10の高いeコマースランディングページの例
公開: 2024-07-10eコマースサイトの究極の目標は、変換アクションを作成し、売り上げを増やすことです。ホームページは、多くの場合、ブランドについて人々を教育するために使用されますが、製品ページは訪問者に不可欠な製品情報を提供します。ホームページと製品ページをどれほど上手く最適化しても、コンバージョンが入らない場合は無意味です。特に効果的なマーケティングキャンペーンを実行する場合は、 eコマースランディングページが必要になることがあります。
この記事では、eコマースランディングページをより深く理解します。キャンペーンへのアドバイスにおいて、製品ページよりも効果的に機能する理由と、どのようなランディングページがよく使用されるのかを調べてみましょう。最も特別な部分は、あなたに多くのインスピレーションを与える10のハイコンバーチングeコマースランディングページの例のショーケースです。
今から始めましょう!
目次
eコマースランディングページとは何ですか?
eコマースランディングページは、マーケティングまたは広告キャンペーンに使用されます。 GoogleやFacebookまたは電子メールキャンペーンの広告からのリンクをクリックすると、人々はeコマースランディングページに到達します。ランディングページのリンクは、多くの場合、Webフッターまたはヘッダーに配置されます。
他の通常のページとは異なるeコマースランディングページは、唯一のミッションを実行するために作成されます。訪問者を顧客に変換します。多くの場合、ホームページやその他のページに多くのリンクを挿入して、ウェブサイトをナビゲートします。対照的に、eコマースのランディングページは、訪問者が単一の目標から気を散らさないようにしないでください。次に、訪問者への励ましは、行動を促す行動(CTA)として知られる行動をとることが、ランディングページの主要なタスクです。
効果的に機能すると見なされるランディングページは、マーケティングキャンペーンのコンバージョン率を高め、リード生成コストを削減します。
eコマースランディングページは、他の通常のページとどう違うのですか?
eコマースのランディングページを製品ページ、ホームページ、SEOランディングページとは違う理由を確認してください。
eコマースランディングページと製品ページ
着陸と製品ページの基本的な違いは、使用の目的です。
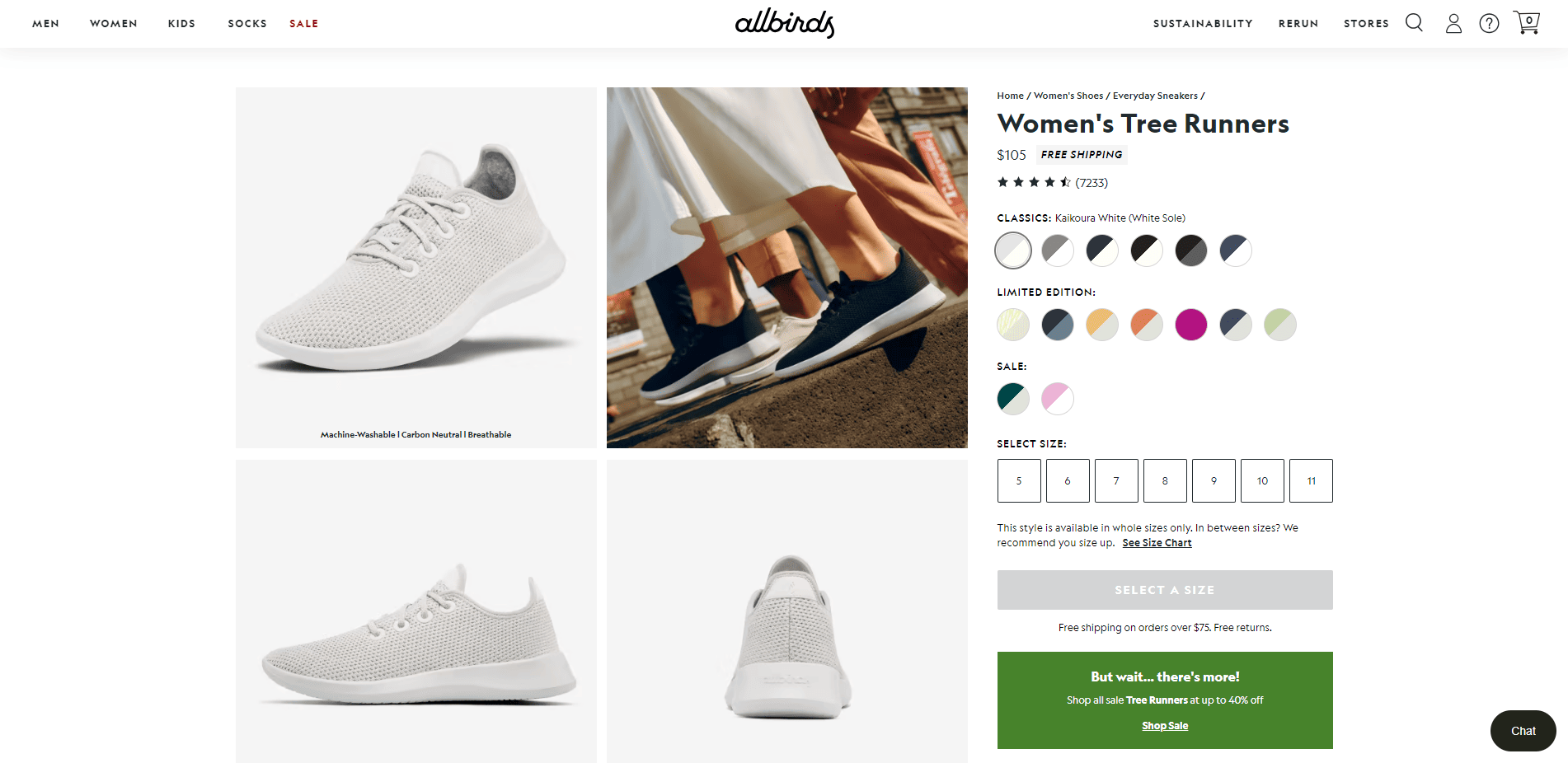
以下の画像の製品ページを例として見ることができます。

