17 ベスト教師のウェブサイト (例) 2022
公開: 2022-12-30インスピレーションを得たいので、最高の教師のウェブサイトを見たいですか?
そのため、私たちは 50 以上の教育サイトとブログをレビューし、業界を徹底的に調査して最高のものを見つけました。
退屈なページなんて誰も望んでいません!
だからこそ、これらはあなたの創造性を発揮し、成功するページを構築するためのアイデアを得るのに役立ちます.
教育用の WordPress テーマを使用するか、教師用の Web サイト ビルダーを選択して、オンラインでの存在感をすばやく高めることができることを忘れないでください。
最高の教師と教育者のウェブサイトの例
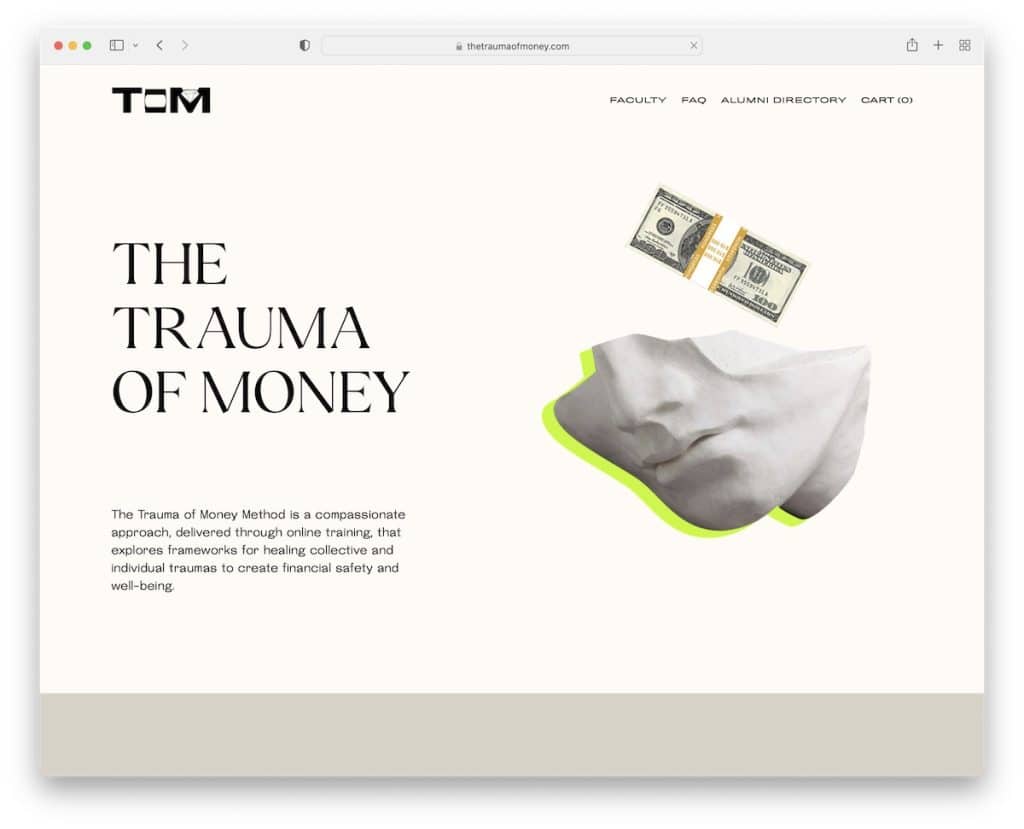
1. お金のトラウマ
構築: Squarespace

Trauma Of Money は、全体的なエクスペリエンスを刺激するユニークな要素を備えた、クリーンでミニマルなレスポンシブ Web デザインを特徴としています。
このサイトには非常に長いホームページがありますが、読みやすさを確保するために十分な余白を使用して、さまざまなセクションで構成されています。
私たちが本当に気に入っているのは、提供する 2 つの登録を組み込みのスクロール セグメントと比較する方法です。
注: 多くのコンテンツを含む長いホームページを作成する場合は、単純化を目指してください。
Squarespace でページを作成しますか? 次に、Squarespace Web サイトの例のリストをお見逃しなく。
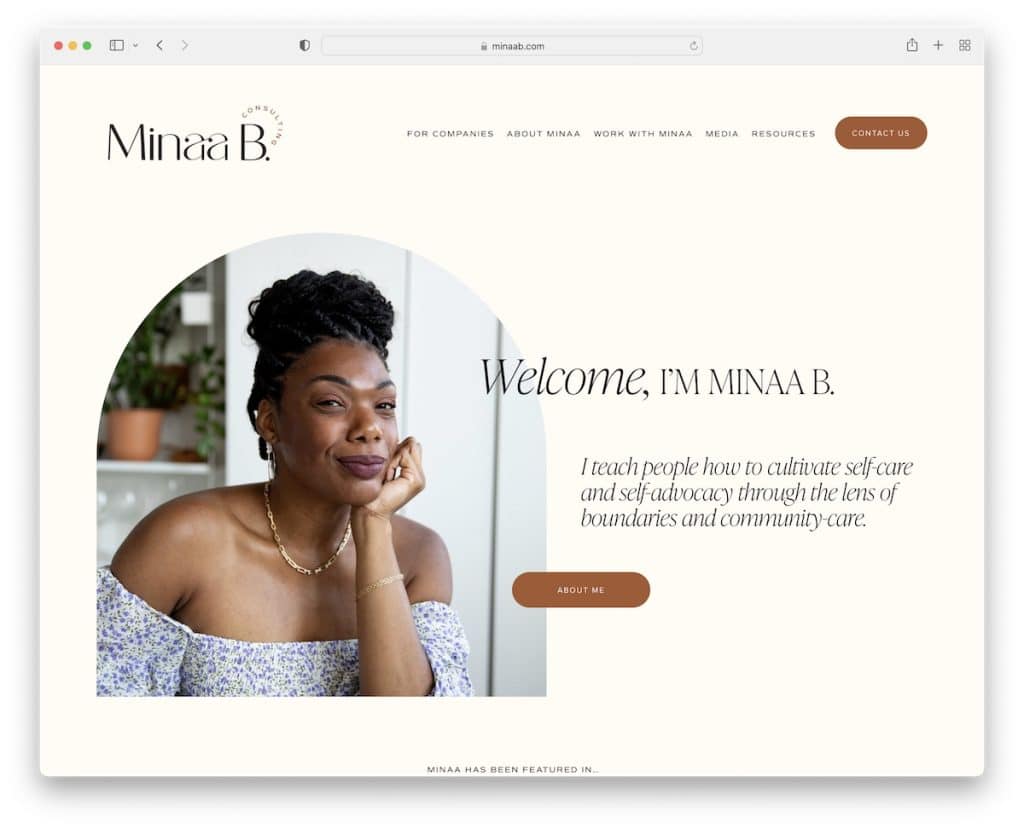
2.みなあB
構築: Squarespace

