So erstellen Sie aufmerksamkeitsstarke Preistabellen
Veröffentlicht: 2018-10-02Es gibt einen Grund, warum so viele Websites Preistabellen verwenden. Sie ermöglichen es Ihnen, viele wichtige Informationen nebeneinander zu präsentieren, und sie können dabei sehr stilvoll aussehen. Das Erstellen, Gestalten und Hinzufügen einer Preistabelle zu Ihrer Website kann jedoch viel schwieriger sein, als Sie vielleicht erwarten.
Hier kommt Uncode zur Rettung. Mit unserem Mehrzweck-WordPress-Theme können Sie ganz einfach stilvolle Preistabellen entwerfen und sie mit einem intuitiven visuellen Builder zu beliebigen Seiten oder Posts hinzufügen. Alles, was Sie brauchen, ist, ein paar einfache Schritte zu lernen, und Sie werden im Handumdrehen fantastische Preistabellen erstellen.
In diesem Artikel werden wir etwas mehr über Preistabellen sprechen, warum sie so effektiv sind und wann es sinnvoll ist, sie zu verwenden. Dann zeigen wir Ihnen, wie Sie mit Uncode Ihre eigene Preistabelle erstellen. Lass uns zur Arbeit gehen!
Eine Einführung in Preistabellen (und warum sie nützlich sind)
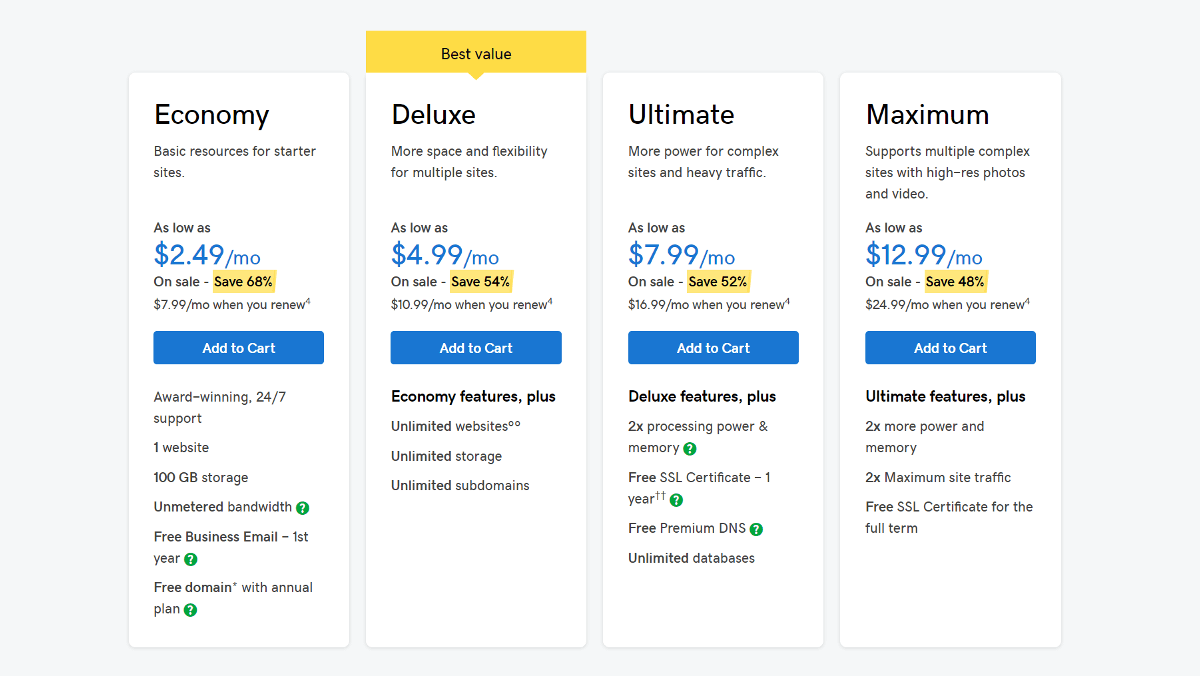
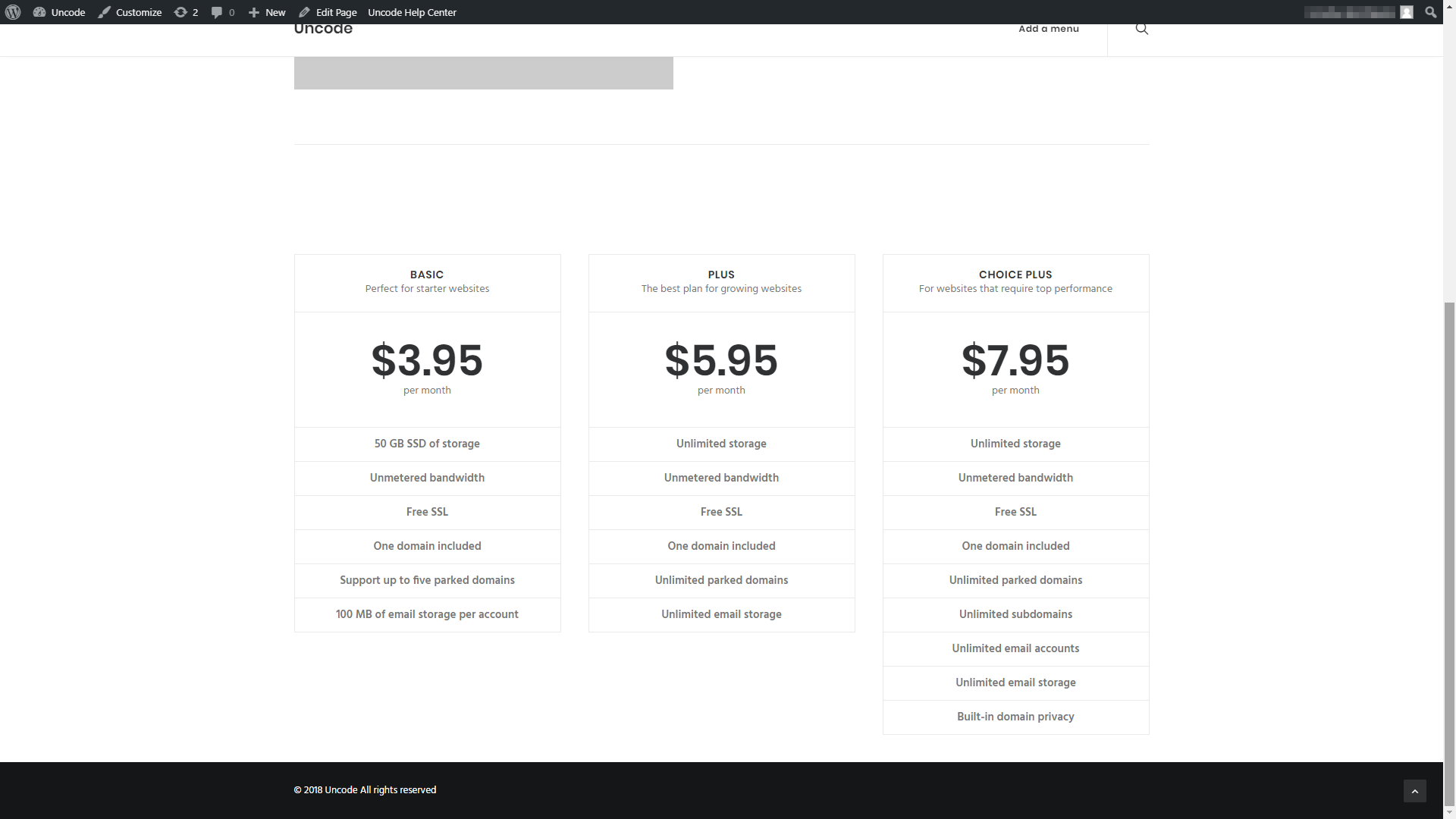
