美しいメールデザインの14の最良の例
公開: 2022-10-07マーケティング メールを開くことは非常に日常的な作業であり、消費者はよく考え直しません。 ただし、メール マーケターとして、私たちは話の裏側を知っています。 新しい HTML メールのインスピレーションを見つけるのは、大変な作業です。
メール マーケティング担当者の場合、やることリストは次のようになります。オプトイン リードを生成する、リストをセグメント化する、リード ナーチャリング ワークフローを設定する、明確で簡潔なメール コピーを作成する、メールの到達率をチェックする、プレーンな状態で最適化するテキストと HTML など。 「これのどこが楽しいの? 」と思うかもしれません。

ありがたいことに、電子メール マーケティング マニアは (私たち自身も含めて) たくさんいます。 メール マーケティングの魅力的ではないこれらの側面は、キャンペーンの成功には重要ですが、すばらしいメール マーケティングの全体像を表しているわけではありません。
プレーン テキストまたは必要最小限のメールでも非常に効果的ですが、場合によっては、クリエイティブで魅力的な、または控えめなメール デザインで購読者を驚かせたいことがあります。 そこにあるいくつかのブランドは、かなり美しいメールを作成する方法も考え出しています. 次のメール マーケティング キャンペーンでもう少し冒険的なことに手を出したい場合は、以下の例を参考にしてください。
目次:
メールマガジンのデザイン例
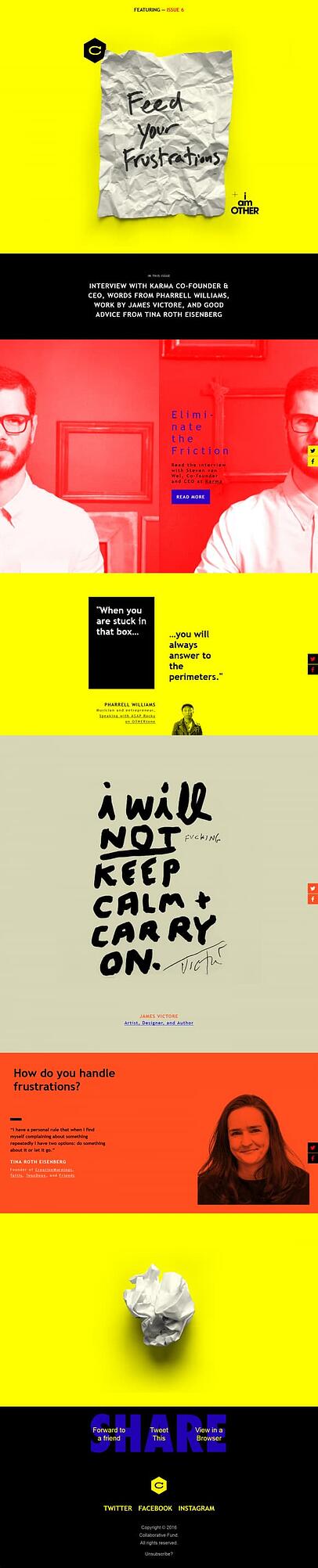
1. 共同基金
デザインでは、赤と黄色が強力な色の選択肢として機能します。 赤は力や情熱を伝える色として知られていますが、黄色は明るく元気を与える色と見なされることがよくあります。 多くの企業は、ニュースレターの上部に大きな色のブロックを使用して人々を引き込みますが、Collaborative Fund の人々はさらに一歩進んで、メール全体に赤と黄色の爆発的な色を組み合わせました. かなり強力ですよね?
色はさておき、きれいな分割を利用してこれらのブロックを分離し、しわくちゃの紙のようなさまざまなテクスチャを取り入れて、本当に魅力的な体験を作成しました.