Minaa B は、ミニマリストでありながらクリエイティブなゴージャスなデザインの教師用ウェブサイトです。 ヒーロー セクションには、テキスト付きの Minaa の画像と、彼女についてのページへの行動喚起 (CTA) ボタンが表示されます。
このページには多くの当局のロゴも含まれており、これは信頼性を構築するための優れた戦略です. また、統合された Instagram フィードは、Minaa B がより多くのコンテンツをページに追加し、同時にプロファイルを成長させるのに役立ちます。
注: 人気のあるメディア Web サイトのロゴを追加して、あなたの可能性を強調したり言及したりします。
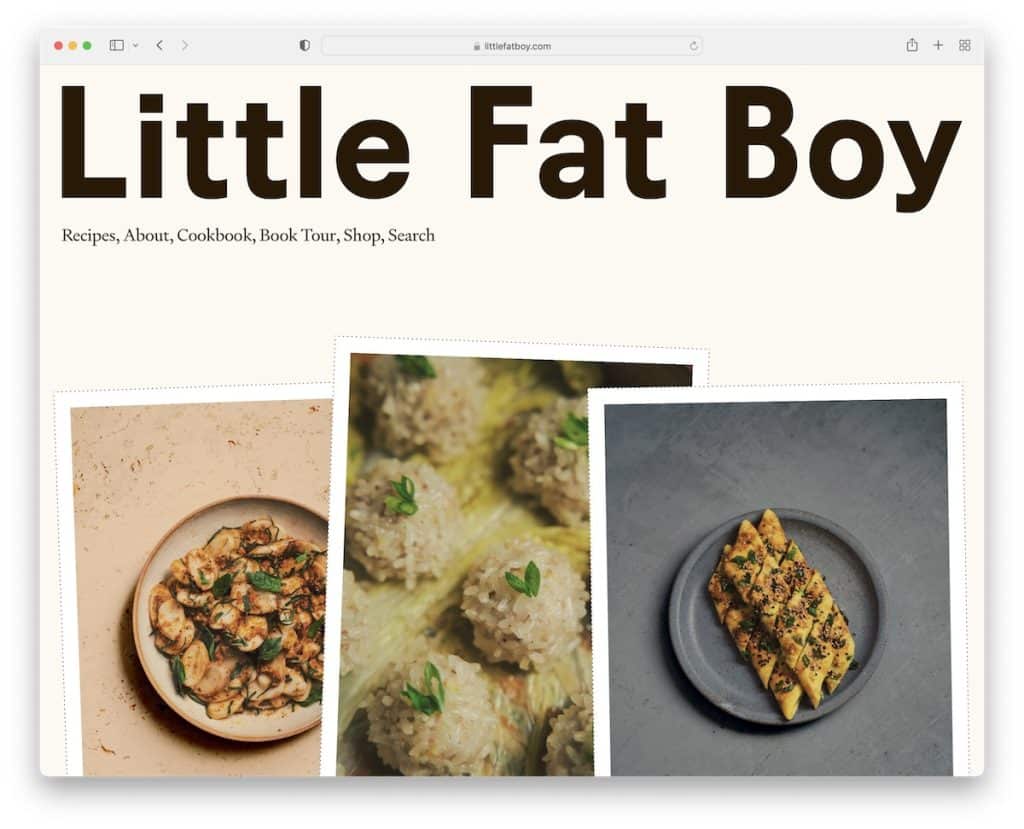
3. リトル・ファット・ボーイ
で構築:カービィ

Little Fat Boy は、大胆なボックス型の Web サイト デザインを採用し、大きな画像を使用して常に高いエンゲージメントを維持しています。
ヘッダー セクションは、このコレクションのキュレーション中に見た興味深いセクションの 1 つです (画面の上に浮かんでいます)。 メニュー項目がコンマで区切られた非常に大きなタイトル/サイト名があります (ナビゲーションバーのようには感じられません)。
さらに、フッターは、ニュースレターの購読フォームやソーシャル メディアのリンクと同じクリーンなスタイルを維持しています。
注: 大きな画像を使用して、訪問者がコンテンツをじっくりと見られるようにします。
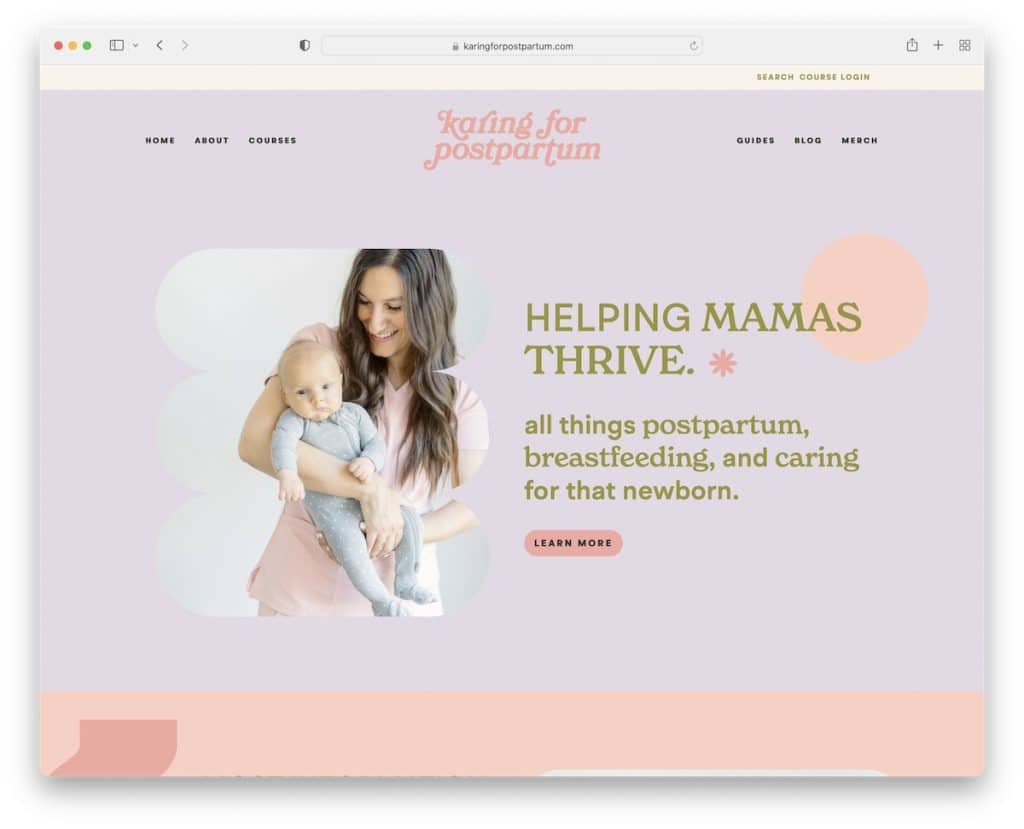
4. 産後のカリング
構築: Squarespace

