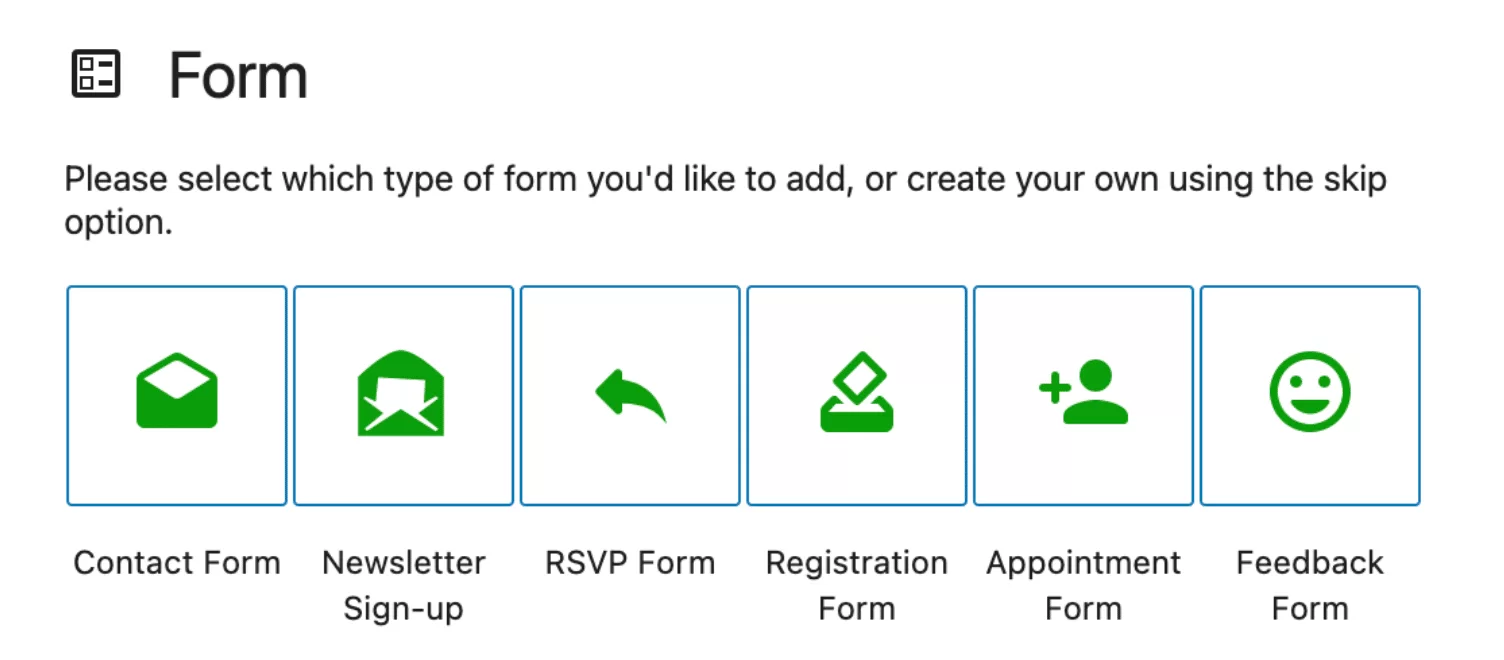
Mit diesem Block können Sie 6 verschiedene Arten von Formularen erstellen:
- Kontakt Formular
- Newsletter abonnieren
- Antwortformular
- Klassisches Anmeldeformular für Veranstaltungen
- Terminformular
- Feedback-Formular

Welche Art von Formular Sie auch wählen, Sie können Felder hinzufügen und das Formular in Bezug auf Feldparameter (erforderliche Felder und Breite) und Farben (Hintergrund und Texte) anpassen.
Das war es für diese Übersicht der zehn Features, die ich für wesentlich halte. Natürlich gibt es noch weitere, die hier nicht behandelt werden, die aber je nach Bedarf den Umweg wert sein könnten. Zum Beispiel:
- Das Modul „Kommentare“, das das standardmäßige WordPress-Kommentarformular durch ein neues Kommentarsystem ersetzt, das Optionen zum Verbinden mit bestimmten sozialen Netzwerken wie Facebook oder Twitter enthält.
- Das Anti-Spam-Modul , mit dem Sie Ihre Website vor unerwünschten Kommentaren schützen können. Ich habe das oben nicht näher ausgeführt, da Akismet standardmäßig auf allen neuen WordPress-Installationen vorhanden ist. Die Aktivierung ist eine Notwendigkeit, unabhängig davon, ob Sie Jetpack verwenden oder nicht.
