2022年のベストシアターウェブサイト18選(例)
公開: 2022-12-09インスピレーションと新しいアイデアを得るために、最高の劇場のウェブサイトを探していますか?
あなたは正しい場所に来ました!
私たちは、WOW ファクターを空高く引き上げる素晴らしいデザインを備えた、最も素晴らしい Web サイトのコレクションを集めました。
さらに、各ページが使用する Web サイト構築プラットフォーム/CMS も追加しました。
ただし、最高のシアター WordPress テーマを使用して、Web プレゼンスの創造性を完全に解放することもできます。
行こう!
2022年のベストシアターウェブサイト
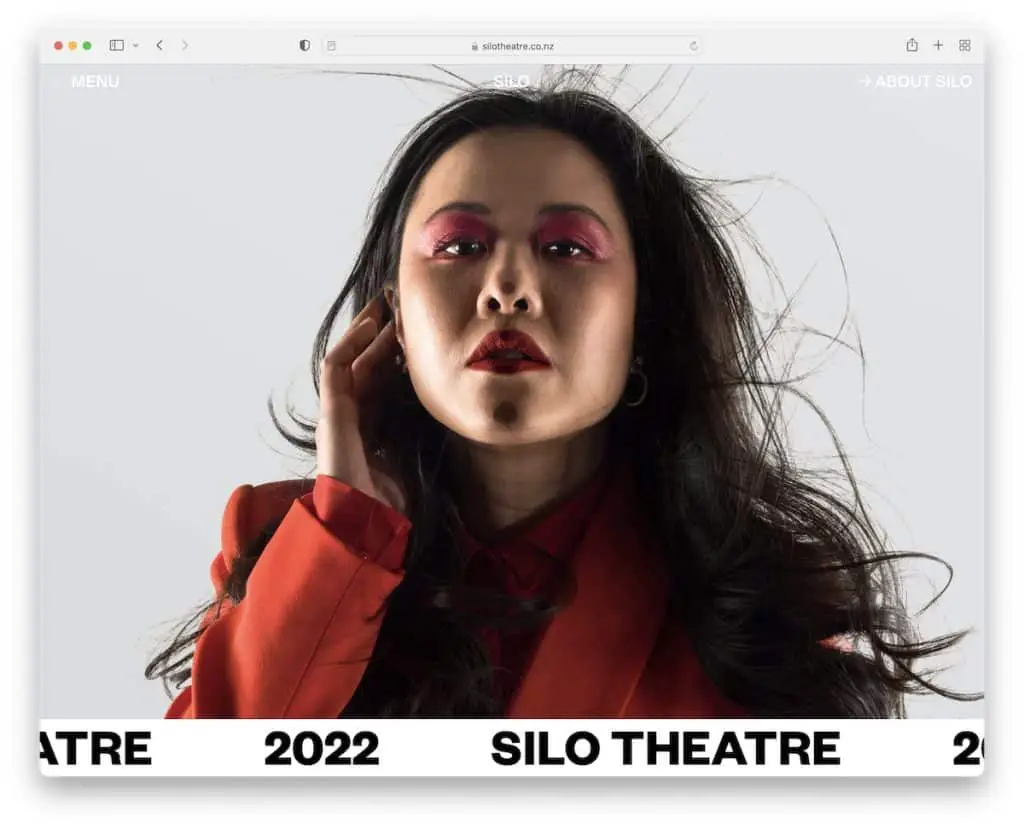
1.サイロ
構築: Craft CMS

Silo には、Silo Theatre 2022 と書かれた自動スライド式の「通知」バーを備えた美しいフルスクリーン画像の背景があります。
それらのヘッダー領域は最小限で透明で、視認性のためにアニメーション化されたドットを備えたメニューボタンがあります.
Silo のスクロール エクスペリエンスも非常に魅力的で、訪問者の興味をそそるクールなアニメーションが特徴です。
注: シンプルなヒーロー セクションからクリエイティブなスクロールまで、ウェブサイトにスパイスを加える方法は常にあります。
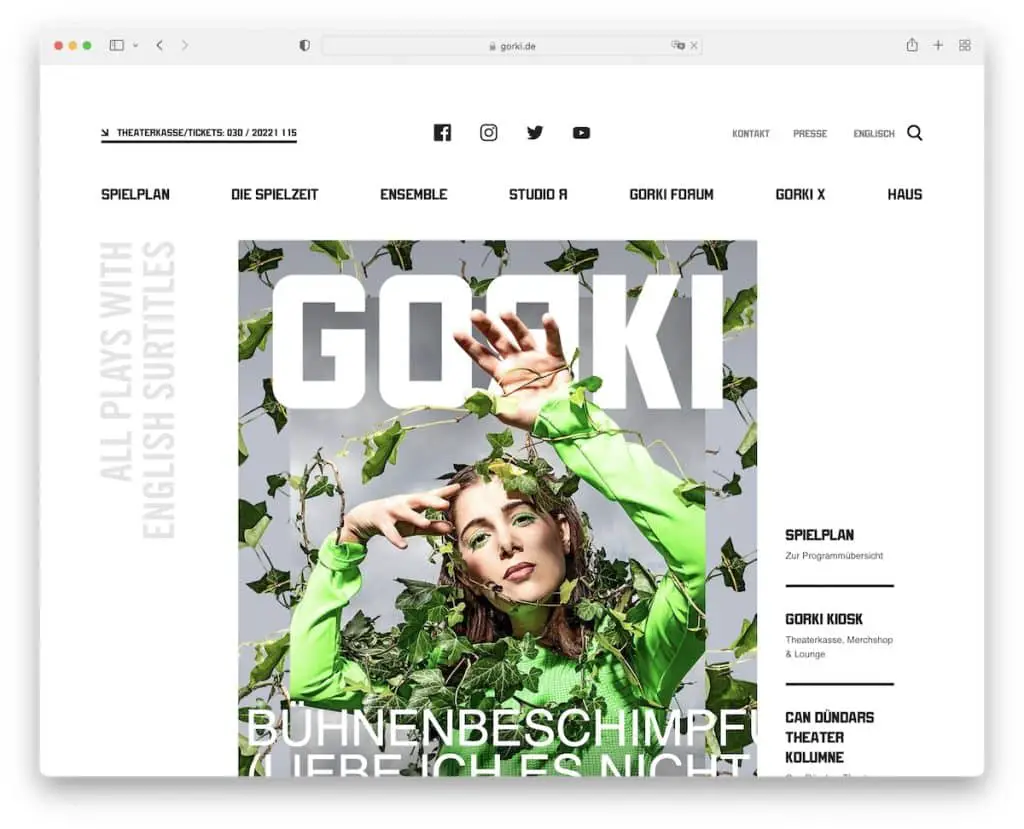
2.ゴルキ
構築: Drupal

