2022年ベスト自己紹介ページ18選(例)
公開: 2022-12-30インスピレーションを得て、あなたのビジネスに究極のものを生み出すために、私についての最高のページをお探しですか?
「私について」または「私たちについて」のページは、ほぼすべての Web サイトの一部です。
個人サイト、企業ページ、オンライン ストアなどを運営しているかどうかは問題ではありません。 これは、自分自身、ビジネス、チームを魅力的に紹介するサイトのセクションです。
「自己紹介」ページを使用して、自分自身を売り込み、サービスやビジネスを宣伝してください。
ただし、アプローチ方法がわからない場合は、これらのモダンでクリエイティブなデザインを確認してください。
この記事は以下をカバーしています:
私についてと私たちについてのベストページ
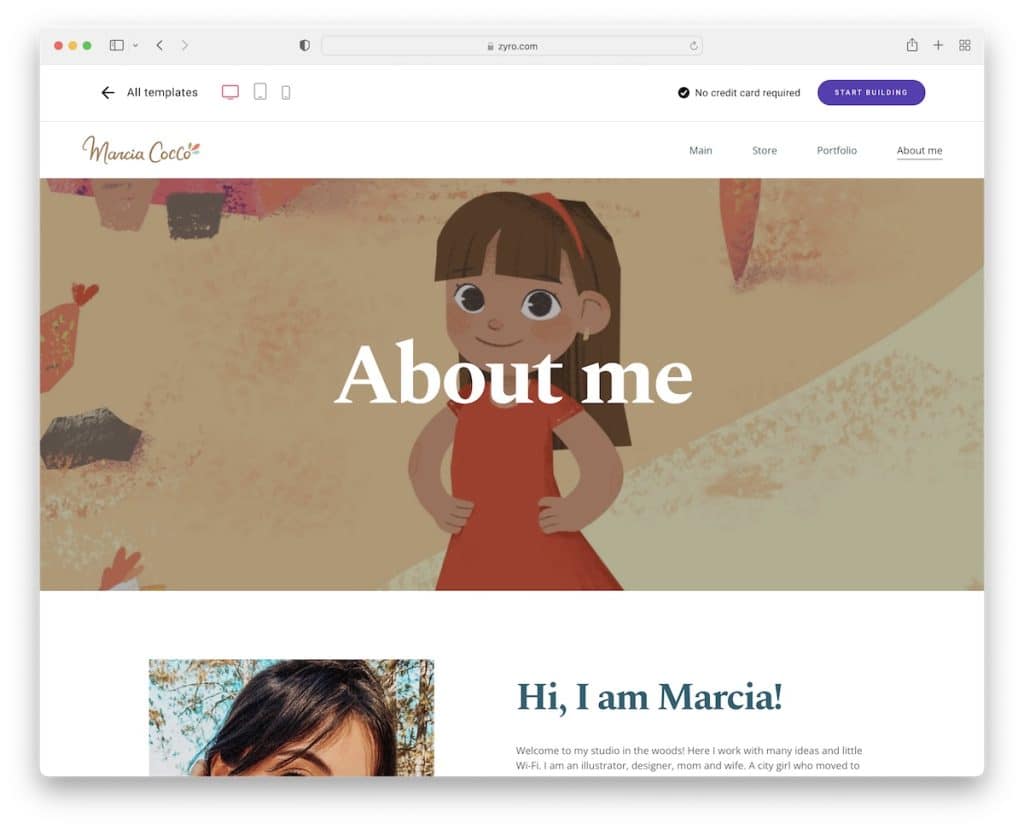
1. マーシャ・コッコ
で構築:ザイロ

Marcia Cocco は、全幅のバナーで始まり、その後に物事をうまく分割する複数のセクションが続くキャッチーな例です。
日常生活やパートナーから、ポートフォリオ、ストア、FAQ へのリンクまで、すべてが 1 つのページに加えて、お問い合わせフォームもあります。
注: あなたの自己紹介ページを使用して、あなたの私生活と職業生活を共有してください。
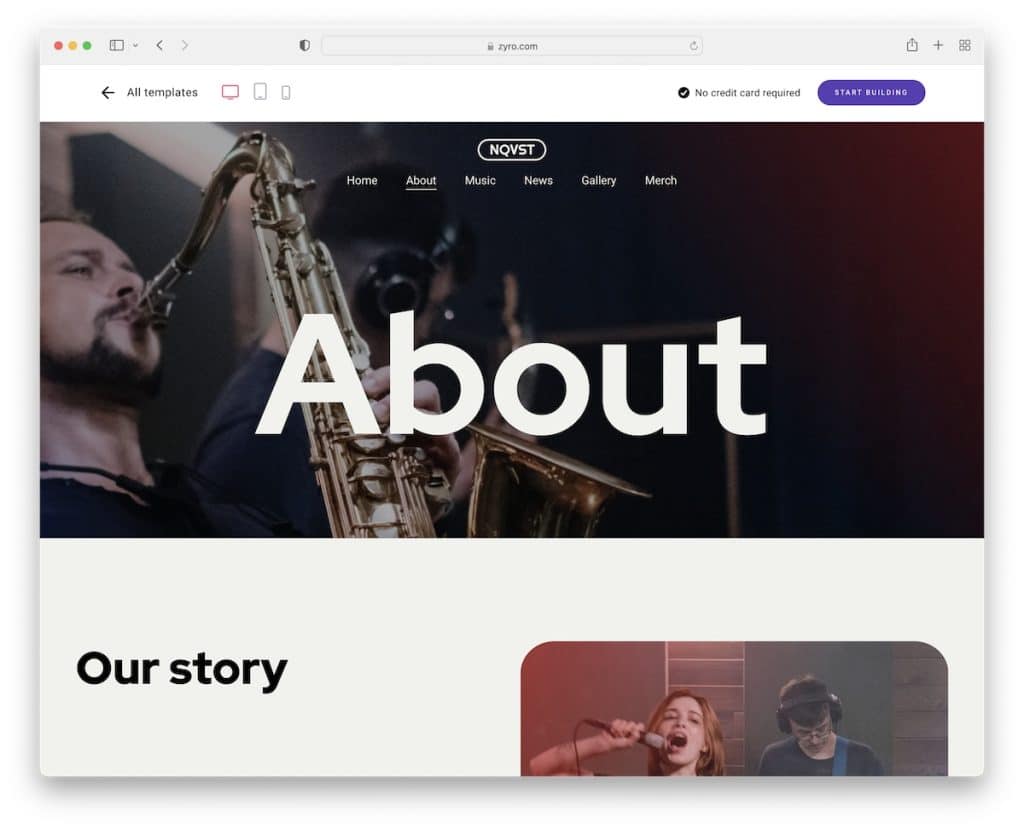
2. ヌクビスト
で構築:ザイロ

