Die 18 besten Tech-Blog-WordPress-Themes im Jahr 2022
Veröffentlicht: 2022-05-09Tech-Blogging ist eine dieser seltenen Nischen, in denen es praktisch unmöglich ist, die Ideen für Inhalte auszugehen. Und dies wird besonders verstärkt, wenn Ihr Tech-Blog auf der Berichterstattung über die neuesten Nachrichten und Trends zu Technologie, Gadgets usw. basiert. Es ist auch eine lukrative Nische, wenn Sie planen, Ihre Marke oder Ihren Tech-Blog langfristig zu monetarisieren.
Ich würde sagen, in den frühen 2010er Jahren – die meisten Tech-Blogs hatten ziemlich schlichte Designs mit einem primären Fokus auf Inhalt. Heutzutage ist es für große Tech-Sites nicht ungewöhnlich, sowohl ein gut aussehendes Design als auch lesbarkeitsoptimierte Inhaltsseiten zu kombinieren.
Mit anderen Worten, das ist die Prämisse für diese Sammlung von Themen. Ich werde mich auf Designs konzentrieren, die diesen modernen Funk haben, aber auch ehrlich bleiben, wenn es darum geht, Inhalte leicht lesbar zu machen. ZB keine übersättigten Designelemente.
Tech-Blog-Designs: redaktionell, minimalistisch, professionell
Wenn Sie sich Verlage wie TheNextWeb, Fast Company oder Ars Technica ansehen – eines haben all diese redaktionellen Seiten gemeinsam: Design . Ein professioneller/etablierter Tech-Blog sollte viele Möglichkeiten bieten, relevante Inhalte schnell zu finden. Aber auch, um den Leser durch Elemente wie Bilder, Typografie und Seitennavigation zu fesseln.
Erwarten Sie daher, dass sich viele der folgenden Tech-Blog-Themen speziell auf diese Elemente konzentrieren. Und zu guter Letzt werde ich auch eine Handvoll simpler Designs hinzufügen – besonders, wenn Sie jemand (wie ich) sind, der es gerne einfach hält. Vor allem, wenn ich mit WordPress einen neuen Tech-Blog aufbauen würde – das sind die Themen, die ich als erstes in Betracht ziehen würde.
Tauchen wir ein.
1. Blaupause

Bauplan: Zusammenfassung
- Downloads: 441
- Verlag: Codesupplyco
- Preis : 69 $
- Bemerkenswerte Funktionen: Flexible Anpassung, neun Ein-Klick-Demo-Layouts, Kombinieren von Elementen zu einzigartigen Designs, Google- und Adobe-Schriftarten mit über 2.700 Schriftarten zur Auswahl.
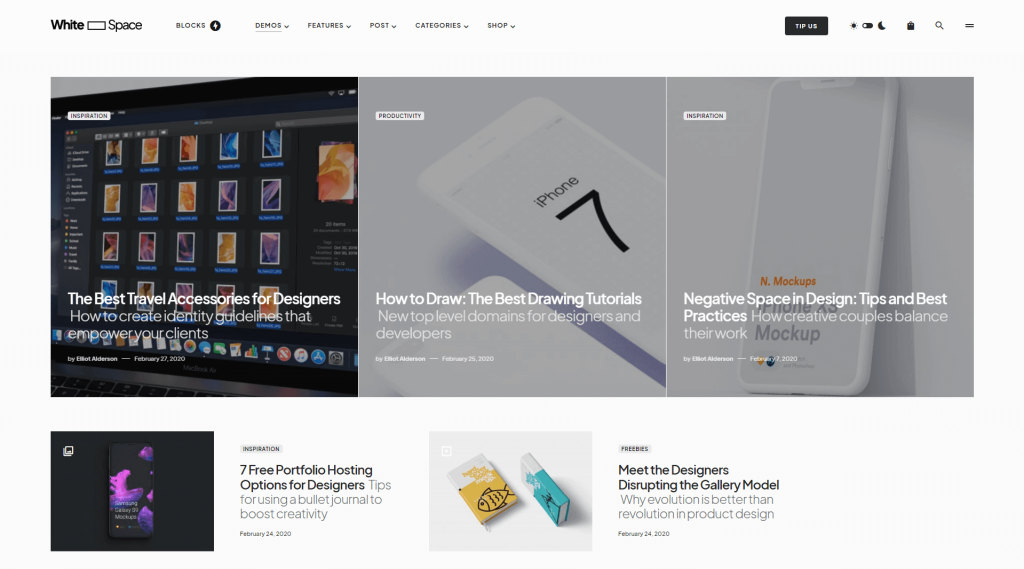
Das Team von Code Supply Co. sind absolute Experten in der Erstellung von Themen, die ihnen ein elegantes und professionelles Gefühl verleihen. Obwohl Blueprint ihre neueste Version ist, ist es mit Sicherheit eines der besseren Tech-Blog-Designs, auf die Sie stoßen werden. Ihr technisch orientiertes Demo-Design heißt White Space , obwohl sie 8 zusätzliche Layouts zur Auswahl haben.
Und das ist auch der Faktor, der dieses Thema so begehrenswert macht. Wenn wir uns das White Space-Design ansehen – es ist alles, was ein Tech-Blog jemals brauchen würde. Großartige Präsentation von Bildern, anpassbare Schriftarten für Überschriften und hervorragende Präsentation für Blog-Posts.
Jedes Design hat ein dunkles Farbschema, mit der Option, das bevorzugte Farbschema des Browsers automatisch zu erkennen. Diese Funktion wird Smart Toggle genannt. Interessanterweise ist diese Funktion auch für die Backend-Bearbeitung verfügbar. Wenn Sie also selbst ein dunkles Farbschema bevorzugen, können Sie es verwenden, wenn Sie die Website über das Bedienfeld dieses Themas bearbeiten.
2. Zen

