WordPress-Layout-Begriffe entmystifiziert (Kurzreferenz)
Veröffentlicht: 2023-09-21Versuchen Sie zu verstehen, was WordPress-Layout-Begriffe bedeuten?
Viele Anfänger stoßen bei der Arbeit an ihren Websites auf WordPress-Layoutbegriffe und -Vokabular. Dies sind Wörter, die von Designern und Entwicklern verwendet werden und die für den Durchschnittsbenutzer möglicherweise verwirrend sind.
In diesem Leitfaden erklären wir einige der am häufigsten verwendeten WordPress-Layout-Begriffe. Dies wird Ihnen helfen, die für WordPress-Website-Layouts verwendete Fachsprache zu verstehen und wie ein echter Profi an Ihrer Website zu arbeiten.

Warum WordPress-Layout-Begriffe lernen?
WordPress-Themes steuern das Erscheinungsbild Ihrer Website. Je nachdem, welches Theme Sie verwenden, können Sie es auf verschiedene Arten anpassen.
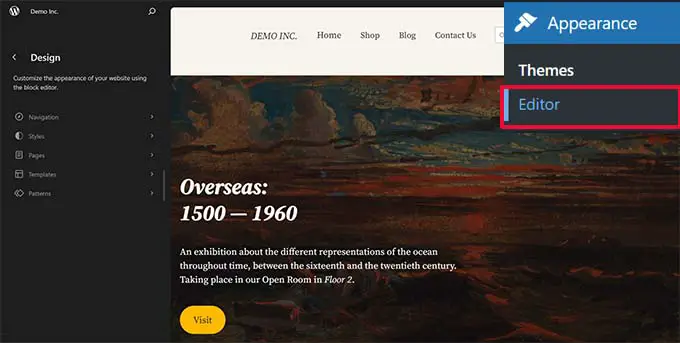
Bei Themes, die den vollständigen Site-Editor unterstützen, können Sie diese anpassen, indem Sie die Seite „Darstellung“ » Editor besuchen.

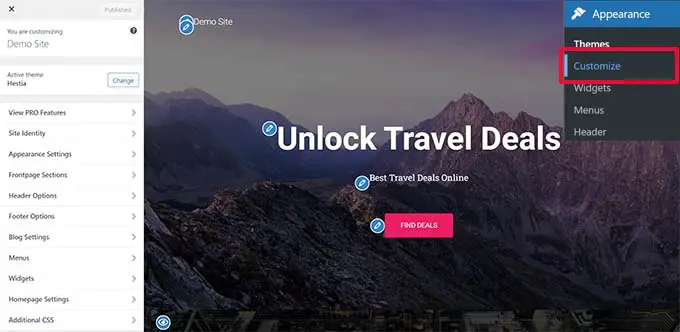
Wenn Sie ein klassisches Design verwenden (ein Design, das derzeit nicht den vollständigen Site-Editor unterstützt), können Sie es anpassen, indem Sie die Seite Erscheinungsbild » Anpassen besuchen.
Dadurch wird der Theme-Customizer gestartet, der wie folgt aussieht:

Alle Top-WordPress-Themes bieten Optionen zum Ändern des Website-Designs mit dem Theme-Customizer oder dem vollständigen Site-Editor. Ihre Optionen sind jedoch je nach Theme begrenzt.
Für noch mehr Flexibilität können Sie WordPress-Seitenerstellungs-Plugins wie SeedProd verwenden.

Mit SeedProd können Sie ganz einfach benutzerdefinierte Layouts mit einfachen Drag-and-Drop-Tools erstellen, ohne Code schreiben zu müssen.
Es verfügt außerdem über Dutzende Vorlagen, die Sie als Ausgangspunkt verwenden können. Darüber hinaus unterstützt SeedProd WooCommerce, wodurch Sie auch Layouts für Ihren Online-Shop erstellen können.
Wenn Sie jedoch an der Erstellung eines Layouts für Ihre Website arbeiten, stoßen Sie möglicherweise auf Webdesign-Begriffe, mit denen Sie möglicherweise nicht vertraut sind.
Das Erlernen dieser Website-Layout-Begriffe wird Ihnen helfen, die Bausteine des WordPress-Website-Designs zu verstehen, sodass Sie einfacher jedes Design erstellen können, das Sie sich vorstellen können.
Lassen Sie uns diese gebräuchlichen WordPress-Layout-Begriffe entmystifizieren, um zu erfahren, was sie bedeuten und wie man sie verwendet. Hier ist eine kurze Liste der Konzepte und Begriffe, die wir in diesem Artikel erklären:
Ein typisches WordPress-Layout verstehen
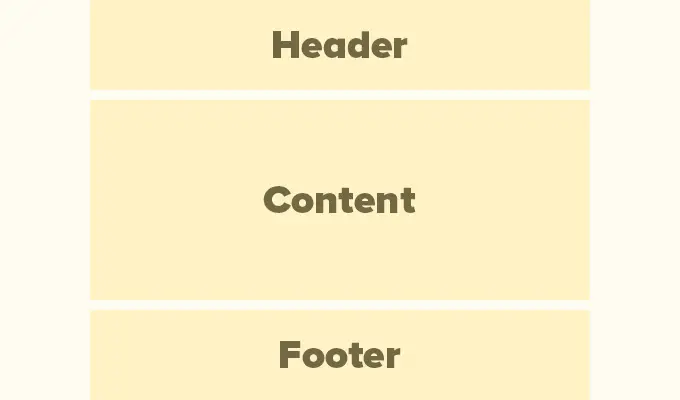
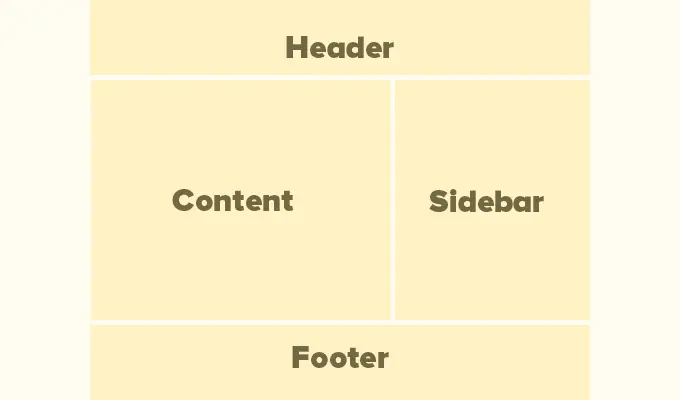
Die meisten Websites verwenden ein sehr vertrautes Layout. Es sieht ungefähr so aus:

Der obere Bereich einer Website wird als Kopfzeile bezeichnet, gefolgt von einem Inhaltsbereich und einer Fußzeile am Ende der Seite.
Je nachdem, welche Seite ein Benutzer anzeigt, kann das Layout unterschiedlich sein.
Beispielsweise kann eine WordPress-Blogseite neben dem Inhaltsbereich eine Seitenleiste enthalten.

