Würde das untergeordnete WordPress-Theme alles vom übergeordneten Thema haben?
Veröffentlicht: 2022-11-16Ein WordPress-Child-Theme ist ein Theme, das die Funktionalität eines anderen Themes erbt, das als Parent-Theme bezeichnet wird. Untergeordnete Themen sind die empfohlene Methode zum Ändern eines vorhandenen Themas. Wenn ein Child-Theme aktiviert wird, ersetzt es das Parent-Theme als aktives Theme. Wenn Sie kein Entwickler sind und Änderungen an einem vorhandenen Design vornehmen möchten, ist ein untergeordnetes Design die beste Möglichkeit, dies zu tun. Das liegt daran, dass Sie mit einem untergeordneten Thema Änderungen am Thema vornehmen können, ohne den Code des übergeordneten Themas tatsächlich zu ändern. Ein Child-Theme hat alles aus dem Parent-Theme.
Ein Child-Theme ähnelt einem Parent-Theme in Bezug auf Stil, Features und Funktionalität. Es erstellt einen separaten Satz von Dateien, die Sie bearbeiten und anpassen können, ohne das ursprüngliche Design zu ändern. Untergeordnete Themen erleichtern die Gestaltung Ihrer Website, da sie genauso aussehen wie ihre übergeordneten Themen. Untergeordnete Designs sind im Allgemeinen eine bessere Wahl, wenn Sie benutzerdefiniertes CSS erstellen, als normale Designs. Durch die Auswahl der richtigen Plugins können Sie der Website auch neue Features und Funktionen hinzufügen. Da das Design um ein übergeordnetes Design herum aufgebaut ist, können die wichtigsten Funktionen verloren gehen, wenn die ursprünglichen Entwickler entscheiden, es einzustellen. Anschließend müssen Sie die Stylesheets des übergeordneten und des untergeordneten Designs in die Warteschlange einreihen.
Du kannst das Styling deines Themes als Parent beibehalten, wenn du das Child-Theme aktivierst. Wenn Sie also die Funktionen im ursprünglichen Design ändern, wird das Stylesheet des untergeordneten Elements nicht zuerst geladen, sodass Sie das Stylesheet des untergeordneten Elements ändern können. Wenn Sie Änderungen vornehmen möchten, nehmen Sie diese sofort vor. Sobald ein Theme in WordPress aktiviert wurde, können Sie mit der Anpassung des CSS beginnen. Die benutzerdefinierte CSS-Datei fügt CSS zum Design Ihrer Website hinzu. Dies kann eine einfache Möglichkeit sein, das Aussehen Ihrer Website zu ändern. Durch das Erstellen eines untergeordneten Designs können Sie neue Features und Funktionen hinzufügen und gleichzeitig Ihre Inhalte schützen.
In diesem Fall können Sie mit dem Code Snippets-Plugin Ihr Design mit Code anpassen. Die alte Warnung, Themendateien niemals zu bearbeiten, wurde durch die neuere Warnung zur vollständigen Seitenbearbeitung ersetzt. Mit FSE können Sie alles ändern, was Sie wollen, egal ob es sich um einen visuellen Blockeditor oder Code handelt. Blockthemen für Kinder können eine Reihe von Problemen aufweisen, die ihre Verwendung weniger wünschenswert machen.
Wenn Sie Dateien in Ihrem Design ändern möchten, müssen Sie ein untergeordnetes Design installiert haben. Wenn Sie viele CSS-Änderungen vornehmen müssen, ist ein guter Editor im richtigen Stil der beste Weg.
Was ist der Unterschied zwischen Parent-Theme und Child-Theme in WordPress?

Im umgekehrten Fall muss ein Parent Theme nicht unbedingt kindgerecht sein. Ein Child-Theme hingegen kann dem Parent-Theme hinzugefügt werden. Mit diesem Tool können Sie ein WordPress-Design hinzufügen, aktualisieren und entfernen, ohne sich Gedanken über den Verlust Ihrer Anpassungsoptionen machen zu müssen.
Übergeordnete Themen haben keine Abhängigkeiten zu anderen Themen und sind in sich abgeschlossen. Sie können Funktionen oder Stile eines untergeordneten Designs ändern, hinzufügen oder hinzufügen, ohne das eigentliche übergeordnete Design zu beeinflussen. Da Ihr benutzerdefinierter Code nicht betroffen ist, wenn er in einem untergeordneten Design enthalten ist, können Sie Änderungen an Ihrem Design vornehmen, wenn Ihr Code nicht codiert ist. Das Child-Theme ist eine Art von Theme, das an die Bedürfnisse von Kindern angepasst wurde. Ihr benutzerdefinierter PHP- und CSS-Code, der Ihr übergeordnetes Design ändert, wird in diesem Verzeichnis gespeichert, das Sie nicht verlieren, wenn das übergeordnete Design aktualisiert wird. Theme-Elemente, die nur Kindern zur Verfügung stehen, werden als Child-Themes bezeichnet. Ein paar Zeilen CSS und eine CSS-Datei.
