2023 年のベスト HTML5/CSS3 グリッド システムおよびフレームワーク 15 選
公開: 2023-09-07ほんの数年前の従来のデザイン方法では、ホームページを単独でデザインし、ワイヤーフレームとコンテンツ ボックスをつなぎ合わせて、最善の結果を期待する必要がありました。 それでも、この手法は徐々に姿を消し、より現代的な、迅速な Web サイト開発方法が登場しています。 最も注目に値するのは、CSS3 で Flex-box が導入されたことです。Flex-box はコンテンツ レイアウトの作成に使用できる使いやすいグリッド関数ですが、それでも一部の機能には抵抗があります。 対照的に、絶対的な設計精度を得るためにさらに複雑なアプローチを採用している企業もあります。
新しい Web サイトを開くと、通常、サイトのヘッダー部分、コンテンツ領域、サイドバーが表示されます。これらの主要領域には、独自のデザイン レイアウトと仕様も含まれています。 ウサギの穴はさらに深くなる。 すべての媒体、デバイス、ソフトウェアで適切に見えるホームページ (またはその他のページ) レイアウトをデザインする方法を見つけることが重要です。 そこで私たちは、グリッド レイアウトを開発するための CSS および HTML フレームワークとシステムのコレクションをまとめることが他の開発者にとって役立つかもしれないと考えました。
さらに多くのフレームワークが必要ですか? 他のまとめもお試しください:
言うまでもなく、これらのデザインはどのような状況にも適応できるため、グリッド ボックスに配置したいコンテンツを埋めることに集中する代わりに、デザイン レイアウトのねじれや癖を解決する手間を省くことができます。 これらのグリッド システムにはさまざまなスタイルが数多くあり、時間をかけてデモ ページにアクセスし、一致するフレームワークを見つけやすくするために探しているものを書き留めることもできます。あなたのニーズに合わせて。
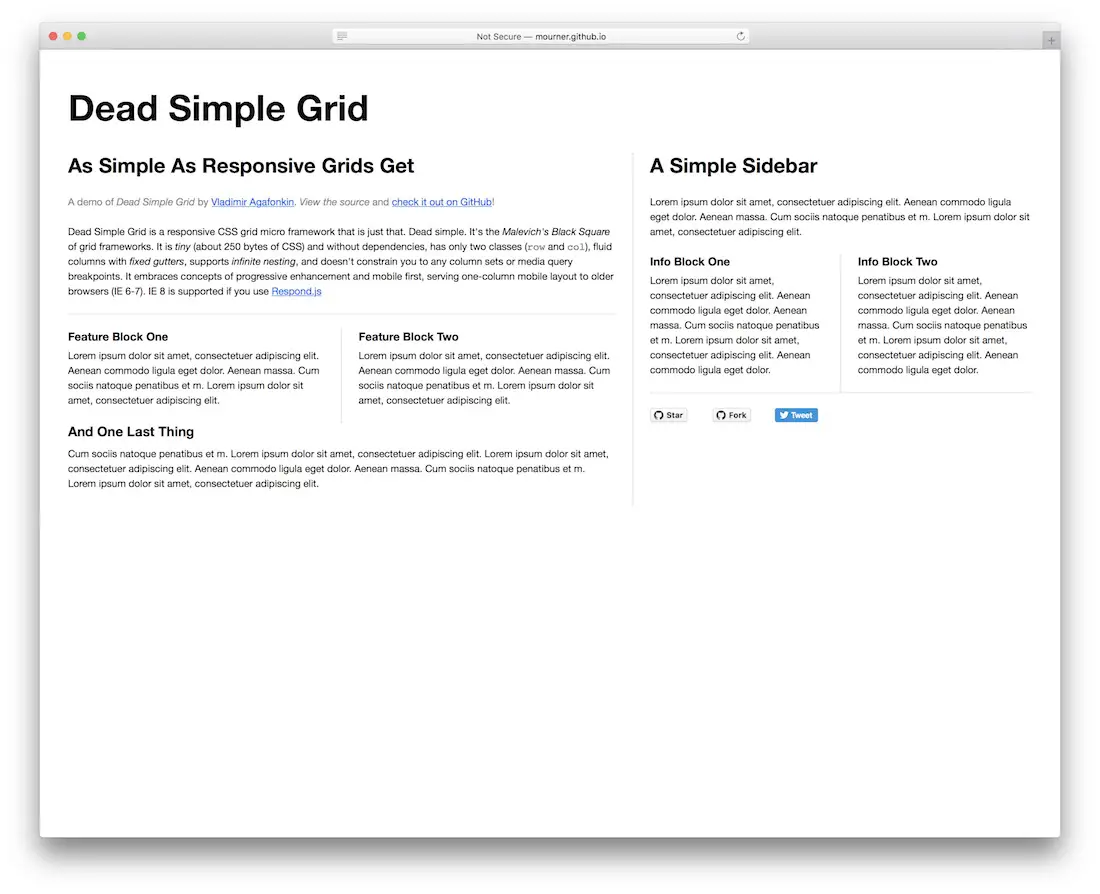
デッドシンプルグリッド