Dieses Grundlayout ist mit weiteren Elementen gefüllt, auf die wir später in diesem Artikel eingehen werden.
Lassen Sie uns zunächst ausführlicher auf jeden dieser Hauptabschnitte eingehen.
Der Header in einem WordPress-Layout ist der obere Abschnitt jeder Seite. Es enthält normalerweise das Logo Ihrer Website, den Titel, Navigationsmenüs, ein Suchformular und andere wichtige Elemente, die Benutzer zuerst sehen sollen.
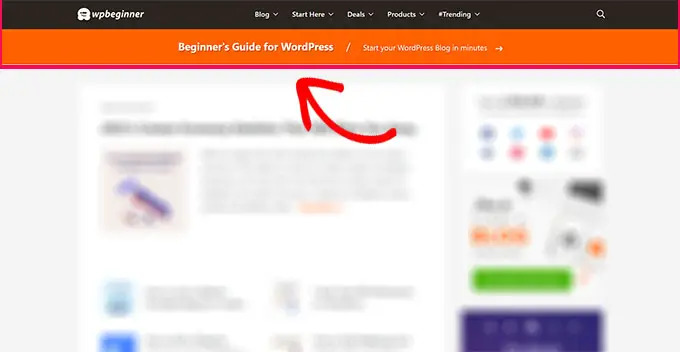
So sieht der Header-Bereich auf WPBeginner aus.

Viele beliebte WordPress-Themes verfügen über zusätzliche Funktionen zum Anpassen des Kopfbereichs Ihres WordPress-Layouts. Diese Funktion wird manchmal als benutzerdefinierter Header bezeichnet.
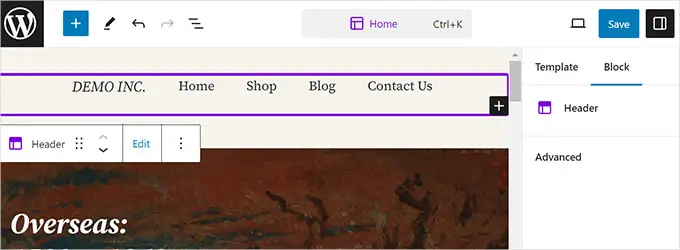
Wenn Sie ein Theme mit Site-Editor-Unterstützung verwenden, können Sie den Header ändern, indem Sie im Site-Editor auf den Header-Bereich klicken.

Von hier aus können Sie die Kopfzeile nach Ihren Wünschen anpassen. Sie können Farben und das Navigationsmenü ändern und Blöcke wie Suche, Site-Logo, Schaltflächen und mehr hinzufügen.
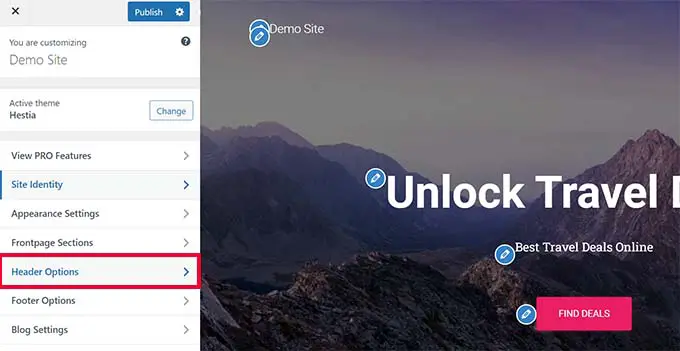
Für klassische Themes finden Sie die benutzerdefinierten Header-Einstellungen auf der Registerkarte „Header-Optionen“.

Abhängig von Ihrem WordPress-Theme können Sie der Kopfzeile möglicherweise ein Bild in voller Breite mit einem Slogan oder einer Call-to-Action-Schaltfläche hinzufügen.
Bei einigen WordPress-Themes können Sie möglicherweise die Position des Logos, der Navigationsmenüs und der Headerbilder ändern.
Benutzerdefinierter Hintergrund in WordPress
Bei einigen WordPress-Themes können Sie auch ganz einfach die Hintergrundfarbe ändern oder ein Hintergrundbild für Ihre Website verwenden.
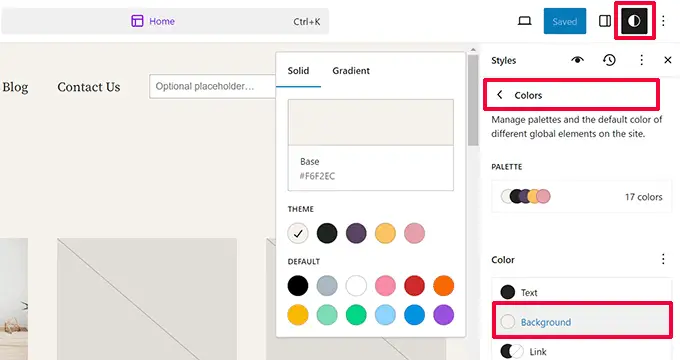
Wenn Sie ein Design mit Site-Editor-Unterstützung verwenden, können Sie die Hintergrundfarbe ändern, indem Sie im vollständigen Site-Editor auf „Stile“ gehen.

Wählen Sie einfach die Option „Farben“ im Bedienfeld „Stile“.
Anschließend können Sie auf „Hintergrund“ klicken, um eine Hintergrundfarbe für Ihre Website auszuwählen.

Bei klassischen Themes hängen die Einstellungen von Ihren Theme-Funktionen ab.
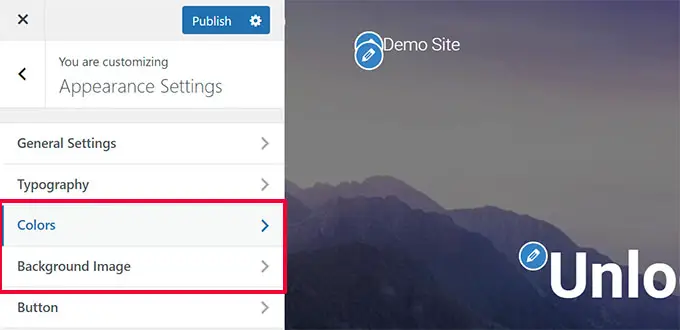
Viele klassische Themes bieten benutzerdefinierte Hintergrundunterstützung. Sie finden diese Einstellungen in den Optionen „Farben“ oder „Hintergrundbild“ im Theme-Customizer.

