WordPress-Widgets vs. Blöcke – Wie unterscheiden sie sich?
Veröffentlicht: 2023-06-09Möchten Sie die Unterschiede zwischen WordPress-Widgets und -Blöcken verstehen? Wenn ja, dann sind Sie bei uns genau richtig.
Um dynamische Inhaltselemente zu Beiträgen, Seiten und Seitenleisten hinzuzufügen, sind sowohl WordPress-Widgets als auch -Blöcke nützlich. Blöcke sind erst seit WordPress 5.0 Teil der Plattform.
Mittlerweile sind Widgets schon seit sehr langer Zeit ein wesentlicher Bestandteil von WordPress. Sie sind nicht gleich, erledigen aber vergleichbare Aufgaben.
Auch die Ähnlichkeiten und Unterschiede zwischen ihnen sind leicht erkennbar. Um die beste Option für Ihre Website auszuwählen, müssen Sie daher deren Unterschiede kennen.
In diesem Artikel erklären wir die Unterschiede zwischen WordPress-Blöcken und Widgets, damit Sie verstehen, wie Sie die einzelnen Blöcke effektiv nutzen können.
Lasst uns anfangen!
A. Was sind WordPress-Widgets? - Überblick
WordPress-Widgets sind vorgefertigte Elemente, die Sie schnell zu verschiedenen Abschnitten einer WordPress-Website hinzufügen können. Zu den anderen Widget-fähigen Abschnitten gehören die Seitenleiste und die Fußzeile.
Sie bieten dynamische Funktionen, die die Leistung und das Erscheinungsbild der Website verbessern und gleichzeitig speziellen Zwecken dienen. Über das WordPress-Dashboard können Sie sie schnell verwalten und anpassen. Dadurch kann jeder ohne Programmierkenntnisse seine Websites ändern.

Ebenso erleichtern WordPress-Widgets das Hinzufügen verschiedener Komponenten zu Ihrer Website. Fügen Sie beispielsweise eine Suchleiste, ein E-Mail-Abonnementformular, Links zu sozialen Medien oder sogar benutzerdefinierten HTML-Inhalt ein.
Tatsächlich handelt es sich um eine wirklich benutzerfreundliche Methode zur Verbesserung der Funktionalität Ihrer WordPress-Website. Sie können Widgets per Drag-and-Drop in die gewünschten Widget-Bereiche ziehen. Dies ermöglicht Ihnen eine schnelle Eingewöhnung und die Anpassung an Ihre Vorlieben und Bedürfnisse.
Darüber hinaus können Sie das Layout und den Stil Ihrer Website ändern, ohne das Hauptthema oder die Vorlage zu ändern. Sie werden überrascht sein, dass das Ändern von Designs keine Auswirkungen auf Ihre Widget-Einstellungen hat.
Darüber hinaus enthalten viele Themes und Plugins ihre eigenen benutzerdefinierten Widgets, wodurch ihr Optionsspektrum erweitert wird. Widgets bieten eine flexible Alternative zur Erweiterung der Funktionen Ihrer Website, sei es um Funktionen hinzuzufügen oder das Erscheinungsbild Ihrer Website zu ändern.
B. Was sind WordPress-Blöcke? - Überblick
Im Gutenberg-Editor sind WordPress-Blöcke modulare Komponenten, mit denen Benutzer Inhalte erstellen und organisieren können. Anschließend repräsentiert jeder Block eine bestimmte Art von Inhalt oder Funktionalität. Zum Beispiel Absätze, Überschriften, Bilder, Videos, Zitate, Schaltflächen und mehr.
Tatsächlich sind sie relativ flexibel und intuitiv. Ohne benutzerdefinierten Code zu verwenden, können Sie die Struktur und das Layout von Webseiten erstellen und ändern.