Ein untergeordnetes Thema kann aus verschiedenen Gründen nützlich sein. Es könnte sein, dass Sie nur geringfügige Änderungen am Erscheinungsbild der WordPress-Website vornehmen möchten, ohne den Kerncode zu ändern. Das Erstellen eines untergeordneten Designs ist unabhängig vom Grund eine einfache und schnelle Möglichkeit, die Aufgabe zu erfüllen.
Sie müssen zuerst einen neuen Ordner in Ihrer WordPress-Installation erstellen, um ein untergeordnetes Thema zu erstellen. Um eine neue Datei namens style.php zu erstellen, gehen Sie in diesen Ordner und geben Sie style.php ein. Wenn Sie ein untergeordnetes Thema haben, haben Sie Zugriff auf diese Datei.
Erstellen Sie eine style.php-Datei und fügen Sie dann den folgenden Code hinzu.
br/home.html PHP ist eine Skriptsprache, die in einigen Teilen der Welt verwendet wird. * „br“ bezeichnet ein bestimmtes Objekt. Das Thema ist dem Kind gewidmet.
Dies ist die Beschreibung der Website. Theme Name als untergeordnetes Theme wird hier angezeigt.
Diese Version ist 1.0.
Bitte geben Sie Ihren vollständigen Namen und Ihre E-Mail-Adresse an, wenn Sie der Autor sind.
*/
Die Nummer
Sie sind an dem Punkt angelangt, an dem Sie mit der Anpassung Ihres untergeordneten Designs beginnen können. Infolgedessen müssen Sie nur den Namen des Designs im obigen Code in den Namen des übergeordneten Designs ändern, das Sie verwenden möchten, sowie die Versionsnummer des untergeordneten Designs.
Wenn Sie beispielsweise ein untergeordnetes Thema für das Twenty Ten-Thema erstellen möchten, würden Sie den folgenden Code eingeben.
Br. * * Das Thema für das Kind heißt „Child Theme“.
Wir stellen die folgenden Informationen bereit. Das Thema für Twenty Ten ist kindgerecht.
Diese Version wurde von 1.0 auf 1.0 aktualisiert.
Ihr Vorname wird von Ihnen geschrieben.
*/
Der erste Schritt ist, es zu verstehen.
Warum Child-Themes verwenden?
Mit dem Child-Theme können Sie Ihre WordPress-Site anpassen, ohne die gesamte Vorlage ändern zu müssen. Ein untergeordnetes Thema ermöglicht es Ihnen, so viele Elemente wie nötig zu speichern, ohne das gesamte Thema zu verlieren. Untergeordnete Themen ermöglichen es Ihnen, wie Vorlagen, eine bereits vorhandene Vorlage anzupassen, ohne den Quellcode ändern zu müssen.
Was ist der Unterschied zwischen Child-Theme und Parent-Theme?

Ein Child-Theme ist ein WordPress-Theme, das seine Funktionalität von einem anderen WordPress-Theme erbt, das als Parent-Theme bezeichnet wird. Untergeordnete Themen werden häufig verwendet, wenn Sie den Stil eines vorhandenen WordPress-Themes anpassen oder ändern möchten, ohne die Möglichkeit zu verlieren, dieses Thema zu aktualisieren.
Ein übergeordnetes Thema ist ein vollständiges WordPress-Theme, das alle erforderlichen Vorlagendateien, Stylesheets und Code enthält, die zum Ausführen einer WordPress-Website erforderlich sind. Ein Child-Theme ist eine Teilmenge eines Parent-Themes: Es enthält nur die Dateien, die zum Ändern des Parent-Themes erforderlich sind.
Was sind Erziehungsthemen? Mit anderen Worten, ein Child-Theme funktioniert ähnlich wie sein Parent-Theme. Es ist das übergeordnete Thema, das alle Funktionen, Merkmale und den Stil des untergeordneten Themas enthält. Wenn Sie ein vorhandenes Design anpassen oder optimieren möchten, ohne die Möglichkeit zu verlieren, es zu aktualisieren, können Sie untergeordnete Designs verwenden. Wenn Sie nicht wissen, was die einzelnen Themen sind, finden Sie hier eine Aufschlüsselung. Sie können mehr darüber erfahren, indem Sie sich das Video unten ansehen. Das untergeordnete Thema erfordert, dass Sie das Bild mit Pauspapier nachzeichnen. Wenn Sie das Bild kopiert haben, sollten Sie der Katze etwas Farbe (CSS-Code) hinzufügen. Sobald Sie das nachgezeichnete Bild der Katze bearbeitet haben, können Sie damit beginnen, Farbe hinzuzufügen.