Karing For Postpartum の先生のウェブサイトは、多くの創造的な要素を備えた素敵なフェミニンなスタイルを持っていますが、気を散らすものを最小限に抑えるのに十分です.
ヘッダーは、中央のロゴ、左右のナビゲーション リンク、および検索ボタンとアカウント ログイン ボタンを備えたトップ バーで構成されます。
また、社会的証明を構築するのに優れた統合された証言スライダーも気に入っています.
注: サービスや製品を提供する場合、お客様の声やレビューを追加することは必須です。
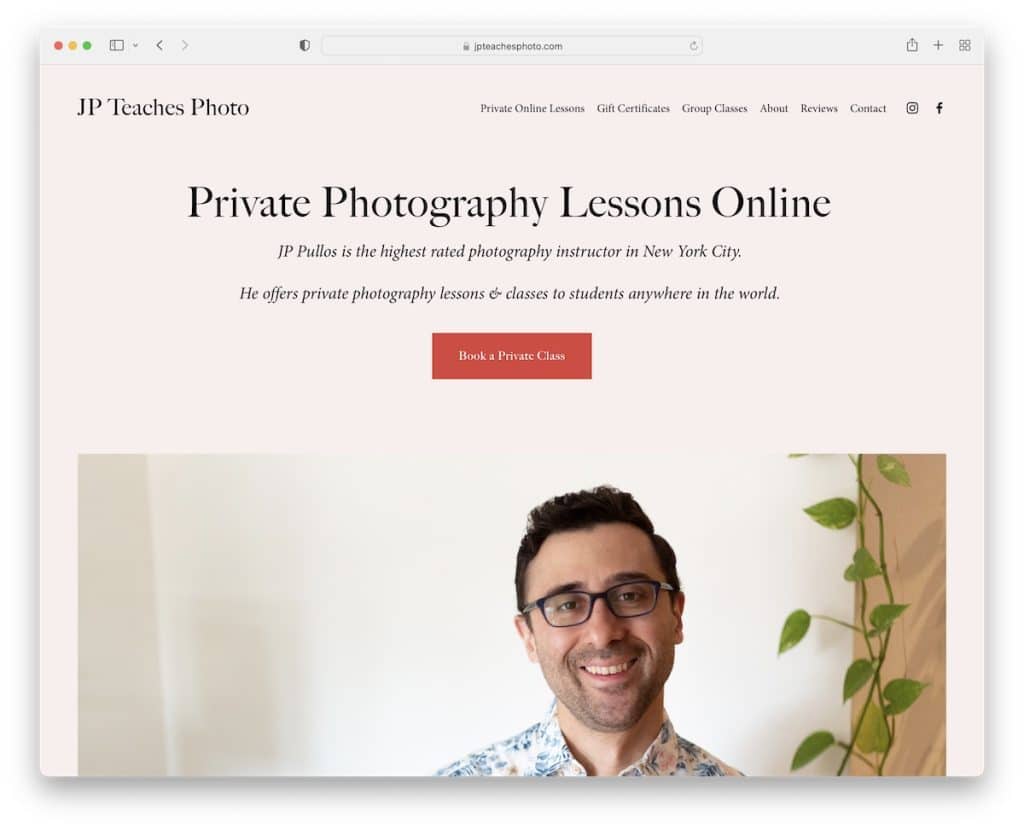
5. JPが写真を教える
構築: Squarespace

JP Teaches Photo では、画像から始めてスクロールせずにテキストを表示するのではなく、逆の方法でそれを行います。 これにより、JP はページの上部に CTA ボタンを含めることができ、クリック率の向上に貢献します。
また、大きな画像とタイポグラフィを使用することで、誰もがプライベート クラスを予約する前にコンテンツをブラウジングして楽しい体験を楽しむことができます。
注: タイトル、テキスト、CTA でホームページを開始して、より多くの訪問者に行動を起こしてもらいます。
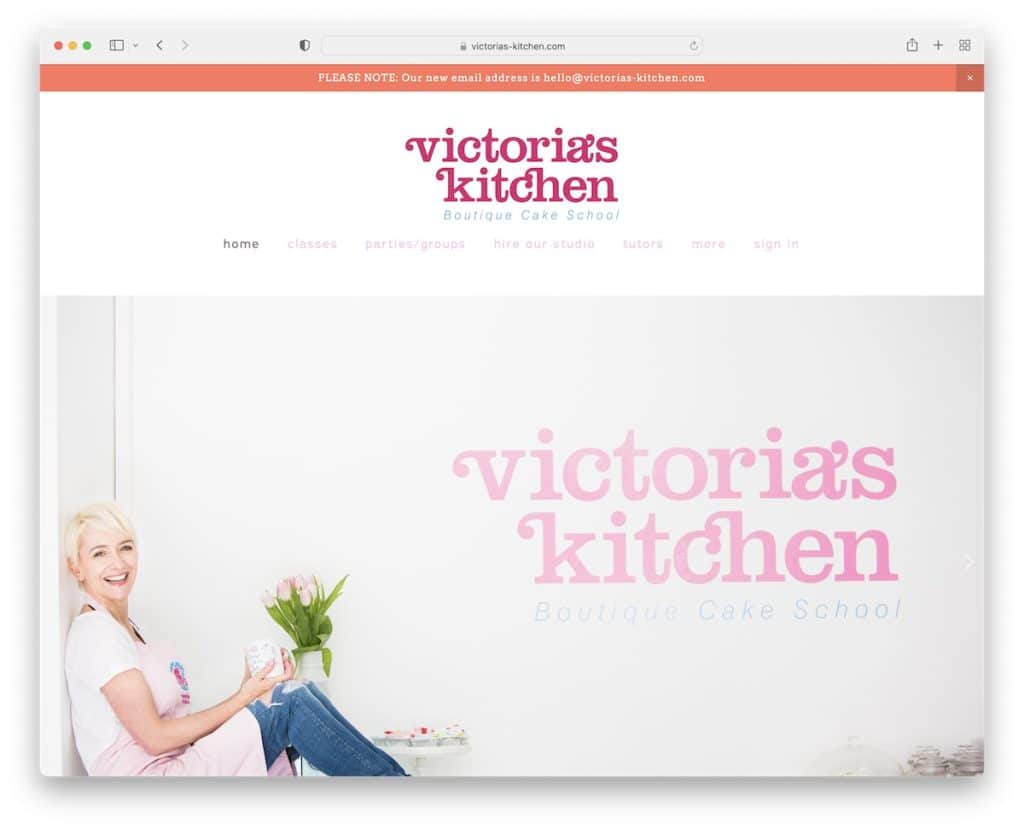
6. ヴィクトリアズ キッチン
構築: Squarespace

