WP Grid Builder, der König der WordPress-Suche nach Filtern
Veröffentlicht: 2022-05-06Bei einer Website ist eines wichtig: dass Sie die gewünschten Informationen leicht finden können.
Ob für einen Online-Shop oder Blog-Beiträge, niemand verbringt gerne mehr als 5 Minuten (und das ist schon viel) damit, auf einer Website zu stöbern, um endlich das zu finden, wonach er sucht.
Amazon und WalMart veröffentlichten vor einigen Jahren Studien, in denen sie erklärten, dass jede Sekunde zusätzlicher Ladezeit sie Millionen von Dollar pro Jahr kostet.

Nun, auf unserer Seite sind wir noch nicht bei solchen Zahlen, aber lassen Sie mich Ihnen ein Plugin vorstellen, das Ihre Website-Entwicklung revolutionieren und das Kundenerlebnis verbessern kann.
Wir werden nicht über Caching, Server, Erweiterung oder Optimierung sprechen. Wir werden uns hier darauf konzentrieren , alle Daten Ihrer Website über das Plugin WP Grid Builder zu suchen und zu filtern .
Und das ist das i-Tüpfelchen: Sie brauchen keinen Code, alles wird visuell gemacht.
Überblick
- Was ist WP Grid Builder?
- Was ist eine Facettensuche in WordPress?
- Wie richte ich WP Grid Builder ein?
- Was sind die Addons von WP Grid Builder?
- Wie viel kostet WP Grid Builder?
- Unsere letzte Bewertung zu WP Grid Builder
Dieser Beitrag enthält Affiliate-Links. Das bedeutet, dass WPMarmite eine Provision erhält, wenn Sie sich für das Plugin entscheiden. Dadurch können wir die Recherche- und Schreibarbeit der Blogautoren bezahlen. Dennoch bleiben wir unvoreingenommen. Wenn ein Produkt es nicht wert ist, sagen wir es (oder wir sprechen nicht darüber). Weitere Informationen finden Sie in unserer Veröffentlichungsrichtlinie.
Dieser Beitrag wurde ursprünglich im Juli 2020 geschrieben und zuletzt im April 2022 aktualisiert.
Was ist WP Grid Builder?

WP Grid Builder ist ein Premium-WordPress-Plugin, mit dem Sie filterbare Grids in Echtzeit erstellen können , ohne Seiten neu zu laden, mit jeder Art von Inhalt (Beiträge, WooCommerce-Produkte, Portfolio-Projekte, benutzerdefinierter Beitragstyp usw.). Filter sind vollständig anpassbar.
Sie können nach beliebigen Kriterien beliebig viele hinzufügen.
Es ist möglich, klassische Facetten wie den Preis oder die Farbe eines Produkts zu haben, aber auch interessantere Facetten, die aus Feldern stammen, die über erweiterte benutzerdefinierte Felder, benutzerdefinierte WordPress-Felder oder andere mögliche Daten hinzugefügt wurden.
WP Grid Builder ist vielseitig und spart wertvolle Zeit, während es Ihnen die Möglichkeit bietet, Projekte anzugehen, die bisher nicht in Ihrer Reichweite schienen.
Neben den filterbaren Grids bietet das WP Grid Builder-Plugin auch zwei weitere sehr nützliche Funktionen:
- Die Erstellung von benutzerdefinierten Schiebereglern mit beliebigen Datentypen.
- Das Design von filterbaren Inhaltskarten , wie z. B. AirBnb, um verfügbare Mietobjekte anzuzeigen.
Damit Sie die Nützlichkeit dieses Plugins verstehen (WordPress erlaubt von Haus aus keine erweiterte Filterung Ihrer Inhalte), zeigt WP Grid Builder auf seiner offiziellen Website mehrere klassische Anwendungsfälle.
Dank dieses Plugins können Sie Ihren Besuchern Filter basierend auf verschiedenen Kriterien anbieten:
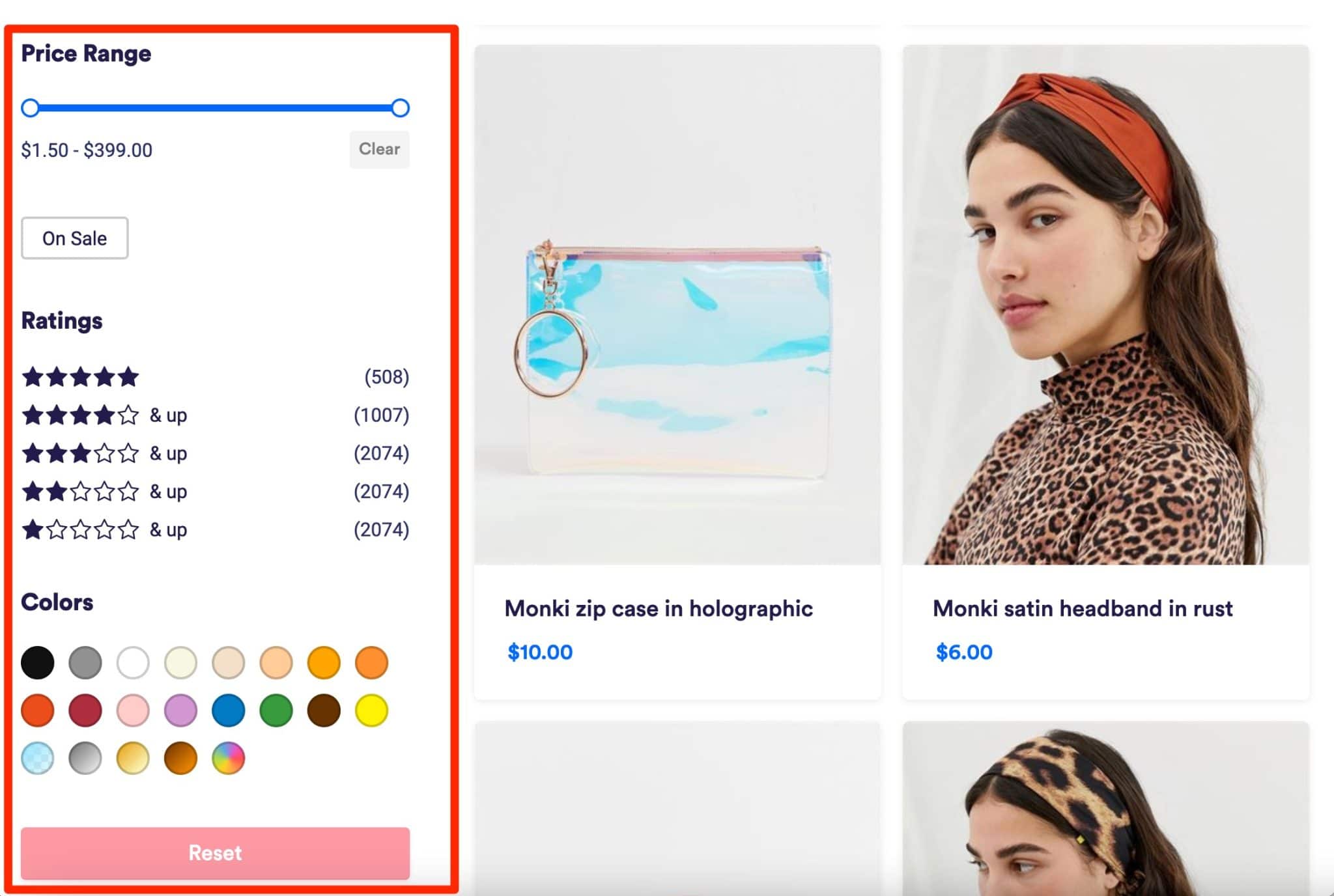
- In einem Online-Shop können Sie beispielsweise die folgenden Filter hinzufügen: Produkttypen, Marken, Preisspanne, Bewertungen, Farben usw.

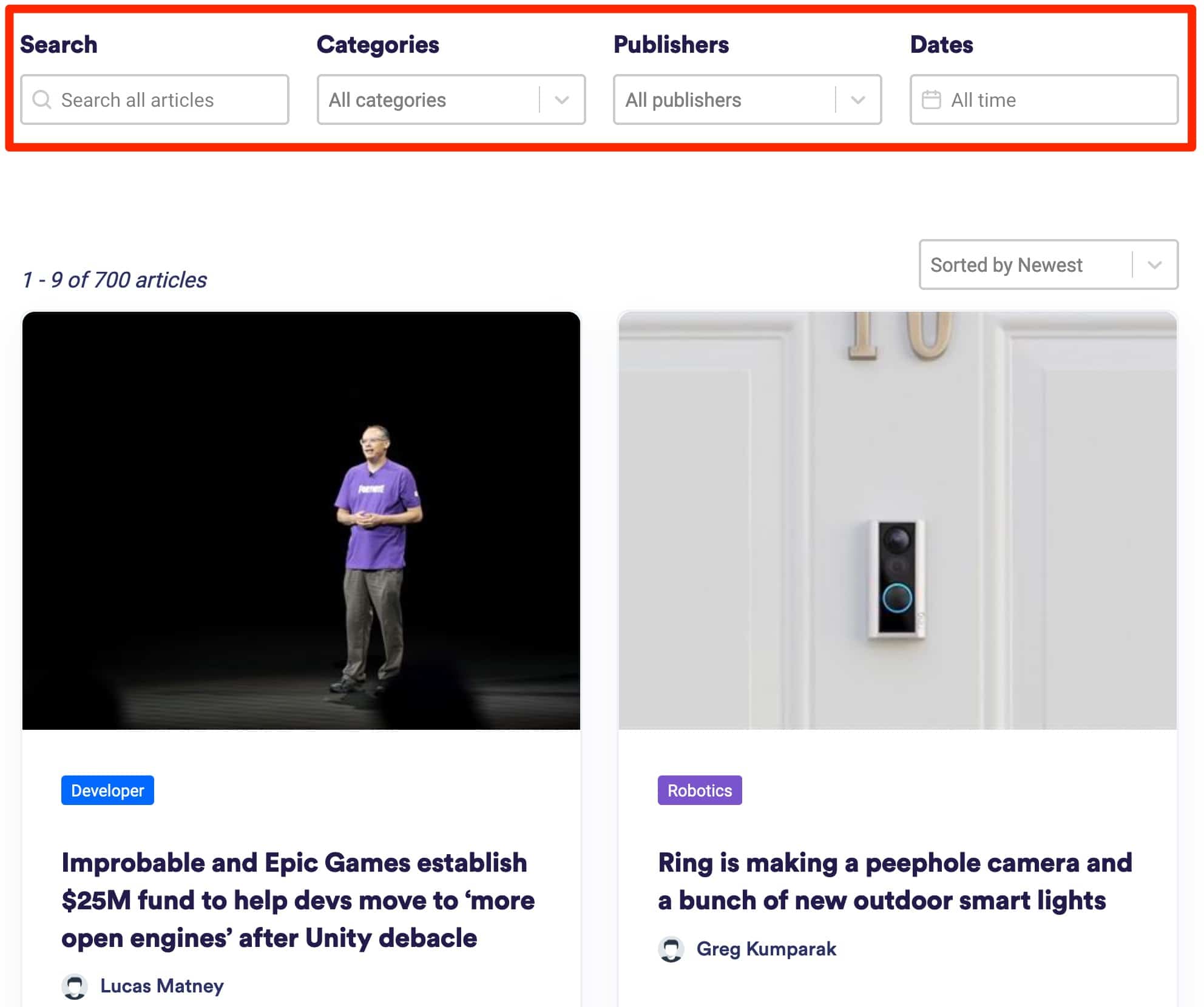
- Auf einer Blog-Seite können Sie damit schneller nach Beiträgen suchen, indem Sie nach Datum, Autor, Kategorie usw. filtern.

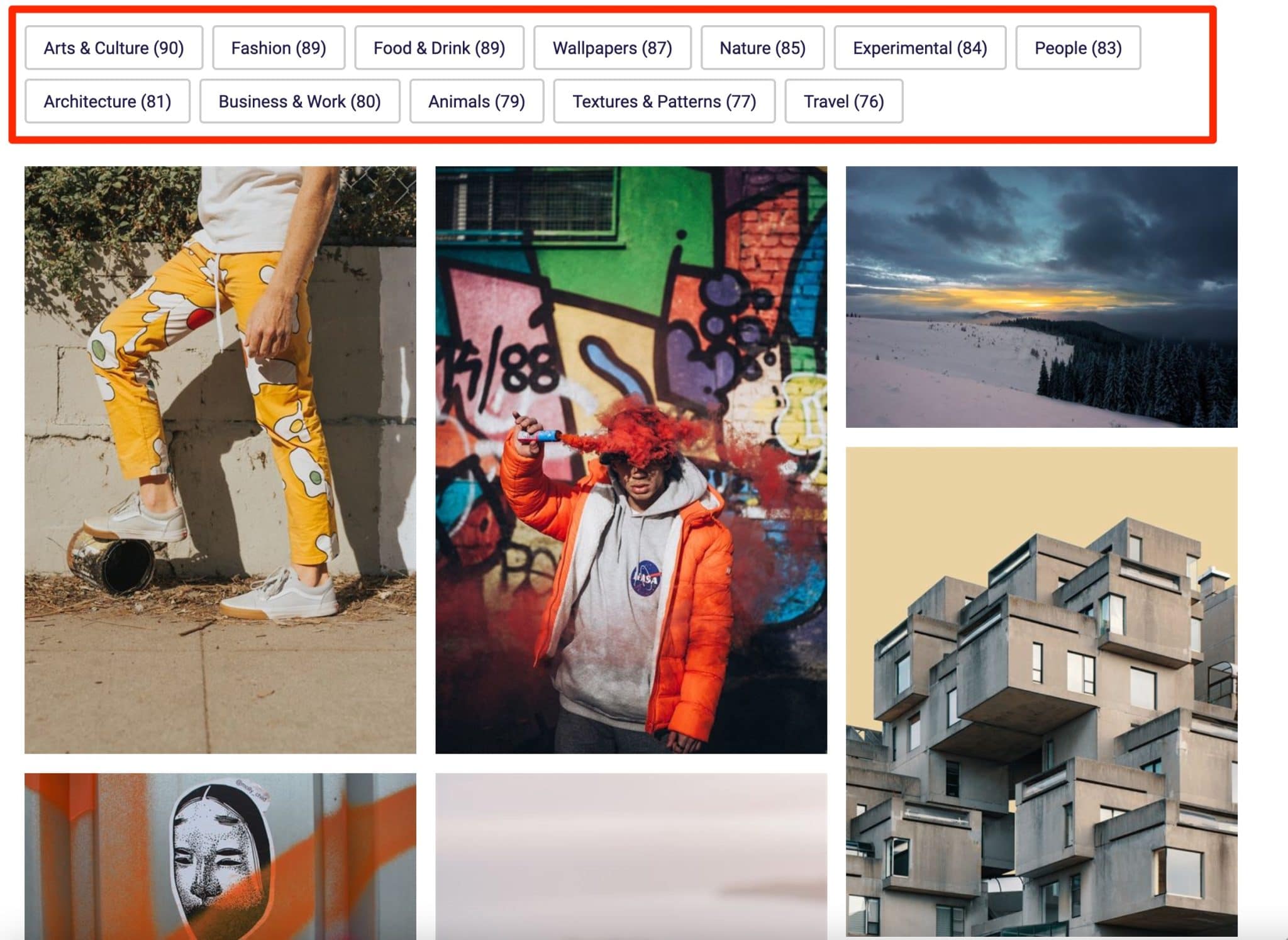
- Auf einer Portfolio-Seite können Sie beispielsweise die Suche nach Ihren Bildern nach Kategorietyp ermöglichen.

Um ein wenig weiter zu gehen, werfen Sie einen Blick auf diese Videopräsentation, die von WP Grid Builder erstellt wurde:
Ist es für dich klarer? Dann lass uns weitermachen. Wie Sie vielleicht in diesen ersten paar Zeilen bemerkt haben, basiert der Betrieb von WP Grid Builder weitgehend auf einem System von Filtern: den Facetten.
Um den Rest dieses Tests zu verstehen, gehen wir im folgenden Abschnitt ausführlich auf diesen Fachbegriff ein.
Was ist eine Facettensuche in WordPress?
Facetten? Nichts mit den Edelsteinen oder der polierten Oberfläche eines Diamanten zu tun.
In der IT sind Facettensuchen Suchen, mit denen Sie Ihre Inhalte nach verschiedenen Kriterien filtern können : Preis, Kundenbewertungen, Farbe, Marke usw.
Schnell und flüssig, diese Suche hat verschiedene Kriterien, die es einem Benutzer ermöglichen, schnell zu finden, was er will.
Sie haben sie sicher schon gesehen, zum Beispiel auf Reiseseiten, wenn Sie ein Budget, ein Datum und schließlich ein Ziel für Ihren nächsten Urlaub festlegen.
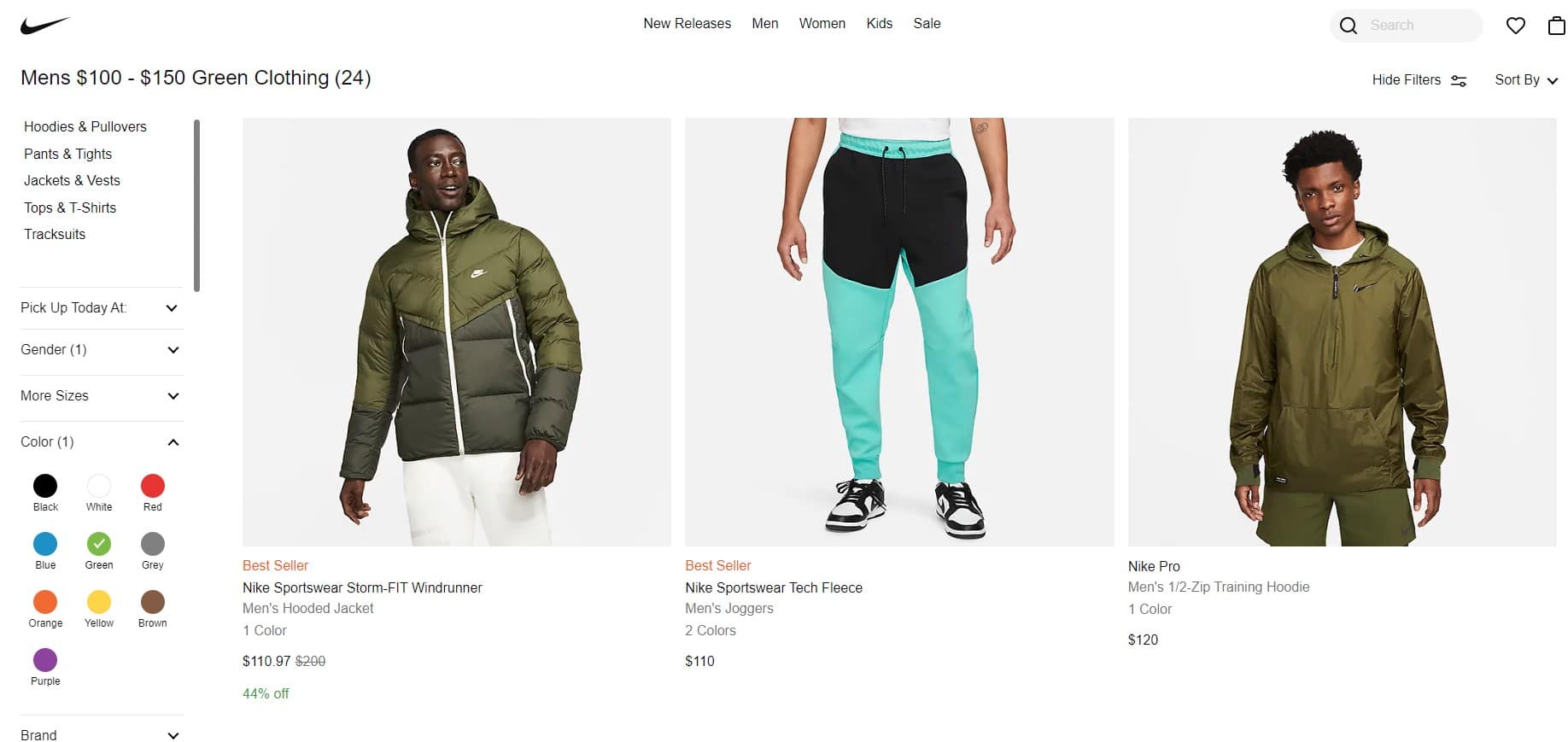
Sie sind Ihnen wahrscheinlich auch auf E-Commerce-Websites begegnet . Zum Beispiel bei Schuh- oder Bekleidungsgeschäften, wenn Sie Größen, Farben, Preise auswählen und es Ihnen die passenden Produkte anzeigt.