グリッドは決して複雑であってはなりません。本質的には、全体的なデザインをまとめる HTML 要素にすぎません。Vladimir Agafonkin は、その概念を採用する開発者の 1 人です。 彼のグリッド フレームワーク Dead Simple Grid は、わずか 200 バイトの CSS コードで構成されています。 これは最小限のコードなので、ページはコードの存在にさえ気づきません。必要に応じて、メイン コンテンツ領域や柔軟なサイドバーを備えたグリッドを分離することができます。 この種のグリッドは、最小限のデザインが好まれるブログや一般的なホームページのレイアウトに適しています。 メディア クエリのおかげでレスポンシブ デザインが統合されているため、グリッドはどのデバイスでも完璧に表示されます。
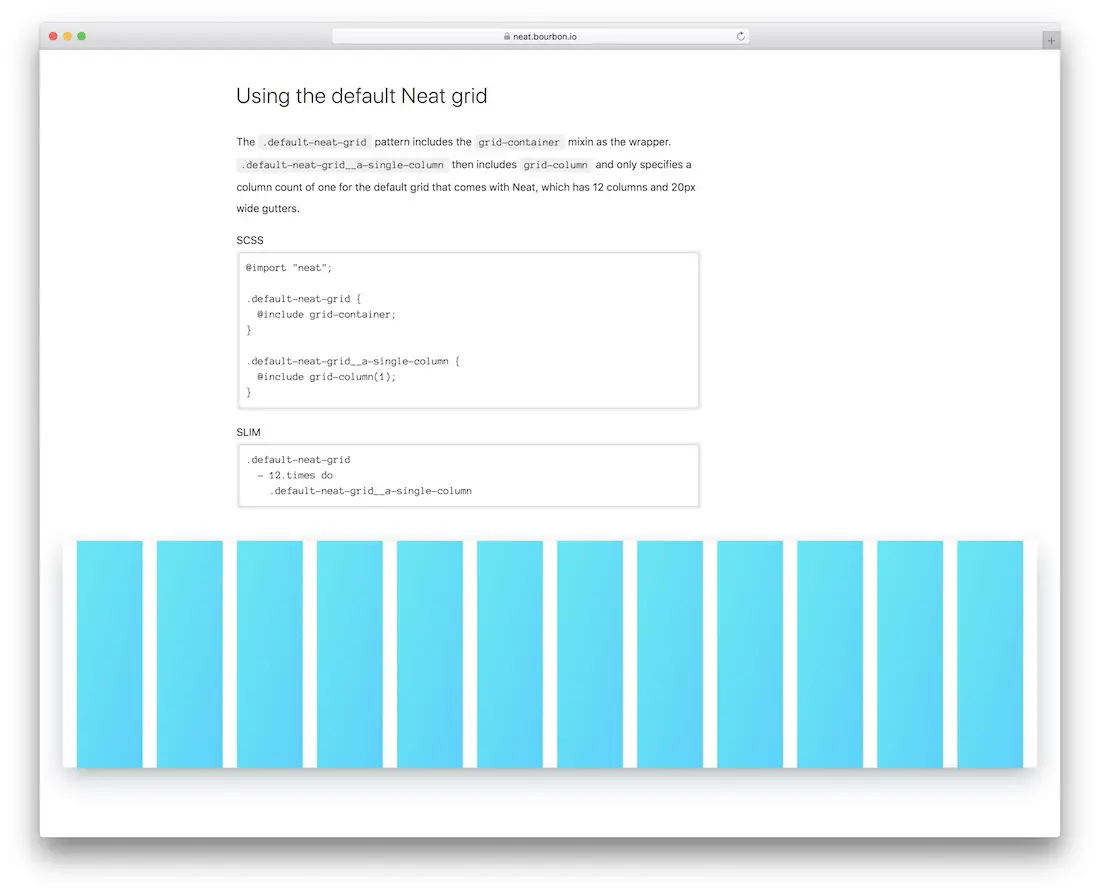
バーボンニート

Bourbon は、SASS プリプロセッサ用のミックスインのライブラリとして非常に成功しています。 このため、Bourbon と SASS をすでに使用している人にとって、Neat は魅力的な選択肢となっています。 Neat を使用すると、開発者は、数分でセットアップできるほど高速かつ簡単でありながら、無制限の変更や調整が問題にならない程度の柔軟性を備えた流動的なグリッド システムにアクセスできます。
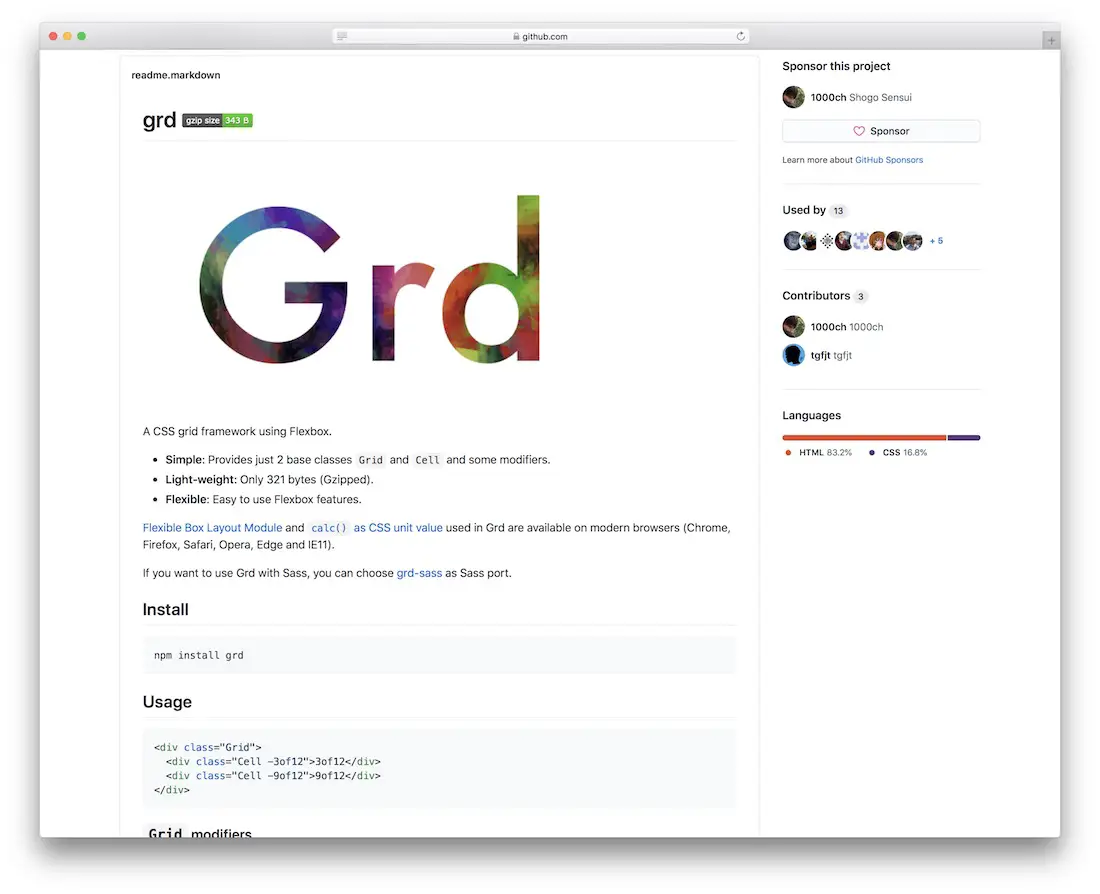
グルド

