学べる 10 の革新的な Web デザインの例
公開: 2023-06-08どのような種類のオンライン ビジネスを運営しているかに関係なく、Web サイトのデザインはその成功に不可欠です。 デザインが時代遅れまたは精彩を欠いていると感じられる場合、訪問者は飽きてサイトを放棄する可能性があります。 したがって、革新的な Web デザインの原則を採用するのが賢明です。
インタラクティブなビジュアルから先駆的なナビゲーション機能まで、サイトのデザインをよりエキサイティングなものにする方法はたくさんあります。 ただし、新しいデザインのアイデアを考えるのは困難です。 革新的な同僚に頼ると役立つ場合があります。
この投稿では、革新的な Web デザインのベスト プラクティスについて説明します。 次に、次のアイデアを刺激する印象的な Web サイトの例を 10 個紹介します。 さぁ、始めよう!
革新的な Web デザインに関して覚えておくべきこと
ビジネスを目立たせるには、革新的な Web デザインが不可欠です。 これにより、ブランドの認知度が高まり、ビジネス目標の達成に役立ちます。 ただし、すべての Web デザインはユーザー エクスペリエンス (UX) に根ざしている必要があることを覚えておくことが重要です。
簡単に言うと、自分の創作物が機能を妨げないよう注意しながら、自由に自由に革新する必要があります。 結局のところ、ユーザーが革新的な Web ページを操作する方法が分からなければ、その Web ページを評価することはできません。
さらに、イノベーションのためにブランド アイデンティティを犠牲にしたり、使命から逸脱したりすることは望ましくありません。 そうしないと、顧客の信頼を失ったり、評判を傷つけたりする危険があります。
これらの考慮事項を念頭に置いておけば、斬新なデザインでユーザーを引き付けることができるはずです。
学べる革新的な Web デザインの例
それでは、革新的な Web デザインの例をいくつか見ていきましょう。
ブランドとカラー
まずは、ブランディングやカラーで大胆な主張をしているサイトをチェックしてリストを始めましょう。
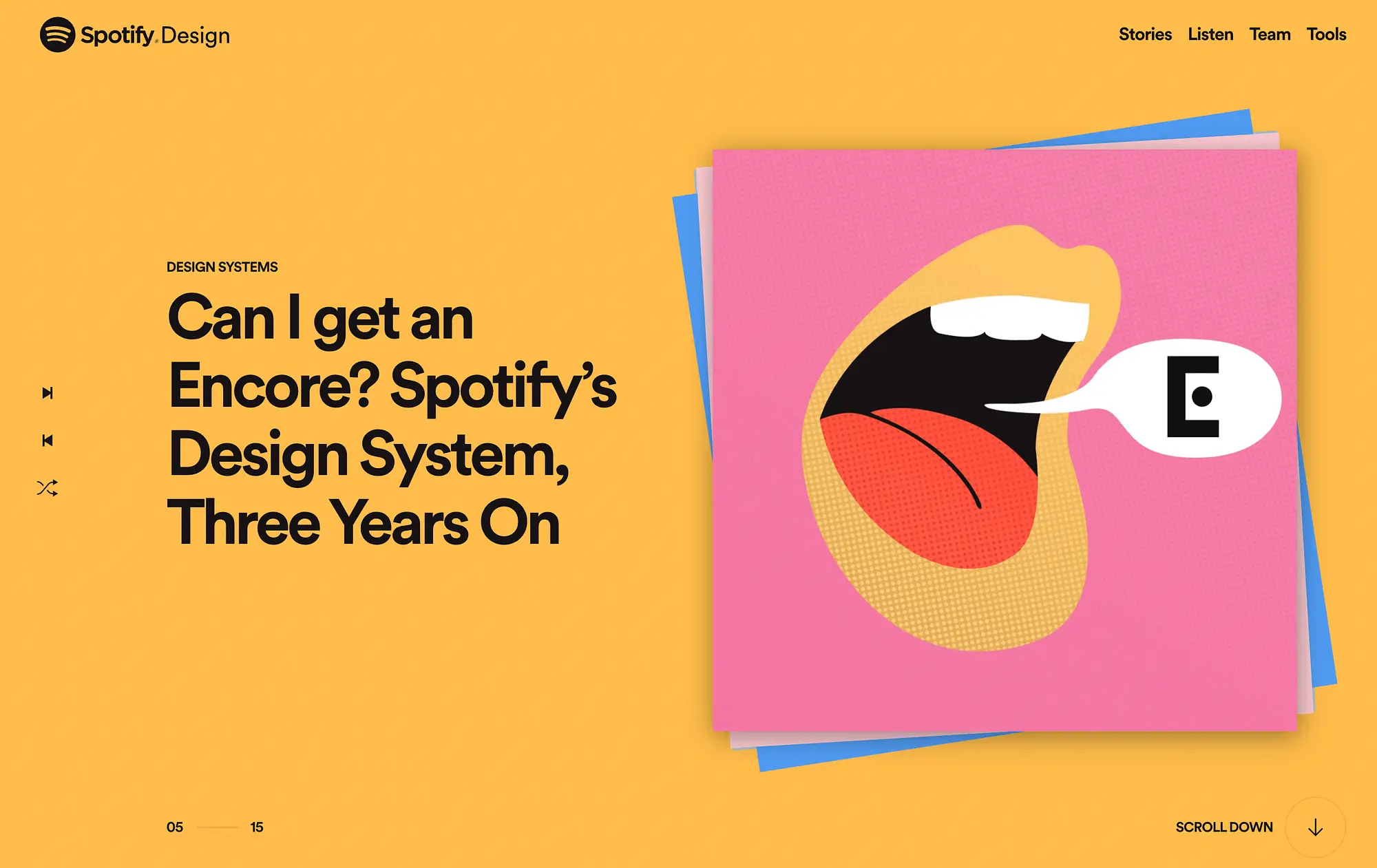
1. Spotifyのデザイン