Die Verwendung dieses Systems auf Ihrer WordPress-Site kann Ihre Konversionsrate und die Anzahl der Besuche Ihrer Artikel erheblich verbessern. Sehen wir uns nun an, wie Sie dies mit WP Grid Builder einrichten!
Wie richte ich WP Grid Builder ein?
Beginnen Sie mit der Installation und Aktivierung des Plugins.
So funktioniert der Rest des Prozesses. Um es konkreter zu machen, zeige ich Ihnen einen praktischen Fall, indem ich einen Online-Shop für Apple-Produkte entwerfe, mit spezifischen Filtern nach den Produkten (RAM-Speicher, Farbe, Preis usw.).
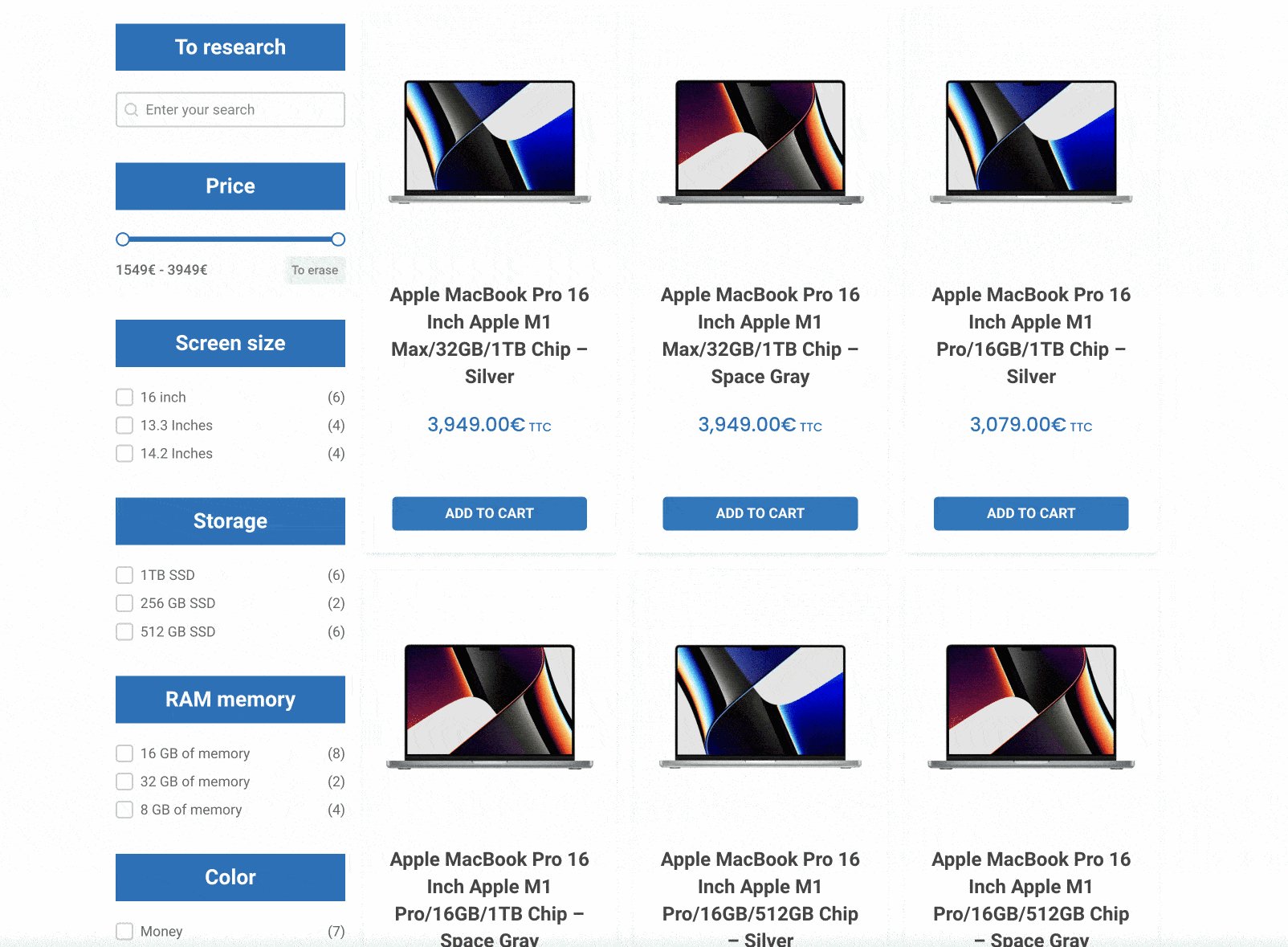
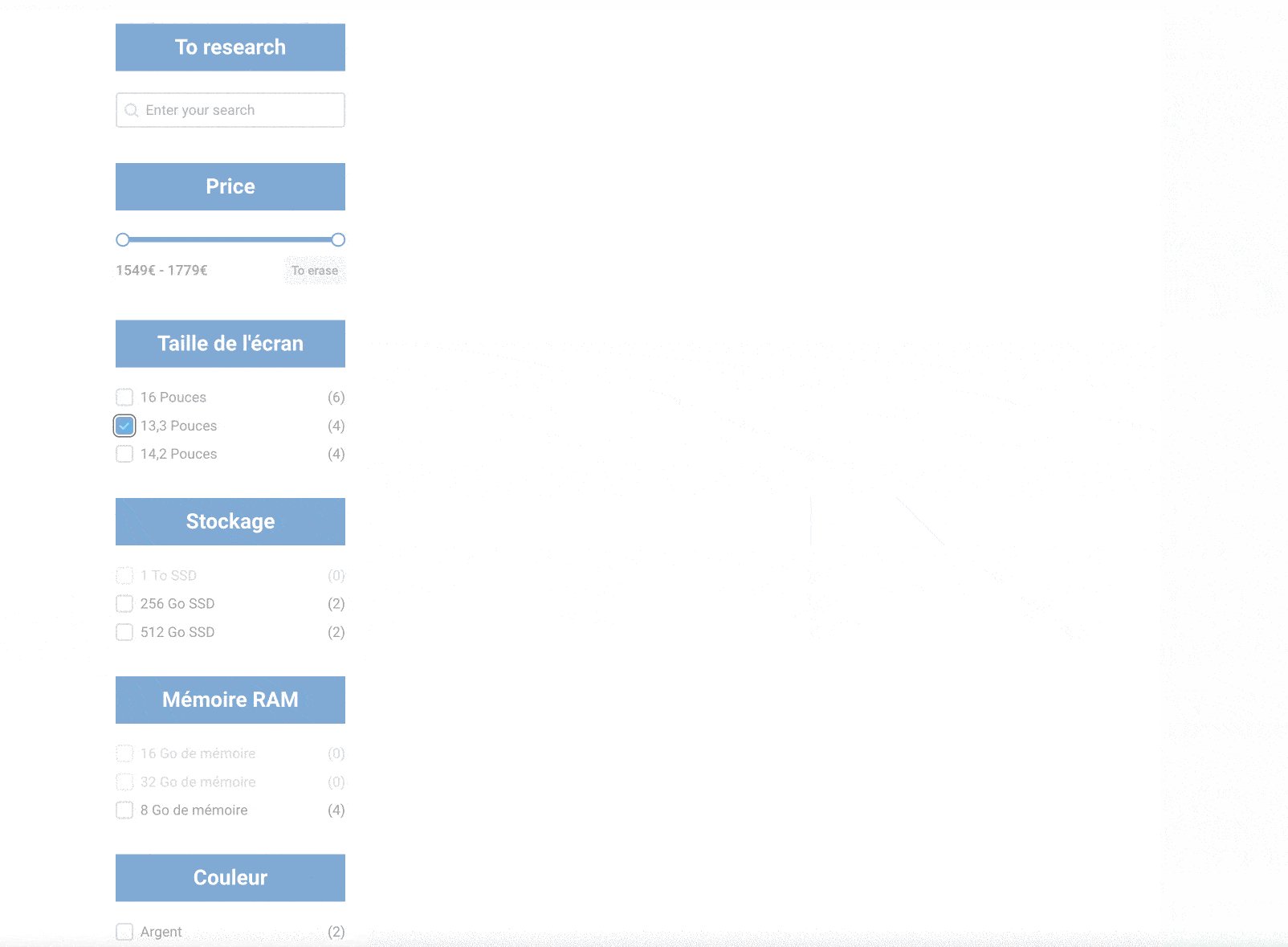
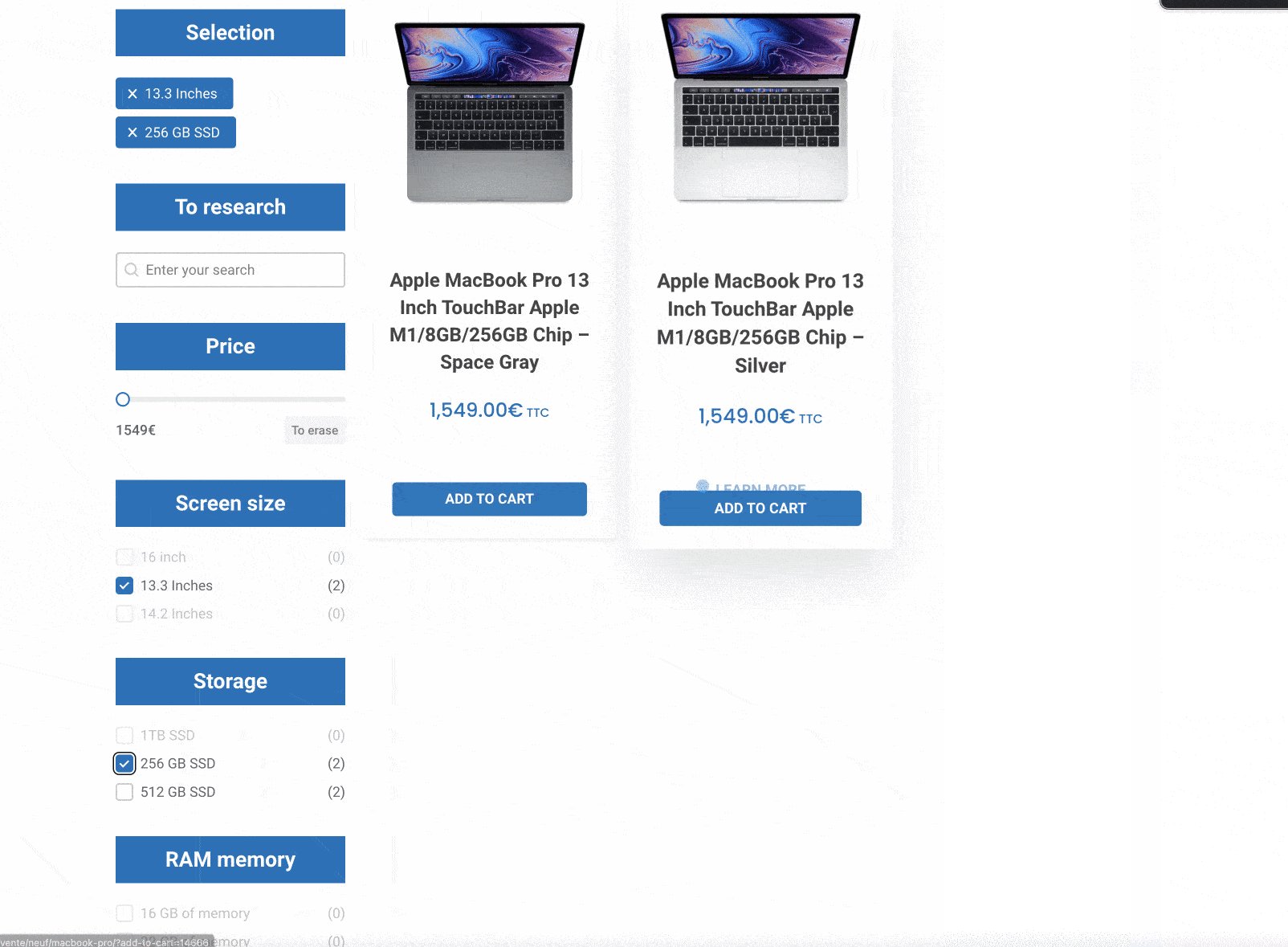
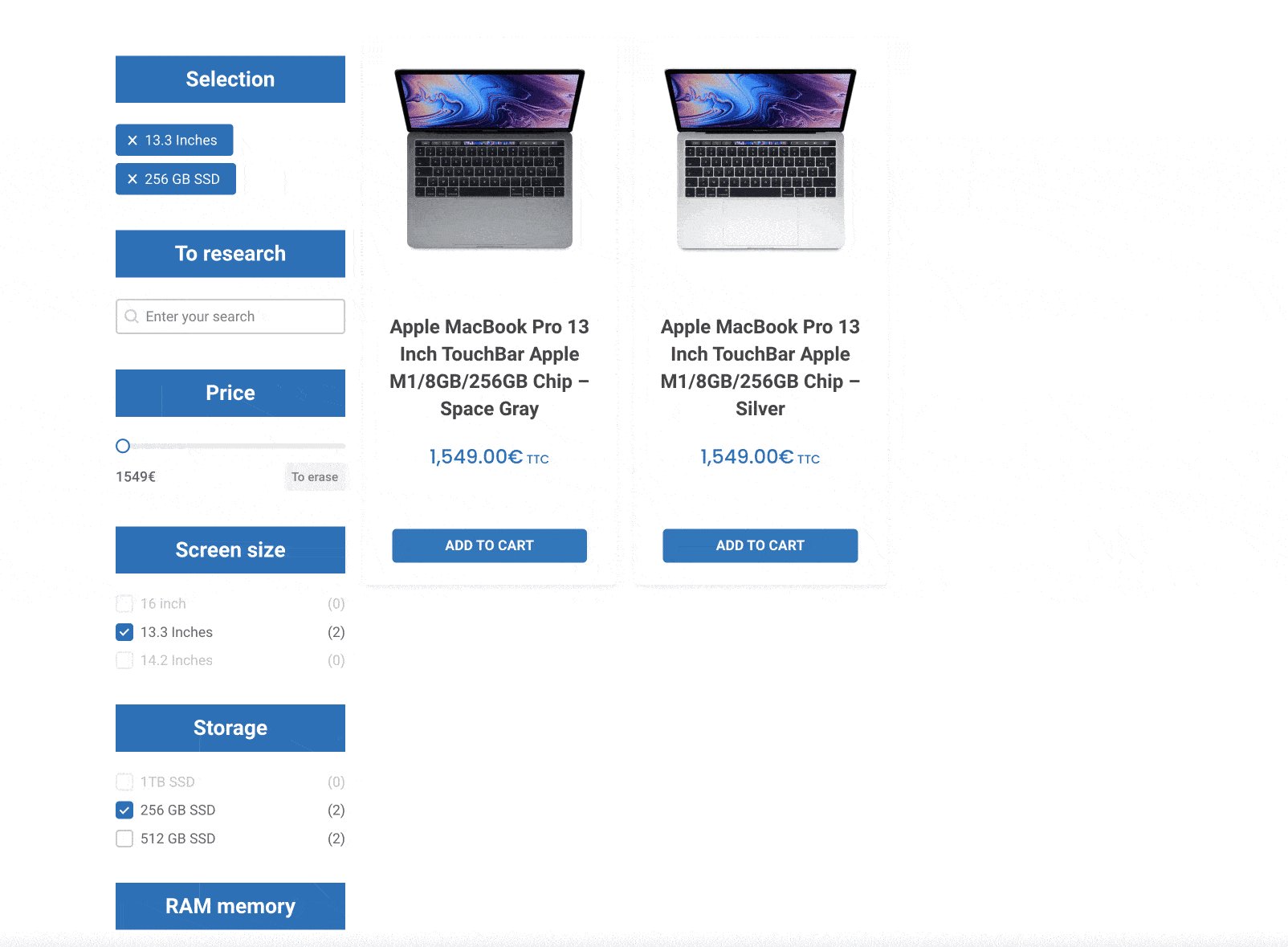
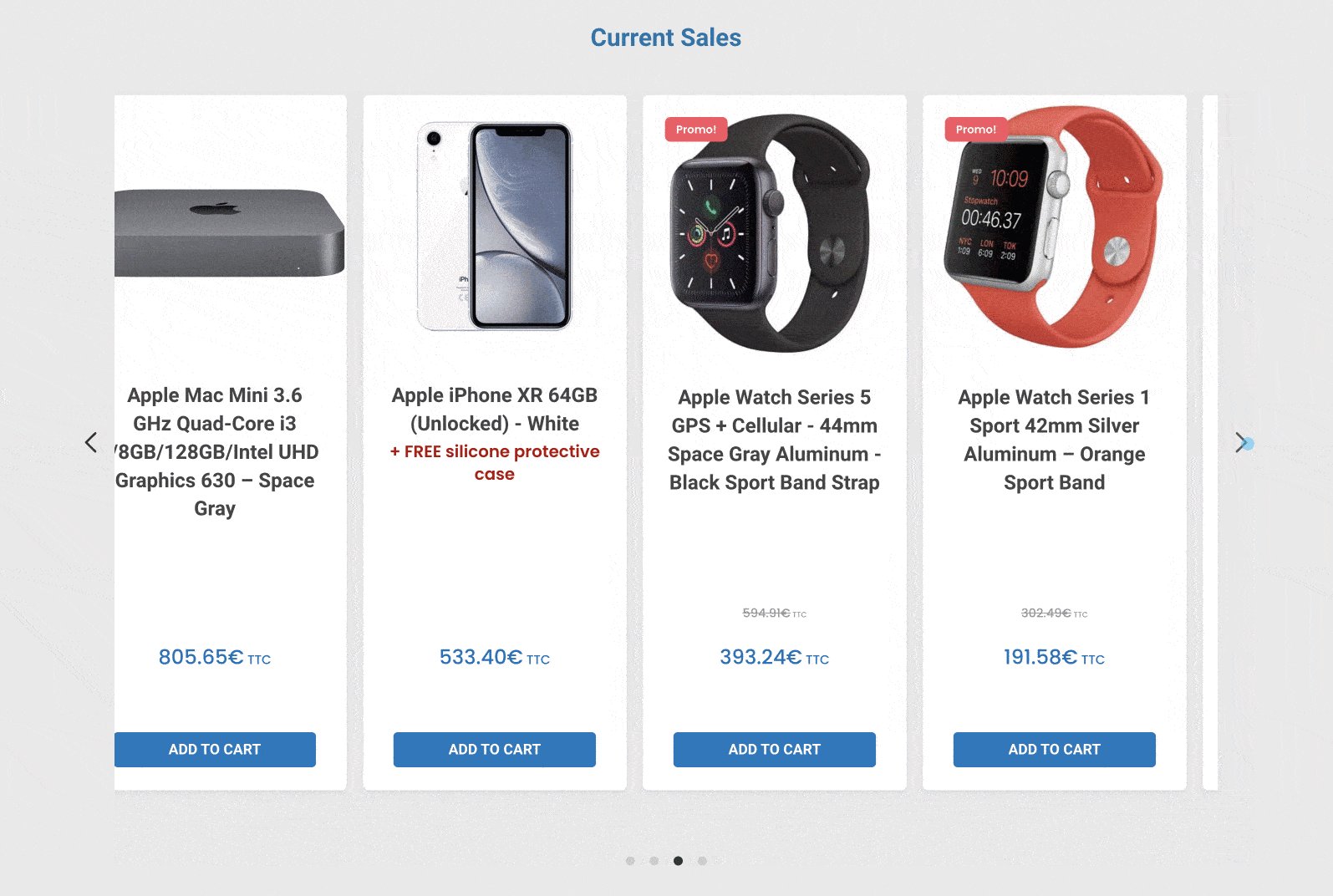
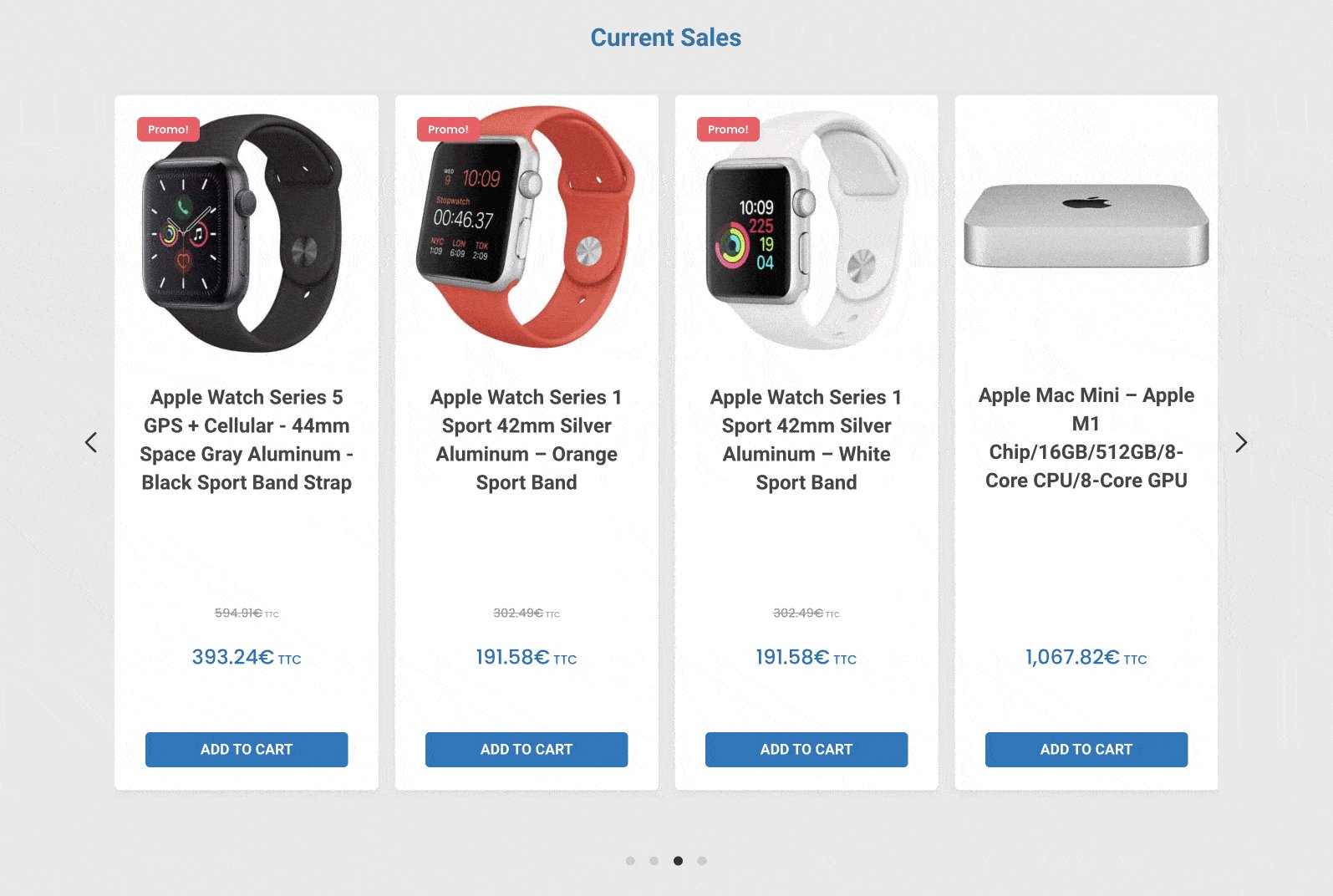
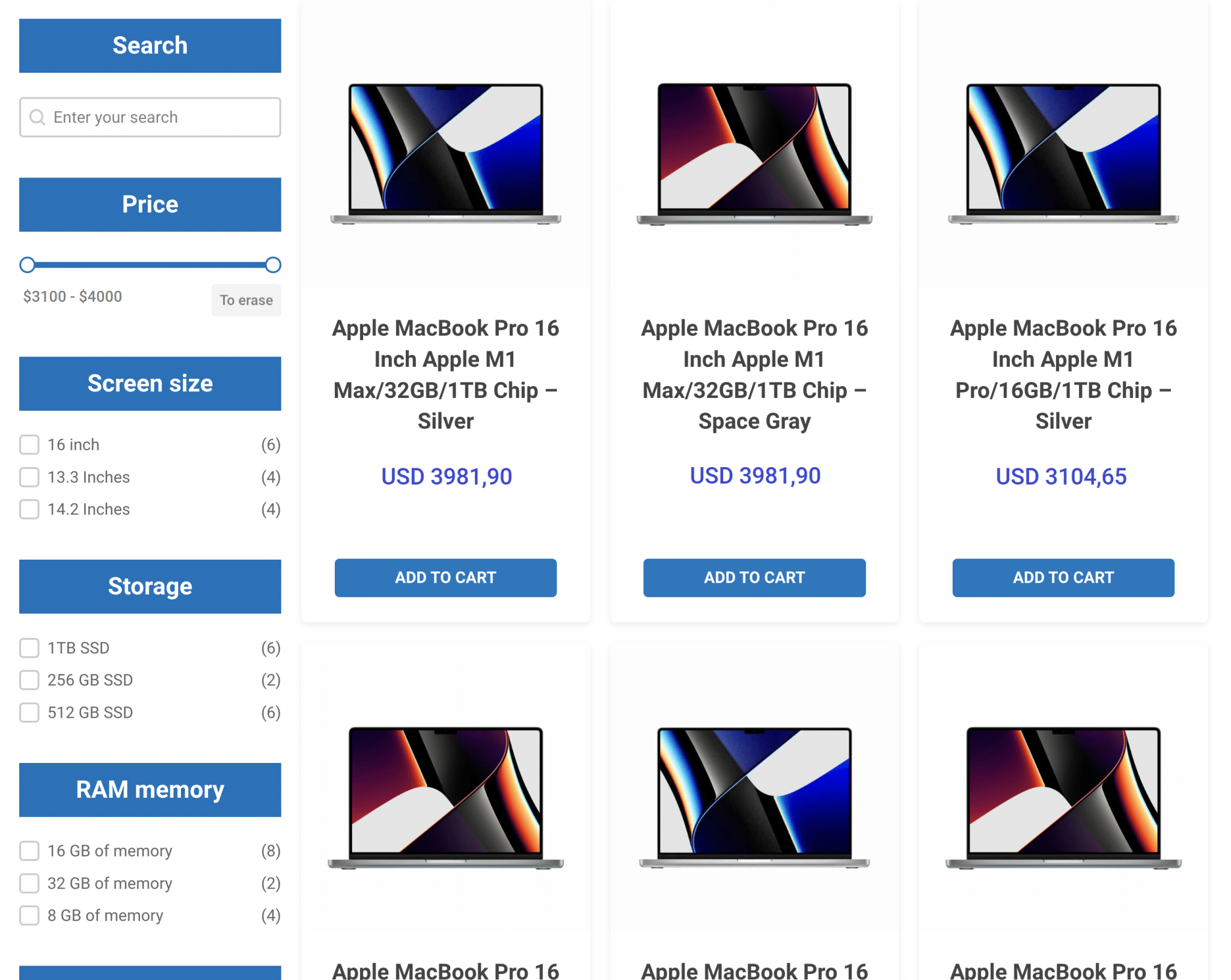
Hier ist die Art des filterbaren Rasters, das wir in diesem Beitrag für unseren WooCommerce-Onlineshop erstellen werden:

