13 最高の WordPress 404 エラーページのデザイン例
公開: 2022-11-12最高の 404 エラー ページのデザイン例をお探しですか?
適切な 404 ページは、訪問者をより長くサイトにとどめ、コンバージョンを促します。 魅力的で役立つ、面白い 404 ページを作成することで、たとえエラーが表示されたとしても、訪問者に素晴らしいエクスペリエンスを提供できます。
この記事では、最高の 404 エラー ページのデザインをいくつか紹介します。

404 デザインを最適化する必要がある理由
404 エラーは、誰かがアクセスしようとしているページにサーバーが到達できない場合に発生します。 空白の画面を表示する代わりに、サーバーは代わりに 404 ページを表示します。
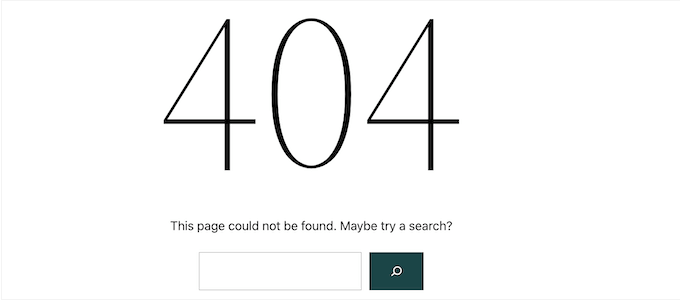
ほとんどの WordPress テーマには基本的な 404 テンプレートが付属していますが、これらのデザインは通常基本的でシンプルです。

また、訪問者が読みたいと思う人気のある投稿や、サイトのナビゲーション メニューなど、Web サイトのコンテンツも表示されません。
訪問者に退屈で役に立たない 404 ページを表示すると、WordPress Web サイトを離れる可能性が高くなり、直帰率が増加し、WordPress SEO が損なわれます。
それを念頭に置いて、独自のブランディングとコンテンツを持つカスタム 404 ページを作成するのが賢明です。 また、検索バー、メニュー、リンク、その他の役立つコンテンツを追加して、訪問者が探しているものを見つけやすくすることもできます。
カスタム 404 デザインを作成する最も簡単な方法は、SeedProd プラグインを使用することです。 これは最も人気のあるドラッグ アンド ドロップ ランディング ページ ビルダーであるため、コードを記述せずにカスタム 404 ページを作成できます。
SeedProd には、プロがデザインした 404 テンプレートも多数用意されており、美しいエラー ページをすばやく作成できます。
SeedProd をインストールしたら、インスピレーションを得るために競合他社に目を向けることをお勧めします。 それを念頭に置いて、私たちはあなたが見るのに最適な404エラーページのデザインを集めました.
1. ディファイ
多くの Web サイトではカウントダウン タイマーを使用して切迫感を生み出し、FOMO を使用してより多くのコンバージョンを獲得しています。 しかし、DFY は 404 ページにカウントダウン タイマーを追加するという異例の決定を下しました。

このタイマーは、訪問者が自動的にホームページにリダイレクトされるまでの秒数をカウントダウンします。 時間制限を設定することで、DFY はすぐに 404 ページをより魅力的なものにし、時間がなくなる前に訪問者に決定を下すよう促します。 また、珍しいデザインの選択であるため、訪問者の注目を集めることは間違いありません.
404 ページのメッセージがこの切迫感を増し、非常にドラマチックで説得力のあるページ デザインになっています。
サイトで時間制限を使用する方法の詳細については、WordPress にタイマー ウィジェットを追加する方法に関するガイドをご覧ください。
2.オプティンモンスター
OptinMonster は、120 万を超える Web サイトで使用されている WordPress 用の最高のメール キャプチャ プラグインの 1 つです。 訪問者をサブスクライバーや顧客に変えるために必要なものがすべて揃っています。
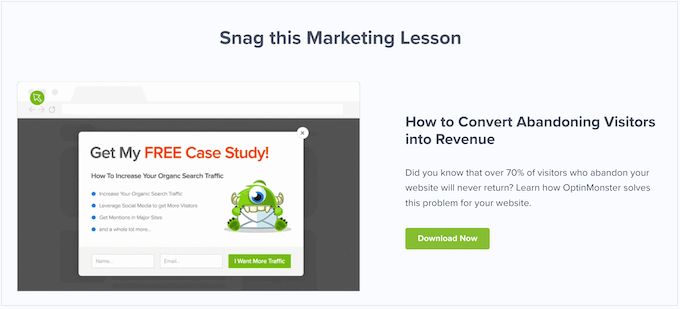
当然のことながら、OptinMonster は 404 ページを、人目を引くアニメーションと明確な行動喚起を備えたリードジェネレーション ツールとして使用しています。