Sobald Sie anfangen, danach zu suchen, werden Sie feststellen, dass Preistabellen überall zu finden sind. Wenn Sie sich beispielsweise die Website eines beliebigen Hosting-Anbieters ansehen, wetten wir, dass Sie mindestens eine Tabelle finden, in der die Pläne oder Stufen dieses Unternehmens aufgeführt sind:

Die allgemeine Struktur von Preistabellen ist ziemlich einfach. Sie sehen mehrere Spalten, die sich jeweils auf einen einzelnen Plan, ein Produkt oder eine andere Option konzentrieren und in Abschnitte mit weiteren Details unterteilt sind. Im obigen Beispiel sehen Sie die Namen der einzelnen Pläne zusammen mit den wichtigsten Funktionen und Preisen.
Mit einer Preistabelle können Sie Ihre Optionen auf einen Blick vergleichen und den Besuchern eine Zusammenfassung dessen geben, was sie von jeder von ihnen erwarten können. Darüber hinaus können Sie durch die Verwendung von Preistabellen die Aufmerksamkeit auf die Pläne oder Produkte lenken, die Besucher auswählen sollen.
Wenn Sie sich den obigen Screenshot erneut ansehen, werden Sie feststellen, dass es einen Plan gibt, der mit einem Aufkleber mit dem besten Preis -Leistungs-Verhältnis hervorgehoben ist. In den meisten Fällen ist dies der Plan, der für Sie am rentabelsten und für Ihre Kunden am nützlichsten ist.
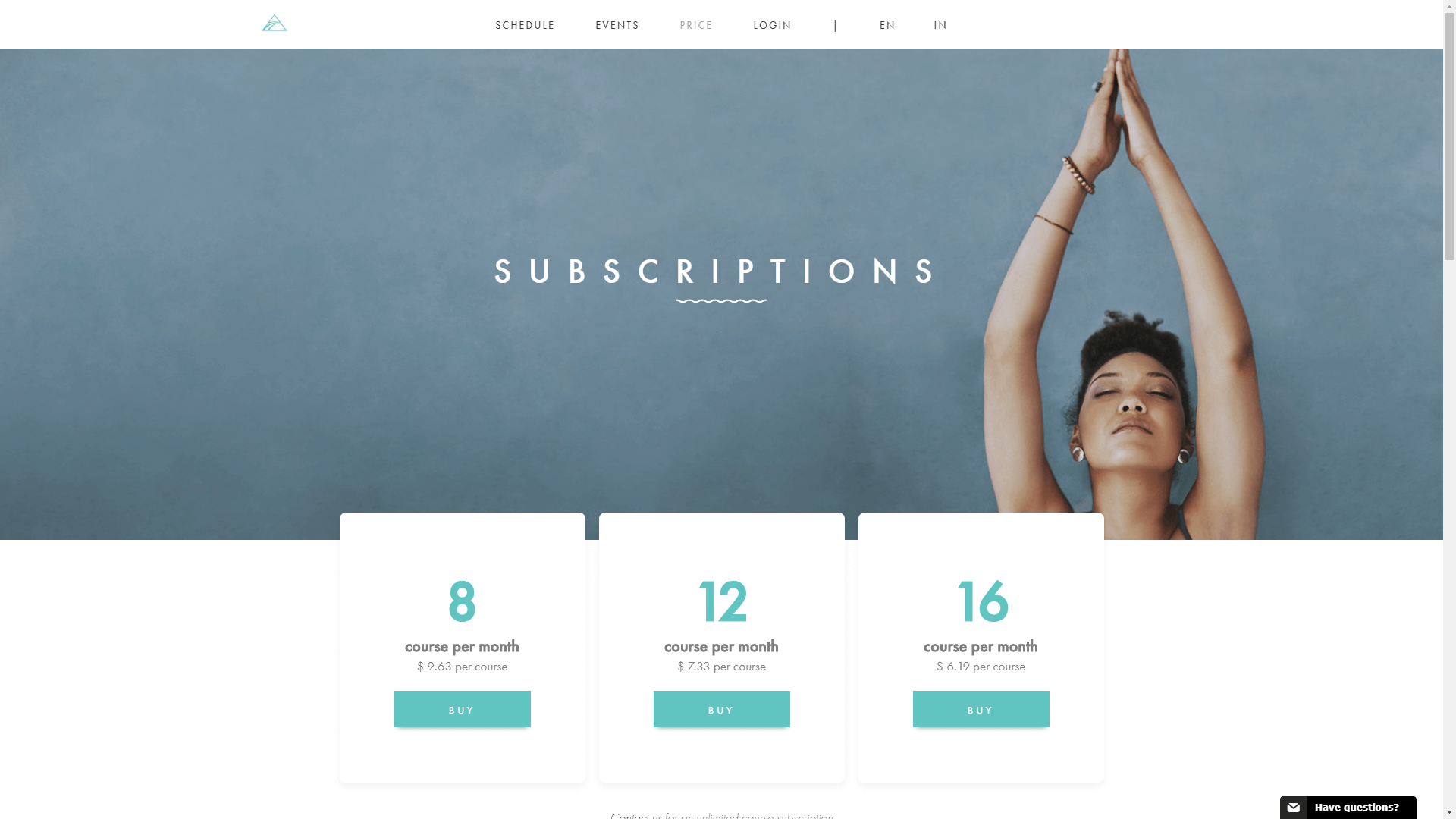
