4 Hauptvorteile der Verwendung eines WordPress Page Builder auf Ihrer Website
Veröffentlicht: 2018-05-26WordPress-Seitenersteller sind heutzutage unglaublich beliebt, ebenso wie die Themen, die sie verwenden. Wenn Sie jedoch neu auf der Plattform sind, wissen Sie möglicherweise nicht, was Seitenersteller sind oder wie die Verwendung eines solchen Ihnen helfen kann, Websites effizienter zu erstellen.
Seitenersteller sind Tools, mit denen Sie komplexe Websites schneller erstellen können, auch wenn Sie keine Erfahrung mit Webdesign oder -entwicklung haben. Mit den richtigen Lösungen können Sie Websites erstellen, die mit dem konkurrieren, was viele Profis können. Außerdem müssen Sie nicht Tausende von Dollar und mehrere Monate für den Prozess ausgeben.
In diesem Artikel werden wir mehr darüber sprechen, was WordPress Page Builder sind und wie sie funktionieren. Dann besprechen wir vier Vorteile der Verwendung dieser Tools. Wir werden auch über unser Uncode-Design sprechen, das mit einem eigenen benutzerdefinierten Seitenersteller geliefert wird. Kommen wir gleich zur Sache!
Eine Einführung in WordPress Page Builder

Seitenersteller sind Tools, mit denen Sie Websites erstellen können, ohne sich mit Code befassen zu müssen. In den meisten Fällen bieten sie Ihnen eine Sammlung vorgefertigter Elemente, die Sie zu jeder Ihrer Seiten hinzufügen können. Stellen Sie sich zum Beispiel vor, Sie möchten ein Formular auf Ihrer Kontaktseite einfügen. Mit dem richtigen Seitenersteller können Sie Ihrer Website in wenigen Minuten ein Kontaktformular hinzufügen. Sie können sogar alle gewünschten Felder einbeziehen, ohne eine einzige Codezeile zu berühren.
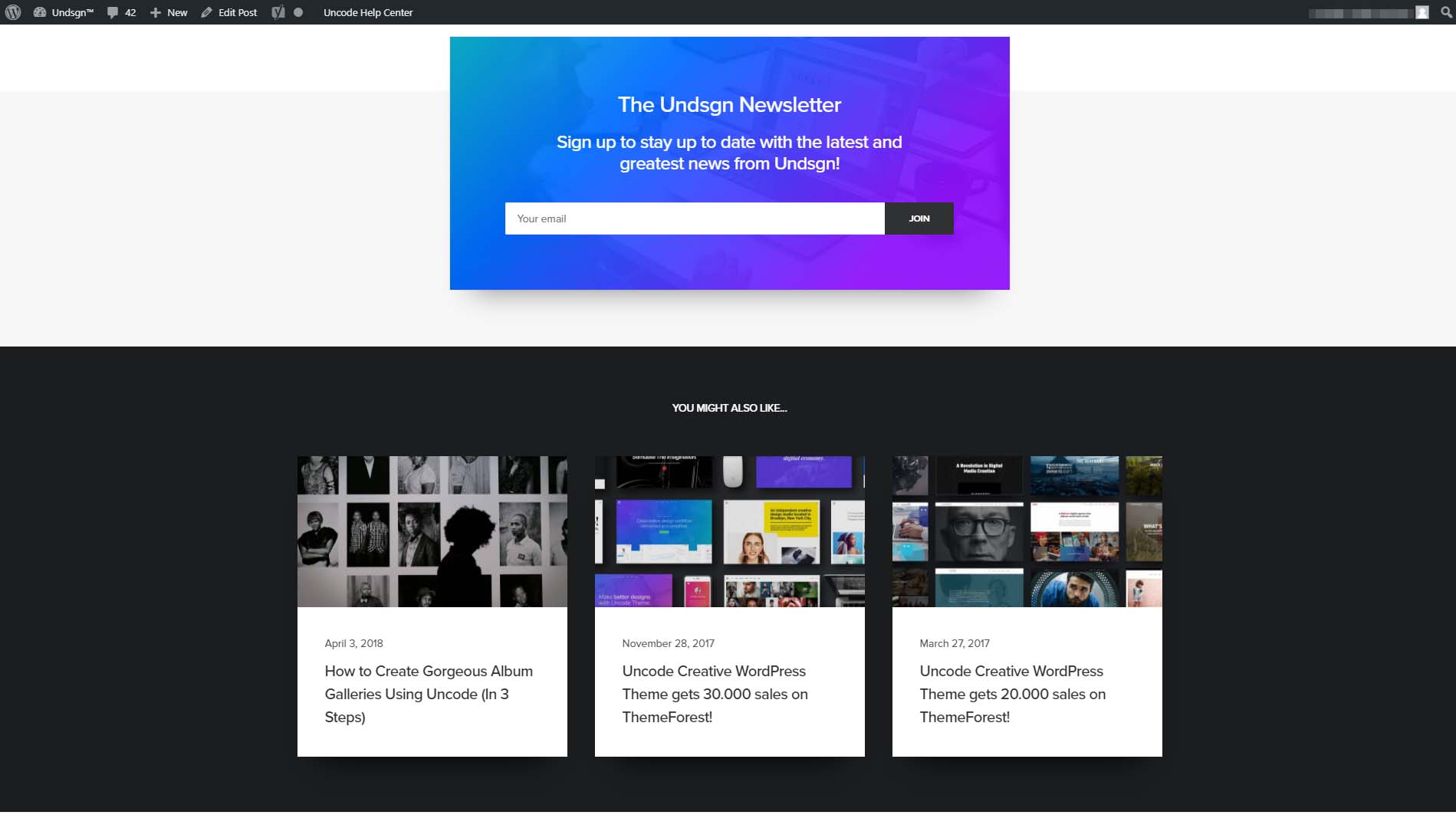
Genau genommen ist jede Webseite eine Ansammlung einzelner Elemente. Nehmen Sie zum Beispiel den Blogbeitrag, den Sie gerade lesen. Sie können oben auf dem Bildschirm ein Kopfzeilenelement sehen, gefolgt von dem Text, den Sie gerade lesen (durchsetzt mit Bildern). Wenn Sie ganz nach unten scrollen, finden Sie ein Anmeldeformular für unseren Newsletter und Links zu anderen Artikeln, die Sie interessieren könnten:

Mit einem Seitenersteller können Sie genau auswählen, welche Elemente Sie auf Ihrer eigenen Website haben möchten. Die meisten dieser Tools ermöglichen es Ihnen sogar, Elemente nach Belieben neu anzuordnen und zu stylen. Wenn Sie all diese Funktionen kombinieren, erhalten Sie ein Website-Erstellungserlebnis, das dem Spielen mit Legos ähnelt. Natürlich sind die „Blöcke“ in diesem Fall etwas komplizierter. Trotzdem können Sie einige fantastische Ergebnisse erzielen, wenn Sie verstehen, wie sie zusammenpassen, und ein wenig Geduld haben.
Einige beliebte WordPress-Themes enthalten sogar Funktionen zum Erstellen von Seiten, die sofort einsatzbereit sind. Unser eigenes Uncode-Theme ist ein perfektes Beispiel. Es enthält einen visuellen Builder, der auf dem leistungsstarken Plugin WPBakery Page Builder basiert:

Unsere Version dieses Builders enthält viele benutzerdefinierte Optimierungen und wurde entwickelt, um das Erstellen von Seiten so einfach (und dennoch flexibel) wie möglich zu gestalten. Wenn Sie lernen möchten, wie man es benutzt, finden Sie hier ein einfaches Tutorial, das Sie durch den Prozess führt. Im Moment konzentrieren wir uns darauf, Ihnen dabei zu helfen, herauszufinden, ob die Verwendung eines Seitenerstellers der richtige Schritt für Ihre Website ist.
Wann Sie die Verwendung eines WordPress Page Builder in Betracht ziehen sollten
Seitenersteller werden manchmal von Leuten kritisiert, die Erfahrung damit haben, Websites von Grund auf neu zu erstellen. Einige sagen, dass ihre Funktionalität zu eingeschränkt ist und dass ihre Verwendung dazu führt, dass Websites aus dem Nichts herauskommen.
