So fügen Sie ein Sticky-Menü oder -Element in WordPress hinzu
Veröffentlicht: 2023-01-04Es ist geschafft: Sie haben eine großartige WordPress-Site entworfen.
Aber Sie stellen fest, dass das Angebot, das Sie machen, für Ihre Besucher auf Ihrer „Über“-Seite oder in Ihren Blog-Beiträgen kaum sichtbar ist.
Wie können Sie dieses großartige Angebot hervorheben und die Konversion Ihrer Besucher fördern?

Die Antwort kann sehr einfach sein: Platzieren Sie ein Floating- oder „Sticky“-Banner in der Seitenleiste! Und warum nutzen Sie nicht die Gelegenheit, auch Ihr Menü schwebend zu gestalten, um Ihren Besuchern die Navigation zu erleichtern?
Konkret: Sobald Sie Ihr Element sticky gemacht haben, bleibt es während der Navigation fixiert . Mit anderen Worten, auch beim Herunterscrollen einer langen Seite besteht keine Gefahr mehr, sich zu verirren: Das Sticky-Element bleibt schwebend und für den Besucher jederzeit zugänglich. Gerettet!
Ziel ist es , Aufmerksamkeit zu erregen , ohne den Benutzer von seiner Lektüre abzulenken . Weniger aufdringlich als ein Popup, führt ein schwebendes Menü den Leser zu Ihrem Konversionsziel.
Schauen Sie sich zum Beispiel an, wie WPMarmite vorschlägt, dass Sie seinen Newsletter oben abonnieren (ich sage nur … ).
Überblick
- Drei Methoden, um ein Element oder Menü klebrig zu machen
- Drei Beispiele für gut gestaltete schwimmende Elemente
- Unsere abschließende Meinung
Drei Methoden, um ein Element oder Menü klebrig zu machen
Option 1: Verwenden Sie ein kompatibles Design
Die schnellste Lösung liegt möglicherweise direkt vor Ihnen. Ohne es zu wissen, bietet Ihr Design möglicherweise eine Funktion, um Ihre Kopfzeile klebrig zu machen. Schauen Sie sich an, was auf der Präsentationsseite steht, oder schnüffeln Sie in den Einstellungen herum.
Um Ihnen zu helfen, sind hier einige solide Themen, die die Möglichkeit haben, ein festes Menü beim Scrollen zu erstellen:
- Astra, das bekannteste Thema im offiziellen Verzeichnis. Die Pro-Version bietet ein Modul namens „Sticky Header“.
- GeneratePress bietet dasselbe in seiner kostenpflichtigen Version über das Modul „Menu Plus“ an.
- Blocksy bietet Zugriff auf diese Option über seinen Header Builder, wenn Sie Blocksy Pro verwenden.
Mit diesen drei benötigen Sie eine Premium-Lizenz, um ein schwebendes Menü zu erstellen. Wenn Sie bereits eine davon verwenden, gut für Sie.
Aber wenn Sie Ihr Budget nicht für ein Premium-Thema ausgeben möchten, gibt es auch einige großartige Themen, die eine Sticky-Option kostenlos anbieten.
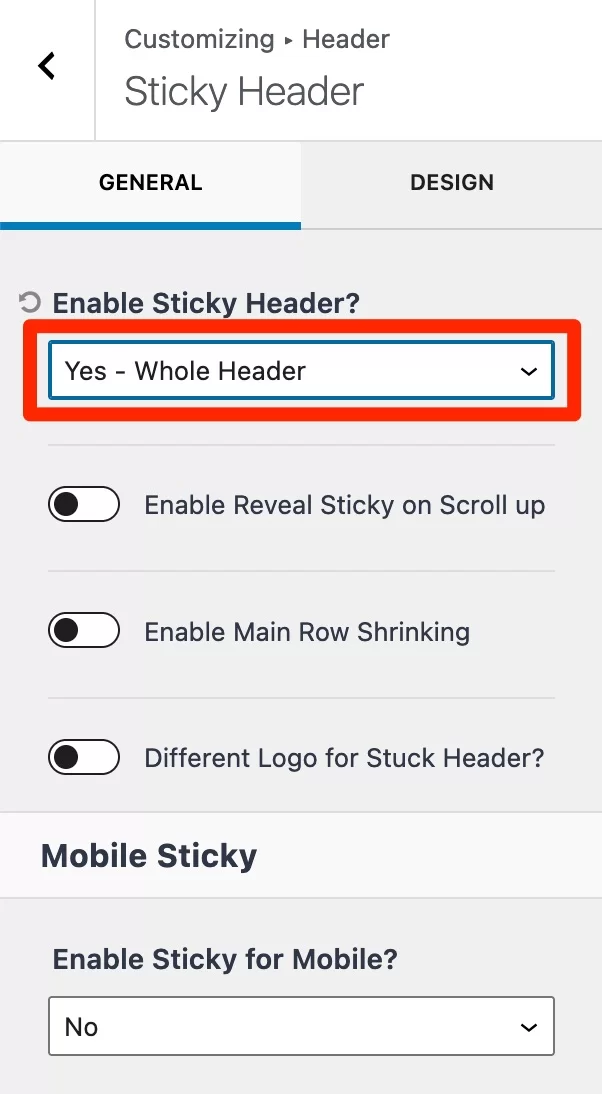
Da ist zum Beispiel die hervorragende Kadence. Sobald Sie das Design aktiviert haben, gehen Sie zum WordPress-Anpassungstool über Aussehen > Anpassen .
Gehen Sie zum Menü Header > Sticky Header . Bei „Enable Sticky Header?“ Wählen Sie im Dropdown-Menü „Ja – Ganze Kopfzeile“ aus. Sie können sogar ein anderes Logo anzeigen, wenn die Kopfzeile fixiert ist, und den Sticky-Effekt auf Mobilgeräten aktivieren/deaktivieren.