Untergeordnete Themen: Was sie sind und warum Sie eines verwenden sollten
Ein Child-Theme ist im Wesentlichen eine Kopie des Parent-Themes, das Sie auf Ihre eigene Weise ändern können. Das übergeordnete Theme kann auf diese Weise an Ihre spezifischen Bedürfnisse angepasst werden, ohne die Gesamtfunktionalität des Themes zu gefährden. Wenn Sie die Funktionalität des übergeordneten Designs ändern möchten, müssen Sie ein neues untergeordnetes Design erstellen. Was sind Child-Themes? Mit anderen Worten, ein untergeordnetes Thema ist eine Behauptung, dass ein untergeordnetes Thema zu einem bestimmten Thema (z. B. einem übergeordneten Thema) gehört. Ein untergeordnetes Thema ist für alle Funktionen, Merkmale und den Stil des übergeordneten Themas verantwortlich, kann jedoch die Funktionalität des übergeordneten Themas selektiv ändern, ohne es zu beeinträchtigen. Anstatt Ihre Änderungen von den Hauptfunktionen des übergeordneten Designs getrennt zu halten, können Sie sie getrennt halten. Welche Vorteile hat die Verwendung eines Child-Themes? Im Folgenden sind die Vorteile der Verwendung eines untergeordneten Themas aufgeführt. Viele der Anpassungen, die Sie am übergeordneten Design vornehmen können, können vorgenommen werden, ohne die zugrunde liegende Funktionalität zu beeinträchtigen. Die Änderungen, die Sie vornehmen, sind von den Funktionen des primären Designs getrennt. Ein untergeordnetes Thema kann deklariert werden, ohne das übergeordnete Thema zu ändern. Was sind die Vorteile der Verwendung eines für Ihre Eltern erstellten Designs? Im Folgenden sind einige der Vorteile der Verwendung eines übergeordneten Designs aufgeführt. Sie müssen das untergeordnete Design nicht ändern, um ein übergeordnetes Design zu deklarieren. Alle Funktionen, Merkmale und Stile des übergeordneten Designs können geändert werden. Alle Funktionen, Features und Stile des Parent-Themes können mit dem Child-Theme geteilt werden.
Soll ich ein Child-Theme oder ein Parent-Theme verwenden?

Das Erstellen eines untergeordneten Designs ist der geeignetste Schritt, wenn Sie hauptsächlich an benutzerdefiniertem CSS arbeiten. Wenn Sie jedoch wesentliche Änderungen an der Funktionalität des Designs vornehmen möchten, sollten Sie ein übergeordnetes Design erstellen oder eine Option auswählen, die bereits ein vorhandenes untergeordnetes Design hat.
Ein untergeordnetes Design ist einfach eine Sammlung von Dateien, die verwendet werden können, um Code- und Stiländerungen an einem bestimmten (übergeordneten) Design vorzunehmen. Es gibt keine zusätzlichen Anforderungen an Designcode oder Dateien, die geändert werden müssen. Wenn Sie diesen Artikel lesen, können Sie ein untergeordnetes Thema definieren und feststellen, ob es erforderlich ist. Einige beliebte untergeordnete Themen wie Avada enthalten eine herunterladbare Version des Themas, wodurch die Installation sehr einfach ist. Zum Erlernen und Bereitstellen von Child-Themes ist ein wenig technisches Know-how erforderlich. Wenn Sie von Grund auf neu erstellen, müssen Sie möglicherweise die Dateien des untergeordneten Designs ändern. Wenn Änderungen aufgetreten sind, werden sie anhand der Existenz eines untergeordneten Themas als Indikator bewertet.
Ich bin mir sofort bewusst, was es bedeutet, wenn es heißt, dass etwas üblich, anders oder von anderer Natur ist. Ich werde niemals eine Designdatei oder einen Code ändern oder anpassen. Während wir unsere Fähigkeiten, Designs und unser Portfolio an Websites erweitern, verfeinern wir unsere Entwicklung, und untergeordnete Themen sind immer ein Teil unseres Designs.
Beim Anpassen eines bestehenden Designs ist es häufig erforderlich, die Fußzeile oder das Copyright zu ändern, um anzuzeigen, was es ist. Es ist möglich, dieselben Einstellungen beizubehalten, während Sie die Dateien des übergeordneten Designs ändern. Infolgedessen können Sie das allgemeine Erscheinungsbild des Themas beibehalten und sich gleichzeitig die Freiheit geben, es nach Bedarf zu ändern.
Eines der großartigen Merkmale eines untergeordneten Themas ist, dass es Ihnen ermöglicht, Ihre Website unabhängig vom gewählten Thema als eine einzige Einheit zu gestalten. Wenn Sie das Erscheinungsbild Ihrer Website ändern möchten, ohne sie komplett neu zu gestalten, können Sie diese Funktion verwenden.
Wenn Sie ein vorhandenes Design ändern oder ein eigenes erstellen möchten, ist die Verwendung eines untergeordneten Designs ein guter Ausgangspunkt.