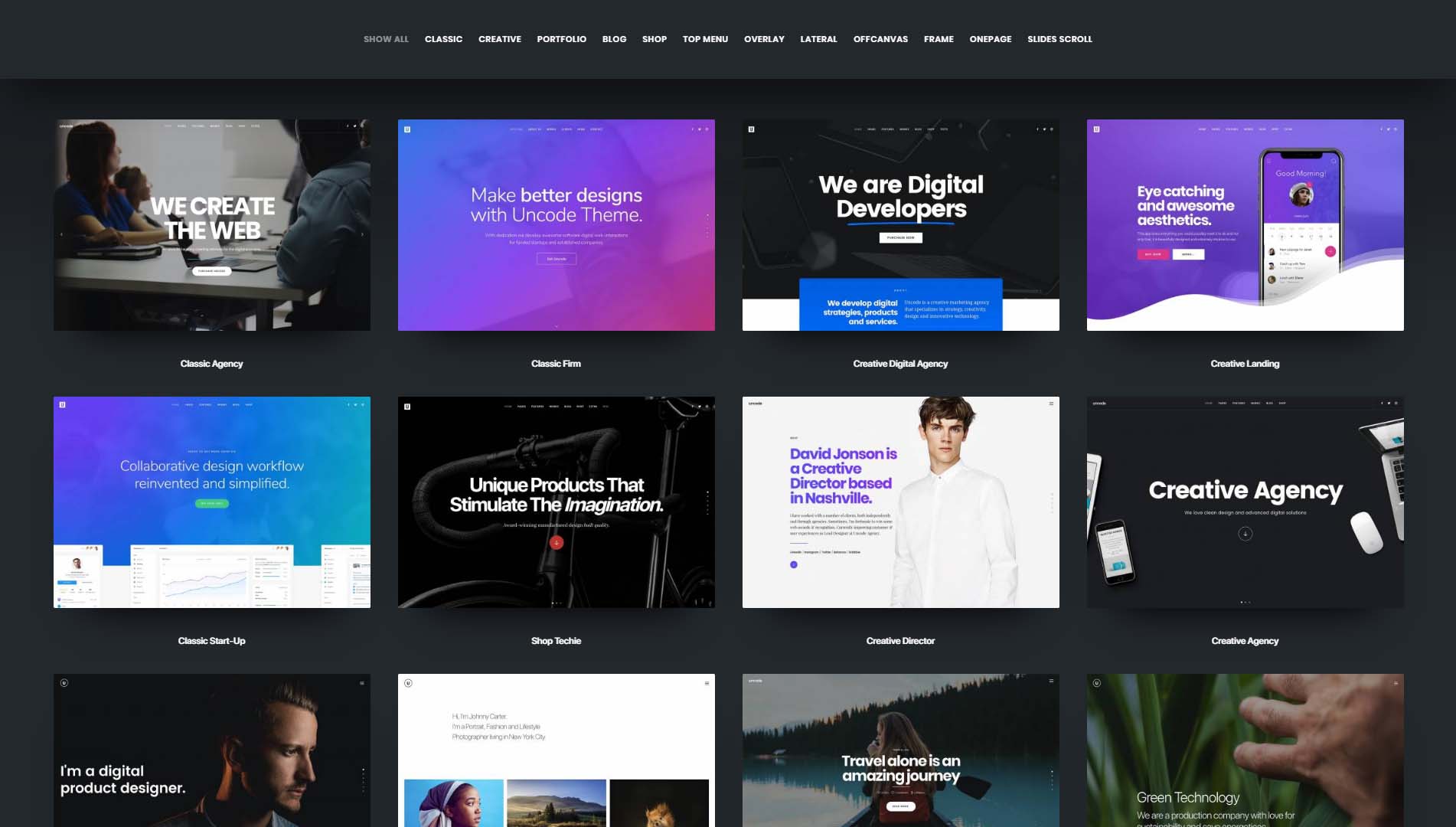
Das mag in der Vergangenheit schon einmal so gewesen sein. Heutzutage sind Seitenersteller jedoch unglaublich vielseitig geworden. Der Uncode-Seitenersteller zum Beispiel enthält genügend vorgefertigte Elemente, mit denen Sie fast jede Art von Website erstellen können, die Sie möchten:

Das Schlüsselwort in diesem letzten Satz ist fast . Seitenersteller eignen sich gut für Projekte mit einfacher Funktionalität, wie Blogs, Websites kleiner Unternehmen und bescheidene Online-Shops. Natürlich packt kein einzelner Seitenersteller alle Elemente, die Sie für jede Art von Website benötigen.
Stellen Sie sich zum Beispiel vor, Sie möchten ein Online-Forum oder eine Social-Media-Plattform aufbauen. Beide sind Nischenseiten, daher enthalten die meisten Seitenersteller nicht die richtigen Arten von Funktionen. Wenn Sie eine Website erstellen möchten, die ganz bestimmte Funktionen erfordert, ist die Verwendung eines Seitenerstellers im Allgemeinen weniger hilfreich. In diesen Fällen müssen Sie die Arbeit wahrscheinlich entweder selbst erledigen oder jemand anderen damit beauftragen.
Für die meisten gängigen Arten von Websites sind Seitenersteller jedoch mehr als ausreichend, um Ihre Anforderungen zu erfüllen. Wenn Sie ein WordPress-Projekt im Sinn haben und sich nicht sicher sind, ob die Verwendung eines Seitenerstellers das Richtige wäre, lesen Sie jedoch weiter. In den nächsten Abschnitten werden wir über die Hauptvorteile der Verwendung von WordPress-Seitenerstellern sprechen.
4 Hauptvorteile der Verwendung eines WordPress Page Builder
Im Folgenden sind vier der Hauptgründe aufgeführt, warum Sie möglicherweise ein Seitenerstellungstool verwenden möchten. Je mehr davon für Sie ansprechend klingen, desto wahrscheinlicher ist es, dass dies die beste Methode zum Erstellen Ihrer eigenen Website ist.
1. Sie müssen das Programmieren nicht lernen
Code treibt alles an, vom Betriebssystem (OS), das Sie verwenden, bis zu den Websites, die Sie besuchen. Die meisten Websites erfordern Tausende von Codezeilen und Hunderte von Dateien, um richtig zu funktionieren. Daher erfordert das Erstellen einer Website von Grund auf viel Arbeit, insbesondere wenn Sie kein Content Management System (CMS) wie WordPress verwenden.
Die Verwendung von WordPress nimmt Ihnen viel Arbeit ab und ermöglicht es Ihnen, effizienter zu sein. Oft möchten Sie jedoch das Layout und das Aussehen Ihrer Inhalte noch anpassen. Seitenersteller sind von Grund auf so konzipiert, dass sie Ihnen dabei helfen:

Wir haben bereits über die Einschränkungen von Seitenerstellern gesprochen. Für die richtige Art von Projekt können diese Tools Sie jedoch davor bewahren, Geld für die Einstellung professioneller Entwickler ausgeben zu müssen. Sie bedeuten auch, dass Sie nicht annähernd so viele „Extras“ installieren müssen.