Nqvist のヒーロー セクションには、透明なヘッダーを持つ画像があり、ウェブサイトの見た目がすっきりしています。 役割とソーシャル メディア リンクを含むバンド メンバーのセクションがあります。
さらに、Nqvist はもう 1 つの大きな画像背景セクションを使用してチケットを宣伝し、クールなページ付けされた最近のニュース ページ要素を常にプラスにしています。
また、ヘッダーは画面の上に浮かぶので、いつでも他のページにアクセスできます。
注: ソーシャル リンクを持つすべてのメンバーを、概要ページにバンドとして表示します。
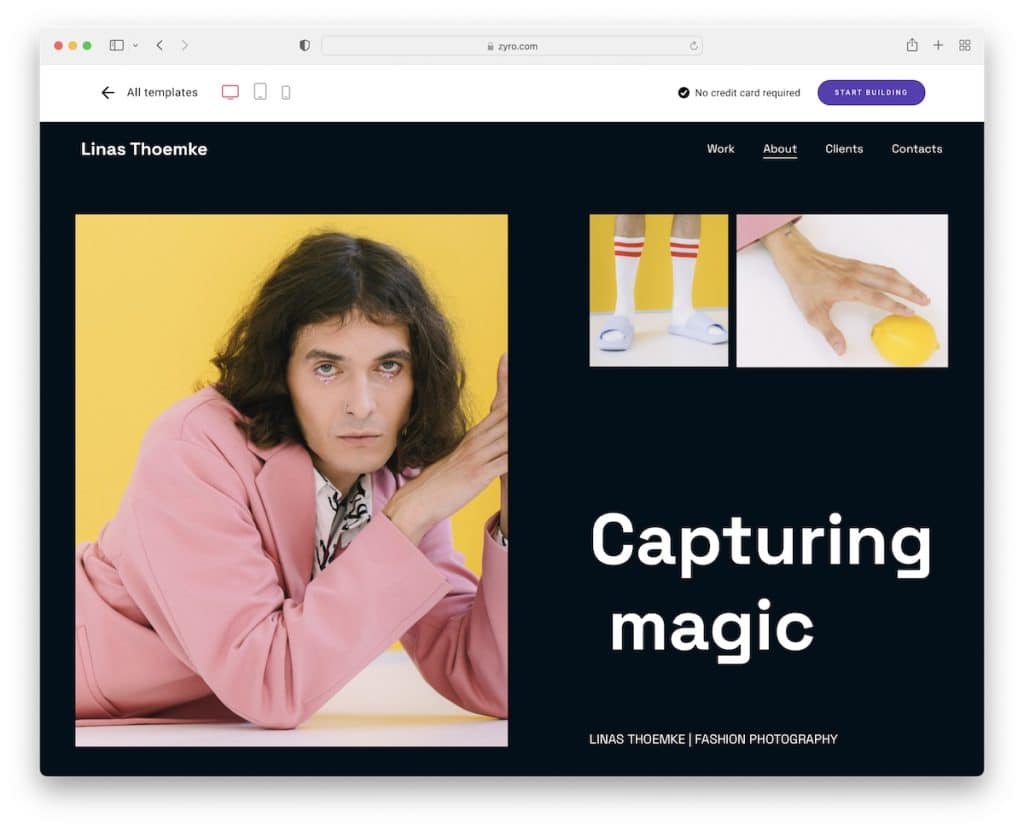
3.リナス・トムケ
で構築:ザイロ

Linas Thoemke の大きな画像、余白、暗い背景と明るい背景が魅力的な体験を生み出します。
簡単な略歴と展示会のお知らせに加えて、この自己紹介ページには他のページへのリンクもあり、クライアントの詳細を知り、連絡先フォームから連絡を取ることができます.
注: 1 つのページにすべてをリストする代わりに、内部リンクを使用して、訪問者が必要なすべての情報を取得できるようにします。
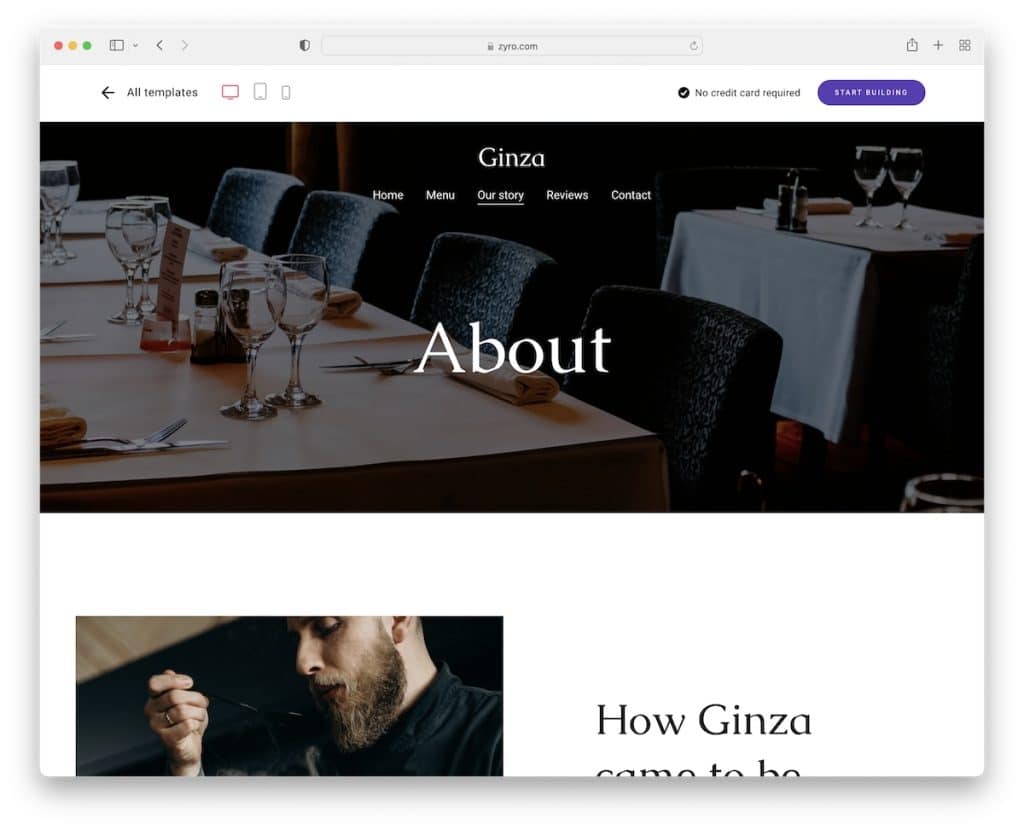
4. 銀座
で構築:ザイロ

Ginza は、モダンでミニマリストなアバウト ページのレストランの例です。 2 枚の画像はその場所を紹介し、1 枚の画像はマスター シェフが実際に動いているところを示しています。
また、タイトルのフォントは大きいのですが、段落のフォントは小さいです。 それでも、空白を使用すると、ざっと目を通すのが楽しくなります。
また、新しいページで開くテーブル予約のコール トゥ アクション (CTA) ボタンもあります。
注: すべてのページに CTA ボタンを追加して、より多くのコンバージョンを獲得できる可能性を高めることを忘れないでください。
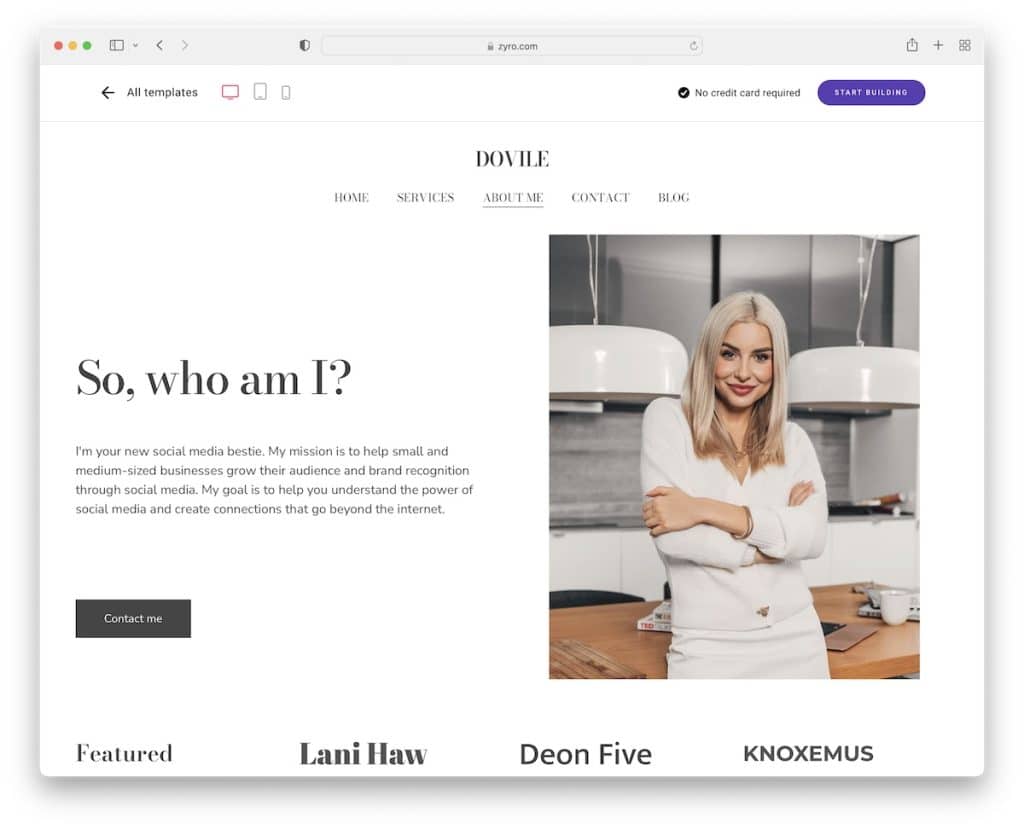
5. ドビル
で構築:ザイロ