So aktivieren Sie ein Child-Theme in WordPress
Wie erstellt man ein Child-Theme in WordPress? Um ein untergeordnetes Design in WordPress zu aktivieren, navigieren Sie zum WordPress-Administrationsbereich (Dashboard), wählen Sie das Design aus, das Sie aktivieren möchten, und klicken Sie dann auf den Link Designs. Um die Child-Themes zu aktivieren, gehen Sie oben rechts auf der Seite und klicken Sie auf den Link Child-Themes aktivieren .
Wie funktioniert ein WordPress-Child-Theme?
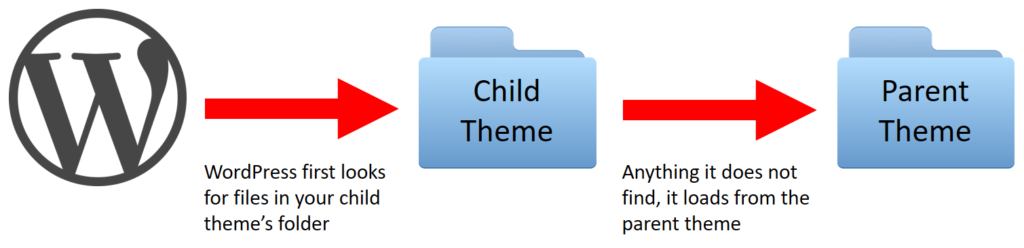
Ein Child-Theme ist ein Theme, das die Funktionalität eines anderen Themes erbt, das als Parent-Theme bezeichnet wird. Untergeordnete Themen sind die empfohlene Methode zum Ändern eines vorhandenen Themas. Wenn ein untergeordnetes Design aktiv ist, überschreibt es alle Dateien im übergeordneten Design mit demselben Namen.
Ein untergeordnetes WordPress-Theme ist beispielsweise ein streng verknüpftes Thema mit einigen Funktionen und Stilen, die denen eines anderen Themas ähneln. Ein untergeordnetes Thema ist im Gegensatz zu einer abgespeckten, weniger leistungsfähigen oder eingeschränkten Version eines Themas sehr leistungsfähig und einzigartig. Die Themes sind eher eine Erweiterung deines WordPress-Themes. Neben dem Parent-Theme gibt es noch ein zusätzliches Child-Theme . Sie können Ihr WordPress-Design anpassen, ohne Ihre Funktionalität zu verlieren, indem Sie es von Ihrem Entwickler optimieren, hinzufügen und entfernen lassen. Wenn Sie ein WordPress-Theme erstellen, verwenden Sie am besten untergeordnete Themen, um Extras oder Stile hinzuzufügen. Wenn Sie Änderungen direkt in Ihren header.php-, function.php-Dateien vornehmen, gehen alle von Ihnen vorgenommenen Anpassungen verloren.
Dazu gibt es ein Child-Theme. Sie haben die Möglichkeit, kleinere Änderungen an Ihrem WordPress-Theme über untergeordnete Themen vorzunehmen. Wenn Sie wesentliche Änderungen an Ihrem bestehenden WordPress-Design vornehmen oder eine neue Funktionalität erstellen möchten, die noch nicht im Design vorhanden ist, sollten Sie ein benutzerdefiniertes Design in Betracht ziehen. Wenn Sie ein vorgefertigtes Design auf einem Marktplatz kaufen, erhalten Sie normalerweise ein untergeordnetes Design.
So erstellen Sie ein Child-Theme in WordPress
Wenn Sie ein Child-Theme erstellen, können Sie das Parent-Theme beliebig ändern. Sie können schneller mehr erledigen, indem Sie sich auf das Thema und nicht auf die Codebasis konzentrieren. Untergeordnete Themen sollten ebenfalls geändert werden, während ihr Design ebenfalls beibehalten wird. Da das übergeordnete Design ein Design hat, das Sie nutzen können, können Sie dennoch alle erforderlichen Änderungen vornehmen. Wenn ein untergeordnetes Thema aktiviert ist, werden Sie aufgefordert, das zu verwendende übergeordnete Thema auszuwählen.
Was ist ein Child-Theme WordPress
Ein Child-Theme ist ein WordPress-Theme, das seine Funktionalität von einem Parent-Theme erbt. Untergeordnete Themen werden häufig verwendet, wenn Sie Änderungen an einem vorhandenen WordPress-Thema vornehmen möchten, ohne die Möglichkeit zu verlieren, dieses Thema in Zukunft zu aktualisieren.