Oft sind diese Optionen in anderen Registerkarten vergraben, und Sie müssen sich umsehen, um sie zu finden.
Weitere Einzelheiten finden Sie in unseren Anleitungen zum Hinzufügen eines Hintergrundbilds in WordPress oder zum Ändern der Hintergrundfarbe in WordPress.
Inhaltsbereich in WordPress
Der Inhaltsbereich kommt direkt nach dem Kopfteil eines Layouts. Hier wird der Hauptinhalt der Seite angezeigt.
Bei einem benutzerdefinierten Homepage-Layout kann der Inhaltsbereich einen Call-to-Action enthalten, gefolgt von Dienstleistungen oder Produkten, Erfahrungsberichten und anderen wichtigen Informationen.

Online-Shops nutzen diesen Bereich normalerweise, um laufende Verkäufe, vorgestellte Produkte, meistverkaufte Artikel und mehr zu bewerben.
Ein WordPress-Blog kann ein inhaltsreiches Layout mit Auszügen und Bildern aus aktuellen Artikeln, einem Newsletter-Anmeldeformular und mehr verwenden.
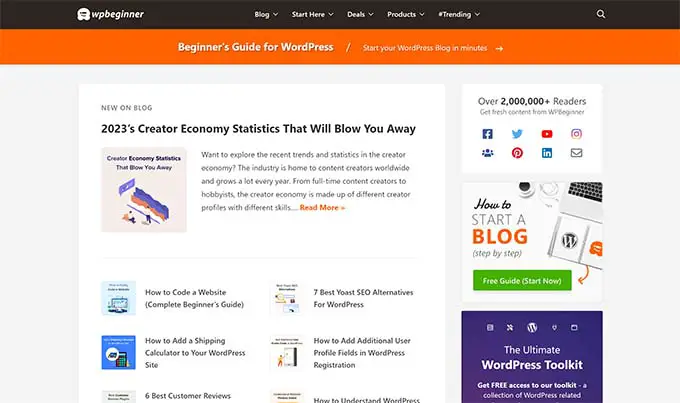
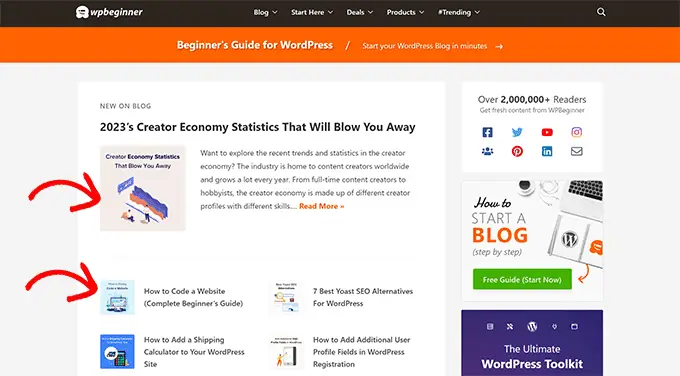
So sieht das Homepage-Layout von WPBeginner aus. Da es sich um eine inhaltsreiche Website handelt, nehmen die aktuellen Artikel den gesamten Inhaltsbereich ein.

Standardmäßig verwendet WordPress ein Blog-Layout, das Ihre neuesten Blog-Beiträge als Startseite Ihrer Website anzeigt.
Sie können diese Einstellung jedoch ändern und eine beliebige Seite als Startseite Ihrer Website verwenden.
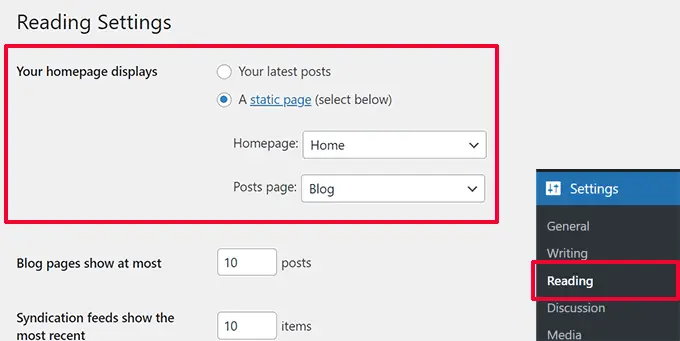
Gehen Sie einfach zur Seite „Einstellungen“ » „Lesen“ und wählen Sie „Eine statische Seite“ unter der Option „Ihre Startseite wird angezeigt“.

Danach können Sie eine Seite auswählen, die Sie für Ihre Homepage und eine andere für Ihre Blog-Seite verwenden möchten.
Weitere Einzelheiten finden Sie in unserem Leitfaden zum Erstellen einer separaten Seite für Ihre Blogbeiträge in WordPress.
Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.
Jetzt können Sie die Seite, die Sie als Startseite ausgewählt haben, bearbeiten und ein benutzerdefiniertes Homepage-Layout erstellen.
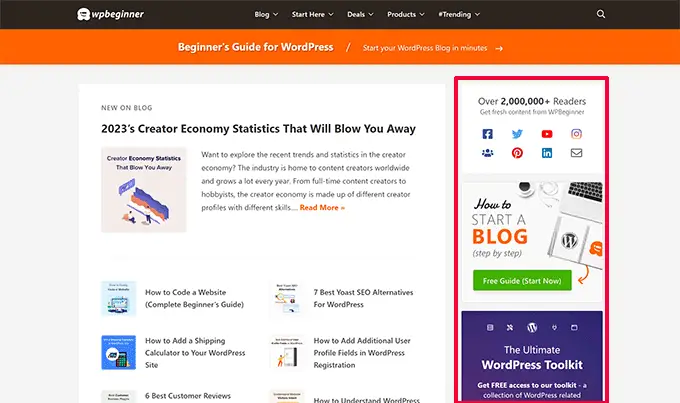
Wie der Name schon sagt, erscheinen Seitenleisten normalerweise auf der rechten oder linken Seite des Inhaltsbereichs.

