5 leckere WordPress-Themes zum Erstellen von Restaurant-Websites (2022)
Veröffentlicht: 2022-09-28Wenn ich vorhabe, meine Frau in ein Restaurant einzuladen, das ich nicht kenne, versuche ich immer, dessen Website zu konsultieren. Dadurch kann ich mir ein Bild von ihrem Angebot machen.
Und leider läuft mir meistens nicht das Wasser im Mund zusammen.
Ich bin weder von den Menüs noch von den Preisen enttäuscht. Ich bin enttäuscht, weil viele Restaurant-Websites im Jahr 1998 hängen geblieben sind … Sie müssen wirklich auf den neuesten Stand kommen und ihr Essen überprüfen.
Lassen Sie uns klar sein, ich bin nicht hier, um diesem oder jenem Restaurantbesitzer die Schuld zu geben. Jeder von uns hat seinen eigenen Beruf.
Ich sage nur, dass es heute wichtig ist, ein gutes Bild Ihres Unternehmens im Internet zu vermitteln.
Tausende von uns suchen nach einem Restaurant, in das wir unseren Partner, Kollegen oder Freunde mitnehmen können. Sie müssen zugeben, dass es schade wäre, gutes Essen zu verpassen, nur weil die Website Ihnen nicht den richtigen Eindruck vermittelt.
Wenn Sie ein Restaurant haben, stelle ich mir vor, dass Sie versuchen, Ihre Tische gut zu arrangieren, schöne Teller zu haben und einen qualitativ hochwertigen Service zu bieten. Warum also sollten Sie Ihre Website vernachlässigen?
Überblick
- Ein Beispiel dafür, was man für eine Restaurant-Website nicht tun sollte
- Was wir von einer Restaurant-Website erwarten
- 5 WordPress-Restaurantthemen
- Fazit
Dieser Artikel enthält Affiliate-Links. Das bedeutet, wenn Sie eines dieser Themes kaufen, erhält WPMarmite eine kleine Provision. Dadurch können wir die redaktionelle Arbeit am Blog bezahlen und einen Fonds aufbauen, um andere Tools zu kaufen und zu testen. Wir bleiben jedoch unparteiisch: Unser Ziel ist es, Ihnen zu helfen, fundierte Entscheidungen zu treffen. Weitere Informationen finden Sie in unseren redaktionellen Richtlinien.
Ein Beispiel dafür, was man für eine Restaurant-Website nicht tun sollte
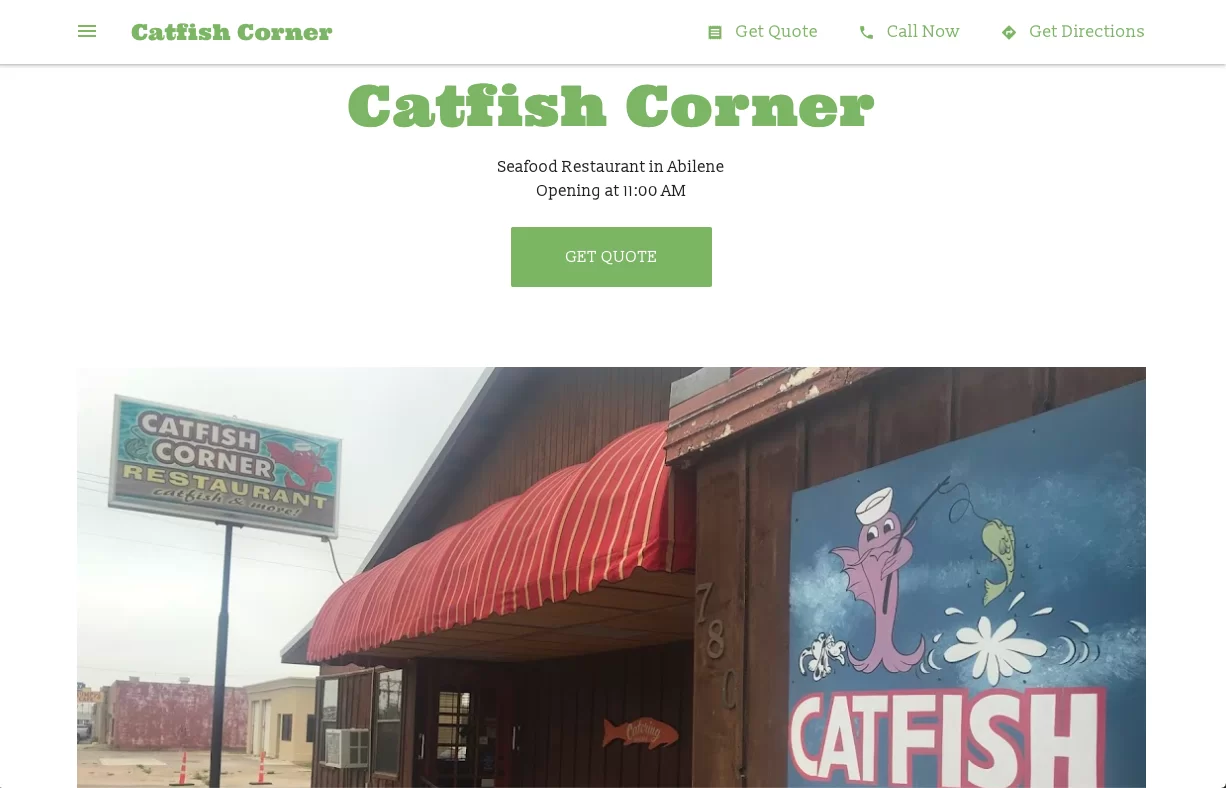
Um Ihnen zu beweisen, dass Sie nicht weit gehen müssen, besuchen Sie die Website von Catfish Corner:

Ich weiß nicht, was Sie denken, aber wenn Sie sich die Seite schnell ansehen, ohne sich auf den Text zu konzentrieren, haben Sie nicht unbedingt den Eindruck, auf einer Restaurant-Website zu sein.
Zumindest für mich lässt mich das Design überhaupt nicht daran denken. Der Call-to-Action-Button, vermutlich um eine Bestellung aufzugeben, ist mit „Angebot einholen“ beschriftet, was sehr vage ist.
Obwohl die Öffnungszeiten oben auf der Seite angezeigt werden, müssen Sie nach unten scrollen, um die vollständigen Öffnungszeiten und Kontaktinformationen zu finden.
Außerdem ist nirgendwo eine Speisekarte zu finden, und die Bildergalerie unten auf der Seite zeigt die gesamte Einrichtung des Restaurants, nicht das Essen. Die Fotos sind nicht einmal von guter Qualität.
Meine Reaktion, als mir das klar wurde:

Doch dieses Restaurant könnte durchaus ein Genuss für einen Besuch sein!
Nun, lassen Sie uns die Kritik hier beenden und zu einer konstruktiveren Phase übergehen.
Was wir von einer Restaurant-Website erwarten
Wenn Sie diesen Artikel noch lesen, möchten Sie wahrscheinlich eine WordPress-Website für ein Restaurant aktualisieren oder sogar eine von Grund auf neu erstellen.
Dieser Artikel stellt Ihnen verschiedene Themen vor, die Ihnen dabei helfen werden, Ihre Einrichtung gut aussehen zu lassen.
Versetzen Sie sich in die Lage von jemandem, der ein Restaurant sucht. Was fragen sie sich?
- Was isst du hier? (Was ist die Küche des Restaurants – Hausmannskost, Pizzeria, Japanisch usw.)
- Was sind die Gerichte? (Die Speisekarte.)
- Wieviel kostet das? (Die Kombinationen und Preise.)
- Warum sollte ich dorthin gehen? (Sind die Kunden zufrieden?)
- Wo kann ich reservieren? (Kontaktinformationen oder ein Reservierungsformular.)
- Wie komme ich dort hin? (Eine Karte oder eine Google Map.)
Meiner Meinung nach sind die oben genannten Punkte das absolute Minimum dessen, was von einer Restaurant-Website erwartet wird.
Denken Sie daran, dass Ihre Website den Leuten Appetit machen und sie vor allem davon überzeugen sollte, zu Ihnen zu kommen!
5 WordPress-Restaurantthemen
Heute habe ich beschlossen, Ihnen eine Auswahl von WordPress-Restaurantthemen zu zeigen, mit denen Sie hoffentlich die seltene Perle finden können, die Ihre Website ausstatten wird.
Unser Ziel ist es, dass Sie alle Karten in der Hand haben, um eine großartige Website zu erstellen.
Los, Messer und Gabel bereithalten, Serviette um den Hals legen: Auf geht's zum Probieren.
Kohle