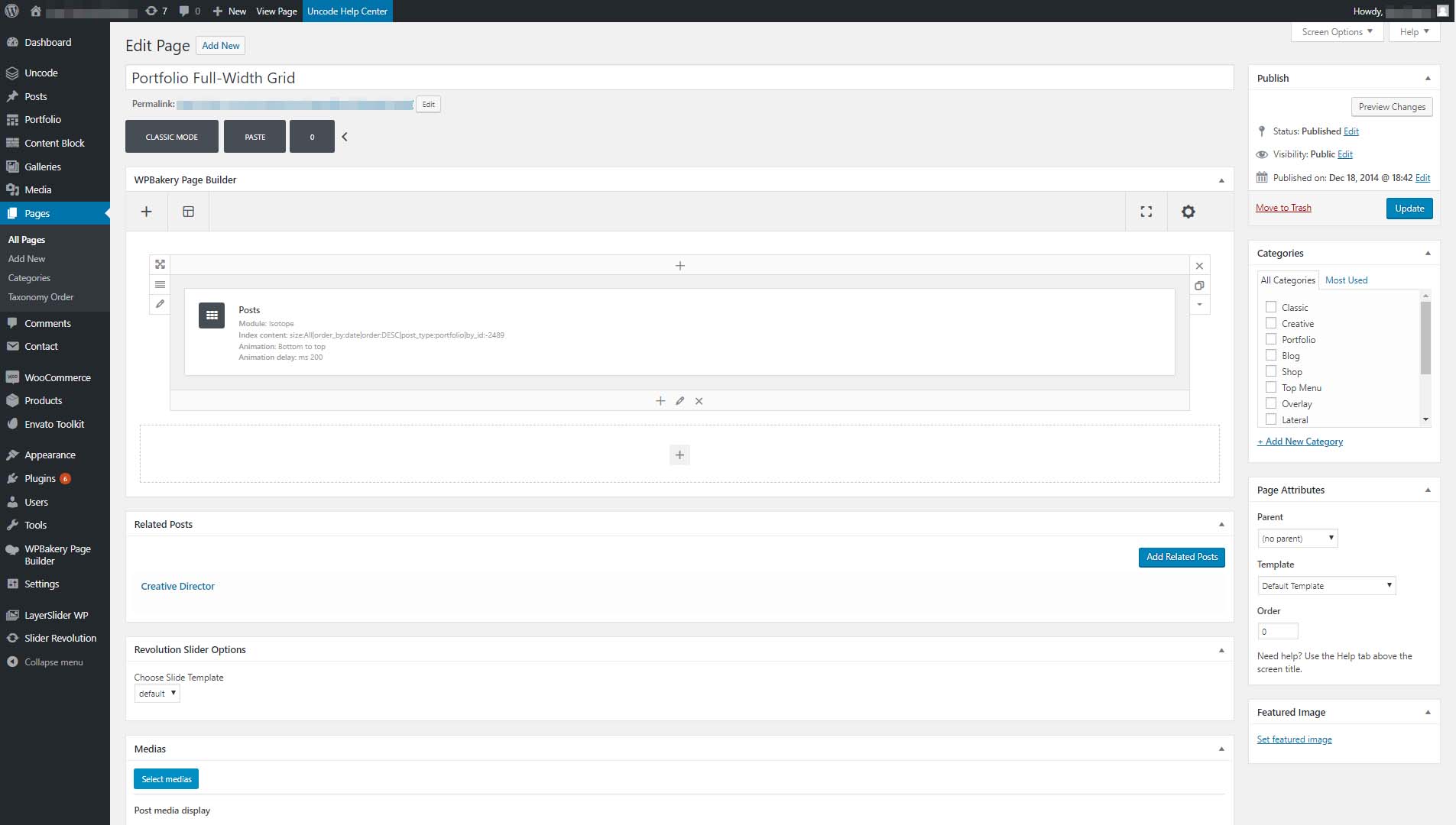
Um Ihnen ein Beispiel zu geben: Wenn Sie ein Kontaktformular auf Ihrer Website haben möchten, können Sie das Plugin Contact Forms 7 verwenden. Wenn Sie jedoch den richtigen Seitenersteller haben, müssen Sie nur ein Kontaktformular-'Modul' hinzufügen, wo immer Sie es anzeigen möchten:


Sie können dieses Modul sogar optimieren, sodass Ihr Kontaktformular genau richtig aussieht und alle erforderlichen Formulare enthält. Schauen wir uns etwas genauer an, wie diese Funktionalität funktioniert.
2. Sie können vorgefertigte Module verwenden, um Ihre Seiten zu gestalten
Wie bereits erwähnt, funktionieren Seitenersteller, indem sie Ihnen viele vorgefertigte Elemente zur Verfügung stellen. Meistens werden diese Elemente „Module“ oder „Blöcke“ genannt. Darüber hinaus bleibt die Funktionsweise in den meisten Seitenerstellern sehr ähnlich. Zuerst trennen Sie die Seite, an der Sie gerade arbeiten, mit Zeilen und füllen diese Zeilen dann mit Modulen aus, die Sie aus einer Liste auswählen können.