さらに良いことに、彼らのピッチは訪問者の状況に関連しています。
誰かが 404 ページにたどり着くと、探しているものが見つからないため、あきらめて Web サイトを放棄する可能性が高くなります。
OptinMonster の売り込みは、「あなたの Web サイトを放棄した訪問者の 70% 以上が二度と戻ってこないことをご存知ですか?」
訪問者はすでに Web サイトの放棄について考えているため、この統計に基づいて行動する可能性が高くなります。 行動を促すフレーズは、訪問者に無料の電子ブックを提供し、ウェブサイトを放棄した訪問者を購読者に変えることを約束します.
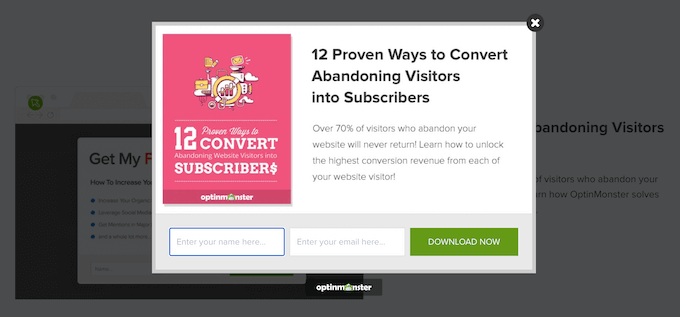
[今すぐダウンロード] ボタンをクリックするとポップアップが開き、メール アドレスを入力して無料でダウンロードできます。

ご覧のとおり、OptinMonster は 404 エラーを利用して、非常に適切でタイムリーな売り込みを作成しています。
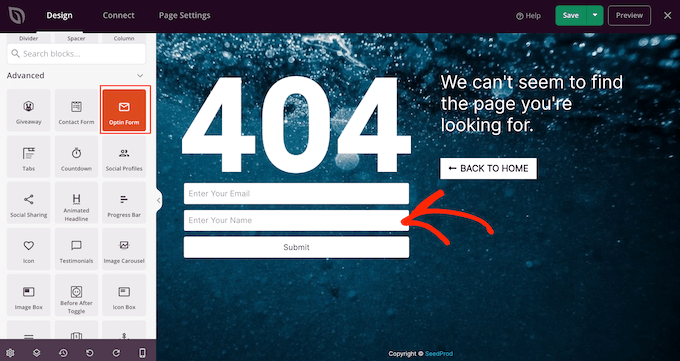
リード生成のために独自の 404 ページを使用する場合は、SeedProd の Giveaway、Contact Form、および Optin Form ブロックを使用して電子メール アドレスを収集できます。

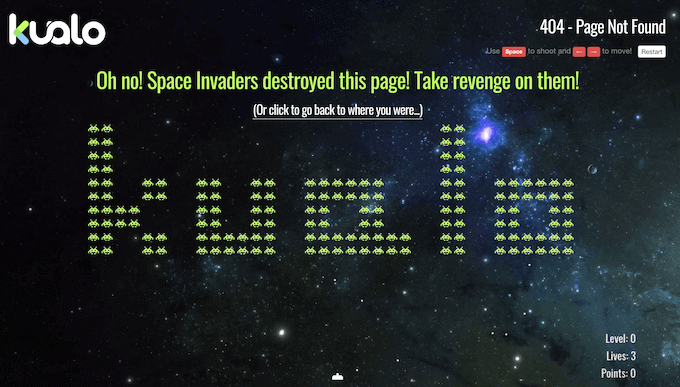
3.クアロ
多くの Web サイトでは、ゲーミフィケーションを使用して顧客ロイヤルティを構築し、人々がサイトに戻ってくるようにしています。
Kualo はこれをさらに一歩進めて、404 ページをゲーム化しました。