 画像ソース
画像ソース
プロのヒント:高品質のグラフィックスや写真 (上で使用した砕いた紙など) を介して一連のテクスチャを組み込むと、メールをより直感的で魅力的に表示する 2D エクスペリエンスを作成できます。
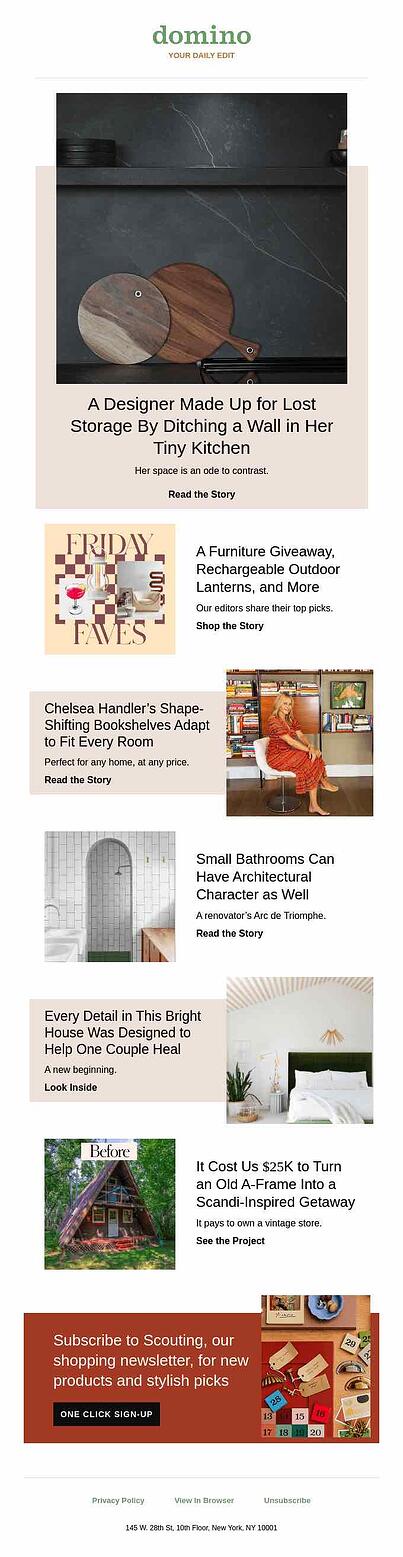
2. ドミノ
ドミノからのこのニュースレターは、多くの情報をカバーしています: 保管制限のあるデザイン、景品、チェルシー ハンドラーのプロフィール ピース、バスルームとベッドルームのデザインのヒント、行動を促すフレーズ.
これをより簡単にスキャンできるようにするために、Domino はこれらの短い説明と高品質の画像を組み合わせました。 Collaborative Fund の例と同様に、各トピックを分離するために明確な水平分割も使用しました。
 画像ソース
画像ソース
プロのヒント:対照的な色を取り入れることで、セクション間の境界を作成し、各セクションから簡単に目を引くことができます。
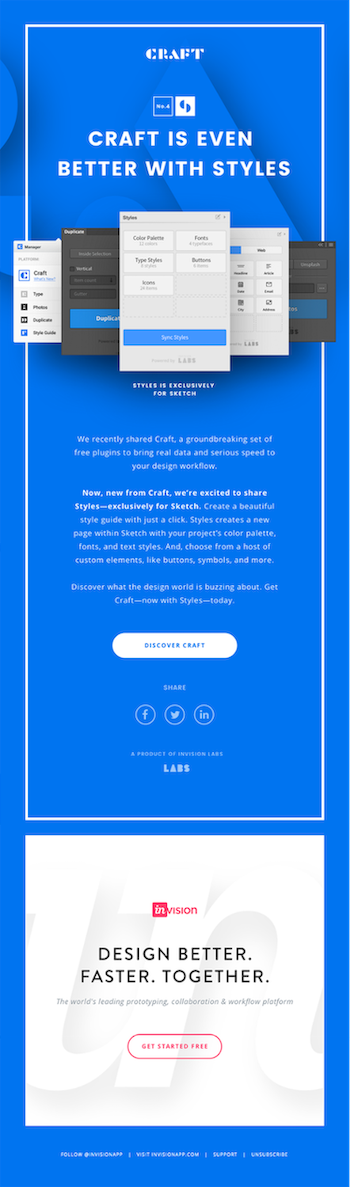
3. インビジョン ラボ
これは InVision からのはるかに簡潔なメールで、すっきりとしたデザインと人目を引く色が含まれています。 青色の背景により、行動を促すフレーズと電子メールの下部にある白いボックスの両方が注目を集めます。 展開された製品画像は、受信者が説明文に飛び込む前に発表内容を理解するのに役立ちます。
 画像ソース
画像ソース
カラフルな体験はメールだけにとどまりません。 鮮やかな青色は対応する Web サイトに引き継がれ、シームレスなブランディングの強力な例となっています。
InVision のすっきりとしたデザインに感銘を受け、独自のキャンペーンを作成する準備はできましたか? HubSpot などの無料のメール マーケティング ソフトウェアを使用して、メッセージを作成し、世界中に送信します。
4.グラブハブ
GrubHub からのこのメールは製品プロモーションの良い例です。 「ねえ、あなたは食べ物が好きです。 私たちのサービスを使って注文してください!」というメールは、非常にクールなインタラクティブ コンテンツの助けを借りて、ストーリーを伝えています。