So erstellen Sie ein Child-Theme
Das Erstellen eines Child-Themes kann Ihnen eine Vielzahl von Vorteilen bieten. Das erste Prinzip ist, dass Sie die Möglichkeit haben, das Design zu ändern, um eine Änderung des übergeordneten Designs zu vermeiden. Änderungen, die du am Child-Theme vornimmst, werden von denen getrennt gehalten, die du am Parent-Theme vornimmst, sodass du immer zum Original zurückkehren kannst. Es stehen zahlreiche untergeordnete Themen zur Verfügung, die alle häufig für bestimmte Zwecke erstellt werden, z. B. Blogs oder Kategorien von Blogs. Infolgedessen müssen Sie sich keine Gedanken mehr über das Ändern des Designs Ihres übergeordneten Blogs machen, wenn Sie ein untergeordnetes Design erstellen. Bevor Sie mit der Gestaltung eines Child Themes beginnen, sollten Sie sich zunächst einige wichtige Gedanken machen. Sie müssen zunächst sicherstellen, dass das Parent-Theme mit den Child-Themes kompatibel ist. Darüber hinaus sollten Sie sicherstellen, dass die Dateien des untergeordneten Themas ordnungsgemäß organisiert sind. Schließlich müssen die Dateien des Child-Themes korrekt benannt werden. Der vierte und letzte Schritt besteht darin, sicherzustellen, dass die Dateien des untergeordneten Designs in den Dateien des übergeordneten Designs enthalten sind. Sie müssen auch sicherstellen, dass die Dateien des untergeordneten Designs im WordPress-Designverzeichnis enthalten sind. Es gibt sechs weitere Punkte, die vor dem Hinzufügen des untergeordneten Themas berücksichtigt werden müssen. Das Erstellen eines untergeordneten Designs im Gegensatz zu einem Erwachsenendesign ermöglicht es Ihnen, das Design anzupassen, ohne sein ursprüngliches Aussehen zu beeinträchtigen. Sie werden in der Lage sein, ein erfolgreiches Design zu erstellen, wenn Sie diese Faktoren beim Erstellen eines untergeordneten Designs berücksichtigen.

Child-Theme vs. Parent-Theme
Es gibt zwei Arten von Themes, die du für deine WordPress-Seite verwenden kannst: ein Parent-Theme und ein Child-Theme. Ein übergeordnetes Design ist ein vollständiges Design, das alle Vorlagendateien, CSS und JavaScript enthält, die zum Ausführen einer WordPress-Site erforderlich sind. Ein untergeordnetes Design ist ein Design, das die Funktionalität eines übergeordneten Designs erbt und zum Ändern oder Erweitern des übergeordneten Designs verwendet werden kann.
Ein Child-Theme hingegen ist ein WordPress-Theme, mit dem ein zuvor installiertes Theme durch Funktionalität, Features und Stil ersetzt werden kann. Ein Child-Theme kann aus zwei Dateien bestehen: style.html und functions.html. Sie können sehr komplex werden und nur so viele Vorlagendateien enthalten wie das übergeordnete Thema. Ein WordPress Child Theme bringt einige Vor- und Nachteile mit sich. Sie können ein untergeordnetes Thema auswählen, wenn Sie eines als übergeordnetes Thema verwenden möchten. Wenn Sie lernen, Ihre eigenen WordPress-Themes zu erstellen, können Sie dies mit einem untergeordneten Thema tun, was Ihre Entwicklungszeit verkürzt. Die Verwendung eines untergeordneten Designs für Ihre WordPress-Site ist möglicherweise nicht die beste Wahl, abhängig von einer Vielzahl von Faktoren. Sie können ein benutzerdefiniertes CSS-Plugin verwenden, wenn Sie nur geringfügige Änderungen an den Stilen einiger Elemente vornehmen. Ein externes Thema wäre jedoch ideal, wenn Sie gezwungen sind, das gesamte Farbschema zu ändern.
Child-Theme-Generator
Ein Child-Theme-Generator ist ein Tool, mit dem Sie ein Child-Theme für Ihre WordPress-Site erstellen können. Ein untergeordnetes Thema ist ein Thema, das den Stil und die Funktionalität eines anderen Themas erbt, das als übergeordnetes Thema bezeichnet wird. Untergeordnete Themen werden häufig verwendet, um Änderungen an einem vorhandenen Thema vorzunehmen oder ein neues Thema basierend auf einem vorhandenen zu erstellen.
So verwenden Sie das Child-Theme in WordPress
Nachdem Sie zu Ihrem WordPress-Dashboard zurückgekehrt sind, klicken Sie auf das Menü „Darstellung“, um auf den Abschnitt „Designs“ zuzugreifen. Ein untergeordnetes Thema sollte das einzige sein, das kein Bild enthält. Wenn Sie auf die Schaltfläche Aktivieren neben dem Namen des Themas klicken, werden Sie aufgefordert, Ihre Website im Standardmodus zu öffnen.