Zen: Zusammenfassung
- Downloads: 4.780
- Verlag: codetip
- Preis : 64 $
- Bemerkenswerte Funktionen: Häufig aktualisiert, Core Web Vitals-Optimierung, unterstützt WooCommerce mit einem benutzerdefinierten Design, abonnementbasierte Inhalte mit dem Restrict Content Pro-Plugin.
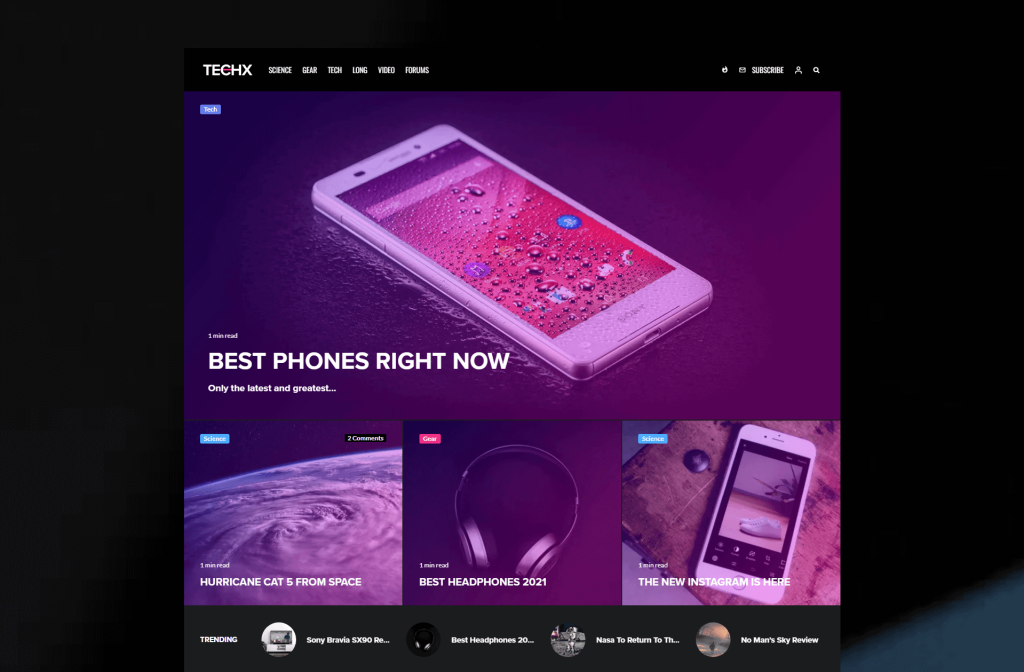
Zeen ist ein WordPress-Theme der nächsten Generation für Nachrichtenseiten, Magazine und Leitartikel. Eines der Merkmale, das dieses Thema von anderen unterscheidet (aber auch warum es so beliebt ist), ist die Flexibilität, die Sie bei der Gestaltung Ihrer Website erhalten. Die Demo von Zeen Tech vermittelt ein professionelles Gefühl – sie übernimmt Designelemente von Seiten wie The Verge und anderen bemerkenswerten Tech-Editorials.
Es ist auch insofern einzigartig, als Zeen seinen eigenen Seitenersteller vorstellt – den Tipi Builder . Ein benutzerdefinierter Layout-Builder gibt Ihnen die Werkzeuge an die Hand, um beliebige Demo-Layouts zusammenzufügen, die in diesem Themenpaket vorverpackt sind. Und davon gibt es einige.
Der eigentliche Kicker für dieses Thema sind jedoch die mitgelieferten Plugins. Let's Live Blog ist insbesondere ein Widget, mit dem Sie in Echtzeit über Ereignisse/Neuigkeiten berichten können, sodass die Leser die Seite nicht aktualisieren müssen. Darüber hinaus bietet Ihnen das Let's Review- Widget reichlich Gelegenheit, Bewertungen mit gültigem Schema-Markup und anderen Optionen abzudecken.
3. Netzwerker

Netzwerker: Zusammenfassung
- Downloads: 1.110
- Verlag: Codesupplyco
- Preis : 69 $
- Bemerkenswerte Funktionen: Mehrere Layouts für alle Blogseiten, AMP-Unterstützung, automatisches Laden, um den nächsten Artikel sofort anzuzeigen, Dunkelmodus-Option (Benutzer können sie manuell aktivieren), WooCommerce-Unterstützung.
Wenn Sie nach einem Thema suchen, das alles kann, wird es schwer sein, die Funktionen zu übertreffen, die Networker auf Lager hat. Ich meine, es sieht nicht nur toll aus, sondern implementiert auch moderne WordPress-Funktionen. Insbesondere die vollständige Unterstützung des Block-Editors, sodass Sie Designelemente abrufen und in Ihren Beiträgen implementieren können. Alles vom Herausgeber selbst.
In puncto Performance ist das Networker-Theme nicht auf externe CSS-Frameworks oder -Bibliotheken angewiesen – kleinere Dateien und schnellere Ladezeiten sind die Folge. Ebenso können Sie sich über das offizielle Plugin für die Verwendung von AMP entscheiden, für das dieses Thema native Unterstützung bietet.
Eine einzigartige Funktion von Networker – die Sie nicht oft sehen – ist LQIP; Platzhalter für Bilder von geringer Qualität. Dies hilft dabei, die Hauptbilder Ihrer Inhalte zu rendern, während die Darstellungsfenster leicht verschwommen, aber deutlich kleiner in der Größe bleiben. Vor allem die Designqualität ist makellos. Ihre Leser bemerken möglicherweise nicht einmal, dass Ihre Website auf WordPress basiert.
4. Newsblock

Newsblock: Zusammenfassung
- Downloads: 1.762
- Verlag: Codesupplyco
- Preis : 69 $
- Bemerkenswerte Funktionen: Neun einzigartige Designs, importierbare Abschnitte zum Kombinieren von Layouts, Lazy-Loading und AMP für Leistung sowie eine saubere und minimale Struktur, die sich auf die Lesbarkeit konzentriert.
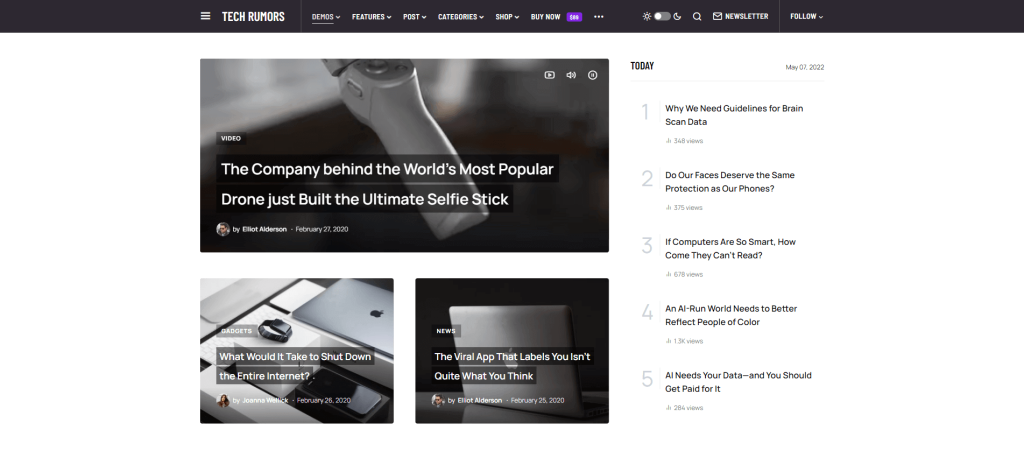
Wenn Sie jemanden beauftragen würden, ein Layout wie die Tech Rumors -Demo zu entwerfen, würde ich mir vorstellen, dass die Kosten dafür gut in den sechsstelligen Bereich gehen würden. Wie aus dem obigen Screenshot hervorgeht, hat dieses spezielle Layout ein schönes, sauberes Gefühl. In der linken Seitenleiste (empfohlene Beiträge) – wenn Sie jedoch über einem Element stehen, wird das hervorgehobene Bild für diesen Beitrag angezeigt. Was ich für eine nette Geste hielt.
Sie können tatsächlich auch videobasierte Beitragsbilder hinzufügen, die über den Schieberegler für den Beitrag abgespielt werden. Wieder wirklich gute Ausführung und durchdachter Ansatz. Die Post-Layout-Struktur verwendet ein traditionelles gitterbasiertes System. Es ist eine vertraute Wahl und macht es den Lesern leicht, sich über die Nachrichten in den Kategorien zu informieren, die sie interessieren.
Auf der technischeren Seite wird dieses Thema mit dem Canvas -Editor geliefert. Ein benutzerdefinierter Seitenersteller, der WordPress-Blöcke für die Layouterstellung verwendet. Welche Layout-Optionen Sie auch immer in einem der Demo-Designs sehen – Sie haben die Möglichkeit, diese Elemente zu einem einzigen Layout zu kombinieren. Dies gilt auch für das Kategorien- und Archivdesign.
5. InHype