訪問者がクアロのメイン Web サイトに戻る方法を見つけるのを助ける代わりに、404 ページは彼らにスペース インベーダー ゲームを挑みます。
これにより、イライラするエラー メッセージが楽しいサプライズに変わります。
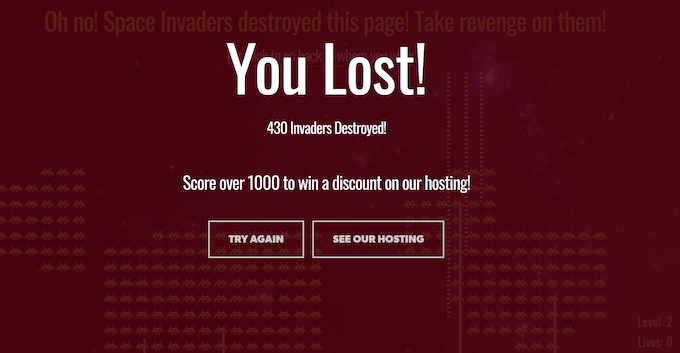
さらに良いことに、ライフが尽きると、クアロはプレイを続けるインセンティブを与えてくれます。

ポップアップは、プレーヤーが 1000 ポイントを超えるスコアを獲得した場合、ホスティングの割引をプレーヤーに提供します。 これは、訪問者をより長く Web サイトにとどめ、ユーザー エクスペリエンスに付加価値を与える 404 ページの完璧な例です。
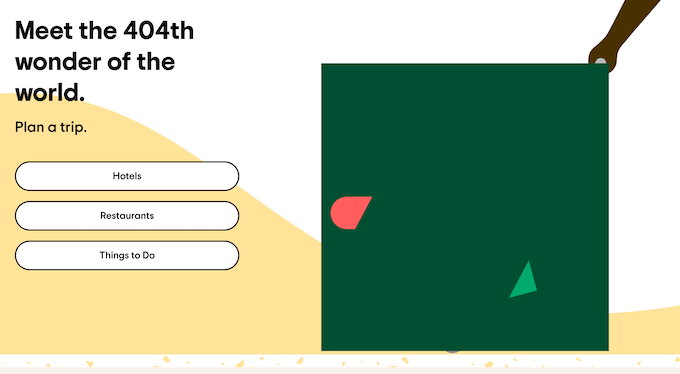
4.トリップアドバイザー
トリップアドバイザーの 404 ページは楽しく機能的で、旅行業界特有のジョークで始まります。
誰かがあなたの 404 ページにたどり着くと、その経験に不満を感じるかもしれません。 ユーモアは、これらの人々を再び引き付けるための優れた方法です。

さらに良いことに、ジョークは常にトリップアドバイザーのブランドに結びついています。
ブランディングは、標準の WordPress 404 ページをカスタム デザインに置き換えることの主な利点の 1 つであり、トリップアドバイザーのページは、ブランディングが単なるカスタム ロゴや画像ではないことを示しています。 404 ページの単語は、グラフィックと同じくらい重要です。
404 ページには、トリップアドバイザーのウェブサイトのすべての主要な領域もハイライト表示されており、訪問者が探しているものを見つけるのに役立ちます。
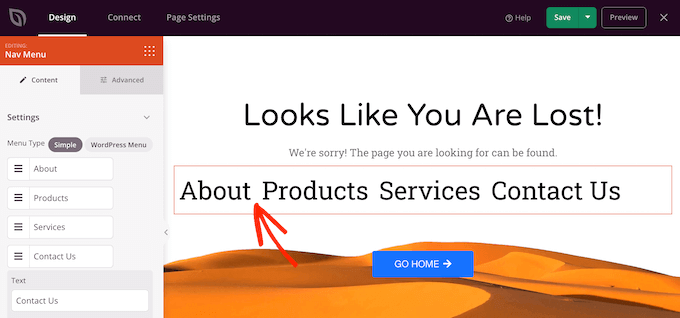
ナビゲーションは非常に重要であるため、SeedProd の Nav Menu ブロックを参照することをお勧めします。このブロックを使用すると、ページ エディター内であらゆる種類のメニューを直接作成できます。