Dovile は、フェミニンなタッチの自己紹介ページの好例です。 このレスポンシブ Web デザインは非常にクリーンで、テキスト、クライアントのロゴ、画像に重点を置いています。
シンプルなフローティング ヘッダーはいつでも他のページにアクセスできますが、フッターにはソーシャル アイコンと利用規約へのリンクのみが含まれます。
注: ページのデザインであなたの個性を表現しましょう。
ページ全体を作成中の場合は、サービス Web サイトの完全なリストも用意されています。
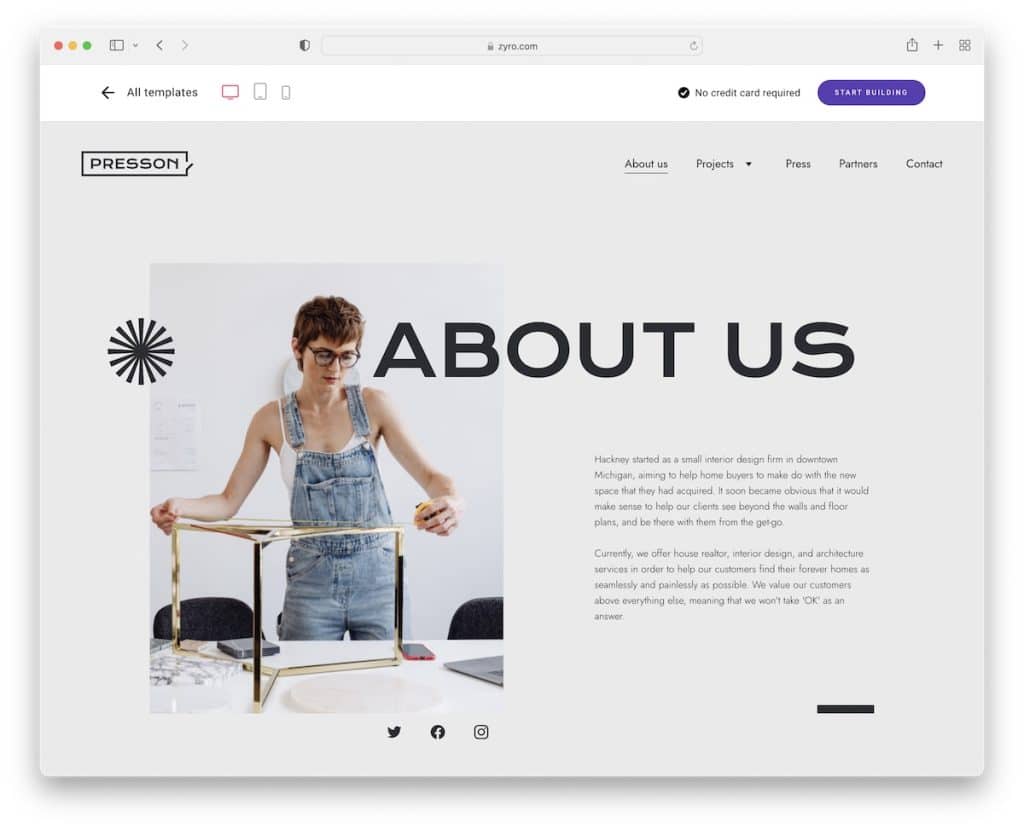
6. プレッソン
で構築:ザイロ

Presson の about us ページの例は創造的ですが最小限であり、デスクトップで読むにはテキストの一部が少し小さいかもしれませんが、すべてがうまく表示されるようになっています。
概要テキストの他に、「私たちの使命」、「私たちのビジョン」、チーム、お問い合わせフォームのセクションもあります。 また、スクロールせずに見える部分でのソーシャル メディア アイコンの使用も気に入っています。
注: いくつかのクリエイティブな要素を備えた最小限のレイアウトを使用すると、優れたブラウジング エクスペリエンスが必要になります。
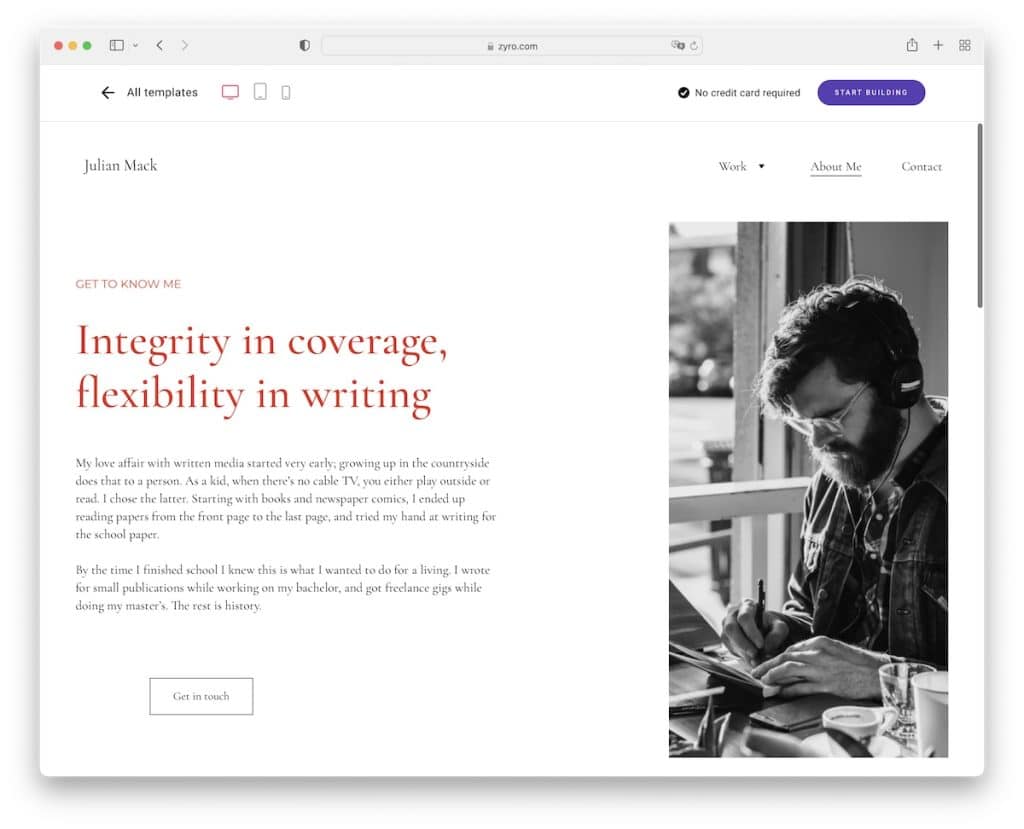
7. ジュリアン・マック
で構築:ザイロ