- Module zum Hinzufügen von zwei Arten von benutzerdefinierten Inhalten (benutzerdefinierte Beitragstypen) : Testimonials und Portfolios.
- Das „Gefällt mir“-Modul, um Ihren Beiträgen und Seiten einen „Gefällt mir“-Button hinzuzufügen.
Habe ich DAS ultimative Modul vergessen? Nehmen Sie mich in den Kommentaren am Ende dieses Artikels zur Rede, wenn ja. Ich bin offen für Diskussionen.
Neben allen oben vorgestellten kostenlosen Modulen bietet Jetpack auch zwei kostenlose Add-Ons an. Mit Jetpack Boost können Sie die Ladegeschwindigkeit Ihrer WordPress-Site mit Ein-Klick-Optimierungen optimieren, die unter anderem auf CSS und JavaScript wirken. Jetpack CRM ermöglicht es Ihnen, wie der Name schon sagt, bestimmte CRM-Funktionen in Ihre WordPress-Site zu integrieren.
Was sind die kostenlosen Alternativen zu Jetpack-Modulen?
Was ist, wenn Sie von Jetpack nicht begeistert sind, aber ein Plugin verwenden möchten, das einem seiner Module ähnelt?
Nun, Sie müssen es mit Ihren eigenen kleinen Händen erschaffen. Noch ernster, es gibt noch keinen zuverlässigen Jetpack-Klon . Zumindest meines Wissens nicht.
Um Jetpack-Module zu „ersetzen“, besteht die Lösung darin, ein spezifisches Plugin für jede gewünschte Funktion zu verwenden . Hier sind ein paar Ideen, die Sie als Ersatz ausprobieren können:
- Statistik : MonsterInsights
- Teilen Sie Ihre Beiträge in sozialen Netzwerken : WordPress to Buffer
- Share-Buttons : Social Rocket
- Ähnliche Artikel : YARPP
- Sitemaps : Yoast SEO
- Kontaktformular : WPForms, Ninja Forms oder Gravity Forms (Affiliate-Link)
- Schutz vor Brute-Force-Angriffen : iThemes Security
- Überwachung von Ausfallzeiten : ManageWP oder WP Umbrella
- CDN-Aktivierung : WP Rocket (Affiliate-Link) bietet ein eigenes CDN an und hat den Vorteil, eine vollständige und sehr einfach zu bedienende Lösung zu sein, um die Ladegeschwindigkeit Ihrer Website im Allgemeinen zu verbessern
Was sind die Premium-Features von Jetpack?
Während viele der Funktionen von Jetpack kostenlos sind, bietet das Plugin auch kostenpflichtige Optionen, die in zwei Kategorien unterteilt werden können.
Lizenzen
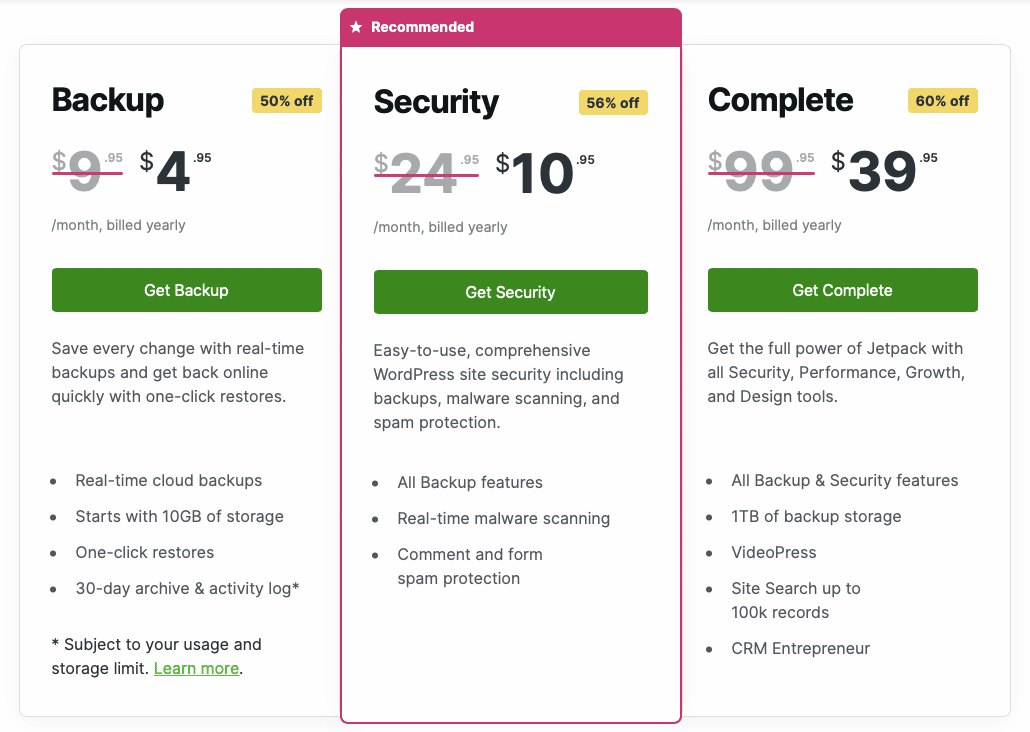
Zunächst bietet Jetpack drei Lizenzen an. Im Vergleich zur kostenlosen Version des Plugins bieten sie erweiterte Optionen in Bezug auf Sicherheit, Leistung und Marketing:
- Mit der „Backup“-Lizenz können Sie Echtzeit-Backups in der Cloud erstellen und Ihre Website mit einem Klick wiederherstellen. Es ist im ersten Jahr ab 4,95 USD pro Monat erhältlich (ab dem zweiten Jahr 9,95 USD).
