WordPressのテーマを変更する前にあなたがしなければならない12以上のこと
公開: 2021-12-10WordPressのテーマを変更する前に何をすべきか疑問に思っていますか?
WordPressテーマを切り替える場合、プロセスをスムーズにし、重要なデータを失わないようにするために実行する必要のある非常に重要な手順がいくつかあります。
このWordPressチェックリストでは、WordPressテーマを変更する前に行う必要のある重要なことを共有します。

編集者注:テーマを切り替える方法の詳細な手順をお探しの場合は、WordPressテーマを適切に変更する方法に関する初心者向けガイドをご覧ください。
テーマの切り替えは、すべてのWebサイト所有者が少なくとも数年に1回行う重要な決定です。
もちろん、切り替える理由を決めて、すべてのニーズに合ったテーマを選択する必要があります。
最高のWordPress多目的テーマと最高のWordPressブログテーマのリストがあり、推奨事項を探している場合に確認できます。
切り替えたいテーマを選択したら、プロセス中にコンテンツやデータが失われないように、以下のチェックリストに従うことが重要です。
1.WordPressテーマのカスタマイズをメモします
一部のWordPressWebサイト所有者は、コードスニペットをテーマファイルに直接追加することで、WordPressテーマをカスタマイズします。 コードスニペットは、ストックテーマの一部ではない新しい機能をWebサイトに追加するための優れた方法です。
ただし、これらのスニペットをテーマファイルに直接追加している場合は、それらを見失う可能性があります。
あなたまたはWeb開発者がこれらの変更を行った場合は、現在のテーマファイルを確認し、追加されたすべての追加コードをメモしてください。
将来的にコードスニペットを追加する場合は、サイト固有のプラグインまたはコードスニペットプラグインを使用することを常にお勧めします。 このようにして、後でテーマを変更した場合でも、これらのスニペットを保持できます。 詳細については、WebからWordPressへのスニペットの貼り付けに関する初心者向けガイドを参照してください。
2.現在のWordPressテーマのパフォーマンスメトリクスを取得する
テーマを変更する前に、現在のWebサイトの読み込み速度とパフォーマンスを確認する必要があります。 これにより、テーマを切り替えた後のページの読み込み時間の違いを比較できます。
WordPressの速度とパフォーマンスはユーザーエクスペリエンスとWordPressSEOで重要な役割を果たすため、新しいテーマが現在使用しているものよりも高速であることを確認する必要があります。
IsItWPの無料のWebサイト速度テストツールなどのWordPress速度テストツールを使用して、現在のWebサイト速度メトリックを簡単に確認できます。

詳細については、ウェブサイトの速度テストの実行方法に関するガイドをご覧ください。
3.現在のテーマのサイドバーとウィジェット領域をメモします
サイドバーは、メールマガジンの購読フォーム、ソーシャルメディアボタン、人気のある投稿など、さまざまなウィジェットをWebサイトに追加するために使用されます。
テーマごとにウィジェット領域が異なるため、テーマを切り替えると、ウィジェットが予期せず移動したり、サイトから消えたりする場合があります。
そのため、テーマを変更する前に、WordPressサイドバーやWebサイトの他のウィジェット領域で使用しているウィジェットをメモしておくことが重要です。 その後、切り替え後に簡単に複製できます。
カスタムコードまたはショートコードを追加した場合は、このコードをコピーして安全な場所に保存し、新しいテーマで使用できるようにしてください。
4.既存のWordPressトラッキングコードをコピーします
多くのユーザーは、分析追跡コードをテーマファイルに直接追加します。 一部のWordPressテーマでは、テーマオプションパネルにトラッキングコードを直接追加することもできます。
これらの重要なトラッキングコードを見落とすのはよくある間違いです。
分析や広告などに使用しているすべてのウェブサイトトラッキングコードをコピーして、新しいウェブサイトに追加できるようにする必要があります。
自分で簡単にしたい場合は、MonsterInsightsなどのプラグインを使用してWordPressにGoogleAnalyticsをインストールすることをお勧めします。
MonsterInsightsを使用することで、分析が中断されたり、データが失われたりすることはありませんので、安心してご利用いただけます。 また、リンククリックやボタンクリック追跡、WordPressカテゴリとタグ分析、作成者追跡などのボーナス追跡のロックを解除します。