製品ページには、多くの場合、製品名、画像(ギャラリー)、またはビデオ、説明、レビュー、カートボタンの追加が含まれます。表示されている写真には、ページにはカテゴリとタグも含まれています。ページに含める必要がある他の要素は、サイトナビゲーションと、より多くの行動を促進するボタンです。一般に、製品ページは訪問者に製品情報を提供する責任があります。カートに追加または今すぐ購入ボタンを使用すると、人々は注文を受けることができますが、彼らは強力なCTAではありません。
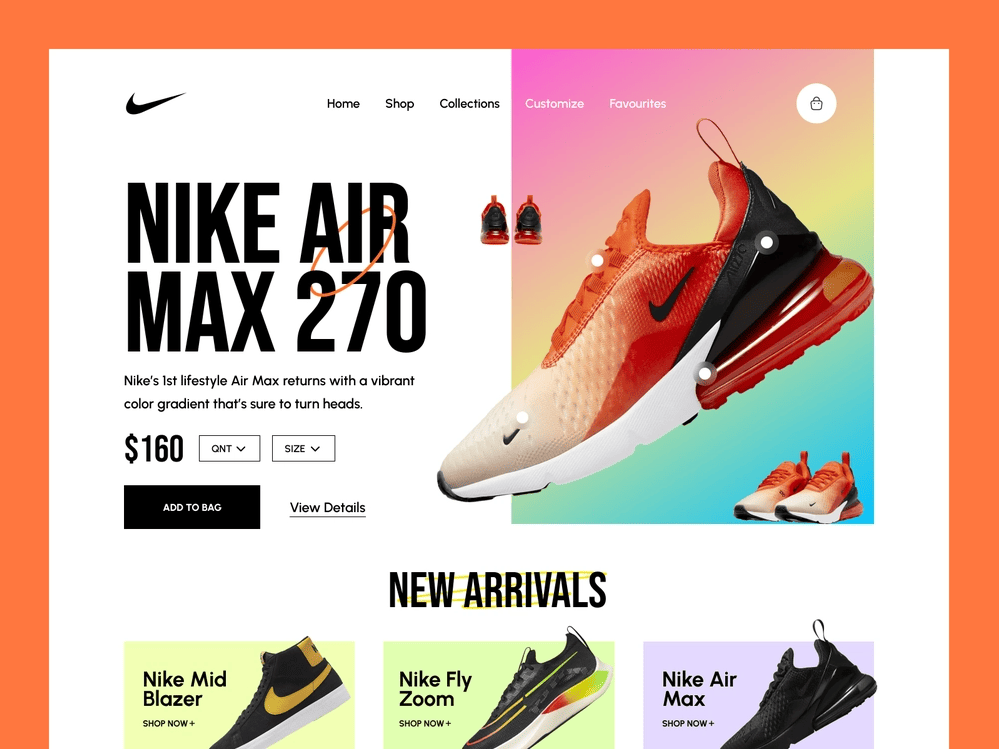
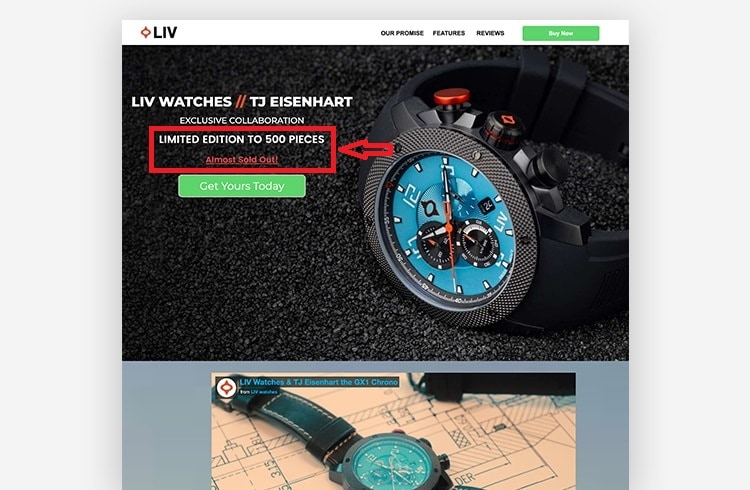
一方、eコマースのランディングページがどのように異なるかを確認してください。

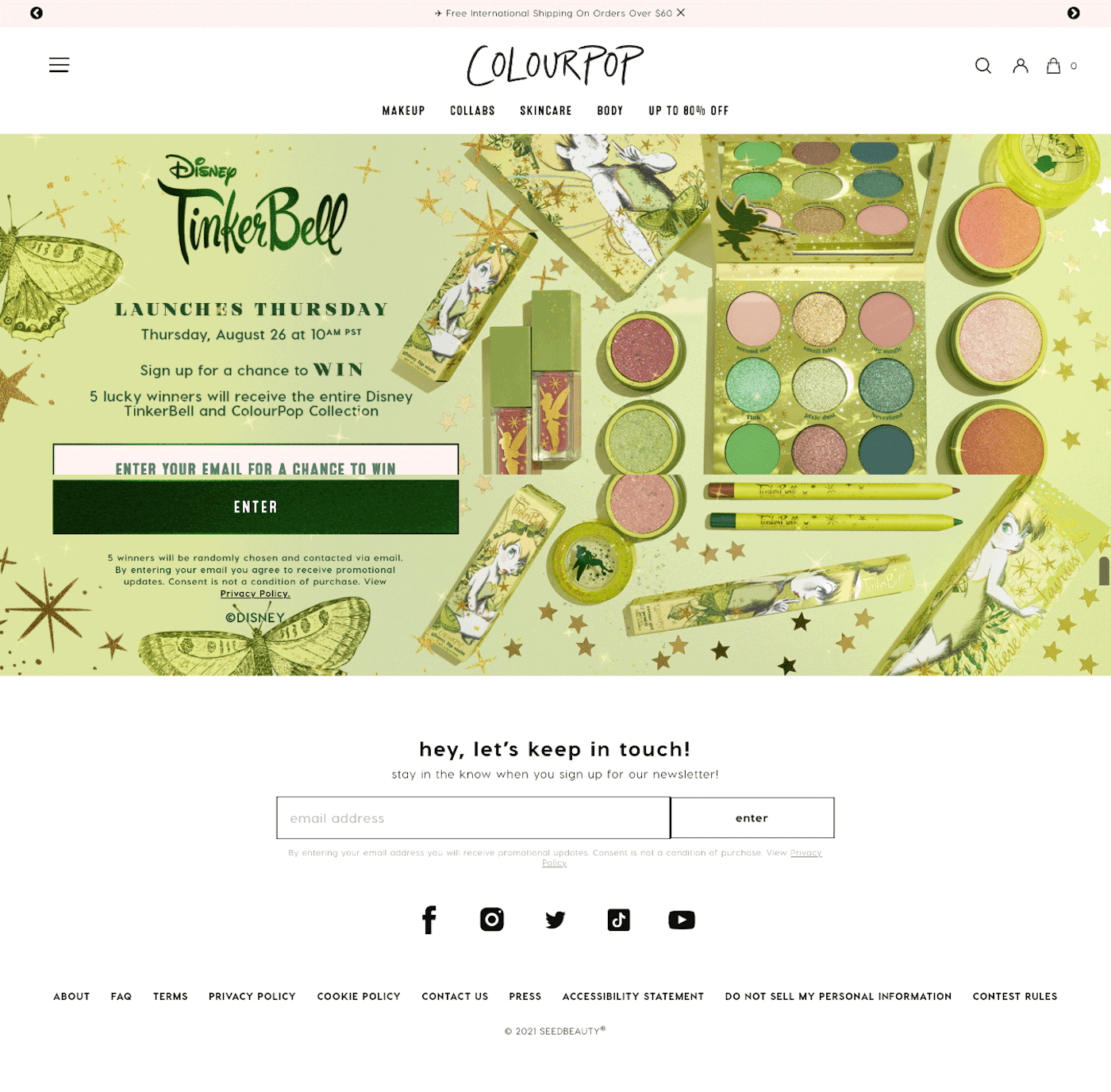
ご覧のとおり、ランディングページには製品の説明も含まれていますが、情報を配信するだけでなく、特定の視聴者をターゲットにするために書かれています。ページ上の他のコンテンツは、訪問者が変換を奨励するという単一の目標を達成することを目的としています。製品ページには複数のCTAがあり、ランディングページは1つのみに焦点を当てており、他のページへのリンクはほぼ削除されます。
