13の最高のWordPressフッターデザインの例(+ベストプラクティス)
公開: 2023-01-12インスピレーションを得るのに役立つ最高のフッターデザインの例をお探しですか?
フッターは Web サイトの下部にある領域であり、Web サイトの所有者は見落としがちです。 優れたウェブサイトのフッターをチェックすることで、デザインのインスピレーションを得て、フッターを改善できます。
この記事では、最適なフッター デザインの例をいくつか紹介し、行動を起こすのに役立つベスト プラクティスとヒントを提供します。

優れた WordPress フッターのデザインが重要な理由
フッターは、ページの一番下に表示される Web サイトの領域です。 通常、WordPress ウェブサイトのすべてのページにあります。
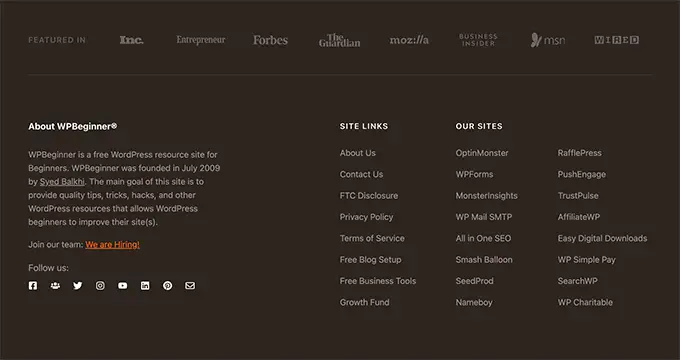
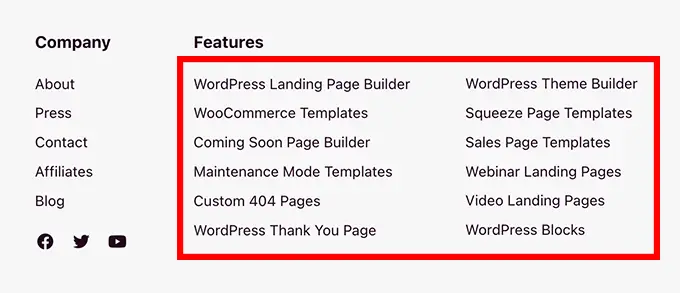
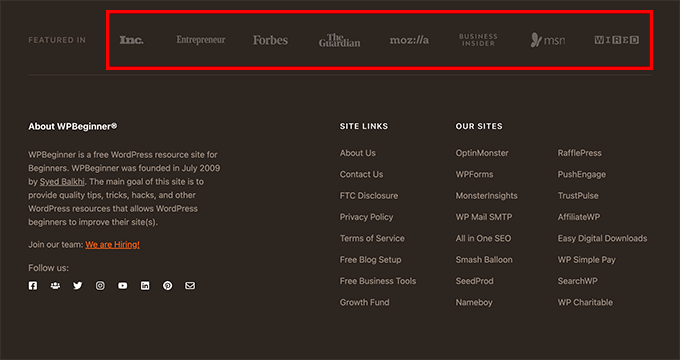
これは、何百万人もの読者が毎月目にする WPBeginner のフッターの例です。
無料のツールや製品サイトへのリンクのほか、ユーザーが当社について知り、当社で仕事を見つけ、ソーシャル メディアで当社をフォローする方法などを掲載しています。

ウェブサイトの下部にあるため、ほとんどの初心者はこの領域を最適化することを忘れています.
ただし、ウェブサイトのフッターはウェブサイトの重要な領域です。 重要な詳細と最終的な要点を 1 か所で表示できます。
フッターをカスタマイズすることで、Web サイトの全体的なユーザー エクスペリエンスを向上させ、WordPress SEO 用にサイトを最適化することもできます。
さらに、ページの下部までスクロールする訪問者は非常に熱心であるため、行動を促すフレーズ、電子メールの購読ボックス、または Web サイトの最も重要なページに誘導することで、彼らの注意を引くことができます。
そうは言っても、WordPressフッターを最適化するための最高のフッターデザインの例とベストプラクティスをいくつか紹介しましょう.
最高のWordPressフッターデザインの例
独自のフッター領域のデザインのインスピレーションを得るのに役立つように、トップ フッターのデザイン例をまとめました。
1.WPフォーム