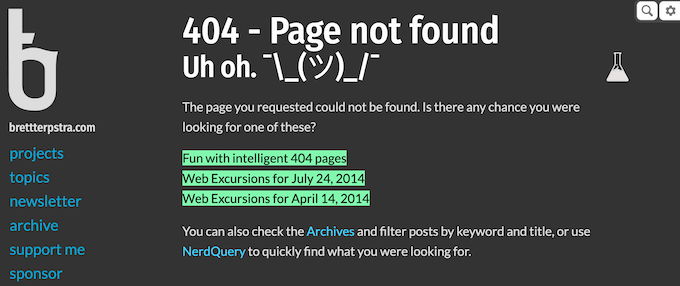
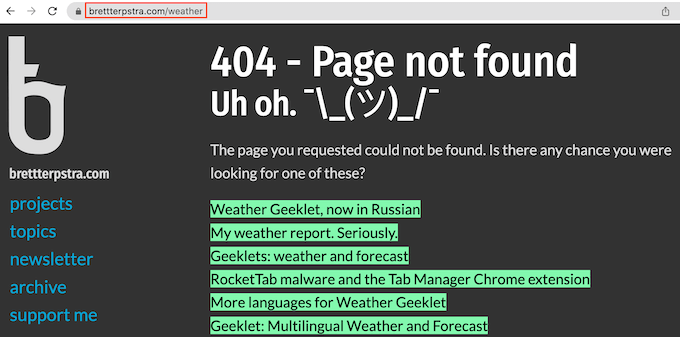
5. ブレット・テルプストラ
Brett Terpstra の 404 ページは一見基本的なものに見えるかもしれませんが、その真の力は提案された投稿のリストにあります。
Brett Terpstra の 404 ページには、訪問者が 404 エラーを受け取ったときにアクセスしようとしていたリンクに関連するキーワードを含む投稿のリストが表示されます。

これは、訪問者のエクスペリエンスを大幅に向上させる単純なトリックです。
パーソナライズされたコンテンツは、サイトをより便利で魅力的なものにすることができるため、これを 404 ページに拡張することは理にかなっています.

ターゲットを絞ったコンテンツの詳細については、WordPress でパーソナライズされたコンテンツをさまざまなユーザーに表示する方法に関するガイドをご覧ください。
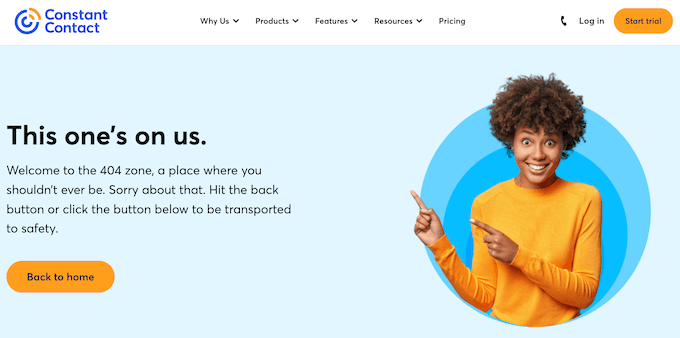
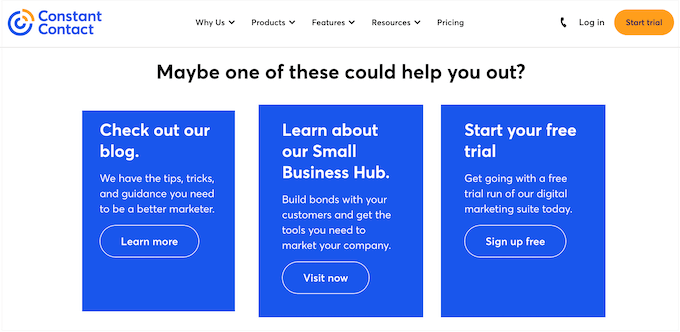
6.絶え間ない接触
Constant Contact は、ユーモアを使って欲求不満の訪問者を獲得するもう 1 つの 404 ページです。 このメール サービス プロバイダーは、非公式の言葉を使用してターゲット ユーザーにアピールすると同時に、訪問者がホームページに簡単に戻れるようにしています。

ページを下にスクロールすると、Constant Contact Web サイトの他の重要な領域へのリンクが表示されます。
ただし、私たちが本当に気に入っているのは、青いブロックの 1 つにマウスを移動するたびに再生される短いホバー アニメーションです。

アニメーションはページをより魅力的にすることができ、複数のホバー アニメーションは、訪問者が 404 ページ内を移動するときにストーリーテリング要素を作成します。