In WordPress sind Seitenleisten auch Widget-fähige Bereiche. Das bedeutet, dass Sie diesem Bereich Widgets hinzufügen und Elemente wie Archive, Newsletter-Anmeldeformulare, Kategorien, beliebte Inhalte und mehr anzeigen können.
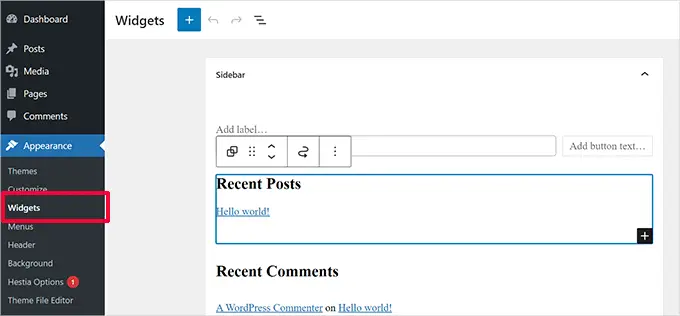
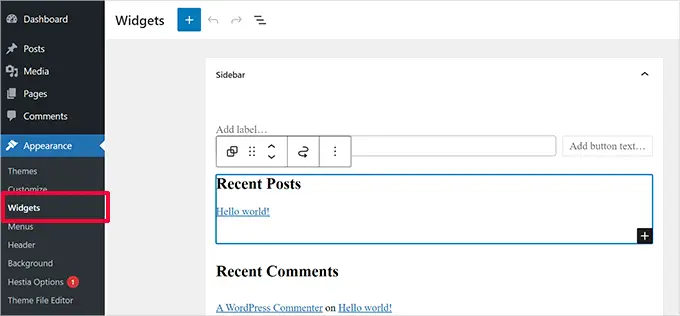
Um Ihre Seitenleisten zu bearbeiten, müssen Sie zur Seite „Darstellung“ » Widgets gehen. Von hier aus können Sie Blöcke zu Ihren Seitenleisten hinzufügen und diese nach Ihren Wünschen bearbeiten.

Allerdings verfügen nicht alle WordPress-Themes über Widget-fähige Bereiche oder Seitenleisten.
Wenn Sie unter „Darstellung“ kein Widgets-Menü sehen, unterstützt Ihr Theme keine Seitenleisten und verfügt nicht über Bereiche, die für Widgets bereit sind.
Der Fußzeilenbereich wird unterhalb des Inhaltsbereichs am unteren Rand eines Seitenlayouts angezeigt.
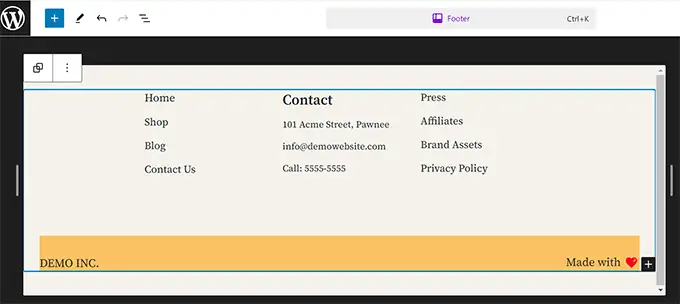
Wenn Sie ein WordPress-Theme mit Site-Editor-Unterstützung verwenden, können Sie den Fußzeilenbereich bearbeiten, indem Sie darauf klicken.
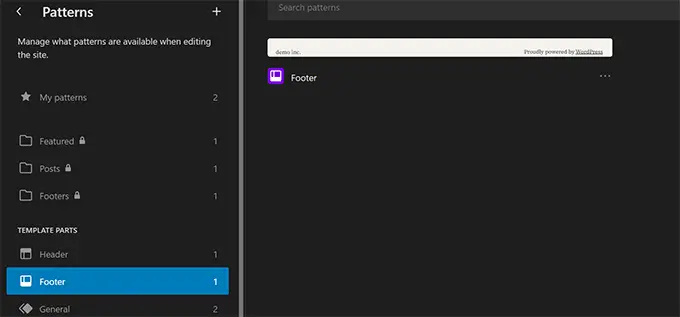
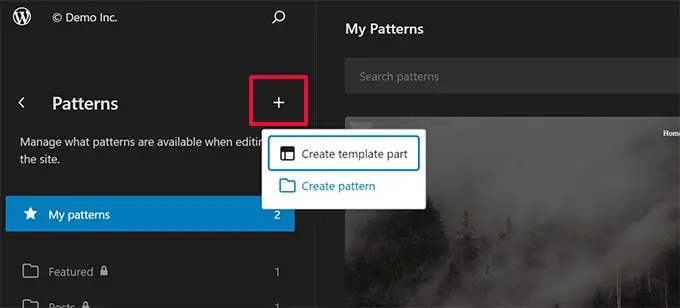
Sie können den Fußzeilenbereich auch bearbeiten, indem Sie in der Site-Editor-Navigation auf „Muster“ klicken. Der Fußzeilenbereich wird unter dem Menüpunkt „Vorlagenteile“ angezeigt.

Während Sie den Fußzeilenbereich im Site-Editor bearbeiten, können Sie beliebige Blöcke hinzufügen, um verschiedene Elemente anzuzeigen.
Sie können beispielsweise eine Liste Ihrer wichtigsten Seiten hinzufügen, ein Navigationsmenü anzeigen, ein Kontaktformular hinzufügen und vieles mehr.

Wenn Sie ein klassisches Theme verwenden, besteht eine gute Chance, dass Ihr Theme über einen Fußzeilen-Widget-Bereich verfügt.
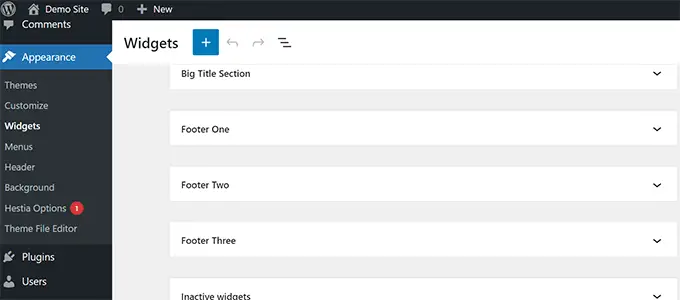
Gehen Sie einfach zur Seite „Darstellung“ » Widgets und suchen Sie nach einem Fußzeilen-Widget-Bereich.