受信者の注意を引くため、コンテンツを宣伝するために使用された飽和 GIF が特に気に入っています。
 画像ソース
画像ソース
プロのヒント:動きが目を引きます。 これは、ソーシャル メディアやその他の形式のメディア全体で見られます。 この機能をメールに追加すると、公開コンテンツのモーション要素に惹かれる視聴者にアピールできます。 Photoshop を使用して GIF を作成する方法を学びます。
育成メールのデザイン例
5.ハンディ
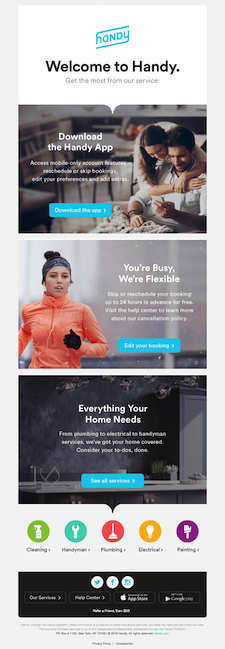
Handy からのこのシンプルなウェルカム メールが気に入っています。 配色は一貫しており、グレーをベースに、ロゴと行動を促すフレーズに注意を引くために明るい青を使用しています。
ここでは、テキストとビジュアルのバランスがうまくとれており、タイルのデザインにより、簡単に目を通すことができます. 最後に、安っぽくないストック写真を使用してブランドを表現し、消費者の観点からより本物で愛らしいものにしていることを気に入っています.
 画像ソース
画像ソース
プロのヒント: 現在、ほとんどの視聴者は、画像がストック フォトなのか、オリジナルのコンテンツなのかをある程度判断する能力を持っています。 ストックフォトを使用する必要がある場合は、時間をかけて画像データベースを調べ、電子メールとメッセージのトーンだけでなく、ブランドの全体的な美学と雰囲気を表す画像をフィルタリングしてください。
6. リトマス
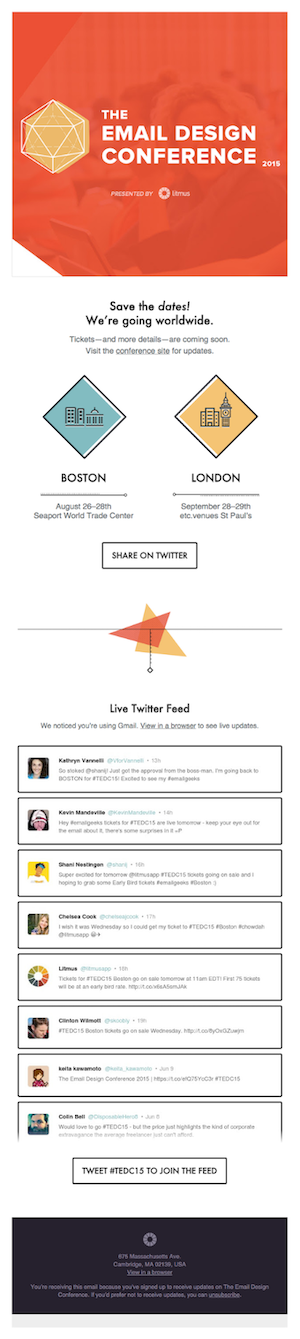
メール デザイン カンファレンスを発表する企業からの美しいメールを期待するかもしれませんが、Litmus は期待を裏切りません。 電子メールは、読者の注意を引く大胆な色のバーストで始まります。 この下には、簡潔なコピー、気まぐれなイラスト、余白をうまく使ったすっきりとしたデザインがあります。
メールの下部に、ライブ Twitter フィードが表示され、カンファレンスの公式ハッシュタグを使用したツイートが表示されます。 このソーシャル メディア要素は、イベントでのつながりを維持する方法について人々に知らせると同時に、エンゲージメントの増加に賭けても構わないと思っている非常にクールなタッチです.
