WPBeginner v6 – Hinter den Kulissen unseres neuen Website-Designs
Veröffentlicht: 2021-12-14Wenn Sie WPBeginner in den letzten Wochen besucht haben, dann haben Sie wahrscheinlich bemerkt, dass wir ein neues Website-Design bekommen haben. Obwohl es viele Ähnlichkeiten mit dem letzten hat, hat sich hinter den Kulissen viel geändert.
Wie ich im Newsletter versprochen habe, möchte ich den Denkprozess hinter unserem Redesign teilen, was wir gelernt haben, was es Neues auf der Website gibt und vor allem, wie Sie einige unserer Erkenntnisse zur Verbesserung Ihrer Website nutzen können.

Ein kleiner Hintergrund
Ich habe WPBeginner im Jahr 2009 gestartet und wie die meisten neuen Ersteller habe ich das Design unserer Website in den ersten drei Jahren viermal geändert.
Als mein Unternehmen wuchs, wurde mir klar, dass die Neugestaltung von Websites viel Zeit und Ressourcen in Anspruch nimmt, die besser für die Erfüllung unserer Kernaufgabe verwendet werden könnten:
Helfen Sie kleinen Unternehmen zu wachsen und sich mit den Großen durch unsere Tools, unser Team und unsere Schulungen zu messen.
Also habe ich es mir zur Aufgabe gemacht, mich voll und ganz auf unsere Kernaufgabe zu konzentrieren, und unser Geschäft ist enorm gewachsen.
Die letzte Neugestaltung von WPBeginner wurde 2016 eingeführt, und seitdem haben wir einen langen Weg zurückgelegt.
Folgendes ist in den letzten 5 Jahren passiert:
- Wir haben über tausend kostenlose WordPress-Tutorials im WPBeginner-Blog erstellt und Hunderte neuer Video-Tutorials auf unserem YouTube-Kanal hinzugefügt.
- Wir haben unsere WPBeginner Engage-Community auf Facebook gestartet, die jetzt die größte WordPress-Facebook-Gruppe mit über 80.000 Mitgliedern ist (der Beitritt ist kostenlos).
- Wir haben den WPBeginner Growth Fund ins Leben gerufen, um in einige unserer beliebtesten WordPress-Plugins zu investieren, darunter MemberPress, Pretty Links, Formidable Forms, Uncanny Automator und 6 weitere.
- Wir haben zwei neue WordPress-Plugins eingeführt, TrustPulse, ein WordPress-Plugin für soziale Beweise, und RafflePress, ein leistungsstarkes WordPress-Plug-in für Werbegeschenke und Wettbewerbe.
- Wir haben fünf WordPress-Wachstums-Plugins erworben, darunter das berühmte AIOSEO (All-in-One-SEO-Plugin für WordPress), SeedProd (WordPress-Site-Builder per Drag & Drop), Smash Balloon (#1-Plugin für Social-Media-Feeds), PushEngage (Website-Push-Benachrichtigungs-Plugin) und AffiliateWP (Affiliate-Management-Plugin für WordPress).
- Wir haben auch fünf WordPress-Plattform- und Infrastruktur-Plugins erworben, darunter das berühmte WP Mail SMTP-Plugin (um die Zustellbarkeit von E-Mails zu korrigieren), SearchWP (leistungsstarkes WordPress-Such-Plugin), Easy Digital Downloads (beliebtes E-Commerce-Plugin für den Verkauf digitaler Produkte), WP Simple Pay (einfaches Plugin zum Akzeptieren von Kreditkartenzahlungen) und Sugar Calendar (einfaches Eventkalender-Plugin für WordPress).
Insgesamt werden unsere Plugins jetzt von über 19 Millionen Websites verwendet , und 4 unserer Plugins gehören zu den 20 besten WordPress-Plugins aller Zeiten.
All dies sind großartige Errungenschaften, aber wir haben eine Reihe neuer Herausforderungen, die angegangen werden müssen, damit wir uns weiter verbessern und unserer Mission dienen können.
Dies bringt mich zu WPBeginner v6.
Design konzentriert sich auf die Auffindbarkeit von Inhalten
WPBeginner begann als einfacher Tutorial-Blog, ist aber wirklich zur Wikipedia für WordPress geworden.
Unsere Benutzer haben uns wiederholt gesagt, dass sie, wenn sie eine Antwort auf ihre WordPress-Probleme finden wollten, einfach das Schlüsselwort googeln und am Ende WPBeginner hinzufügen, um die beste Lösung zu finden.

