13の一般的なWordPressブロックエディターの問題とその修正方法
公開: 2023-02-22WordPress ブロックエディターを使用しているときにエラーが発生していますか?
WordPress は、2019 年に古いクラシック エディターを Gutenberg と呼ばれる新しいコンテンツ エディターに置き換えました。 この新しいエディターはブロックを使用して WordPress でコンテンツを作成します。 ただし、使用中に厄介な問題が発生する場合があります。
この記事では、最も一般的なWordPressブロックエディターの問題を解決する方法を共有し、ワークフローを改善できるようにします.

WordPress ブロックエディターとは?
WordPress ブロック エディター (Gutenberg) は、WordPress 5.0 リリースで導入された新しいコンテンツ エディターです。 それ以来、WordPress はエディターを改善し、新しい機能を追加しました。
クラシック エディターと比較して、より多くのカスタマイズ機能を提供します。 コンテンツにさまざまな要素を追加するためのさまざまなブロックを取得し、コードを編集して外観やスタイルを変更する必要はありません。
WordPress テーマと同じフォントと色を模倣して、ブログとページがリアルタイムでどのように表示されるかを表示しようとします。
たとえば、画像ブロックを使用してブログ投稿に写真を追加できます。 さらに、ブロックを使用して、画像のスタイル、サイズ、配置などのオプションを利用できます。

それに加えて、多くの WordPress プラグインはブロックをコンテンツ エディターに追加します。 これにより、フォーム、ソーシャル メディア フィード、目次などを数回クリックするだけで簡単に埋め込むことができます。
とは言っても、ブロック エディターは完璧ではありません。 他の WordPress プラグインと同様に、さまざまなエラーやバグに遭遇する可能性があります。 コンテンツ エディターの一般的な問題をいくつか紹介します。 以下のリンクをクリックして、お好みのセクションを表示できます。
1.WordPressブロックエディターが機能しないエラーを修正
ユーザーが直面する最も一般的な問題の 1 つは、「WordPress のブロック エディターが機能しない」ことです。
このエラーが発生する理由は複数あります。 たとえば、古い時代遅れのテーマ、プラグインの欠陥、またはその他の技術的なエラーが原因である可能性があります.
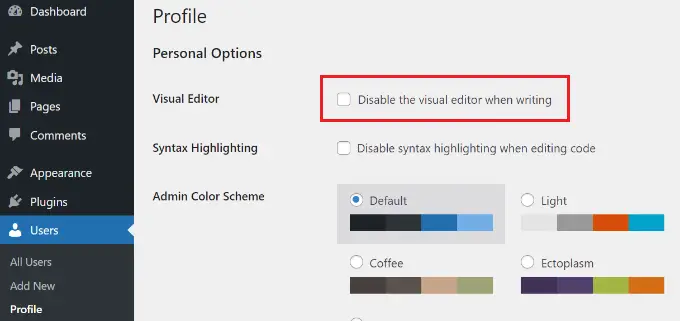
ユーザー プロファイルの作成時にビジュアル エディターを無効にするなど、サイトの設定が誤っている場合も、WordPress のブロック エディターが機能しないことがあります。
これは、WordPress ダッシュボードから[ユーザー] » [プロフィール]に移動して確認できます。 ここから、[書き込み時にビジュアル エディターを無効にする] オプションが選択されていないことを確認します。

それでも問題が解決しない場合は、サイトのすべてのプラグインを無効にしてみてください。 これにより、プラグインが原因である可能性のある競合を除外し、ブロック エディターが機能しなくなります。
これを修正する別の方法は、WordPress テーマを更新することです。 テーマが古いと、ブロック エディターが機能しないというエラーが発生する可能性があります。 データやカスタマイズを失わずに WordPress テーマを更新する方法についてのガイドをご覧ください。
2. WordPress Block Editor がクラッシュし続ける
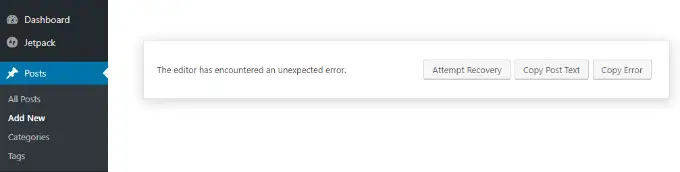
一部のユーザーが直面するもう 1 つの一般的な問題は、WordPress ブロック エディターが予期せずクラッシュすることです。
クラッシュすると、「エディターで予期しないエラーが発生しました」というエラー メッセージが表示されます。 WordPress は、回復の試み、投稿テキストのコピー、エラーのコピーを含む 3 つのオプションを表示します。

