Die 4 besten WordPress-Plugins zum Hinzufügen von Partikeleffekten
Veröffentlicht: 2023-11-24Möchten Sie Ihre WordPress-Website zu einer atemberaubenden machen? Keine Sorge, ich verrate dir wie!
Das Hinzufügen von Partikeleffekten zu Ihren Seiten und Blogbeiträgen ist eine effektive Möglichkeit, eine beeindruckende und optisch ansprechende WordPress-Website zu erstellen. Aber zuerst definieren wir, was Elementor-Partikel sind.
Diese Partikel liegen typischerweise in kleinen, kreisförmigen Formen vor, obwohl es nicht ungewöhnlich ist, auch andere geometrische Formen wie Dreiecke, Quadrate oder verschiedene Polygone zu untersuchen. Diese Partikel können nicht nur untereinander, sondern auch mit dem Benutzer interagieren. Beispielsweise können sie sich vom Cursor entfernen oder Verbindungen herstellen, indem sie mit ihm Linien bilden.
Allerdings ist zum Hinzufügen von Partikeleffekten auf Ihrer WordPress-Website ein Plugin erforderlich, und das ist das Ziel dieses Artikels – Ihnen bei der Auswahl des ultimativen Partikeleffekt-Plugins für WordPress zu helfen!
Die 4 besten WordPress-Partikeleffekt-Plugins zum Überprüfen
Alle diese WordPress-Plugins mit Partikeleffekt verleihen Ihrer Online-Präsenz einen Hauch von Magie. Jedes Plugin kann statische Elemente in dynamische, interaktive und visuell beeindruckende Komponenten umwandeln.
Lass uns einen Blick darauf werfen:
1. ElementsKit

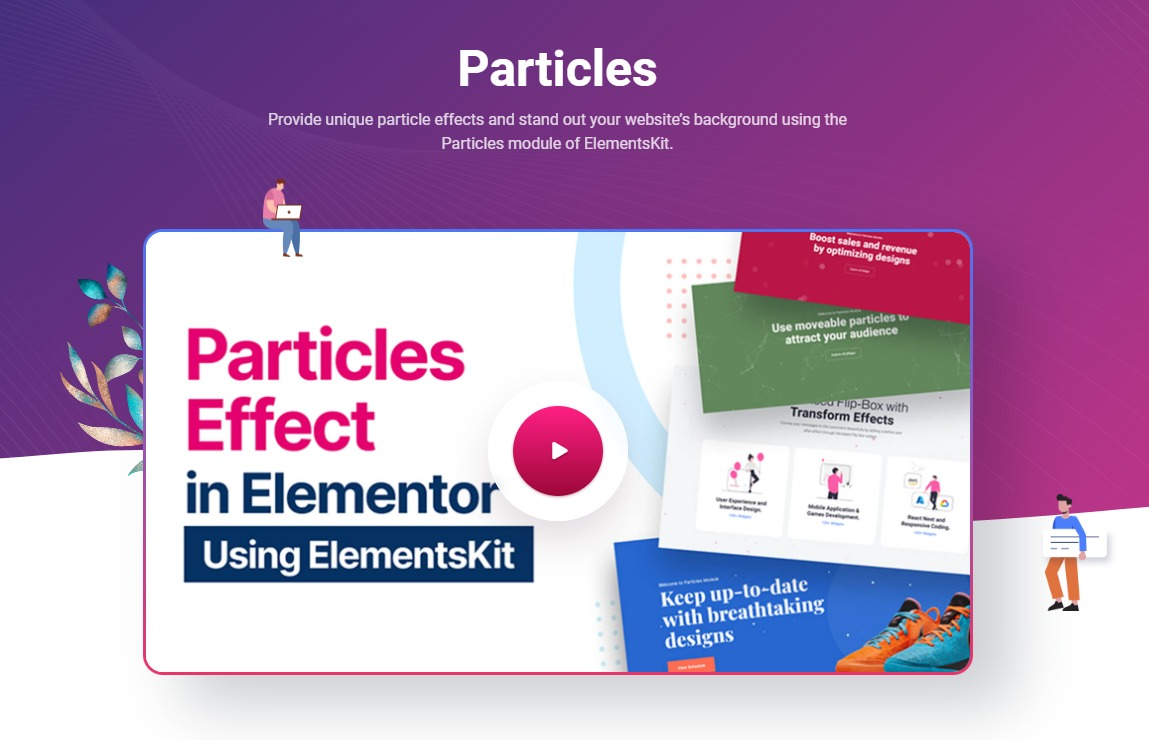
Das ElementsKit Particle Module , ein herausragendes Pro-Feature, definiert mit seiner Drag-and-Drop-Funktionalität die Gestaltungsmöglichkeiten neu.
ElementsKit ist mit mehr als 1 Million aktiven Installationen eines der führenden Elementor-Addons auf dem Markt. Es geht über die Grundlagen hinaus und bietet eine vielfältige Palette an Partikeleffekten, die mühelos angepasst werden können. Dieses Toolkit bietet ein umfassendes Toolkit zur Verbesserung der Ästhetik Ihrer Website von dynamischen Hintergründen bis hin zu interaktiven Hover-Effekten.
Mit der Partikeleffektfunktion von ElementsKit können Sie Ihre Website in einen dynamischen und visuell faszinierenden digitalen Raum verwandeln. Mit seiner benutzerfreundlichen Oberfläche ist es speziell für Anfänger und nicht technisch versierte Benutzer konzipiert.
ElementsKit-Partikelmodul ist ein Lebensretter, wenn es darum geht, die Ästhetik zu verbessern, Benutzer einzubinden und eine nahtlose Leistung ohne den Aufwand komplexer Codierung zu genießen.
Warum ist das Partikelmodul von ElementsKit eine ausgezeichnete Wahl?
- Besteht aus dynamischen Partikelanimationen wie Schneeflocken, Blasen oder Glühwürmchen, um Ihrer Website Bewegung und Lebendigkeit zu verleihen.
- Ermöglicht Ihnen die Anpassung von Partikelattributen wie Größe, Farbe, Geschwindigkeit und Dichte für Kopfzeilen, Hintergründe, Heldenabschnitte und mehr.
- Ermöglicht Ihnen, verschiedene Partikeleffekte auf verschiedenen Ebenen zu überlagern und so Ihren Bildern Tiefe und Komplexität zu verleihen.
- Sein leichter Code garantiert Partikeleffekte ohne Beeinträchtigung der Ladegeschwindigkeit.
- Partikeleffekte passen sich an unterschiedliche Bildschirmgrößen und Geräte an und bieten allen Besuchern ein einheitliches und optisch ansprechendes Erlebnis.
Was bietet ElementsKit noch?
769 Webblöcke
28 fertige Vorlagen
85 leistungsstarke Widgets
98 fertige Seitenlayouts
17 ElementsKit-Module
28 vollständige Homepage-Layouts
Einschränkung :
- Das Modul ist Teil der kostenpflichtigen Version.
Preisgestaltung :
- Ab 39 $/Jahr.
2. Partikelhintergrund WP