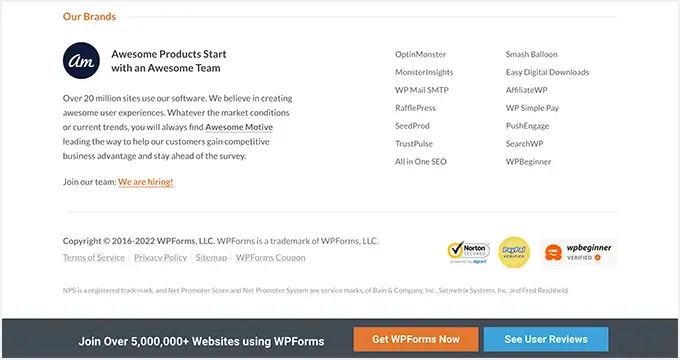
WPForms には、あらゆる種類の便利なリンクを含むフッターがあります。 最も役立つ企業ページへのリンク、プラグインの主な機能、およびいくつかの便利な WordPress リンクが表示されます。
これにより、読者がページの一番下に到達してもまだ質問がある場合に、必要なリソースを正確に見つけることができます。 ページの下部には、行動を促すフレーズを含むフローティング アラート バーもあります。
2.オプティンモンスター

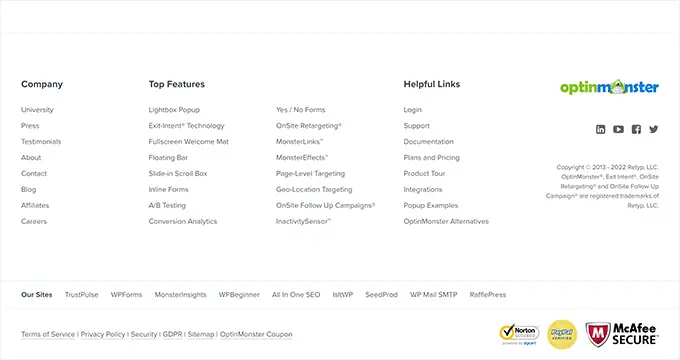
OptinMonster には、重要な企業ページ、トップ機能、役立つ製品リンクなどへのリンクを読者に提供するフッターがあります。
また、シンプルなソーシャル メディア アイコン、信頼アイコン、ブランディング用の会社ロゴもあります。
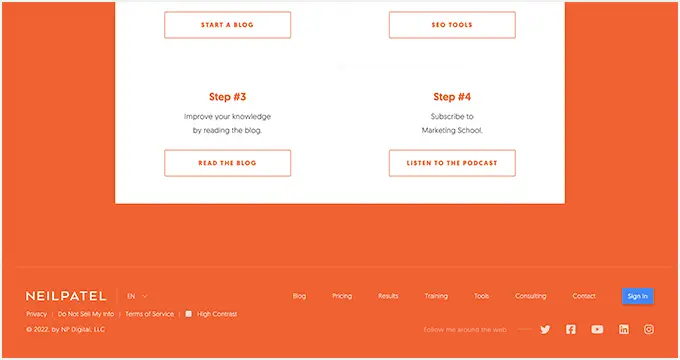
3. ニール・パテル