Obwohl die Struktur von Preistabellen immer ähnlich ist, kann ihr Stil sehr unterschiedlich sein. Hier ist ein cooles Beispiel von einer Uncode-Site, die einen sehr minimalistischen Ansatz verwendet:

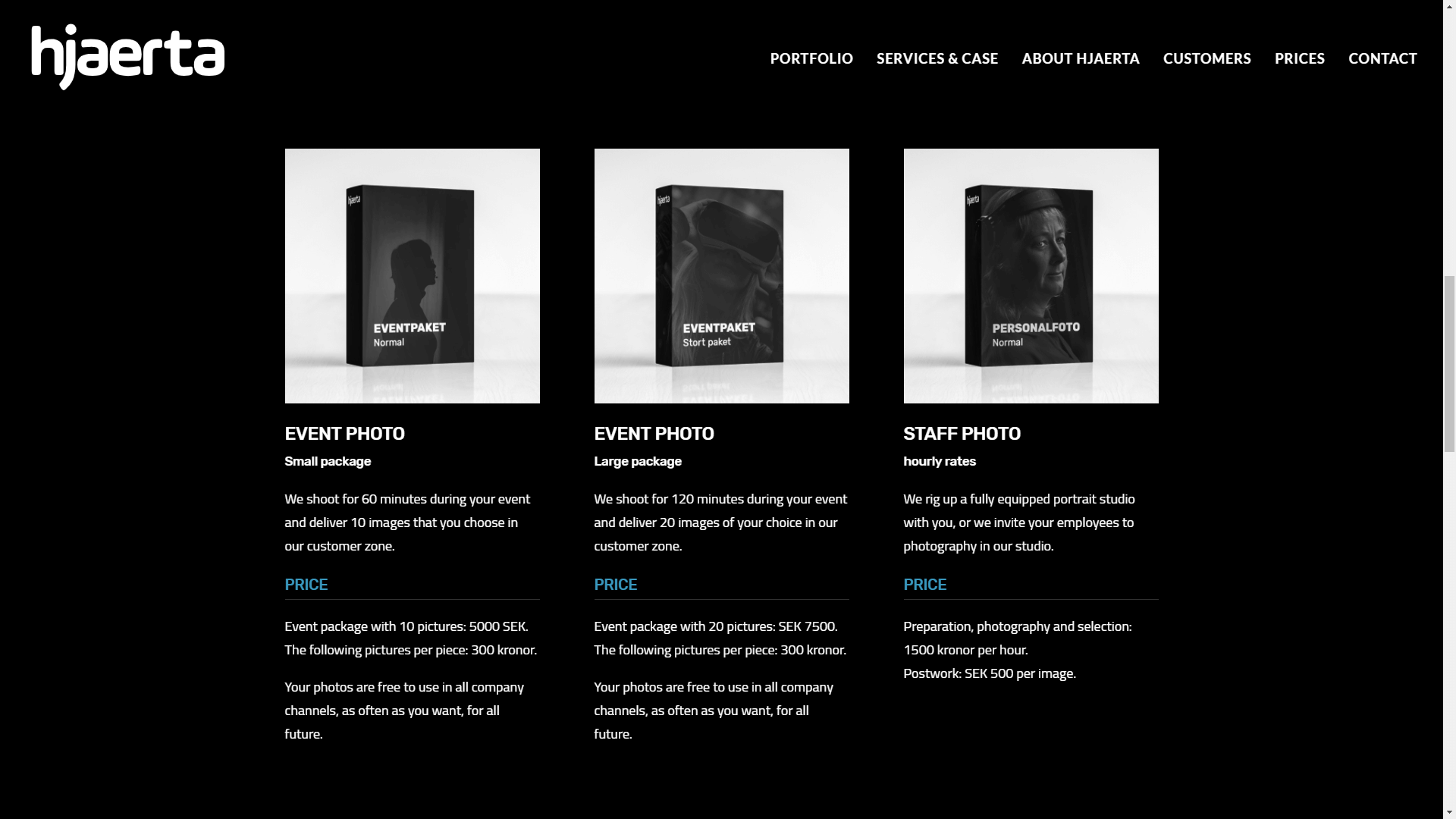
Sie können auch Ränder ganz eliminieren und sich für einen nahtloseren Stil entscheiden:

Beachten Sie, dass auch in diesem Fall die Informationen in Segmente unterteilt sind und Sie schnell finden können, wonach Sie suchen. Dies zeigt nur, dass Sie jeden gewünschten Stil für Ihre Preistabellen verwenden können, solange die Informationen gut organisiert sind.
Im Allgemeinen eignen sich Preistabellen hervorragend für Service- und Mitgliedschafts-Websites. Das heißt, sie sind für Websites, die mehrere Ebenen von Plänen anbieten, fast unerlässlich. Sie können auch Preistabellen verwenden, um einzelne Produkte zu vergleichen. Wenn Sie ein Online-Portfolio haben und Festpreisdienste anbieten, können Sie schließlich auch von der Verwendung von Preistabellen profitieren.
So erstellen Sie aufmerksamkeitsstarke Preistabellen mit Uncode (in nur 2 Schritten)
Das Erstellen einer Preistabelle mit Uncode ist ziemlich einfach. Die eigentliche Arbeit liegt in der Anpassung des Stils. Wir gehen in den folgenden Abschnitten auf beide Schritte des Prozesses ein.