Grd は、柔軟で最新の応答性の高いレイアウトを作成するためのバックエンド ツールとして Flexbox を使用する CSS グリッド システムです。 ライブ デモを使用すると、設定やさまざまなデザインのカスタマイズを試して、特定のデザイン要素を既存のワークフローに統合するという問題を Grd で解決できるかどうかを確認できます。 設定のドロップダウンだけを使用して、ヘッダー、フッター、および一般的なコンテンツ領域を簡単に作成できることがわかりました。
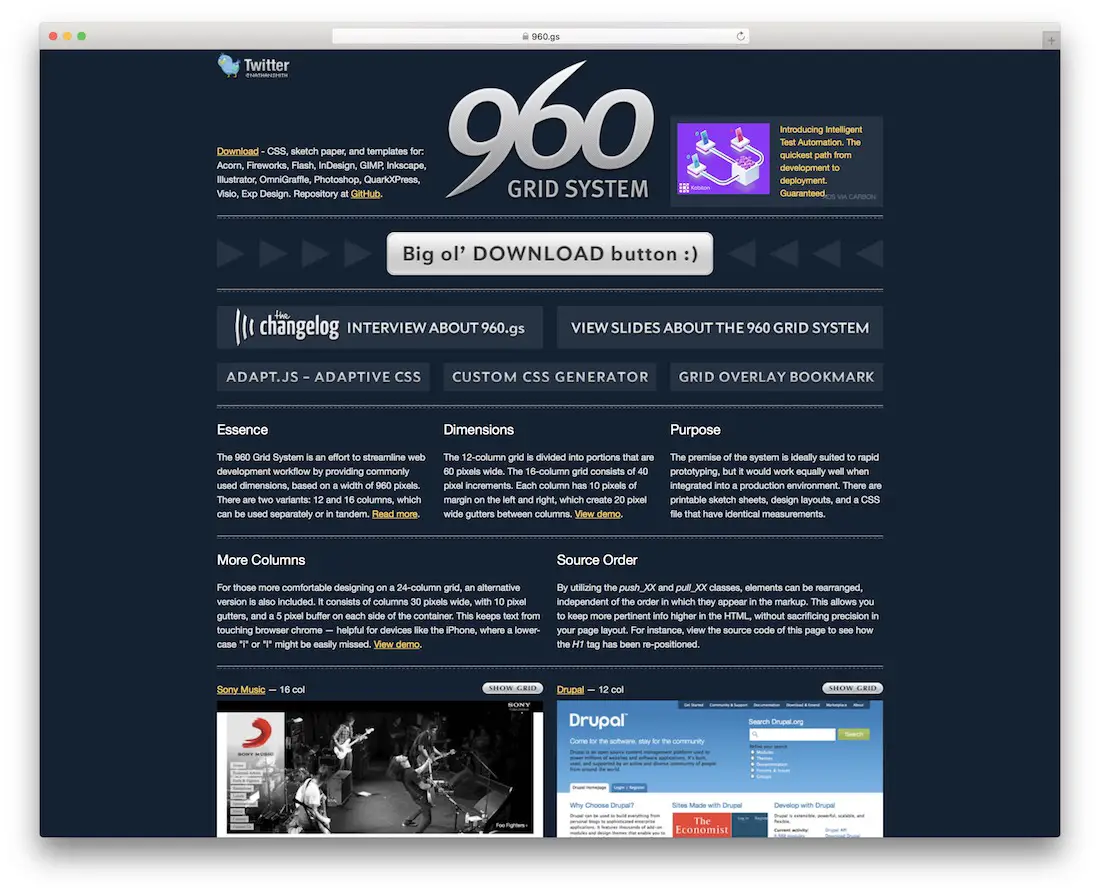
960グリッドシステム