Mit WordPress-Blöcken können Sie den Inhalt Ihrer Website ganz einfach ändern und neu organisieren. Das Beste ist, dass Sie Blöcke per Drag-and-Drop verschieben, ihre Größe ändern und ihre Einstellungen anpassen können, um ansprechende Layouts zu erstellen.
Sie können auch eine visuelle Darstellung davon liefern, wie der Inhalt aussehen wird, wenn er im Frontend Ihrer Website angezeigt wird. Dadurch wird es einfacher, das Aussehen Ihrer Seiten zu gestalten und zu ändern.
Tatsächlich gibt es den Erstellern von Inhalten mehr Autorität und Konsistenz. Dadurch können Sie sich auf einzelne Blöcke konzentrieren, um bestimmte Abschnitte zu ändern und zu aktualisieren, ohne das Layout der gesamten Website zu ändern.
Im Gutenberg-Editor steht jedoch ein umfangreicher Satz an Blockmustern und Vorlagen zur Verfügung. Benutzer können damit schnell komplexe Website-Designs und -Strukturen erstellen.
Daher erleichtern WordPress-Blöcke die Gestaltung von Webseiten mit einem professionellen Erscheinungsbild, unabhängig von Ihrem Erfahrungsstand.
C. Was ist der Unterschied zwischen WordPress-Widgets und -Blöcken?
Deutlich! Lassen Sie uns näher auf die Unterschiede zwischen WordPress-Blöcken und Widgets eingehen.
Sowohl Widgets als auch Blöcke können in WordPress problemlos verwendet werden, um die Funktionalität und den Inhalt Ihrer Website zu verbessern. Sie unterscheiden sich geringfügig in ihrer Funktionsweise und ihrer Umsetzung im wirklichen Leben.
Als Ergebnis werden wir Ihnen einen Überblick über die Unterschiede zwischen WordPress-Blöcken und Widgets geben.
ich. Funktionalität und Inhaltserstellung
In den meisten Fällen werden Widgets verwendet, um bestimmte Widget-Bereiche Ihrer Website mit vorgegebenen Funktionen zu erweitern. Dazu gehören Fußzeilen oder Seitenleisten.
Sie bieten spezifische Funktionen, darunter die Anzeige aktueller Beiträge, Suchleisten, Kalender, Feeds sozialer Netzwerke und mehr. Sie werden feststellen, dass Widgets ähnlich funktionieren und auf verschiedenen Seiten Ihrer Website gleich angezeigt werden.
Ähnlich bietet die Einführung von Blöcken durch den Gutenberg-Editor einen flexibleren Ansatz für die Inhaltserstellung.

Im Gutenberg-Editor können Sie mit Blöcken einzigartige Inhaltselemente erstellen und ändern. Sie dienen der Gestaltung komplexer Layouts, einschließlich Medien wie Bildern oder Videos, dynamischen Inhalten wie Kontaktformularen und mehr.
Im Gegensatz dazu scheinen Blöcke ein weitaus visuelleres und dynamischeres Bearbeitungserlebnis zu bieten.
ii. Umsetzung und Redaktion
Wir alle wissen, dass WordPress schon seit sehr langer Zeit Widgets enthält. Sie können sie über die Abschnitte „Darstellung“ und „Widgets“ im WordPress-Administrationsbereich finden und verwalten.

Das gewünschte Widget kann dann aus der verfügbaren Bibliothek ausgewählt und in die Widget-Bereiche gezogen werden. Tatsächlich werden Widgets im Allgemeinen unabhängig vom Hauptinhaltseditor verwaltet.
Daher wirkt sich das von Ihnen verwendete Design in der Regel darauf aus, wo Widgets platziert und wie sie konfiguriert werden.
Der Gutenberg-Editor, der in WordPress 5.0 zum Standardeditor wurde, verfügt über integrierte Blöcke.
Blöcke können direkt im Inhaltsbereich hinzugefügt und angepasst werden, wenn Sie einen Beitrag oder eine Seite bearbeiten. Sie können sie über eine intuitive visuelle Benutzeroberfläche hinzufügen, neu anordnen und anpassen.
Der Gutenberg-Editor bietet tatsächlich einen blockbasierten Ansatz. Dadurch können Sie ganz einfach Blöcke hinzufügen, entfernen oder ändern, um das gewünschte Layout zu erstellen.
iii. Anpassung und Styling
Im Vergleich dazu bieten Widgets weniger Anpassungsmöglichkeiten als Blöcke. Es ermöglicht Ihnen, für jedes Widget einige grundlegende Optionen einzurichten.
Beispielsweise bestimmt das von Ihnen gewählte Thema häufig Dinge wie Titel oder die Anzahl der angezeigten Elemente sowie deren Erscheinungsbild und Layout.
Offensichtlich bietet es nur begrenzte Kontrolle über das Erscheinungsbild von Widgets, es sei denn, Sie ändern den Code des Themes oder wenden benutzerdefiniertes CSS an.
Blöcke hingegen bieten eine breite Palette an Anpassungsmöglichkeiten und Designalternativen. Anschließend können Sie die Einstellungen und Attribute jedes Blocks an Ihre spezifischen Bedürfnisse anpassen.