Gorki は、ヒーロー セクションに大きなバナーを表示して今後のショーを宣伝する現代演劇の Web サイトです。 しかし、スクロールしなくてももっと学びたい場合は、他のリンクも表示されます。
フローティング ヘッダーはミニマリストで、ハンバーガー メニュー ボタン、ロゴ、検索アイコンがあります。 このサイトには、スワイプに敏感なゲスト向けのクールなカルーセルもあります。
注: すべての訪問者の好奇心を即座に刺激するユニークなヒーロー セクションを作成します。
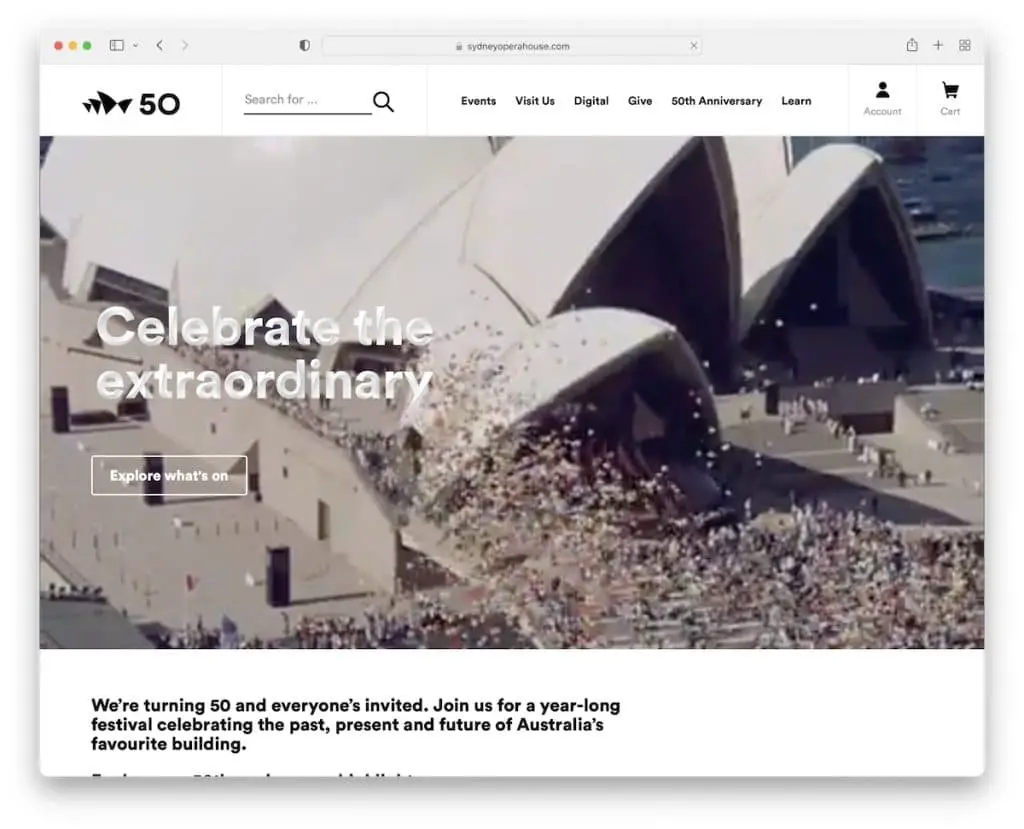
3.シドニーオペラハウス
構築: Adobe Experience Manager

シドニー オペラ ハウスの Web サイトでは、画像やスライダーの代わりにビデオの背景のヒーロー セクションを選択しました。 また、タイトルとコール トゥ アクション (CTA) ボタンもあります。
彼らのショーのスケジュールは、人気のあるイベント、ストリーム、記事などをすばやく見つけるのに役立つフィルター可能なグリッド ポートフォリオのようなものです。
注: 長い Web サイトを作成する代わりに、タグ付きのポートフォリオを作成して、ユーザーが好きなものをより速く見つけられるようにします。
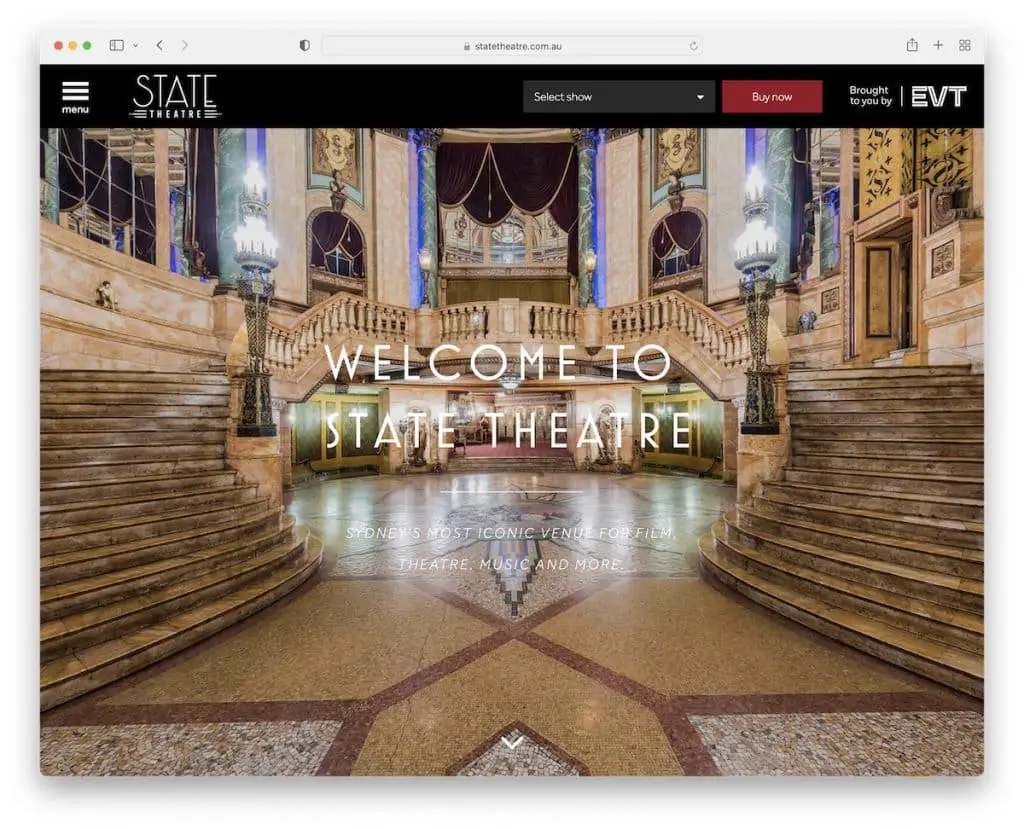
4. 州立劇場
構築: Sage テーマ