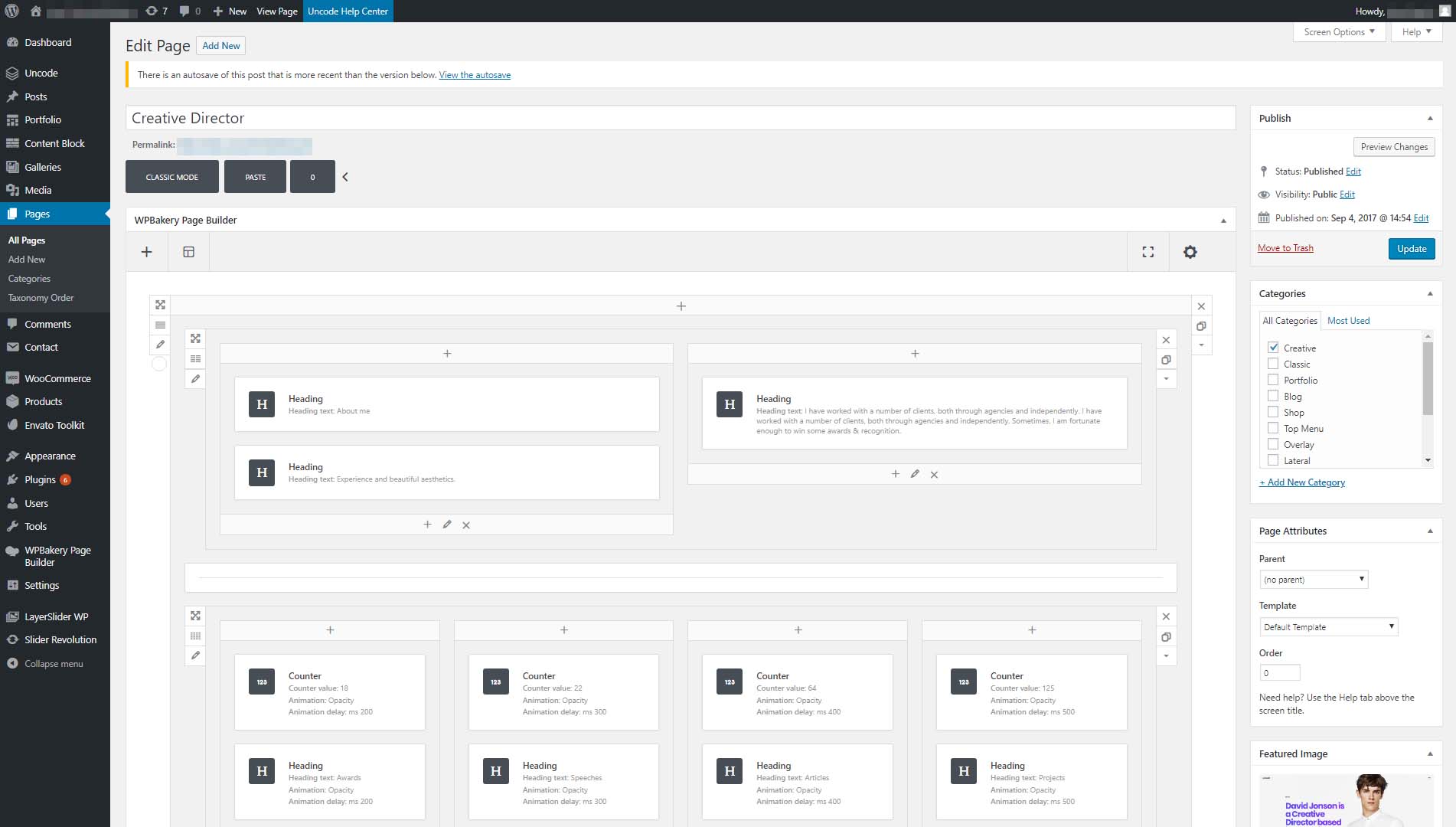
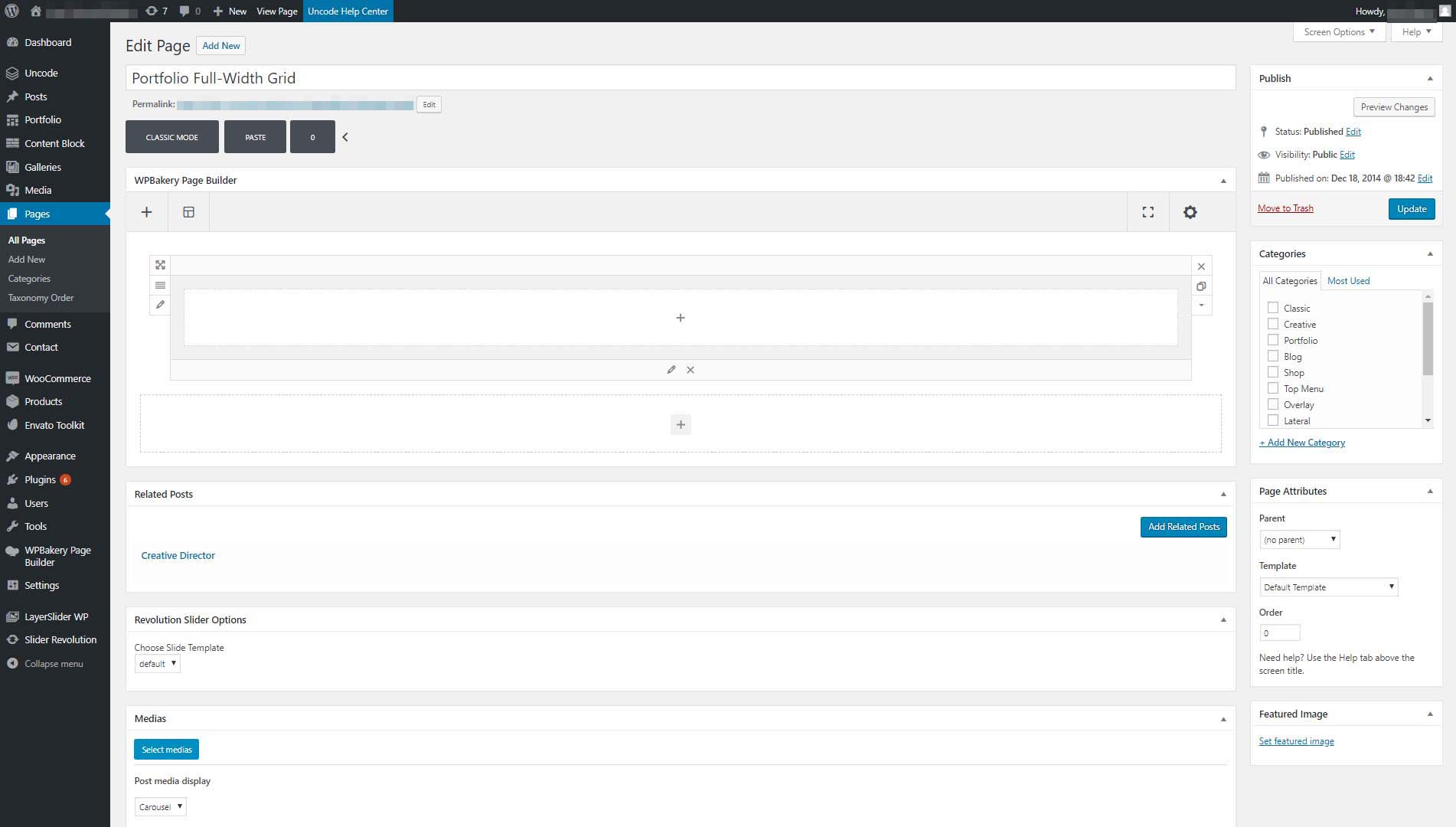
Hier ist beispielsweise ein einfaches Zeilenlayout im Uncode-Seitenersteller:

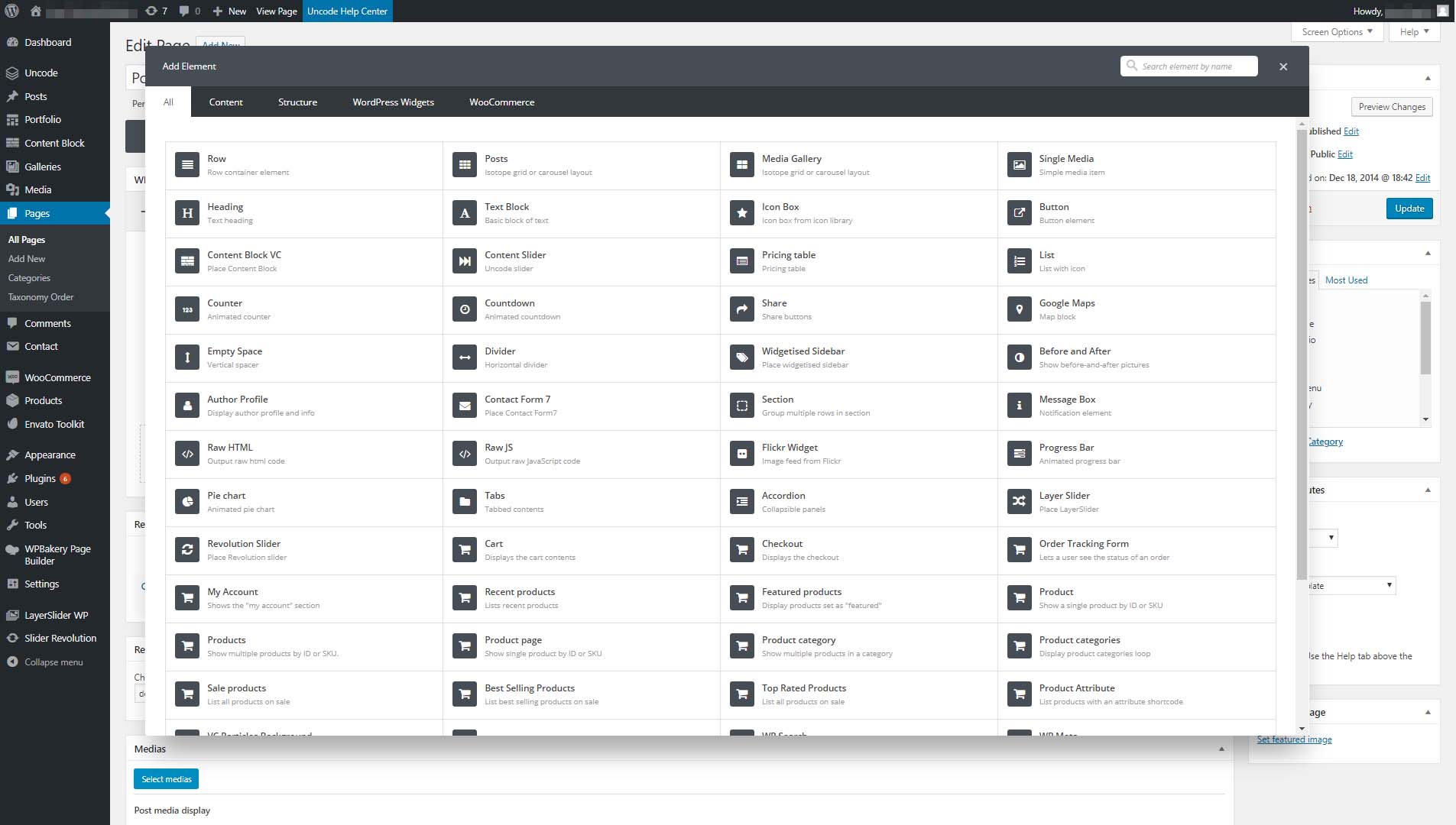
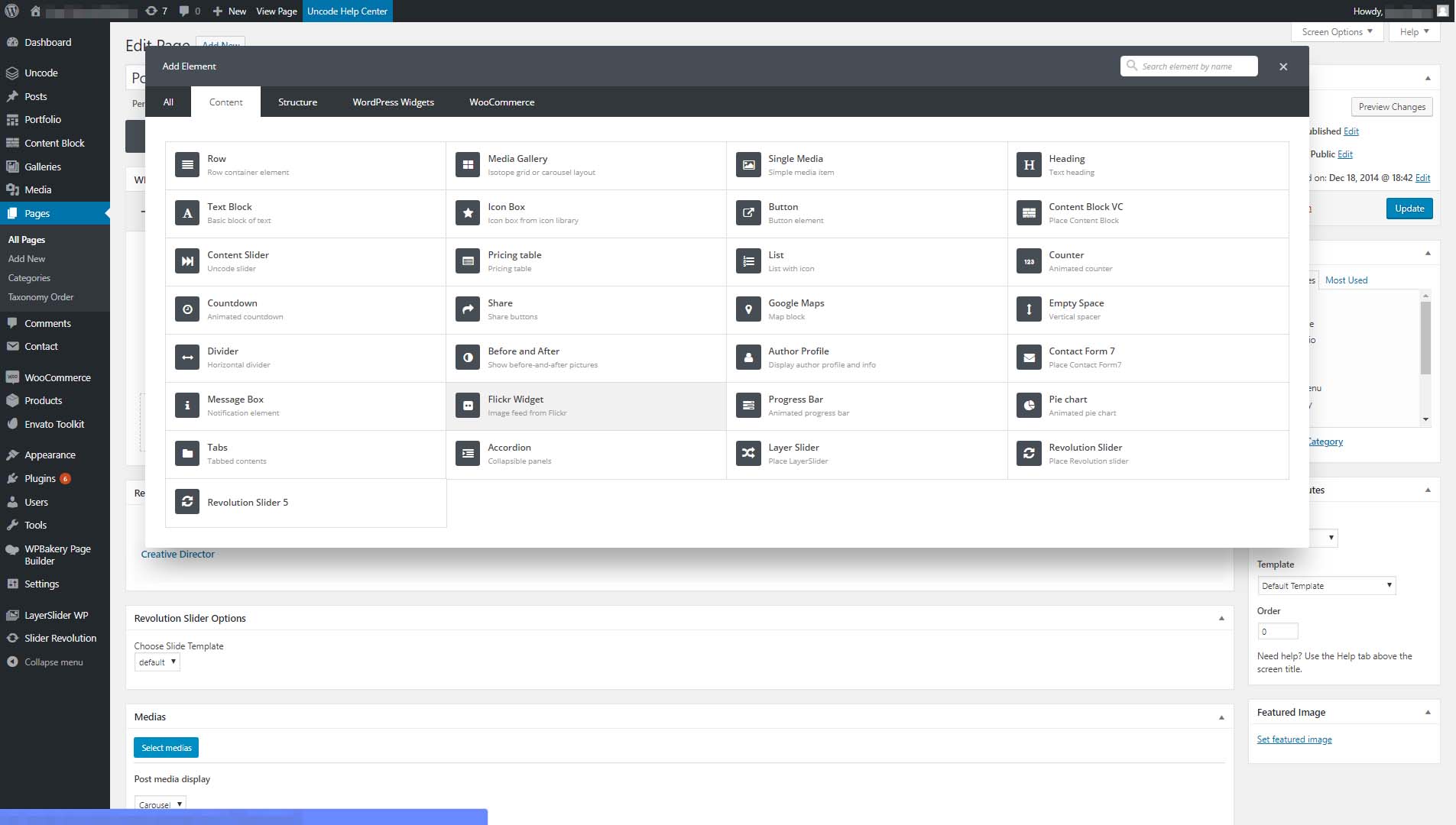
Wie Sie sehen können, können Sie Ihre Zeilen sogar in Spalten unterteilen, wodurch Sie mehr Kontrolle über die Platzierung der einzelnen Elemente haben. Hier sind nun die Optionen, die Sie erhalten, wenn Sie der Seite ein neues Modul hinzufügen:

Zu den Optionen, die Sie verwenden können, gehören Listen, Galerien, vollständige Beiträge, Überschriften und Trennlinien. Das sind alles ziemlich häufige Elemente. Es stehen jedoch auch erweiterte Optionen zur Verfügung, wie z. B. Fortschrittsbalken, Countdowns, Abschnitte für aktuelle Beiträge und mehr.