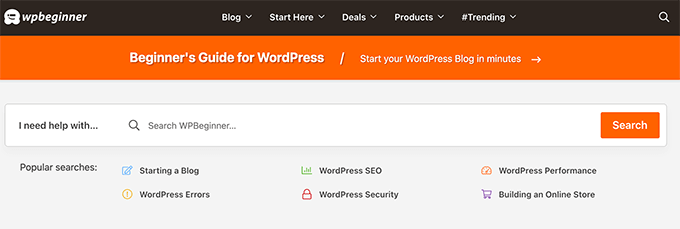
Um unseren Lesern zu helfen, schnell die Antwort auf ihre WordPress-Fragen zu finden, haben wir die Suchfunktion zu einem großen Schwerpunkt auf unserer neuen Homepage gemacht.
Egal, ob Sie ein wiederkehrender Besucher sind, der unsere Inhaltsbibliothek durchsucht, oder ein neuer Leser, der gerade erst mit WordPress beginnt, die Homepage von WPBeginner macht es Ihnen jetzt leicht, das zu finden, wonach Sie suchen.

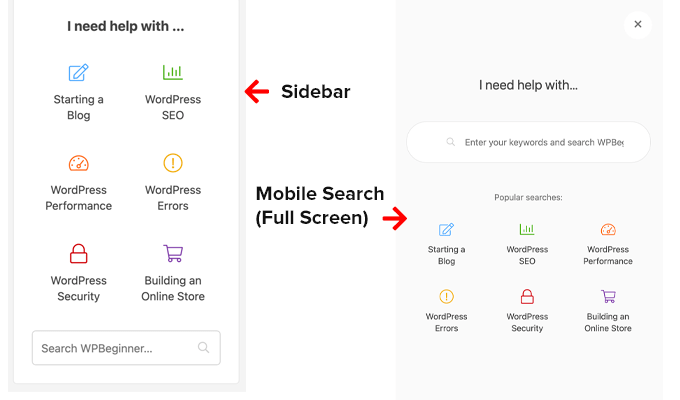
Sie werden auch ein ähnliches Such-Widget in unserer Seitenleiste auf allen einzelnen Beitragsseiten sowie auf unserer Website-Kopfzeile bemerken, wenn Sie auf das Suchsymbol klicken.

Einer der Gründe, warum WPBeginner zur größten WordPress-Ressourcenseite für nicht technisch versierte Benutzer geworden ist, ist, dass wir komplexe WordPress-Themen Schritt für Schritt in einfachem Englisch erklären.
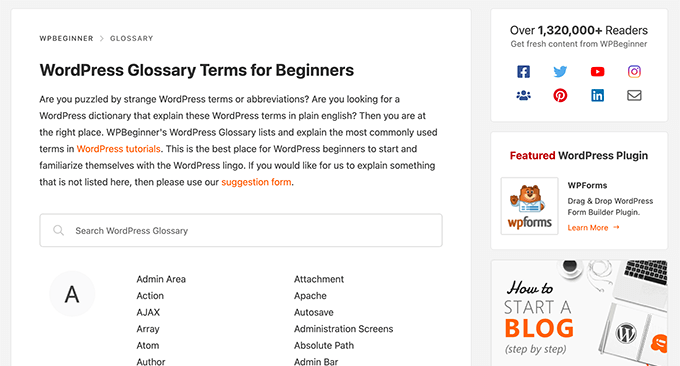
Im neuen Design haben wir unserem WordPress-Glossarabschnitt eine Live-Suchfunktion hinzugefügt, damit Sie sich leicht mit dem gängigen WordPress-Jargon vertraut machen können. Dies ist im Grunde wie ein Wörterbuch für WordPress-Begriffe.

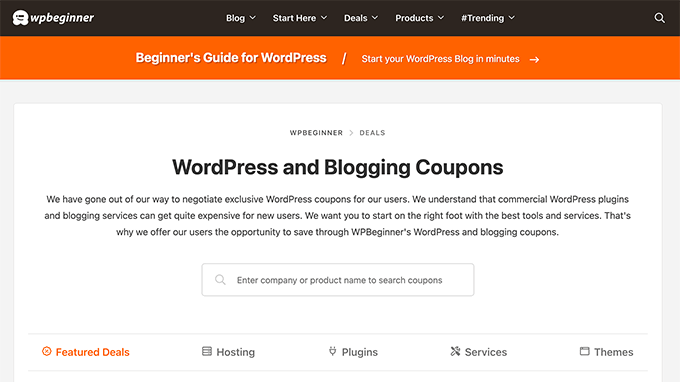
Als WPBeginner-Benutzer erhalten Sie exklusiven Zugriff auf die besten WordPress-Rabatte für beliebte Plugins, Premium-Themes, Hosting und andere Marketing-Tools.
Unser Team hat wirklich großartige Arbeit geleistet, um die besten Angebote für Sie auszuhandeln, und dieser Bereich ist ziemlich gewachsen und umfasst nun über 100 Gutscheine und Angebote.
Aufgrund vieler Benutzeranfragen haben wir unserem Angebotsbereich auch die Live-Suche hinzugefügt, damit Sie schnell das beste Angebot für Ihre bevorzugten WordPress-Produkte finden können.