 画像ソース
画像ソース
プロのヒント:想像力に富み、アイコンやイラストを使用することで、やりがいがあり、メッセージを簡単に伝えることができます。 一貫したルック アンド フィールが違いを生み、意図とデザイン戦略を示します。 FlatIcon.com などの Web サイトで、最も一般的に使用されるアイコンを含む無料のアイコン パックを見つけることができます。
7. ユーバー
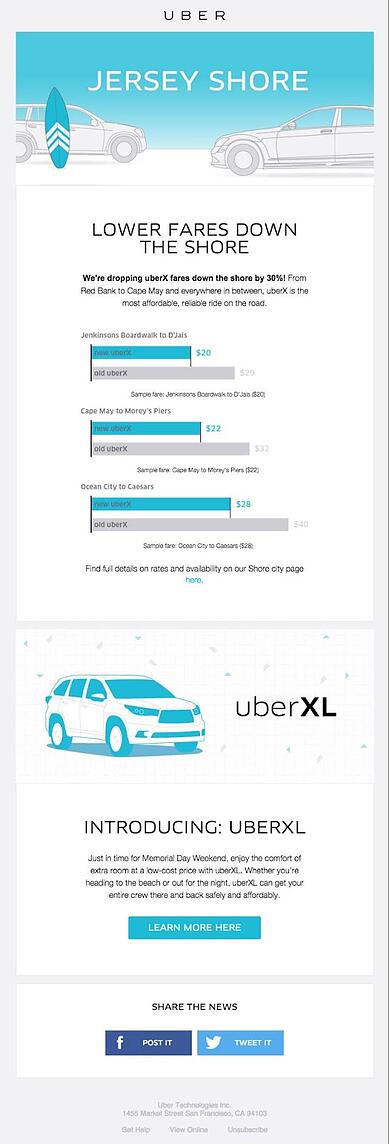
マーケティング担当者は、チャートやグラフが情報を説明する効果的な方法として役立つことを知っています。 しかし、電子メールにグラフを組み込む場合はどうでしょうか?
この Uber のメール デザインは、単純なグラフを使用してデータの視覚化の力を巧みに示しています。 割引料金を説明するために言葉に頼るのではなく、Uber は仕事をするためにいくつかの比較画像を用意しました。 鮮やかな青色を選択したおかげで、受信者は一目でレートがどのように変化したかを簡単に理解できます。
 画像ソース
画像ソース

プロのヒント:観客から興奮を引き出すのは、思っているよりも難しいものです。 上記は、Uber が過去のデータを使用して、会社からの新しいサービスに対する興奮を刺激する方法の一例です。 来るべきことの可能性は、起こったことと相関しています。 これから何が起こるかを示す前に、何が行われたかを示して、消費者に彼らの興奮が安全であることを知らせます。
8.クヤナ
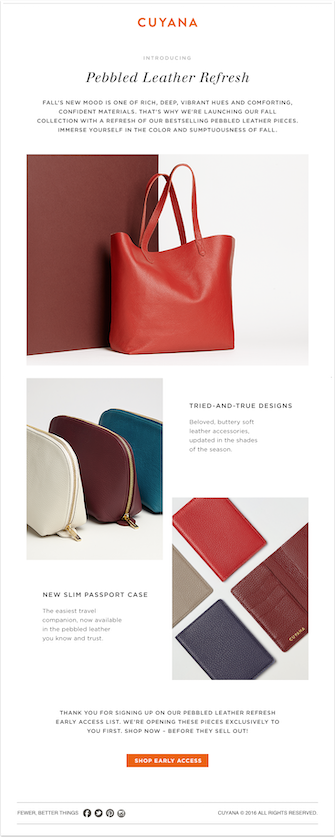
これは、Cuyana が新製品の「早期アクセス」リストにサインアップした人々に送信した製品プロモーション メールです。 このメールは完全に新製品の紹介に集中していますが、この場合、それはまさに「早期アクセス」リストにオプトインした人々が探していたものです.