SeedProd Animated Headline ブロックを使用してテキストを強調表示したり回転させたりするなど、404 ページをアニメーション化する方法はいくつかあります。 詳細については、WordPress に CSS アニメーションを追加する方法に関するガイドをご覧ください。
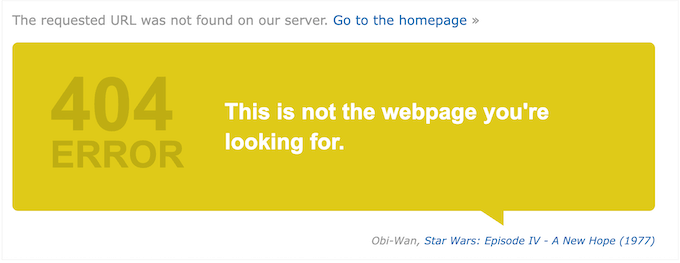
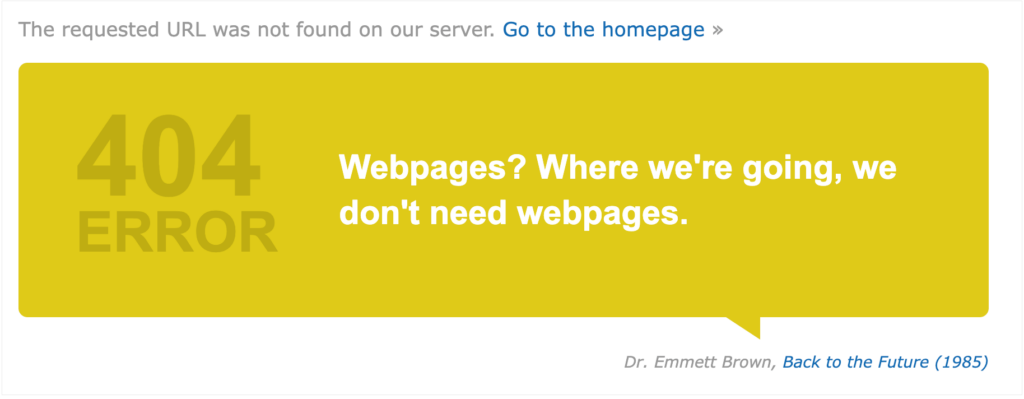
7.IMDB
ほとんどの人は、まったく別のものを探しているときに 404 ページに遭遇します。 404 エラーは予期しないものであるため、ブランドの親しみやすさを維持することで、訪問者がサイトにアクセスしていることを再確認することが重要です。
IMDB は、映画やテレビ番組からの有名な引用を表示することで、非常に微妙で気さくな方法でこれを行います。

また、引用しているテレビ番組や映画について詳しく知るためのリンクも含まれています。
このように、IMDB の 404 ページはブランドを強化すると同時に、訪問者にコンテンツを探索する楽しい方法を提供します。

404 ページにランダムな引用を表示することは、楽しく魅力的です。 ただし、ランダムに選択したリンクに訪問者が興味を示さない場合に備えて、サイトの最も重要なコンテンツへのリンクを提供することをお勧めします。
IMDB は、ホームページへのリンクを含めることで、これが複雑である必要がないことを示しています.
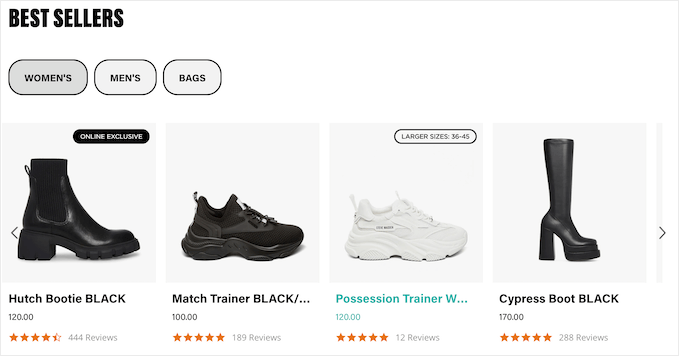
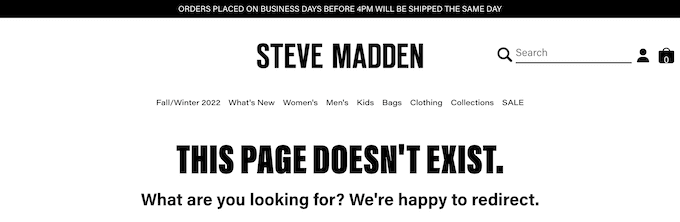
8.スティーブ・マッデン
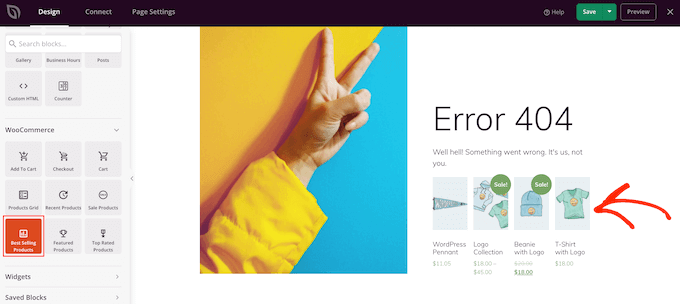
Steve Madden は、404 ページにベストセラー商品を表示することで、エラー メッセージを販売に変えようとしています。