Auf dem Weg ins Jahr 2022 hat für uns die Auffindbarkeit von Inhalten eine große Priorität.
Dies hilft uns, die beste Benutzererfahrung zu bieten, die Verweildauer auf der Website zu erhöhen, die Seitenaufrufe zu steigern und unsere allgemeine Absprungrate zu reduzieren.
Ich glaube, dass die Optimierung der Benutzererfahrung (UXO) im Jahr 2022 eine entscheidende Rolle in der SEO spielen wird.
Wenn Sie Ihre Konkurrenten schlagen und einen Wettbewerbsvorteil erzielen möchten, empfehle ich dringend, auf UXO zu achten.
Ich werde in diesem Artikel Tipps geben, wie Sie ähnliche Funktionen auf Ihrer Website implementieren können, wie wir es in unserem neuen Design getan haben.
So verbessern Sie die WordPress-Suche
Die standardmäßige WordPress-Suchfunktion ist nicht sehr leistungsfähig. Wenn Sie also den Ranking-Algorithmus anpassen und steuern möchten, was bei jeder Suche angezeigt wird, empfehle ich die Verwendung des SearchWP-Plugins.
Alternativ können Sie auch die benutzerdefinierte Google-Site-Suche verwenden, die den Google-Algorithmus verwendet, aber der Nachteil ist, dass Google Anzeigen auf Ihren Suchseiten anzeigt, die nicht sehr gut aussehen.
Wenn Sie auf Ihrer Website eine Live-Suche hinzufügen möchten, wie wir es im Abschnitt „Angebote“ oder im Glossar getan haben, folgen Sie diesem Tutorial zum Hinzufügen der AJAX-Live-Suche in WordPress.
Andere WordPress-Suchtutorials, die Sie möglicherweise hilfreich finden, sind das Erstellen eines benutzerdefinierten WordPress-Suchformulars und das Hinzufügen einer Suchleiste im WordPress-Menü.
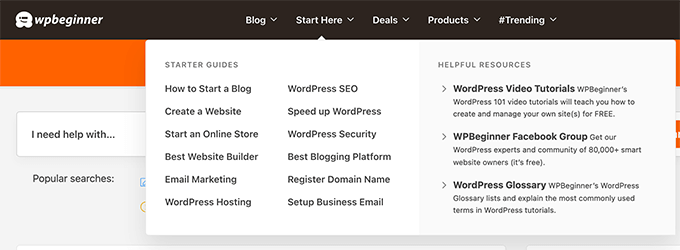
Neues WordPress Mega-Menü
Um dem Thema der Auffindbarkeit von Inhalten gerecht zu werden, haben wir unsere alten WordPress-Dropdown-Menüs in neue mehrspaltige Mega-Menüs umgewandelt.