ステート シアターの Web サイトでは、フルスクリーンの画像スライダーで居心地の良さを実感できます。 クリックするとサイドバー メニューが開き、便利なドロップダウンでショー チケットを購入できる、最も実用的なヘッダー セクションの 1 つがあります。
一方、フッターはソーシャル メディアのアイコンとニュースレターの購読ボタンで構成されています。
注: ヘッダーを使用してショーを検索し、チケットを直接販売して、ユーザーの貴重な時間を節約してください。
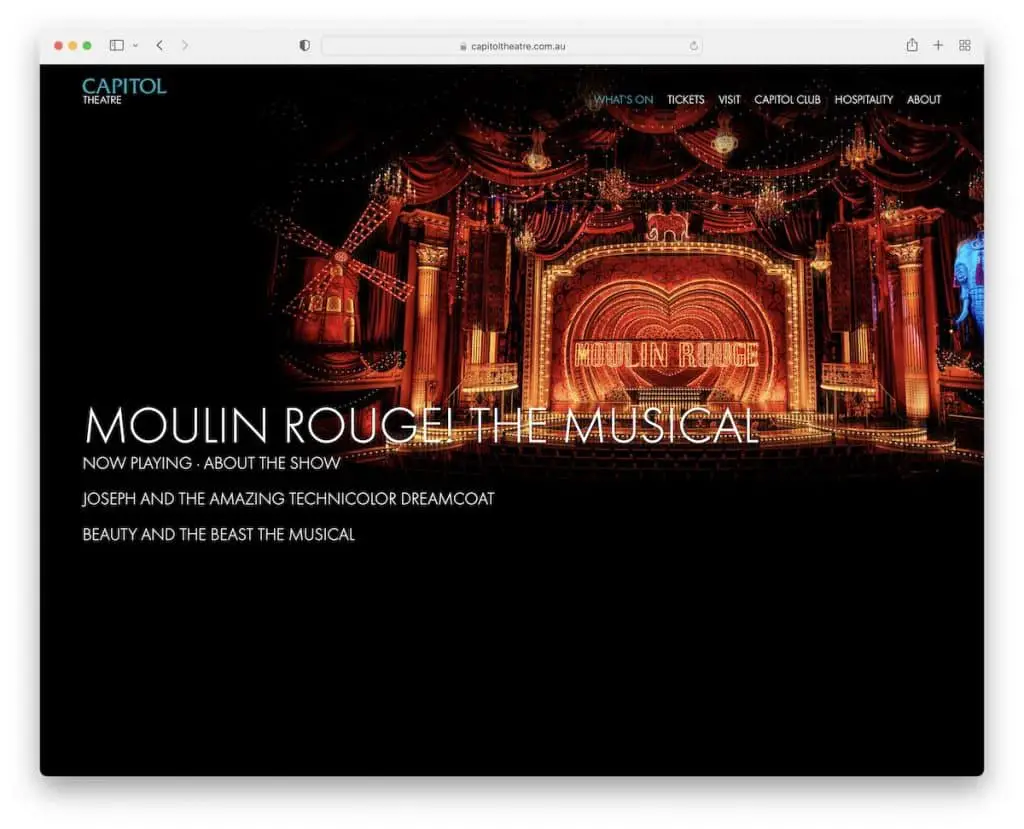
5. 国会議事堂
構築: Microsoft ASP.NET

キャピトル シアターの Web サイトは、ホームページをシンプルかつ大胆に、3 部構成にしています。 彼らは、大きな画像とクリック可能なテキストで 3 つの番組を宣伝し、その間に「ジャンプ」効果を付けています。
ヘッダーは透過的で、ドロップダウン メニューを使用して他の Web サイト ページへのリンクが表示されます。
注: 大きな画像と大きなテキストを使用して番組を宣伝してください。
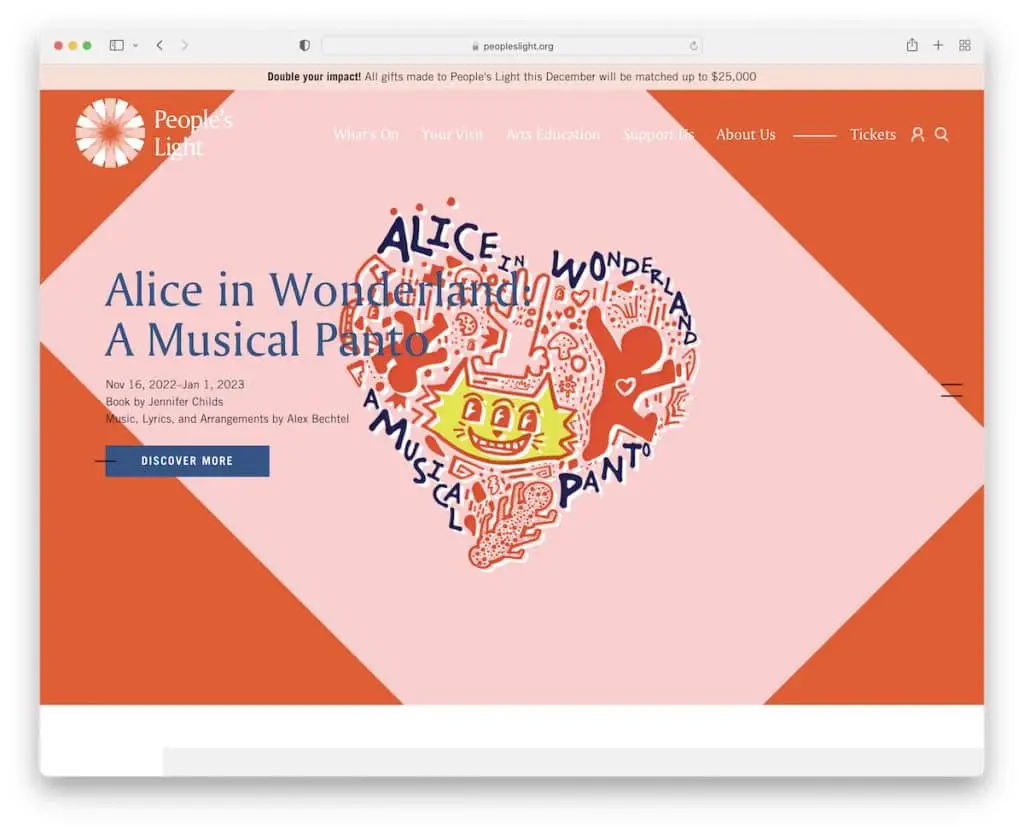
6. 人々の光
構築: Umbraco