Wie beim Site-Editor können Sie Blöcke verwenden, um den Fußzeilen-Widgets in Ihrem Theme verschiedene Elemente hinzuzufügen.
Sie fragen sich, was Sie in die Fußzeile Ihrer Website einfügen sollen? Sehen Sie sich unsere Checkliste mit Dingen an, die Sie der Fußzeile Ihrer WordPress-Site hinzufügen sollten.
Andere Komponenten eines WordPress-Layouts
Als Nächstes schauen wir uns einige Komponenten eines WordPress-Layouts an, die Sie zu Ihren Kopf-, Inhalts-, Seitenleisten- oder Fußzeilenabschnitten hinzufügen können. Dies sind die Bausteine, die Ihnen bei der Erstellung eines funktionierenden Layouts helfen.
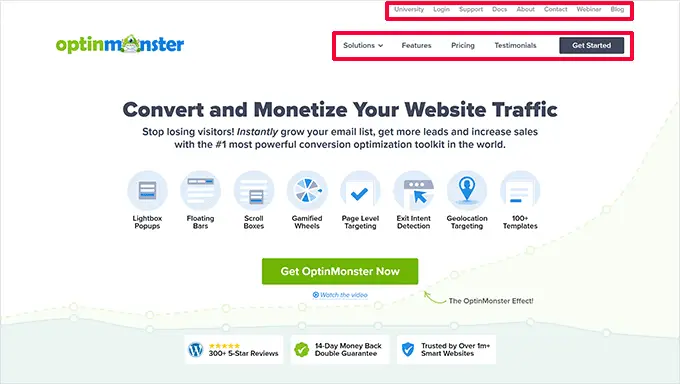
Navigationsmenüs oder Menüs sind horizontale oder vertikale Linklisten. Die meisten Websites verfügen über mindestens ein Hauptnavigationsmenü im Kopfbereich.

Einige Websites verwenden jedoch mehrere Navigationsmenüs im Kopfbereich.
WordPress ermöglicht Ihnen auch die Anzeige von Navigationsmenüs als Widget. Diese Menüs werden als vertikale Linkliste angezeigt und Sie können sie in Seitenleisten oder in den Fußzeilen-Widget-Bereichen platzieren.

Weitere Einzelheiten finden Sie in unserer Anleitung zum Hinzufügen von Navigationsmenüs in WordPress.
Verwendung von Widgets in einem WordPress-Layout
Wenn Ihr WordPress-Theme Widgets unterstützt, können Sie diese verwenden, um das Layout Ihrer Website neu zu gestalten. Außerdem kann Ihr Theme mit Block-Widgets jetzt auch Blöcke in den Widget-Bereichen verwenden.

Sie können Widgets zu den Widget-bereiten Bereichen oder Seitenleisten Ihrer WordPress-Website hinzufügen. Einige WordPress-Themes verfügen über mehrere Widget-fähige Bereiche zum Hinzufügen von Widgets oder Blöcken.
WordPress verfügt über mehrere integrierte Widgets und Blöcke, die Sie verwenden können. Viele beliebte WordPress-Plugins bieten auch eigene Widgets und Blöcke.
Sie können beispielsweise Widgets/Blöcke verwenden, um beliebte Beitragslisten, ein Kontaktformular, Bannerwerbung, Social-Media-Feeds und mehr hinzuzufügen.
Sie können alle diese Widgets sehen, indem Sie die Seite „Darstellung“ » Widgets im WordPress-Administrationsbereich besuchen.

Hinweis: Möglicherweise wird die Seite „Widgets“ im WordPress-Administrationsbereich nicht angezeigt, wenn Ihr Theme keine Widget-Bereiche hat.
Weitere Einzelheiten finden Sie in unserer Anleitung zum Hinzufügen und Verwenden von Widgets in WordPress.
Verwenden von Blöcken in WordPress-Layouts
WordPress verwendet den Blockeditor, um Inhalte zu schreiben, Widget-Bereiche zu verwalten oder Ihre Website zu bearbeiten. Er verwendet Blöcke für alle gängigen Webelemente, weshalb er Blockeditor genannt wird.
Dieser Editor soll Ihnen dabei helfen, mithilfe von Blöcken schöne Layouts für Ihre WordPress-Beiträge und -Seiten zu erstellen.

Es gibt verschiedene Arten von Blöcken für die häufigsten Elemente jeglicher Art von Inhalten. Sie können beispielsweise Absätze, Überschriften, Bilder, Galerien, Videoeinbettungen, Spalten, Tabellen und mehr hinzufügen.
Dadurch können Sie für jeden Beitrag oder jede Seite Ihrer WordPress-Website unterschiedliche Layouts erstellen, ohne ein Plugin zu installieren oder Ihr Theme zu ändern.
Ausgewählte Bilder in WordPress-Layouts
Wenn Sie die Homepage von WPBeginner besuchen, werden Sie neben jedem Artikeltitel Miniaturbilder bemerken. Diese werden Featured Images genannt.

Mit WordPress können Sie hervorgehobene Bilder für Ihre Beiträge und Seiten festlegen. Ihr WordPress-Theme verwendet diese Bilder dann in verschiedenen Bereichen Ihrer Website.
Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen hervorgehobener Bilder in WordPress.
Coverbilder in WordPress
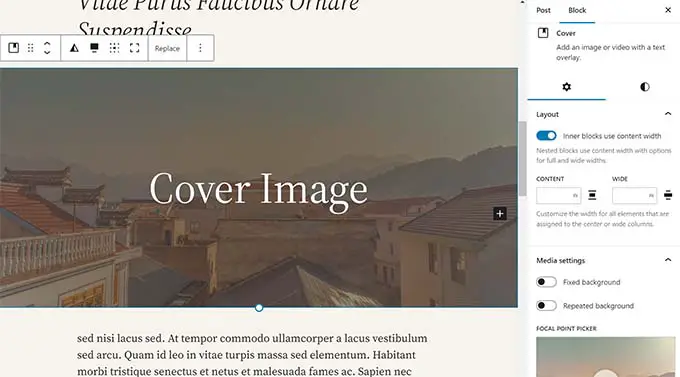
Ein Titelbild ist normalerweise ein breites Bild, das als Titelbild für einen neuen Abschnitt in einem Blogbeitrag oder einer Seite verwendet wird.
Sie können es mithilfe des Cover-Blocks zu Ihrem Beitrag oder Ihrer Seite hinzufügen. Mit dem Cover-Block können Sie auch eine Hintergrundfarbe anstelle eines Bildes verwenden.

Weitere Informationen finden Sie in unserem ausführlichen Leitfaden zum Unterschied zwischen dem Titelbild und dem vorgestellten Bild.
Verwenden von Mustern im WordPress-Editor
Muster sind Sammlungen vorab angeordneter Blöcke, mit denen Sie schnell verschiedene Abschnitte zu Ihren Layouts hinzufügen können.
Sie können Muster zum Schreiben von Inhalten und zum Bearbeiten von Beiträgen und Seiten verwenden.