InHype: Zusammenfassung
- Downloads: 1.113
- Verlag: dedalx
- Preis : 59 $
- Bemerkenswerte Funktionen: Gutenberg mit 40 benutzerdefinierten Blöcken, anpassbaren Kopf- und Fußzeilen, großartige Leistung (95+ Punkte), optimiert für mobile Geräte und Retina-Bildschirme.
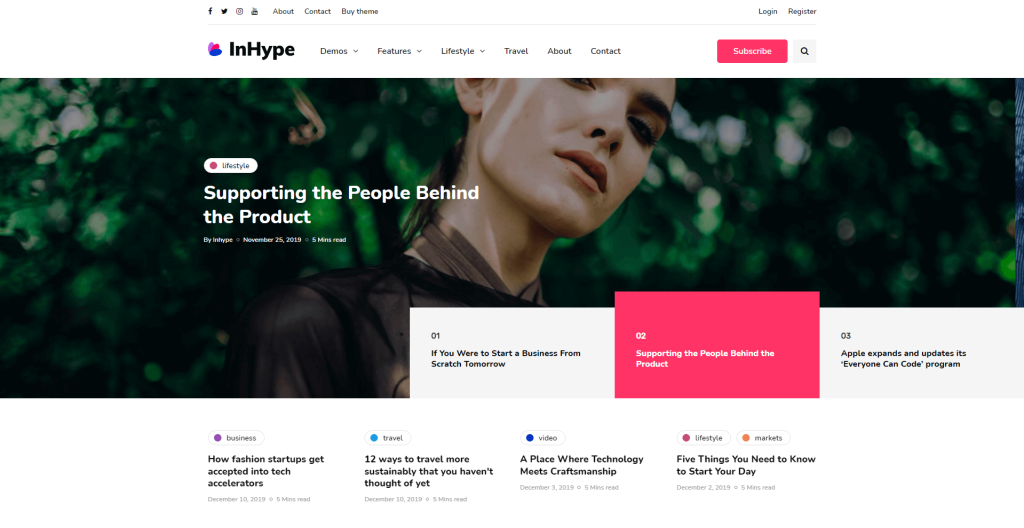
Wann immer ich ein neues Thema für ein frisches Projekt auswähle, an dem ich arbeite, ist das, worauf ich in Bezug auf Design am meisten schaue, „fühlt es sich natürlich an?“ . Mit anderen Worten, wäre dies ein Design, das ich schätzen würde, wenn es jemand anderes verwenden würde? In diesem Zusammenhang habe ich das Gefühl, dass InHype die Erwartungen mit einer Designpräsentation erfüllt, die einen authentischen, einzigartigen Stil hat.
Im Gegensatz zu (praktischen) Bootstrap-WordPress-Themen gibt Ihnen der Layout-Anpasser von InHype völlige Autonomie darüber, wie Ihr Blog aussehen wird. Derzeit bietet das Thema etwa 40 verschiedene Blöcke , die Sie in Ihrem eigenen benutzerdefinierten Muster neu organisieren können.
Was Tech-Blogs betrifft – besonders professionelle –, werden Sie nicht immer und immer wieder denselben Beitragstyp veröffentlichen. Die 11 benutzerdefinierten Artikellayouts, die in diesem Thema enthalten sind, werden sich also als nützlich erweisen. Diese Layouts decken alles ab, von Variationen der Seitenleiste über die volle Breite bis hin zur benutzerdefinierten Positionierung von Kopfzeilentiteln und vorgestellten Bildern.
6. Geschwätz

Blabber: Zusammenfassung
- Downloads: 1.008
- Herausgeber: AncoraThemes
- Preis : 69 $
- Bemerkenswerte Funktionen: Demo-Layouts für Start-, Nachrichten-, Bewertungs- und Partnerseiten. Mit dem Elementor-Seitenersteller einfach zu bearbeiten und anzupassen. DSGVO-freundlich. Benutzerdefinierte Beitragstypen.
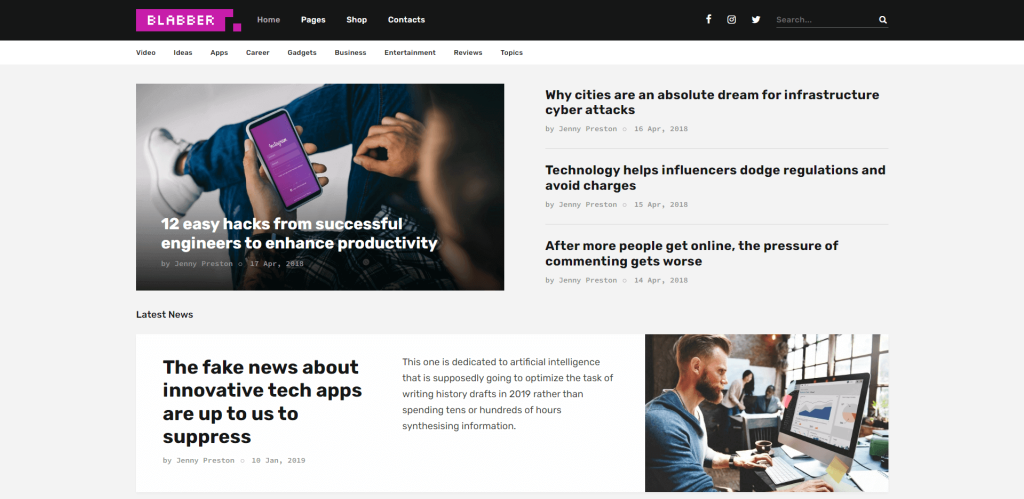
Für den Anfang ist das Blabber-Theme schüchtern von 30 benutzerdefinierten Demos. Und diese Demos umfassen Kategorien wie Technik, Gadgets, Krypto, Rezensionen, allgemeine Nachrichten und mehr. Aber für diese Überprüfung konzentrieren wir uns auf das Tech Blabber- Layout. Was ich hinzufügen möchte, hat ziemlich viel Ähnlichkeit mit dem Layout, das TechCrunch derzeit verwendet. Tatsächlich hat diese Demo sogar den Hover-Effekt hinzugefügt, wenn ein Leser seine Maus über einen Nachrichtenbeitrag bewegt.
Eine Funktion, die ich für Blabber einzigartig finde, ist die Art und Weise, wie Blog-Posts auf der Startseite angezeigt werden:
Wie Sie sehen können, können Leser auf einen Nachrichtenbeitrag klicken und er wird im selben Fenster geöffnet. Tatsächlich kann der Nachrichtenbeitrag genauso einfach geschlossen werden, ohne dass die Seite aktualisiert werden muss. Ich denke, dass dies ein ziemlich einzigartiger Ansatz ist und den Lesern ein einfacheres Leseerlebnis bietet.
Ansonsten ist das Design ehrlich und ohne zu viele Ablenkungen gehalten. Es ist eine gute Wahl für tägliche Publisher, aber auch für jeden, der technikbasierte Tutorials schreibt.
7. Blogar

