18Web開発者向けのReactコンポーネント2022
公開: 2022-01-05わずか数年で、ライブラリがReact.jsのように機能しなくなるのを目にすることは非常にまれです。 新しいリリース、機能、および開発に関しては、ライブラリは文字通り光速のペースで加速しています。 最新のメジャーリリースについては、こちらをご覧ください。 もちろん、「フレームワーク」は必要ないと主張する人もいますが、Reactは単なるフレームワークではなく、「はるかに少ない」と言えます。 なんで? Reactは、リアクティブコンポーネントの構築に役立つライブラリだからです。 必ずしもフレームワークとして機能するわけではありませんが、MeteorであれAngularであれ、使用している既存のフレームワークの上でうまく機能します。
Reactの状況は今かなり良く見えています。 コミュニティは新しい可能性について話題になっており、一般的に、誰もが不満を言うのではなく、構築に忙しくしています。 ライブラリは機能し、大きな可能性を秘めています。 群衆から確実に目立つものを構築できる、より経験豊富なエンジニアと開発者が必要です。 Reactについて「怒鳴る」のが好きな開発者はたくさんいます。 しかし、世界に何らかの変化をもたらすことに忙しくない人たち。
Reactの詳細
Reactはコンポーネントに大きく依存しており、コンポーネントは再利用できます! Functional Reactコンポーネントは、まもなく起動する予定の既存のアプリケーション、Webサイト、またはその他のソフトウェアに統合できます。 つまり、誰でもReactでクールなものを作成し、それを他の開発者コミュニティと共有することができます。 そして、それはまさにここ数年で起こっていることです。 祝うために、私たちは、使いやすく、用途の広い独自のReactコンポーネントリソースをまとめる時が来たと感じました。 また、可能な限りユニークであり、可能な限り多くのバリエーションを含めるように努めました。 しかし、エラーが発生するので、最高のReactコンポーネントのまとめを作成するのを手伝ってください。そして、あなたがいなければ生きていくとは想像できないお気に入りのコンポーネントを私たちと共有してください。ありがとう!
マテリアル-UI

Web開発分野でのReactとマテリアルデザインの役割を理解することは、それを機能させるために不可欠です。 また、最初のコンポーネントで探している機能が見つからなかった場合に備えて、GoogleのマテリアルデザインをReactコンポーネントのワークフローに完全に統合するMaterial-UIライブラリを次に示します。 ライブラリの所有者は、このフレームワークと機能の使用について寛大です。 これらの泥だらけの海に裸で飛び込む前に、マテリアルデザインのドキュメントを読むことをお勧めします。
ReactのOnsenUI

Onsen UIは、ハイブリッドモバイルアプリケーションを実現するReactコンポーネントのキットです。 最近対応している場合は、OnsenUIを使用して時間を節約することを検討してください。 このツールは、便利なようにAndroidとiOSの両方と互換性があることに注意してください。 100を超えるコンポーネントを自由に使用できるので、プロジェクトに合わせて適切なものを見つけることができます。 それらはすべてマテリアルとフラットデザインに基づいています。 さらに、すべてはユーザーを念頭に置いて行われ、可能な限り理解しやすいように努めています。
React-ブートストラップ

React-Bootstrapは、Reactで構築されたBootstrap4コンポーネントのパッケージです。 利用可能な資料を使用して新しいプロジェクトを最初から作成できますが、既存のアプリに統合することもできます。 もちろん、最初にキットを使用して包括的なドキュメントを調査し、そこから進んでください。 React-Bootstrapを使用してBootstrapからBootstrap4に移行するオプションもありますが、繰り返しになりますが、最初にドキュメントを読んでください。そうすれば、実行がより完璧になります。 Yarnは、このトリックを実行するローカルセットアップのパッケージマネージャーです。 最後に、プロジェクトに貢献したい場合は、プロジェクトに貢献することもできます。
ReactToolbox

React Toolboxは、プロジェクトをすぐに開始することを約束するマテリアルデザインコンポーネントのキットです。 結局のところ、あなたはすべて自分で重い物を持ち上げる全体を経験する必要はありません。 代わりに、React Toolboxに用意されているすぐに使用できるツールを選択して、すぐに違いを生み出してください。 コンポーネントと言えば、React Toolboxは、アプリバー、アバター、オートコンプリート、ドロップダウン、ダイアログ、メニュー、プログレスバー、入力、ヒープなどを備えています。 このReactコンポーネントのライブラリは、開発者にとってはうまくいくでしょう。 詳細なドキュメントも非常に便利で、各コンポーネントを正しく使用する方法を示しています。
グロメット