結局のところ、製品ページは店内アイテムを導入するために使用されます。彼らは訪問者を引き付け、サイトのトラフィックを増やすのに役立ちます。一方、ランディングページは、マーケティングキャンペーンの変換を作成することを目的としています。
ランディングページと製品ページの違いを明確に識別するには、以下の表を参照してください。
| eコマースランディングページ | 製品ページ | |
| CTA | 1つのクリアCTAのみが含まれています | 複数のCTAが含まれる場合があります |
| リンク | サイトナビゲーションを削除します | サイトナビゲーションが必要です |
| コンテンツ | コンテンツは、ターゲットを絞った聴衆のために1つの目標のみで書かれています | 一般的なコンテンツは、情報を提供するために書かれています |
| 目的 | 必ずしもSEOではなく、マーケティングキャンペーン用に最適化されています | SEOが有機トラフィックを引き付けるために最適化されています |
eコマースランディングページとホームページ
あなたのホームページは、あなたのブランド/製品/サービスに関するすべての基本情報を見ることができるウェブサイトの顔であり、多くの場合、他の重要なWebページへのリンクが含まれています。一方、eコマースのランディングページは単独であり、顧客が変換を完了する販売ページを除き、どのページへのリンクも含まれていません。
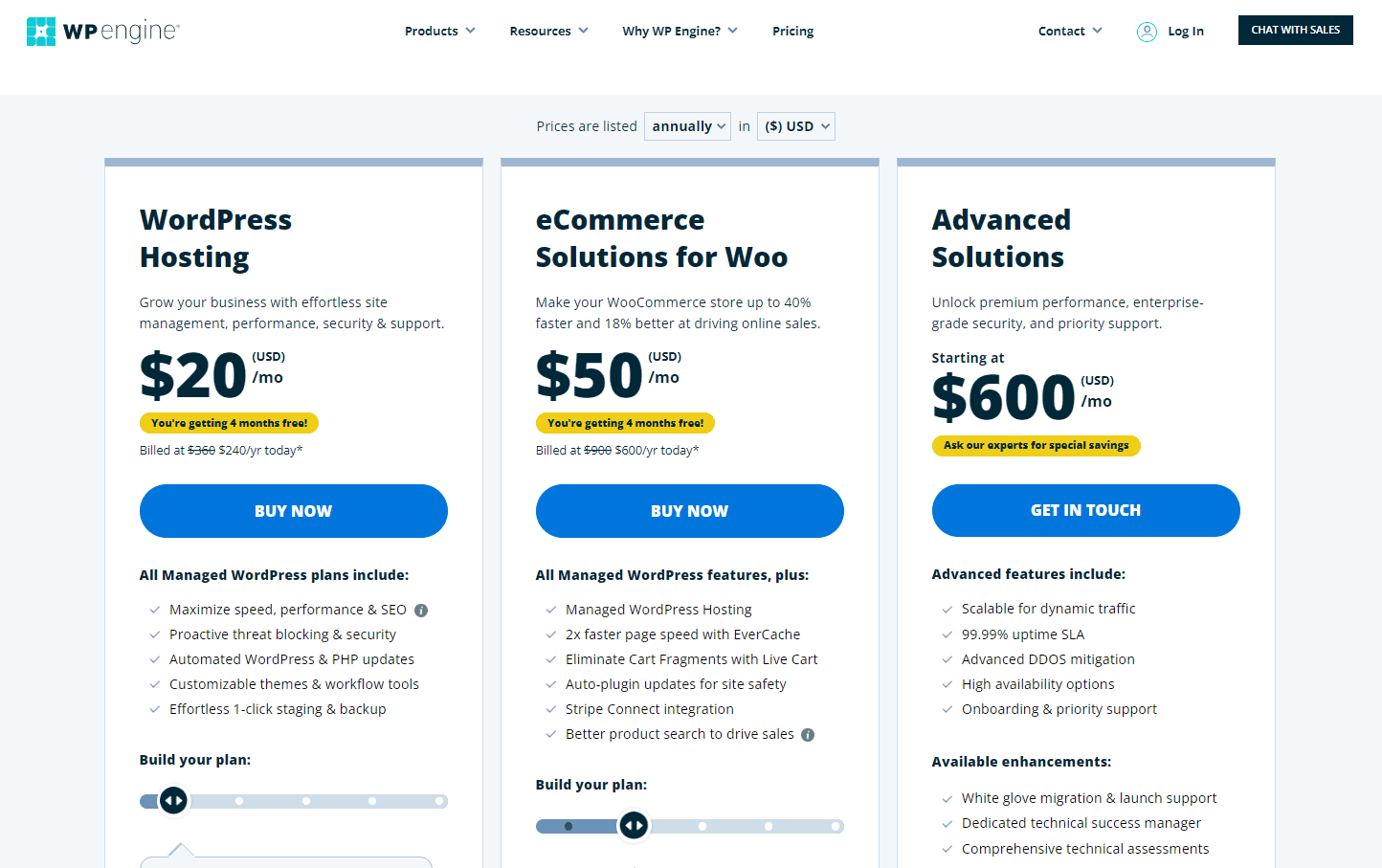
これが一般情報のホームページです。