Entwurf
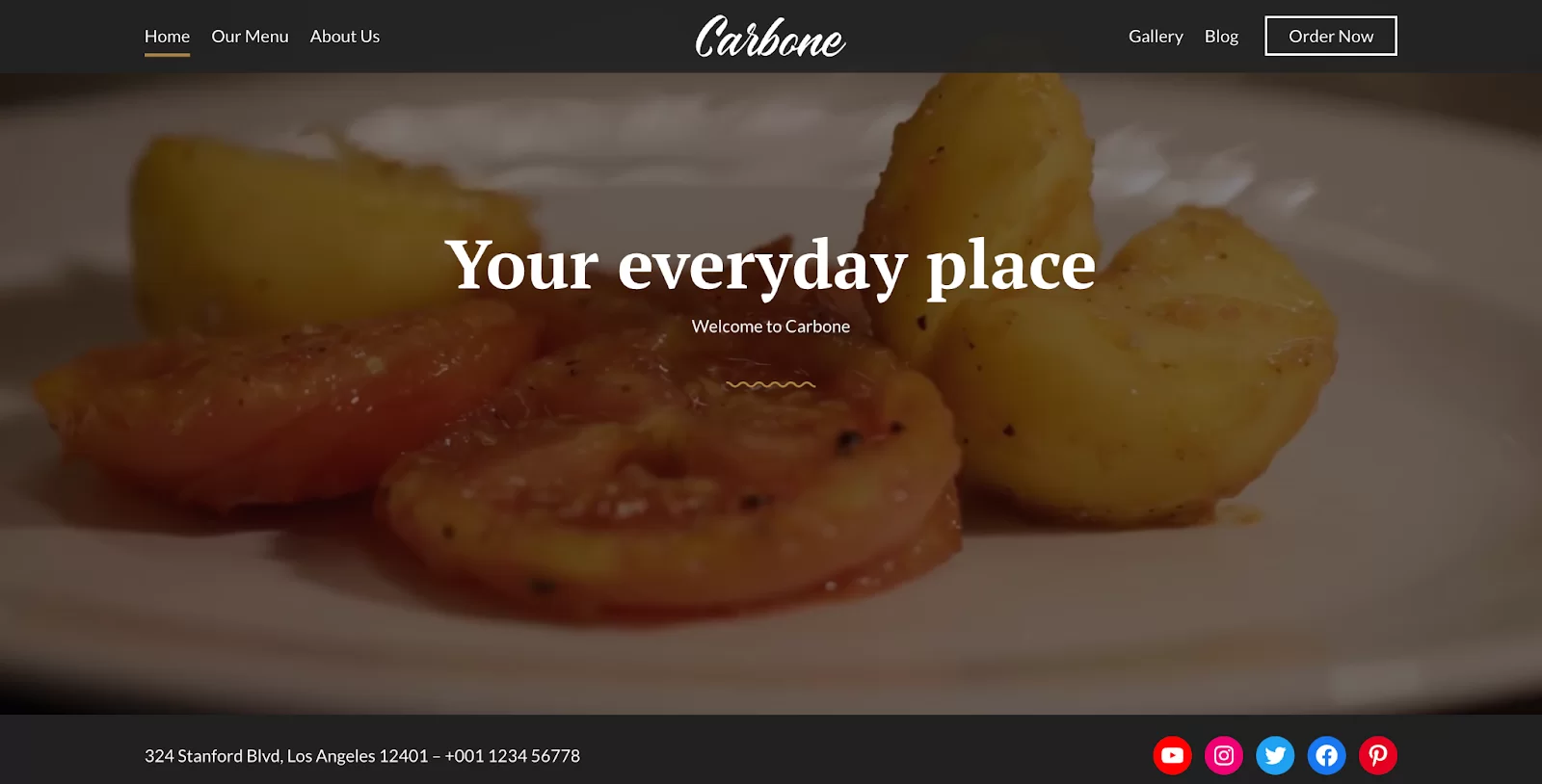
Die vom Carbone WordPress-Theme bereitgestellte Demo begrüßt den Besucher mit einem riesigen Header, einschließlich eines Videos mit freundlichen Kellnern, das das Restaurant zeigt, als ob Sie dort wären, was ziemlich immersiv ist und Ihnen ermöglicht, sich ein Bild von dem Lokal zu machen.
Ein Call-to-Action-Button zum Aufgeben einer Bestellung befindet sich oben auf der Seite, was eine gute Sache ist. Sie führt zu einer Seite mit einem Kontaktformular und enthält die Kontaktinformationen des Restaurants.
Die Adresse, Telefonnummer und Profile der sozialen Netzwerke des Unternehmens werden ebenfalls direkt unter der Kopfzeile und direkt über der Fußzeile hervorgehoben.
Die Öffnungszeiten sind deutlich in der Mitte der Homepage angegeben, aber besser platziert sind sie weiter oben auf der Seite, damit der Besucher sie ohne Scrollen im Handumdrehen findet .
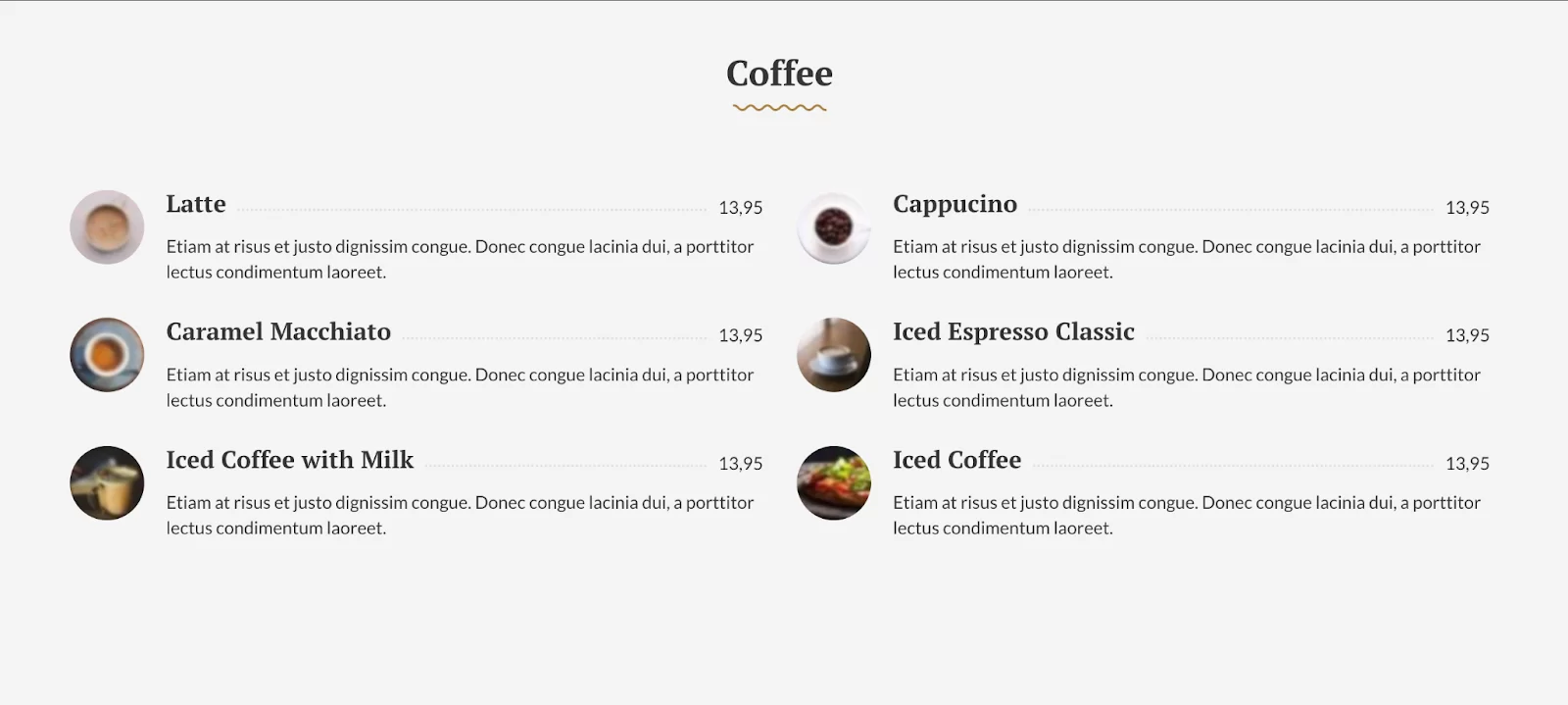
Die Speisekarte des Restaurants wird auf ergonomische Weise präsentiert, mit Trennzeichen zwischen den einzelnen Abschnitten (Vorspeisen, Hauptgerichte, Desserts), wobei die Homepage nur die Kaffees und Vorspeisen enthält.