この問題には複数の理由が考えられます。 たとえば、プラグインがブロック エディターを壊してこのエラーを表示したり、WordPress のバージョンが最新でなかったりする可能性があります。
これを修正するには、すべてのプラグインを無効にして、1 つずつ再有効化します。 もう 1 つの解決策は、WordPress を Twenty Twenty-Two などのデフォルトのテーマに変更し、問題が解決しないかどうかを確認することです。
WordPress プラグインとテーマを確認してもこの問題が解決しない場合は、WordPress のバージョンを更新し、WordPress キャッシュをクリアしてみてください。
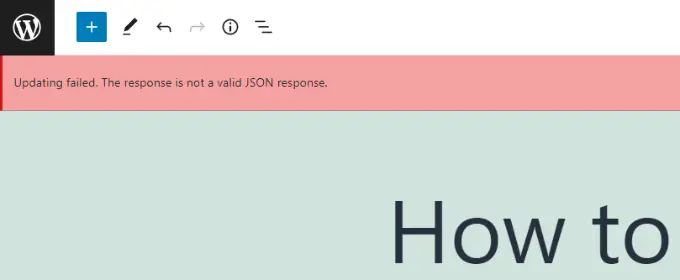
3. コンテンツ エディターで無効な JSON エラーを削除する
ブログの投稿またはページを編集しているときに、ブロック エディターの [更新] ボタンをクリックすると、「応答は有効な JSON 応答ではありません」というエラーが発生する場合があります。

WordPress ブログの投稿を編集している間、WordPress はバックグラウンドでウェブサイト サーバーと継続的に通信しています。 このエラーは、WordPress がサーバーからの応答を受信できないか、応答が JSON 形式でない場合に発生します。
以下に、無効な JSON エラーが発生する理由とその修正方法をいくつか示します。
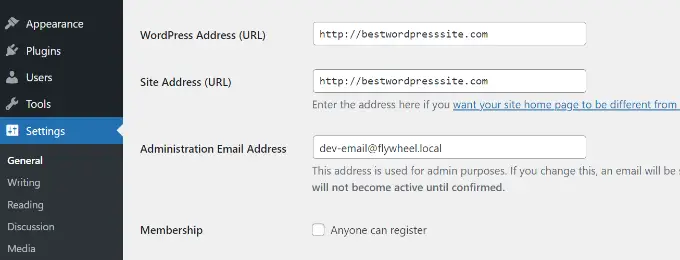
- 設定で WordPress URL を確認する– サイトの設定で WordPress アドレスとサイト アドレスが正しいことを確認する必要があります。 [設定] » [全般]ページに移動して、URL が同じかどうかを確認してください。 サイト アドレスが異なる場合、JSON エラーが発生する可能性があります。