- Die Lizenz „Sicherheit“ umfasst Backups, Malware-Scans und Spam-Schutz. Es kostet 10,95 $ für das erste Jahr (danach 24,95 $).
- Die „Complete“-Lizenz (für 39,95 $ und 99,95 $) bietet alle Optionen der ersten beiden Lizenzen. Darüber hinaus profitieren Sie auch von einem Hosting-Service für Ihre Videos (VideoPress) oder einem erweiterten Suchsystem namens Elasticsearch, das Sie in Ihre Website integrieren können.

Pay-per-Use-Funktionen
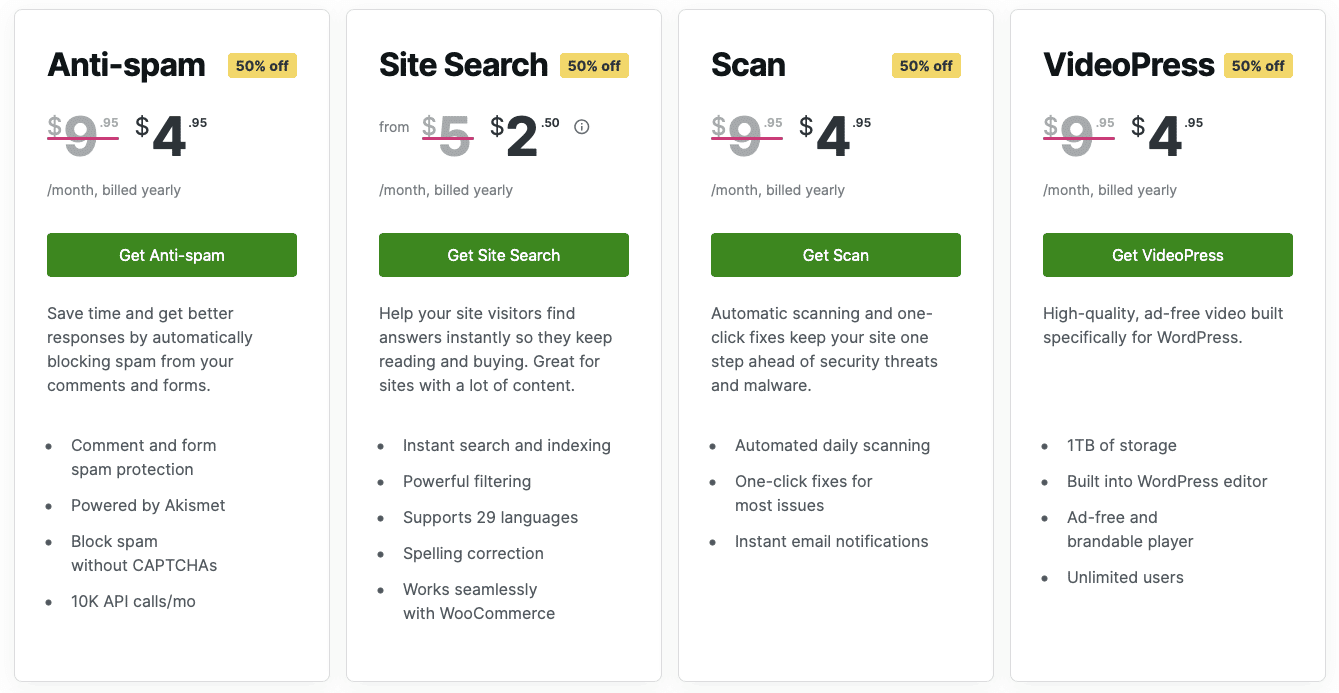
Darüber hinaus verkauft Jetpack einige der Funktionen, die in seinen kostenpflichtigen Lizenzen enthalten sind, auch einzeln:
- „Anti-Spam“ ($4,95/Monat für das erste Jahr), um Ihnen einen fortschrittlicheren Schutz gegen Spam zu bieten, als Akismet kostenlos anbietet.