何十万もの Web サイトが、デザイン レイアウトを強化するために Nathan Smith の 960 Grid System を使用しています。 これは、熱心に働く Web 開発者のワークフローを合理化するための効率的なツールです。 2 つの異なる列レイアウト (それぞれ 12 と 16) を選択することで、開発者はあらゆる種類の動的および静的入力をサポートするホームページを迅速にブートストラップできます。 さらに列を追加することは可能ですが、使い方をより明確に理解するにはドキュメントを参照する必要があります。
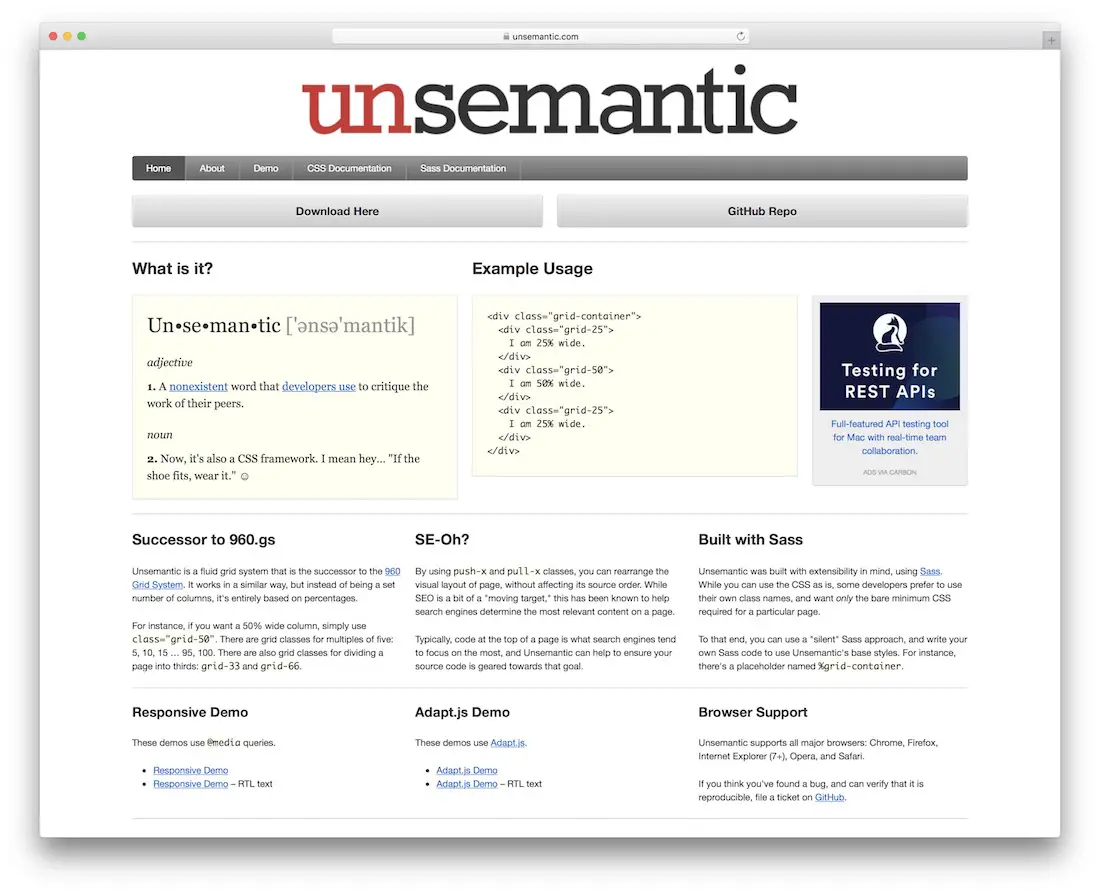
意味不明

Unsemantic は、完全なレスポンシブ デザイン機能を提供する 960 グリッドのフォローアップ バージョンです。 独自のプル クラスを通じて、開発者は作成しているページのレイアウトを再配置できます。これは、いつでも最も重要なコンテンツを宣伝して紹介するのに役立ちます。これは、検索エンジンが各コンテンツ要素の目的をよりよく理解するのに役立つ既知の戦略です。 Unsemantic はメディア クエリの誇り高きユーザーでもあるため、確立されたフロントエンド開発者は、このグリッド フレームワークを独自のニーズに合わせてカスタマイズするのに苦労することはありません。
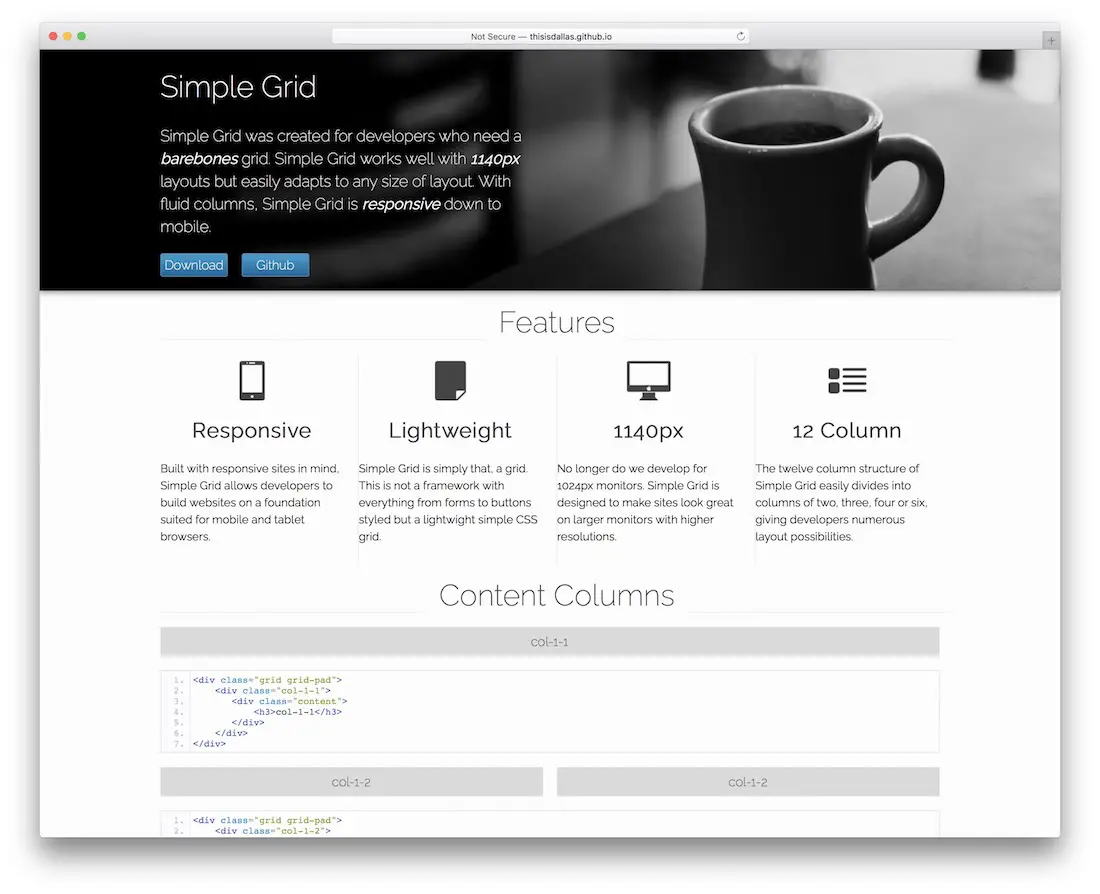
シンプルなグリッド