Ebenso können Sie Muster im vollständigen Site-Editor in Ihrem WordPress-Theme und Website-Layout verwenden.
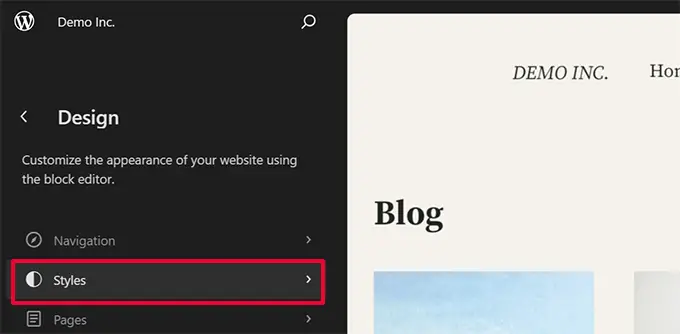
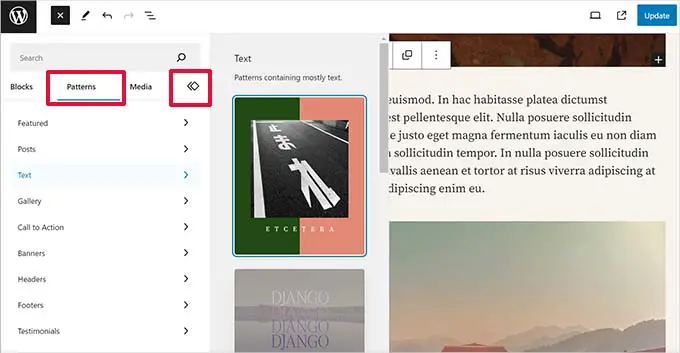
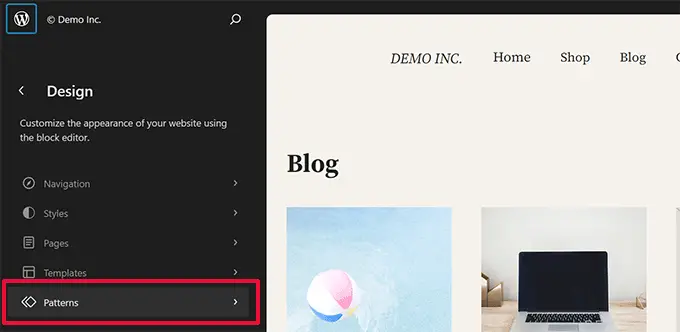
Starten Sie einfach den Site-Editor und Sie werden Muster in den „Design“-Optionen sehen.

Jedes Muster ist eine Sammlung von Blöcken, die in einer bestimmten Reihenfolge für häufig verwendete Layouts angeordnet sind.
Ihr WordPress-Theme kann mehrere Muster enthalten. Weitere Muster finden Sie auch in der WordPress-Musterbibliothek.
Möchten Sie Ihre Designabschnitte speichern? Sie speichern Ihre eigenen Blockanordnungen als Muster und verwenden sie später wieder.

Da es sich um eine relativ neue Funktion handelt, steht nur eine begrenzte Anzahl an Mustern zur Verfügung. Allerdings werden mehr Optionen verfügbar sein, wenn mehr WordPress-Themes und Plugins ihre Muster zum Blockeditor hinzufügen.
Weitere Informationen finden Sie in unserem Leitfaden zur Verwendung von Blockmustern in WordPress.
Hinzufügen von Schaltflächen im WordPress-Layout
Schaltflächen spielen im modernen Website-Design und -Layout eine wichtige Rolle. Sie bieten Benutzern einen klaren Aufruf zum Handeln, der Ihnen hilft, Ihr Geschäft und Ihre Conversions zu steigern.
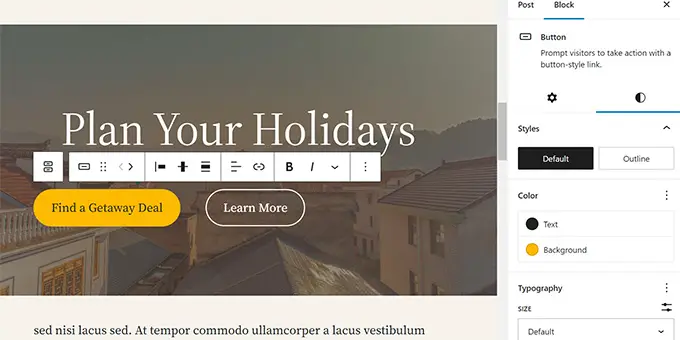
Der Standard-Blockeditor enthält einen Button-Block, den Sie in jedem WordPress-Beitrag oder jeder WordPress-Seite oder im Site-Editor verwenden können.

Ihr WordPress-Theme verfügt möglicherweise auch über Einstellungen für Call-to-Action-Schaltflächen im Theme-Customizer. Die beliebtesten WordPress-Plugins zum Erstellen von Seiten verfügen außerdem über Schaltflächen in verschiedenen Stilen, die Sie verwenden können.
Mit einem Plugin können Sie in WordPress sogar Click-to-Call-Schaltflächen hinzufügen.
Weitere Einzelheiten finden Sie in unserer Anleitung zum Hinzufügen von Call-to-Action-Schaltflächen in WordPress.
Verwenden von benutzerdefiniertem CSS in WordPress-Layouts
CSS ist die Stilsprache, die zum Erstellen von Websites verwendet wird. Ihr WordPress-Theme und Ihre Plugins verfügen über eigene CSS-Regeln, aber von Zeit zu Zeit möchten Sie möglicherweise kleine Dinge wie Textfarbe, Schriftgröße oder Hintergrundfarbe ändern.
Hier kommt benutzerdefiniertes CSS ins Spiel. WordPress erleichtert Ihnen das Speichern Ihrer eigenen benutzerdefinierten CSS-Regeln.
Wenn Sie ein Theme mit Site-Editor-Unterstützung verwenden, gehen Sie einfach zur Seite Erscheinungsbild » Editor , um den Site-Editor zu starten.
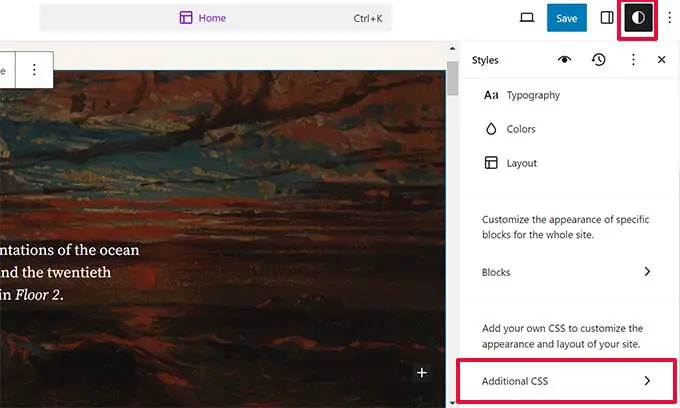
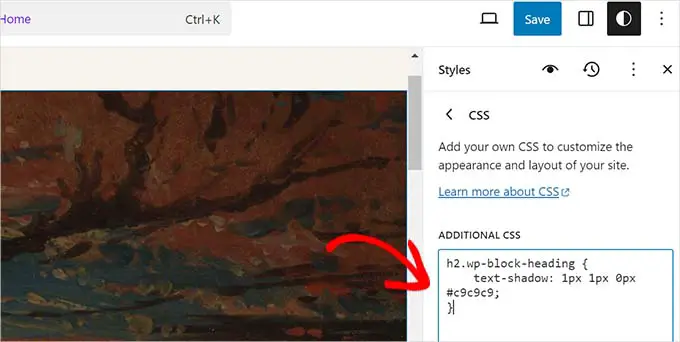
Klicken Sie auf eine beliebige Vorlage, um mit der Bearbeitung zu beginnen, und klicken Sie dann auf die Schaltfläche „Stil“ in der oberen rechten Ecke des Bildschirms.