Victoria's Kitchen にはトップバー通知 (「x」を押すと閉じることができます) があり、その後にドロップダウン メニューとスライダー (CTA やクリック可能なスライドは含まれません) を含むヘッダーが続きます。
この先生のウェブサイトは、白とピンクの色をうまく混ぜ合わせて、より泡立った感じにしています。 フッターには、抜粋、連絡先の詳細、および場所を示す Google マップを含むメニューがあります。
注: クライアントに簡単に見つけてもらいたいですか? Google マップをウェブサイトに統合します。
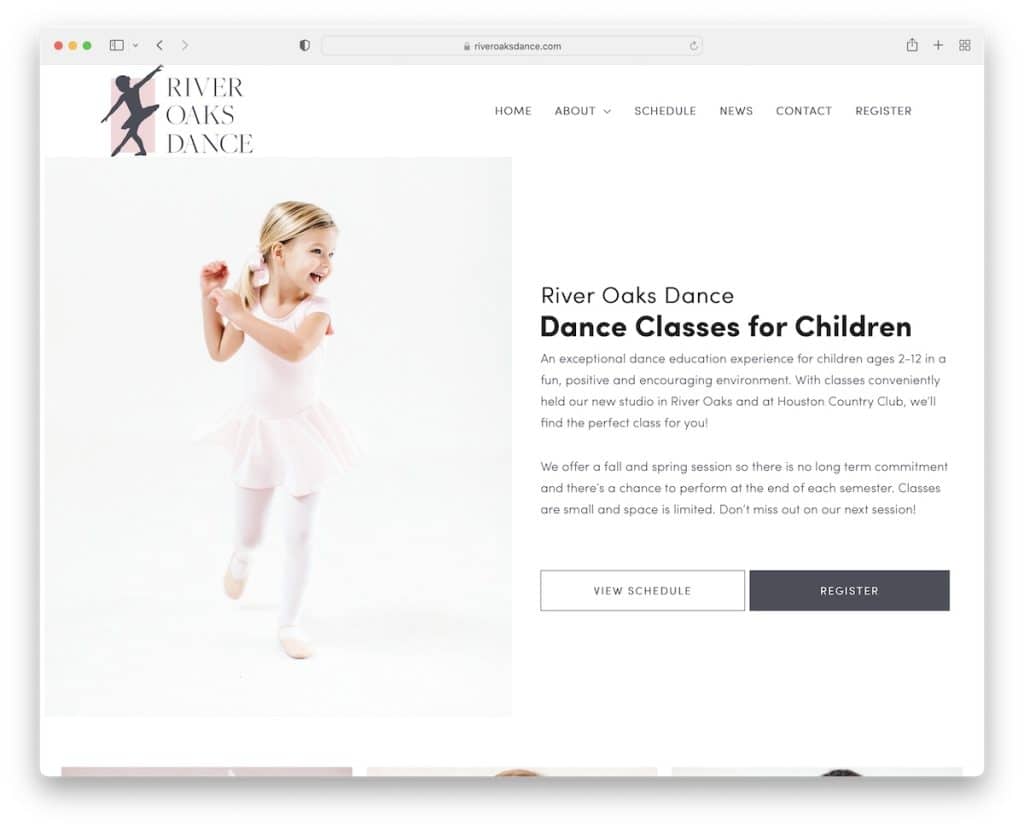
7. リバー・オークス・ダンス
で構築: Elementor

River Oaks Dance のヒーロー セクションは分割画面のようなデザインで、左側に画像、右側にテキストと CTA を使用しています。 これにより、彼らが提供するものについて訪問者をすぐに教育することができます。
ウェブサイトに追加されたその他のクールな機能は、埋め込まれた YouTube ビデオとニュース付きのブログです。
ヘッダーとフッターの背景色はベースと同じですが、フッターが線で区切られているだけです (見た目をすっきりさせるため)。
注: Web サイトに画像と動画のコンテンツを混在させて、潜在的なクライアント/顧客にあなたと協力するより多くの理由を提供します。
また、Elementor のレビューを読んで、この壮大な WordPress ページ ビルダー プラグインのすべての詳細を学ぶことにも興味があるかもしれません.
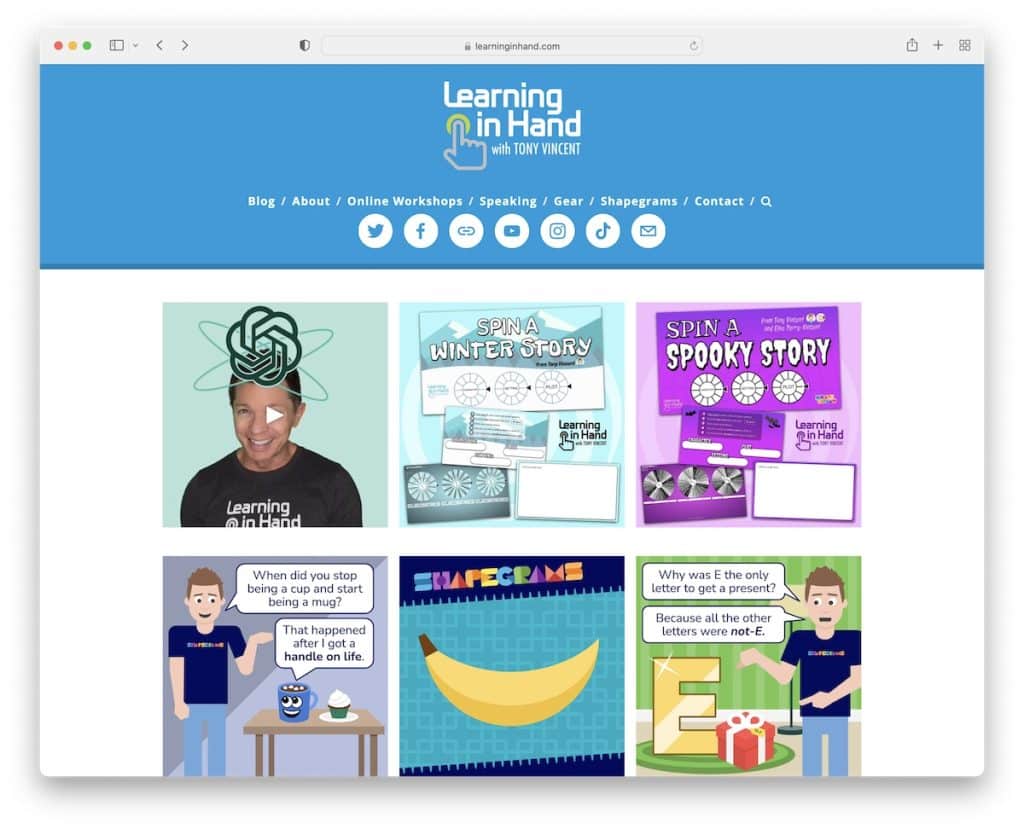
8. 手で学ぶ
構築: Squarespace