- „ Site Search“ (2,50 $/Monat), damit „Ihre Website-Besucher sofort Antworten finden, damit sie weiterlesen und kaufen“.
- „ Scannen “ ($4,95/Monat), um Ihre Website täglich auf Malware-Bedrohungen zu scannen.
- „ VideoPress “ ($4,95/Monat)

Wie ist die Benutzererfahrung?
Wie einfach ist es zu bedienen?
Insgesamt ist Jetpack relativ einfach zu bedienen.
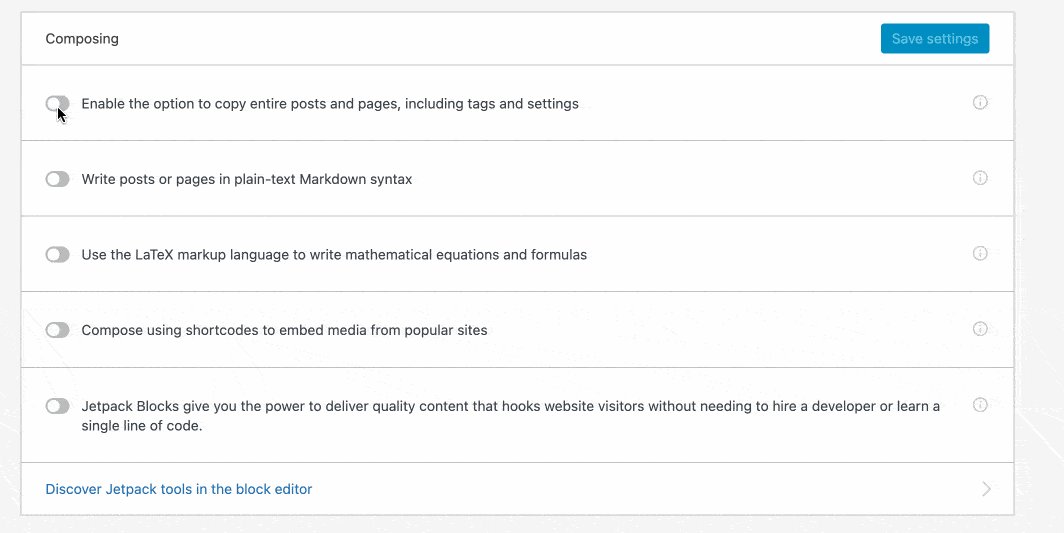
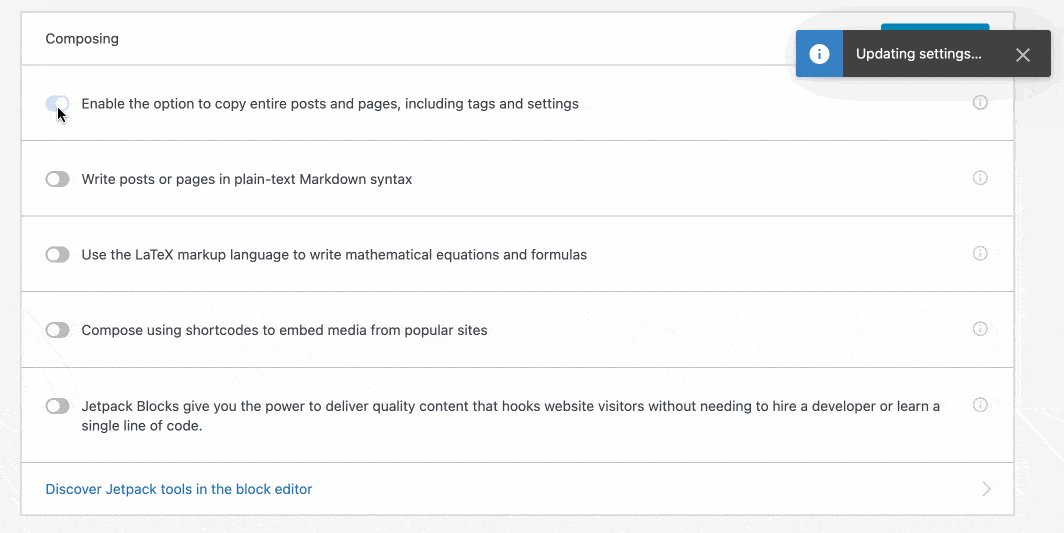
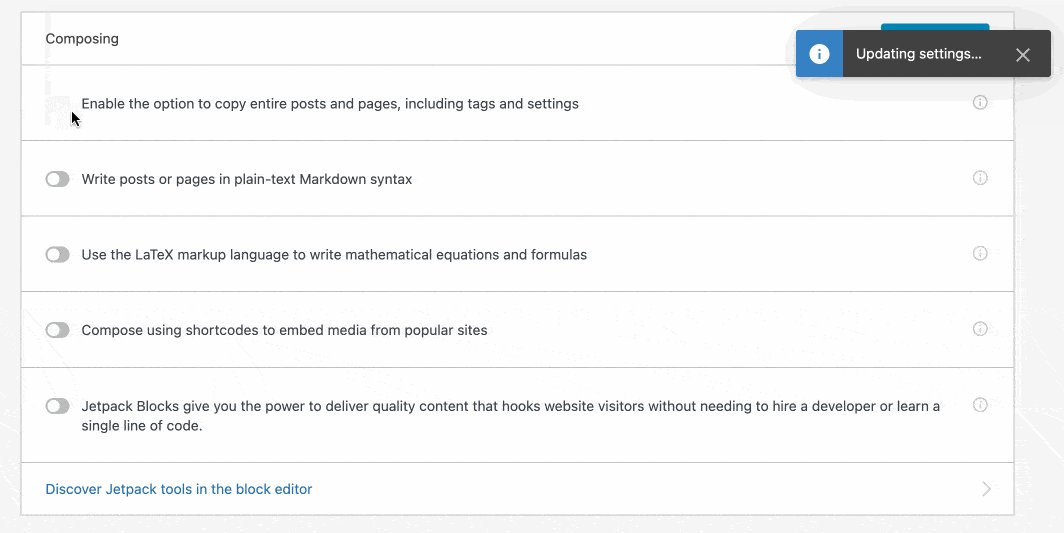
Zunächst einmal ist das Menü übersichtlich und übersichtlich. Das Aktivieren oder Deaktivieren einer Funktion ist ein Kinderspiel: Aktivieren oder deaktivieren Sie einfach das entsprechende Kontrollkästchen.

Allerdings habe ich zwei Hauptkritikpunkte. Der erste betrifft die automatische Aktivierung einiger Funktionen.
Wie ich oben erklärt habe, werden sechs Module automatisch aktiviert. Auf dem Papier ist das nicht unbedingt eine schlechte Idee. Aber praktisch ist es nicht so einfach, und es ist möglich, dass einige Funktionen übersehen werden .