Installation
Um das Carbone-Design zu verwenden, müssen Sie das Framework Ignition, ein von CSSIgniter entwickeltes Plugin, installieren und aktivieren. Die Installation und Aktivierung anderer Plugins wird empfohlen, wie GutenBee, das dem Editor zusätzliche Gutenberg-Blöcke hinzufügt.
Hier ist der Anfang meiner Website nach der Aktivierung des Carbone-Themas und der Framework Ignition:

Um dies ein wenig besser zu machen, sind zwei Variationen des Themas verfügbar (in Aussehen > Themenoptionen , Registerkarte „Themenvariationen“): Carbone und Igloo.
Beim Wechseln von einer Variante zur anderen wird die Farbpalette des Themas aktualisiert und die Optionen des Anpassungswerkzeugs geändert. Sichern Sie also unbedingt vorher die vorhandenen Optionen mit dem eingebauten Tool oder einem Backup-Plugin .
Sie können Demo-Inhalte auch unter Darstellung > Demodaten importieren importieren. Sobald die Demo auf Ihre Website (Carbone oder Igloo) importiert wurde, können Sie Ihre Inhalte in die Seiten der Website integrieren und das Design anpassen, um es zu Ihrem eigenen zu machen, indem Sie den Styleguide Ihres Restaurants auf die gesamte Website anwenden.
Für das Design müssen Sie weiterhin zusätzliche Plugins installieren und aktivieren.
Carbone sagt, dass „das Importieren von Demodaten (Beiträge, Seiten, Bilder, Designeinstellungen usw.) der schnellste und einfachste Weg ist, Ihr Design zu konfigurieren. So können Sie einfach alles bearbeiten, anstatt Inhalte und Layouts von Grund auf neu zu erstellen.“
Anpassung
Im Anpassungstool können Sie das Layout der Website, die Farben (sowie eine Farbpalette) und die angezeigte Typografie bestimmen.
Globale Abschnitte sind ein interessantes Feature von Carbone. Sie werden verwendet, um Inhaltsabschnitte (dh Sätze von Blöcken, wie Blockmuster) zu erstellen, die auf allen Seiten oder Artikeln der Website oder nur in bestimmten Veröffentlichungen angezeigt werden .
Sie können angeben, auf welcher Publikation ein globaler Abschnitt angezeigt werden soll oder nicht, oder einen Shortcode dort einfügen, wo er auf Ihrer Website angezeigt werden soll, an einer definierten Stelle (z. B.: Fügen Sie ein Newsletter-Abonnement über der Fußzeile aller Artikel ein , etc.). Globale Abschnitte können an mehr als 15 Stellen im Thema wiederverwendet werden.
Mit Framework Ignition wird eine Reihe von Shortcodes bereitgestellt, um ein benutzerdefiniertes Menü, eine Suchleiste, ein Datum, Ihren Instagram-Feed usw. anzuzeigen.
Vorteile
- Modernes Themendesign.
- Die Demo-Inhalte können Sie importieren, wodurch Sie Ihre Website schneller erstellen können.
Nachteile
- Viele zusätzliche Plugins zum Installieren und Aktivieren.
- Einige Menüs sind nicht sehr nützlich oder zu umfassend, wie das Menü „Dienstprogramme“, das verwendet wird, um die Anzeige des Wetters und der Symbole für soziale Netzwerke zu konfigurieren, die Lightbox zu aktivieren/deaktivieren, den Dunkelmodus im Blockeditor, die Unterstützung von Blöcken als Widgets usw.
Preis für dieses Thema: 49 $
Laden Sie das WordPress-Theme Carbone herunter:
Korina

Installation & Anpassung
Wie Carbone wird Korina von CSSIgniter veröffentlicht. Und genau wie das erstere erfordert es die Installation und Aktivierung von Framework Ignition, dem Plugin, das vom selben Store erstellt wurde.
Es ist auch möglich, Demo-Inhalte nach dem gleichen Verfahren wie beim Carbone-Design in Korina zu importieren. Auch hier müssen mehrere Plugins installiert und aktiviert werden, um mit dem Import von Demo-Inhalten fortfahren zu können.
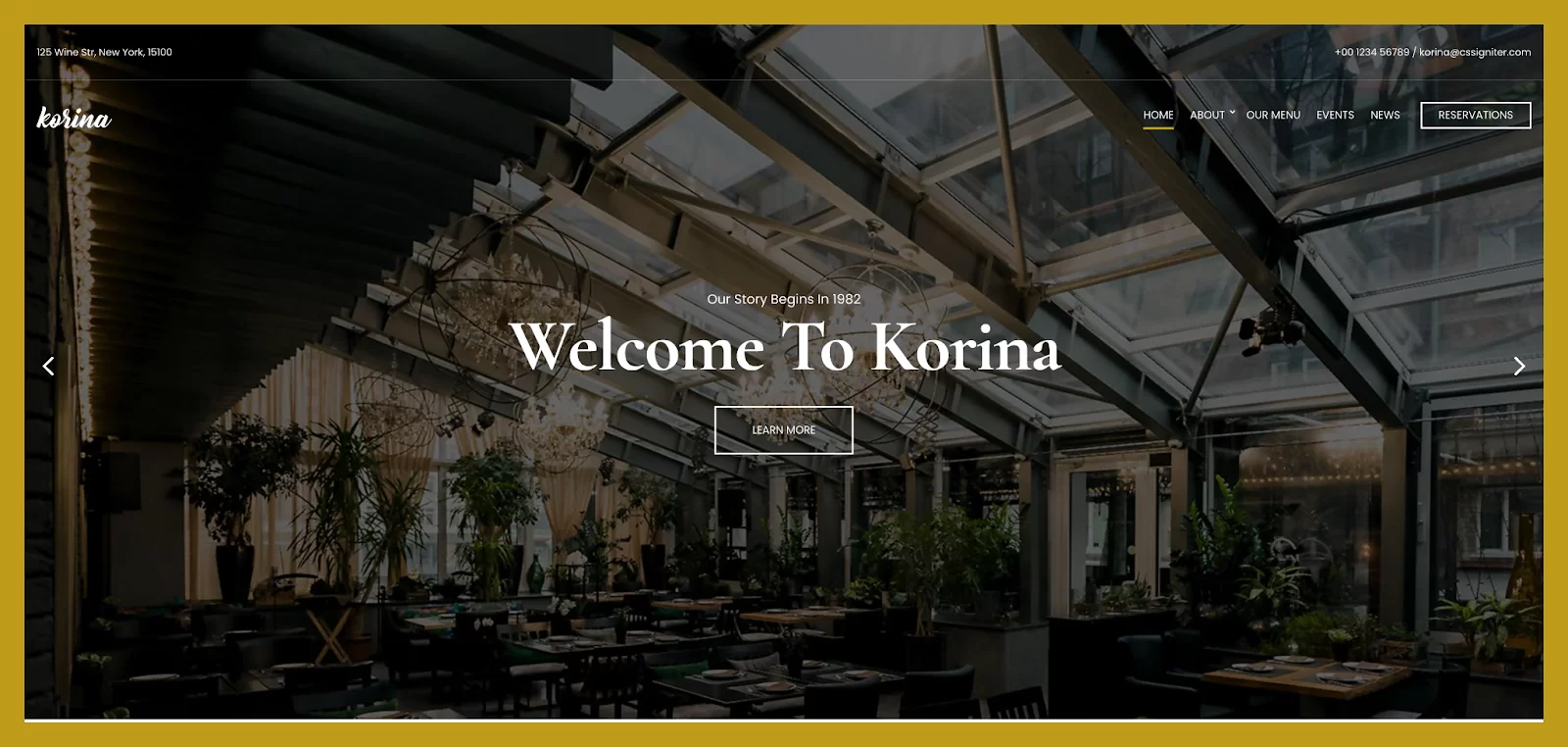
Sie können ein Bild, ein GIF oder ein Hintergrundvideo auswählen, das in der Kopfzeile einer bestimmten Seite (wie Sie es in der Demo sehen können) im Inhaltseditor unter „Seitentitelbild“ auf der rechten Seite des Editors angezeigt werden soll .
In Bezug auf die Optionen finden wir ähnlich wie beim Carbone-Thema. Die beiden Themen unterscheiden sich vor allem im Design.
Entwurf
In Bezug auf das Design finden wir, dass die Adresse des Restaurants, seine Telefonnummer und seine E-Mail-Adresse diesmal oben auf der Seite hervorgehoben sind.
Das Navigationsmenü enthält einen Call-to-Action-Button zum Reservieren eines Tisches, der zu einem mit Contact Form 7 erstellten Reservierungsformular führt.
Das Karussell in der Kopfzeile der Homepage ermöglicht es Ihnen, schöne Bilder der Gerichte und des Restaurants zu präsentieren, aber achten Sie darauf, Karussells nicht zu überbeanspruchen, da sie den Besucher ablenken können . Standardmäßig scrollen die Fotos zu schnell, und es ist besser, den Benutzer entscheiden zu lassen, wann er von einem Foto zum anderen wechseln möchte.
Die Kontaktinformationen, die Öffnungszeiten und die Profile der sozialen Netzwerke des Unternehmens in der Fußzeile erleichtern das Auffinden auf allen Seiten der Website.
Auf den Inhaltsseiten und der Homepage sind die verschiedenen Teile ästhetisch auf der Seite verteilt, Text und Fotos wechseln sich links und rechts der Seite ab.
Vorteile
- Das Design ist modern, aber der goldene Rand um den Bildschirm verleiht der Seite einen besonderen Stil.
- Der zu importierende Demo-Inhalt, mit dem Sie schneller vorankommen.
Nachteile
- Viele Plugins müssen installiert und aktiviert werden, damit das Thema richtig funktioniert.
- Einige Menüs sind nicht sehr nützlich und zu generisch, wie z. B. das Menü „Dienstprogramme“, wie für das Carbon-Thema.
Preis für dieses Thema: 49 $
Laden Sie das Korina-Design herunter:
Delicio