Learning In Hand のフロント ページは、最高の教師用 Web サイトをチェックしたときに見た他のページとは異なります。
ヘッダーとフッターがありますが、ベースには 1 つの TikTok と 1 つの Twitter 投稿と共に Instagram グリッド フィードがあります。
ナビゲーション バーまたは検索を使用して、他のすべての有用な情報にアクセスできます。驚くべきことに、新しいページが開きます。
注: ホームページに何を追加すればよいかわかりませんか? ソーシャル メディアのコンテンツを使用して、あなたがどれだけ社交的かを世界に示しましょう。
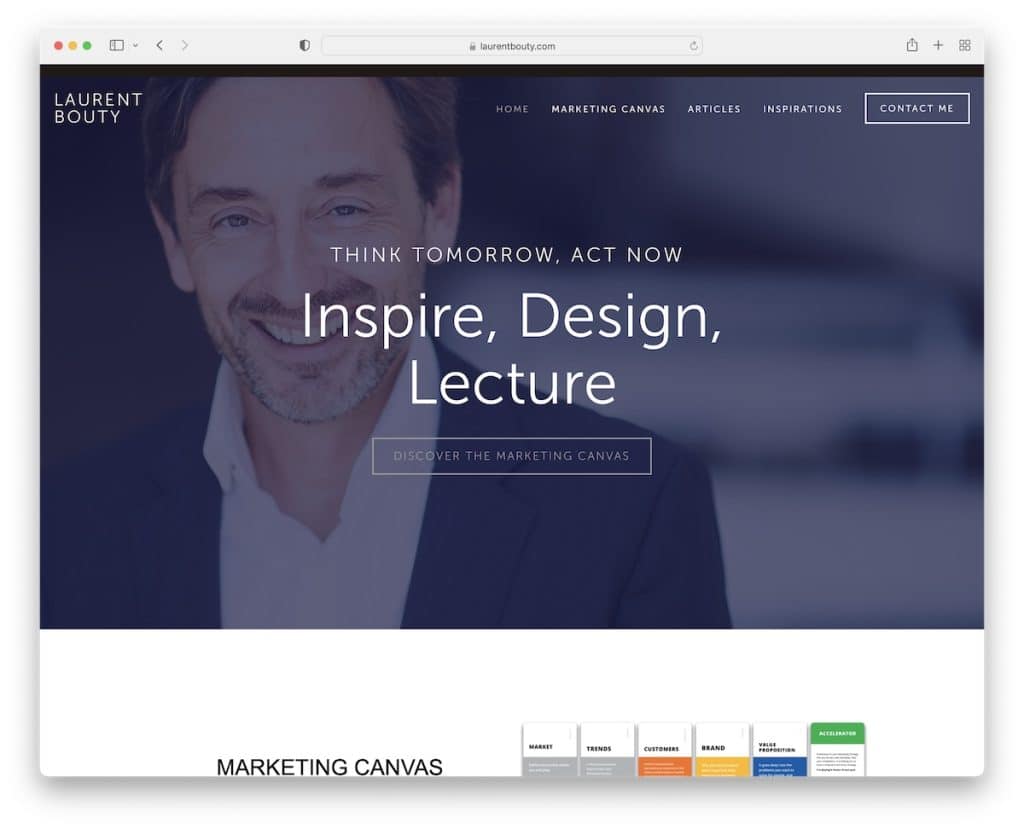
9. ローラン・ブティ
構築: Squarespace


Laurent Bouty の Web サイトはやや基本的なものですが、彼のサービスを宣伝するのに優れた仕事をしているプロフェッショナルな雰囲気があります。
ヒーロー セクションには、透明なヘッダー、テキスト、CTA ボタンを備えた大きな背景画像が表示されます。
すぐ下にあるのは、彼のマーケティング アプローチを表すクールな GIF です。 しかし、動く要素はこれだけではありません。 スライダーと最新の投稿カルーセルもあります。
注: 透明なヘッダー/メニューを使用して、Web サイトをよりスムーズに見せるようにしてください。
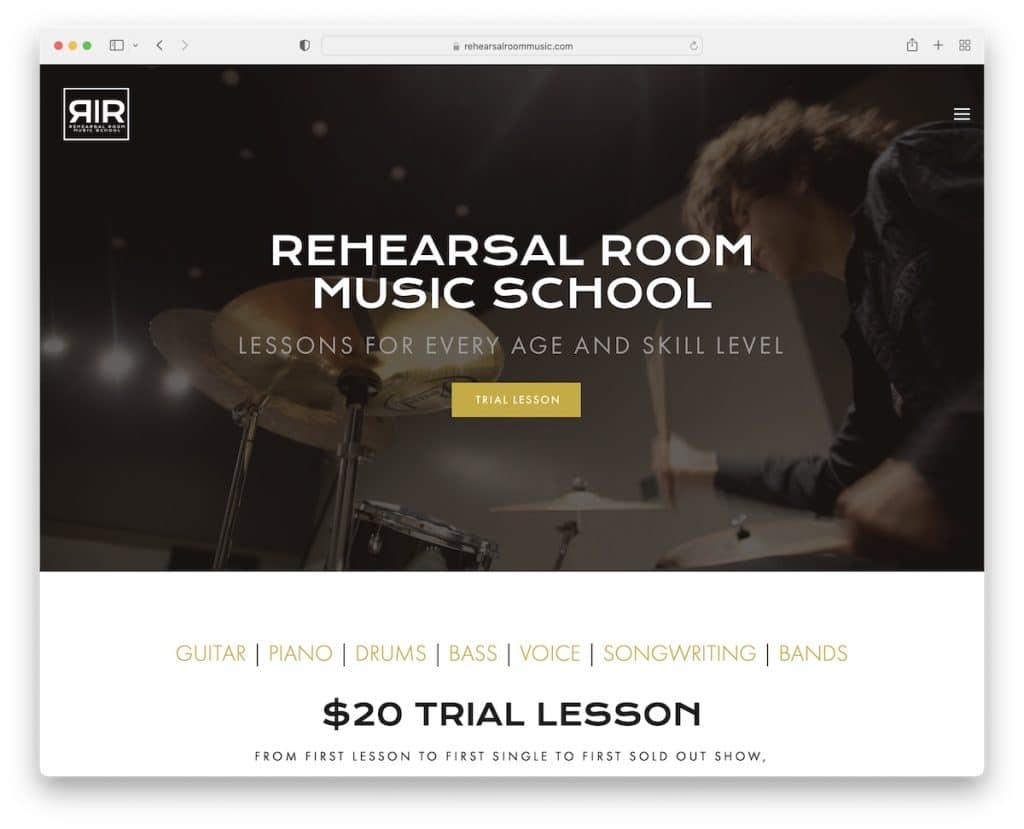
10. リハーサル室の音楽
構築: Squarespace

Rehearsal Room Music には、キャンバス外のメニューを表示するハンバーガー アイコンが付いた、よりミニマリストなヘッダーの 1 つがあります (スライドは右から)。
ヒーロー セクションではトライアル レッスンを宣伝していますが、その下のリンクをクリックして、より具体的なものを選択することもできます。
でも、ホームページには体験レッスンのフォームもあるので、生徒は新しいページを開く必要はありません。
注: 潜在的な学生が申請書をできるだけ簡単かつ迅速に見つけられるようにします。
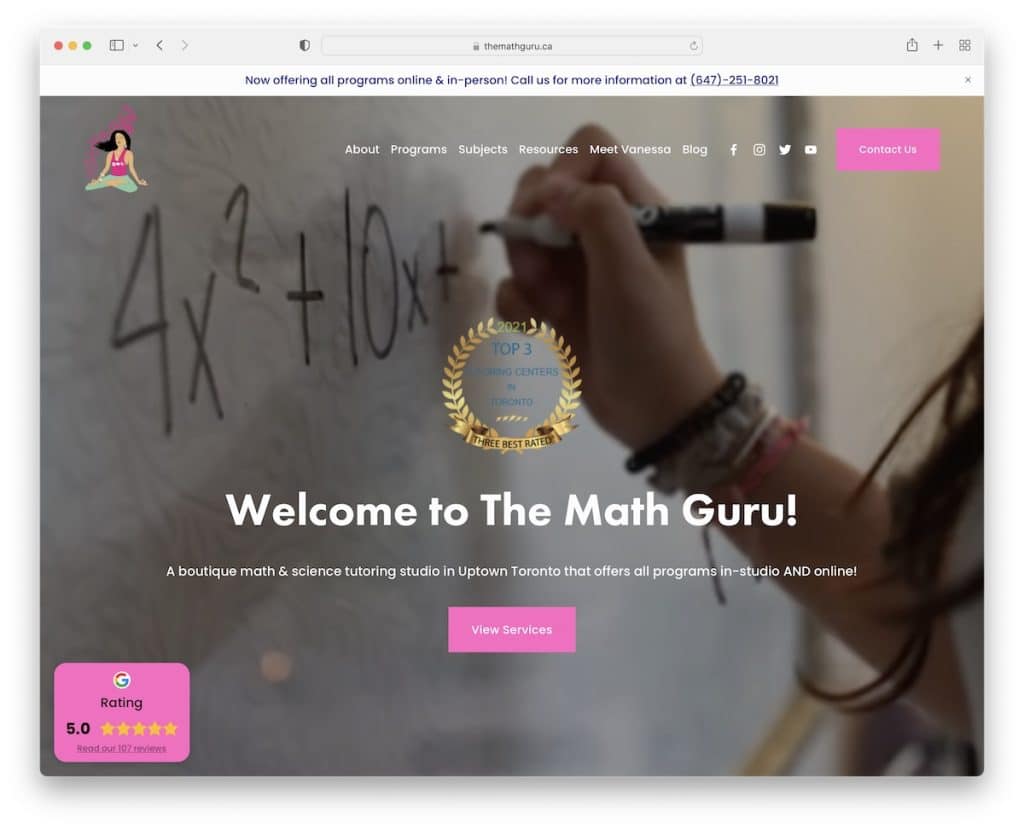
11. 数学の達人
構築: Squarespace