Julian Mack は、3 分の 2 のテキストと 3 分の 1 のテキスト、CTA ボタン、および 3 分の 1 の画像に分割されたヒーロー セクションを含む自己紹介ページの素晴らしくシンプルな例です。
ページの残りの部分には、人気の引用、作品の一部、お問い合わせフォームが表示されます。 フッターにはソーシャル ボタンしかありませんが、(タイトル テキストのように) 赤い背景があり、目立つようになっています。
注: 細部 (ジュリアン マックの場合の色の選択など) に焦点を当てて、Web サイト全体でブランディングをアピールしましょう。
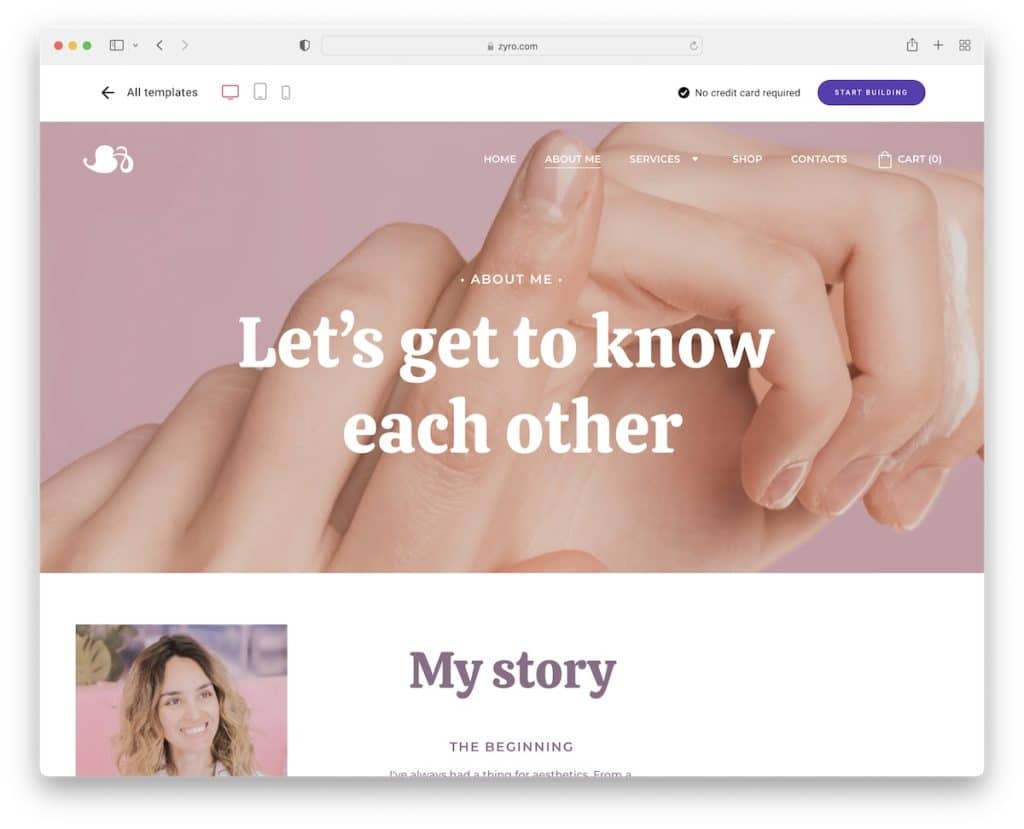
8.クリスティン
で構築:ザイロ

Kristine の自己紹介セクションは、ストーリー セクション、お客様の声、お問い合わせフォーム、リンク付きの IG 投稿を含むランディング ページを見ているように感じます。
ヘッダーにはドロップダウン メニューがあり、フッターにはニュースレターの購読フォームがあります。
注: お客様の声をページに統合して、社会的証明を構築します。
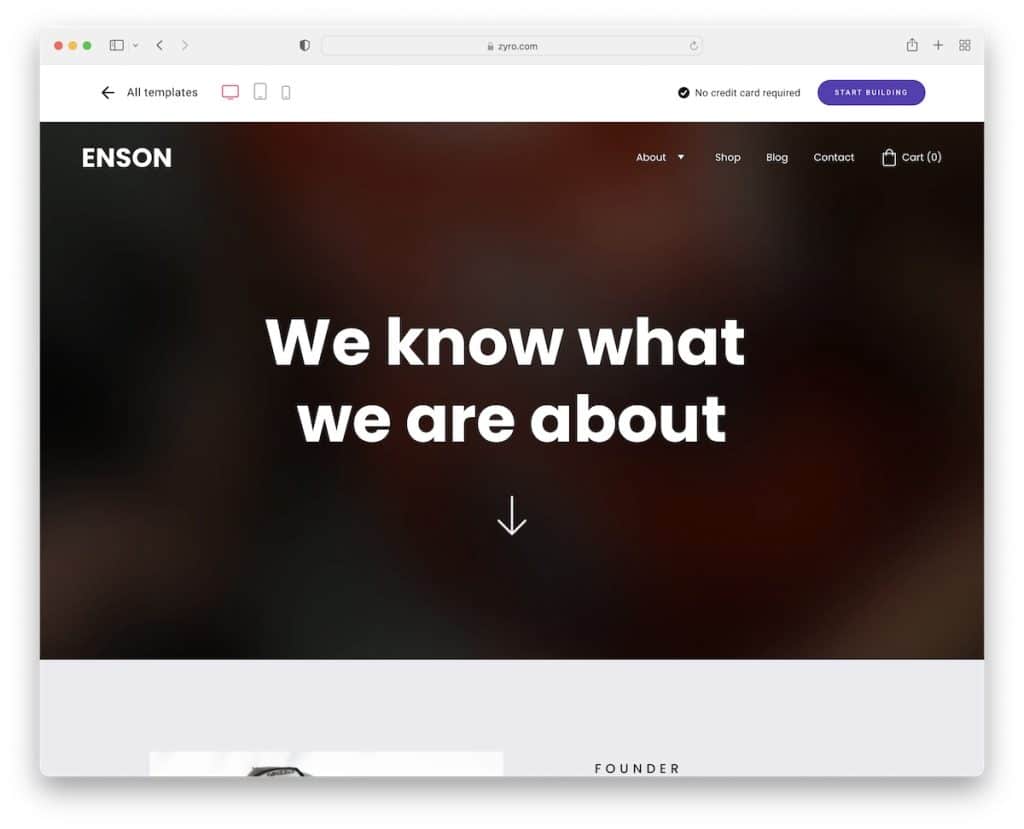
9.エンソン
で構築:ザイロ