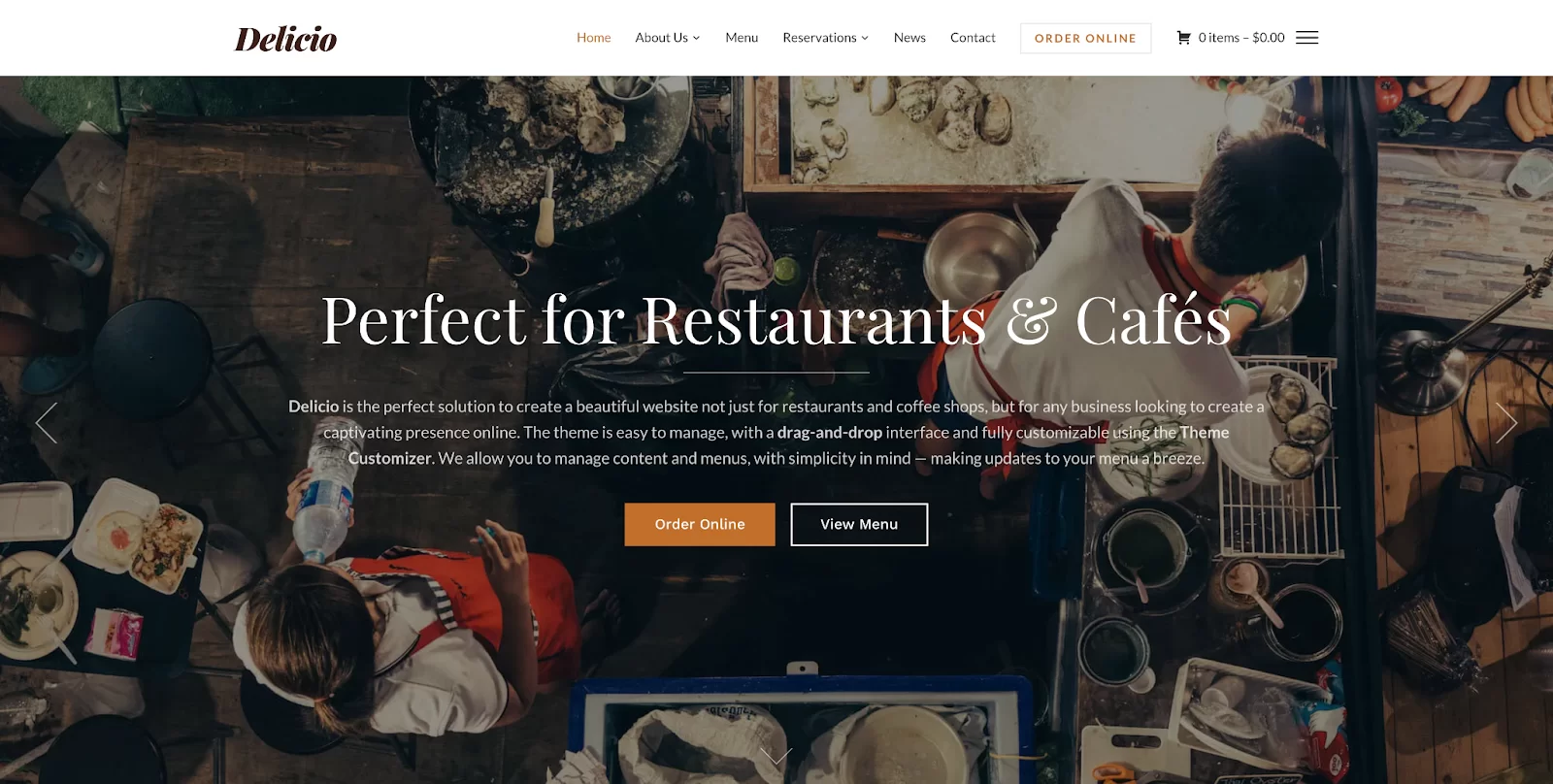
Delicio präsentiert sich als Thema für die Erstellung von Websites für Restaurants und Cafés, aber auch für alle Einrichtungen, die einfach nur eine „fesselnde“ Online-Präsenz erstellen möchten.
Entwurf
Dieses Theme aus dem WPZOOM Store begrüßt Sie mit einem Vollbild-Slider. Nicht schlecht, um Ihre zukünftigen Kunden mit wunderschönen Fotos Ihrer Gerichte zu beeindrucken. Aber wie wir bereits gesehen haben, seien Sie vorsichtig mit Bildkarussells; Sie sollten mit Vorsicht verwendet werden .
Auch auf der Homepage animiert der „Online bestellen“-Button, der sofort bei der Ankunft auf der Seite sichtbar ist, die Besucher zum Handeln an. Ein Klick auf diese Schaltfläche löst die Anzeige des Menüs aus.
Auf der Navigationsseite stehen zwei Menüs zur Verfügung. Der erste, ziemlich standardmäßig, ist horizontal und befindet sich oben auf der Website. Das zweite, vertikale, befindet sich auf der rechten Seite Ihrer Seite als Burger-Menü. Beides kann einfach in der WordPress-Administration angepasst werden.
Leider werden die Kontaktinformationen des Restaurants nicht oben auf der Website angezeigt. Sie sind in der Fußzeile zusammen mit den Öffnungszeiten des Restaurants und den Social-Media-Profilen sichtbar.
Ein Instagram-Widget ermöglicht es Ihnen, die schönsten Fotos Ihrer Gerichte anzuzeigen, indem Sie Ihre WordPress-Website über Ihr WPZOOM-Konto mit Ihrem Instagram-Konto verbinden.
Installation
Mehrere Plugins sind erforderlich, um das Delicio-Design zu installieren: der Beaver Builder Page Builder, Jetpack und Beaver Builder Addons von WPZOOM, ein in WPZOOM erstelltes Plugin, wie der Name schon sagt, mit dem Sie Beaver Builder Funktionen hinzufügen können.

WPZOOM empfiehlt außerdem die Installation dieser Plugins: Kontaktformular von WPForms, WPZOOM Instagram Widget & Block (um Ihren Instagram-Feed auf Ihrer WordPress-Seite anzuzeigen), Restaurantreservierungen (um Online-Reservierungen zu verwalten) und Social Icons Widget von WPZOOM (um Symbole für soziale Netzwerke anzuzeigen auf Ihrer Seite).
Nach der Aktivierung des Designs können Sie mit Delicio einige Demo-Inhalte importieren.

Ein Assistent mit sechs Schritten ermöglicht Ihnen Folgendes:
- Importieren Sie die Demo
- Generieren Sie neue Miniaturansichten für die importierten Bilder
- Laden Sie die Standardeinstellungen für die Widgets
- Konfigurieren Sie die Menüs, indem Sie jeder verfügbaren Menüposition ein vorhandenes Menü zuweisen
- Definieren Sie, ob die Startseite die neuesten Beiträge oder eine statische Seite anzeigen soll (das Thema empfiehlt die Auswahl einer statischen Seite).
- Installiere ein Child-Theme
Zu diesem letzten Punkt: Die Verwendung eines untergeordneten Designs soll es Ihnen ermöglichen, die an Ihrem Design vorgenommenen Änderungen nach einer Aktualisierung des übergeordneten Designs beizubehalten, dies ist jedoch nicht immer erforderlich. Weitere Informationen finden Sie in unserem Artikel zu diesem Thema .
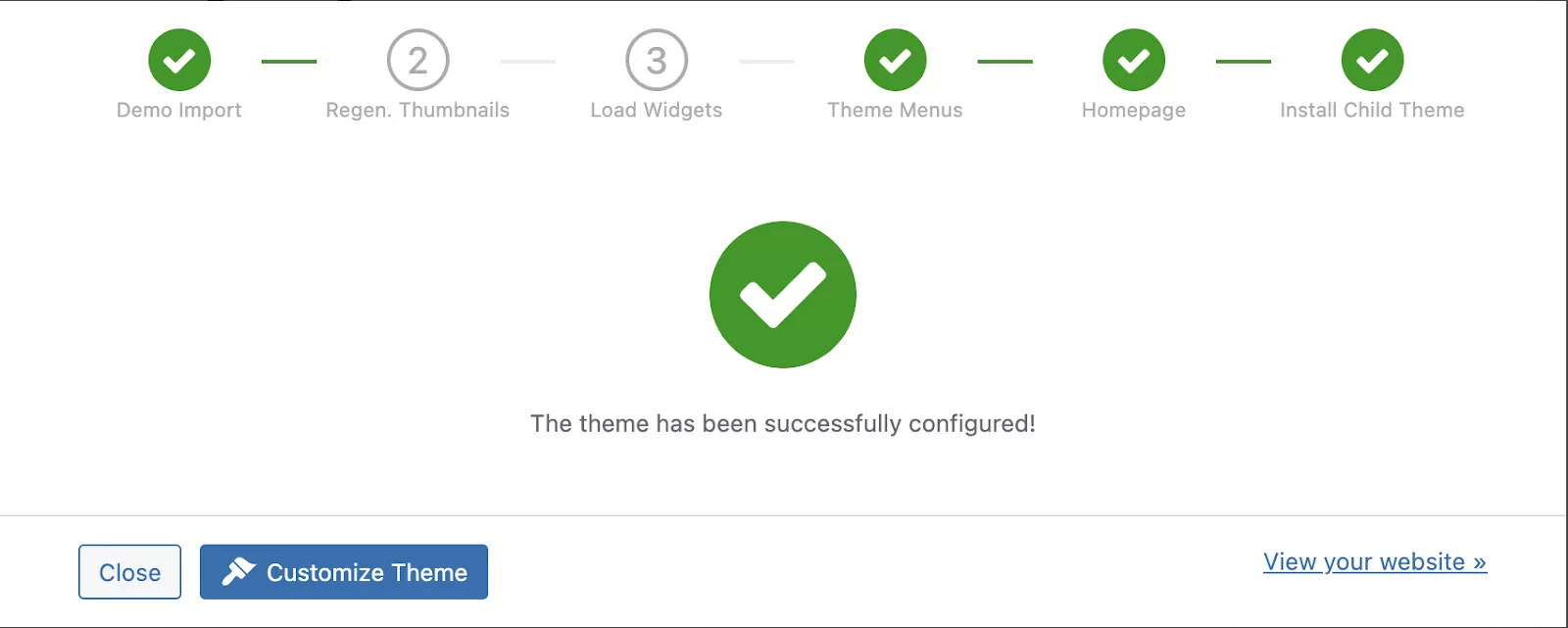
Sobald der Import abgeschlossen ist, sehen Sie eine Erfolgsmeldung (yay!). Klicken Sie auf die blaue Schaltfläche „ Design anpassen“, um mit der Anpassung Ihrer Website mit dem Delicio-Design zu beginnen.