さらに良いことに、フィルターが追加されているため、顧客は 404 ページからさまざまな製品を直接閲覧できます.
オンライン ストアを運営している場合、最も人気のある商品、セール中の商品、最新の商品などを簡単に表示できます。 「ベストセラー商品」ブロックを 404 ページに追加するだけで、SeedProd がこれらの商品を見つけて、404 ページに自動的に追加します。

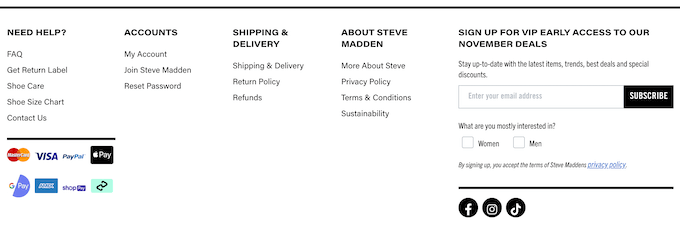
独自の 404 ページをデザインするときは、Web サイトの他の部分と同じヘッダーとフッターを使用することをお勧めします。 これにより、ブランディングが強化され、訪問者が適切な場所にいるかどうか疑問に思うことがなくなります。
これはまさに Steve Madden の 404 ページで見られるものですが、これら 2 つの小さな領域に収まるコンテンツの量が特に気に入っています。

ヘッダーとフッターは、訪問者が Steve Madden ストアの任意の部分、または会社の Twitter や Facebook ページなどのサードパーティ サイトに直接ジャンプするのに役立ちます。
スマート製品検索バーなどのインタラクティブなエリアへのアクセスも提供します。

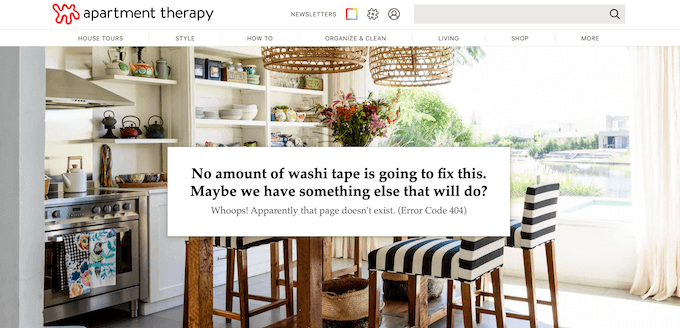
9.アパートセラピー
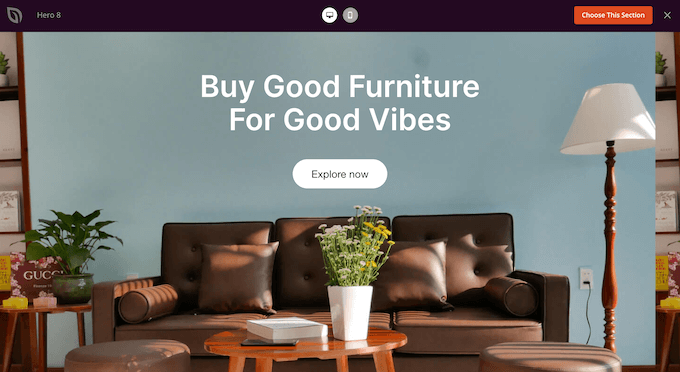
Apartment Therapy のこの 404 のデザインは、大きなヒーローのイメージですぐに訪問者の注目を集めます。

Apartment Therapy は、このスペースを使ってキッチンのスタイリッシュな写真とマスキングテープについてのジョークを表示することで、ブランドのアイデンティティを強化しています。
デザインにヒーロー画像を追加したい場合、SeedProd には既製のヒーロー セクションがたくさんあります。 これらは、ボタンをクリックするだけで 404 デザインに追加できる、画像のコレクション、行動を促すフレーズ、さらには簡単なリード コレクション フォームです。
アパートメントセラピーのウェブサイトには、自宅にいるように見えるセクションさえあります.