ピープルズ ライトには、スクロールで制御する独自の垂直スライダーがあり、この劇場のウェブサイトを他のサイトと即座に差別化できます。
このページには、粘着性のあるナビゲーション バー、クールな Twitter フィード、メーリング リストを宣伝するための大きなセクションもあります。
さらに、上部に通知バーがあり、正当な理由を宣伝しています。
注: 特別セール、新しいショー、または特別な注意が必要なものをプッシュしたい場合は、トップ バーを追加します。
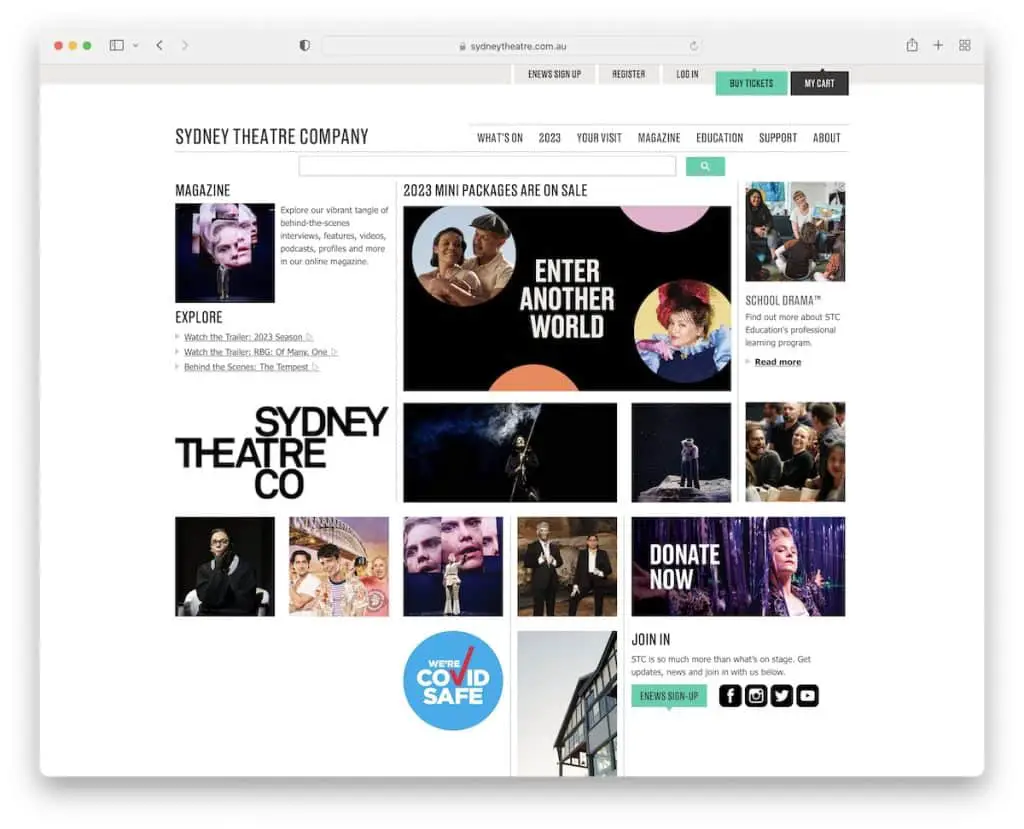
7. シドニー・シアター
構築: SiteCore

Sydney Theatre には、(デスクトップ上の) ヒーロー セクションのみのホームページがあります。 しかし、それらはホバーでより多くの情報を共有する画像を通じてショーの一部を宣伝するクールなグリッドレイアウトを備えています.
しかし、誰もがトップバーの「でもチケット」ボタンにアクセスしたり、ナビゲーションバーを使用してイベントを閲覧したり、雑誌をチェックしたりすることもできます.
注: 大きな検索バーを備えたシンプルなホームページは、Web サイトの全体的なユーザー エクスペリエンスを向上させることができます。
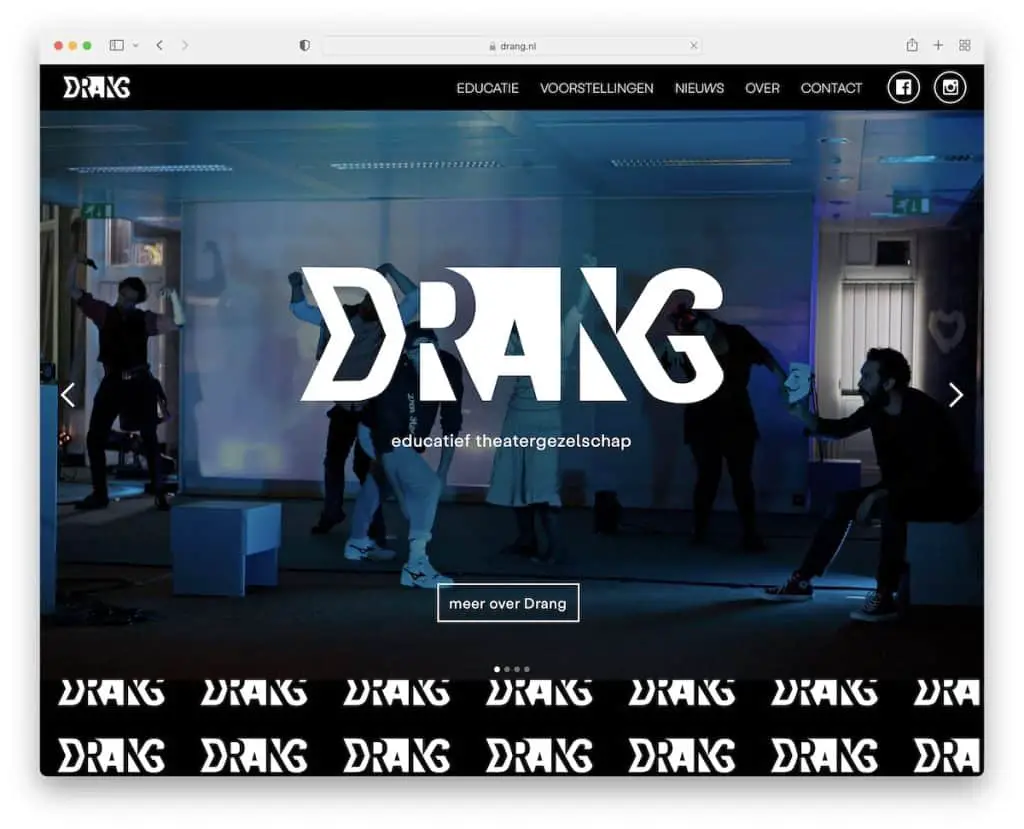
8.ドラン
構築: Webflow

Drang は、現在のショーを宣伝する大きなスライドショーを備えた白黒のデザインが特徴です。
ヘッダーは、ユーザーが他の内部ページにアクセスしたり、ボタンを押して Drang のソーシャル プロファイルを表示したりする場合にいつでも使用できるフローティング ヘッダーです。
注: ダーク モード デザインは、劇場の Web サイトをより目立たせる優れた方法です。
また、より壮大なWebflow Webサイトをチェックして、この優れたWebサイトビルダーソフトウェアで何ができるかを確認することを忘れないでください.
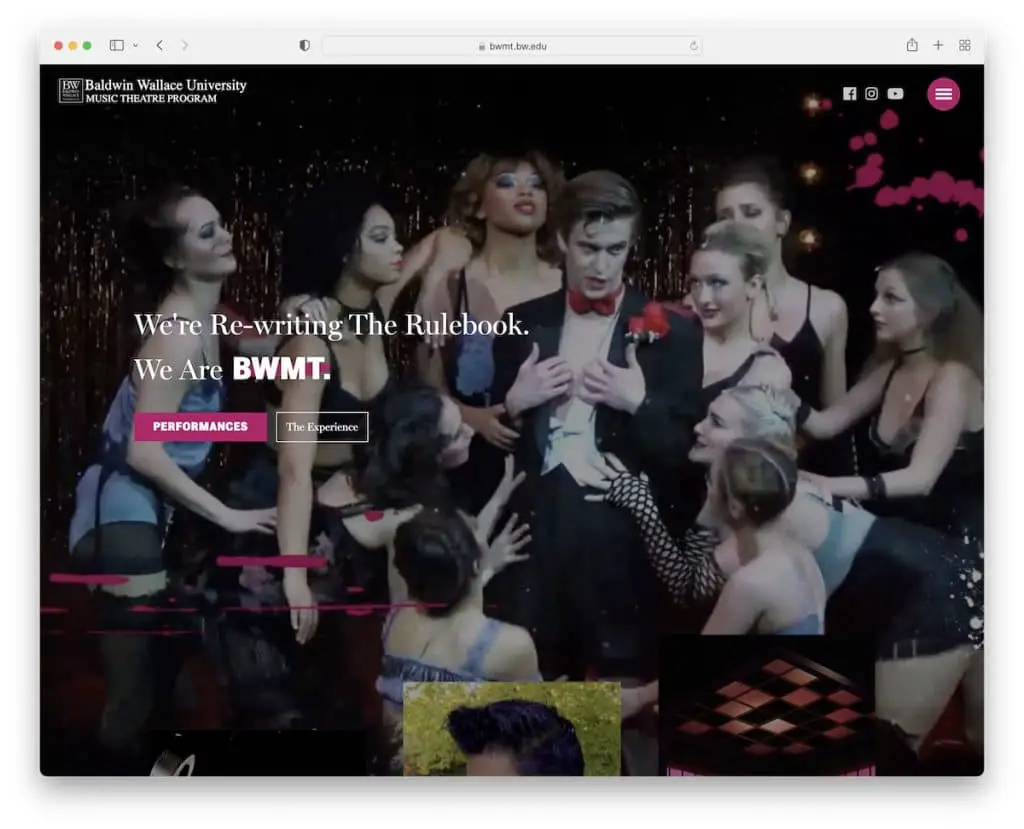
9.BWMT
構築: Webflow