Auf diese Weise können unsere neuen Benutzer schnell und einfach unsere besten Inhalte finden.
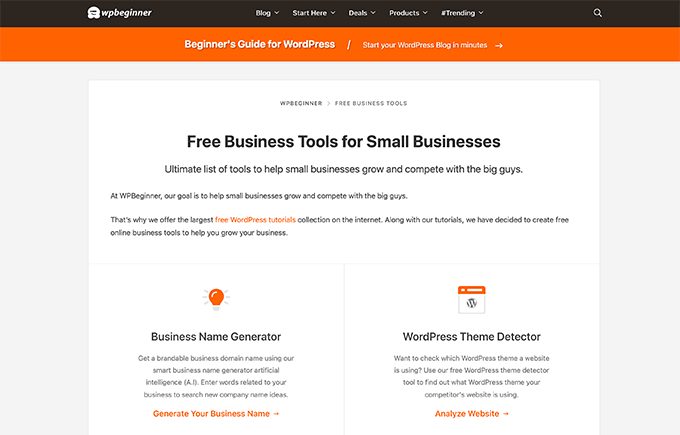
Es ermöglicht uns auch, unsere neuen Produkte, die kostenlosen Geschäftstools, die wir entwickeln, und mehr besser hervorzuheben.
So fügen Sie ein Mega-Menü in WordPress hinzu
Obwohl wir eine benutzerdefinierte Lösung für WPBeginner erstellt haben, können Sie diesem Tutorial folgen, um ein Mega-Menü in WordPress hinzuzufügen, um Ihre Top-Seiten besser hervorzuheben.
Der WordPress-Blockeditor (endlich)
Im Jahr 2019 führte WordPress den superstarken Blockeditor (alias Gutenberg) zum Erstellen von Inhalten ein.
Ich habe sofort damit begonnen, es in meinem persönlichen Blog zu verwenden, aber da WPBeginner ein Legacy-Theme mit vielen benutzerdefinierten Funktionen verwendete, war der Wechsel nicht so einfach.
In den letzten zwei Jahren waren wir also mit dem klassischen Editor auf der WPBeginner-Site festgefahren, während alle unsere neueren Websites die neuesten und besten Funktionen des WordPress-Blockeditors erhielten.
Mit unserem neuen Theme können wir jetzt endlich alle tollen Funktionen des WordPress-Blockeditors nutzen.
Zum Beispiel kann ich jetzt einen wirklich coolen „Did You Know“-Block hinzufügen, ohne Code schreiben zu müssen:
WPBeginner – Fun Fact:
Unser Team ist mittlerweile auf über 200 Mitarbeiter in 39 verschiedenen Ländern angewachsen. Wir stellen für Remote-Positionen in Vollzeit ein. Wenn Sie interessiert sind, besuchen Sie unsere Karriereseite.
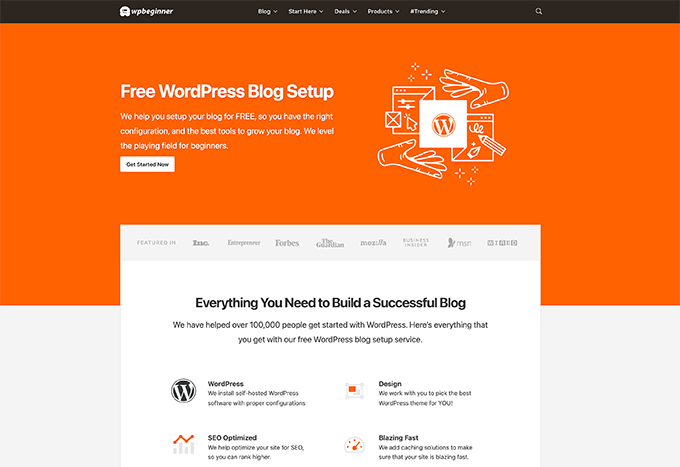
Wir haben auch einige unserer Landing Pages mit dem WordPress-Blockeditor komplett neu gestaltet.
Schauen Sie sich zum Beispiel unsere neue kostenlose WordPress-Blog-Setup-Landingpage an.

Wir haben auch unsere kostenlosen Business-Tools mit dem Blockeditor neu gestaltet, um einige der neuesten kostenlosen Tools hervorzuheben, die wir entwickelt haben.

Wir werden SeedProd weiterhin verwenden, um bei Bedarf vollständig benutzerdefinierte Zielseiten zu erstellen, da es sich um einen geeigneten Drag & Drop-WordPress-Seitenersteller handelt.
Es hat zwar Spaß gemacht, zu lernen, wie man mit Gutenberg benutzerdefinierte Landingpages erstellt, aber es erfordert immer noch VIEL Codierung für die Einrichtung, bevor Marketingteams eine benutzerdefinierte Landingpage erstellen können.
Wenn Sie hingegen ein Seitenerstellungs-Plug-in verwenden, können Marketingteams ohne Hilfe des Entwicklerteams schnell benutzerdefinierte Zielseiten, Trichterlayouts usw. erstellen.
Das WordPress-Kernteam arbeitet hart an den vollständigen Seitenbearbeitungsfunktionen, aber es braucht noch viel Arbeit, bevor es mit den leistungsstarken Funktionen konkurrieren kann, die Sie mit Seitenerstellern wie SeedProd, Divi oder Beaver Builder erhalten.
Abgesehen davon ist der Blockeditor verdammt großartig, und es gibt viele WordPress-Block-Plugins, mit denen Sie coole Designelemente erstellen können, um Ihre Inhalte zu verbessern.
Hier ist ein weiterer cooler Block, den unser neues Design zum Hervorheben von vorgestellten Plugins hat:

SeedProd ist der anfängerfreundlichste Drag & Drop-Seitenersteller für WordPress. Es enthält über 150 vorgefertigte Vorlagen und die Theme-Builder-Funktion ermöglicht es Ihnen, vollständig benutzerdefinierte WordPress-Themes (ohne Code) zu erstellen. Testen Sie SeedProd noch heute »
Ich bin mir sicher, dass Sie in den kommenden Blogbeiträgen weitere Designblöcke sehen werden, die wir benötigen, um die Lesbarkeit unserer Inhalte weiter zu verbessern.

Umstellung von Yoast auf AIOSEO
Für die längste Zeit verwendete die WPBeginner-Site eine sehr alte und angepasste Version des Yoast SEO-Plugins (v 2.3.5).
Um es ins rechte Licht zu rücken, sie sind gerade auf Version 17.
Ich wollte Yoast nicht aktualisieren, weil ihr Team einige wesentliche Funktionen entfernt hatte, die ich für wichtig für SEO hielt.
Ich hatte auch das Gefühl, dass der gesamte WordPress-SEO-Bereich aufgehört hatte, innovativ zu sein.
Anfang 2020 erwarben wir AIOSEO, das ursprüngliche All-in-One-SEO-Plugin, und ich ließ es von meinem Team komplett überarbeiten.

Ich bin sehr stolz auf die Arbeit, die unser Team geleistet hat, und es verfügt über alle SEO-Funktionen, die Sie benötigen, um einen Wettbewerbsvorteil zu erzielen.
Wie der Blockeditor begannen unsere neueren Websites mit der Umstellung auf AIOSEO und begannen zu sehen, wie sich ihre Rankings verbesserten, also war ich gespannt darauf, ihn auf WPBeginner zu verwenden.
Jetzt verwenden wir die neuesten und besten SEO-Funktionen von All in One SEO.
Wir haben jetzt Funktionen wie Video-Sitemap, um unsere Inhaltsrankings mit Videos zu verbessern, RSS-Sitemap, um unsere Inhalte schneller zu indizieren, erweiterte SEO-Module, um eine bessere Kontrolle über unsere Website-SEO zu haben, und jede Menge mehr.
Ich glaube wirklich, dass es das beste SEO-Plugin auf dem Markt ist und vor allem für kleine Unternehmen und Agenturen einen fairen Preis hat.
Ich plane, in den kommenden Wochen einen vollständigen Bericht darüber zu schreiben, warum wir umgestellt haben, mit einer detaillierten Aufschlüsselung der Funktionen, aber in der Zwischenzeit können Sie die kostenlose Version von All-in-One-SEO ausprobieren oder sich die Pro-Version ansehen, die all die Leistungsfähigkeit hat Funktionen, die ich auf WPBeginner verwende.
Verbesserungen der WordPress-Geschwindigkeit
Zahlreiche Studien haben gezeigt, dass schnellere Websites die Benutzererfahrung verbessern, die Verweildauer auf der Website erhöhen und die Conversions insgesamt erhöhen.
Dies ist auch der Grund, warum Google die Website-Geschwindigkeit zu einem SEO-Ranking-Faktor gemacht hat.
Wenn Sie die Seite nun schon eine Weile verfolgen, wissen Sie, dass ich von der Leistungsoptimierung besessen bin.
Die WPBeginner-Site war dank unseres großartigen WordPress-Hosting-Partners SiteGround bereits ziemlich schnell. Sie bieten eine hochoptimierte WordPress-Hosting-Lösung, die auf der Google Cloud-Plattform aufbaut.
Und natürlich haben wir die Best Practices für die WordPress-Geschwindigkeit befolgt, aber mit unserem neuen Design haben wir einige bemerkenswerte Geschwindigkeitsverbesserungen vorgenommen.
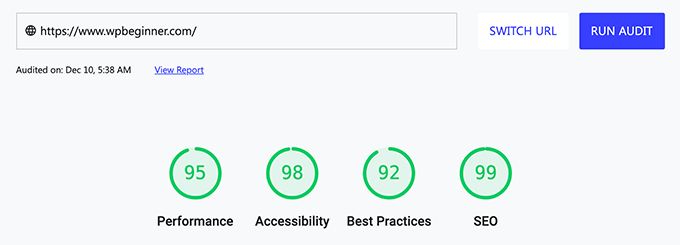
Hier sind unsere Google Page Speed-Ergebnisse:

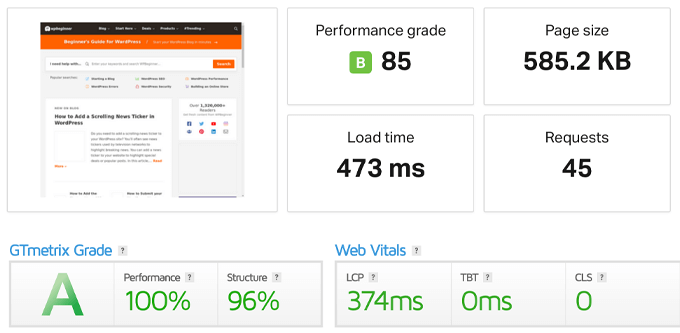
Hier das Ergebnis der Homepage von GTMetrix und Pingdom:

Und wir haben dieses Ergebnis erhalten, obwohl wir neue Abschnitte, mehr Inhalt auf der Homepage, breitere Bilder usw. hinzugefügt haben.
Und bevor Sie fragen, die WPBeginner-Site hat derzeit 68 aktive Plugins .
Sie fragen sich vielleicht, wie ich es geschafft habe, mehr Inhalt auf der Website hinzuzufügen, während ich die Seitengröße reduziert und alles schneller gemacht habe?
Nun, ich habe Dinge entfernt, die wir meiner Meinung nach nicht mehr brauchen, und ich möchte wirklich, dass mehr Website-Eigentümer dies ebenfalls in Betracht ziehen.
Dies wird nicht nur dazu beitragen, Ihre Website zu beschleunigen, was den SEO-Rankings zugute kommt, sondern auch Ihren gesamten Bandbreitenverbrauch reduzieren, Kosten senken und die CO2-Bilanz Ihrer Website verbessern.
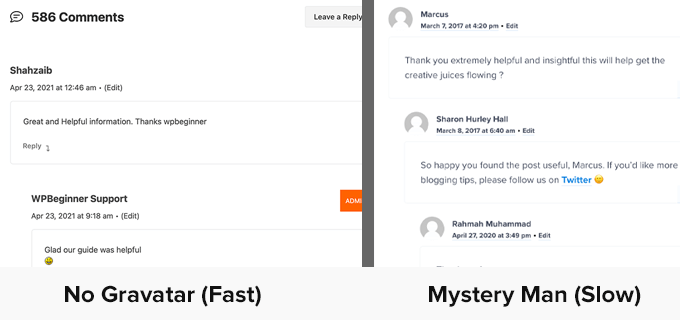
Deaktivieren von Gravatar aus WordPress-Kommentaren
WordPress verfügt über einen integrierten Drittanbieterdienst namens Gravatar, kurz für Globally Recognized Avatars.
Auf diese Weise können Sie das Profilfoto oder den Avatar eines Benutzers sehen, wenn er einen Kommentar auf Ihrer WordPress-Site hinterlässt.
Die Herausforderung besteht darin, dass Ihre Website-Besucher ein Gravatar-Konto einrichten müssen, was die meisten Benutzer nicht tun. Stattdessen lädt Ihre Website also einfach den grauen Mystery-Man-Avatar, der nicht gut aussieht.