Blogar: Zusammenfassung
- Downloads: 914
- Herausgeber: Axilthemes
- Preis : 39 $
- Bemerkenswerte Funktionen: Mehrere Layouts (Tech, Creative, Default) mit nativem Dark Mode. Elementor & Gutenberg werden unterstützt. Moderne Innenseitendesigns, um Ihre Website hervorzuheben.
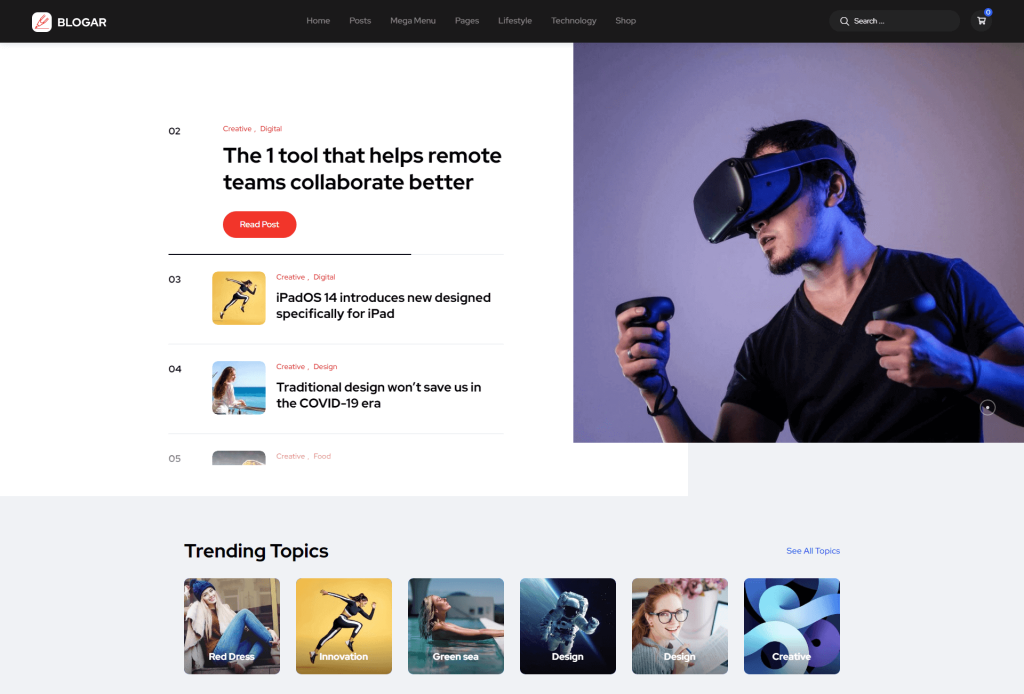
Blogar verwendet viele inhaltsgesteuerte Designmuster, die Ihnen dabei helfen werden, Ihre besten Kategorien, aber auch trendige Posts hervorzuheben. Insbesondere können Sie Trendthemen oben auf der Homepage hervorheben. Und fügen Sie eine filterbasierte Liste von Kategorien hinzu, die beim Anklicken nur Inhalte anzeigt, die für diese bestimmte Kategorie relevant sind. So:
Wenn Sie sich auch die Seitenleiste ansehen, sehen Sie die Hell / Dunkel-Schalter. Dies bedeutet, dass das Blogar-Design native Unterstützung für den Dunkelmodus bietet. Sie können es auch oben im Navigationsmenü hinzufügen, damit die Leser es sofort ändern können, wenn sie die Website besuchen.
Was die Bearbeitung/Seitenerstellung angeht, haben Sie zwei Möglichkeiten. Erstens funktioniert Blogar hervorragend mit dem Elementor-Website-Builder. Und zweitens können Sie Layouts mit dem Gutenberg-Editor anpassen. Letzteres dient jedoch eher dazu, das Layout von Artikeln selbst anzupassen.
8. Neue Quelle

Neue Quelle: Zusammenfassung
- Downloads: 144
- Verlag: Dannci
- Preis : 59 $
- Bemerkenswerte Eigenschaften: Kompatibel mit WooCommerce. Das einzigartige Designkonzept zur Darstellung mehrerer Kategorien. Mehrere Post-Layouts mit der Möglichkeit, die Titel-/Bildanzeige zu ändern.
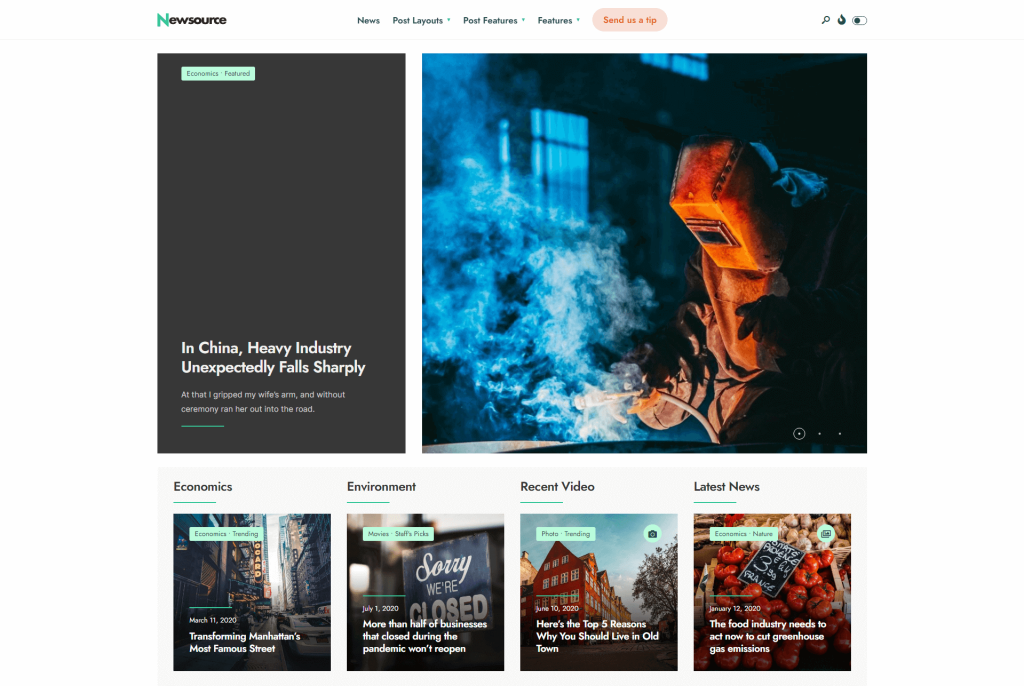
Es ist eine Sache, einem Design viele benutzerdefinierte Funktionen hinzuzufügen, aber es ist etwas ganz anderes, diese Funktionen flüssig erscheinen zu lassen. Hier kann das Newsource-Theme in diesem Fall am meisten beeindrucken. Ich bezweifle, dass Sie jemals die Schriftarten ändern müssen, da die Kombination von Jost für Überschriften und Inter für Inhalte so gut zusammenpassen.
Für Post-Layouts haben Sie 6 verschiedene Optionen. Natürlich die üblichen Sidebar-Versionen, aber auch eine fantastische ganzseitige Version. Und es würde mich nicht wundern, wenn Sie das behalten. Es enthält einen Bildabschnitt in voller Breite, in dem der Header-Titel darüber eingeblendet ist.
In der Fußzeile haben Sie Ihre Social-Sharing-Buttons, ein schön gestaltetes Newsletter-Formular und ein integriertes Widget für verwandte Beiträge. Es ist also nicht erforderlich, externe Plugins zu erwerben. Ganz unten können Sie noch einmal ein globales Newsletter-Formular hinzufügen und auch zahlreiche Menüpunkte hinzufügen.
9. Magazin