Für diejenigen, die Einfachheit suchen, ohne Kompromisse bei der Eleganz einzugehen, ist Particle Background WP eine herausragende Wahl. Dieses Plugin wurde sorgfältig entwickelt, um eine Vielzahl von Möglichkeiten zur Integration atemberaubender Partikeleffekte in jedes WordPress-Theme zu bieten.
Was Particle Background WP auszeichnet, sind seine beispiellosen Anpassungsmöglichkeiten. Sie können die Partikel mithilfe Ihrer eigenen JSON-Konfigurationen nach Ihren Wünschen anpassen oder die integrierten Farb- und Dichteeinstellungen für schnelle Anpassungen nutzen.
Egal, ob Sie einfache Schalter zum Hinzufügen von Partikeln zu bestimmten Seiten, die Verwendung von Shortcodes oder die Nutzung der Flexibilität benutzerdefinierter CSS-Selektoren bevorzugen, Particle Background WP passt sich Ihren Vorlieben nahtlos an.
Merkmale:
- Aktivieren Sie Partikeleffekte auf Ihrer Homepage mit einem einzigen Klick.
- Fügen Sie Ihrer Blog-Seite sofort Partikeleffekte mit nur einem Klick hinzu.
- Überlagern Sie Text mühelos mit Partikeleffekten.
- Nutzen Sie Shortcodes oder CSS, um überall Partikeleffekte hinzuzufügen.
- Passen Sie den Partikelhintergrund und die Partikeldichte Ihren Wünschen an.
- Importieren Sie benutzerdefinierte Partikel-JSON-Konfigurationen nahtlos.
- Wenden Sie benutzerdefiniertes CSS zur weiteren Personalisierung an.
Einschränkung :

- Anfänger könnten aufgrund mangelnder Dokumentation oder fehlender Ressourcen dabei den Überblick verlieren.
Preisgestaltung :
- Frei
3. Wesentliche Add-ons für Elementor

Essential Addons bringt eine Fülle von Partikeleffekten in Ihr Design. Dieses Plugin lässt sich nahtlos in Elementor integrieren und bietet eine breite Palette anpassbarer Partikeleffekte, die zu Ihrem kreativen Stil passen.
Mit dem EA-Partikel-Tool können Sie Ihren eigenen einzigartigen Stil hinzufügen oder eines der voreingestellten Themen auswählen. Nachdem Sie Ihren personalisierten Effekt erstellt haben, können Sie die JSON-Datei exportieren und sie mühelos in den Abschnitt „ Benutzerdefinierter Stil “ von EA Particles integrieren.
Merkmale:
- Unglaubliche visuelle Effekte.
- Erstellen von Benutzerinteraktionen.
- Wenden Sie individuelles Styling an.
- Keine Programmierkenntnisse erforderlich.
Einschränkung :
- Die EA-Partikelfunktion ist nur in der kostenpflichtigen Version verfügbar.
Preisgestaltung :
- Ab 49,97 $/Jahr.
4. Fröhliche Add-ons für Elementor