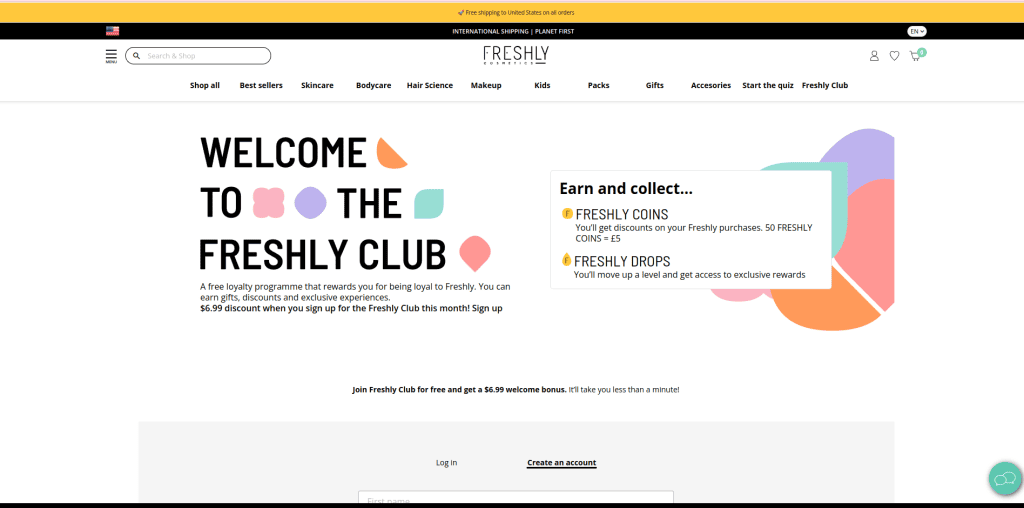
そして、ここに特定の目標を持つランディングページがあります。

それらを互いに違うものにする特定のポイントを見てみましょう:
| eコマースランディングページ | ホームページ | |
| 位置 | ウェブサイトとは別に | ウェブサイトのフロントページ |
| ソース | 有料 +広告キャンペーン | 任意のソース |
| ナビゲーション | サイトナビゲーションを含めません | サイトナビゲーションを含めます |
| 目的 | 変換 | 渋滞 |
eコマースランディングページとSEOランディングページ
eコマースランディングページとSEOランディングページの主な違いは、使用の目的からのものです。 SEOランディングページは、オーガニックトラフィックを高め、GoogleでWebサイトをより目立たせるために作成され、eコマースランディングページを使用してリードを生成します。
他の違いを確認するには、比較テーブルをご覧ください。
| eコマースランディングページ | SEOランディングページ | |
| 位置 | ウェブサイトとは別に | ウェブサイトで |
| 目的 | リードを生成します | オーガニックトラフィックを増やします |
| キーワード | 各キーワードの支払いが必要です | キーワードを最適化します |
| バックリンク | 必要ではありません | 必要 |
なぜあなたのeコマースサイトにとってランディングページが重要なのですか?
ホームページや製品ページとは異なり、ランディングページは常にeコマースのWebサイトで使用されていません。ただし、効果的なマーケティングまたは広告キャンペーンには不可欠です。では、なぜeコマースランディングページが必要なのですか?以下の理由を見てみましょう:
より高いROIを運転します
通常の製品ページやホームページと比較して、ランディングページは、ブランド、製品、またはサービスに関連する情報を表示するのではなく、アクションを刺激することに焦点を当てています。これは、ランディングページがWebトラフィックをリードと販売に変換することを目指しているためです。多くの場合、ウェブサイトはオンラインフォームを使用してランディングページの訪問者情報をキャプチャします。これは、リード生成でも大きな役割を果たしています。
コンバージョン率が高いほど、投資収益率(ROI)が改善されることがよくあります。論理的には、適切に設計されたランディングページを作成することで、ROIを改善する絶好の機会が得られます。
eコマースサイトの適切なランディングページについては、ランディングページのベストプラクティスで私たちの部分をご覧ください。
特定の目標に密接に結びついたメトリックを測定します
ランディングページは以前に1つの目標セットのみで設計されているため、その目標に関連するメトリックを測定する方がはるかに簡単です。ホームページを使用してキャンペーンの有効性を測定する場合、人々がさまざまな目的でホームページを訪れるようになるため、結果は正確ではない場合があります。このシナリオは、通常の製品ページにも発生する可能性があります。
これらのメトリックを収集すると、キャンペーンが効果的に実行されるか、どのソースが最もコンバージョンをもたらすかを知ることができます。そこから、現在のメトリックを改善するための追加のキャンペーンを考え出します。
A/Bテストに最適です
どのマーケティングのアイデアがあなたのウェブサイトにとってより良く機能するのか疑問に思うとき、テストのために複数のランディングページを構築することをお勧めします。
たとえば、ランディングページに証言を紹介する必要があるのではないかと思います。次に、2つのランディングページを同時に起動できます。数週間後、2つのページからメトリックを収集し、どちらがうまく機能し、どれが失敗するかがわかります。 A/Bテストを適用して、同じ側面について複数のアイデアを選択できます。
ターゲットオーディエンスへの洞察を集めます
ランディングページを起動するたびに、顧客の洞察について詳しく見ることができるさまざまなメトリックを収集できます。特定の目標に密接に結びついたメトリックとは別に、どのコンテンツが最もコンバージョンをもたらすか、CTAが最適に機能するもの、ソースのリードが生まれるなどがわかります。これらのランディングページから収集された洞察は、さまざまなチャネルに他のマーケティングキャンペーンをより効果的に実装するのに役立ちます。
eコマースランディングページを使用する場合
顧客が購入することを奨励することがeコマースサイトの主な目標ですが、それはカスタマージャーニーの最終段階です。この旅の間に、あらゆる段階のランディングページを作成できます。さまざまなeコマースランディングページが適用され、各段階に一致します。
- 目標到達プロセスの上
- 目標到達プロセスの中央
- 漏斗の底
- 購入後の漏斗
それぞれについてもっと理解するために読み続けてください。
目標到達プロセスの上
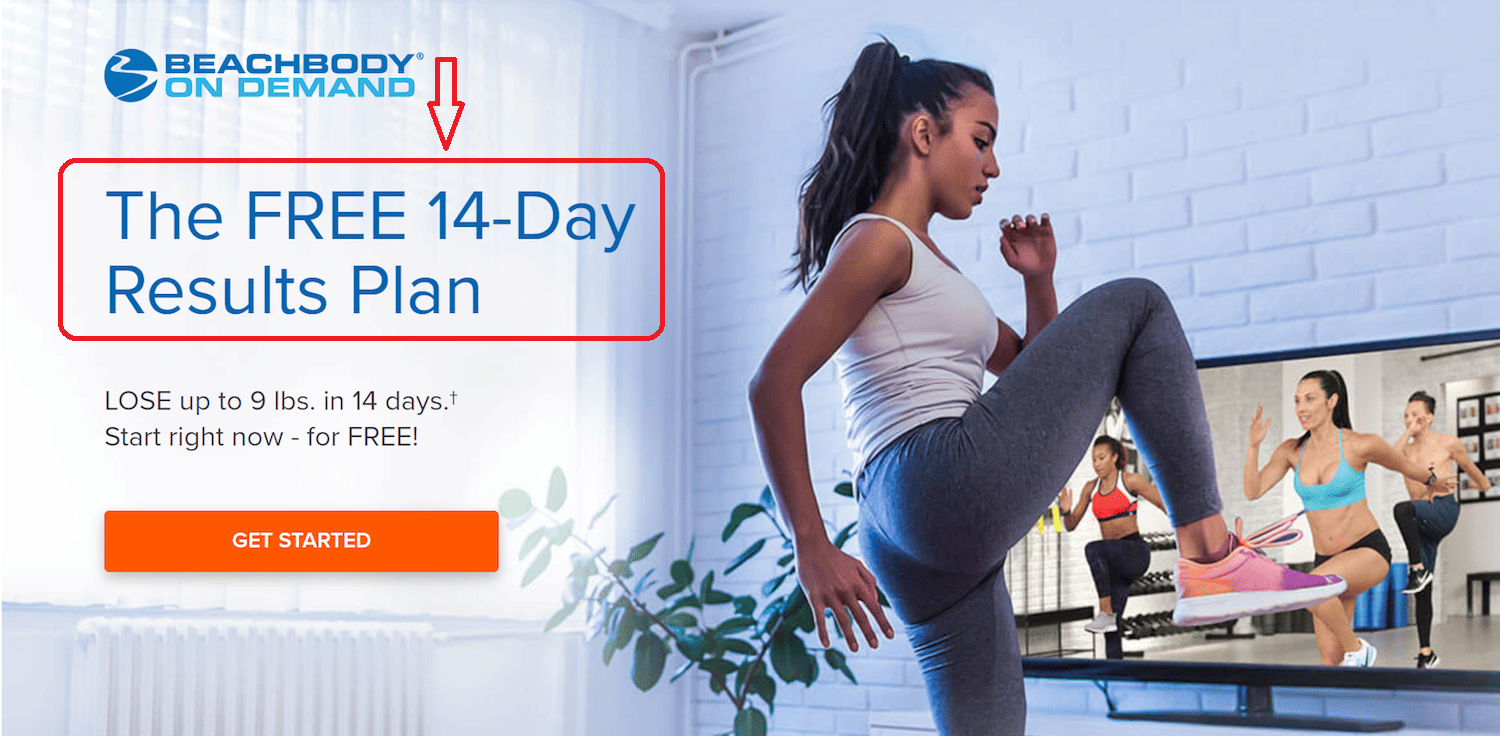
この段階では、顧客がまだあなたの製品を購入する準備ができていることを期待することはできません。ブランドについて顧客にアプローチし、教育することに焦点を当てます。これは、顧客に最初の良い印象を残すための重要なステップです。顧客からメールアドレスを収集するために、最高のファンネルランディングページを使用します。無料の試用版を開始したり、ガイドを取得したり、最初の注文の特別オファーを受け取ったりするために、名前とメールを提供するように依頼することができます。
目標到達プロセスの中央
顧客は、この段階で既にあなたのブランドに関心を示しています。その後、購入するよう説得します。特定の製品の価値に焦点を合わせ、刺激的なアクションを促進するボタンを作成する必要があります。その上、ユーザーが購入ステップに来るように動機付けするために、社会的証拠または緊急感を追加することができます。これらのランディングページを使用することは、リターゲティングキャンペーンに最適です。
漏斗の底
底部のランディングページは、多くの場合、キャンペーンをアップセリングするために使用されます。つまり、顧客にUpsell製品を購入したいときにこれらのページを作成します。この段階に来るとき、顧客は購入を完了しようとしています。つまり、購入する準備ができています。その後、この機会をつかんで、彼らがより多くを使うことを奨励することをお勧めします。ページにバンドルオファーや関連アイテムを追加することを躊躇しないでください。