Enson のヒーロー セクションは、グラデーションの背景にテキストと下向きの矢印が特徴です。 このデザインには、素晴らしい配色、テキスト付きの画像背景セクション、およびフッターの直前の CTA があります。
フッターといえば、ビジネスの詳細/連絡先、メニュー、サブスクリプション ウィジェットがあります。
注: ヒーロー セクションに画像やビデオを使用する代わりに、テキストのみにします。
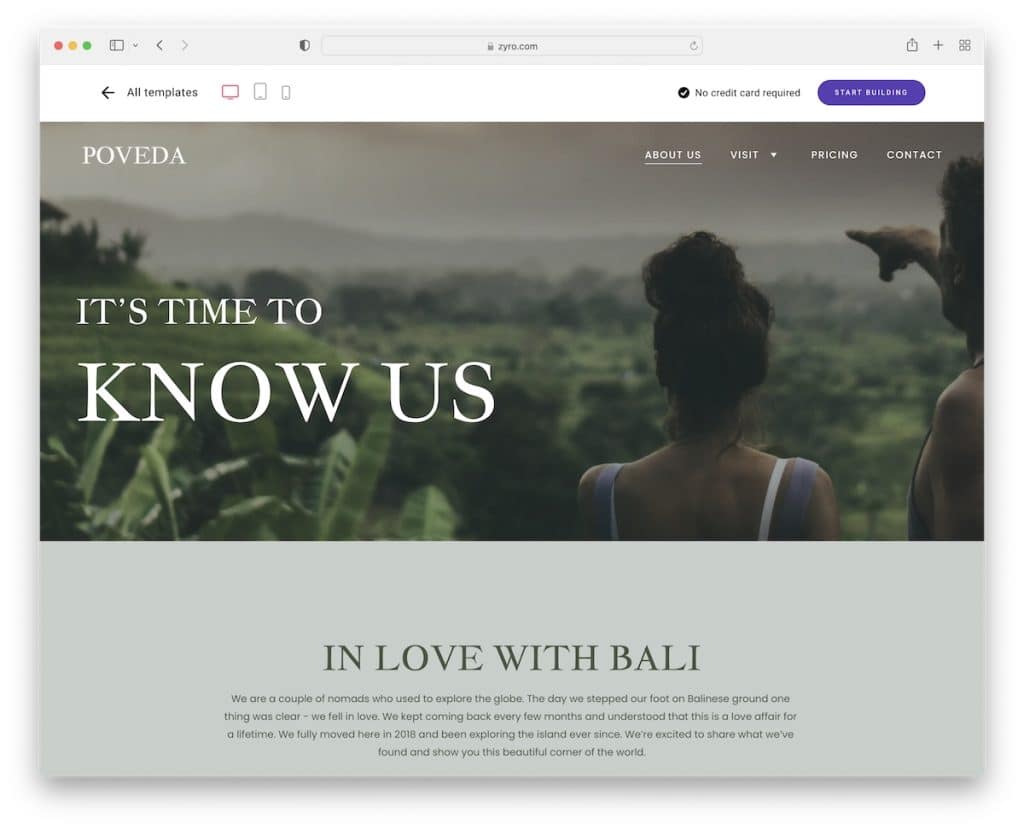
10.ポベダ
で構築:ザイロ

美しい背景色、画像、透明なフローティング ヘッダーにより、Poveda はスクロールするのがとても楽しくなります。
多くのサイトで複数のクライアントの声を使用していますが、ポベダには 1 つしかありません。 Instagram フィードのセクションと、いくつかのテキストを伴う連絡フォームもあります。
注: IG フィードは、自己紹介セクションであっても、ページにコンテンツを追加する優れた方法です。
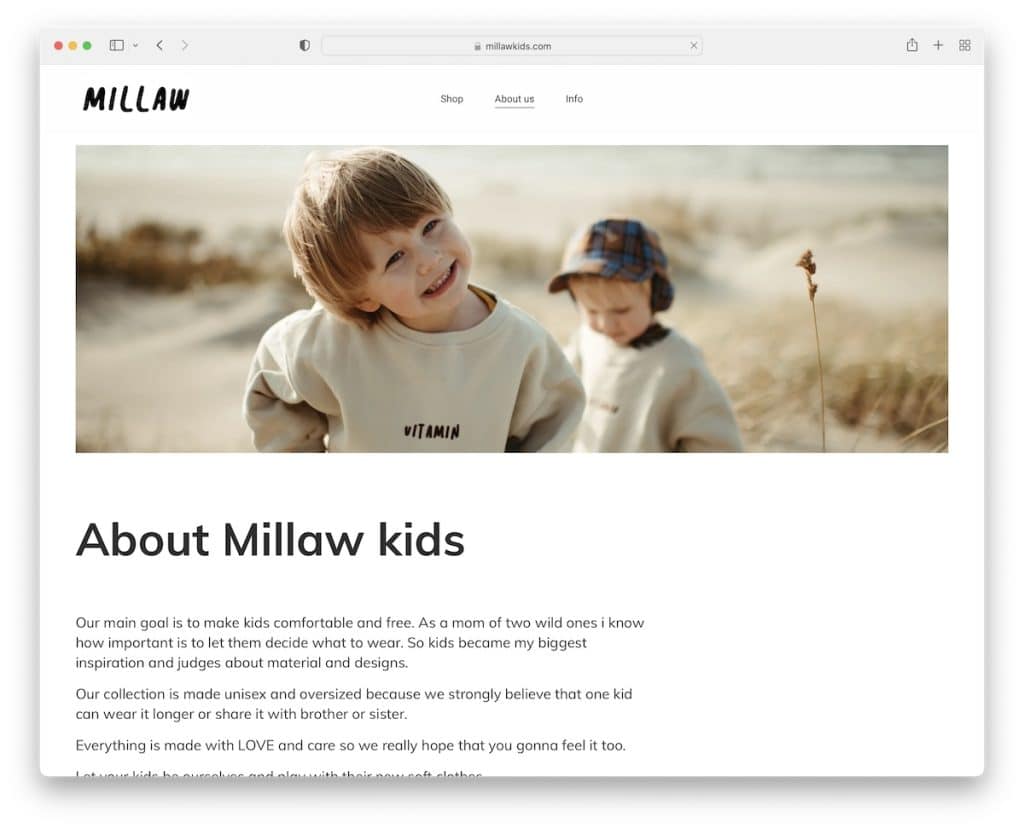
11. ミロウ
で構築:ザイロ

Millaw は、私たちについてのページで画像を多用し、その内容を説明するのに十分なテキストだけを掲載しています。

また、Instagram グリッド フィード、ソーシャル アイコン、スローガン付きのキャッチーな無地の背景セクションも備えています。
注: 説得力のあるテキストを大量に書きたくないですか? 代わりに画像を使用してください。
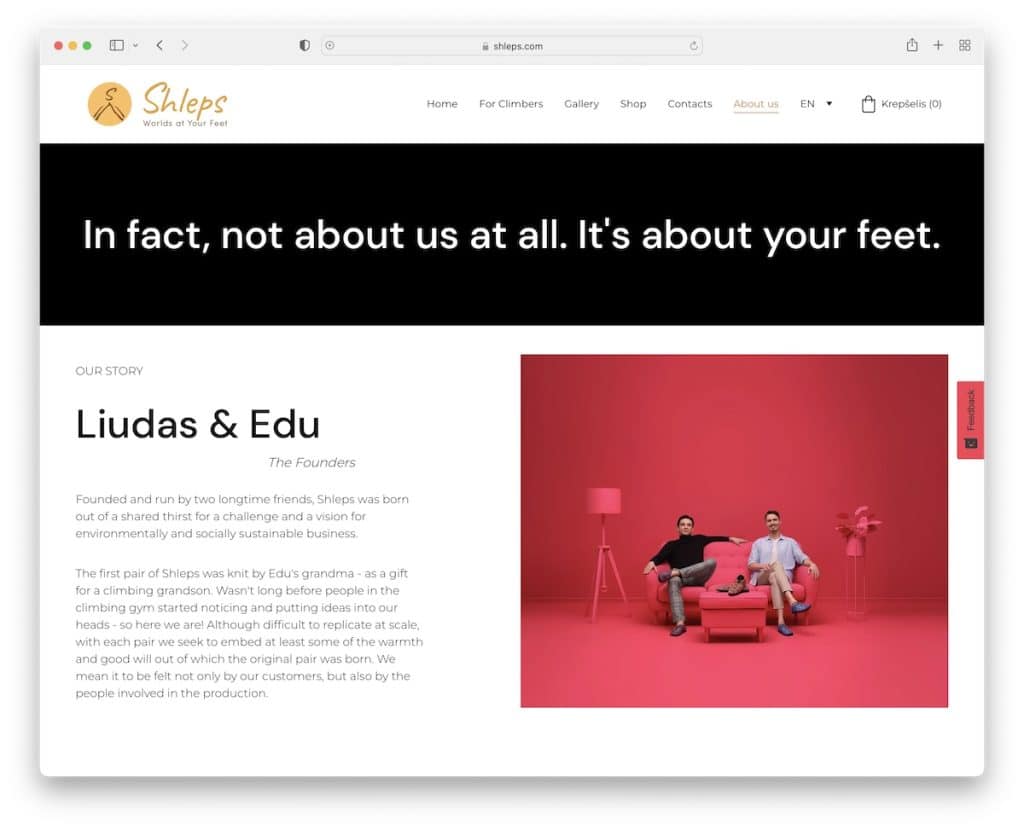
12.シュレプス
で構築:ザイロ