数学の達人は、フルスクリーンのビデオ背景ですぐに全員の興味を引きます。 また、CTA を使用してサービスを確認したり、連絡先の詳細が記載されたトップ バーの通知を表示したりしています。
また、The Math Guru が得意としているのは、左下隅にあるスティッキー ウィジェットを使用して、Google レビューを表示することです。
注: サードパーティのレビュー システムを使用して、Web サイトに埋め込んでください。
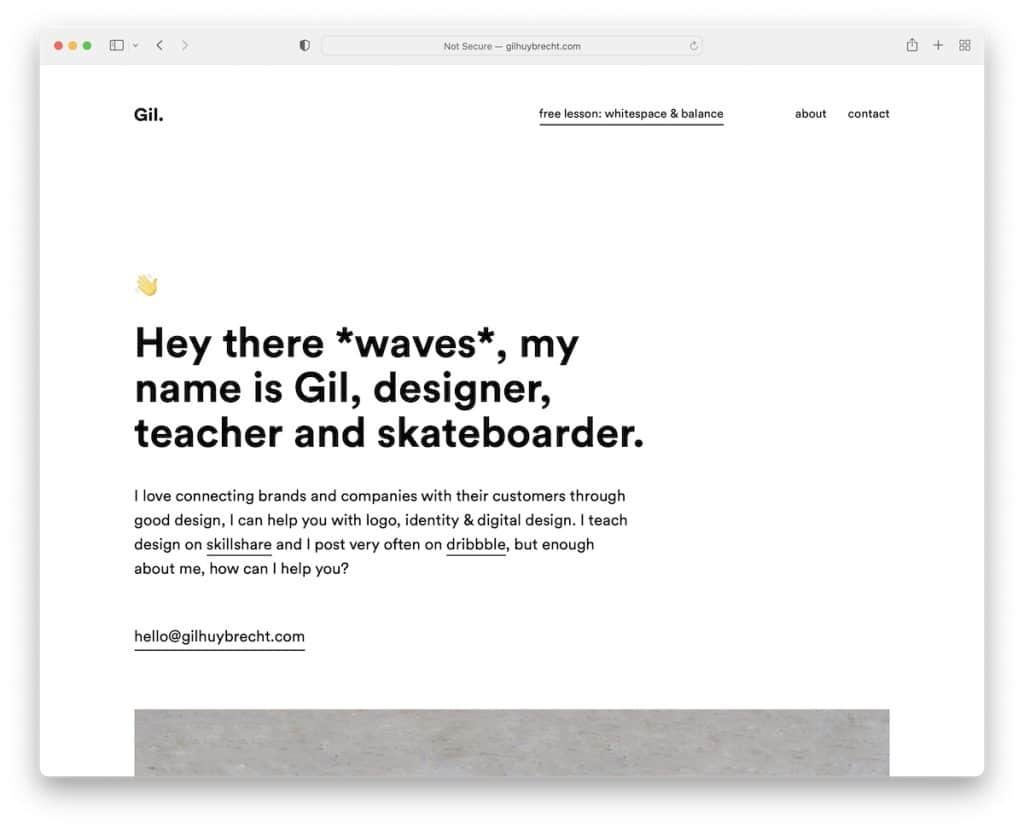
12.ギル
で構築: Webflow

ギルの先生のウェブサイトは毛羽立ちを使用していませんが、手を振っている絵文字、リンクを使用したタイトル、テキスト、クリック可能な電子メールで要点をまっすぐに示しています.
さらに、2 つのケース スタディと、彼の Skillshare クラスへのリンクがあります。 ホームページの他に、唯一の他のページは自己紹介ページです。
注: Web サイトで絵文字を使用して、ページに個性を加えます。
Wix プラットフォームで構築された最高のウェブサイトをチェックすることを忘れないでください.
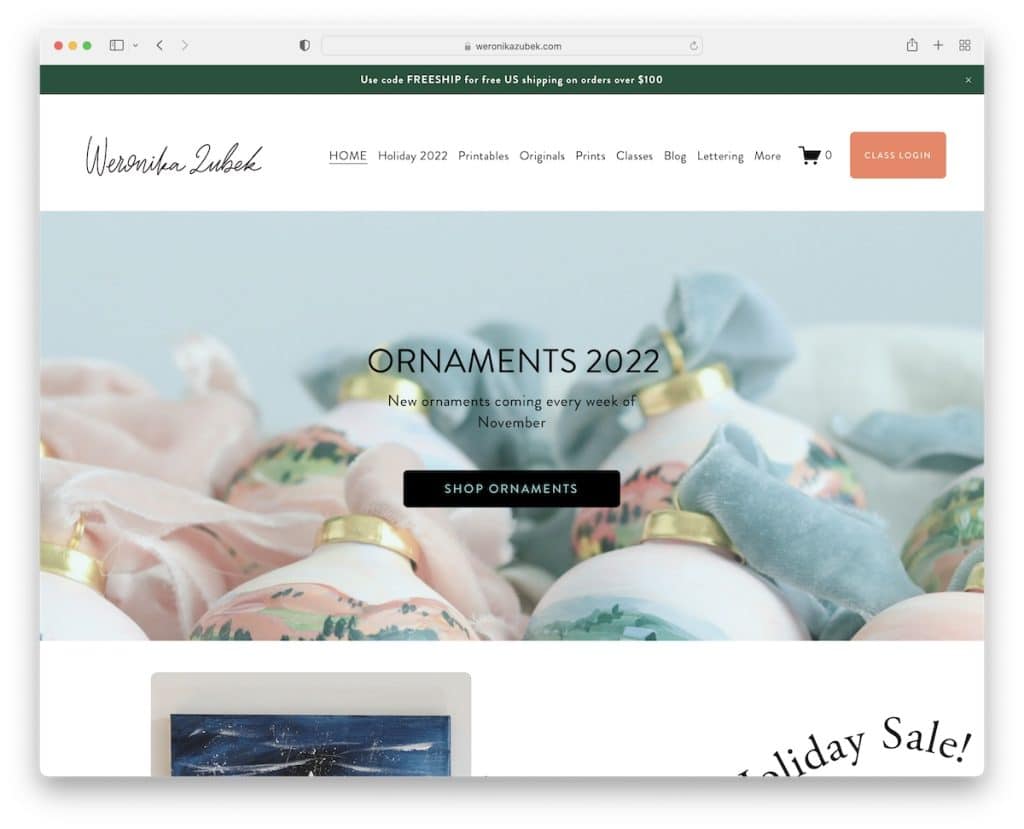
13. ウェロニカ・ズベック
構築: Squarespace