購入後の漏斗
既存の顧客への販売は、新しい顧客よりもはるかに簡単で安価だと言われています。この段階で使用されるランディングページは、購入後に人々をあなたの店に戻すことを目的としています。電子メールキャンペーンを設定して、サイトで他の関連製品を紹介したり、顧客ロイヤルティプログラムに参加するよう招待したりできます。この段階では、キャンペーンが収益を増やすという高い期待はありませんが、顧客との関係を維持するのに役立ちます。
10の最高のeコマースランディングページの例
人々はさまざまな目的でランディングページを使用します。最も一般的なテンプレートのいくつかを次に示します。
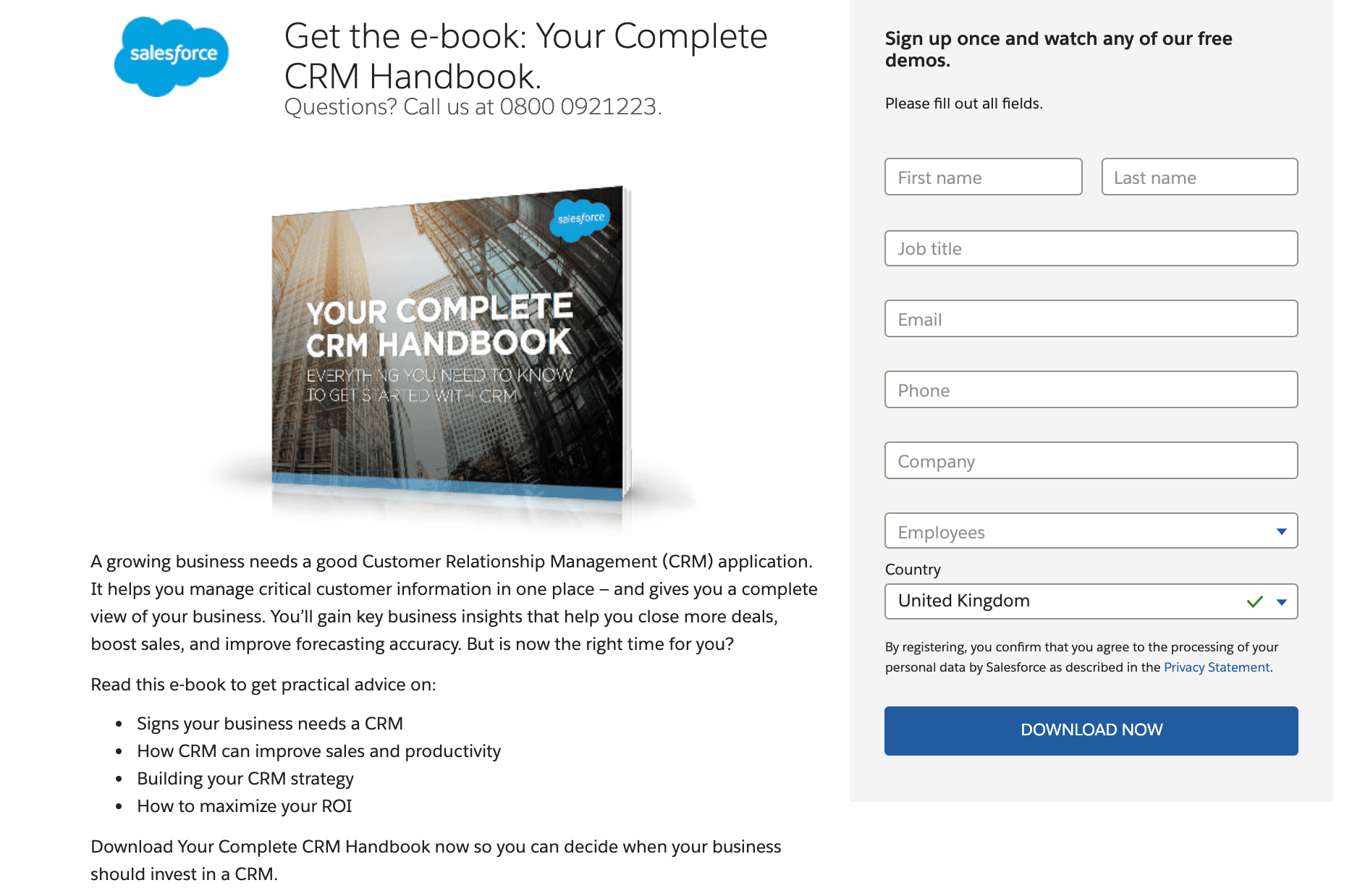
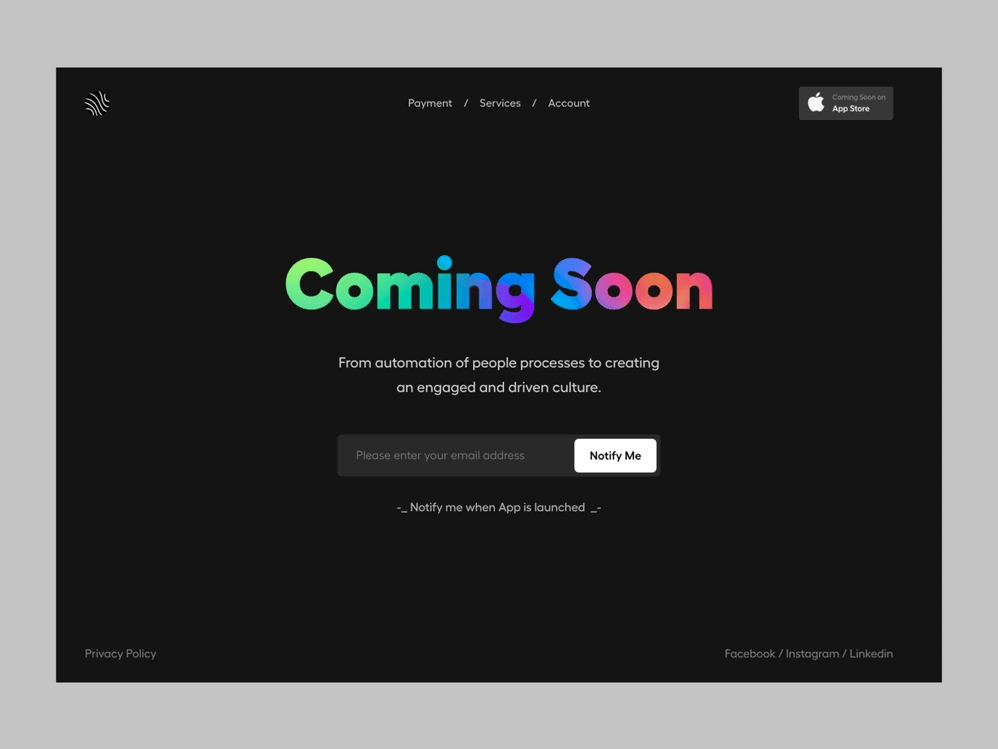
1。サインアップランディングページ