Über das Blockeinstellungsfeld können Sie den Inhalt, das Layout, die Stile und mehr des Blocks ändern. Um die Funktionalität weiter zu erhöhen, können Sie auch benutzerdefinierte Blöcke hinzufügen oder WordPress-Block-Plugins installieren.
Allerdings ermöglichen Blöcke in der Regel eine differenziertere Kontrolle über das Aussehen und Verhalten bestimmter Inhaltselemente.

iv. Verfügbarkeit und Kompatibilität
Darüber hinaus werden Widgets in den meisten WordPress-Themes vollständig unterstützt und häufig von Plugins zur Erweiterung der Funktionalität verwendet.
Viele Themes enthalten tatsächlich vordefinierte Widget-Bereiche, in denen Sie Widgets hinzufügen können. Darüber hinaus stellen die meisten WordPress-Plugins häufig eigene Widgets für bestimmte Zwecke bereit. In der Zwischenzeit sind die Widgets unabhängig davon zugänglich, ob Sie den Gutenberg-Editor oder einen anderen Editor verwenden.
Wenn es um Blöcke geht, benötigen Sie entweder ein Blockeditor-Plugin oder ein Theme, das den Gutenberg-Editor unterstützt. Die meisten modernen WordPress-Themes unterstützen auch Blöcke. Dadurch ist eine nahtlose Erstellung und Anpassung von Inhalten durch die Nutzung von Blöcken möglich.
Zweifellos bietet der Gutenberg-Editor eine wachsende Sammlung grundlegender Bausteine. Dort finden Sie zahlreiche Block-Plugins von Drittanbietern, die zusätzliche Blöcke und Funktionalitäten bieten.
Zusammenfassend lässt sich sagen, dass Sie mit Widgets bestimmten Widget-Bereichen vorgegebene Inhalte oder Funktionen hinzufügen können. Blöcke hingegen bieten eine flexiblere und anpassbarere Methode zum Erstellen von Inhalten.
Sie können das Widget unabhängig vom Hauptinhaltseditor steuern. Während der Gutenberg-Editor zum Einfügen und Ändern von Blöcken verwendet wird.
Nicht zu vergessen: Im Vergleich zu Blöcken bieten Widgets weniger Anpassungsmöglichkeiten. Und ihr Aussehen und Aussehen wird oft vom Thema bestimmt. Darüber hinaus bieten Blöcke umfangreiche Anpassungsmöglichkeiten und erfordern ein Design, das mit dem Blockeditor kompatibel ist.
D. Was ist ein blockbasierter Widget-Editor?
Sie können Widgets in WordPress mit einem blockbasierten Widget-Editor erstellen und ändern. Es ersetzt den herkömmlichen Widget-Editor, der nur wenige Anpassungsmöglichkeiten hatte und auf vorgegebene Bereiche angewiesen war.
Mit einem blockbasierten Widget-Editor können Sie schnell Blöcke innerhalb von Widget-Bereichen hinzufügen und organisieren. Um das gewünschte Layout zu erstellen, verwenden Sie Elemente wie Seitenleisten oder Fußzeilen.