- WordPress のパーマリンク設定を修正する– WordPress では、ページや投稿に SEO に適した URL を設定できます。 ただし、設定が正しくないと、ブロック エディターが有効な JSON 応答を取得するのが難しくなる可能性があります。 適切なパーマリンク形式を選択してください。
- WordPress .htaccess ファイルの設定を確認する– .htaccess ファイルは、WordPress で設定ファイルとして使用され、SEO に適した URL (パーマリンク) を管理します。 通常、WordPress は自動的に再生成して更新します。 ただし、設定が正しくないか、.htaccess ファイルが古いと、JSON エラーが発生する可能性があります。
- REST API デバッグ ログを参照してください– REST API は、WordPress がサイトのサーバーと通信するために使用する一連の技術です。 JSON エラーは、REST API でエラーが発生したことを意味する場合もあります。 これは、WordPress のサイト ヘルス ページで REST API ログを表示することで確認できます。
- すべてのプラグインを非アクティブ化してみてください– 異なる WordPress プラグイン間の競合によっても、無効な JSON エラーが発生する可能性があります。 Web サイトのすべてのプラグインを無効にして、エラーが再発するかどうかを確認してください。
- クラシック エディターに切り替える– それでも JSON エラーを解決できない場合は、WordPress のクラシック エディターに戻すことができます。 古いコンテンツ エディターは、Web サイト サーバーから JSON 応答を取得するために REST API に依存していません。
これらのヒントの詳細については、WordPress で無効な JSON エラーを修正する方法に関するガイドを参照してください。
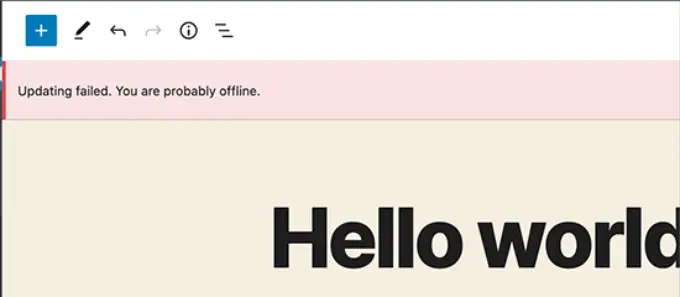
4. 更新失敗/公開失敗エラーの解決
WordPress ブロック エディターでブログ投稿またはページを更新または公開するときに表示される可能性のある別のエラーは、「更新に失敗しました。 あなたはおそらくオフラインです。
この問題は、WordPress REST API が WordPress データベースと通信できない場合に発生します。

ブロック エディターが WordPress ホスティング データベースからのリクエストの送受信に失敗すると、サイトのさまざまな部分が機能しなくなります。 これには、ブロック エディターが含まれます。
インターネットに接続していないか、接続が失われている場合、REST API は動作を停止することがあります。 この問題を解決するには、インターネット接続が正常に機能していることを確認してから、ページを更新または公開してください。
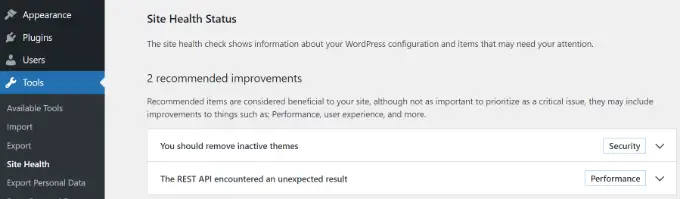
それとは別に、WordPress ダッシュボードからTools » Site Healthに移動して、REST API ログを表示できます。 REST API に問題がある場合は、「推奨される改善」セクションに表示されます。

エラー ログには、REST API に何が起こったのかが示され、問題の原因についての手がかりが得られる場合があります。
この問題を修正する方法については、WordPress の更新に失敗したエラーを修正する方法に関するガイドをご覧ください。
5. WordPress ブロック間の空白スペースを追加または削除する
WordPress ブロックエディターを使用してカスタムページや投稿を作成すると、ブロック間のスペースが多すぎたり少なすぎたりすることがあります。
通常、間隔は WordPress テーマによって制御されます。 ただし、ブロック エディターには、ページのレイアウトを制御してユーザー エクスペリエンスを向上させるオプションもあります。
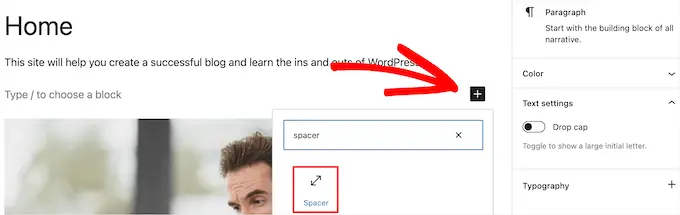
たとえば、スペーサー ブロックを追加して空白スペースを追加できます。 「+」ボタンをクリックして、コンテンツ内の任意の場所にスペーサー ブロックを追加するだけです。