Beispielsweise finden Sie in den Einstellungen keinen Abschnitt zum Anpassen eines Kontaktformulars. Dazu müssen Sie zu einem Artikel oder einer Seite gehen. Das fällt zunächst, ohne es besser zu wissen, nicht sofort auf.
Der zweite Kritikpunkt sind die Einstellungen einiger Funktionen, die Sie automatisch auf WordPress.com umleiten.
Die Oberfläche sieht aus wie WordPress.org, ist aber etwas gewöhnungsbedürftig. Außerdem finde ich, dass es den Einrichtungsprozess verlangsamt.
Apropos Verlangsamung, lassen Sie uns über ein kontroverses Thema sprechen: Würde Jetpack die Leistung Ihrer Website ruinieren?
Wie wirkt es sich auf die Leistung einer Website aus?
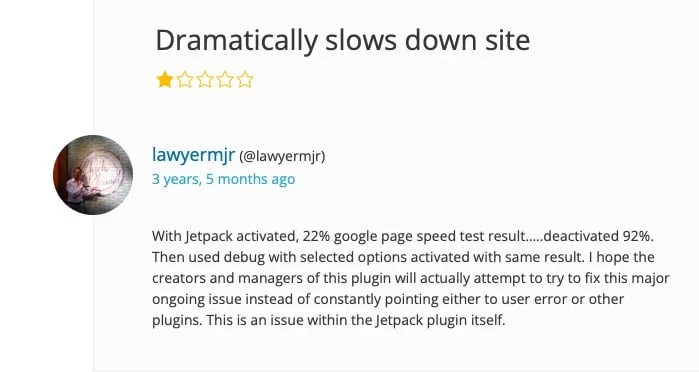
„ Slow “, „bad “, „crashed my site “: Bei der Recherche für diesen Artikel ist mir aufgefallen, dass Jetpack einerseits im Fokus vieler Kritik steht.