Nehmen wir nun an, Sie haben einen beliebten Blog-Beitrag mit 50 Kommentaren, bei dem nur 10 % der Benutzer ein Gravatar-Bild haben und 90 % nicht. Nun, das sind 50 zusätzliche Bilder, die Ihre Seite lädt, die dem Inhalt wirklich keinen nennenswerten Mehrwert verleihen.
Aus diesem Grund haben viele beliebte Blogs damit begonnen, Gravatar zu deaktivieren, und wir tun dasselbe auf WPBeginner.
Diese einfache Änderung hat unsere Seitenladezeiten und den Seitengeschwindigkeitswert drastisch verbessert.
Entfernen von benutzerdefinierten Schriftarten von Drittanbietern
Ich bin ehrlich, ich habe in der Vergangenheit nie zweimal über benutzerdefinierte Schriftarten nachgedacht.
Es war etwas, das sich einfach normal anfühlte und die Seite aus typografischer Sicht gut aussehen ließ, zumindest wenn man das Glück hat, ein schnelles Internet zu haben.
Im alten WPBeginner-Design verwendeten wir eine benutzerdefinierte Adobe-Schriftart namens Proxima Nova, eine beliebte Icon-Schriftart namens FontAwesome, und unsere OptinMonster-Popups verwendeten Source Sans Pro von Google-Schriftarten.
Als ich die Website von einem entfernten Standort mit schlechter Internetqualität besuchte, wurde mir wirklich klar, wie stark sich diese Schriftarten auf die Benutzererfahrung auswirken.
In unserem neuen Design wollte ich dieses Problem lösen, damit wir es Studenten und Geschäftsinhabern in Entwicklungsländern leicht machen können, auf WPBeginner zuzugreifen, WordPress zu lernen und ihre Online-Präsenz auszubauen.
Das neue WPBeginner v6-Design verwendet die Standard-Systemschriftarten, die einen langen Weg zurückgelegt haben. Sie sehen auf allen Geräten großartig aus und sind natürlich superschnell.
Kein Aufblitzen von unformatiertem Text (FOUT), keine kumulative Layoutverschiebung (CLS) und deutlich reduzierte Blockierzeit.
Wenn Sie sich beim WordPress-Dashboard anmelden oder Github verwenden, werden Sie feststellen, dass unsere Schriftarten ähnlich sind, da beide Plattformen früher auf Systemschriftarten umgestellt haben.
Das Entfernen benutzerdefinierter Schriftarten ist zwar keine praktikable Lösung für alle Unternehmenswebsites, aber meiner Meinung nach sollten sowohl Designer als auch Entwickler darauf achten, wenn es um Geschwindigkeit geht.
Einige Best Practices, die helfen können:
- Anstatt zwei separate Schriftarten für Überschrift und Inhalt zu verwenden, sollten Sie für beide die gleiche Schriftart verwenden.
- Anstatt mehrere verschiedene Schriftstärken und -stile zu verwenden, wie z. B. dünn, normal, halbfett, fett, extra fett, schwarz und dann kursiv, sollten Sie die Schriftstärken auf nur zwei reduzieren: normal und fett.
- Anstatt die gesamte FontAwesome oder eine andere Icon-Font-Bibliothek zu laden, sollten Sie erwägen, direkte SVGs der benötigten Icons hinzuzufügen.
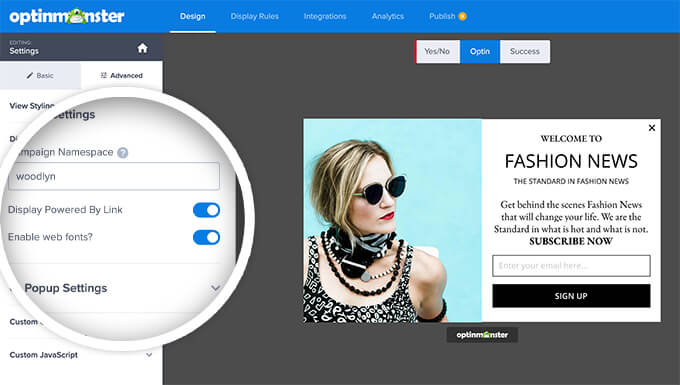
Benutzerdefinierte Schriftarten in OptinMonster deaktivieren
Nachdem das Thema entworfen und codiert war, musste ich noch ein weiteres Problem mit Schriftarten lösen.
Meine Website-Popups und E-Mail-Abonnementformulare verwenden OptinMonster, und sie luden immer noch Google-Schriftarten.
Jetzt war das Deaktivieren von OptinMonster keine Option, da es mir hilft, mehr E-Mail-Abonnenten zu bekommen und unsere Website-Conversions zu steigern.
Glücklicherweise ist es eines meiner Unternehmen, also habe ich das Entwicklungsteam um eine Lösung zum Deaktivieren von Google-Schriftarten gebeten.
Es stellte sich heraus, dass ich nicht der Erste war, der diese Funktion angefordert hat, und OptinMonster hatte bereits eine API-Lösung, die es nicht nur ermöglicht, Google-Schriftarten zu deaktivieren, sondern auch jede gewünschte benutzerdefinierte Webschriftart zu laden.
Ich bin ziemlich technisch versiert und kann das kleine Snippet implementieren, das das Team in der Dokumentation geteilt hat, aber ich weiß, dass viele unserer Kunden es nicht sind.
Jetzt hat unser Team diese Funktion tatsächlich in den Kampagnen-Builder eingebaut (kein Programmieren erforderlich).