Die Anzahl der angebotenen Module kann auf den ersten Blick überwältigend erscheinen. Das Ziel ist jedoch, dass Sie Zugriff auf jedes einzelne Element erhalten, das Sie möglicherweise zum Erstellen einer professionellen Website benötigen. Auf diese Weise müssen Sie keine zusätzlichen Plugins installieren und Zeit damit verschwenden, herauszufinden, wie Sie sie einrichten.
3. Sie können den Stil Ihrer Website anpassen
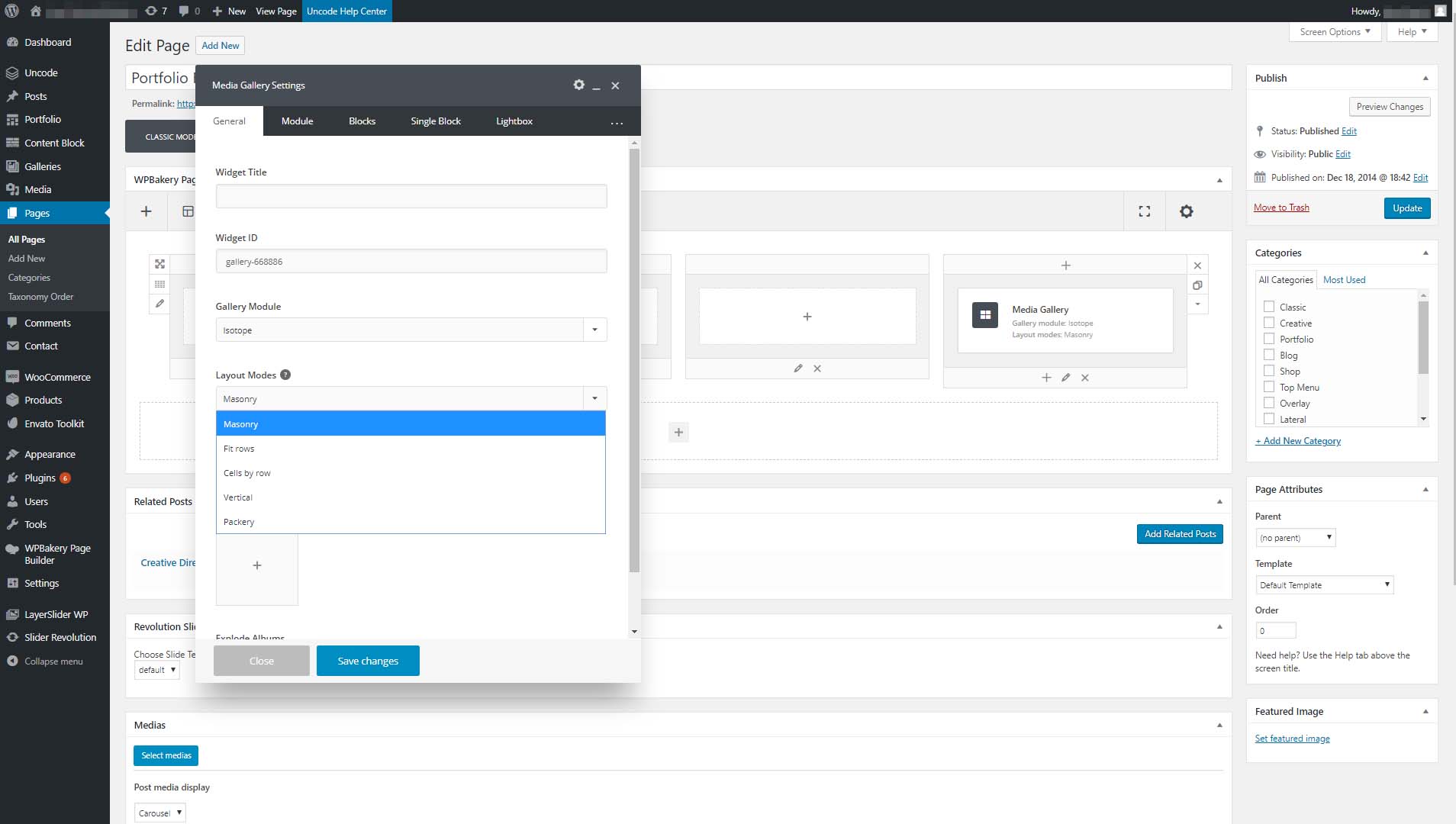
Die meisten Seitenersteller ermöglichen es Ihnen, Ihre Module mit einer Vielzahl von Optionen anzupassen. Wenn Sie beispielsweise mithilfe von Uncode ein Galeriemodul zu einer Seite hinzufügen, können Sie aus mehreren Layouts wählen:

Mit demselben Modul können Sie auch andere Aspekte des Stils Ihrer Galerie anpassen, z. B. Größe, Lightbox-Effekte und mehr. Jedes Uncode-Modul verfügt über eigene Anpassungsoptionen. Das bedeutet, dass Sie zwei Websites mit demselben Layout und denselben Modulen haben können, und die resultierenden Seiten könnten immer noch völlig unterschiedlich aussehen.