2。デジタル製品のランディングページ

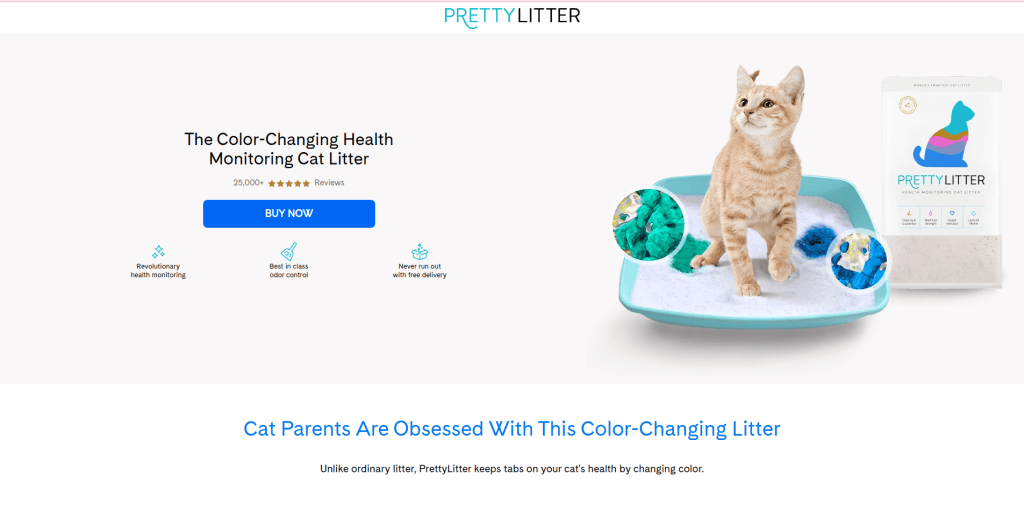
3。物理的な製品ランディングページ

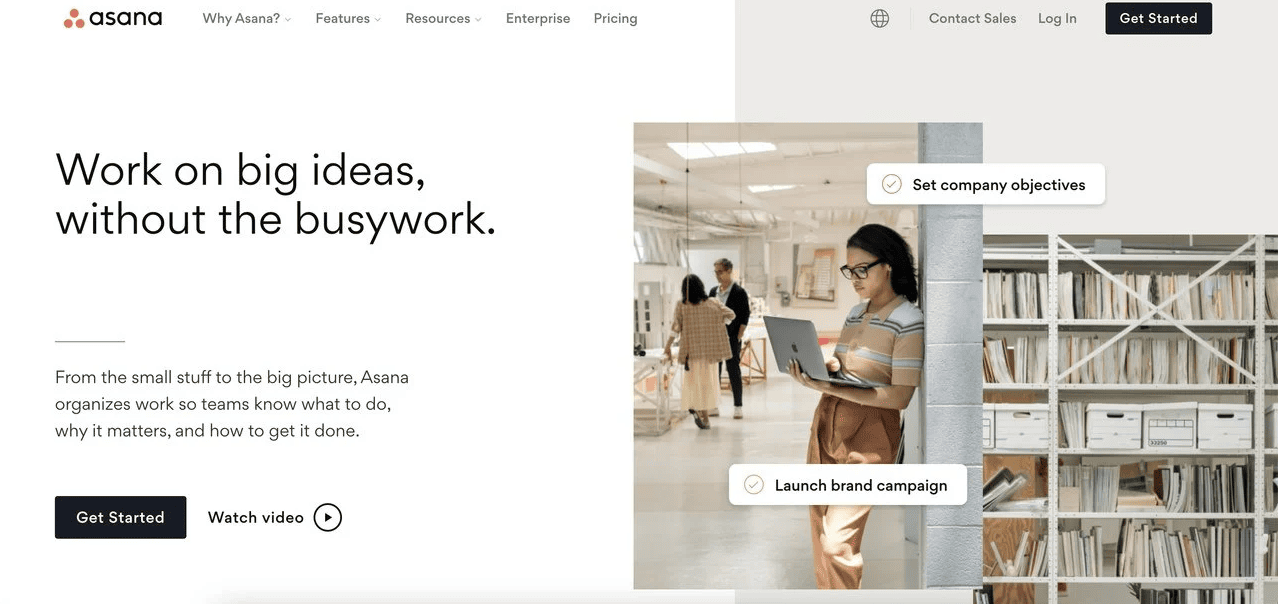
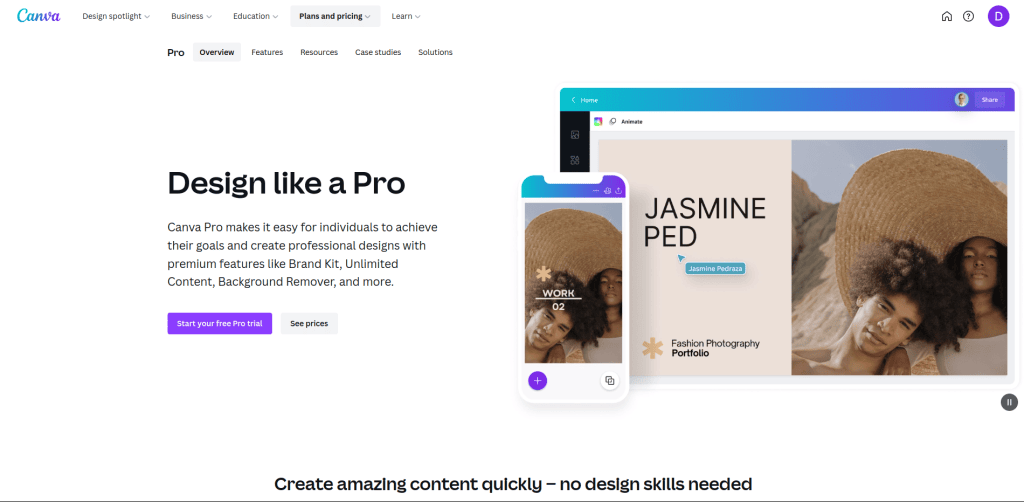
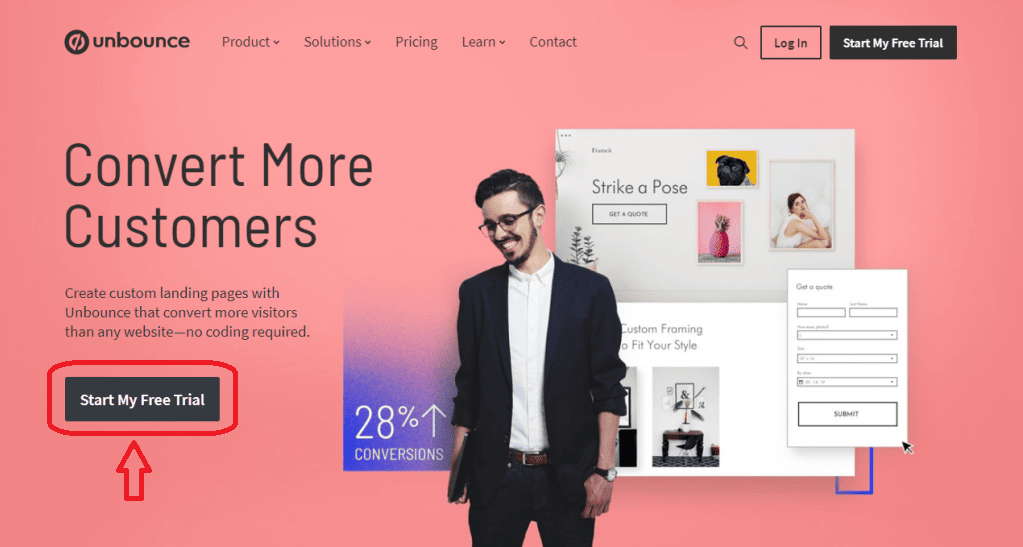
4。SaaSランディングページ