国際的なブランドという点では、Spotify ほど有名なものはありません。 したがって、そのデザイン Web サイトが革新的な原則の優れた例であることは驚くべきことではありません。
Spotify Design のホームページには、タイトルとアルバムのジャケットを模倣した鮮やかなアートワークで表されるクリック可能な「ストーリー」のカルーセルが表示されます。 ウェブサイトのカラーパレットはブランドを踏襲しつつ、同時に豊かなパステルと大胆なネオンのコントラストによって限界を押し広げています。
さらに、このサイトには、Spotify で音楽を聴く体験を再現するさまざまなインタラクティブな機能が巧みに組み込まれています。 たとえば、矢印を使用してストーリーをクリックしたり、シャッフル ボタンを押して順序をランダムにしたりすることもできます。 これらのデザイン要素はすべて新鮮で楽しいものですが、会社全体のブランド アイデンティティに忠実であり続けます。
2.エアビーアンドビー

次に、別の象徴的な世界的ブランドを見てみましょう。
Airbnb のウェブサイトのデザインはシンプルでわかりやすく、それでいて新鮮で革新的です。
メインページでは、シンプルな白を背景に世界中の住宅を紹介しています。 このようにして、世界中で唯一無二の宿泊と体験を提供するブランドを体現しています。
ここで見られるいくつかのポップなカラーは非常に意図的なものです。 ロゴと検索ボタンのみがこの栄誉を獲得します。 最小限の色の使用により、よりインパクトのあるものになります。
さらに、Airbnb の微妙なブランディングがフィルターで確認できます。 これらのフィルター オプションには、「ビーチフロント」から「オフグリッド」までのすべてが含まれており、それぞれが遊び心のあるアイコンで表されます。
3. 世界を綿棒で拭く

私たちのリストにある次の革新的な Web デザインの例は、Spotify や Airbnb ほどの世界的な知名度はありませんが、その人目を引くインタラクティブなサイトは信じられないほど記憶に残ります。
Swab the World は、より多くの命を救うために幹細胞ドナーの人口を多様化することに取り組んでいる非営利団体です。
そのホームページのデザインはこの目標を完璧に体現しています。 まずブランドカラーが印象的です。 ターコイズとラベンダーのコントラストが、落ち着いた雰囲気を醸し出します。 同じパレットは、幹細胞の提供プロセスの教育用イラストにも使用されます。
各ページには、ブランドのアートワークとわかりやすい説明も表示されます。 これはユーザーにとって一貫したエクスペリエンスを生み出し、主に教育的なサイトに適しています。
ナビゲーション
次に、独自のナビゲーション機能を表示する印象的な Web デザインの例をいくつか紹介します。
4. 鏡

Mirows は、ユーザーにインタラクティブなエクスペリエンスを提供することを目的として、デュアル ステート NFT アートを提供します。
この野心的かつ先駆的な使命に沿って、この Web サイトのホームページは独特のナビゲーション エクスペリエンスを誇っています。 Mirows サイトは垂直方向の標準から離れて、水平方向のナビゲーションを使用しています。
また、その使命を説明するためにスクロールテリングを使用し、全体に芸術的なアニメーションを散りばめています。 それでも、このエッジの効いたナビゲーション スタイルは非常にユーザー フレンドリーです。 それは、Mirrows ではスクロール方法が明確に示されており、右上隅に従来のメニューが表示されているためです。
5. ワイルドソウルズ

e コマース Web サイトのユーザー エクスペリエンスは、買い物客が商品を簡単に見つけられるかどうかにかかっています。 しかし、美しくも実用的な商品メニューを構築するのは難しい場合があります。
Wild Souls は、興味深く革新的な Web デザインを使用して製品を表示するバランスを見つけています。
このページでは、従来の水平メニューを廃止し、洗練された垂直メガ メニューの代替を提供します。
さらに、このメニューを使用すると、完全な製品ページに移動する前に重要な詳細を簡単に表示できます。 たとえば、製品の画像と価格をプレビューできます。
より多くの項目があるカテゴリの場合は、スクロール機能を使用することもできます。 最後に、選択した要素は対照的な白で表示されるため、このメニューを使用するときに簡単に場所を見失うことはありません。
ヒーロービジュアル
次のカテゴリーでは、型破りなヒーローセクションのビジュアルをチェックしてみましょう。
6.ペストストップボーイズ