モバイルファーストプロジェクトの立ち上げを成功させるために、グロメットの素晴らしさを今すぐお楽しみください。 事前定義されたすべての要素を好みに応じて自由に組み合わせたり、カスタマイズしたりできます。 複数のアプリで作業している場合でも、Reactコンポーネントライブラリが魔法のように機能し、ワークフローを一気に強化します。 もちろん、すべてが応答性を念頭に置いてまとめられているので、最終的なパフォーマンスは一流になります。 新しいプロジェクトに取り組んでいるか、既存のプロジェクトを改良しているかにかかわらず、Grommetは両方のアプローチに適用できます。
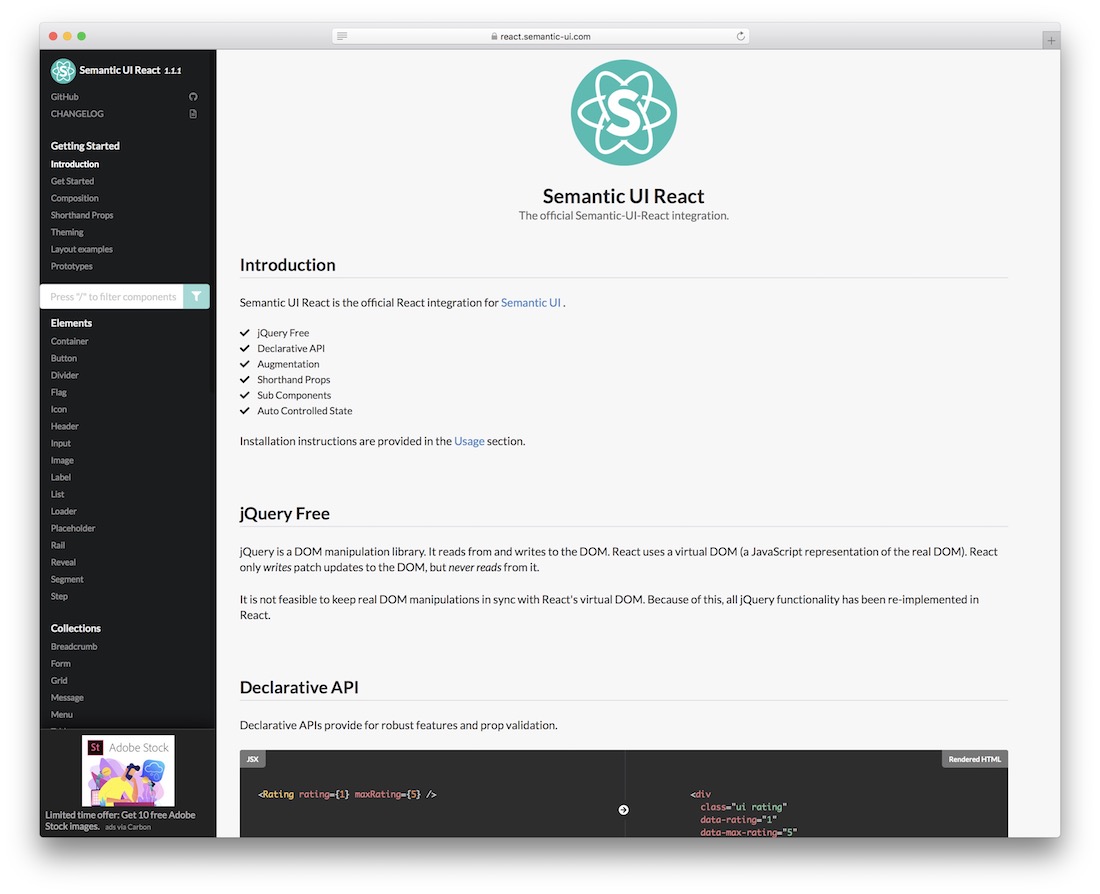
セマンティックUIReact

名前が示すように、Semantic UI Reactは、SemanticUIの公式のReact統合です。 インストール手順と使用法を深く理解する必要がある場合は、最初にすべての公式製品ランディングページのセクションに目を通し、その要点を理解してください。 Semantic UI Reactの機能の一部には、いくつか例を挙げると、サブコンポーネント、自動制御状態、省略形の小道具、拡張、宣言型APIが含まれています。 要素に関しては、あなたもたくさん得ます。 これらは、ボタン、フラグ、ヘッダーから入力、ラベル、ローダー、リビールに至るまで、手に入れることができるすべての機能のほんの一握りです。
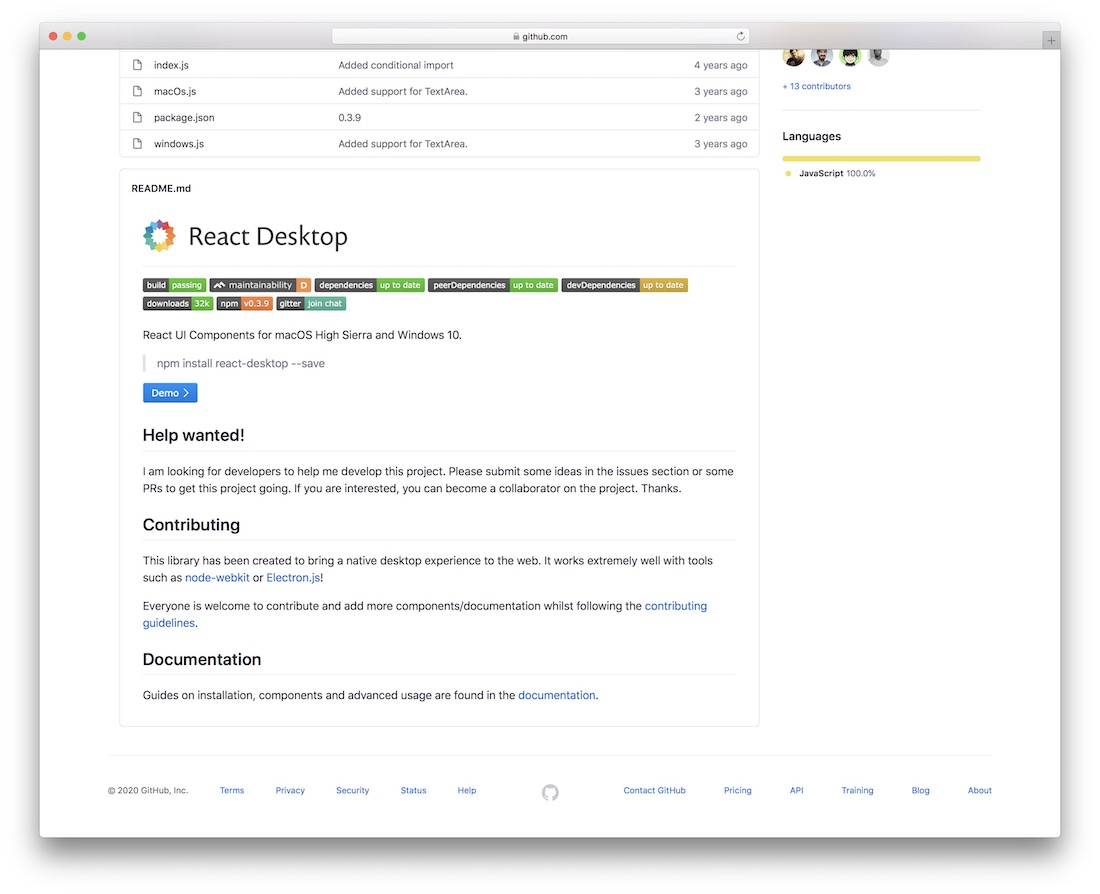
Reactデスクトップ| OS XElCapitanおよびWindows10用のReactUIコンポーネント