Schritt 1: Fügen Sie Ihrer Seite oder Ihrem Beitrag ein Preistabellenmodul hinzu
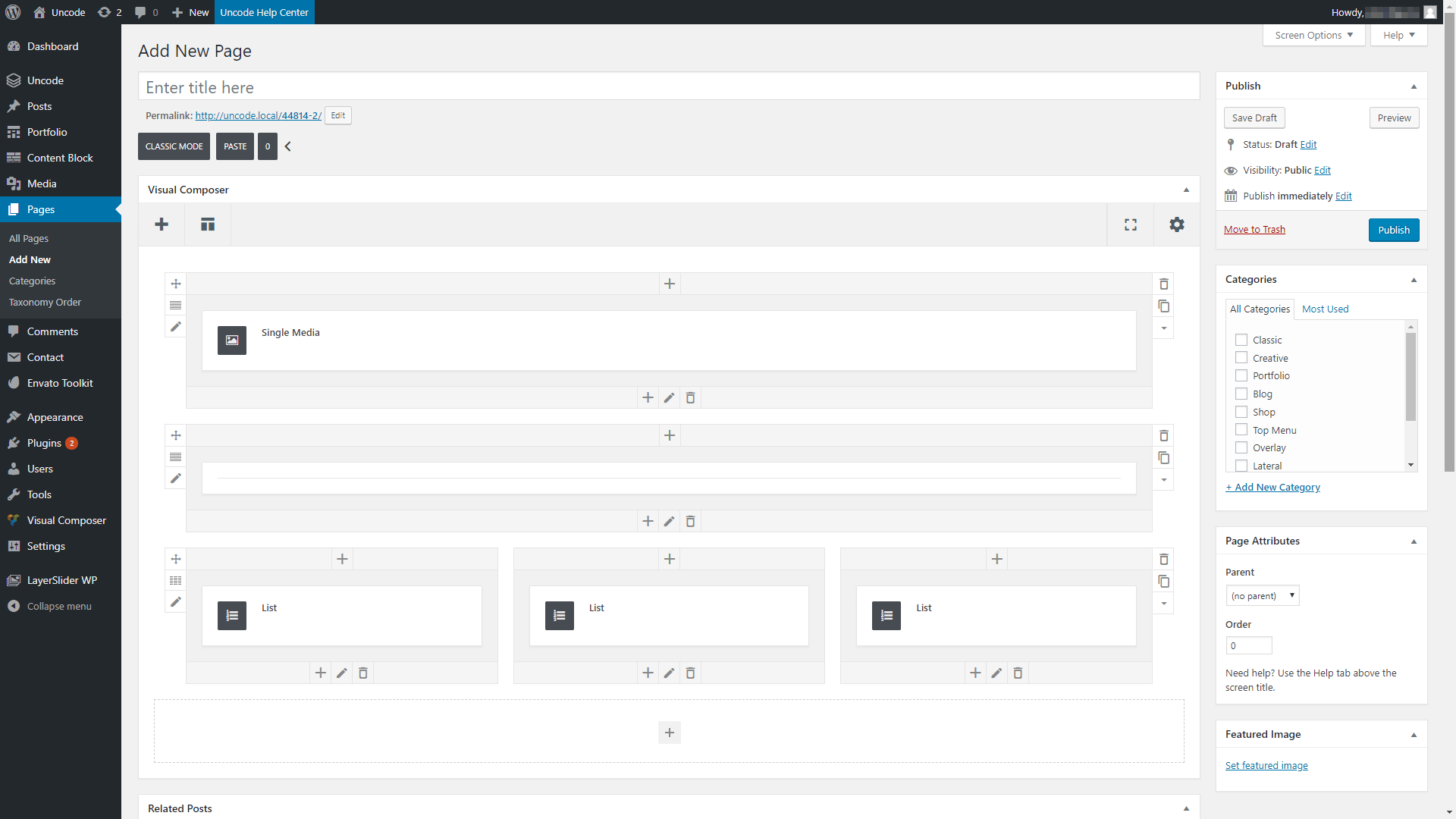
Für die Zwecke dieses Tutorials gehen wir davon aus, dass Sie Uncode bereits auf Ihrer Website eingerichtet und aktiviert haben. Danach müssen Sie als Erstes den Editor für jede Seite oder jeden Beitrag öffnen, auf dem Sie Ihre Tabelle platzieren möchten, und sicherstellen, dass Sie sich im Uncode Visual Builder befinden:

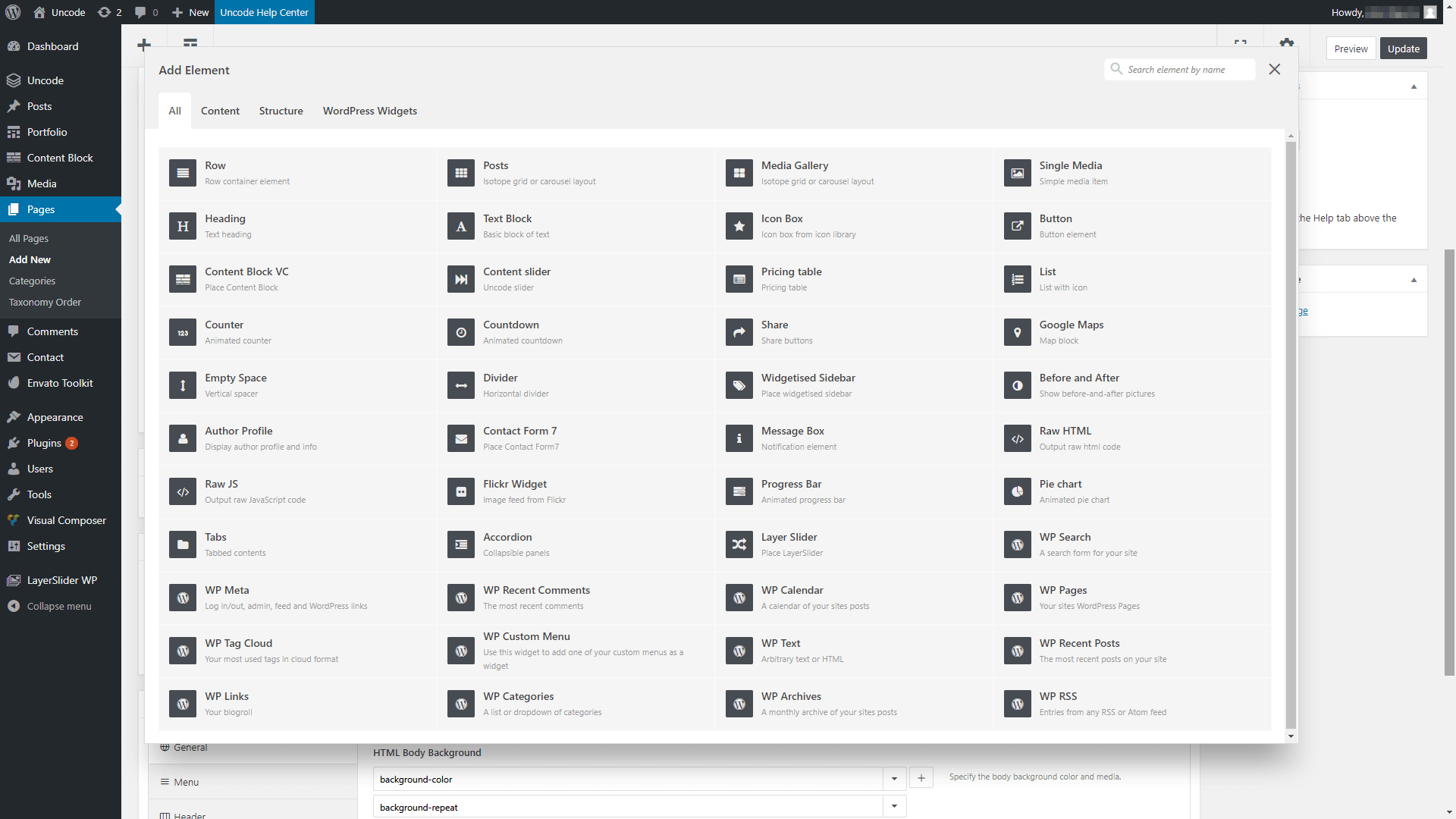
Klicken Sie auf das Plus-Symbol für den Abschnitt, den Sie verwenden möchten, und Sie erhalten eine Liste mit Moduloptionen. Suchen Sie die Preistabelle und wählen Sie sie aus:


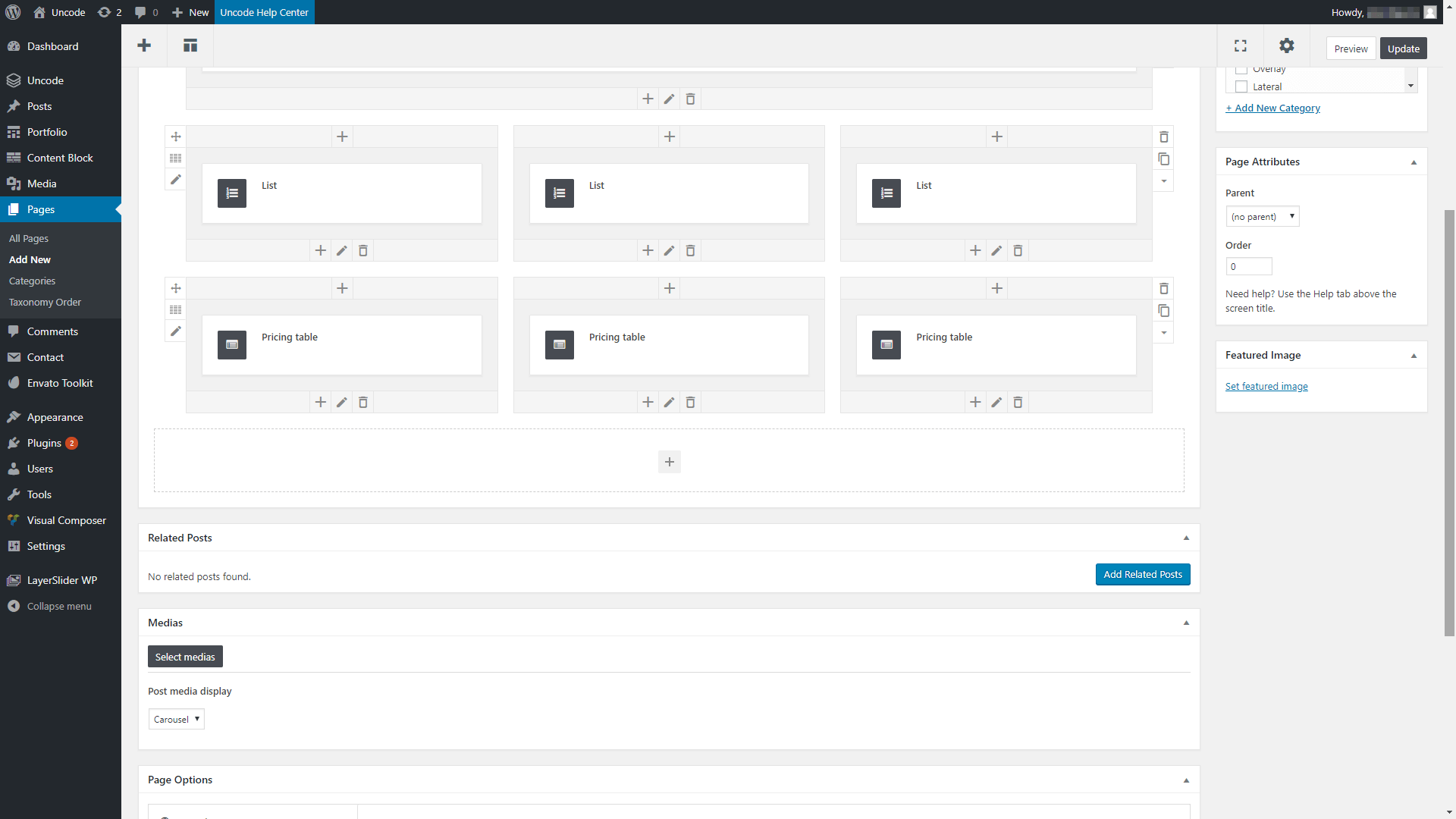
Denken Sie nur daran, dass Sie für jede Spalte, die Sie einbeziehen möchten, ein neues Preistabellenmodul hinzufügen müssen. Zum Beispiel erstellen wir eine Preistabelle mit drei Optionen, also haben wir drei Module nebeneinander platziert. So sieht unsere Seite jetzt aus:

Damit haben Sie die Struktur für Ihre Preistabelle, aber das reicht nicht aus. Ihr nächster Schritt besteht darin, die Informationen hinzuzufügen, die jede Spalte enthalten soll. Wählen Sie dazu eines der Module aus, die Sie gerade platziert haben, und wählen Sie das Symbol Bearbeiten , um einige Änderungen vorzunehmen.