Magazin: Zusammenfassung
- Downloads: 293
- Herausgeber: GhostPool
- Preis : 69 $
- Bemerkenswerte Funktionen: Community-Funktion (Benutzerprofile). Mitgliedschaften (Inhalte auf Mitglieder oder Abonnenten beschränken). Hub-System (Verzeichnisse zu bestimmten Themen erstellen).
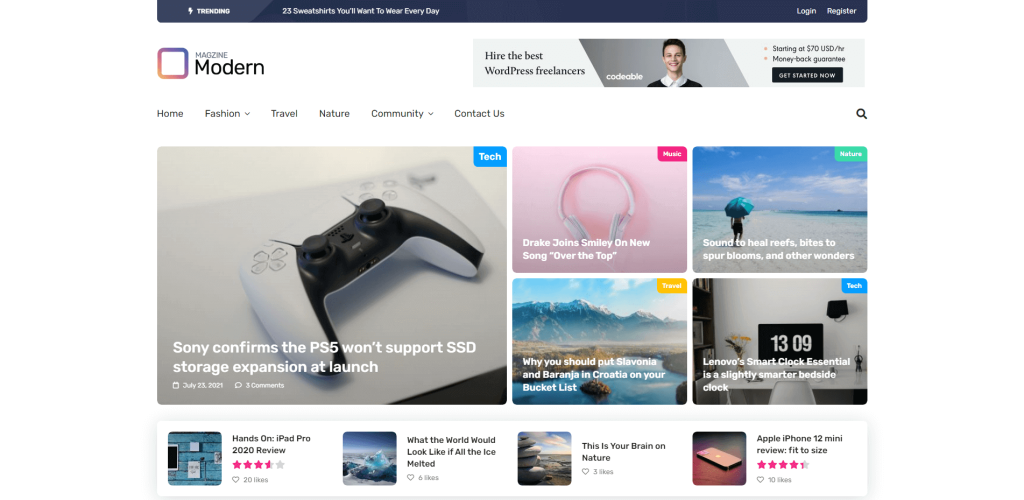
Dies ist ein Thema, das ich verwenden würde, wenn ich ein neues Projekt für technologiebasierte Themen wie Entwicklung, Design, Freebies usw. starten würde. Die Tatsache, dass es mit vielen Funktionen im Magazinstil ausgestattet ist, macht es natürlich genauso gut Wahl für jeden technikbasierten Leitartikel.

Eine Funktion, die mir am meisten aufgefallen ist – wenn Sie vorhaben, Tech-/Gadget-Rezensionen zu machen, können Sie mit dem Magzine Rezensionen von Ihren Lesern sammeln. Anstelle eines herkömmlichen Kommentarbereichs bietet dieses Thema also die Möglichkeit für Leser, ihre Bewertungen und die Vor- und Nachteile des von Ihnen bewerteten Produkts abzugeben. Es sieht aus wie das:

Dies fesselt nicht nur Ihre Leser, sondern ist auch eine großartige Möglichkeit, zusätzliche Inhalte für Ihr Blog zu generieren. Und als solche werden Ihre Bewertungen mit größerer Wahrscheinlichkeit als Top-Ergebnis in der Google-Suche angezeigt. Unten können Sie die Demo-Seite besuchen und diese Funktion selbst in Aktion sehen, einschließlich des Aussehens der eingereichten Bewertung.
10. Nemesis

Nemesis: Zusammenfassung
- Downloads: 76
- Herausgeber: fbtemplates
- Preis : 50 $
- Bemerkenswerte Features: Passen Sie das Layout mit dem WordPress Live Customizer an. MailChimp & MetaBox enthalten. Bis zu zwanzig verschiedene Homepage-Layouts.
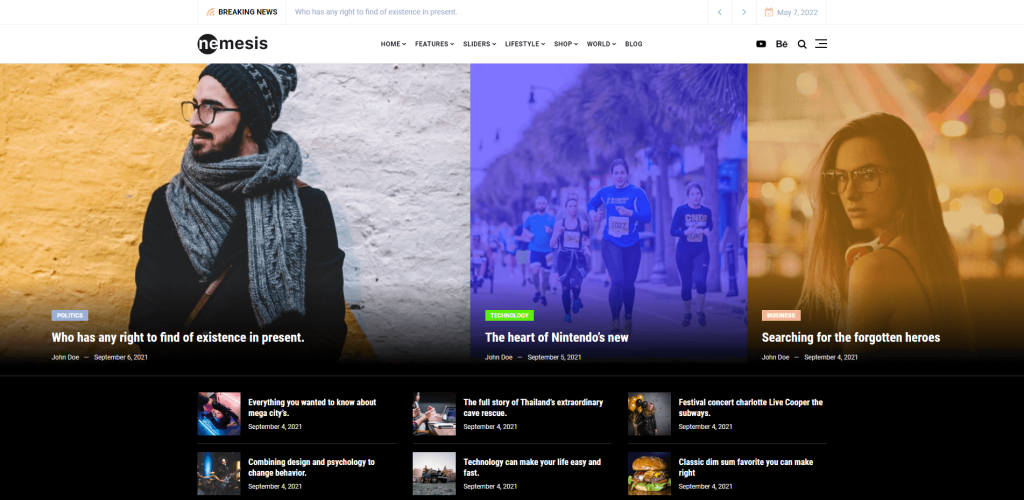
Bei benutzerdefinierten Themen passiert häufig, dass der Entwickler für jede der vorgefertigten Websites die gleiche Typografie-/Designausrichtung beibehält. Bei Nemesis ist das nicht der Fall – ein Mehrzweckthema für Nachrichtenseiten, Tech-Blogs und Zeitschriften.
Sobald Sie Ihr bevorzugtes Layout gefunden haben, eröffnet Nemesis die Möglichkeit, Kopfzeilenstile zu ändern und die Fußzeile anzupassen, aber auch Dinge wie Popovers und Kopfzeilenhinweise hinzuzufügen. Die Art von Funktionen, die nützlich sind, um die neuesten/besten Nachrichten hervorzuheben. Aus gestalterischer Sicht würde ich sagen, dass es sich in Richtung Moderne neigt, mit einer Prise Professionalität.
11. Nachrichten

Newsy: Zusammenfassung
- Downloads: 361
- Verlag: Akbilisim
- Preis : 49 $
- Bemerkenswerte Funktionen: Virale Funktionen für ein besseres Engagement. Front-End-Inhaltsübermittlung (Leser können Inhalte übermitteln). Quiz, Listen und mehr.
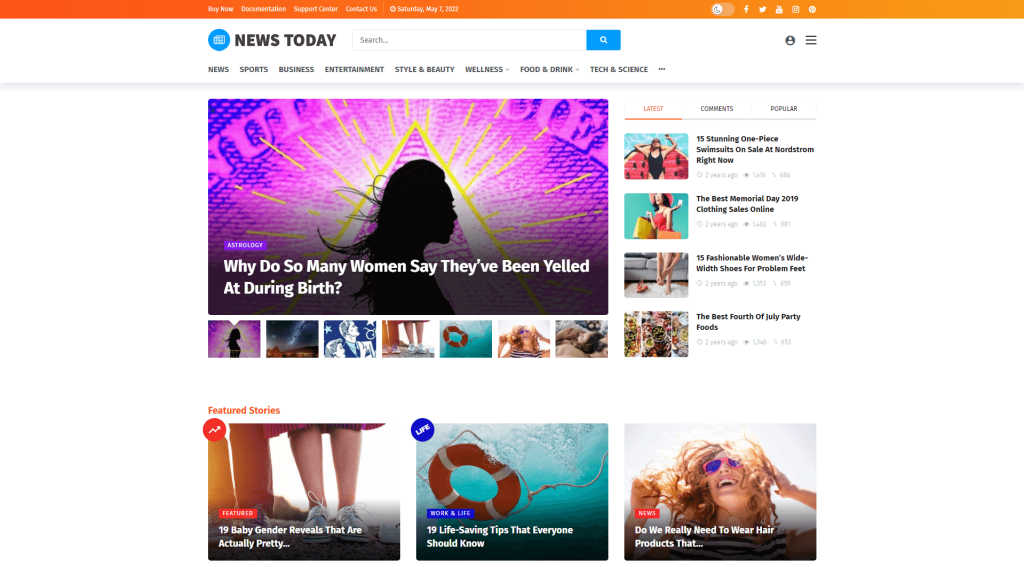
Die Sache mit viralen Nachrichtenseiten ist, dass sie funktionieren. Im Allgemeinen reagieren Leser recht gut auf Nachrichtenseiten mit aktiver Benutzerbeteiligung. In diesem speziellen Fall wäre dies die Möglichkeit für Leser, über Inhalte abzustimmen, benutzerdefinierte Antworten zu geben und an Umfragen/Quiz teilzunehmen.
Für mich ist das Design, das Newsy bietet, bereits gut genug. Aber durch das Hinzufügen von Funktionen wie Trivia-Quiz, Checklisten, Umfragen und interaktiven Artikelelementen kann ich sehen, wie solche Funktionen dazu beitragen können, Ihren Tech-Blog zum Laufen zu bringen. Beispielsweise könnten Sie Community-basierte Incentives durchführen und diese dann durch verschiedene Quiz-basierte Artikel bewerben.
Es versteht sich von selbst, dass virale Websites in der Regel auch viel mehr soziale Aufmerksamkeit erhalten. Die Menschen wollen miteinander konkurrieren, daher werden diese viralen Funktionen Ihre sozialen Engagement-Metriken erheblich verbessern, wenn sie Ihnen zur Verfügung stehen. Wer weiß, vielleicht klappt es!
12. Meinung