このようにして、ブロック間にスペースを追加できます。
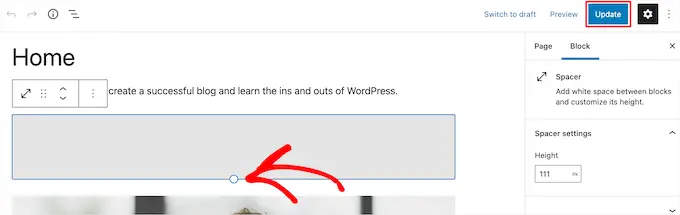
WordPress では、スペーサー ブロックのサイズを調整することもできます。 ブロックを上下にドラッグすると、大きくしたり小さくしたりできます。

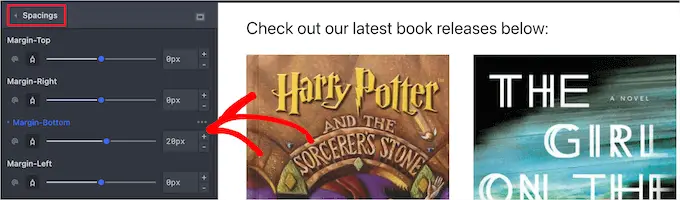
ブロック間の余分な空白を削除したい場合は、WordPress テーマにカスタム CSS を入力するか、CSS Hero などの CSS プラグインを使用する必要があります。
このプラグインを使用すると、コードを編集せずに Web サイトの CSS を編集できます。 ブロック間の空白スペースを調整するために使用できるさまざまな間隔オプションが用意されています。

SeedProd を使用して WordPress でカスタム ページを作成し、デザインを完全に制御することもできます。

詳細については、WordPress ブロック間の空白スペースを追加または削除する方法に関するガイドを参照してください。
6.フォーマットの問題なしでコンテンツをコピーして貼り付ける
デスクトップ アプリまたは Web ページからコンテンツをコピーしてブロック エディターに貼り付けると、不要な書式設定も貼り付けられることに気づいたことがありますか?
貼り付けたコンテンツのフォントと色が WordPress のテーマと一致していないことがわかります。 これは、Microsoft Word または Google Docs を使用してコンテンツを作成し、それをブロック エディターに入力する場合に非常に一般的です。
元の書式を維持するための簡単なヒントには、Word および Google ドキュメントの見出しスタイルの使用が含まれます。 このように、コンテンツをブロック エディターに貼り付けると、WordPress は自動的に見出しレベルを選択します。
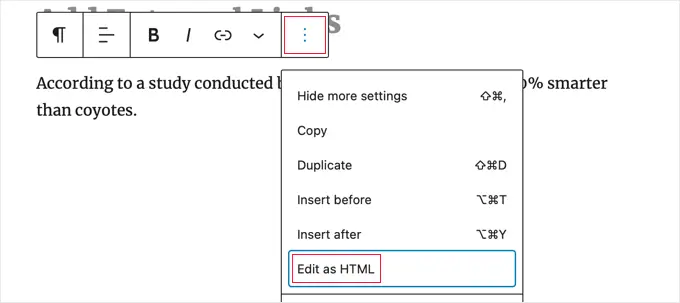
それに加えて、コンテンツを貼り付けた後、ページまたは投稿の HTML コードを確認する必要があります。 WordPress コンテンツ エディターでは、ブロックを選択してから、3 つの縦のドット オプションをクリックできます。 ドロップダウン メニューから、[HTML として編集] オプションを選択するだけです。