Anpassen
Sobald Sie sich im Anpassen-Tool befinden, werden Sie feststellen, dass spezielle Menüs für das Delicio-Design erschienen sind („Typografie“, „Kopfzeilenoptionen“, „Homepage-Schieberegler“, „Fußzeile“). Das ist auch gut so, denn es ist praktisch, Ihr Theme direkt in der vertrauten Oberfläche des WordPress-Anpassungstools bearbeiten zu können.
Hier können Sie die Farben, Layouts und Schriftarten Ihrer Website ändern. Sie können auch ein Hintergrundbild auswählen, die Schiebereglerhöhe bearbeiten, die Deckkraft verblassen, Widgets konfigurieren usw.
Im Menü „Speisekarten“ können Sie die Speisekarte Ihres Restaurants erstellen. Sie müssen Jetpack installieren und aktivieren und es mit WordPress.com verbinden, was etwas schwierig sein kann, besonders wenn Sie sich dagegen sträuben.
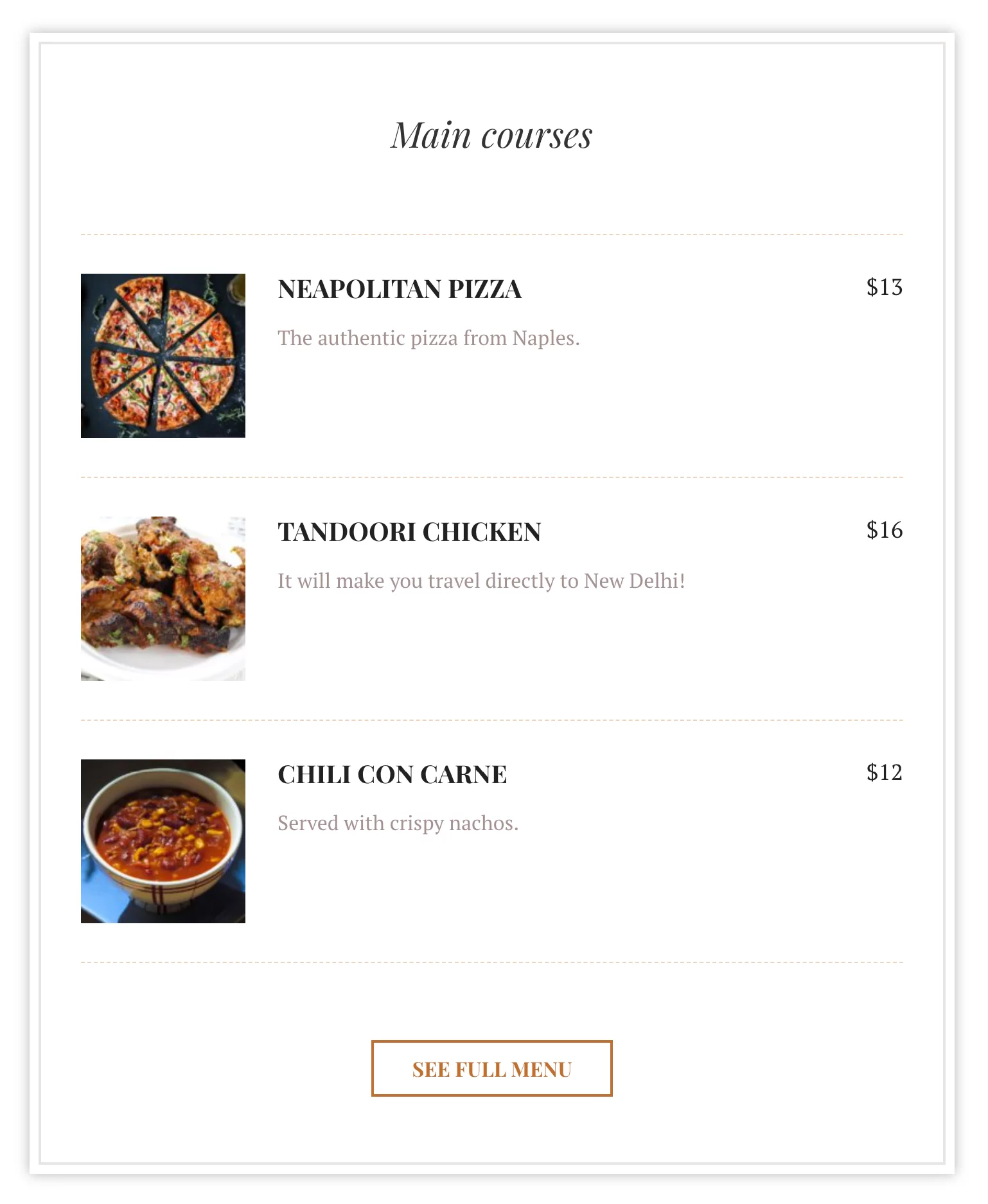
Sie können Ihre Menüelemente im Menü „Speisekarte“ > „Menüelemente“ erstellen. Sie können einen einzelnen Menüpunkt oder mehrere Menüpunkte gleichzeitig hinzufügen. Zuerst müssen Sie die Abschnitte Ihres Menüs (wenn es mehrere gibt: Vorspeisen, Hauptgerichte und Desserts, zum Beispiel) in Menüs > Menüabschnitte erstellen, damit Sie den hinzugefügten Menüpunkten einen Abschnitt zuweisen können.
Erstellen Sie dann eine Seite und geben Sie ihr die Vorlage „Speisekarte (Jetpack)“. Diese Seite enthält automatisch die Menüpunkte, die Sie gerade hinzugefügt haben.
Die andere Möglichkeit besteht darin, Ihre Menüseite mit Beaver Builder zu bearbeiten und ein Food Menu-Widget hinzuzufügen. Sie können dann ganz einfach die Menüpunkte Ihrer Wahl (Farben, Schriftarten, Abstände usw.) hinzufügen und anpassen.

Vorteile
- Modernes Design.
- Demo-Inhalt zum Importieren, um schneller zu gehen.
Nachteile
- Für Delicio müssen Sie eine Reihe von Tools wie Beaver Builder und Jetpack installieren. Die Installation vieler Tools zusätzlich zum Design kann Ihre Website belasten.
- Das Layout ist nicht das einfachste und einige Optionen sind etwas veraltet, wie zum Beispiel die Ausgabe der Diashow auf der Startseite. Wir hätten es vorgezogen, es direkt im Anpassungstool mit einer Live-Vorschau anpassen zu können.
- Die Anpassung des Menüs bleibt begrenzt.
Preis für dieses Thema: 69 $
Laden Sie das Delicio-Design herunter:
Perle