BWMT の Web サイトは非常にモダンで、キャッチーなアニメーションとビデオの背景から始まります。 しかし、ビデオの背景はセクションごとに変化する画像の背景に変化し、ウェブサイトは非常にダイナミックに感じられます.
また、フローティング ヘッダーは、訪問者がコンテンツから目を離さないように透過的ですが、いつでも他のページにアクセスできます。

注: ビデオの背景を使用し、ショーの短いクリップを共有して、ユーザーを興奮させます。
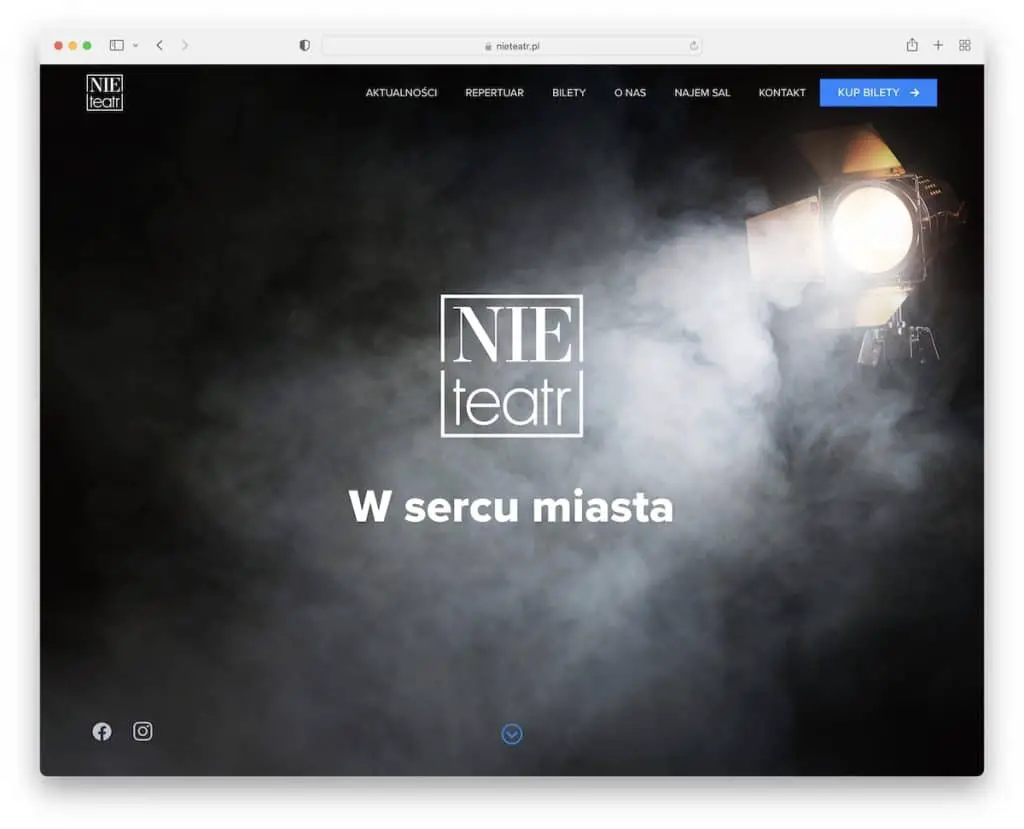
10. ニーテアトル
構築: Webflow

フルスクリーンの画像、ロゴ、テキストにより、NieTeatr の Web サイトは一見しただけで最小限に抑えられています。 画像は、ショーの開始を告げるカーテンのように開きます。この場合はスライドショーです。
スクロールすればするほど、より多くのコンテンツと情報が表示され、より没入感のある体験のための追加のアニメーションが表示されます。
注: NieTeatr と同じように、予想外のことで訪問者を驚かせてください。
11.ラビリンス
で構築: Squarespace

LAByrinth のユニークな点は、彼らが使用するフルスクリーン スライダーが画像のみを備えていることです。テキストや CTA はなく、最小限に抑えています。
ただし、スクロールは「寄付」ボタンですぐに終了するため、詳細についてはドロップダウンメニューにアクセスできます.
注: 寄付を集めたい場合は、ウェブサイトが最適です。
もっとアイデアが必要ですか? これらの Squarespace Web サイトの例を確認してください。
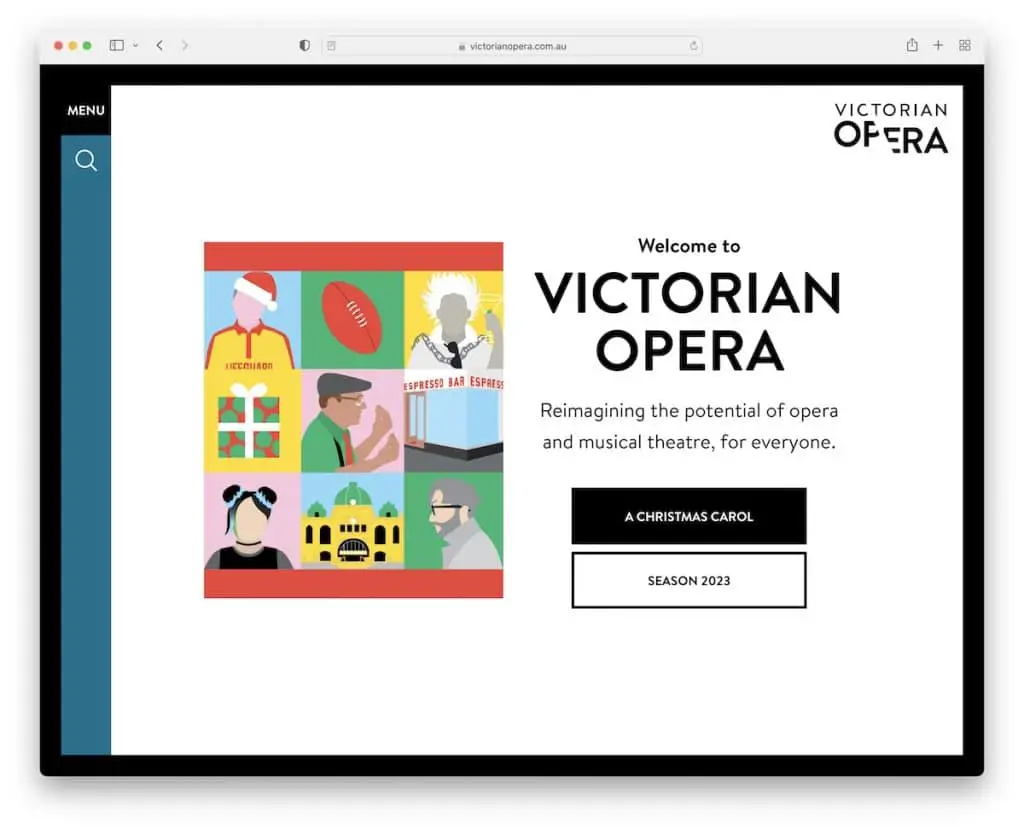
12. ヴィクトリア朝オペラ
構築: Craft CMS