Reactの甘いアクションをデスクトップに持ち込みたいですか? さて今あなたはできます! ライブラリはベータプロジェクトとしてラベル付けされていますが、より多くの開発者が貴重な時間を費やして、Windows10とMacOSXの両方のプラットフォームに最適なライブラリを検討および調整しておくと役に立ちます。 それらすべての中で最も有望な機能は、JavaScriptを使用して、デスクトップコンピューターが恩恵を受ける可能性のある独自のプロジェクトをまとめることができることです。 この空間の発展を見るのも面白いでしょう。 テクノロジーが基本的なソフトウェア制限プログラミング言語を超えて進化しているのを見るのは素晴らしいことです。 代わりに、私たちはあなたのデスクトップにもウェブをもたらすことを学んでいます。
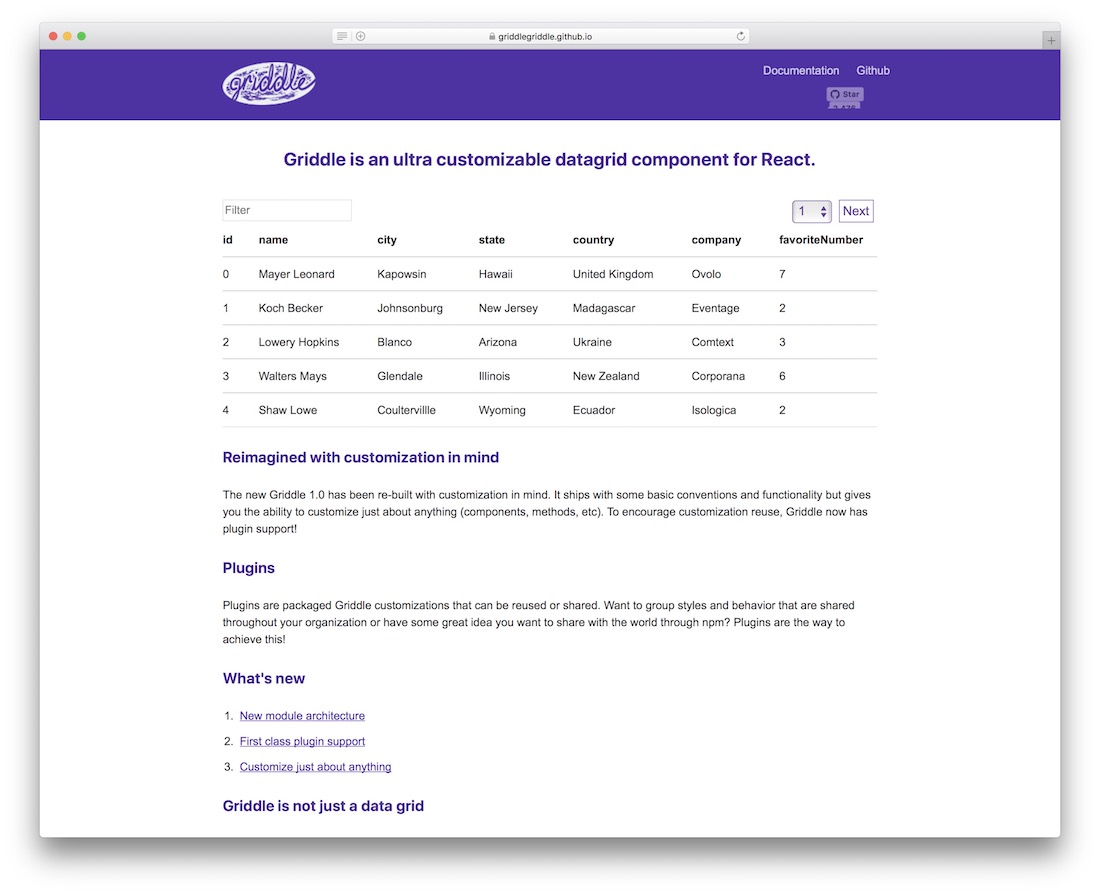
グリドル–Reactグリッドコンポーネント

グリドルは、ブラウザ間の高性能でシームレスな相互作用で機能するグリッド最適化データテーブルの機能です。 私たちが最初にGriddleを探索したとき、それは他のグリッドテーブルプロジェクトと同じように見えました。 しかし、詳しく調べて理解すると、Griddleは他のグリッドテーブルライブラリよりも優れているようです。 Web開発者のワークフローに取り入れることが知られている高品質のコンポーネントを提供します。 デモを試してみて、データを閲覧したり、検索パラメータを調整したりするときのインタラクションがいかにスムーズであるかを自分で確かめてください。