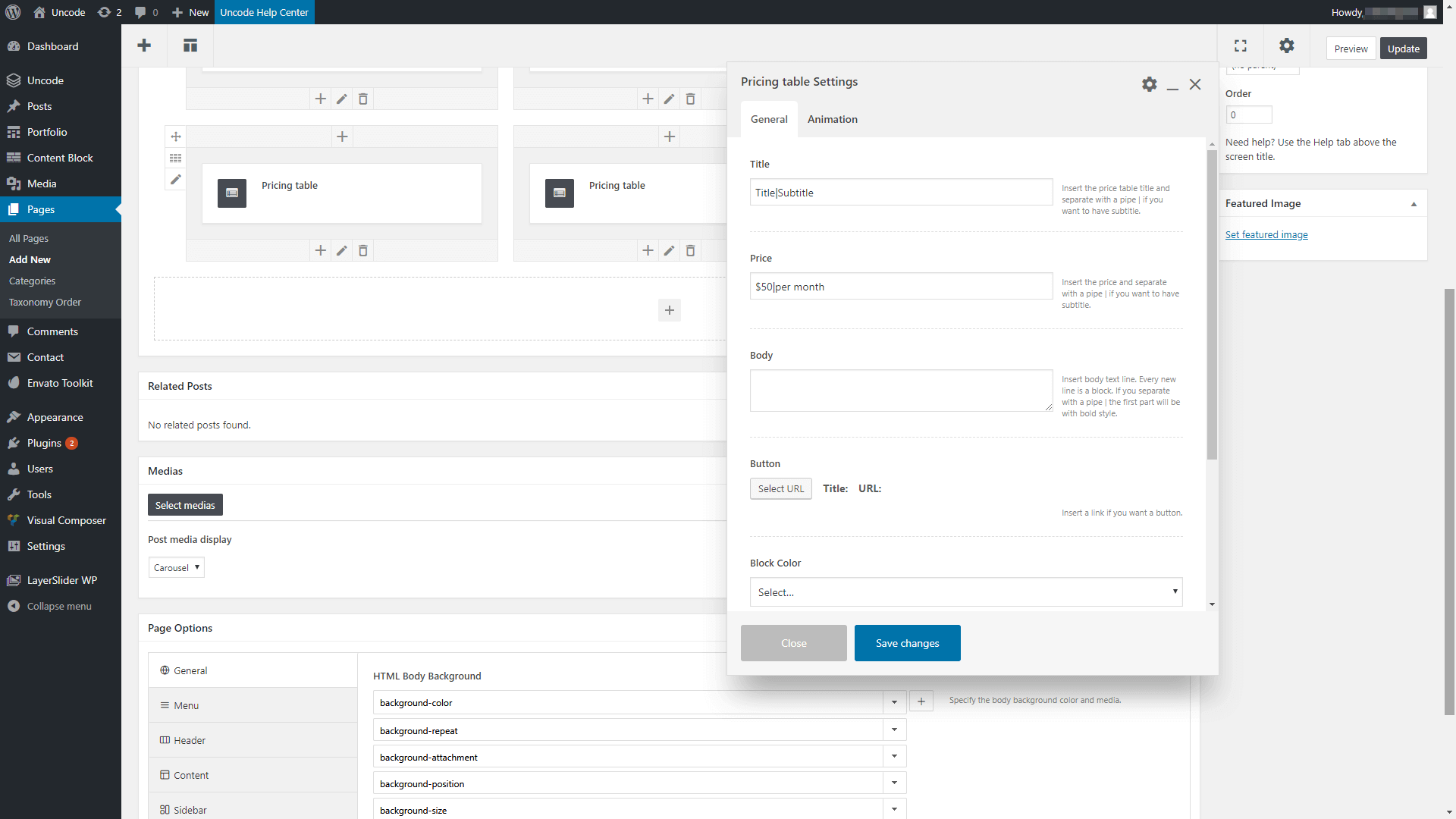
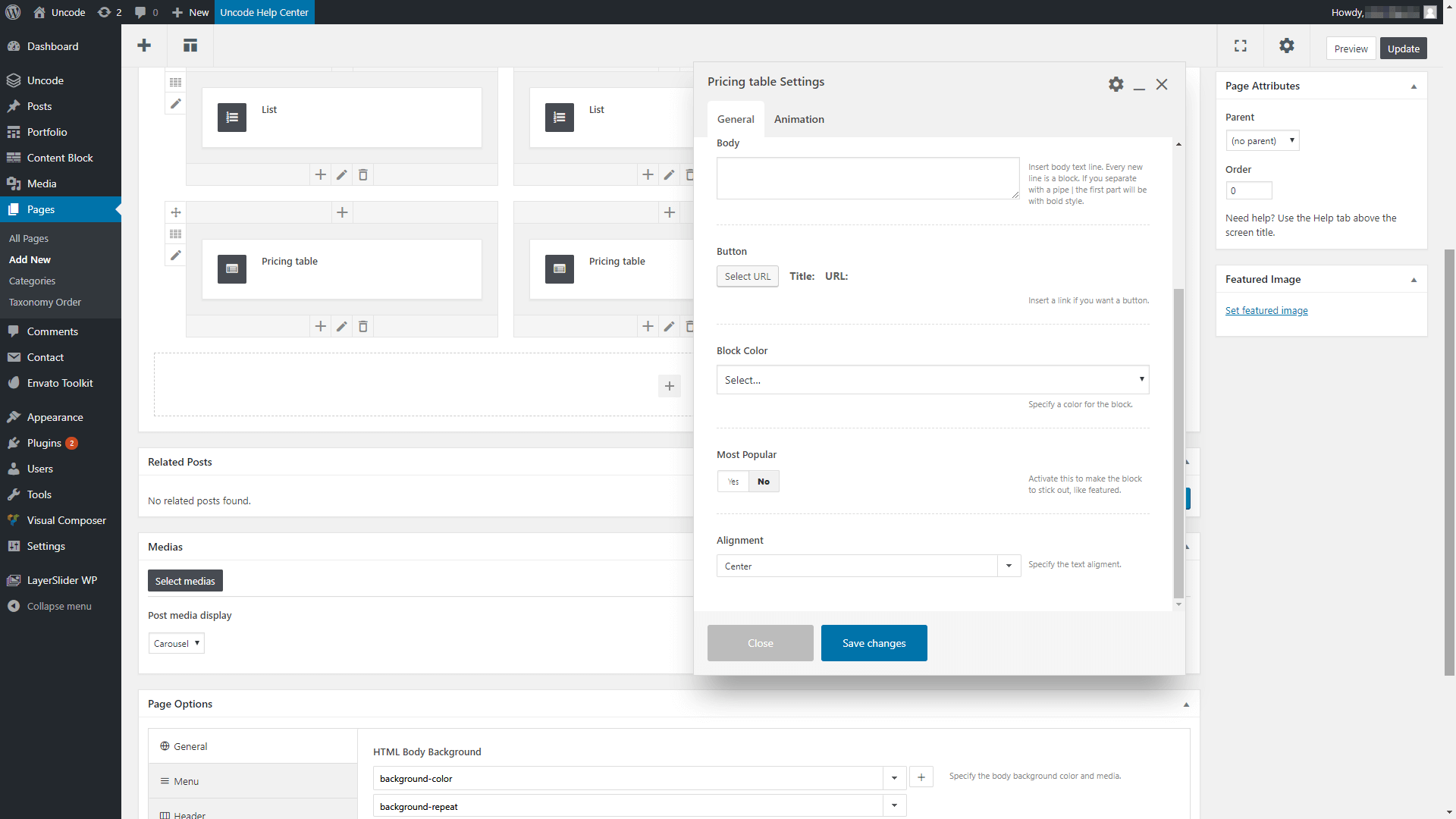
Jetzt öffnet sich ein neues Fenster, in dem Sie den Text für diese Spalte Ihrer Preistabelle eingeben können:

Hier wird ein Standardtext angezeigt, den Sie durch alles ersetzen können, was Sie möchten. Natürlich können Sie auch den Preis für diesen bestimmten Plan oder diese Option eingeben.