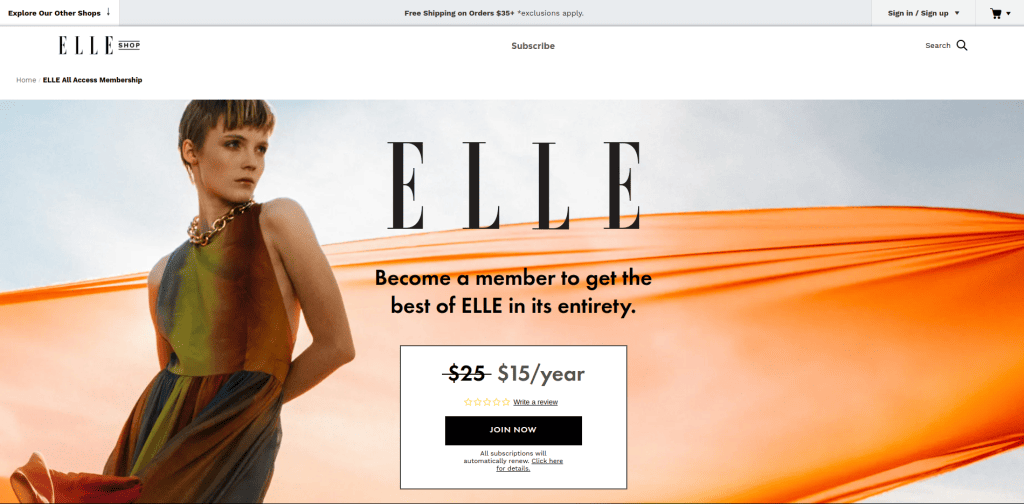
5.サブスクリプションはランディングページを提供します

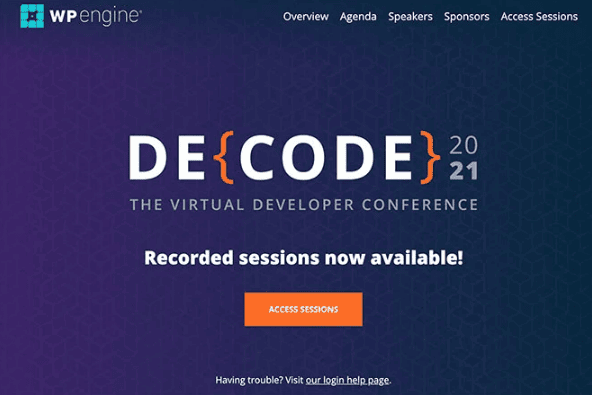
6。イベント登録ランディングページ

7。製品試行ランディングページ

8。製品の更新ランディングページ

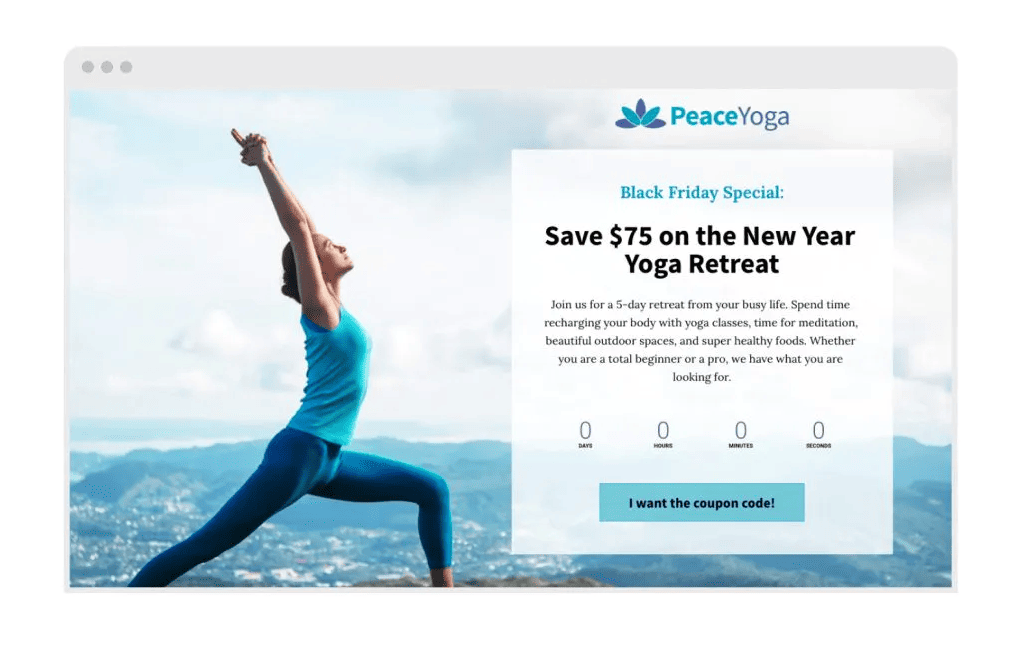
9.割引オファーランディングページ

10。プレゼントランディングページ

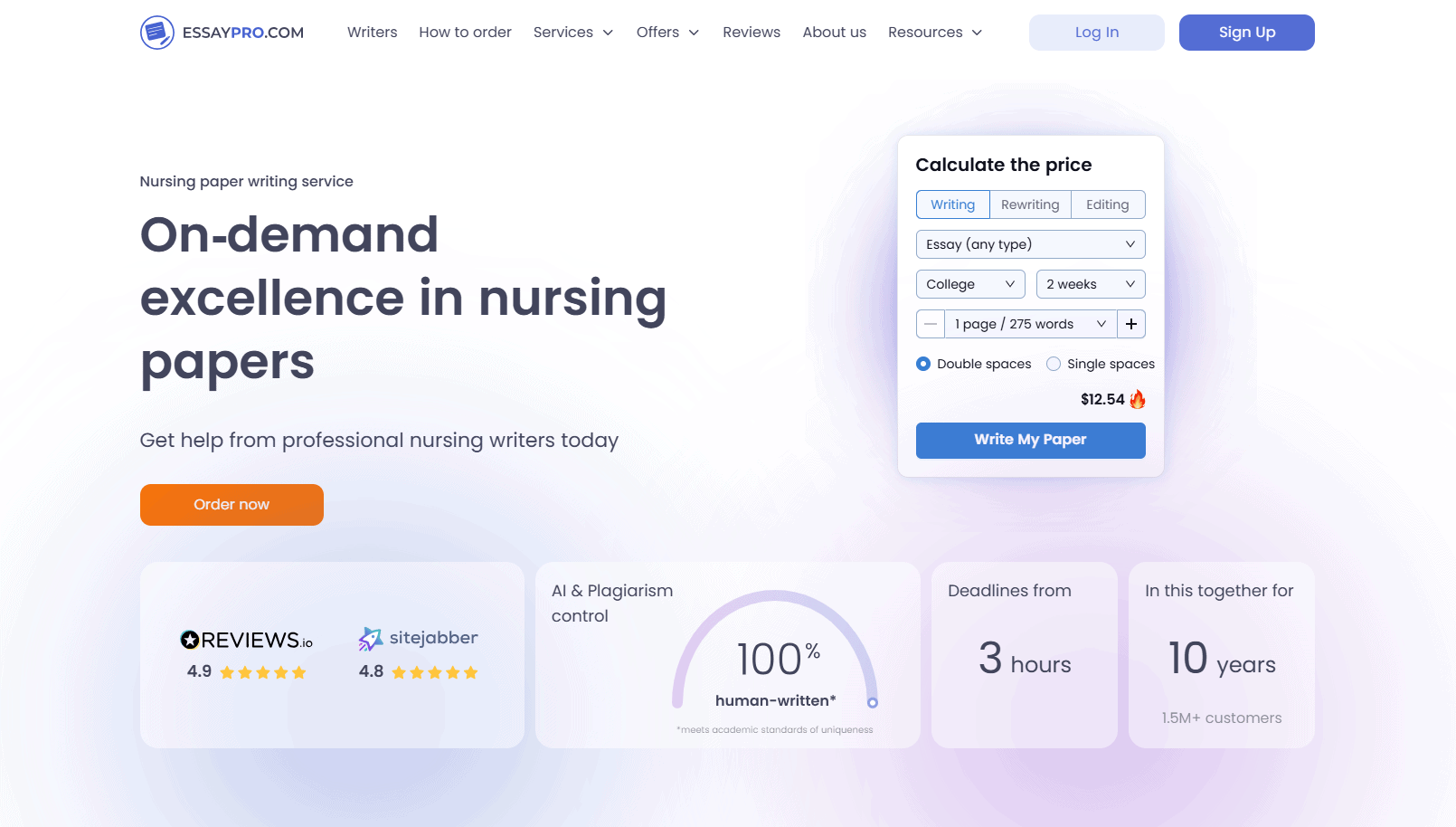
11。サービスベースのランディングページ

上記の例は、看護師サービスのウェブサイトです。
7 eコマースランディングページのベストプラクティス
ランディングページの最適化は、eコマースサイトがより良い方法でターゲットオーディエンスにリーチするのに役立ちます。以下は、いくつかの最適化のヒントに留意する必要があります。
1.特定の測定可能なターゲットを設定します
eコマースサイトにこのランディングページが必要なのはなぜですか?この質問に答えて、ランディングページを作成する前に、ランディングページの目標とターゲットを正確に決定してください。より多くのリードを獲得したり、売り上げを増やしたり、ブランド認知度を向上させたりしたいですか?ランディングページが使用されているものを識別する場合にのみ、標準設計を作成し、最初のターゲットに最適化し、正確なメトリックを収集できます。
各ランディングページは、メールアドレスの収集、電子ブックのダウンロード、クーポンの保存などの測定可能なターゲットを目指す必要があります。
2。ポイントの見出しを作成します

見出しは、訪問者があなたのページにアクセスするとそれらを見るため、ランディングページの重要な要素です。説得力のある見出しを書くことは、素晴らしい第一印象を作成するのに役立ちます。あなたの見出しが十分に魅了されていない場合、訪問者が下にスクロールして変換する可能性はほとんどありません。
ランディングページの見出しは、ポイントで魅力的でなければなりません。製品/サービスの価値を簡潔にカバーし、ページに表示されるものが顧客の問題点に触れると人々に信じさせる必要があります。どの見出しが訪問者を引き付けるのに最も成功するかわからない場合は、A/Bテストを使用できます。
3.特定のターゲットオーディエンスのコンテンツを最適化します
ランディングページは、特定のターゲットオーディエンスを引き付けるために作成されます。次に、これらの聴衆の要求を満たすコンテンツを作成することが不可欠です。製品の一般的で説得力のあるコピーを単に書くだけではありません。これは、製品ページ用に作られていることがよくあります。代わりに、ターゲットオーディエンスが探しているものを理解するには、年齢、性別、趣味を慎重に調査する必要があります。 30歳以上の男性は、30歳未満の女性とは大きく異なるコンテンツの味を持ちます。
この段階は非常に重要です。魅惑的な文章の一部は、訪問者が必要なものではない場合、訪問者をより長く留まるほど納得できません。ターゲットオーディエンスを理解して、ターゲットオーディエンスのために書いてください。
4.単一のクリアCTAを使用します

ランディングページは、単一の目標と特定の視聴者に対応するために来ます。次に、目に見える単一のクリアCTAを含める必要があります。 「シングル」とは、CTAボタンを1つだけ追加するわけではありません。それでも複数のCTAボタンを作成できますが、それらはすべて同じテキストであるか、訪問者に1つのメッセージのみを送信することを目指している必要があります。 CTAテキストは短く、訪問者に与える利点を正確に示している必要があります。
また、CTAの設計を際立たせることが重要です。これは、変換率に大きな影響を与えるためです。対照的な色を選択することとは別に、折り目の上または下にCTAを作成することは、訪問者の目を引くための興味深い方法です。
