WordPress Shortcode – Warum du ihn verwenden solltest
Veröffentlicht: 2021-10-08Möchten Sie ganz einfach dynamische Inhalte in Ihre WordPress-Beiträge, -Seiten und -Seitenleisten einfügen? Das Hinzufügen von Shortcodes kann der einfachste und am besten geeignete Weg sein, genau das zu tun, und hat den zusätzlichen Vorteil, dass Sie ihn so ziemlich überall auf Ihrer WordPress-Seite platzieren können.
Es gibt keinen besseren Weg, um wiederverwendbare Funktionen auf Ihrer WordPress-Website hinzuzufügen als Shortcodes, da Sie denselben Shortcode an verschiedenen Stellen verwenden können und immer noch genau das gleiche Ergebnis erhalten. Während es eine Reihe von Standard-Shortcodes gibt, aus denen Sie wählen können, können Sie bei einigen WordPress-Plugins auch neue Shortcodes als zusätzliche Funktion hinzufügen.
In diesem Blog werden wir versuchen, Ihnen alles zu erzählen, was Sie über WordPress-Shortcodes wissen müssen, was das Wie, wie sie funktionieren, wie man sie benutzt, und hoffen, dass Sie alles, was Sie wissen müssen, aus diesem Leitfaden erfahren. Lass uns anfangen!
Was ist ein Shortcode?
Shortcode ist ein Kunstwort aus den Wörtern „Shortcut“ und „Code“.
Es handelt sich in der Regel um ein kleines Codestück, das durch eckige Klammern [ ] identifiziert und gekennzeichnet werden kann und ein Code ist, der, wenn er in eine Seite oder einen Beitrag eingefügt wird, eine vordefinierte spezifische Funktionalität generiert.
Wenn Sie beispielsweise eine Galerie hinzufügen möchten, kann der folgende Code zu jeder Seite oder jedem Beitrag innerhalb Ihrer WordPress-Site hinzugefügt werden.
![]()
Dadurch wird eine Galerie mit den Bild-IDs Ihrer Website ausgegeben, auf die im Code verwiesen wird. Gemäß dem Code hat die Galerie 4 Spalten und ihre maximale Größe ist „mittel“ (wie von WordPress definiert). Es gibt viele weitere kleine Shortcodes wie diesen in WordPress, um verschiedene Features und Funktionalitäten auszugeben. Im Folgenden werden wir die verschiedenen Arten von WordPress-Shortcodes durchgehen, die Sie auf Ihrer WordPress-Site verwenden können.
Arten von Shortcodes
WordPress bietet zwei Arten von Shortcodes –
Selbstschließende Shortcodes : Diese benötigen kein schließendes Tag. Zum Beispiel der Galerie-Shortcode –
![]() – braucht kein schließendes Tag.
– braucht kein schließendes Tag.
Einschließende Shortcodes : Diese Arten von Shortcodes erfordern schließende Tags. Zum Beispiel der Untertitel-Shortcode –
![]() – wird verwendet, um den Inhalt mit Bildunterschriften zu umschließen.
– wird verwendet, um den Inhalt mit Bildunterschriften zu umschließen.
Standard-WordPress-Shortcodes
Unten sind 6 Standard-Shortcodes, die von WordPress angeboten werden:
- Audio: Bettet Audiodateien ein und ermöglicht die Wiedergabe auf Ihrer Website.
- Bildunterschrift: Hilft beim Umbrechen von Bildunterschriften um Inhalte.
- Einbetten: Ermöglicht es Ihnen, eine maximale Stufe für eingebettete Elemente festzulegen sowie verschiedene Attribute in Ihren Einbettungen festzulegen.
- Galerie: Fügt Ihrer Website eine anpassbare Bildergalerie hinzu. Sie können die Funktionen verwenden, um das Aussehen der Galerie anzupassen oder festzulegen, welches Bild verwendet wird.
- Playlist: Mit diesen in sich geschlossenen Shortcodes können Sie Audio- oder Video-Playlists erstellen.
- Video: Ermöglicht das Einbetten einer Videodatei und deren Wiedergabe. Mit diesem Shortcode können Sie Videos in Formaten wie MP4, WebM, M4V, OGV, WMV und FLV einbetten.
Zusätzlich zu diesen Standard-Shortcodes bieten viele WordPress-Plugins benutzerdefinierte Shortcodes, die Sie auf die gleiche Weise verwenden können.
So verwenden Sie Shortcodes in WordPress
Die Verwendung von Shortcodes in WordPress sollte ein einfacher und unkomplizierter Prozess sein, obwohl es davon abhängt, wo Sie die Shortcodes auf Ihrer Website hinzufügen möchten.