Da untergeordnete WordPress-Themes in der Lage sind, leistungsstarke Funktionen zu nutzen, die in einem übergeordneten Thema oder Framework zu finden sind, ist es einfach, ein WordPress-Theme anzupassen. Alle Funktionen und das Erscheinungsbild eines Parent-Themes können von einem Child-Theme ausgeliehen oder geändert werden, ohne den Code zu beeinflussen. Weitere Informationen zu untergeordneten WordPress-Themes finden Sie in unserem Artikel: Was sind untergeordnete WordPress-Themes? Wenn das Thema Ihres Kindes eine ZIP-Datei ist, müssen Sie nur auf die Schaltfläche „Thema hochladen“ klicken. Wenn das Parent-Theme im Theme-Verzeichnis von WordPress.org verfügbar ist, wird versucht, es zu installieren. Der folgende Schritt informiert Sie darüber, dass das Parent-Theme manuell installiert werden muss. Sie können das Child-Theme aktivieren, nachdem Sie sowohl ein Parent- als auch ein Child-Theme installiert haben. Das Child-Theme muss nicht aktiviert werden, um verwendet werden zu können. Zusätzlich zu unserem Leitfaden, welche Dateien in einem WordPress-Theme bearbeitet werden sollten, empfehlen wir Ihnen, unsere WordPress-Theme-Bearbeitungsanweisungen zu lesen.
Child-Theme-WordPress-Plugin
Ein untergeordnetes Thema ist ein WordPress-Plugin, mit dem Sie Ihre Website anpassen können, ohne den Code des ursprünglichen Themas bearbeiten zu müssen. Dies ist besonders hilfreich, wenn Sie Änderungen an einem Design vornehmen möchten, auf das Sie keinen Zugriff haben, oder wenn Sie Ihre Änderungen getrennt vom ursprünglichen Design behalten möchten.
Untergeordnete WordPress-Themes sind diejenigen, die alle Funktionen von einem anderen WordPress-Theme, dem „Elternteil“, erben. Es ist vorzuziehen, untergeordnete Themen zu verwenden, da diese flexibler in Bezug auf Design und Ausdrucksfreiheit sind. Darüber hinaus bleiben Ihre Design- und Codeänderungen auch nach der Aktualisierung erhalten. In diesem Tutorial zeige ich Ihnen, wie Sie ein Child-Theme-Plugin verwenden, um Ihr eigenes Design zu erstellen. Mit dem Plugin Child Theme Configurator können Sie ein neues Child-Theme für Ihre WordPress-Website erstellen. Nach dem Ändern der Einstellungen kann das WordPress-Child-Theme als WordPress-Plugin gespeichert werden. Die Pro-Version des Plugins verleiht Ihrer Website noch mehr Möglichkeiten.
Bei erfolgreicher Funktion wird Ihr neues Child-Theme ganz oben auf der Seite angezeigt. Infolgedessen erfordert Ihr neues WordPress-Child-Theme nach der Installation keine zusätzliche Arbeit. Wenn Sie bestimmte Dateien ausnutzen und Code manipulieren möchten, können Sie dies tun. Die Entwickler dieses Plugins bieten auch eine Vielzahl von Tutorials an, die Sie bei der Navigation durch die Benutzeroberfläche unterstützen.
Was ist ein untergeordnetes WordPress-Theme?
Ein Child-Theme ist laut WordPress Codex eine Art von Theme, das „inhärent mit der Funktionalität und dem Design eines anderen Themes verbunden ist“ oder Parent-Theme. Untergeordnete Themen können geändert werden, während das Design und der Code des vorhandenen Themas beibehalten werden.
Braucht WordPress ein Child-Theme?
Sie sind nicht immer erforderlich, wenn sie erforderlich sind. Sie benötigen sie nur, wenn Sie Designs oder Dateien ändern müssen. Der aktuelle Trend, Themes benutzerdefinierte CSS-Abschnitte hinzuzufügen, ist nicht neu; CSS-Änderungen waren früher beliebt, aber jetzt tun dies viele Themen. Benutzerdefinierte CSS-Plugins sind ebenfalls verfügbar, um zu verhindern, dass Sie Themes oder Child-Themes ändern oder zerstören.
Das Urteil über WordPress.com vs. WordPress.org
Die beiden Plattformen werden von verschiedenen Unternehmen betrieben, wobei WordPress.com im Besitz von Automattic und WordPress.org im Besitz der WordPress Foundation, einer gemeinnützigen Organisation, ist. Sie können WordPress.com nicht kostenlos nutzen, während WordPress.org kostenpflichtig ist.
Es kann auch zwischen den beiden unterschieden werden, da WordPress.com für Bastler und Einzelpersonen gedacht ist, die Websites erstellen möchten, während WordPress.org für Unternehmen und Fachleute gedacht ist, die WordPress zum Erstellen von Websites verwenden möchten.
Wie lautet Ihr Urteil? WordPress.com ist eine großartige Website für Anfänger und Profis, die ihre eigenen Websites mit WordPress erstellen möchten, während WordPress.org eine großartige Website für Unternehmen und Profis ist, die WordPress für ihre Websites verwenden möchten. Wenn Sie nur eine Website mit WordPress erstellen möchten, ist WordPress.com die beste Option. Wenn Sie WordPress für Ihre Website verwenden möchten, ist WordPress.org die beste Option.
Übergeordnetes Thema
Ein Parent-Theme ist ein vollständiges Theme, das als Grundlage für ein Child-Theme dient. Ein untergeordnetes Thema erbt die Funktionalität seines übergeordneten Themas, kann jedoch an die spezifischen Bedürfnisse des Benutzers angepasst werden.