電子メールのデザインは、ネガティブ スペースと魅力的なフォントの見事な使用のおかげで、クリーンで洗練されています。 このアプローチは、女性のアパレルおよびアクセサリーの会社にとって、ブランドに非常に忠実です。 私たちは、一貫した配色の使用が気に入っています。特に、下部にあるコール トゥ アクション ボタンに選ばれた特徴的なオレンジ色の色合いが気に入っています。
 画像ソース
画像ソース
プロのヒント:これは、HubSpot を使用して作成された E メールの例です。 ここをクリックして、ライブラリからメール マーケティングの例をさらに確認してください。
E コマース E メールの設計例
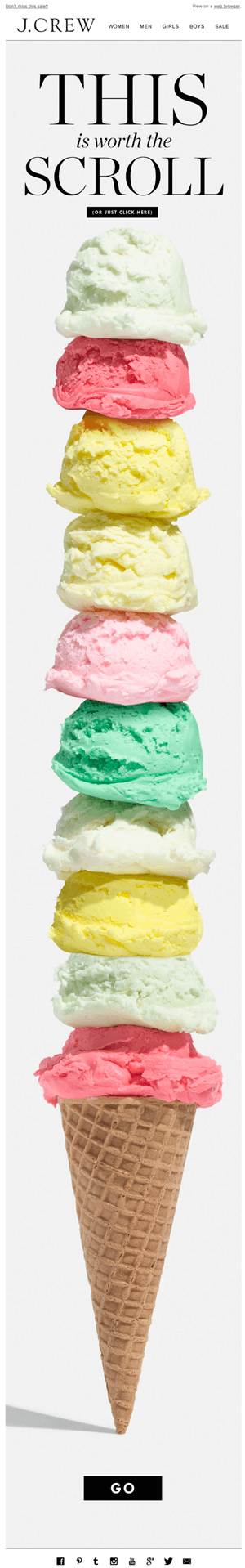
9. J.クルー
言葉が過大評価されることもあります。 写真に物語を語らせてみませんか? いずれにしても、J.Crew がこのメールで行ったことです。 電子メールはセールを宣伝していますが、すぐにはわかりません。表示されるのは、「これはスクロールする価値があります」というコピーと、非常に長い (そして非常にスクロールする価値がある) 高解像度の写真だけです。アイスクリームコーン。 私たちは繊細さが大好きです。 うーん!
プロのヒント:一番下まで到達すると、アイス クリーム コーンの先端が方向矢印のように機能し、受信者を行動を促すフレーズに向けていることに気付くでしょう。 写真は静止画像以上の役割を果たすことができ、メッセージ全体を通して目を引くインタラクティブなガイドになることができます.
10.アップル
この Apple からの年末年始のメールでは、ホワイト スペースと製品ディスプレイのバランスをとって、非常に興味深い体験を生み出しています。
どの製品も似たような配色を共有していますが、本当に魅力的なのはその配置です。 製品を戦略的に配置することで、Apple は電子メール全体で交互に現れる視覚的なパターンを作成することができました。 このアプローチは、製品に対するブランドの信頼を示すのに最適です。 これにより、製品自体がメッセージの焦点になるだけでなく、メッセージを伝える手段にもなります。
 画像ソース
画像ソース
プロのヒント:プロセスの開始時にメールのデザインを下書きまたはスケッチすると、人目を引くメッセージを作成することで、簡単に達成できる目標になり、時間を節約できます。
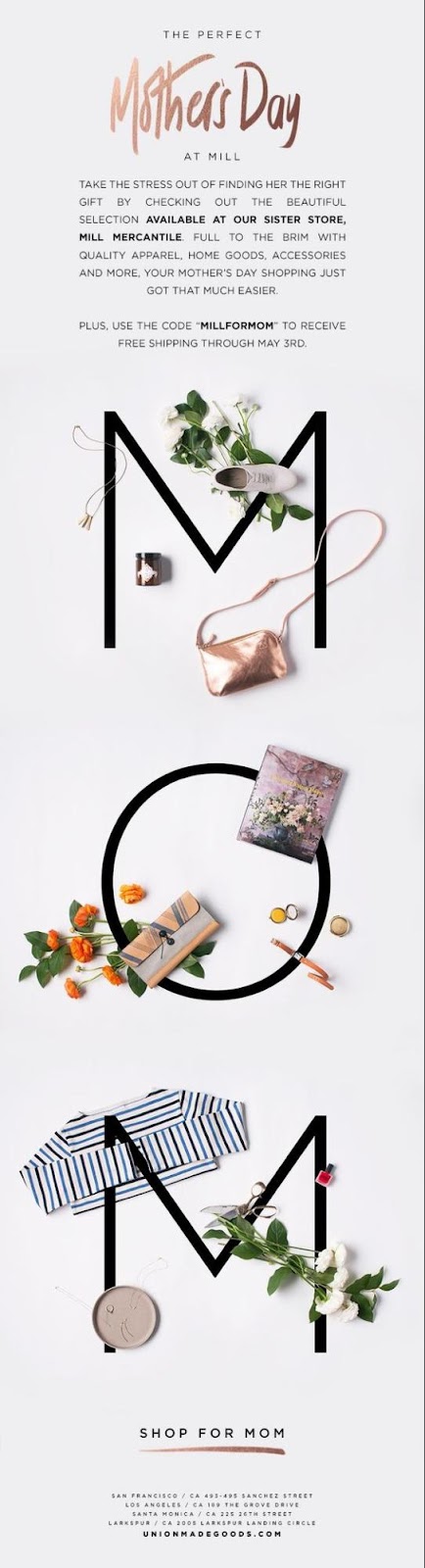
11.ユニオンメイドグッズ
消費者は e コマース企業から、自社の Web サイトからホリデー ギフトのアイデアを紹介するメールを大量に受け取ります。 彼らはここでシンプルなデザインを選択しました。これには、色と空白の両方の非常に優れた使用が含まれており、そこにあるコピーと画像がもう少しポップになります.