したがって、Simple Grid は、シンプルさと使いやすさを求めるすべての人に最適です。 レイアウトはレスポンシブで、スマートフォン、タブレット、デスクトップ コンピューターと互換性があります。 言い換えれば、プロジェクトのパフォーマンスは疑いもなく最高レベルになるということです。 大画面や高解像度にも完全に対応しています。 また、Simple Grid は追加のアセットを持たない単なるグリッドであるため、非常に軽量です。 便利な 12 列構造により、お好みのレイアウトを自由に作成できます。 2 列、3 列、4 列、または 6 列に問題なく分割できます。
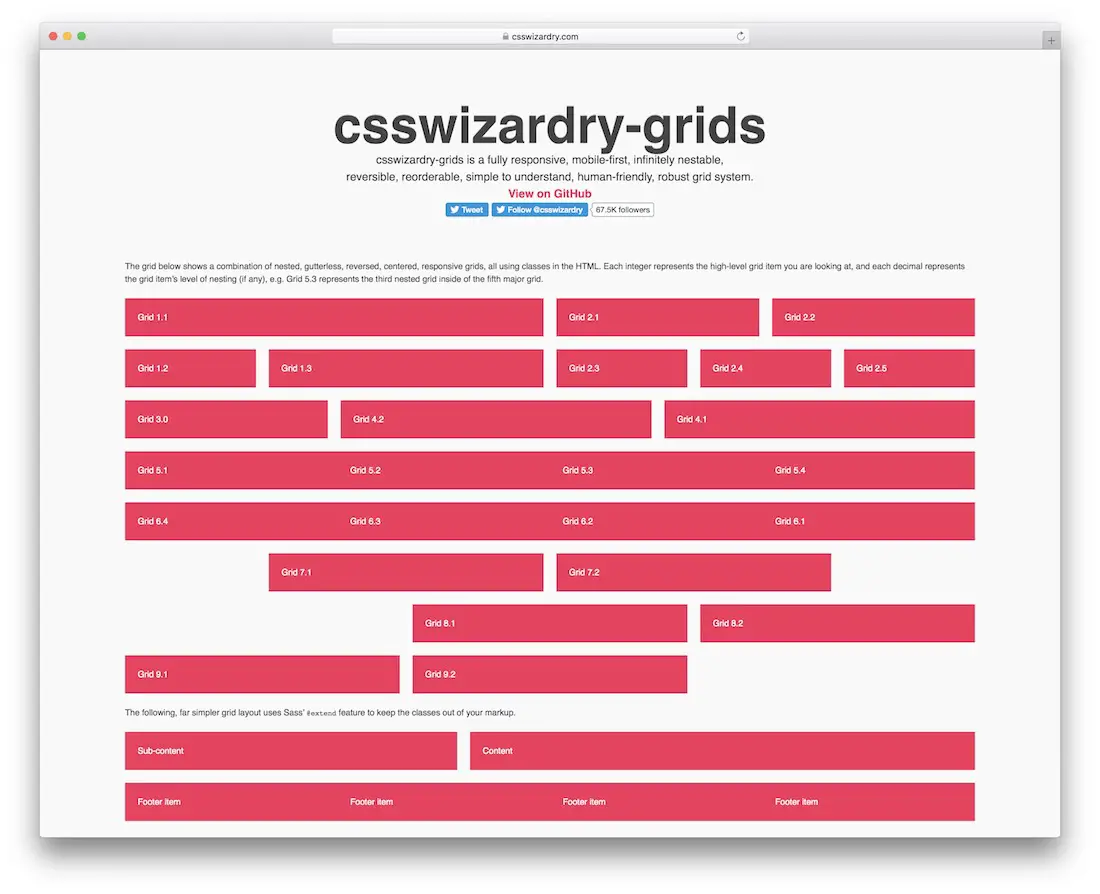
cswizardry-grids

cswizardry-grids などの HTML グリッドを使用すると、時間とエネルギーを節約できます。 心ゆくまで正確に活用できる堅牢なツールです。 ユーザーフレンドリーで簡単に構成されているため、あらゆるレベルの Web 開発者が最大限に活用できるようになります。 上のスクリーンショットでは、cswizardry-grids がサポートするすべてのバリエーションを確認できます。 自由に並べ替えることができるので、自分の希望に合わせたTシャツを選ぶことができます。 今すぐ cswizardry-grids を使用して最初から作業を実行することを避け、適切なところから始めてアクティビティを実行してください。