Neil Patel はコンパクトでわかりやすいフッターを使用して、読者にクイック ナビゲーション リンクを提供しています。 フッター メニューは、サイトの上部にあるナビゲーション メニューと同じです。
さらに、読者はソーシャル メディアで Neil Patel をフォローすることもできます。
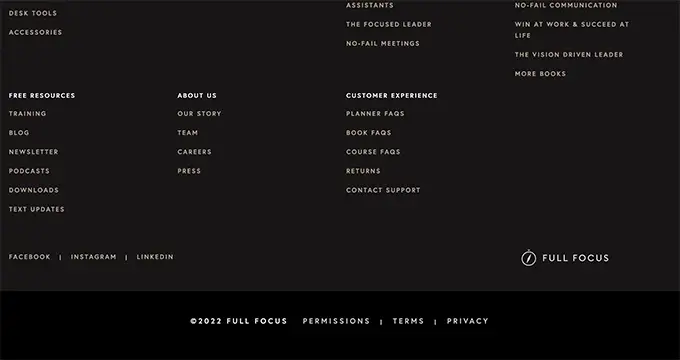
4. マイケル・ハイアット

Michael Hyatt には、シンプルでコンパクトなフッターがもう 1 つあります。 著作権の日付、簡単なソーシャル共有ボタン、利用規約やプライバシー ポリシーなどのページへのリンクが強調表示されます。
フッターのすぐ上に、無料のガイドをダウンロードするための行動を促すフレーズが表示されます。これにより、多くの訪問者をページの下部に移動させることができます.
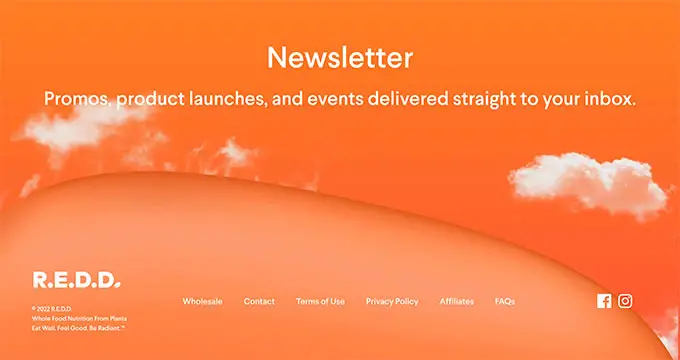
5.レッドバー

ReddBar は、メールのサインアップを促すフッターを備えた WooCommerce ストアです。 フッター リンクのすぐ上に、読者向けの大規模なサインアップ ボックスがあります。
役立つリンクには、FAQ ページ、連絡先ページ、卸売価格ページなどへのリンクが含まれています。
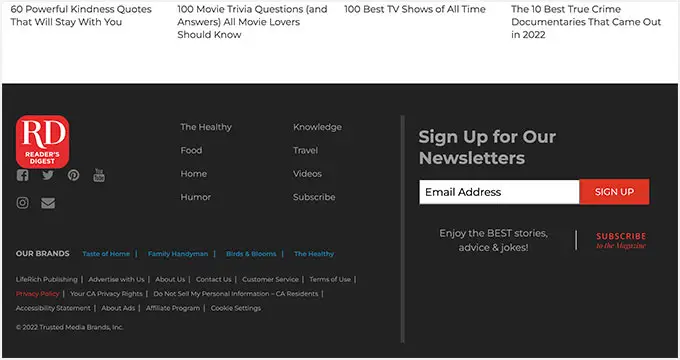
6. 読者のダイジェスト

リーダーズ ダイジェストのフッターには、訪問者向けの多くの情報が含まれています。 カテゴリ ページ、他の会社のブランド、ソーシャル メディアの共有ボタンなどへのリンクがあります。
さらに、訪問者にメーリング リストへの参加を促す、目を引くメール サインアップ ボックスがあります。
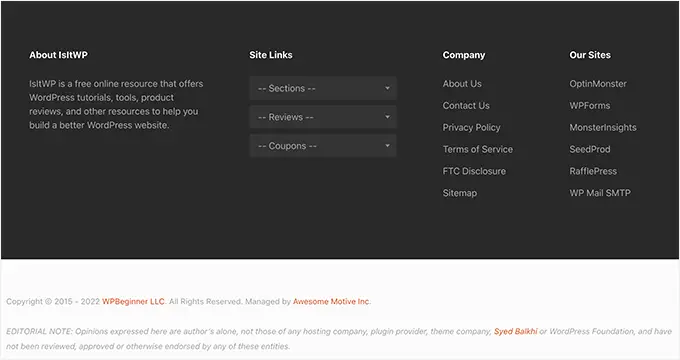
7.IsItWP