Dadurch wird in der rechten Spalte das Bedienfeld „Stile“ angezeigt. Scrollen Sie von hier aus nach unten und klicken Sie auf die Registerkarte „Zusätzliches CSS“.
Daraufhin wird ein Textfeld angezeigt, in dem Sie Ihren zusätzlichen CSS-Code hinzufügen können.

Vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken, um Ihre Änderungen zu speichern, wenn Sie fertig sind.
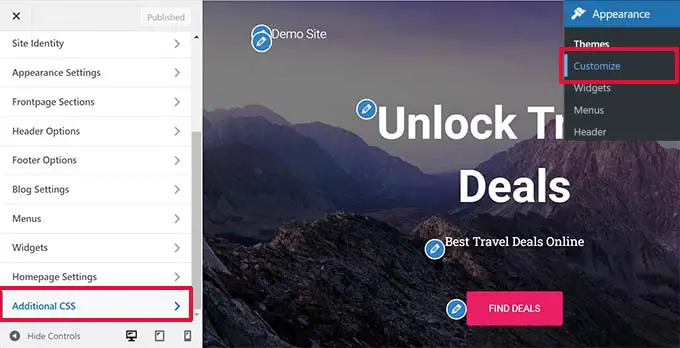
Wenn Sie ein klassisches WordPress-Theme verwenden, können Sie Ihr benutzerdefiniertes CSS im Theme-Customizer hinzufügen.
Gehen Sie einfach zur Seite „Erscheinungsbild“ » Anpassen und klicken Sie dann auf die Registerkarte „Zusätzliches CSS“.

Von hier aus können Sie Ihre benutzerdefinierten CSS-Regeln hinzufügen und sie in der Live-Vorschau angewendet sehen.
Hinzufügen von benutzerdefiniertem CSS in WordPress mithilfe eines Plugins
Wenn Sie die Standardmethoden verwenden, wird Ihr benutzerdefinierter CSS-Code normalerweise mit Ihren Designeinstellungen gespeichert. Wenn Sie Ihr Design ändern, wird Ihr benutzerdefinierter CSS-Code deaktiviert.
Eine bessere Möglichkeit, Ihr benutzerdefiniertes CSS in WordPress zu speichern, ist die Verwendung des WPCode-Plugins. Es ist das beste WordPress-Code-Snippet-Plugin, mit dem Sie ganz einfach benutzerdefinierte Code-Snippets hinzufügen können, ohne Ihre Website zu beschädigen.
Zuerst müssen Sie das WPCode-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
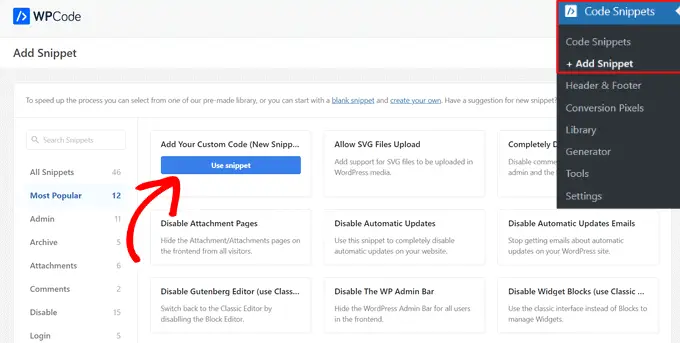
Gehen Sie nach der Aktivierung im WordPress-Admin-Dashboard zu Code-Snippets » + Neu hinzufügen .
Bewegen Sie dann den Mauszeiger über die Option „Benutzerdefinierten Code hinzufügen (neues Snippet)“ in der Code-Snippets-Bibliothek und klicken Sie auf die Schaltfläche „Snippet verwenden“.

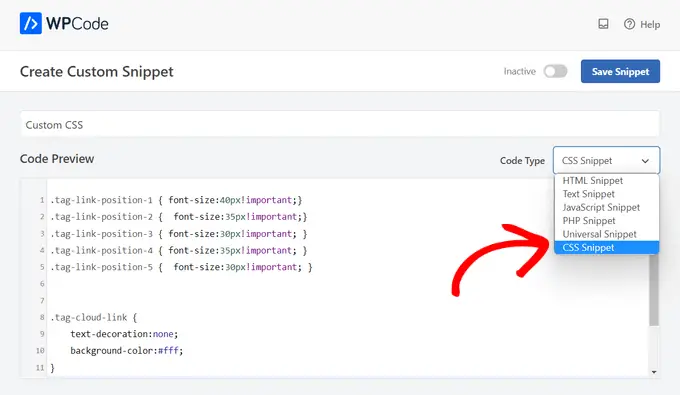
Fügen Sie als Nächstes oben auf der Seite einen Titel für Ihr benutzerdefiniertes CSS-Snippet hinzu. Dies kann alles sein, was Ihnen hilft, den Code zu identifizieren.
Schreiben oder fügen Sie anschließend Ihr benutzerdefiniertes CSS in das Feld „Codevorschau“ ein und legen Sie den „Codetyp“ fest, indem Sie im Dropdown-Menü die Option „CSS-Snippet“ auswählen.