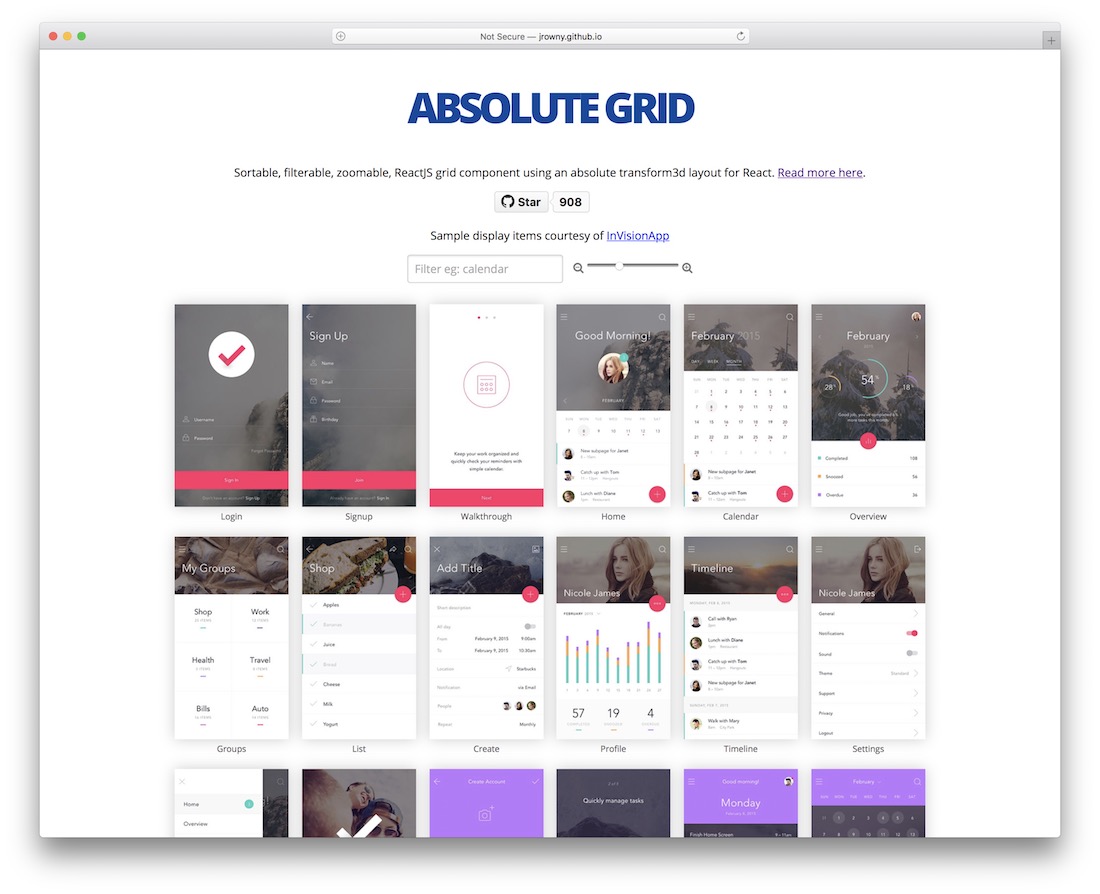
React Absolute Grid

グリッドは、その機能が何であるかと混同されることもよくあります。 Webページ内の特定の要素には、スタイルとブラウザの値があります。 外部ライブラリを使用すると、これらのコンポーネントと要素をはるかに柔軟にすることができます。 特に、Absolute Gridのようなライブラリを実装して、ユーザーに提示する要素のグリッドを完全に制御できます。 ここで見ているコンポーネントは、コンテンツの共有とデータベース値に基づく整理について、Webサイト/プラットフォームで使用するように簡単に構成できます。 非常に用途の広いライブラリであり、真の開発の可能性の例です。
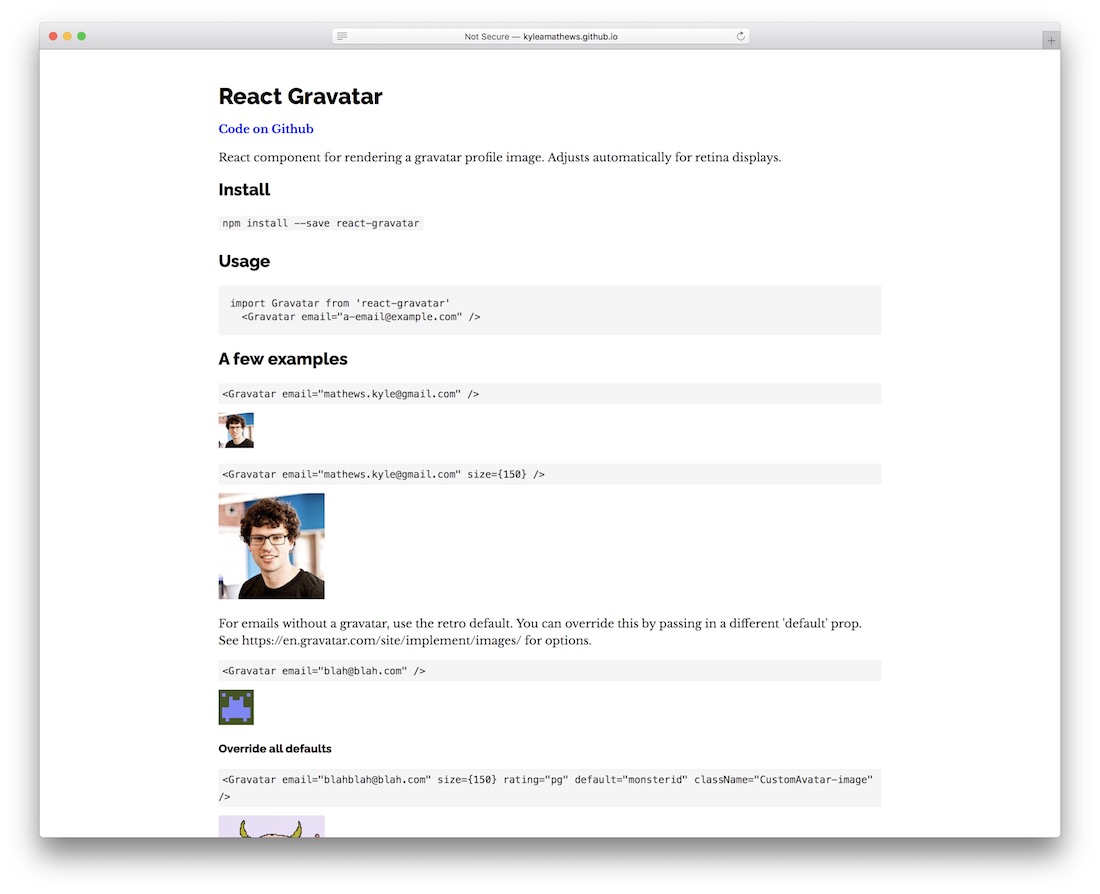
ReactGravatar

