WordPressウェブサイトをよりプロフェッショナルに見せるための16のヒント
公開: 2020-06-17最初にWordPressをインストールした後、Webサイトページを作成する方法を見つけることができますが、かなり当たり障りのないブログが残ります。 すべての基本設定がアクティブであり、プラグインは実質的にインストールされておらず、決してプロ並みではないデフォルトのWordPressテーマが残っています。
何をしますか? さて、あなたのブログをより専門的に見せるために、ここにあなたが採用できる16の秘訣があります。
#1。 カスタムテーマをインストールする
ブログの検索を検索するときに、WordPress.orgの無料のWordPressテーマセクションを閲覧するのは魅力的です。 残念ながら、お気づきのことと思いますが、ほとんどの無料のWordPressテーマはそれほど見栄えがよくありません。 結局のところ、それらは無料なので、それらから多くを期待することはできませんし、期待すべきではありません(また、この便利なチュートリアル– WordPressテーマのインストール方法を確認してください)。
見栄えが悪いことに加えて、すべてではないにしてもほとんどの無料のWordPressテーマは機能部門にかなり欠けています。 つまり、好みに合わせてカスタマイズすることはできず、違いを補うためにプラグインをインストールする必要があります。 ウェブサイトの速度を低下させる可能性のあるプラグイン。
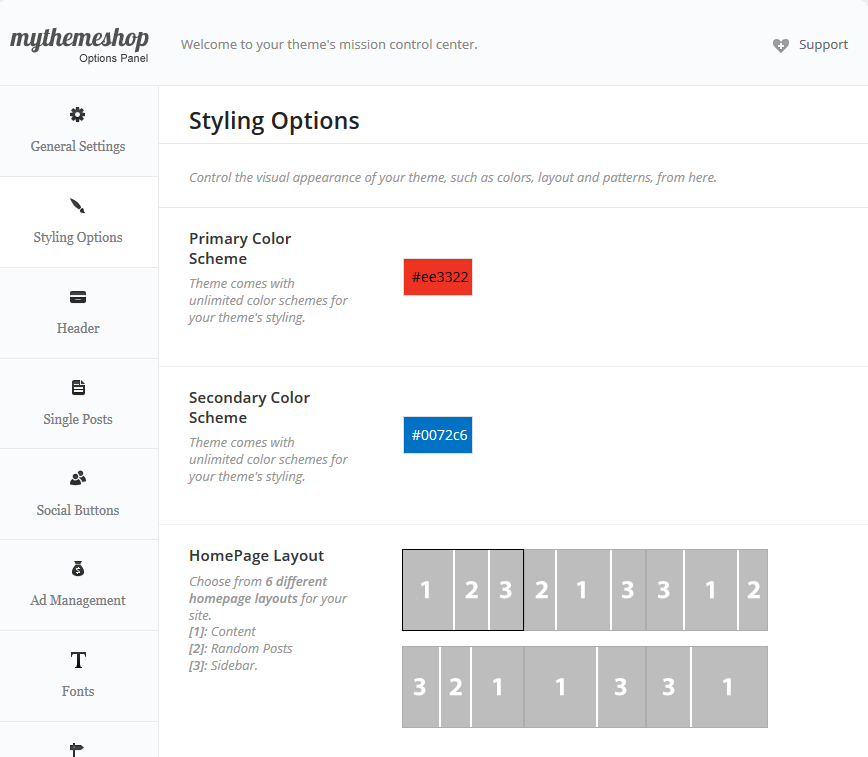
カスタムテーマを選択すると、多くの追加機能が提供され、他の多くの部門でカバーされます。 たとえば、カスタムテーマには通常、独自のソーシャル共有バー(このブログで使用されている軽量のものなど)と、独自のカスタムウィジェットおよび関連する投稿セクションが付属しています。

#2。 ウィジェットを追加する
ウィジェットをいくつか(ただし多すぎないように)持つと、ブログをよりプロフェッショナルに見せることができます。 適切なウィジェットを使用すると、クリック率も少し向上します。 たとえば、ウィジェットでやりすぎたくないし、物事をできるだけシンプルにしたいので、人気のある/最近の投稿ウィジェット、カテゴリウィジェット、およびFacebookとTwitterのページに向けた2つのソーシャルアイコンを組み合わせています。 (また、WordPressカウントダウンプラグインを確認してください)。
やりすぎる必要はありませんが、シンプルで見栄えの良いサイドバーを使用すると、クリック率が向上し、ブログの見栄えも良くなります。
#3。 モバイルレスポンシブ
モバイルレスポンシブではないウェブサイト/ブログのように専門家ではない悲鳴を上げるものはありません。 これを修正する方法はありますが、無料のWordPressテーマは通常レスポンシブではありません。 まず最初に、サイトがモバイルデバイスで正しく表示されているかどうかを確認します。 私が使用している優れたツールはMobileTest.meで、AppleiPhoneやiPadなどのいくつかのハンドヘルドデバイスでブログをテストできます。
ウェブサイトがデバイスでレスポンシブに表示されない場合は、プレミアムテーマに切り替えるか、これらのヒントを試してください。
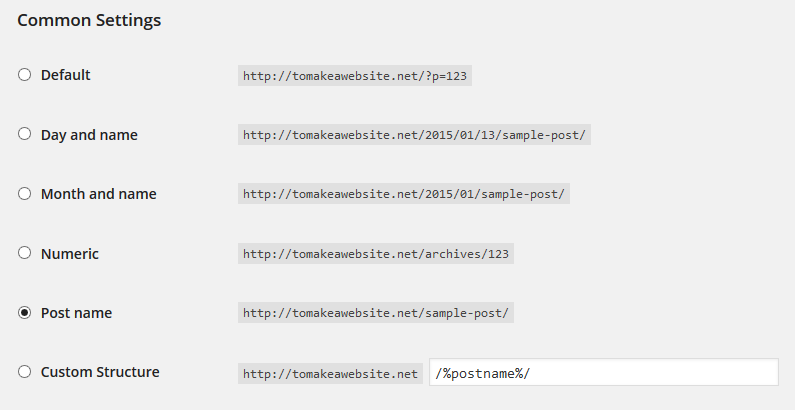
#4。 パーマリンク構造を変更する
デフォルトのパーマリンク設定は恐ろしいです。 次のように考えてください:tomakeawebsite.net/?psidogneoigjeoijieo。 誇張していますが、ほんの少しです。 パーマリンクの変更は非常に簡単ですが、遅すぎるとバックリンクに壊滅的な影響を与える可能性があります。 代わりに、ブログが公開されたらすぐにパーマリンク構造を変更してください(また、WordPressの価格表プラグインを確認することもできます)。
[設定]->[パーマリンク]に移動して、デフォルト設定を変更するだけです。

デフォルト以外のほとんどすべてに変更します。 「投稿名」または「曜日と名前」のいずれかをお勧めします。
#5。 投稿に注目の画像を使用する