Getreu seinem Namen bringt Happy Addons Freude in Ihr Website-Design. Dieses Plugin erweitert nicht nur Ihre Elementor-Funktionen, sondern führt auch faszinierende Partikeleffekte ein. Es verfügt über eine intuitive Benutzeroberfläche und eine Reihe von Anpassungsoptionen, die Ihre Website wirklich hervorstechen lassen.
Der Happy Particle Effect besteht aus drei vordefinierten Partikeleffekten: Polygon , NASA und Snow . Damit endet die Flexibilität jedoch nicht; Dank der benutzerdefinierten Option zum Hinzufügen von Partikeln können Sie so viele hinzufügen, wie Sie benötigen. Darüber hinaus haben Sie die vollständige Kontrolle über die Anpassung.
Merkmale:
- Besteht aus vordefinierten Partikeleffekten, um Ihrer Website sofortige visuelle Verbesserungen zu verleihen.
- Dank der benutzerdefinierten Partikeloption können Sie je nach Ihren spezifischen Anforderungen und Vorlieben eine Vielzahl unterschiedlicher Partikel integrieren.
- Es bietet die Möglichkeit, wesentliche Parameter anzupassen, einschließlich Anzahl, Größe und Geschwindigkeit der Partikel.
- Mit Happy Particle Effect können Benutzer Hover-Effekte zu Partikelanimationen hinzufügen.
Einschränkung :
- Der Zugriff auf Happy Particle Effect ist auf die kostenpflichtige Version beschränkt.
Preisgestaltung :
- 39 $/Jahr.
Bedeutung des Partikeleffekts auf Ihrer Website
Über den visuellen Reiz hinaus spielen Partikeleffekte eine entscheidende Rolle bei der Verbesserung des gesamten Benutzererlebnisses. Sie erzeugen ein Gefühl der Dynamik und lenken die Aufmerksamkeit der Besucher auf wichtige Elemente Ihrer Website.
Die Bedeutung von Partikeleffekten auf Ihrer Website liegt in ihrer Fähigkeit, die visuelle Attraktivität, das Benutzerengagement und das gesamte Benutzererlebnis zu verbessern. Hier sind einige Hauptgründe, warum die Einbeziehung von Partikeleffekten vorteilhaft sein kann:
Ästhetik und modernes Design
Partikeleffekte verleihen Ihrer Website einen Hauch von Modernität und Ästhetik. Sie können dafür sorgen, dass Ihre Website dynamischer, moderner und optisch ansprechender aussieht.
Benutzerinteraktion
Interaktive Partikel erregen die Aufmerksamkeit der Besucher und fördern das Engagement. Diese Interaktion kann Website-Besuche verlängern, die Absprungraten senken und die Conversion-Chancen erhöhen.
Erste Eindrücke
Partikeleffekte können dazu beitragen, einen positiven ersten Eindruck zu hinterlassen und zu signalisieren, dass Ihre Website modern und kreativ ist und auf ein umfassendes Benutzererlebnis Wert legt.
Verbessertes Geschichtenerzählen
Partikeleffekte verbessern das Storytelling auf Ihrer Website, indem sie Konzepte, Themen oder Erzählungen visuell darstellen und Ihre Inhalte ansprechender und wirkungsvoller machen.
Differenzierung
Partikeleffekte können Ihre Website von anderen abheben und dazu beitragen, dass sie im Gedächtnis bleibt.
Markenpersönlichkeit
Partikeleffekte passen sich der Persönlichkeit Ihrer Marke an und stärken deren Identität. Ob verspielt oder raffiniert, sie bringen die Einzigartigkeit Ihrer Marke zum Ausdruck.
Weitere Ressourcen, die Sie möglicherweise nützlich finden:
Die 6 besten Website-Builder für SEO
Die 10 besten WordPress-Plugins für Blogging-Websites
Beste Elementor-Bildmaskierungstools für WordPress
Auswahl des besten Partikeleffekt-Plugins
Wir hoffen, dass dieser Beitrag Ihnen hilft, das beste Plugin für Partikeleffekte zu entdecken. Vergessen Sie nicht, dass das beste Plugin dasjenige ist, das sich nahtlos in Ihre kreative Vision einfügt und das Benutzererlebnis auf Ihrer WordPress-Website verbessert. Schauen Sie sich ihre Demo an, um zu erfahren, was sie zu bieten haben.
Berücksichtigen Sie bei der Auswahl des richtigen Partikeleffekt-Plugins bitte diese verschiedenen Faktoren;
️ Kennen Sie Ihre Designvorlieben,
️ Legen Sie Ihre technischen Anforderungen fest,
️ Legen Sie das Gesamtthema Ihrer Website fest.
️ Kennen Sie den Grad der Anpassung, den ein Plugin bietet, und
️ Kompatibilität mit Ihren vorhandenen Tools.
Viel Glück bei Ihrer Wahl!