このようにして、不適切な太字や斜体、不要なテキストなどの書式設定エラーを見つけることができます。
詳細については、WordPress で書式設定の問題を起こさずにコピー アンド ペーストする方法に関するガイドを参照してください。
7. WordPress での画像アップロードの問題を修正する
次に、WordPress ブロック エディターで画像をアップロードするときにエラーが表示されることがあります。 これは、WordPress で最も一般的な画像の問題の 1 つです。
このエラーの主な理由は、不適切なファイル権限によるものです。 すべての Web サイト ファイルは Web ホスティング サービスに保存され、機能するには特定のファイルとディレクトリのアクセス許可が必要です。
これらのアクセス許可が正しくない場合、WordPress がファイルを読み取ってホスティング サーバーにアップロードできなくなる可能性があります。 その結果、アップロード時に画像がメディア ライブラリから消えるか、次のようなエラーが表示されることがあります。
'Unable to create directory wp-content/uploads/2019/04. Is its parent directory writable by the server?'
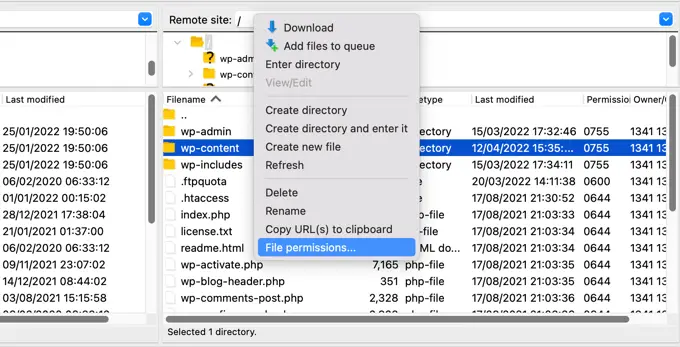
この問題を解決するには、ファイルのアクセス許可を編集する必要があります。 FTP クライアントを使用して、/wp-content/ フォルダーにアクセスできます。 ここから、フォルダーを右クリックして、ファイルのアクセス許可を変更できます。

この修正の詳細については、WordPress での画像アップロードの問題を修正する方法に関するステップバイステップ ガイドに従ってください。
8. HTTP 画像アップロード エラーの修正
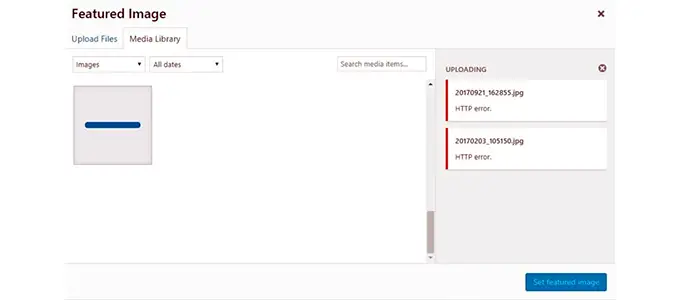
WordPress ブロック エディターで画像をアップロードするときに発生する可能性のある別の問題は、HTTP エラーです。
メディア ライブラリに画像をアップロードすると、WordPress は一般的な「HTTP」エラーを表示し、画像のプレビューを表示できません。

この問題が発生する原因はいくつかあります。 イライラする部分は、エラー メッセージが実際の原因を示す手がかりをあまり与えないことです。
これを修正するには、さまざまなことを試すことができます。 まず、数分待ってから、画像を再アップロードしてみてください。 Web サイト サーバーで、異常なトラフィックやサーバー リソースの不足などの問題が発生することがあります。
それに加えて、WordPress のメモリ制限を増やし、メモリ不足による HTTP エラーの発生を防ぐことができます。 他に試すことができることには、WordPress で使用される画像エディター ライブラリの変更や .htaccess ファイルの編集などがあります。
また、ログインの有効期限が切れている可能性があります。このエラーは、ログイン画面に移動してユーザー名とパスワードを再度入力すると消えることがあります。
これらの各ヒントについては、WordPress での HTTP 画像アップロード エラーを修正する方法に関するガイドで詳しく読むことができます。
9. WordPress で見逃したスケジュール投稿エラーを削除する
WordPress には、ブログ投稿をスケジュールするための組み込みオプションがあることをご存知ですか?
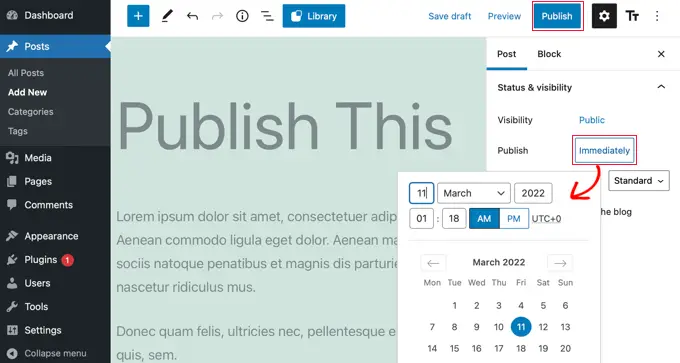
WordPress コンテンツ エディターでは、ブログ投稿の公開日時を変更できます。 ただし、スケジュールされたコンテンツが設定された時間に公開されない場合があります。