Wussten Sie, dass jeder Block eine bestimmte Art von Element darstellt, beispielsweise Text, Bilder oder Schaltflächen? Darüber hinaus können Sie jeden Block unabhängig voneinander anpassen. Sie lassen sich leicht in der Größe ändern, verschieben und sogar mit erweiterten Funktionen wie Animationen versehen.
Der Editor verfügt außerdem über eine benutzerfreundlichere, visuelle Oberfläche. Dadurch können Benutzer dynamische und anpassbare Widgets erstellen, ohne über umfassende Programmierkenntnisse verfügen zu müssen.
E. Wie verwende ich den blockbasierten Widget-Editor in WordPress?
Früher hatten wir den Theme Customizer ; Auf ähnliche Weise haben wir jetzt den blockbasierten Widget-Editor, der die Leistungsfähigkeit von Blöcken bietet.
Wie bereits erwähnt, verwendet WordPress den Blockeditor zum Bearbeiten aller Bereiche Ihrer Website, einschließlich der Widget-bereiten Bereiche. Es ermöglicht Benutzern nun die Verwendung von Blöcken in Widget-bereiten Bereichen ihrer Themes.
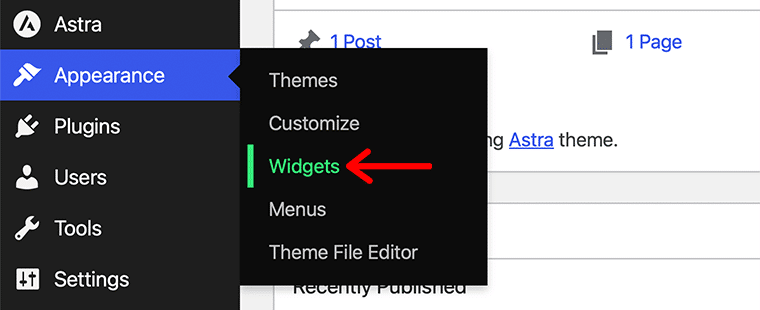
Um auf Ihren blockbasierten Widget-Editor zuzugreifen, müssen Sie in Ihrem WordPress-Dashboard zum Menü „Darstellung“ > „Widgets“ navigieren.

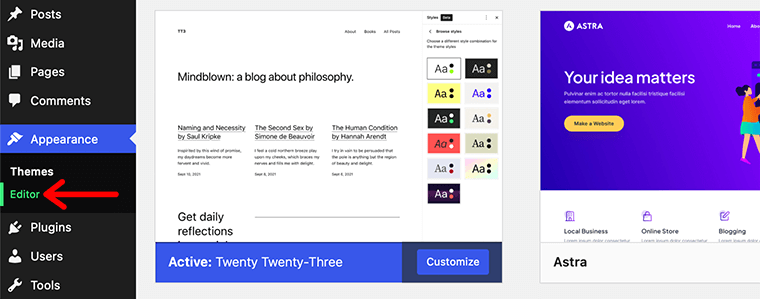
Wenn Sie jedoch blockbasierte Themes wie Twenty Twenty-Three verwenden, werden Sie überrascht sein, dass das Widgets- Menü nicht angezeigt wird. Keine Sorge, es befindet sich im Menü „Darstellung“ > „Editor“ .