IsItWP のフッターには、ウェブサイトの内容に関する簡単なセクションと、他のサイトや会社のページへのリンクがあります。
また、読者がクリックして探しているコンテンツの正確なタイプを見つけることができる独自のサイト リンク ドロップダウン メニューもあります。
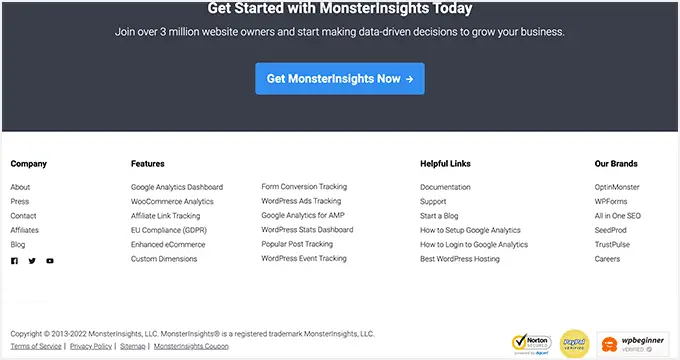
8.モンスターインサイト

MonsterInsights には、読者が必要な情報を見つけやすくすることに重点を置いたシンプルなフッターがあります。 プレミアム機能、会社のリソース、およびその他のブランド リンクへのリンクがあります。

さらに、訪問者を価格設定ページに誘導するための行動を促すフレーズもあります。 ソーシャルアイコンもあります。
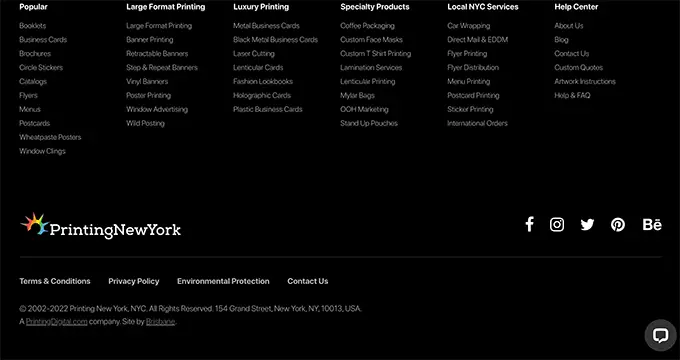
9. 印刷ニューヨーク

Printing New York は、世界中に発送するオンライン ストアです。 フッターには、住所、サービス、人気のある製品が強調表示されます。
リンクの構造を使用して、ローカル SEO と検索エンジンのランキングを向上させます。
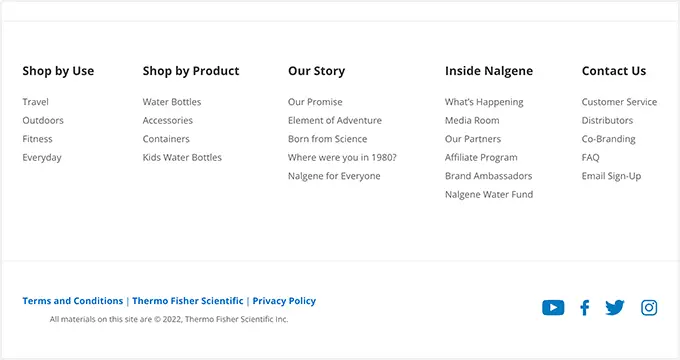
10. ナルゲン

Nalgene には、すっきりと整理されたフッター セクションがあります。 フッターのすぐ上に、簡単な電子メールのサインアップ ボックスがあります。
その後、訪問者が探している正確な製品を見つけるのに役立つよく整理されたリンクと、会社関連のリンクがあります.
11.プロブロガー