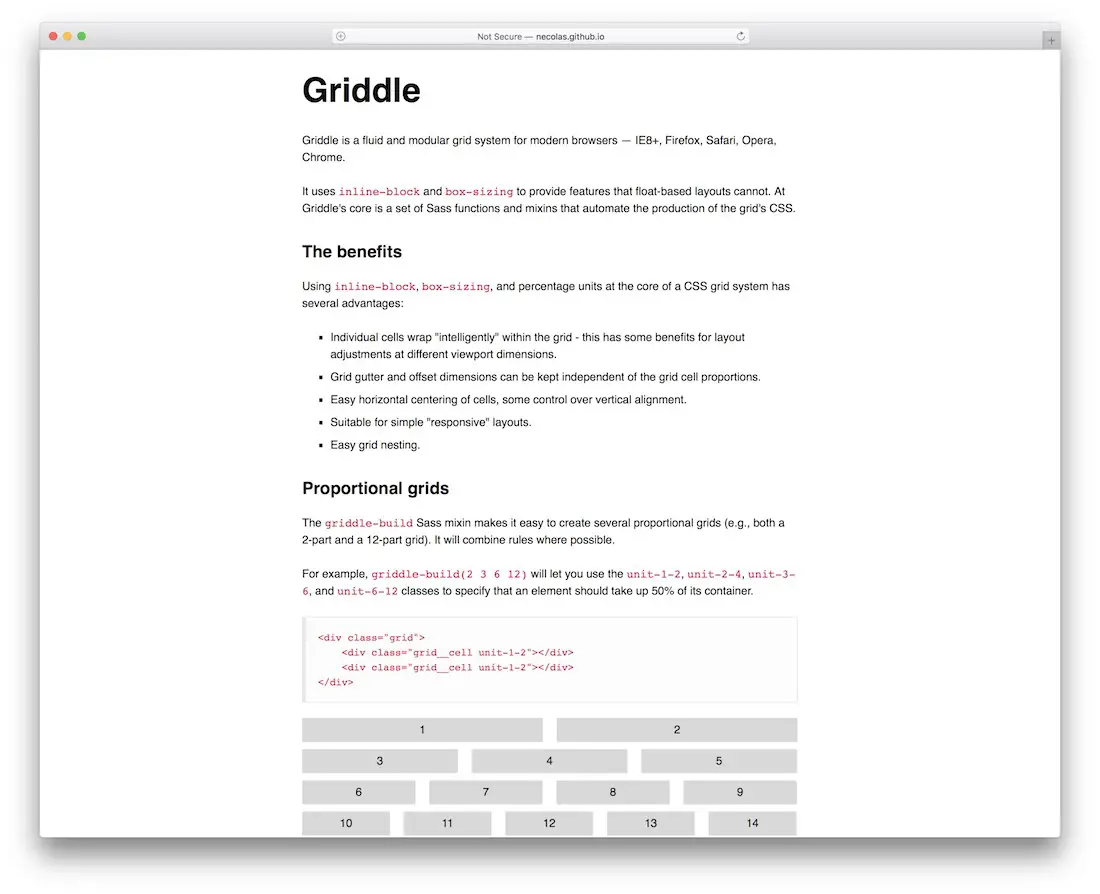
鉄板

グリッド システムを使用すると、時間が節約されるだけでなく、専門的なことを心配する必要がなくなるため、非常に大きなメリットがあります。 たとえば、Griddle は、一般的なデバイスや Web ブラウザとの完全な互換性を保証します。 つまり、アプリケーションのパフォーマンスは常に最高レベルになります。 Griddle を使用すると、比例グリッドやネストされたグリッドから、中心に配置されたハイブリッド ユニットまで、あらゆるものを実現できます。 後者に関しては、いくつかのカスタマイズを行うことで、固定ユニットと流動ユニットを 1 つの印象的なビルドに組み合わせることができます。 ユニットの水平方向の中央揃えを制御でき、垂直方向の配置を変更することもできます。
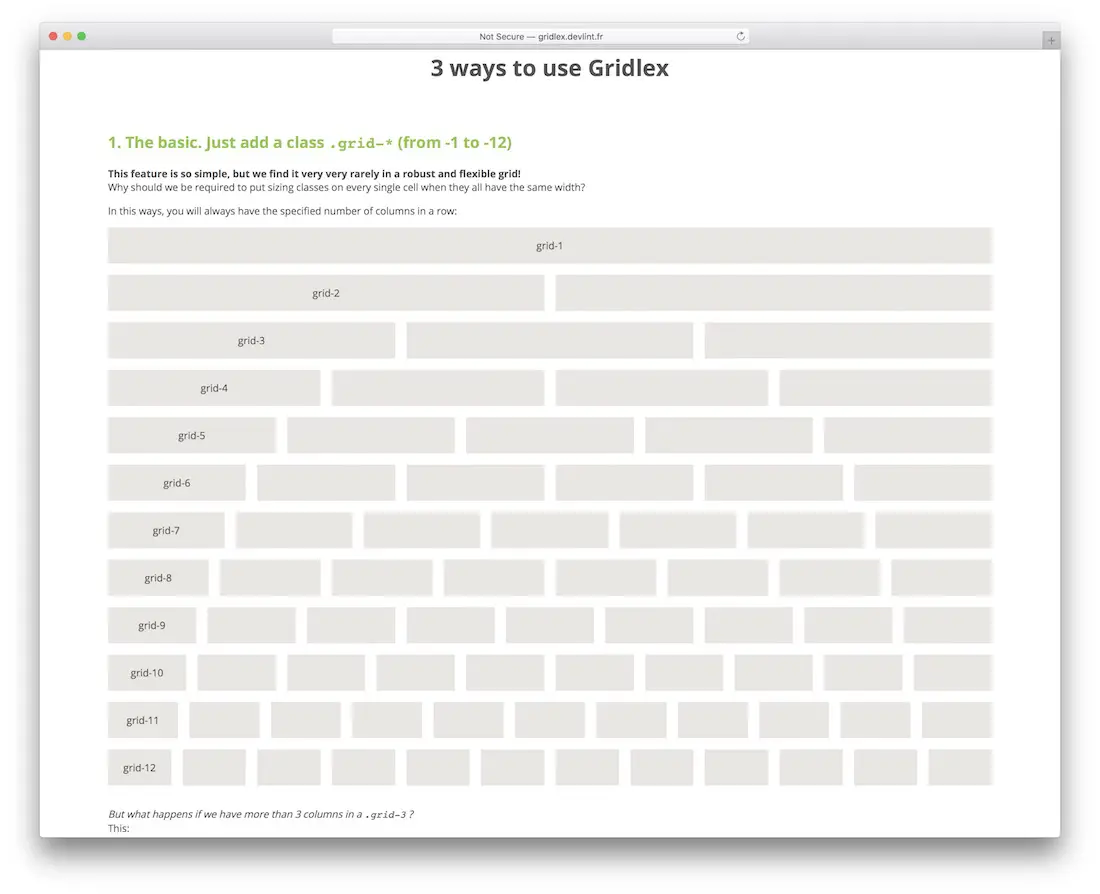
グリッドレックス