Verwenden von WordPress-Shortcodes in Seiten und Beiträgen
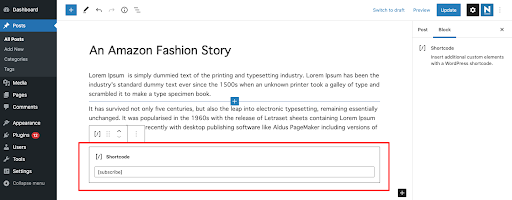
Navigieren Sie zunächst zu der jeweiligen Seite/Post, zu der Sie die Shortcodes hinzufügen möchten, und greifen Sie dann auf den Editor zu. Jetzt müssen Sie auf die Schaltfläche Block hinzufügen klicken, um einen Shortcode-Block hinzuzufügen.
Wenn Sie den Gutenberg-Editor verwenden, können Sie dem Shortcode-Block ganz einfach Shortcode-Tags hinzufügen. Nachdem Sie den Shortcode-Block hinzugefügt haben, fügen Sie einfach Ihren Shortcode in das Textfeld ein und Sie sind fertig. Die Funktionalität des Shortcodes sollte nun auf der veröffentlichten Seite sichtbar sein.

Shortcodes in WordPress-Widgets einfügen
Das Einfügen von Shortcodes in ein WordPress-Widget sollte ebenfalls ziemlich unkompliziert und einfach zu bewerkstelligen sein. Die neueste Version von WordPress 5.8 enthält den auf Gutenberg-Blöcken basierenden Widget-Bereich, sodass Sie jetzt Gutenberg-Blöcke in Ihren Widgets hinzufügen und anpassen können.
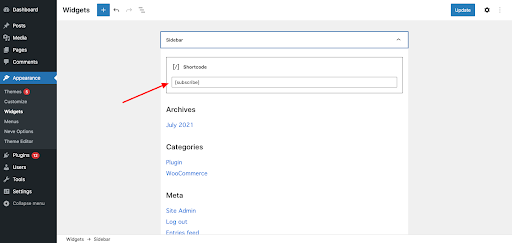
Gehen Sie zunächst in Ihrem WordPress-Dashboard zu Darstellung > Widgets. Hier finden Sie alle vorgefertigten Widgets basierend auf Ihrem Thema. Wählen Sie das Widget aus, in dem Sie Ihren Shortcode hinzufügen möchten, und suchen Sie dann den Gutenberg-Shortcode-Block. Fügen Sie den Shortcode in den Block ein und klicken Sie nach Abschluss auf die Schaltfläche „Speichern“.


Die Aufgabe ist nun abgeschlossen. Sie können jetzt die entsprechende Seite besuchen, um Ihren Shortcode in Aktion zu sehen.

Fügen Sie einen Shortcode in WordPress-Designdateien hinzu
Wir haben bereits gesehen, wie Shortcodes in WordPress-Beiträgen/Seiten und Widgets verwendet werden können. WordPress hat es einfach gemacht, auch einen Shortcode in eine Designdatei einzufügen. Sie können den Shortcode zu jeder WordPress-Designvorlage im folgenden Format hinzufügen.
![]()
So erstellen Sie einen benutzerdefinierten Shortcode in WordPress Ersetzen Sie einfach your_shortcode durch den Shortcode Ihrer Wahl und Sie sollten feststellen, dass er genau wie beabsichtigt funktioniert.
Beim Erstellen eines benutzerdefinierten Shortcodes dreht sich alles um technisches Wissen und Programmierkenntnisse. Es ist auch hilfreich, wenn Sie auch ein solides Verständnis dafür haben sollten, warum Sie einen benutzerdefinierten Shortcode erstellen müssen und wo Sie ihn verwenden möchten.
Um einen benutzerdefinierten Shortcode zu erstellen, öffnen Sie zunächst das Backend-Dateiverzeichnis Ihrer Website. Navigieren Sie als Nächstes zu wp-content > themes > youractivetheme > function.php file. Sie können nun die gewünschte Funktion für den Shortcode eingeben und zur weiteren Verwendung speichern.