Shleps は Millaw とは正反対で、多くのテキストと小さな画像を使用しています。
ブランド、ビジョン、製品について共有したい有益な情報がたくさんある場合、会社概要ページはそれを公開するのに最適な場所です。
絵文字とテキストの使用感を評価するように求められる右側のサイドバー ボタンは、クールな追加機能です。
注: 単語を使用する方法がある場合は、テキストを追加することを恐れないでください。読みやすいものにしてください。
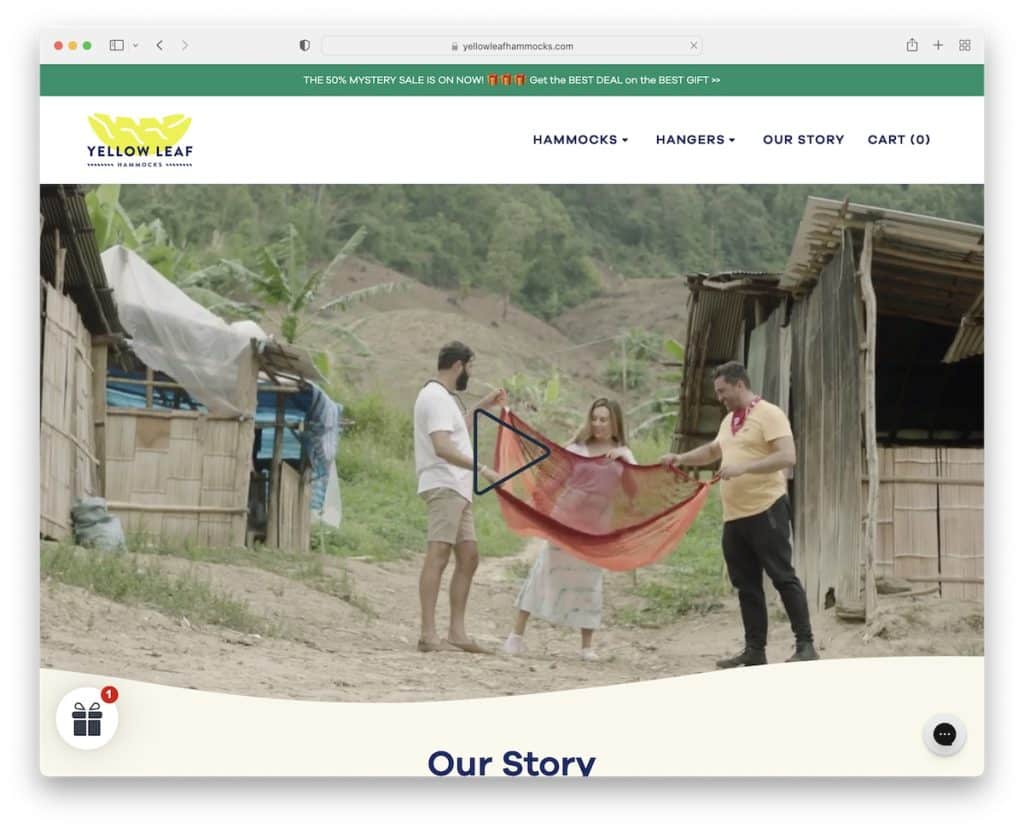
13.イエローリーフ
構築: Shopify

Yellow Leaf は、私たちについてのページを開始し、プレゼンテーション ビデオをクリックして一時停止および再生できます。
ストーリー セクションは、簡単に読み飛ばしやすい画像とテキストが混在しています。 また、詳細情報へのリンク、ショップへの CTA、従業員のアバターと簡単な略歴を紹介するカルーセルも追加しました。
興味深いことに、彼らはセクションを使用して、製品ページにリンクするボタンを備えた 3 つのアイテムを宣伝しています。
注: イメージやスライダー、または単なるテキストの代わりに、ヒーロー セクションでプロモーション ビデオを使用して、より魅力的なものにします。
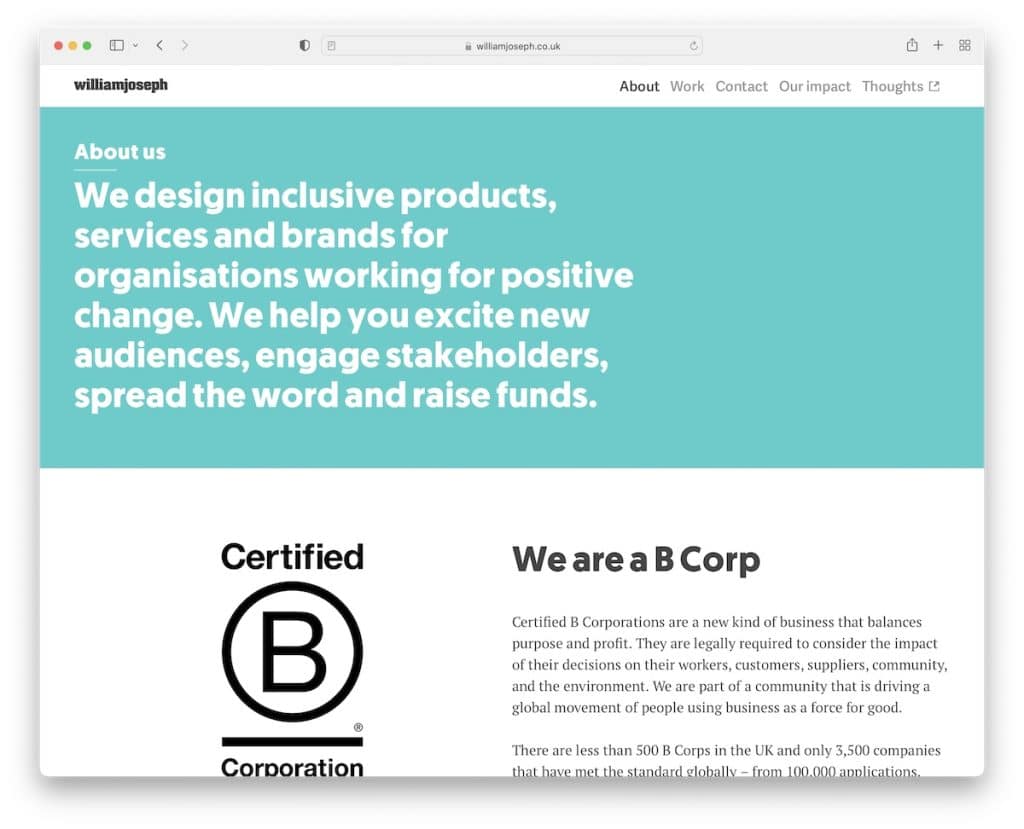
14. ウィリアム・ジョセフ
構築: Craft CMS