ProBlogger のフッターには、最も人気のある投稿、上位のリソース、求人掲示板に投稿された新しい求人へのリンクがあります。
また、フッターのすぐ上に大きなメール サインアップ フォームがあり、小さなフッター ナビゲーション メニューにはヘッダー ナビゲーションと同じメニュー オプションがあります。
12.トラストパルス

TrustPulse は、市場で最高のソーシャル プルーフ通知プラグインです。 複数のナビゲーション メニューやページ リンクを含める代わりに、メール ニュースレターのサインアップ ボックスを備えています。
他のほとんどのブランドとは異なりますが、このようなミニマリストのフッターは、気を散らしたり、訪問者が取ることができるアクションが少ないため、コンバージョン率が高くなります.
13. 次のウェブ

The Next Web には、他の Web サイトとは一線を画すフッターがあります。 ソーシャル メディアの共有ボタン、重要なページへのリンクなどがあります。
フッターのすぐ上に社会的証明セクションが表示され、言及または取り上げられた人気ブランドやウェブサイトのロゴが表示されます.
WordPress フッターのデザイン – ヒントとベスト プラクティス
ユーザー エクスペリエンスを改善し、WordPress ブログのより良いフッターを作成する方法はたくさんあります。
Web サイトのフッターを編集する際に覚えておくべきベスト プラクティスのいくつかを簡単に見てみましょう。
ビジネスの連絡先情報を含める
サイトに連絡先情報を掲載することは不可欠です。 訪問者が連絡できるように、ウェブサイトに別の連絡先フォーム ページを用意する必要があります。
ただし、フッターは、連絡先情報を含めるのに最適な場所でもあります。特に、実際の住所を探している地元の顧客がいる場合はなおさらです。

地元の企業の場合、連絡先情報、住所、さらには営業時間などを掲載できる方法が多ければ多いほどよいでしょう。
重要な Web サイト ページへのリンクを追加する
ウェブサイト全体を明確にナビゲートすることが重要です。 そのため、Web サイトのフッターにリンクを含めるのが一般的です。
最も重要な製品ページ、上位のブログ投稿、ページについてのリンクなどを追加できます。

Web サイトで最も価値のあるページと、訪問者が最も役立つと思うページについて考えてください。
リンクを追加して最適化することで、SEO のメリットが得られ、検索エンジンのランキングを上げることもできます。
社会的証明を追加してコンバージョンを改善する
特定の Web サイトがフッターで行っていることの 1 つは、社会的証明を追加することです。 これは、顧客の信頼を獲得し、その分野の専門家としての地位を確立するのに役立ちます。
顧客の声や、あなたが取り上げられた人気のあるウェブサイトのロゴのコレクションなど、シンプルなものにすることができます。
ここWPBeginnerでは、ウェブサイトのフッターのすぐ上で紹介されている人気のあるウェブサイトのロゴを強調しています.

行動を促すフレーズを追加する
訪問者が Web サイトの最下部にたどり着いたら、取るべき正確な行動とその方法を伝えたいと思うでしょう。
一部の Web サイトでは、これはメール ニュースレターにサインアップするための行動喚起になります。 他の人にとっては、人気のある製品機能を探索するためのリンクや、行動を促すボタンになることさえあります.

フッターは、訪問者の注意を引き、購読者や顧客になるよう促したり、ウェブサイトでより多くの時間を費やすように促したりする最後のチャンスです。
その他の最適化のヒントについては、ウェブサイトのフッターに追加する 10 項目のチェックリストをご覧ください。
この記事が、ウェブサイトのフッターを最適化するのに役立つ最適なフッターの例を見つけるのに役立つことを願っています. また、最適なブログ プラットフォームの選択方法に関するガイドと、中小企業向けの最高の仮想ビジネス電話番号アプリのおすすめもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