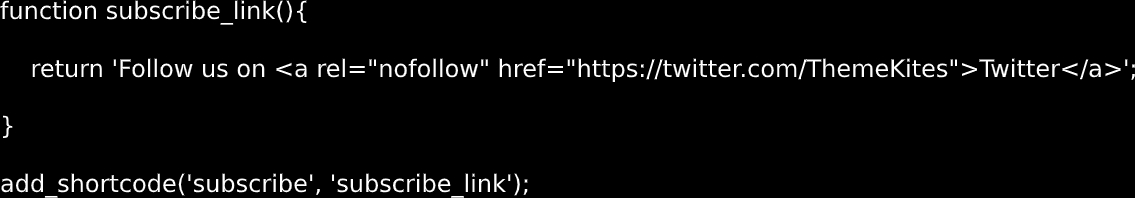
Unten ist ein Beispiel, in dem Sie sehen können, dass wir einen benutzerdefinierten Shortcode erstellt haben, um unser Twitter-Konto auf unserer WordPress-Website anzuzeigen.

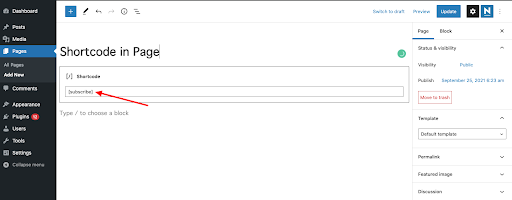
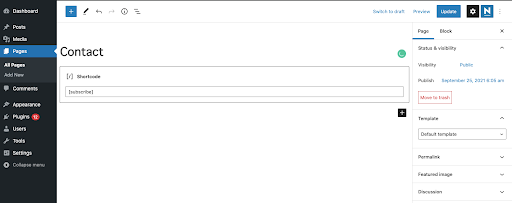
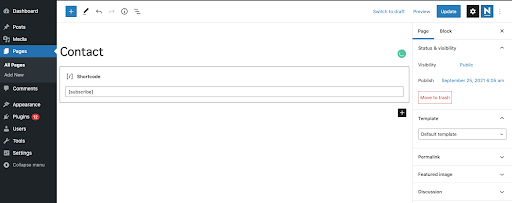
Als Nächstes fügen wir den Shortcode mithilfe des Gutenberg-Shortcode-Blocks zu unserer Website-Kontaktseite hinzu.


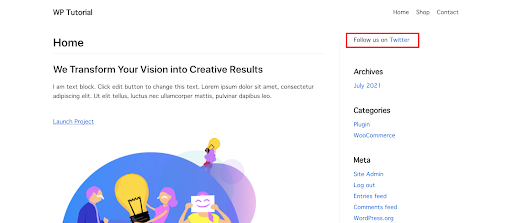
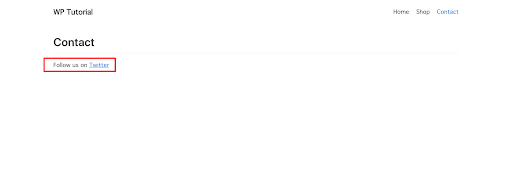
Mal sehen, wie dieser Shortcode im Frontend funktioniert.
Wo Sie Ihr benutzerdefiniertes Shortcode-Skript hinzufügen können
Wenn Sie den benutzerdefinierten Shortcode zu Ihrer Theme-Datei hinzufügen möchten, können Sie ihn zur Datei functions.php Ihres Themes hinzufügen oder in das Plugin aufnehmen. Wenn Sie sich entscheiden, sie der Designdatei hinzuzufügen, können Sie ein untergeordnetes Design erstellen und den Code in der Gewissheit ändern, dass Sie das ursprüngliche Design zur Hand haben, falls Sie jemals zurückkehren müssen.

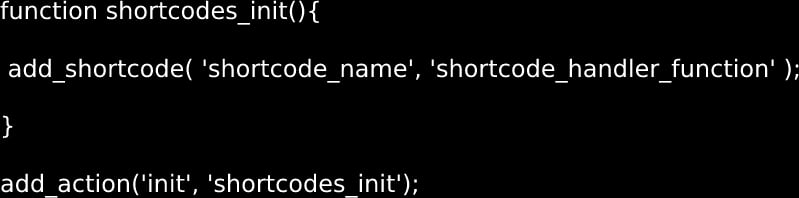
Wenn du einem Plugin auf deiner WordPress-Seite einen neuen Shortcode hinzufügst, wird empfohlen, ihn erst zu initialisieren, wenn WordPress vollständig geladen wurde. Sie können dies tun, indem Sie die Funktion add_shortcode() in eine andere Funktion einbetten, indem Sie eine Methode namens „Wrapper-Funktion“ verwenden.

Durch die Verwendung der Hooks der Funktion add-action() wurde der Shortcode „shortcodes_init“ angewiesen, erst dann zu initialisieren, wenn das Laden Ihrer WordPress-Site mithilfe des Hooks init vollständig abgeschlossen ist.