メッセージ内の気を散らす要素に読者の心があまり集中しないようにするシンプルさを本当に楽しんでいます. 代わりに、彼らは、展示された製品 (または会社が販売した他の製品) がどのように母親の生活の中で望ましい反応をもたらすことができるかを想像して、否定的なスペースを埋めることができます. 「お母さんは何を持っているの?」、「彼女は何が必要なの?」、「彼女は何が欲しいの?」と不思議に思うでしょう。
 画像ソース
画像ソース
プロのヒント:過剰な販売をせずに、購入の割引のようなものを提供すると、読者は自分の時間に目を向ける傾向があり、さらに関与するためのインセンティブが得られることがわかります。
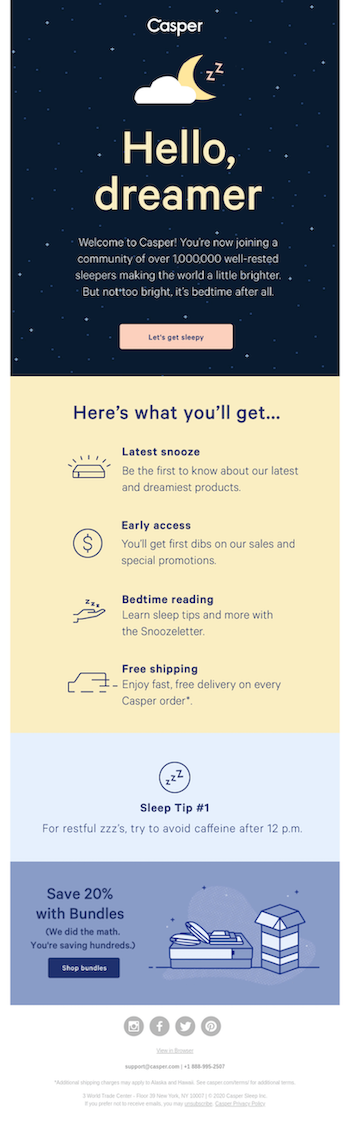
12.キャスパー
Casper からのこのウェルカム メールは、100 万人以上のメンバー コミュニティに参加することで得られるものの概要を提供する素晴らしい仕事をしています。 彼らのコミュニティ番号から、彼らが製品と評判の作成に多くの時間と労力を費やしていることは明らかであるため、安心できます. (えっと?マットレス会社だから「休み」?ああ、気にしないで!)
彼らはメンバーシップから得られる特典をいくつかリストアップし、すぐに教育的価値を確立することに飛び込み、睡眠のヒントを提供します. これだけでは、熱心に気配りのある Casper の電子メール購読者になるには十分ではありませんが、ブランドと製品を消費者の体験にさらに結びつけることができます。 シンプルなグラフィックと簡潔なメッセージを使用して、睡眠の課題に対する解決策を微妙に関連付ける方法が気に入っています。
 画像ソース
画像ソース
プロのヒント:シンプルに保ち、視聴者と消費者が提供するものを必要としていると結論付けられるようにします。
13. シュウッド×スタンリー
e コマースの世界では、メールのビジュアルの品質は、受信者がメール全体に目を通したり、すぐに「削除」ボタンを押したりするかどうかに大きな影響を与える可能性があります。 Shwood x Stanley からのこのメールは、これらの高品質のビジュアルに重点を置いています。 私たちは特にテクスチャ背景と、それらが光と影で遊ぶ方法を愛しています.