WordPress kann jetzt verwendet werden, um ein untergeordnetes Thema zu erstellen, eine Untermenge des übergeordneten Themas. Kinderdesigns werden hauptsächlich verwendet, um ihrem CSS ein benutzerdefiniertes Design hinzuzufügen. Frameworks wie Theme-Frameworks sind nicht dasselbe wie Code-Bibliotheken und andere Dateien. Nur Webentwickler sollten in der Lage sein, die Grundlagen von Parent/Child-Themes und Theme-Frameworks zu erlernen.
Was ist ein Parent-Theme?
Im Wesentlichen ist ein übergeordnetes Thema eine Sammlung aller Dinge. Mit anderen Worten, Sie haben die Assets und Vorlagendateien, die zum Erstellen eines WordPress-Themes erforderlich sind. Sie können es nach Belieben addieren oder subtrahieren. PHP ist ein Beispiel für ein PHP-Skript. Es werden nur die Hauptvorlage und die Stildateien (z. B. die CSS-Dateien) benötigt.
Die Vor- und Nachteile der Verwendung eines Child-Themes
Die Verwendung eines Child-Themes hat zahlreiche Vorteile. Es ermöglicht Ihnen auch, Ihr Design und Ihren Code konsistent zu halten. Es macht es auch einfacher, das Child-Theme zu aktualisieren und zu pflegen, anstatt das gesamte WordPress-Theme, was schwieriger ist. Die Verwendung eines untergeordneten Designs kann Ihnen auch dabei helfen, den Zeit- und Arbeitsaufwand zu reduzieren, den Sie aufwenden müssen, um ein neues Design von Grund auf neu zu erstellen.
Kinder hingegen können vor der Verwendung von Child-Themes gewarnt werden. Ein untergeordnetes Thema kann nur als untergeordnetes Thema geändert werden, was bedeutet, dass die Kernfunktionen von WordPress nicht geändert werden können. Untergeordnete Themen sind in der Regel weniger detailliert als übergeordnete Themen, die für bestimmte Themen möglicherweise nicht ideal sind. Außerdem werden untergeordnete Themen nicht von allen WordPress-Versionen oder -Geräten unterstützt.
Das Child-Theme ist eine hervorragende Option, um ein vorhandenes WordPress-Theme zu modifizieren und anzupassen, während Design und Code beibehalten werden. Bevor Sie eine Entscheidung über die Verwendung eines Child Themes treffen, sollten Sie die Vor- und Nachteile sorgfältig abwägen.
Was ist Eltern/Kind-WordPress?
Ein Parent-Theme ist ein WordPress-Theme, das von einem anderen Theme als solches deklariert wird. Theme-Designer und -Entwickler können diese Funktion nutzen, um ein größeres und robusteres WordPress-Theme zu nutzen und es gleichzeitig zu modifizieren.
Wie finde ich das Parent-Theme in WordPress?
Handles sind $handles im übergeordneten Stil. Sobald Sie die Quelle auf dem Frontend gesehen haben, können Sie das Stylesheet finden, das das Handle beschreibt. Wenn WordPress das Handle einreihen kann, schreibt WordPress es in die ID. Wenn Sie ein CSS-Design verwenden, fügen Sie bitte Folgendes ein: id='main-styles-css'.
So ändern Sie Ihr übergeordnetes Thema
Sie können auch das übergeordnete Thema an Ihre Bedürfnisse anpassen. Sie können das übergeordnete Thema einfach ändern, indem Sie zu Aussehen gehen. Wählen Sie auf der rechten Seite die Option Themes ändern.
Das Dialogfeld „Designs ändern“ wird nun angezeigt, in dem Sie das übergeordnete Design auswählen können, das als Grundlage für Ihr neues Design dienen soll.
Nachdem Sie ein übergeordnetes Design ausgewählt haben, werden alle in diesem Design enthaltenen Designs im Dialogfeld Designs auswählen angezeigt. Danach können Sie auswählen, welche in Ihr neues Thema aufgenommen werden sollen.
Nachdem Sie die gewünschten Themen ausgewählt haben, klicken Sie auf die Schaltfläche „Themen hinzufügen“. Klicken Sie dann auf die Schaltfläche Design speichern, um das neue Design zu speichern.
Neues untergeordnetes Thema
Ein Child-Theme ist ein Theme, das die Funktionalität eines anderen Themes erbt, das als Parent-Theme bezeichnet wird. Untergeordnete Themen werden häufig verwendet, wenn Sie Änderungen an einem vorhandenen Thema vornehmen möchten.