Weronika Zubek のページは、「ただ」教えるだけではなく、多忙な教師の優れた例です。
この Web サイトでは、興味がない場合は閉じることができるトップ バー通知が使用されます。 ナビゲーション バーはシンプルで、より絞り込んだ検索用のドロップダウンがあります。 実用的なのは、クラス ログイン用のナビゲーション バーの CTA ボタンです。
ヘッダーは固定されているため、訪問者は上部にスクロールしなくてもすべてのセクションとクラスにアクセスできます。
注: フローティング ヘッダー/メニューでユーザー エクスペリエンスを向上させます。
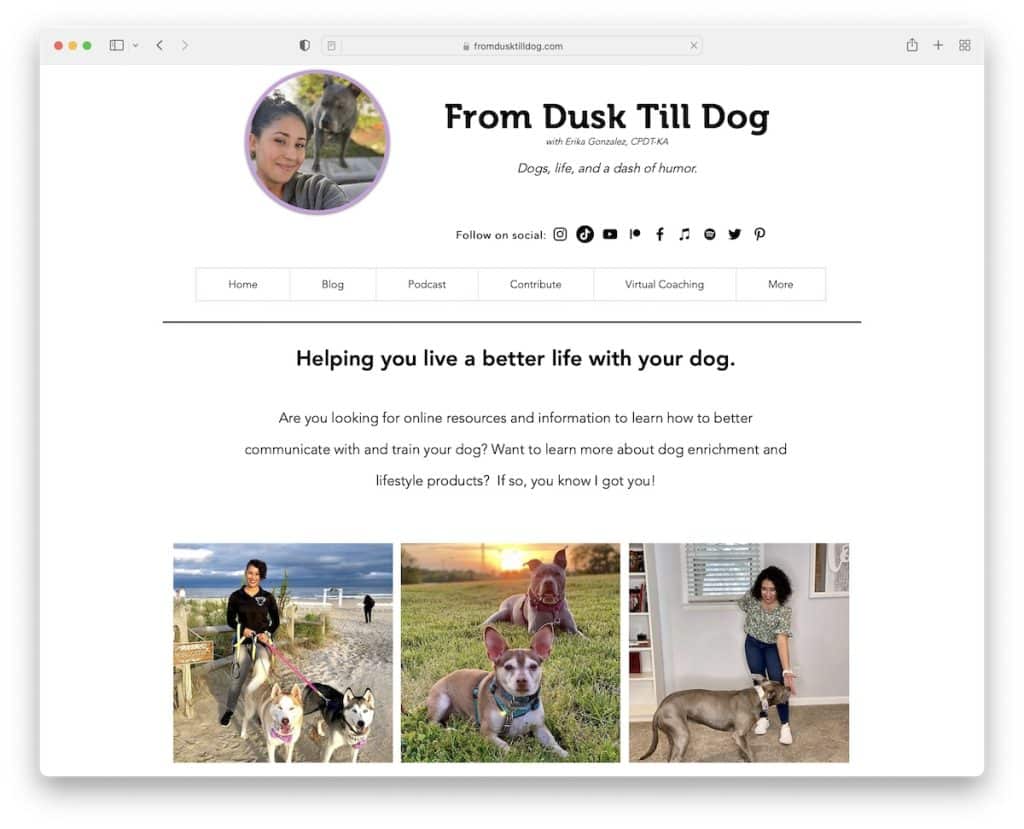
14.フロム・ダスク・ティル・ドッグ
構築: Wix

From Dusk Till Dog は、画像、テキスト、ソーシャル アイコン、そしてタブのようなメニュー項目のみを含むヘッダー セクションを従来とは異なる方法で使用しています。
この先生のウェブサイトはテキストがかなり多いですが、ブラウジングとコンテンツの表示は非常に快適です。
最後に、Erika は証明が必要なすべての人のために、フッターの前に複数の証明書ロゴを追加しました。
注: 証明書をはっきりと見える場所 (できればホームページまたはフッター セクションの「グローバル」) に追加してください。
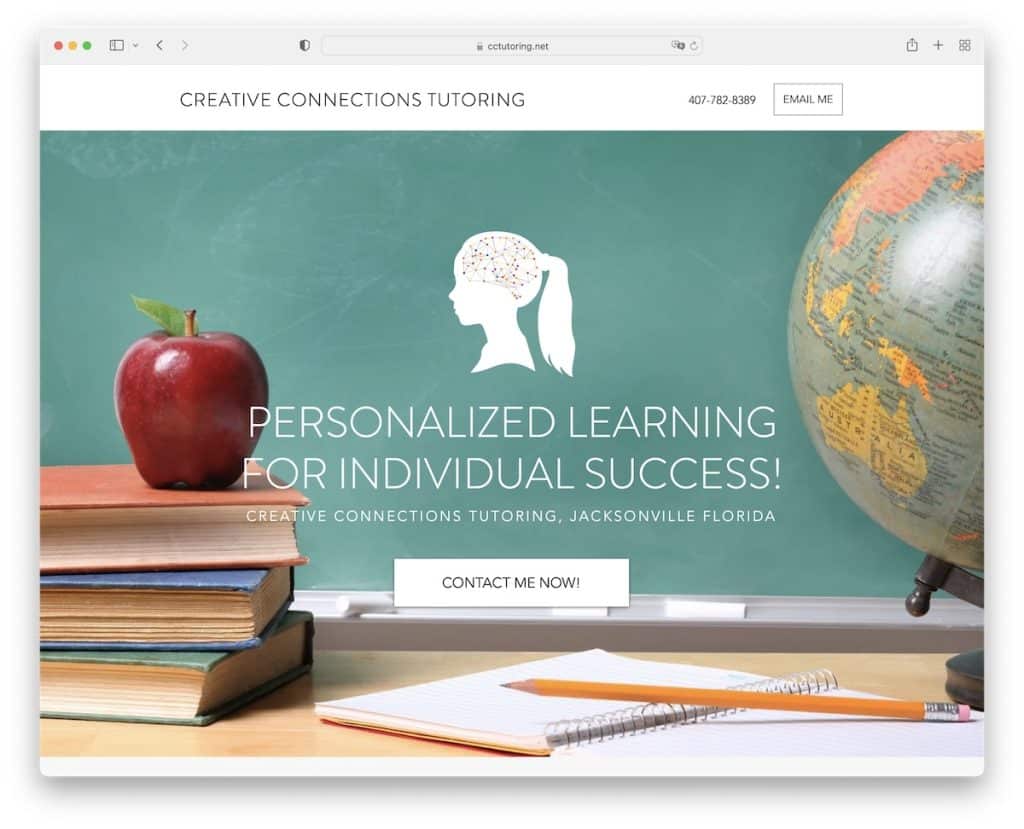
15. 創造的なつながりの個別指導
構築: Wix