Installation
Zum Zeitpunkt des Schreibens der Aktualisierung dieses Artikels ist Pearl ein Mehrzweckthema, das zwei Demos für die Restaurantbranche bietet, von den fünfzig angebotenen Demos:
- Lebensmittellieferservice
- Restaurant (das ist das, auf das wir uns in der ersten Version dieses Artikels konzentriert haben und worauf wir uns auch hier konzentrieren werden)
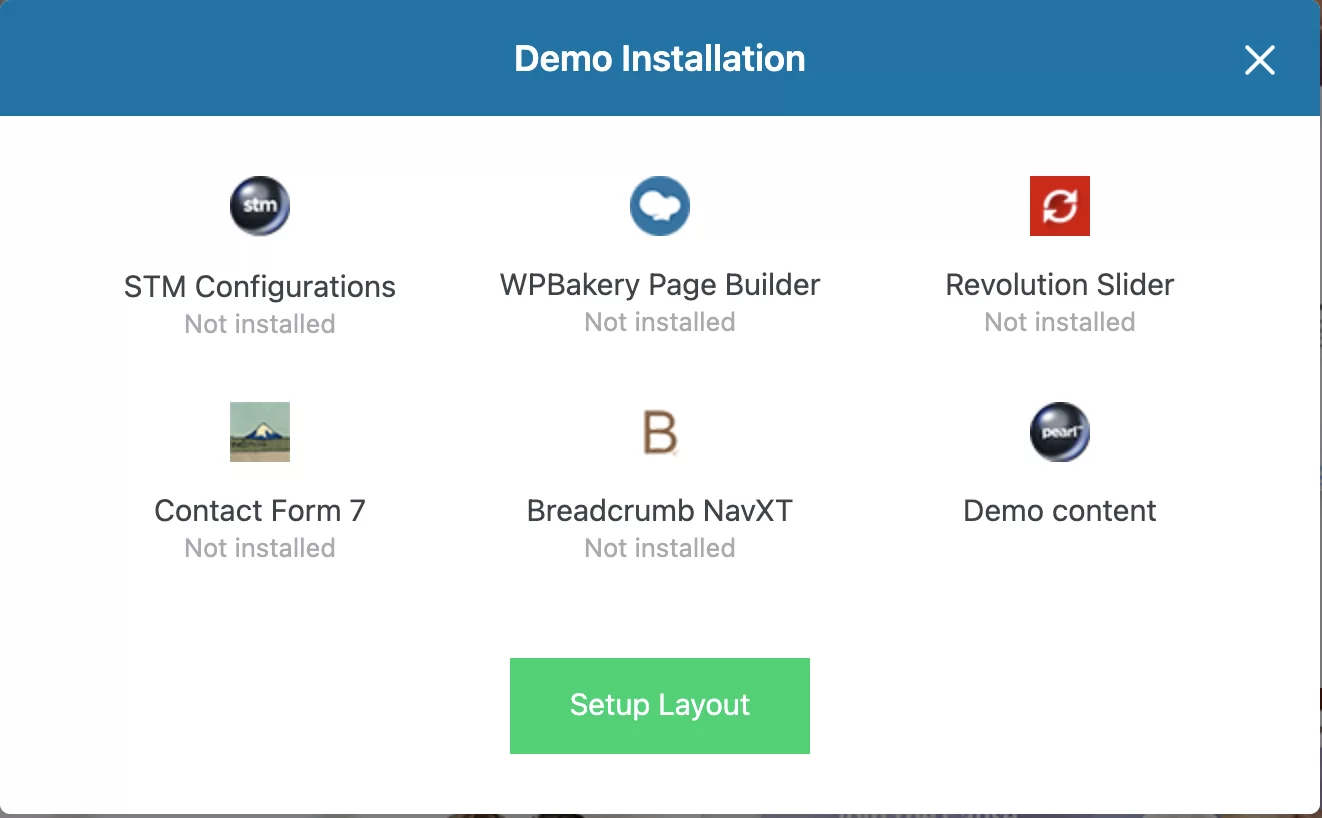
Um die Demos zu finden, gehen Sie zu Pearl > Demo-Import , navigieren Sie zu „Demos installieren“ und klicken Sie auf die gewünschte Demo. Es öffnet sich ein Fenster mit den zusätzlichen Plugins, die für die Verwendung der Demo erforderlich sind:

Wenn Sie auf „Setup Layout“ klicken, leiten Sie die Installation und Aktivierung der betreffenden Plugins und der Demo-Inhalte ein.
Das Pearl-Thema integriert den WPBakery-Seitenersteller, der viele Widgets enthält, die Sie Ihren Beiträgen hinzufügen können, aber dieses ist veraltet im Vergleich zu dem, was die Konkurrenz auf dem Seitenerstellermarkt anbietet, wie zum Beispiel Elementor.
Entwurf
Die Homepage der bereitgestellten Demo bietet ein modernes Design und zeigt schöne Bilder der Gerichte und der Einrichtung. Die Farben sind weich und die Abschnitte sind gut beabstandet.
Allerdings ist das Navigationsmenü nicht sehr gut lesbar. Eigene Fotos binden Sie ohnehin in den Hintergrund ein, achten Sie aber darauf, dass die Farben der Menüpunkte und des Hintergrundbildes ausreichend kontrastiert sind (immer nach dem Styleguide des Restaurants). Fügen Sie Ihrem Hintergrundbild bei Bedarf einen Deckkrafteffekt hinzu.
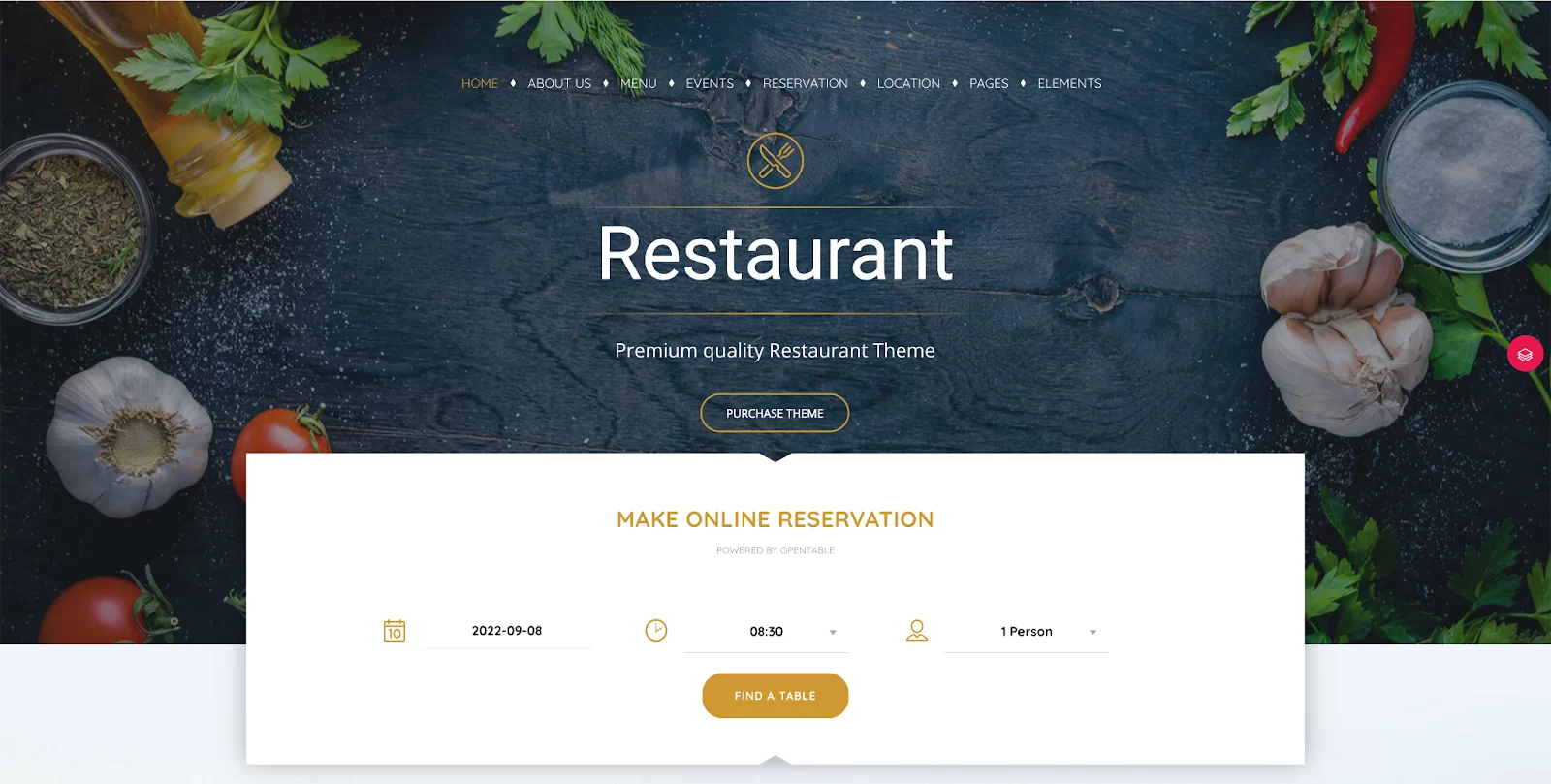
Für den Call-to-Action-Button sollte der Titel beispielsweise durch „Tisch reservieren“ oder „Bestellen“ ersetzt werden, was die Besucher dazu animiert, auf Ihrer Website aktiv zu werden. Apropos Reservierungen: Pearl bietet ein nettes Reservierungsmodul, das direkt unter der Demo-Kopfzeile angezeigt wird und mit dem OpenTable-Dienst verknüpft ist.
Direkt darunter ist das Restaurantmenü gut hervorgehoben, und die Registerkarten sparen Platz, während sie über eine spezielle Schaltfläche zum vollständigen Menü führen.
Die Öffnungszeiten und Kontaktinformationen des Restaurants werden in der Fußzeile angezeigt, ebenso wie eine Fotogalerie (warum nicht, um Ihre Gerichte zu präsentieren).
Es wäre sinnvoll, die Kontaktinformationen des Restaurants auch oben auf der Seite zu platzieren, zum Beispiel in einer Leiste über der Kopfzeile, damit der Benutzer nicht bis ganz nach unten scrollen muss, um darauf zuzugreifen.
Anpassung
Im Optionsmenü „Pearl“ > „Design “ können Sie Einstellungen für das Site-Logo, den Abstand, den Schaltflächenstil, Formulare und andere Elemente auswählen und die Kopfzeile konfigurieren.
Sie können ein Farbschema für Ihre Website auswählen, mit einer Hauptfarbe, einer sekundären Farbe und einer dritten Farbe (beachten Sie das visuelle Profil der Einrichtung), sowie eine Reihe von Schriftarten für Ihre Website-Inhalte und -Titel. Vorteil: Sie sehen eine Vorschau der ausgewählten Schriftarten.
Sie können auch den Seitentitel ein- oder ausblenden und einen Stil für Ihre 404-Seite auswählen, aber die Optionen sind sehr begrenzt. Daher rate ich Ihnen, ein dediziertes Plugin zu wählen, mit dem Sie Ihre 404-Seite oder „Coming Soon“-Seite einfach anpassen können.
Wenn Sie vorhaben, einen Blog auf Ihrer Restaurant-Website zu integrieren, können Sie zwischen verschiedenen verfügbaren Layouts wählen, zwischen einer Listen- oder Rasteransicht wählen und die Seitenleiste konfigurieren (sie kann angezeigt oder ausgeblendet werden, auf Computer und Mobilgerät und die Position kann geändert werden).
Vorteile
- Auch hier spart die Demo Zeit.
Nachteile
- Die Einstellungen werden über ein spezielles Menü „Pearl“ vorgenommen. Es wäre bequemer gewesen, sie direkt im Anpassungstool bearbeiten zu können, da die Benutzeroberfläche vertraut ist und Sie vermeiden können, hin und her zu gehen, um das Ergebnis von Änderungen zu sehen.
- Das Pearl-Theme verwendet den WPBakery-Seitenersteller, der im Vergleich zur Konkurrenz veraltet ist.
Preis für dieses Thema: 59 $
Laden Sie das Pearl-Design herunter:
Rosa LT