注目の画像は、ブログページだけでなく、誰かがソーシャルメディアプラットフォームの1つでコンテンツを共有することを決定した場合にも重要です。 たとえば、Pinterestは、誰かがページを「ピン留め」すると、投稿の注目の画像を自動的に表示します。 注目の画像を投稿の1つに追加するには、投稿の[注目の画像]セクションの下にあるリンクをクリックし、アップロードから画像を選択して投稿に追加します(WordPress Image Galleryプラグインも確認してください)。
#6。 ファビコンを追加する
まず、ファビコンとは何ですか? 簡単に言うと、ファビコンはブラウザのタブに表示される16x16ピクセルの非常に小さな画像です。 あなたのウェブサイトがお気に入りの場合、アイコンはその人のお気に入りセクションにも表示され、RSSリーダーにも表示されます。
通常、非常に小さいため、非常に単純なファビコンを作成するのが最適です。 文字または小さなアイコンが最善の策です。 方法については、ほとんどのカスタムテーマでは、[外観]タブの[テーマオプション](場合によっては別の名前で呼ばれることもあります)を介してファビコンをアップロードできます。 タブでの私のファビコンは次のようになります(また、WordPress Coming Soonプラグインを確認できます):
#7。 関連記事セクションがあります
すべてのブログには、記事の後に表示される関連する投稿セクションが必要です。 これはあなたのブログの見栄えを良くするだけでなく、あなたのウェブサイトへの訪問者をより長く保つのにも役立ちます。 多くのカスタムWordPressテーマには、関連する投稿機能が組み込まれています。そうでない場合は、空白を埋めるためのプラグインを見つける必要があります。 最も人気のある無料オプションの1つは、現在300万回以上ダウンロードされているYet AnotherRelatedPostsです。
#8。 カスタムドメインを取得する
WordPress.orgではなくWordPress.comを使用している場合は、ドメインに.wordpress拡張子(yourdomainname.wordpress.com)が付いている可能性があります。 これは専門家ではないように見えると言う必要はありません。 また、カスタムドメインがない場合、他のブロガーがあなたのWebサイトにリンクする可能性がはるかに低いことにも気づきました。 あなたがあなたのウェブサイト構築ソフトウェアとしてWordPress.comを使うことを考えているなら、もう一度考えてください。 プロのブログを運営しているほとんどの人は、理由のためにWordPress.orgを使用しています。

BlogspotのWebサイトについても同じことが言えます。 URLの.blogspot拡張子以外に、訪問者や潜在的なバックリンクをオフにするものはありません。
#9。 ウェブサイトの速度
Moz、Smashingmagazine、Ahrefs、socialmediaexaminerなどのトップブログのほとんどは、優れたページ速度を達成するためにすべてを尽くしています。 通常、これは、専用ホスティングサービス、またはWPEngineのような専用のWordPressホスティングサービスに切り替えることを意味します。 プロのウェブサイトの読み込みに10秒もかからないため、これを行います。 読み込み速度が遅いのは専門家ではないだけでなく、潜在的な読者がブログを離れる可能性もあります(また、–最高のWordPress eコマースプラグインを確認してください)。
#10。 共有ボタン
共有ボタンを追加することは、非常に多くの理由で重要です。 あなたが人気のあるコンテンツを持っているなら、あなたが得るシェアの数を誇示することはあなたの訪問者の目にプラスです。 その完璧な例は、新しい記事を投稿するたびに数千から数千の共有を受け取るsocialmediaexaminerです(この興味深い投稿も確認できます– WordPressにLinkedIn共有ボタンを追加する方法は?)。
SMEが持っている読者の数がなくても、ソーシャルシェアバーを持つことを思いとどまらせることはできません。 あなたの読者があなたの投稿を共有する方法を持つことは簡単なはずです。 訪問者が共有できない場合、失望するだけでなく、ソーシャルメディアからの貴重なトラフィックも失われます。
#11。 フォント