Shortcodes vs. Gutenberg-Blöcke
Die Funktionsweise von Shortcode ist eigentlich ganz ähnlich wie bei Gutenberg-Blöcken, wobei letztere diverse Anpassungsoptionen bieten. Seit der Einführung von Gutenberg sind die Nutzung und Popularität von Shortcodes leicht zurückgegangen, da viele beliebte WordPress-Plugins jetzt dedizierte Gutenberg-Blöcke anstelle von Shortcodes anbieten.
Sie können zwar immer noch Shortcodes in einem dedizierten Gutenberg-Block hinzufügen, aber Blöcke allein können das Ziel von Shortcodes erreichen und dies auf optimiertere Weise tun.
Wenn Sie Shortcodes nützlich finden, bevorzugen Sie möglicherweise WordPress-Blöcke, da Sie mit Blöcken dasselbe auf benutzerfreundlichere Weise tun können. Es ermöglicht Benutzern auch, dynamische Inhalte zu Beiträgen/Seiten mit einer intuitiveren Benutzeroberfläche hinzuzufügen, was Shortcode nicht kann.
Dies bedeutet jedoch das vollständige Ende des traditionellen Shortcodes, da es immer noch einige Verwendungen gibt, die noch nicht durch Blöcke ersetzt wurden. Daher werden Sie wahrscheinlich die Verwendung von Shortcodes in naher Zukunft fortsetzen.
Die Vor- und Nachteile der Verwendung von Shortcodes
Vorteile
- Shortcodes erleichtern das Hinzufügen komplexer Funktionen zu einer WordPress-Site mit einer einzigen Codezeile.
- Normalerweise sind Shortcodes einfacher zu erstellen und einzurichten als herkömmlicher HTML-Code oder PHP-Skripte.
- Beseitigt die Notwendigkeit, komplexe Skripte zu schreiben, indem der Entwicklungsworkflow automatisiert wird, wann immer Sie eine bestimmte Funktion einfügen möchten.
- Shortcodes sind leicht anpassbar, sodass Benutzer ändern können, wie derselbe Shortcode funktioniert, indem sie seine Attributoptionen ändern.
- Kann in Plugins eingefügt werden, selbst wenn Sie WordPress aktualisieren oder Ihr Design ändern, gehen die Shortcodes nicht verloren und funktionieren weiterhin wie zuvor.
Nachteile
- Nicht intuitiv: Die Verwendung mehrerer Shortcodes auf einer einzigen Seite und deren anschließende Anpassung kann schwierig sein.
- Theme-abhängig: Sobald Sie Ihr Theme ändern, funktionieren Shortcodes manchmal nicht mehr mit Ihrem neuen Theme.
- Kann HTML beschädigen: Aufgrund von Interoperabilitätsproblemen oder widersprüchlichen Tags können manchmal Probleme auftreten. Daher benötigen Sie ein Backup-Plugin, wenn Sie es auf Ihrer Website verwenden möchten.
- Zusätzliche Serverlast: Zusätzliche Shortcodes können Ihren Server zusätzlich belasten. Es ist natürlich, dass mit zunehmender Anzahl von Shortcodes auf Ihrer Seite/Ihrem Beitrag auch die Auslastung zunimmt, was dazu führen kann, dass Ihre Website an Geschwindigkeit verliert.
Allgemeine häufig gestellte Fragen zu WordPress Shortcodes
Es gibt einige Fragen zu WordPress-Shortcodes, die oft gestellt werden. Nachfolgend finden Sie eine kurze Übersicht über die häufigsten Fragen und ihre Antworten, die wir zuvor noch nicht besprochen haben.
Verlangsamen Shortcodes WordPress?
Die Geschwindigkeit der Website ist ein großes Problem in WordPress und die Verwendung vieler Shortcodes auf einer einzelnen Seite oder einer Website kann Ihre Website verlangsamen. Daher ist es besser, Shortcodes nur bei Bedarf zu verwenden, insbesondere jetzt, wo Sie die Möglichkeit haben, Gutenberg-Blöcke zu verwenden.
Wo werden WordPress-Shortcodes gespeichert?
WordPress-Shortcodes werden normalerweise auf Beiträgen oder Seiten platziert. Da der Widget-Bereich von WordPress nun jedoch auch die Bearbeitung von Gutenberg-Blöcken unterstützt, ist es möglich, Shortcodes fast überall auf der Website zu verwenden.
Ist der Shortcode HTML?
Ja, die Shortcodes sind HTML-basierte Codes, die in eine WordPress-Website integriert werden können.
Gibt es „schlechte“ Aspekte bei der Verwendung von Shortcodes?