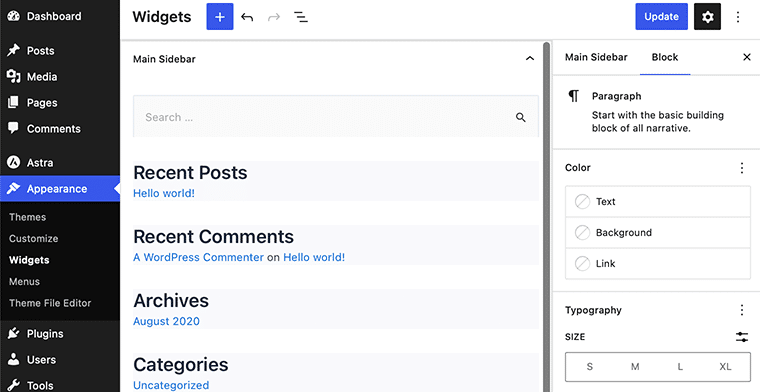
Schauen wir uns zunächst an, wie wir blockbasierte Widget-Editoren für benutzerdefinierte Themes wie Astra verwenden können.
Zunächst werden Sie feststellen, dass die Benutzeroberfläche der des WordPress-Blockeditors ähnelt. Auch in diesem Editor können Sie mit der Drag-and-Drop-Funktionalität arbeiten und sich im Editor bewegen.
Der einzige Unterschied wären die unterschiedlichen Bearbeitungsbereiche für verschiedene Widget-Bereiche wie die Fußzeile und die Seitenleiste.
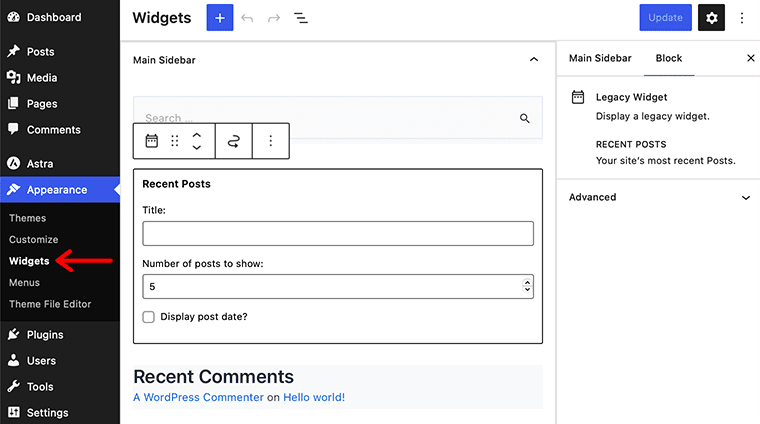
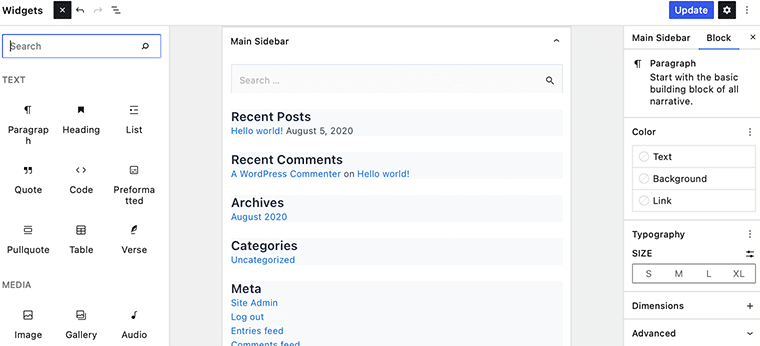
Im Bild unten können Sie beispielsweise sehen, dass es ein vordefiniertes Widget mit dem Namen „Hauptseitenleiste“ gibt. Wenn Sie dieses Widget öffnen, erhalten Sie eine Vorschau der hinzugefügten Blöcke.

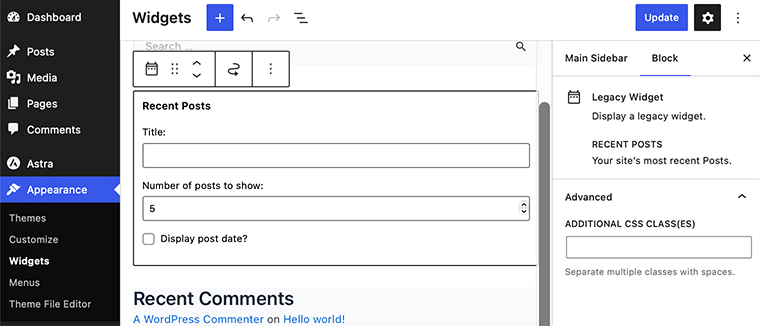
Sie können jeden Block innerhalb des Widgets individuell verschieben und entsprechend Ihren Anforderungen anpassen. So wie Sie mit jedem WordPress-Beitrag/-Seite arbeiten, werden Sie auch hier auf ähnliche Weise arbeiten.

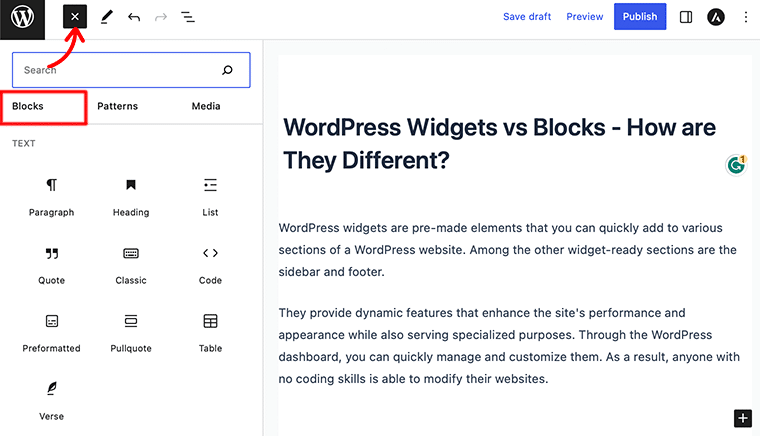
Wenn Sie Ihrem Widget einen neuen Block hinzufügen möchten, klicken Sie einfach auf das blaue +-Zeichen oben auf der Seite.