Option 2: Verwenden Sie das Sticky Menu & Sticky Header-Plugin
Gefällt Ihnen Ihr aktuelles Design, aber es gibt keine Option zum Erstellen eines schwebenden Menüs oder Elements?
Wenden Sie sich in diesem Fall an Lösung Nr. 2: Verwenden Sie ein dediziertes Plugin. Sticky Menu & Sticky Header (ehemals Sticky Menu (or Anything!) on Scroll) ist eines der bekanntesten von ihnen. Es hat über 100.000 aktive Installationen und eine hervorragende Bewertung von Sternen. Sie können es also mit geschlossenen Augen verwenden.

Sie können dieses Plugin für fast alles verwenden: Navigationsmenü, Widgets, Abonnement Ihres Newsletters, Schaltfläche zum Teilen in sozialen Netzwerken … Sie müssen nur den besten Ort für Ihr schwebendes Element auswählen:
- Oben auf der Seite: das Menü oder die Kopfzeile oder ein Einkaufswagen für ein Geschäft
- In der Seitenleiste : verschiedene Handlungsaufforderungen in Widgets
- Oder am unteren Rand des Bildschirms : zum Beispiel Social-Sharing-Buttons
Laden Sie das Sticky Menu & Sticky Header-Plugin herunter:
Nun, was als nächstes?
Nachdem Sie das Plugin heruntergeladen und aktiviert haben, gehen Sie zu seinen Konfigurationsoptionen über Einstellungen > Sticky Menu (oder Anything!) :