Gravatarのことを聞いたことがない場合は、最近2日間だけオンラインになっているはずです。 Gravatarは、WordPressプラットフォームに統合されたデフォルトのユーザーアバタープラットフォームです。 これで、React Gravatarコンポーネントライブラリを使用して、これらすべての素晴らしいアバターをより高度なプロジェクトに持ち込むことができます。 これを使用すると、コンポーネントは、ユーザーが使用しているGravatarアバターをメールアドレスの入力に基づいてレンダリングします。 これらのライブラリを手元に用意しておくと、手動で行うのではなく、ユーザーデータをフェッチするというグローバリゼーションの側面を推進するのに役立ちます。
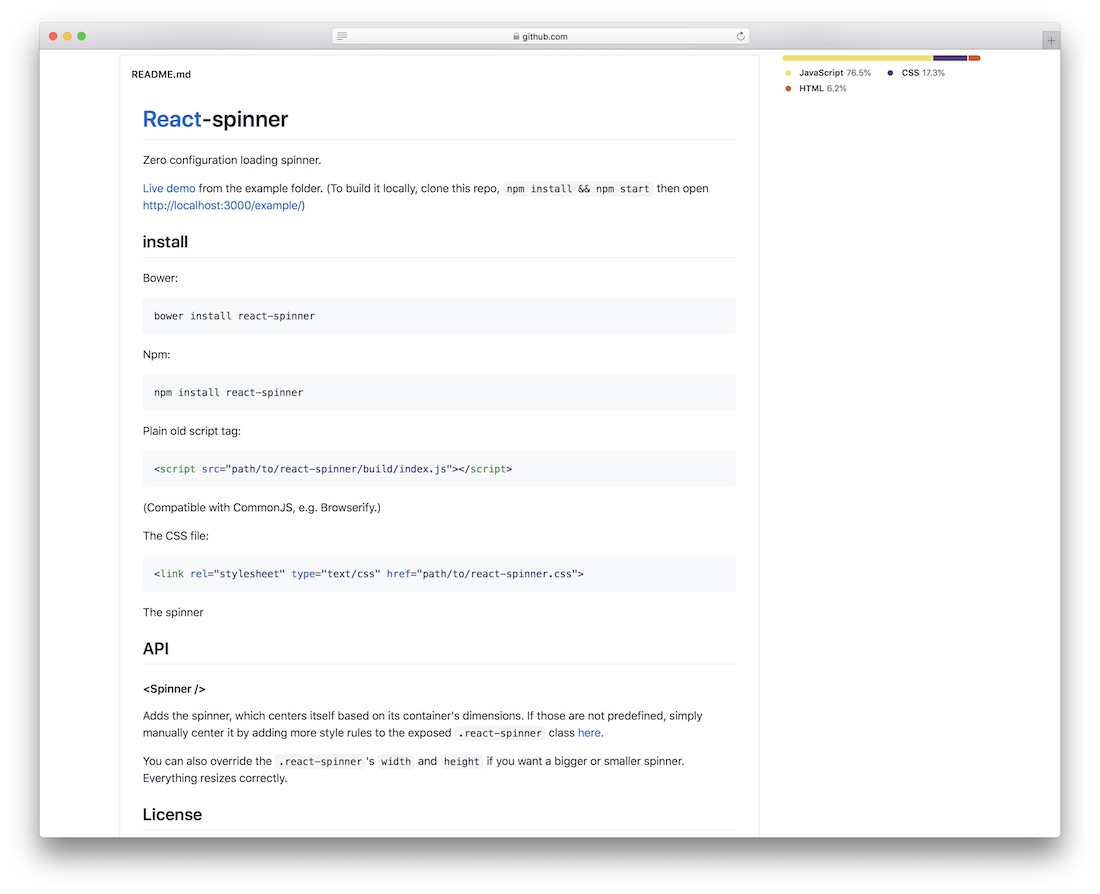
React-spinner

アクセスしようとしているページがまだ読み込まれていることをユーザーに伝えたいですか? おそらく、ページジャンププロセスをよりインタラクティブにするために、アプリケーションにスピナーを追加したいですか? スピナーのコーディングから少し時間を節約してください。 この使いやすいコンポーネントを実装します。 設定は一切必要ありません。
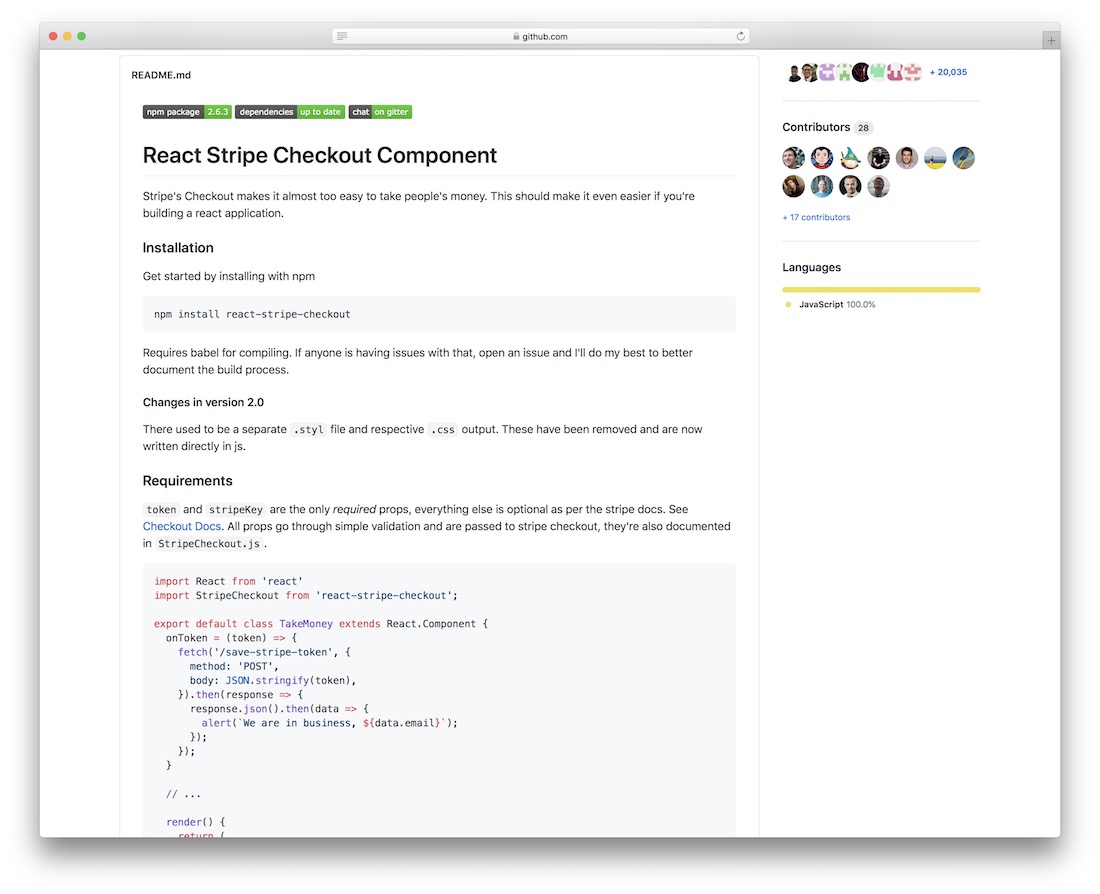
ReactStripeCheckoutコンポーネント

Stripeは引き続きすべての人を感動させます。 顧客、設計者、開発者、そしてテクノロジーコミュニティ全体。 大手スタートアップの仕組みと、Googleの時価総額ほどのリソースがなくても、スタートアップが世界にどのように影響を与えることができるかを実際に再定義したスタートアップ。 Stripeのチェックアウトは、数百万のプラットフォームで使用されており、毎日数十億のリクエストを配信しています。 ReactプロジェクトでStripeを使用することを計画している場合は、React Stripe Checkoutコンポーネントを取得して、StripeのCheckoutライブラリをReactコンポーネントとして直接ロードします。 これは、アプリでStripeを使用するためのはるかにスムーズな移行になります。
React-クルトン