Webサイトに異なる色のフォントを使用することは悪い考えではありません。 これは、使用するテーマによって異なります。無料のWordPressテーマには、フォントを変更するオプションが付属していない場合があります。 一方、プレミアムテーマでは、通常、見出しやリンクテキストなどのテキストの色をさまざまにカスタマイズできます。 もしそうなら、あなたのウェブサイトのさまざまな側面のために異なる色のフォントを試してみてください(また、この便利なチュートリアル– PHP.INIとは何ですか?をチェックしてください)。
たとえば、このWebサイトでは、見出しテキストに青色のフォント、ブログ投稿とすべてのリンクされたテキストに赤色のテキストを使用し、すべての段落テキストに標準の黒色のフォントを使用しています。
#12。 トップに戻るジャンパー
プロのブログには必要ありませんが、トップに戻るジャンパーは読者にとって便利です。 トップに戻るジャンプリンクはまさにそれを行います。 クリックすると、読者は読んでいるページの一番上にジャンプします。 これは、このような長い投稿に特に便利です。この便利な機能がいくつかの無料のWordPressテーマに含まれているのを見たこともあります。
テーマに背中合わせのジャンパーが付属していない場合は、この無料のプラグインを試してみてください。
#13。 どこかに検索バーを表示する必要があります
ブログの上部、中央、下部のいずれにある場合でも、検索バーはWebサイトのどこかにある必要があります。 ほとんどのテーマは、無料のものも含めて、組み込みの検索バーが付属しています。 そうでない場合は、より高度な(そして無料の)検索バープラグインの1つであるDaveのWordPress Live Searchを使用できます(また、Best WordPress Backup Pluginsリストを確認してください)。
#14。 カスタムフッター
テーマに応じて、Webサイトの一番下にある種のフッターが表示されます。これには、デフォルトの著作権メッセージやWebサイト名(ホームページへのリンク)などが含まれる場合があります。
デフォルトのままにする代わりに、独自のカスタムフッターを追加します。 テーマのデザイナーに何らかの認識を与えるか、リンク、サブスクライブオプション、FacebookおよびTwitterページのソーシャルメディアアイコンなどを追加します。
#15。 お問い合わせフォームを追加する
訪問者がブログに連絡する方法を気にしない新しいブログがいくつもあることに驚かれるかもしれません。 これは専門家ではないだけでなく、いくつかの機会(バックリンクの機会など)を犠牲にしている可能性があります。 一部のテーマにはすでに連絡先機能が組み込まれていますが、多くの場合、プラグインを使用する必要があります。 最も人気のある無料のプラグインオプションの1つは、現在2,300万回以上ダウンロードされているContact Form 7です(この素敵なContact Formプラグインもチェックしてください)。
#16。 ロゴを追加する
すべてのブログには、独自のカスタムロゴが必要です。 トップブランドは、ウェブサイトの上部にロゴを配置することの重要性を認識していますが、新しいウェブサイトはロゴプロセスを延期しているようです。 あなたはすべきではありません。 ロゴを付けると、ブログがプロフェッショナルに見え、Webサイトがプロフェッショナルに見えるほど、他のWebサイトからバックリンクを取得できる可能性が高くなります。
とは言うものの、このオプションは、デザイナーのスキル(基本的なロゴを作成するだけの場合は本当に必要ありません)や、Photoshopなどのデザイナーソフトウェアを持っていない人にとっては難しいかもしれません。 この場合、他のオプションがあります。 あなた自身のロゴを作ろうとする代わりに、単に仕事を外注してください。 以前の記事で、FiverrやFreelancerなどのWebサイトで金を(低価格で)見つけることができると述べました。 Fiverrにはロゴ作成のセクションがあり、Freelancerを使用すると、独自のプロジェクトと価格を投稿できます。これは通常、投稿後数分で入札を引き付け始めます(また、この比較投稿–WPスーパーキャッシュVSW3トータルキャッシュを確認してください)。
これらの調整の後、ブログは特定のブランドに固有のものになるはずです。 何よりも、上記のヒントのほとんどは、プロの開発者である必要はありません。 これらすべてのカスタマイズを可能にする、適切で動的なテーマが必要です。