ペストストップボーイズは害虫駆除サービスを提供しています。 しかし、そのサービスの不快な性質とは対照的に、その Web サイトは活気に満ちていて楽しいです。
明るい色と魅力的なヒーロー画像の使用のおかげで、サイト訪問者はすぐに引き込まれます。同時に、このデザインは過度に忙しすぎたり、乱雑ではありません。
カラフルな葉っぱの前に会社名が見えます。 さらに、スクロール インジケーターは透明なバブルで囲まれており、ページ上を走り回るバグを定期的に表示します。
7. 昼食

Lunch では、もう 1 つの優れた革新的な Web デザインの例を紹介します。

このファンキーなコンセプト ストアでは、静的なヒーロー画像の代わりに、型破りなランチ シーンを表示する GIF のリールを使用しています。 これらの少し奇妙なシナリオのモデルは、ショップで購入できるアイテム、または少なくともブランドの美学を反映しているアイテムを着ているように見えます。
このヒーロー バナーを興味深いものにしているもう 1 つの要素は、店舗名がオーバーレイされていることです。 これにより、GIF に描かれたシーンの側面が実質的に隠され、描写されたシーケンスに謎の層が追加されます。
タイポグラフィ
最後のカテゴリでは、Web タイポグラフィの革新的な例をいくつか紹介します。
8. ステフィー・デ・ルー

ステフィー・デ・ルーはアーティストです。 彼女の専門的なウェブサイトでは、タイポグラフィーの興味深い使い方が紹介されています。
ヒーロー画像は「壁紙&ウォールアート」を宣伝しています。 使用されているフォントは古風でエレガントで、アーティストのスタイルと製品にマッチしています。 しかも、画像自体がこの言葉の周りに生えている壁紙のように見えます。
このページのタイポグラフィが特に興味深いのは、各ページの上部中央にある「de Leeuw」の署名に見られるコントラストです。 特に芸術的な Web サイトでは、大胆な個性を伝えるために、衝突するフォントを組み合わせたい場合があります。
9. ハイポイントドライブイン

一般に、タイポグラフィはブランドのキャラクターや雰囲気を創造的に表現するのに最適な方法です。 Hi-Pointe Drive-In は、レストランのウェブサイトでこれをかなりうまく達成しています。
会社のロゴは、うっすらとした赤い文字でシンプルな「Hi」であり、ブランド全体のレトロな外観と一致しています。
さらに、このサイトには微妙なフォントの衝突も含まれています。 たとえば、「飲食」や「ケータリング」などのカテゴリのレタリングは、ロゴのフォントよりも統一されています。 さらに、サイトのフッターには姉妹店を宣伝する懐かしい斜めの文字が表示されています。
10. ヴァンホルツ社

最後に、Van Holtz Co. の Web サイトを見てみましょう。
Web エクスペリエンスを専門とするデザイン会社やブランドのコレクションを宣伝しています。 さらに、革新的なタイポグラフィーのシンプルかつ輝かしい例を提供します。
これは主に、画面の右端に型破りに配置された、迫り来るナビゲーション メニューに表示されます。 このタイポグラフィーの例を非常に記憶に残るものにしているのは、サイズと大きく関係しています。
このカスタム フォントはシンプルですが、Web レタリングに関して言えば、プロポーションはかなり大胆です。 すべて大文字のフォントでもあるという事実が、このシンプルなデザインの素晴らしさをさらに高めています。
さらに、選択したメニュー要素が透明になり、画面の手前にわずかに移動します。 この微妙なインタラクティブなタッチにより、この Web ページはさらにエレガントになっています。
結論
革新的な Web デザインを受け入れるのは恐ろしいことかもしれません。 それでも、ブランドに忠実であり続け、ユーザーエクスペリエンスを優先するのであれば、デザイン上のリスクをある程度負うことは報われる可能性があります。 ただし、新しいアイデアを思いつくのは難しい場合があります。
インスピレーションを探している場合は、ブランディングのマスタークラスの Spotify Design ページをチェックしてください。 または、ナビゲーション機能をさらに強化したい場合は、Mirrows または Wild Souls の Web サイトを分析できます。 驚くべきヒーローのビジュアルとタイポグラフィーの革新については、Lunch、Steffie de Leeuw、Van Holtz Co. に問い合わせてください。
これらの革新的な Web デザインの例について質問はありますか? 以下のコメントセクションで質問してください。