 画像ソース
画像ソース
プロのヒント: HTML メールで複数の画像を使用する場合は、どの色が互いに補完し、対照的であるかを考慮してください。 この考慮事項により、セクションからセクションへの遷移のエクスペリエンスが視聴者にとってシームレスになり、メッセージ全体を通して注目を集めることができます。
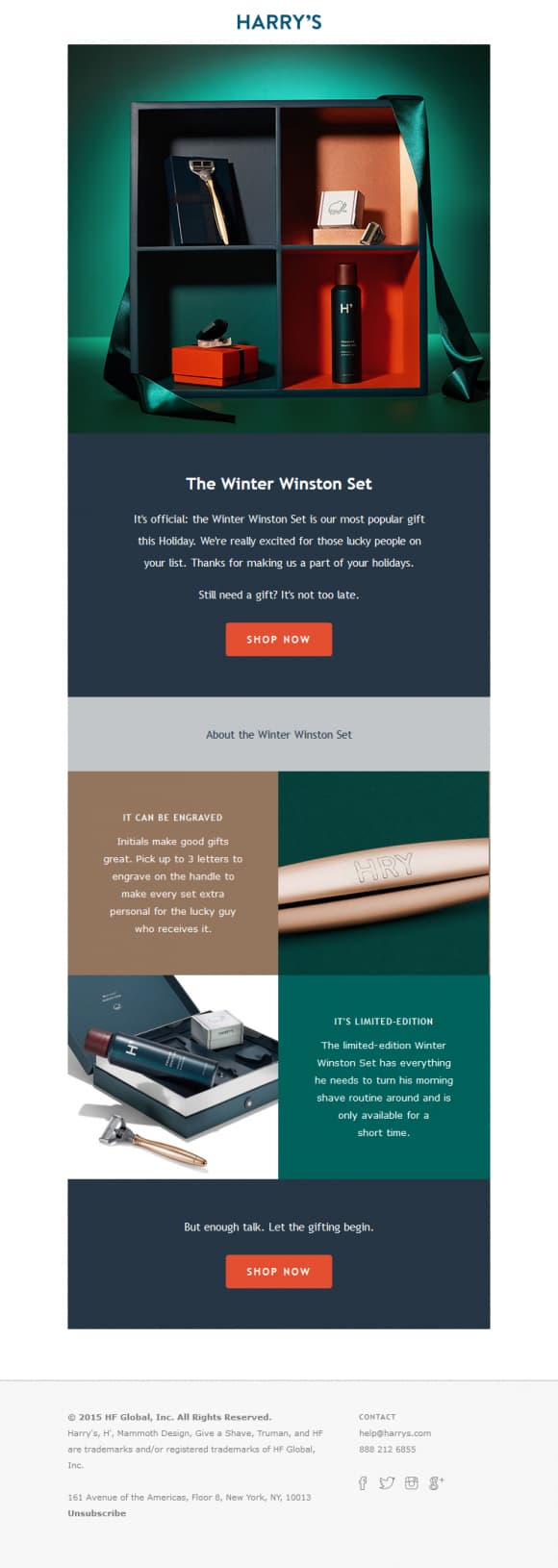
14.ハリーズ
Harry's からのこのような季節限定のメールの場合は、季節に合わせた配色を使用することを検討してください。 冬のギフト セットを宣伝するために、Harry's の人々は配色をグリーン、ブルー、ブラウンなどの伝統的な冬の色で冷やしました。 また、テキストとビジュアルのバランスをうまく取り、シンプルなタイル デザインを使用することで、メールを簡単にスキミングできるようにしました。
私たちが気に入っているもう 1 つの点は、真っ赤な行動を促すフレーズです。 それらはかなりクリック可能に見えます…同意しませんか?
 画像ソース
画像ソース
プロのヒント:簡単に言えば、優れた商品写真に代わるものはありません。 オリジナルの商品写真の海に飛び込んでいる場合は、この商品写真の初心者向けガイドをご覧ください。
他に、美しいメール マーケティングを作成している企業はありますか? 彼らのアプローチの特徴は何ですか? これに独自の工夫を加えて、ブランドのメッセージに新しいものを加えるにはどうすればよいでしょうか?
編集者注: この投稿は 2012 年 5 月に最初に公開されたもので、新鮮さ、正確さ、および包括性のために更新されています。