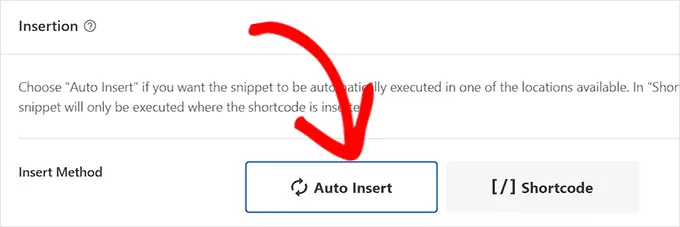
Scrollen Sie dann nach unten zum Abschnitt „Einfügen“ und wählen Sie die Methode „Automatisches Einfügen“, wenn Sie den Code auf Ihrer gesamten WordPress-Website ausführen möchten.
Sie können die Methode „Shortcode“ wählen, wenn Sie den Code nur auf bestimmten Seiten oder Beiträgen ausführen möchten.

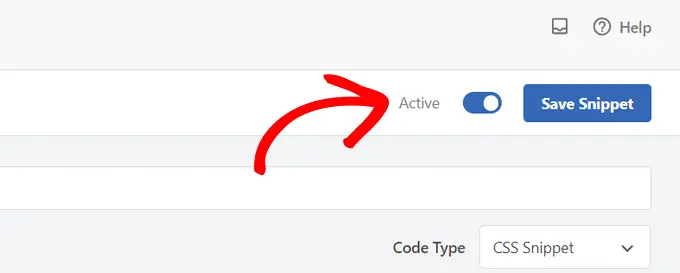
Gehen Sie abschließend zurück zum Anfang der Seite, stellen Sie den Schalter auf „Aktiv“ und klicken Sie dann auf die Schaltfläche „Snippet speichern“.
Dadurch wird Ihr benutzerdefiniertes CSS-Code-Snippet gespeichert.

Weitere Informationen zu diesem Thema finden Sie in unserer vollständigen Anleitung zum Hinzufügen von benutzerdefiniertem CSS in WordPress.
Layoutbedingungen in WordPress-Seitenerstellern
Der einfachste Weg, benutzerdefinierte WordPress-Layouts für Ihre Landingpages zu erstellen, ist die Verwendung eines WordPress-Seitenerstellers.
Wir empfehlen die Verwendung von SeedProd. Es ist das einsteigerfreundlichste WordPress-Seitenerstellungs-Plugin auf dem Markt.
Andere Seitenersteller verwenden ähnliche Begriffe für gängige Tools und Funktionen.
Verwenden von Vorlagen in WordPress-Seitenerstellern
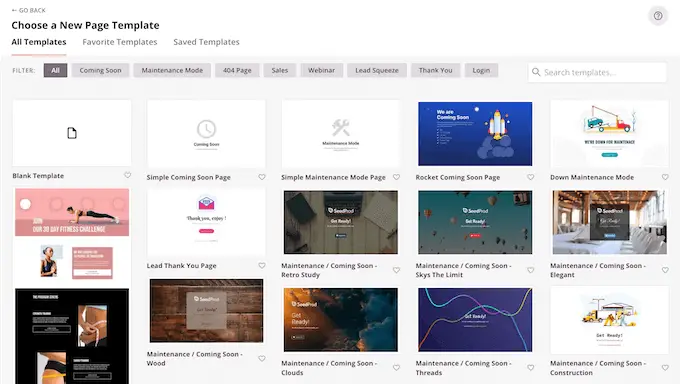
Vorlagen sind der schnellste Weg, ein Webseitenlayout zu erstellen. Alle gängigen Page Builder-Plugins enthalten eine Reihe gebrauchsfertiger Vorlagen, die Sie als Ausgangspunkt verwenden können.

SeedProd verfügt beispielsweise über Vorlagen für verschiedene Arten von Seiten, die Sie möglicherweise benötigen, einschließlich Landingpages, Verkaufsseiten, 404-Seiten, bald verfügbare Seiten und mehr.
Module und Blöcke in WordPress Page Buildern
Wie die Blöcke im Standard-WordPress-Editor verwenden auch Seitenersteller-Plugins Blöcke.
Einige Seitenersteller nennen sie möglicherweise Module oder Elemente, aber im Grunde sind sie dasselbe.
Allerdings enthalten Page Builder-Plugins mehr Blöcke als der Standardeditor. SeedProd umfasst beispielsweise Blöcke für Testimonials, WooCommerce-Blöcke, Google Maps, Kontaktformulare, Facebook-Einbettungen und mehr.

Sie können Blöcke verwenden, um Ihre eigenen Layouts zu erstellen, sie zu verschieben und herumzuspielen, um herauszufinden, was für Ihr Unternehmen am besten funktioniert.
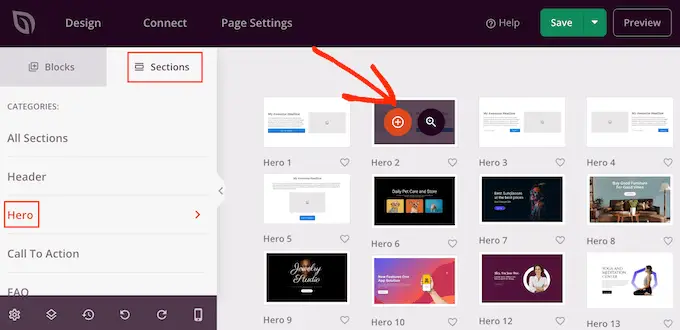
Verwenden von Abschnitten in Ihren WordPress-Layouts
Ähnlich wie die Funktion „Muster“ im Standardeditor ist ein Abschnitt eine Reihe von Blöcken, die gruppiert sind, um sofort gemeinsame Bereiche einer Website zu erstellen.
Beispielsweise können Sie normalerweise einen Header-Bereich, ein Hero-Bild, Preistabellen und mehr verwenden.

Verschiedene WordPress-Plugins zum Erstellen von Seiten verwenden möglicherweise unterschiedliche Begriffe. In SeedProd werden sie beispielsweise Abschnitte genannt, und Beaver Builder nennt sie gespeicherte Zeilen und Spalten.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, mehr über die in WordPress-Layouts verwendeten Begriffe zu erfahren. Vielleicht möchten Sie auch unseren Leitfaden zum kostenlosen Erlernen von WordPress in einer Woche oder unseren Vergleich der besten WordPress-Hosting-Unternehmen lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