Meinung: Zusammenfassung
- Downloads: 437
- Verlag: meks
- Preis : 69 $
- Bemerkenswerte Eigenschaften: Sauberes und einfaches Design. Ordnen Sie das Erscheinungsbild der Website mit Drag & Drop-Blöcken neu an. Bildoptimierung für alle Größen. Vorgefertigte Bannerbereiche.
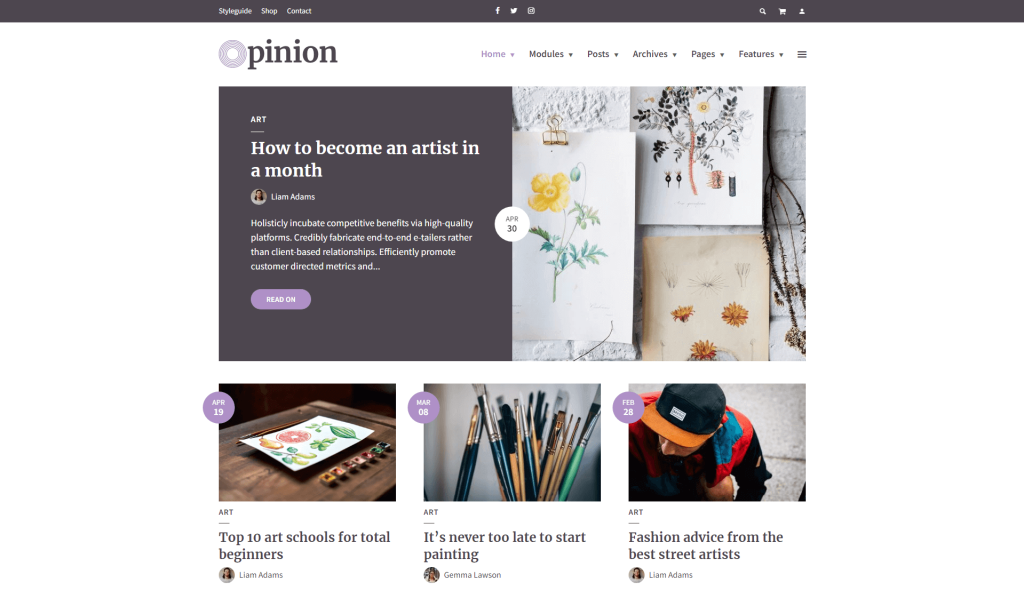
Wie versprochen, hier ist ein entspannteres Thema, mit dem Sie einen Tech-Blog erstellen können. Ich meine, bisher haben wir uns einige wirklich schöne Designs mit großartigen Funktionen angesehen, aber das Opinion-Thema ist eine schöne Erinnerung daran, dass auch Einfachheit ihren Platz hat.
Dieses Thema im Magazinstil eignet sich hervorragend für Tutorial-Sites, Affiliate-Sites und Tech-Blogs, die sich auf einen Bereich spezialisieren. Das einfache Design mit einem noch einfacheren Post-Layout leistet hervorragende Arbeit, um sicherzustellen, dass die Leser ein ablenkungsfreies Leseerlebnis haben.
Anstatt einen Seitenersteller zu verwenden (der sowieso dazu neigt, die Website aufzublähen) – mit Opinion können Sie Layouts mithilfe von Modules neu anordnen. Dies sind vorkonfigurierte Layoutoptionen, die Sie in einer Reihenfolge zusammenstellen können, die Ihren persönlichen Vorlieben entspricht.
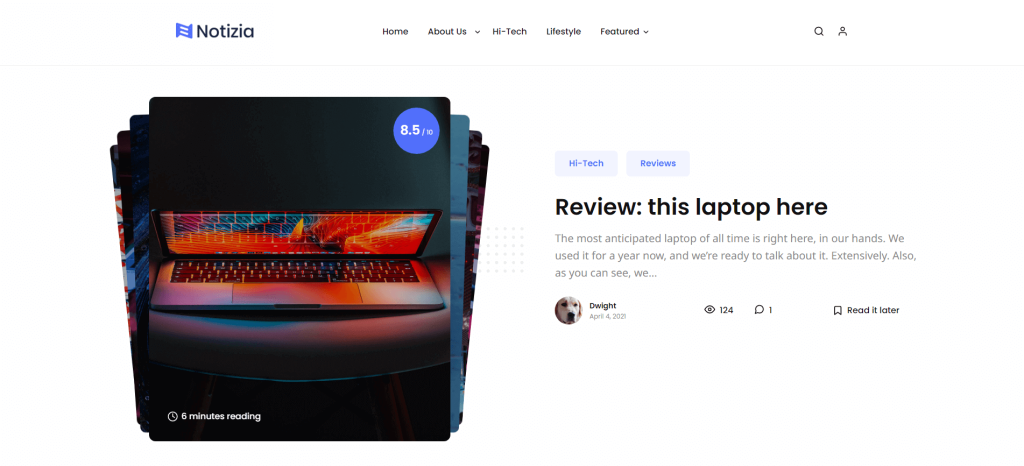
13. Notizia