Rosa LT wird von Pixelgrade veröffentlicht, einem Nischen-WordPress-Theme-Publisher. Es ist die neue Version von Rosa 2, die in der ursprünglichen Version dieses Artikels enthalten war. Rosa LT ist ein Thema, das mit dem Full Site Editing-Projekt kompatibel ist.
Installation
Um zu funktionieren, basiert Rosa LT auf mehreren Elementen:
- Das Anima-Design, das universelle FSE-Design von Pixelgrade
- Ihr benutzerdefinierter Blockeditor ist in das Nova Blocks-Plugin integriert
- Das Anpassungssystem des Website-Designs, das mit dem Style Manager-Plug-in geliefert wird
- Der Demo-Inhalt des Rosa LT-Designs selbst
Nova Blocks und Style Manager sind Pixelgrade-Plugins, die im offiziellen WordPress-Verzeichnis verfügbar sind und in den Blockeditor auf Post- und Site-Ebene integriert sind.
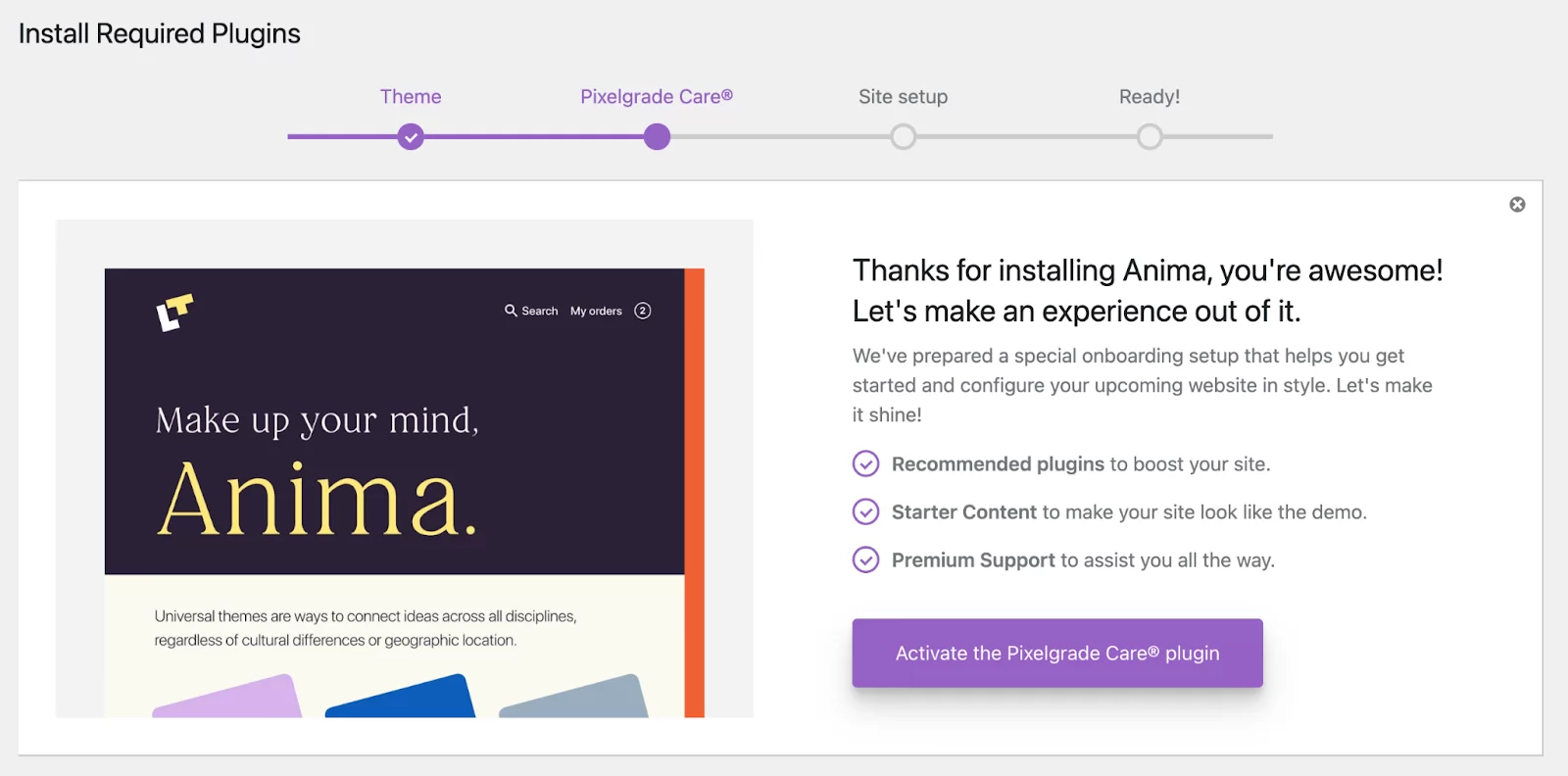
Ein Rosa LT-Installationsassistent führt Sie durch die Schritte zur Einrichtung auf Ihrer WordPress-Site.
Sie müssen zuerst Ihre Website mit Ihrem Pixelgrade-Konto verbinden, das zu installierende Thema auswählen (hier Rosa LT), die erforderlichen Plugins (Nova Blocks, Pixelgrade Care und Style Manager) installieren und dann den Demo-Inhalt (Starter-Inhalt) importieren, wenn Du hast Lust und los geht's!