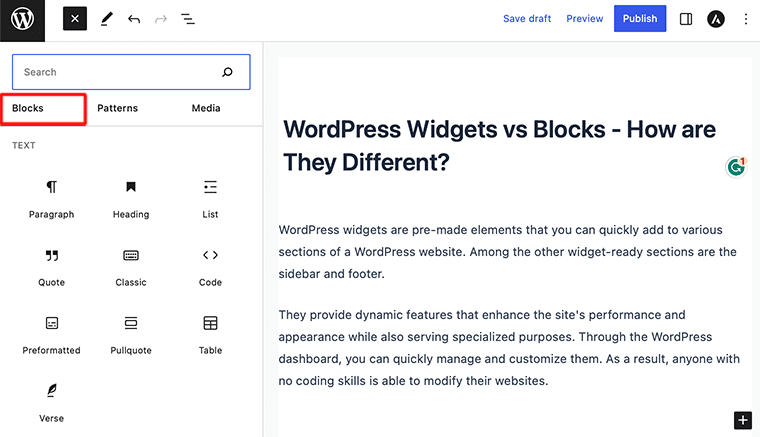
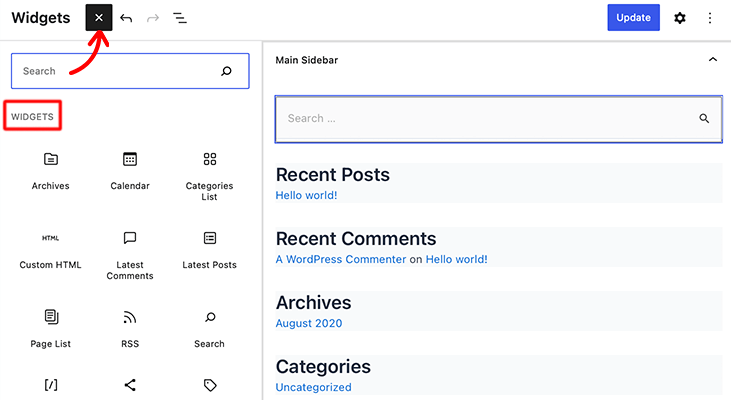
Oder klicken Sie auf die +-Eingabeaufforderung, um einen Block hinzuzufügen. Damit können Sie über die Suchleiste nach dem gewünschten Block suchen und ihn zu Ihrem Widget hinzufügen.
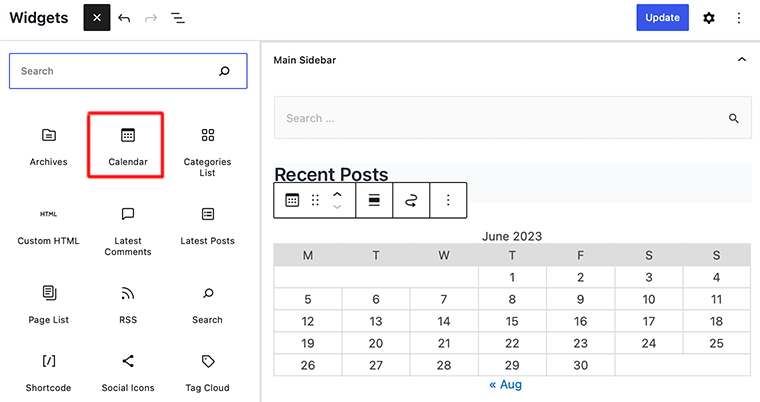
Beispielsweise fügen wir den Kalenderblock zu unserem Widget hinzu. Sie können einfach nach dem gewünschten Block suchen und darauf klicken. Danach können Sie sehen, dass es Ihrem Widget-Bereich hinzugefügt wurde.