Creative Connections Tutoring は、テキスト ロゴ、電話番号、クリック可能な [email me] ボタンを備えた最小限のヘッダーを持つランディング ページ Web サイトです。
ヒーロー画像には、視差効果、テキスト、連絡先 CTA ボタンが含まれています。 また、サービス、主題、アプローチ、伝記を紹介するセクションもあります。
注: ランディング ページの作成は、数回スクロールするだけですべてを明らかにする優れた方法です。
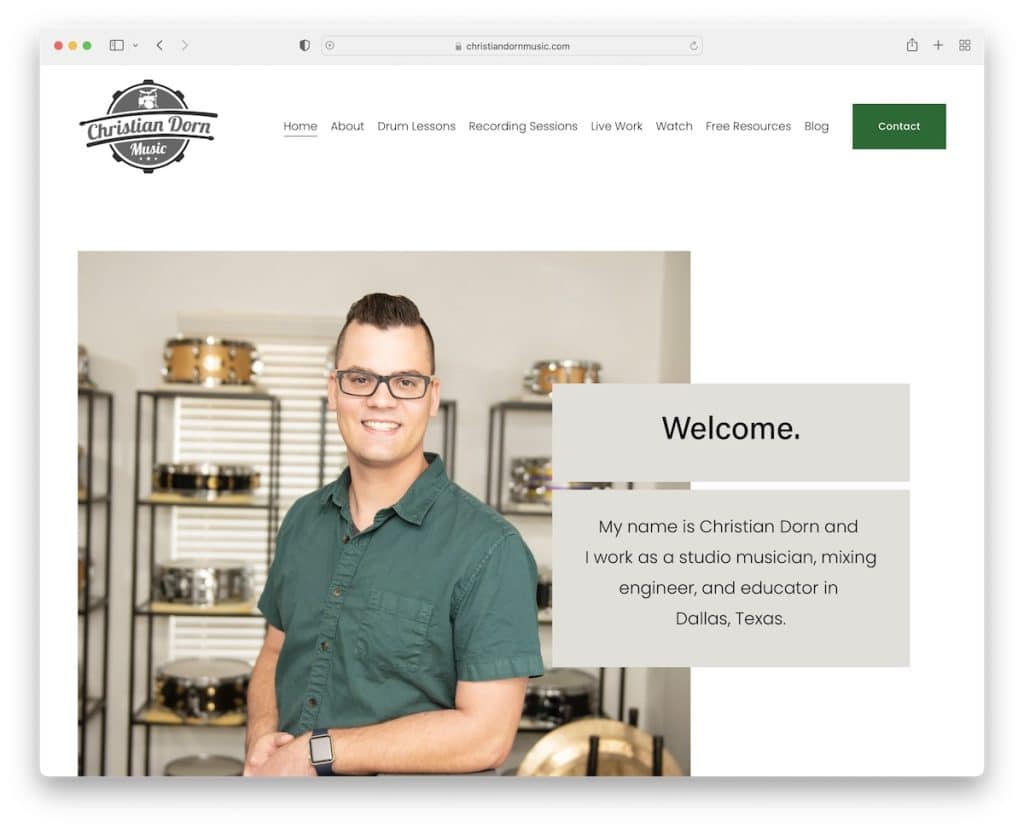
16. クリスチャン・ドーン
構築: Squarespace

Christian Dorn の教師の Web サイトでは、クリーンなヘッダー、ヒーロー画像、そして彼が何について話しているかを 1 文で伝えるウェルカム テキストを使用しています。
ナビゲーション バーには、ドロップダウン メニューと連絡用の CTA ボタンがあります。
クリスチャンはまた、彼のサービスのより詳細なプレゼンテーションを作成するための特別なセクションを作成しました。どちらも、レッスンや雇用をスケジュールするための CTA を備えています。
注: サービスのプレゼンテーションを作成するときは、できるだけ透明性を確保してください (価格を追加することもお勧めします)。
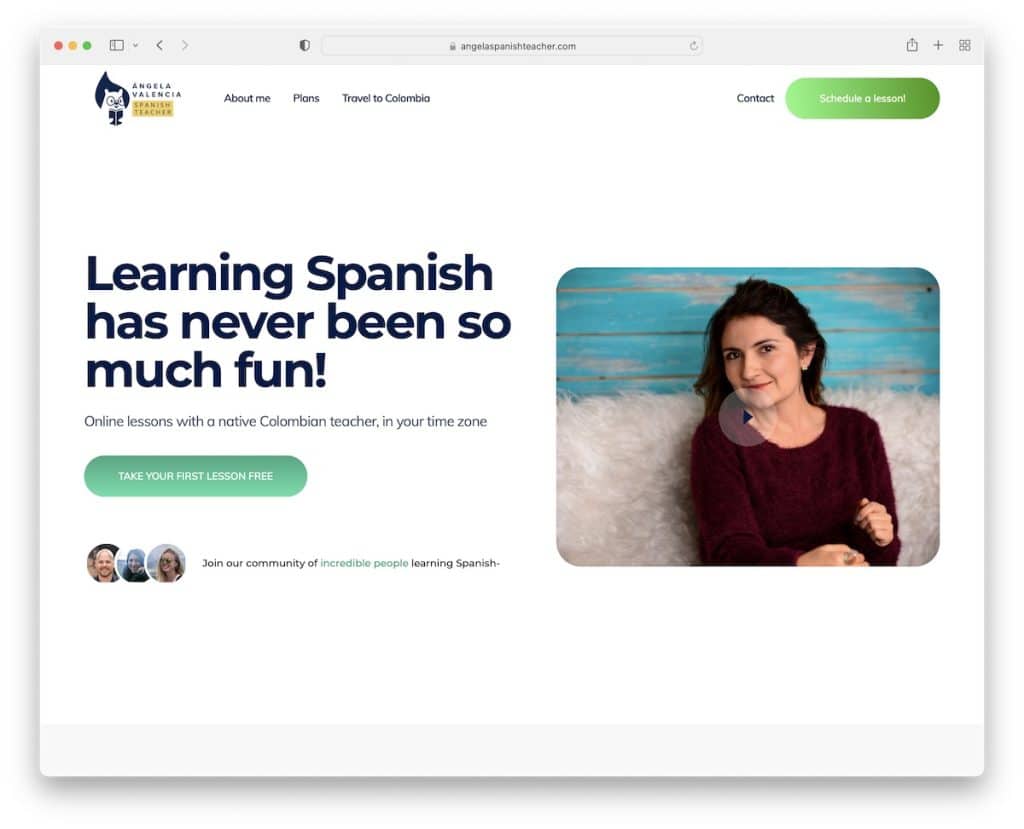
17. アンジェラ・バレンシア
で構築: Webflow

Angela Valencia のページは、非常にモバイル的な雰囲気のミニマルでモダンです。 このサイトでは、アニメーション、クールなプロセス タイムライン、学生の声を使用し、巻物にコンテンツをロードします。
アンジェラ先生のウェブサイトのユニークな機能の 1 つは、左下隅にあるフローティング ポップアップ ウィジェットで、無料のレッスンを宣伝しています。 ただし、フッター領域の直前にオンライン予約カレンダーもあります.
注: レッスンの予約にはオンライン予約システムを使用してください。
投稿が気に入ったかどうかをお知らせください。