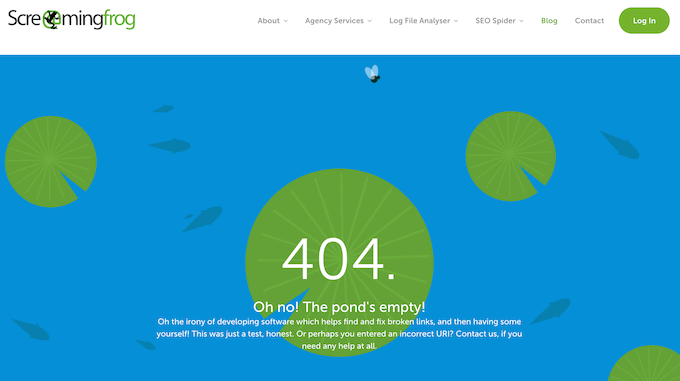
10.スクリーミング・フロッグ
このリストの他の 404 ページと同様に、Screaming Frog はユーモアを使って訪問者と交流しようとしています。
ただし、このリストの他のビジネスとは異なり、Screaming Frog は、Web サイトの所有者が壊れたリンクを見つけて修正するのに役立つツールを作成しています。 彼らの 404 ページは、Screaming Frog Web サイトの URL が壊れていることの皮肉を指摘するのに時間を無駄にしません。
Screaming Frog は、自分自身をからかうことで、あまり真剣に考えない印象的な 404 ページを配信します。

アニメーション化された背景も、この 404 のデザインを際立たせます。
ビデオとアニメーションは、404 ページをより魅力的にする優れた方法です。 ただし、404 ページの読み込み時間が長くなる可能性があるため、特に 404 デザインで大きな動画または高解像度の動画を多数使用している場合は、WordPress のパフォーマンスを高速化するためのヒントに従うことをお勧めします。
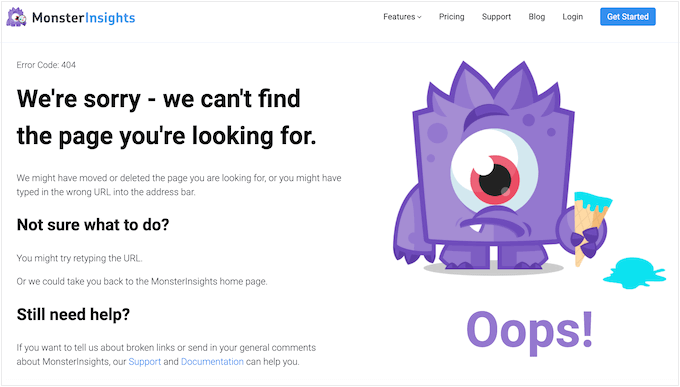
11.モンスターインサイト
MonsterInsights は、Google アナリティクスに最適な WordPress プラグインです。 WordPress に Google アナリティクスを簡単にインストールし、WordPress ダッシュボードに役立つレポートを表示できます。
MonsterInsights は、ブランド化されたページの良い例です。 訪問者がこのページに到達するとすぐに、MonsterInsights のロゴに基づく独自のグラフィックが表示されます。