Eine häufige Beschwerde war, dass unser Plugin des Tages dafür verantwortlich war, die Ladezeit der Seiten zu verlangsamen, auf denen es installiert war .
Sehen Sie sich an, was dieser Benutzer dazu zu sagen hat:

Kann Jetpack also wirklich die Seitenladegeschwindigkeit Ihrer Website beeinträchtigen? Lassen Sie es uns testen, um sicherzugehen. Für diesen Artikel habe ich einige Experimente auf einem Testgelände durchgeführt.
Um die Leistung von Jetpack einzuschätzen, bin ich wie folgt vorgegangen.
- Verwendeter Testdienst: Pingdom Tools (jedes Mal mit London als Standort)
- Ich habe keine Funktionen aktiviert, außer den sechs, die standardmäßig aktiviert sind :

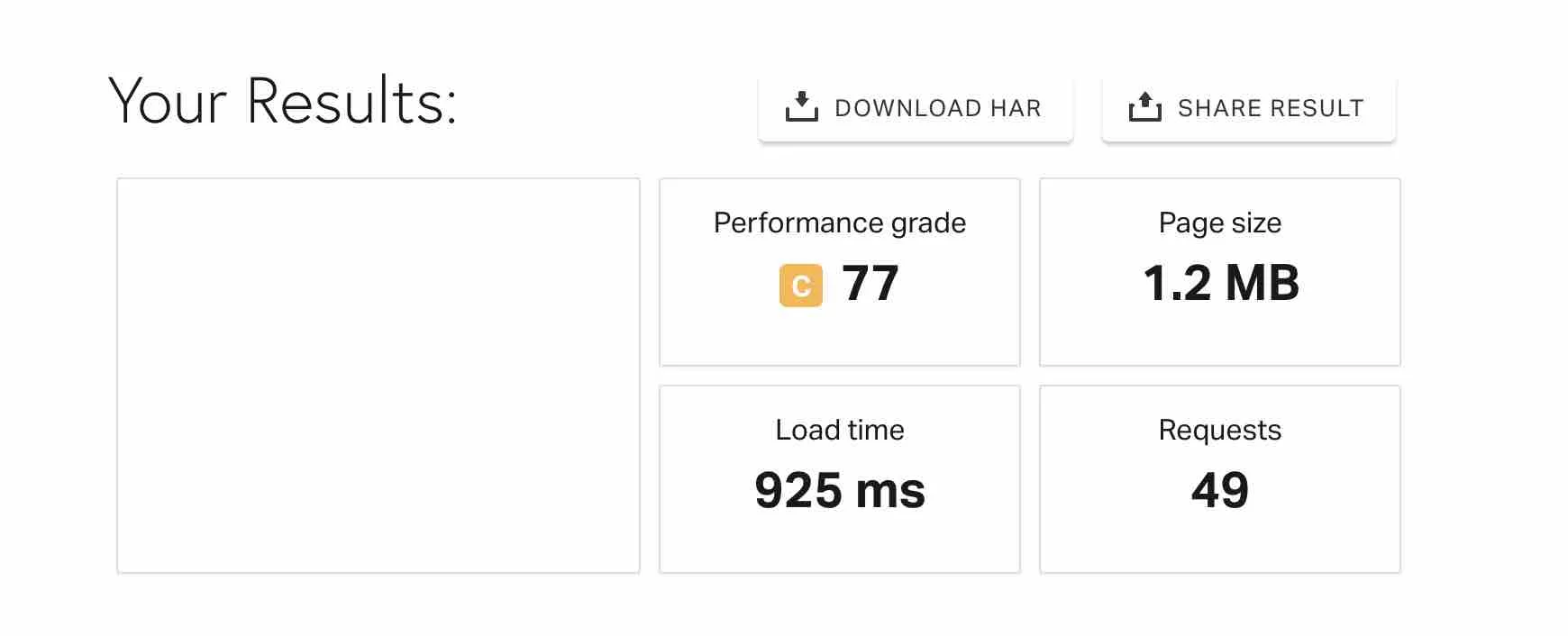
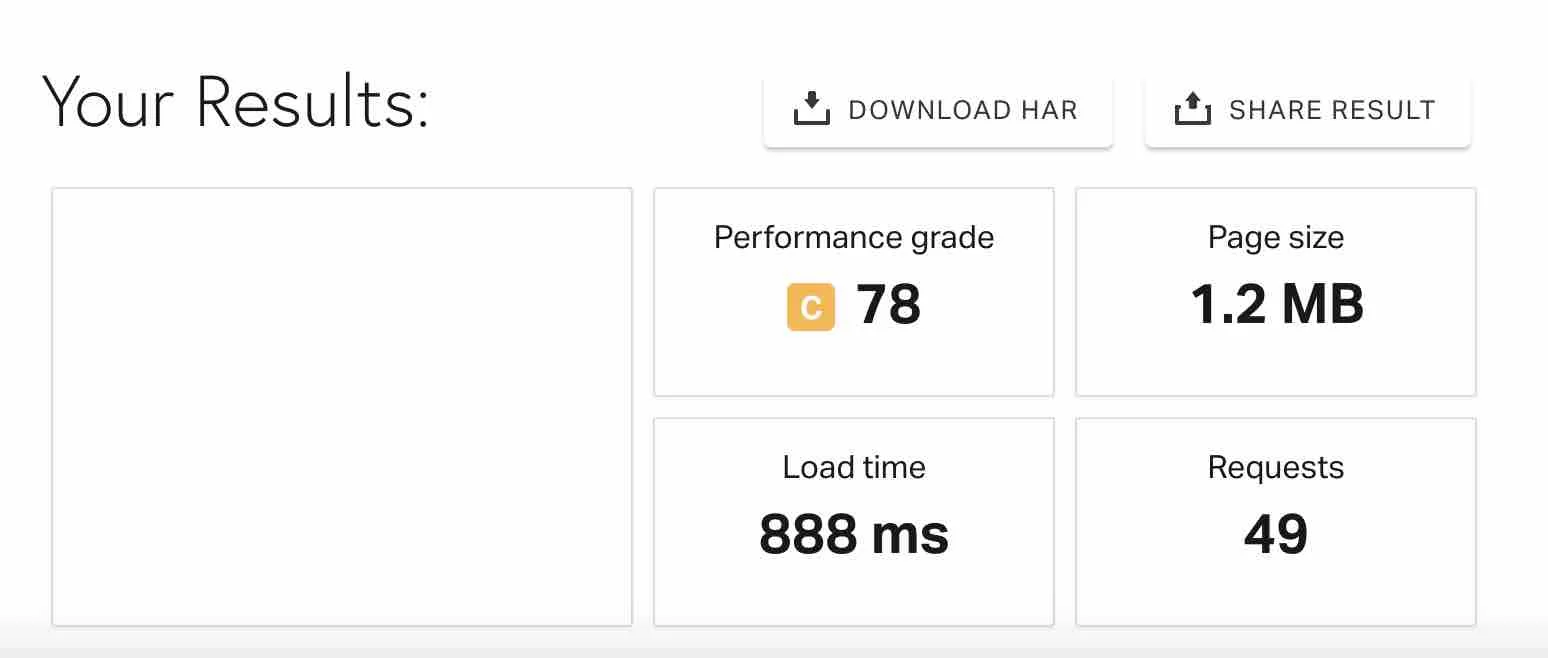
Test mit aktiviertem Jetpack: 925 ms Ladezeit

Test mit deaktiviertem Jetpack: Ladezeit von 888 ms

Wie Sie sehen können, ist die Ladezeit bei beiden Tests fast gleich . Die Seitenladezeit ist bei aktiviertem Jetpack etwas langsamer, aber nichts, was für einen Besucher auffällig wäre.
Fazit: Nach meinen Tests bremst Jetpack eine Seite nicht aus, solange man es mit Bedacht einsetzt. Aktivieren Sie nur die Module, die Sie benötigen, wenn Sie diese verwenden möchten. Und wenn Sie ein Modul nicht verwenden, deaktivieren Sie es.
Die obigen Ergebnisse sind ein erster Eindruck, können aber nicht als endgültiges Urteil gewertet werden. Abhängig von Ihrem Hosting oder sogar den von Ihnen verwendeten Plugins haben Sie möglicherweise unterschiedliche Daten zu Hause.
Und um es noch besser zu machen, kümmern Sie sich mit Hilfe eines Plugins wie WP Rocket um die Leistung Ihrer Website.