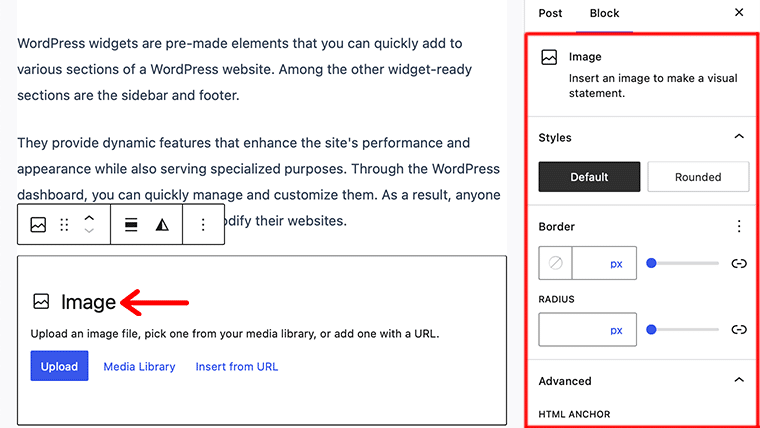
Sobald Sie fertig sind, können Sie diesen Block über das Einstellungsfeld in der rechten Seitenleiste anpassen.
Daher können Sie auf diese Weise ganz einfach den blockbasierten Widget-Editor verwenden, um Elementblöcke zu Ihrem Widget hinzuzufügen. Herzlichen Glückwunsch, wenn Sie den blockbasierten Widget-Editor in WordPress verwenden können, indem Sie die genannten Schritte befolgen.
F. FAQs zu WordPress-Widgets vs. Blöcken
WordPress-Widgets sind modulare Komponenten, mit denen Sie ohne Programmieraufwand Inhalte auf Ihrer Website hinzufügen und anordnen können. Sie können Elemente wie Menüs, Formulare und Links zu sozialen Medien hinzufügen, indem sie diese einfach per Drag & Drop auf Ihre Website ziehen.
WordPress verfügt über eine bestimmte Art von Block, den sogenannten Widget-Block. Es ermöglicht die Anpassung und Anzeige von Widgets im Gutenberg-Editor. Insgesamt vereinfacht dies den Prozess des Hinzufügens und Verwaltens von Widgets durch die Bereitstellung einer visuellen Schnittstelle. So können Sie ganz einfach Widgets für den Inhalt Ihrer Website auswählen und konfigurieren.
Blöcke sind die Bauelemente des Gutenberg-Editors. Sie ermöglichen das Erstellen und Anordnen von Inhalten im Beitrags- oder Seiteneditor. In der Zwischenzeit fügen Widgets bestimmten Bereichen Ihrer Website Funktionalität und Inhalte hinzu. Zum Beispiel Seitenleisten oder Fußzeilen außerhalb des Hauptinhaltsbereichs.
Mit Widgets können Sie schnell und einfach Inhalte und Funktionen zu verschiedenen Teilen Ihrer Website hinzufügen, ohne dass eine Programmierung erforderlich ist.
Abschluss
Das war's Leute! Wir sind am Ende dieses Vergleichsartikels zwischen WordPress-Widgets und -Blöcken angelangt.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, die Unterschiede zwischen WordPress-Widgets und -Blöcken zu verstehen.
Mit diesem Artikel möchten wir jedoch jedem empfehlen, sofort mit der Nutzung des neuen blockbasierten Widgets-Editors zu beginnen. Weil es flexibler ist als der alte Widgets-Bildschirm und außerdem modern und einfach zu bedienen ist.
Wenn Sie weitere Fragen zu WordPress-Widgets und -Blöcken haben, hinterlassen Sie bitte unten einen Kommentar. Wir werden versuchen, uns so schnell wie möglich bei Ihnen zu melden.
Teilen Sie uns außerdem mit, welches Sie für Ihr nächstes Projekt verwenden werden. Stellen Sie sicher, dass Sie diesen Artikel auch mit Ihren Freunden und Ihrer Familie teilen.
Vielleicht gefallen Ihnen auch unsere anderen Artikel wie das Verschieben von Blöcken im WordPress-Gutenberg-Editor und die besten WordPress-Akkordeon-Block-Plugins. Gehen Sie es unbedingt einmal durch.
Denken Sie zum Schluss daran, uns auf unseren Social-Media-Kanälen Facebook und Twitter zu liken und zu folgen, um unsere Artikel im Auge zu behalten.