Gridlex は、その優れたデザインと使いやすさで際立っています。 この Flexbox ベースのグリッド フレームワークのシンプルさは驚くべきもので、ビジョンはシンプルです。グリッド内で列をラップし、必要に応じて追加の調整を行って、最終的なデザインを魅力的なものにします。 Gridlex を使用する Web サイトのデモを見るだけで、これが最高級のグリッド システムであることは明らかであり、自分のプロジェクトやワークフローでそれができることに失望することはありません。
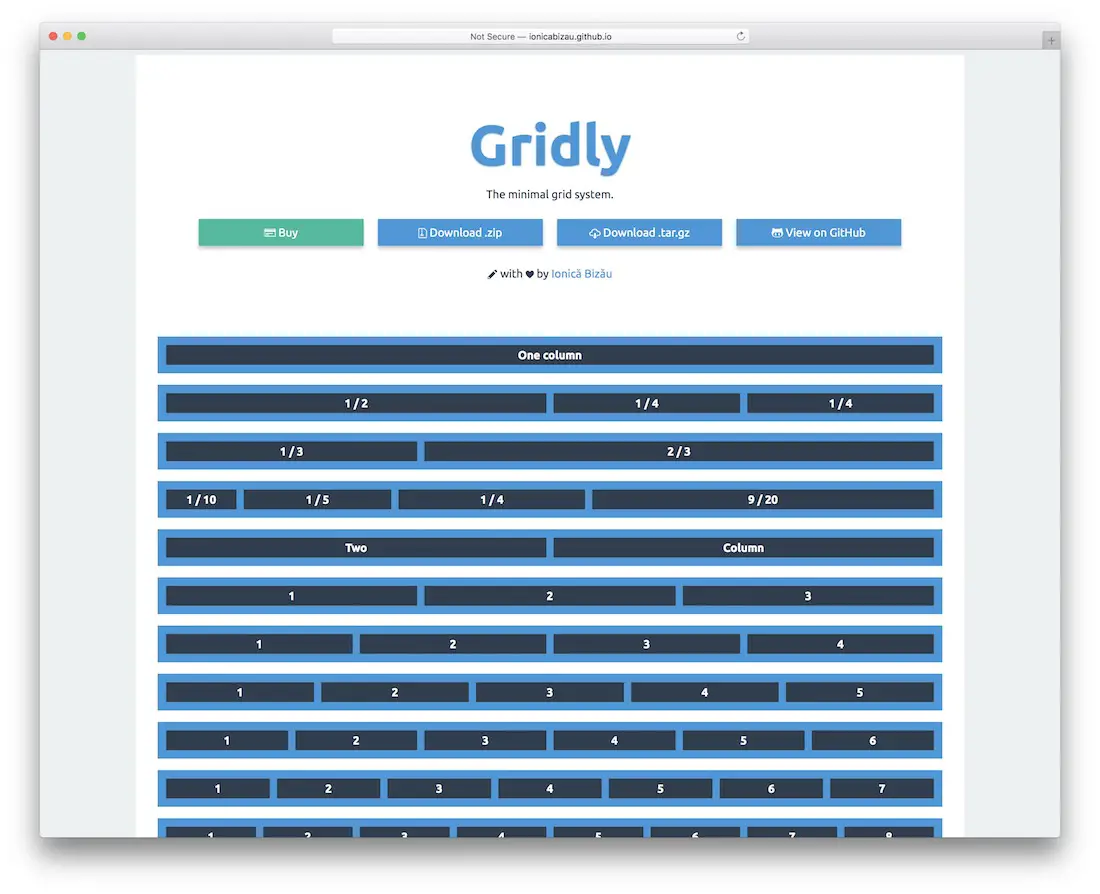
グリッド状

開発者は、今日の最新のブラウザをサポートする最小限のグリッド レイアウト システムとして Gridly を構築しました。 軽量な構造なので、開発者はそれほど手間をかけずにグリッド/列レイアウトを簡単に構築して実行できます。 全体として、このライブラリのサイズは非常に最小限であるため、今後のプロジェクトでさらに多くのものが必要になるでしょう。
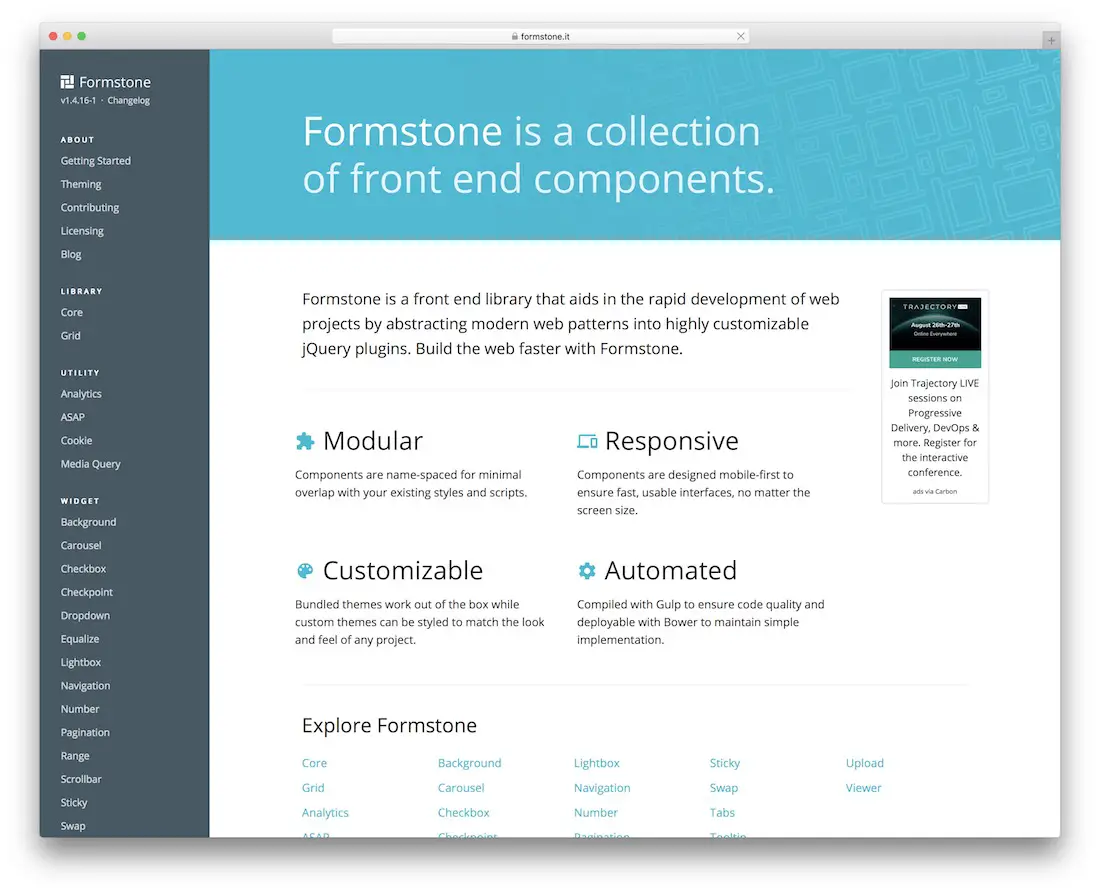
フォームストーン