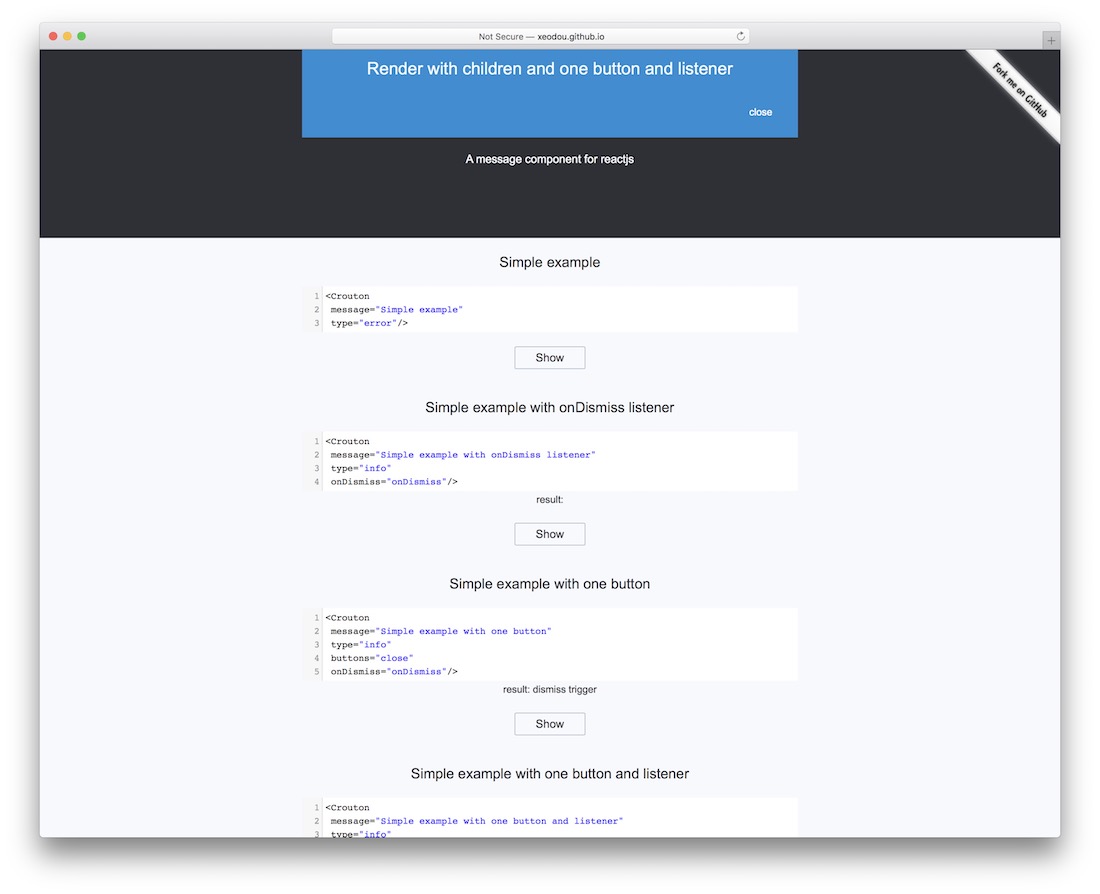
React.jsのメッセージングコンポーネント—ReactCrouton。 これがインスタントメッセージングコンポーネントであると思われる場合でも、混乱しないでください。そうではありません。 これは、ナビゲーションのハイライトメニューでハイライトオプションを提供することを目的としたメッセージングコンポーネントです。 このコンポーネントを使用すると、要求されたフォーム送信に基づいて、ページの上部にユーザーに表示されるメッセージを作成できます。 メールマーケターがこのスムーズでピッチパーフェクトなライブラリに夢中になることはすでに予見できます。
ReactJS用のSVGローダーコンポーネント

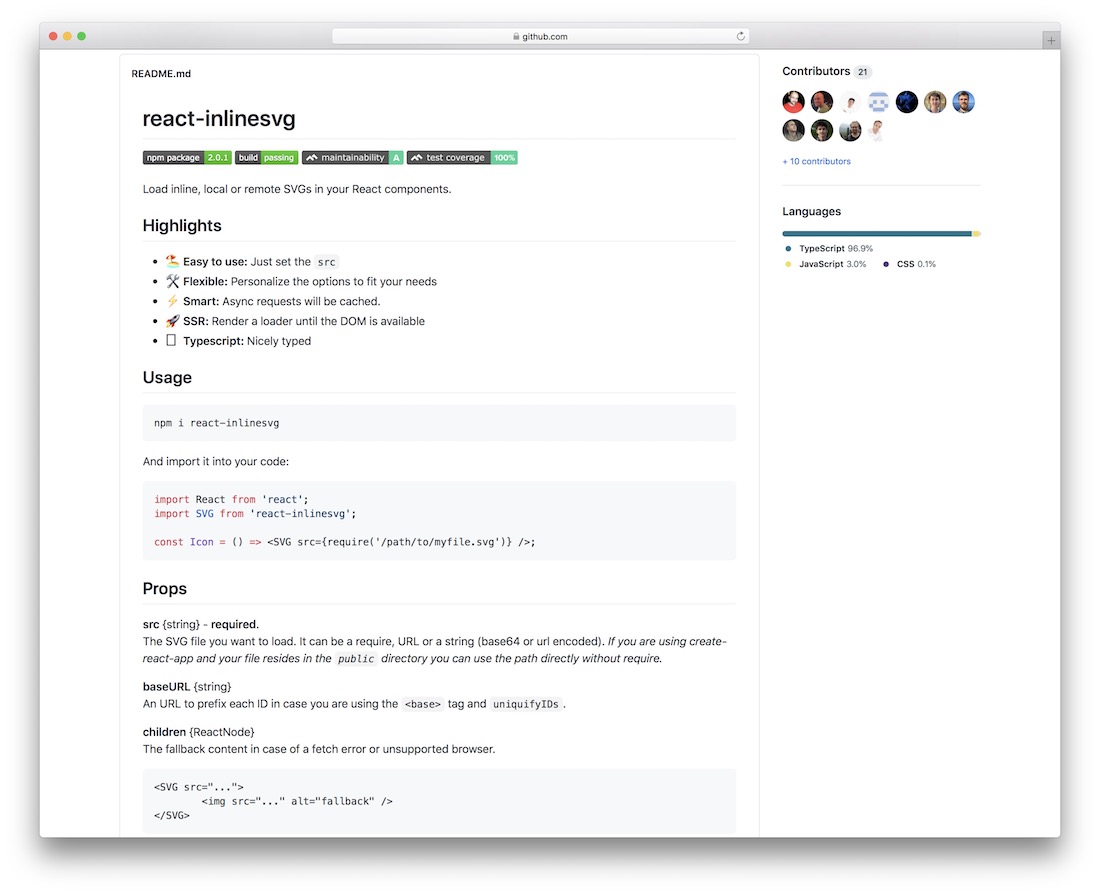
SVGの人気は間違いなく高まっています。これは、パフォーマンスがより焦点と注意を払って非常に報われるWeb開発の時代に移行するためです。 React InlineSVGライブラリは、React.jsを介してSVGファイルをロードするのに役立ちます。 これにより、同じドキュメント間を移動することなく、それらを編集およびスタイル設定するためのアクセスが可能になります。
Reactタブコンポーネント