これは、壊れたリンクをたどったとしても、まだ MonsterInsights Web サイトにいることを訪問者に知らせる楽しい方法です。
このページでは、404 エラーとは何かについても説明し、訪問者がエラーを修正するためにできることをいくつか提案します。 ユーザーが 404 エラーを自分で解決できるようにすることで、訪問者のエクスペリエンスが向上する可能性があるため、この情報を独自の 404 ページに含めることをお勧めします。
訪問者に自分で問題を解決するよう促したとしても、サイトの最も重要なコンテンツへのリンクを含めることは重要です。 MonsterInsights 404 ページには、サポート ページ、MonsterInsights のドキュメント、および価格設定ページへのリンクが含まれているため、いくつかのオプションが提供されます。
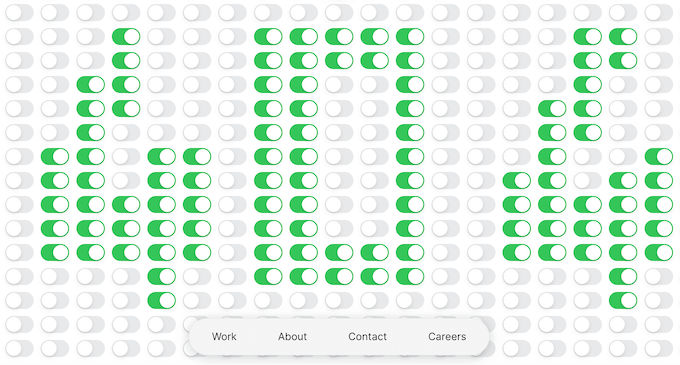
12.マッド
MAD は、トグルを使用して 404 エラー メッセージを作成することにより、シンプルだが非常にインタラクティブなページを作成しました。 すべてのトグルをオフにしてこのメッセージを削除するか、トグルを有効にして独自のメッセージを作成することもできます.

これは非常に簡単ですが、訪問者から多くの交流を得られるように設計された楽しい体験です。 また、訪問者が記憶に残り、他の人と共有することさえある、非常にユニークな 404 ページでもあります。
この印象的なデザインは、シンプルなアイデアから記憶に残る楽しい 404 ページを作成できることを証明しています。
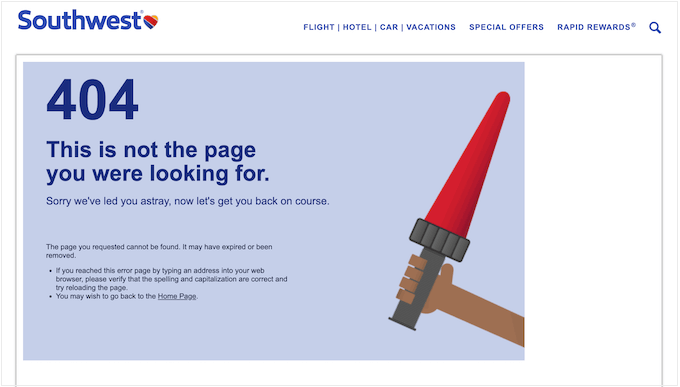
13.南西
Southwest の 404 ページでは、404 とは何か、なぜエラーが表示されるのかを説明することで、訪問者が軌道に乗れるように手助けしようとしています。 彼らはいくつかの可能な修正も提案します。これは、ターゲット オーディエンスが 404 エラーにあまり慣れていない場合に役立つ可能性があります。

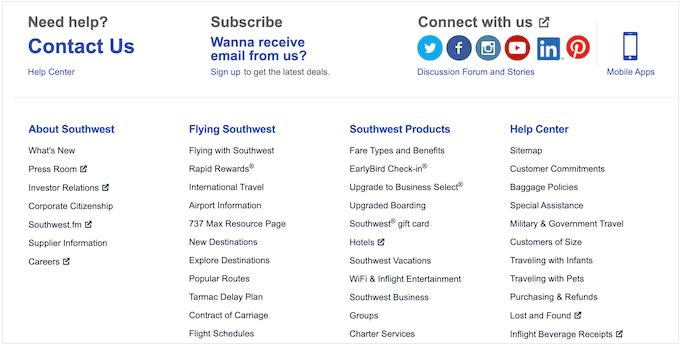
このデザインが際立っているのは、表示するリンクの数と、これらの URL がいかにきちんと整理されているかです。
画面の一番下までスクロールすると、ソーシャル メディアのリンク、連絡先情報、メーリング リストに参加するためのリンク、およびその他の多数のリンクがすべて明確で使いやすいカテゴリに配置されていることに気付くでしょう。

Southwest 404 ページは、訪問者を圧倒することなくページにどれだけの情報を詰め込めるかを示す好例です。
ここでは、適切なレイアウトが重要であり、Southwest はカテゴリ、リスト、およびさまざまなセクションを使用して、情報が満載でありながら読みやすい 404 ページを作成するという素晴らしい仕事をしています.
この記事が、最適な 404 エラー ページのデザイン例を見つけるのに役立つことを願っています。 また、最高のWordPressページビルダープラグインに関するガイドと、潜在的なリードを有料の顧客に変えるための最高のメールマーケティングサービスの比較もご覧ください.
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