Wie man ein Objekt schwebend (klebrig) macht
Jetzt krempeln Sie die Ärmel hoch: Auch wenn dieses Plugin Ihre Aufgabe viel einfacher macht, müssen Sie sich dennoch ein wenig die Hände schmutzig machen .
Fassen Sie Mut, ich versichere Ihnen, dass es nicht zu viel Mühe geben wird. Um das Element zu definieren, das Sie einfügen möchten, müssen Sie zuerst seine ID oder Klasse finden.
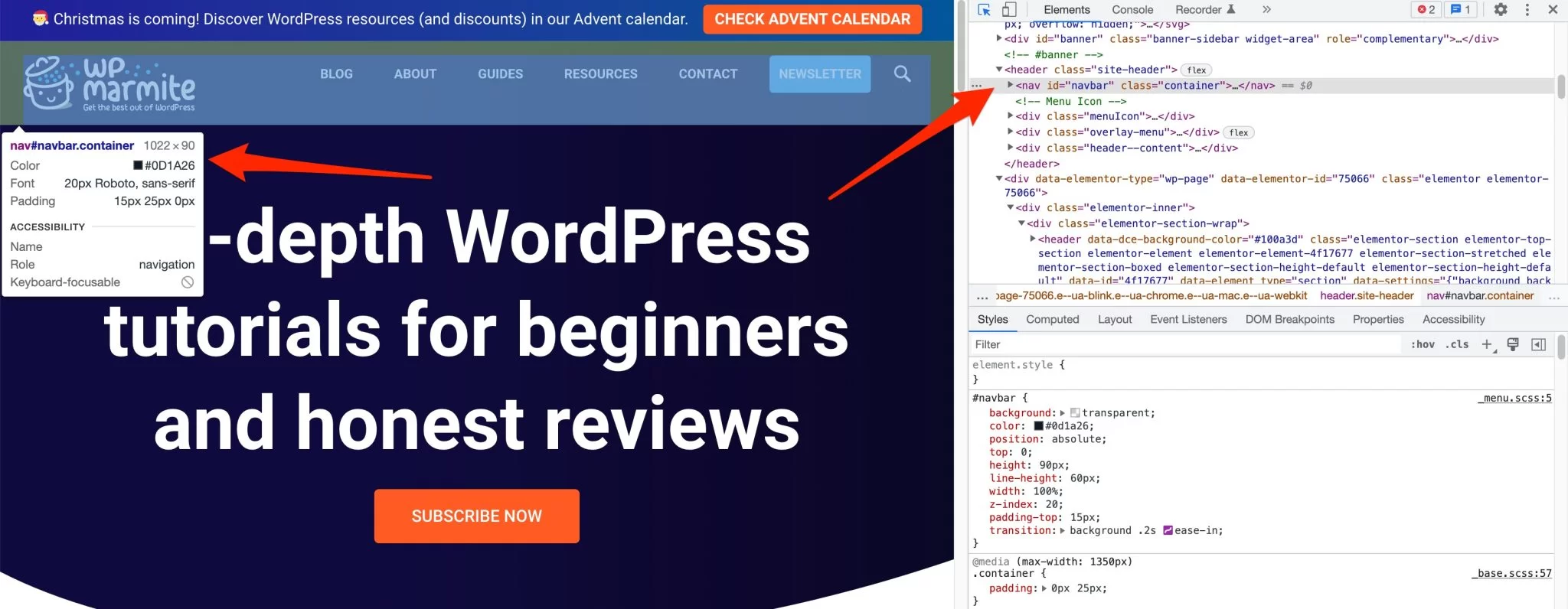
Um den Quellcode Ihres Themes zu untersuchen und die CSS-Klasse Ihres zukünftigen Floating-Elements zu finden, ist nichts einfacher: Verwenden Sie den Code-Inspektor Ihres Browsers.
Gehen Sie dazu auf Ihrer WordPress-Site auf die Seite Ihrer Wahl, klicken Sie mit der rechten Maustaste und wählen Sie „Inspizieren“.
Dann einfach mit der Maus über das betreffende Element fahren und fertig! Wie von Zauberhand werden die entsprechenden Codezeilen hervorgehoben:

Sie müssen lediglich die angezeigte ID kopieren. Standardmäßig sieht es etwa so aus: <nav class="container">.
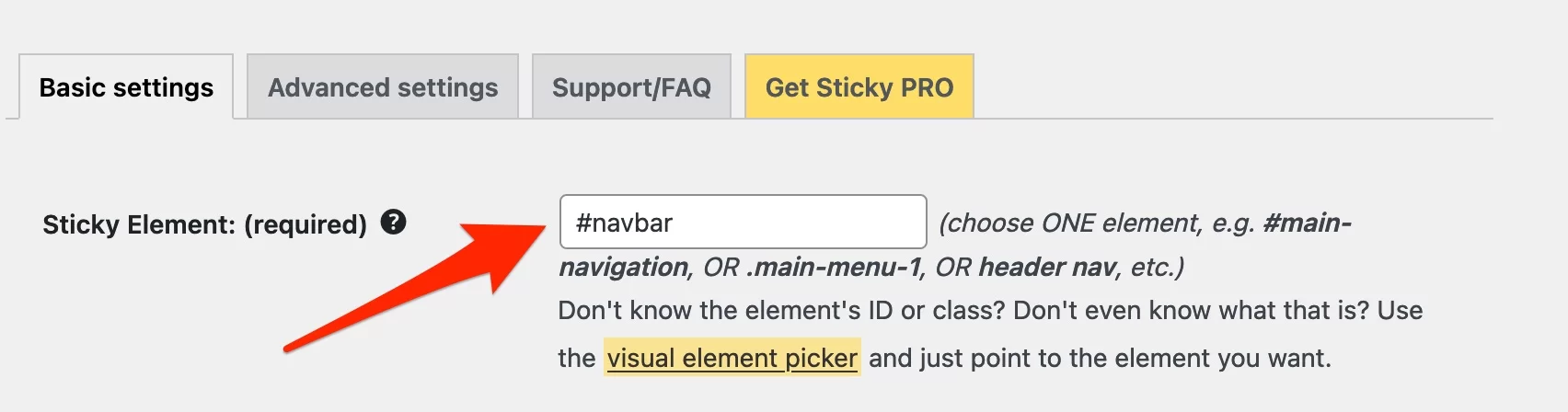
Oben ist unsere Menü-ID also navbar . Alles, was Sie jetzt tun müssen, ist, diese ID in den Plugin-Einstellungen in das Feld „Sticky Element: (erforderlich)“ einzufügen.
Fügen Sie davor wie folgt ein Hashtag hinzu:

Obwohl es schnell und einfach ist, den richtigen Selektor zu finden, geben wir Ihnen zu, dass diese Manipulation für WordPress-Benutzer gedacht ist, die bereits ein wenig erfahren und mit CSS vertraut sind.
So lassen Sie oben auf der Seite einen freien Platz
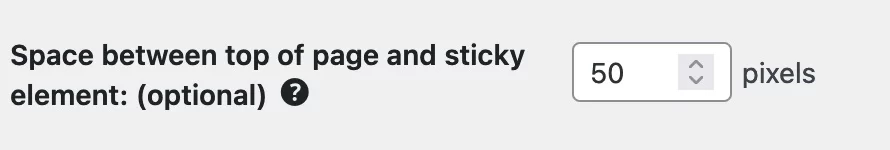
Standardmäßig klebt das Sticky Menu-Plugin das Element am oberen Rand des Bildschirms. Vielleicht ziehen Sie es vor, etwas Platz zu lassen oder das Element sogar in der Mitte der Seite schweben zu lassen: Geben Sie in diesem Fall den gewünschten Rand in Pixeln an.


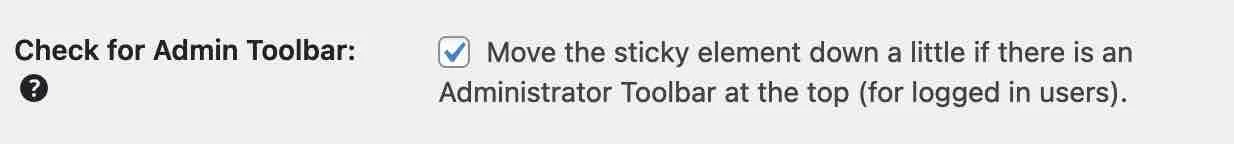
Um das Element nur zu senken, wenn eine Verwaltungsleiste vorhanden ist (z. B. wenn der Benutzer angemeldet ist), aktivieren Sie dieses Kontrollkästchen:

So verwalten Sie die reaktionsschnelle Anzeige
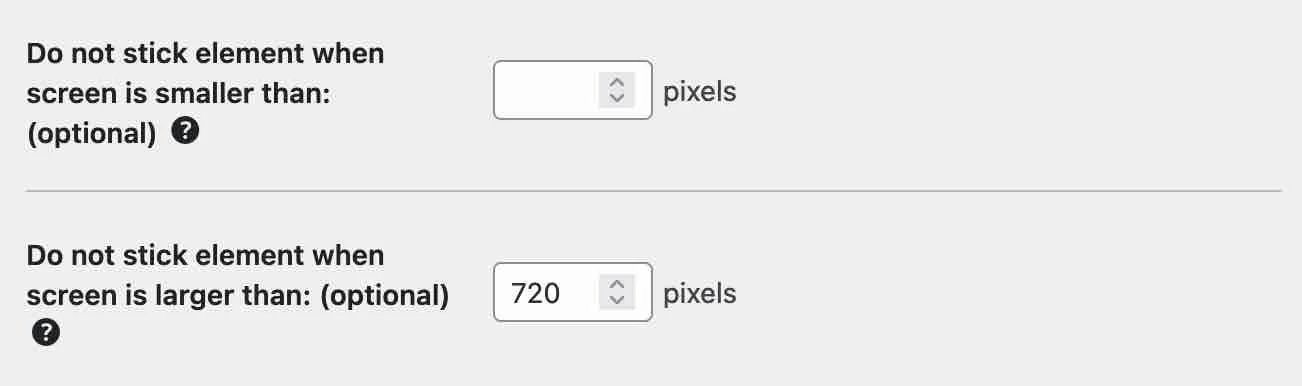
Für eine bessere Benutzererfahrung können Sie die Anzeigehaltepunkte Ihres Elements anpassen und das schwebende Element entfernen:
- Auf Bildschirmen kleiner als x Pixel
- Auf Bildschirmen, die größer als x Pixel sind

Vergessen Sie schließlich nicht, die Einstellungen zu speichern , bevor Sie das Dashboard verlassen, auf die Gefahr hin, dass Sie alles erneut konfigurieren müssen.
Was sind die erweiterten Konfigurationseinstellungen?
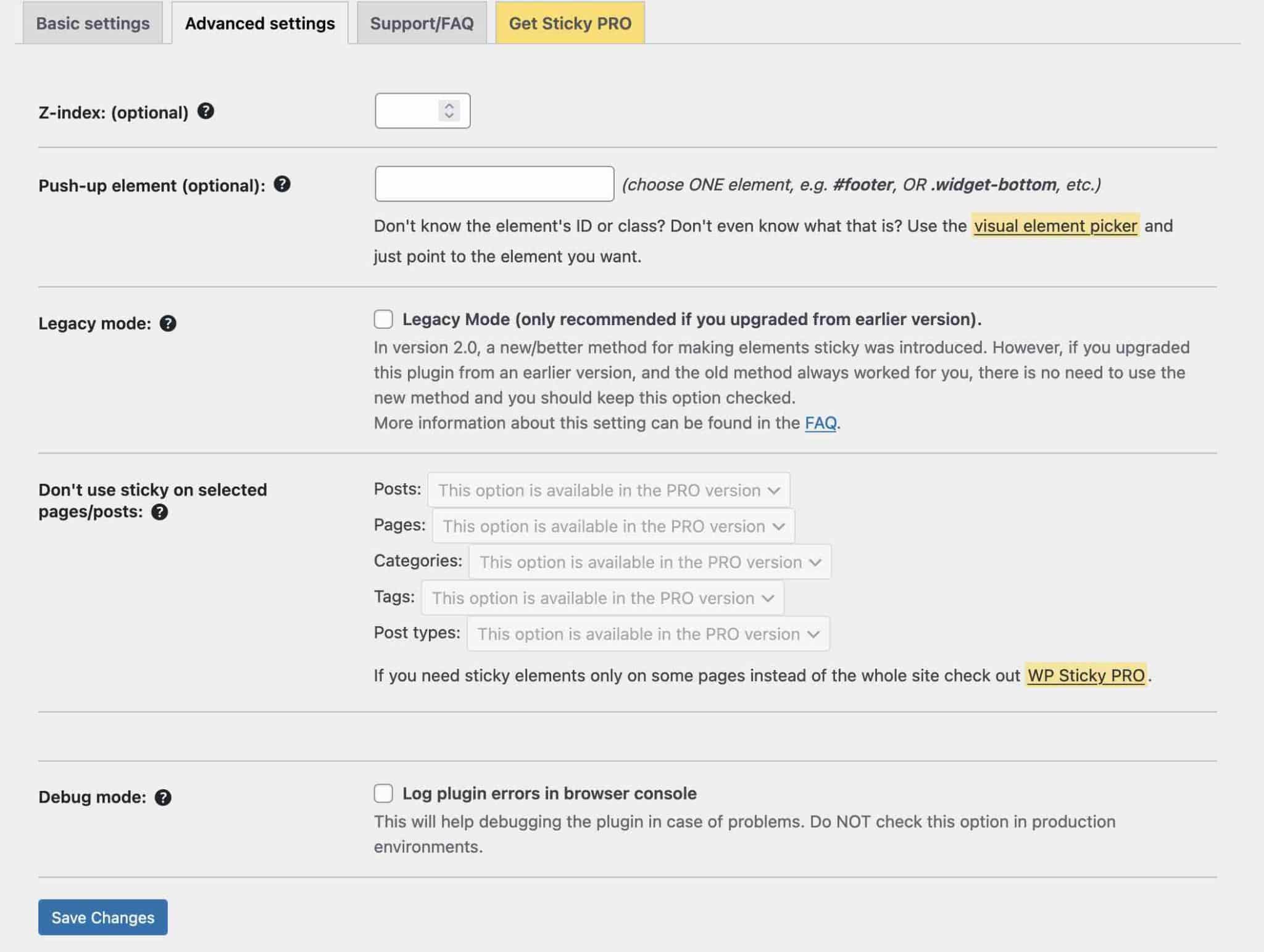
Für die Anspruchsvolleren und/oder Einfallsreicheren können Sie mit einigen erweiterten Einstellungen in der Konfiguration weiter gehen:

- Mit der Option „ Z-Index “ können Sie Ihr Floating-Element über Ihre Themenelemente legen. Geben Sie nur dann einen Wert (z. B. 100, 1000 oder mehr) an, wenn Ihr Element unter einem anderen erscheint.
- „ Push-up-Elemente “: entfernt das schwebende Element, wenn es eine bestimmte Ebene auf der Seite erreicht, normalerweise die Fußzeile.
- „ Legacy-Modus “: Falls Sie eine alte Version des Plugins verwenden müssen, um es mit Ihrem Thema kompatibel zu machen. Wenn Sie es also gerade installiert haben, berühren Sie es nicht.
- „ Debug-Modus “: um Probleme zu lösen, die durch eine schlechte Auswahl von Selektoren verursacht wurden.
Wenn Sie weitere Fragen haben, ist eine FAQ direkt im Dashboard über die Registerkarte Support/FAQ verfügbar.
Was ist, wenn das Sticky Menu & Sticky Header-Plugin für Sie nicht funktioniert? Wenden Sie sich an einen seiner ernsthaftesten Konkurrenten: myStickymenu. Und für diejenigen unter Ihnen, die den WordPress-Inhaltseditor (Gutenberg) verwenden, sollten Sie auch wissen, dass das Sticky Block for Gutenberg Editor-Plugin es Ihnen ermöglicht, jeden Block schwebend zu machen. Fürs Protokoll, dieses letzte Plugin wurde von dem Entwickler Mark Senff entworfen, der bereits entwickelt hatte… Sticky Menu & Sticky Header (das Plugin gehört jetzt der Firma WebFactory Ltd.)!
Option 3: Entscheiden Sie sich für einen Seitenersteller
Kommen wir zur dritten Option zum Hinzufügen eines schwebenden Elements oder Menüs: die Verwendung eines Seitenerstellers.
Mit dieser Art von Tool können Sie durch die Verwendung vorgefertigter Vorlagen reichhaltige und komplexe Layouts für Ihre Inhalte erstellen, ohne eine einzige Codezeile zu berühren.
Die Bearbeitung erfolgt oft per Drag-and-Drop und in Echtzeit.
Unter ihren vielen Funktionen bieten Seitenersteller eine Option zum Erstellen eines Sticky-Menüs. Elementor Pro (Affiliate-Link) ist das bekannteste Beispiel. Mit diesem Seitenersteller können Sie auch andere Elemente klebrig machen.
Um mehr über die Verwendung von Elementor zu erfahren, lesen Sie unseren Leitfaden.
Drei Beispiele für gut gestaltete schwimmende Elemente
Jetzt sind Sie bereit , jedes Element auf Ihrer Website klebrig zu machen , aber vielleicht fragen Sie sich, wo Sie anfangen sollen? Hier sind einige Beispiele, die Sie als Inspiration verwenden können.
Ein schwebendes Opt-in-Widget
Auf Neil Patels Blog schwebt ein Seitenleisten-Widget mit einem einfachen Opt-in-Formular zum Abonnieren seines Newsletters, während Sie durch den Beitrag scrollen.