Notizia: Zusammenfassung
- Downloads: 83
- Herausgeber: EmanaDesign
- Preis : 49 $
- Besonderheiten: Aufmerksamkeitsstarke Artikelpräsentation. Leser können Inhalte anhand von Tags finden, die ihnen gefallen. Artikel-Lesezeichen-Funktion. Maßgeschneidertes Bewertungssystem.
Wenn Meinung einfach war, dann ist Notizia einfach, enthält aber auch einige der modernen Funktionen, die Sie auf redaktionellen Websites sehen. Es ist eine schöne Mischung aus Funktionen wie Seitenübergängen, großen Kopfzeilenabschnitten und klebrigen Seitenleisten zum Unterteilen von Inhaltsabschnitten.
Es ist nicht ungewöhnlich, dass Tech-Blogs eine Community aufbauen. Und in einem solchen Fall können Sie die Funktion „ Später lesen “ in Notizia aktivieren, die die Leser ermutigt, ein Konto zu erstellen, damit sie ihre Lieblingsartikel zum späteren Lesen speichern können. Darüber hinaus haben Sie durch die Aktivierung von Benutzerregistrierungen die Möglichkeit, neue Kommentare nur auf Community-Mitglieder zu beschränken.
Und insgesamt stellt dies sicher, dass Sie vom ersten Tag an einen Newsletter erstellen. Indem Sie Leute dazu bringen, sich auf Ihrer Website zu registrieren (und Ihre Bedingungen zu akzeptieren), können Sie mit dem Versand von Newslettern beginnen, ohne einen Drittanbieterdienst zu nutzen.
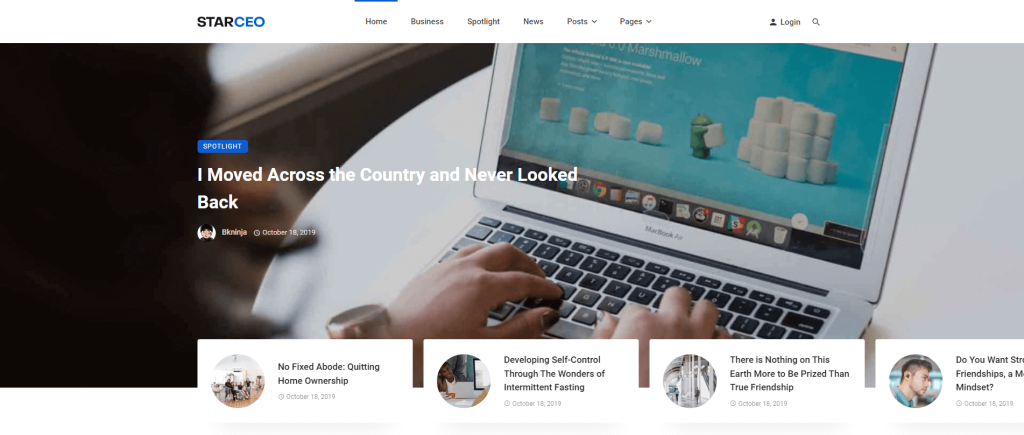
14. Ceris

Ceris: Zusammenfassung
- Downloads: 66
- Verlag: bkninja
- Preis : 59 $
- Bemerkenswerte Funktionen: Unendliches Scrollen der Seite. Emoji-Reaktionen. Artikel speichern und mit Lesezeichen versehen. Gutenberg-freundlich. Es kann in jede Sprache übersetzt werden.
Ein Theme wie Ceris folgt nicht nur den neuesten Designtrends, es ist auch das Ergebnis der Erfahrung der Theme-Autoren. Ich meine, dies ist ein sehr gut zusammengestelltes Thema mit zahlreichen Optionen für die Layoutauswahl. Eines haben sie jedoch alle gemeinsam, und das ist die Lesbarkeit. Die Erfahrung ist reibungslos und enthält einige einzigartige Elemente.
Zu diesen Elementen gehören ein Lesezirkel, ein Widget für den nächsten Artikel , ein Sticky-Widget zum Teilen in sozialen Netzwerken, aber auch eine Sticky-Seitenleiste, damit Sie mehr Aufmerksamkeit für Ihre Anzeigen erhalten. Insgesamt ist ein Thema wie Ceris einfach zu handhaben. Funktionen wie Emoji-Reaktionen und Infinite Scroll werden Ihre Leser beschäftigen, lange nachdem sie den ersten Artikel gelesen haben.
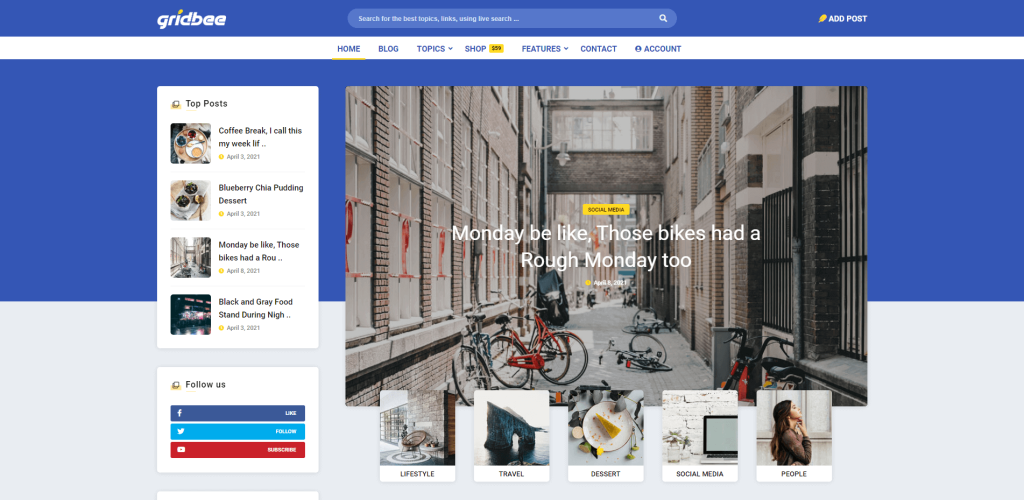
15. Gridbee

Gridbee: Zusammenfassung
- Herunterladen: 16
- Verlag: An-Themes
- Preis : 69 $
- Bemerkenswerte Merkmale: Einzigartiger Ansatz für ein gitterbasiertes Design. Mitgliedschaftsinhalt. Klebrige Seitenleiste. Anpassbares Formular für Benutzer zum Einreichen ihrer Artikel.
Es ist nicht immer der Fall, aber meistens – das Website-Design spiegelt direkt die Art der Inhalte wider, die Sie produzieren. Damit meine ich die Qualität. Wenn Sie also planen, eine Redaktionsplattform zu eröffnen oder neu zu gestalten, lohnt es sich, sich mit dem Gridbee-Thema zu befassen.
Abgesehen vom Design ist eine der Schlüsselkomponenten für dieses Thema die Funktion zur Benutzerregistrierung und Inhaltsübermittlung. Mit anderen Worten, Benutzer können sich auf Ihrer Website registrieren und ihre eigenen Blog-Beiträge einreichen. Dies kann nützlich sein, wenn Sie eine Veröffentlichungsseite ähnlich der von BuzzFeed erstellen. Lassen Sie also Benutzer Inhalte einreichen und lassen Sie sie dann von einem Redakteur genehmigen.
Das Theme unterstützt RTL, hat eine „Gefällt mir“-Funktion und beinhaltet Plagiatsschutz, Verlinkung von Artikelquellen und unendliches Scrollen. Das Design selbst ist unglaublich reichhaltig, und wenn ich versuche, es in Worte zu fassen, wird es ihm nicht gerecht. Schauen Sie sich die Demo unten an!
16. Mur