他のすべてのトラッキングコードについては、Insert HeadersandFootersプラグインを使用できます。 詳細については、WordPressでヘッダーとフッターのコードを追加する方法に関するガイドをご覧ください。
5.現在のWordPressWebサイトをバックアップします
定期的にWebサイトをバックアップすることをお勧めします。 テーマを変更する前に、投稿、ページ、プラグイン、メディア、データベースを完全にバックアップする必要があります。
これを行う最も簡単な方法は、WordPressバックアッププラグインを使用してサイト全体のバックアップを作成することです。 詳細については、UpdraftPlusを使用してWordPressサイトをバックアップする方法に関するガイドを参照してください。
これにより、テーマを切り替えるときに問題が発生した場合に、Webサイトを簡単に復元できるようになります。
6.WordPressサイトをメンテナンスモードにします
サイトに変更を加えるときは、Webサイトをメンテナンスモードにすることをお勧めします。 メンテナンスモードでは、訪問者にわかりやすい通知を表示できます。

これにより、Webサイトが半完成または作成中のときに、訪問者にWebサイトが表示されないようにすることができます。
これを行うには、SeedProdプラグインを使用することをお勧めします。 これは、100万を超えるWebサイトで使用されている最高のドラッグアンドドロップWordPressページビルダーです。
カスタムメンテナンスモードページ、ランディングページ、近日公開のページ、404ページなどを簡単に作成できます。

詳細については、WordPressサイトをメンテナンスモードにする方法に関するガイドを参照してください。

7.すべての機能とインストールされているWordPressプラグインをテストします
新しいWordPressテーマをアクティブにしたら、以前と同じ機能があり、古いプラグインがすべて新しいテーマで機能することを確認する必要があります。
古いWordPressテーマファイルからコピーしたコードスニペットを追加し直すことから始めることができます。 詳細については、コードスニペットをWordPressに貼り付けるための初心者向けガイドを参照してください。
次に、WordPressプラグインを利用したサイトの機能を使用して時間をかけてください。 この時点でエラーが発生している場合は、WordPressエラーのトラブルシューティングに関するビギナーズガイドを参照してください。
8.ブラウザとデバイス間で新しいWordPressテーマをテストする
クロスブラウザテストは、新しいWebサイトがさまざまなブラウザ、画面サイズ、オペレーティングシステム、およびモバイルデバイスで見栄えがすることを確認するのに役立ちます。
訪問者のほとんどは、おそらくGoogleChromeを使用してWordPressブログにアクセスします。 ただし、Firefox、Microsoft Edge、Safariなどの他のWebブラウザーは、世界中の何億人ものユーザーによって使用されています。
新しいWebサイトがこれらのブラウザのいずれかで正しく機能しない場合は、訪問者とトラフィックを逃していることになります。
幸いなことに、あらゆる種類のクロスブラウザーテストツールを使用して、さまざまなブラウザーやデバイスでWebサイトがどのように表示されるかを確認できます。
詳細については、さまざまなブラウザでWordPressサイトをテストする方法に関するガイドを参照してください。
9.不要になったWordPressプラグインを削除します
一部のWordPressテーマは、テーマをインストールするときにプラグインをプレインストールします。 これらのいくつかは役に立つかもしれませんが、他の時にはあなたはそれらを必要としないでしょう。
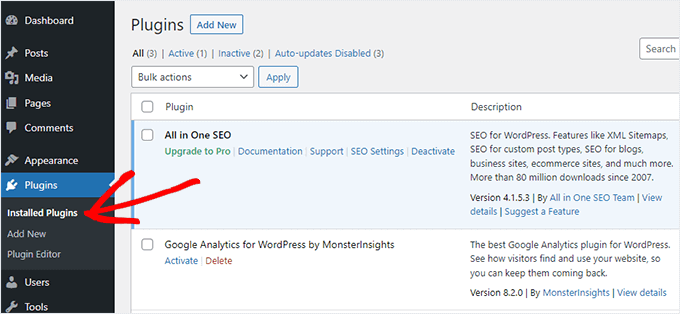
プラグイン»インストール済みプラグインに移動して、テーマに新しいプラグインが追加されているかどうかを確認してください。

また、プラグインリスト全体を調べて、削除する価値のあるプラグインがあるかどうかを確認する良い機会でもあります。
新しいテーマで使用する高品質のプラグインをお探しの場合は、WordPressプラグインが必要なものをご覧ください。
10.新しいWebサイトが公開されていることをユーザーに知らせます
新しいWordPressテーマを公開する準備ができたら、メンテナンスモードをオフにすることができます。
また、読者に連絡して、新しいWebサイトについて伝える必要があります。 これにより、視聴者は大きなデザイン変更に混乱しないように準備できます。また、チャンネル登録者の関心を維持し、サイトに戻って新しいデザインを確認するのにも役立ちます。
これは、新しいWebサイトの再設計についてFacebookで共有した投稿の例です。