Clever, nicht wahr?
Ein klebriger Header
Auf WPMarmite haben wir uns auch dafür entschieden, einen Sticky-Header zu integrieren, der Folgendes beinhaltet:
- Ein dynamischer Lesefortschrittsbalken, um Sie innerhalb des Artikels zu positionieren
- Eine Newsletter-Abonnement-Schaltfläche , damit Sie keinen unserer fabelhaften WordPress-Tipps verpassen
- Eine Suchleiste, mit der Sie den Inhalt Ihrer Wahl leicht finden können

Wir haben unsere Nutzung dieser Option sogar verdoppelt, indem wir einen festen Sidebar-Einsatz hinzugefügt haben, um den Webhosting-Anbieter bluehost (Affiliate-Link) zu bewerben.
Social-Sharing- und Tracking-Schaltflächen
Um die Leser zu ermutigen, Artikel mit einem Klick zu teilen, hat sich der WPExplorer-Blog dafür entschieden, oben schwebende Schaltflächen zum Folgen und Teilen hinzuzufügen:

Nach dem Testen vieler Plugins schien Social Warfare die effizienteste Option zu sein, um Sharing-Buttons klebrig zu machen. Wenn dies mit der von Ihnen verwendeten Lösung nicht möglich ist, sind Sticky Menu & Sticky Header ebenfalls sehr nützlich.
Unsere abschließende Meinung
Das Erstellen eines Sticky-Menüs oder -Elements kann auf drei verschiedene Arten erfolgen (wenn Sie vermeiden, sich die Hände schmutzig zu machen):
- Mit Ihrem Thema
- Mit einem Pagebuilder
- Mit einem speziellen Plugin
Lassen Sie uns mit einer Nachbesprechung des Sticky Menu & Sticky Header-Tests abschließen. Ehrlich gesagt muss ich zugeben, dass meine Meinung noch etwas zwiespältig ist.
Positive Punkte von Sticky Header & Sticky Menu
In Bezug auf die Vorteile des Plugins haben wir:
- Ein Plugin, mit dem Sie jedes Element Ihrer Website schwebend machen können
- Ein kostenloses und bewährtes Plugin
- Ein schnelles Werkzeug zum Lernen
- … und lehrreich: Das Aufkleben nur eines Elements vermeidet eine unnötige Überfrachtung Ihrer Seiten
Negative Punkte
- Das Plugin erfordert einige CSS-Kenntnisse , um den Code zu untersuchen und den richtigen Sticky-Element- Selektor zu finden.
- Ohne das Hinzufügen von CSS zu Ihrem Stylesheet ist keine Anpassung möglich : Wenn Ihre Kopfzeile beispielsweise auf einem dunklen Bild transparent ist, ist sie nicht unbedingt auf einer weißen Seite sichtbar.
Weiter gehen
Mit Sticky Menu & Sticky Header haben wir immer noch nicht die Wunderlösung, um schwebende Elemente zu unserer WordPress-Site hinzuzufügen.
Aber keine Sorge, wir lassen Sie nicht hängen!
Wenn Sie ein Widget auf Ihrer Seite reparieren möchten, ist das Fixed Widget and Sticky Elements for WordPress-Plugin eine Alternative, die es wert ist, erkundet zu werden.
Dieses Mal können Sie das Widget schweben lassen, ohne in den Code gehen zu müssen, um seine CSS-Klasse zu finden, was je nach Ihren Projekten einige Vorteile haben kann.
Wie können Sie ein Sticky-Menü oder -Element auf #WordPress hinzufügen? WPMarmite erklärt das alles in diesem Artikel.
Für ein besseres Rendering hätten wir uns auch einige zusätzliche Anpassungsmöglichkeiten gewünscht: mit Kontrasten oder Farben spielen, ein Erscheinungsbild auf einer bestimmten Ebene der Seite anbieten oder einfach mehrere verschiedene Floating-Elemente integrieren können.
Um Ihre WordPress-Menüs durch Hinzufügen zusätzlicher Funktionen zu verbessern, werfen Sie einen Blick auf unsere Auswahl an speziellen Plugins.
Was halten Sie von der Verwendung von Floating-Elementen auf einer WordPress-Site? Möchten Sie dieses Plugin nach dem Lesen dieses Artikels ausprobieren?