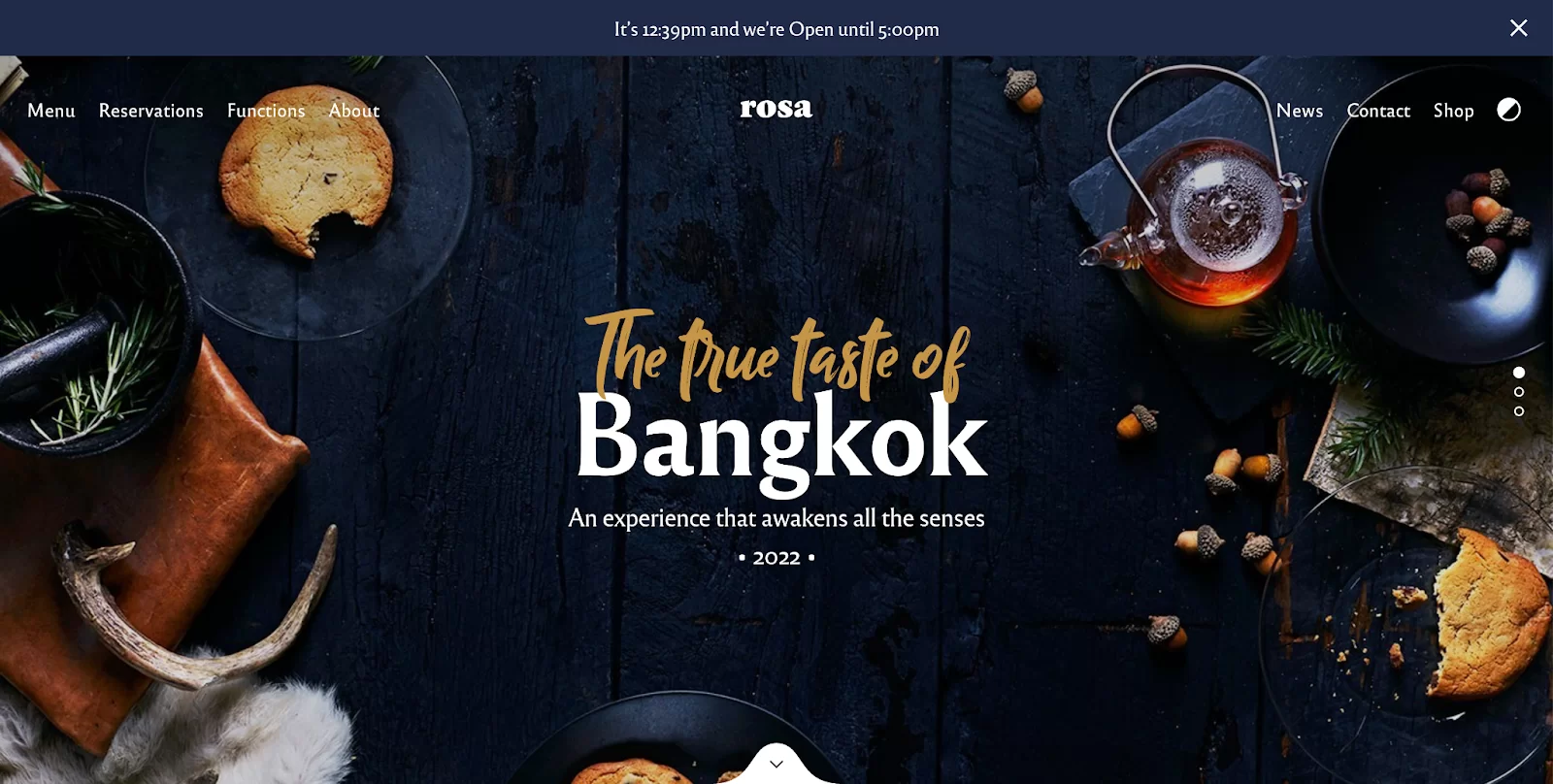
Entwurf
Das erste, was Ihnen auffällt, wenn Sie sich die Demo ansehen, ist, dass sie großartige Bilder enthält. Und das ist ein sehr wichtiger Aspekt: Verwenden Sie schöne Fotos auf Ihrer Website und engagieren Sie einen Fotografen, wenn Ihr Budget es zulässt. Präsentieren Sie Ihre Gerichte und Ihr Lokal, damit Ihren Besuchern das Wasser im Mund zusammenläuft.
Das Banner oben auf der Seite, das darauf hinweist, dass das Restaurant bald schließt, ist ebenfalls eine gute Idee (Schließzeiten und -tage sind einige der Informationen, nach denen Besucher zuerst auf einer Restaurant-Website suchen ).
Die verschiedenen Inhaltsbereiche sind durch schöne, anpassbare Trennwände getrennt.
Das Vorhandensein der Speisekarte des Restaurants und eines Reservierungslinks im Navigationsmenü ist eine gute Sache, aber letzteres verdient es, durch einen Call-to-Action-Button stärker hervorgehoben zu werden.
Die Kontaktinformationen und Öffnungszeiten der Einrichtung sind in der Fußzeile gut hervorgehoben, sollten aber auch oben auf der Seite sichtbar sein.
Anpassung

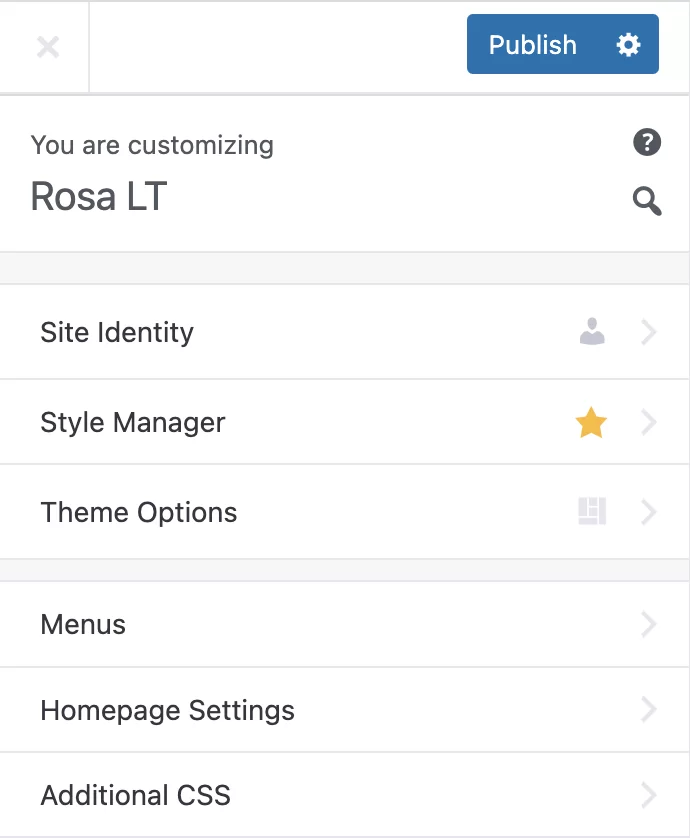
Im Anpassungstool können Sie im Menü „Stil-Manager“ Farben, Typografie (Schriftgröße und Erstellung einer Schriftpalette) und Abstände auf der Website ändern.
Im Menü „Farbsystem“ können Sie eine Haupt- und eine Nebenfarbe für Ihre Website definieren. Das Farbsystem erzeugt dann eine ganze Farbpalette. Sie können die Struktur der Palette im Detail konfigurieren (Schattierungen, Kontraste usw.) und auch zwischen vorgefertigten Paletten wählen (was zur grafischen Konsistenz der Website beiträgt).
Das Menü „Themenoptionen“ ermöglicht es Ihnen, ein Trennzeichen zwischen Titeln und Absätzen auszuwählen, bestimmte Elemente der Website (Schaltflächen, Titel, Links usw.) .) und zum Konfigurieren der Farb- und Schriftpalette.
Einige der Menüs unter „Stil-Manager“ und „Themenoptionen“ können verwirrend sein, wie z. B. „Typografie“ und „Schriftarten“ oder „Farbsystem“ und „Farbverwendung“. Es wäre möglicherweise bequemer gewesen, diese Optionen zu zentralisieren, um Farben und Schriftarten in einem Menü zu verwalten.
Vorteile
- Die Qualität des Designs!
- Die vielen Optionen, um das Design der Website zu verwalten und gleichzeitig die grafische Konsistenz (Farb- und Schriftpalette usw.) zu gewährleisten, ohne eine einzige Codezeile zu berühren. Achten Sie darauf, sich nicht in den Menüs zu verirren.
- Der Demo-Inhalt, um Zeit zu sparen.
- Dieses Thema ist mit dem Full Site Editing-Projekt kompatibel (und es ist das einzige in dieser Auswahl!).
Nachteile
- Es braucht ein wenig Zeit, um alle Optionen zu beherrschen (ich rate Ihnen nicht, sich an die vollständige Site-Bearbeitung zu wagen, wenn Sie ein Anfänger im Site-Builder sind). Einige Menüs können verwirrend sein.
Preis für dieses Thema: 75 $/Jahr oder 95 $ einmalige Gebühr
Rosa 2 herunterladen:
Schauen Sie sich unsere Auswahl an leckeren #WordPress #Themen für #Restaurants und die Fallstricke an, die Sie beim Erstellen einer Website in dieser Kategorie vermeiden sollten.
Fazit
Sie haben das Ende dieses Artikels erreicht. Ich hoffe, es wird Ihnen helfen, das richtige WordPress-Theme für Ihre Restaurant-, Café- oder Food-Truck-Website auszuwählen .
Nehmen Sie sich jedoch die Zeit, sich die Demoseiten anzusehen, und überstürzen Sie nichts. Denken Sie daran, dass das von Ihnen gewählte Thema einige Anpassungen erfordert, damit es zu Ihrem Unternehmen passt.
Welches Thema Sie auch verwenden, es ist nur eine Basis; Denken Sie daran, es so anzupassen, dass es zum Stilprofil der Einrichtung passt, für die Sie die Website erstellen.
Von meiner Seite aus empfehle ich die Delicio- und Pearl-Themes nicht, da ihre Anpassungsmöglichkeiten im Vergleich zur Konkurrenz begrenzt sind und weil Pearl WPBakery einbettet, was veraltet ist Seitenersteller.
Rosa LT hingegen ist ein viel aktuelleres Thema mit einem sauberen Design und vielen Optionen, und es ist perfekt in den WordPress-Editor integriert .
Jetzt würde ich gerne von Ihnen hören.
Beginnen Sie, indem Sie mir in den Kommentaren sagen: Welches Thema hat Ihnen gefallen und/oder welches möchten Sie kaufen?
Kennen Sie auch Themen, die ich in diesem Artikel nicht erwähnt habe? Erzählen Sie mir alles darüber gleich unten.