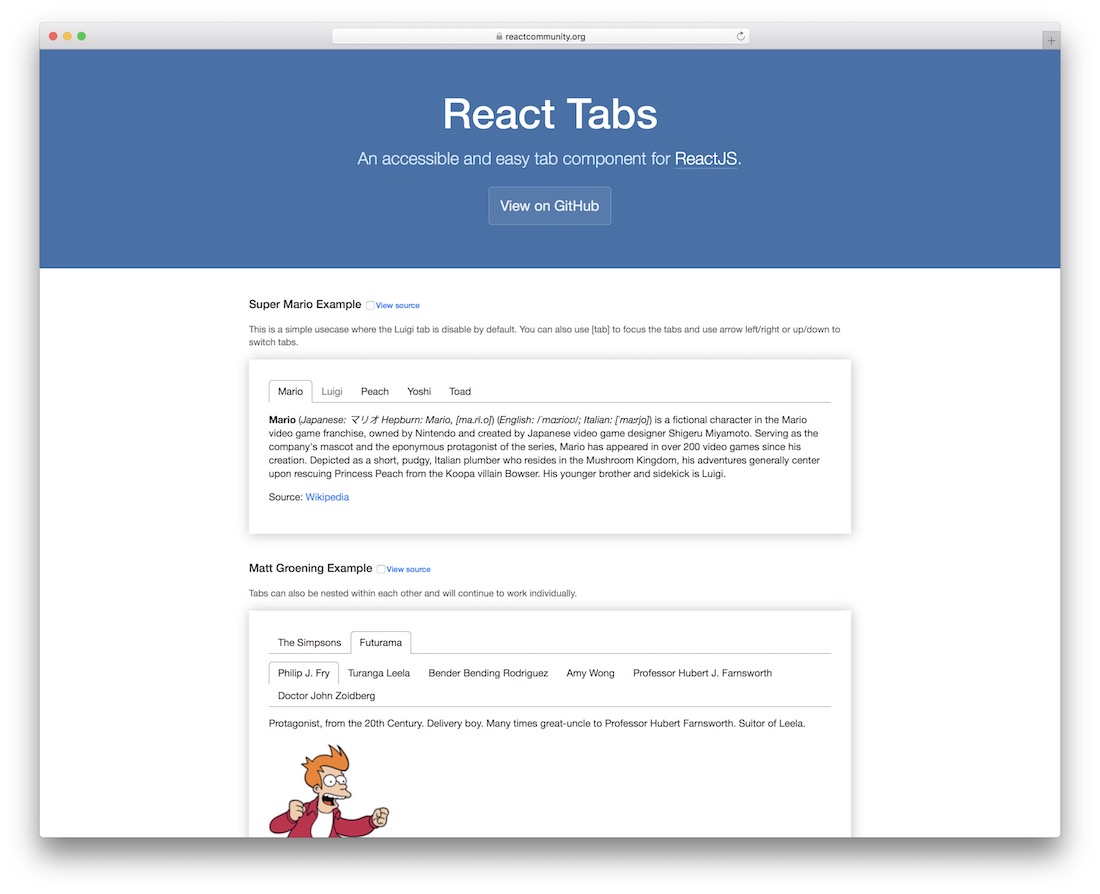
タブ付きコンテンツが必要となるあらゆる状況で実装できるReactタブコンポーネント。 タブ付きコンテンツを使用してデータをより便利に表示することで有名なナレッジベースなどのプラットフォームでReactがどのように役立つかを見るのは興味深いでしょう。 全体として、ここにある非常に信頼性の高いライブラリは、ほんの数秒でコンテンツのタブ操作を追加します。
ドラッグ可能な反応