Mura: Zusammenfassung
- Downloads: 224
- Herausgeber: 3FortyMedia
- Preis : 59 $
- Bemerkenswerte Eigenschaften: Professionelles und elegantes Design. Es kann an Bewertungs- und Freebie-Websites angepasst werden. Verwandte Beiträge und Social-Media-Plugins enthalten.
Wenn Sie dies schreiben, ist dies das frischeste Thema auf der Liste. Und ich liebe es. Es erinnert mich sehr an den Stil, den Design Bombs verwendet. In diesem Zusammenhang würde das Mura-Theme also sehr gut mit Tech-Blogs funktionieren, die Entwicklernachrichten, Grafikdesign-Rezensionen, Werbegeschenke, inspirierende Artikel, Tutorials und mehr teilen. Dies ist so weit wie das Standardlayout geht.
Was die Tech-Demo betrifft – wie Sie im obigen Screenshot sehen können, ist sie scharf. Die Kombination aus schöner Typografie mit glatten Bildern bringt alles nach Hause. Sie haben auch eine schöne Auswahl an Widgets im gesamten Thema, um Ihre neuesten oder kategoriebasierten Artikel anzuzeigen.
Und das Beste ist, dass alles optional mit einem eingebauten Dunkelmodus ausgestattet ist. Das Standard-Artikellayout verwendet ein Cover in voller Breite, aber Sie haben dafür mehrere Optionen. Fügen Sie verschiedene Designs hinzu, die auch eine Seitenleiste enthalten. Es mag etwas kitschig klingen, aber es ist so ein nettes Thema, dass ich nichts dagegen hätte, selbst eine neue Seite zu starten, nur um es zu benutzen. Super Arbeit von den Entwicklern.
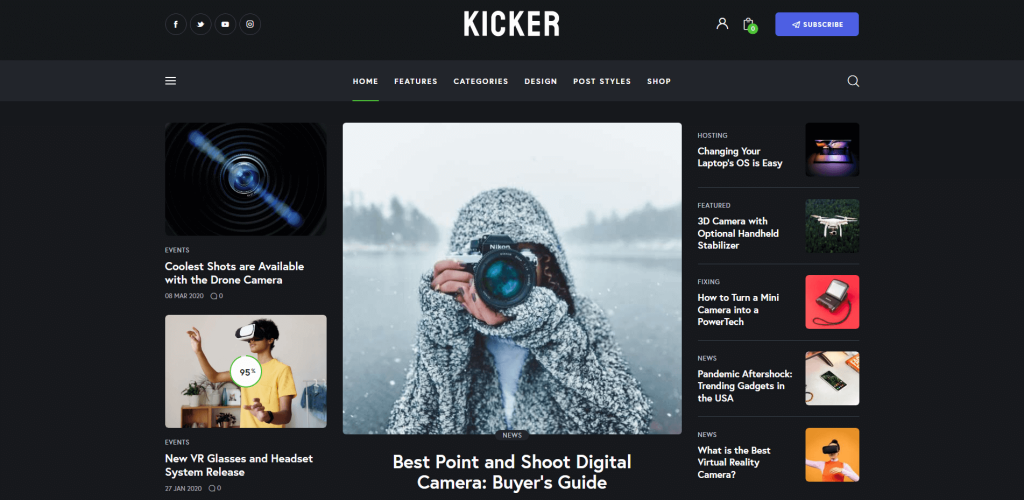
17. Kicker

Kicker: Zusammenfassung
- Downloads: 1.860
- Verlag: axiomthemes
- Preis : 59 $
- Bemerkenswerte Funktionen: Superschnell mit großartigen Ergebnissen bei Tools wie PageSpeed Insights. Erstellen Sie FAQ- und Video-Explainer-Abschnitte. Mega-Menü, Slideout-Panels und klebrige Seitenleiste.
Schauen Sie sich einfach diese Vorschau an. Unglaubliche Liebe zum Detail, mit noch vielfältigeren Funktionen und benutzerdefinierten Elementen, die dieses Thema als absoluten Knaller weiter festigen.
Da das Kicker-Theme eine modulare Struktur verwendet, können Sie als absolutes Minimum mehr als 1.000 einzigartige Variationen zusammenstellen. Ja, das ist richtig. Mehr als tausend verschiedene Variationen bieten mehr Flexibilität als einige der besten Seitenersteller.
Zu den bemerkenswerten Funktionen, die Sie in Kicker finden, gehören die Mega-Menü-Funktionalität, verschiedene Slide-Out-Panels und die Möglichkeit, den Sticky-Effekt auf Seitenleisten und Inhaltsspalten anzuwenden.
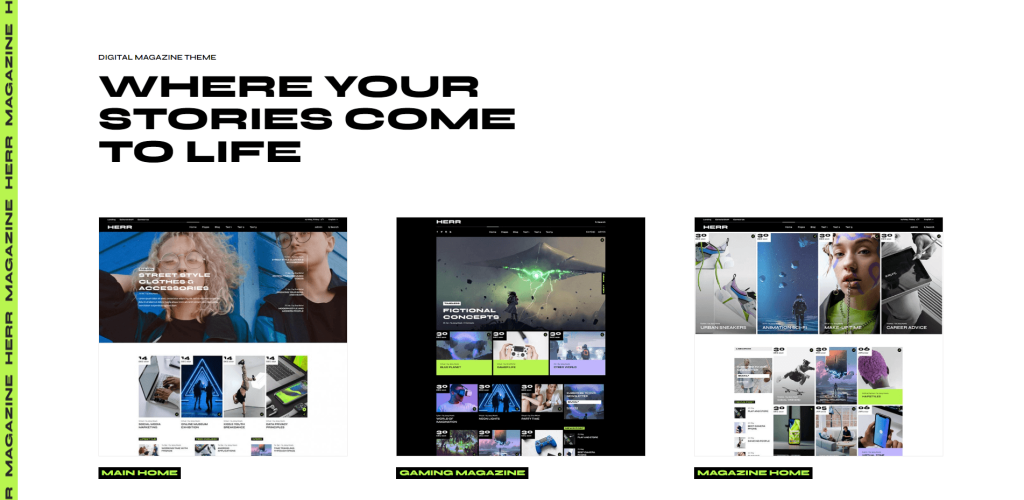
18. Herr

Herr: Zusammenfassung
- Downloads: 50
- Herausgeber: Select-Themes
- Preis : 89 $
- Bemerkenswerte Eigenschaften: Futuristische Weltklasse-Benutzeroberfläche. Artikelschalter für schnelle Navigation. Fortschrittsbalken lesen. Helle und dunkle Stile. Mehrere Post-Layouts.
Select-Themes hatten schon immer ein Auge fürs Detail, und das Herr -Thema ist da keine Ausnahme. Dieses Thema wurde als Lösung für digitale Zeitschriften entwickelt und passt gut zu Tech-Blogs und anderen technologiebezogenen Veröffentlichungsplattformen. Die Auswahl an Demos deckt Nischen wie Zeitschriften, Spiele, Mode und Technik, aber auch kreative Anwendungsfälle ab.
Die Mischung aus dunklen und hellen Farbtönen bietet viele alternative Möglichkeiten, um jeden Bereich der Website individuell zu gestalten. Und dies kann weiter für Artikelbeiträge selbst genutzt werden, da Sie die Möglichkeit haben, aus mehreren vorgefertigten Artikelstilen auszuwählen. Als Features implementiert Herr Elemente wie einen scrollenden Fortschrittsbalken, einen Artikelwechsel mit Pfeiltasten und ein maßgeschneidertes Newsletter-Popup zum Sammeln von E-Mail-Abonnenten.
Alles in allem ist mein Eindruck von Herr Theme, dass es für professionelle Projekte gebaut wurde. Ein hochwertiges Design wie dieses wird Wunder bewirken, um Ihnen beim Aufbau einer unverwechselbaren Markenpräsenz zu helfen.
Aufbau eines Tech-Blogs mit WordPress
Ich denke, dies ist mit Abstand die vielfältigste Sammlung von Tech-Blog-Themen, die Sie in die Finger bekommen können. Noch vor wenigen Jahren wären viele der Funktionen, die wir für die Themen in diesem Beitrag gesehen haben, ohne externe Plugins oder Seitenersteller nicht möglich gewesen. Während es jetzt seltsam ist, ein Thema ohne benutzerdefinierte Funktionen und professionelle Designelemente zu sehen.
Zumindest – ich hoffe, dass mindestens eines dieser Themen das neue Zuhause für Ihre Tech-Site wird, und wenn ja – zögern Sie nicht, mich zu erreichen und mir davon zu erzählen!