単純な劇場の Web サイトはすでにたくさんありますが、Victorian Opera のようなものはありません。 ホームページには、現在のショーにアクセスしたり、次のシーズンを表示したりするための小さなスライダー、テキスト、および CTA ボタンを備えたヒーロー セクションのみが含まれています。
しかし、必要なものを正確に見つけるためのすべてを備えた検索アイコンまたはメニュー アイコンをクリックすることもできます。
注: シンプルさは常に機能します。特に、ビクトリアン オペラのサイト ケースのように、少しの創造性があれば効果的です。
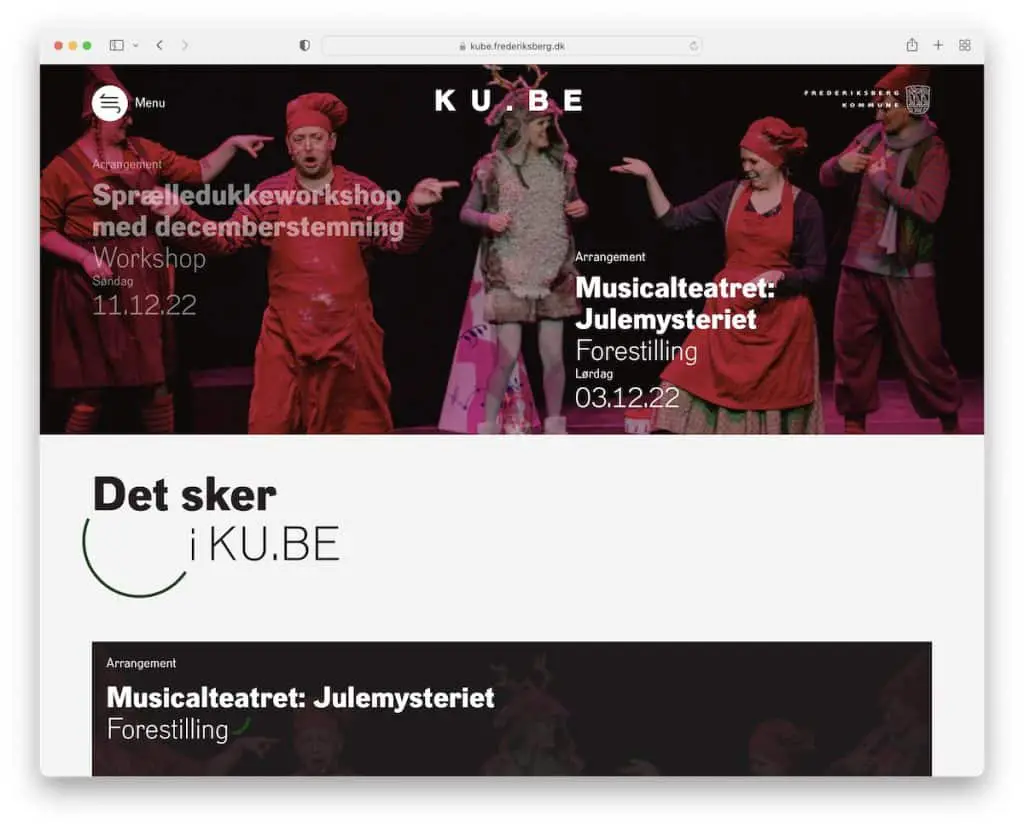
13. KUBE
構築: Drupal

KUBE には、スクロールを開始すると固定される透明なヘッダーを備えた、非常に興味深い全幅スライダーがあります。
ハンバーガー メニューには、すべての情報に簡単にアクセスできるフルスクリーンのナビゲーション オーバーレイが表示されます。
フッターの直前に、追加の詳細を含む別の垂直スライダーもあります。
注: フルスクリーン メニュー オーバーレイは、要素やアニメーションを試すのに最適です。
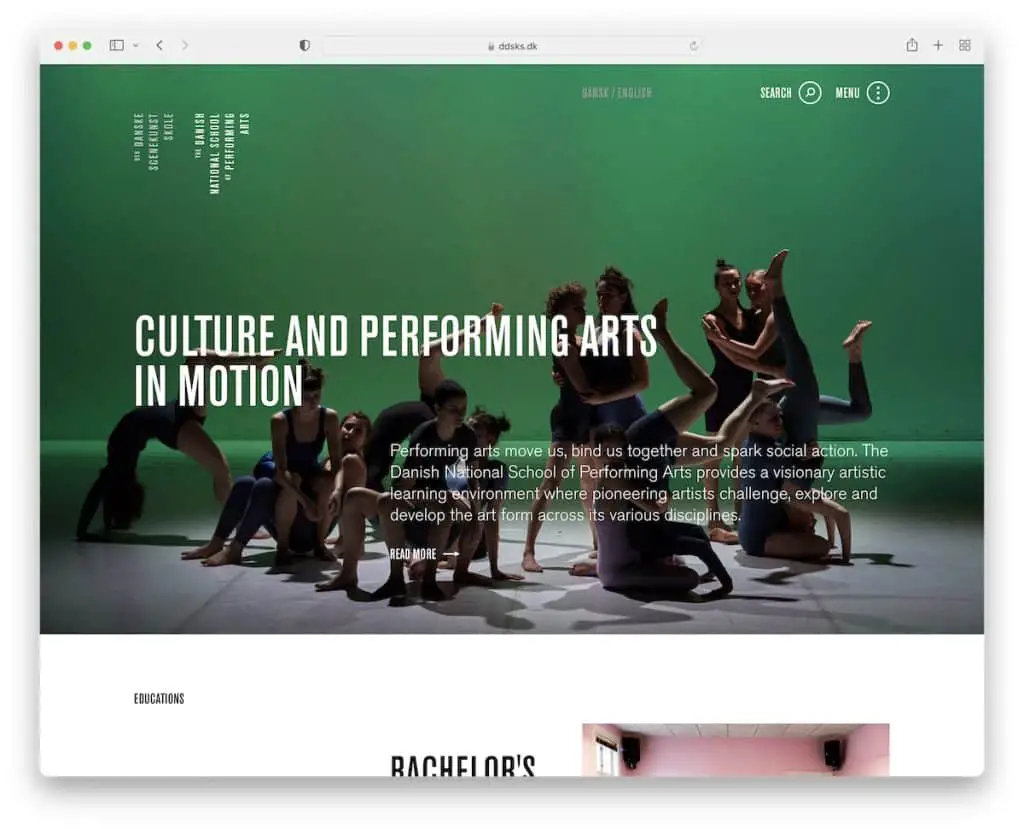
14. DDSK
構築: Drupal