Wie oben besprochen, wenn Sie Shortcodes in Ihrem Design verwenden und sich entscheiden, das Design zu ändern, funktioniert dieser bestimmte Shortcode nicht mehr. Ansonsten sind Shortcodes universell und nicht von anderen Faktoren abhängig.
Hat WordPress eingebaute Shortcodes?
Ja, WordPress bietet standardmäßig einige Shortcodes an. Zum Beispiel eine Galerie, die über die Shortcode-API hinzugefügt werden kann.
Wie füge ich ein Shortcode-Bild in WordPress hinzu?
Gehen Sie zunächst zu der Seite oder dem Beitrag, an dem Sie arbeiten möchten. Wählen Sie dann die Seite oder den Blogbeitrag aus, auf der Sie den Shortcode hinzufügen möchten. Klicken Sie im nächsten Bildschirm auf die Schaltfläche „Shortcode hinzufügen“. Wählen Sie Ihren bevorzugten Shortcode im Feld „Shortcode-Popup einfügen“ aus. Jetzt können Sie ein Shortcode-Bild erstellen, indem Sie auf „Text- und Bild-Shortcode“ klicken.
Denken Sie daran, Ihre WordPress-Site zu sichern, bevor Sie an den Shortcodes arbeiten
Backup ist die erste Sicherheitsstufe für jede WordPress-Site. Alle Inhalte, Posts, Kommentare und wertvollen Daten, die Sie auf Ihrer Website haben, können in einer einzigen Sekunde verloren gehen.
Wenn Sie in der Vergangenheit jemals an einer WordPress-Site gearbeitet haben, wissen Sie, dass Sie alle Ihre Daten verlieren und aus einer Reihe von Gründen arbeiten können. Beispielsweise kann es vorkommen, dass Ihre Website aufgrund inkompatibler Software einfach abstürzt. Oder vielleicht wurde Ihre Website mit Malware und Cyber-Hacking, Verkehrsüberlastung oder Hardwareausfällen angegriffen. Ein weiterer Grund, warum Sie Ihre Daten verlieren können, ist, wenn Ihr Inhalt oder Ihre Anpassung mit den WordPress-Kerndateien in Konflikt gerät, was dazu führt, dass Ihre Website ausfällt. Da Shortcode mit Codes spielt, besteht immer die Möglichkeit, dass etwas Unerwartetes passiert (möglicherweise ein Konflikt des Codes mit WordPress-Core-Dateien), das Ihre Website zum Stillstand bringen könnte.
Es ist nicht immer möglich, solche unglücklichen Ereignisse zu verhindern. Was Sie jedoch tun können, ist darauf vorbereitet zu sein, wie Sie Ihre Website wieder zum Laufen bringen können, selbst wenn etwas Schreckliches passiert. Unser Vorschlag? Schützen Sie Ihre Website vor dieser allgegenwärtigen Bedrohung, indem Sie ein Tool verwenden, das Sie verwenden können, das erstklassige WordPress-Backup-Plugin – UpdraftPlus .
UpdraftPlus bietet eine benutzerfreundliche Oberfläche, die das Sichern Ihrer WordPress-Site sehr einfach macht . Sie können Ihre Backups direkt an Online-Speicherorten wie Dropbox oder Google Drive speichern. Mit UpdraftPlus können Sie einen automatischen Backup-Zeitplan festlegen, sodass Sie nicht einmal daran denken müssen, ein Backup zu erstellen. Einfach installieren, einrichten und schon kann es losgehen.
Fazit
Shortcodes in WordPress wurden erstmals zurück zu WordPress 2.5 eingeführt. Zusätzlich zu den Themen und Plugins erleichtern Shortcodes die Anpassung Ihrer WordPress-Site. Durch die Verwendung von Shortcode ist es einfach, bestimmte Funktionen zu implementieren und immer wieder zu verwenden, ohne dass eine Codierung erforderlich ist. Abgesehen von den standardmäßigen WordPress-Shortcodes können Plugins von Drittanbietern auch Shortcodes enthalten, um Ihre WordPress-Reise zu vereinfachen.
Wir hoffen, dass dieser Leitfaden Ihnen geholfen hat, WordPress-Shortcodes zu lernen und zu entdecken und Shortcodes zu Ihrer Website hinzuzufügen.
Wenn Sie Fragen zu diesem Artikel haben, teilen Sie uns dies bitte im Kommentarbereich unten mit.
Der Post-WordPress-Shortcode – Warum Sie ihn verwenden sollten, erschien zuerst auf UpdraftPlus. UpdraftPlus – Sicherungs-, Wiederherstellungs- und Migrations-Plugin für WordPress.