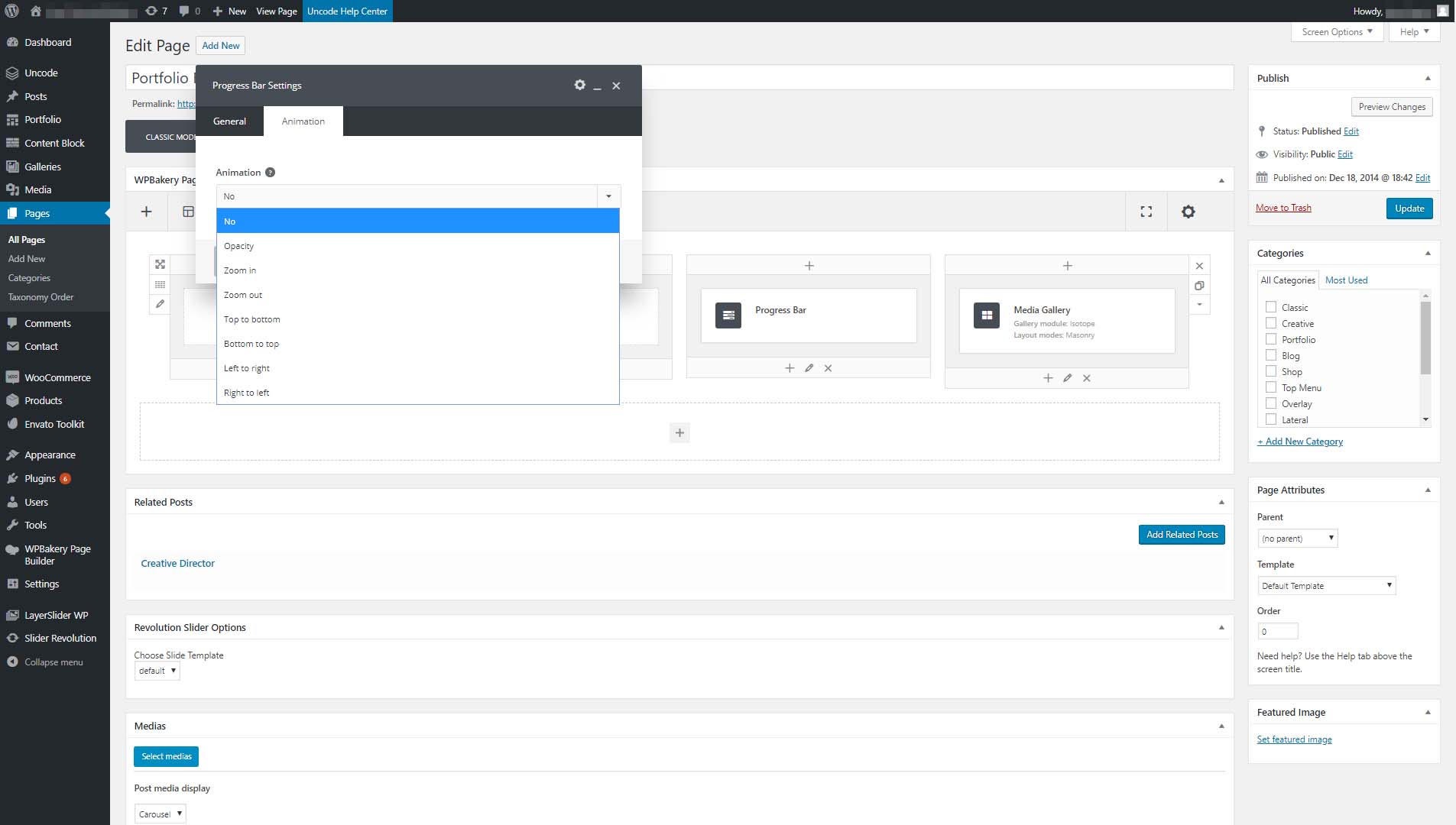
In den meisten Fällen können Sie offensichtliche Aspekte des Stils eines Moduls ändern, wie etwa die verwendeten Farben, seine Größe und dergleichen. Einige Module enthalten jedoch erweiterte Anpassungseinstellungen. Mit dem Progress Bar -Modul können Sie beispielsweise einfache Animationen mit wenigen Klicks hinzufügen:

Die Verwendung des Seitenerstellers von Uncode ist einfach. Die eigentliche Lernkurve besteht darin, sich mit all seinen Modulen und ihren Anpassungseinstellungen vertraut zu machen. Sobald Sie ein wenig Erfahrung gesammelt haben, sollten Sie in der Lage sein, einige erstaunliche Seiten zu erstellen.
4. Mit Vorlagen können Sie Websites schneller erstellen
Abgesehen davon, dass Sie Websites erstellen können, ohne eine Zeile Code schreiben zu müssen, besteht der Hauptvorteil der Verwendung von Seitenerstellern darin, dass sie sehr effizient sind. Das Erstellen einer Website von Grund auf kann Wochen oder Monate dauern. Mit einem Seitenersteller hingegen können Sie die Arbeit in Tagen oder sogar Stunden erledigen, wenn Sie wissen, was Sie tun.