Aber wenn Sie mit Code vertraut sind und diese Einstellung nicht für jede Kampagne manuell deaktivieren möchten, können Sie einfach dem von mir verwendeten Hack folgen.
Fügen Sie zuerst das folgende JS-Snippet hinzu, um OptinMonster daran zu hindern, Webfonts auf Ihrer Website zu laden:
<script type="text/javascript">
document.addEventListener('om.Scripts.init', function(event)
event.detail.Scripts.enabled.fonts= false;
);
</script>
Fügen Sie als Nächstes das folgende CSS in Ihrer style.css-Datei hinzu:
html .Campaign * font-family: "Proxima Nova", Helvetica, "Helvetica Neue", Arial, sans-serif !important;
Vergessen Sie natürlich nicht, die Schriftarten an Ihre Website-Schriftarten anzupassen. Dadurch wird die obige Schriftfamilie grundsätzlich auf alle OptinMonster-Kampagnen angewendet, die auf Ihrer Website geladen werden.
Von W3 Total Cache zu WP Rocket gewechselt
Die längste Zeit habe ich eine stark angepasste Konfiguration des W3 Total Cache-Plugins auf WPBeginner ausgeführt.
Während es die Arbeit erledigte, war es kein Spiel für WP Rocket, das wir auf allen unseren Produktseiten verwendet haben.
Mit dieser Neugestaltung wechselte ich schließlich zu WP Rocket, das mit VIELEN großartigen Website-Geschwindigkeitsfunktionen ausgestattet ist, insbesondere einem zuverlässigen Vorladen des Caches und einer Dateiminimierung.
Dieses Plugin ist entscheidend, wenn Sie die Geschwindigkeit Ihrer Website verbessern möchten.
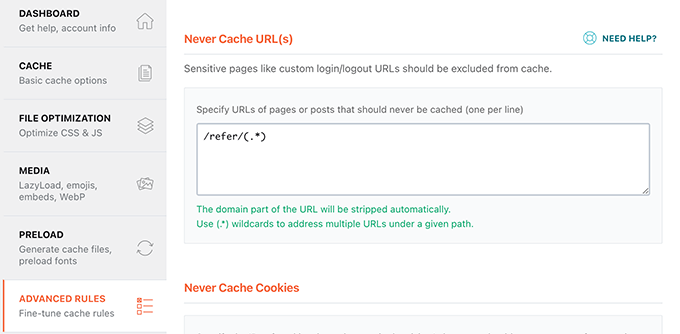
Nur eine kurze Anmerkung, wenn Sie ThirstyAffiliates oder Pretty Links verwenden, um Ihre Affiliate-Links zu verwalten, dann stellen Sie sicher, dass Sie sie vom Zwischenspeichern ausschließen.
Gehen Sie einfach zur Registerkarte „Erweiterte Regeln“ und fügen Sie Ihren Affiliate-Slug unter der Einstellung „URLs niemals zwischenspeichern“ hinzu.

Wenn Sie dies nicht tun und das Vorabladen des Caches aktiviert ist, versucht WP Rocket, Ihre Affiliate-Links zwischenzuspeichern, da sie wie interne Links aussehen.
Dies kann Ihre Klickzahlen künstlich aufblähen und sich auf Ihre Affiliate-Metriken auswirken.
Ich habe das WP Rocket-Team gebeten zu sehen, ob es beliebte Affiliate-Plugins automatisch erkennen und das ausgeschlossene URL-Tag vorab ausfüllen kann, um es anfängerfreundlicher zu machen, und ich hoffe, dass sie den Vorschlag umsetzen.
Was kommt als nächstes?
Ich habe große Pläne für 2022, deshalb wollte ich das neue Seitendesign noch vor Ende dieses Jahres live bringen.
Wir planen, einen ganz neuen Abschnitt auf WPBeginner zu starten, nach dem viele von Ihnen in den letzten 2 Jahren gefragt haben.
Es kommt bald und ich hoffe, es Anfang des zweiten Quartals 2022 auf den Markt bringen zu können.
Ich plane auch, mehr mit dem neuen Blockeditor zu experimentieren, um Ihnen ein insgesamt besseres Leseerlebnis zu bieten.
Behalten Sie ansonsten unseren YouTube-Kanal im Auge, da wir dort 2022 einige wirklich coole Dinge tun werden.
Wie immer möchte ich Ihnen allen für Ihre kontinuierliche Unterstützung und Ihr Feedback im Laufe der Jahre danken.
Mit freundlichen Grüßen,
Syed Balchi
Gründer von WPBeginner
Der Beitrag WPBeginner v6 – Hinter den Kulissen unseres neuen Website-Designs erschien zuerst auf WPBeginner.