Formstone は、それ自体が単一の管理されたグリッド システムではなく、日常的に目にする従来の Web ページを構成する、高度にカスタマイズ可能なコンポーネントと Web 要素を必要とするフロントエンド開発者のためのライブラリです。 モジュール式で応答性が高く、自動化されたライブラリである Formstone は、大規模な Web サイト プロジェクトを拡張するためだけでなく、グリッド レイアウト自体を使用することもできます。
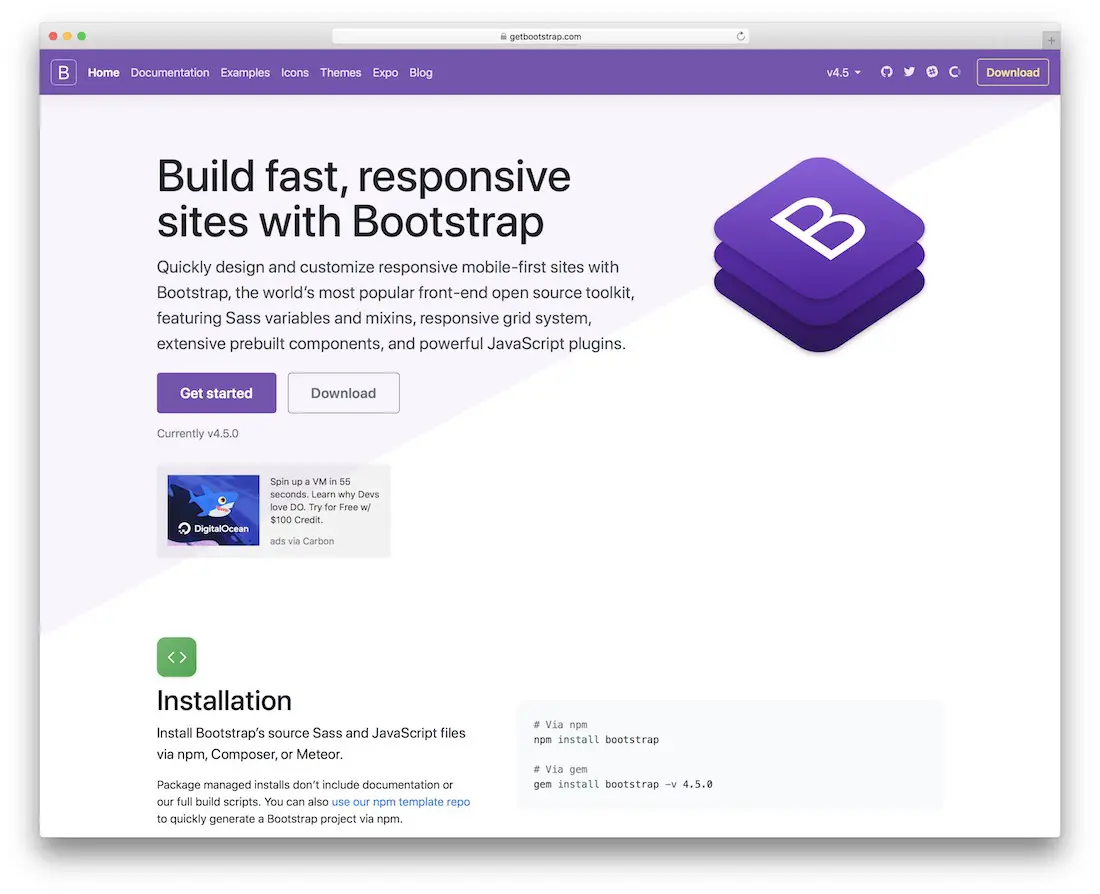
ブートストラップ

他のすべての基盤となるグリッド システムがなかったら、Bootstrap は今どうなっているでしょうか? 私たちはまだ Bootstrap 6 が到着するのを熱心に待っていますが、それまでの間は、今世紀で最も著名なフロントエンド フレームワークの 1 つとしての地位を確立したフレームワークに「イエス」と言わずにはいられません。 Bootstrap の機能は何百万もの Web サイトに影響を与えていますが、Bootstrap のコアに統合されているグリッド フレームワークがなければ、どれも実現できません。
財団

Foundation は、レスポンシブ デザインをサポートするもう 1 つの成功したフロントエンド ライブラリです。最新バージョン (Foundation 6) では、開発者がクライアントに信じられないほど多用途なデザインを提供できるようにする、さらに最新の機能と要素が追加されています。 Foundation が提供する使いやすいテンプレートを使用すると、グリッド開発のすべてを休んで、代わりに重要なこと、つまりグリッド自体に含める内容に集中する機会が得られます。
次のプロジェクトのためのレスポンシブ グリッド システム

次のプロジェクトのレスポンシブ グリッド システムは、960 グリッド システムと同じクラスを使用します。 これはモバイル訪問者に最初にサービスを提供するように構築されており、ヘッダー管理の定型文を提供します。 開発者はすべての最新ブラウザでテストを行っているため、安心してご利用いただけます。 これをベース グリッド システムとして使用して、レスポンシブ Web デザインの構築に役立てることができます。 これにより、一般的なグリッド システムに対する既存の習熟度が維持されます。
HTML5 ボイラープレート

HTML5 ボイラープレートは、フロントエンド開発者向けの堅牢なボイラープレート フレームワーク (テンプレート) です。 これは、Bootstrap や Foundation などの大きなフレームワークに煩わされることなくプロジェクトを開始したい開発者向けです。
この記事は役に立ちましたか?
はいいいえ