Bevor wir weitermachen und ins Wesentliche gehen, werde ich auf etwas sehr Wichtiges hinweisen, damit Sie besser verstehen, wie WP Grid Builder funktioniert.
Sie sollten wissen, dass das Plugin auf 3 Elementen basiert:
- Die Karten
- Die Facetten
- Die Gitter
Diese Begriffe werden in diesen Zeilen durchgehend verwendet, aber keine Panik: Ich erkläre Ihnen alles mit Screenshots, damit Sie nichts verpassen.
Aber zuerst tauchen wir in das Dashboard des Plugins ein.
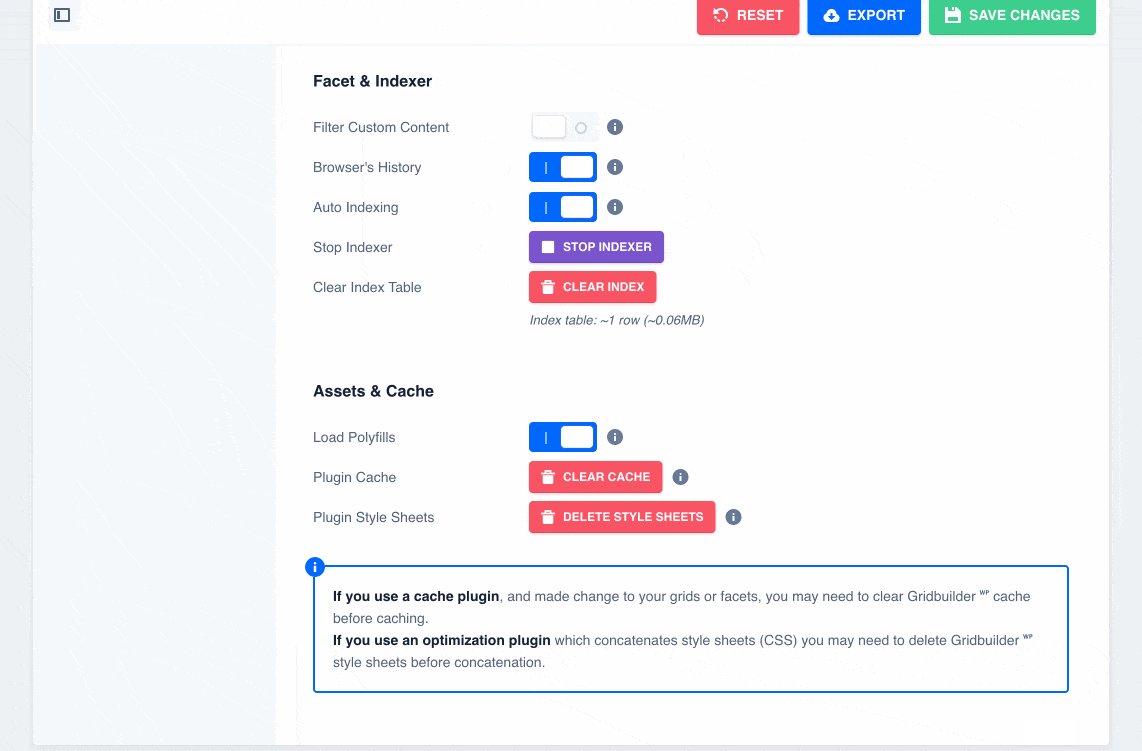
Ein klares, intuitives und sauberes Dashboard
Sobald das Plug-in auf Ihrer Website aktiviert ist, werden Sie vor allem zwei Dinge bemerken:
- Ein übersichtliches Menü mit Links zum Einrichten Ihrer Raster, Karten und Facetten.
Aber auch die Möglichkeit, Einstellungen anzupassen und Module zu aktivieren. Es ist sehr einfach, sich zurechtzufinden.

- Eine saubere und farbenfrohe Benutzeroberfläche . Es ist sehr angenehm, durch die verschiedenen Menüs zu navigieren, mit gut sichtbaren Call-to-Action-Buttons und Platz zwischen den verschiedenen Abschnitten. Puh, wir können atmen.

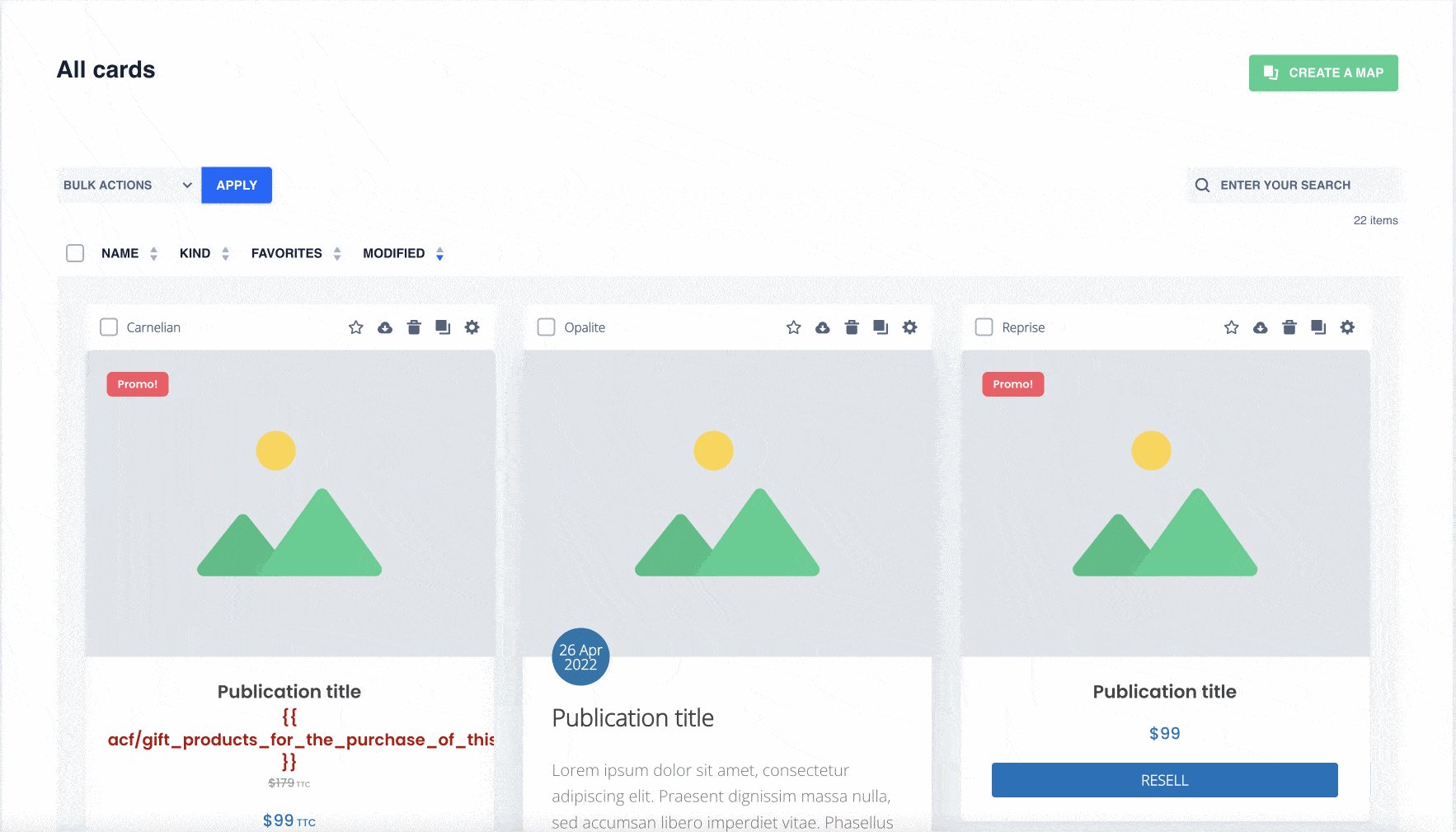
Wie erstelle ich eine Karte mit WP Grid Builder?
Die Karten repräsentieren die Anzeige jedes Ihrer Inhalte im Raster. Für unser konkretes Beispiel entspricht dies WooCommerce-Produkten.
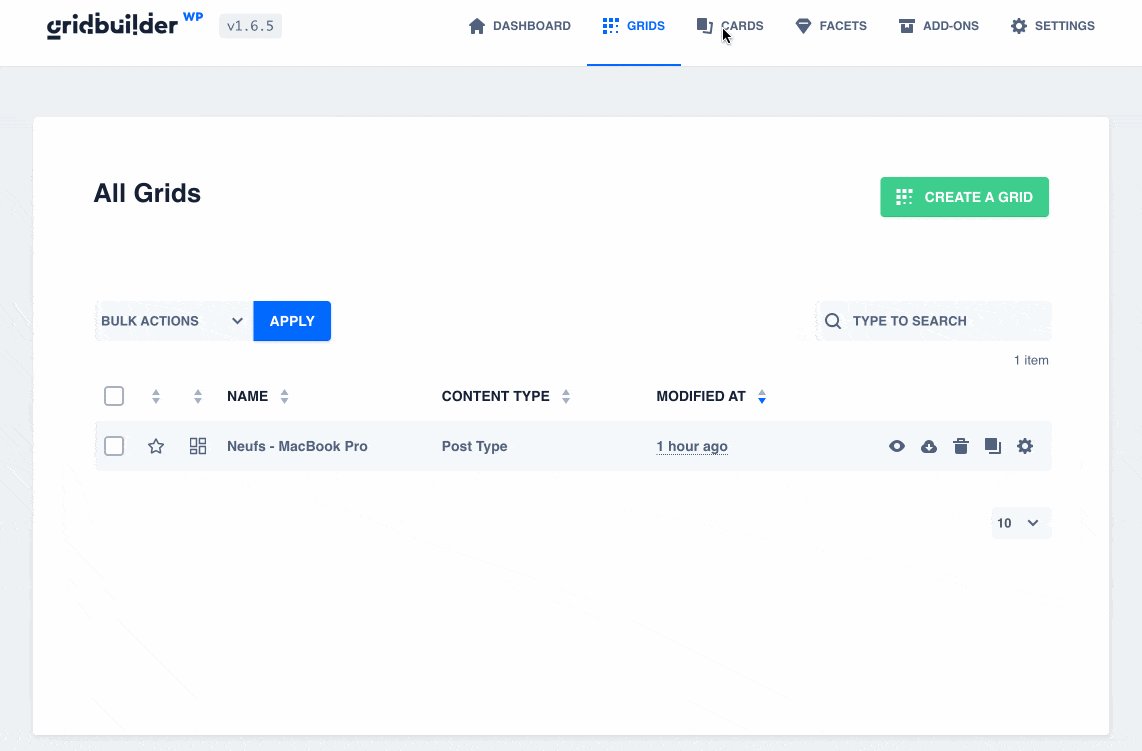
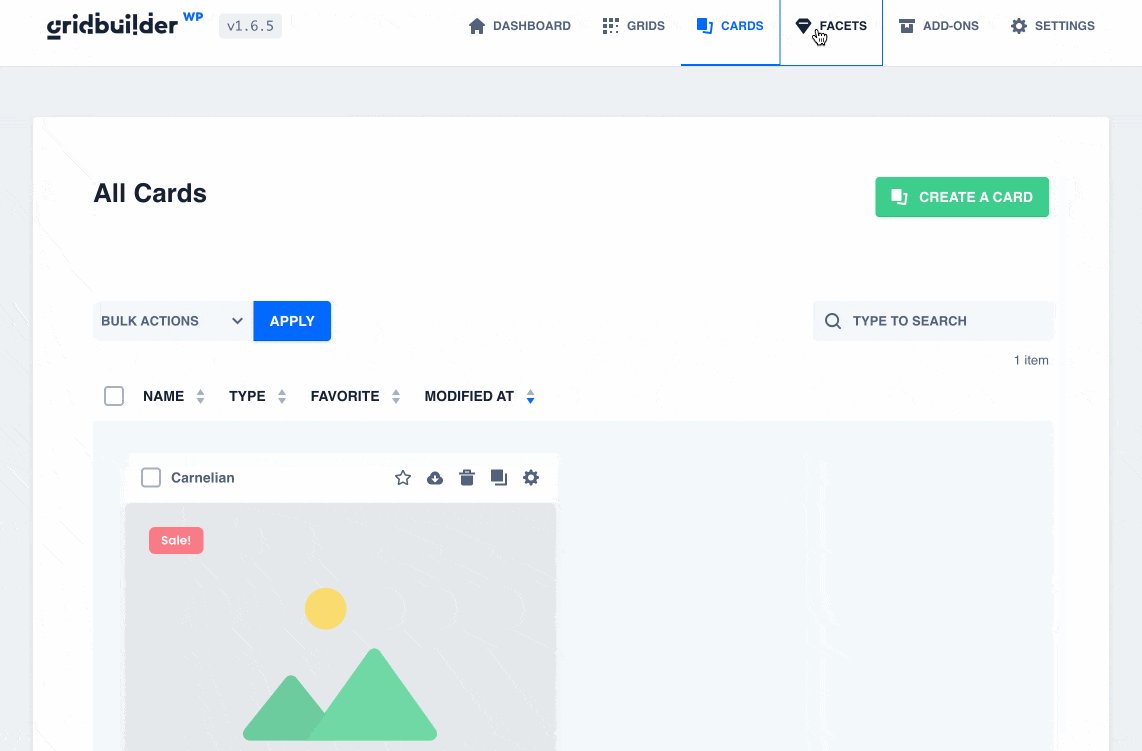
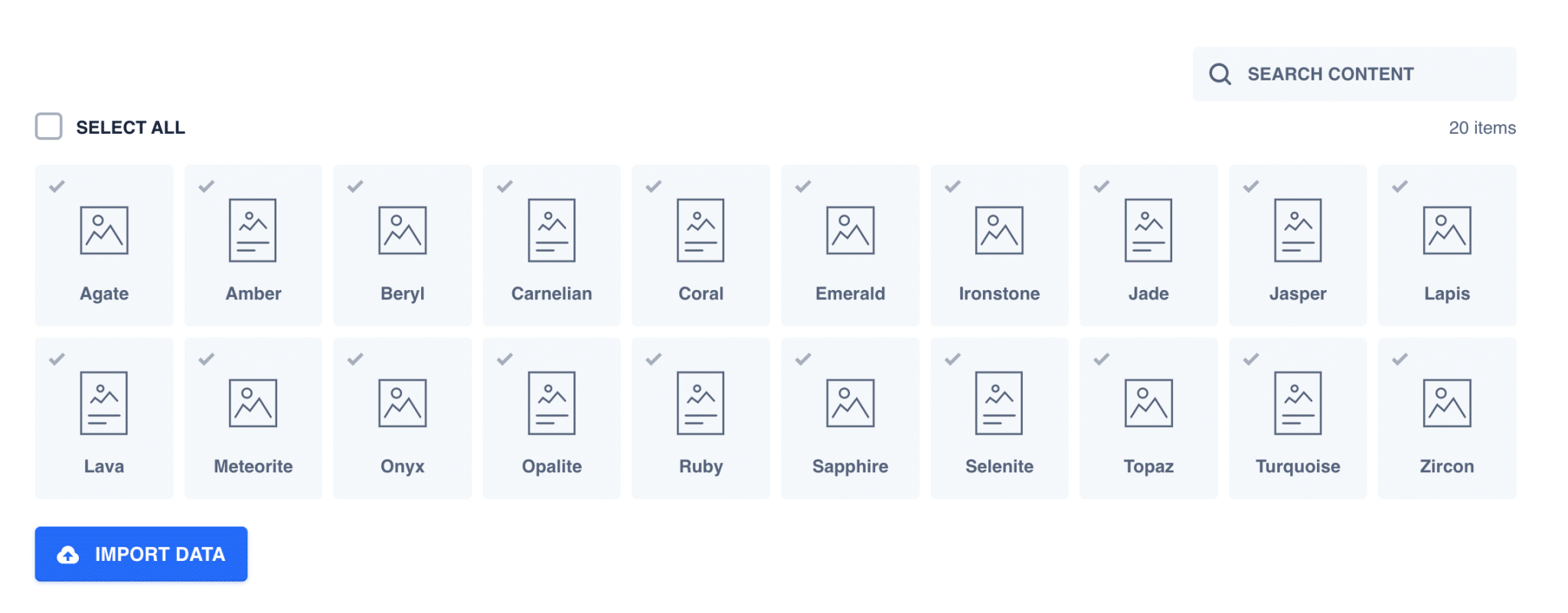
WPGridBuilder arbeitet mit mehr als 20 vorgefertigten Kartenvorlagen für Ihre Blogbeiträge oder Produkte im Menü „Alle Karten“:

Seine Karten können mit wenigen Klicks importiert und verwendet werden, aber Sie können Ihre eigenen erstellen oder eine vorhandene Vorlage ändern.
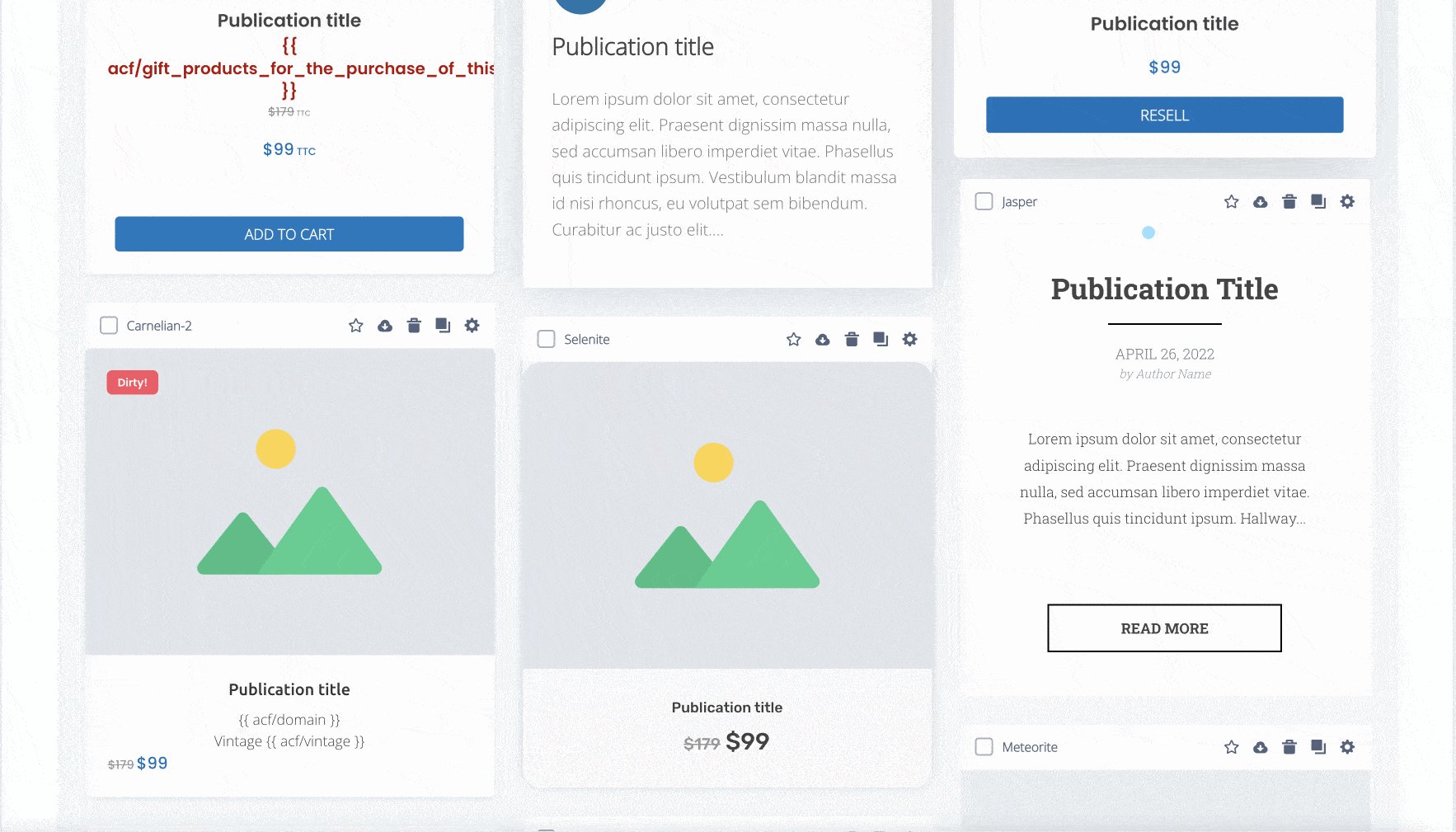
Hier ist ein Beispiel für die vorgeschlagenen Karten, um Ihre ersten Grids zu starten:

WP Grid Builder bettet einen internen visuellen Builder zur Bearbeitung ein, mit dem Sie das gesamte Design per Drag-and-Drop mithilfe von Blöcken ändern können.
Es gibt Blöcke aller Art und für alle Verwendungszwecke:
- Für Ihre Posts: Titel, Metas, Inhalt etc.
- Für Ihre WooCommerce-Produkte: Preise, Bewertungen, Rabatte etc.
- Für Ihre WordPress-Benutzer: Name, E-Mail, Avatar usw.
- Für Begriffe und Kategorien.
- So fügen Sie Schaltflächen und Symbole hinzu.
- Um benutzerdefinierte Felder zu integrieren.
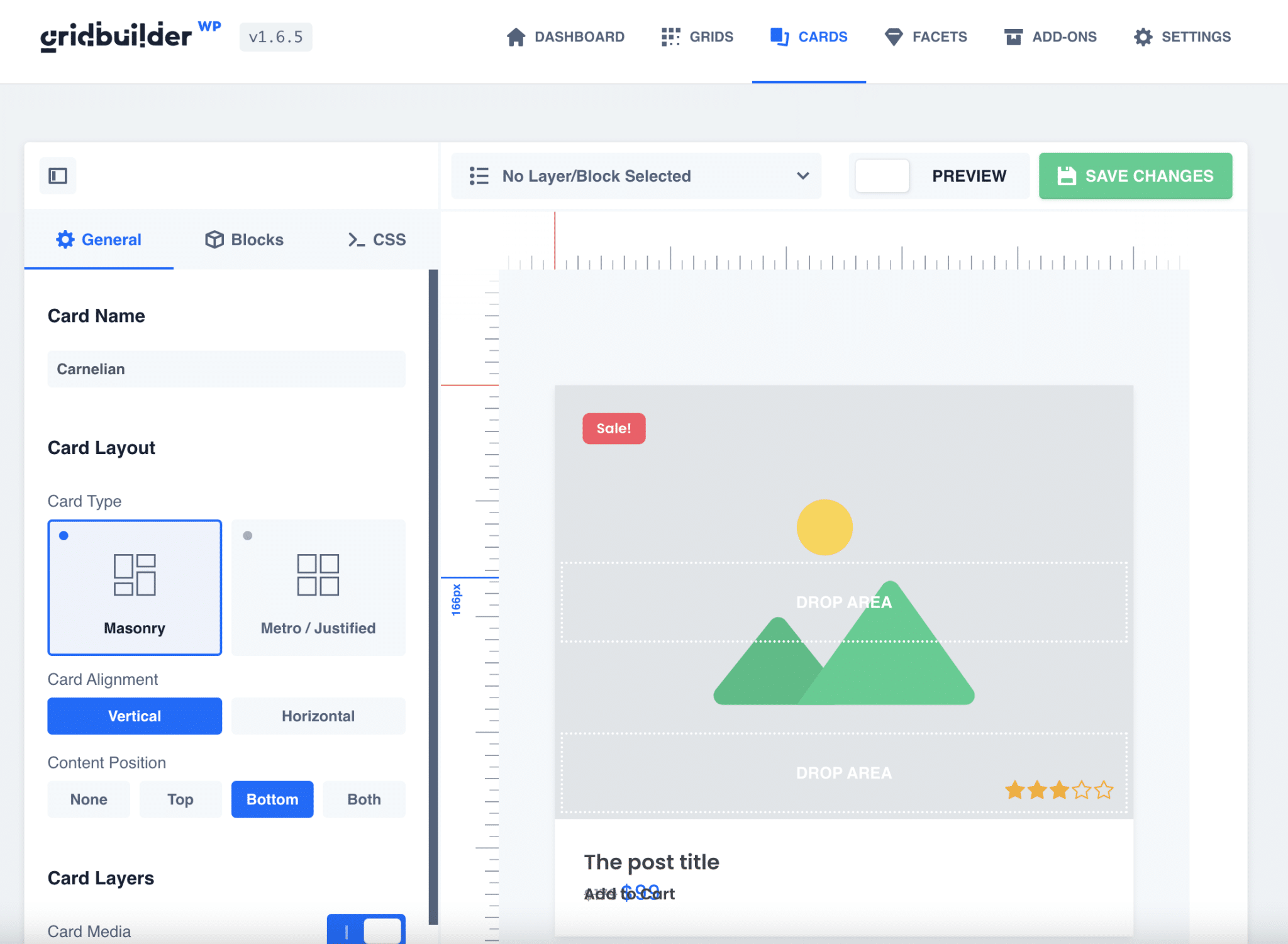
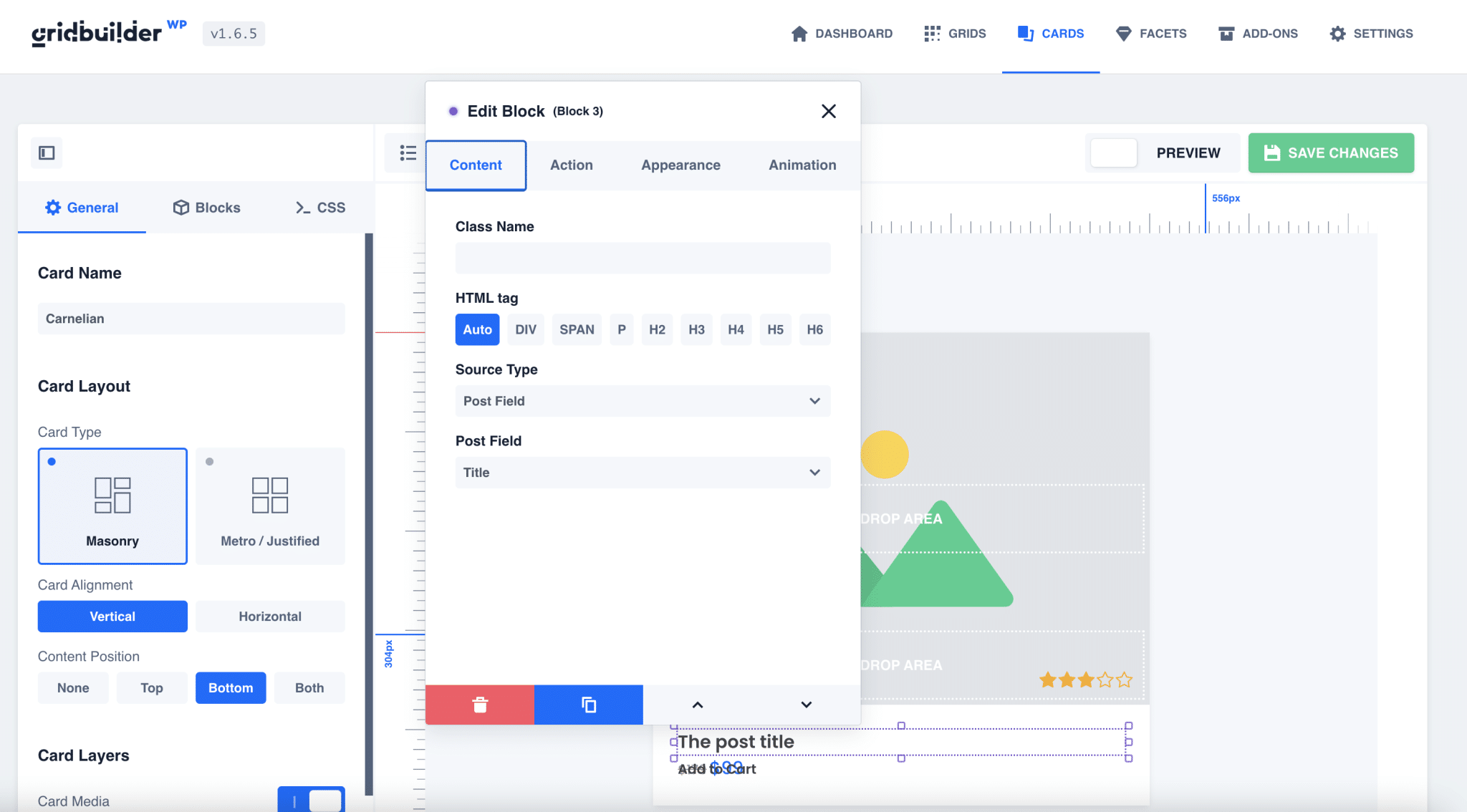
In unserem Beispiel beginnen wir mit der Kartenvorlage „Karneol“:

Das Layoutsystem ist Gutenberg oder sogar Elementor sehr ähnlich.
Jedes Element ist anpassbar und verfügt über Optionen zum Bearbeiten von Farbe, Schriftart, Feldtyp, Größe, Hintergrund oder zum Hinzufügen von benutzerdefiniertem CSS.

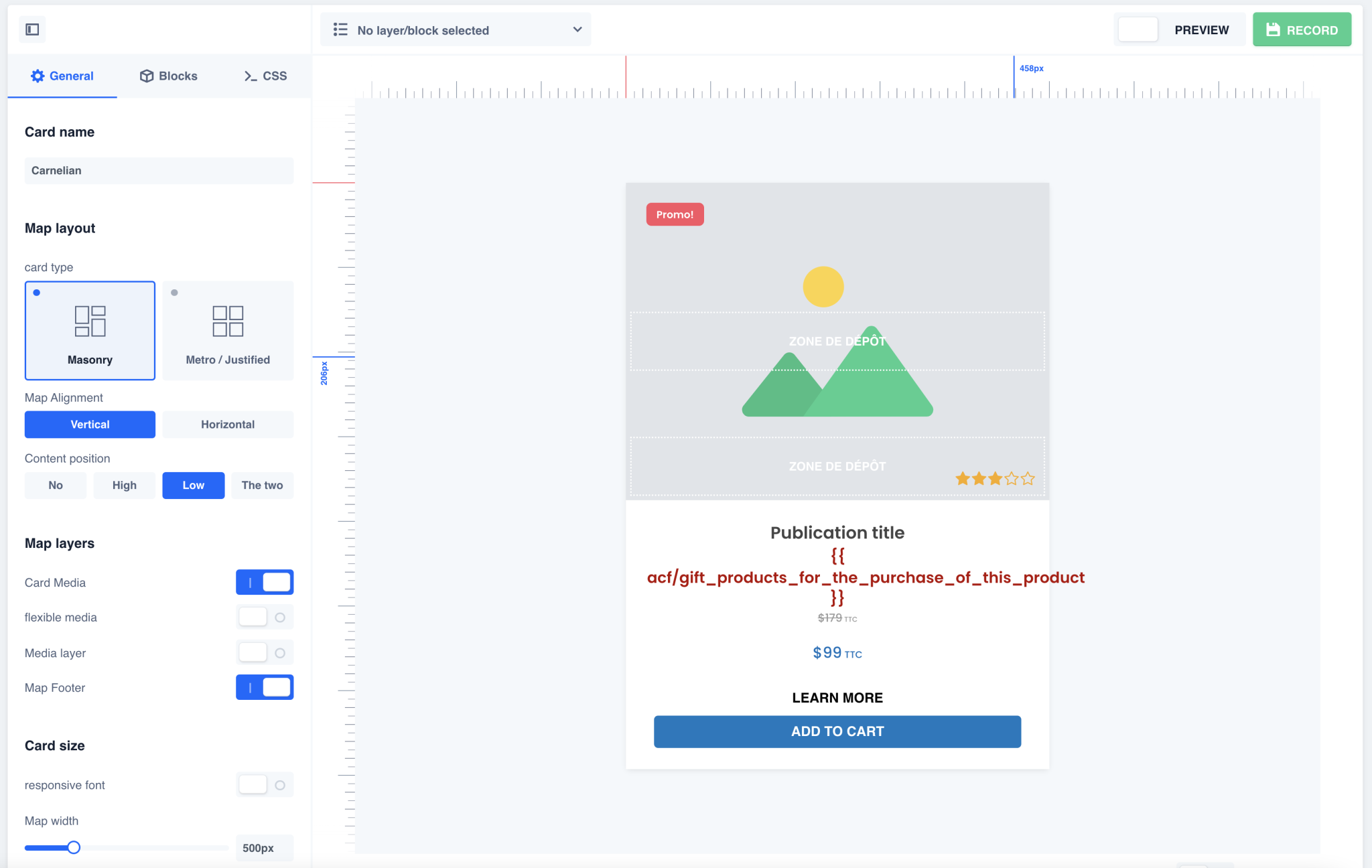
Ich habe das Layout ein wenig bearbeitet, um das folgende Ergebnis zu erhalten:

Ich habe ein erweitertes benutzerdefiniertes Feld hinzugefügt, das einem Artikel entspricht, der zum Kauf dieses Produkts angeboten wird, eine „Mehr erfahren“-Schaltfläche, die mit der Produktseite verknüpft ist, und ich habe die Typografie ein wenig geändert.
Sobald unsere Karten fertig sind und alle Informationen haben, die wir brauchen, machen wir weiter.
Wie erstelle ich eine Facette?
Hier sind wir nun beim wichtigsten und interessantesten Teil der Einrichtung unseres Grids: der Erstellung von Facetten (über das Menü „Alle Facetten“).
Facetten stellen alle möglichen Arten von Filtern dar, die Sie Ihrem Raster hinzufügen können.

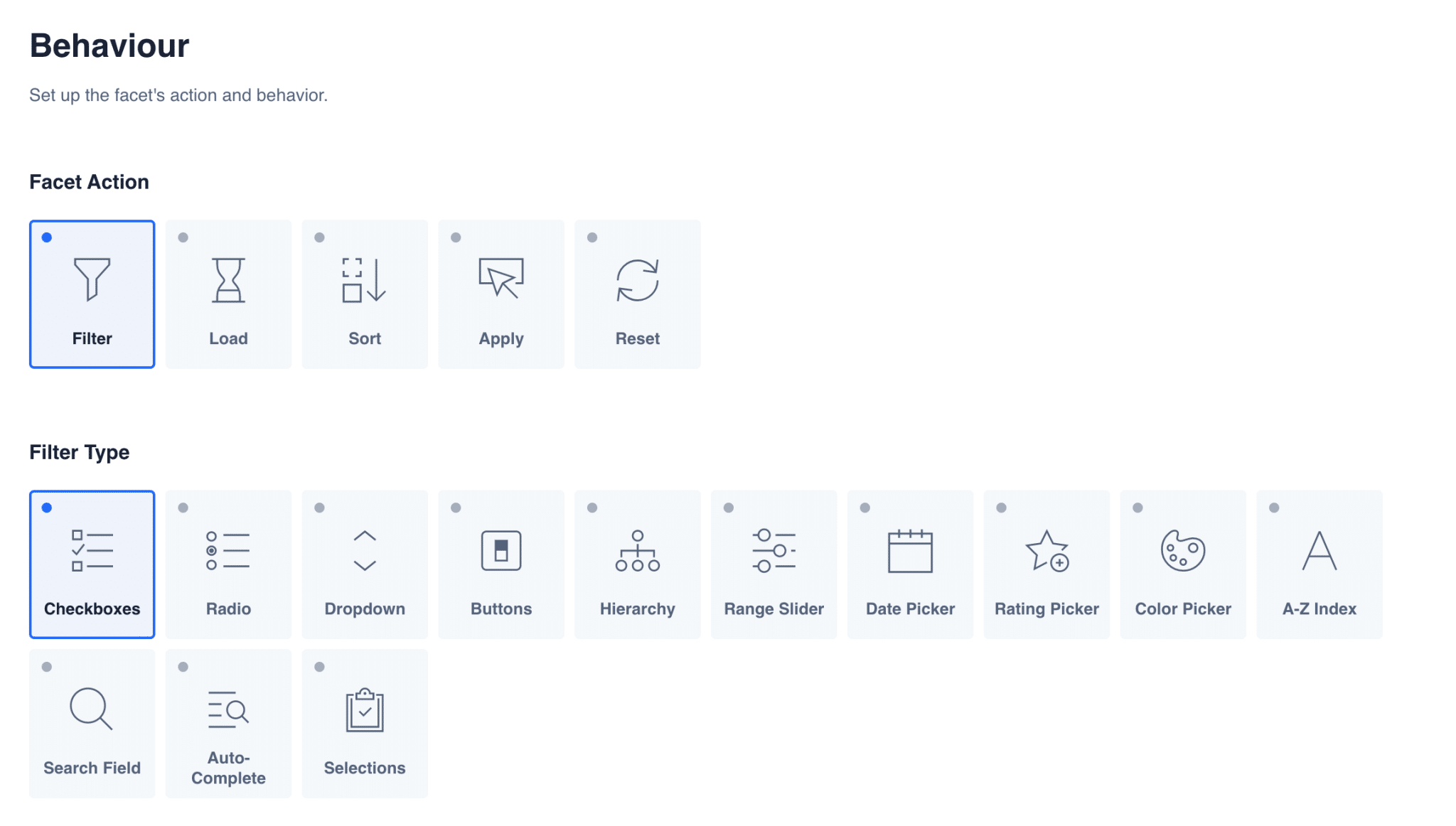
Wie Sie auf dem obigen Screenshot sehen können, sind sie in 5 Kategorien unterteilt (unter „Facet Action“).
Jede Facette ist immer mit einem Raster verbunden (darüber werde ich im nächsten Teil sprechen) und Sie müssen zuerst die Art der Aktion auswählen, die sie auf Ihrem Raster ausführen soll:
- Filter : um den Inhalt Ihres Rasters über Schaltflächen, Picker, Kundenbewertungen usw. zu filtern.
- Laden : um mehr Inhalte zu laden, zum Beispiel mit der Möglichkeit, Ihrem Raster einen unendlichen Bildlauf oder eine Paginierung hinzuzufügen.
- Sortieren : Zum Erstellen eines Dropdown-Menüs mit benutzerdefinierten Optionen, z. B. einer alphabetischen Reihenfolge.
- Anwenden : um Filter auszuwählen und auf eine gefilterte Seite umzuleiten.
- Zurücksetzen : um eine Schaltfläche hinzuzufügen, um die Auswahl des Besuchers zurückzusetzen und das Standardraster wieder anzuzeigen.
Genau wie die Karten bietet WP Grid Builder an, ein Dutzend grundlegende Facetten zu importieren, um Ihr Projekt zu starten.
Ich rate Ihnen, sie alle zu installieren, nicht nur, weil sie nützlich sind, sondern sie geben Ihnen auch ein Beispiel, um später benutzerdefinierte zu erstellen.
Lassen Sie uns jetzt unsere erste Facette erstellen, um unser Produktraster zu filtern. Diese Facette sortiert Produkte nach einer benutzerdefinierten WooCommerce-Taxonomie namens „Random-Access Memory“ (RAM), die zuvor in unseren Produkten eingerichtet wurde.
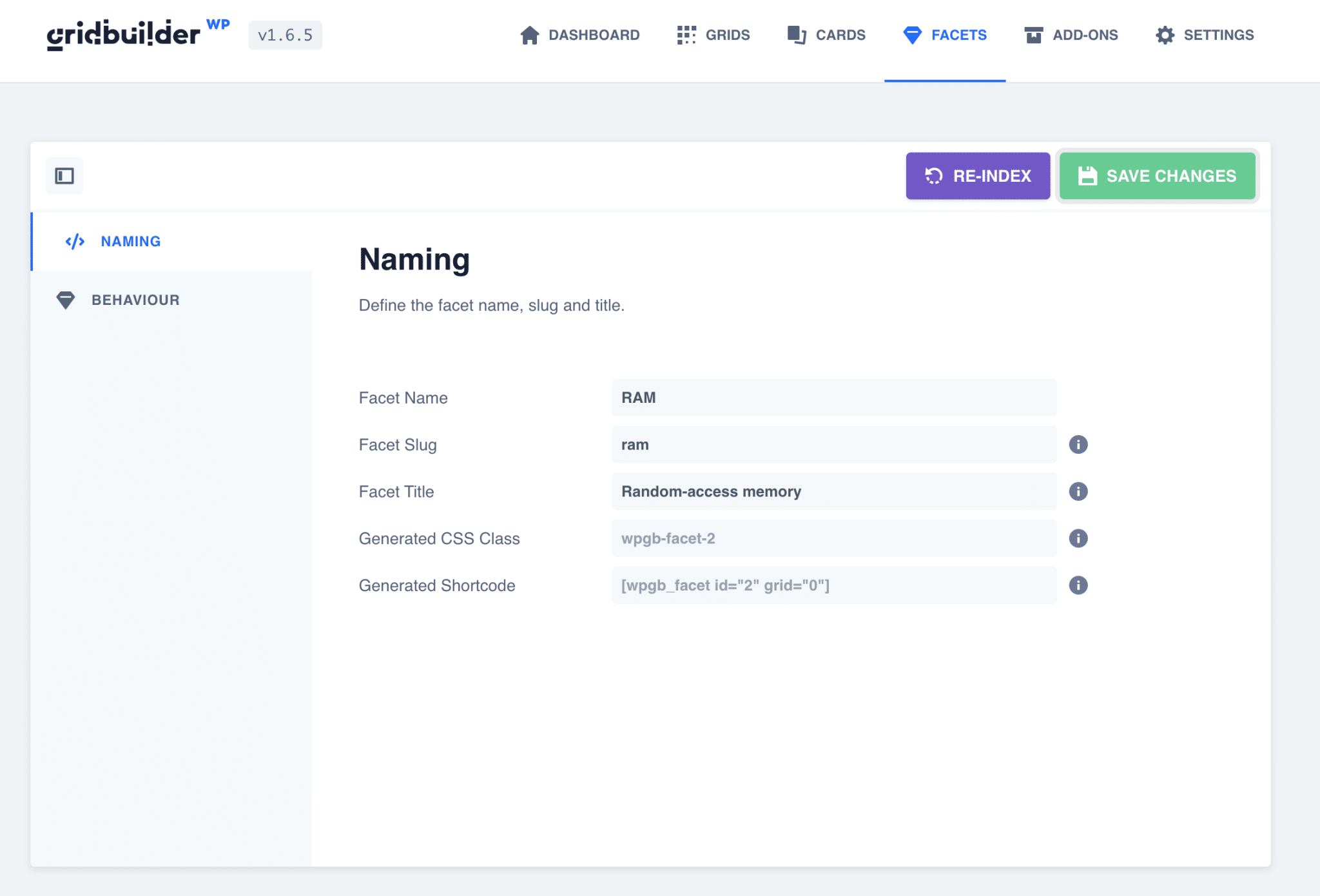
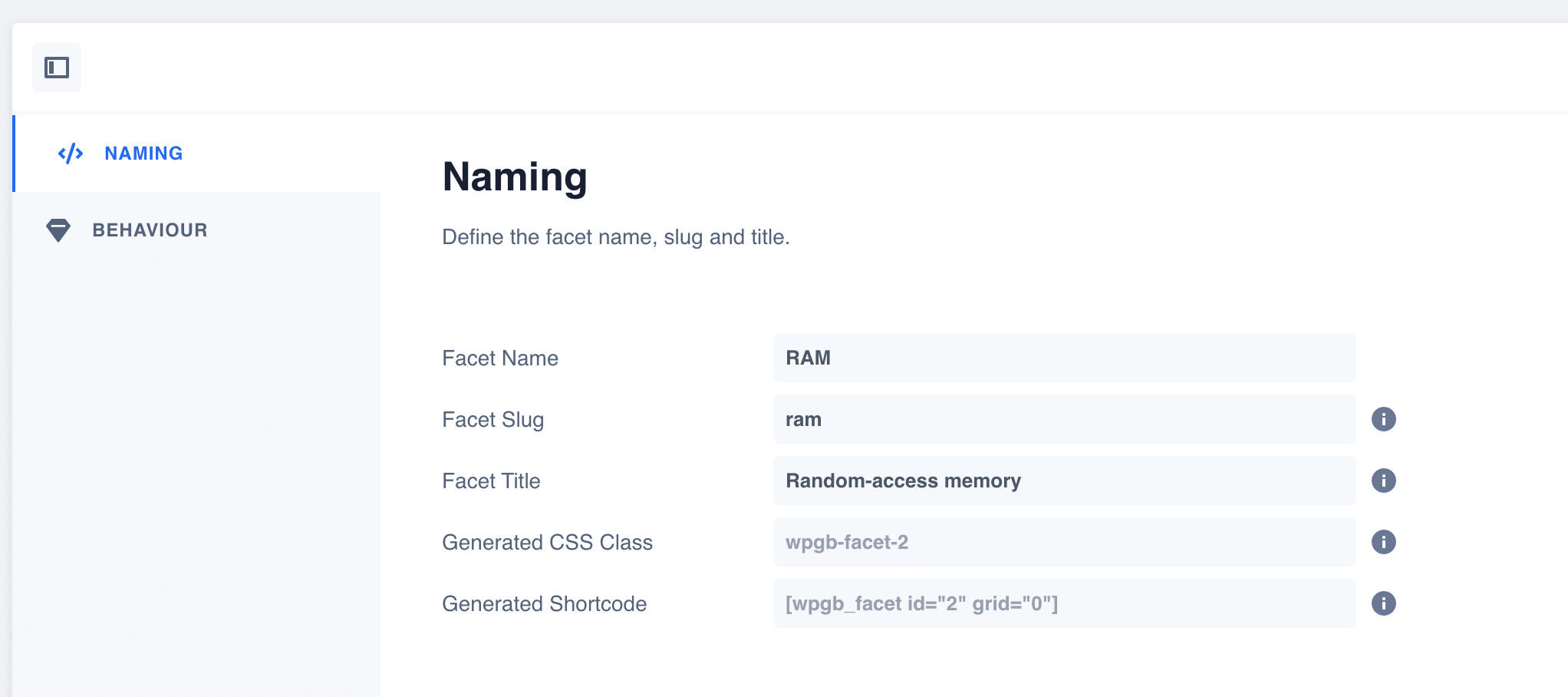
Fügen wir also wie folgt eine „RAM“-Facette hinzu:

Bisher nichts Kompliziertes, benennen Sie einfach Ihren Filter.
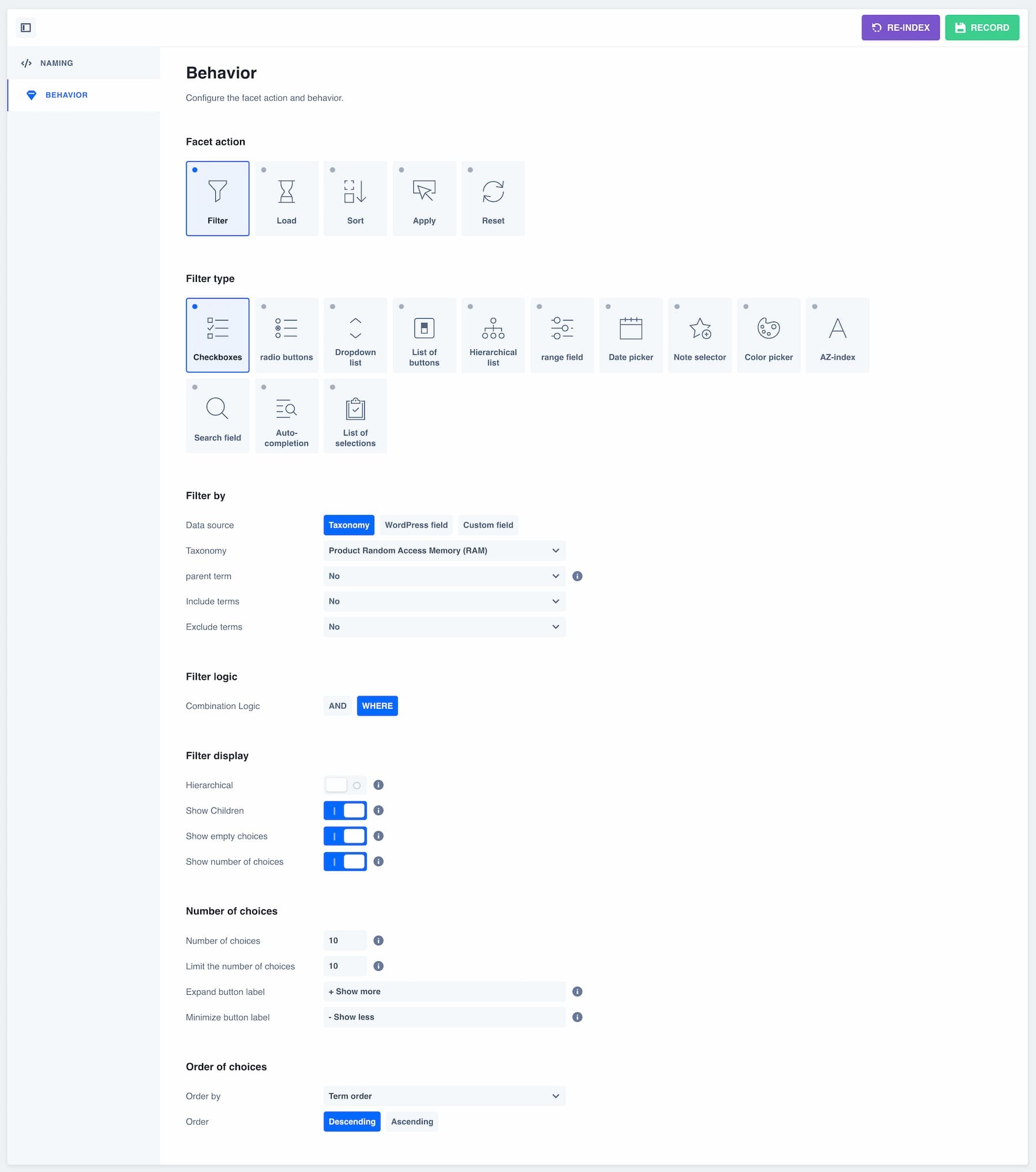
Gehen wir nun zur Registerkarte „Verhalten“, auf der Sie den Zweck Ihrer Facette definieren können:

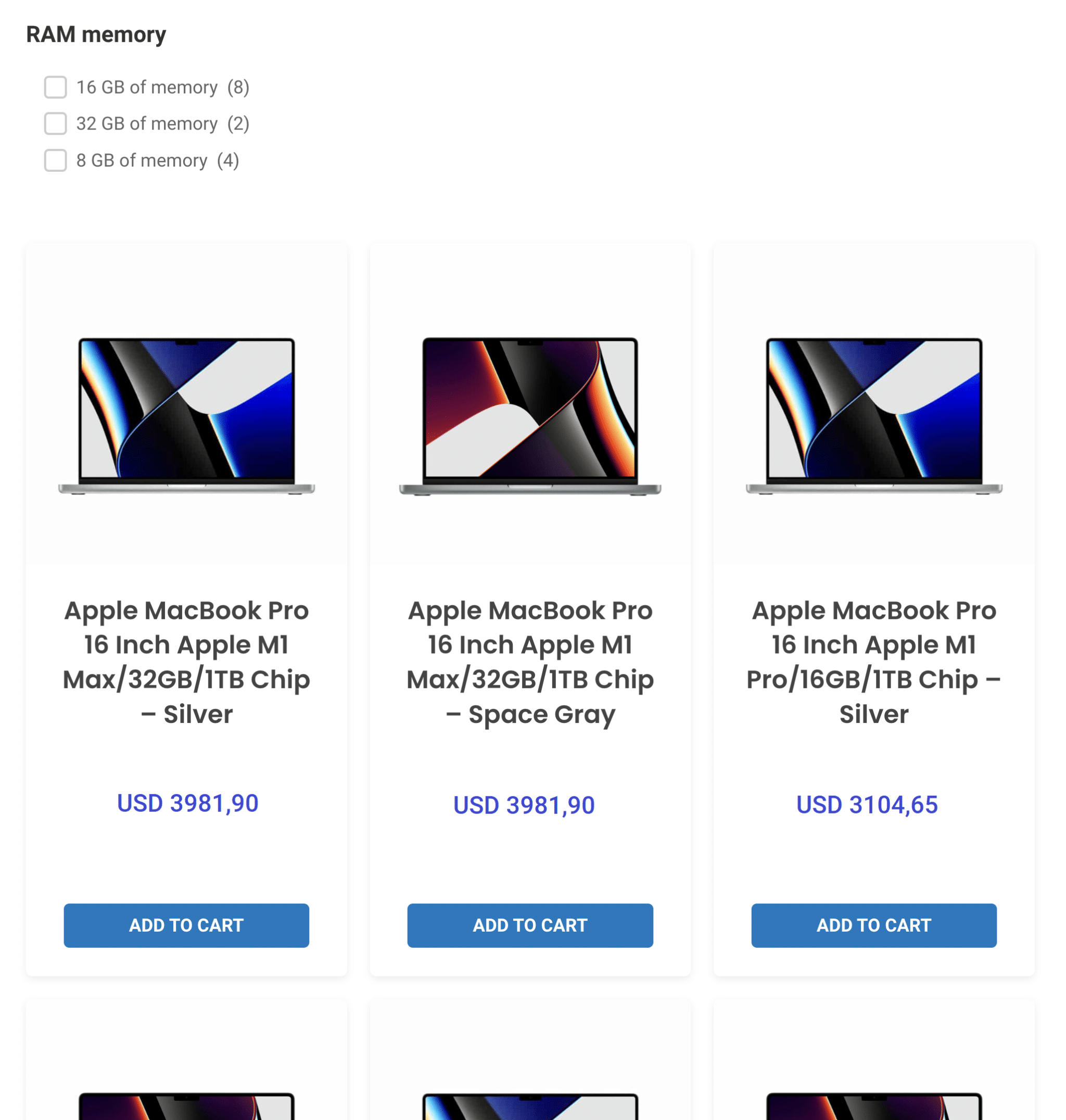
Wir möchten einen Filter anzeigen, der es dem Besucher ermöglicht, die verschiedenen RAM-Typen zu überprüfen, um seine Auswahl zu verfeinern. Wir brauchen also den Filtertyp „Checkbox“.
Je nach Filter können Sie natürlich auch einen anderen auswählen.
Dann wählen wir den zu filternden Datentyp aus. Dies ist die zuvor über WooCommerce erstellte Taxonomie „Speicher mit wahlfreiem Zugriff“.
Die Filterlogik ist hier auf die „WO“-Auswahl eingestellt, mit der Sie mehrere Kästchen gleichzeitig ankreuzen können, im Gegensatz zur „UND“-Auswahl, mit der Sie nur eines definieren können.
Mit den anderen Optionen können Sie die Unterkategorien, die Anzahl der verfügbaren Produkte gemäß dem Attribut anzeigen oder nicht anzeigen oder die Reihenfolge der vom Filter angezeigten Auswahlen auswählen.
Jetzt haben Sie einen weiteren wichtigen Schritt: Erstellen Sie Ihr Raster .
Wie erstelle ich ein Raster?
Wir werden jetzt unser Raster erstellen und einrichten, um genau die Elemente anzuzeigen, die wir wollen.
Die Registerkarte „Raster“ enthält viele Optionen zur Feinabstimmung der Anzeige. Wir werden uns hier nur die wichtigsten ansehen, mit einem präzisen Zoom auf jede der zehn verfügbaren Einstellungsregisterkarten.
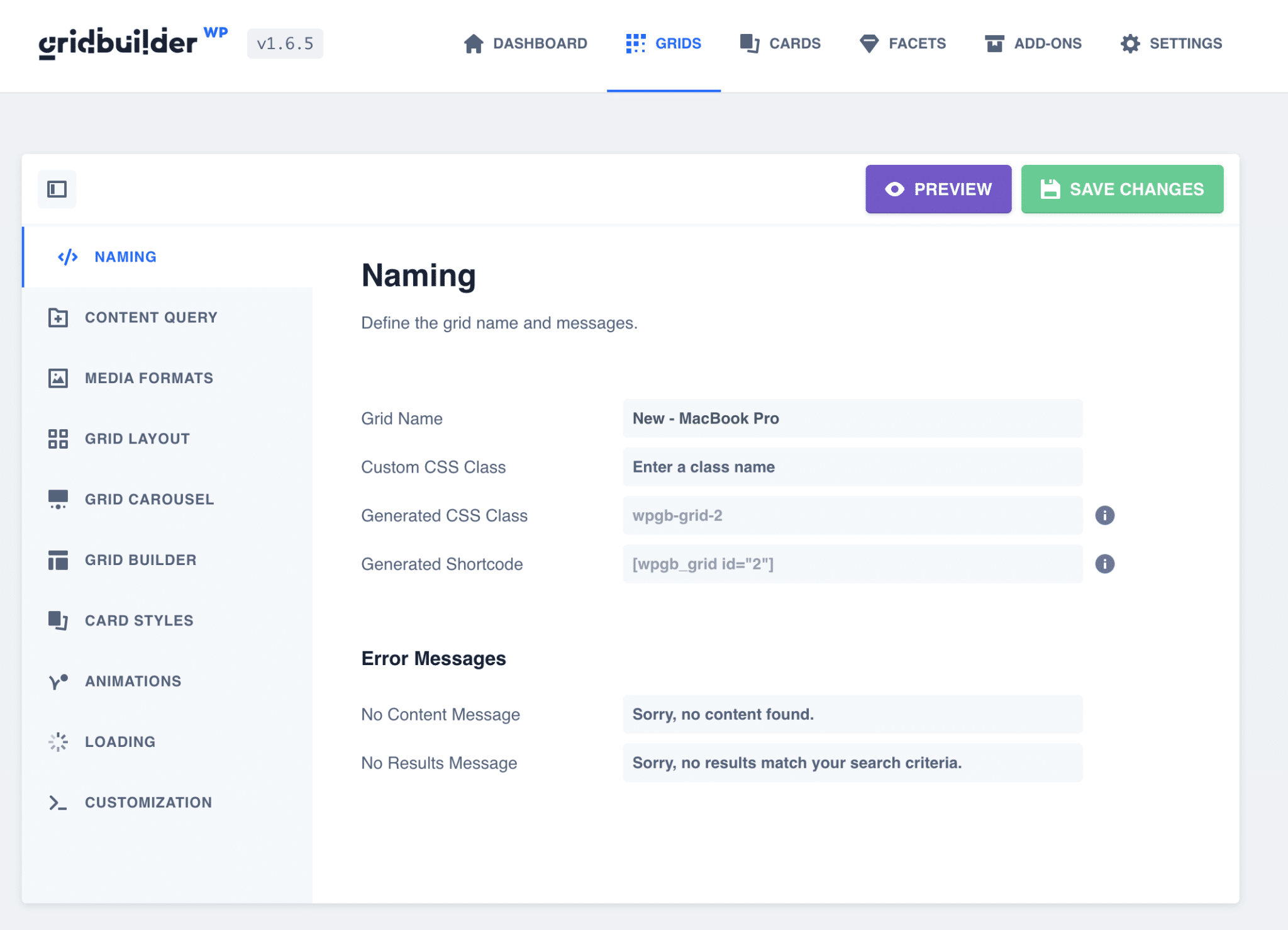
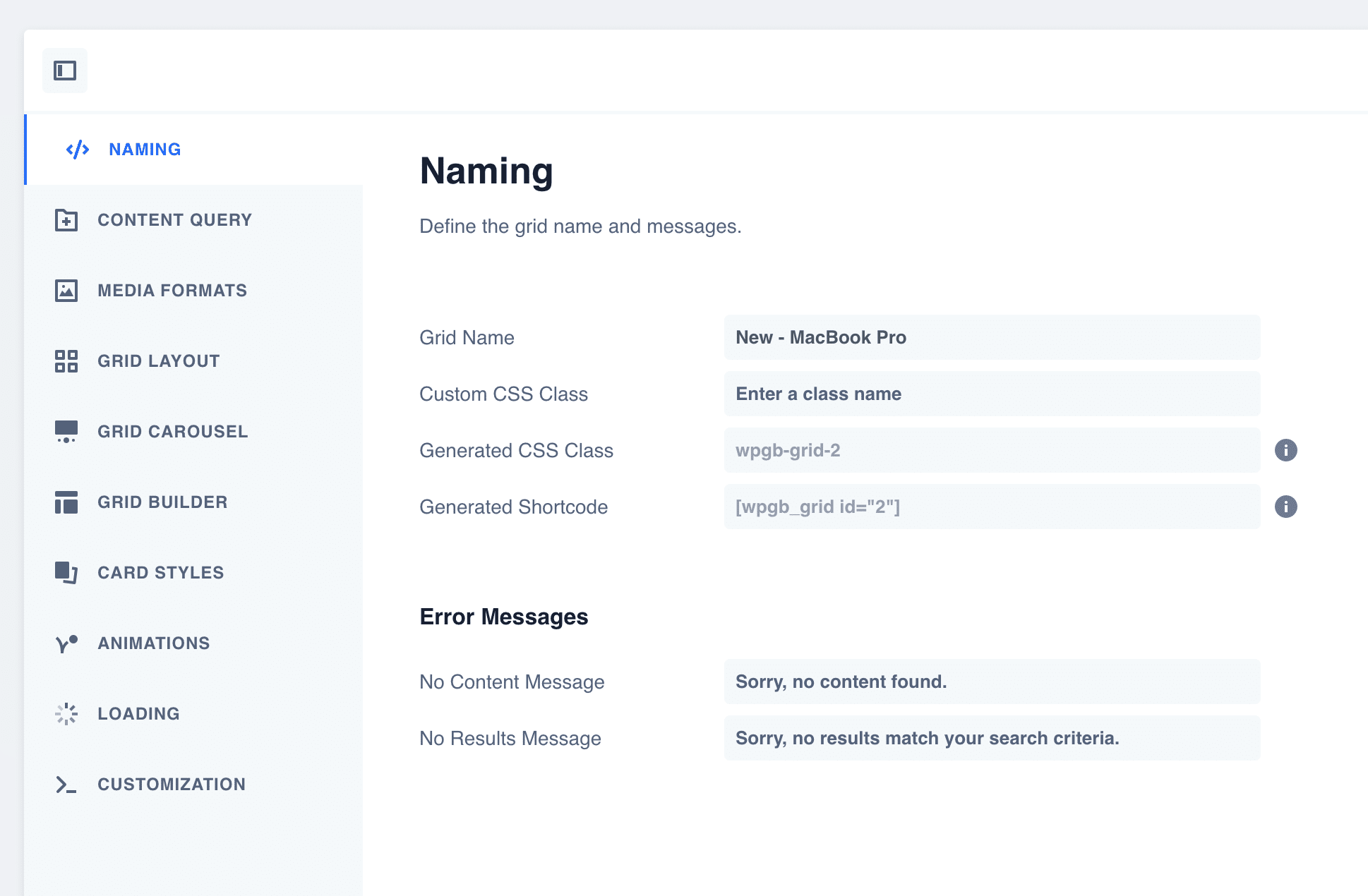
Registerkarte Benennung

Auf der Registerkarte „Benennung“ können Sie den Namen Ihres Rasters festlegen . Dies ist nützlich, wenn Sie mehrere Grids erstellen, um eine benutzerdefinierte CSS-Klasse dafür zu definieren oder um den Shortcode abzurufen, der auf Ihren Seiten angezeigt werden soll.
Sie können dann die verschiedenen Fehlermeldungen bearbeiten, wenn die Filterung des Besuchers kein Ergebnis liefert.
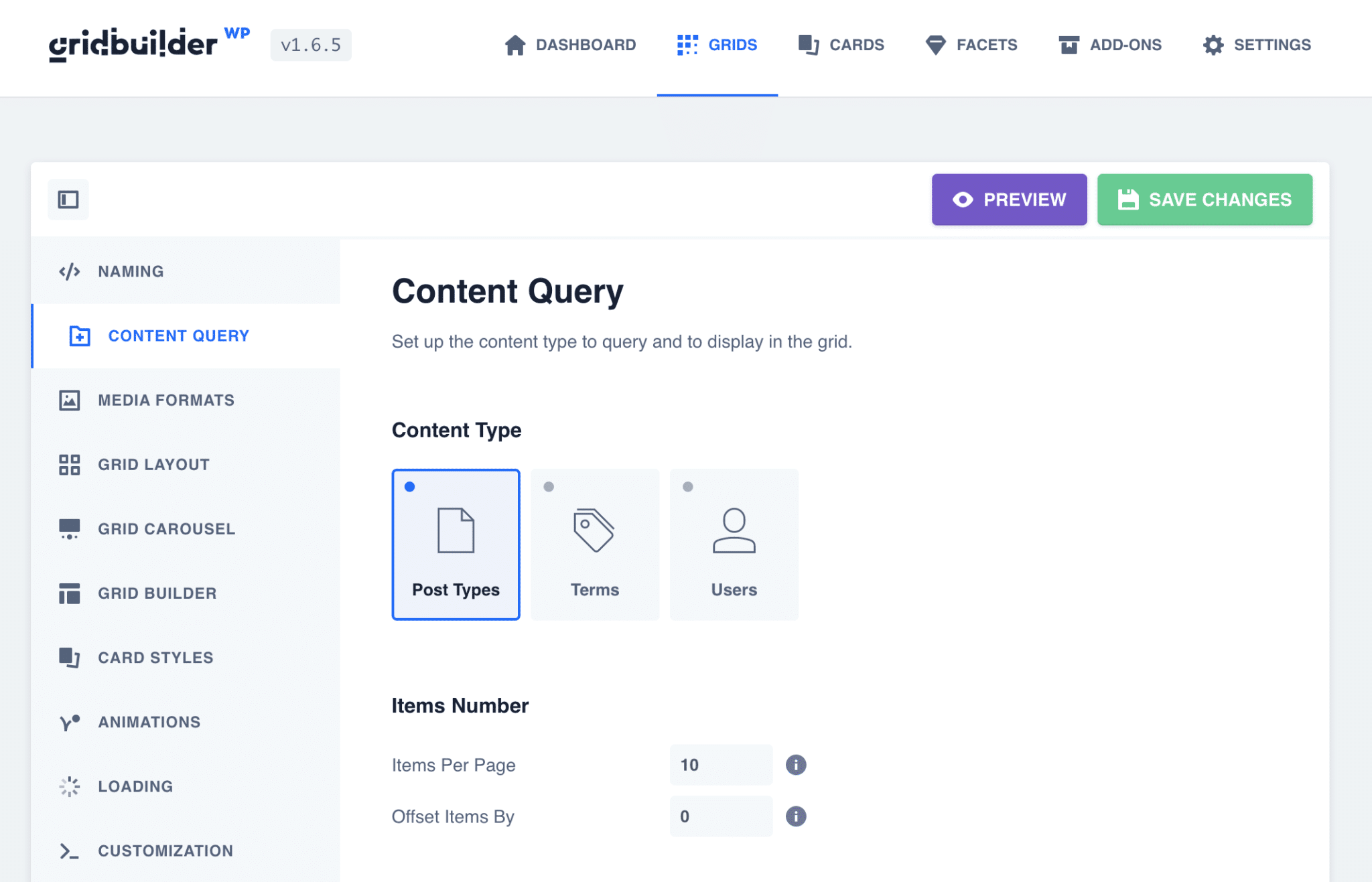
Registerkarte Inhaltsabfrage

Auf der Registerkarte „Inhaltsabfrage“ können Sie genau definieren, was in unserem Raster angezeigt wird .
Wir können die Art des Inhalts und die Taxonomien auswählen und sogar nach benutzerdefinierten Feldern filtern.
Hier haben wir beispielsweise den Publikationstyp „Produkte“ mit dem Taxonomiebegriff „MacBook Pro“ ausgewählt. Unser Raster zeigt dann nur die Produkte dieser Kategorie an.
Sie können das Aussehen Ihres Rasters jederzeit in einer Vorschau anzeigen, indem Sie oben rechts auf die violette Schaltfläche „Vorschau“ klicken.
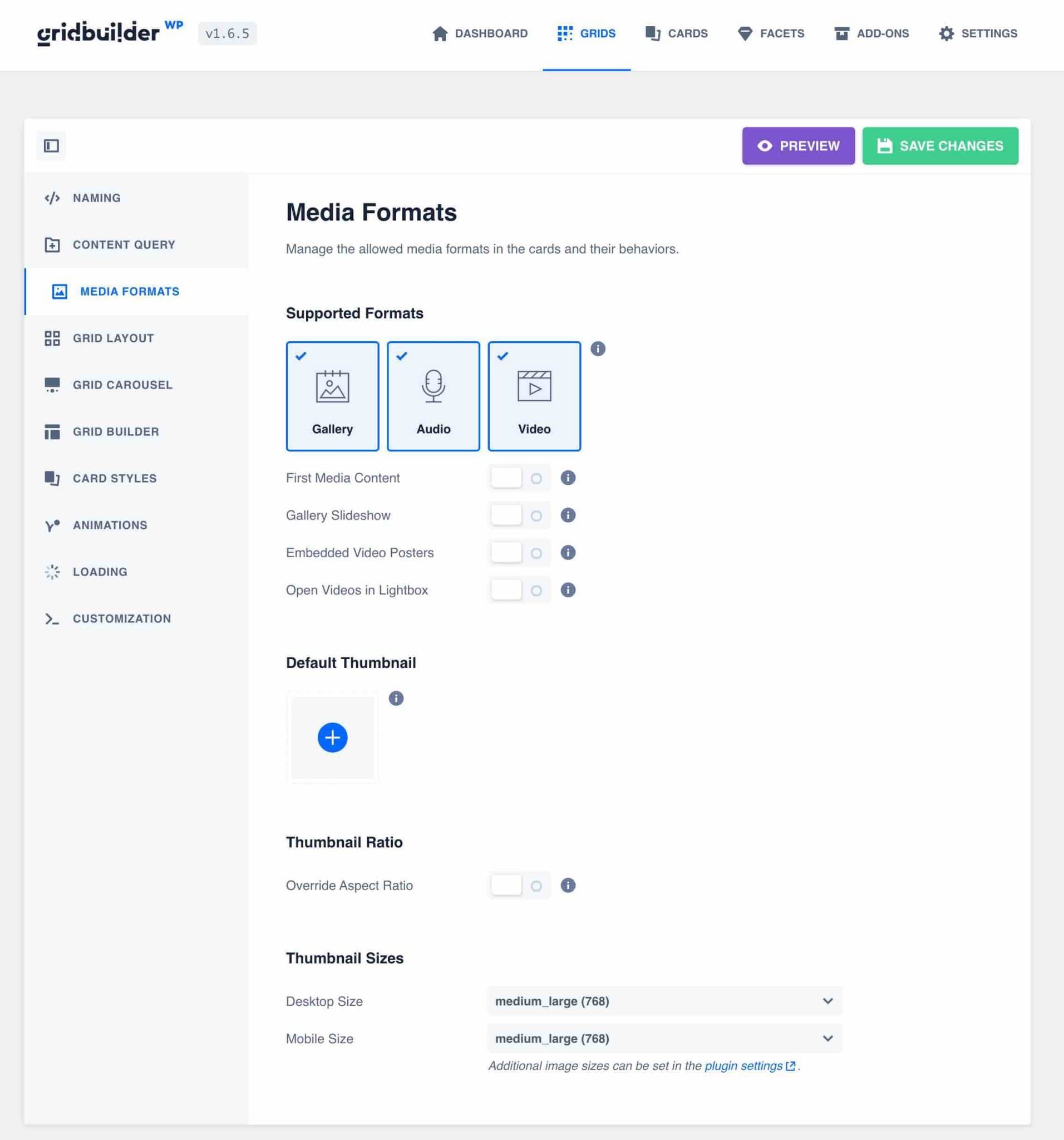
Registerkarte „Medienformate“.