Nachdem Sie Jetpack aus allen Blickwinkeln studiert haben, ist es an der Zeit, Ihnen eine abschließende Bewertung dieses All-in-One-Plugins zu geben.
Abschließende Bewertung von Jetpack
Starke Punkte
- Das Plug-in wird von Automattic entwickelt und gepflegt , dem Hauptmitwirkenden von WordPress.org. Dies ist eine Garantie für Qualität und Zuverlässigkeit. Grundsätzlich sollte es nicht über Nacht verschwinden.
- Jetpack wird regelmäßig aktualisiert und verbessert .
- Einfach zu bedienen : Module können mit einem Klick aktiviert und deaktiviert werden. Die Schnittstelle ist ganz nett.
- All-in-One-Tool : Enthält viele „strategische“ Optionen für eine Website, alles an einem Ort.
- Preis : Die kostenlose Version bietet Dutzende von Funktionen, ohne dass Sie Ihre Hand in Ihre Brieftasche stecken müssen.
- Zeitersparnis : Sie müssen keine Zeit damit verschwenden, nach einem Plugin zu suchen, um einen Grundbedarf zu decken. Es ist wahrscheinlich schon in Jetpack. Darüber hinaus reicht ein einziges Update des Plugins aus, um die neuesten Versionen jeder Funktion zu haben.
Entdecken Sie die Module des berühmten Plugins #Jetpack, wie man es installiert und welche Stärken und Schwächen es hat. #WordPress
Schwächen
- Die Anpassungsmöglichkeiten der Module sind recht begrenzt . Nutzen Sie zum Beispiel die Option zum Teilen in sozialen Netzwerken. Wenn Sie das Aussehen der Schaltflächen ändern möchten, haben Sie nur vier Möglichkeiten.

In der Regel sind dedizierte Plugins vollständiger als die spezifischen Module von Jetpack. Beispielsweise bieten Ninja Forms und Gravity Forms mehr Optionen für Kontaktformulare.
- Schlüsselfunktionen (Sicherheit und Backup) sind nicht kostenlos.
- Der Nutzen mancher Module ist nicht immer sofort ersichtlich . „Beautiful Math“ zum Beispiel ermöglicht es Ihnen, eine Auszeichnungssprache (namens LaTex) zu verwenden, um Gleichungen und mathematische Formeln zu erstellen. Wenn Sie einen Blog über Mathematik haben, großartig. Wenn nicht, sehe ich nicht wirklich, was es bringt.
- Sie müssen ein Konto auf WordPress.com erstellen , um Jetpack verwenden zu können.
Für wen ist Jetpack?
Egal, ob Sie ein Anfänger, Fortgeschrittener oder fortgeschrittener WordPress-Benutzer sind, Jetpack kann möglicherweise für Sie arbeiten.
Wenn Sie jedoch bereits eine WordPress-Site mit Plugins haben, die denen von Jetpack ähnlich sind, und die Leistung und Sicherheit Ihrer Site zufriedenstellend sind, haben Sie möglicherweise kein unmittelbares Interesse daran, Jetpack hinzuzufügen.
Tatsächlich denke ich, dass es einfacher ist, es zu übernehmen, wenn Sie neu bei WordPress sind und nicht sicher sind, welches Plugin für welchen Zweck verwendet werden soll.
Auf dieser Ebene hat Jetpack den Vorteil, alles an einem Ort zu gruppieren, was die Arbeit erleichtert.
Jetpack herunterladen:
Am Ende kommt es darauf an, was man damit machen möchte. Wenn Sie nur an ein paar Funktionen interessiert sind, ist es wahrscheinlich eine gute Idee, bestimmte Plugins für die Option zu verwenden.
Wenn Sie die vielen Module verwenden, die Jetpack zu bieten hat, ist dieses Plugin möglicherweise das Richtige für Sie (solange Sie die Optionen deaktivieren, die Sie nicht verwenden).
In jedem Fall und in welcher Situation Sie sich auch befinden, hindert Sie nichts daran, es zu testen und an Ihre Bedürfnisse anzupassen.
Ich persönlich ziehe es vor, bestimmte Plugins zu verwenden, um bestimmte Aktionen auf meiner Website auszuführen . Zum Beispiel verwende ich iThemes Security, um mich um die Sicherheit meiner Website zu kümmern, oder WP Rocket, um ihre Leistung zu verwalten.
Ich finde sie vollständiger und effizienter als Jetpack, das ich nicht benutze. Was denkst du über Jetpack? Verwenden Sie es auf Ihrer Website?
Fühlen Sie sich frei, Ihr Feedback in den Kommentaren zu teilen.