5.高品質の画像を追加します
写真は千の言葉の価値があると言われています。画像がメッセージを配信する上で重要な役割を果たすのは事実です。テキストに加えて、イラストとグラフィックを追加して、ページをより魅力的で説得力のあるものにする必要があります。
場合によっては、画像は訪問者の信頼を得るのに役立ちます。たとえば、お客様の声、顧客レビュー、またはインフルエンサーの認識を示すと、訪問者はあなたのブランドがより信頼できると感じるでしょう。
画像の品質もここで検討する価値があります。ビジュアルが強い印象を残すようにするには、アップロードする前に画像を常に最適化してシャープにします。この簡単なステップ
明快さと詳細を強化し、ウェブサイトをより洗練されたプロフェッショナルに見せます。訪問者は、あなたのサイトがどのようにプロフェッショナルであるかを示す高品質の写真に目を向けます。
6.気を散らす要素を削除します
eコマースランディングページの唯一の目標は変換です。次に、テキスト、画像、CTA、またはページに表示される他のものは、この目標のためにのみ機能するはずです。単一の目標に向けられていない要素は、削除する必要があります。いつものように、ページ間のナビゲーションはウェブサイトにとって非常に重要です。ただし、スタンドアロンのWebページであるランディングページにサイトナビゲーションを含めることは奨励されていません。関連する製品/サービス/情報をWebサイトに提示している場合でも、内部リンクを挿入しないでください。魅力的な訪問者に焦点を合わせて、アクションへの呼び出しボタンをクリックしてください。
ランディングページに含める必要があるものは次のとおりです。
- あなたの製品が訪問者にどのように利益をもたらすか
- 高品質の画像/説明ビデオ
- 単一のCTA
- 社会的証明(オプション)
- 販売の緊急性(オプション)
7.緊急感を作成します

eコマースランディングページに緊急性を追加することは義務ではありません。そうは言っても、緊急性は喪失の恐怖を引き起こし、人々がより迅速に決定を下すように刺激します。ランディングページで緊急性を作成するには、カウントダウンタイマー、可用性の制限、その他のヒントを使用できます。
キャンペーンのために偽のFOMOを乱用してはならないことに注意してください。場合によっては、ブランドに対する顧客の信頼を損なう可能性があります。
変換するeコマースランディングページテンプレートを作成します
上記のセクションの例のように、eコマースランディングページを見事に見せたい場合は、強力なページビルダーが必要です。そして、Woostifyテーマはあなたにそのようなツールを提供します。 Elementor&Woobuilderと統合されたWooStifyは、ランディングページの要素を構築するための多数のオプションを提供します。ユニークなCTAを作成したり、ソーシャルプルーフを追加したり、見出しをカスタマイズしたい場合でも、Woostifyはすべてを行うのに役立ちます。
Woostifyには無料のプロバージョンが付属しています。 Wooostify Proでランディングページをカスタマイズするための驚くべき機能があります。 Wooostify Proを使用したページの構築の詳細については、Woobuilder DocsとElementor Bundleドキュメントをお読みください。
構成された高いWebサイトを構築しようとするもう1つのオプションは、Shopifyの商人向けに特別に調整されたecomposerです。直感的なドラッグアンドドロップエディター、数え切れないほどの要素とアドオン、さまざまな見事な事前に作られたページとセクションテンプレートを使用すると、見事なeコマースのWebページを構築できます。コーディングなし - 最大販売。