DDSKS は、スクロール エクスペリエンスを高めるためにオン スクロール コンテンツ ローディング方式を採用したもう 1 つの劇場 Web サイトです。
また、全画面表示のハンバーガー メニューをわずかに変更したもので、ウェブサイトの下部にのみ表示されるトップに戻るボタンが含まれています。
注: スクロール アニメーションで余白をうまく使用すると、非常にうまく連携できます。
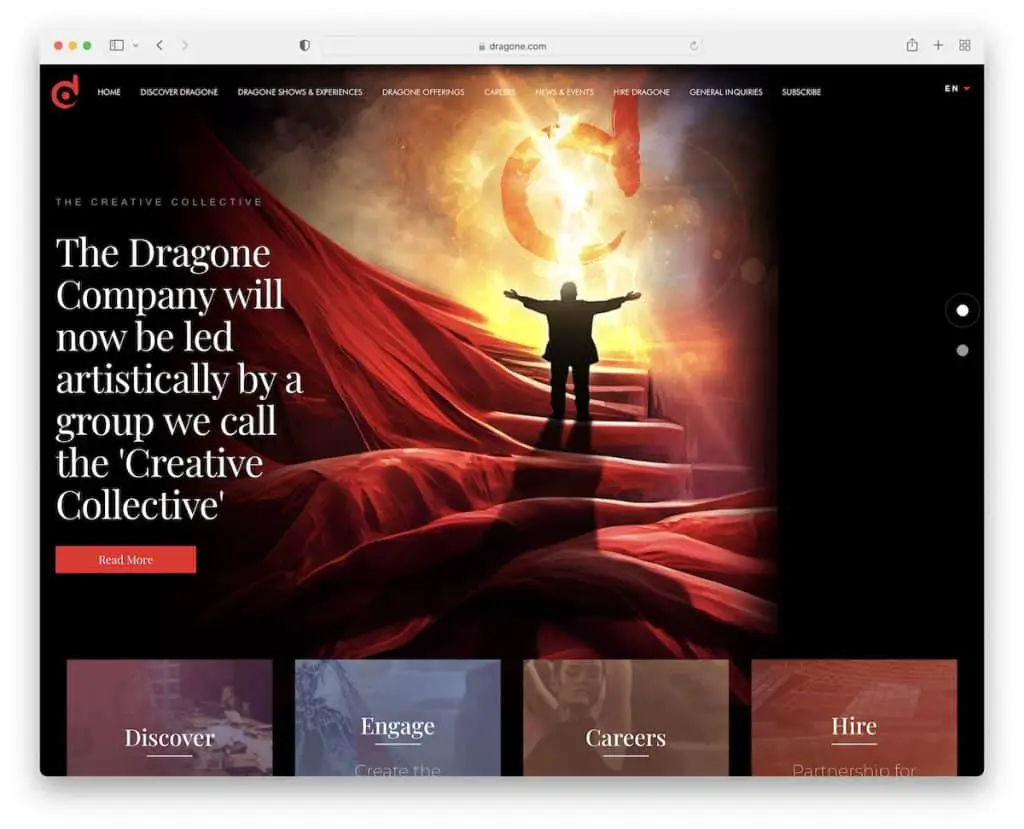
15. ドラゴン
で構築: Elementor

Dragone は、ダークなデザイン、スライダー、ひっくり返る 3D ホバー効果がクールすぎる劇場の Web サイトです。
一部のカテゴリには、メガ メニュー機能を備えた透明なナビゲーション バーもあります。 また、4 列のフッター エリアを最小限に抑え、ナビゲーション オプションを追加しています。
注: メガ メニューは、画像やリンクを追加できるため、映画館に最適です。
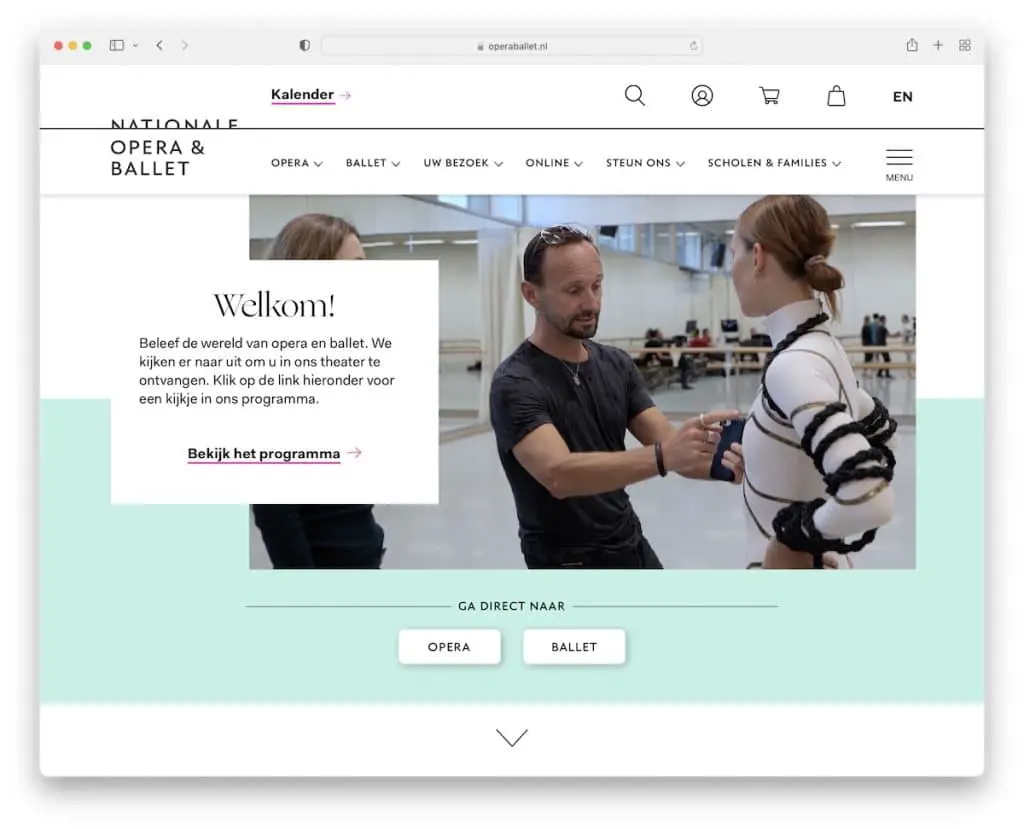
16. ナショナル オペラ & バレエ
構築: Drupal