ヒーロー セクションでテキストのみを使用することはめったにありませんが、非常にうまく機能します。 William Joseph の about us ページは、ミニマリズムの好例で、全体的にクリーンな外観にスパイスを効かせた非常にクールなアニメーションを備えています。
ヘッドショット、役割、伝記を含むチーム専用の広範なセクションもあります. また、「協力しています」セクションは、クライアントのロゴと、完全なリストを表示するドロップダウン アイコンで構成されています。
注: 多くのクライアント、またはいくつかの大企業や組織と仕事をしたことがある場合は、それらを誇りに思い、Web サイトで紹介してください。
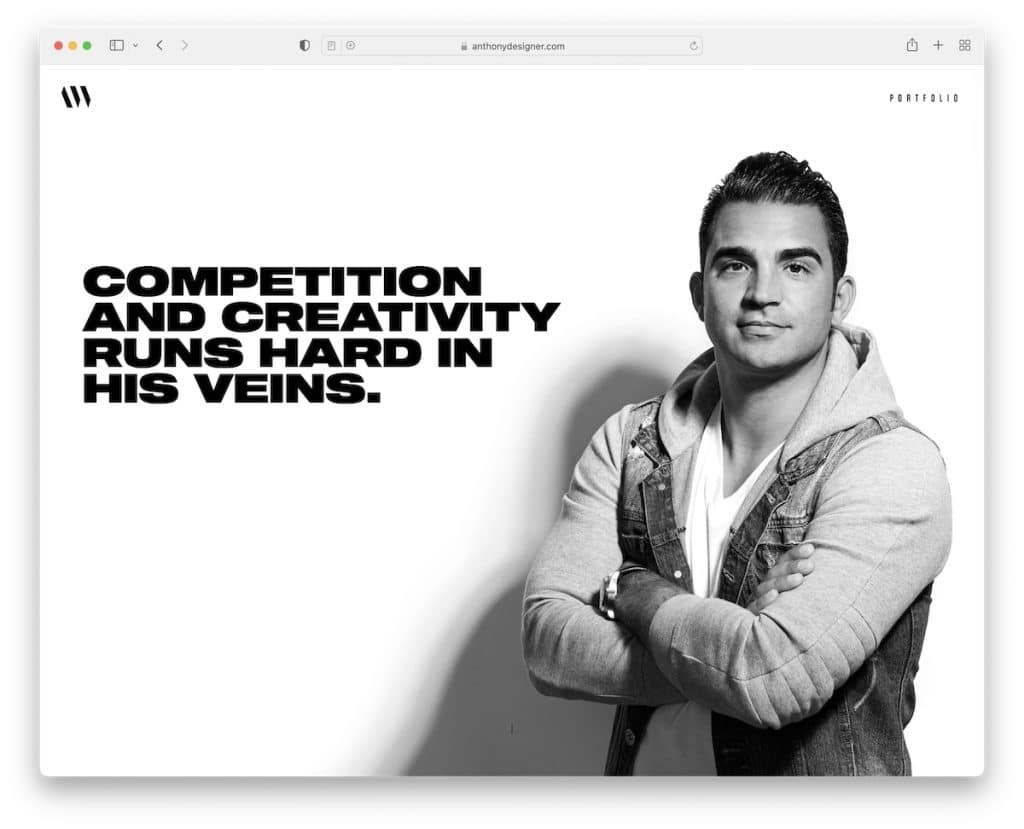
15. アンソニー・ウィクトール
で構築:ギャツビー

Anthony Wiktor には、明るい背景と暗い背景を切り替えて背景画像を重ねる独自の自己紹介ページがあります。
通常の大胆なタイポグラフィを選択したことで、テキストのスキミングがはるかに高速になり、クライアントのリストが膨大になり、Anthony の作品が高品質であることがわかります。
フッターは従来とは異なり、クリエイティブなソーシャル リンク、連絡先リンク、トップに戻るボタンを備えています。
注: あなたのアバウト セクションで、あなたが行うすべてのことをさらに輝かせてください。あなたを宣伝してください!
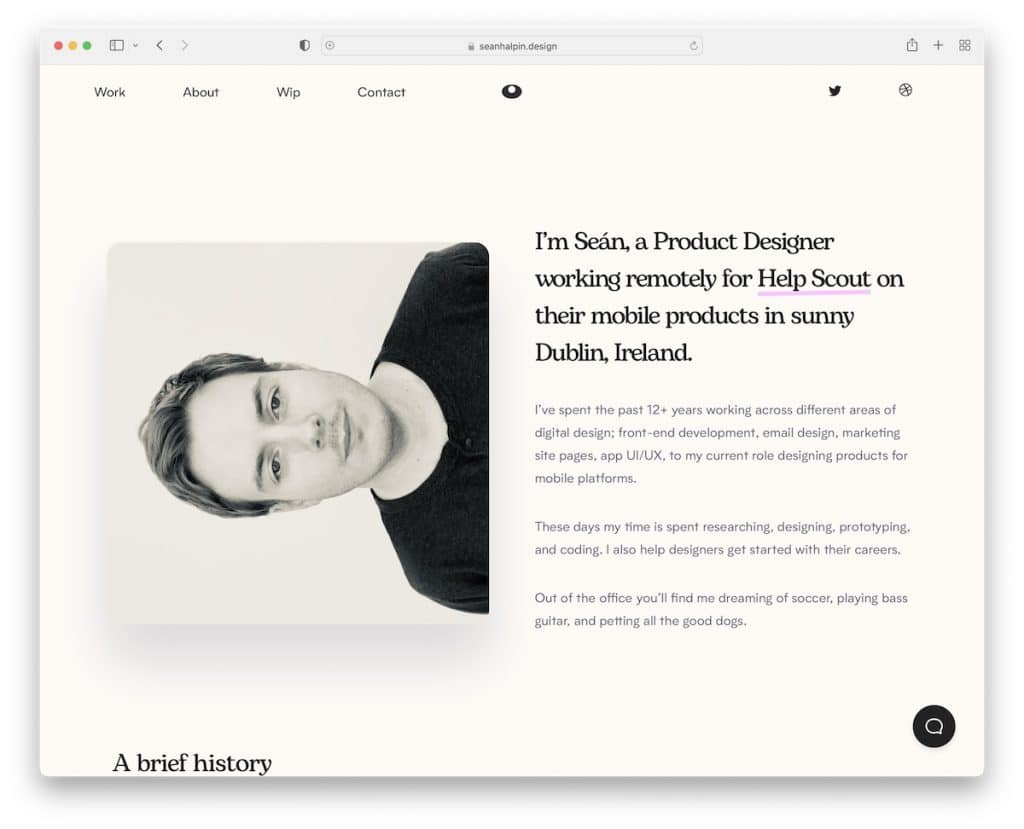
16. ショーン・ハルピン
で構築: GitHub ページ

Sean Halpin には、分割レイアウトの注目を集めるヒーロー セクションがあり、左側に画像、右側に短い略歴が掲載されています。
彼はまた、仕事の経験を紹介するクールなタイムラインと、現在読んでいる 3 冊の本を表示するセクションを作成しました。
そして、チャットボットは、人々にショーンについてもっと知ってもらい、彼を仕事に雇わせるための賢い方法です。
注: ヘッドショットを左に回転させることを意味する場合でも、常に別の方法があります。
もっと個人的な履歴書のウェブサイトを見たいですか? コレクションをお見逃しなく!
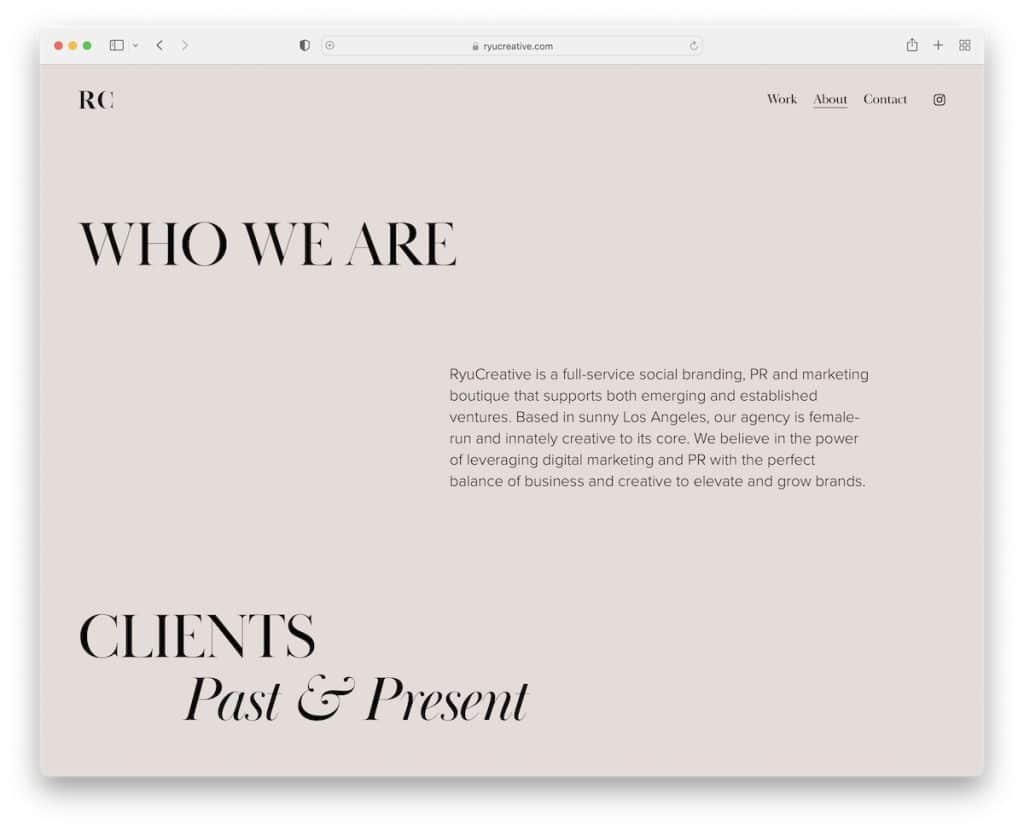
17.リュウクリエイティブ
構築: Squarespace