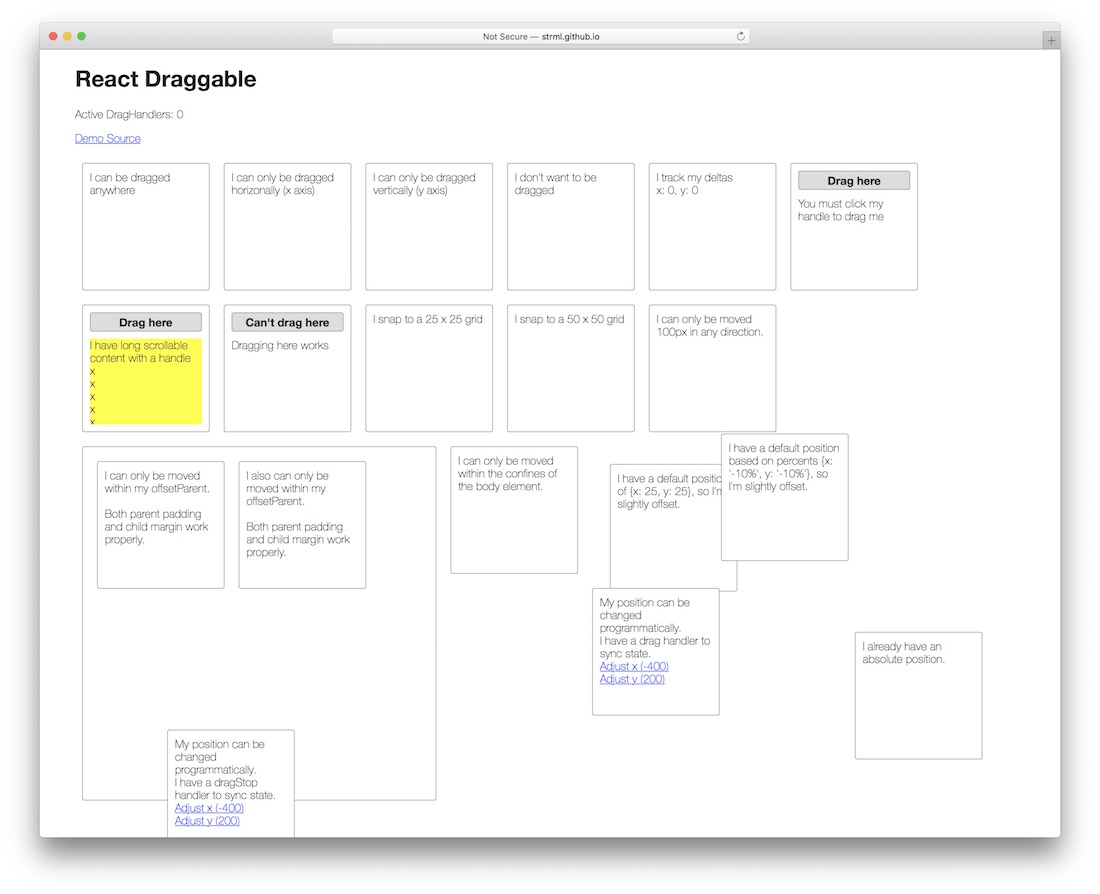
私たちが話した最初のいくつかのドラッグ可能なコンポーネントがあなたにアピールせず、あなたがもっと生でユニークなものを探しているなら、ReactDraggableを試してみてください。 これは可能な限りネイティブです。 ドラッグ可能な機能を使用してコンテンツを公開し、コンテンツがどのように表示されるかをユーザーが管理できるようにするものを作成します。 現時点では、デモには固定ドラッグ機能は表示されていません。 しかし、Reactの魔法を少し使えば、その機能にかなり早く到達するはずです。
React.js用のGooglereCAPTCHA

スパマーは自分たちが賢くなってきていると思っていますが、GoogleのreCAPTCHAは、最新のキャプチャシステムや、このシステムを破壊しようとするボットの課題に耐えてきました。 reCAPTCHAは、送信フォームのデータをスパマーから保護するための信頼できる代替手段です。 reCAPTCHAアカウントを作成し、APIキーを取得する必要があることに注意してください。 そうすれば、このコンポーネントの可能性を十分に活用できます。
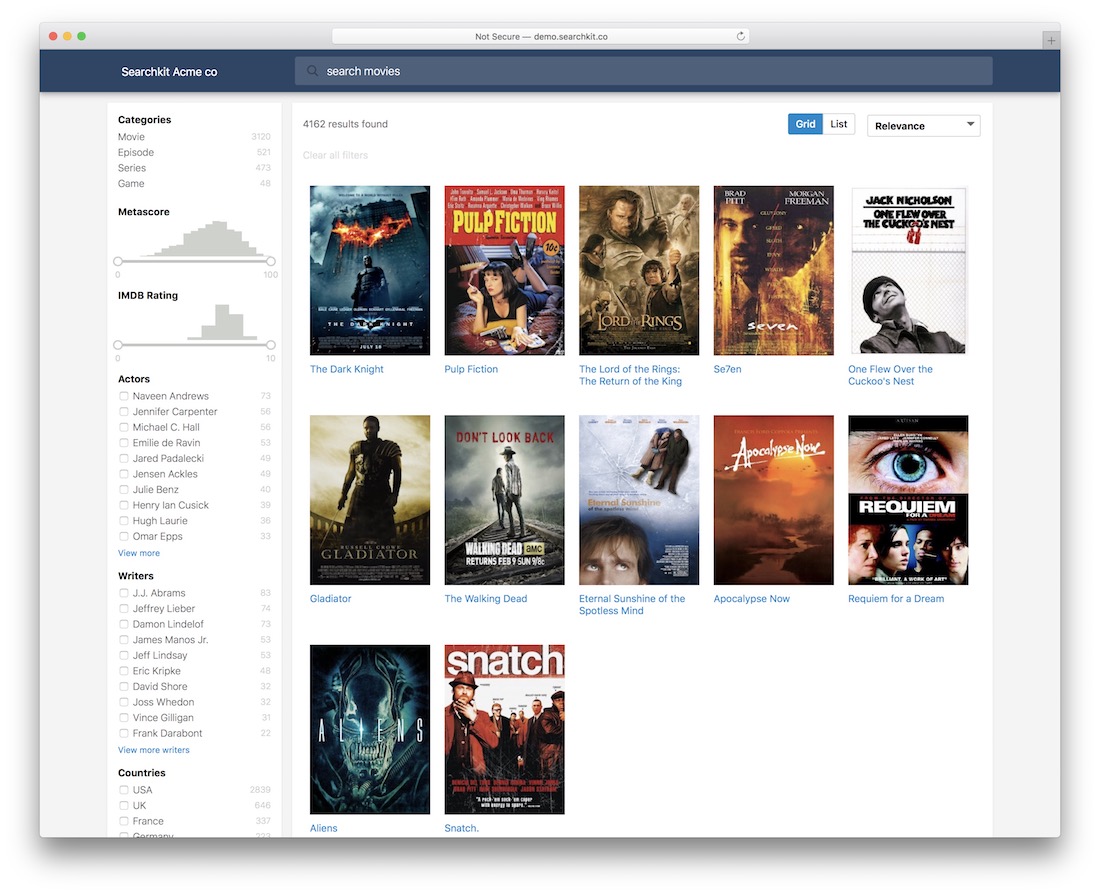
ElasticsearchのUIコンポーネント

Searchkitは、人気のあるElasticsearchのUIコンポーネントのコレクションです。 今、あなたはあなたの検索体験を変えて、それを本当に現代的にすることができます。 映画サイトの構築があなたの目的である場合、Searchkitは、簡潔な検索機能が必要とするすべての難しいアルゴリズム機能を処理し、ユーザーが毎日戻ってくるような検索プラットフォームを提供します。 プロジェクトの最も重要な機能は、検索機能である場合があります。 これが、ユーザーがコンテンツを操作する方法です。
開示:このページには、上記の製品を購入することを選択した場合にコミッションを受け取る可能性のある外部のアフィリエイトリンクが含まれています。 このページの意見は私たち自身のものであり、肯定的なレビューに対して追加のボーナスを受け取ることはありません。