Nationale Opera & Ballet の Web サイトは、バナー オーバーレイ (テキストと CTA を含む) 付きの自動再生ビデオを特徴とする、興味深いヒーロー コンセプトから始まります。
このページには、最初の行にアイコン/クイック リンク、2 番目の行にナビゲーションを含む 2 つの部分からなるヘッダー セクションもあります。
注: Web サイトにビデオを追加する場合は、Nationale Opera & Ballet のように別の方法で行います。
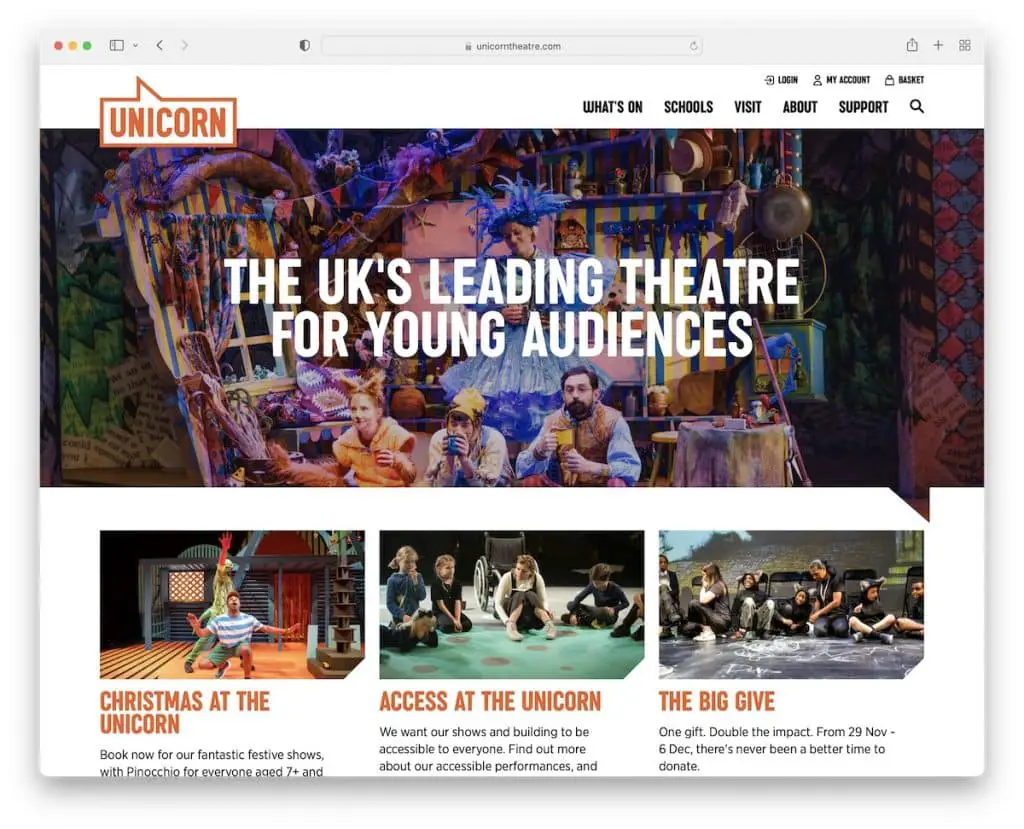
17. ユニコーン
構築: Craft CMS

このリストに追加したほとんどの劇場の Web サイトにはいくつかのクリエイティブな要素がありますが、Unicorn はこれをかなり基本的なものにしています。
スクロールせずに見える位置にある大きなバナー、番組のグリッド スタイルのプレゼンテーション、ニュースレターの購読フォームはすべて、ホームページで利用できます。
フッター セクションには、ソーシャル メディア リンクを含む追加の劇場情報が表示され、最新の最新情報を常に入手できます。
注: Web サイトに必ずしもアニメーションや特殊効果が必要なわけではありません。 基本的で静的なままにしておいてください。
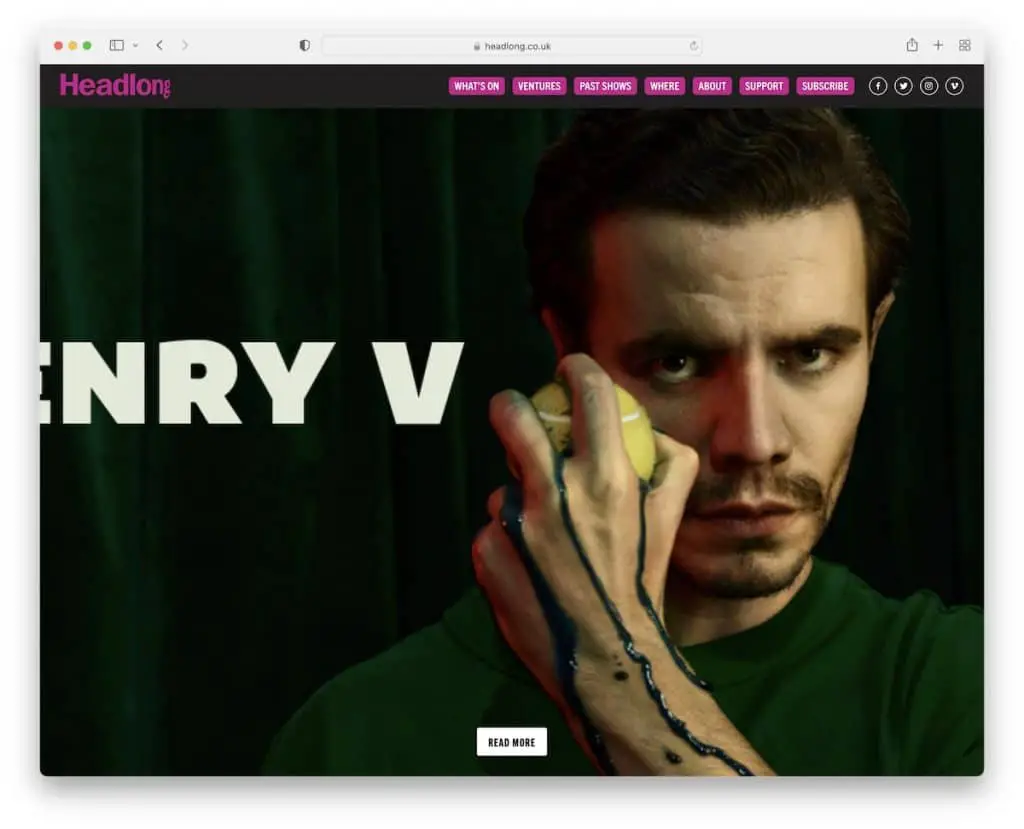
18. ヘッドロング
で構築: Squarespace

ユニコーンの Web サイトと同様に、Headlong はホームページのデザインを複雑にしません。 ただし、CTA ボタンを使用した (現在の) ショーのフルスクリーン画像表示は、大胆でインパクトがあります。
折りたたみの下にある 3 つの追加のバナーは、現在および過去のショーとブログを宣伝します。
注: フルスクリーンの画像背景で強い第一印象を作りましょう。
投稿が気に入ったかどうかをお知らせください。