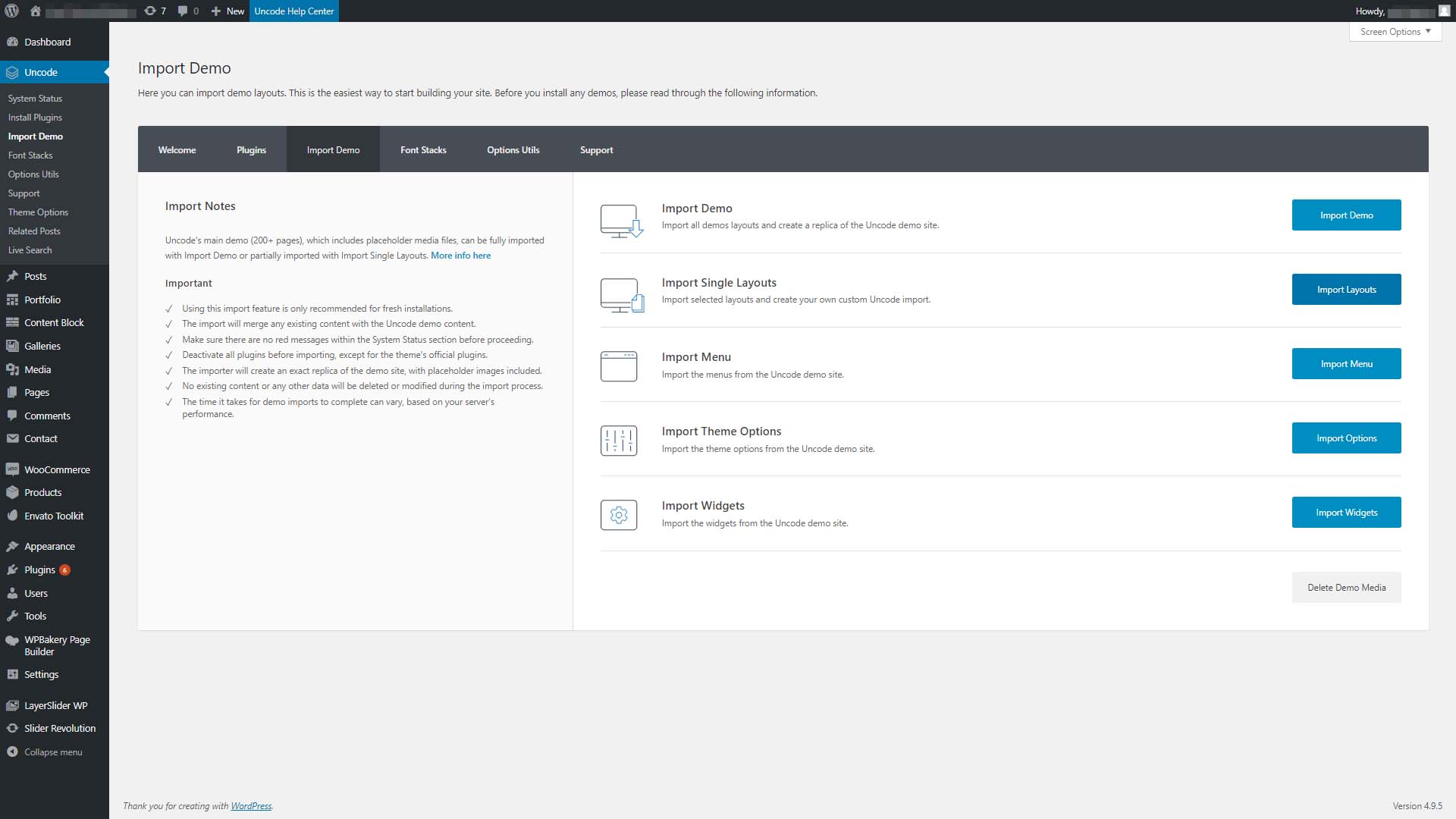
Außerdem können Sie den Prozess noch weiter beschleunigen, indem Sie Vorlagen verwenden, um Ihre Designs in Gang zu bringen. Vorlagen sind vorgefertigte Layouts für bestimmte Seitentypen. Beispielsweise enthält Uncode Demoseiten für alle Arten von Websites. Wenn Sie in Ihrem Dashboard zur Registerkarte Entschlüsseln > Demo importieren navigieren, sehen Sie eine Option zum Importieren einzelner Layouts:

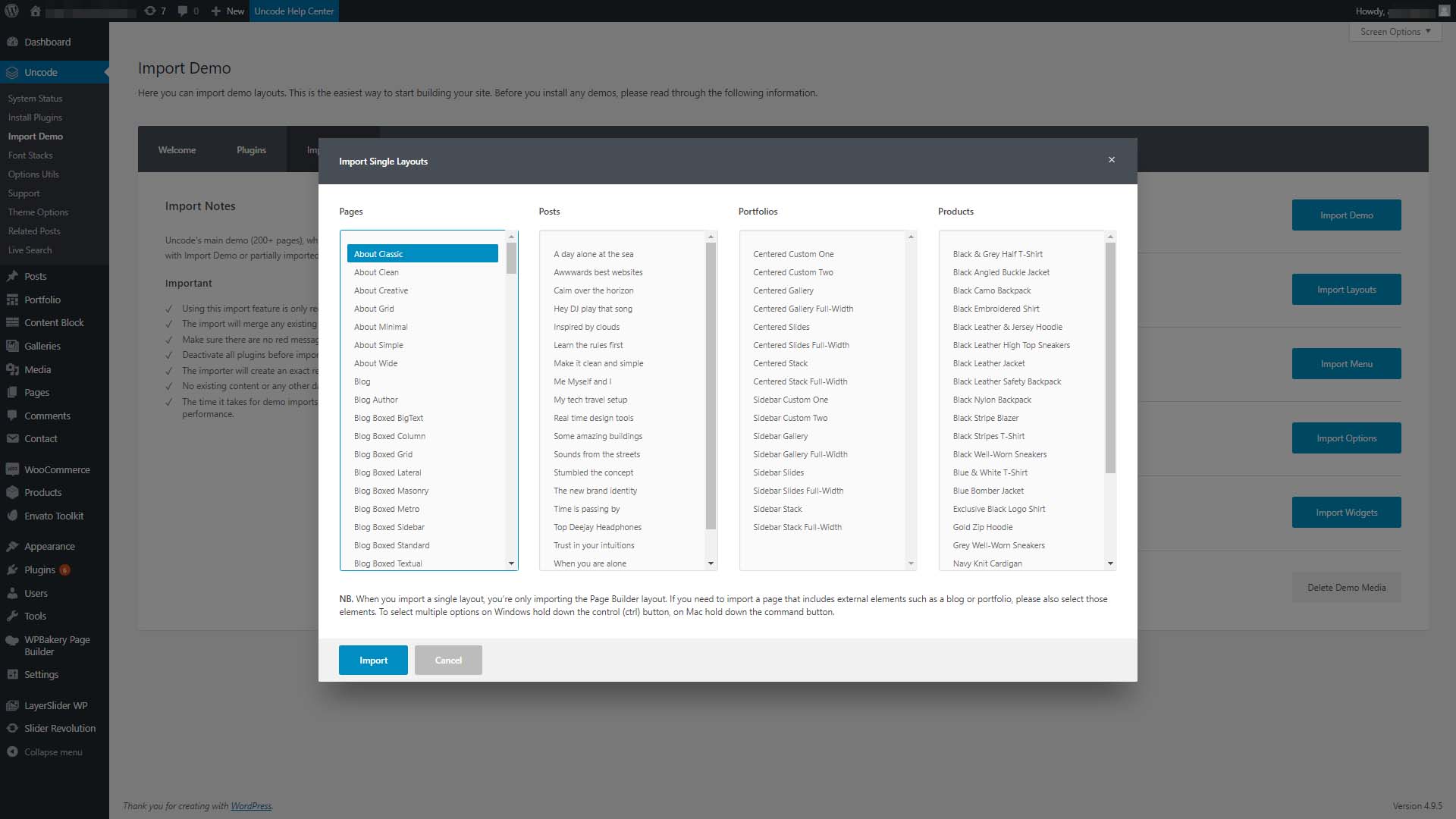
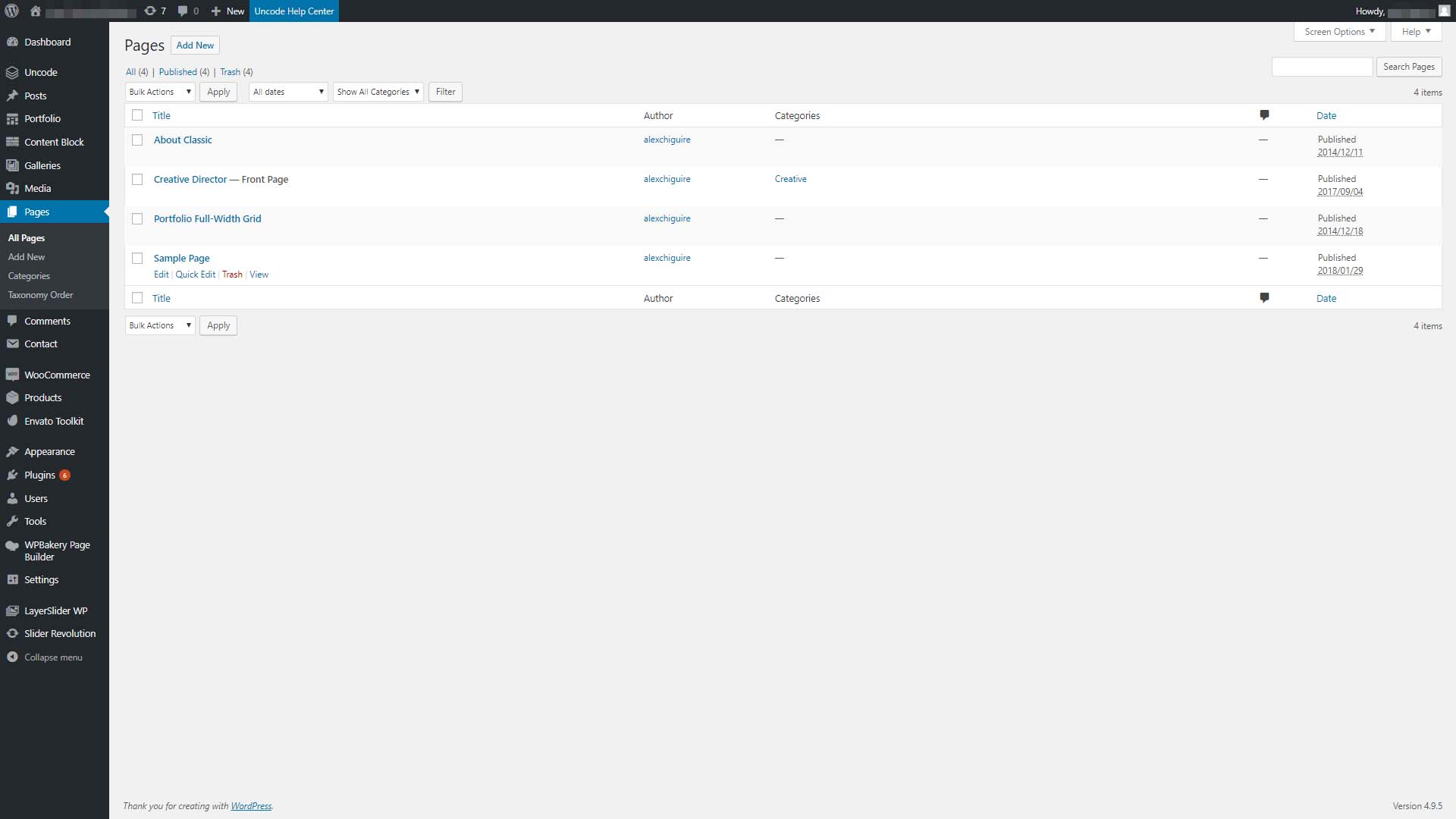
Wenn Sie auf diese Option klicken, wird Ihnen eine Liste mit Demoseiten angezeigt, die Sie importieren und auf Ihrer Website verwenden können. Wenn Sie beispielsweise eine About -Seite erstellen möchten, können Sie die About Classic -Demo importieren:

Jetzt wird die Seite unter Ihrer Registerkarte Seiten > Alle Seiten angezeigt, und Sie können sie mit dem Seitenersteller von Uncode bearbeiten:

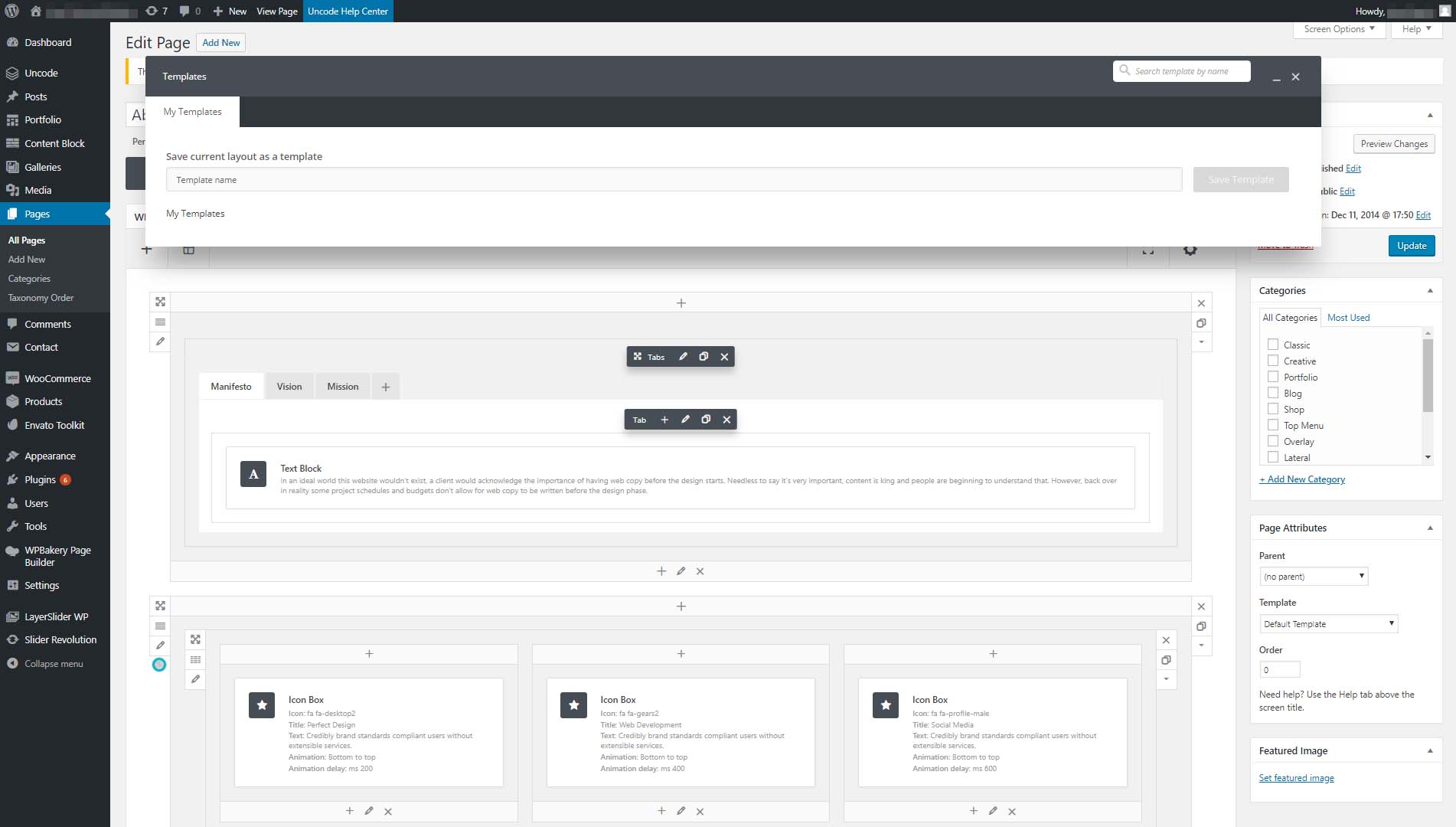
Eine andere Möglichkeit, Vorlagen zu verwenden, besteht darin, mit Ihrem Seitenersteller Layouts von Grund auf neu zu erstellen. Wenn Sie ein Layout haben, von dem Sie glauben, dass Sie es wiederverwenden möchten, können Sie es speichern, indem Sie oben im Seitenersteller auf die Schaltfläche Vorlagen klicken:

Auf dem nächsten Bildschirm können Sie Ihrer Vorlage einen Namen geben und sie speichern. Auf diese Weise können Sie es als Basis für andere Seiten verwenden. Wie Sie sich vielleicht vorstellen können, kann eine einsatzbereite Vorlage die Zeit, die Sie zum Erstellen einer Website benötigen, drastisch verkürzen. Alles, was Sie tun müssen, ist, die Module anzupassen, die Sie auf jeder Seite verwenden, und schon haben Sie eine einsatzbereite Website.
Fazit
WordPress-Seitenersteller sind leistungsstarke Tools. Mit ein wenig Erfahrung können Sie stilvolle und funktionale Websites in einem Bruchteil der Zeit erstellen, die für die Entwicklung einer von Grund auf neu benötigt würde. Uncode enthält beispielsweise ein eigenes Tool zum Erstellen von Seiten sowie mehrere Vorlagen, mit denen Sie einen Vorsprung erzielen können.
Bevor wir loslegen, fassen wir die vier Möglichkeiten zusammen, wie Sie von einem WordPress-Seitenersteller profitieren können:
- Sie müssen nicht lernen, wie man codiert.
- Sie können vorgefertigte Module verwenden, um Ihre Seiten zu gestalten.
- Der Stil Ihrer Website lässt sich einfacher anpassen.
- Mithilfe von Vorlagen können Sie Websites noch schneller erstellen.
Haben Sie Fragen zur Verwendung von WordPress Page Buildern? Lassen Sie uns im Kommentarbereich unten darüber sprechen!