Mit WordPress können Sie mit sehr wenig HTML-, CSS- oder PHP-Kenntnissen vollständig angepasste Websites erstellen. Der Nachteil ist, dass sobald das Design vom Entwickler aktualisiert wird, alle daran vorgenommenen Änderungen verloren gehen. Wenn Sie Änderungen an einer Website vornehmen möchten, ohne die Originaldateien ändern zu müssen, verwenden Sie ein untergeordnetes Thema. Das Dateisystem eines untergeordneten Designs wird von einem anderen Design geändert oder hinzugefügt. Es ändert nur die Teile, die Sie benötigen, basierend auf dem, was Sie im übergeordneten Thema benötigen. Ein Child-Theme benötigt keine anderen Komponenten als einen Ordner, ein Stylesheet oder eine functions.php-Datei. Ein untergeordnetes Design muss zusätzlich zu seiner eigenen Datei über einen eigenen Ordner, ein eigenes Stylesheet und eine Datei functions.php verfügen.
Ihre WordPress-Installation enthält untergeordnete Themen im WordPress-Verzeichnis content/themes. Sie müssen lediglich den Namen und die Vorlage Ihres Themas eingeben. Erst wenn Sie Ihr Thema veröffentlichen, müssen Sie den Rest überprüfen. Sie können einer WordPress-Site Funktionen und Features hinzufügen, indem Sie die Datei functions.php ändern. Das Erstellen einer Datei ist so einfach wie das Erstellen eines Stylesheets, wenn nicht noch einfacher. Wenn Sie nicht beabsichtigen, PHP zum Ändern Ihres Designs zu verwenden, können Sie dies auch ohne tun. Wenn Sie ein übergeordnetes Thema verwenden, haben Sie wahrscheinlich eine gute Vorstellung davon, wie Ihre Website aussehen soll.
Sie müssen das Stylesheet Ihres übergeordneten Designs erben, um hierher zu gelangen. Sie können dies tun, indem Sie CSS verwenden oder mithilfe der @import-Regel aus einem anderen Land importieren. Wenn du alles richtig gemacht hast, sollte dein Child Theme wie sein Parent aussehen. Wir können jetzt damit beginnen, das Design anzupassen und Änderungen vorzunehmen, um die gewünschten Ergebnisse zu erzielen. Wir gehen hier auf viele von ihnen ein. Es gibt verschiedene Möglichkeiten, Ihr Fahrzeug individuell zu gestalten. Die Stile des übergeordneten Designs werden durch die benutzerdefinierten Stile des untergeordneten Designs überschrieben.
Mit dieser Methode können Sie alles tun, was Sie wollen, um Ihre Website zu verbessern. Das Child-Theme sollte die gleiche Ordnerstruktur wie das Parent-Theme enthalten. Wenn sich eine Datei, die Sie ändern möchten, in einem Ordner namens page-templates im Parent-Theme befindet, erstellen Sie einen Ordner namens page-templates im Verzeichnis Ihres Child-Themes. Um unsere benutzerdefinierte Seitenvorlage zu erstellen, kopieren wir einfach die Datei page.php aus dem übergeordneten Design und benennen sie in custom-full-width.php um. Als Ergebnis fügen wir die Klasse mit voller Breite in das Fußzeilenelement in der Datei footer-custom.php ein. Sie müssen nur noch etwas Code in unser Stylesheet eingeben. Weitere Informationen finden Sie auf der folgenden Seite in voller Breite.
Sagen wir einfach, dass es vom Polieren profitieren würde. Themen-Hooks können verwendet werden, um ein untergeordnetes Thema anzupassen, ohne die Kerndateien ändern zu müssen. Mithilfe von Theme-Hooks können Sie Inhalte, Funktionen und andere Features sofort zu einem Theme hinzufügen. Haken können in zwei Typen eingeteilt werden: Aktionshaken und Filterhaken. Der Action-Hook fügt bestehenden Funktionen benutzerdefinierte Funktionalität hinzu, während der Filter-Hook die Funktionen an der Position des Hooks ändert. Untergeordnete Themen können in WordPress in Sekundenschnelle mit nur einer Codezeile erstellt werden. Dies ist der Fall, weil wir uns eine Funktion ansehen, die die Fußzeilen-Credits im Twenty Fifteen-Design bereitstellt.
Wenn du functions.php verwendest, achte darauf, die modifizierte Datei footer.php aus deinem Child-Theme zu löschen. Die Hooks in untergeordneten Themen können verwendet werden, um eine Vielzahl von Aufgaben zu erledigen. Wir können eine Website vollständig anpassen, ohne eine der Kerndateien zu bearbeiten, indem wir ein untergeordnetes Thema verwenden. Sie können ganz einfach ein Thema oder Framework von Grund auf neu erstellen; Ihre Änderungen sind vor Design-Updates geschützt; und wenn etwas schief geht, wird Ihr Thema immer betriebsbereit sein.
Warum Sie ein Child-Theme erstellen sollten
Das Erstellen eines untergeordneten Designs ist eine hervorragende Möglichkeit, die Konsistenz Ihrer Website aufrechtzuerhalten, ohne sich Gedanken über Updates oder das Ändern von Designs machen zu müssen. Mit WordPress.com können Sie Ihr eigenes untergeordnetes Thema sowie eine Vielzahl anderer Optionen erstellen.