このエラーの主な理由は、WordPress ホスティング環境またはプラグインの競合によるものです。 WordPress は「cron」と呼ばれる技術を使用して、後で投稿を自動的に公開します。
プラグインまたは Web サイト ホスティング サーバーが cron ジョブに影響を与えている場合、WordPress でスケジュールの投稿エラーが発生します。
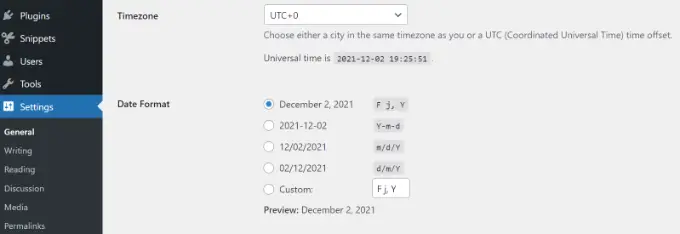
WordPress サイトのタイムゾーンを確認することで、この問題を解決できます。 サイトのタイムゾーンが、ブログのスケジュールに使用するタイムゾーンと一致しない可能性があります。
WordPress 管理パネルから[設定] » [一般]に移動し、[タイムゾーン] セクションまで下にスクロールします。

WordPress のキャッシュをクリアし、WordPress のメモリ制限を増やすことで、この問題を解決することもできます。
WordPress でスケジュールされた投稿を見逃したというエラーを修正する方法については、ガイドを参照してください。
10. WordPress Block Editor でのアライメントの問題の修正
直面する可能性のあるもう 1 つの一般的な WordPress ブロック エディターは、コンテンツと画像が適切に配置されていない可能性があることです。
たとえば、ブログ投稿に箇条書きリストを追加して中央揃えにしたとします。 ただし、投稿を編集するとき、リストはブロック エディターで左揃えで表示されます。 同様に、中央揃えの画像ブロックは、左または右に揃えて表示される場合があります。
WordPress サイトに Gutenberg プラグインをインストールして有効にしている場合、ブロック配置の問題が発生する可能性があります。 Gutenberg プラグインを無効にして、問題が解決するかどうかを確認することをお勧めします。
もう 1 つの解決策は、中央揃えにするテキストに次のカスタム CSS コードを追加することです。
.has-text-align-center
text-align: center;
WordPress のブロック エディターで画像を追加して配置する方法についてのガイドもご覧ください。
11. Facebook の不適切なサムネイルの問題を解決する
Facebook で記事を共有すると、投稿のサムネイルが正しくないことに気づいたことがありますか?
この問題は、プラグインの競合、コンテンツ配信ネットワーク (CDN) の問題、または Facebook のオープン グラフ メタ タグの欠落が原因である可能性があります。
これは、WordPress のブロック エディターで見られる問題ではありません。 ただし、コンテンツ エディターを使用して、Facebook の開いているグラフ イメージを指定できます。
All in One SEO (AIOSEO) プラグインを使用して、問題をすばやく修正できます。 WordPress に最適な SEO プラグインであり、検索エンジンやソーシャル メディア向けにサイトを最適化するのに役立ちます。
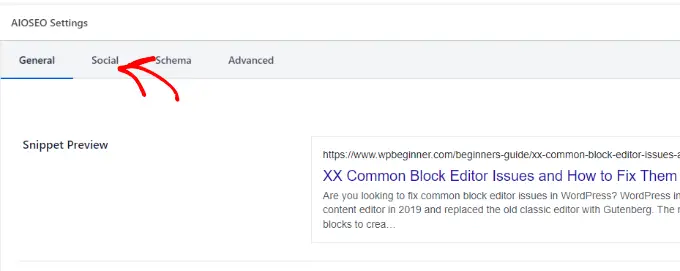
アクティブ化すると、WordPress コンテンツ エディターに AIOSEO 設定メタ ボックスが表示されます。 「ソーシャル」タブに移動するだけです。