RyuCreative は、大きなタイトルと彼らが何をするかを説明するテキストから始まり、クライアントのロゴと、画像と略歴を含むチーム セクションに続きます。
この自己紹介ページはフッターを使用せず、3 つのリンクと IG アイコンを含む基本的なヘッダーのみを使用します。
注: 包括的なチーム セクションを追加して、潜在的なクライアントがブランドの背後にいる人物を理解できるようにします。
また、これらの豪華な Squarespace Web サイトの例も見逃せません。このサイト ビルダー ソフトウェアの多用途性を確認できます。
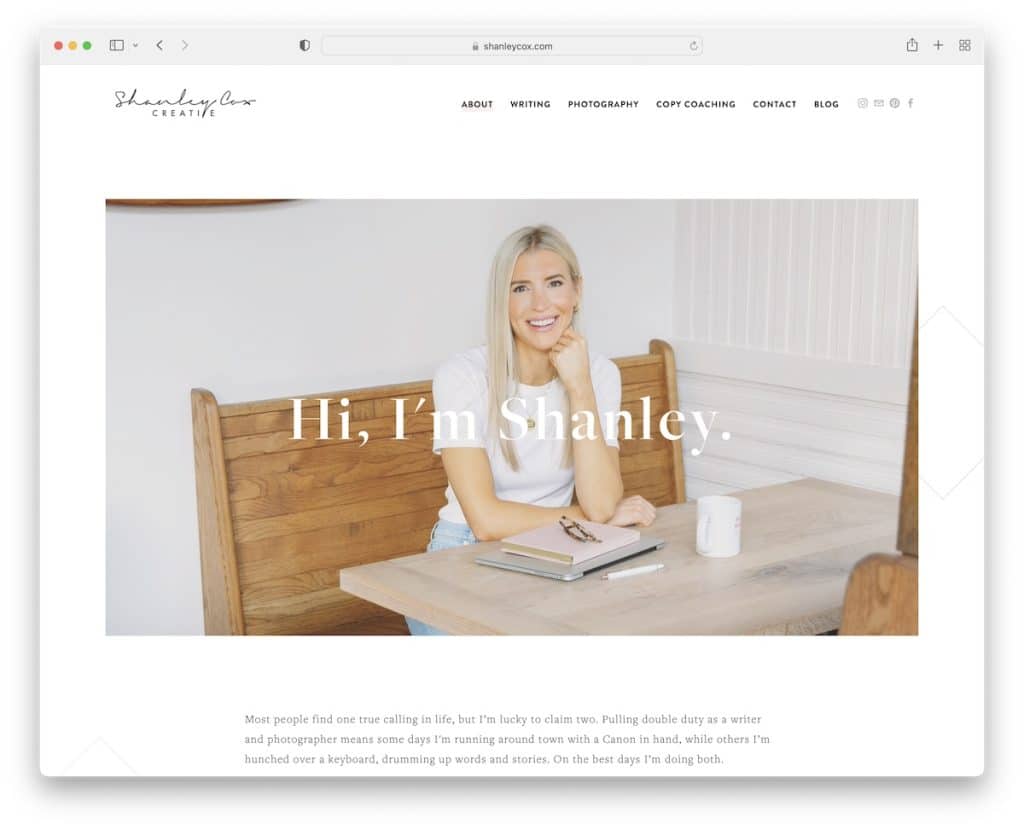
18. シャンリー・コックス
構築: Squarespace

Shanley Cox は、折り目の上に自分の画像と簡単な紹介テキストを掲載しています。 複雑にする必要はありません。
しかし、Shanley は、テキスト、連絡先フォーム、Instagram フィード、および 3 列のフッター セクションを使用して、自分のページの残りの部分を複雑にすることもありません。
それでおしまい。
注: どの画像を追加すればよいかわからない場合は、自分の画像を使用してください。
理想の「自己紹介」ページの作り方
自分についてのページを作成または更新するのは、思ったよりもずっと簡単です。
それを実現するのに経験は必要ありませんが、究極のものにするためのヒントを検討してください。
結局のところ、あなたはより多くのクライアントを望んでいますよね?
そして、それが私についての叙事詩セクションが登場するときです.
1. テンプレートを選ぶ
ゼロから作成して多くの時間を無駄にする代わりに、テンプレートを選択してすぐに開始できます。
これは、完全な初心者であっても、プロとしての成果を上げるチャンスがあることを意味します。
あなたのウェブサイト、仕事、個性に合ったテンプレートを選んでください。
ただし、テンプレートを編集およびカスタマイズして、創造的なタッチで充実させることができます.
ヒント: シンプルな Web サイトの外観を目指してください。
2.タイトルと冒頭の行/テキストを選択します
タイトルはシンプルに保ち、自分の名前または会社名を使用できます。 ロゴを追加することもできます。
しかし、訪問者を説得し、あなたとあなたの作品についてもっと知りたいという興味を持ってもらうために、大胆な 1 ~ 2 文の冒頭の行を考えてみてください。
自分の仕事を追加するだけのものもあれば、伝記を含むものもあることを忘れないでください. 幸いなことに、どちらのアプローチも非常にうまく機能するので、どちらが正しいと感じるかはあなた次第です。
3.画像を追加する
大胆な企業の中には、概要ページにテキストのみを使用するものもありますが、より魅力的なものにするために画像や動画を使用することをお勧めします. (前者のオプションは、ライター/コピーライターの場合、非常にうまく機能します。)
ライトボックス効果のあるスライダーとポートフォリオを使用することもできます。
ビジュアル コンテンツを使用して、自分自身、自分の作品、プロセスなど、含める価値があると思われるものをすべて示します。
4. 貴重なスキルと経験を伝える
もちろん、自分自身、仕事、スキル、経験、学歴、過去と現在の顧客についても詳しく話すことを忘れないでください。
連絡先/見積もりフォームにCTAボタンを付けて、セクション全体をサービス専用にすることもできます.
5. リンクと行動を促すフレーズを使用する
上で述べたように、CTA ボタンを含めて、あなたと一緒に仕事をしたいと思っている人がすぐに行動できるようにします。
ただし、ソーシャル メディアや、ポートフォリオ、ブログなど、Web サイトの他の部分へのリンクを追加することもできます。
結論
上記のすべての例と私たちのヒントと推奨事項により、あなたの可能性を飛躍的に高める強力な自己紹介ページを作成するために必要なものがすべて揃いました.
あなたの概要ページで、あなたが誰であるか、あなたのビジネス、チーム、ビジョン、プロセスについてもっと共有しましょう。
誰もが楽しく読めるように、刺激的で興味深いものにしましょう。
あなたの番がきました。
幸運を!
投稿が気に入ったかどうかをお知らせください。