Diese Registerkarte ist sehr nützlich, da Sie damit die Anzeige von Medien auf den Karten verwalten können .
So können Sie beispielsweise:
- Automatisches Abrufen des ersten Bildes eines Inhalts, wenn kein Beitragsbild definiert ist.
- Verwalten Sie Bildergalerien als Kartenbild.
- Zeigen Sie das erste Bild der WooCommerce-Galerie an, wenn Sie mit der Maus über die Karte fahren.
- Holen Sie sich automatisch das vorgestellte Bild von YouTube oder Vimeo, wenn Sie es auf Ihren Karten anzeigen.
- Öffnen Sie Videos in einem Viewer.
Außerdem können Sie ein Standardbild definieren, wenn Sie kein Bild automatisch anzeigen , oder das Seitenverhältnis Ihrer Bilder verwalten .
Tatsächlich wird das definierte Bild automatisch in seinem ursprünglichen Format angezeigt. Wenn nicht alle Ihre Bilder dasselbe Format haben, kann dies das Design Ihres Rasters beeinträchtigen. Um dies zu korrigieren, kann die Definition eines Verhältnisses sehr nützlich sein.
In meinem Beispiel zeige ich die vorgestellten Bilder aller meiner Produkte an. Da sie alle die gleiche Größe haben, definiere ich kein bestimmtes Verhältnis.
Ich habe mich entschieden, alle anderen Einstellungen als Standard zu belassen, da sie für diesen Fall gut funktionieren.
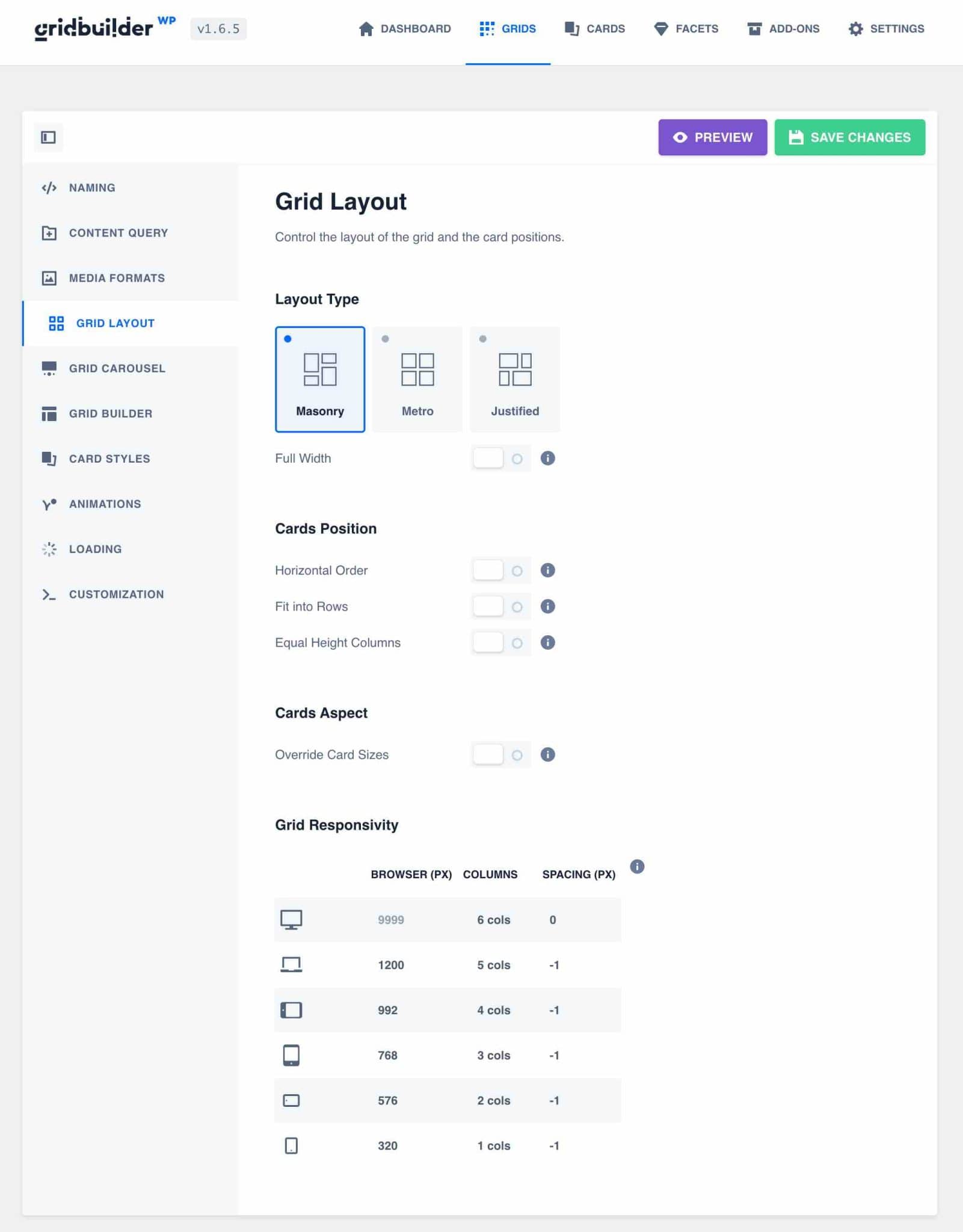
Registerkarte „Rasterlayout“.

Auf der Registerkarte „Rasterlayout“ können Sie das Anzeigeverhalten Ihres Rasters definieren .
Sie können die Art des Layouts unter 3 Optionen wählen:
- Mauerwerk
- Metro
- Gerechtfertigt
Diese 3 Layouts hängen von der Art der Karte ab, die für Ihre Inhalte ausgewählt wurde. Ich komme später darauf zurück.
Sie können dann Ihre Kartenreihenfolge definieren und ihnen die gleiche Höhe zuweisen. Dies ist sehr nützlich, um das Design makellos zu halten.
Unter dem Abschnitt „Grid Responsivity“ können Sie die responsive Seite einfach verwalten, indem Sie die Anzahl der Spalten, die im Grid angezeigt werden, entsprechend der Bildschirmgröße sowie den Abstand zwischen den einzelnen Karten definieren.
Für unser Raster hier habe ich mich darauf konzentriert, maximal 3 Produkte pro Reihe und einen Abstand von 20 Pixeln zwischen ihnen anzuzeigen, damit das Design luftig bleibt und sich die Informationen nicht zu sehr überschneiden.

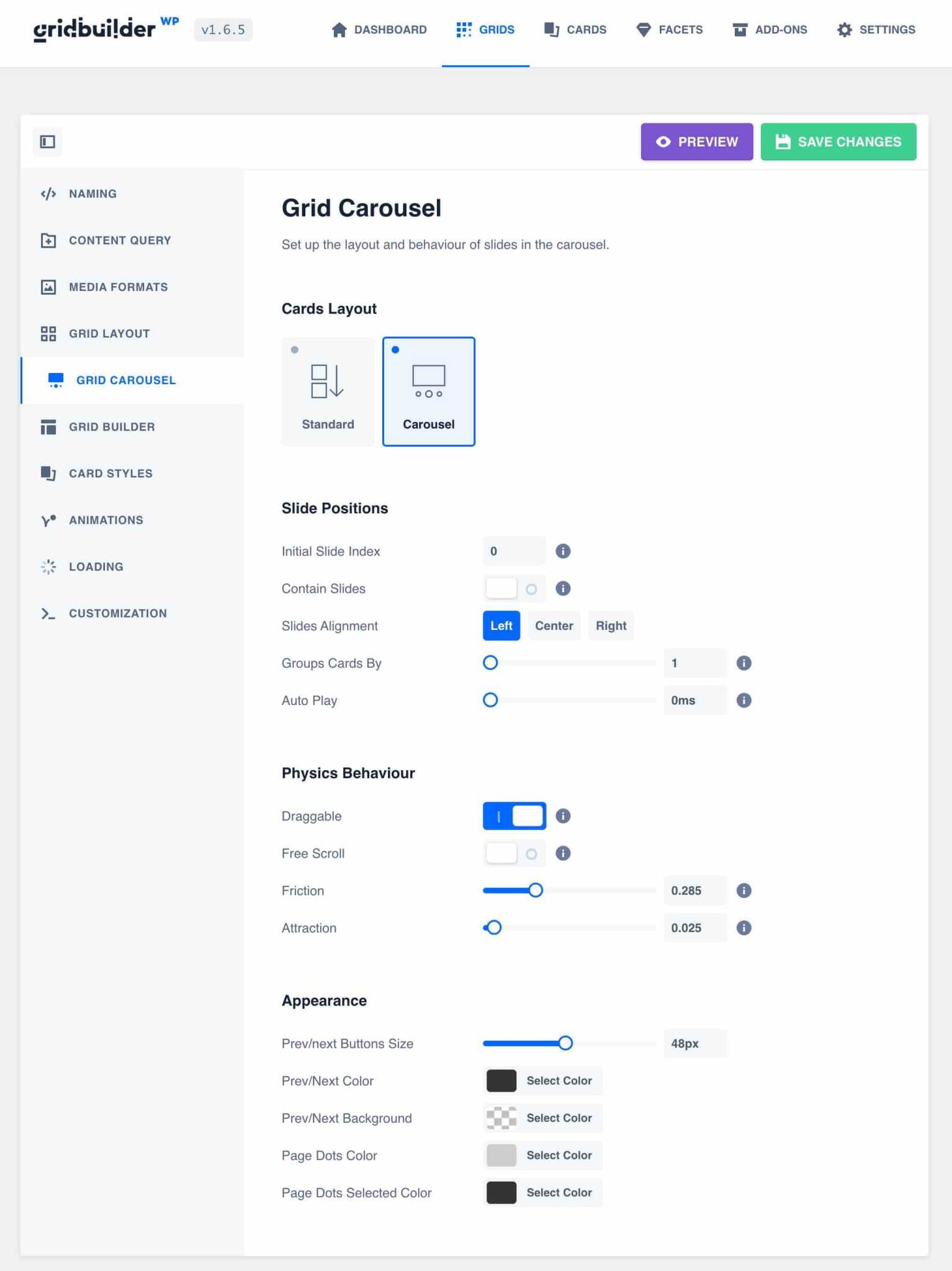
Registerkarte Rasterkarussell

Auf der Registerkarte „ Rasterkarussell“ können Sie Ihr Produktraster mit einem Klick in ein vollständig anpassbares Karussell verwandeln .
Wählen Sie einfach das Layout „Karussell“ und los geht’s: Sie haben einen Produkt-Slider.
Verschiedene Optionen helfen Ihnen, das Verhalten Ihres Karussells zu verfeinern:
- Scrollgeschwindigkeit
- Anzahl der Produkte
- Autoplay oder nicht
- Knopfgröße
- Position der Schieber
Diese anpassbare Karussellvorlage ist einfach zu bedienen und sehr praktisch, um die Installation eines zusätzlichen Plugins zu vermeiden und einen benutzerdefinierten Schieberegler mit Ihren Inhalten anzuzeigen.
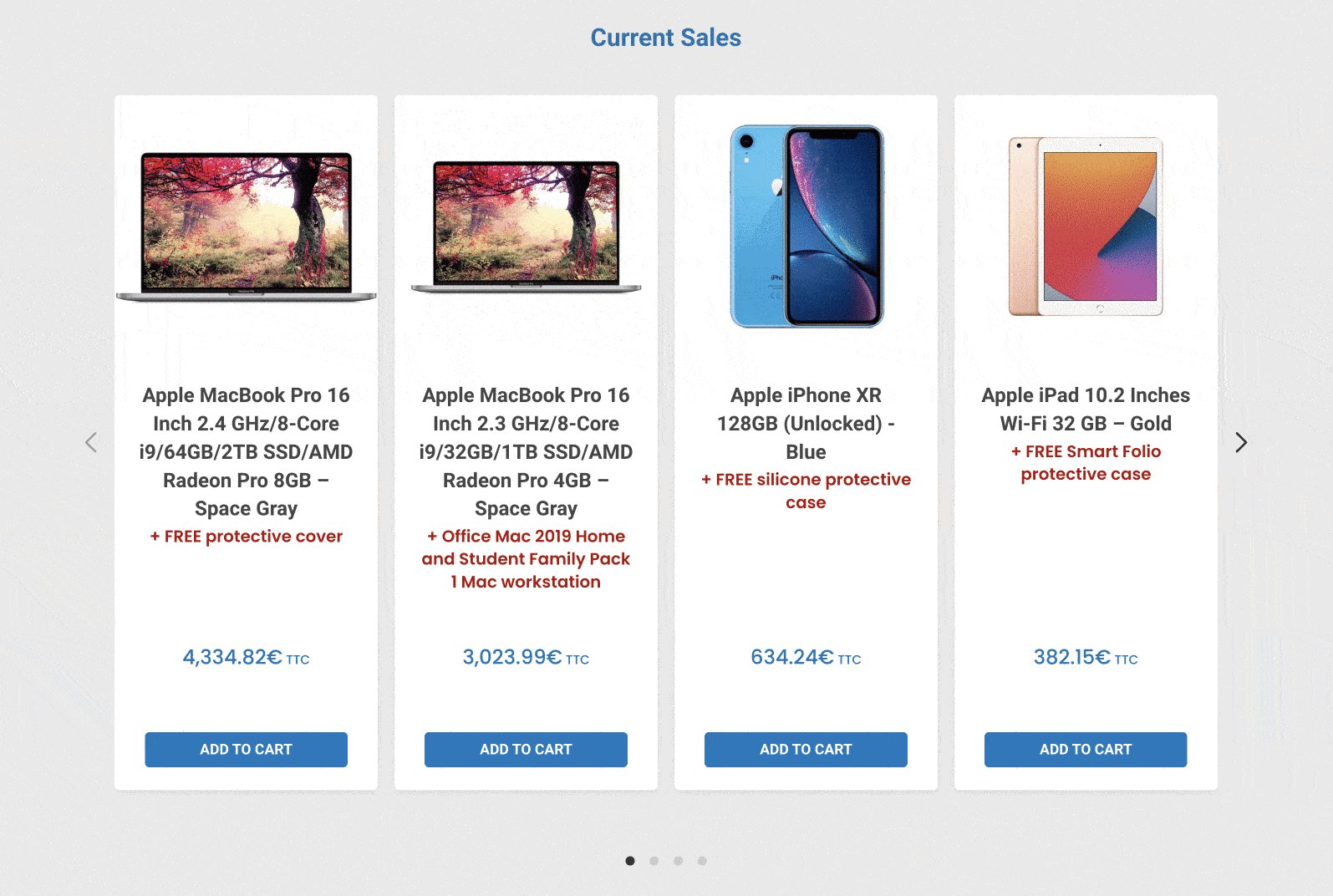
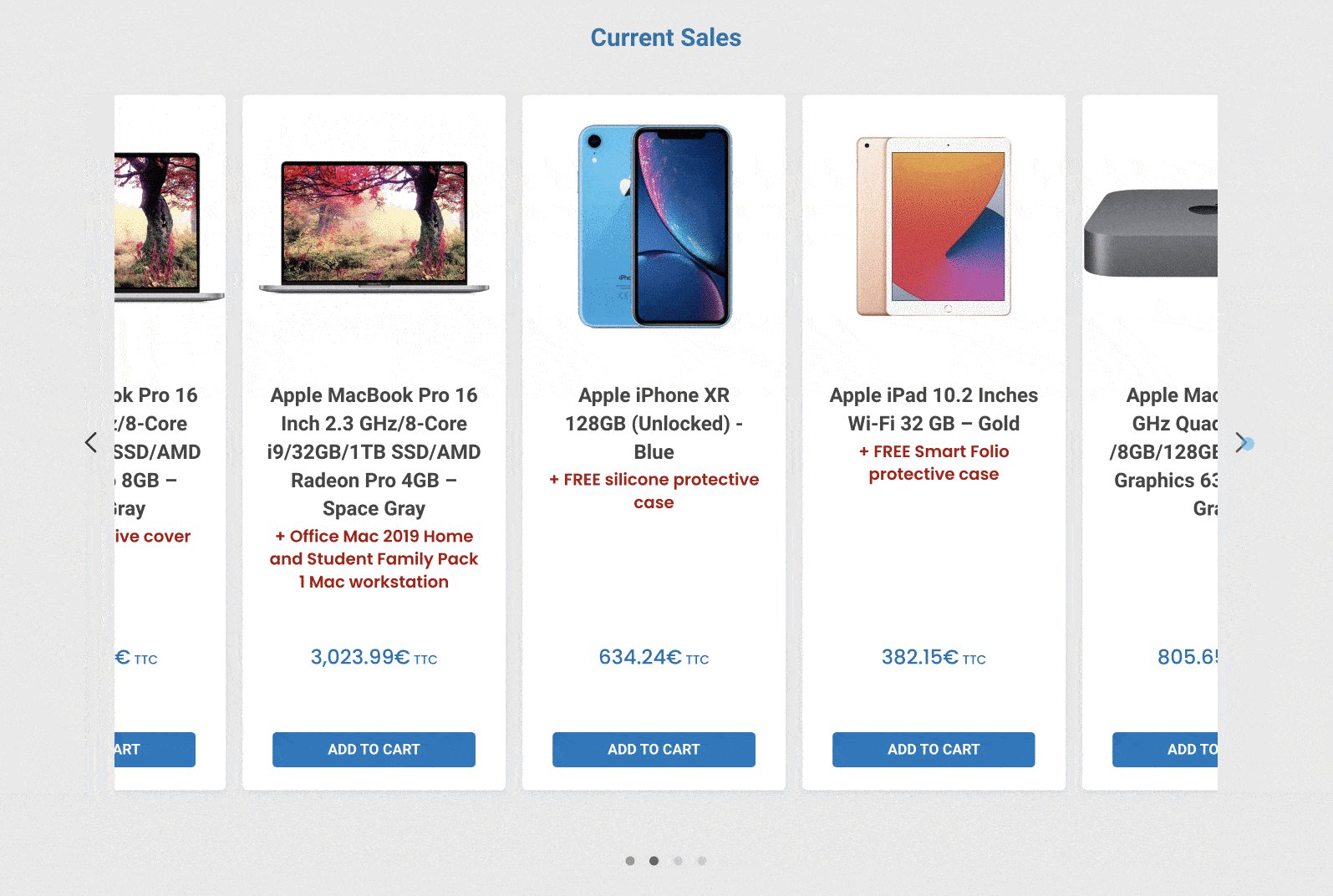
Hier ist, was wir zum Beispiel mit den Standardoptionen einrichten können:

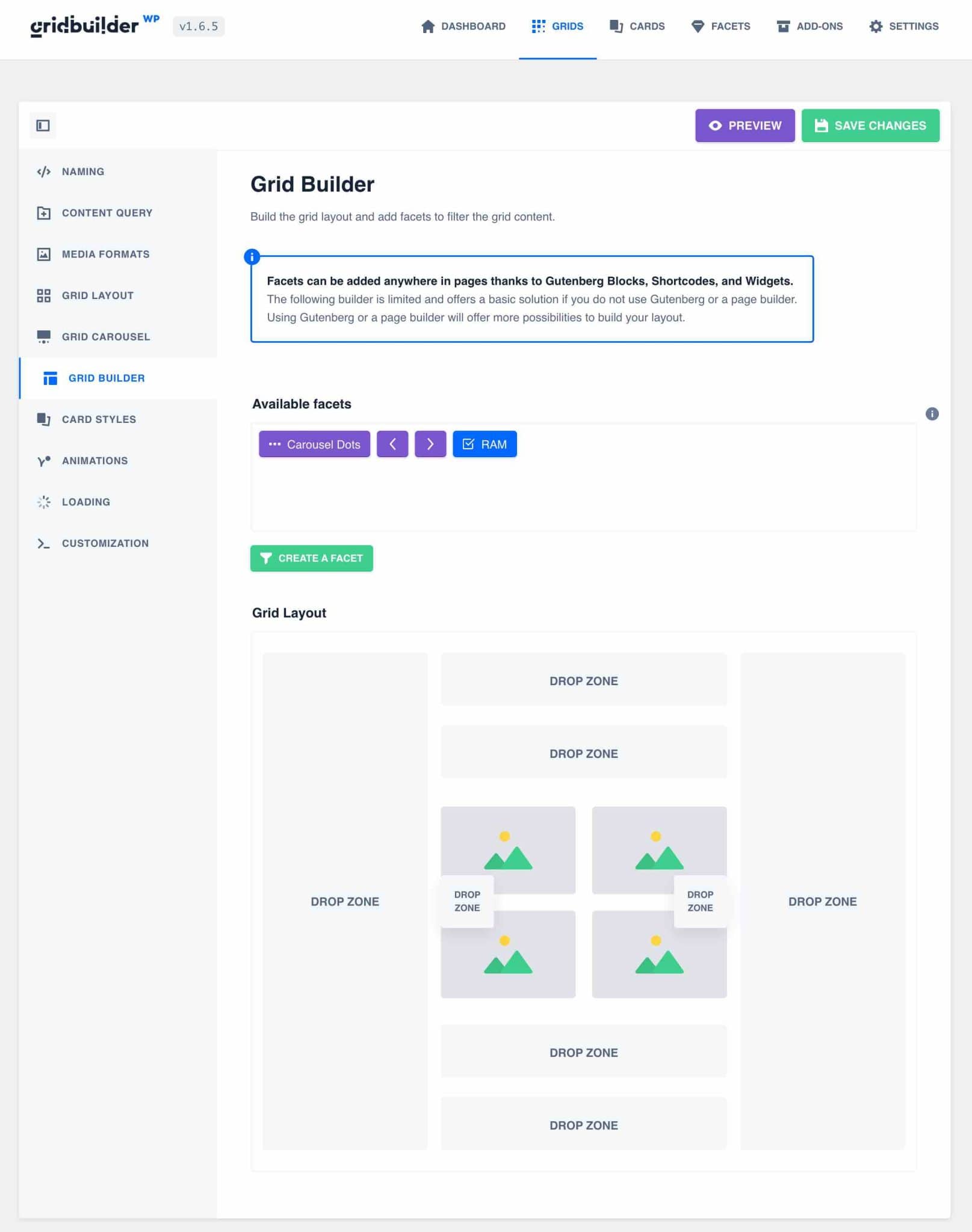
Registerkarte Grid-Builder

Auf der Registerkarte „Grid Builder“ können Sie alle Ihre Facetten bearbeiten und sie um Ihr Raster herum organisieren .
Ziehen Sie sie einfach per Drag & Drop nach links, rechts, oben oder unten, in der Reihenfolge, in der sie auf Ihrer Seite erscheinen sollen.
Mit WP Grid Builder können Sie Ihr Grid auch über einen Shortcode oder Gutenberg-Blöcke anzeigen. Ich werde das alles in diesem Beitrag näher erläutern.
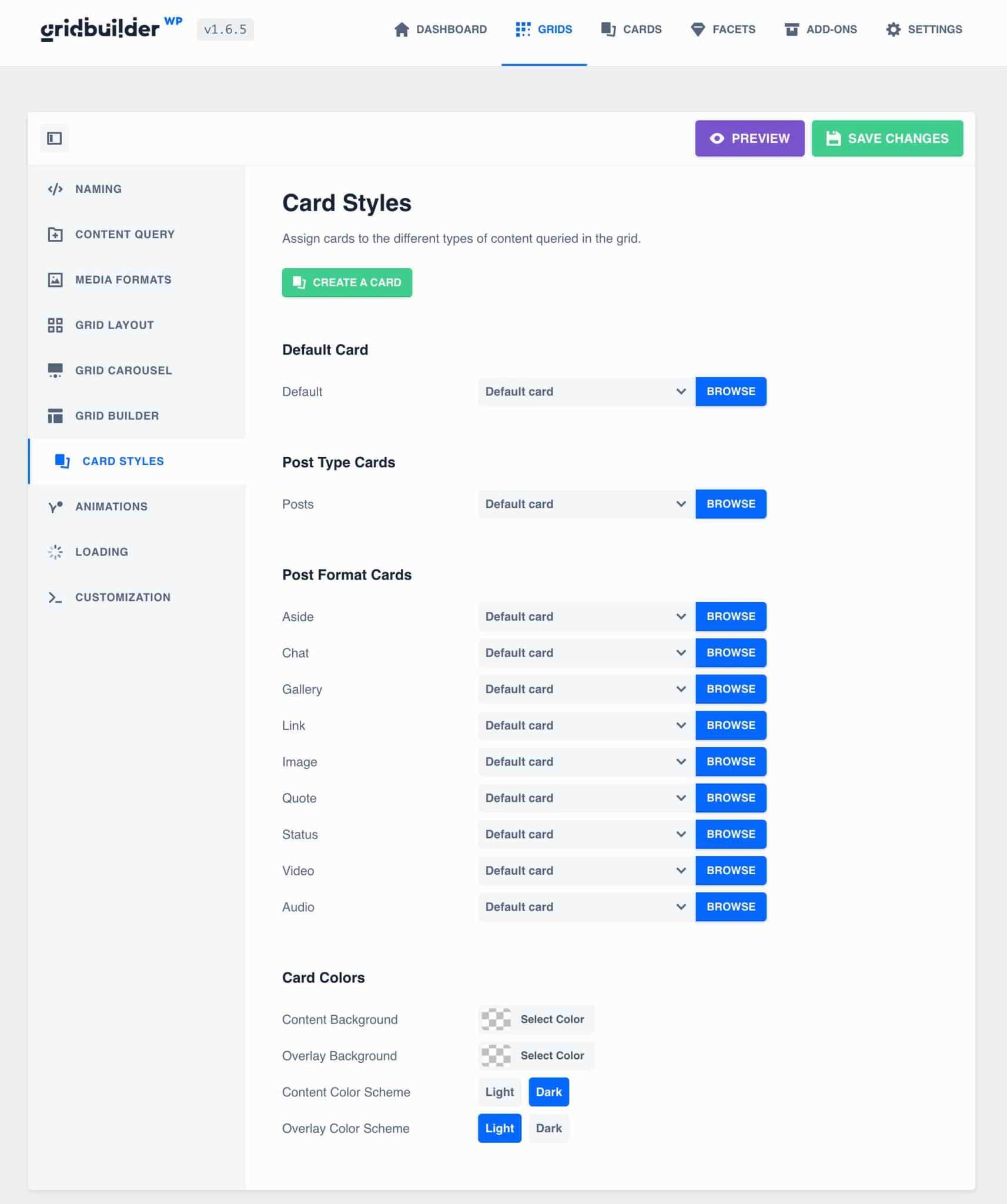
Registerkarte Kartenstile

Auf dieser Registerkarte können Sie festlegen, welche Kartenvorlage je nach Art des Inhalts im Raster verwendet wird .
In unserem Fall haben wir nur die Standardkarte definiert, da wir nur ein Inhaltselement mit der gerade definierten Vorlage „Karneol“ haben.
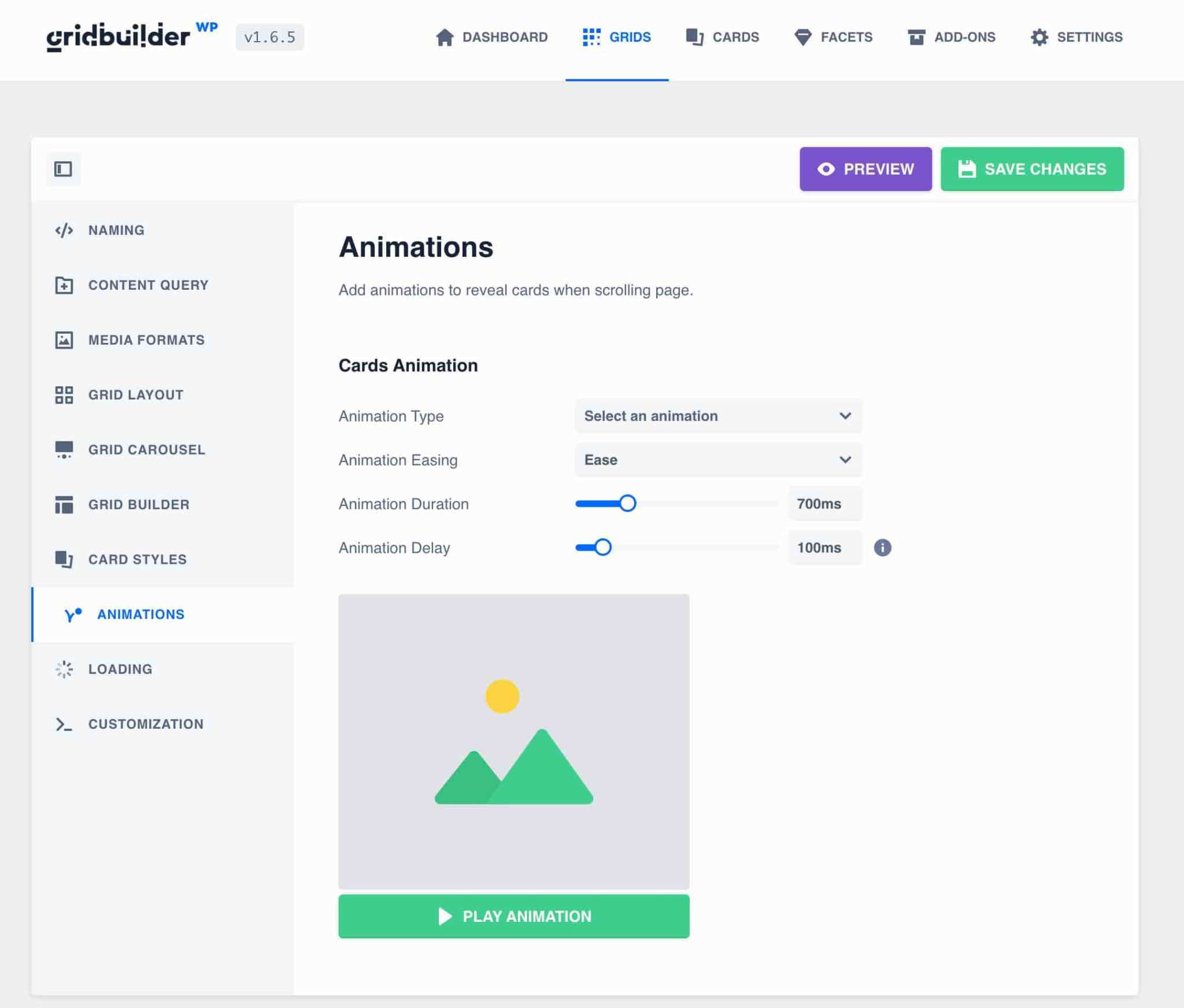
Registerkarte Animationen

Beim Laden der Seite ist eine Standardanimation für die Anzeige Ihrer Rasterkarten eingerichtet.
Sie können es bei Bedarf bearbeiten oder entfernen, ohne eine Codezeile eingeben zu müssen.
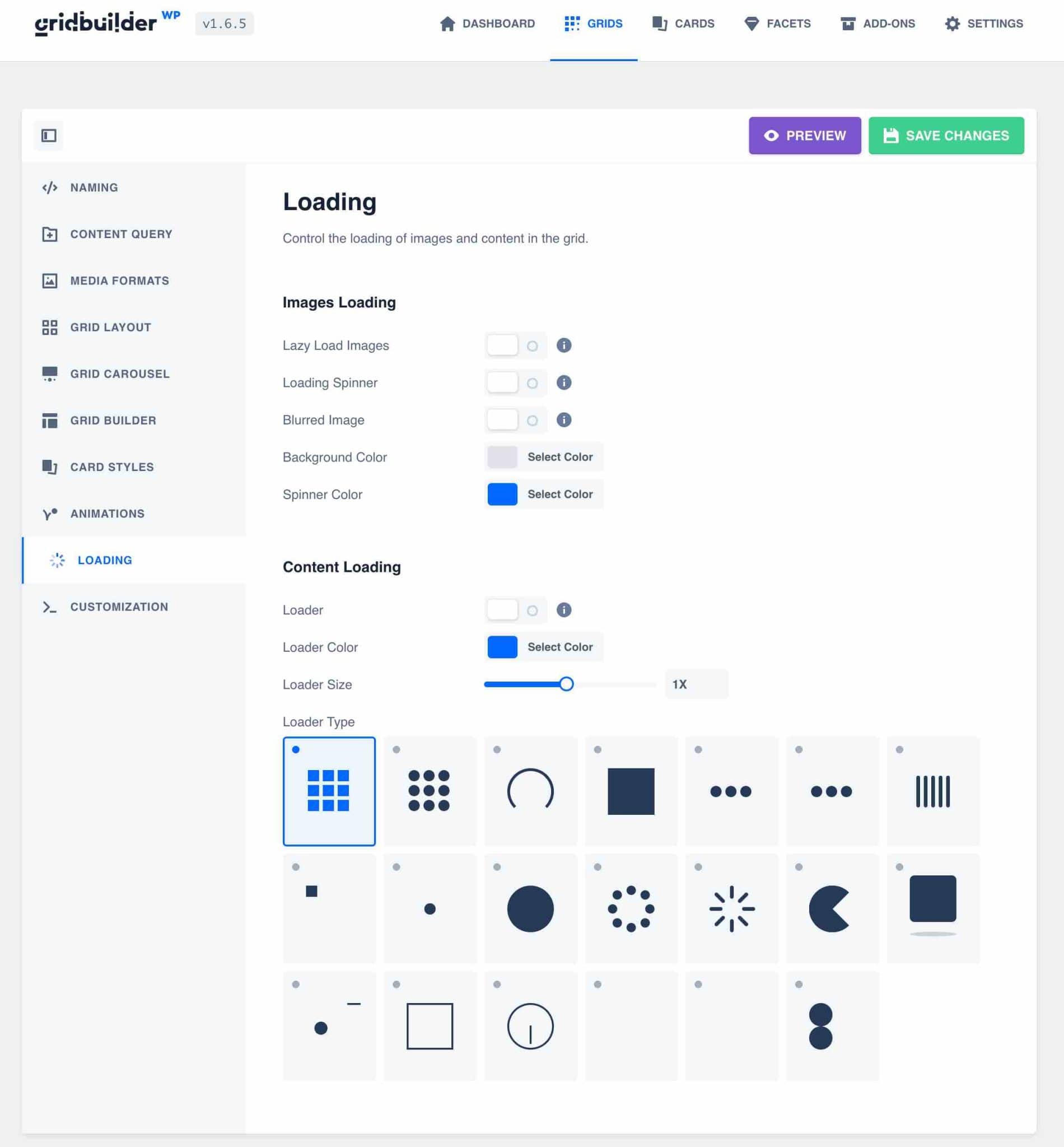
Tab wird geladen

Hier können Sie eine Vorladeanimation für Ihr Raster einstellen , um Ihre Besucher während der Seitenanzeige warten zu lassen.
Beachten Sie, dass es auch möglich ist, während des Ladens unscharfe Bilder anzuzeigen, ähnlich wie bei Twitter, oder das verzögerte Laden zu aktivieren, um Bilder nur dann zu laden, wenn sie sichtbar sind. Dadurch wird die Leistung Ihrer Seite optimiert.
Ich für meinen Teil habe nur die Lazy-Load-Option aktiviert, um mein Grid schneller zu laden.
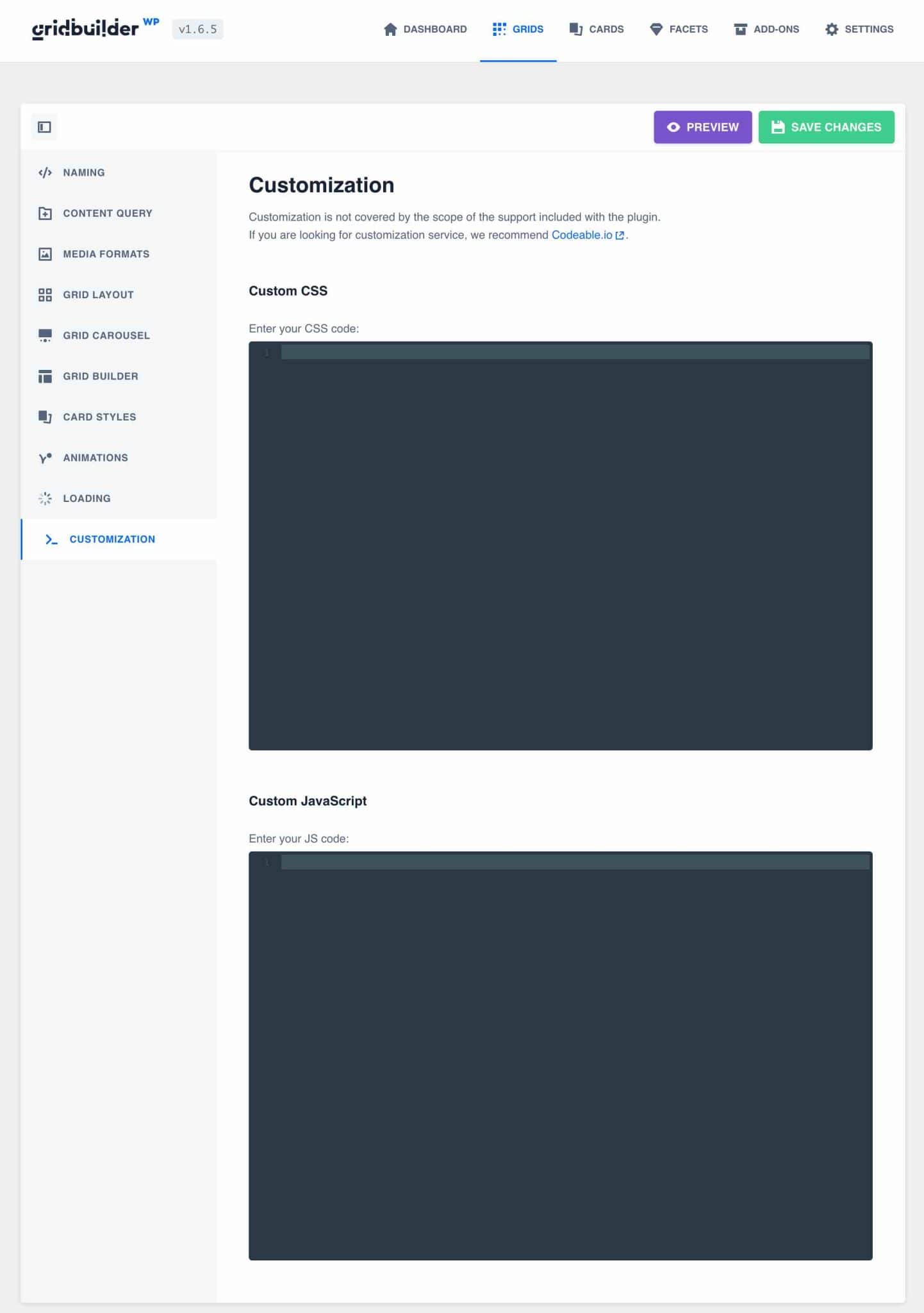
Registerkarte „Anpassung“.

Die Registerkarte „Anpassung“ bietet die Möglichkeit, CSS- oder JavaScript-Code nach Bedarf direkt in den Rastereinstellungen hinzuzufügen .
Sobald dies alles eingerichtet ist, müssen wir noch unser Raster auf unserer Seite anzeigen.
So zeigen Sie ein WP Grid Builder-Raster auf einer WordPress-Site an
Es gibt verschiedene Möglichkeiten, Ihr WP Grid Builder-Raster auf Ihrer WordPress-Site anzuzeigen.
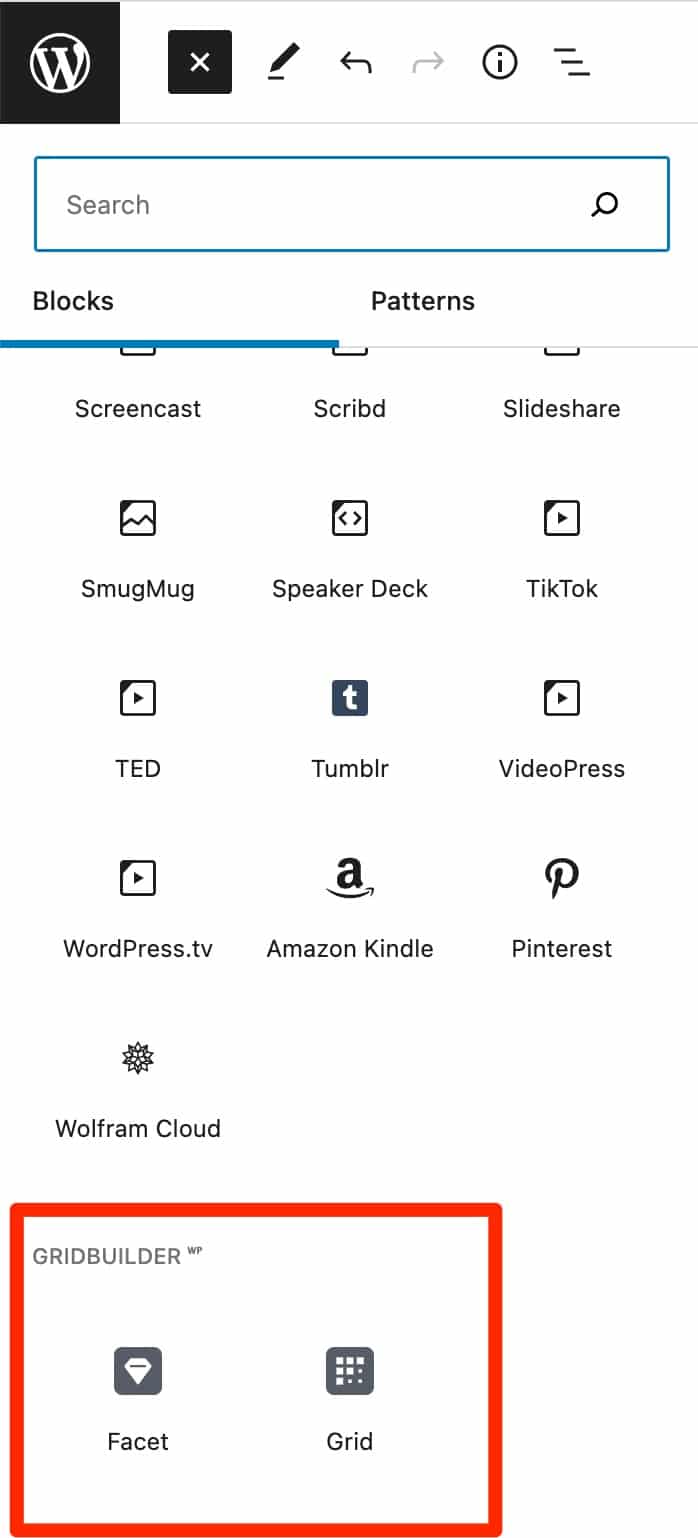
Wie zeige ich ein WP Grid Builder-Gitter über Gutenberg-Blöcke an?
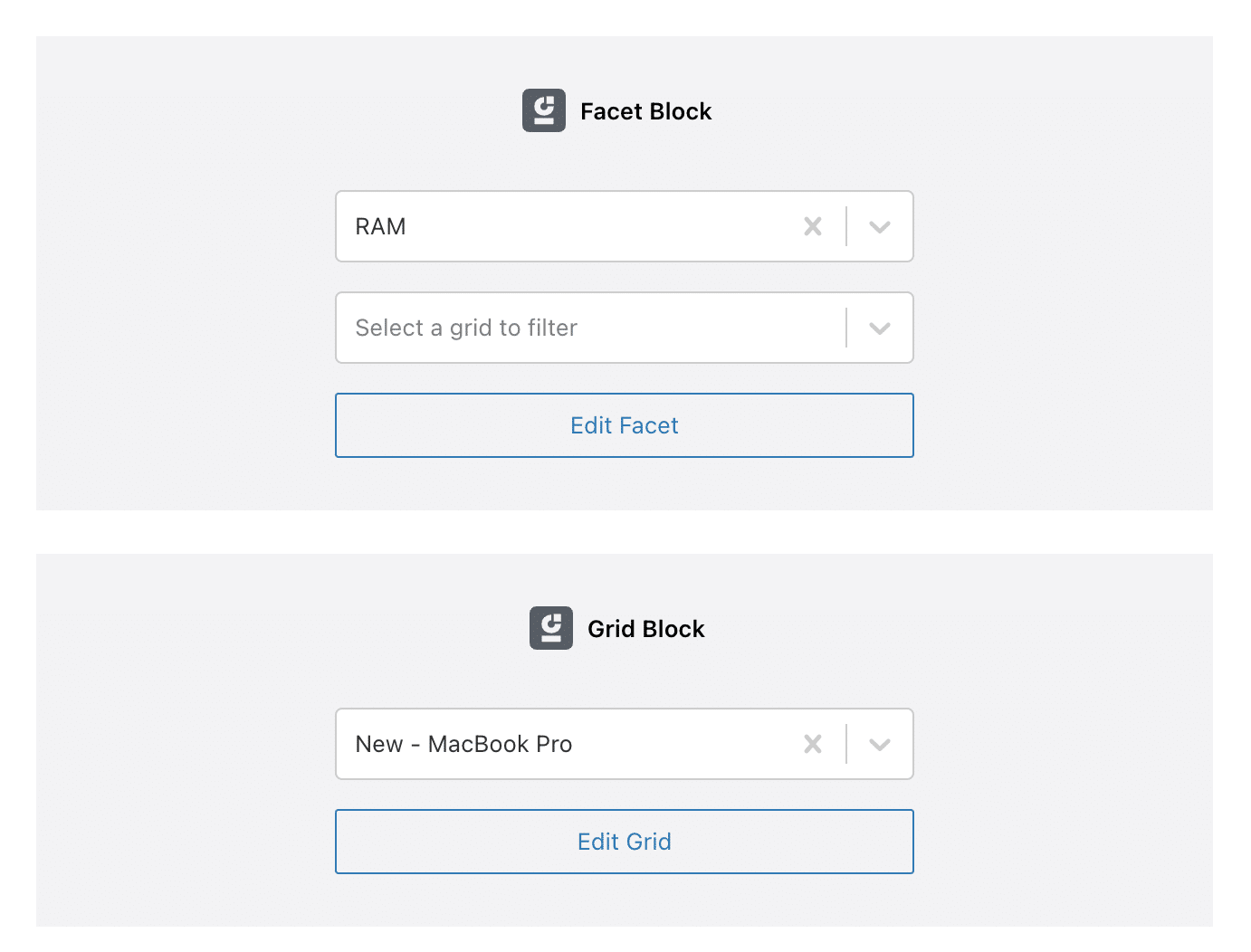
WP Grid Builder enthält zwei Gutenberg-Blöcke , mit denen Sie Grids und Facetten direkt zu Ihren Seiten oder Beiträgen hinzufügen können: einen „Facet“-Block und einen „Grid“-Block.