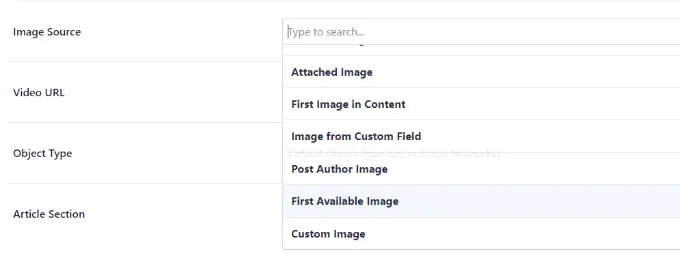
次に、「画像ソース」セクションまで下にスクロールできます。
ドロップダウンから、記事が共有されたときに Facebook やその他のソーシャル メディア サイトに表示する画像を選択できます。

WordPress で Facebook の誤ったサムネイルの問題を修正する方法に関するガイドに従って、この問題を解決する他の方法について学ぶことができます。
12. Facebook と Instagram の oEmbed の問題を修正する
直面するもう 1 つのソーシャル メディア関連のブロック エディターの問題は、Facebook と Instagram のコンテンツを WordPress に追加することです。
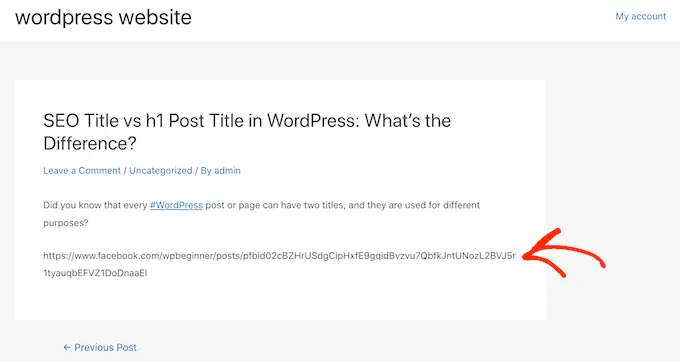
以前は、Instagram や Facebook からの投稿を WordPress に簡単に埋め込むことができました。 ただし、Facebook は oEmbed の動作方法を変更しました。
動画、画像、更新、およびその他のコンテンツを WordPress に埋め込むことはできなくなりました。 代わりに、コンテンツのプレーン URL が表示されます。

この問題は、Smash Balloon などのソーシャル メディア WordPress プラグインを使用して簡単に修正できます。 oEmbed を使用して Facebook や Instagram のコンテンツを簡単に埋め込むのに役立ち、Web サイトにソーシャル メディア フィードを表示することもできます。
詳細については、WordPress で Facebook および Instagram の oEmbed の問題を修正する方法に関するガイドを参照してください。
13. ブロック エディターで埋め込みコンテンツのプレビューを表示できない
これは WordPress 5.7 バージョンで発生した問題です。 YouTube や Vimeo からビデオを埋め込んだり、Spotify や SoundCloud からオーディオを追加したりするたびに、ブロック エディターにプレビューが表示されませんでした。
代わりに、ブロックに「プレビューは利用できません」と表示されるだけです。 この問題の主な原因は、デフォルトの遅延読み込み機能でした。
WordPress 5.5 では、iFrame はデフォルトで遅延読み込みされていました。つまり、写真などの埋め込みコンテンツは、訪問者がコンテンツの場所までスクロールするまで読み込まれませんでした。
この問題の簡単な解決策は、WordPress のバージョンを更新することです。 その後、このバグは解決されました。 バージョン 5.7 以下を使用している場合は、WordPress を最新バージョンに更新することを強くお勧めします。
この記事が、一般的なブロック エディターの問題とその修正方法について理解するのに役立つことを願っています。 WordPress の一般的なエラーとその修正方法に関するガイド、および初心者向けの WordPress SEO の究極のガイドもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