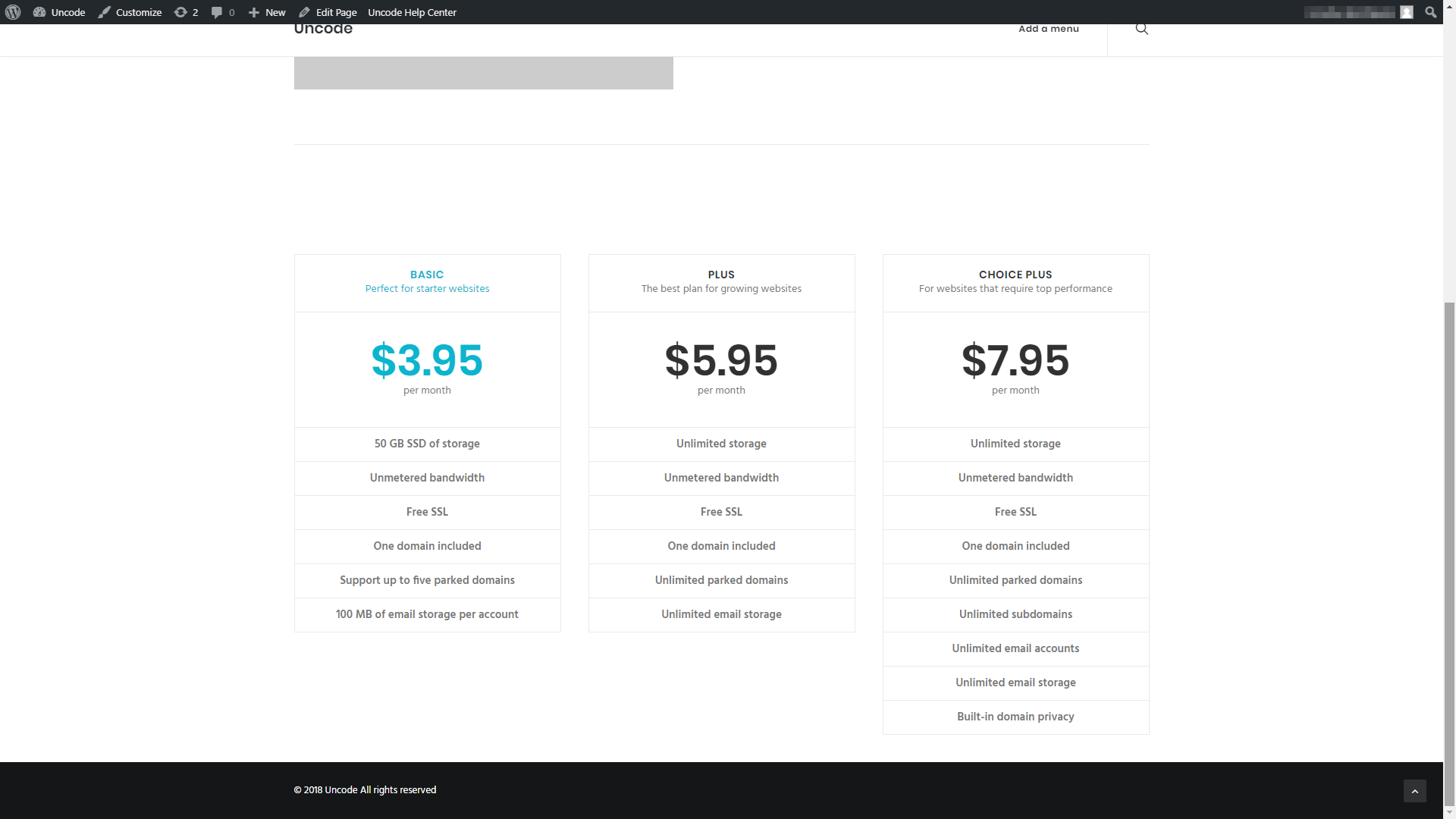
Nachdem Sie Ihre Änderungen gespeichert haben, wiederholen Sie diesen Vorgang für jede weitere Spalte, die Sie in Ihre Tabelle aufnehmen möchten. Wenn Sie fertig sind, sollte Ihre Preistabelle in etwa so aussehen:

In diesem Stadium könnten Sie Schluss machen und Ihre neue Preistabelle veröffentlichen. Uncode bietet Ihnen jedoch viele Anpassungsoptionen, mit denen Sie Ihre Tabellen optisch ansprechender gestalten können, worauf wir als Nächstes eingehen werden.