Sie müssen lediglich „Raster“ oder „Facette“ auswählen, um Ihr filterbares Raster auf Ihrer Seite anzuzeigen.

Daraus ergibt sich eine Darstellung dieser Art:

Sie können diese beiden Blöcke auch verwenden, um Ihr Grid in einen der von Ihrem Theme bereitgestellten Widget-Bereiche (z. B. in Ihrer Seitenleiste) zu integrieren.
Wie zeige ich ein WP Grid Builder-Raster mit einem Shortcode an?
Wenn Sie ein Grid erstellen, generiert WP Grid Builder einen automatischen Shortcode, um ihn überall auf Ihrer Website anzuzeigen.
In unserem Raster, das MacBooks anzeigt, können wir beispielsweise sehen, dass der [wpgb_grid] .

Wenn Sie mit Gutenberg-Blöcken nicht vertraut sind oder noch den alten WordPress-Editor (TinyMCE) verwenden, müssen Sie nur den Shortcode kopieren und in Ihre Seiten, Beiträge oder Textbausteine einfügen, um Ihr Raster anzuzeigen.
Dies ist die Lösung, die ich in diesem Beispiel verwendet habe. Und hier ist das Ergebnis:

Wie zeige ich ein „benutzerdefiniertes“ Raster über Seitenersteller an?
Wenn Sie die Facetten beim Einrichten Ihres Grids nicht integrieren möchten, können Sie sie später über verschiedene Shortcodes hinzufügen, die von WP Grid Builder bereitgestellt werden.
Wir haben gerade gesehen, dass jedes Grid einen vordefinierten Shortcode hat. Nun, das gilt auch für die Facetten, mit einem kleinen Unterschied, den wir noch sehen werden.
Wenn wir unsere „Ram Memory“-Facette nehmen, ist hier der verfügbare Kurzcode, um sie anzuzeigen: [wpgb_facet gr] .

Ein zusätzliches Attribut wird hinzugefügt: gr .
Auf diese Weise können wir unsere Facette an ein bestimmtes Raster anhängen, wenn wir sie separat anzeigen möchten.
Auf WP Grid Builder können Sie ein Raster anzeigen, das ohne Facetten an der Basis erstellt wurde, und diese dann separat zur Seite hinzufügen . Sie können sie also oben, unten, links, rechts usw. platzieren.
Um sie zu verknüpfen, müssen Sie lediglich den Wert "0" des Attributs "grid" durch die Kennung Ihres Grids ersetzen.
Im Fall unseres Rasters, das MacBook Pros anzeigt, können Sie in seinem Shortcode sehen, dass die ID 2 ist, was uns [wpgb_facet gr] geben würde, um unsere Facette anzuzeigen und sie mit unserem Raster zu verknüpfen.
Diese letzte Lösung ist in Bezug auf Design und Layout am flexibelsten, wenn Sie etwas Fortgeschrittenes benötigen.
Dann müssen Sie nur noch Ihren Shortcode über die vom Seitenersteller Ihrer Wahl vorgeschlagene Schnittstelle integrieren: Divi Builder, Beaver Builder, Oxygen Builder, Elementor usw.
Apropos Oxygen Builder und Elementor, Sie sollten wissen, dass WP Grid Builder sogar eine dedizierte Integration für diese beiden anbietet Seitenersteller. Mehr dazu erfahren Sie im nächsten Abschnitt.
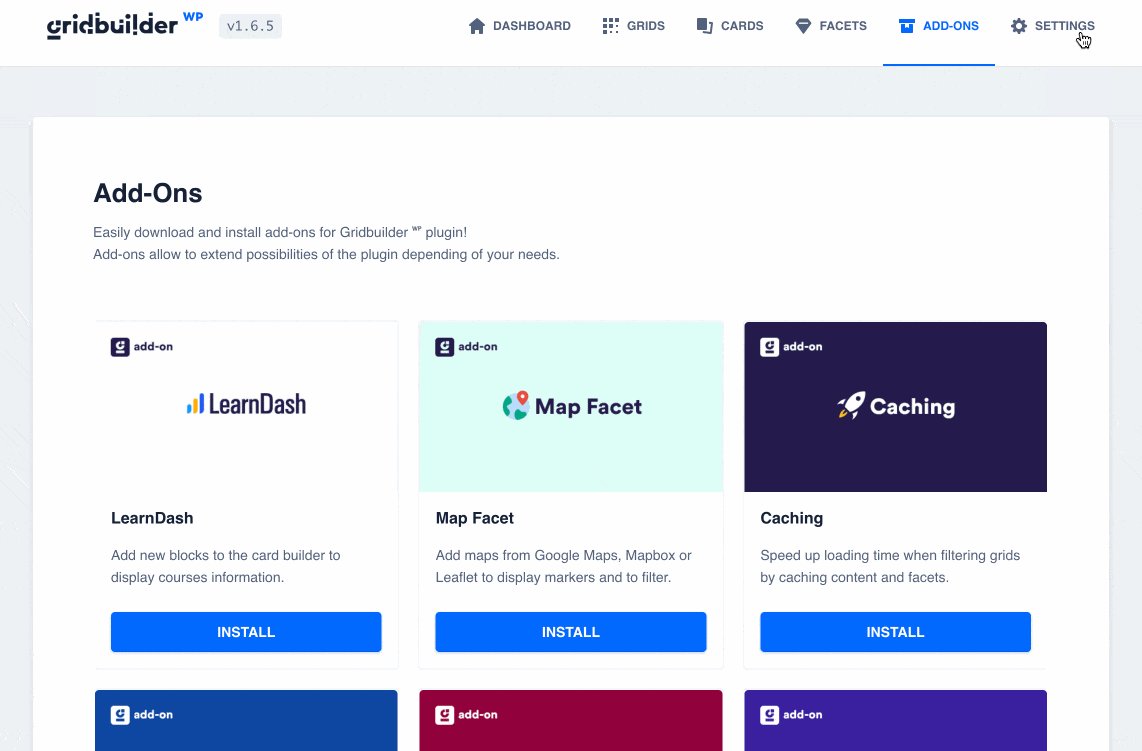
Was sind die Addons von WP Grid Builder?
Scheint WP Grid Builder bereits fertig zu sein?
Obwohl es die Integration von WooCommerce-Inhalten oder Advanced Custom Fields bereits perfekt unterstützt, sollten Sie wissen, dass es noch einige Überraschungen für Sie bereithält, da es zusätzliche Addons enthält, die Ihr Interesse wecken könnten.
Ich werde jeden von ihnen unten zeigen.
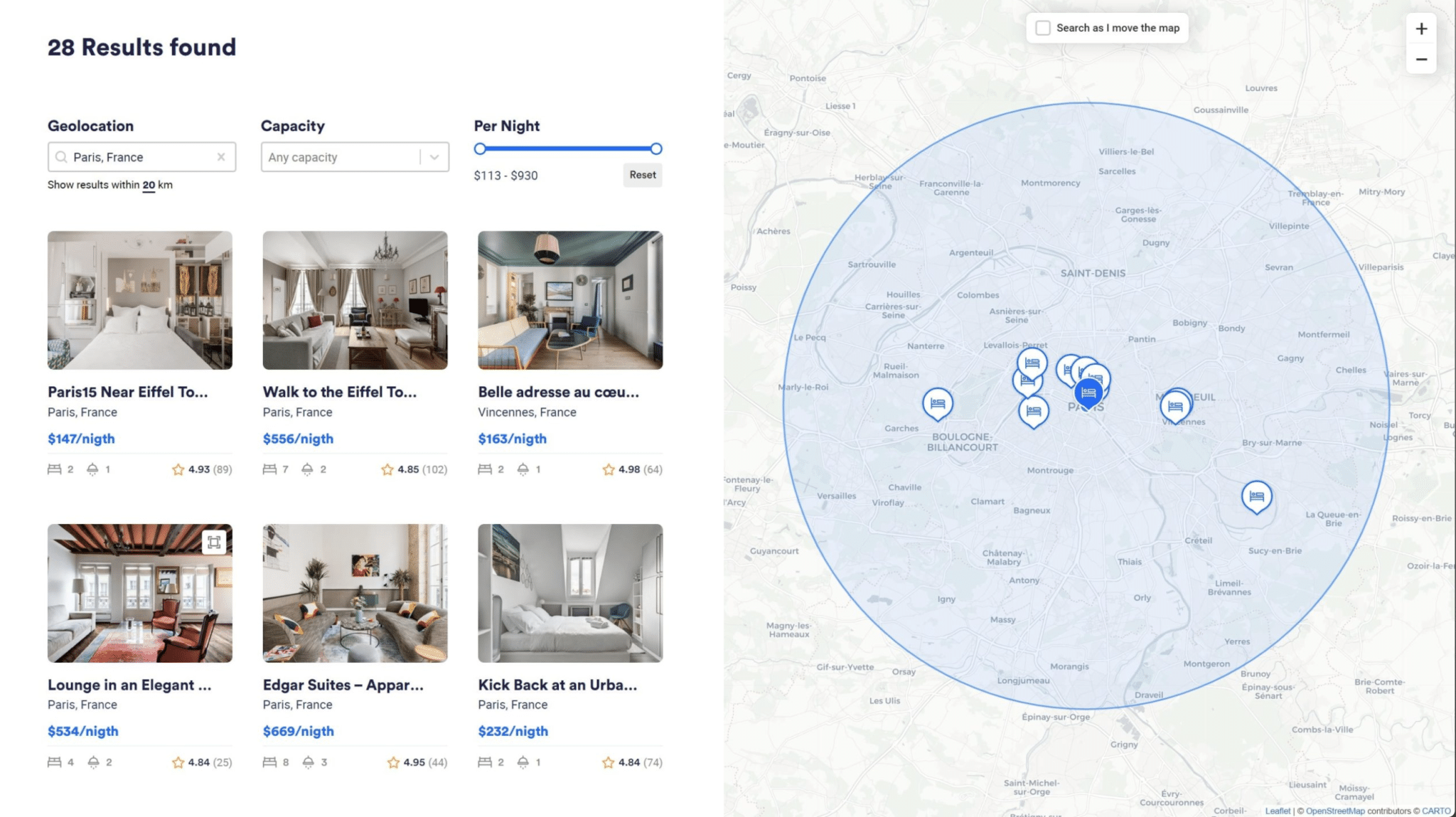
Die Kartenfacette

Das Kartenfacetten-Addon enthält einen neuen Facettentyp namens „Karte“, mit dem Sie eine filterbare Karte im Stil dessen erstellen können, was Sie auf AirBnb sehen können .
Es integriert die Möglichkeit, Google Maps, Leaflet Map oder MapBox zu verwenden, und funktioniert, indem es die Breiten- und Längengrade der verschiedenen Inhalte verwendet.
Dies kann für einige Ihrer Projekte sehr nützlich sein.
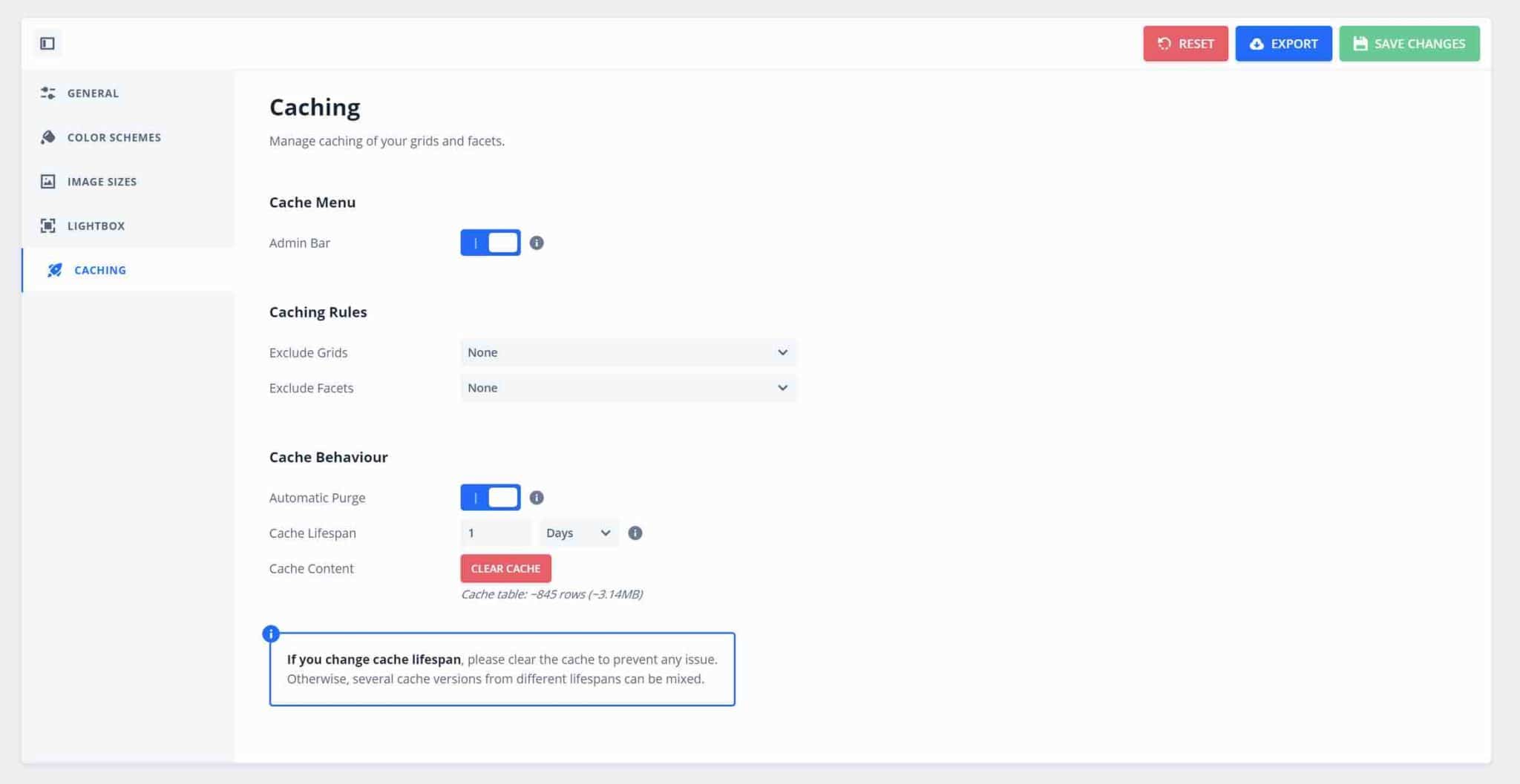
Zwischenspeicher
Das Caching-Addon beschleunigt die Ladezeit beim Filtern Ihrer Raster oder Vorlagen, indem es den Inhalt und die Facetten zwischenspeichert.
Um das Caching global auf Ihrer Website zu aktivieren, empfehle ich die Verwendung des WP Rocket-Plugins, das in diesem speziellen Tutorial vorgestellt wird.

LearnDash
Dieses Addon für das LearnDash-Plugin ist nützlich, um Online-Kurse zu erstellen. Es fügt neue Blöcke auf der Registerkarte zur Kartenerstellung hinzu, um verschiedene Informationen zu Ihren Kursen anzuzeigen, z. B. Ihren Fortschritt.
Mehrsprachig
Das mehrsprachige Addon verbessert die Kompatibilität von WP Grid Builder mit den mehrsprachigen Plugins Polylang und WPML und verhindert, dass Sie Ihre Grids in allen Sprachen duplizieren.
Ein Muss, wenn Ihre Website in mehreren Sprachen verfügbar ist.
Meta-Box
Das Meta Box-Addon unterstützt alle benutzerdefinierten Feldtypen, die vom Meta Box- Plugin generiert werden, und erleichtert das Filtern von Inhalten, egal wie komplex das Feld ist.
Sauerstoff
Das Oxygen-Addon ist dem gleichnamigen Page Builder gewidmet. Es fügt der Bearbeitungsoberfläche des Seitenerstellers zwei neue Elemente hinzu , um Gitter und Facetten einfach hinzuzufügen und sie mit Oxygen Builder anzupassen.
Elementar
Das Elementor-Addon, das für sich selbst spricht, funktioniert nach dem gleichen Prinzip wie das für Oxygen Builder vorgeschlagene.
Dieses Mal erscheinen zwei neue Widgets auf der Elementor-Bearbeitungsoberfläche, die Sie davor bewahren, einen Funktionscode zu manipulieren, wie ich Ihnen zuvor gezeigt habe.
Sie können auch einige Widgets filtern, die von Elementor Pro (Affiliate-Link) angeboten werden (z. B. Beiträge, Portfolio, WooCommerce-Produkte).
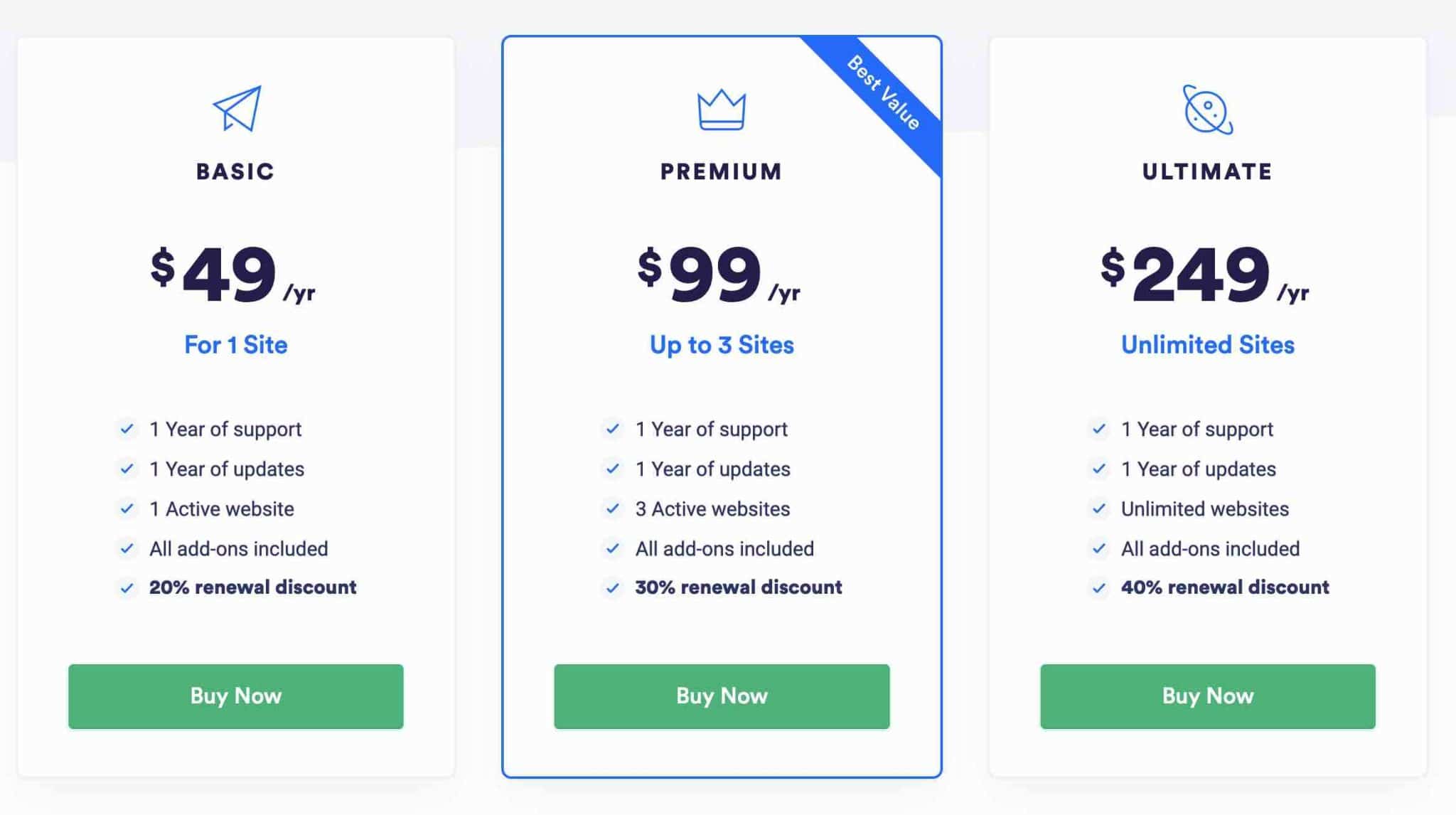
Wie viel kostet WP Grid Builder?
WP Grid Builder ist nur ein Premium-Plugin und bietet 3 Preislizenzen. Jedes beinhaltet:
- Support und Updates für ein Jahr.
- Alle Add-Ons, die ich im vorherigen Abschnitt vorgestellt habe.
- Ein Rabatt bei der jährlichen Verlängerung, der je nach gewählter Lizenz zwischen 20 und 40 % liegt.

Wir empfehlen, Ihre Wahl auf der Anzahl der Websites zu basieren, auf denen Sie WP Grid Builder verwenden möchten:
- Die Basic -Lizenz ($49/Jahr) ist auf die Verwendung auf bis zu einer Site beschränkt.
- Die Premium -Lizenz ($99/Jahr) kann auf bis zu 3 Seiten aktiviert werden.
- Die Ultimate -Lizenz (249 $/Jahr) kann auf einer unbegrenzten Anzahl von Websites verwendet werden.
Beachten Sie, dass eine 14-tägige Geld-zurück-Garantie enthalten ist, damit Sie das Plugin sozusagen ohne Risiko testen können.
Schließlich sollten Sie wissen, dass der wichtigste Premium-Konkurrent von WP Grid Builder FacetWP heißt . Es bietet zwei Pläne:
- Eine Lizenz für bis zu 3 Standorte für 99 $/Jahr.
- Eine Lizenz für bis zu 20 Standorte für 249 $/Jahr.
Sehen Sie sich unseren ausführlichen Test des #WPGridBuilder #Plugins an, das Ihnen dabei hilft, auf Ihrer #WordPress-Website ganz einfach Suchen nach Filtern zu erstellen.
Unsere letzte Bewertung zu WP Grid Builder
In diesen Zeilen haben Sie Folgendes entdeckt:
- So erstellen und richten Sie eine Facette ein.
- So richten Sie eine Inhaltskarte ein, um Ihre Elemente anzuzeigen.
- So richten Sie ein Raster ein, um das Ganze auf Ihrer Website anzuzeigen.
Der nächste Schritt wäre, viele weitere Facetten hinzuzufügen, um Ihre Produkte noch feiner zu sortieren … Jetzt, wo Sie wissen, wie man eine hinzufügt, können Sie zweifellos alle Fälle und Anforderungen bewältigen.
Der WP Grid Builder ist einfach zu bedienen und spart viel Zeit bei der Implementierung komplexer und erweiterter Funktionen.
Es ist ein großartiges Plugin, das für mich die Nummer 1 in der Branche ist. Seine Benutzerfreundlichkeit, die Qualität seiner Benutzeroberfläche und die Tatsache, dass es verwendet werden kann, ohne eine einzige Codezeile zu berühren, machen es zu einem großartigen Verbündeten für jede Art von Profil, einschließlich Anfängern .
Techniker und Entwickler werden es dank PHP- und JavaScript-Funktionen und -Hooks ebenfalls bequem finden.
Schließlich macht der erschwingliche Preis von 49 $/Jahr für eine Website es zu einem profitablen Plugin für jedes Projekt.
Kleiner Bonus: Bei Problemen kann der Entwickler des Plugins seine Unterstützung anbieten.
Planen Sie also, dieses Plugin für Ihre zukünftigen Projekte zu verwenden?