メールマガジン、ソーシャルメディア、プッシュ通知を介して視聴者に通知することをお勧めします。
サイトを宣伝する他の方法をお探しの場合は、ブログ投稿を読者と共有する方法に関するガイドをご覧ください。
11.新しいWordPressテーマの読み込み速度をテストします
新しいテーマが公開され、上記の手順を実行したら、別の速度テストを実行します。 理想的には、新しいWebサイトがより高速になり、速度テストでより良いスコアが得られます。
これを行うには、以前に使用したのと同じWebサイト速度ツールを使用して、結果を比較します。
新しいテーマが古いテーマよりも遅い場合は、複数のテストを実行し、さまざまな領域からテストして、ディップの原因となる可能性のあるキャッシュまたはファイアウォールの設定があるかどうかを確認してください。
12.WordPressWebサイトのバウンス率を監視する
バウンス率は、Webサイトにアクセスし、2ページ目に進まずに離脱した訪問者の割合です。 バウンス率が高いということは、訪問者に行動を起こすのに十分な時間サイトにとどまるように説得しなかったことを意味します。
テーマを切り替えた後は、バウンス率を監視することが重要です。 いくつかのテーマは、訪問者があなたのサイトをナビゲートするのを助けるのに単に友好的です。
テーマを切り替えてからバウンス率が上がっている場合は、バウンス率を下げるように努力する必要があります。 これを行うには、ナビゲーションメニューを改善し、内部リンクを追加し、人気のある投稿ウィジェットを追加します。
詳細については、WordPressでページビューを増やしてバウンス率を下げる方法に関するガイドをご覧ください。
13. WordPress Webサイトを改善するために、読者のフィードバックを聞いてください
最後に、新しいテーマに切り替えた後は、読者のフィードバックに耳を傾けることが重要です。 一部の読者は、デザインの特定の部分を好きまたは嫌いになる可能性があります。
すべての読者の話を聞いて、彼らが提案する変更を加える必要はありません。 しかし、同じ問題を経験している読者のグループがいる場合は、おそらく調査する価値があります。
Webサイトに連絡フォームを追加するか、新しいデザインに関する読者のフィードバックを求めるアンケートを実行することで、訪問者のフィードバックを収集できます。
これを行う最も簡単な方法は、WPFormsを使用することです。 これは、500万を超えるWebサイトで使用されている市場で最高のWordPress調査プラグインです。

ドラッグアンドドロップビルダーを使用して、魅力的な調査フォームを簡単に作成できます。
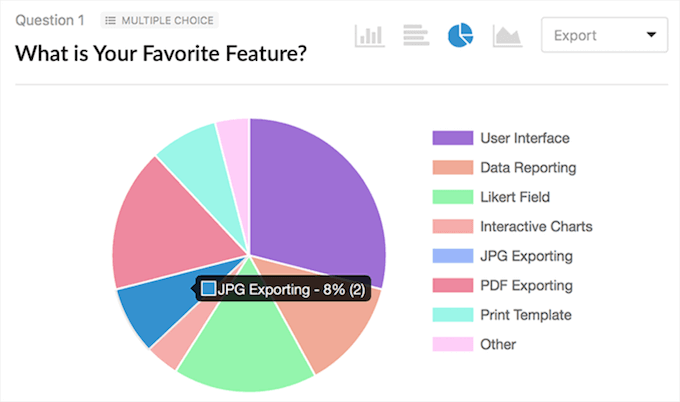
さらに、レポートセクションは、結果の分析に役立つ美しいレポートを自動的に作成します。

詳細については、WordPressでアンケートを作成する方法に関するガイドをご覧ください。
この記事が、WordPressテーマを切り替える前に何をすべきかを正確に学ぶのに役立つことを願っています。 また、最高のWordPressホスティングを選択する方法に関するガイドと、Webサイトに最適なAIチャットボットソフトウェアの専門家による選択もご覧ください。
この記事が気に入った場合は、WordPressビデオチュートリアルのYouTubeチャンネルに登録してください。 TwitterやFacebookでも私たちを見つけることができます。
WordPressテーマを変更する前にあなたがしなければならない12以上の投稿が最初にWPBeginnerに登場しました。