Schritt 2: Passen Sie den Stil Ihrer Preistabelle an
Um Ihre Preistabelle anzupassen, müssen Sie das Bearbeitungsfenster für jedes seiner Elemente erneut öffnen. Im vorherigen Schritt haben Sie das resultierende Menü verwendet, um den Text und die Preise in jeder Spalte zu ändern. Wenn Sie jedoch innerhalb des Einstellungsfensters weiter nach unten scrollen, werden Sie feststellen, dass Sie auch einige stilistische Optionen haben:

Die beiden wichtigsten Einstellungen, die Sie hier anpassen können, heißen Block Color und Most Popular . Mit der ersten können Sie Akzentfarben für den Inhalt in jeder Spalte auswählen, wie im folgenden Beispiel:

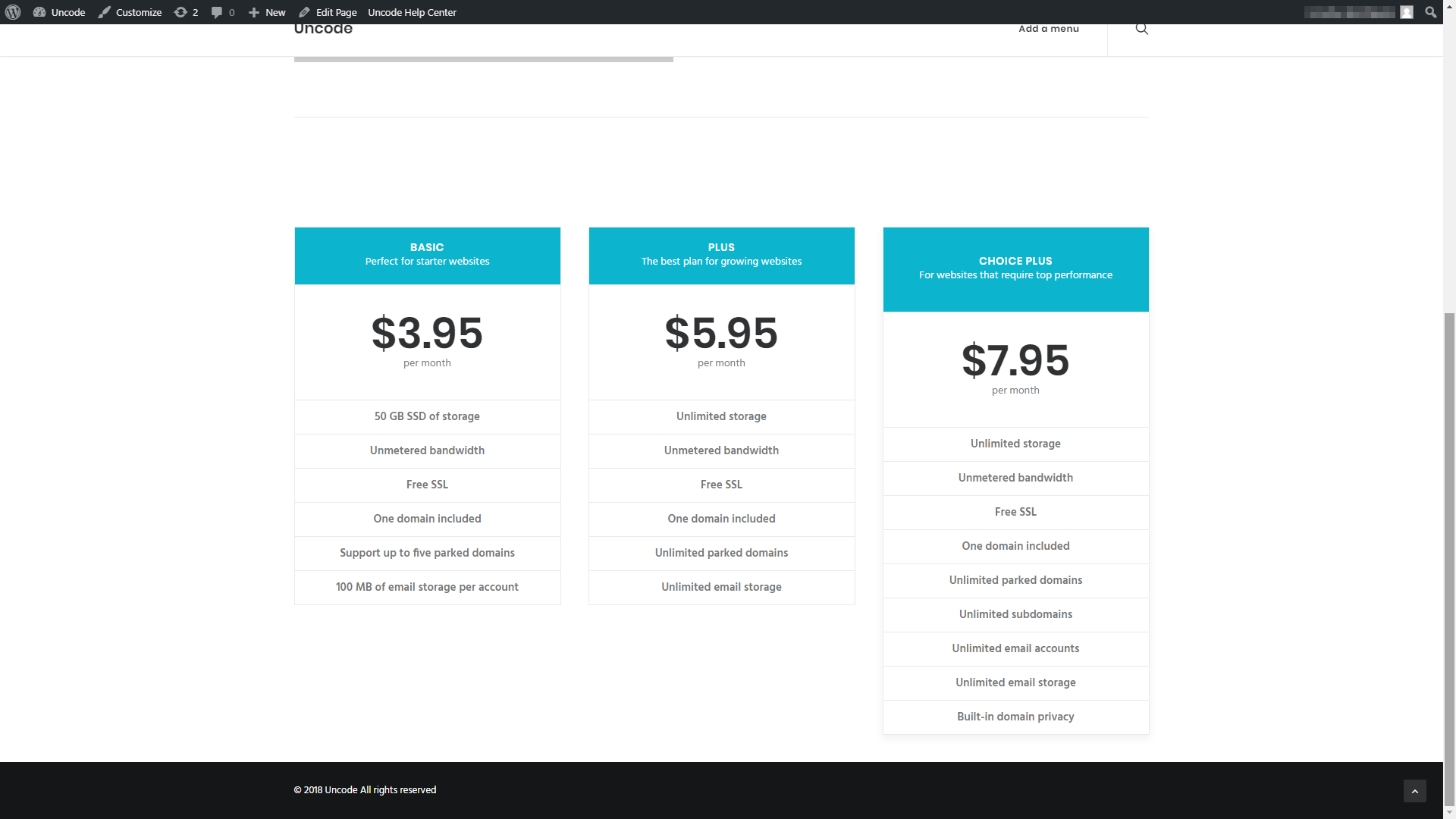
Sie haben viele Farboptionen, mit denen Sie spielen können. Probieren Sie sie also alle aus, bis Sie eine Kombination finden, die Ihnen gefällt. Was die Einstellung „ Am beliebtesten “ betrifft, können Sie diese Option verwenden, um eine bestimmte Spalte in Ihrer Tabelle hervorzuheben, wie folgt:

Dies ist nützlich, da Sie in vielen Fällen einen Plan haben, den die Leute den anderen vorziehen sollen. Indem Sie sie hervorheben, stellen Sie sicher, dass die Aufmerksamkeit Ihrer Besucher auf diese Spalte gelenkt wird. Denken Sie jedoch daran, dass Sie sie immer noch davon überzeugen müssen, dass der Plan ihr Geld wert ist, was vom Inhalt in dieser Spalte abhängt.
In der Praxis können Sie diesen gesamten Vorgang in wenigen Minuten abschließen, wenn Sie bereits alle Inhalte haben, die Sie in Ihre Tabelle aufnehmen möchten. Danach müssen Sie nur noch ein paar einfache stilistische Änderungen vornehmen, und Ihre Tabelle ist bereit für die Veröffentlichung. Natürlich können Sie im Uncode Visual Builder so viel herumspielen, wie Sie möchten, und das Aussehen und Layout Ihrer Preistabelle optimieren, bis es genau richtig ist.
Fazit
Es gibt viele Situationen, in denen die Verwendung von Preistabellen das Spiel verändern kann. Service-Websites können beispielsweise davon profitieren, alle ihre Pläne und Optionen nebeneinander zu präsentieren. Auf diese Weise können potenzielle Kunden schnell die Informationen erhalten, die sie benötigen.
Wenn es darum geht, Preistabellen zu erstellen, macht Uncode Ihr Leben dank seines speziellen Preistabellen-Elements einfacher. Dies macht es einfach, überall auf Ihrer Website eine Preistabelle hinzuzufügen. Dann können Sie es beliebig anpassen, um es hervorzuheben.
Haben Sie Fragen zur Gestaltung effektiver Preistabellen? Lassen Sie uns im Kommentarbereich unten darüber sprechen!
